
レスポンシブ対応、SEO対策済みのblogger日本語テンプレートが完成したので、無料公開します。
その名は、「Vaster2」です。
Vaster2の5つの特徴とは?
Vaster2では、bloggerをより使いやすいように、以下の5つの特徴があります。
- シンプルなデザイン
- 日本語対応のテンプレートデザイナー
- 6種類のオリジナルSNSボタン
- 関連記事を表示できる
- アドセンスを記事中&下に設置できる
以下は、詳しく説明していきます。
1、シンプルなデザイン
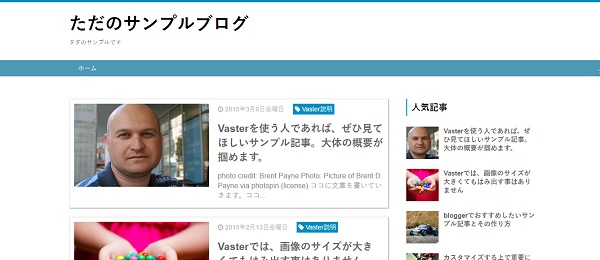
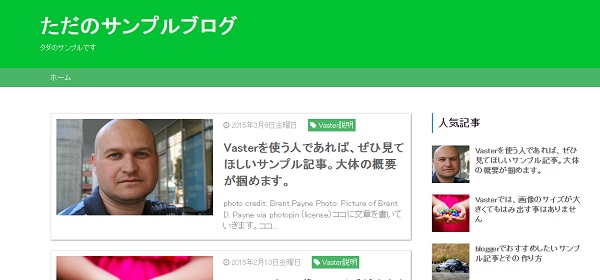
Vaster2では、どのユーザーでも親しみやすいように、シンプルなデザインにしてあります。
詳しくはこちらのリンクから:サンプルブログ
例えば、フォントは可読性の良い「Helvetica,”游ゴシック”」を使用し、h2やh3などの見出しも、可読性を重視してシンプルなデザインにしてあります。

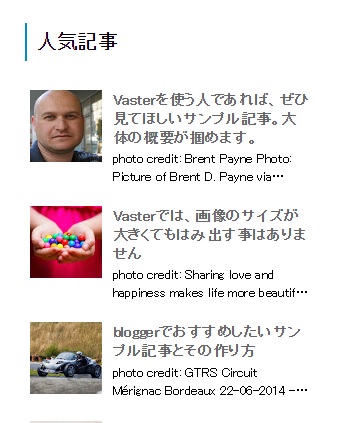
また、サイドバーの「人気記事」のデザインも「読みやすさ」を重視しています。
例えば、bloggerでは抜粋を表示させると、人気記事のデザインが崩れてしまいがちですが、Vaster2では2行までしか表示されないようにしているので、引き締まったデザインになっています。

スマホでブログを見る時に、あったら何かしらの便利な「メニューボタン」もVaster2にあります。

「メニューを開く」のボタンを押すと、ぬるっとメニューが下に開いていく感じにしています。
2、テンプレートデザイナーで超簡単にカスタマイズ

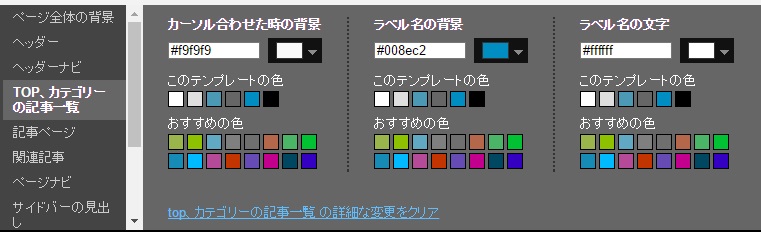
Vaster2では、日本語対応のテンプレートデザイナーを設置しているので、「CSSとか全然分からない」と言う初心者でも簡単にカスタマイズできます。
例えば、初期デザインはブルー基調のデザインですが、テンプレートデザイナーを使うことで、全然違うデザインに変えることができます。

適当に作ったのでめっちゃダサいデザインですが、要は「色々なところをカスタマイズできるよ」と言うことです。
また、「自分でガシガシCSSをいじりたい」と言う人のために、テンプレートデザイナーなしのテンプレートも用意しています。
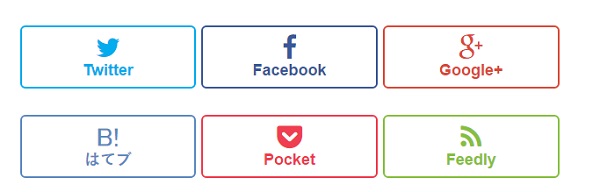
3、かっこいいオリジナルSNSボタンを設置済み
bloggerの欠点の1つに、「SNSボタンのダサさ」があります。
それに、海外ユーザーを意識して作られているので、初期設定では日本では浸透していないSNSボタンが配置されている、と言うのも不満な点でした。
Vaster2では、この欠点を完全に克服しており、日本人によく使われている6種類のSNSボタンを揃えています。

もちろん、このSNSボタンもレスポンシブ対応済みです。
4、関連記事をスマートに表示

また、関連記事をカッコよく表示させる機能も、Vaster2には備わっています。
関連記事に表示させる記事数やデザインは、テンプレート内でカスタマイズ可能です。
5、アドセンスを楽に設置できる

ブログ運営を行う目的に1つとして、「アフィリエイトやアドセンスで小遣い稼ぎをする」と言う人も多いと思います。
Vaster2では、そんな人のためにアドセンスを簡単に貼れるようにしています。
設置方法は簡単で、テンプレート内にある「この真下にアドセンスを挿入」の所にアドセンスを貼るだけです。
ダウンロード
Vaster2では、テンプレートデザイナーあり版となし版の2種類を用意しています。
基本的なデザインに変わりはないので、好きな方をダウンロードして使ってください。
注)Vaster2に関する不具合等があれば、対応しますが、カスタマイズ法やVaster2に起因しない不具合のお問い合わせには対応しないので、注意してください。
[wpdm_package id=’2546′]
[wpdm_package id=’2548′]
ダウンロード後にやっておきたい初期設定3つ
ダウンロードを済ませたら、以下の3つの初期設定を行います。
以下の通りにすれば、blogger初心者でも簡単にできるので安心してください。
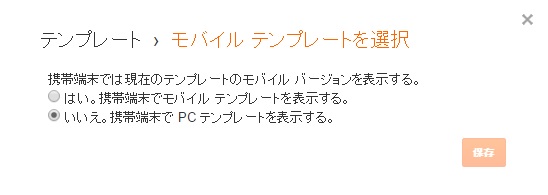
1、モバイルテンプレートの選択をいいえにする
まずはテンプレート編集画面に行き、「モバイルテンプレートの選択」をいいえにします。
Vaster2ではCSSでレスポンシブ対応しているので、モバイルテンプレートは不要です。

2、feedlyの設定
次は、feedlyボタンの設定です。
<li class=’feedly’>
<a href=’http://cloud.feedly.com/#subscription%2Ffeed%2FブログのURL’ target=’blank’><i class=’fa fa-rss’/><br/>Feedly</a>
</li>
と言うコードがあります。
この中の「ブログのURL」と言う文字を、自分のブログのURLに置き換えましょう。
<
p>例えば、ボクの場合だと、「ブログのURL」を「toumaswitch.com」と変えればOKです。
3、アドセンスを設置する
最後に、ブログ記事の記事中、記事下にアドセンスを設置しましょう。
Vaster2では分かりやすいように「この真下にアドセンスを設置(記事下)」と言う風に書かれているところがあるので、その場所にアドセンスを設置するだけです。
また、アドセンスのレスポンシブデザイン広告を設置する場合には、アドセンスコードに「async」と書かれている部分があるので、そこを「async=’async’」に書き換えましょう。
これでアドセンスを設置できます。
アドセンスについては、「bloggerでアドセンスのレスポンシブユニットを貼り付ける方法」の記事に詳しく書いてあるので参考にしてください。