WooCommerceのウィッシュリストは、買い物客とショップオーナーに様々な機会を与えてくれます。ウィッシュリストは、お客様が将来購入したい商品を思い出すのを助け、あなたのお店の売上を長期的に向上させる可能性を高めます。
お気に入りのオンラインストアでウィッシュリストを見たことがあると思いますが、今度はその利点を活用するために、あなた自身のWooCommerceウィッシュリストを追加する方法を学びましょう。
How to add WooCommerce wishlist to your online store
あなたのストアにWooCommerceウィッシュリストを追加するためのプラグインがいくつか見つかります。また、カスタムコーディングでウィッシュリストを組み込むことも可能です。
このプラグインは、WooCommerceストアにシンプルなウィッシュリストを即座に追加し、ボタンのテキストやウィッシュリストの場所、さらにはソーシャルメディア上でウィッシュリストを共有するオプションなどのカスタマイズを可能にするプラグインです。
まずは、WordPress.org から無料の TI WooCommerce Wishlist プラグインをインストールし、有効化してください。(ヘルプが必要な場合は、WordPressプラグインのインストールに関するガイドをお読みください)。
 TI WooCommerce Wishlist
TI WooCommerce Wishlist
著者: TemplateInvaders
現在のバージョン: 1.47.0
最終更新日: 2022年6月6日 2022年6月6日
ti-woocommerce-wishlist.1.47.0.zip
94%Ratings
100,000+ インストーラ
WP 4.7+ 要件
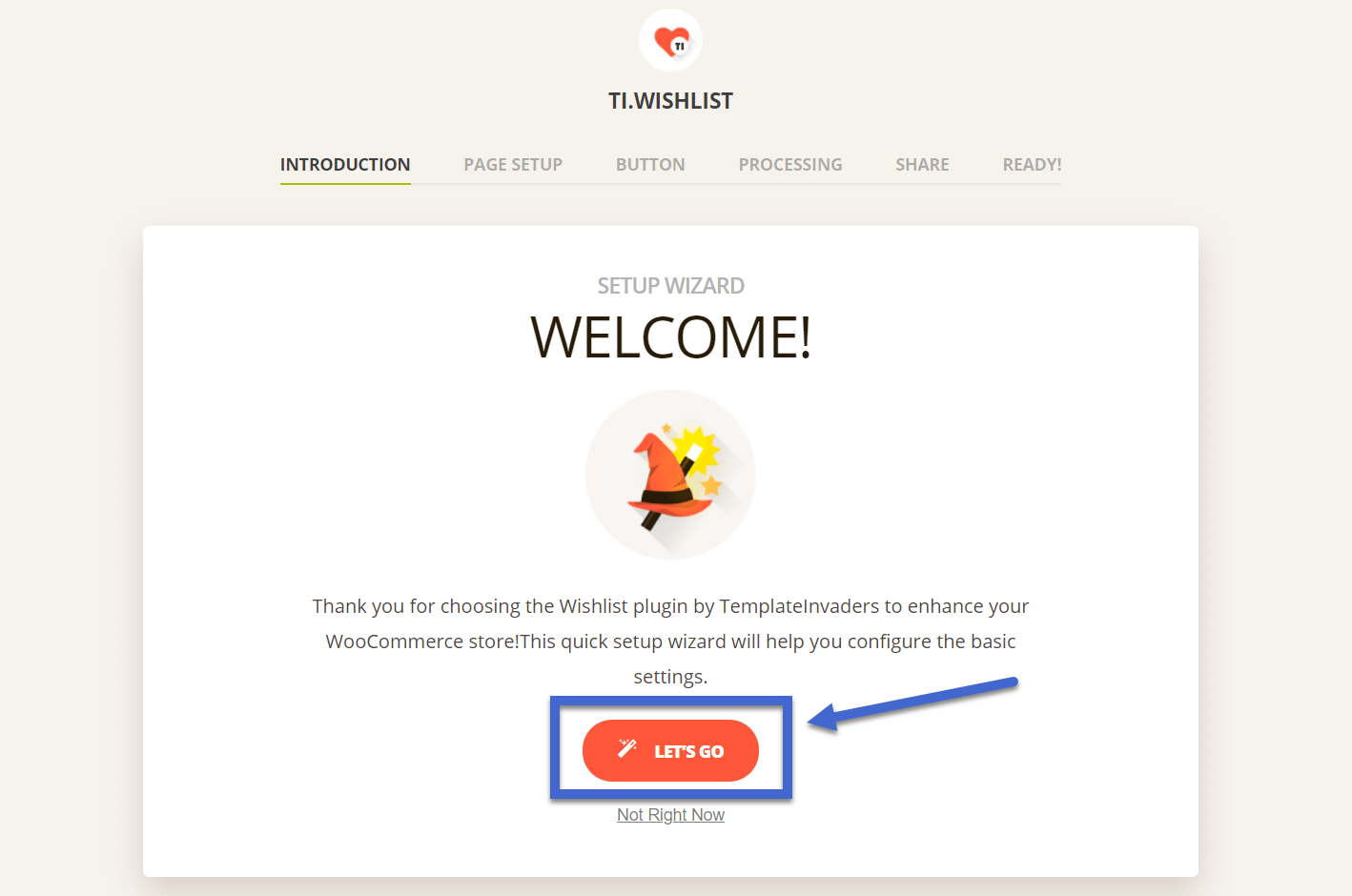
プラグインを有効にすると、ウィッシュリストが動作するために必要な設定の大部分を処理するためのセットアップウィザードが表示されます。
まずは「Let’s Go」ボタンをクリックしてください。

ウィッシュリストページの名前と作成
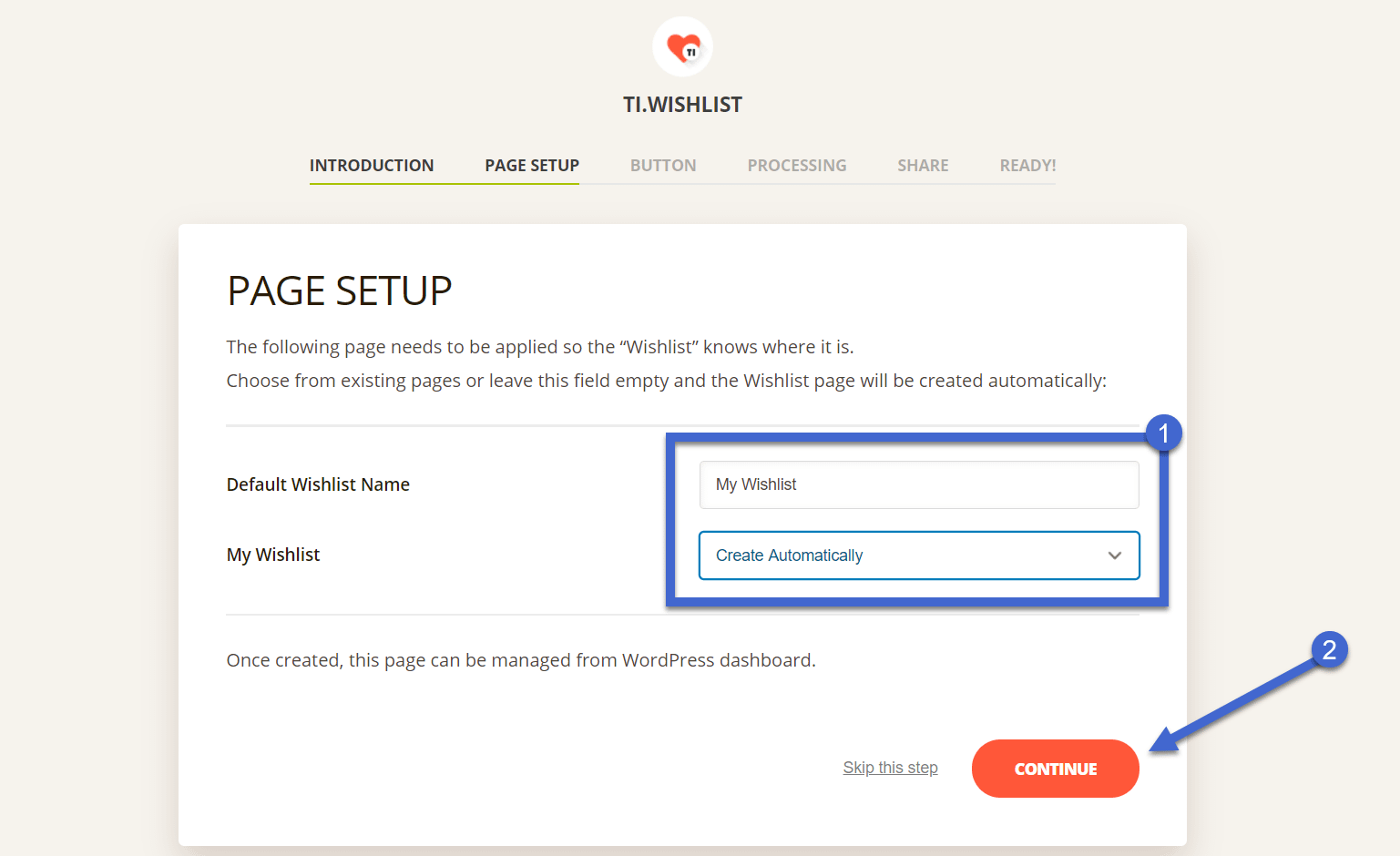
ページ設定と呼ばれる最初のセクションでは、デフォルトのウィッシュリスト名と、ウィッシュリストページを手動または自動で作成するかどうかを尋ねます。
ページの名前は何でもかまいませんが、「マイウィッシュリスト」や「マイセーブドアイテム」のように、ユーザーにとってわかりやすい名前にしてください。
ウィッシュリストページを自動的に作成することで、手動での作業を減らすことができますので、おすすめします。これにより、デフォルトのウィッシュリストWooCommerceページが生成され、ダッシュボードに保存され、ユーザーがウィッシュリストのアイテムを表示するためのナビゲーションメニューに配置されます。
続行]ボタンをクリックして次に進みます。

ウィッシュリストに追加 “ボタンのカスタマイズ
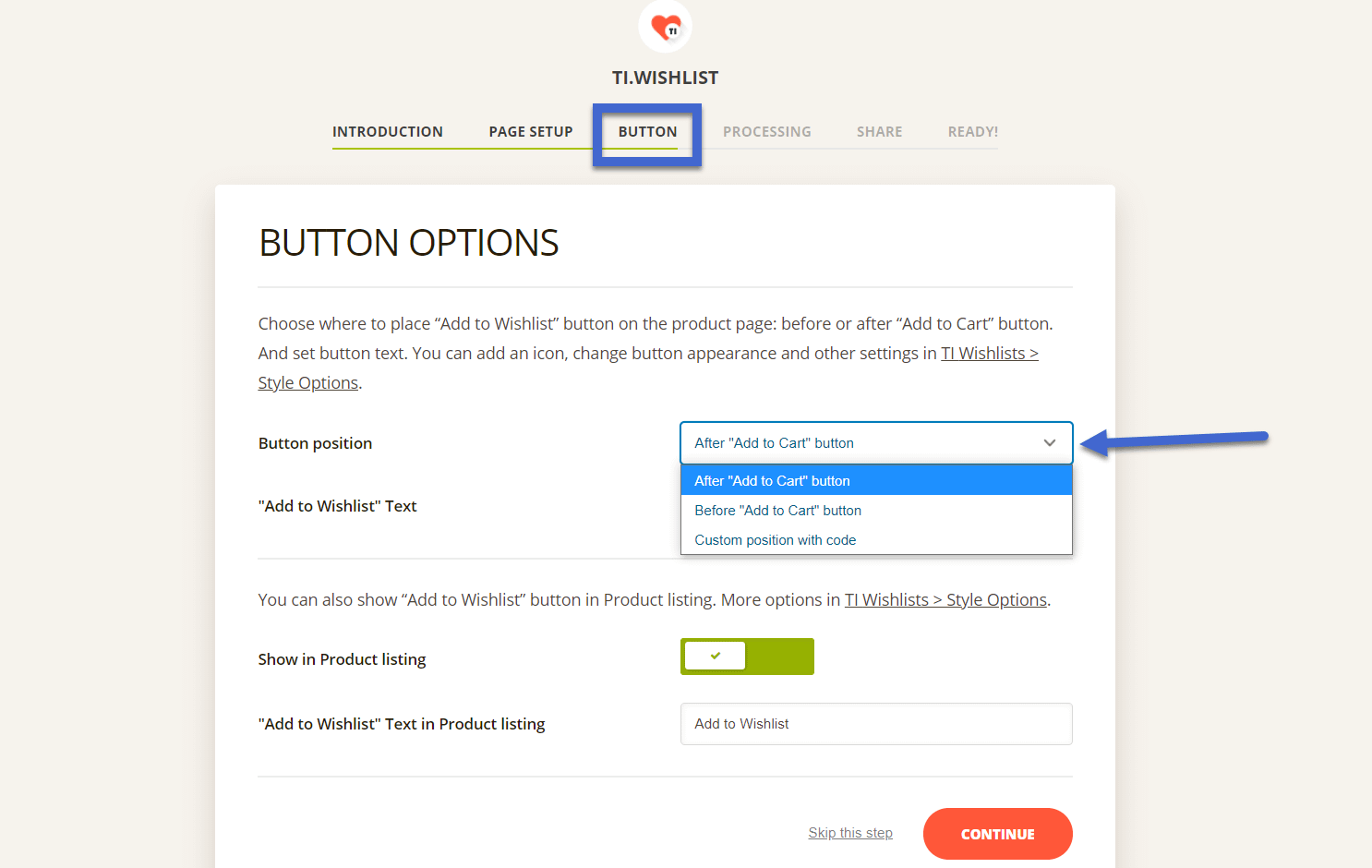
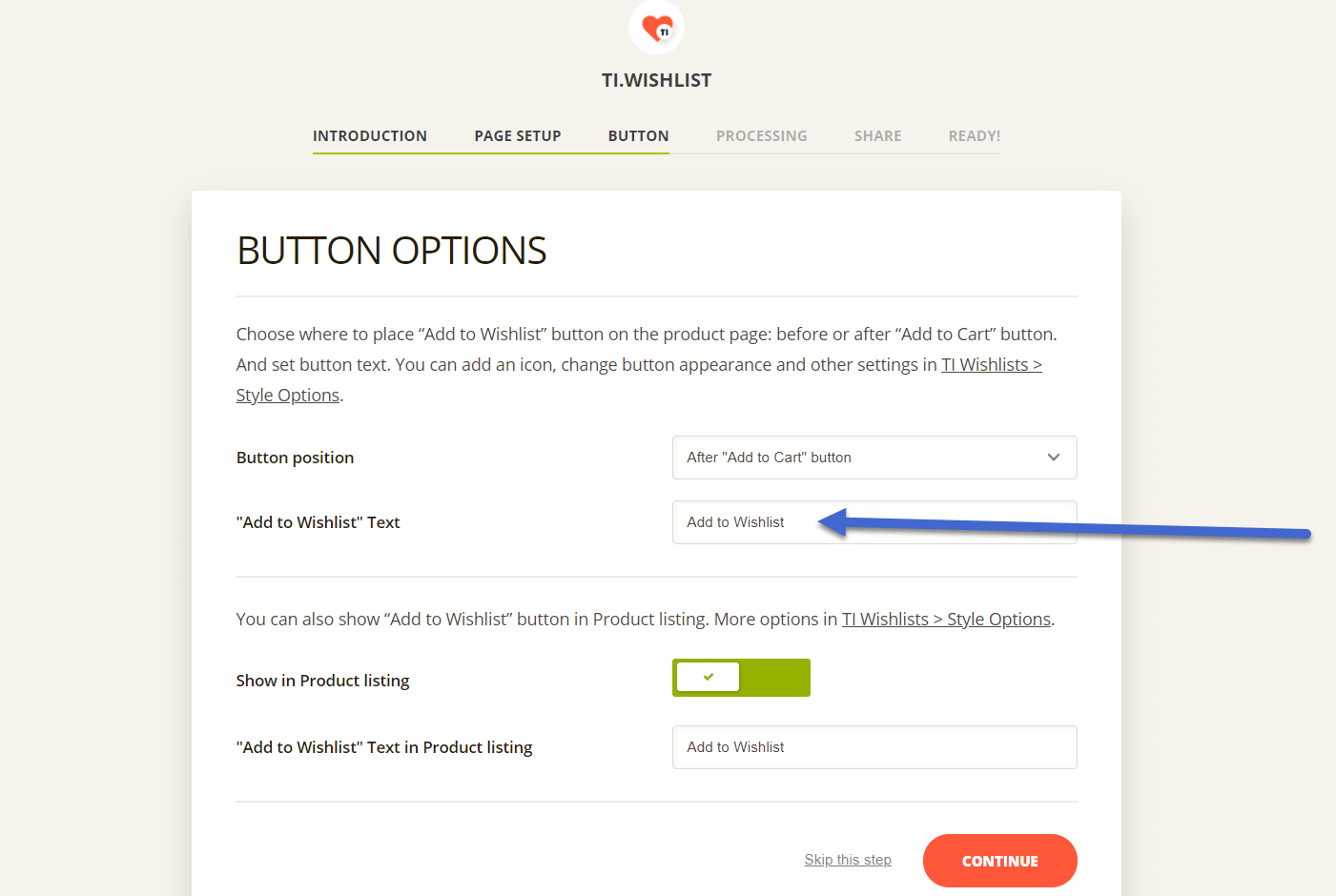
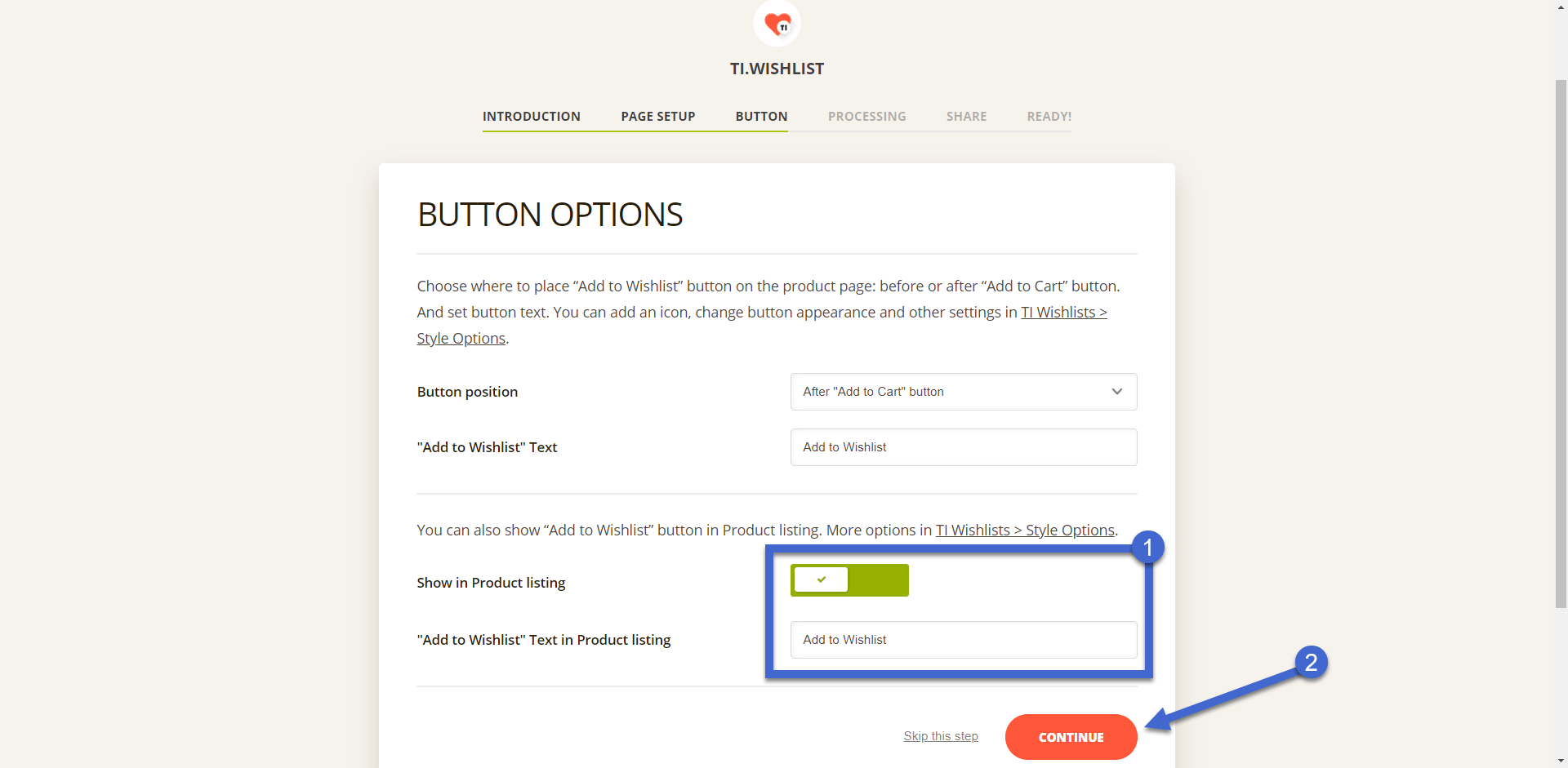
ボタン設定ページには、顧客がウィッシュリストに特定のアイテムを追加するために使用するボタンのテキストとポジショニングを決定するためのいくつかの設定があります。
ボタンの位置]フィールドでは、商品ページの[カートに追加]ボタンの前または後にボタンを配置することができます。また、コードを使用して、ボタンをカスタムロケーションに配置するオプションもあります。

Add To Wishlist」Textフィールドでは、ボタンの内容を指定します。最も実用的なテキストは「Add To Wishlist」です。

その他の設定として、商品リスト内にAdd To Wishlistボタンを表示し、そのボタンのテキストをカスタマイズすることができます。
Continue]ボタンをクリックします。

ウィッシュリストから商品を削除する方法をプラグインに教える
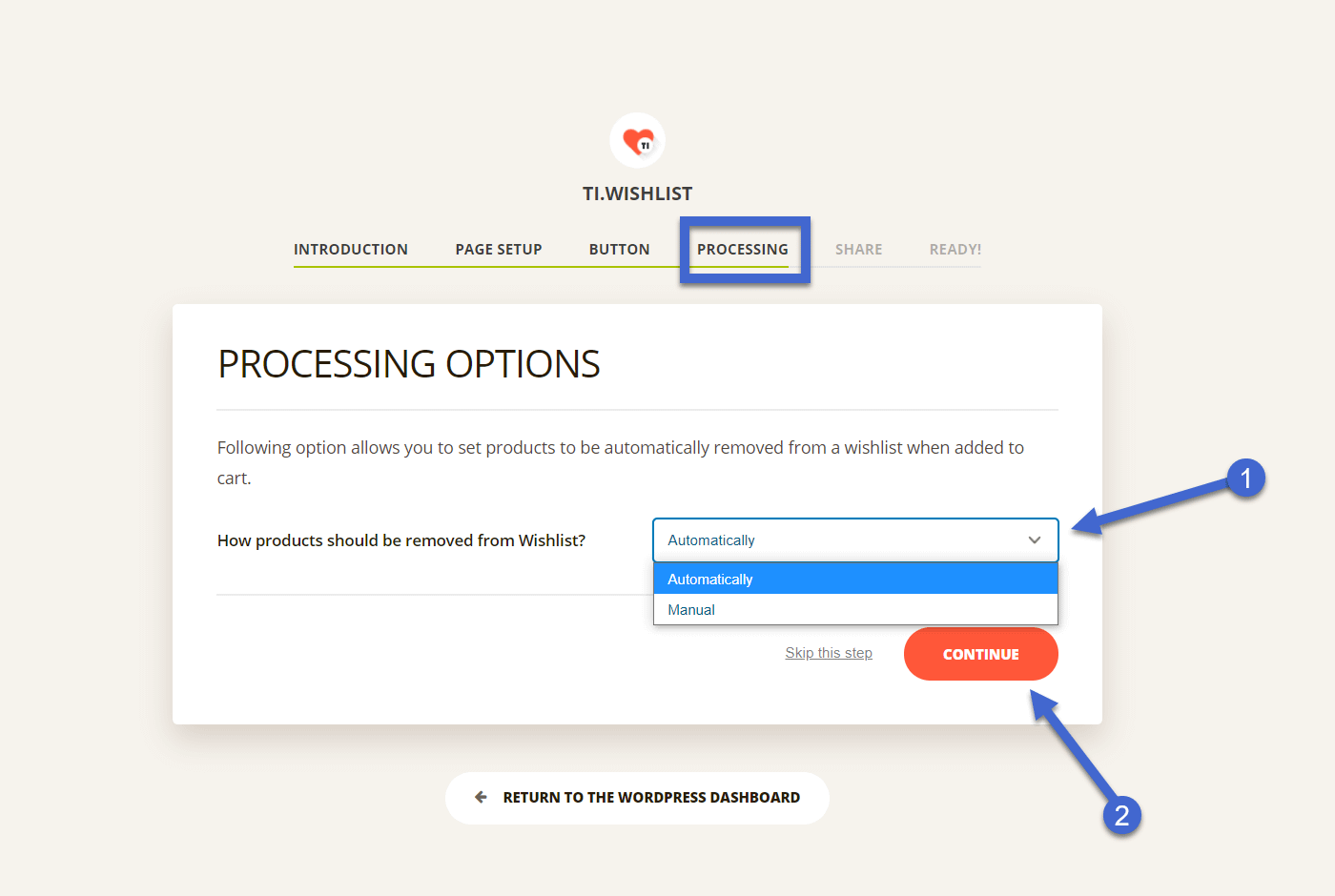
処理タブはウィッシュリストページから商品を削除する方法を尋ねます。
選択肢は「自動」と「手動」です。
ユーザーにウィッシュリストからアイテムを手動で削除させることは理にかなっていますが、商品がカートに追加されたときだけ削除されることを考えると、自動処理によってウィッシュリストはよりすっきりします。しかし、カートに入れただけで商品を購入しない人もいるかもしれないので、選択はあなた次第です。
適切な設定が決まったら、[続ける]をクリックします。

ソーシャル共有ボタンの設置
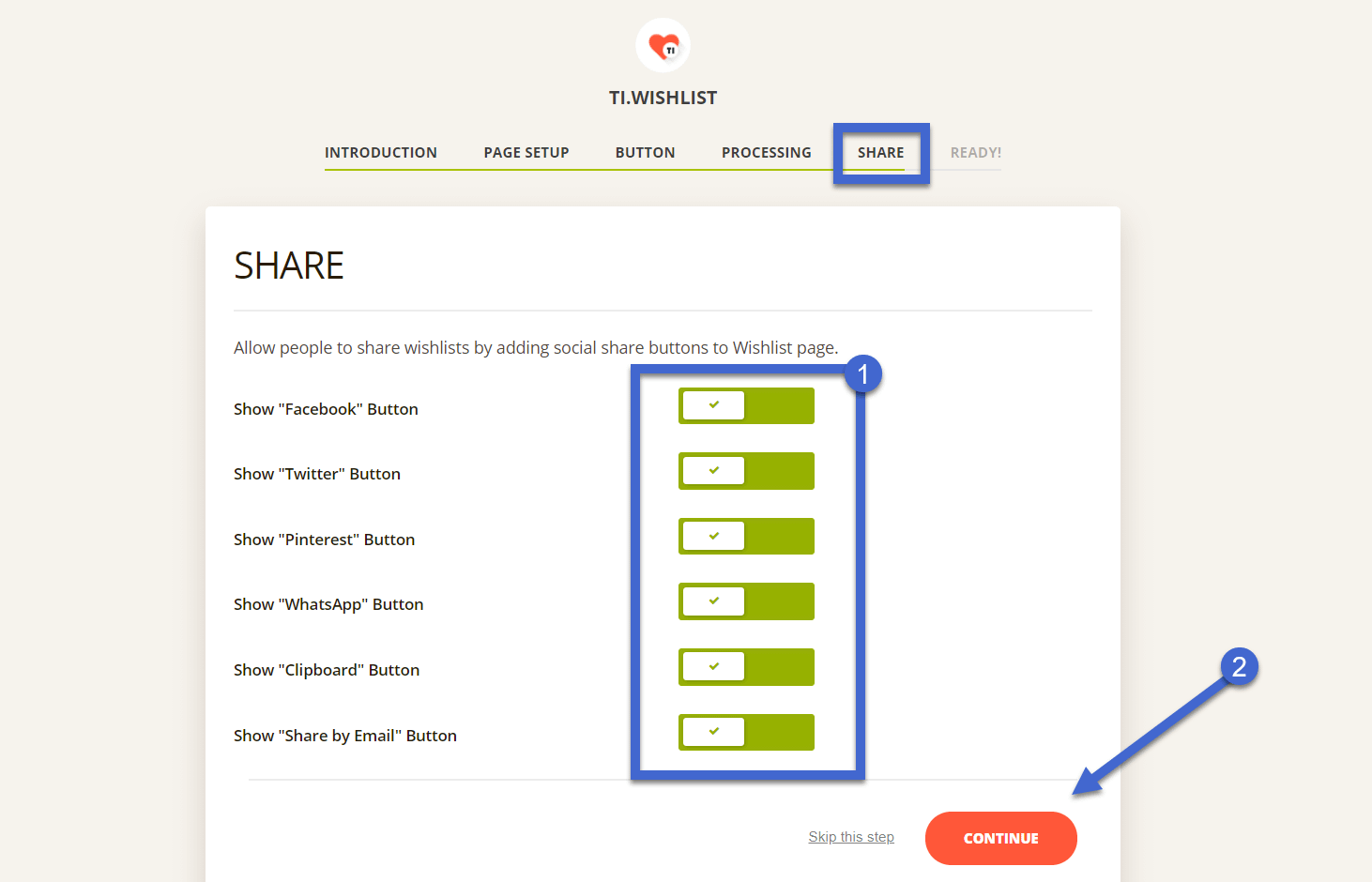
シェアセクションでは、お客様がウィッシュリストを友人や家族に送信できるように、ソーシャルシェアボタンをオンにすることができます。無料で利用できるプレミアムな設定なので、売上アップの可能性があります。
利用可能な共有ボタンは以下の通りです。
- ピンタレスト
- クリップボード(ウィッシュリストをコピーして後で貼り付けます)
- Eメール
ウィッシュリストページに表示させたいものをオンにして、「続ける」ボタンをクリックします。

新しいWooCommerceウィッシュリストをテストする
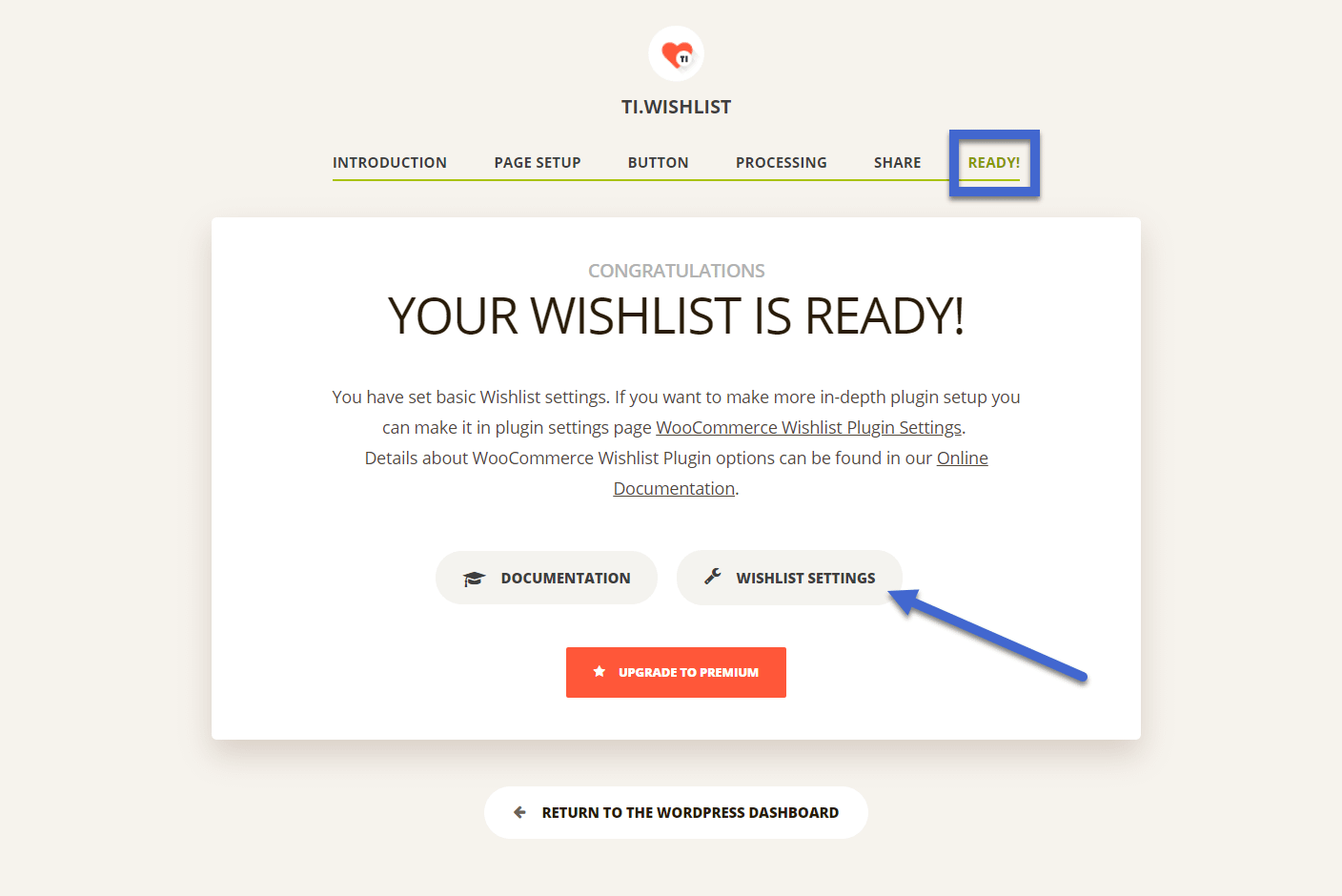
Readyセクションは、ウィッシュリストがあなたのウェブサイト上で使用できるようになったことを示します。
ウィッシュリストの設定ページでより多くのオプションを見ることができますが、この記事の後半で説明します。

とりあえず、WooCommerceストアのフロントエンドに移動してください。
注意: ウィッシュリストの機能がうまく表示されない場合は、キャッシュをクリアしていることを確認してください。
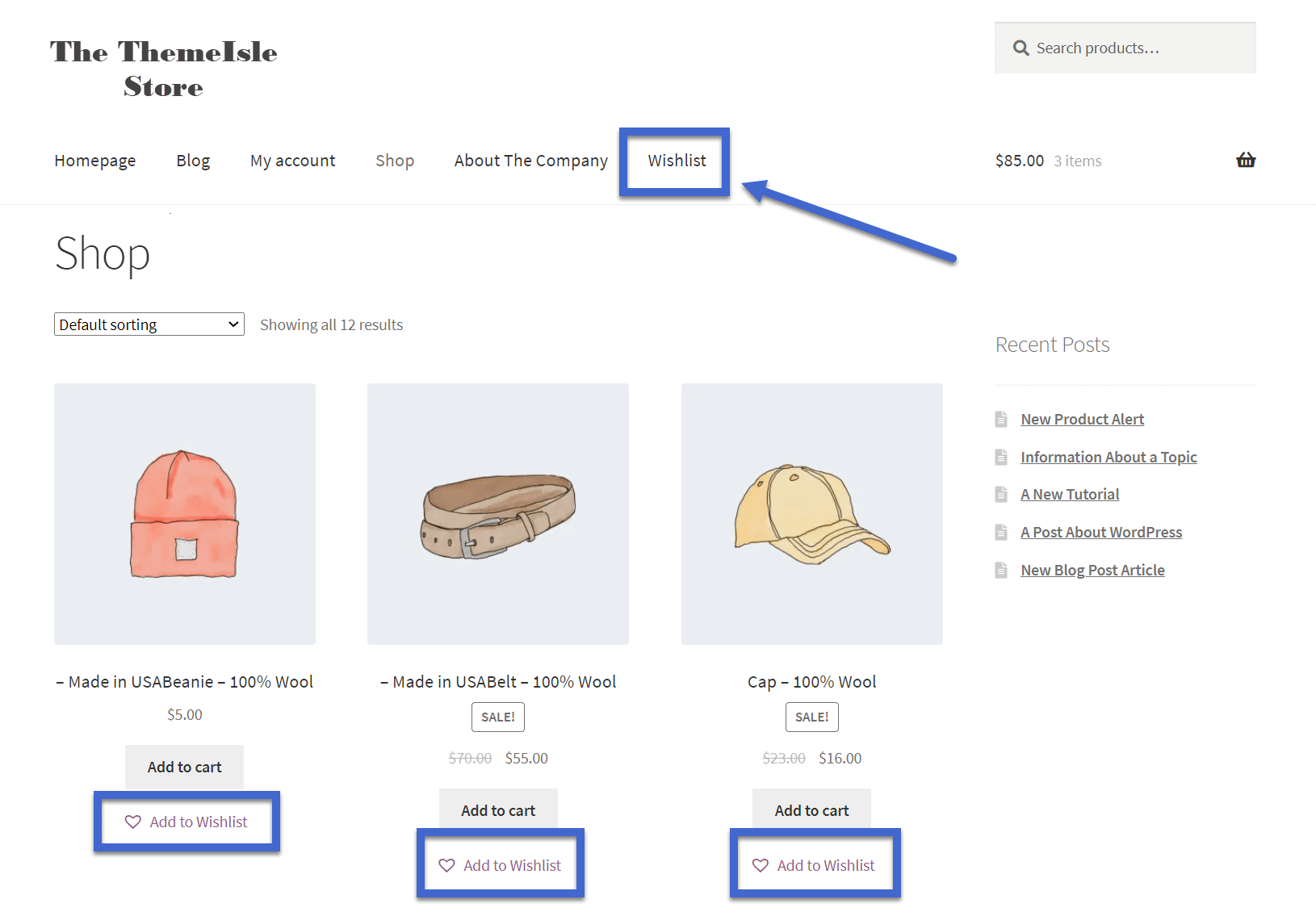
ウィッシュリストページが生成され、そのリンクがメインメニューに配置されます (前回のセットアップでプロセスを自動化した場合)。
したがって、メインメニューにウィッシュリストタブが表示され、商品ギャラリーのすべてのアイテムにウィッシュリストに追加ボタンが表示されるはずです。

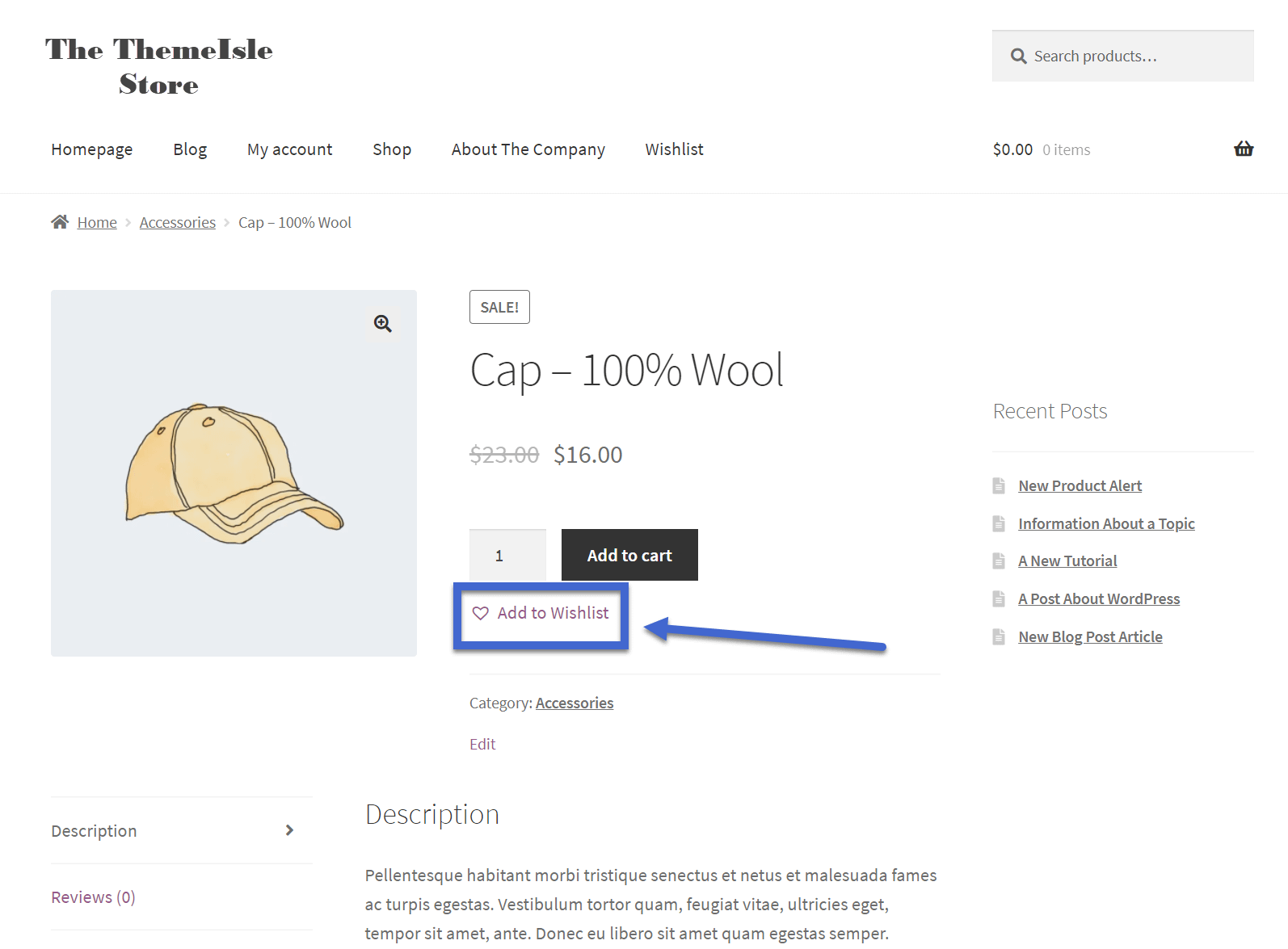
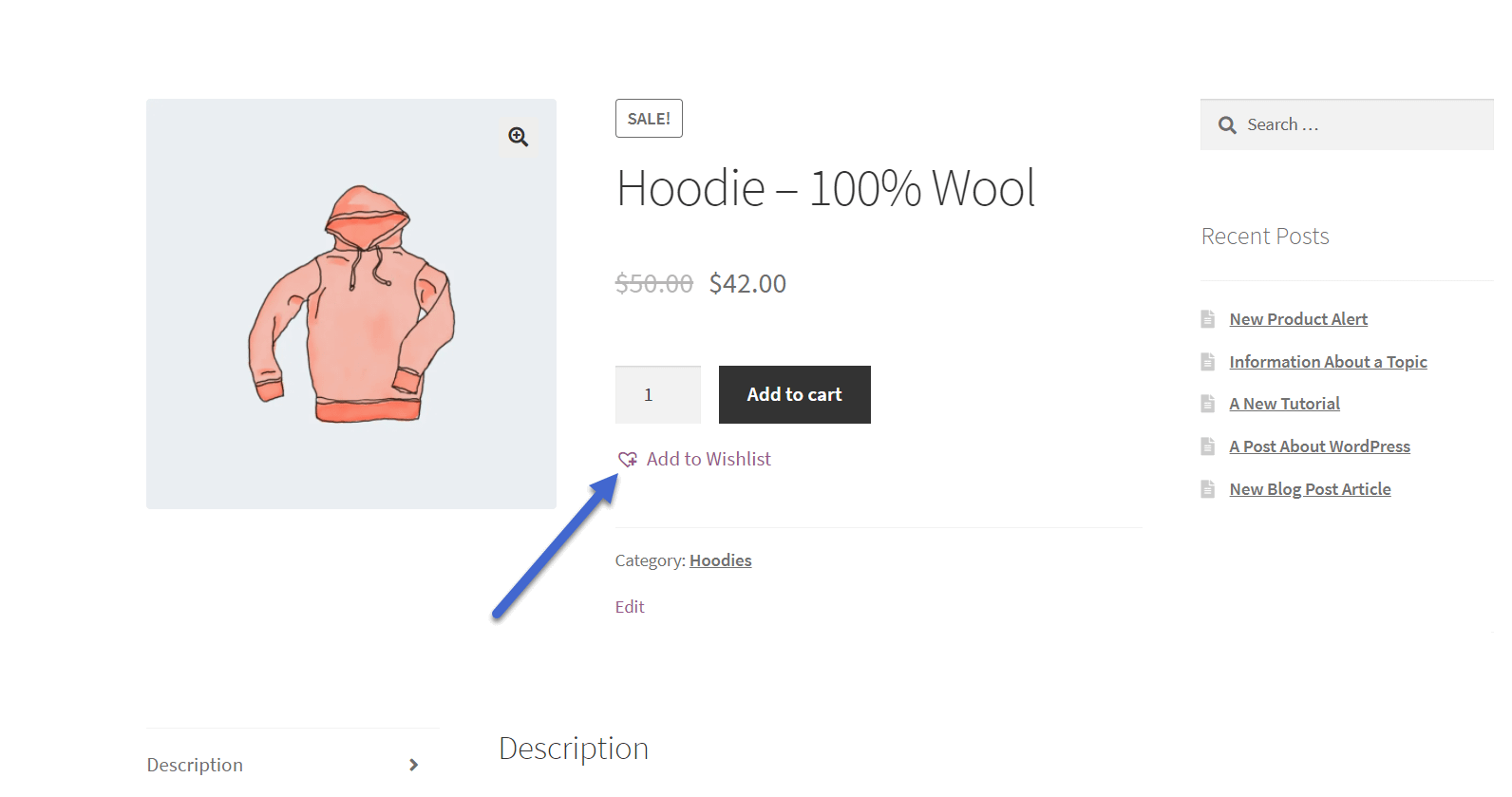
さらに、個々の商品ページに移動すると、同様にAdd To Wishlistボタンが表示され、顧客がこれらのボタンをクリックし、特定の商品をウィッシュリストに入れることができるようになります。

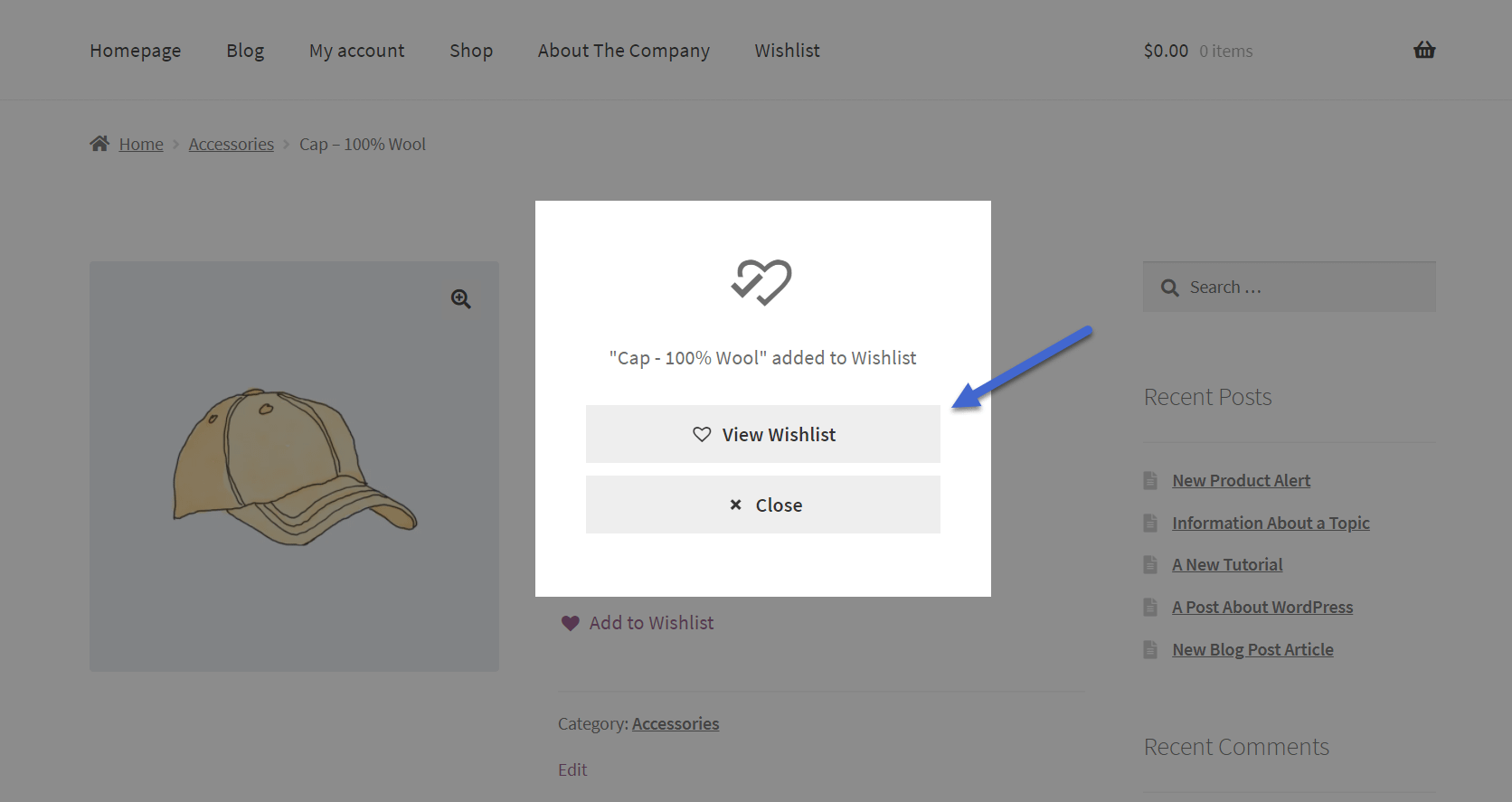
例えば、お客様が来店し、Add To Wishlistボタンをクリックしたとします。その場合、その商品が実際にウィッシュリストに追加されたことを説明するポップアップウィンドウが表示されます。
その後、「ほしい物リストを見る」または「ポップアップウィンドウを閉じる」をクリックすることができます。

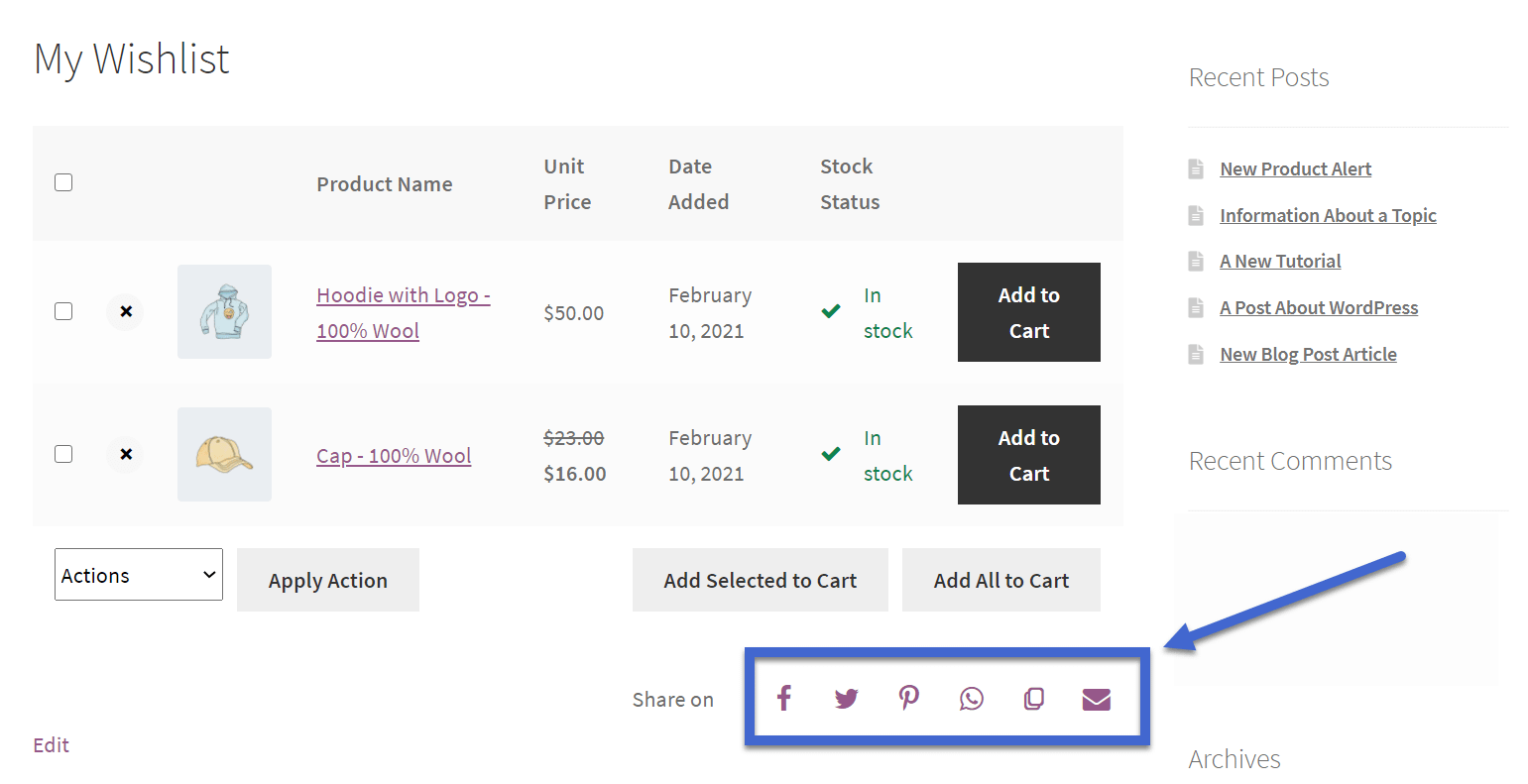
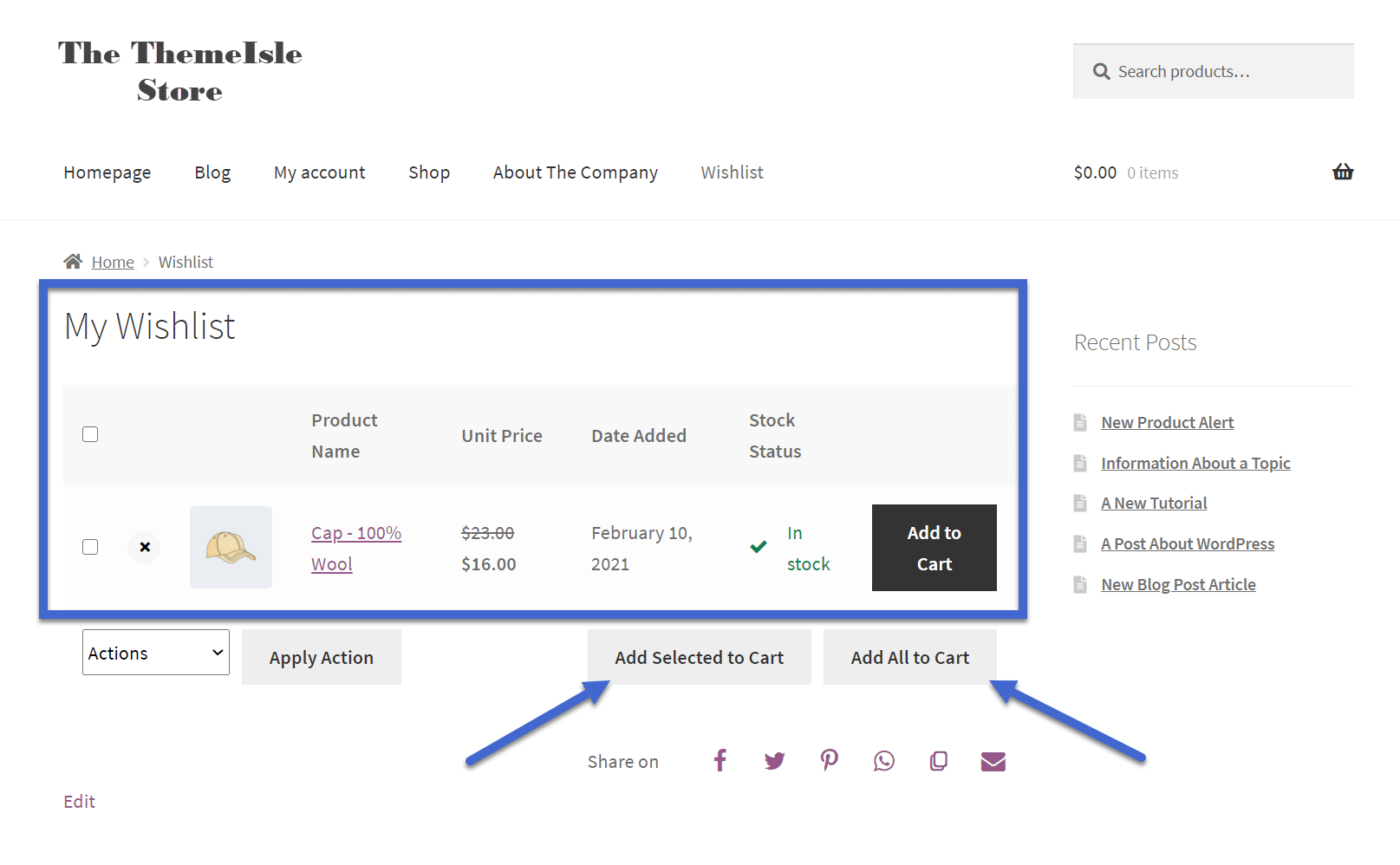
ウィッシュリストのページを理解する
ウィッシュリストページに入ると、ウィッシュリストに追加されたアイテムのコレクションが表示されます。空の場合もあれば、ショッピングカートに追加する準備ができているアイテムの長いリストがある場合もあります。
ソーシャル共有ボタンはリストの下に配置され、ユーザーはこれらのボタンをクリックすると、それぞれの共有ページに移動します。

ウィッシュリストの各アイテムには、すばやくチェックアウトするためのAdd To Cart(カートに入れる)ボタンがあります。

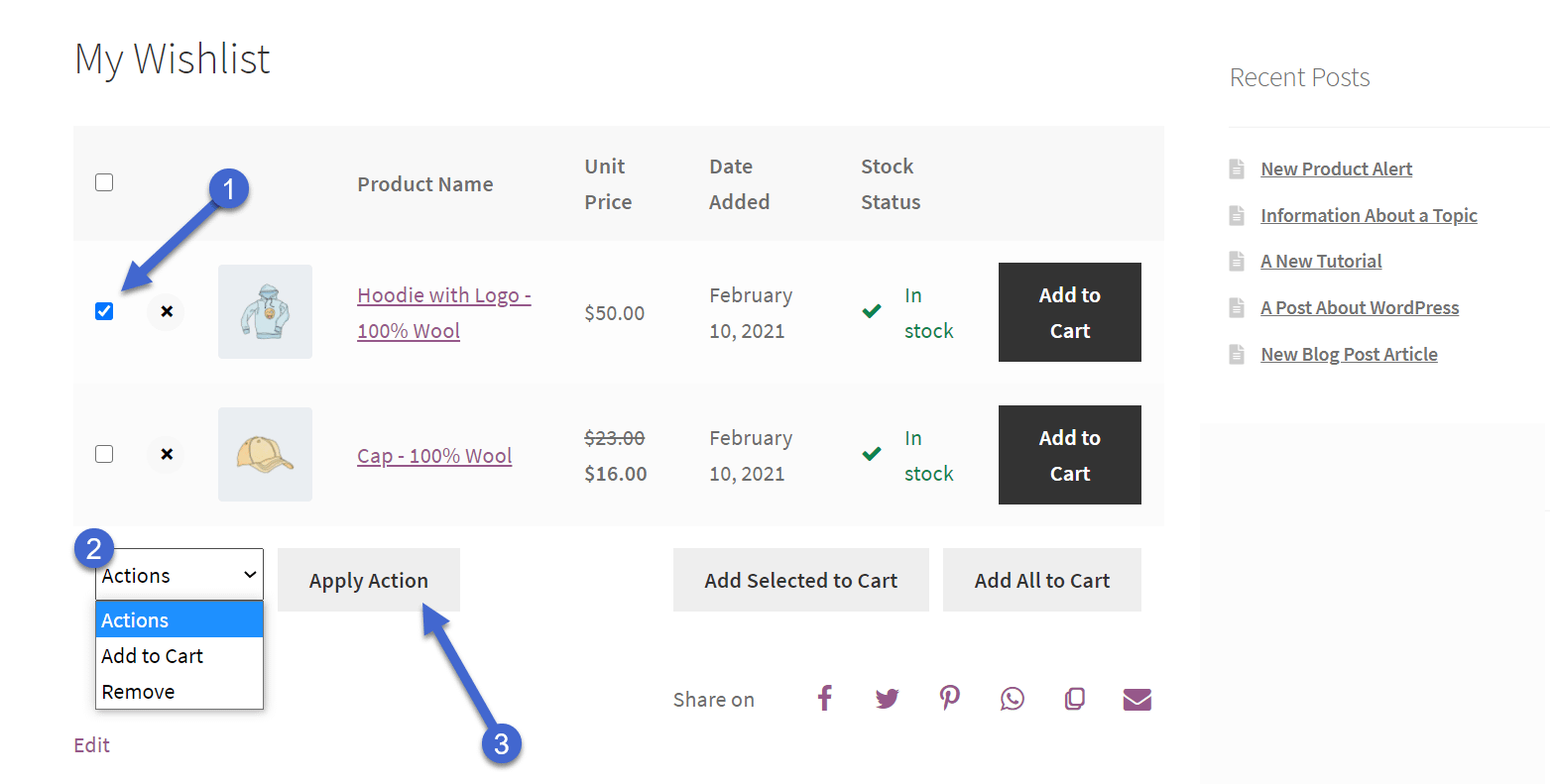
また、チェックボックスで複数のウィッシュリストの商品を選択し、すべての商品をカートに入れたり、不要になった場合はウィッシュリストから削除するなど、すべてのアクションを完了させることができます。

WooCommerceウィッシュリストの一般設定を完了する
先ほどのプライマリセットアップモジュールは、効果的なWooCommerceウィッシュリストを運営するために必要な設定の大部分を処理します。しかし、いくつかの要素を変更し、もう少しカスタマイズするオプションがあります。
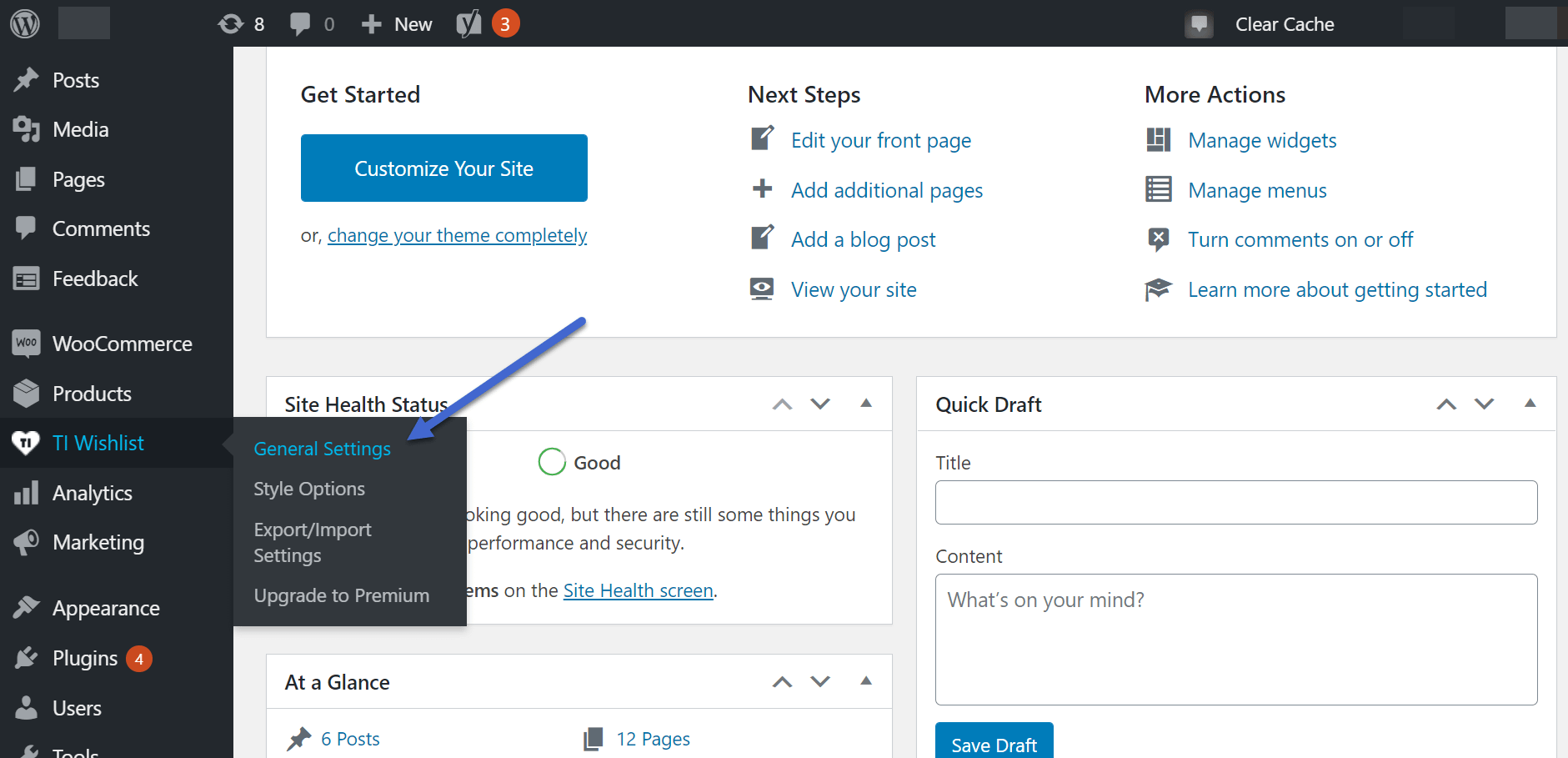
そのためには、TI Wishlist → General Settingsに進みます。

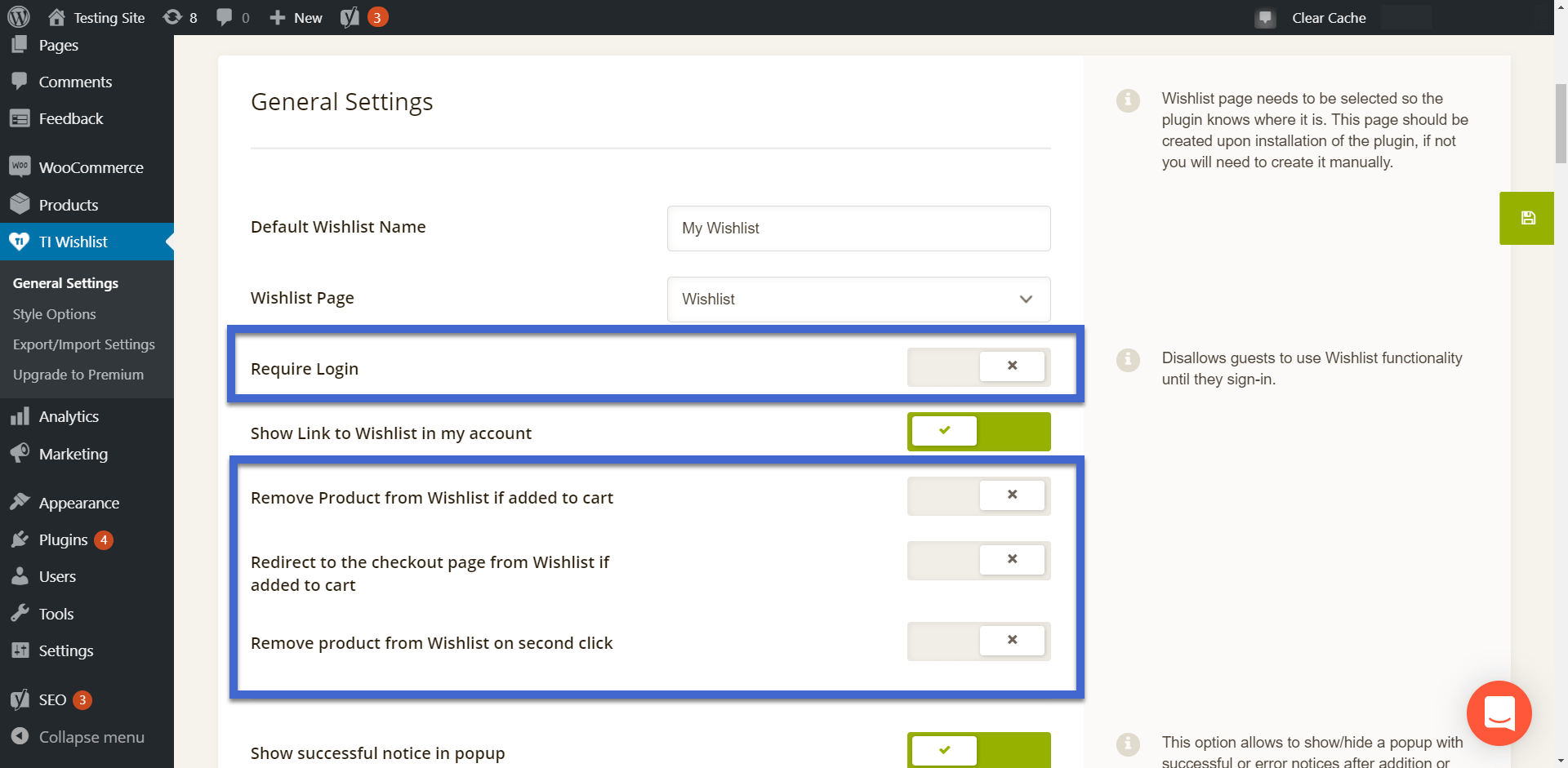
一般設定のページには、多くの項目があります。幸いなことに、それらのほとんどは、設定プロセスのおかげで、すでに問題ありません。
しかし、あなたの興味を引くかもしれないいくつかの追加設定について説明します。
例えば、「ログインを要求する」設定は、ランダムなユーザーにウィッシュリストを作らせたくないウェブサイトにとって便利です。
また、特定のアクションによってウィッシュリストから商品を削除するオプションや、ウィッシュリストのアイテムがカートに追加されたときにチェックアウトページにリダイレクトするオプションも有効にしておくとよいでしょう。

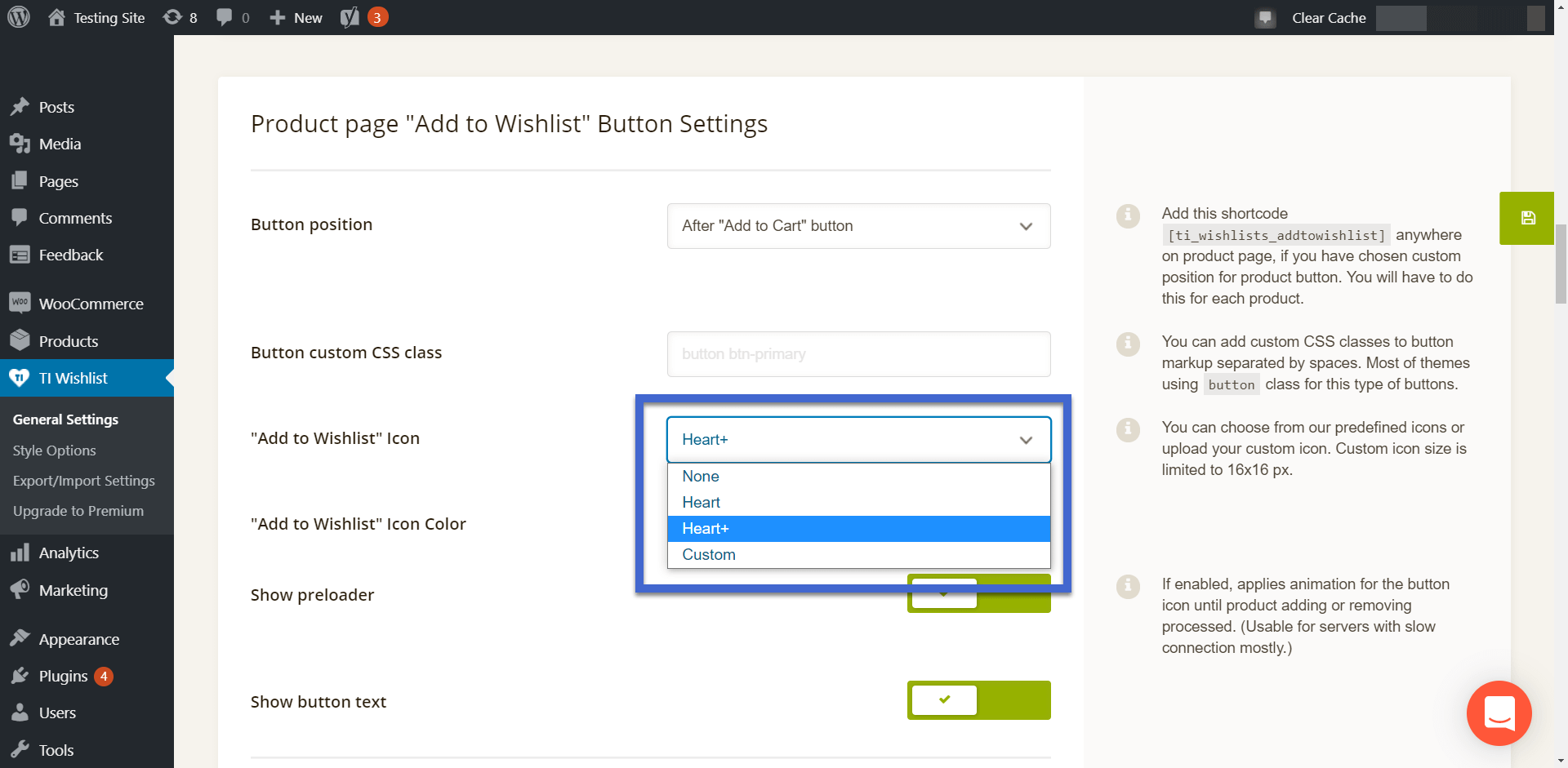
さらにスクロールダウンして、商品ページの「ウィッシュリストに追加」ボタンの設定エリアを見つけます。
これらの設定のほとんどはすでに準備されていますが、「ウィッシュリストに追加」アイコンを編集するためのフィールドがあります。ドロップダウンリストを選択すると、デフォルトのハートマークがハート+アイコンに変更されます。
また、コンピュータからカスタムアイコンをアップロードすることもできます。

設定を保存すると、新しいアイコンがWebサイトに表示されます。

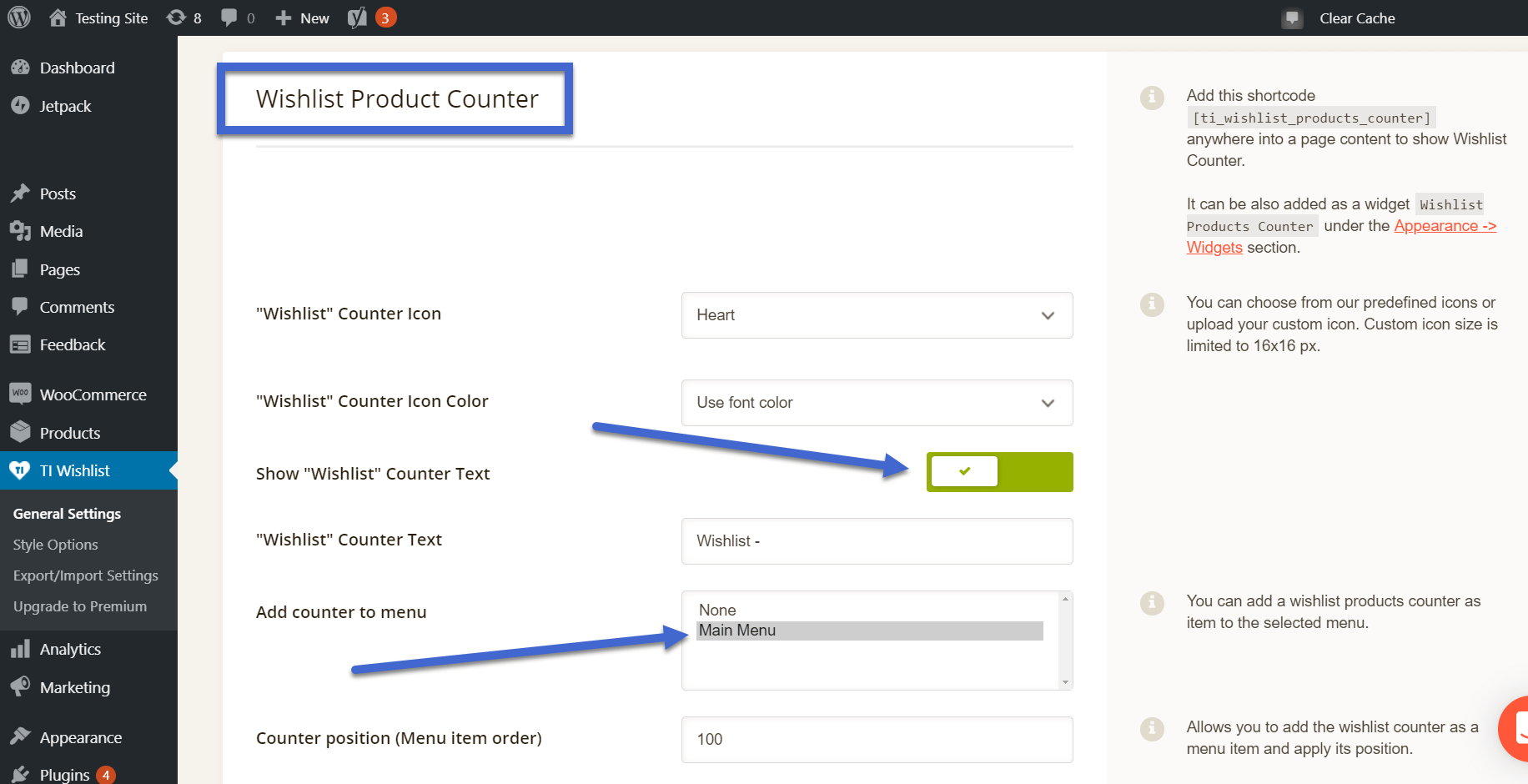
ウィッシュリストの商品カウンターを設定すると、ウィッシュリストの特別なメニュー項目が有効になり、ラベルの横にカウンターが表示されるため、各ユーザーはウィッシュリストに現在いくつ商品があるか知ることができます。
このセクションでは、「”ほしい物リスト “カウンターのテキストを表示する」スイッチをオンにすることができます。また、「カウンターをメニューに追加」フィールドでは、カウンター付きの新しい「ほしい物リスト」タブを表示するメニューを選択することができます。

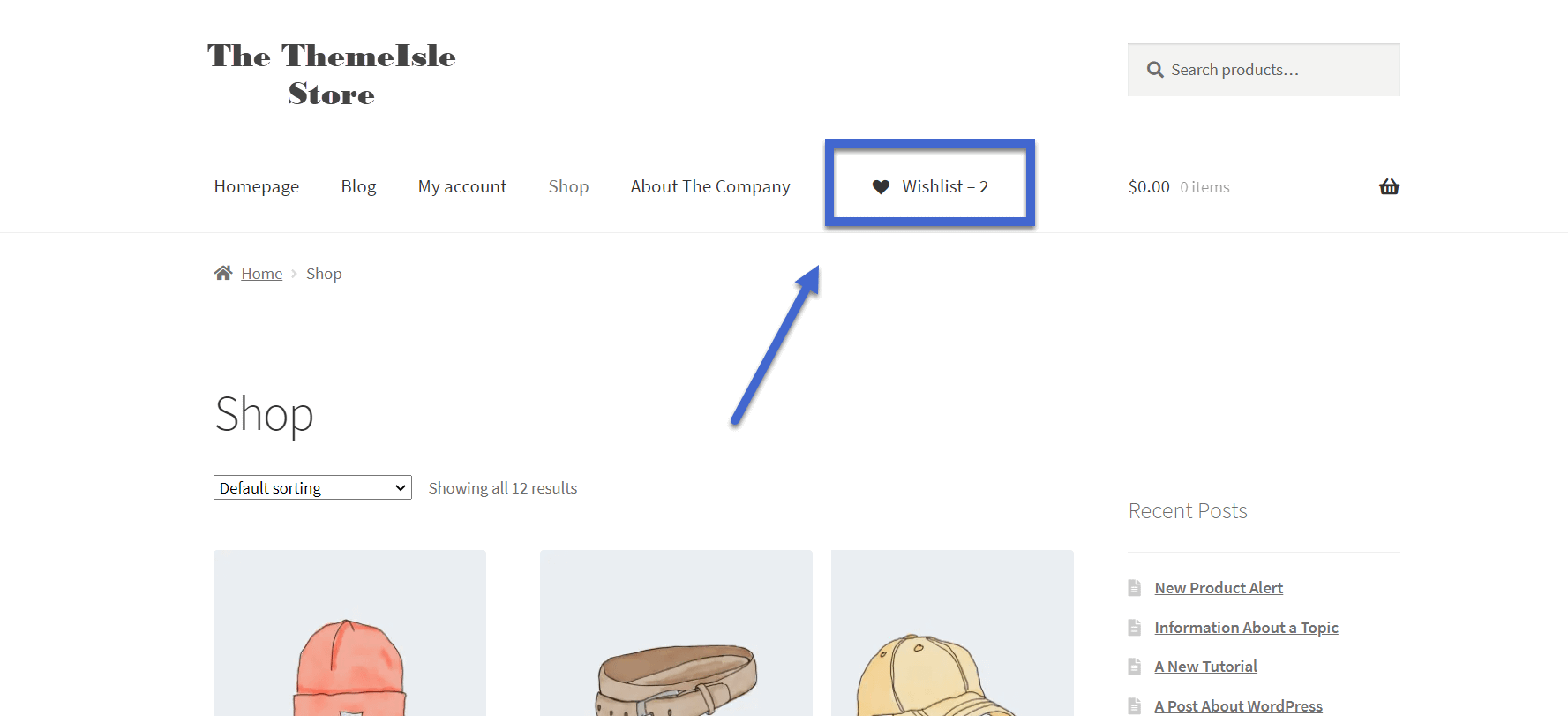
この設定を保存すると、新しいウィッシュリストのメニューがフロントエンドに表示され、その横に小さな数字が表示されます。このウィッシュリストには2つの商品が含まれており、顧客がWooCommerceのウィッシュリストに商品を追加したり削除したりすると、カウンタが上下します。

以上が、あなたのオンラインストアにWooCommerceのウィッシュリストを設定する方法です。また、このプラグインにはプレミアムバージョンがあり、ユーザーごとの複数のウィッシュリスト、プロモーションアイテム、ウィッシュリストのプライバシー設定など、より高度な機能を利用することができます。
Add your WooCommerce wishlist today
TI WooCommerce Wishlist プラグインはウィッシュリストを追加するのに最適な方法ですが、同等の機能を提供する WPC Smart Wishlist プラグインや WooCommerce Wishlists Extension(プレミアム)もチェックすることをお勧めします。
その他の便利なプラグインについては、WooCommerceのベストプラグインコレクションをご覧ください。
WooCommerceウィッシュリストをサイトに追加する方法について質問がある場合は、コメントでお知らせください。
