せっかく時間をかけてコンテンツを作っても、ユーザーにすぐに離脱されてしまっては、元も子もありません。ウェブ上でテキストを読む人は多いので、WordPressで目次を用意し、目的のコンテンツにすぐに飛べるようにすれば、読者の注意を引きつけることができるかもしれません。
目次があれば、特に長いコンテンツの場合、読者は自分の興味のあるものを簡単に見つけることができます。また、検索エンジン最適化(SEO)にも有効です。幸い、コーディングの知識がある人も、まったくの初心者でも、目次を追加するのはとても簡単な作業です。
この記事では、WordPressサイトに目次を作成する3つの方法を紹介します。プラグインを使用する方法と、手動で行う方法を含みます。
WordPressの目次を作成する3つの方法
以下、3つの方法を紹介します。以下をクリックすると、特定のテクニックにジャンプできます。
- 専用プラグインを使用する
- ブロックを使って目次を作成する
- 手動で目次を作成する
1. 専用プラグインを使用する
投稿やページに目次を追加するには、プラグインを利用するのが手っ取り早いです。Easy Table of Contentsは、文章中の見出しを元に目次を自動生成してくれる無料ツールです。

使い方は以下の通りです。
プラグインをインストールする
WordPressの管理画面より、プラグイン → 新規追加と進みます。プラグインを検索し、「今すぐインストール」ボタンと「有効化」ボタンをクリックします。全体として、WordPressプラグインをインストールするための標準的なパスです。
プラグインの一般的な設定を行う
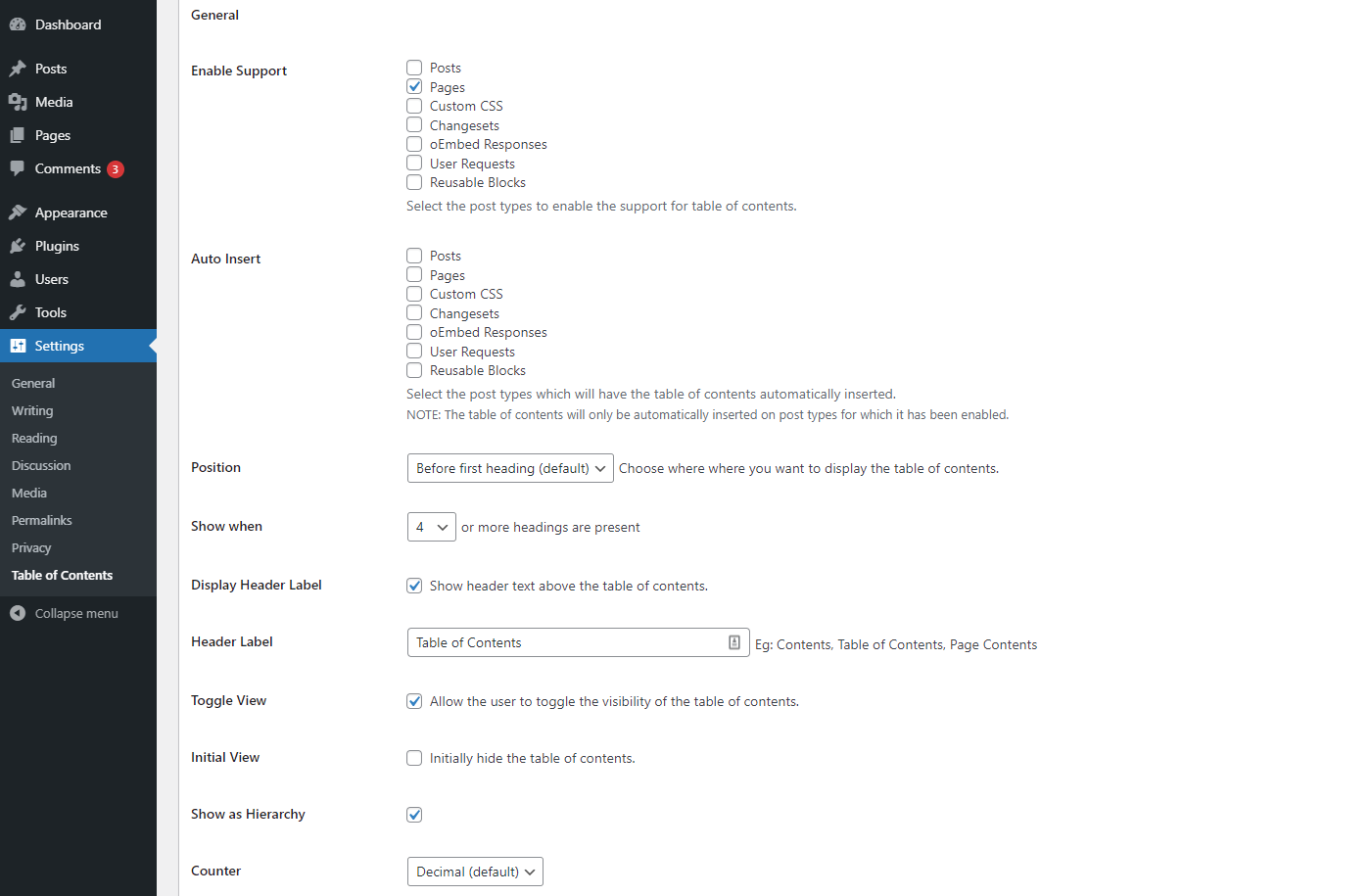
次に、プラグインの設定を好みに合わせて調整します。設定 > 目次に移動すると、利用可能なすべてのオプションが表示されます。

まず、このプラグインがサポートする投稿タイプを決定します。デフォルトではPagesが選択されていますが、任意の組み合わせを選択することができます。
次に、どの投稿タイプに目次を自動生成して挿入するかを選択します。まず、目次を生成したい投稿タイプごとにサポートを有効にする必要があることに注意してください。
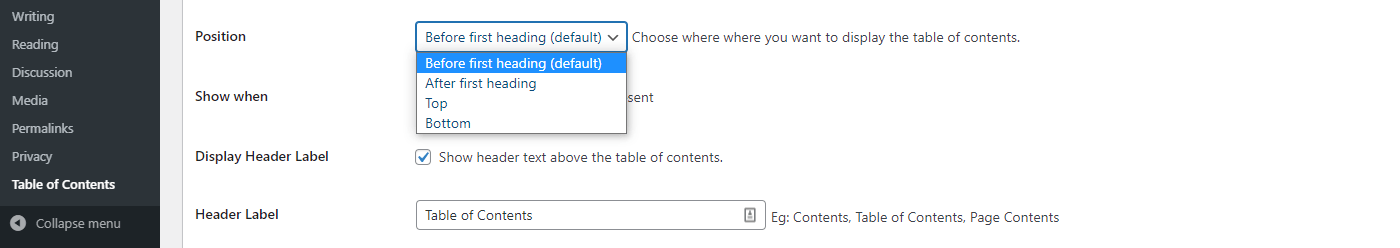
次に、目次を表示する位置を決めます。最初の見出しの前か後、あるいは記事の一番上か一番下に表示させることができます。

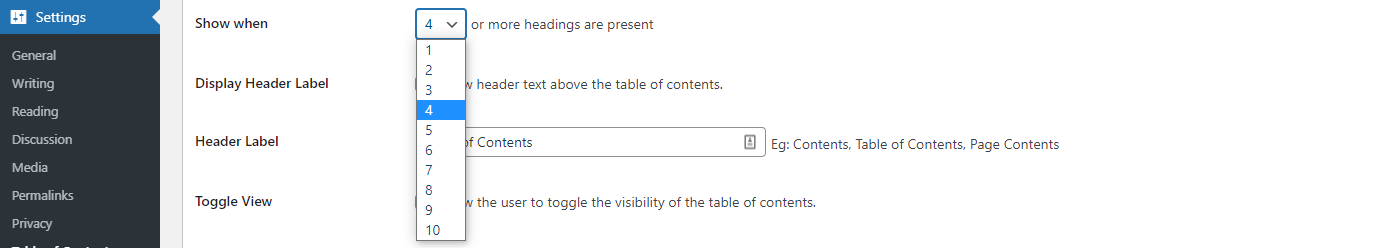
また、目次を表示させる前に必要な見出しの数も設定できます。これは、長いコンテンツと短いコンテンツが混在している場合に便利です。

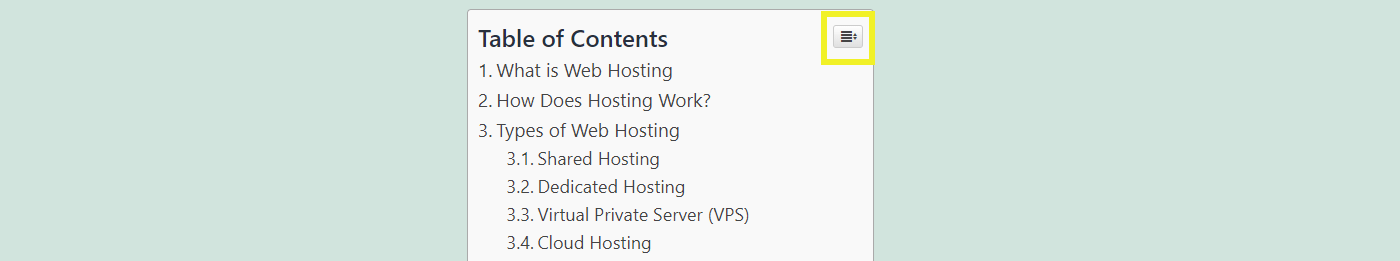
その後、「Header Label」フィールドで、目次に好きなタイトルを付けることができます。また、この機能をユーザーが非表示にするかどうかを選択することもできます。このオプションを有効にすると、読者はボタンをクリックしてテーブルを折りたたむことができます。

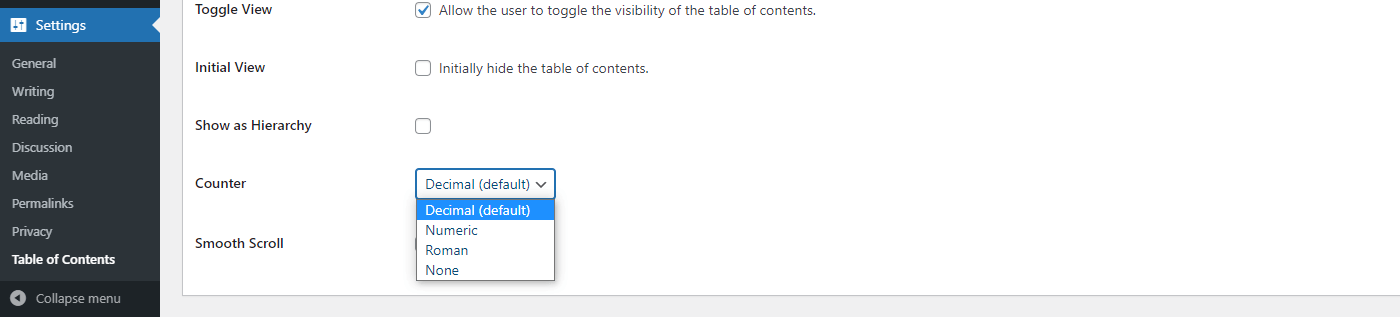
また、「初期表示」ボックスをチェックすることで、目次をデフォルトで非表示にすることもできます。これは、ユーザーが情報を表示するためにボタンをクリックする必要があることを意味します。
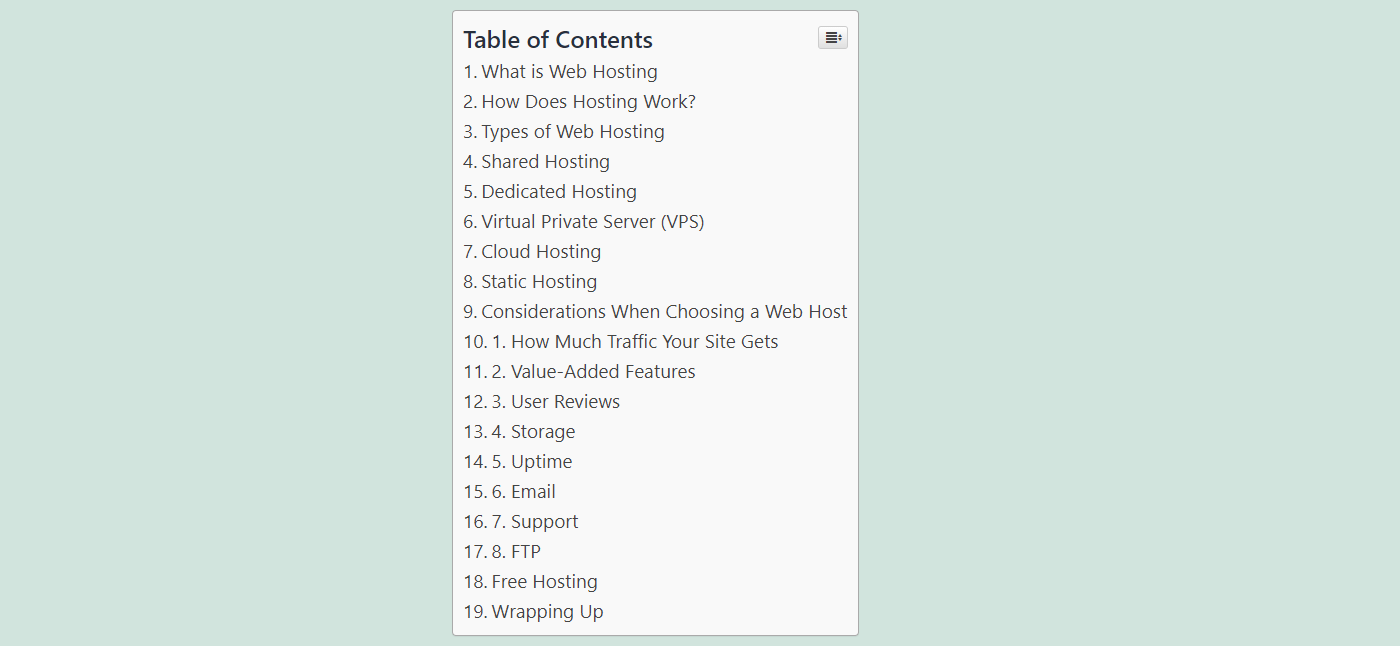
一般設定の最後では、テーブルの階層とカウンターを調整することができます。階層として表示する」をチェックすると、このように大見出しだけでなく、小見出しも表示されます。

カウンターのドロップダウンメニューでは、各見出しにどのように番号を振るかを選択できます。小数点、数字、ローマ数字、または何もない状態から選択することができます。

プラグインのデザイン設定をする
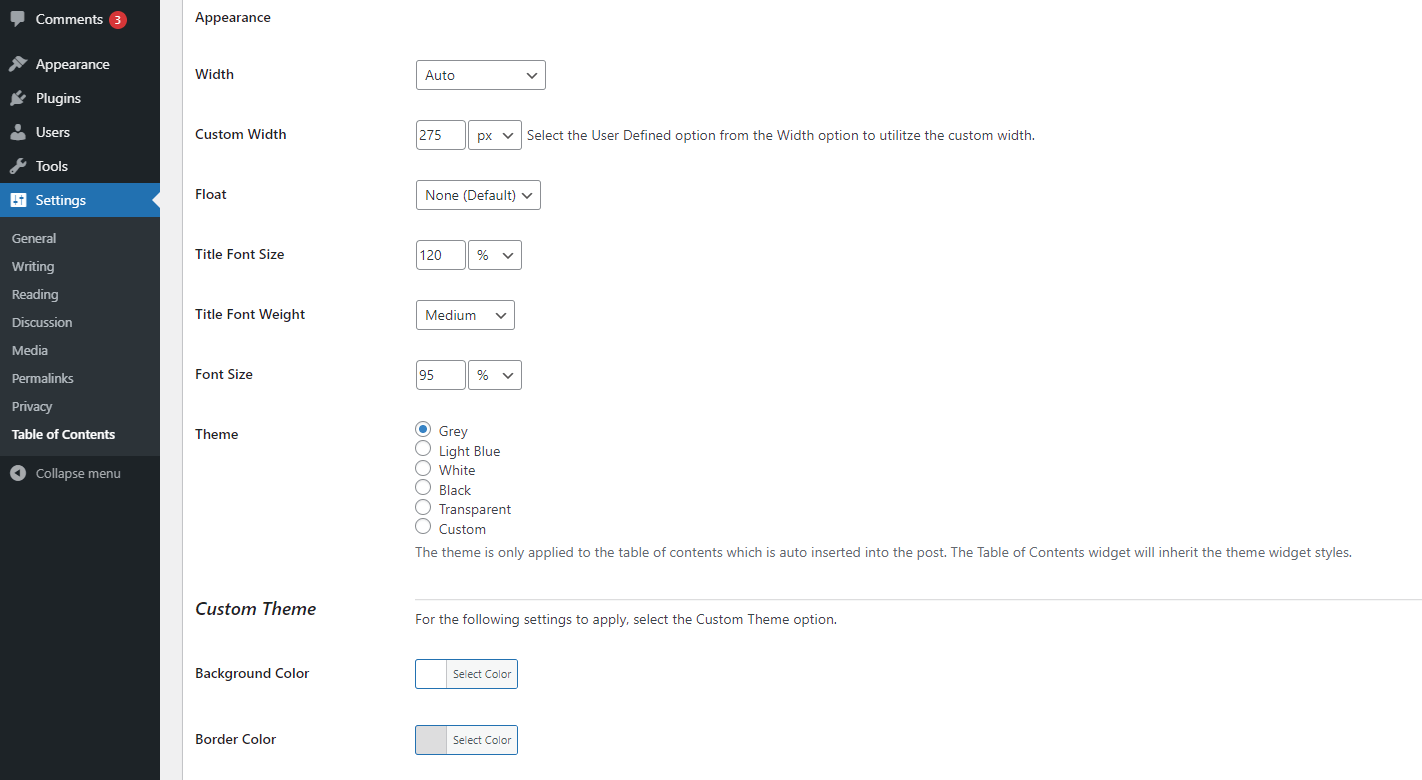
次に、目次の外観を変更するために、次の設定グループを使用します。目次の幅や、画面の左、右、中央のいずれに表示させるかを設定できます。また、フォントの大きさを変更することもできます。

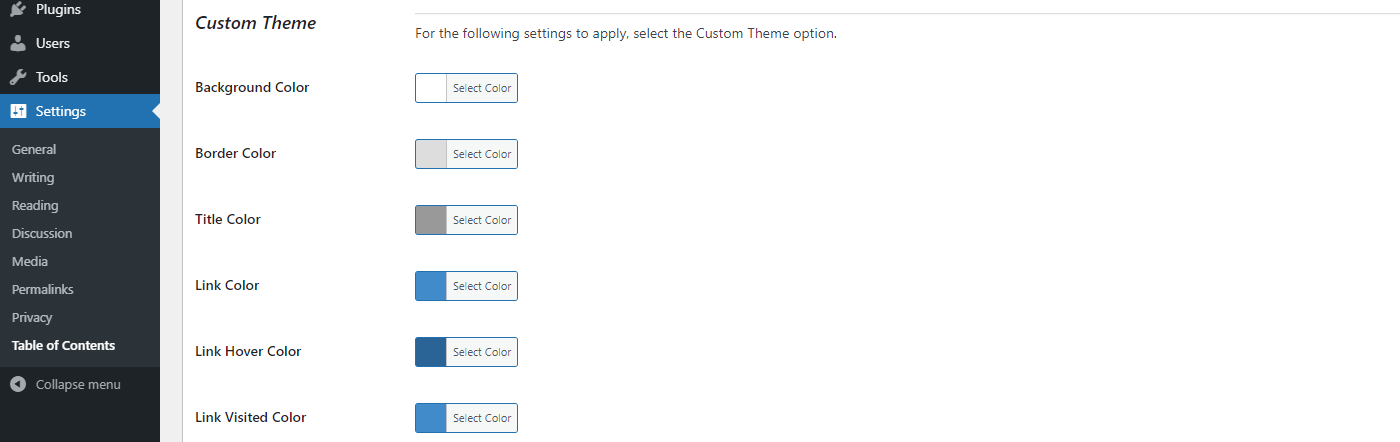
また、プラグインにプリセットされているカラーテーマから選択することもできます。もし、あなたのサイトに合うものがなければ、「カスタム」を選択して、独自の色を定義することができます。

設定を変更したら、必ずページ下部の「変更を保存」ボタンをクリックしてください。設定した内容に従って、目次が自動的に表示されます。
2. ブロックを使って目次を作成する
WordPressのデフォルトのブロックエディターを使って、目次を追加することもできます。まず、無料のプラグイン「Ultimate Addons for Gutenberg」をダウンロードし、有効化する必要があります。

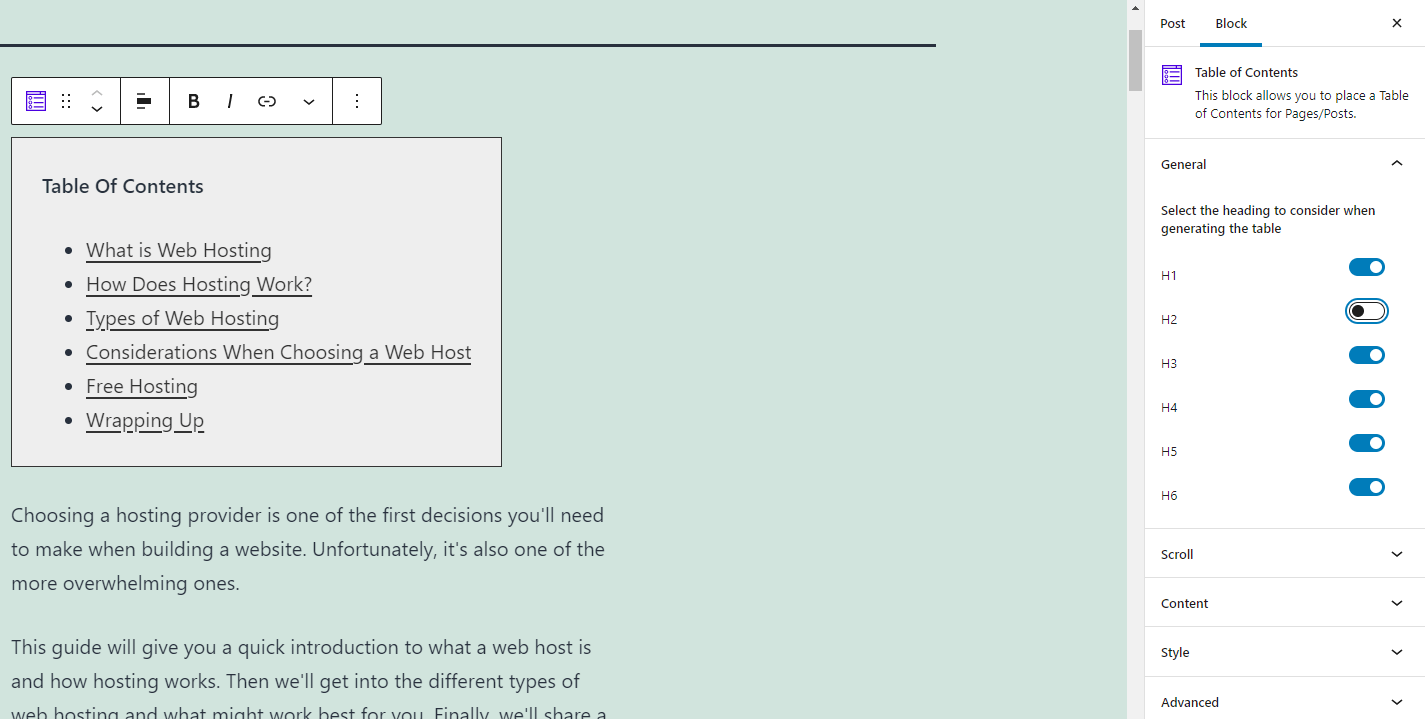
ブロックエディタで作業中にページや投稿に目次を追加するには、プラス記号をクリックして「Table of Contents」を検索します。こ のブ ロ ッ ク は、 投稿の見出しに基づいて表を自動生成 し ますが、 さ ま ざ ま な設定を試す こ と も で き ます。
一般」オプションでは、どのレベルの見出しをテーブルに含めるかを選択できます。目次をすっきりさせるために、下位のレベルを削除することもできます。

スクロールの設定では、「スムーズスクロール」をオンにすることができます。このオプションを選択すると、読者はテーブル内のエントリーをクリックすると、そのセクションに直接ジャンプするのではなく、「スムーズに」スクロールすることができます。
また、読者がページの下に移動するときに表示される「トップへスクロール」ボタンを追加することもできます。この設定を有効にすると、ボタンの色を選択できるようになります。

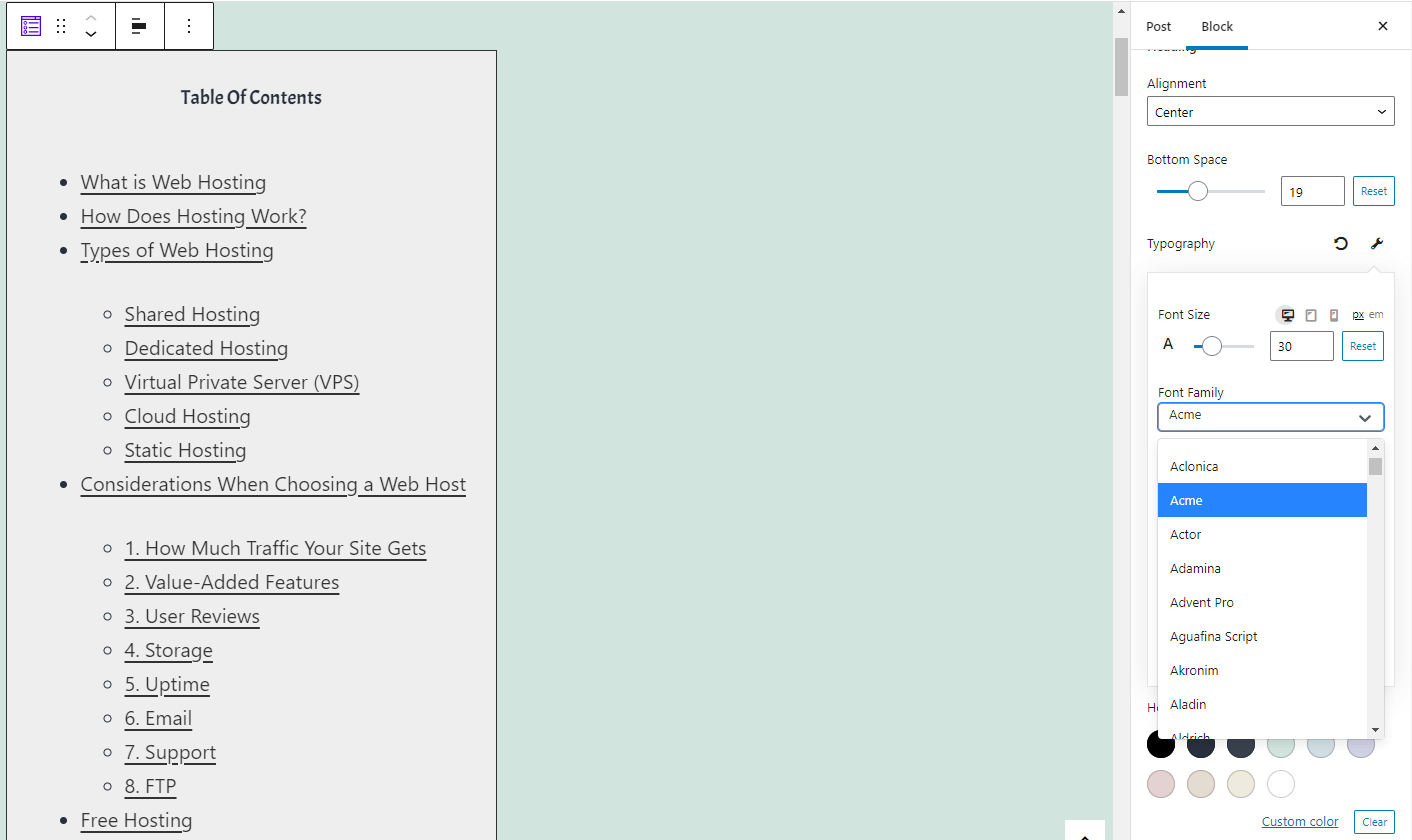
次に、「コンテンツ」の設定を見てみましょう。最初のオプションは、テーブルの見出しに関するものです。テキストの配置、色、フォントを調整することができます。

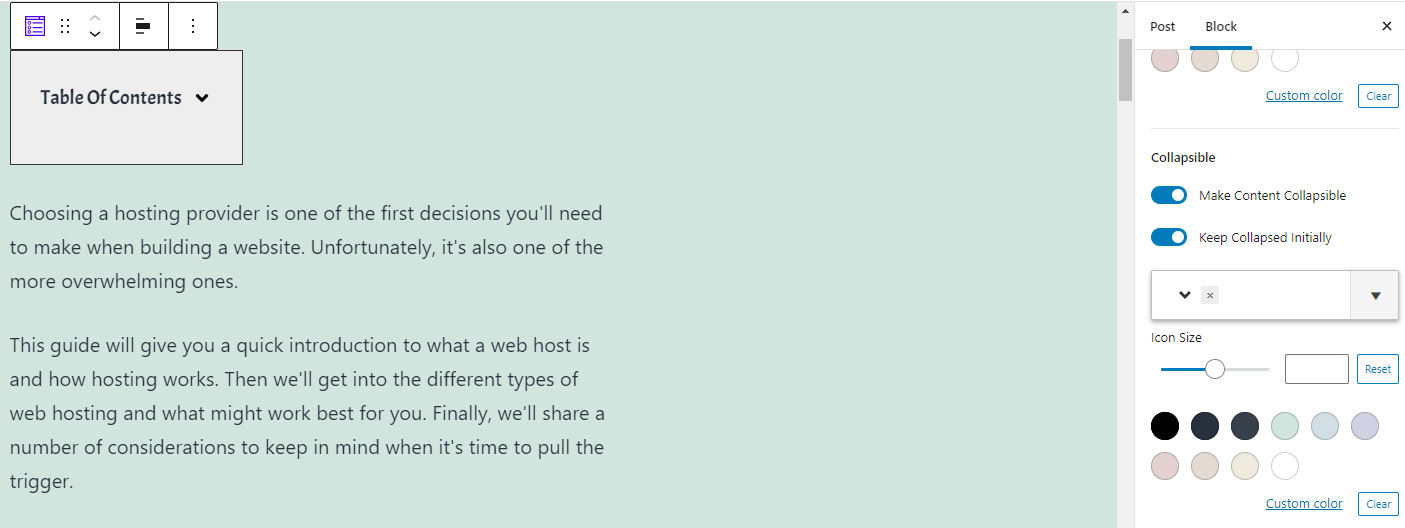
Easy Table of Contentsプラグインと同様に、テーブルを折りたたみ式にすることもできます。必要であれば、最初はテーブルを折りたたんでおき、ユーザーがテーブルをクリックすることで表示できるようにすることもできます。また、表示されるアイコンを選択し、カスタマイズすることができます。

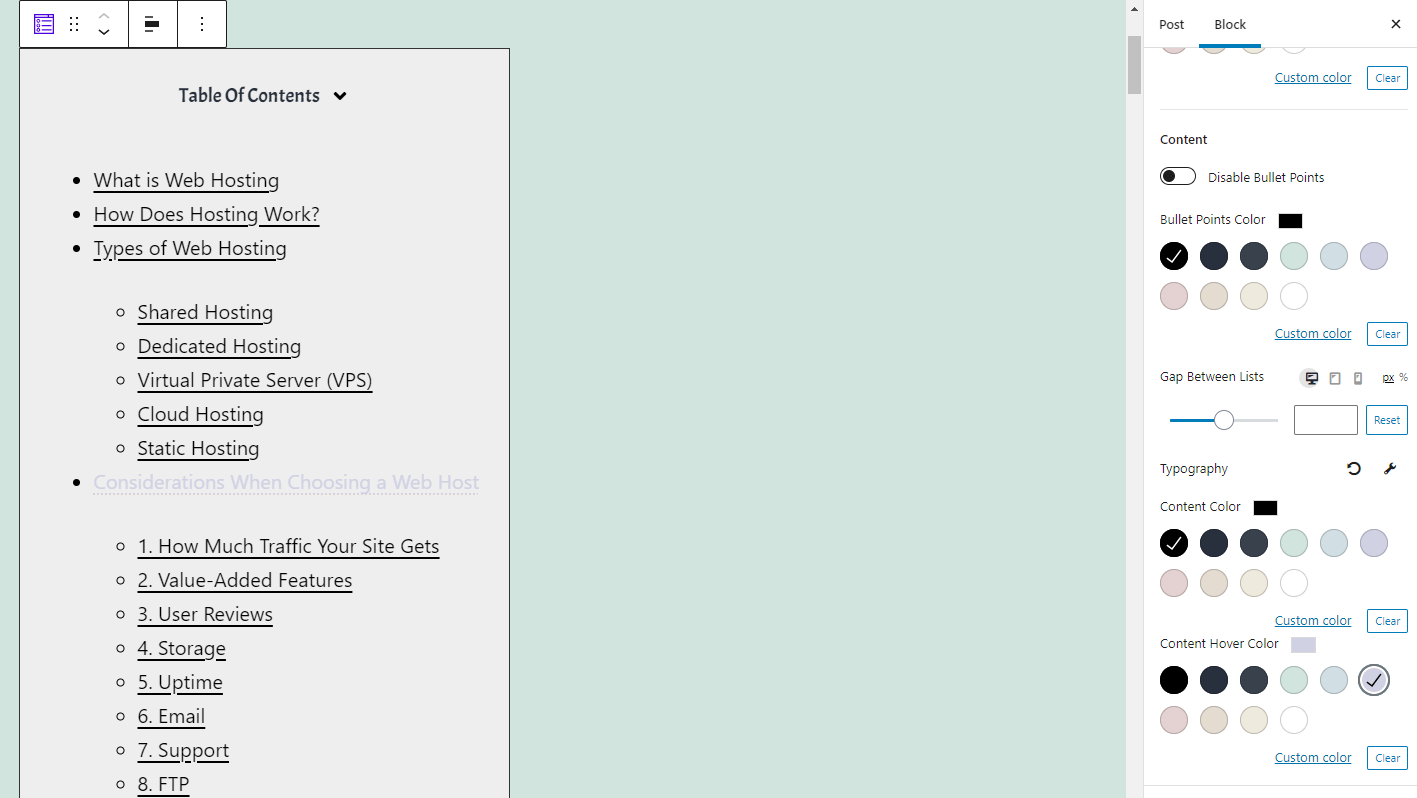
コンテンツ設定の最後では、ブロックのコンテンツ・リストの表示方法を変更することができます。箇条書きの色を変更したり、箇条書きを完全に無効にすることができます。また、ホバーカラーを含むコンテンツの色を選択することができます。

最後に、スタイル設定です。ここでは、目次の背景色を選択することができます。また、テーブルの幅を調整したり、ボーダーを追加することもできます。

ブロックを使って目次を追加する利点のひとつは、必要に応じて各テーブルに異なるスタイルを設定できることです。
3. 目次を手作業で作成する
- 手動で目次を作成する 最後に紹介するのは、Block Editor の内蔵機能を使っ て手動で目次を作成する方法です。こ の方法は、 カ ス タ マ イ ズ可能性は低 く な り ますが、 自分のサイトに別のプ ラ グ イ ン を追加す る こ と を避けたい場合には有用で し ょ う 。
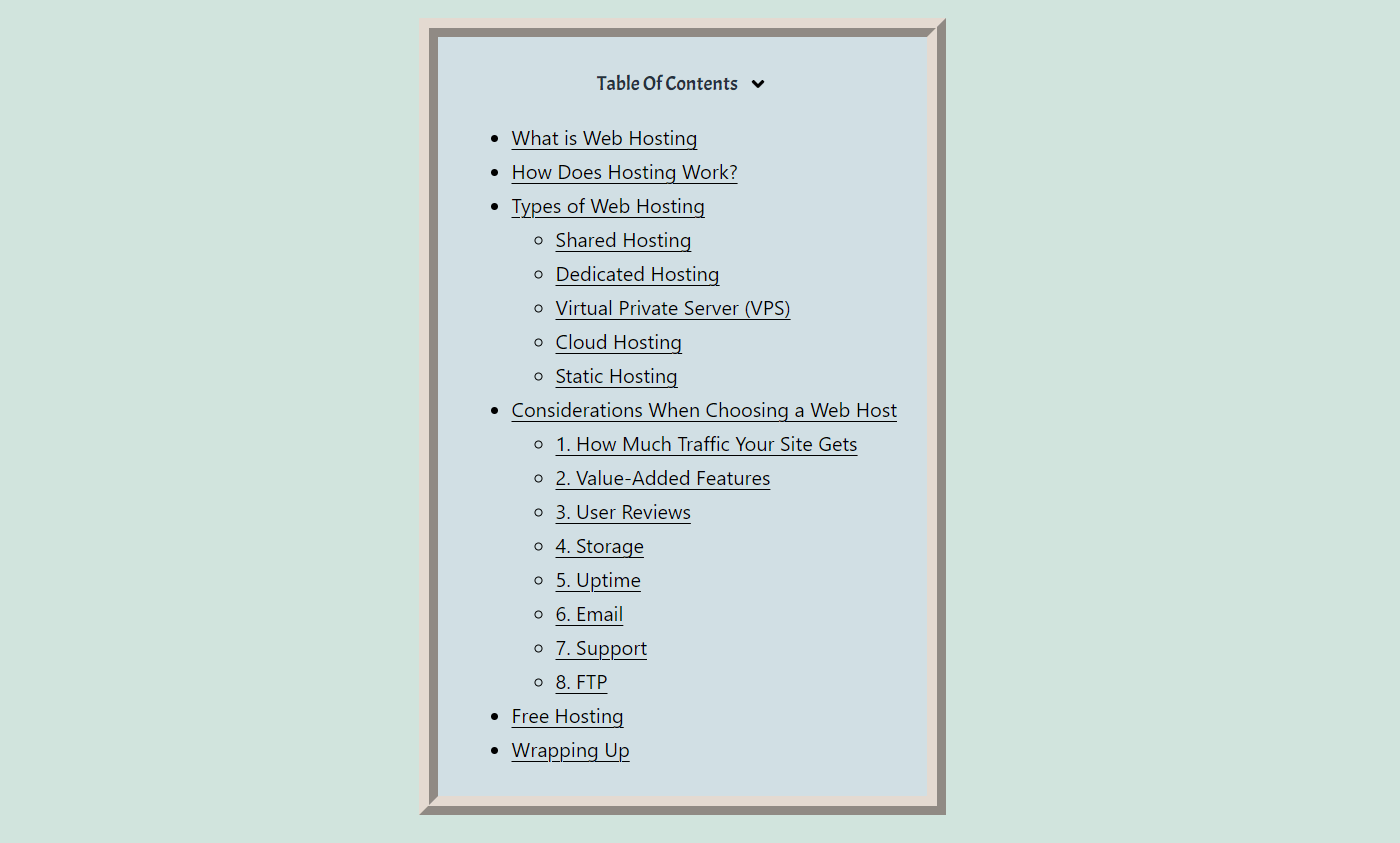
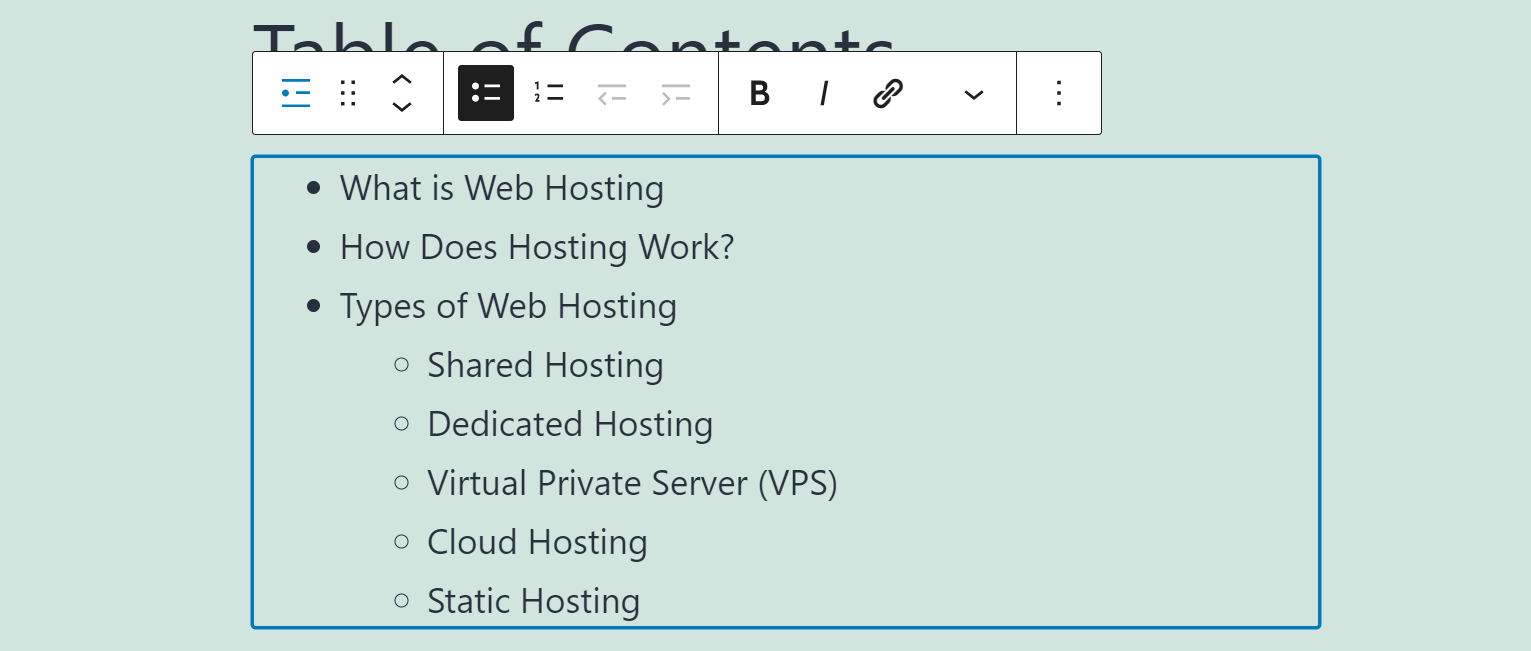
エデ ィ タ ーは目次ブ ロ ッ ク をデフ ォ ル ト で含んでいないので、単純な リ ス ト 要素を使っ て自分で作成す る こ と がで き ます。

セクションのタイトルには、見出しブロックまたはテキストを使用できます(SEOの観点から、前者を推奨します)。作業中の記事内のすべての要素をリストアップしたら、あとはそれらのセクションへのリンクを追加するだけです。
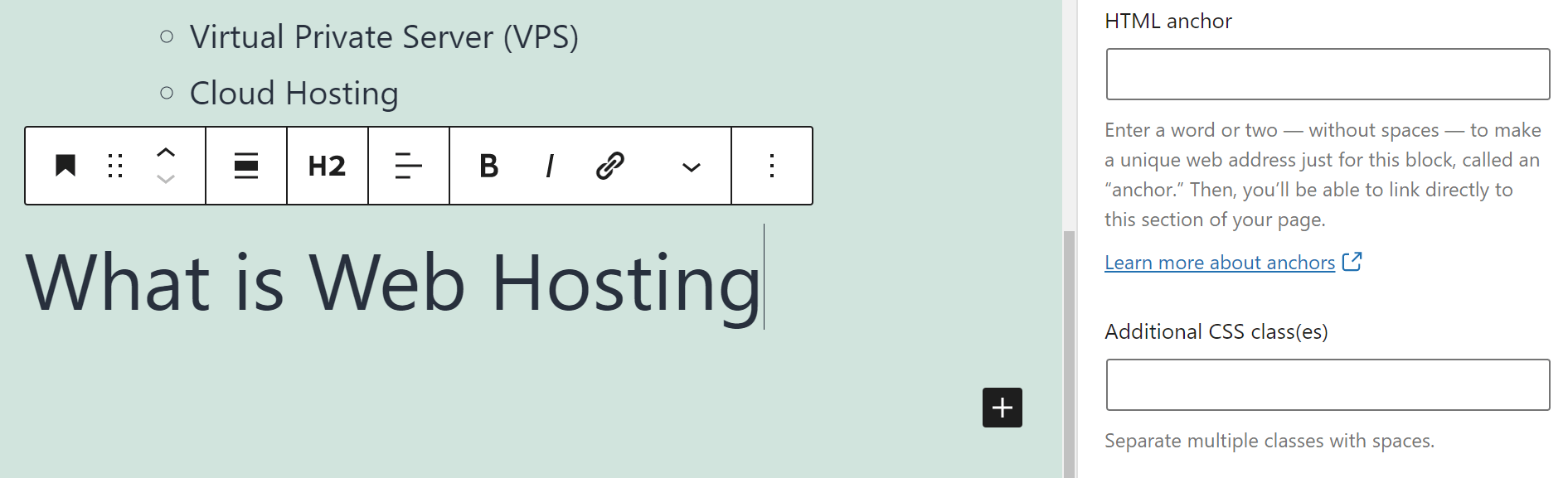
最も簡単な方法は、リスト内の各セクションの小見出しに移動し、そのブロックの設定内の「詳細」タブを開くことです。HTMLアンカーという項目があるので、そこにそのブロックの一意の識別子を入力します。

アンカーは1単語で、一意である必要があります。また、同じ識別子を複数の要素に再利用することはできません。例えば、「ウェブホスティングとは」というセクションの場合、「ウェブホスティング」というラベルのついたアンカーを作成することができます。
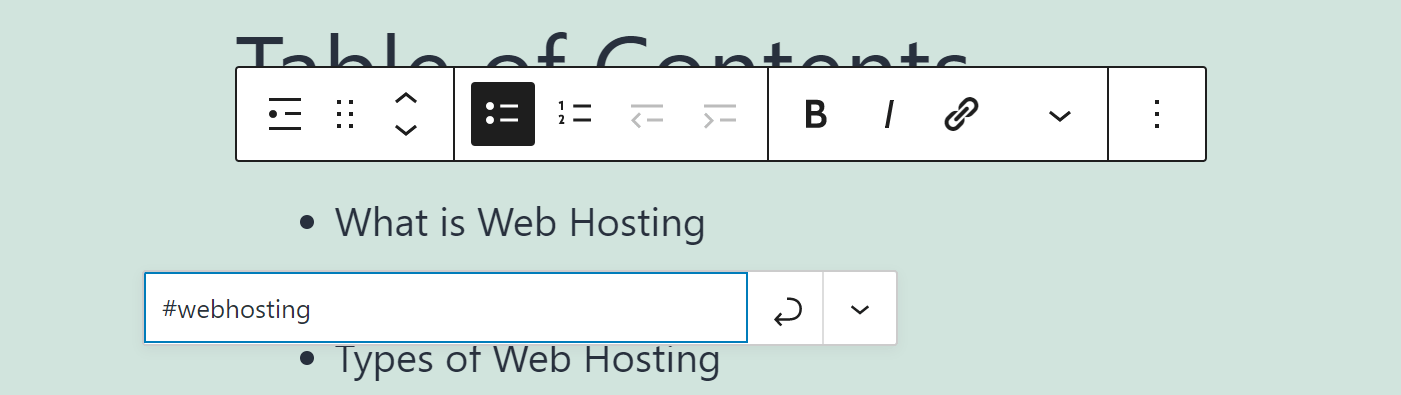
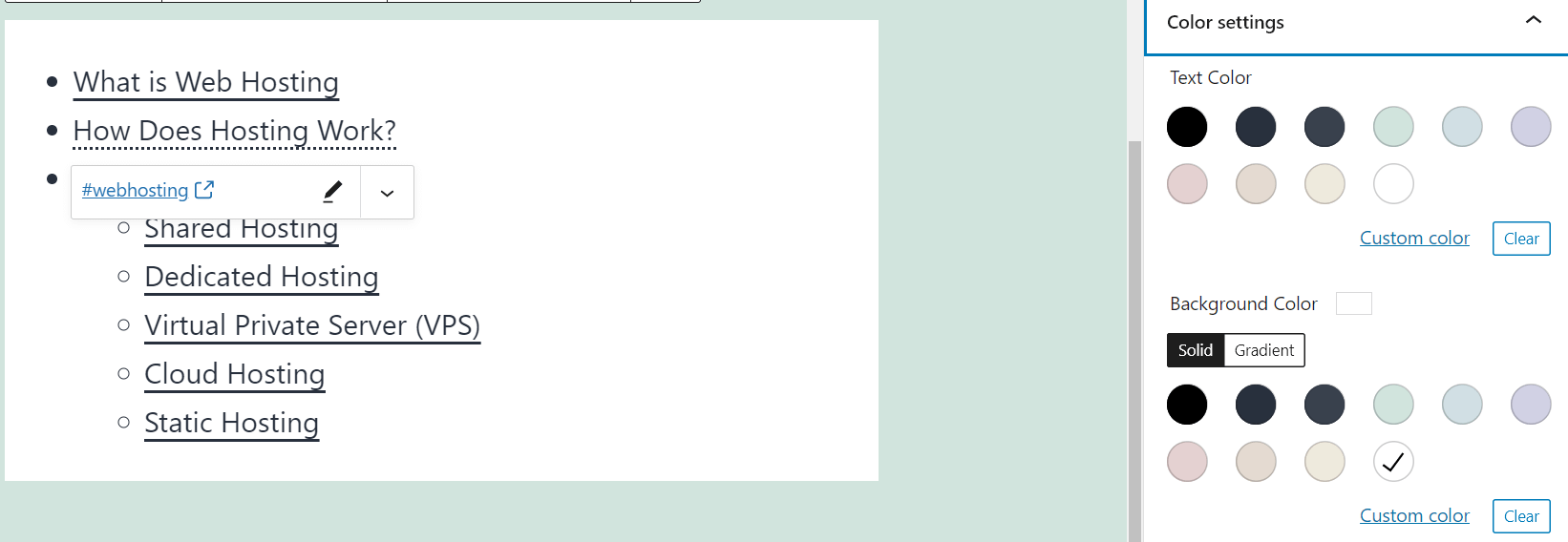
次に、目次に戻り、リストの中からリンクしたいセクションに対応するエントリーを選択します。先ほど設定したHTMLアンカーの前に、「#webhosting」のように#記号をつけたリンクを追加します。

これで、誰かが目次の中のこのリンクをクリックすると、ブラウザは自動的に対応するセクションにジャンプします。ただし、リンクが新しいページで開くように設定されていないことを確認してください。
この作業を目次のすべての要素で繰り返せば、うまくいきます。表自体を目立たせたい場合は、ブロックの設定にアクセスして背景色を変更できます。

気に入ったスタイルが見つかったら、変更を投稿に保存して完了です。
結論
Easy Table of Contentsのようなプラグインを使うのが一番手っ取り早いかもしれませんが、Block EditorとUltimate Addons for Gutenbergプラグインを使えば、もう少しコントロールが効くようになると思います。また、プラグインを使用しない場合は、Block Editorだけを使用して手動で目次を作成することもできます。
目次は、長いコンテンツを用意し、よりアクセスしやすくするための素晴らしい方法の1つです。その他のアイデアについては、長文コンテンツをフォーマットするための4つの方法を提案するをご覧ください。