
By: Acid Pix
海外には色々なbloggerテンプレートが配布されていて、デザインが超かっこいいものばかりですが、パンくずリストが設置されていない事が多いです。
実際に、パンくずリストの設置方法が分からずに困っている人も多いのでは、と思います。
そこで今回は、bloggerにパンくずリストを設置する方法を紹介していきます。
元ネタは、英語ページの「Breadcrumb for Blogger」と言う記事ですが、ulタグを使っていないし、デザインが微妙なので、コードは若干変えています。
それでは、やっていきましょう。
bloggerにパンくずリストを設置する方法
まずは、管理画面に入り、「テンプレート」→「HTMLの編集」からテンプレートのコード画面に行きましょう。
そして、テンプレートの中から、以下のコードを見つけて下さい。
<b:include data=’top’ name=’status-message’/>
上のコードの見つけ方は、キーボードの「Ctrl」と「F」を同時押しすれば検索窓が出てくるので、そこに「status」と入力して、Enterを押しまくれば見つかります。

上記のコードを見つけたら、そのすぐ下に、以下のコードをコピペします。
<b:include data=’posts’ name=’breadcrumb’/>
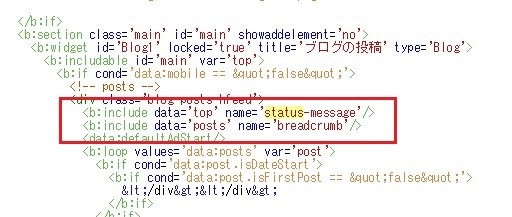
上手くいけば、下の画像のようになるはずです。
もし、あなたのテンプレートに「<b:include~name=’status-message’」のような記述がなければ、下の画像の様に「ブログの投稿」や「<b:includable id=’main’~>」と言う記述の少し下の所にコピペすると、上手くいきます。

上記のコードをコピペした後は、以下のコードをテンプレートから探しましょう。
<b:includable id=’main’ var=’top’>
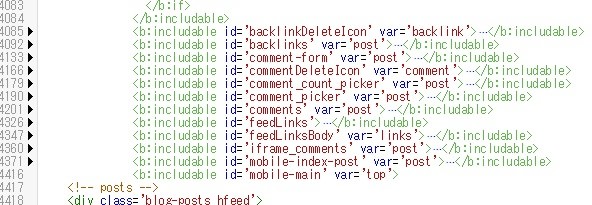
このコードを見つけた後に、少し下にスクロールしていくと、下の画像のように「<b:includable id=’~>」という記述がたくさん書かれている部分があります。

この部分を見つけたら、「</b:includable>」と「<b:includable id=’~>」の間に以下のコードをコピペします。
上の例だと、4084行目と4085行目の間になります。
<b:includable id=’breadcrumb’ var=’posts’>
<b:if cond=’data:blog.homepageUrl == data:blog.url’>
<b:else/>
<b:if cond=’data:blog.pageType == "item"’>
<ul class=’breadcrumb’>
<li><a expr:href=’data:blog.homepageUrl’ rel=’tag’>Home</a></li>
<b:loop values=’data:posts’ var=’post’>
<b:if cond=’data:post.labels’>
<b:loop values=’data:post.labels’ var=’label’>
<b:if cond=’data:label.isLast == "true"’>
<li><a expr:href=’data:label.url’ rel=’tag’><data:label.name/></a></li>
</b:if>
</b:loop>
<b:else/>
</b:if>
<li><data:post.title/></li>
</b:loop>
</ul>
<b:else/>
<b:if cond=’data:blog.pageType == "archive"’>
<ul class=’breadcrumb’>
<li> <a expr:href=’data:blog.homepageUrl’>Home</a></li>
<li><data:blog.pageName/></li>
</ul>
<b:else/>
<b:if cond=’data:blog.pageType == "index"’>
<ul class=’breadcrumb’>
<li><a expr:href=’data:blog.homepageUrl’>Home</a></li>
<li><data:blog.pageName/></li>
</ul>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
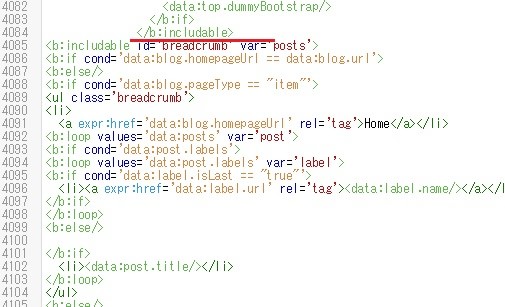
上手くいけば、こんな感じになっているはずです。
ちゃんと、</b:includable>の真下にコピペしていますね。

パンくずリストのCSSを記述する
以上で一応、パンくずリストは機能できますが、デザインがめちゃくちゃなので、デザインをカッコよくするために、CSSに以下のコードを追加します。
ちなみに、bloggerのCSSの編集部分は、テンプレートの中で、青色の文字で記述されている場所になります。
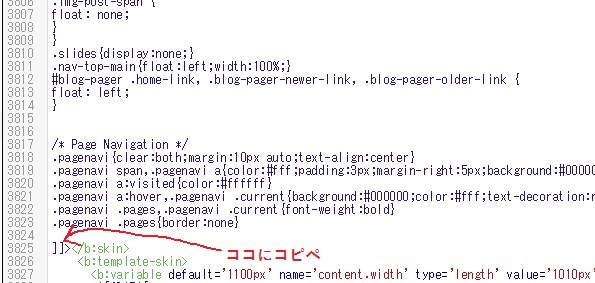
よく分からない人は、下の例のように、「]]</b:skin>」の部分の真上にコピペすると良いです。

CSSにコピペするコードは、これです。
/* パンくずリスト */
.breadcrumb {
font-size:13px;
}
.breadcrumb a {
#ccc
}
.breadcrumb li {
display: inline;
list-style-type: none;
}
.breadcrumb li:after {
content: ” > “;
}
.breadcrumb li:last-child:after{
content: none;
}
これで、bloggerのパンくずリストは完成です。
冒頭で書いた様に、元ネタの英語ページは、ulタグを使っていかったり、パンくずの「TOPタイトル > 記事タイトル」の「>」のデザインにクセがあったりしましたが、そこを修正しました。
