ウェブサイトをよりミニマルにしたい、サイトの特定のエリアから写真だけを削除したいなど、WordPressのサムネイル画像を非表示にする方法は、あなたのツールボックスに入っていると便利なスキルです。
この方法を使えば、どの画像を隠してどの画像を表示させるかを柔軟に設定することができます。
WordPressでサムネイル画像を非表示にする方法
問題は、WordPressは自動的にフィーチャー画像を有効にするため、1つの投稿のフィーチャー画像を簡単に非表示にして、他の投稿を残すことができない、オール・オア・ナッシングの状況に陥ることが多いということです。
幸いなことに、WordPressでフィーチャー画像を非表示にする方法はいくつかあり、以下の方法で実現できます。
- 特定の投稿にフィーチャー画像をアップロードしない。
- テーマの設定を使って、フィーチャー画像を非表示にする(可能な場合)。
- コードでフィーチャー画像を非表示にする
- プラグインを使用して、条件付きでフィーチャリング画像を非表示にする
これらの方法について学ぶために、読み進めてください。
方法1:特定の投稿にフィーチャー画像をアップロードしないだけ
これは簡単です。
ブログ一覧でも個々の記事でも、フィーチャー画像を「隠す」方法のひとつは、そもそもフィーチャー画像をアップロードしないことです。
また、過去にアップロードしたフィーチャー画像を削除することも可能です。
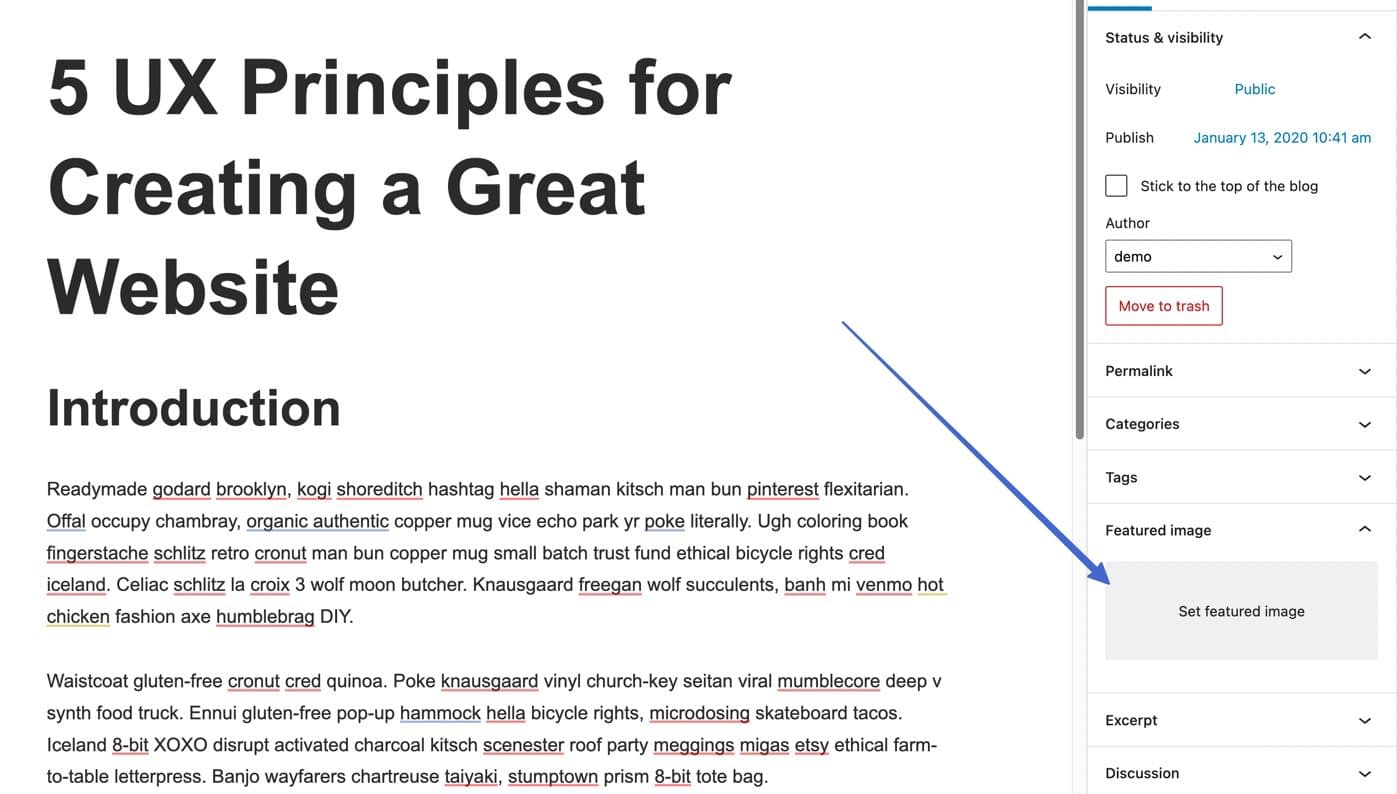
例として、ある記事の注目画像セクションを以下のように空白にしています。

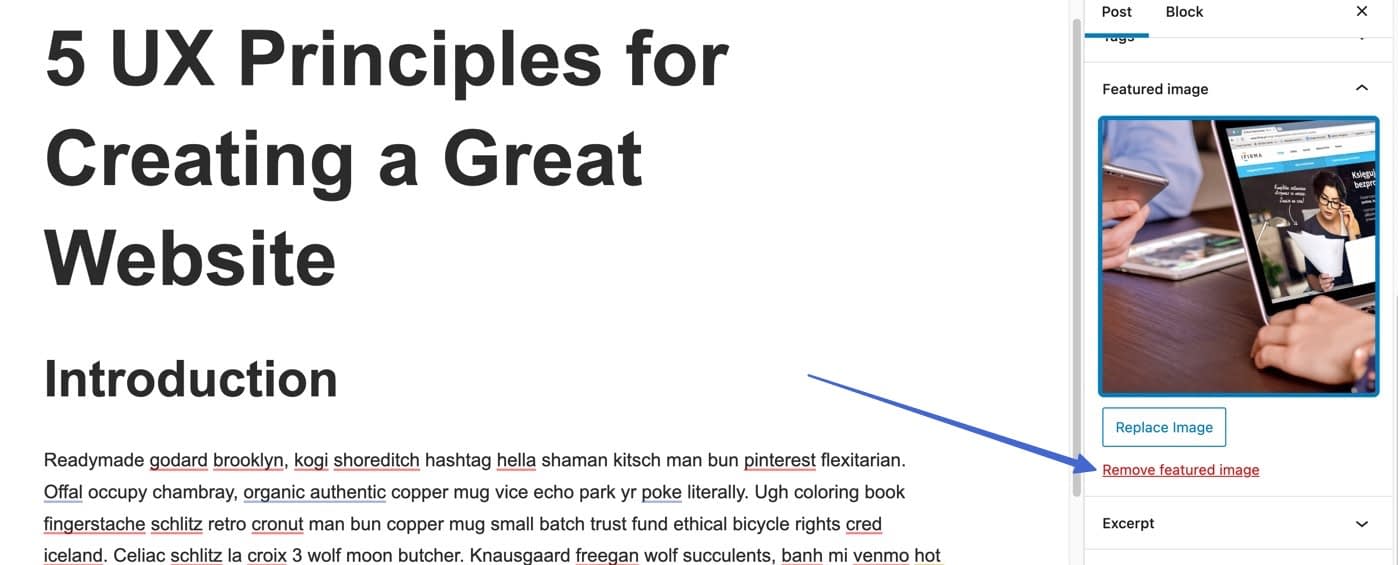
これは、画像をアップロードしないか、画像をアップロードした投稿の [注目画像の削除] ボタンをクリックすることで、可能です。

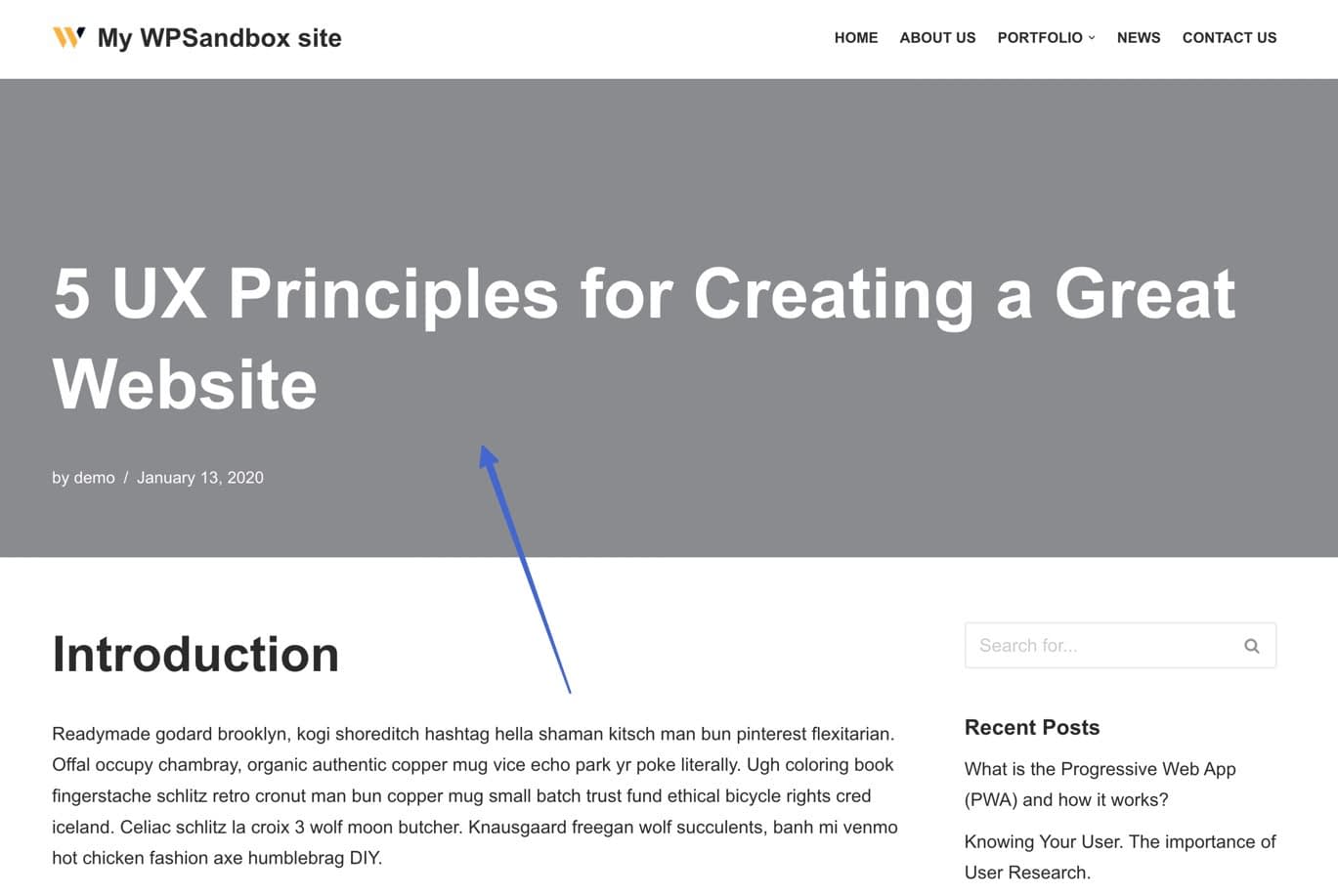
投稿を保存または更新した後、単独投稿に表示されるサムネイル画像がありません。

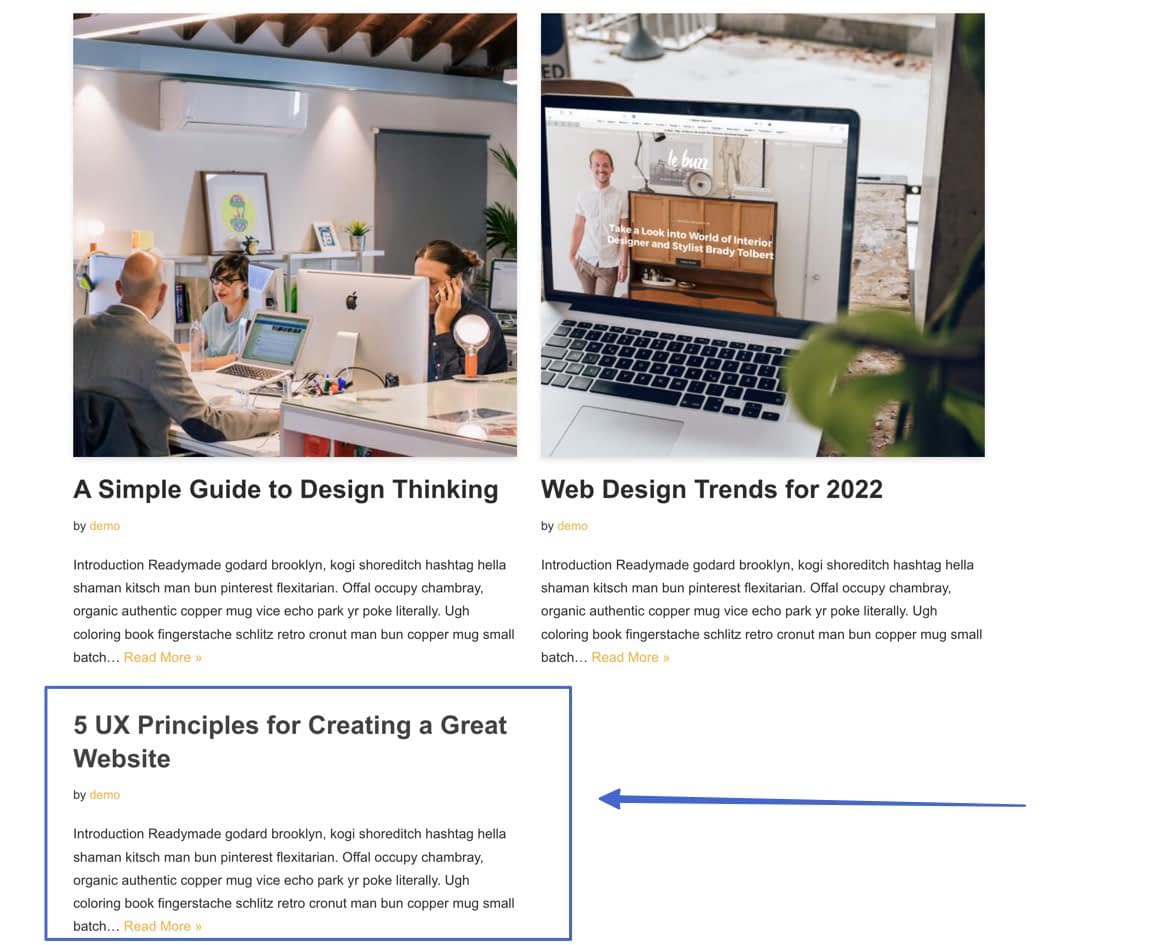
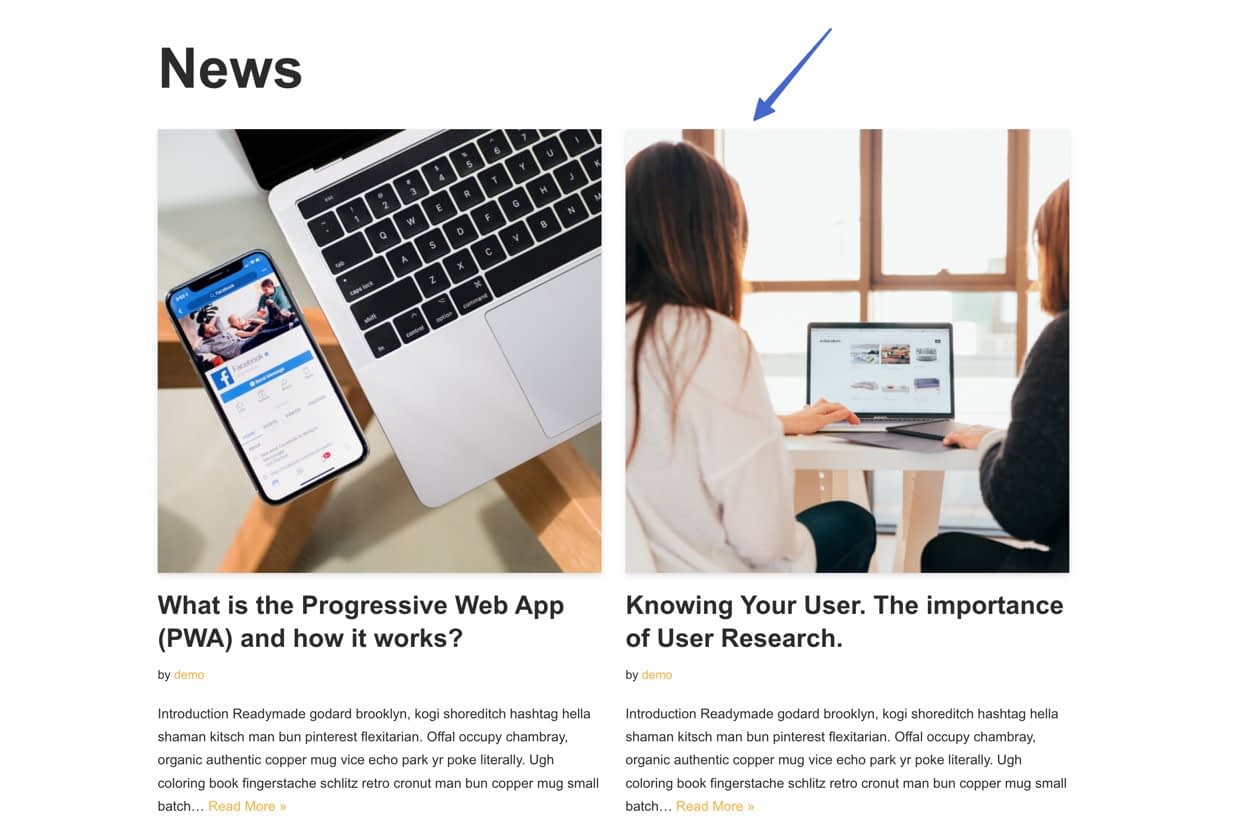
ブログページ(すべての投稿が表示されるページ)でも、その投稿には注目画像が表示されませんが、他の投稿には注目画像が表示されます。

ただし、テーマによっては、フィーチャー画像をアップロードしないと、ブログ一覧ページがちょっと変な感じになることがあるので、自分のテーマでどう見えるかをテストすることが重要です。
方法2:テーマの設定を使って、サムネイル画像を隠す(可能な場合のみ)
フィーチャー画像は、2つの場所に表示されます。
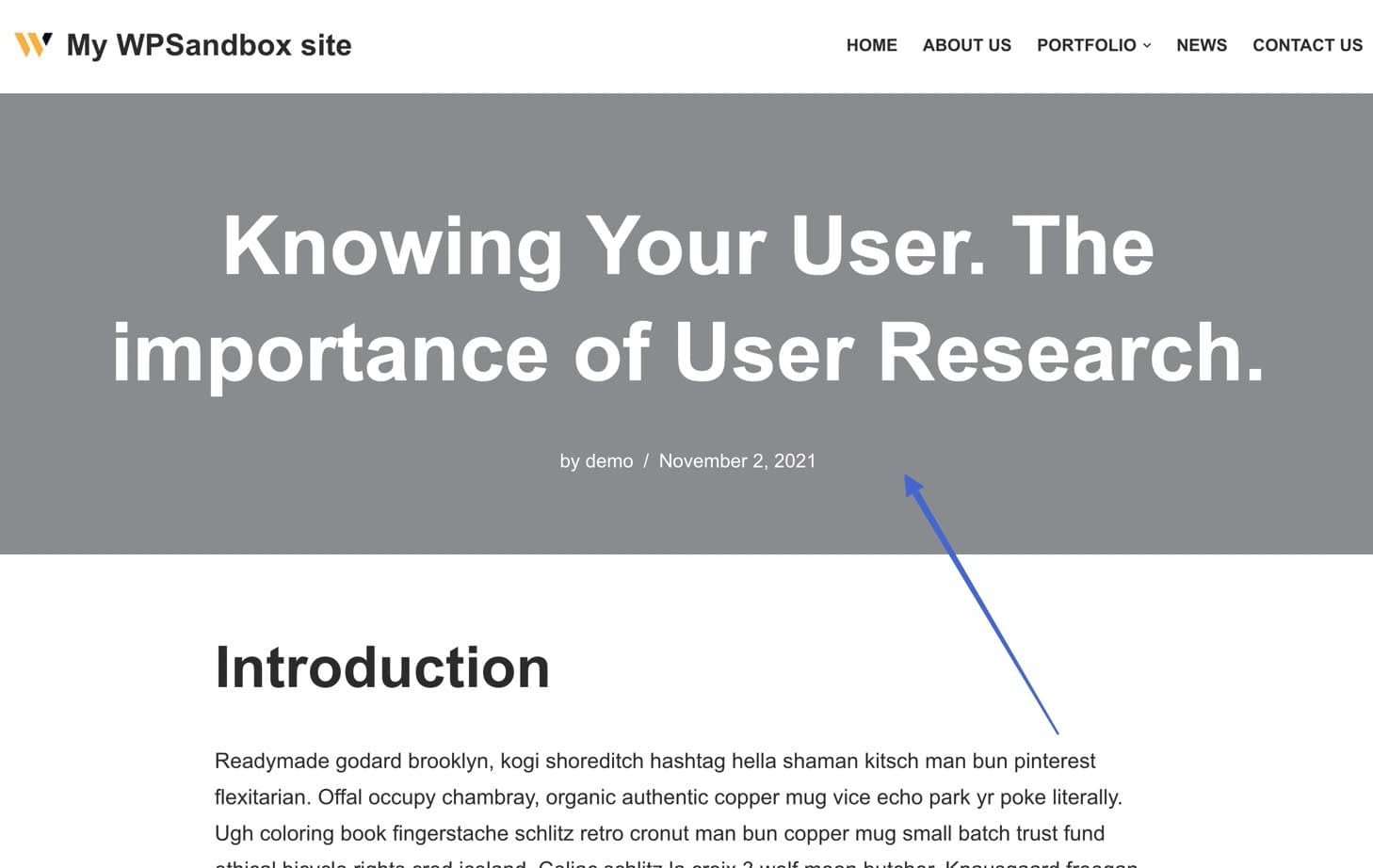
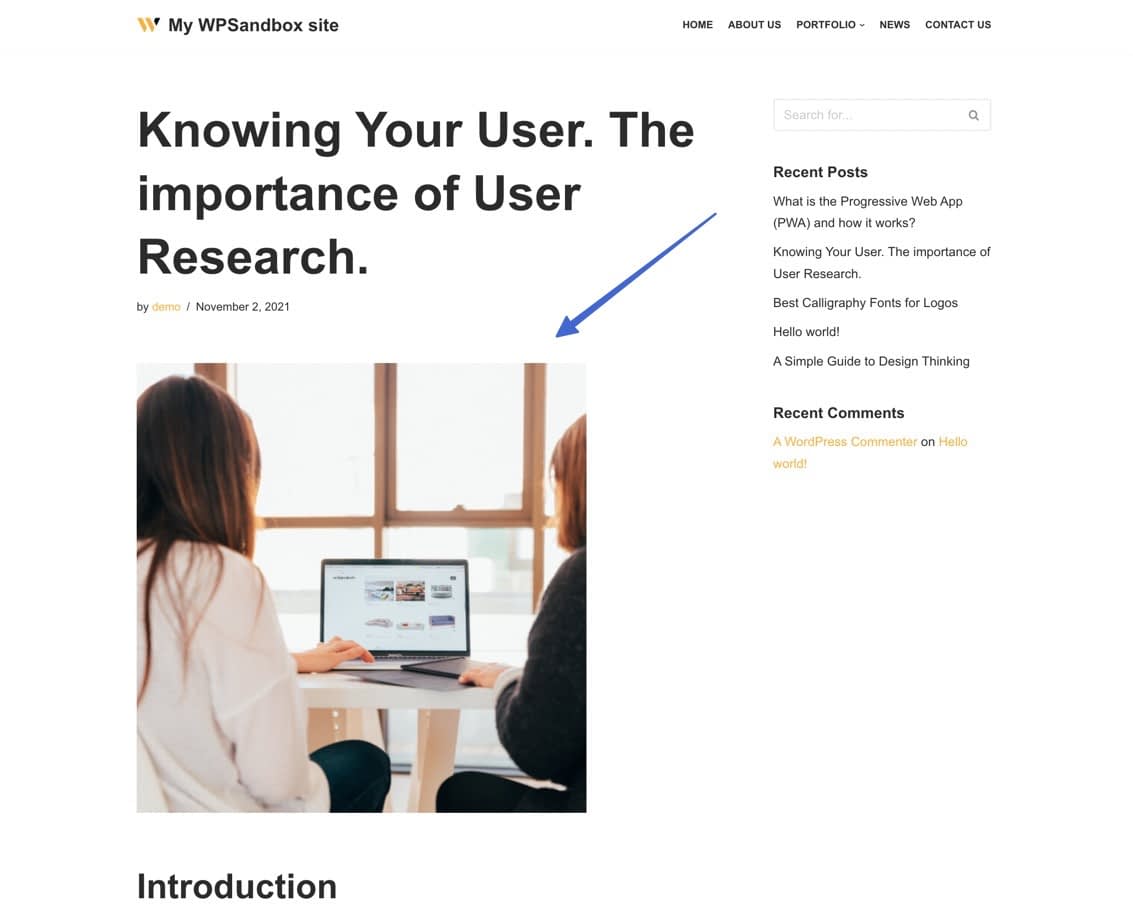
- 投稿/ページ:フィーチャーイメージをアップロードしたと仮定して、どこか(通常は作成した個々の投稿の冒頭)に表示されます。
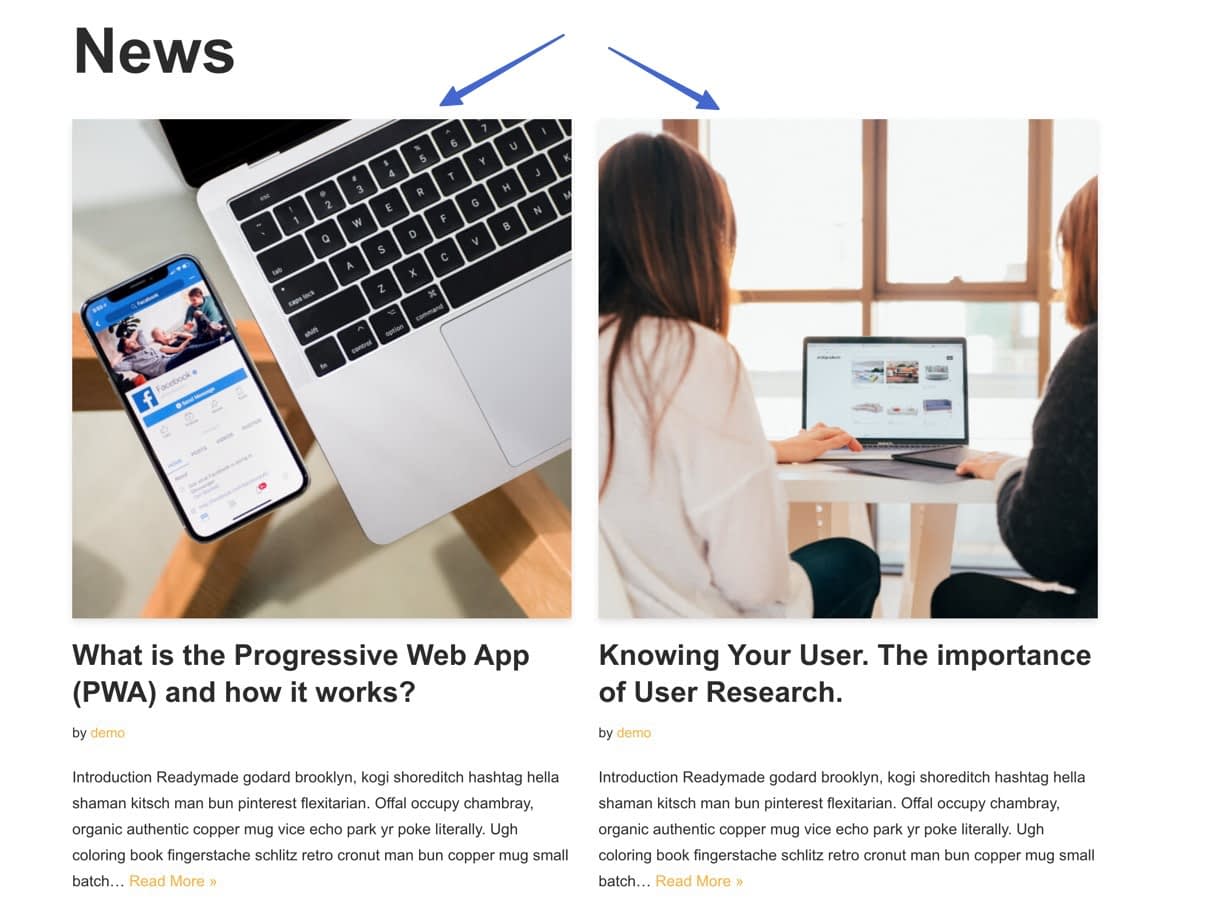
- ブログページ:ウェブサイトに公開した記事のリスト
ブログページ:Webサイトで公開されている記事の一覧。
とはいえ、多くのテーマにはすでにWordPressでフィーチャー画像を非表示にするオプションが用意されているので、コーディングのような複雑な手段に手を出す前に、テーマの設定を確認するのが賢明でしょう。
例えば、Neveというテーマでは、サムネイル画像をサイト全体で隠すか、特定の投稿にのみ隠すかのオプションが用意されています。また、ブログの一覧ページ、単一記事ページ、またはその両方からサムネイル画像を非表示にすることができます。
では、それぞれのオプションについて説明します。
ブログ一覧ページからのサムネイル画像の非表示
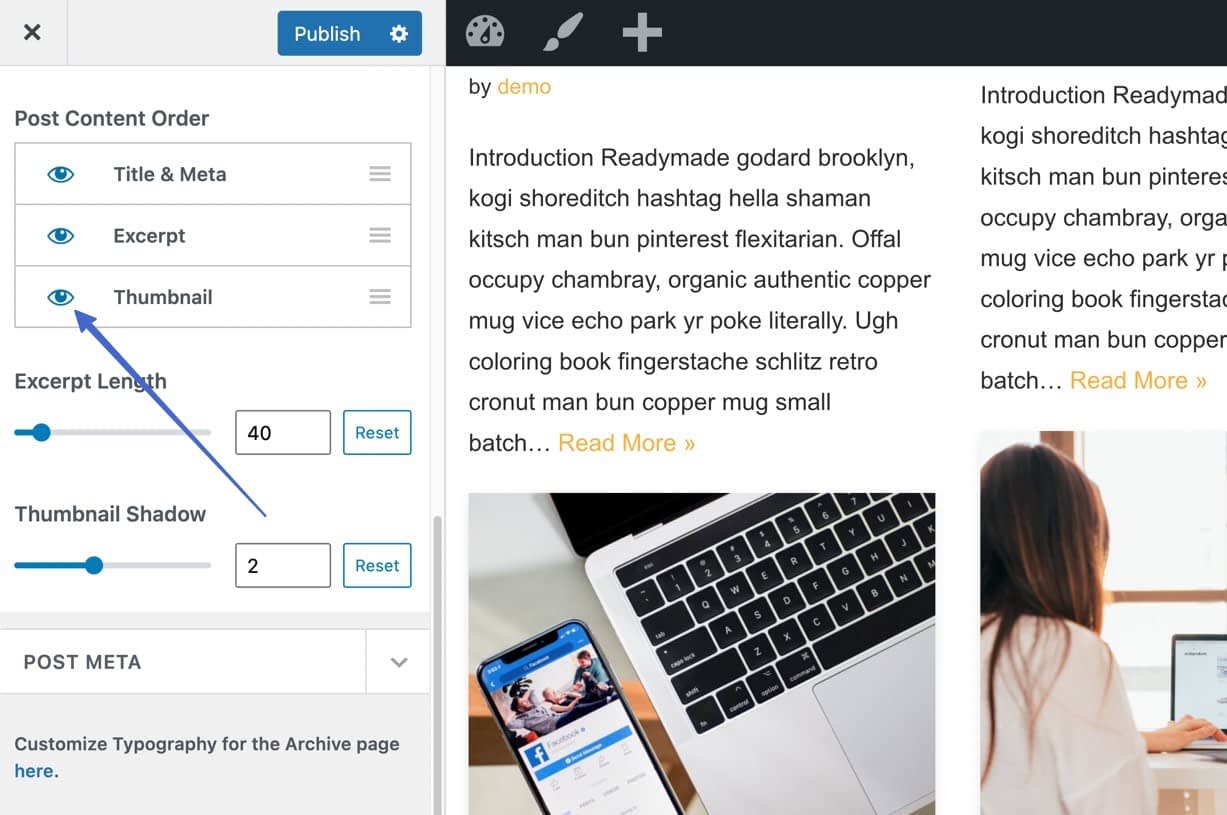
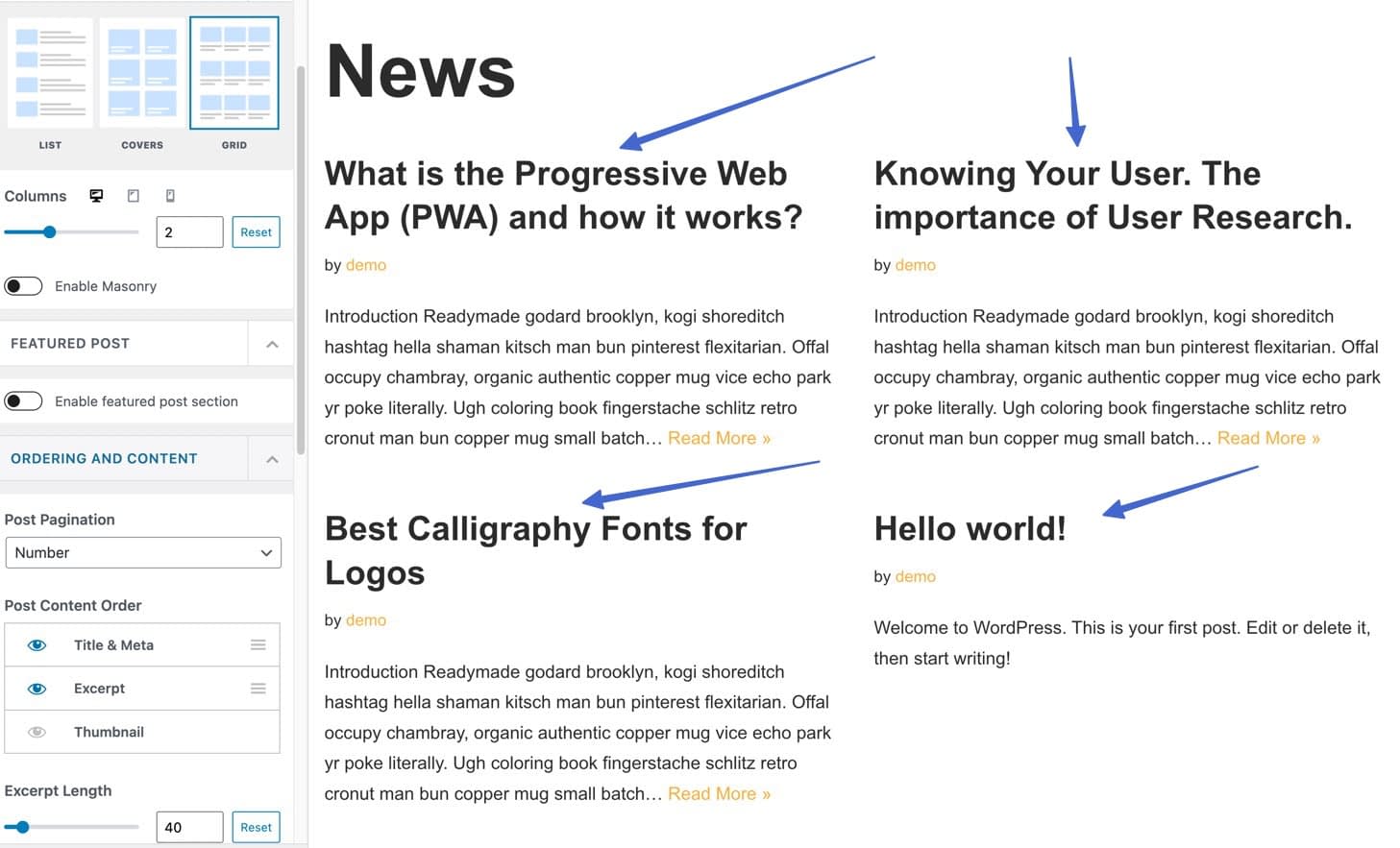
Neveをインストールした状態で、WordPressの「外観 >カスタマイズ」を開き、「レイアウト >ブログ/アーカイブ」をクリックします。
投稿内容の順序」の項目を探し、「サムネイル」と書いてあるところの「目」のアイコンをクリックします。

これで、ブログページの画像について、「サムネイル」(Feature Imageの別称)の表示を解除することができます。
これにより、サムネイル画像のある記事はすべて、Blogページ上で写真が非表示になります。その結果、ブログページは記事のタイトルと説明文、そしてメタデータだけで構成されるようになります。

すべてのシングルポストページからサムネイル画像を非表示にする
Neveテーマには、実際の投稿ですべてのフィーチャー画像を非表示にするオプションも用意されています。
このセクションの方法を使用すると、すべての単一投稿のフィーチャード画像を非表示にすることができます。しかし、次のセクションでは、個々の投稿のフィーチャー画像を非表示にする方法だけを学びます。
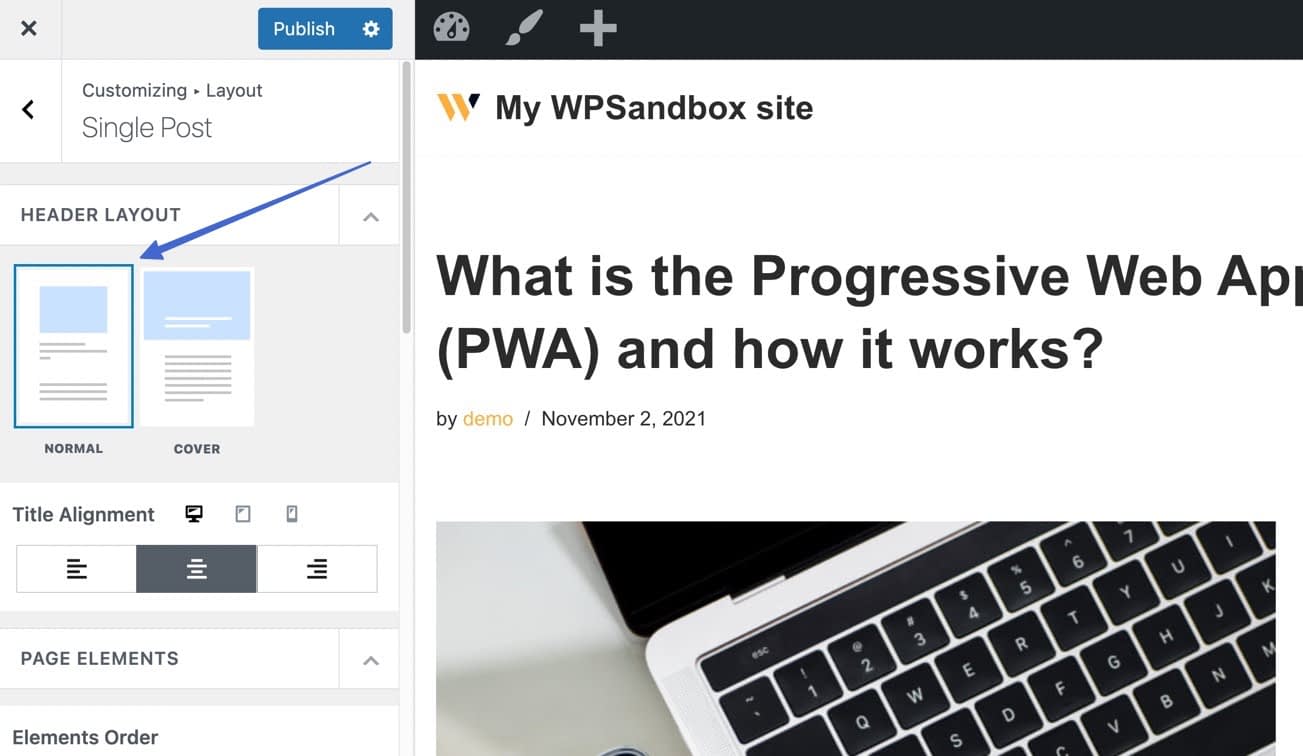
まず、WordPressの「外観 >カスタマイズ」に移動し、「レイアウト >単一の投稿」をクリックします。
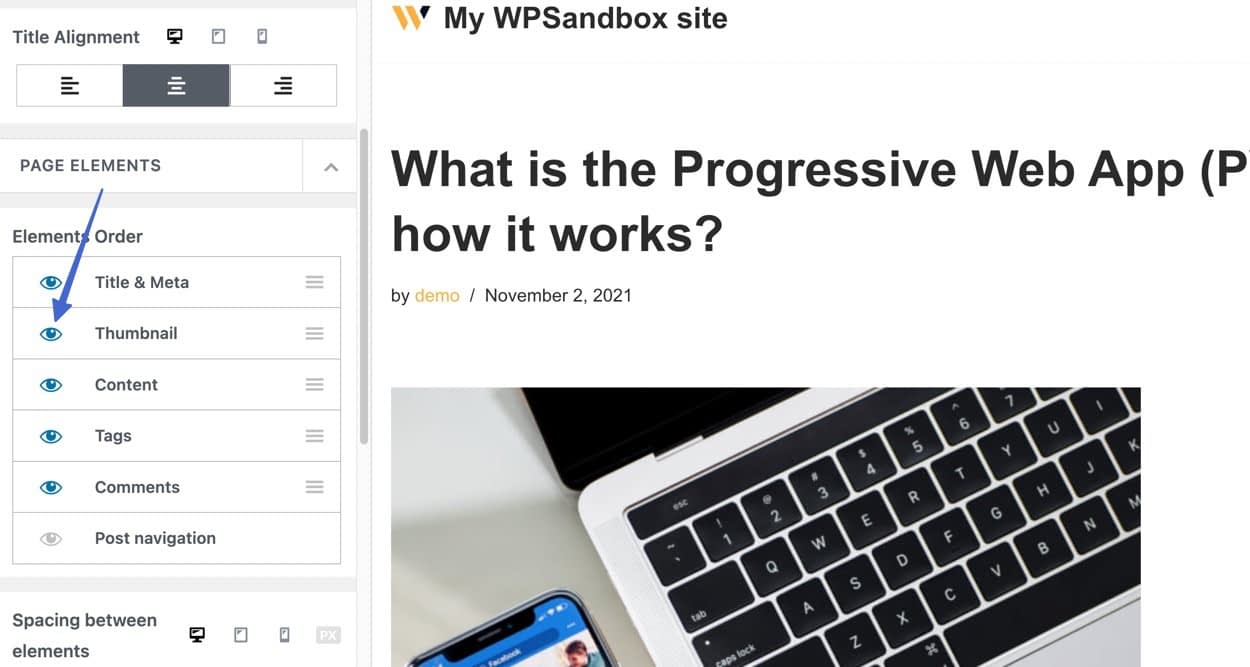
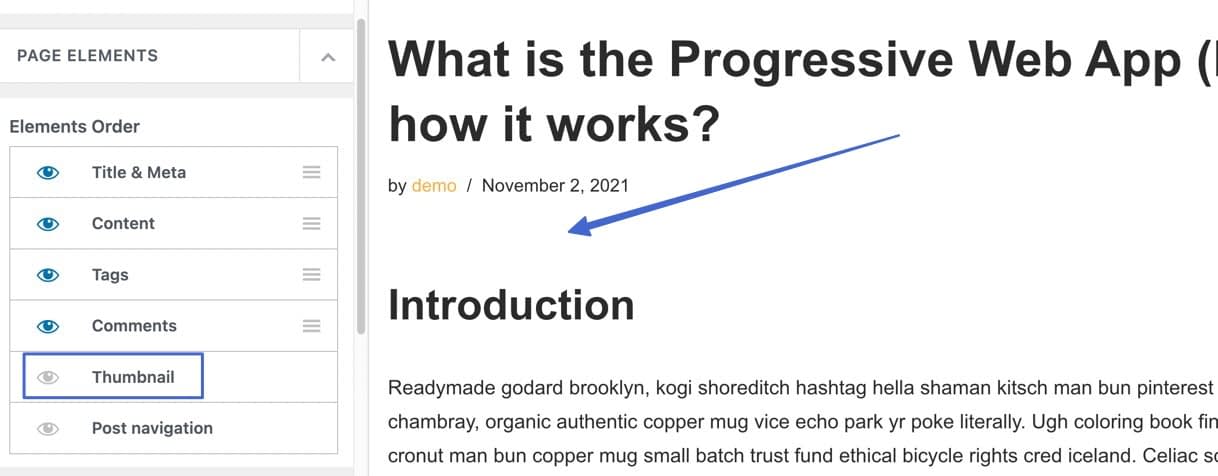
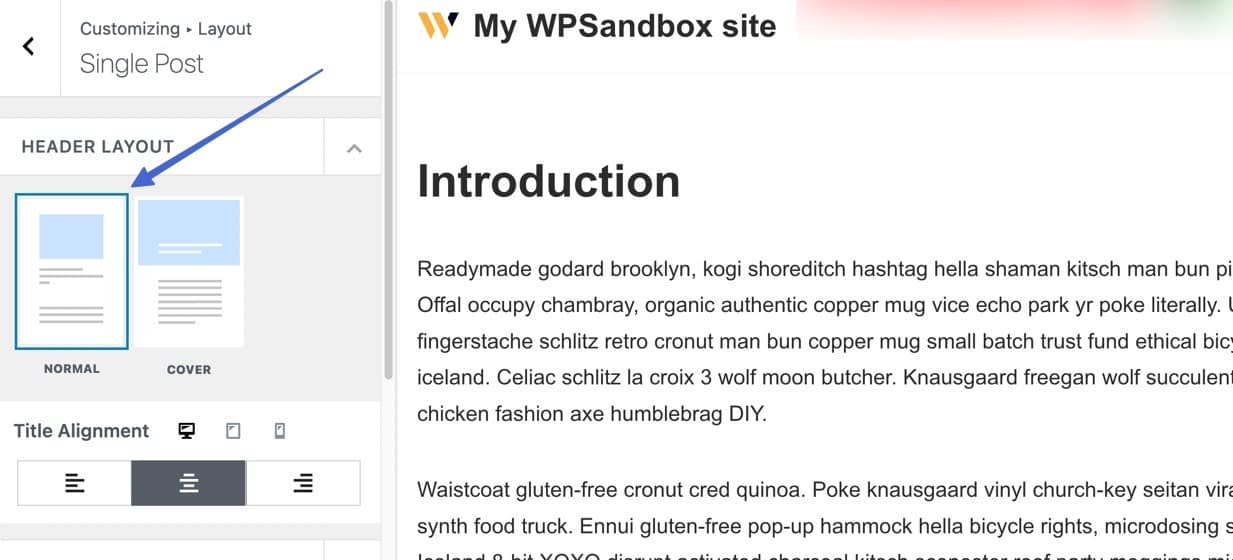
ヘッダーレイアウトが「Normal」の場合は、カスタマイザーの「Elements Order」の項目までスクロールしてください。

Thumbnail 要素の横にある目のアイコンを消します。

これで、「サムネイル」(サムネイル画像の別名)を投稿時に非表示にすることができます。

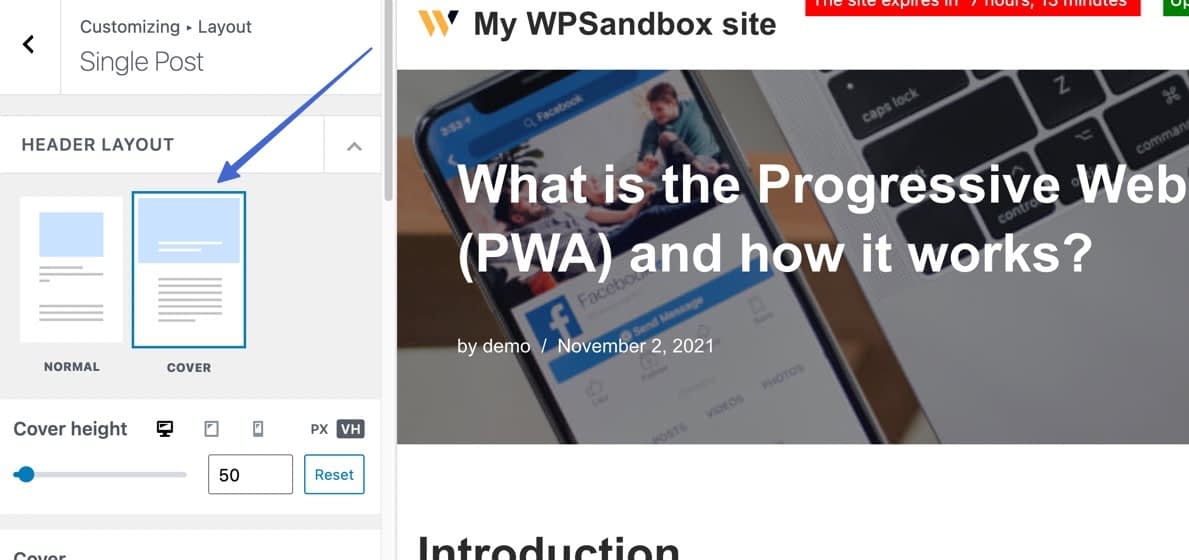
カバーヘッダーレイアウトを使用している場合は、手順が少し異なります。

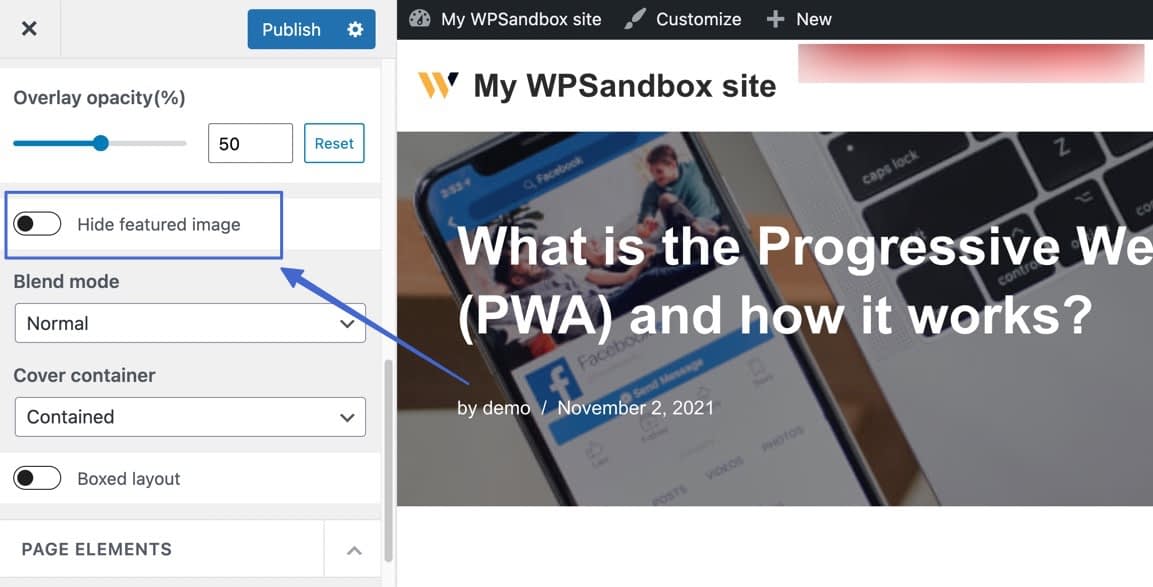
カスタマイザーのレイアウトセクションを下にスクロールして、「Hide Featured Image」の設定を見つけます。そのスイッチを入れて、Publishボタンを押します。

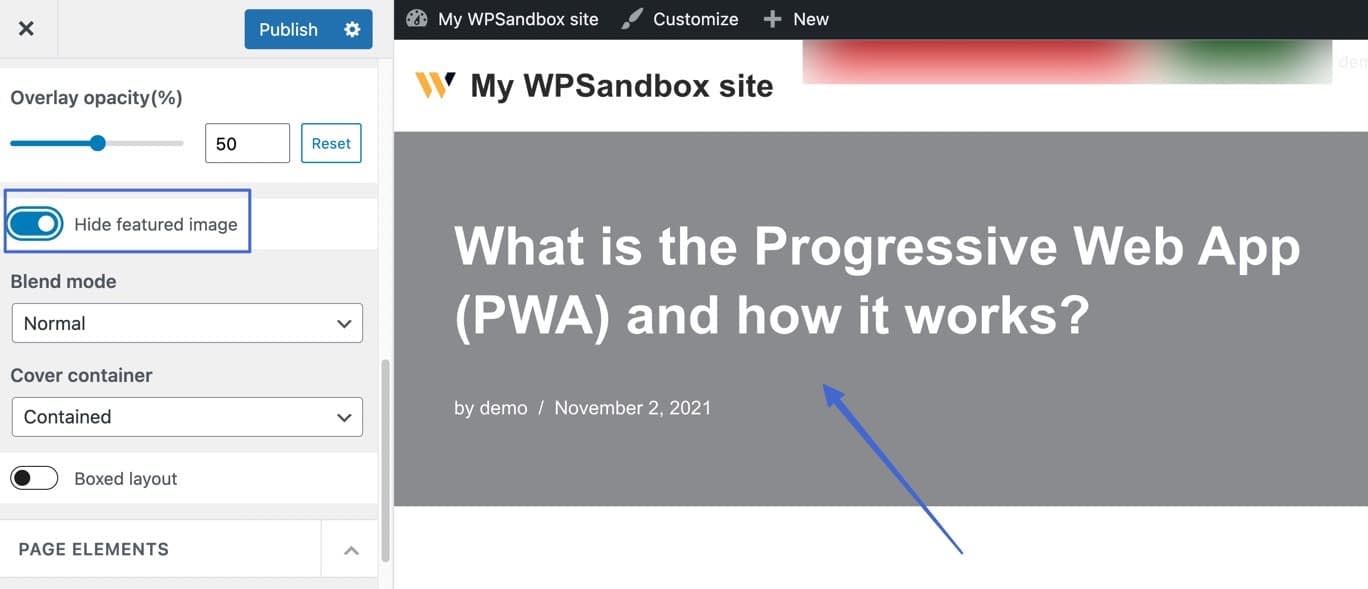
この設定を有効にすると、サムネイル画像が投稿から隠されることがわかります。

それだけでなく、あなたのウェブサイト全体のすべての投稿が、同様にサムネイル画像を隠します。

しかし、テーマ設定で投稿のフィーチャー画像を隠しても、ブログページには表示されたままであることに注意してください。ブログページにサムネイル画像を表示させたい場合、このオプションは非常に有効です。

もちろん、前述したようにサムネイル画像を削除することもできます。
個別のブログ記事のサムネイル画像を非表示にする
最後に、Neve(および他の多くの人気テーマ)には、デフォルトで有効なまま、個々の記事のページからフィーチャー画像を非表示にするオプションも用意されています。
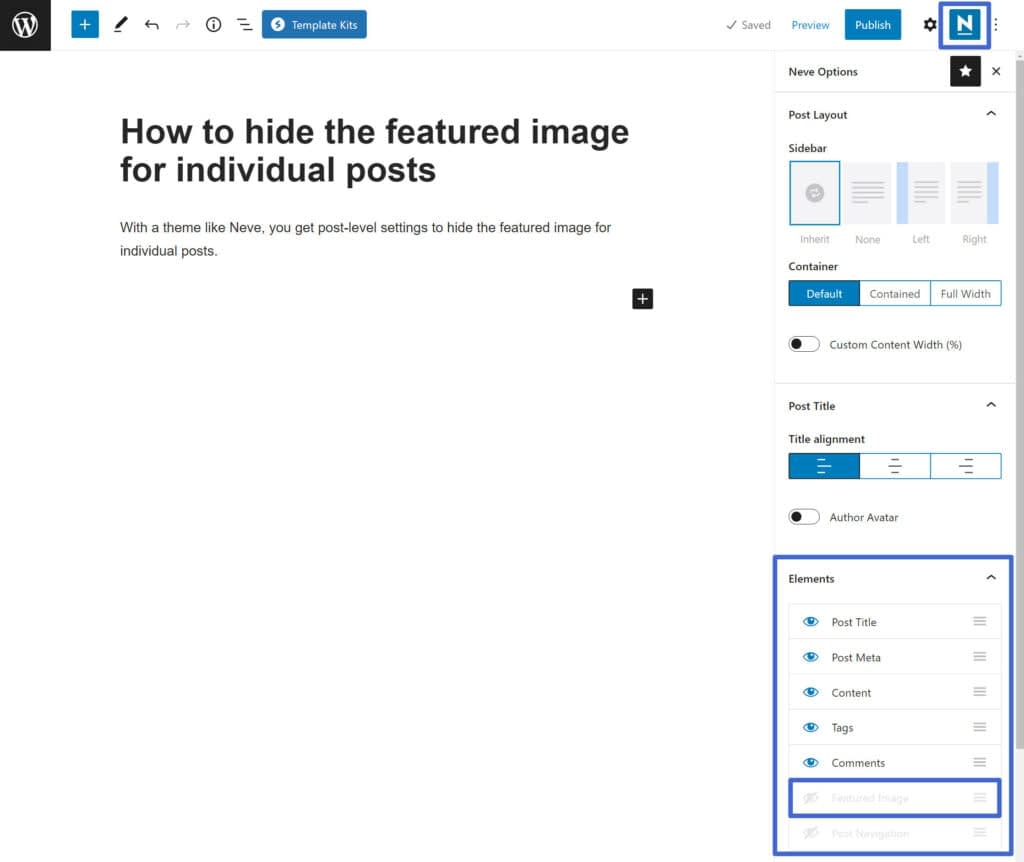
この設定にアクセスするには、サムネイル画像を非表示にしたい記事のエディタを開きます。次に、右上のニーブアイコンをクリックして、ニーブオプションを開きます。その後、[要素]セクションでフィーチャー画像をオフにすることができます。

方法3:コードを使用してフィーチャー画像を隠す
CSSコードでサムネイル画像を隠すのは最も技術的な方法ですが、サムネイル画像を隠したい特定の投稿をターゲットにする力を与えてくれます。
しかし、これらのスニペットをあなたのテーマに適合させるには、基本的なCSSの知識が必要になるかもしれません。
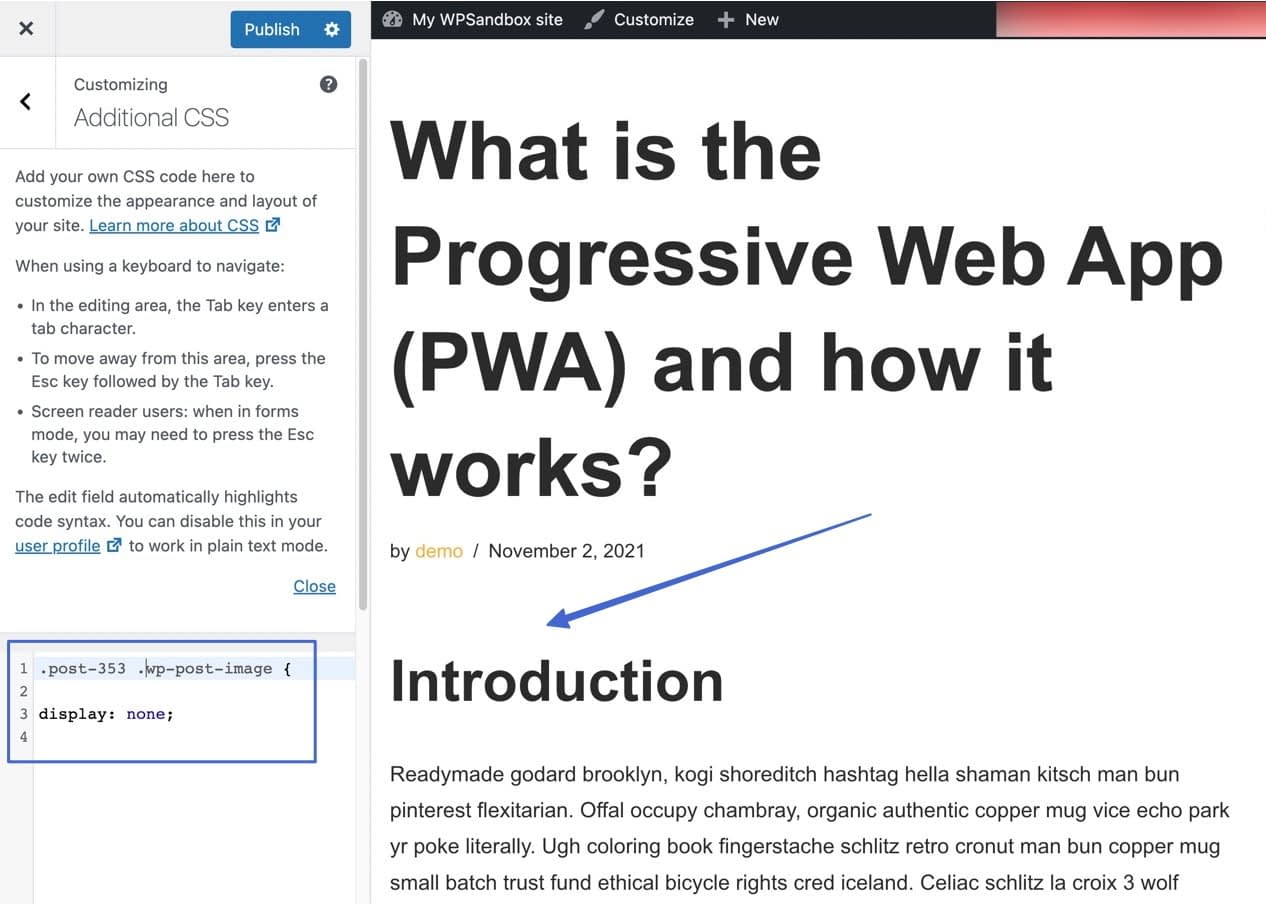
CSSを使用して特定の投稿のサムネイル画像を隠すには、「外観 >カスタマイズ」から「追加のCSS」に移動します。
このコードをAdditional CSSフィールドに貼り付けてください。
.post-123 .wp-post-image {
display: none;
}
公開をクリックします。
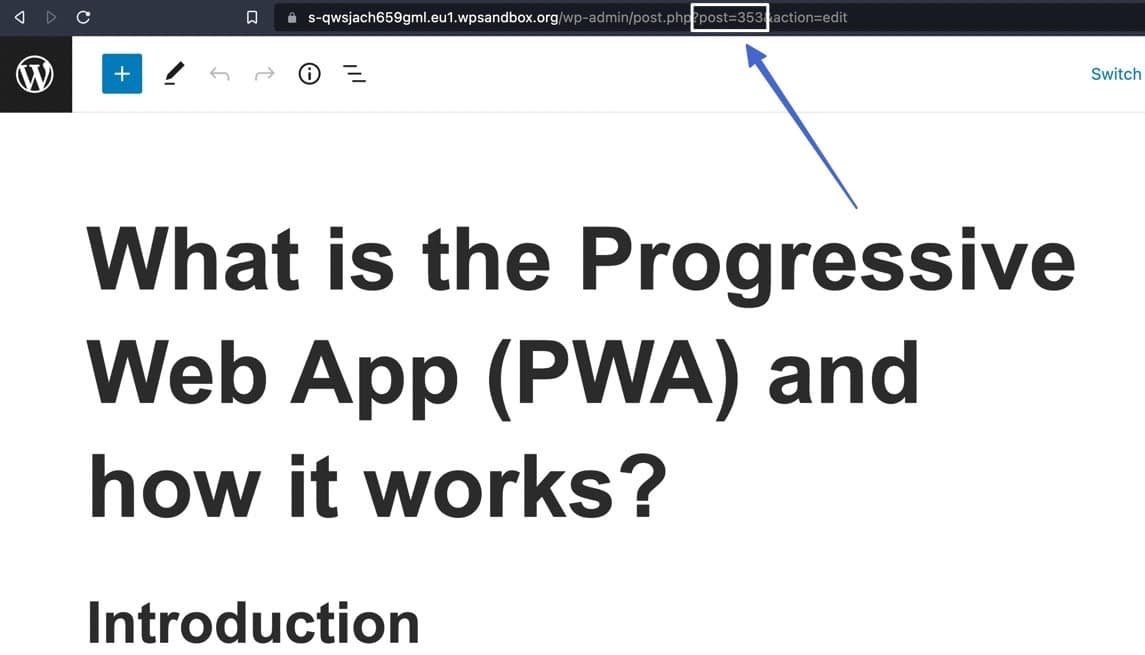
次に、123を、目的の投稿に関連するID番号に置き換えます。
ID 番号は、投稿エディタを開いて確認します。ブラウザで WordPress エディタの URL を見ると、post= の後に数字が書かれています。

このコードと正しい投稿番号をAdditional CSSフィールドに入力したら、必ずPublishボタンをクリックしてください。すると、その投稿のサムネイル画像が非表示になり、それ以外の画像は表示されなくなります。

この方法でも、ブログページにはサムネイル画像が表示されます。

さらに、フィーチャー画像を非表示にした記事以外の記事にもアクセスし、その記事のフィーチャー画像を見ることができるようになるはずです。

方法4:条件付きでフィーチャー画像を非表示にするプラグインを使用する
最後の対策として、プラグインを使って条件付きでフィーチャー画像を隠したり表示させたりすることを考えるかもしれません。
平たく言うと、「特定のページでフィーチャー画像を非表示にする」ということですが、これは全てプラグインで対応します。
今回は、”Conditionally display featured image on singular posts and pages” というプラグインを使用します。

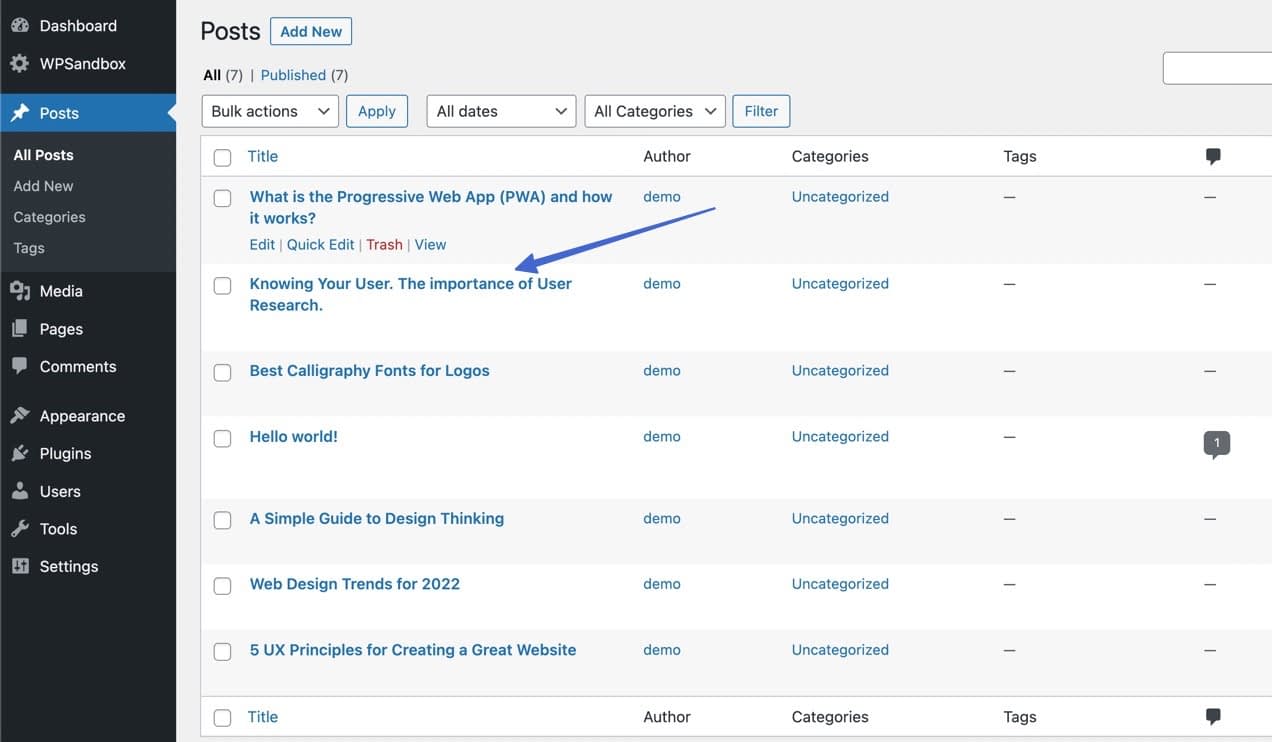
プラグインをインストール・有効化し、WordPressの「投稿」を開きます。サムネイル画像を非表示にしたい投稿を選択します。

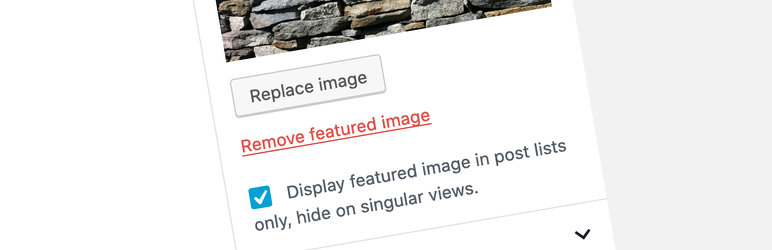
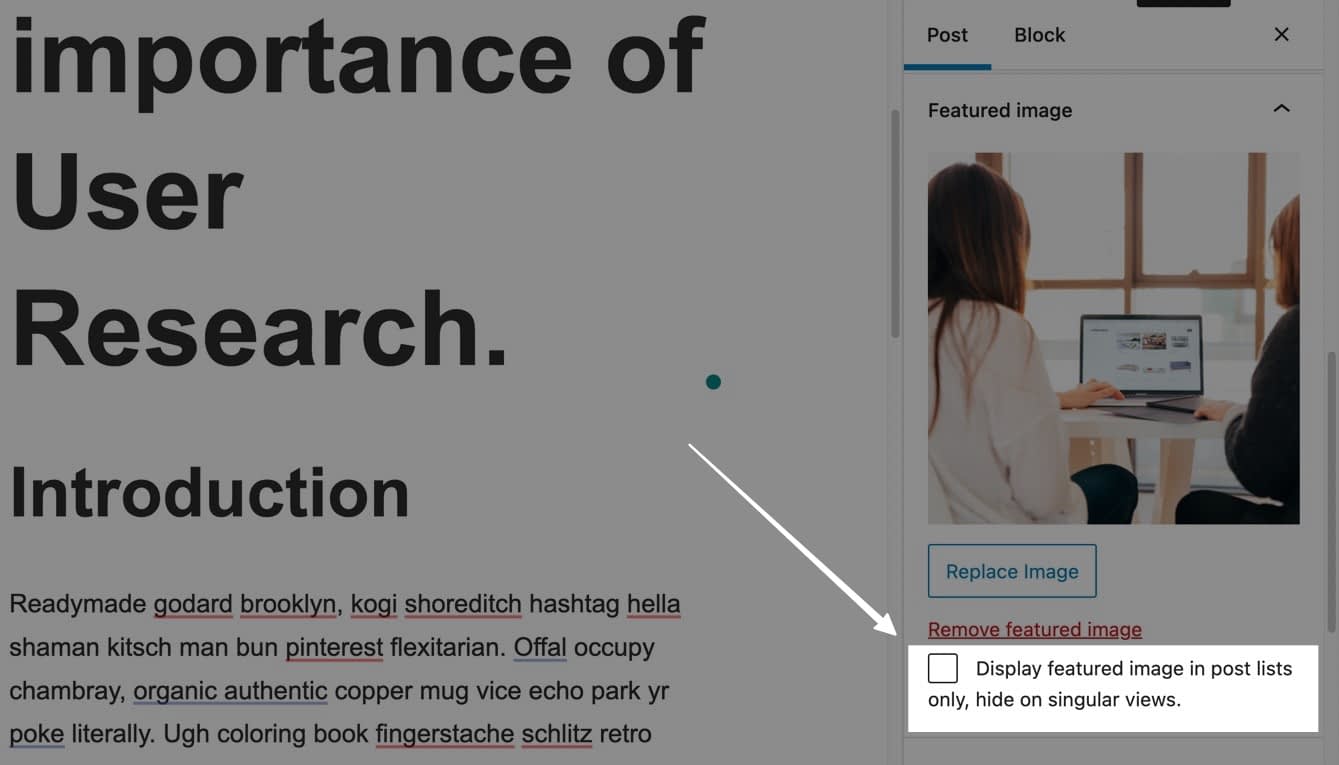
投稿タブ(右側)にある「サムネイル画像」のセクションを見つけます。
プラグインをインストールすると、”サムネイル画像を投稿一覧のみに表示し、単独表示では非表示にする “というオプションが表示されます。
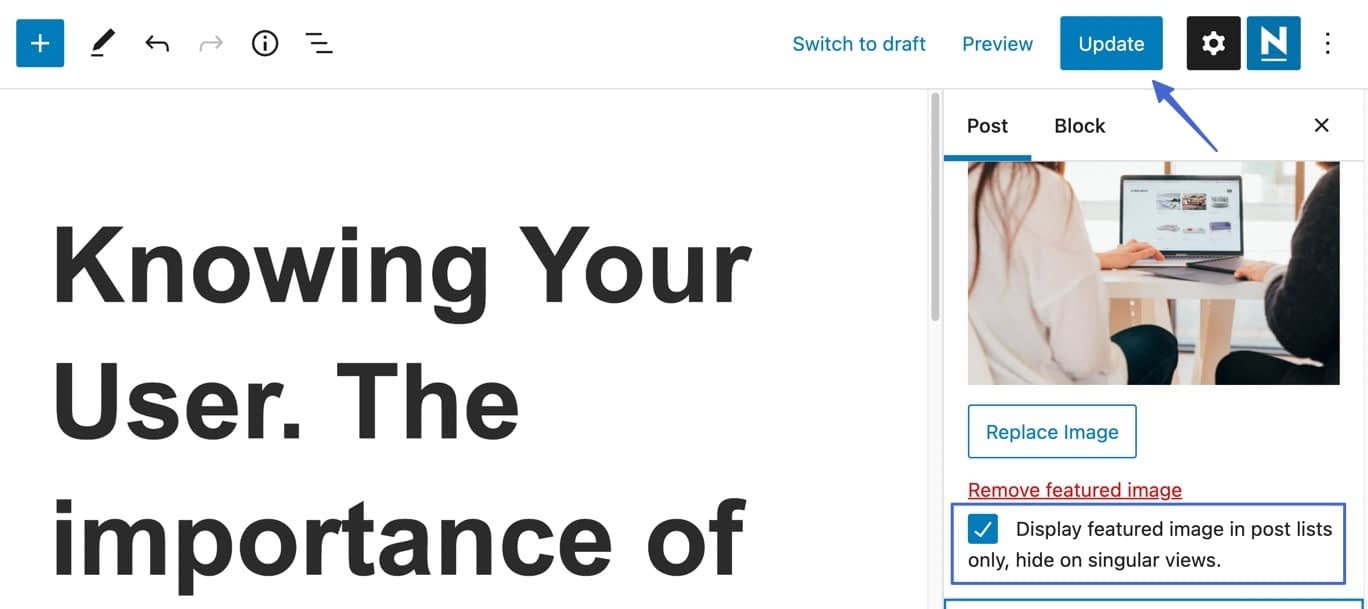
このチェックボックスにチェックを入れて、機能を有効にしてください。

更新」または「公開」ボタンをクリックして、変更を有効にしてください。

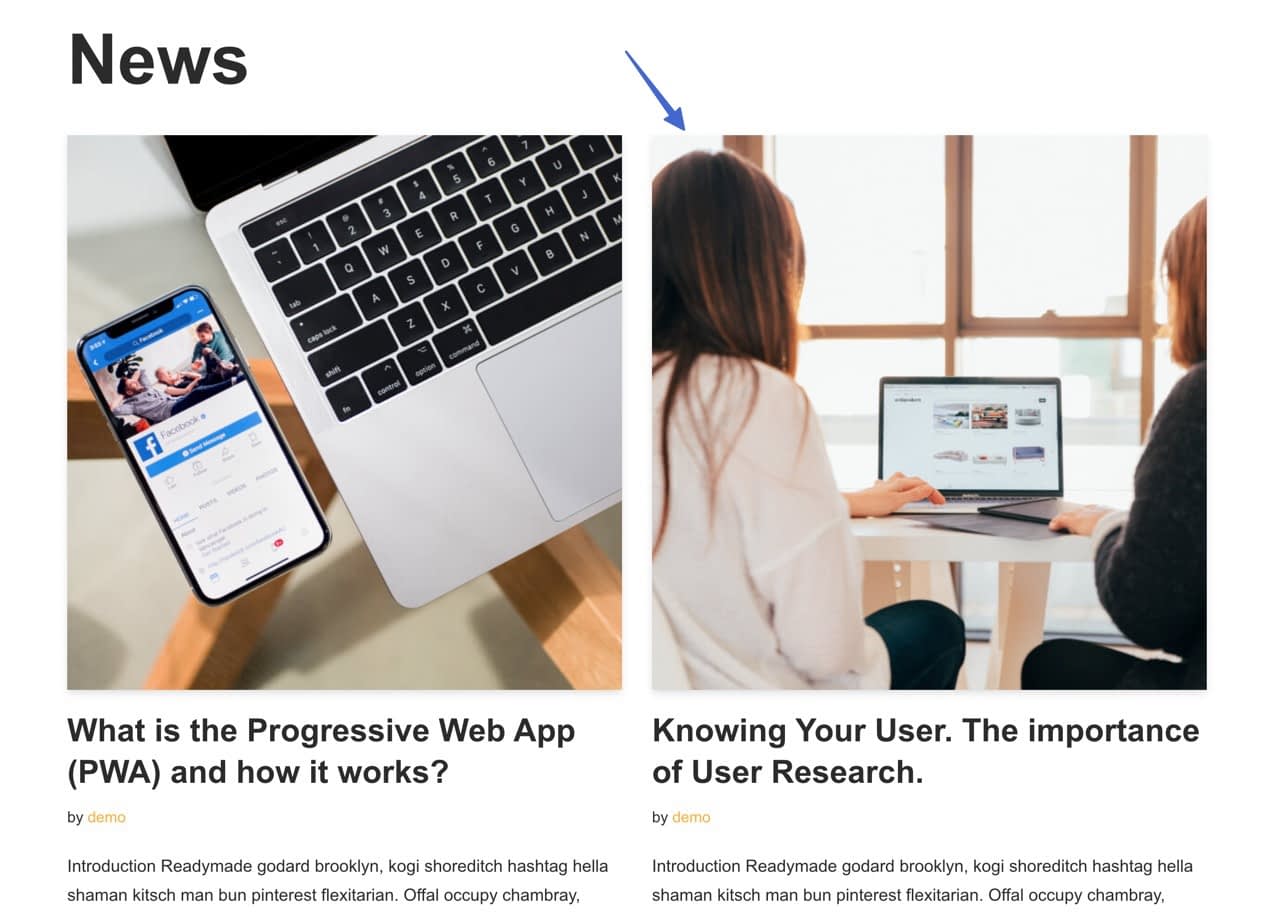
このプラグインは、ブログページのリストにサムネイルのフィーチャー画像を残したままであることに気づくでしょう。

しかし、このプラグインの真の目的は、1つの投稿またはページにのみ、画像を削除することなく、サムネイル画像を非表示にすることです。
そのためには、このプラグインは完璧に機能します。

注:一部のテーマでは、サムネイル画像の機能を「カバー」画像で代用しているため、カバーを有効にしている場合、このプラグインは動作しないことがあります。例えば、Neveテーマでは、ヘッダーレイアウトをNormalに設定した場合のみプラグインが正常に動作し、Coverヘッダーレイアウトの場合は何も行いません。

概要
今回は、フィーチャー画像を非表示にするための、以下のような便利なオプションについて説明しました。
- 一部の投稿にフィーチャー画像をアップロードしない
- テーマ設定による画像の非表示
- CSSコードで画像を隠す
- WordPressでプラグインを使って条件付きで画像を隠す方法
各記事のフィーチャー画像を作成するのが面倒な場合は、Canva を使って簡単にフィーチャー画像を作成する方法を紹介した記事もあります 。
WordPressでフィーチャー画像を非表示にする方法について、まだ質問がありますか?コメント欄でご質問ください。
