レスポンシブテーマが標準となった今、なぜWordPressサイトをモバイルフレンドリーにするためにプラグインが必要なのか、不思議に思われるかもしれません。 答えは簡単です。WordPressの歴史は2003年からであり、旧世代のWebサイトのオーナーは、試行錯誤を繰り返したWebサイトをモバイルフレンドリーにする方法を探しているのです。
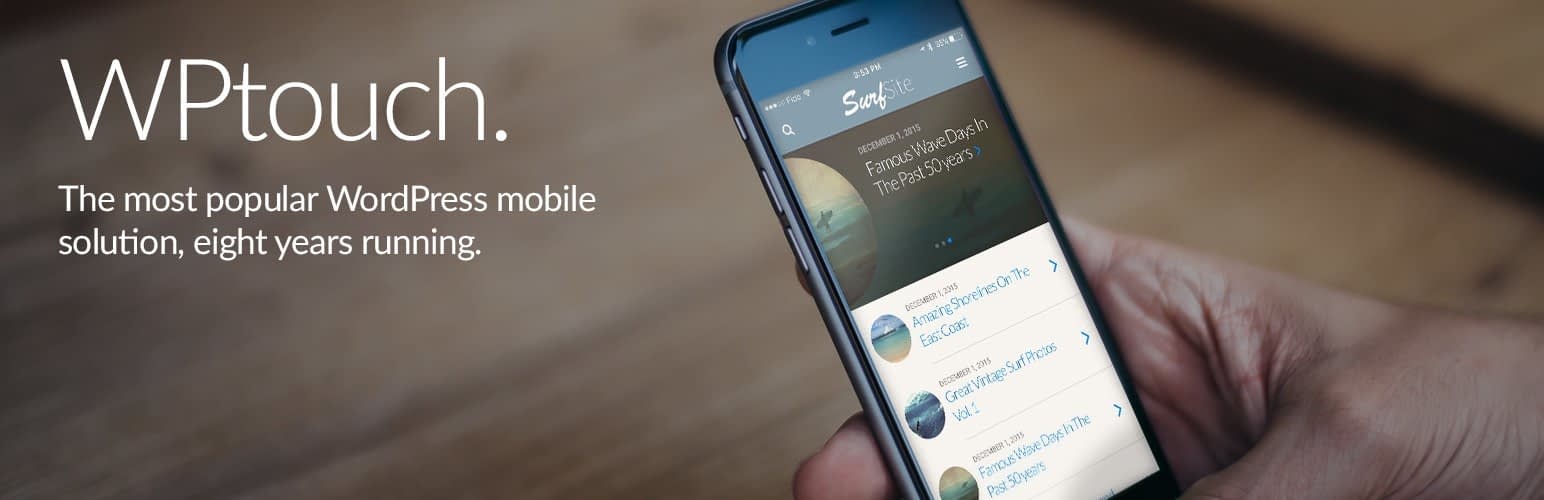
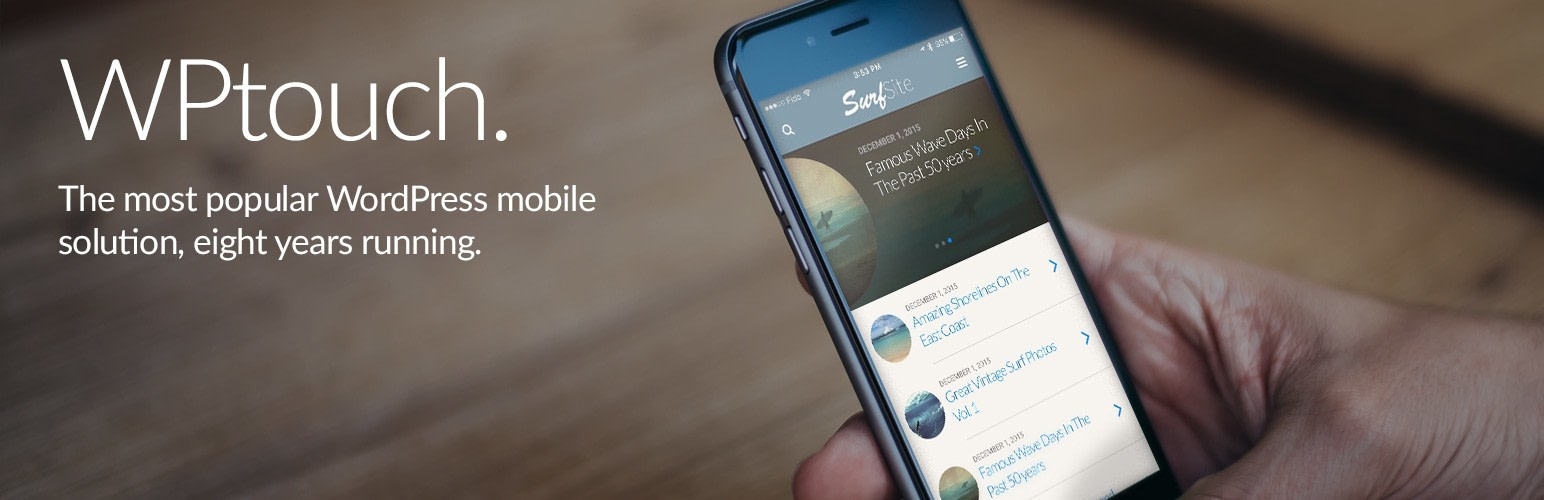
WPtouchは、既存のデスクトップ用WordPressテーマをそのままに、モバイル訪問者のためのシンプルな(そしてカスタマイズ可能な)モバイルテーマを自動的に生成するWordPressプラグインです。 WPtouchは、モバイルデバイスでインターネットを閲覧する膨大な数の人々に対応するためのシンプルなソリューションを提供します。

この記事では、WPtouchを使用してWordPressサイトをモバイルフレンドリーにする方法を説明します。 しかし、その前に、WPtouchを使用する代わりに、レスポンシブテーマを選択することがより良い選択肢である可能性がある理由を探ってみましょう。
WPtouchではなく、レスポンシブテーマを検討すべき理由
最近、WordPressウェブサイトをモバイルフレンドリーにする最良の方法は、完全なレスポンシブテーマを使用することです。
WPtouchの使用とは対照的に)そうすることの明確な利点は、レスポンシブコンテンツを作成するための更なるアクションが必要ないことにあります。テーマがレスポンシブであれば、ウェブサイトもレスポンシブになります。そのため、WPtouchのような追加のプラグインをインストールする必要はありません。
さらに、WPtouchを使用する際の主な問題は、モバイルデバイスで見たときにサイトの一般的なテーマが生成され、既存のWordPressテーマと大幅に異なるように見える可能性があることです。これは、ブランディングの観点からは、理想的とは言えません。 一方、レスポンシブテーマを選べば、デスクトップとモバイルのすべてのデバイスでデザインの一貫性を保つことができます。
さらに簡単に言うと、自尊心のある最新のWordPressテーマなら、箱から出してすぐに完全なレスポンシブ対応になります。
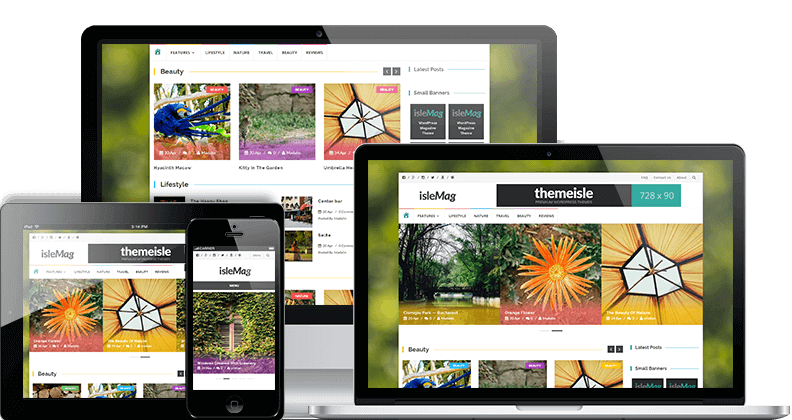
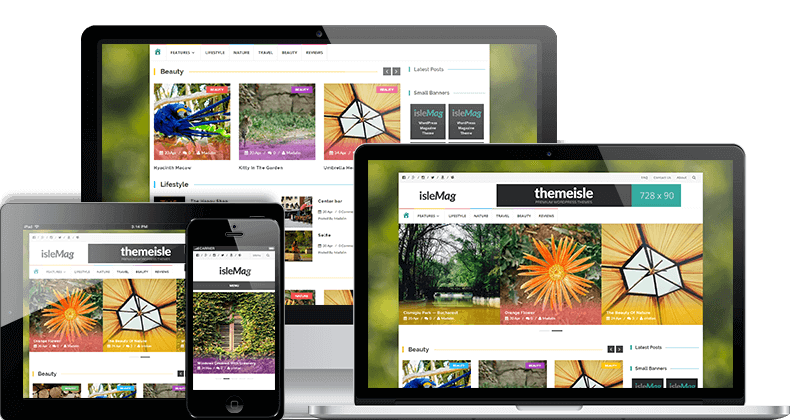
上記のIsleMagを含め、私たちのテーマはすべてフルレスポンシブです。
WPtouchが冗長だと言っているわけではありませんし、そうでなければこの記事を書いていないでしょう。しかし、私たちは完全なレスポンシブテーマを使用することが最適なソリューションであると考えており、もしそれを実現できるのであれば、そのように考えています。そうでない場合は、WPtouchであなたのウェブサイトをモバイルフレンドリーにするための我々のガイドを解読してみましょう
WPtouchでWordPressサイトをモバイルフレンドリーにする方法
 WPtouch
WPtouch
著者: WPtouch
現在のバージョン 4.3.42
最終更新日: 2022年7月25日 2022年7月25日
wptouch.4.3.42.zip
70% 評価
100,000+ インストーラ
WP 4.2+ 要件
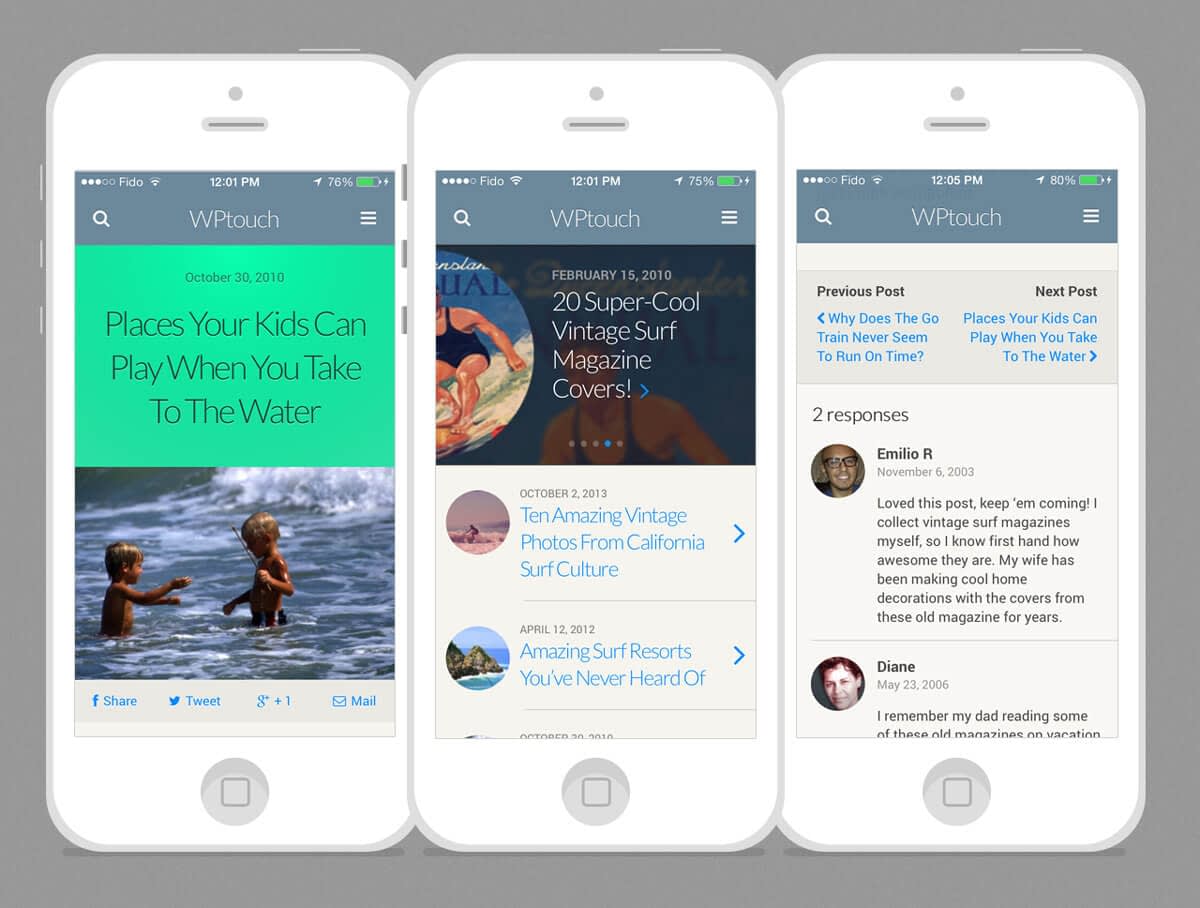
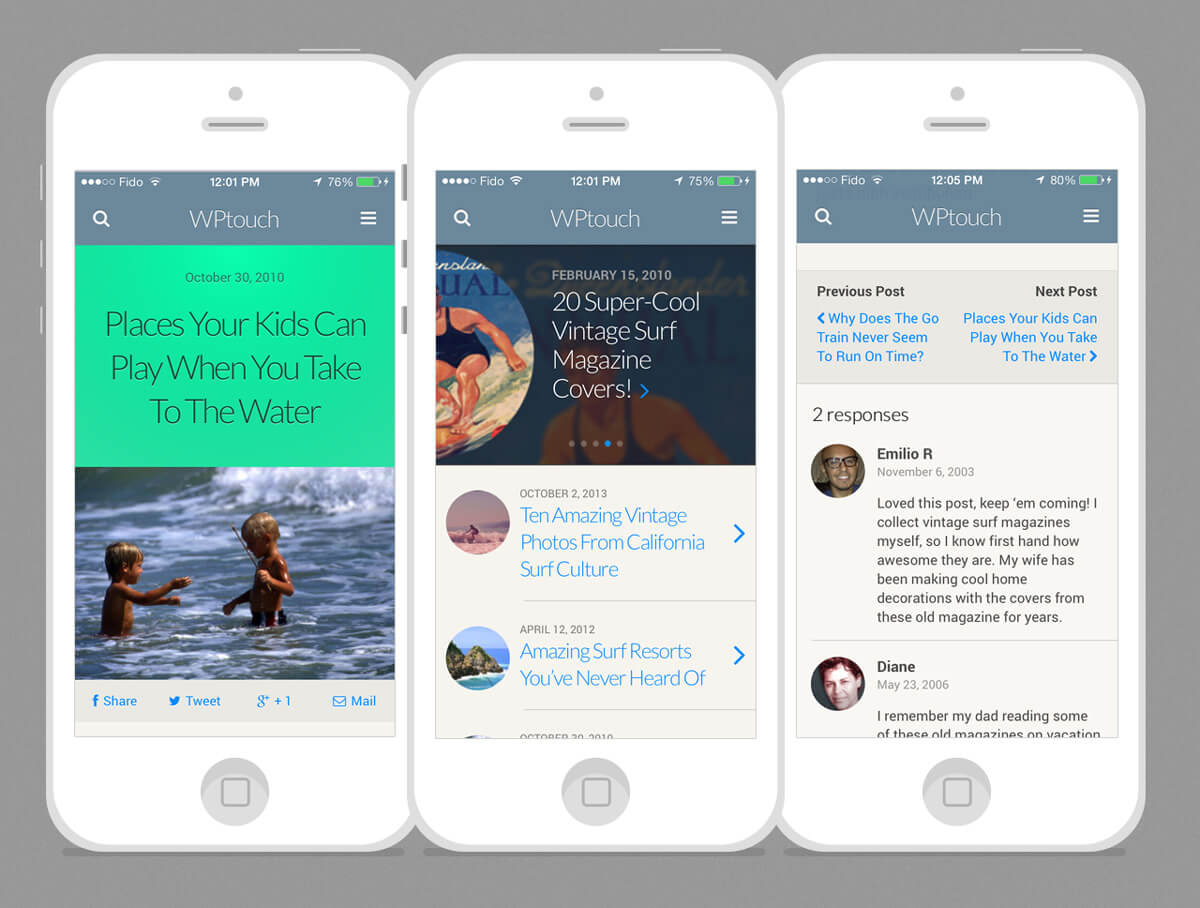
WPtouchの美しさは、そのシンプルさにあります。あなたがインストールし、WordPressのプラグインリポジトリからそれを有効にした後、あなたはそれがすぐにあなたのWordPressサイトをモバイルフレンドリーにするための最も簡単な方法となって、新しいモバイルテーマを与えることに気づくでしょう。以下は、WPtouchがブログの3つの主要なセクション、投稿/ページ、ホームページ、コメントをどのようにレンダリングするかの例です。

印象的なのは、プラグインをインストールして有効化すると、それ以上の設定は必要ないことです。ただし、デザインの一貫性を保つため、新しいモバイルサイトがデスクトップサイトとより近くなるように、いくつかの基本的な修正を加えることをお勧めします。
そのためには、WordPress ダッシュボードから WPtouch アイコンに移動してください。


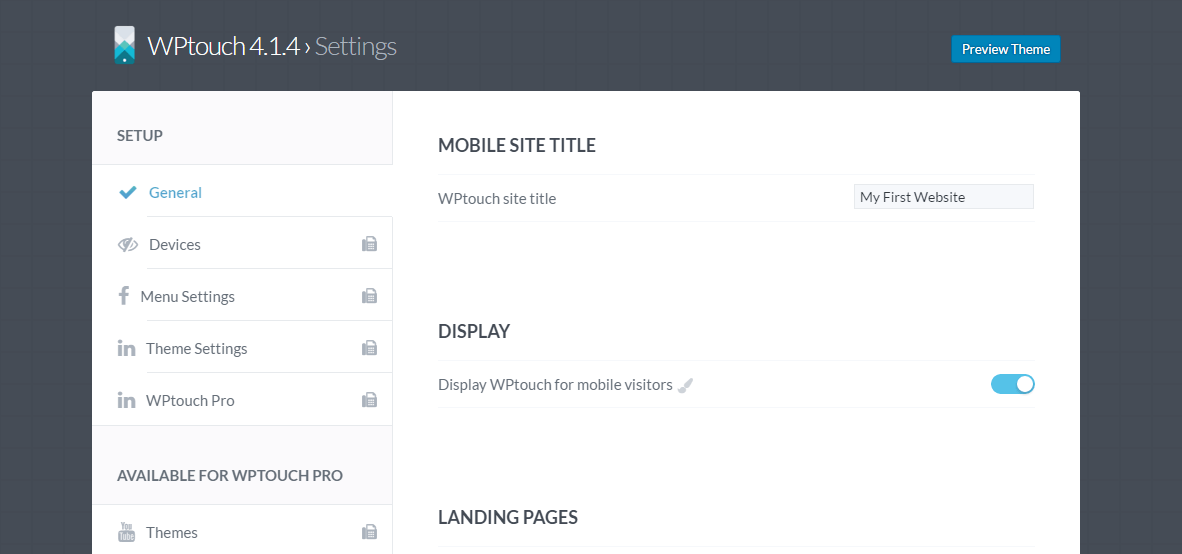
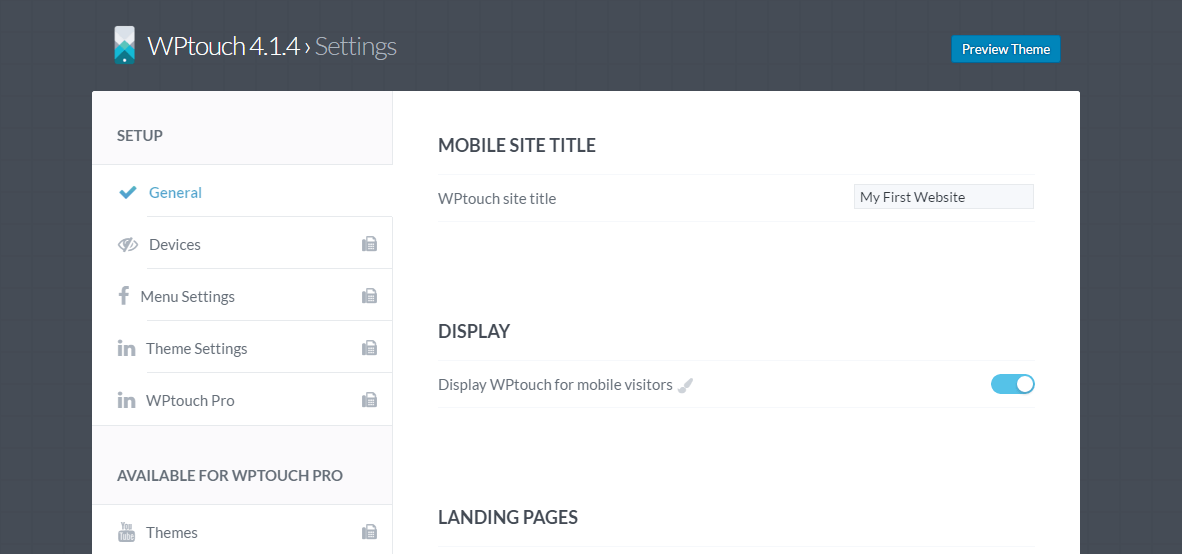
すると、かなり包括的な WPtouch 設定ダッシュボードが表示されます。


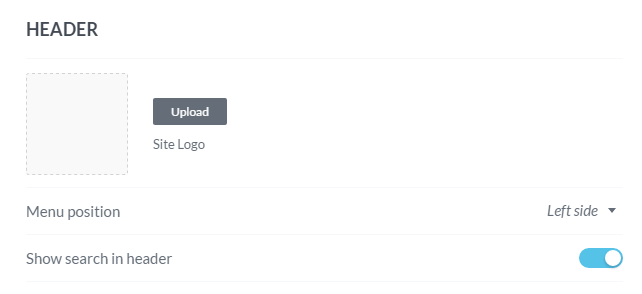
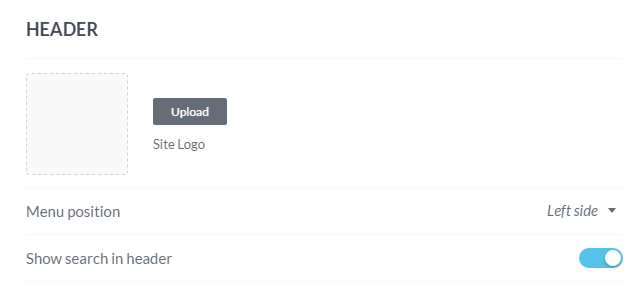
新しいモバイルフレンドリーテーマの外観を調整するには、サイドバーのテーマ設定をクリックすると、WPtouchはテーマ設定オプションの長いリストを提供します。ここでは、モバイル用テーマの外観に最も影響を与えるものを掘り下げてみましょう。
まず、モバイルデバイスに表示されるカスタムロゴをアップロードすることができることに気づくでしょう。さらに、ヘッダーに検索バーを表示したり、メニューボタンを左右どちら側に表示するかを選択できます。

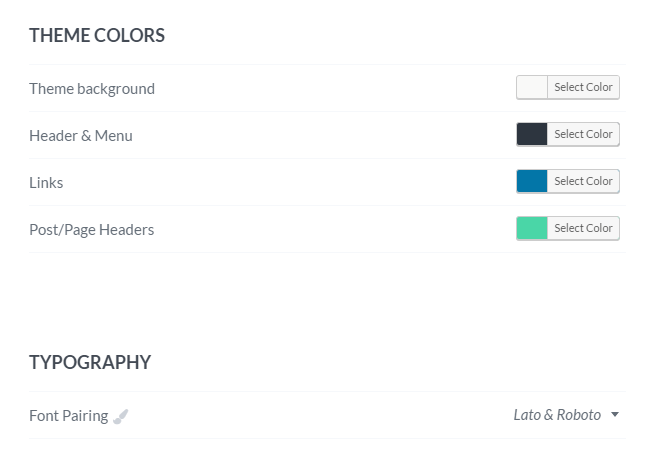
さらに、同じページの下にあるのが「Theme Colors」です。このページでは、WPtouchで使用する色をカスタマイズすることができます。メインデザインに合った配色を選択することをお勧めします。
また、多くの異なるフォントから選択することができます。デスクトップサイトのフォントと似たようなフォントを選択することを再度お勧めします。

最後に、ページの一番下に、ブログ記事の表示に関するオプションがあります。


サムネイル、タグ、投稿日、コメント数などを表示することができます。
オプションのステップ:デザインの一貫性を向上させるためにWPtouchのテーマを検討する
デフォルトのWPtouchテーマがデスクトップWebサイトのデザインを思うように補完できない場合は、WPtouchの7つのプレミアムテーマ(35ドルから入手可能)のいずれかを購入して、WordPressサイトをよりユニークな方法でモバイルフレンドリーにすることを検討してもよいでしょう。
これらのテーマにアクセスするには、WPtouchダッシュボードのサイドバーで「テーマ」をクリックします。


そこから、その選択をブラウズすることができます。利用可能なテーマのいずれかをクリックすると、WPtouchはスクリーンショットとさらなる詳細を表示します。購入ページに移動するには、[詳細]をクリックします。

結論
インターネットユーザーの80%以上がスマートフォンを所有しており、モバイルフレンドリーなウェブサイトを持つことの重要性は疑う余地もありません。 モバイル端末のユーザーは、モバイルフレンドリーな体験を期待し、操作しにくいWebサイトにはほとんど我慢できないので、モバイル端末のユーザーを無視することは、Webサイトに災いをもたらすかもしれません。
あなたのウェブサイトがすべての画面サイズに対応していることを確認するには、次のオプションのいずれかを選択することを確認してください。
- オプション a) レスポンシブテーマで新たに始める(もちろん、私たちのものをお勧めします)。
- オプションb) WPtouchプラグインをインストールし、カスタマイズしてデスクトップのウェブサイトを模倣する。
WPtouchプラグインに惹かれますか?それともレスポンシブテーマのファンですか?あなたのWordPressサイトをモバイルフレンドリーにする方法を、以下のコメント欄で教えてください。

