 By: Ronaldo Ferreira
By: Ronaldo Ferreira
bloggerテンプレート「Vaster」をより良いものにしていくために、これから紹介していく初期設定をしていきましょう。
1.モバイルテンプレートをオフにする
Vasterでは、レスポンシブデザイン(スマホ用デザイン)はCSSによって実装しているので、モバイルテンプレートは使いません。
なので、モバイルテンプレートをオフにしましょう。
やり方は、管理画面にログインした後、左サイドバーにある「テンプレート」をクリック。

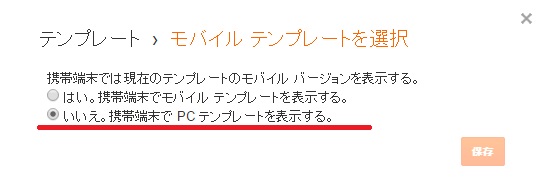
その後、歯車の様な記号をクリックします。

そして、「いいえ。
携帯端末でPCテンプレートを表示する」にチェックを入れて、「保存」をクリックすれば完成です。

2.ヘッダーナビゲーションの編集
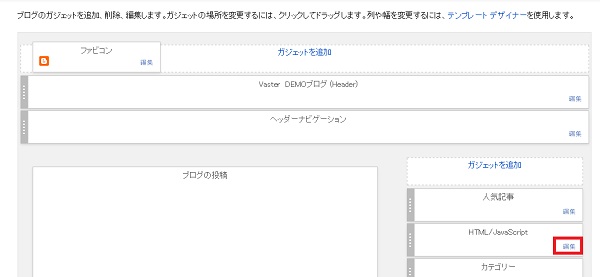
今度は、ヘッダーナビゲーションを編集するために、左サイドバーにある「レイアウト」をクリックします。

こんな画面が出てくるので、「ヘッダーナビゲーション」の右上にある「編集」をクリックします。
ちなみに、「いらないかな」と思う機能については、「編集」→「削除」から消すことができます。

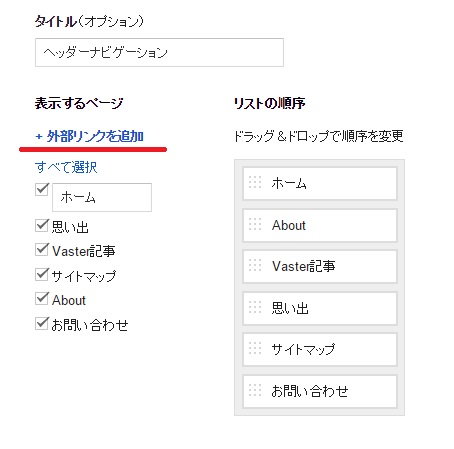
ヘッダーナビゲーションに追加したいページにチェックを入れます。
もし、カテゴリー(ラベル)のリンクをヘッダーナビに入れたい場合は、「外部リンクを追加」をクリックします。

そして、「ページタイトル」にカテゴリ名を入力して、URLにカテゴリのURLをコピペしてあげれば完成です。

3.人気記事を編集する
ヘッダーナビの編集が終わったら、その流れで「人気記事」の編集もしていきます。
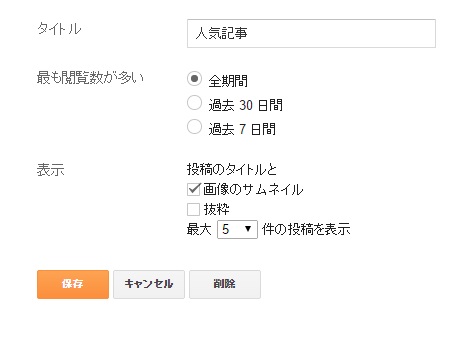
まずは、人気記事の「編集」をクリック。

下の画面が出てくるので、まずは「抜粋」のチェックを外します。
抜粋文を入れたい人もいると思いますが、bloggerの抜粋文は、記事の最初の140文字が抜粋文として使われるようになっています。
なので、抜粋文を使ってしまうと、非常に暑苦しい印象を与えてしまいます。

そして、「画像のサムネイル」と言う項目ですが、記事を書く時は必ず画像を使うのであればチェックを入れて、使わないならばチェックを外す事をオススメします。
他の項目は、自分の好きなようにやると良いです。
4.アドセンスを設置する
グーグルアドセンスを設置するために、「テンプレート」→「HTMLの編集」をクリックします。

その後、コードが出てくるので、アドセンスの設置部分を探しましょう。
キーボードの「Ctrl」と「F」を同時に押すと、検索窓が出てくるので、そこに「アドセンス」と入力してEnterを押すと、簡単に探せます。

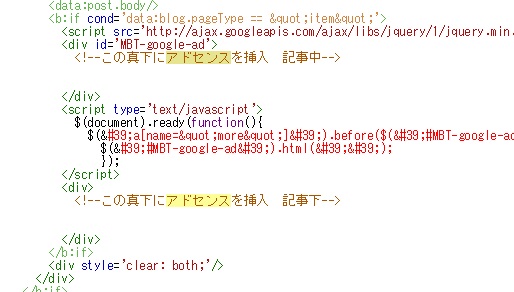
その後は、「この真下にアドセンスを挿入」と書かれている真下に、アドセンスのコードをコピペします。
(アドセンスのコードタイプを「同期」にすること。
ちなみに、記事中のアドセンスは、記事の編集の際に「続きを読む(moreタグ)]を設定しておく必要があります。

これでVasterの初期設定は完了です。
後は、記事を書くなり、カスタマイズするなり自由に楽しんでください。

