WordPressのテーマでフォントを変更する方法に苦労していますか?
サイトのフォントは、ブランディングやユーザビリティに重要な役割を果たすため、正しく設定したい重要な項目です。
ありがたいことに、ほとんどのWordPressテーマには、フォントを変更するためのオプションが組み込まれています。
この記事では、まずWordPressのテーマに内蔵されているオプションを使ってフォントを変更する方法を紹介します。そして、もしお使いのテーマにお好みのフォントがない場合、WordPressのテーマにフォントの選択肢を増やすために使える無料のプラグインをいくつかご紹介します。
たとえお使いのテーマに柔軟な内蔵オプションがない場合でもです。また、WordPressのエディターを使って、個々のコンテンツのフォントを変更する方法もご紹介します。
WordPress カスタマイザーを使って WordPress テーマのフォントを変更する方法
2022年、ほとんどのWordPressテーマは、スタイルやデザインのカスタマイズをWordPressのネイティブカスタマイザーに依存しており、通常はそこにテーマのフォント選択を見つけることができることを意味します。
この最初のセクションでは、私たちの柔軟なテーマNeveを例として、これらの組み込みフォントオプションの使用方法を説明します。
ただし、テーマによってやり方が微妙に異なることに注意してください。また、Neveはかなり柔軟なテーマなので、あなたのテーマがこれほど多くのフォントオプションを提供していない可能性も十分にあります。
とはいえ、どのテーマでもこの方法で、少なくともいくつかのフォントの選択肢にアクセスすることができるはずです。
1. WordPress カスタマイザーを開く
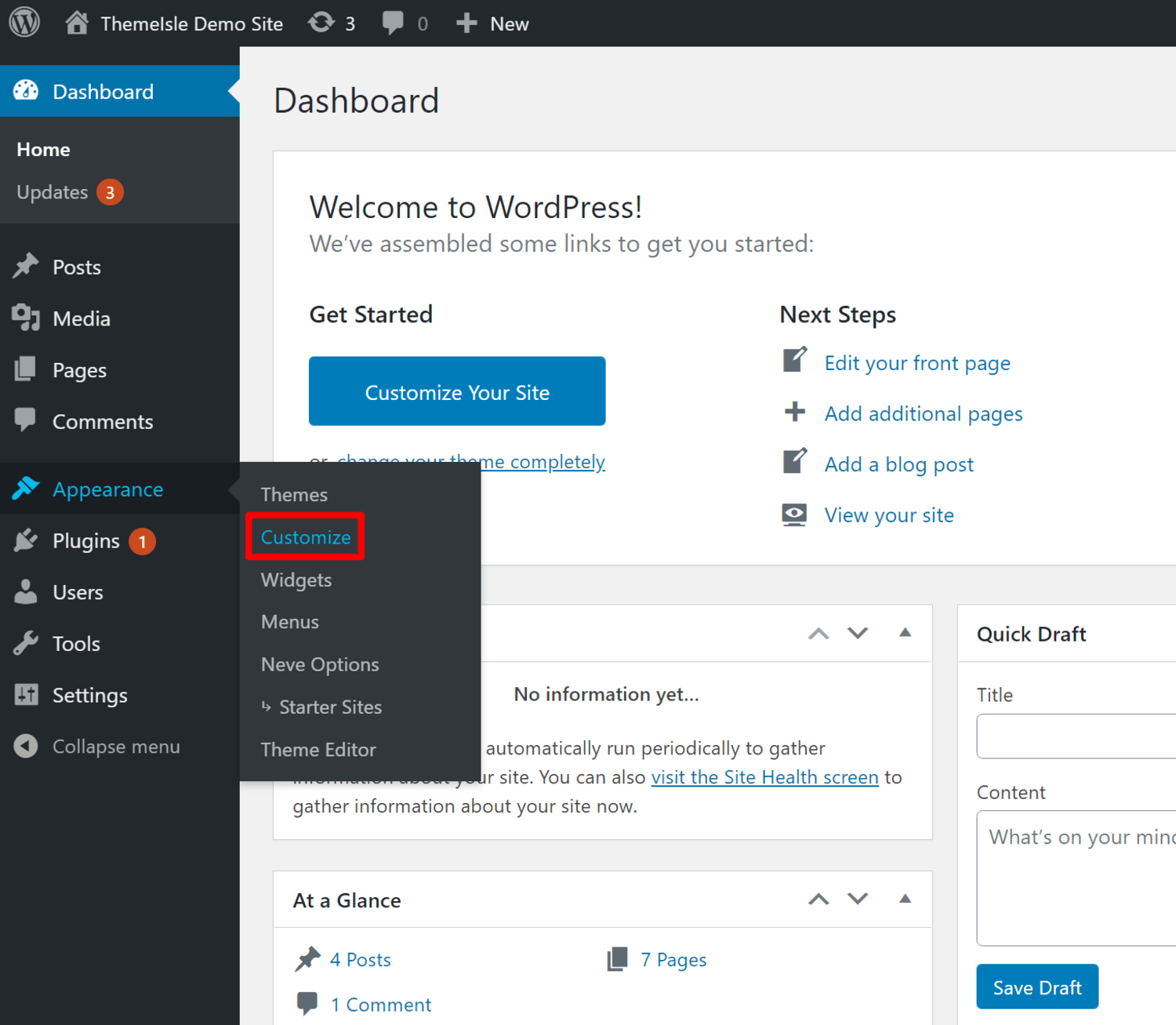
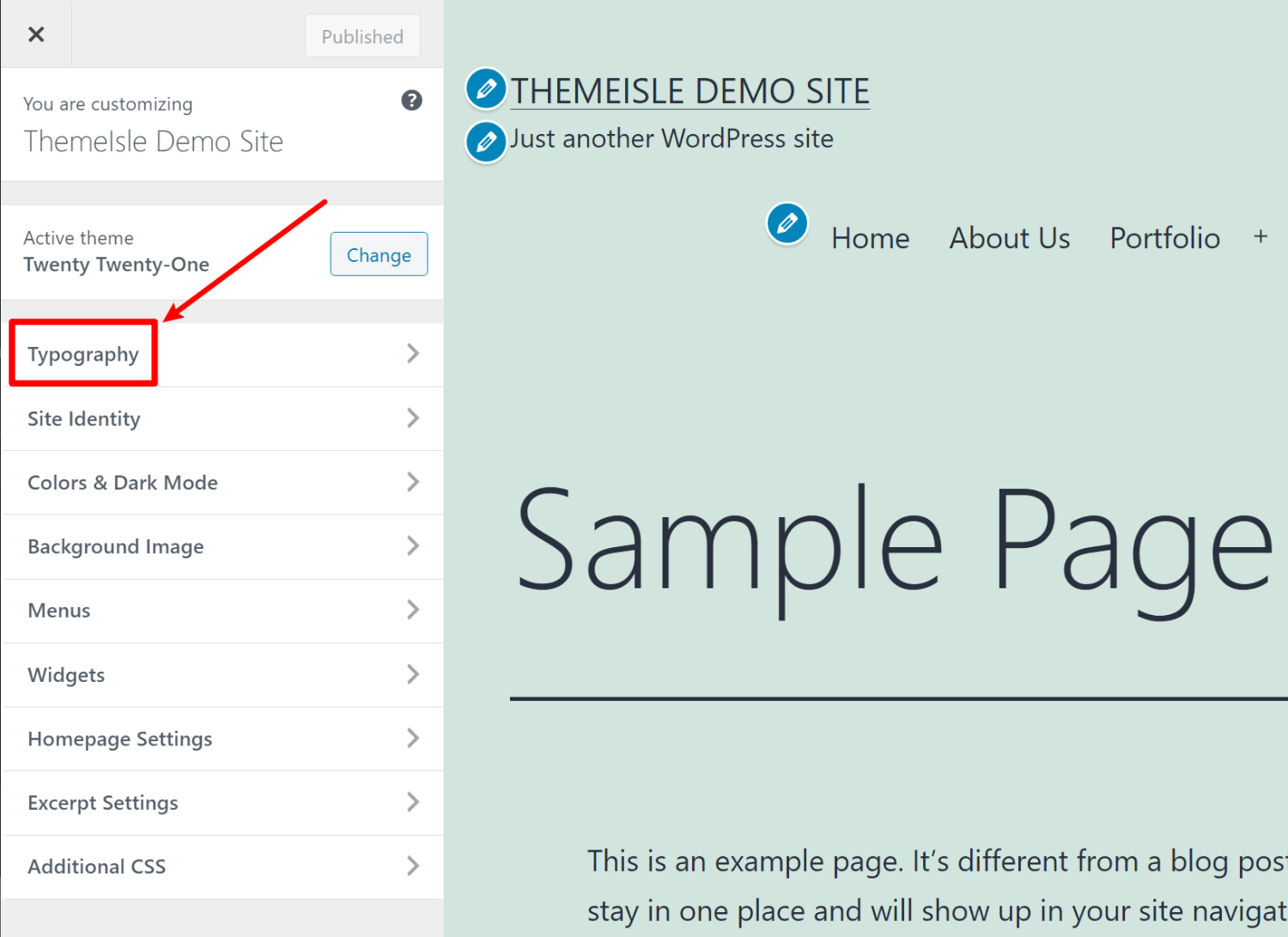
まず、外観 → カスタマイズで、WordPressのカスタマイザーを開きます。

2. フォント/タイポグラフィの設定を確認する
次に、テーマのフォント/タイポグラフィの設定を確認する必要があります。残念ながら、この設定はテーマによって場所が異なるため、設定箇所を少し調べる必要があります。
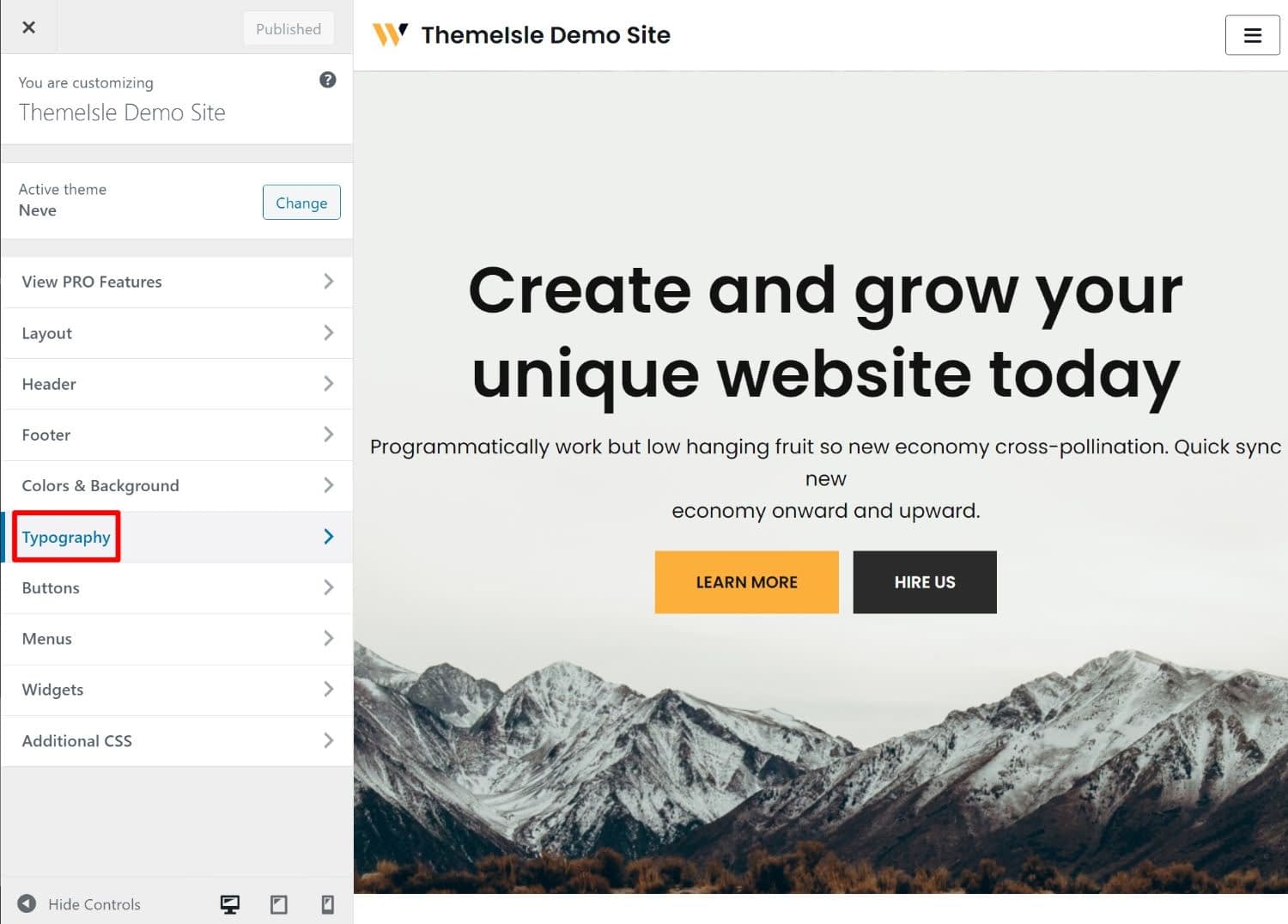
Neveテーマの場合、Typographyというトップレベルのオプションがありますので、これをクリックして選択します。

3. フォントを選択し、変更を保存する
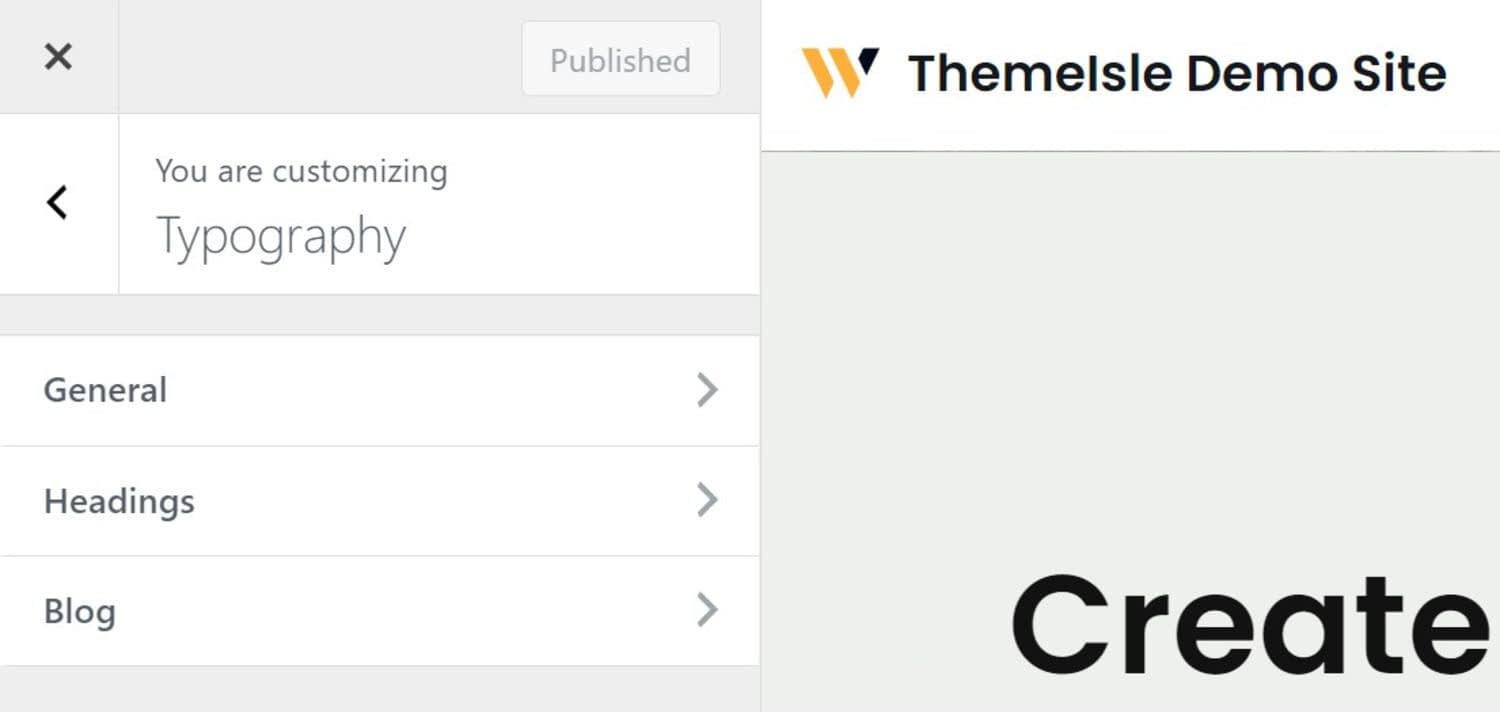
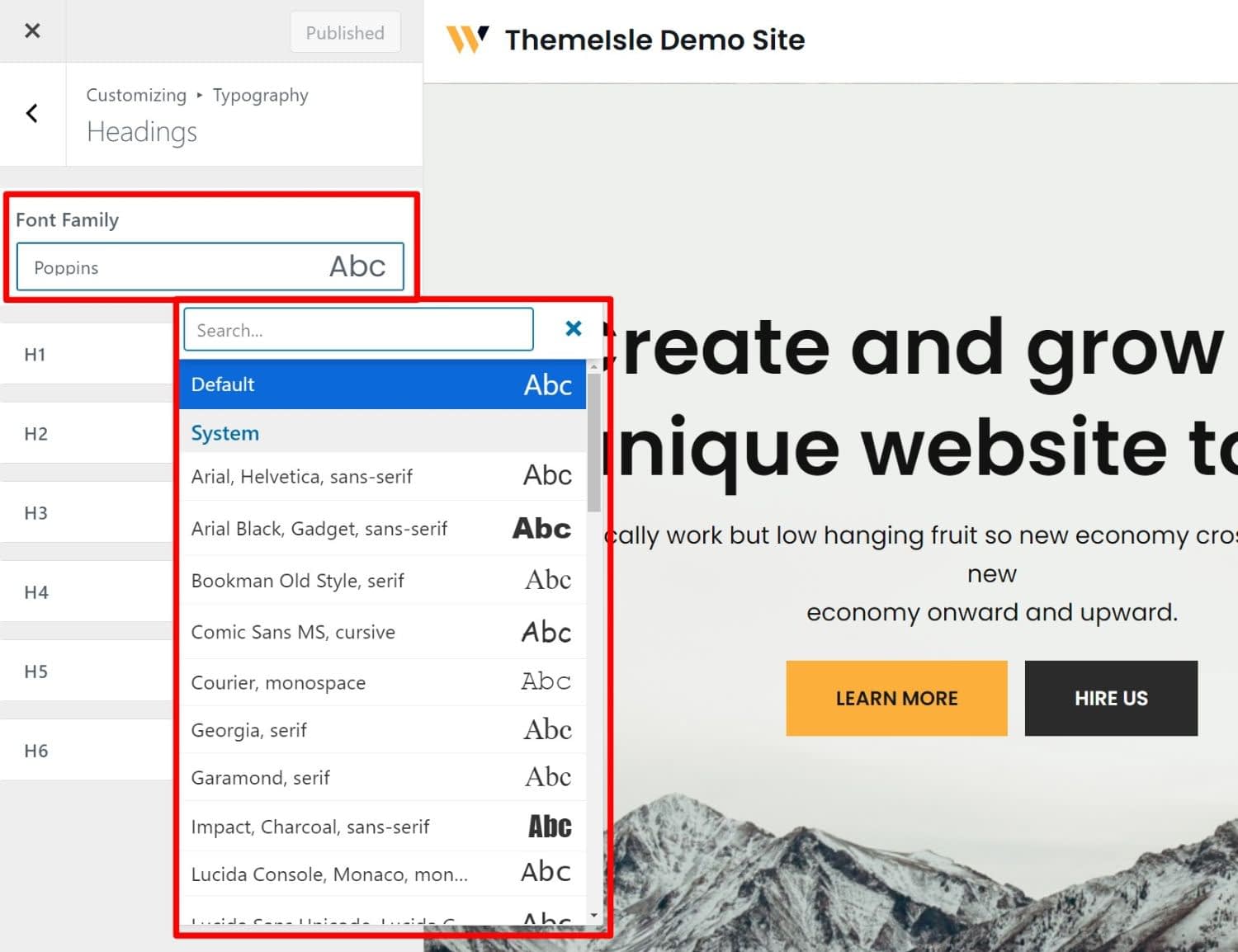
さて、実際に選択することができます。テーマによっては、コンテンツの種類によってタイポグラフィの設定がさらに細分化されている場合があります。Neveのテーマではこのようになっています。

例えば、WordPressの見出し(投稿やページのタイトルなど)のフォントを変更したい場合、これらのフォント設定を開きます。Neveテーマでは、さまざまなフォントを選択できることがおわかりいただけると思います。

選択すると、テーマのライブプレビューでフォントが自動的に更新されるのがわかるはずです。
フォントの選択が完了したら、「Publish」ボタンをクリックし、新しいフォントの選択を有効にします。
テーマにGoogle Fontを追加する方法
あなたはWordPressのテーマでフォントを変更する方法について、上記のチュートリアルに従った場合と、テーマの組み込みフォントオプションに圧倒された、良いバックアップオプションは、より多くのフォントオプションにアクセスできるプラグインを使用することです – 特に、Googleカタログ内のフォントの数千に.
ここにいくつかのオプションがありますが、最も人気の一つは、無料の簡単なGoogle Fontsのプラグインです.

Easy Google FontsはどんなWordPressテーマでも動作し、Google Fontsが提供する600以上のフリーフォントの中から選択することができます。あなたが慣れていない場合は、Google Fontsは、おそらく無料のフォントのための最も人気のあるソースであり、それはほとんどのサイトのための十分なオプションよりも多く含まれています。
ここでは、デフォルトのTwenty Twenty Oneテーマ(非常に基本的なタイポグラフィーコントロールを備えています)に切り替え、さらにフォントの選択肢を追加するためにプラグインを設定します。
1. プラグインのインストールと有効化
まず、WordPress.orgから無料のEasy Google Fontsプラグインをインストールし、有効化します。この方法がわからない場合は、WordPressプラグインのインストール方法のガイドに従うとよいでしょう。
2. 使用するGoogle Fontsを選択する
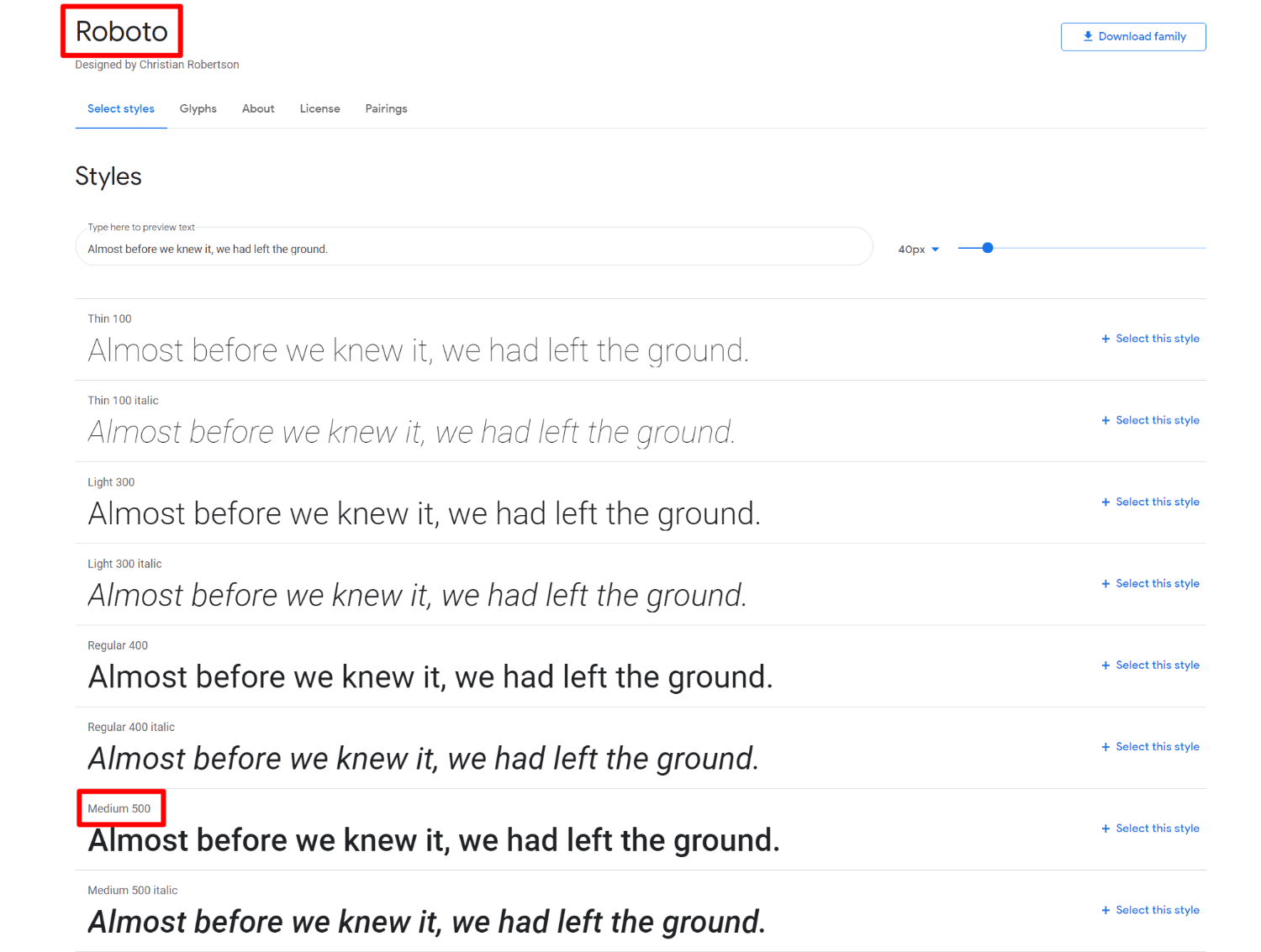
次に、あなたが使用したいフォント(複数可)を選択したい. あなたは、プラグインの設定から完全なリストを見ることができますが、あなたはそれぞれのフォントがどのように見えるかのプレビューを見ることができるので、それは、Google Fontsのウェブサイトであなたのオプションのすべてを参照する方が簡単です.
あなたはいくつかのインスピレーションが必要な場合は、最高のGoogle Fontsのオプションの私達のコレクションをチェックアウト. また、通常、少なくとも2つのフォントを選択するのがよいでしょう。
気に入ったフォントが見つかったら、その名前をメモしておくと便利です。また、具体的にどのようなスタイルが好きなのかを選んでおくとよいでしょう。例えば、”Medium 500 “のように。

3. WordPress カスタマイザーを開き、フォントを編集する
では、WordPressのダッシュボードから「外観 → カスタマイズ」と進み、WordPressカスタマイザーを開いてください。
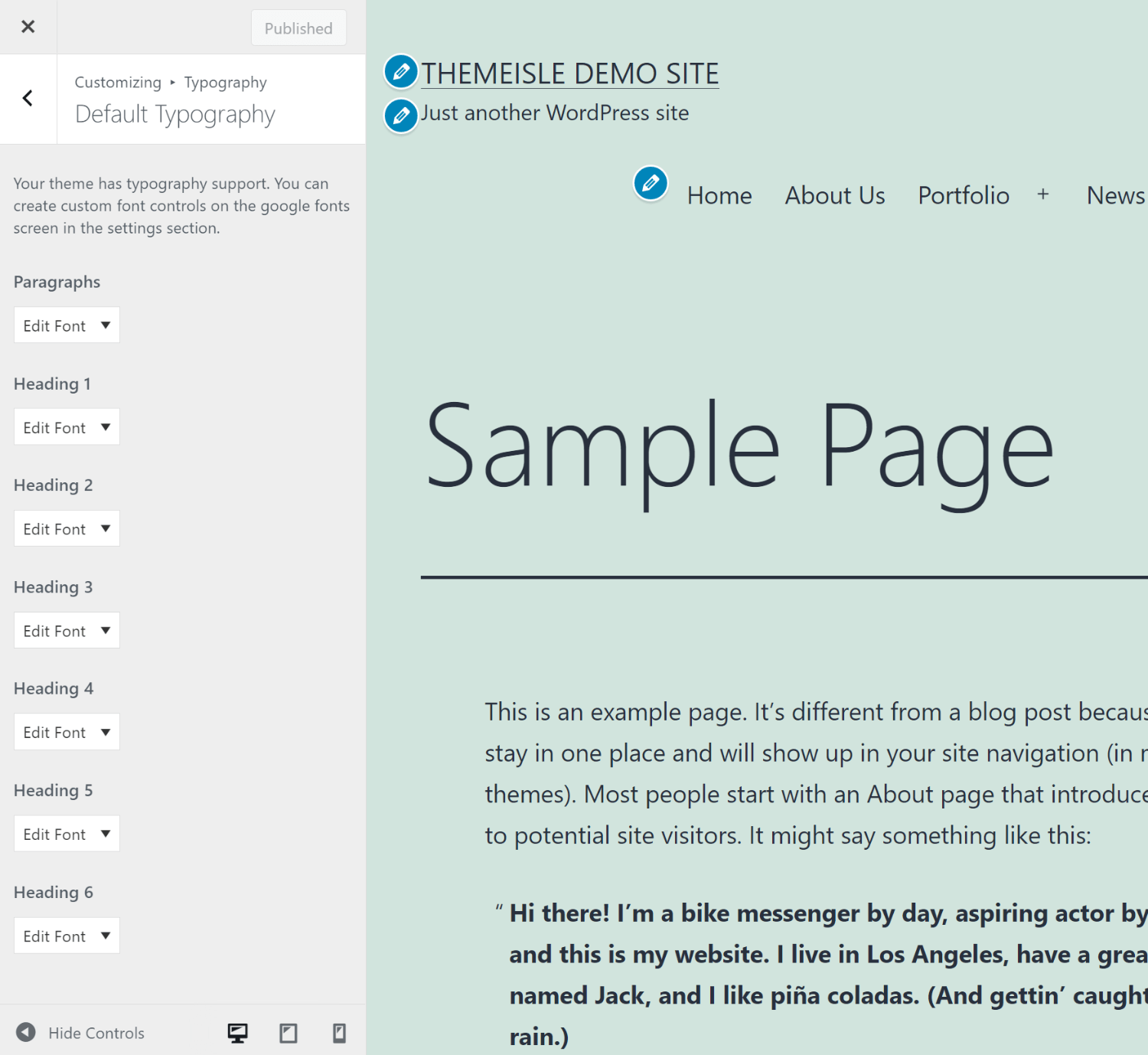
サイドバーメニューの上部に新しいTypographyセクションが表示されるはずです。これらの設定は、Easy Google Fontsプラグイン(テーマではありません)から来ています。

サブメニューで、Default Typographyを選択します。
これで、サイト上のさまざまな種類のコンテンツに対して、Google Fontsからフォントを選択できるようになります。
- 段落 – ページ/投稿の中のテキスト。
- 見出し1 – ブログ記事/ページのタイトル。詳しくはこちら。
- 見出し2-投稿/ページ内のトップレベルの見出しです。
- 見出し3 – 見出し2の下にある小見出しです。
- などです。

カスタマイズしたいコンテンツの「フォントの編集」をクリックします。フォントの名前と太さを選択します。選択すると、サイトが更新されるライブプレビューが表示されます。

選択が完了したら、[発行]をクリックして、新しいフォントを有効にします。
おまけ:エディターでWordPressのフォントを変更する方法
上記の2つの方法で、WordPressのテーマでフォントをサイト全体で変更する方法を紹介しました。つまり、段落テキストのフォントを更新すれば、サイト内のすべての段落テキストに影響するわけです。
しかし、特定のコンテンツのフォントだけを変更したい場合もあるでしょう。
このような場合は、無料のプラグイン「Fonts Plugin」(前項の「Easy Google Fonts」と同様に、WordPressのテーマにカスタムフォントを追加することができます)を使用します。

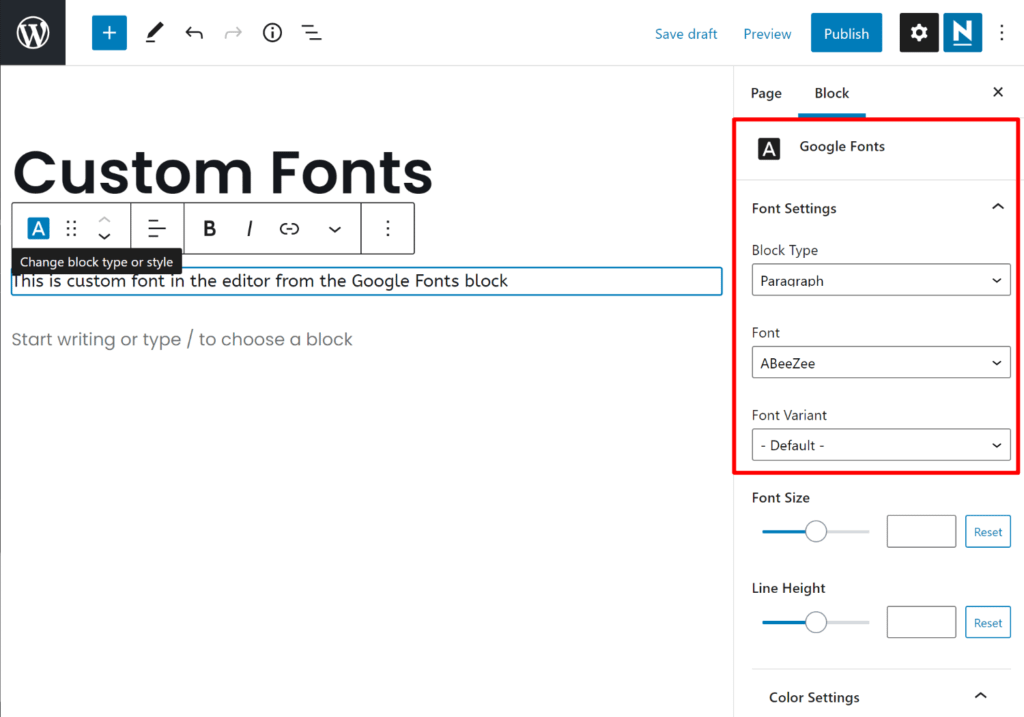
一度、無料のプラグインをインストールして有効化, あなたは、Googleフォントから任意のフォントを使用してテキストを追加することができます。
新しいGoogle Fontsのブロックを取得します. また、ブロックの設定を使用して、段落テキストまたは見出しの間で選択することができます。

以上、WordPress テーマのフォントを変更する方法でした。
または、あなたのテーマが非常に多くの組み込みオプションを提供していない場合は、Easy Google Fontsプラグイン(またはボーナスセクションで紹介したFonts Plugin)を使用して、Google Fontsの600以上のフォントのサポートを追加することができます。