Google Core Web Vitalsへの最適化はもうお済みですか?
いいえ、大丈夫です。あなただけではありません。実際、Searchmetricsによると、上位200万サイト[1]のうち最大96%がCore Web Vitalsテストに不合格だったとのことです。私は数学者ではありませんが、これはとても多いように思われます。
Google Core Web Vitalsは、Googleがあなたのウェブサイトを分析するための最新のツールです。Googleはこれまで通り、スピード、コンテンツの品質、モバイルの利便性といったものをウェブサイトのランク付けに使用します。ですから、これまで上位にランキングされていた方は、少し安心してください。
というのも、競合他社は、自分たちを上位に押し上げるための優位性を求めているからです。競合他社に差をつけるには、どうすればよいのでしょうか。Googleが求めているのは、優れたユーザー体験なのです。
そして、あなたのウェブサイトが素晴らしい体験と素晴らしいコンテンツを提供すれば、大きな報酬を得ることができます。この記事では、そのようなウェブサイトを作るためのお手伝いをします。
まず、Google Core Web Vitalsについて説明し、その意味と測定方法を正確に理解していただきます。そして、コアウェブバイタルを常に通過するページを構築するための最高のヒントを紹介します。
スケジュールが変更され、アップデートが実施されるのは6月中旬になりますが、まだやるべきことはたくさんあります。さあ、はじめましょう
目次
- コアウェブバイタルとは?
- 最大のコンテンツペイント
- 累積レイアウトシフト
- 最初の入力の遅延
- Googleコアウェブバイタルのスコアをテストする(読む)方法
- スコアを向上させるためにできることは?
Google Core Web Vitals とは何ですか?
Google のアップデートが苦手な方は、この騒ぎが何なのか気になるところでしょう。その詳細を簡単に見てみましょう。
2020年5月、Googleは検索ランキングに新たに追加された「Core Web Vitals」を発表しました。このような発表は、通常、誰かにとって多くの仕事を意味します。ウェブサイトのランキングに使用される独自の要素は200以上[2]あり、Googleのランキングはすべてをカバーしています。
ドメイン年齢がランキングに何らかの影響を及ぼしていることだってわかります。この場合、Google Core Web Vitalsは、ユーザーエクスペリエンス、つまり、Webサイトを使用する際にどのような感じであるかに焦点を当てています。
今後、Google Core Web Vitalsはさまざまな指標を持つことになりますが、2021年のアップデートでは3つの指標が含まれています。Largest Contentful Paint(LCP)、Cumulative Layout Shift(CLS)、First Input Delay(FID)です。
Largest Contentful Paint (LCP)
LCPは、最大のコンテンツがダウンロードされるのにかかる時間を測定したものです。画像であったり、単なるテキストであったりします。それが何であれ、それがロードされれば、ウェブサイトは準備万端であると感じられます。
さらに、Largest Contentful Paintは、ユーザーのビューポートにあるコンテンツのみを測定します。折りたたみ部分より下にある画像は、LCPのスコアにカウントされません。
合格点を取るには、LCPが2.5秒未満である必要があります。
累積レイアウトシフト(CLS)
CLSは、読み込み中のページの安定性を測定します。画像の読み込みが遅れたり、フォントのスタイルが切り替わったりしたときに起こりうる、すべてのずれを測定します。ボタンのようなものでさえ、ページ上で予期しない移動を引き起こす可能性があります。
要素が突然移動する(しかも0.1以上)場合、CLSに問題があると考えられます。
ファーストインプットディレイ(FID)
FIDは、ブラウザがどれだけ早くインタラクティブになるかを測定します。これは、訪問者が何かを行い、反応を得ることができることを意味します。リンクをクリックしたり、ボタンを押したり、チェックボックスにチェックを入れたりといったことが含まれます。
ユーザーがフォームやアンケートにデータを入力するようなことを100ms以内に行うことができれば、このメトリックをパスすることができます。
Google Core Web Vitalsのスコアをテストする(読む)方法
Core Web Vitalsの素晴らしい点の1つは、そのユーザーフレンドリーなアプローチです。これは、テストするのが難しい(ましてや理解するのが難しい)難解な測定基準の束ではありません。その代わり、ウェブサイトのテストや修正を行うためのGoogleの公式ツールが多数用意されており、すべてが非常に簡単に行えます。
テストに関しては、ラボテストツールとフィールドテストツールという2つの主要なカテゴリーについて知っておく必要があります。フィールドテストツールは、Chromeユーザーエクスペリエンスレポートに登録した実際のユーザーから取得した実データに裏打ちされたものです。そのため、Core Web Vitalsにとってより価値のあるものとなっています。ここでは、2つのオプションに焦点を当てます。
- Google Search ConsoleのGoogle Core Web Vitalsレポート。
- フィールドとラボの両方の結果を持つPage Speed Insightsのテスト。
どのURLが問題なのかを教えてくれるので、Google Core Web Vitalsのレポートから始めましょう。
Google Search Consoleの使用方法
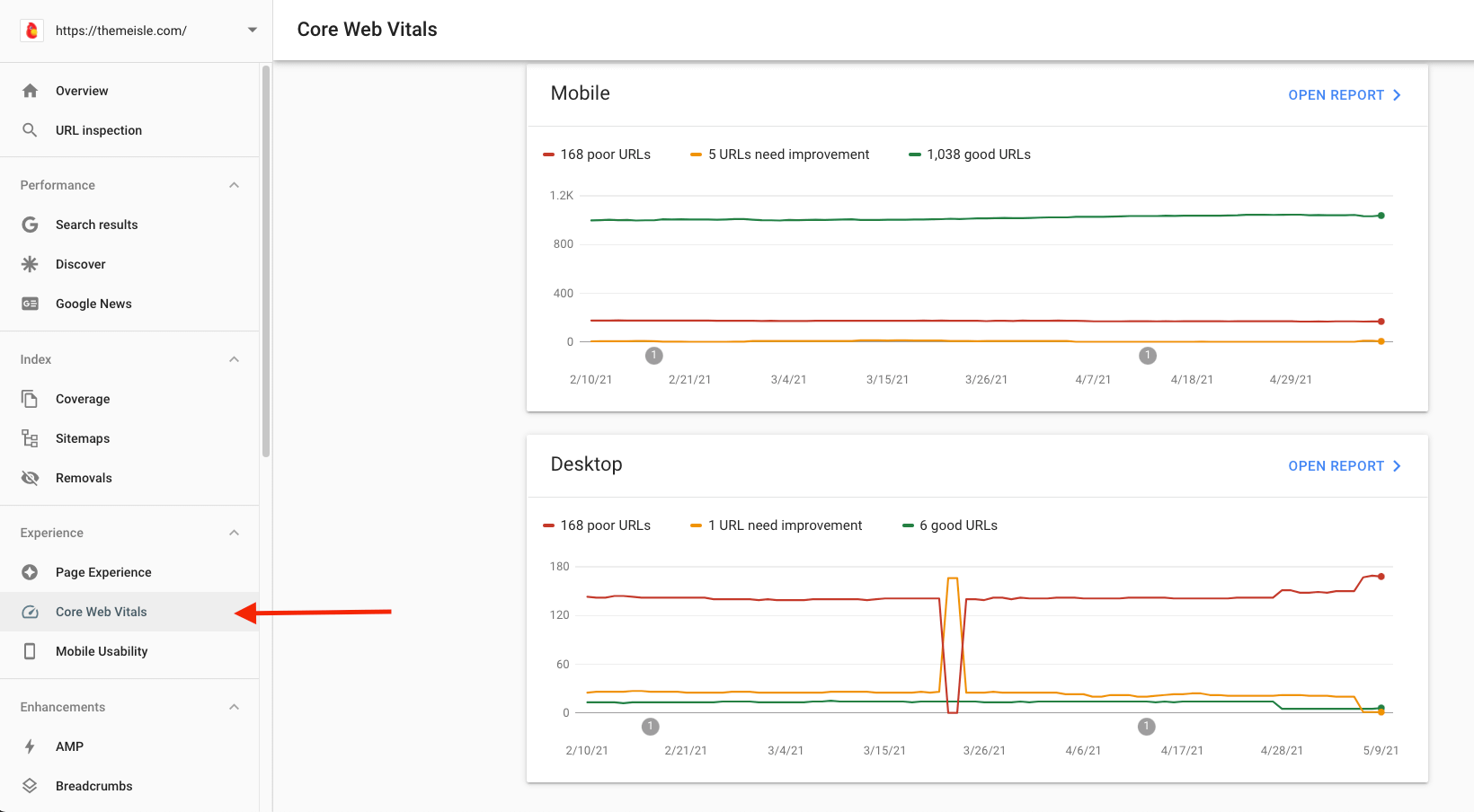
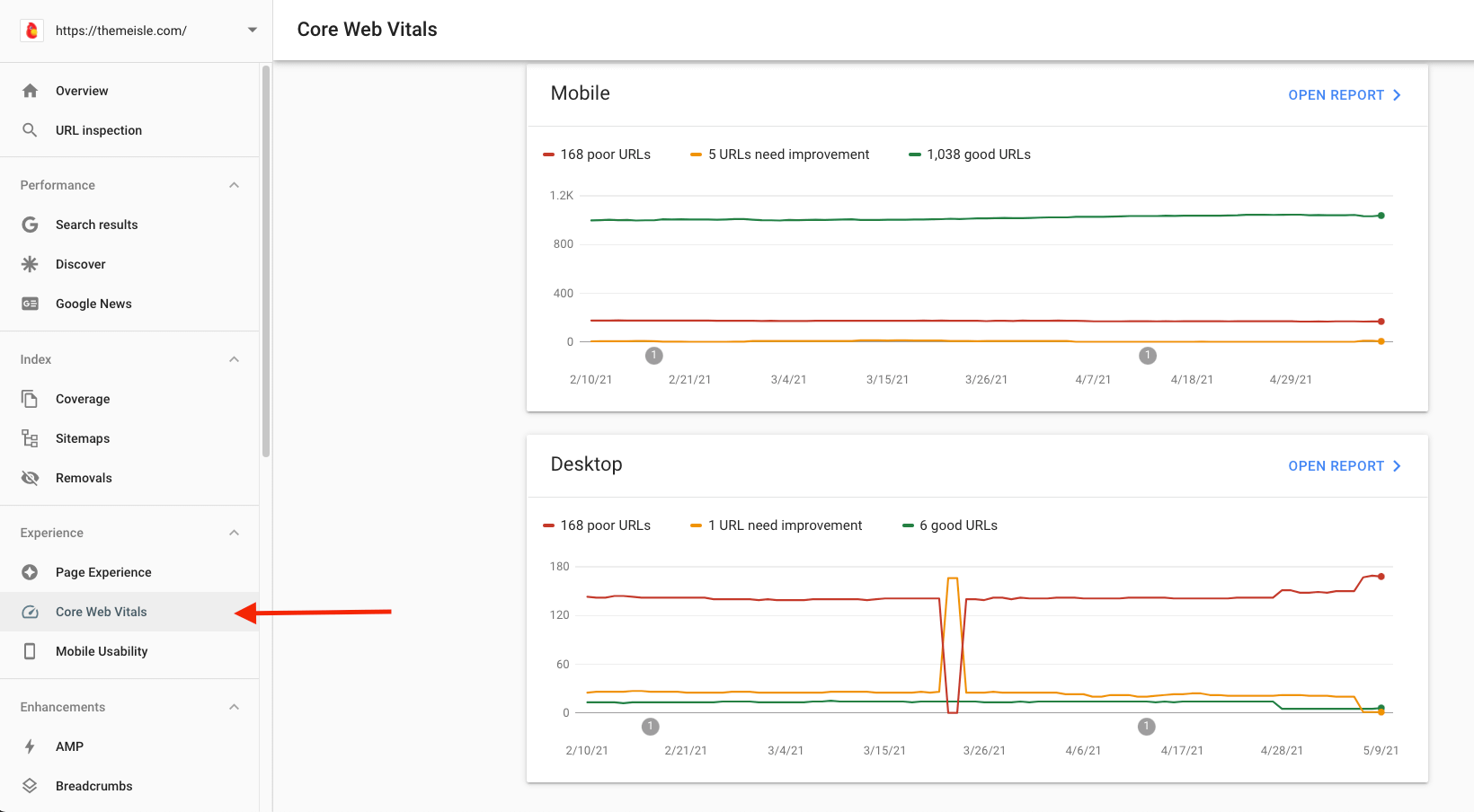
コンソールにアクセスしたら、下にスクロールして、Experience → Core Web Vitals を見つけます。ここをクリックすると、すべてのURLが「良い」「改善が必要」「悪い」に分類されたフルサイトレポートが表示されます。
Google Search Console をまだ設定していない場合は、WordPress で Google Search Console を使用するためのガイドを参照してください。

レポートを開く」をクリックすると、どのCore Web Vitalsメトリックが最も問題を引き起こしているか、より詳細な情報を得ることができます。

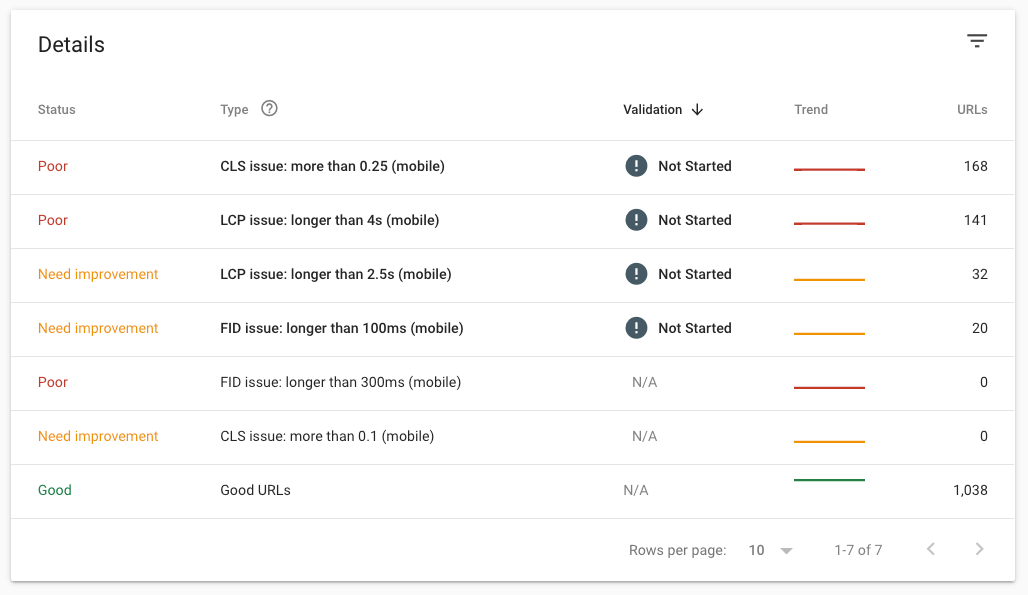
タイプ]をクリックすると、詳細については、Page Speed InsightsでテストすることができますURLの完全なリストが表示されます。
ページスピードインサイトの活用
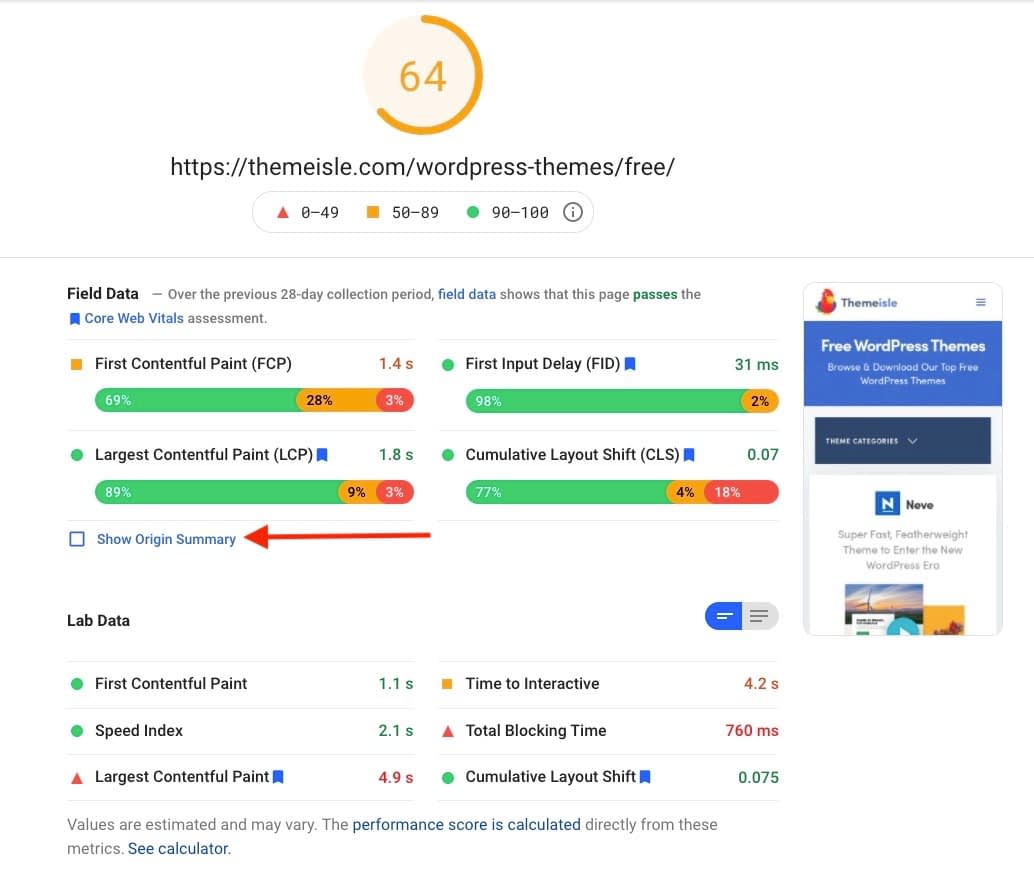
ページの URL を入力し、[分析] をクリックしてテストを開始します。分析が完了するまでにそれほど時間はかからないはずです。デフォルトでは、モバイルの結果が最初に表示されます。しかし、新しいテストを実行しなくても、モバイルとデスクトップの両方からCore Web Vitalsのデータを表示できます。結果はページの一番上に表示されます。

ページ全体をテストしたい場合は、「Origin Summary」をクリックします。ご覧のように、コアウェブバイタルは、合格の度合いを示すパーセンテージでブックマークされているのが便利です。このページは合格ですが、不合格のページにはどうしたらいいのでしょうか?
Google Core Web Vitals のスコアを向上させるにはどうすればよいですか?
実は、Core Web Vitals のスコアを向上させるために、(技術的なスキルがなくても)できることがかなりあります。ここでは、ユーザーエクスペリエンスとCore Web Vitalsを向上させるためのベストヒントを見ていきましょう。
ホスティングのアップグレード
サーバーのレスポンスを向上させるには、良いホスティングを利用することに越したことはありません。現実には、ホストの切り替えは難しいものですが(値段が高いのは言うまでもありません)、共有ホスティングから専用ホスティングに飛躍する必要はありません。つまり、その飛躍によって多くのパフォーマンスの問題が解決されますが、より高速なサーバーへの小さなジャンプでも、目に見えるパフォーマンスの改善を実現することができるのです。
とはいえ、もしあなたがすでに変更を決意しているなら、まずは最高のパフォーマンスを誇るWordPressホストの比較を読んでみてください。しかし、本当に急いでいるのであれば、以下の表をチェックしてみてください。
| ホスト|アップタイム|速度US|速度EU|速度アジア|。
| — | — | — | — | — |
| Kinsta|99.42%|0.62s|0.79s|1.79s||。
| フライホイール|100%|0.35s|0.86s|1.82s|||||。
| WP Engine|99.99%|0.75s|1.13s|1.66s||。
| サイトグランド|99.9%|1.04s|0.31s|1.67s|||。
| ドリームホスト|99.79%|1.41s|2.47s|2.58s|||||||||||。
| InMotionホスティング|100%|0.45s|0.71s|1.98s||||||||||。
| ブルーホスト|99.97%|0.96s|1.37s|1.84s|||||||||||。
標準的な最適化のほかに、上記の各ホストは、サーバーサイドキャッシングのいくつかのフォームを提供しています。キャッシングとは、サイトのHTMLバージョンをサーバーに保存して、取得を容易にするプロセスです。サーバーサイドキャッシングは、管理および設定が難しい場合がありますので、そのプロセスについて候補のホストに尋ねる必要があります。
キャッシュプラグインの使用
しかし、すべてのホストがサーバーサイドキャッシングを提供しているわけではありませんが、ページキャッシングプラグインを使用すると、その利点の一部を享受することができます。ページレベルでのキャッシュでも、Largest Contentful Paintを改善するのに十分な速度でコンテンツを配信することができます。
プラグインを使うとなると、WP Super Cacheは完全に無料(アップグレードなし)で、シンプルかつ高度なオプション(プリロードなど)があるので、おすすめです。
WP Super Cacheの使い勝手はどうでしょうか?調べてみてください。
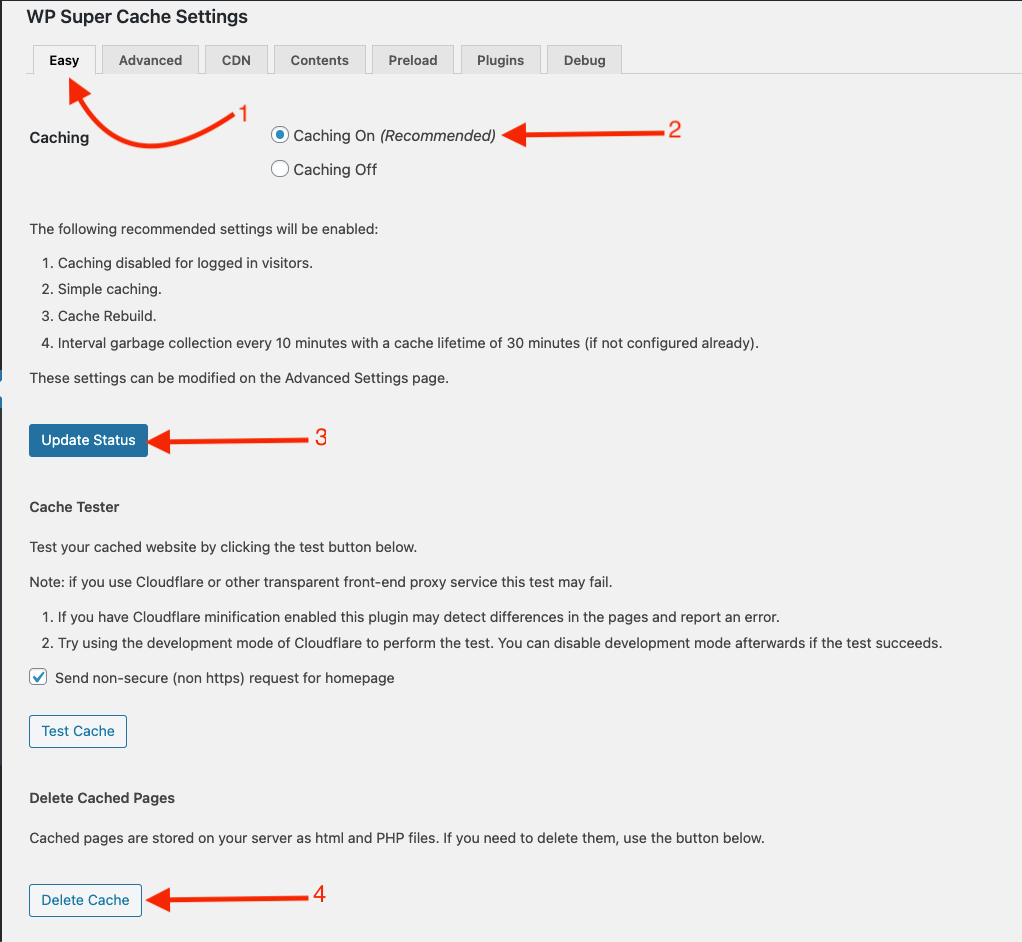
プラグインをインストールし、有効化したら、設定 → WP Super Cache から設定を開いてください。簡単をクリックし、キャッシュをオンにし、ステータスを更新します。

キャッシュの問題が発生することがあります。キャッシュされたページが多すぎるだけでなく、新しい変更がサイトに表示されないことがあります。このような場合は、「キャッシュを削除」をクリックして、キャッシュをクリアすることができます。
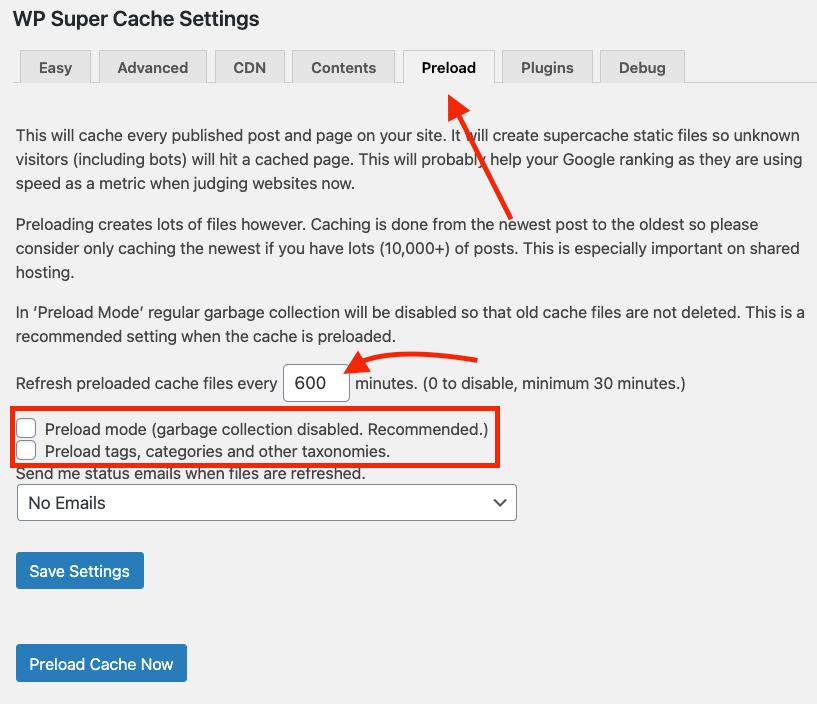
WP Super Cacheは、最も人気のあるページをプリロードするオプションも提供しています。しかし、プリロードは貴重なリソースを取るので、あなたは賢明に選択し、毎日あなたのCPUを監視する必要があります。
設定は簡単です。プリロードのオプションをクリックします。キャッシュの更新頻度や、古いファイルを削除するかどうかの設定もできます。

設定に満足したら、Preload Cache Now を押して開始します。キャッシュ処理が完了すると、ファイルはサーバー上の wp-content/cache フォルダに格納されます。
画像を最適化する
人は写真が好きです。そして、私たちは皆、写真をたくさん使っていますよね?しかし、画像はあなたのCore Web Vitalのスコアに悪影響を及ぼしている可能性があります。これにはいくつかの理由があります。
- 画像が重すぎる可能性があります。
- 画像の寸法が大きすぎる。
- ページ上のすべての画像をロードしている。
- 画像は、あなたのサーバーから世界中の人々に送信されます。
幸いなことに、上記のすべてを簡単に修正する方法があります。
まず、画像に関して、いくつかのことを考慮してください。
- すべての画像は必要ですか?
- どのような寸法を使用するのですか?私たちは、>2000pxを目標としています。
- 背景には、パターンやグラデーション、SVGを使用してみてください。
- 折りたたみ画像はロゴとヒーロー画像に限定してください。
- スライダーやカルーセルは使わない。
画像の整理ができたら、次は残りの画像を最適化しましょう。画像の最適化は、画像のサイズを小さくし、サイズを改善し、よりユーザーに近いサーバーを使用してコンテンツデリバリーネットワーク(CDN)からそれらを配信することができます。これらすべてを実現するために、私はOptimoleをお勧めします。
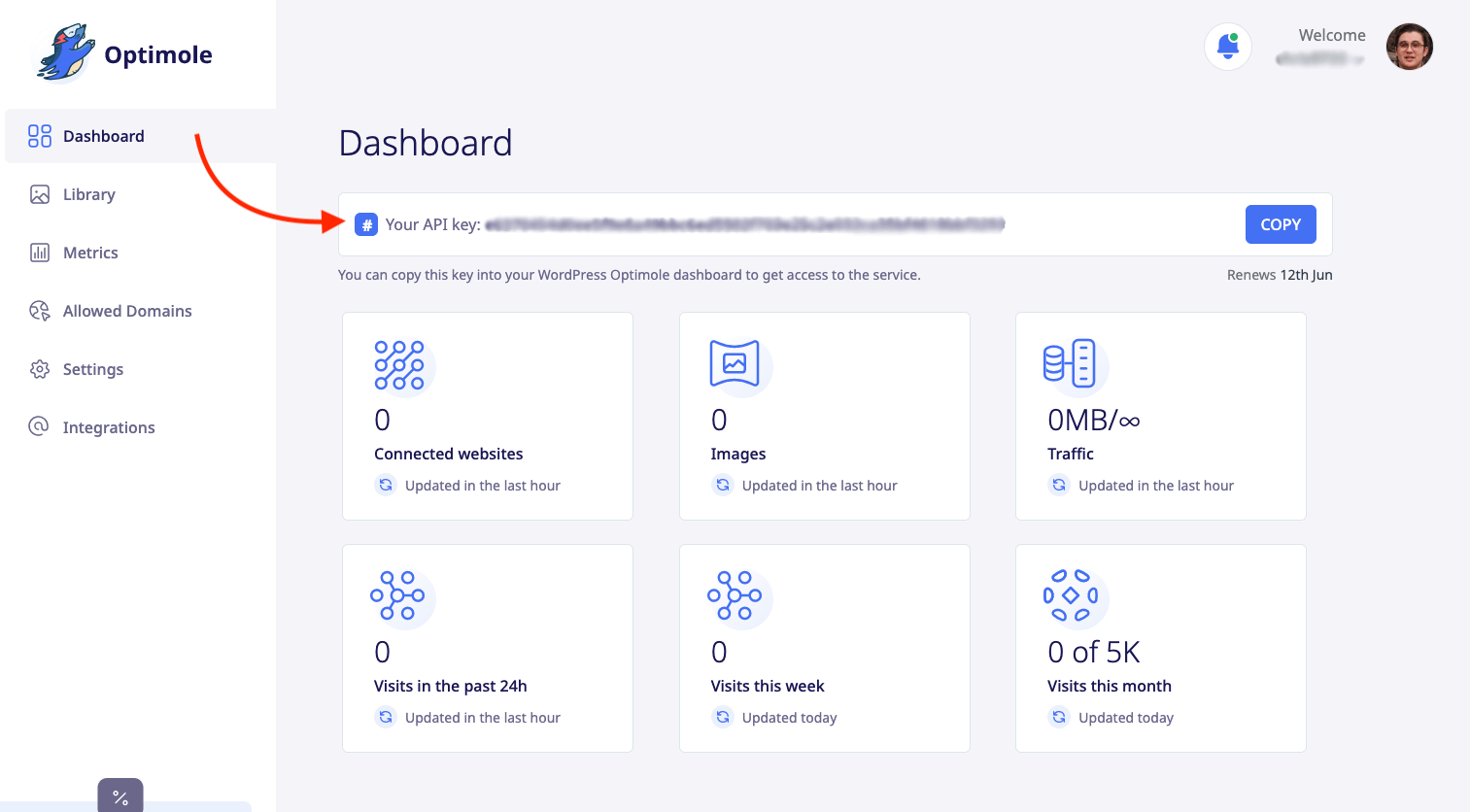
Optimoleは、上記のすべてをクラウド上で行うため、サーバーの負担を軽減することができます。Optimoleにアクセスし、APIキーを取得してください(クラウドの操作にアクセスするために必要です)。

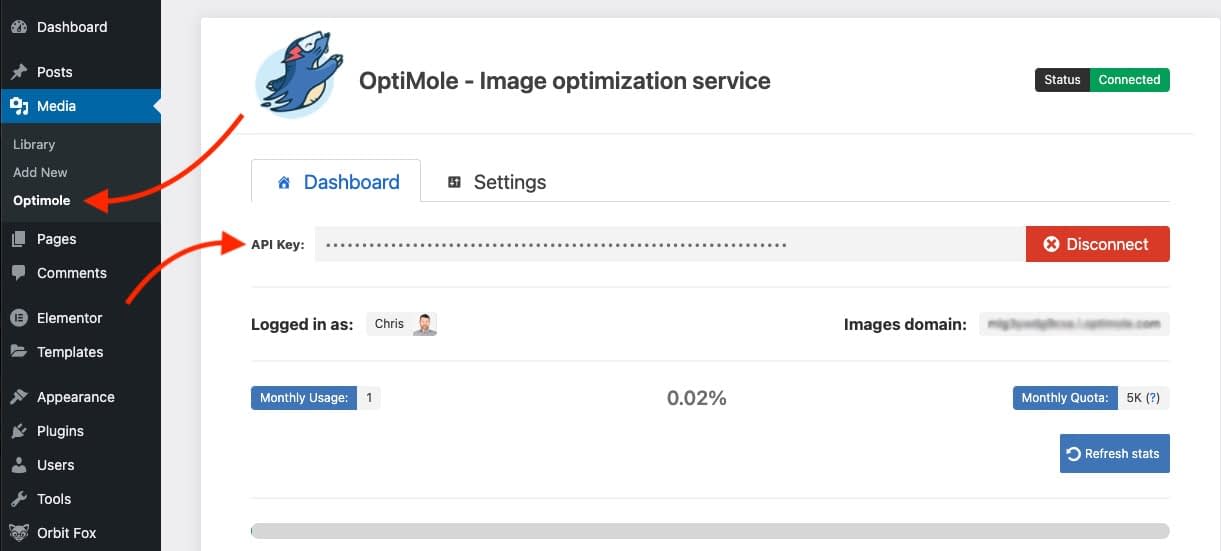
Optimoleのダッシュボードからアカウントを認証するためのメールが届きます。APIキーを取得し、WordPressサイトへアクセスします。

Optimoleをインストールし、有効化したら、メディア → Optimoleのメニューから設定にアクセスします。APIキーを貼り付け、接続をクリックします。

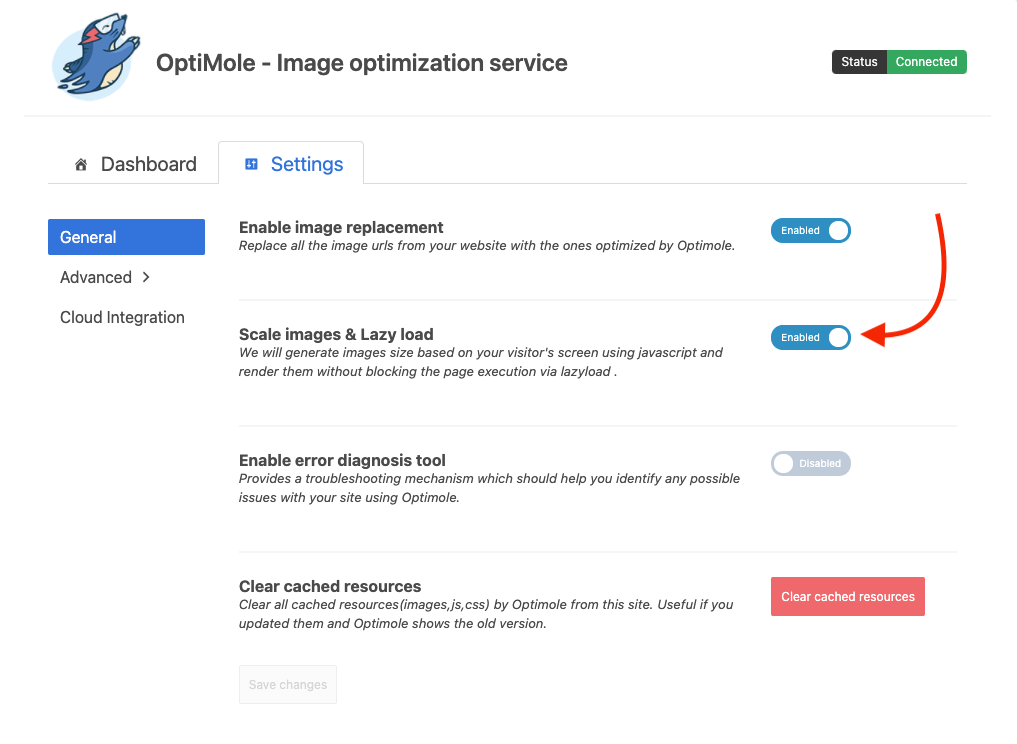
また、Scale imagesとLazy loadを有効にしてください。
画像の拡大縮小とは、デバイスに合わせたサイズの画像を送信し、レイアウトの崩れを軽減することです。
レイジーローディングは、ユーザーがビューポートで見ることができる画像のみを読み込むという意味です。この設定で、あとはOptimoleにお任せください。

コードの最適化
WordPressサイトを運営する上で重要なことは、すべての可動部品があることです。テーマやプラグイン、そしてそれらを動かす言語の間で、技術者でない人がコードを最適化するのは難しいことです。
もちろん、コードベースが最適化されたテーマを選び、肥大化したコードを持つプラグインを避けることは可能です。それ以外にも、主に2つの方法でコードを最適化することができます。
- 最良の結果を得るには、フリーランスのWordPress開発者を雇う。
- 最高の結果を得るためには、フリーランスのWordPress開発者を雇う。
1つの欠点は、Autoptimizeには多くの設定があるため、万能なソリューションがないということです。
とはいえ、JavaScript、CSS、HTMLのすべてを最適化する設定であれば、安心して利用できます。この設定は、スペースや改行などを削除して、コードを最小化します。最小化だけでなく、Autoptimizeには、もっと学びたい、たくさんテストしたいという人のために、優れたパフォーマンスオプションが用意されています。
たとえば、CSSのプリロードや重要なCSSのインライン化などの高度なタスクを使用すると、処理速度が大幅に向上しますが、使用する前に各オプションを確認する必要があります。
フォントとアイコンについて
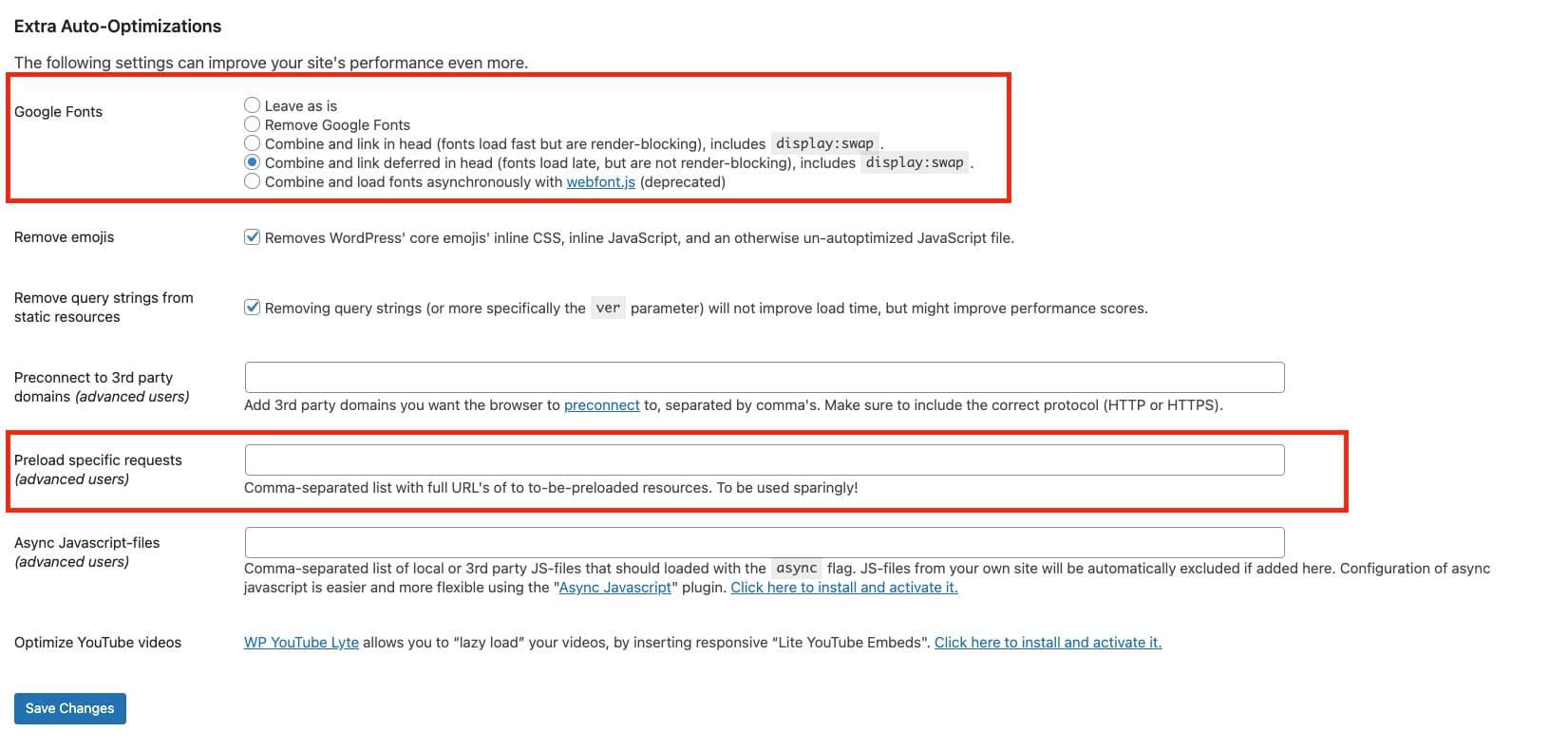
特にGoogle Fontsの使用にこだわる場合は、Autoptimizeを使用してフォントを処理することができます。Google Fontsをプリロードしておくと、Cumulative Layout Shiftの障害となる「スタイルなしテキストのフラッシュ」を防ぐこともできます。

いくつかのオプションを試して、あなたのサイトに最適なものを見ることをお勧めします。残念ながら、Elementorを使用している場合、レイアウトシフトが発生する可能性があります。このような場合は、システムフォントに切り替えることを検討してください。
広告のベストプラクティス
レイアウトの崩れに関しては、広告が最大の問題の一つです。通常、広告がコンテンツを押し下げ、貧弱なユーザーエクスペリエンスを生み出します。幸い、ベストプラクティスに従うことで、ずれを軽減することは可能です。
最も重要なことは、広告の配置は、より多くのクリックを得ることと、レイアウトへの影響のバランスをとることです。たとえば、ビューポートの上部に広告を配置しないことです。最終的な広告のサイズがコンテナより大きいと、すべてのコンテンツが下に押し下げられることになります。広告のダメージが少ない、ページの中央を目指しましょう。
あなたが最適な配置を決定したら、広告のためのスロットを予約します。これはいくつかの空白のスペースを残すかもしれませんが、それはトレードオフの価値があるかもしれません。
結論
これらのヒントを使えば、すぐに結果が改善されるはずです。さらに、それぞれのオプションは、さらなる最適化のための良い出発点となります。
多くのことを学びましたので、まとめましょう。
- ホスティングプランをアップグレードすると、結果が改善される可能性があります。
- キャッシュプラグインを使用すると、コンテンツ配信が高速化されます。
- 画像の最適化とCDNの利用により、サイトのパフォーマンスが向上します。
- コードの最適化により、サイトの読み込みを制御することができます。
- フォントの選択とプリロードを考慮することで、スピードアップを享受できるかもしれません。
- 広告のベストプラクティスに従うことで、レイアウトの崩れを軽減することができます。
Google Core Web Vitalsのアップデートに備えて、どのようなことをされましたか?以下のコメント欄でお気軽にお知らせください。
参考文献
[1] https://www.searchmetrics.com/knowledge-hub/studies/core-web-vitals-study-april-2021
[2] https://www.codeinwp.com/blog/seo-stats/