新しいWordPressプロジェクトをテストするために、ローカル開発環境をセットアップする方法はたくさんあります。しかし、多くのツールはリソースを大量に消費します。一方、より軽量なテスト環境を手動でセットアップするのは厄介なものです。Vagrant WordPressの「箱」を使うことで、この2つの中間点を提供することができます。
Vagrantを使えば、わずかなオーバーヘッドでテスト環境を構築することができます。つまり、控えめなハードウェアでも、異なる構成で複数のユニークな環境を並行して実行することができるのです。
Vagrantとは (そしてなぜWordPressの開発に優れたツールなのか)

Vagrantは仮想マシンを管理するツールです。VirtualBox、VMware、そして Amazon Web Services (AWS) などのオンラインサービスを使ってマシンをプロビジョニングすることができます。
Vagrant は、コマンドラインを使って、「コンテナ」や「ボックス」をセットアップすることで動作します。そして、コマンドラインを通じて、これらのボックスを設定し、対話することができます。また、お気に入りのテキストエディタ、ブラウザ、その他コンピュータにインストールしたツールを使用することもできます。
Vagrant環境は、完全な仮想マシンと比較して、非常に軽量である傾向があります。さらに、他のユーザーと共有しているボックスを使用して、すぐに使える環境をすばやくセットアップすることができます。

Vagrantの最大の特徴は、設定ファイルやボックスを他のチームメンバーと簡単に共有できることです。つまり、OSやセットアップが違っても、全員が同じ開発環境で作業できるのです。
WordPressに関しては、あらかじめVagrantで構築された環境がたくさんあるので、それを利用することができます。では、その仕組みを説明しましょう。
VagrantでWordPressの開発環境を構築する方法(3ステップ)
前述の通り、VagrantはLinux、Mac、Windowsで利用可能なコマンドラインツールです。ただし、いくつか必要な依存関係があります。まずはそこから始めましょう。
ステップ1:VirtualBoxとVagrantのインストール
Vagrant をローカルで使用するため、新しい仮想マシンをセットアップするためのプログラムが必要です。VirtualBox は Vagrant が推奨するソフトウエアで、両ソフトウエアは箱から出してすぐに使えます。
まず、お使いのOSに適したバージョンのVirtualBoxをインストールします。セットアップが完了したら、Vagrant をインストールします。完了したら、コマンドラインを開き、次のように入力します。
vagrant -v`
これは、Vagrantが正しく動作しているかどうかを確認するための簡単なテストです。システムにインストールされている Vagrant の現在のバージョンを確認するメッセージが表示されない場合は、コンピュータを再起動してもう一度試してみてください。
Vagrantが動作していることが確認できたら、いよいよWordPressの環境を構築していきます。
ステップ2:VagrantのWordPressボックスをインストールする
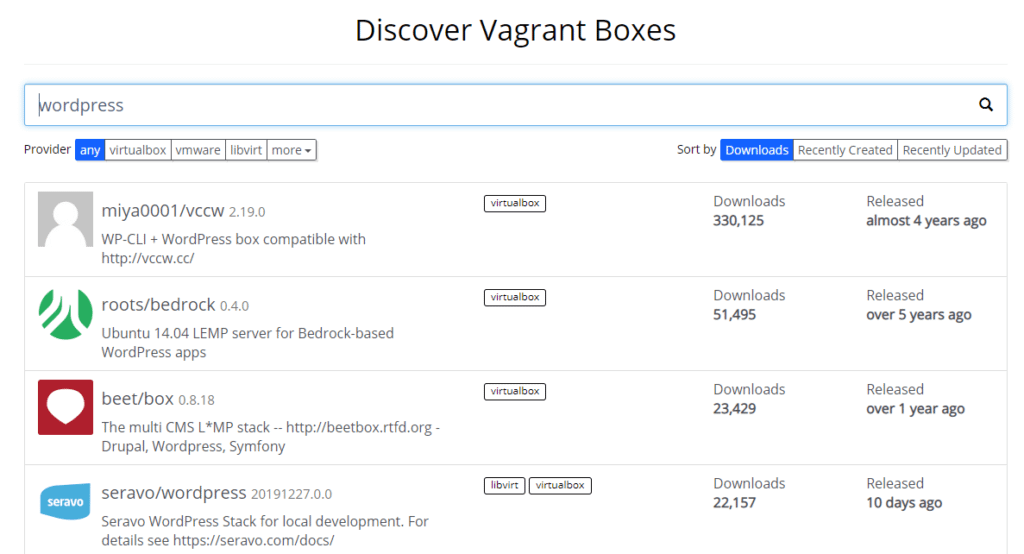
ゼロから環境を構築するのではなく、あらかじめ構築されたWordPressの設定を利用することで、すぐに作業に取りかかることができます。VagrantのWordPressボックスには様々な選択肢がありますが、テーマやプラグイン開発用に構築された環境であるVCCWを利用することをお勧めします。

VCCWには、Ubuntu、Gitバージョン管理、最新版WordPress、WP-CLI、PHP 7、MySQL、Apacheなどが付属しています。つまり、必要なものがすべて入っているのです。
始めるには、2つのものが必要です。
- VCCW Vagrantボックス
- インストールファイル
まず、ターミナルなどで以下のコマンドを実行します。
Vagrant box add vcc-team/xenial64` を実行します。
次に、新しい Vagrant WordPress 環境のための最新の設定説明書をダウンロードします。20Kb以下のファイルなので、Vagrantを使った環境の複製がいかに簡単かを示しています。
ファイルを入手したら、環境用に新しいローカルディレクトリを設定し、zipファイルをその中に移動します。次に、コマンドラインを使ってこの環境に移動します(今回使用したプレースホルダーテキストを置き換えます)。
cd nameofthenewdirectory` (新しいディレクトリの名前)
コマンドラインで環境の中に入ったら、次のように入力します。
vagrant up` と入力します。
vagrant up コマンドは、新しい仮想マシンに、そのディレクトリ内のファイルからの指示を使用して起動するように指示します。このコマンドは初めてマシンを起動するので、Vagrant がすべてをセットアップするのに時間がかかることがあります。それ以降の起動は、もっと早くなります。
VagrantのWordPressボックスの準備ができたら、再びコマンドラインを使用して、すべてが正しく動作しているかどうかをテストすることができるようになります。
ステップ3:新しいWordPressのローカルインストールのテスト
VCCWボックスを立ち上げたら、以下のアドレスのいずれかを使用してブラウザからアクセスできるはずです。
- http://vccw.test`
http://192.168.33.10
正常に動作している場合、ユーザー名とパスワードの両方を「admin」としてWordPressにログインすることができます。これは通常ではお勧めできない組み合わせですが、ローカルのテスト環境では大きな問題ではありません。
先ほども触れましたが、VCCWは自動的にあなたのローカルウェブサイトのためにMySQLデータベースをセットアップします。それにアクセスするには、ブラウザからポート 3306 で 127.0.0.1 にアクセスします。これらは、デフォルトのログイン認証情報です。
- ユーザー名:’wordpress’または’root’
- パスワード: wordpress
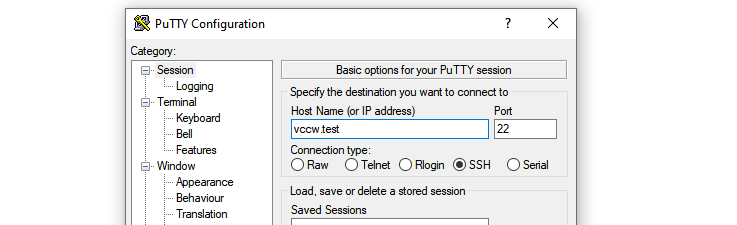
Vagrant は仮想マシンの視覚的なインターフェイスを提供しないので、WordPress 以外のファイルを編集するには SSH に依存する必要があります。
SSHでアクセスするには、ホスト名としてどちらかのURLを指定します。ユーザー名とパスワードはデフォルトで ‘vagrant’ に設定されています。

接続が完了したら、コマンドラインから変更することができます。もし、この方法でファイルを編集することに抵抗があるのなら、今がそのための完璧なテスト環境なので、学ぶには絶好の機会です!
結論
Vagrantは、WordPressのローカル開発に使える唯一のツールではありません。他にも人気のあるオプションがあります。
- Flywheel によるローカル
- Docker
- XAMPP
- DesktopServer
しかし、VagrantのWordPress環境はとても軽量で再現性が高いので、コラボレーションに最適です。
VagrantのWordPress環境をセットアップして実行すれば、ステージング目的やテストに使用したり、ローカルで新しいプロジェクトに取り掛かることができます。
VagrantのWordPress環境について何かご質問はありますか?以下のコメント欄で質問してください。