サイトの成功には、スピードが重要です。訪問者を満足させるためには、ウェブサイトが常に良好なパフォーマンスを発揮し、大量のトラフィックを処理できるようにすることが望まれます。しかし、これを判断するための負荷テストの方法がわからないかもしれません。
幸いなことに、このプロセスはかなり簡単です。使用できるツールがいくつかあり、結果の解釈の仕方を覚えれば、WordPress サイトのパフォーマンスを向上させるために必要な変更を簡単に行うことができます。
この記事では、負荷テストを詳しく見て、それがなぜ重要なのかを説明します。そして、あなたのウェブサイトの負荷テストを行い、一般的なパフォーマンスの問題を解決する方法を紹介します。さあ、始めましょう
WordPressの負荷テストとは何か?
お客様のウェブサイトは、一定量のトラフィックを処理するように設計されています。これは通常、ホスティングプランの容量によって決まります。
たとえば、サーバーリソースの数が限られている場合、トラフィックが突然急増すると、サイトがダウンする可能性があります。そのため、仮想専用サーバー(VPS)や専用ホスティングなどの高度なホスティング・ソリューションは、通常、トラフィック量の多い大規模なウェブサイトに最適です。
しかし、サイトのパフォーマンスは、テーマやプラグインなど、他の要素にも影響されます。重いツール、最適化されていない画像、不要なコードなどは、特にピーク時の読み込み時間の遅れにつながります。
ストレステストは、さまざまな緊張した条件下でのサイトのパフォーマンスを判断するために設計されています。この手法を使用すると、サイトへの大量のトラフィックをシミュレートして、サイトがそれを処理できるかどうかを確認できます。
使用するツールによっては、低、中、高トラフィックでサイトをテストし、その結果を比較することができるかもしれません。たとえば、特定の数のユーザーが同時にアクセスしたときに、サイトの読み込みにどのくらい時間がかかるかを確認することができます。そして、その結果をもとに、サイトのパフォーマンスを向上させるために最適化することができます。
WordPressの負荷テストのやり方
Webサイトのストレステストに使用できるツールはいくつかあります。このチュートリアルでは、Loader.io を使用します。

これは、さまざまなトラフィック量に対してウェブサイトを簡単にテストすることができるフリーミアムツールです。無料プランでは、1回のテストにつき1つのターゲットホスト(あなたのウェブサイト)と2つのURLをチェックすることができます。また、1回のテストにつき、最大1万人のクライアント(または訪問者)が設定されています。
小規模なWebサイトであれば、無料版で十分かもしれません。しかし、あなたがより忙しいウェブサイトを持っていると、大量のトラフィックをシミュレートしたい場合は、プレミアムプランを選択することをお勧めします。このことを念頭に置いて、Loader.ioであなたのウェブサイトをストレステストする方法を見てみましょう。
- ステップ1:Loader.ioにサインアップし、ドメインを確認する
- ステップ2: テストを設定する
- ステップ3: 結果を分析する
ステップ1:Loader.ioにサインアップし、ドメインを確認する
まず、無料のLoader.ioアカウントにサインアップする必要があります。これは非常に簡単なプロセスです。アカウントを確認したら、ターゲットホスト(またはドメイン)を設定することができます。

ただし、テストするドメインを所有していることを確認する必要があります。検証は、悪用を避けるために重要です(他人のウェブサイトにこれだけのトラフィックを送信すると、DDoS攻撃とみなされる可能性があるため)。
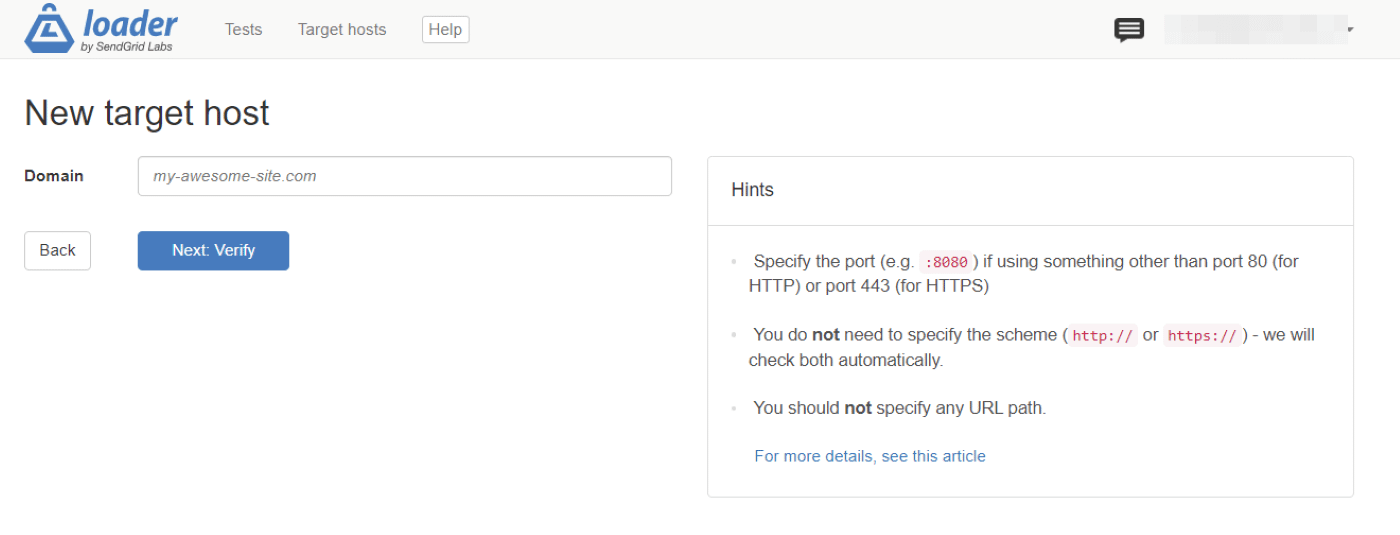
まず、「+ New Host」をクリックし、以下の画面でドメインを入力します。

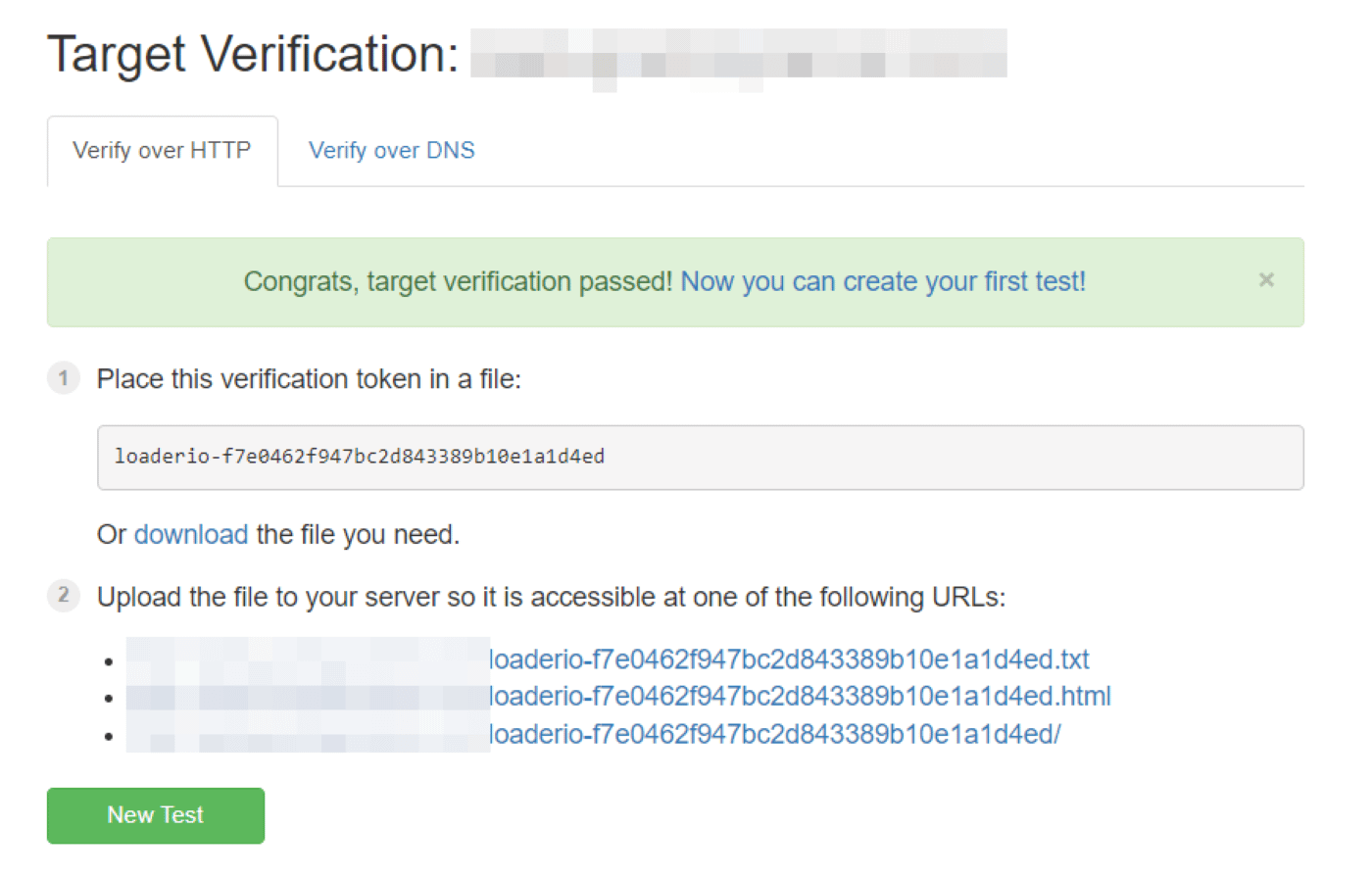
次に、ドメインの確認を求められます。無料プランを利用している場合は、HTTP経由でのみ検証できます。ダウンロードリンクをクリックし、ファイルをコンピュータに保存してください。
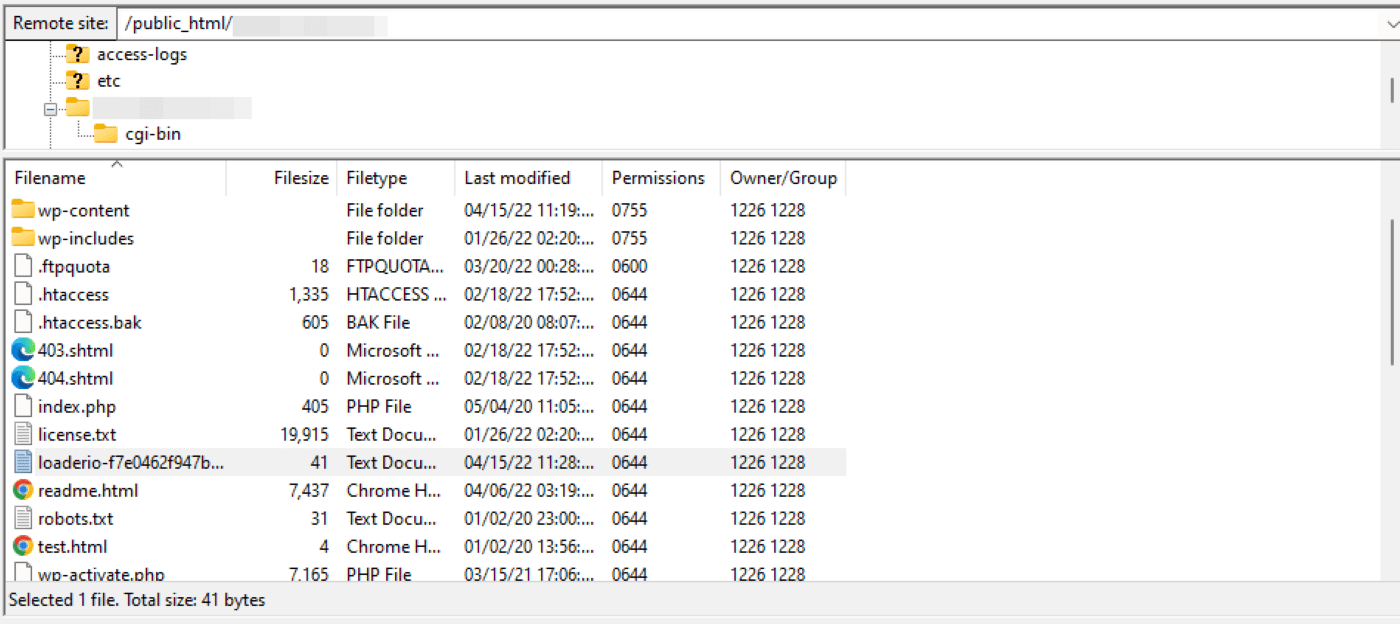
次に、この保存したファイルをサイトのルートフォルダにアップロードする必要があります。つまり、FileZillaなどのファイル転送プロトコル(FTP)クライアントを使用して、ウェブサイトに接続する必要があります。
接続後、ルートフォルダを探します。通常、public_htmlと呼ばれます。そして、ダウンロードしたLoader.ioファイルをこのcoreフォルダーにアップロードします。

準備ができたら、Loader.ioに戻り、Verifyをクリックします。すると、あなたのドメインが認証されたことを確認するメッセージが表示されるはずです。

これで完了です。これで、”New Test “をクリックすれば、テストを開始することができます。
ステップ 2: ストレステストを設定する
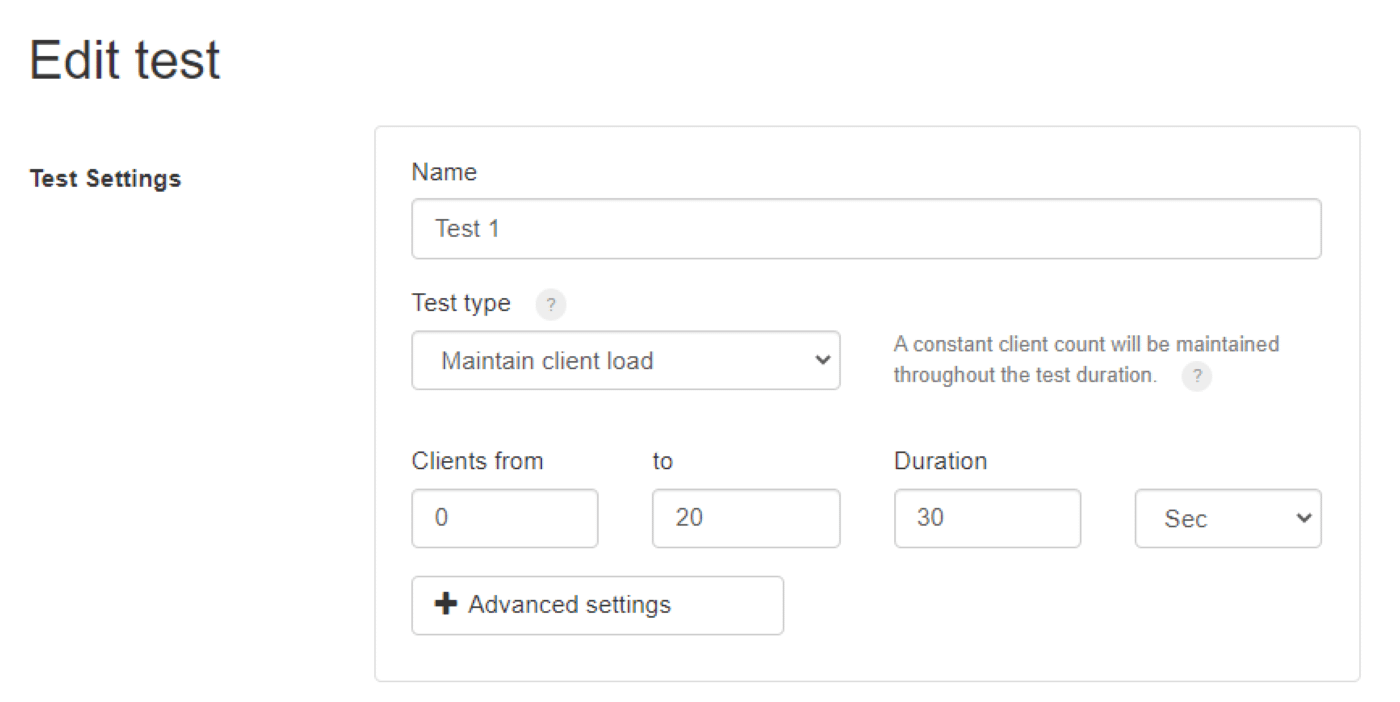
Loader.ioには、ストレステストのための様々な設定が用意されています。例えば、実行するテストの種類を選択することができます。

3つのテストオプションから選択することができます。
- 例えば、600人のユーザーが1分間アクセスした場合のサイトのパフォーマンスを見ることができます。このシナリオでは、クライアントがテスト中に均等に分散されます。
- クライアント・パー・セカンド。1秒あたりのクライアント数:1秒あたりのクライアントリクエスト数を指定してテストします。
- クライアント負荷を維持する。このオプションでは、指定された時間枠内で、一定のユーザー負荷に対してストレステストが行われます。
複数のテストを実行できることに注意してください。実際、そうすることが賢明でしょう。そうすることで、さまざまな条件下であなたのサイトがどのように動作するかを包括的に把握することができます。
このチュートリアルでは、Maintain client load オプションを使用します。これは、指定された数のユーザーが一定時間にわたって同時にサイトにアクセスし、その間にアクティブな状態を維持することをシミュレートするものです。これにより、これらのユーザーの平均ロード時間を確認することができます。
このテスト タイプを選択したら、次のステップでは、クライアント(またはユーザー)数とテストの期間を指定します。たとえば、1 分間に 500 回の訪問を受けたときのサイトのパフォーマンスをテストしたい場合などです。
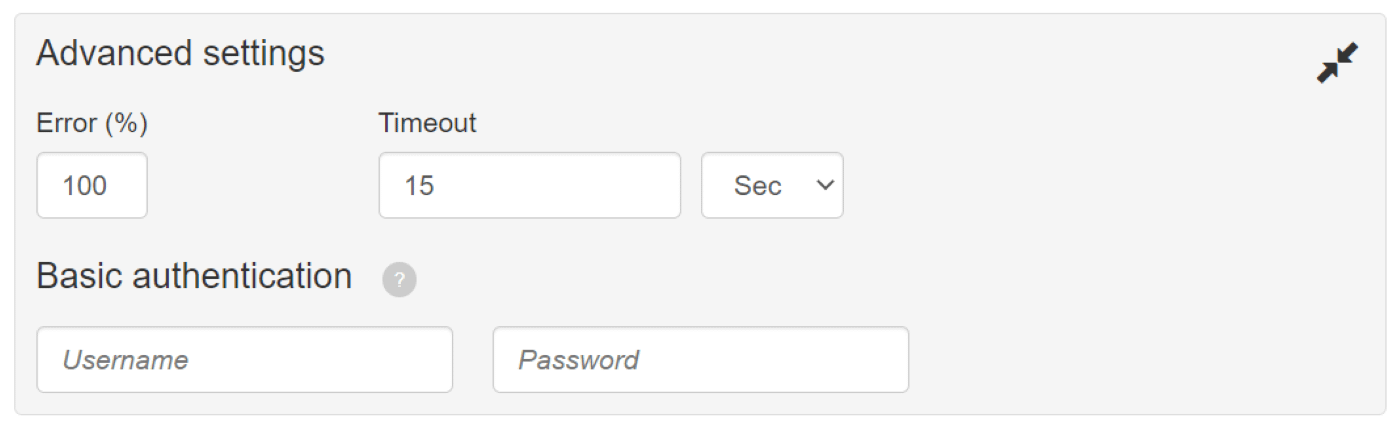
Advanced Settingsをクリックすると、エラー閾値を設定することもできます。

これは、設定した閾値(例:15秒)以上かかるリクエストは、失敗したリクエストとして返されることを意味します。
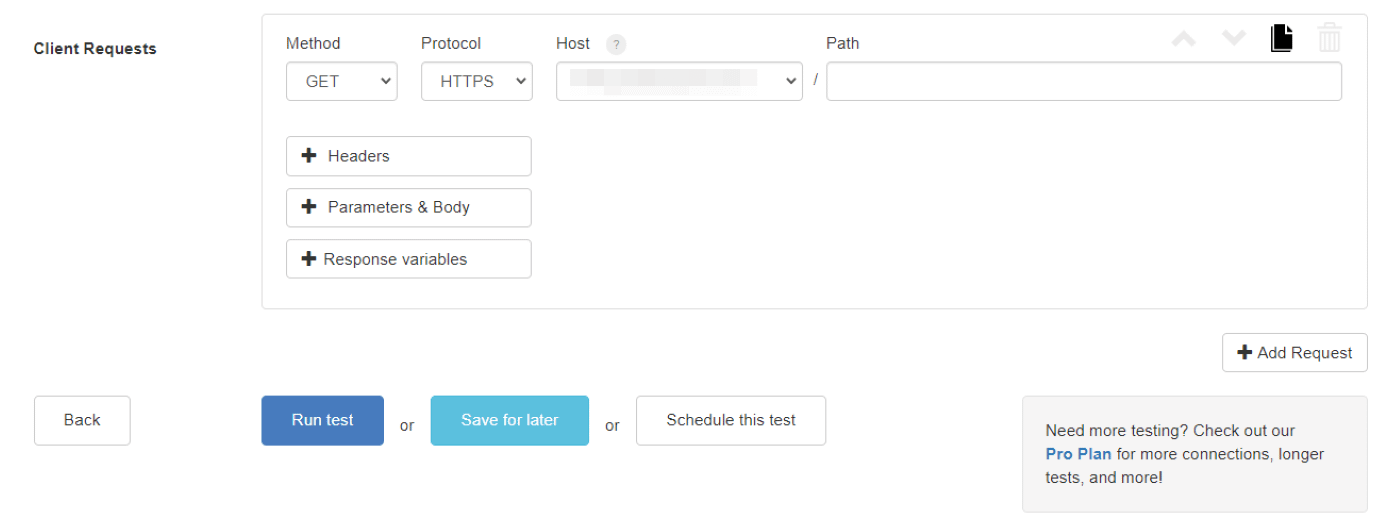
下にスクロールすると、クライアントリクエストに関する設定もあります。

特別な要件がない限り、ここで調整する必要はありません。一般的なストレステストでは、現在の設定で十分です。準備ができたら、「Run test」をクリックします。
ステップ3:結果の分析
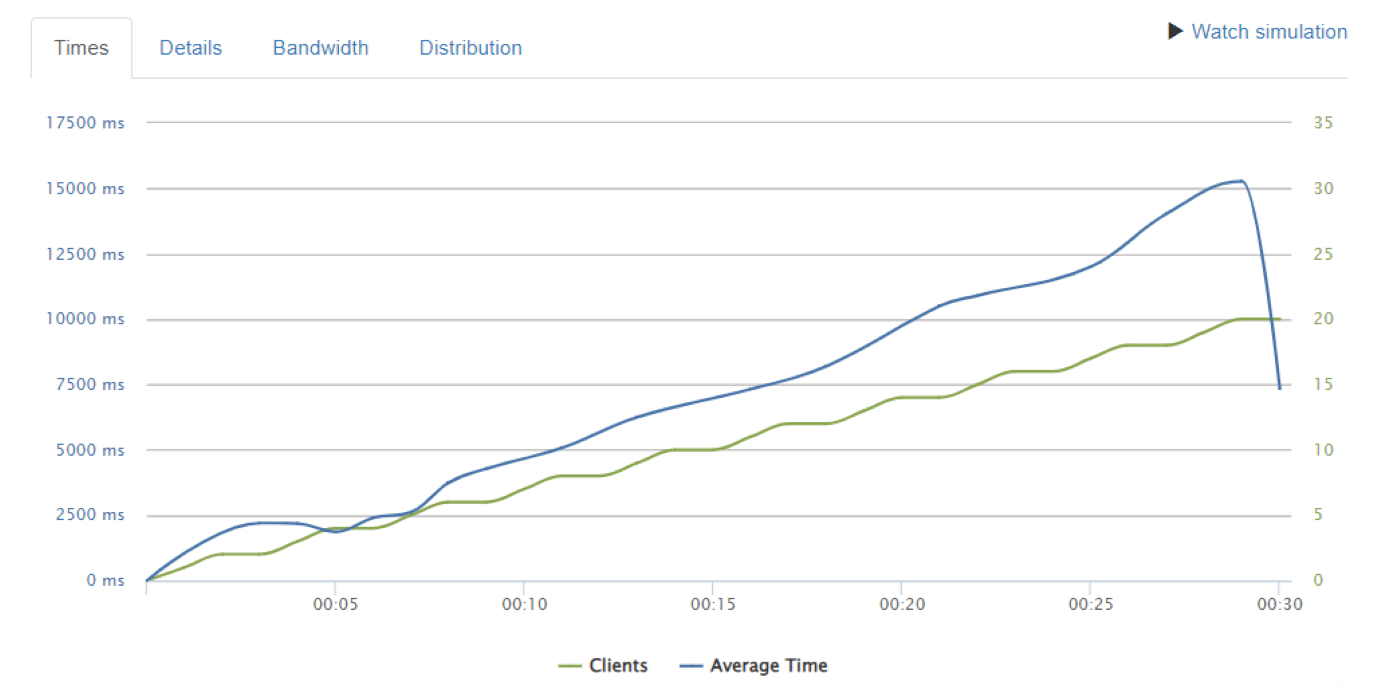
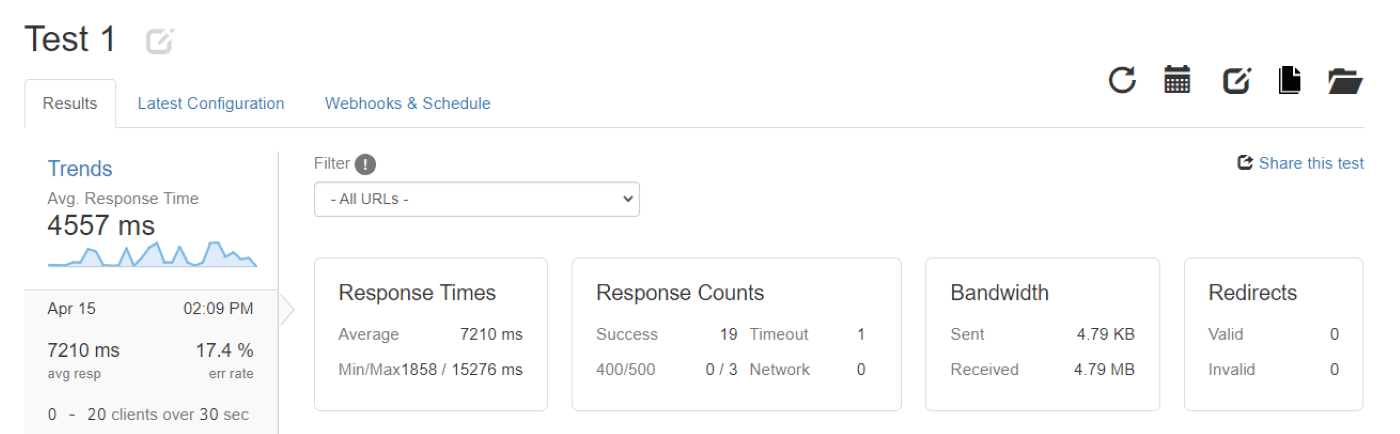
テストが完了すると、結果の詳細な内訳が表示されます。最も重要な指標を、グラフから見ていきましょう。

ここでは、2つのデータセットが表示されています。緑色の線はクライアントの数、青色の線は平均応答時間を表しています。このグラフから、30秒間に合計20のクライアントが追加されたことがわかります。
このグラフから明らかなように、ユーザー数が多いほど、平均レスポンスタイムは長くなります。しかし、20番目のクライアントが追加された時点で急激に減少しています。これは、このユーザーのレスポンスタイムが、15秒に設定したエラーしきい値より高くなりそうだったことを示しています。その結果、タイムアウトが発生したのです。
応答回数]の情報を見ると、成功した応答が19回、失敗した応答が1回であることがわかります。

このように、このテストの平均レスポンスタイムは7210msで、7.21秒でした。これは、20人のユーザーが同時にアクセスしている場合、サイトのロード時間が遅いことを示しています。
最も速いレスポンスタイムは1.8秒、最も遅いレスポンスタイムは15.2秒でした(私たちのリクエストは失敗)。これらの結果を考慮すると、最速のローディングタイムは、サイトのユーザー数が最小のときに記録されたことがわかります。
結果を分析したら、テスト設定を編集して、さらにクライアントを追加することができます。その後、テストを再実行して、サイトが余分な負荷を処理できるかどうかを確認することができます。サイトが壊れるまで、クライアントを徐々に追加していくことができます。このようにして、サイトが一度に処理できる最大ユーザー数を特定することができます。
サイトパフォーマンスの問題を解決する
ストレステストの結果、トラフィックが多いときにサイトの読み込みが遅いことが判明しても、パフォーマンスを改善する方法はたくさんあります。効果的な戦略をいくつかご紹介しましょう。
- コンテンツデリバリーネットワーク(CDN)を構築する。
- キャッシングツールを使用する
- 画像を圧縮する
- 重いプラグインを削除する
1. コンテンツデリバリーネットワーク(CDN)を構築する
コンテンツデリバリーネットワーク(CDN)とは、さまざまな場所に分散したサーバーのシステムです。CDNを利用すると、ユーザーの所在地に最も近いサーバーから、サイトのキャッシュされたコピーが提供されます。この方法では、コンテンツが移動する距離が短くなるため、訪問者がより速く読み込むことができます。
さらに、CDNは、ホスティングサーバーの負荷を最小限に抑えることができます。これにより、読み込み時間がさらに改善され、コアウェブバイタルのスコアが向上する可能性があります。
2. キャッシングツールを利用する
ページキャッシングとは、ウェブサイトの静的バージョンを保存して、訪問者に提供することです。キャッシングを使用していると、ユーザーがサイトにアクセスしたときに、ブラウザが重いスクリプトを読み込む必要がなくなります。
したがって、キャッシュは、サイトのスピードとパフォーマンスを向上させることができます。WP Super Cacheのようなツールを使って、静的なページを訪問者に提供することができます。

3. 画像を圧縮する
パフォーマンスを低下させるもう一つの要因は、最適化されていないファイルです。画像や動画などの大きなファイルを多く含むサイトでは、ページの読み込みに時間がかかる可能性が高くなります。これはまた、多くの人が同時にアクセスしたときに、サイトの動作が遅くなる可能性があることを意味します。
この問題は、Optimoleなどの画像最適化ツールを使用することで解決できます。
このツールは、画質を落とさずに画像を圧縮します。また、CDNを経由して画像を提供するので、読み込み時間をさらに短縮することができます。
4. 重いプラグインを削除する
重いプラグインをサイトから削除することも検討してみてください。これらのプラグインは、未使用のスクリプトを読み込むことによってWordPressのウェブサイトに肥大化をもたらし、その結果、速度を低下させる可能性があります。
また、Autoptimizeのようなツールを使って、CSS、JavaScript、HTMLを含むコードを最小化することもできます。このプラグインは、重要なCSSをインライン化し、画像を遅延ロードして、よりスムーズなユーザー体験(UX)を実現することも可能です。

今すぐWebサイトのストレステストを開始
たとえば、30秒間に100のクライアントからのリクエストを受けたときの、サイトの応答時間をテストできます。その結果をもとに問題を特定し、ロードタイムを改善することができます。そのためには、画像の圧縮、CDNやキャッシュツールの使用、重いプラグインの削除などが考えられます。
サイトのパフォーマンスを向上させるその他の方法については、WordPressのパフォーマンスに関する20の一般的な問題を解決するためのガイドをご覧ください。
ウェブサイトのストレステストの方法について、まだ質問がありますか?以下のコメント欄でお知らせください。
