 By: Carlos Luna
By: Carlos Luna
bloggerでブログ運営をしていると、毎回毎回アドセンスを記事に貼り付けるのは、正直言って面倒ですし、できればやりたくありません。
そこで今回は、bloggerの「HTML」をカスタマイズすることで、自動で記事の本文中と記事下にアドセンスを貼り付ける方法を紹介します。
これをやることで、ブログ運営はさらに捗りますので、ぜひ、実践して下さい。
それでは、行きましょう。
今回bloggerにアドセンスを貼り付ける場所
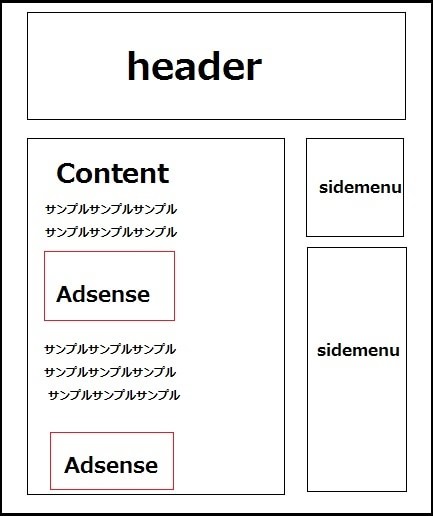
今回のカスタマイズで、bloggerのブログにアドセンスを貼り付ける場所は、下の画像の通りです。

現在では、本文中と記事下に1個ずつアドセンスを貼るのが、最も収入が大きくなる貼り方だろうと言われています。
サイドバーにもアドセンスを貼ると言う考えもありますが、今ではスマホユーザーが全体の7割以上を占めているので、あまりサイドバーを見る人はいません。
なので、その分サイドバーでの収益は落ちているので、サイドバーに貼る必要はないでしょう。
bloggerでのアドセンスの貼り方
それでは、実際にアドセンスの貼り方を紹介していきます。
1.記事に<more>タグを入れておく
今回の方法で本文中にアドセンスを貼るためには、記事に<more>タグを挿入しておかなければいけません。
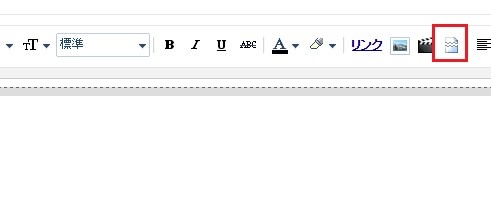
<more>タグとは、日本語で言う「続きを読む」みたいなもので、下の画像のように、「破れた紙」マークをクリックすることで設定できます。

普段から<more>タグを使っている人は、この手順を行う必要はありません。
もし、普段の記事編集の時から<more>タグの挿入をしていないのであれば、<more>タグを挿入することでブログの利便性が向上されるので、面倒くさがらずに設定しておきましょう。
2.HTMLコードの<head>タグをカスタマイズ
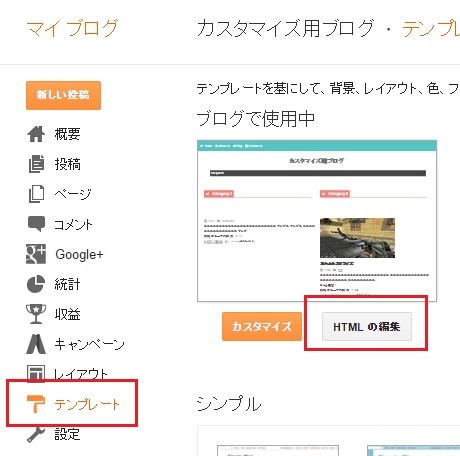
<more>タグを書き加えた後は、メニューに戻り、「テンプレート」→「HTMLの編集」の順にクリックしていきましょう。
そしたら、HTMLのコードが表示されます。

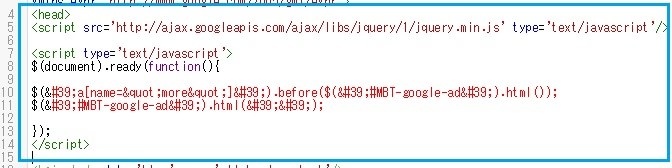
そして、HTMLコード内にある「<head>」タグを見つけて、その直後に以下のコードを丸ごとコピーして貼り付けましょう。
テンプレートによって多少の違いはありますが、<head>タグは、はじめの3~5行目あたりにあります。
<script src=’http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js’ type=’text/’>
<script type=’text/javascript’>
$(document).ready(function(){ $('a[name="more"]').before($('#MBT-google-ad').html());
$('#MBT-google-ad').html(''); });
</script>
上手く貼り付け終わると、下の画像のようになっているはずです。
<
p>
これで、<head>タグ内でのカスタマイズは終了です。
3.<data:post.body/>タグ内をカスタマイズ
今度は、<data:post.body/>タグを見つけましょう。
<data:post.body/>の見つけ方は、キーボードにある「Ctrl」と「F」を同時に押すと、下の画像のような小窓が出てくるので、そこの部分に<data:post.body/>と入力した後に「Enter」を押すと、簡単に見つけることができます。
(ちなみに、もう1度「Enter」を押すと、違う場所にある<data:post.body/>も見つけることができます。
![]()
3.記事にアドセンスを貼り付ける
<data:post.body/>がいくつもあると説明しましたが、その中でも、<data:post.body/>の前後5行目以内あたりに、以下のようなコードが書かれている<data:post.body/>を見つけましょう。
<b:if cond=’data:blog.pageType == "item"’>
<
p>
注)このコードが近くにある<data:post.body/>が1つだけでなく、複数ある場合がありますが、その時は、1つ1つ以下紹介するコードを貼り付けて、点検する必要があります。
念のため、テンプレートのバックアップを取っておく事をオススメします。
見つけたら、その<data:post.body/>のすぐ下に、以下のコードを貼り付けます。
<span style=’color:#666;margin-bottom:5px;’>スポンサーリンク</span><br/>
アドセンスコードをここに配置
<b:if cond=’data:blog.pageType == "item"’>
<div style=”display:none;”>
<div id=’MBT-google-ad’>
<span style=’color:#666;margin-bottom:5px;’>スポンサーリンク</span><br/>
アドセンスコードをここに配置
<br/>
</div>
</div></b:if>
注)「アドセンスコードをここに配置」の文字は消して、あなたのアドセンスコードを貼り付けて下さい。
<
p>ちなみに、アドセンスコードの「コードタイプ」は「同期」に設定し直す必要があります。
設定は、アドセンスの自分のコードが表示されるページでできます。
終わったら、「テンプレートを保存」を忘れずにクリックすると、本文中にアドセンスが貼り付けられているはずです。
ちなみに、アドセンスの規約では、「記事のコンテンツと広告の区別をはっきりと分かりやすく表示しないといけない」とされているので、「スポンサーリンク」という文字も一緒に挿入することにしました。
スマホ表示の時にアドセンスを表示させる方法
以上のやり方で成功をすると、デスクトップ(パソコン)でブログを見る時にアドセンスが表示されるようになったはずです。
そこで今度は、スマホ表示の時にもアドセンスを表示させるようにしましょう。
基本的な方法は、上記で説明した方法と同じです。
スマホ時のアドセンス表示法
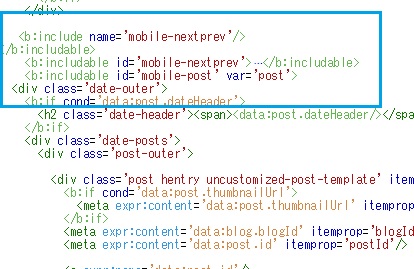
スマホ時のアドセンス表示の設定には、下の画像のように、HTML上に「mobile」という文字が多く書かれている部分を探しましょう。
(テンプレートによって、コードの書き方に若干の違いはありますが、「mobile」と言う文字はあるはずです)

そこから少し下に行くと、<data:post.body/>があるので、そのすぐ下に、先ほどと同じように以下のコードを貼り付けます。
<span style='color:#666;margin-bottom:5px;'>スポンサーリンク</span> アドセンスコードをここに配置 <b:if cond='data:blog.pageType == "item"'> <div style="display:none;"> <div id='MBT-google-ad'> <span style='color:#666;margin-bottom:5px;'>スポンサーリンク</span> アドセンスコードをここに配置 <br/> </div> </div></b:if>
これで、デスクトップもスマホも、上手くアドセンスが貼り付けられたと思います。
テンプレートによって、コードの書き方が違うので、設定方法が難しいかもしれませんが、頑張って下さい。

