あなたはBloggerを運営している時に、「SNSボタンが、もうちょっとカッコよかったらな、、」と思う時はありませんか?
Bloggerは、Google先生が運営しているサービスだけあって、無料ブログの中でも最高のカスタマイズ性を誇っていますが、なぜか初期設定のSNSボタンのデザインが、悲惨なまでにダサいことでも有名です。
そこで今回はコピペだけで、BloggerのSNSボタンを超かっこよくするカスタマイズ法を紹介していきます。
ぜひ、参考にしてください。
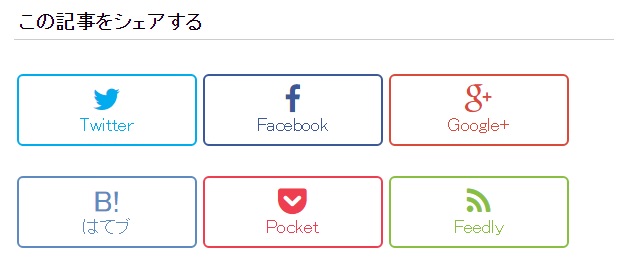
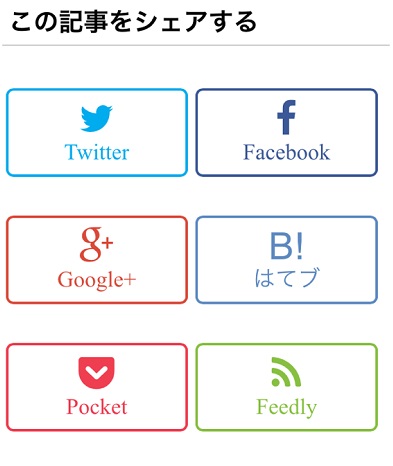
今回のカスタマイズで作れるSNSボタンのデザイン
今回のカスタマイズで作ったオリジナルSNSボタンは、1枚の画像がPC版での表示で、2枚目がスマホ版での表示です。
PCの時には横いっぱいに3列にボタンが広がり、スマホ時には2列に並ぶように設定しています。また、ボタンにカーソルを合わせた時に、ゆっくりと文字色と背景色が変化するようにしました。(本ブログを参考に)


カスタマイズの手順
1、head内にFont Awesome Iconsのコードを挿入
まずは、テンプレートを開いて
<head>
を見つけます。そして、このコードのすぐ後ろに、
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" />と言うコードをコピペします。
<
p>このコードは、「Font Awesome Icons」と言う無料でアイコンを提供してくれているサービスを利用するために必要なコードで、これにより、TwitterやFacebookのかっこいい公式アイコンをデザインに使うことができます。
(ただし「Font Awesome Icons」では、はてなブックマークのアイコンは用意されていないので、はてブボタンだけはアイコンを使用せずに、コード内に「B!」と直接入力することで誤魔化しています。)
2、skin内にCSSコードを挿入
次に、
]]></b:skin>
と言うコードを探して、その真上に以下のコードを貼り付けてください。
/*SNSボタンのカスタマイズ*/
.sns{
margin:10px auto;
text-align:center;
width:100%;
}
.sns ul {
list-style:none !important;
padding: initial !important;
}
.sns li {
float:left;
width:30%;
height:54px;
margin:20px 3px;
list-style:none !important;
}
.sns li span,.sns .fa{
font-size:30px !important;
}
.sns li a {
font-size:18px;
position:relative;
display:block;
padding:8px;
transition:0.3s;
border-radius:6px;
text-align:center;
text-decoration: none;
}
/* ツイッター */
.twitter a {
color:#00acee;
background:#fff;
border:2px solid #00acee
}
.twitter a:hover {
background:#00acee;
color:#fff;
}
/* Facebook */
.facebook a {
background:#fff;
color:#3b5998;
border:2px solid #3b5998;
}
.facebook a:hover {
background:#3b5998;
color:#fff;
}
/* グーグル */
.google1 a {
background:#fff;
color:#db4a39;
border:2px solid #db4a39;
}
.google1 a:hover {
background:#db4a39;
color:#fff;
}
/* はてぶ */
.hatebu a {
background:#fff;
color:#5d8ac1;
border:2px solid #5d8ac1;
}
.hatebu a:hover {
background:#5d8ac1;
color:#fff;
}
/* feedly */
.feedly a{
background:#fff;
color:#87c040;
border:2px solid #87c040;
}
.feedly a:hover{
background:#87c040;
color:#fff;
}
/* Pocket */
.pocket a {
background:#fff;
color:#f03e51;
border:2px solid #f03e51;
}
.pocket a:hover {
background:#f03e51;
color:#fff;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
.share-title{
font-size:20px;
padding-bottom: 3px;
border-bottom: 1px solid #ccc;
margin-top:30px;
}
@media only screen and (max-width: 780px) {
.sns li{
width:47%;
}
}3、SNSボタンを設置したい所にコードを挿入
最後にSNSボタンを設置したい場所に、以下のコードを貼り付けます。
<b:if cond='data:blog.pageType == "item"'>
<h4 class="share-title">この記事をシェアする</h4>
<div class='sns'>
<ul class="clearfix">
<li class="twitter"><a expr:href='"http://twitter.com/share?text=" + data:post.title + "|" + data:blog.title + " &url=" + data:post.canonicalUrl' target="_blank" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"><i class="fa fa-twitter"></i><br/>Twitter</a></li>
<li class="facebook"><a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.canonicalUrl + "&t=" + data:post.title + "|" + data:blog.title' target="_blank" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"><i class="fa fa-facebook"></i><br/>Facebook</a></li>
<li class="google1"><a expr:href='"https://plus.google.com/share?url=" + data:post.canonicalUrl' target="_blank" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"><i class="fa fa-google-plus"></i><br/>Google+</a></li>
<li class="hatebu"><a expr:href='"http://b.hatena.ne.jp/add?mode=confirm&url=" + data:post.canonicalUrl + "&" + data:post.title + "|" + data:blog.title' target="_blank" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"><i class="fa">B!</i><br/>はてブ</a></li>
<li class="pocket"><a expr:href='"http://getpocket.com/edit?url=" + data:post.canonicalUrl' target="_blank" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"><i class="fa fa-get-pocket"></i><br/>Pocket</a></li>
<li class="feedly">
<a href='http://cloud.feedly.com/#subscription%2Ffeed%2FサイトのURL' target='blank'><i class="fa fa-rss"></i><br/>Feedly</a>
</li>
</ul>
</div>
</b:if>ここで注意しなければならないのが、上のコードの下から5行目にある
<a href='http://cloud.feedly.com/#subscription%2Ffeed%2FサイトのURL' target='blank'><i class="fa fa-rss"></i><br/>Feedly</a>
と言うコードです。
<
p>このコードの中に「サイトのURL」と書かれている部分がありますが、ここの部分は自分のブログのURLに書き直してください。
例えば、ボクの場合だと、「サイトのURL」を「toumaswitch.com」に書き換えればOKです。(URLの先頭にhttpは要りません。)
<a href='http://cloud.feedly.com/#subscription%2Ffeed%2Ftoumaswitch.com' target='blank'><i class="fa fa-rss"></i><br/>Feedly</a>
補足:コードをどこに挿入したら分からない場合
もし、3番の手順で紹介したコードをどこに貼れば良いのか分からない場合は、
<data:post.body/>
と言うコードを見つけて、その真下に貼れば見栄えがよくなります。
<
p>テンプレートによっては、<data:post.body>と言うコードは何ヵ所も書かれている場合があるので、その時は1つずつコードを貼って、上手く表示されるか確かめる必要があります。