もし、あなたがWixでウェブサイトを作る方法を学ぶ準備ができているなら、このチュートリアルはあなたに必要なものです。
あなたが午後一杯でウェブサイトを作れるようになるまで、Wixの使い方の各ステップを説明します。
信じられないですか?それなら、ご覧ください。
すぐに使える豊富な機能を備えた様々な革新的なツールで、Wixの技術を使えば、ほんの数クリックでウェブサイト全体を作成することができます。
この記事では、Wixの仕組みやWixを使ってウェブサイトを作成することがいかに簡単かについて、全ての疑問にお答えするために、Wixを体験する一つ一つのステップをご紹介します。
目次 – Wixでホームページを作る方法。
- Wixでアカウントを作成する
- Wixでウェブサイトをセットアップする
- Wix ADIを使ってウェブサイトを構築する
- Wixエディターを使ってウェブサイトを構築する
- Wixでブログを作成する
- サイトのプレビューと保存
- Wixウェブサイトを公開し、本稼働させる
Wixに関するFAQ
> “Wixは無料でウェブサイトを作成することができますか?”
>
>
Wixには無料オプションがありますが、あなたのサイトには「Wix広告」というブランド名が付きます。
また、このようなサブドメインで公開されます。
https://USERNAME.wixsite.com/SITE-NAME`。
ホスティングやセキュリティについて心配する必要はありますか?
>
>
Wixは完全なホスティングソリューションですので、ウェブホスティング、セキュリティ、ウェブサイトのメンテナンスはすべてお任せください。
> “ドメイン名はWixが所有していますか?” > “ドメイン名はWixが所有しています。
>
いいえ。
いいえ。
Wixに登録すると、Wixからドメイン名を購入することになります。
契約内容によっては、1年間無料で利用できますが、ドメインの所有権はお客様に移ります。
Wixは、あなたに代わって取引の交渉を行い、ドメインレジストリに名前を登録するだけの存在です。
> “Wixは私のコンテンツを所有しますか?”
>
いいえ。
いいえ。
Wixでウェブサイトを作成した場合、コンテンツはあなたが所有します。
しかし、Wixから移行する予定がある場合は、すべてのコンテンツを手動でコピーし、新しいツールでサイトを再構築する必要があります。
残念ながら、Wixはコンテンツを簡単にエクスポートする方法を提供していません。
>「私は開発者ではありませんが、Wixでプロフェッショナルなウェブサイトを構築することができますか?
>
>
間違いありません。
Wixには500以上のプロフェッショナルなデザインのテンプレートが用意されており、素晴らしいものを作ることができます。
あとは、コンテンツを追加して、サイトを公開するだけです。
まだ納得していないですか?Wixの実際のウェブサイト事例集をご覧ください。
>「Wixでオンラインストアを作成できますか?
>
> 「Wixでオンラインストアを作成できますか?
はい、Wixにはオンラインストアを作成するための優れたオプションがあります。
サイトへ追加メニュー → ストア → サイトへ追加からストアを追加することができます。
Wixには、あらゆる種類のストアのために構築された特定のeコマースプランがあります。
価格は標準プランよりも高くなりますが、Wixは追加の取引手数料を請求しません。
> “WixはSEOに悪いですか?”
>
>
いいえ、WixのサイトはGoogleの検索結果で上位に表示されることができますし、実際に表示されています。
しかし、Wixは一時期SEO的に悪い評判があったのは事実です。
しかし、今日に至るまで、Wixは多くのことを取り戻し、SEOオプションを大幅に改善しました。
改善されただけでなく、現在も改善され続けています。
Wixは最近、新しいSEOツールをたくさん追加し、この神話を終わらせるのに役立つかもしれません。
Wixの詳細なレビューを読んで、Wixがあなたにとって最適な選択肢であるかどうかを判断してください。
Wixでアカウントを作成する
まだの方は、Wixのウェブサイトにアクセスし、「始める」ボタンをクリックします。
これが、Wixでウェブサイトを作る方法を学ぶ最初のステップです。

標準的な方法でサインアップすることができます。
以前にWixを利用したことがある場合は、そのアカウントをそのまま使用することができます。
実際、1つのアカウントで複数のWixウェブサイトを作成することができますが、Wixの価格設定は複数のウェブサイトをサポートしていないので、各サイトに正規の価格が課金されることになります。

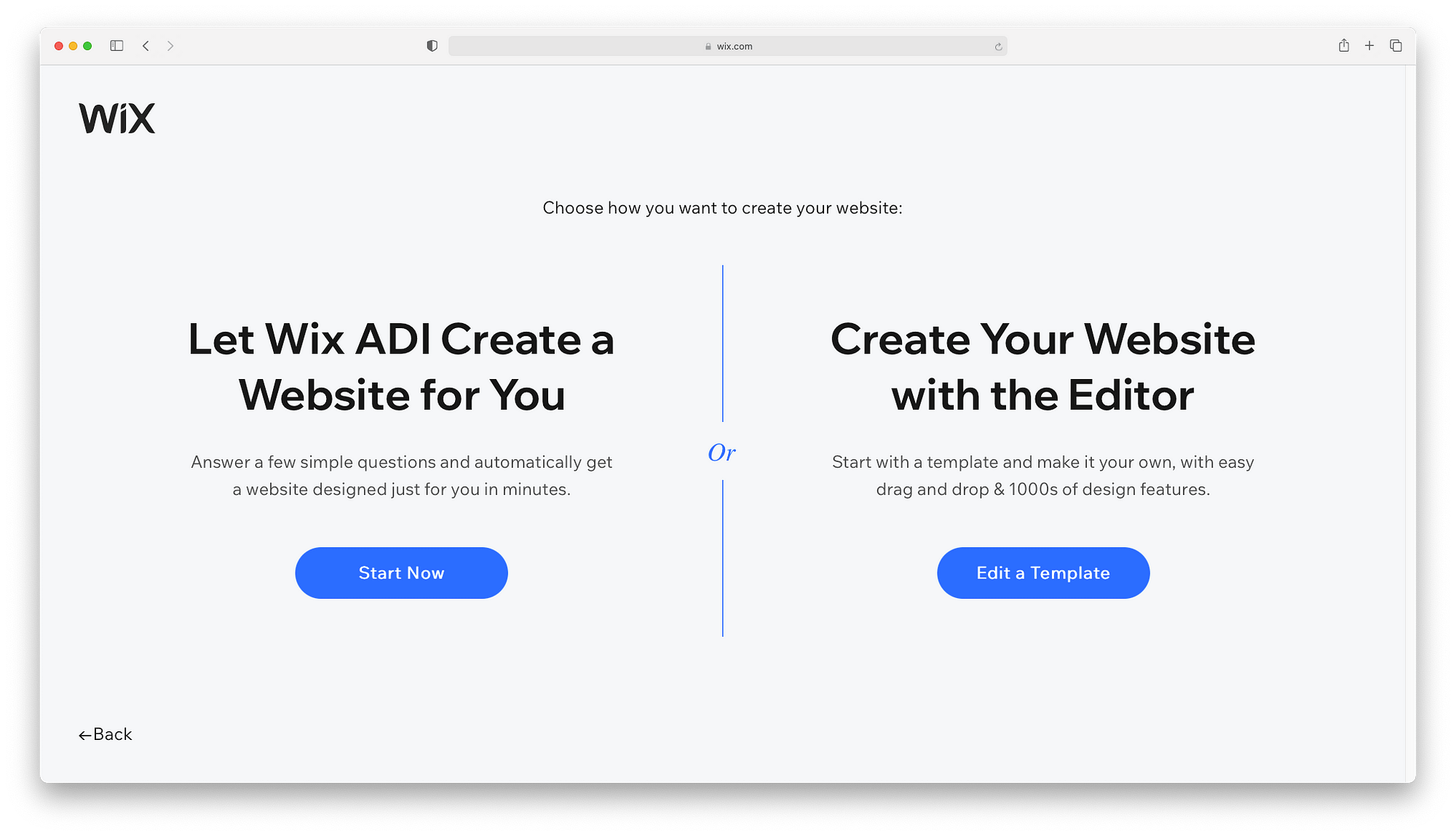
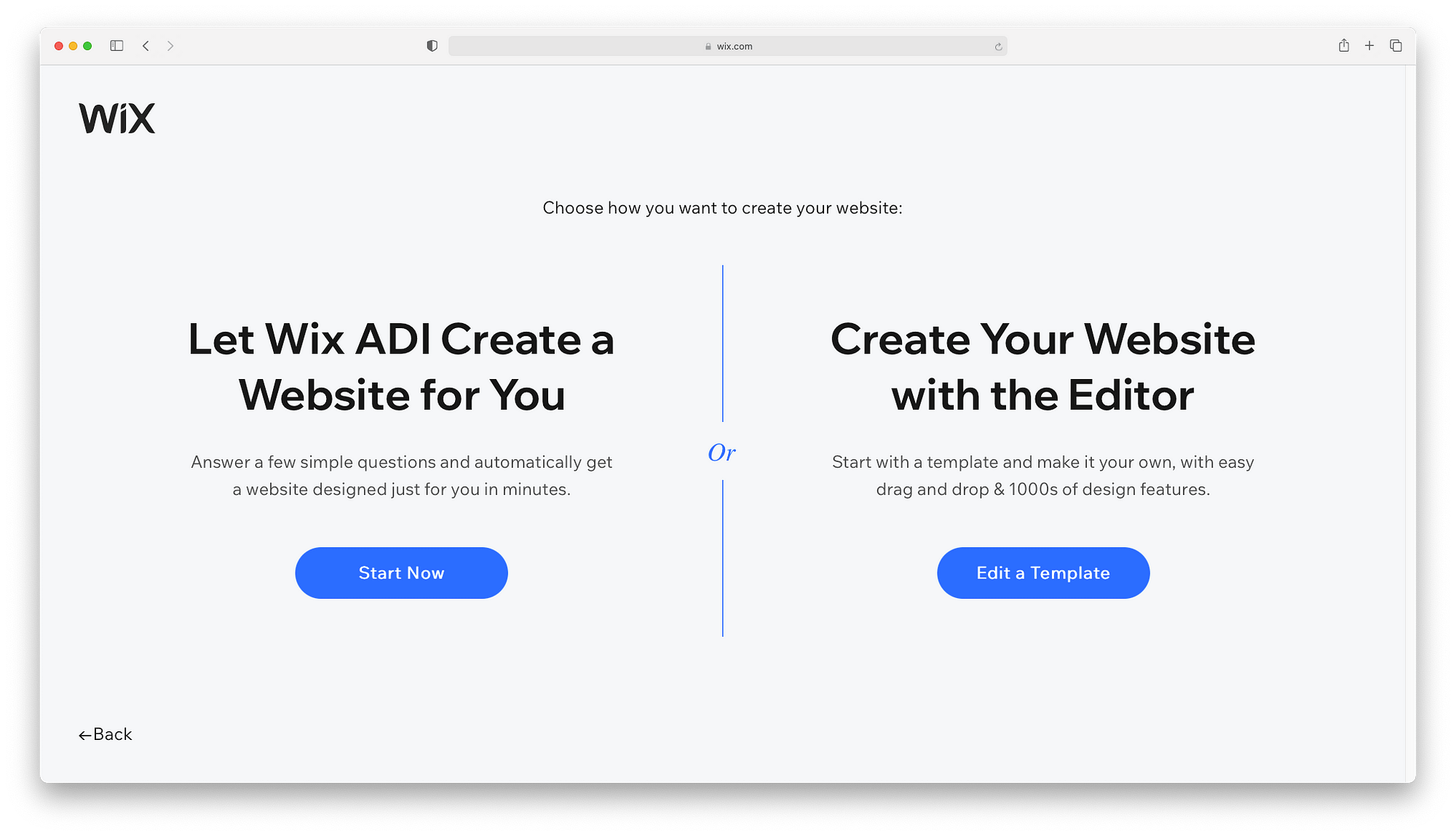
アカウントを作成したら、Wixウェブサイトを作成する際に最初の厳しい決断を迫られます:ADI(Artificial Design Intelligence)ツールかWixエディターのどちらかを選択します。

Wix ADIとメインエディタでは、どちらが良いですか?正直なところ、あなたがどれだけの作業を行いたいかによるところが大きいです。
- Wix ADIは、完全に機能するウェブサイトが必要で、あちこちに小さな調整を加える必要がある場合に最適です。
- Wixエディターは、ゼロからサイトを構築することに興味がある方に最適です(少なくとも、テンプレートは必要です)。
どのオプションが最適か、まだ分かりませんか?以下の質問に答えてください。
写真をアップロードして、ちょっとしたテキストを追加したいだけです。
Wix ADIは、このようなハンズオフアプローチに適しています。
色やフォントを含め、すべてをコントロールしたい。
Wixエディターの様々な色やフォントをご利用ください。
充実したアプリと統合機能が必要です
Wixエディターには、サードパーティアプリのオプションがより多くあります。
もし、あなたが頭でっかちになることを心配しているなら、いつでもWix ADIから従来のエディタに切り替えることができることを意識してください(残念ながら、切り替え戻しはそれほど簡単ではありません)。
それでは、このWixチュートリアルをWix ADIから始めましょう(ここからWixエディタに飛びます)。
Wixでホームページを作る方法
WixのADI(Artificial Design Intelligence)ツールについて最初に知っておくべきことは、その印象的な点です。
あなたのニーズに合わせたユニークなウェブサイトを約20分で構築することができます。
Wixはどのようにしてこれを実現しているのでしょうか?ADIは、データベースを使用して、何十億ものレイアウト、テキスト、画像、デザインをフィルタリングして組み合わせ、魅力的なウェブサイトを提供します。
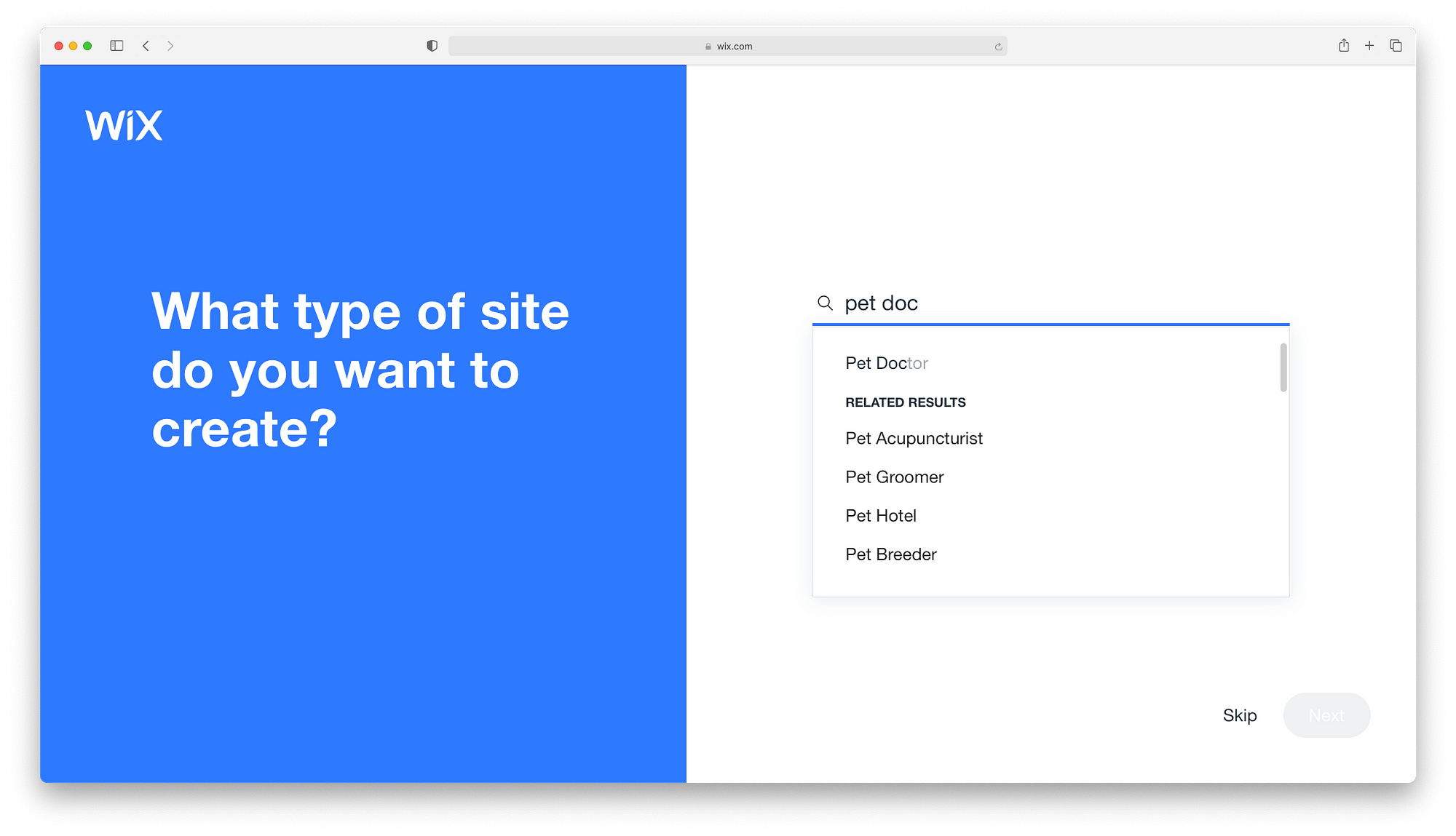
そして、あなたのウェブサイトに関する2、3の質問からすべてが始まります。

私はいつも、”すぐに作り始められる “と言っています。
しかし、長い目で見て、その方が良い結果を生むということを私は見たことがありません。
考えてみてください。
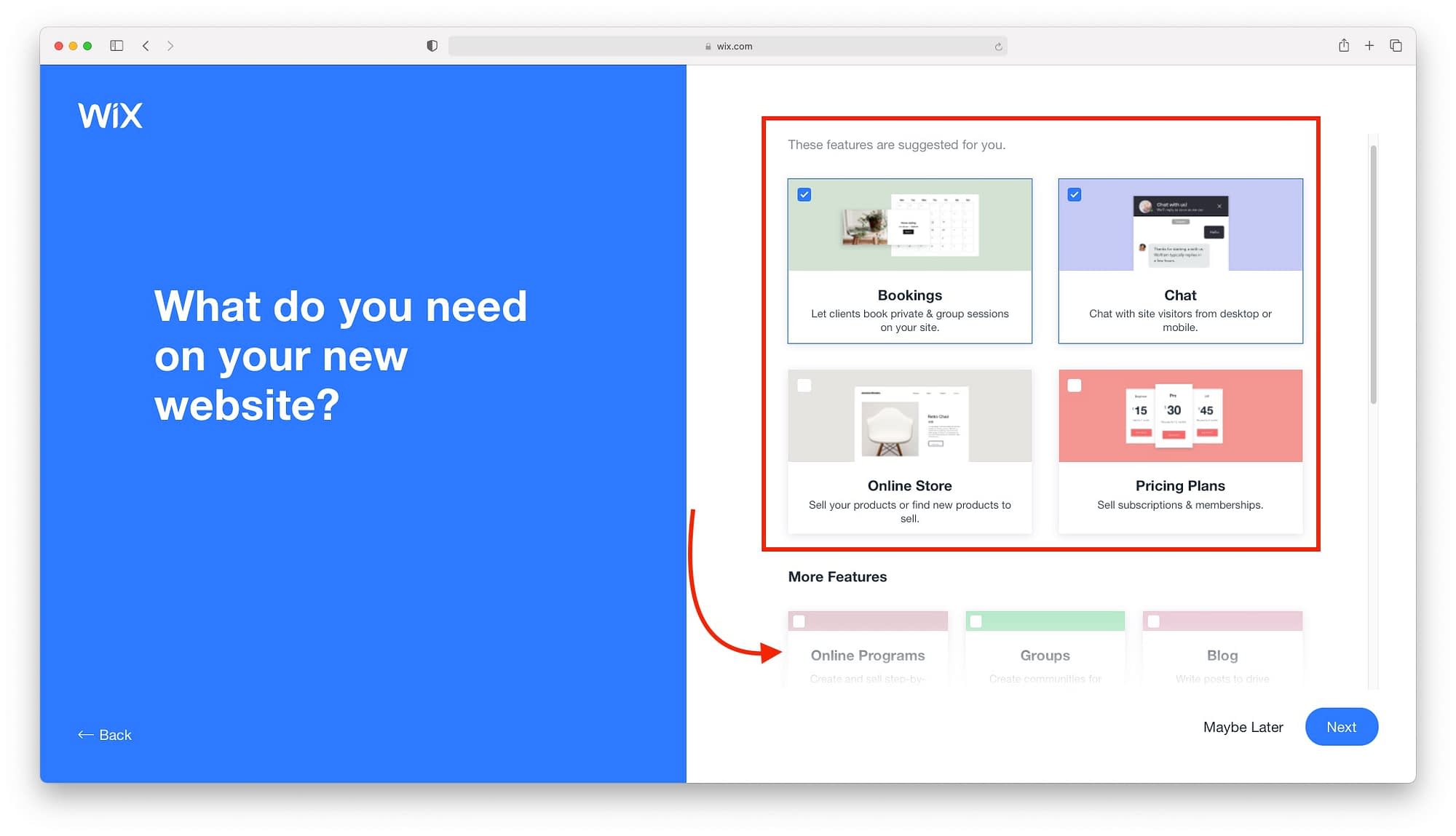
あなたの回答は、Wix ADIが、予約のスケジュール、商品の販売、サービスの広告など、有意義なセクションや機能を持つホームページを構築するのに役立ちます。
初心者の方のために、Wix ADIは基本的にワンクリックで機能を追加できるようになっています。
リストをスクロールして、Wixのホームページに必要な機能を選択するだけです。

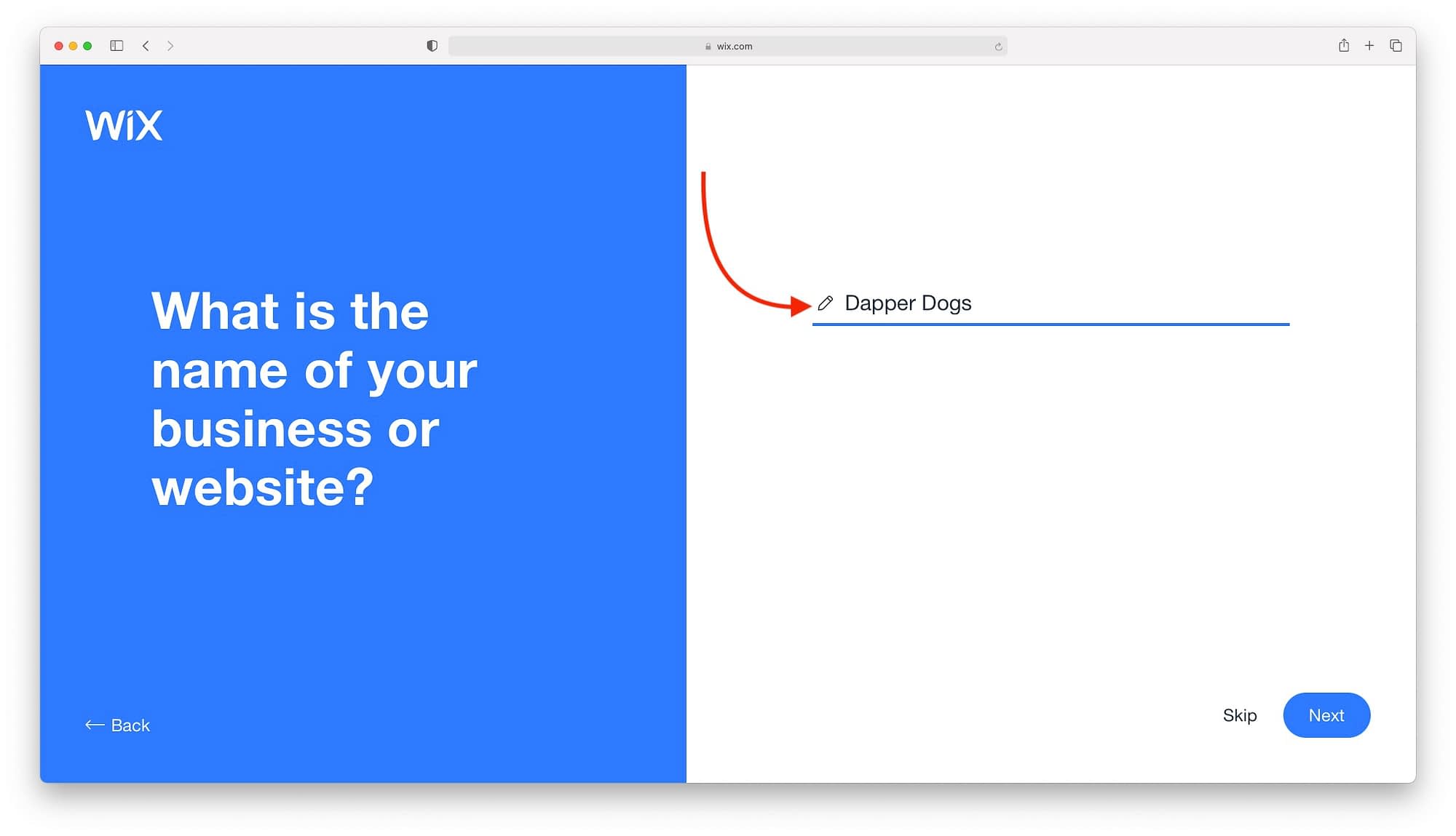
Wixを使い始める前に、ウェブサイト名が必要です。
もう一度言いますが、読み飛ばしても構いませんが、名前が決まっていれば、ADIで構築したウェブサイトを調整するのがより簡単になります。
もし、完璧な名前がない場合は、少し時間をとって、大まかな名前を作ってみてください。

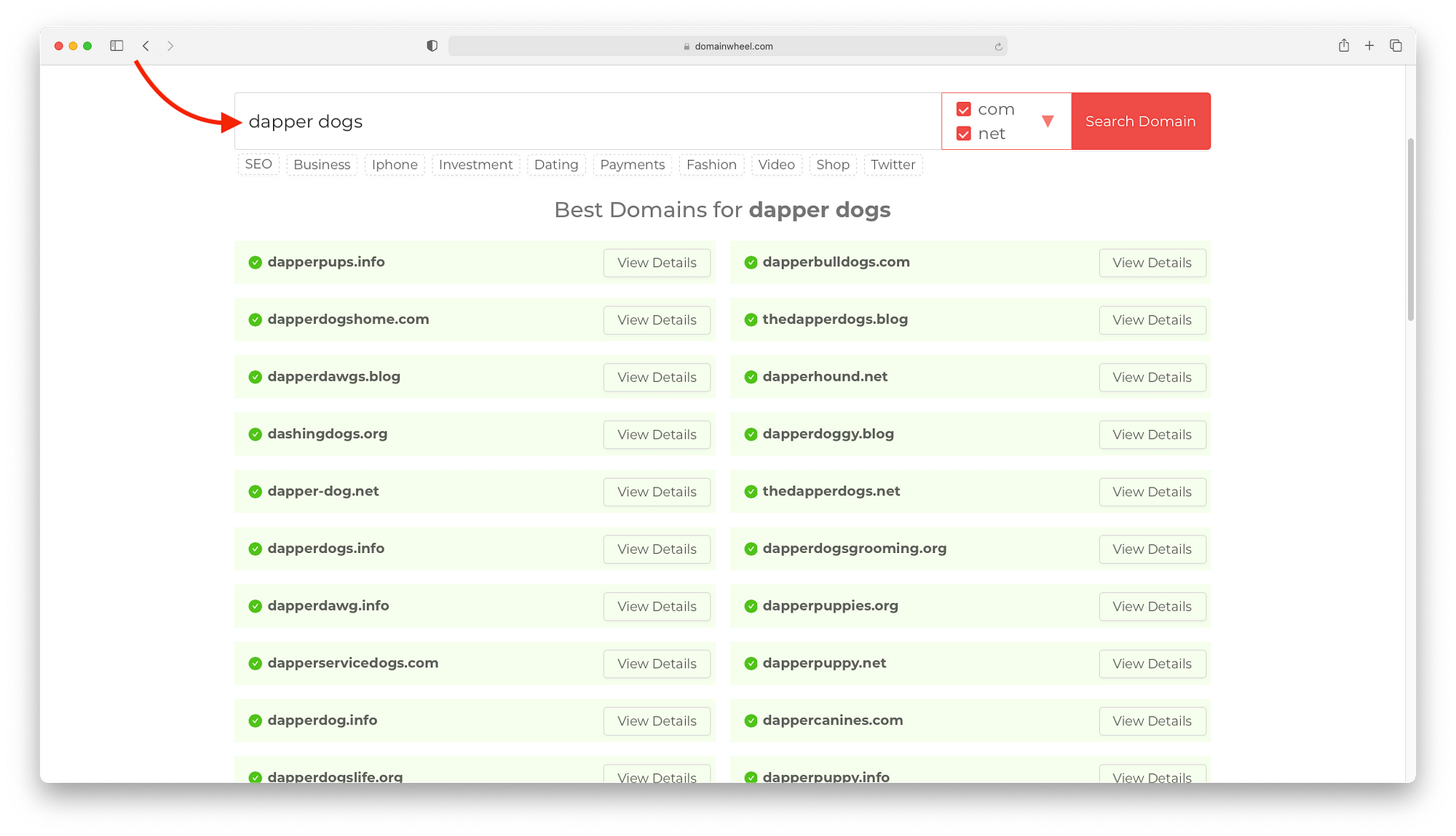
DomainWheelなどを使えば、1分もかからないかもしれません。
DomainWheelを使えば、名前を生成して、すぐにドメインを購入することができます。
それでは、このWixチュートリアルを一時停止して、名前を生成してみましょう。

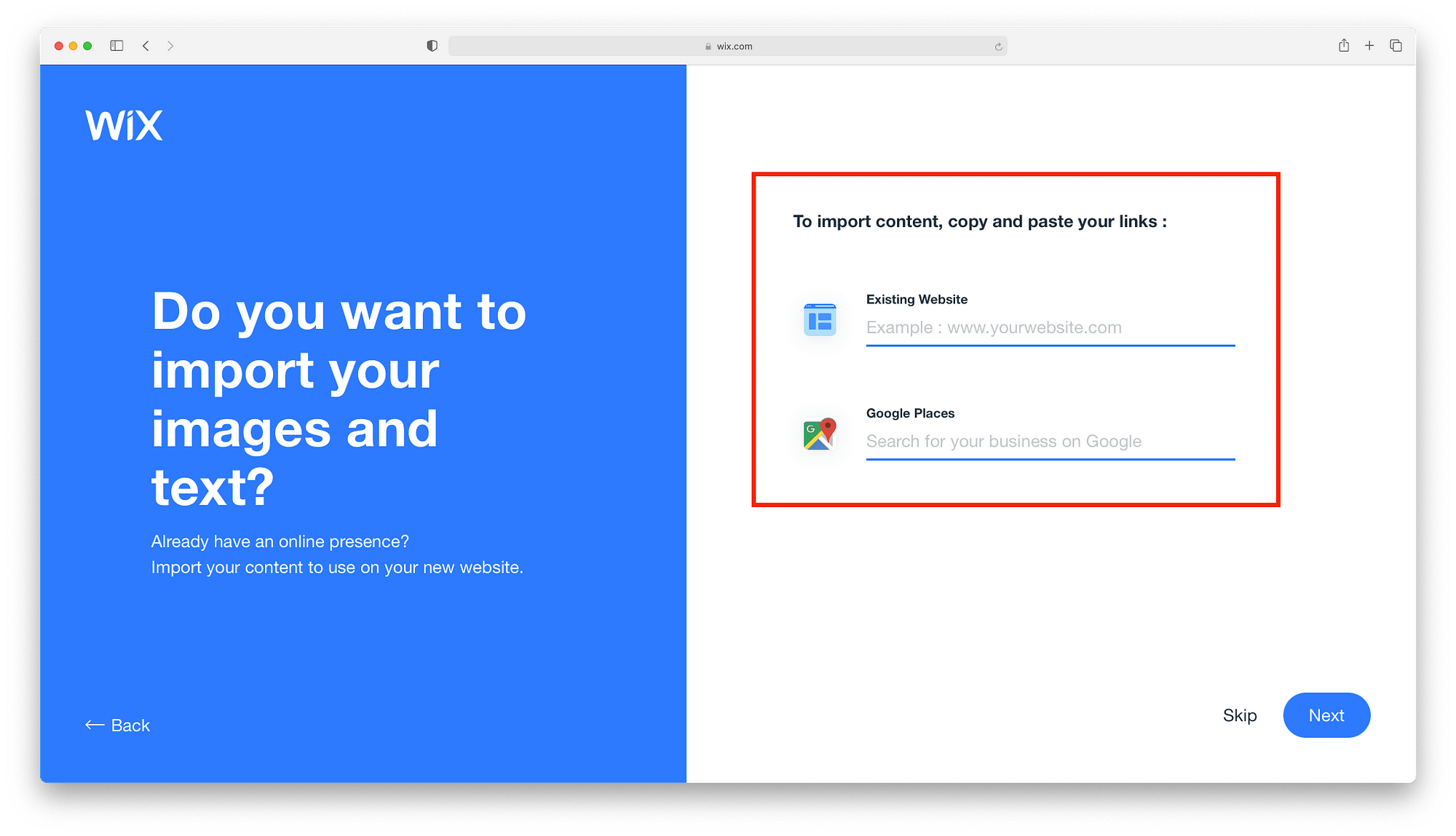
名前を追加したら、他のサイトからコンテンツをインポートすることができます。
一見、すごいように見えますが、私はこれを使っても五分五分以上の結果を得たことがありません。
最後に、先に進むことができます。

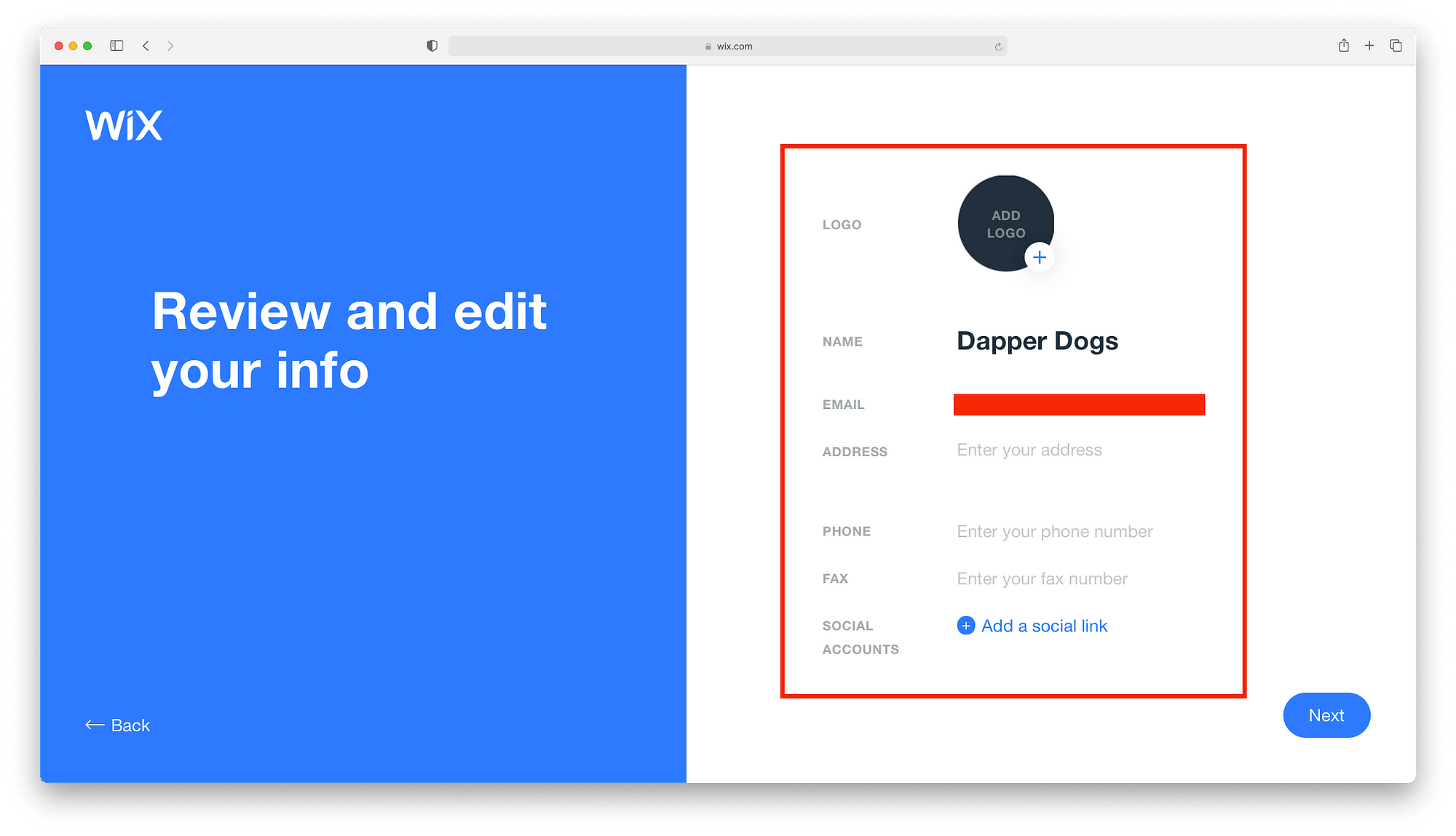
次の画面では、サイトのアイデンティティを確定することに時間を割いた方がよいでしょう。
これまでに追加したすべての情報を確認し、連絡先、所在地、ソーシャルメディアのページを追加することができます。
また、この機会にロゴを作成することをお勧めします。

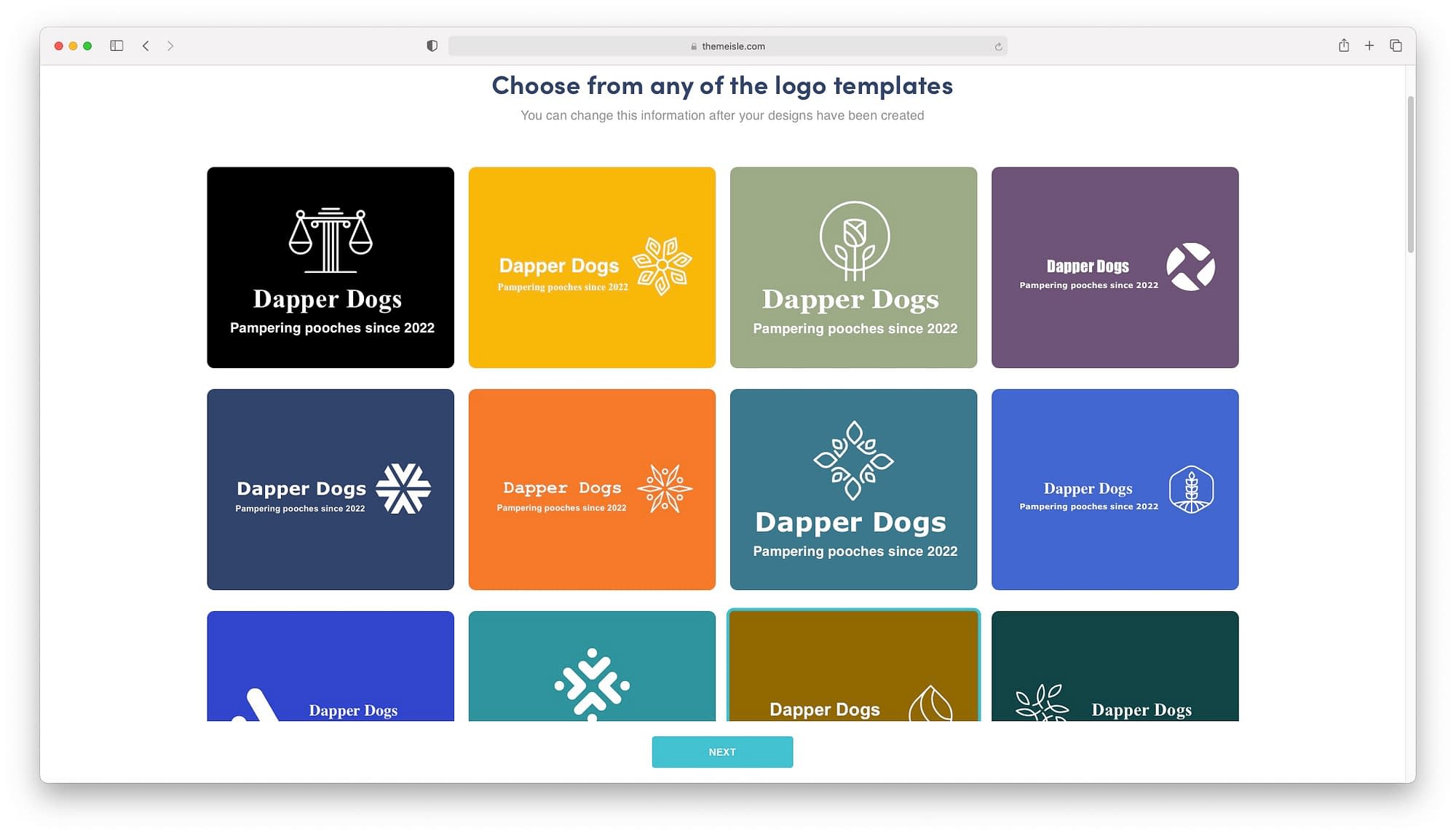
Themeisle Logo Makerを使えば、基本的なロゴタイプやロゴマークを簡単に作成することができます。
フォントを選び、レイアウトを選び、色を選ぶだけで、ウェブサイトやソーシャルメディア、ファビコンに使えるロゴパックをダウンロードできます。

Wix ADIでウェブサイトを構築する
さて、アイデンティティを持ったウェブサイトができたので、エキサイティングなことに取り掛かりましょう:構築です。
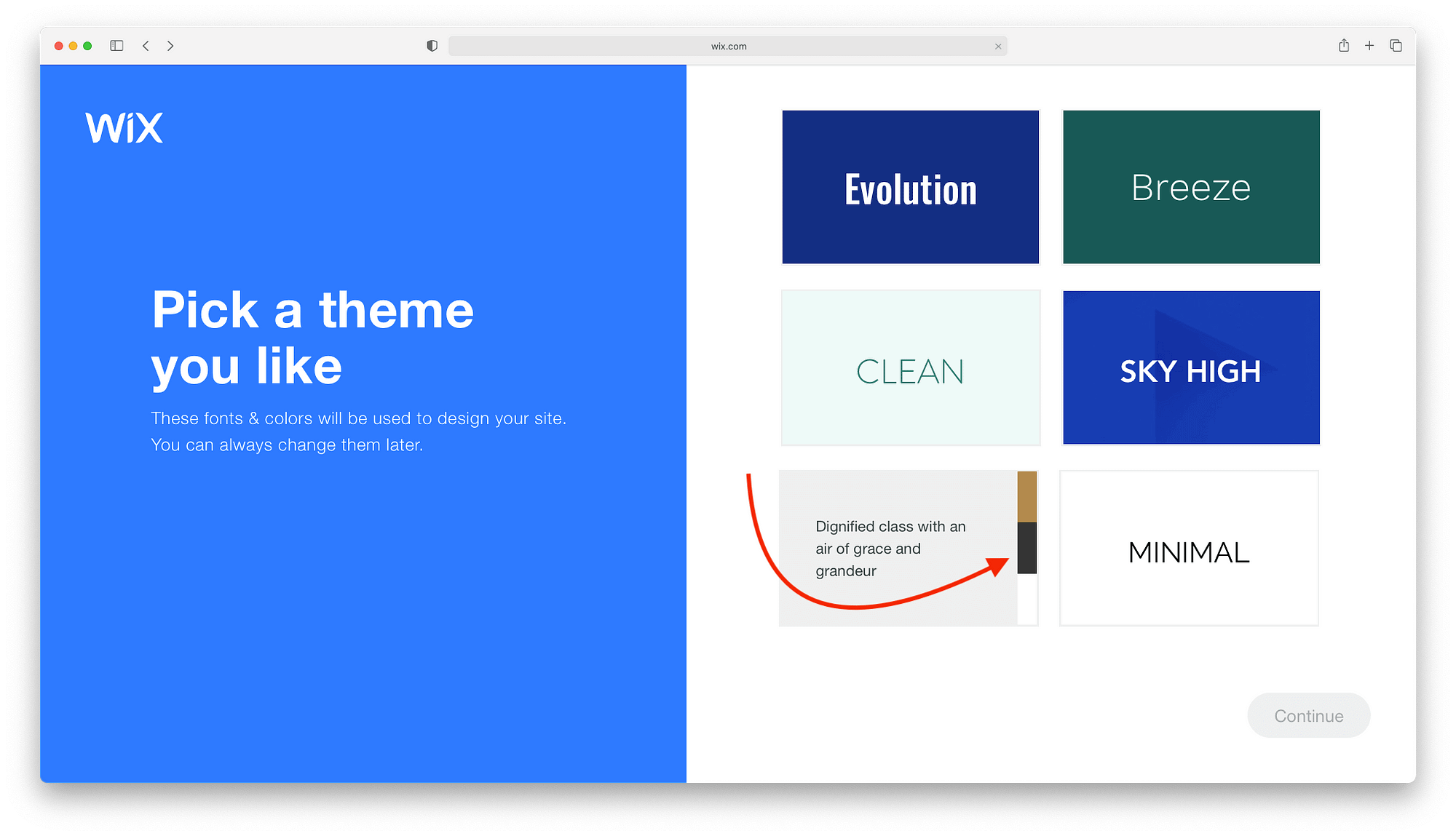
最初のステップは、適切なカラースキームとフォントスタイルを選択することです。
Wix ADIは、あらかじめ定義されたカラーパレットを含む9つのオプションを表示します。
お好きなものを選んで、あとはWixにお任せください。

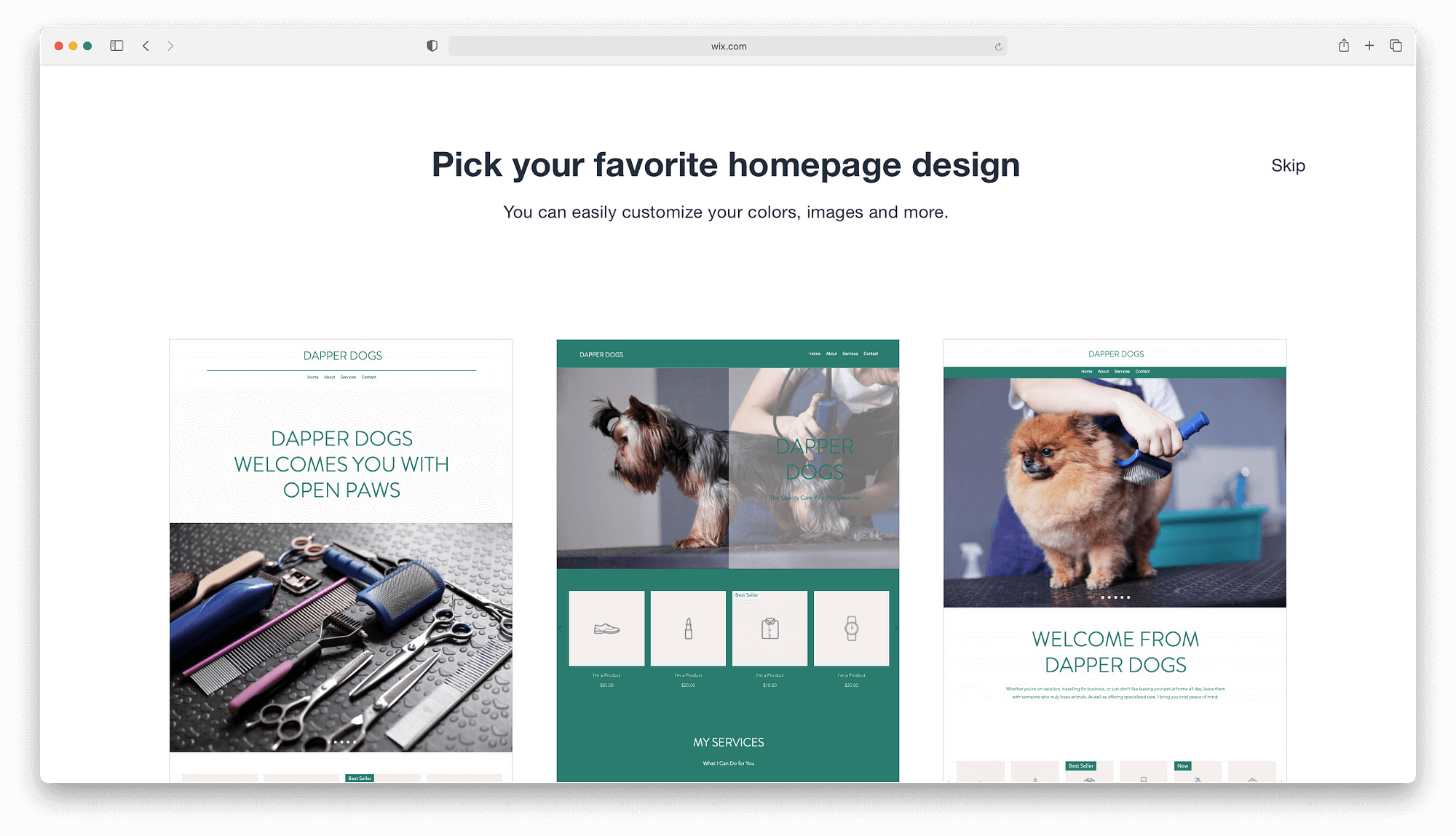
1~2分後、Wix ADIは全てを含んだ3つのウェブサイトデザインを表示します。
本当に、すべてです。
これだけです。
- ヒーロー画像
- 商品グループ
- 意味のある見出し
- ボタン
- その他
各デザインにカーソルを合わせると、クイックツアーが表示され、どのように見えるかを知ることができます。

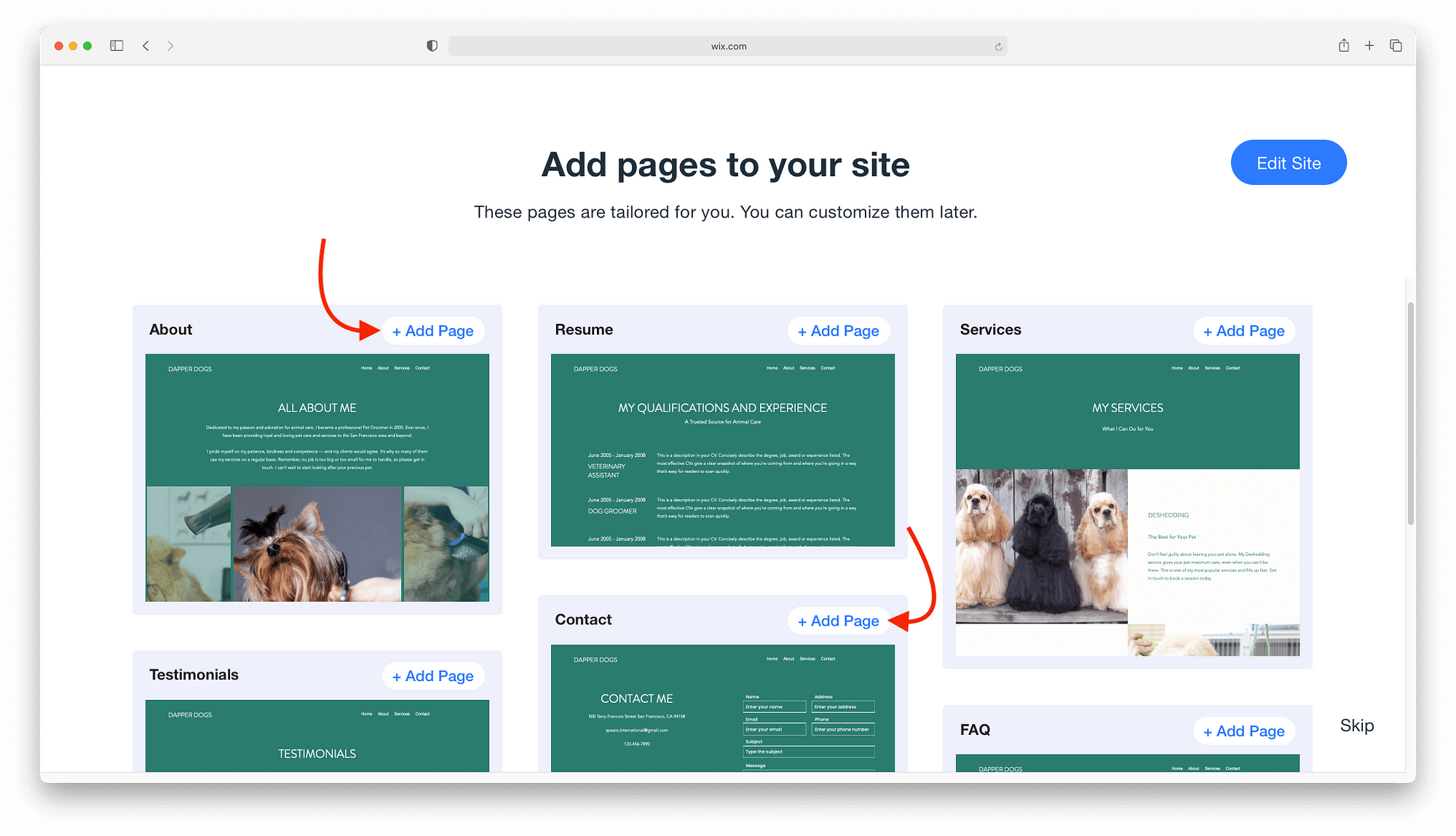
あなたに合ったWixのホームページを選択すると、Wix ADIが必要なページをいくつか作成します。
準備ができたら、ページを追加するボタンをクリックして、最終的なウェブサイトにそれらを含めます。
このWixチュートリアルを編集する準備ができたら、Edit Site(サイトを編集する)をクリックします。

Wix ADIエディタをマスターする
一般的に、Wix ADIエディターは、初心者や素早く編集を行いたい人に適しています。
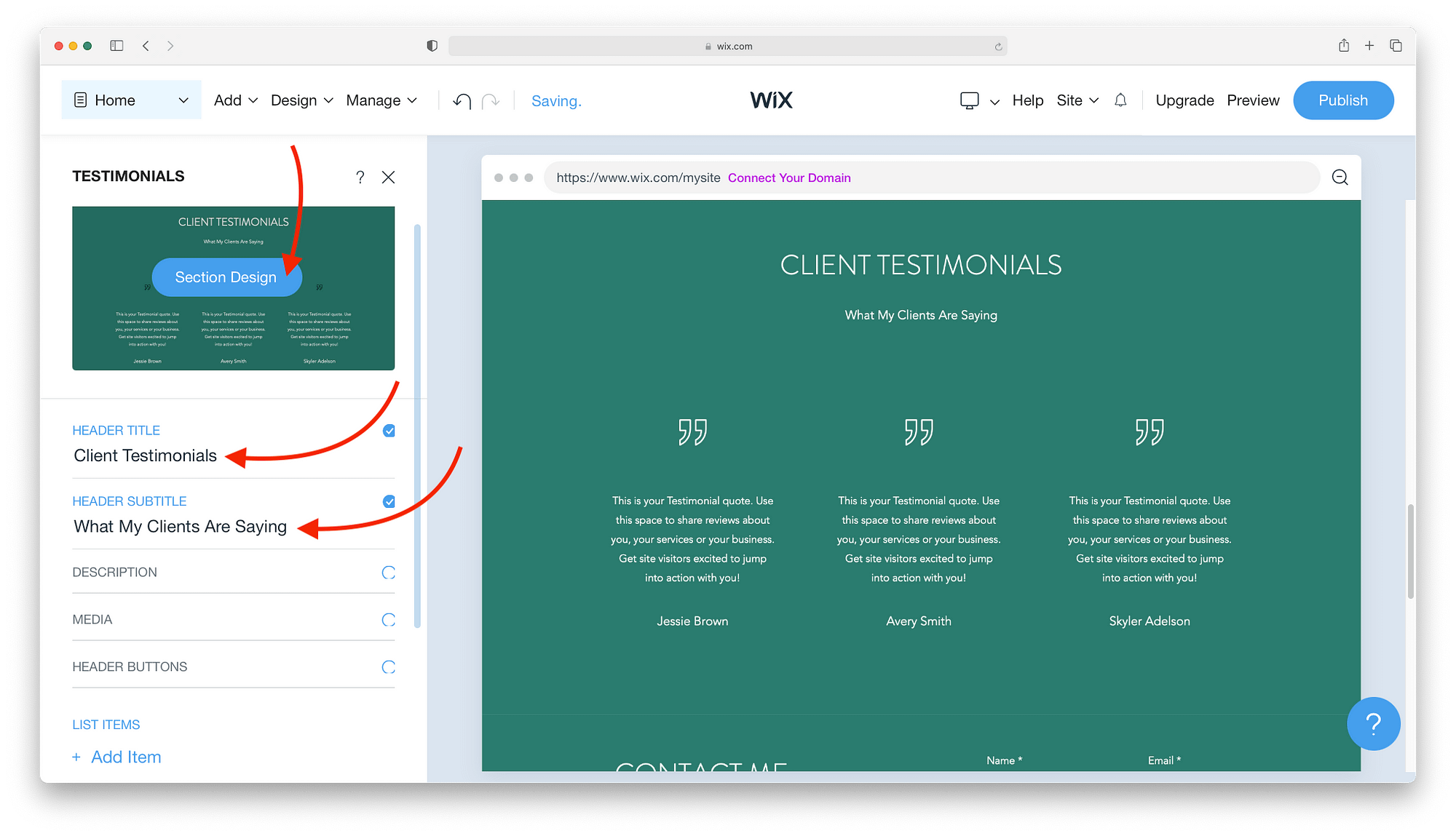
画像やボタンなどのデザインエレメントをクリックするだけで、カスタマイズすることができます。
左側にはメニューバーが表示され、要素に応じてイメージやタイトルなどの様々なオプションを変更することができます。

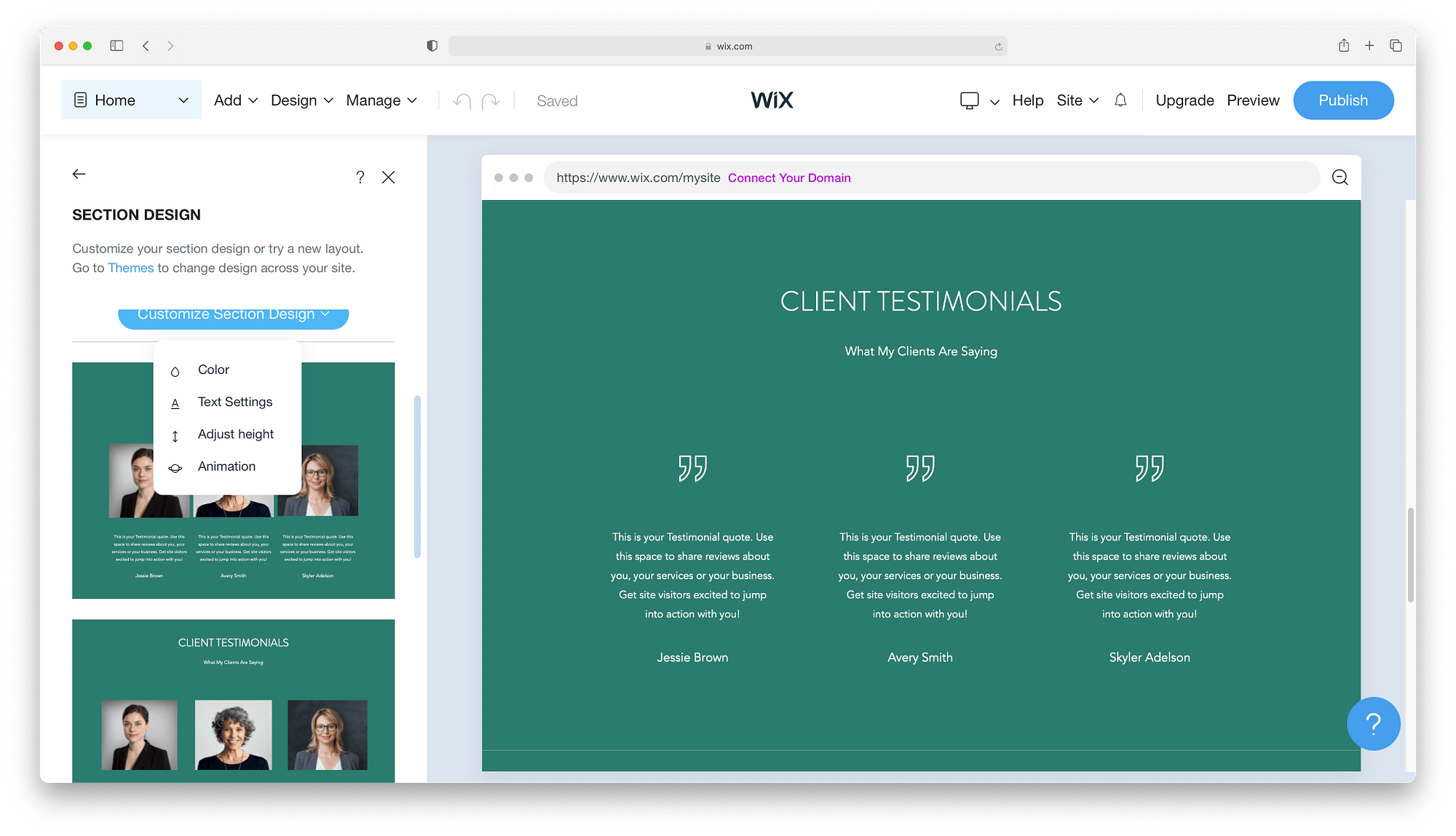
セクションデザイン]ボタンをクリックすると、色やフォント、レイアウト全体を数クリックで変更することができます。

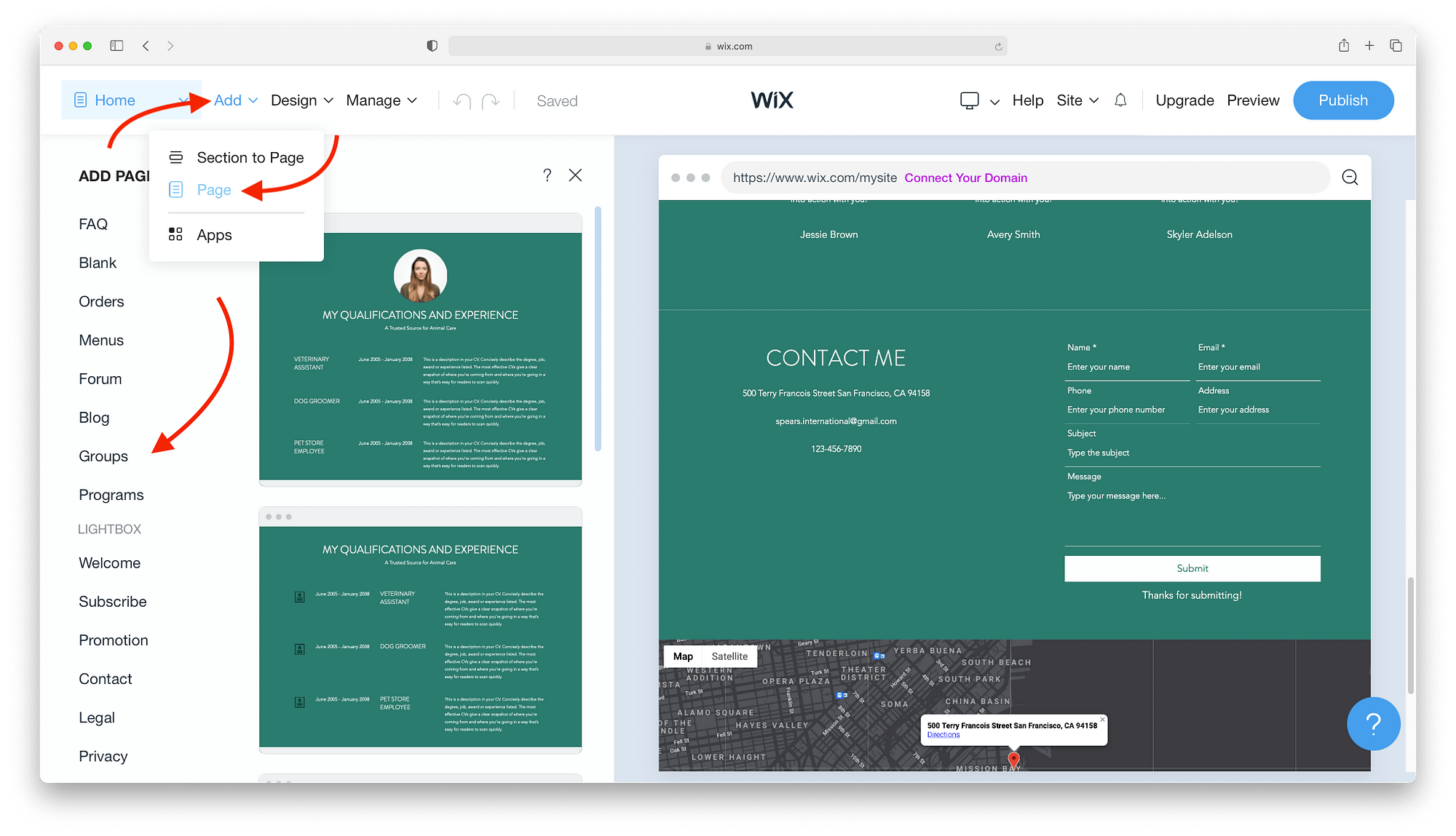
最初は様々なページが用意されていますが、あなたのサイトでは別のページが必要になるかもしれません。
トップメニューバーの追加 → ページをクリックすると、Wixの既成ページのカタログを検索することができます。
様々なレイアウトのページが用意されています。
- レジュメ
- プロモーションページ
- 法務
- 注文書
- 空白ページ
- その他

他のテーマ、フォント、カラーを試してみたいという方もいらっしゃるでしょう。
デザインオプションでいつでも変更できます。
元のテーマに戻って、まったく別のものを試してみることもできます。

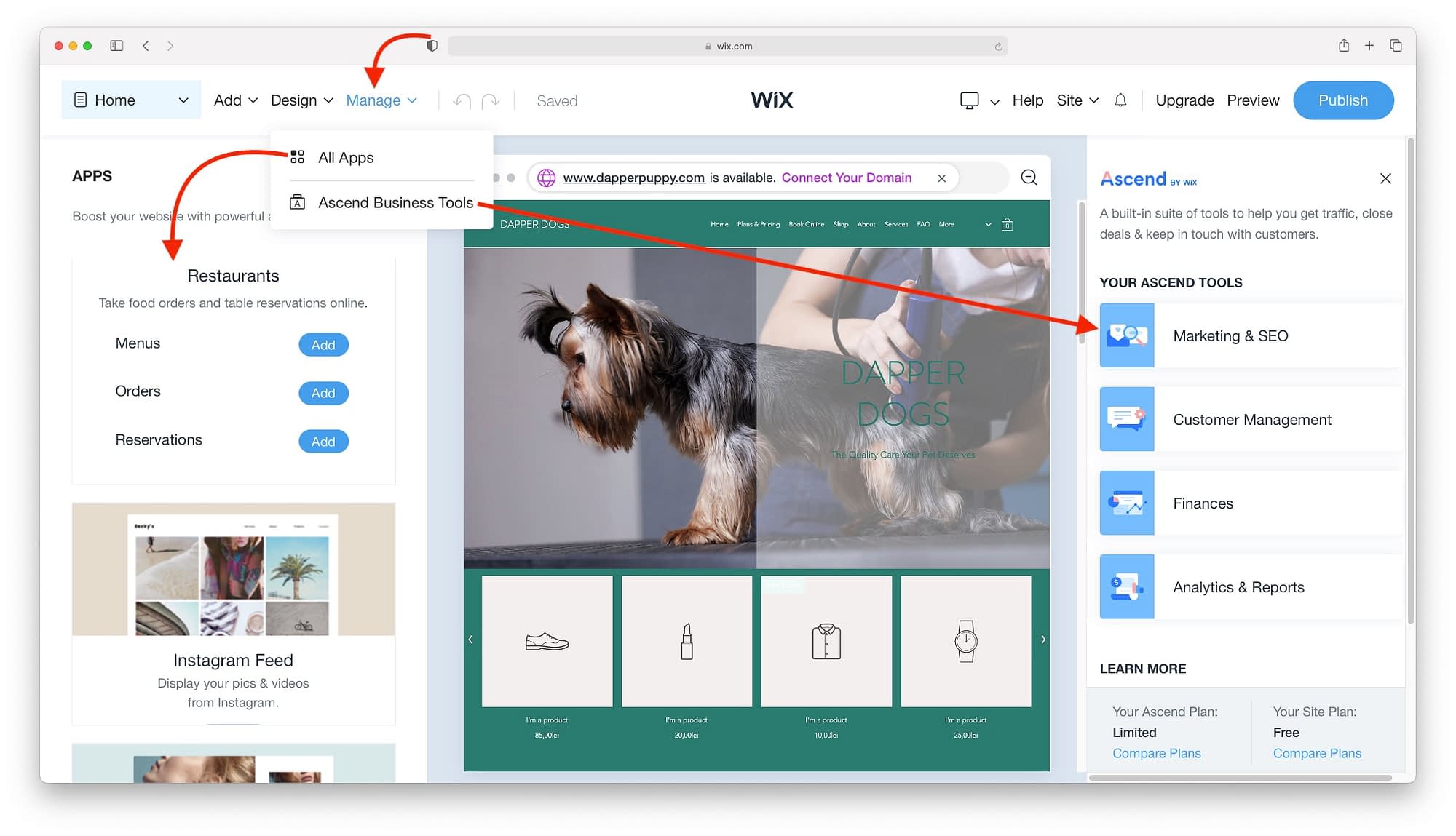
追加機能やサイト管理ツールについては、[管理]をクリックしてオプションをご覧ください。
- また、「Ascend Business Tools」(アセンド・ビジネス・ツール)は、「Ascend Business Tools」(アセンド・ビジネス・ツール)と「Ascend Business Tools」の間に位置するアプリケーションです。
- Ascend Business Toolsは、分析、マーケティングオプション、その他のウェブサイト管理の必需品を提供するフリーミアムサービスです。

サイトが完成したら、「サイトを公開する」セクションに進んでください。
しかし、Wixエディタの使い方に興味がある場合は、このWixチュートリアルに沿って、従来のエディタを使ったWixの使い方を学びましょう。
Wixエディタの使用方法
このセクションの内容は以下の通りです。
- Wixエディター101
- Wixウェブサイトにエレメントを追加する
- メニューとページの操作
- テーママネージャーを使用する
- 背景の設定
- アプリのインストール
- メディアを追加する
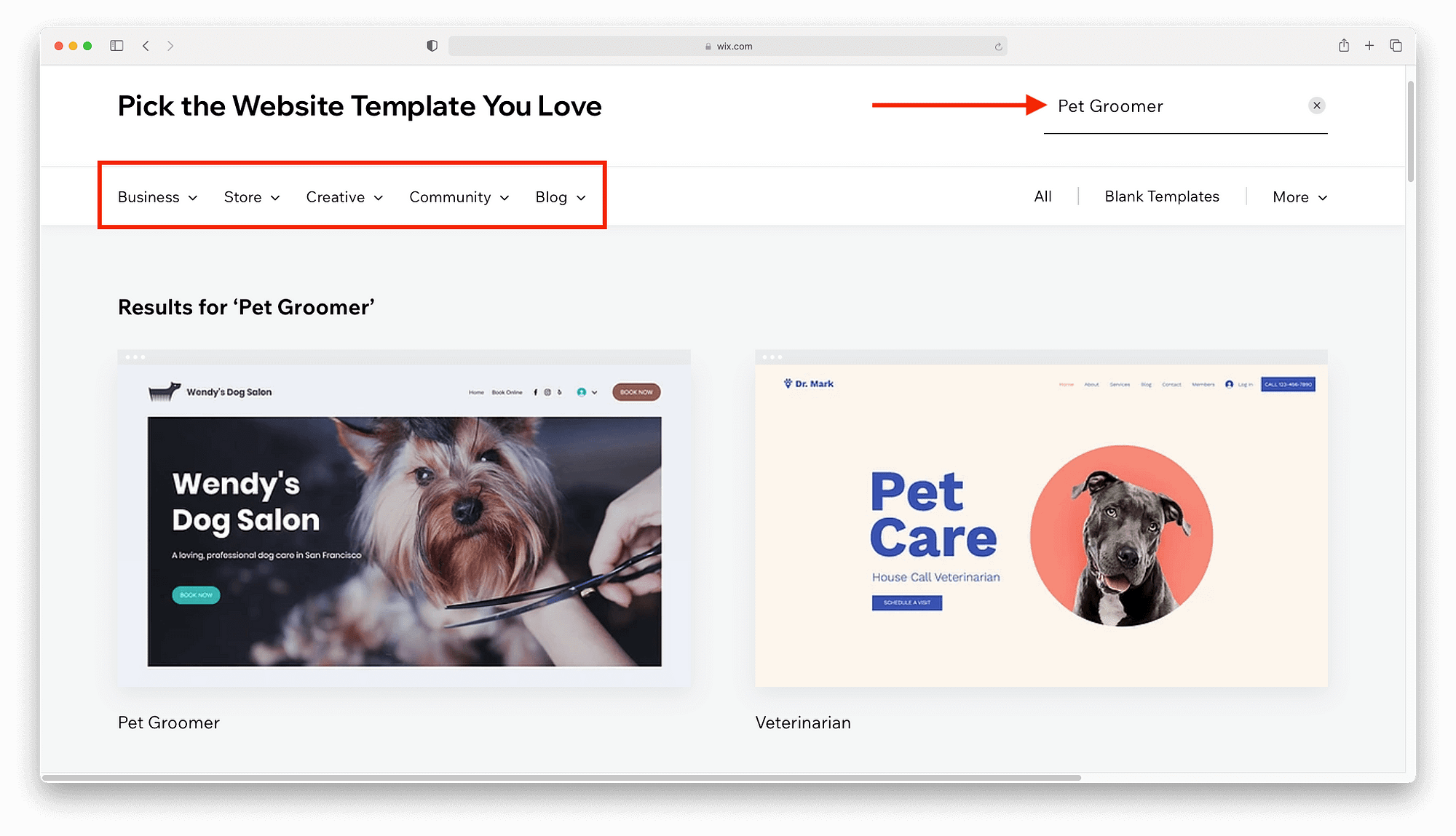
Wixエディタを開き、Wixチュートリアルのこの部分を始めるには、テンプレートを編集するをクリックします。

Wixには約800のテンプレートがあり、カテゴリや検索で絞り込むことができます。
あなたのプロジェクトに合ったテンプレートを見つけたら、Edit(編集)をクリックします。

Wixエディター101
Wix ADIエディタとは異なり、ドラッグ&ドロップ式のWixエディタでは、自動化されたプロセスを使用してユニークなウェブサイトを作成することはできません。
Wixを手動で使用して、サイトを構築、カスタマイズすることになります。
- 見出しと本文をゼロから作成する。
- ヒーロー画像、商品画像などを含む画像の調達とアップロード。
- テンプレートに含まれていない追加機能をApp Marketplaceで検索する。
準備ができたら、任意の要素をクリックして、編集の可能性を確認します。
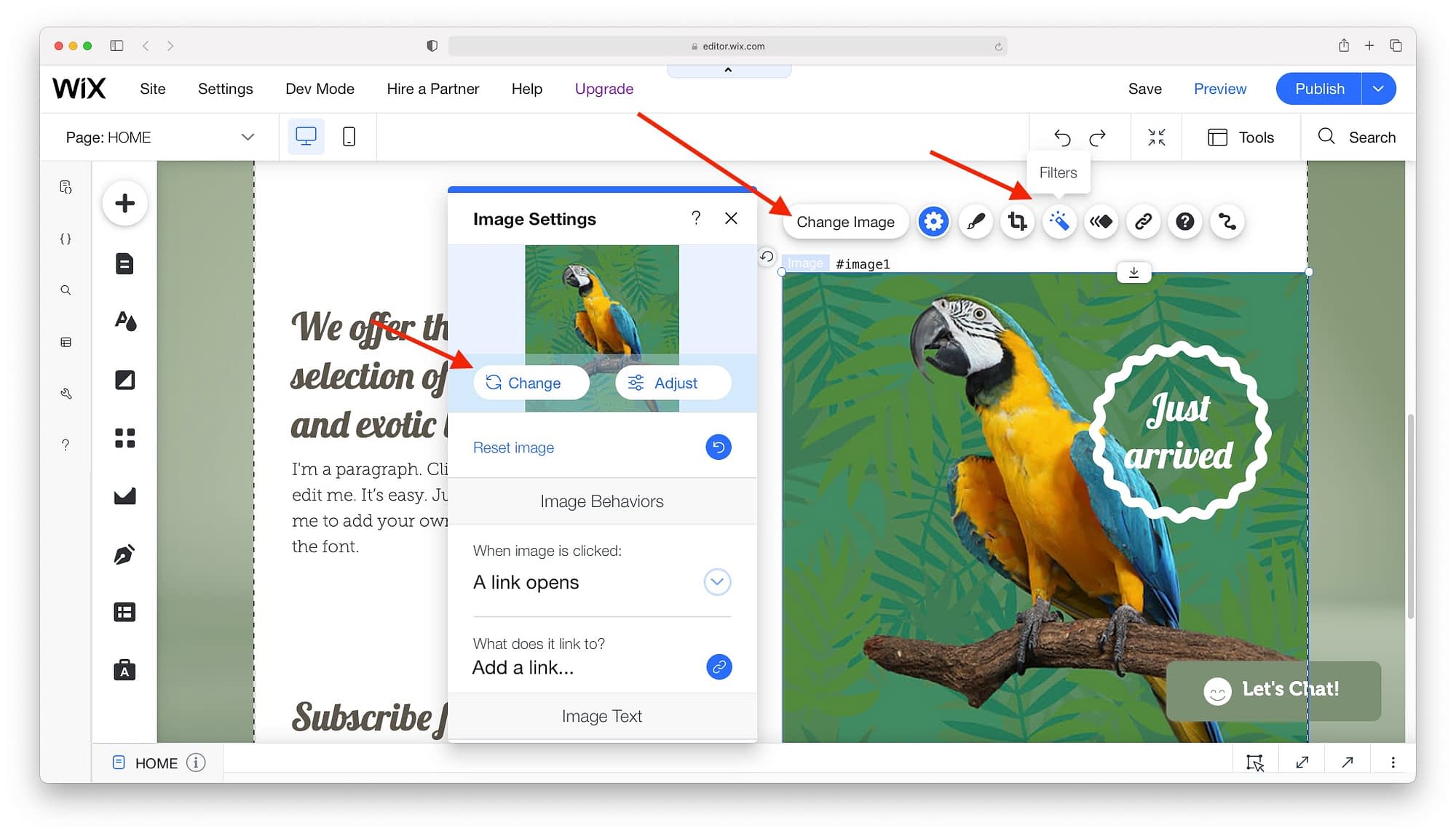
例えば、画像要素をクリックすると、画像の変更、フィルターの追加、リンクの追加、画像の切り取りなどのオプションが表示されます。

各要素をクリックすると、その要素独自のデザインやレイアウトの選択肢が表示され、編集の可能性を確認できます。
- テキストブロックでは、見出しやフォントサイズの切り替え、エフェクトの追加などのオプションがあります。
- フォームでは、デザイン、レイアウト、フィールド数の変更が可能です。
変更内容はリアルタイムで表示されます。
満足できない?矢印で元に戻せば、何もなかったかのようになります。
個々のエレメントを編集することで、サイトにちょっとした輝きを加えることができますが、Wixウェブサイトを編集して全体的に変更する方法については、左側のメニューを使用する必要があります。

Wixウェブサイトに要素を追加する
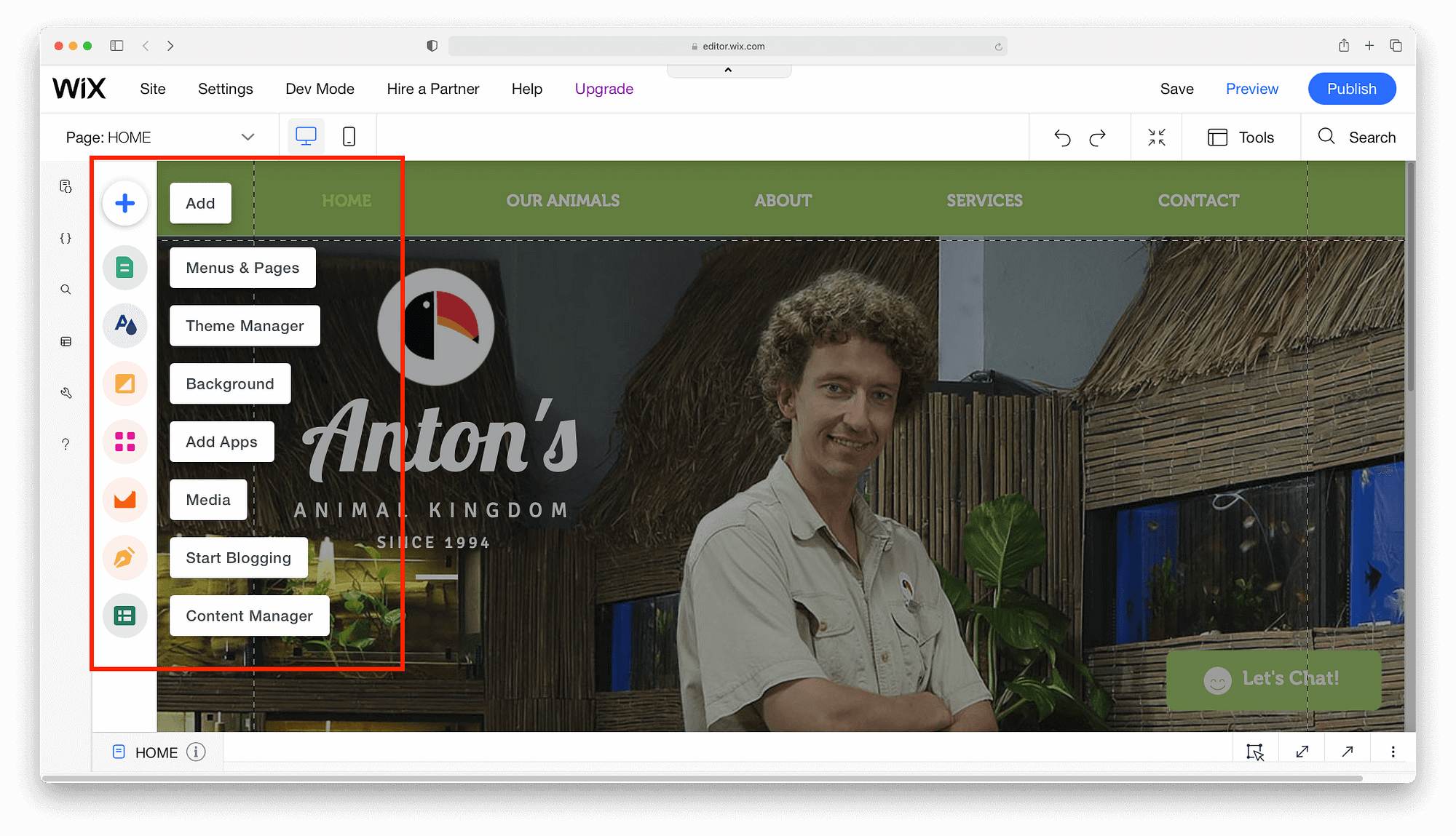
テンプレートに含まれていないウェブサイト要素を追加するには、「+」記号をクリックします。
ウェブサイトを作成するために必要なものは全てここに含まれています。
- ギャラリーと画像
- インタラクティブなスライドショー
- ビデオと音楽
- ボタン
- フォーム
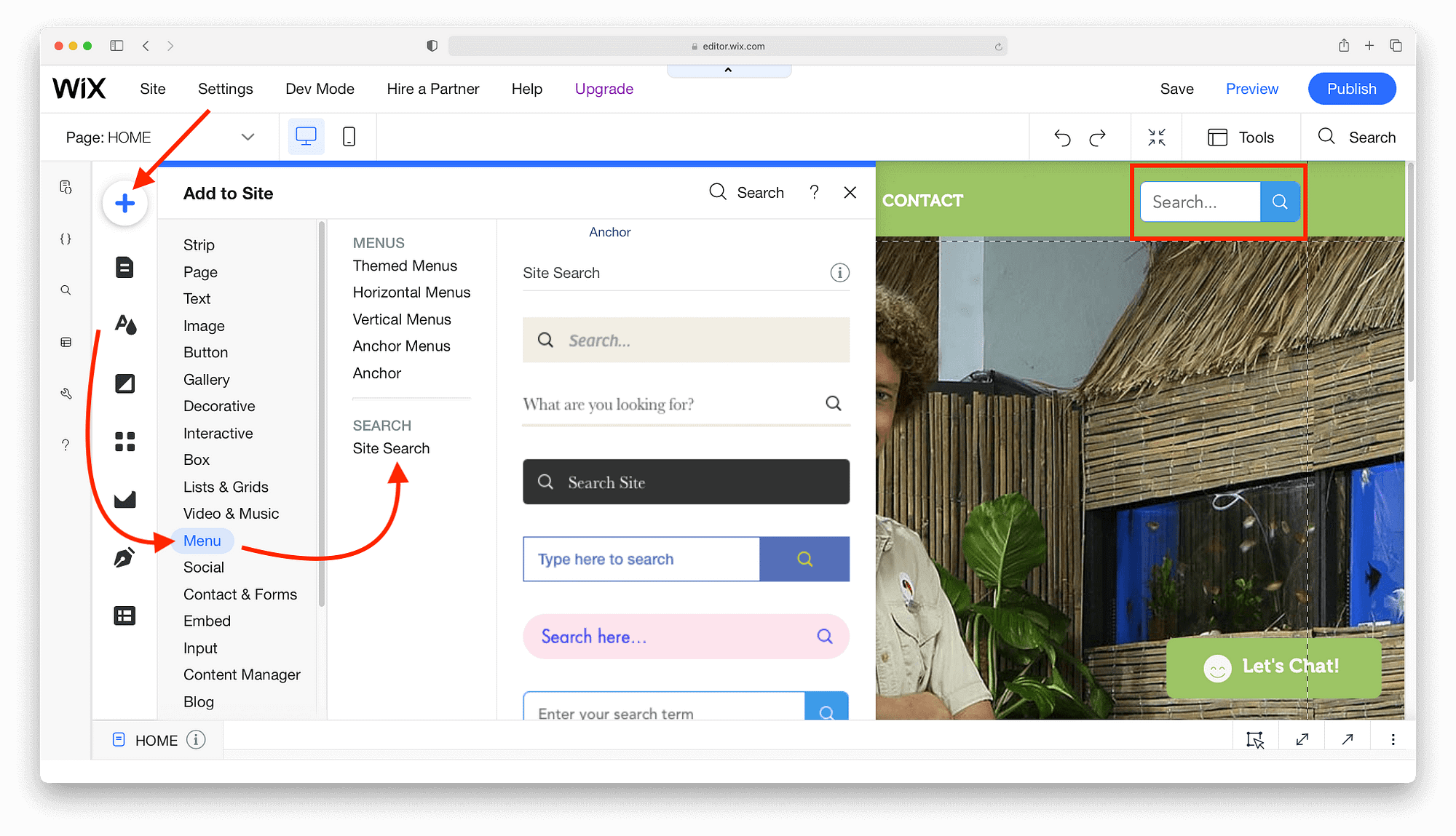
例えば、このミニWixチュートリアルでは、Wixで検索バーを追加する方法を見てみましょう。
をクリック → メニュー → サイト内検索。
任意の検索バーをページ上にドラッグすることができます。

他のWix編集オプションと同様に、ウェブサイト要素には様々なスタイルとレイアウトがあります。
メニューとページの操作
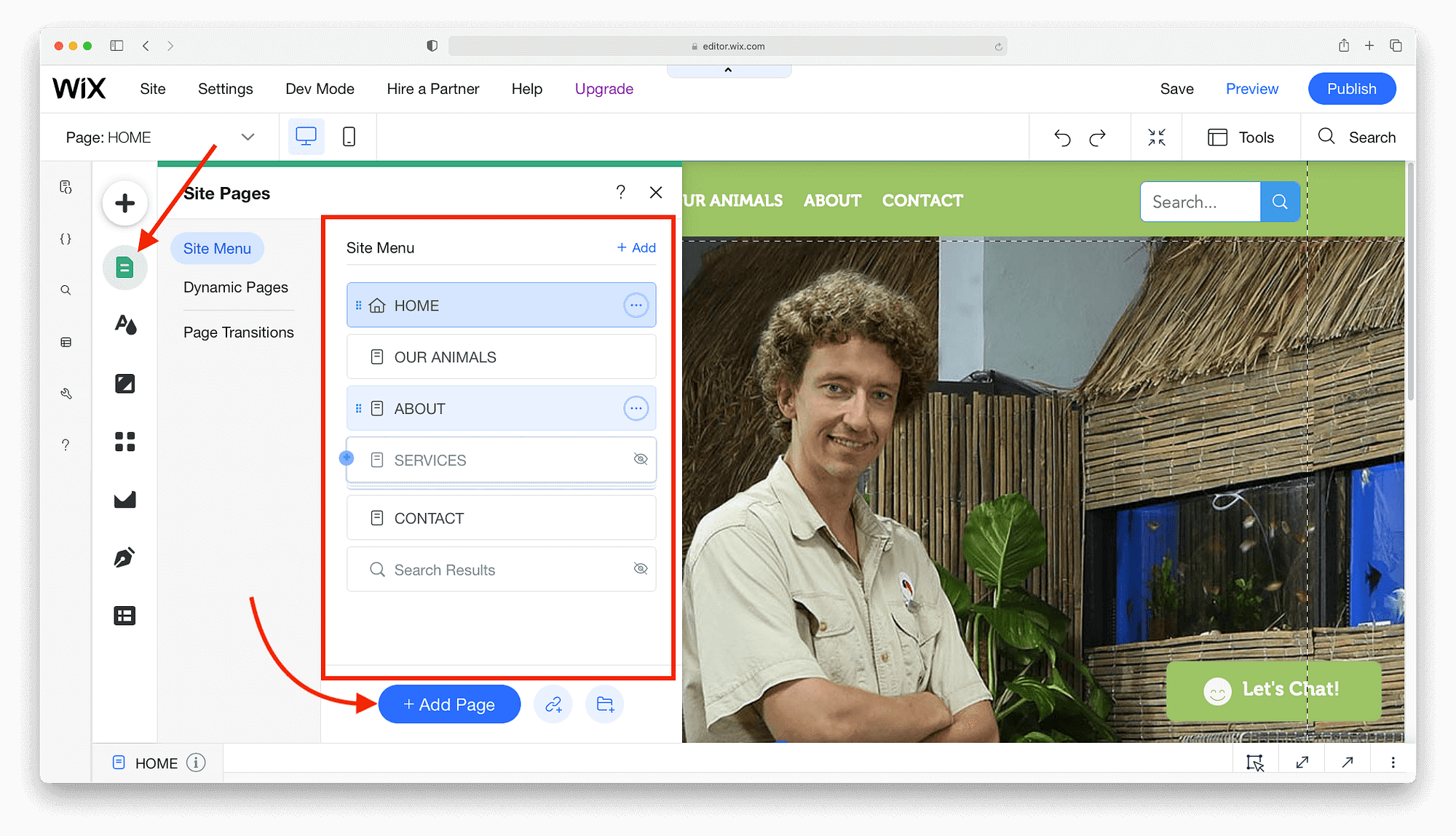
サイト構造を変更する場合、メニューとページオプションを使用してWixページを追加するのが最も簡単です。
一度選択すると、メニュー、ページ、メインメニューでの可視性の概要が表示されます。

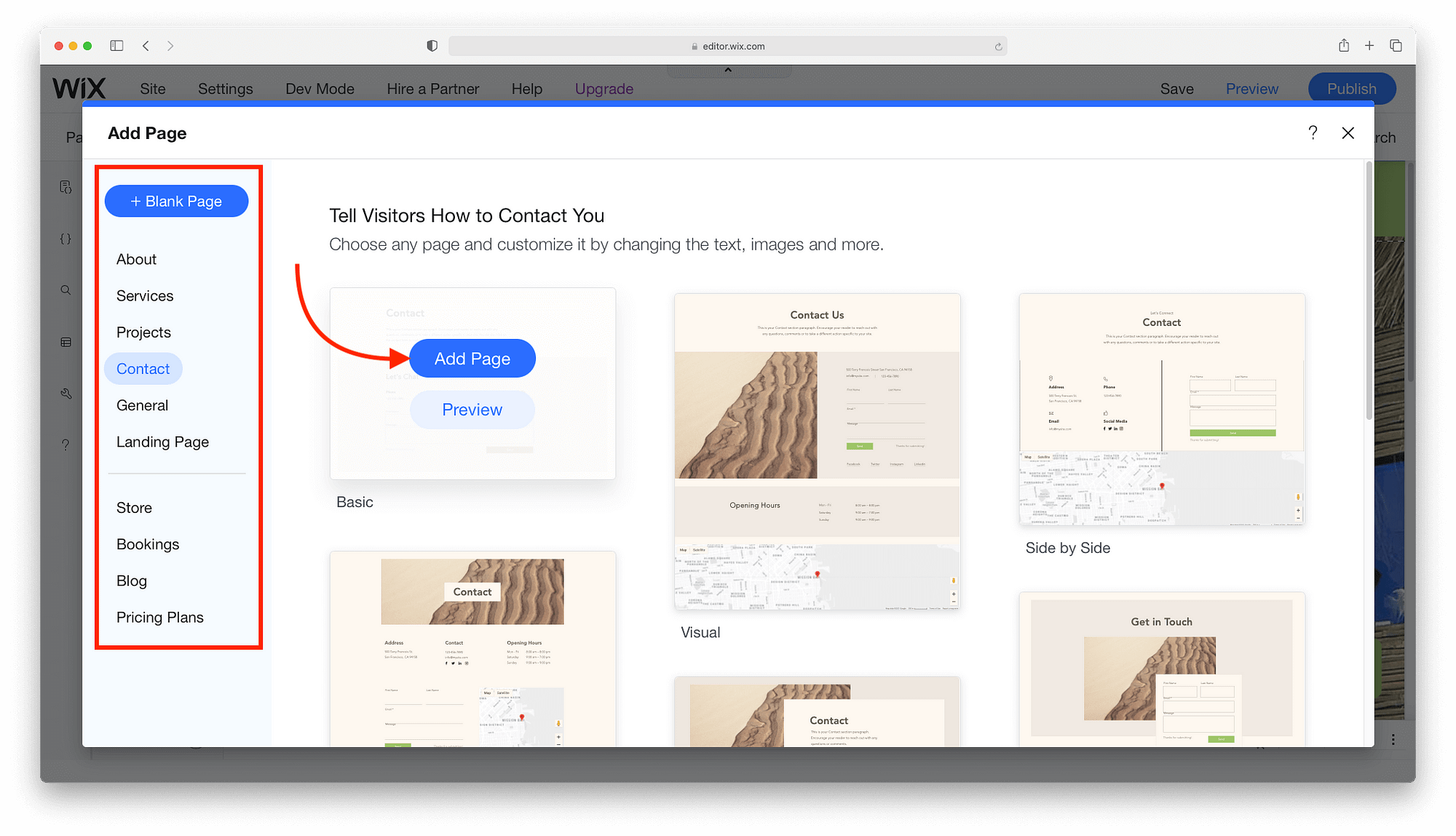
Wixページを追加する準備ができたら、Add Page(ページを追加)ボタンをクリックして、ページ選択メニューを表示します。
このWixチュートリアルの初期段階をご覧になっていれば、ページ選択メニューは見慣れたものでしょう。
このメニューには、異なるレイアウトやスタイルの追加ページがずらりと並んでいます。
気に入ったデザインをロールオーバーして、Add page(ページを追加)をクリックするだけです。

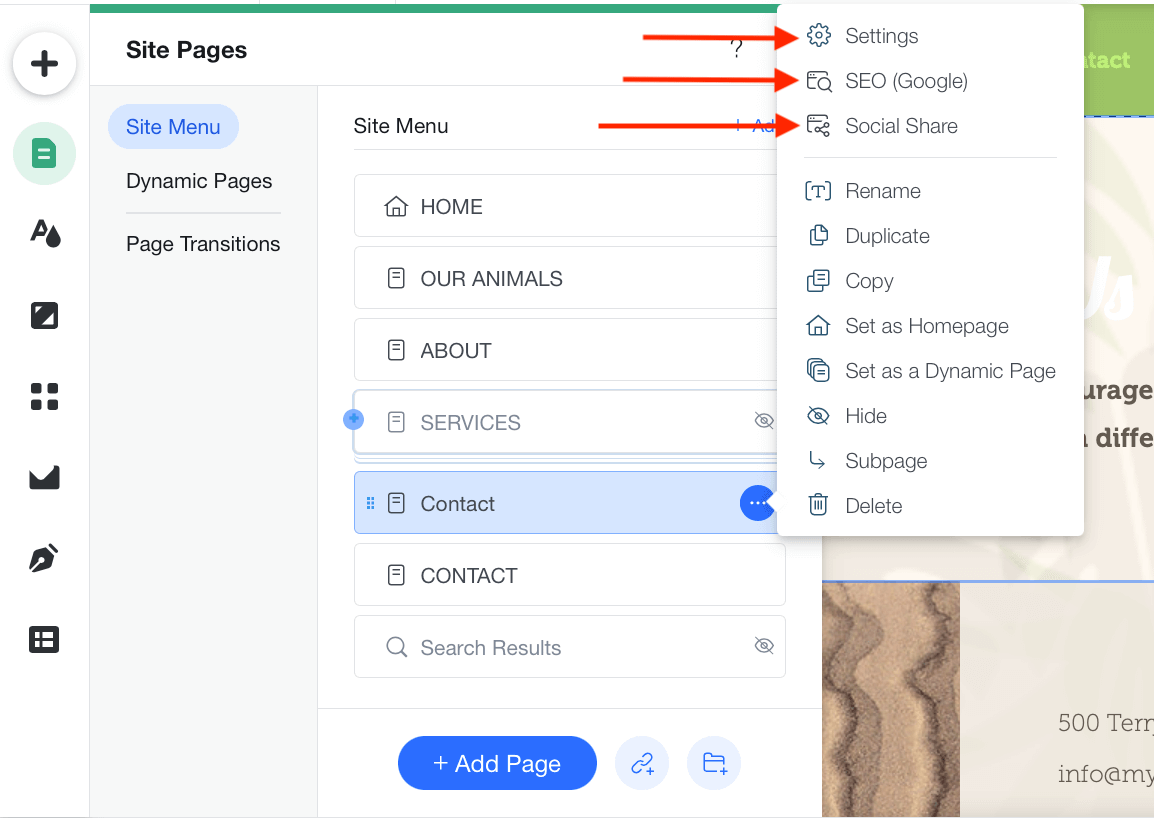
メインメニューにページが表示されたら、SEOの基本設定、ソーシャルシェア画像の追加、タイトルの変更などを行うことができます。

最後に、ページをメニューから削除したり、名前を変更したり、複製したりすることもできます。
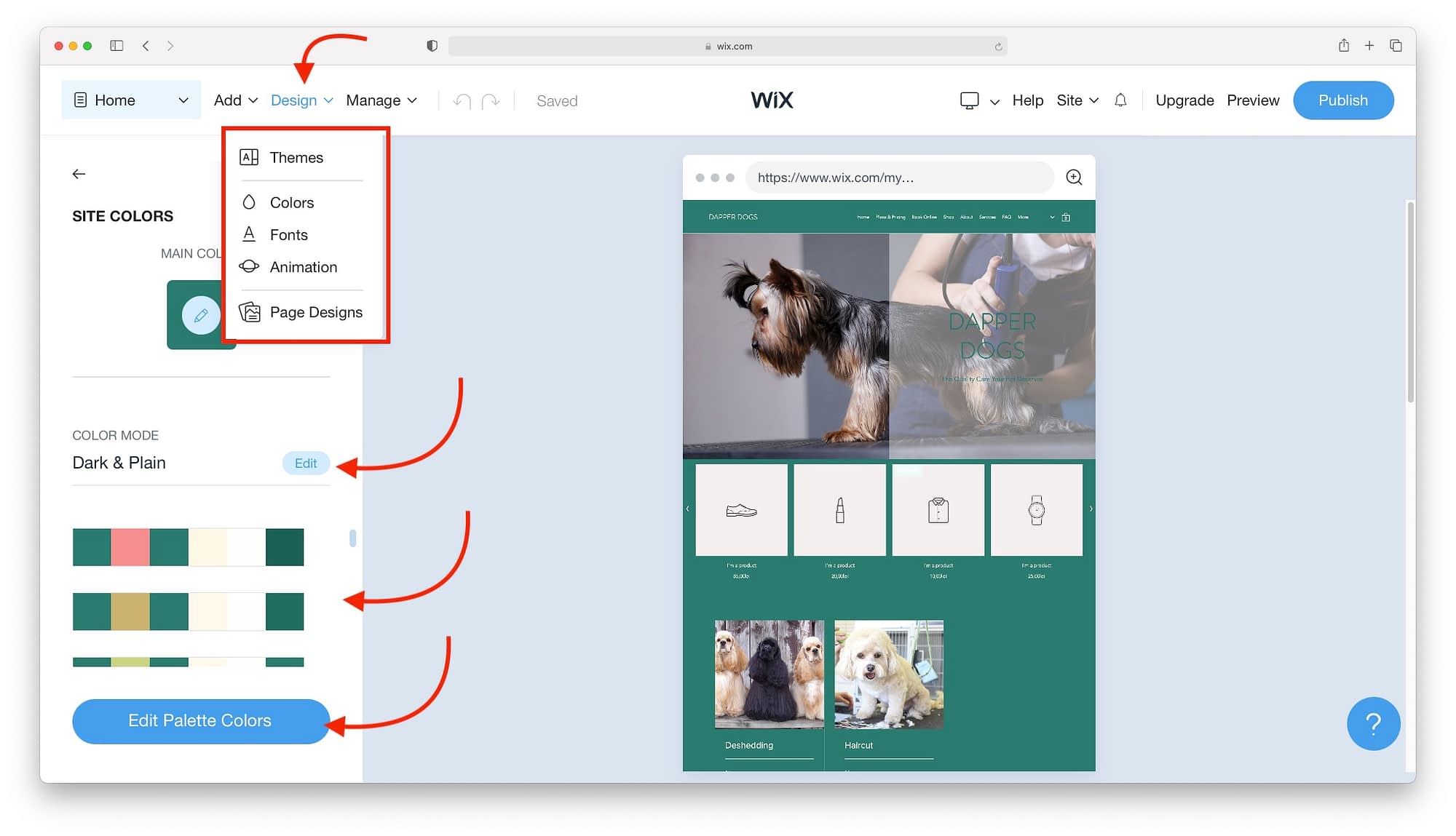
テーママネージャーを使用する
テーママネージャーは、配色とフォントオプションを変更するためのものです。
個別に見ていきましょう。
カラー
Wixウェブサイトの作成方法を学ぶとき、カラーパレットは最大の難関です。
幸い、Wixは「デザイナーが承認した」パレットをいくつか提供しているので、簡単に作業を開始することができます。
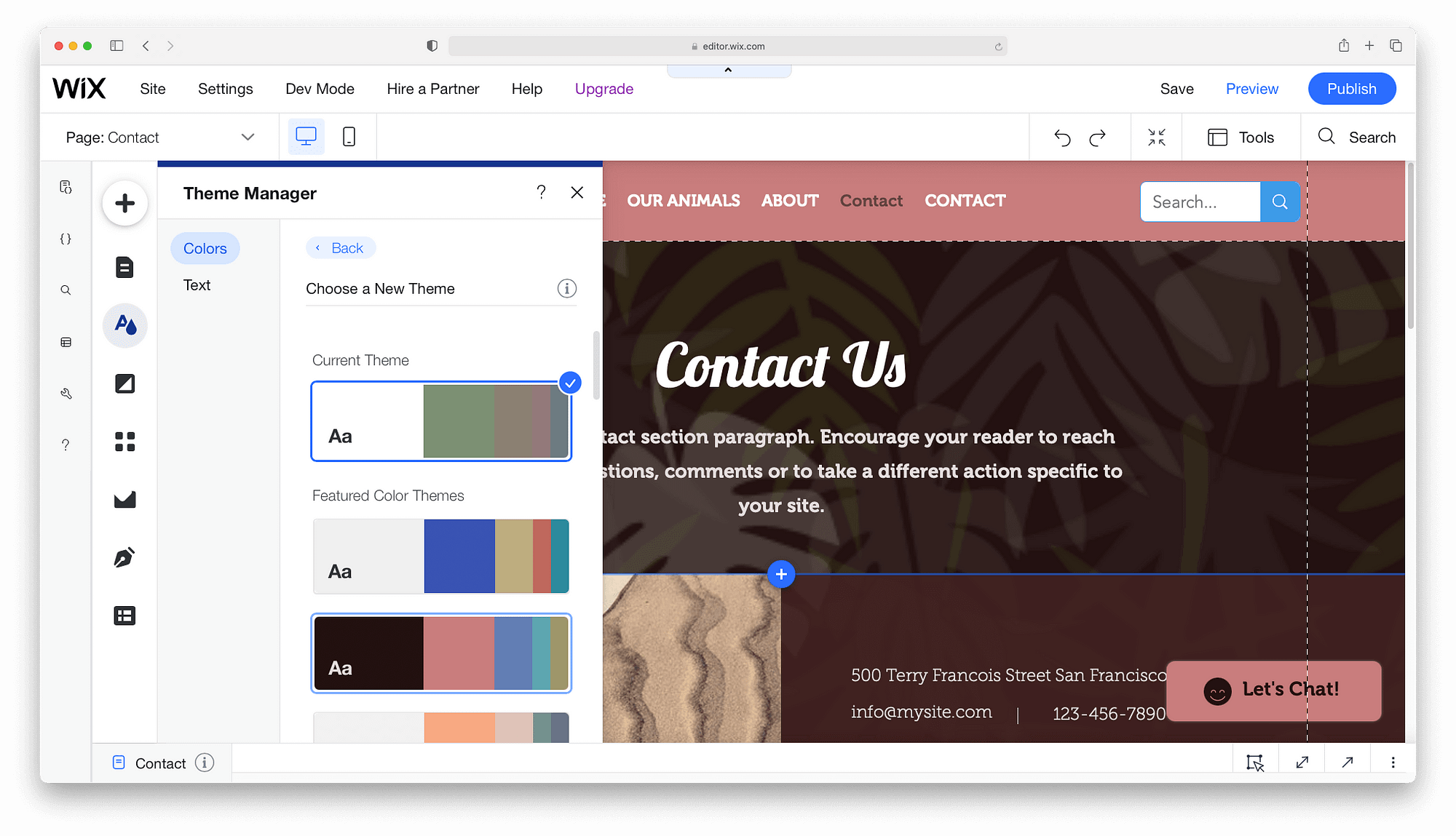
カラーをクリックすると、現在のカラースキームが表示されます。
その上にカーソルを置き、[テーマを変更]をクリックすると、Wixの推奨カラーを見ることができます。
各パレットをロールオーバーすると、プレビューが表示されます。

新しい配色が気に入った場合は、パレットをクリックして切り替えます。
逆に、微調整をしたい場合は、[Back(戻る)]をクリックします。
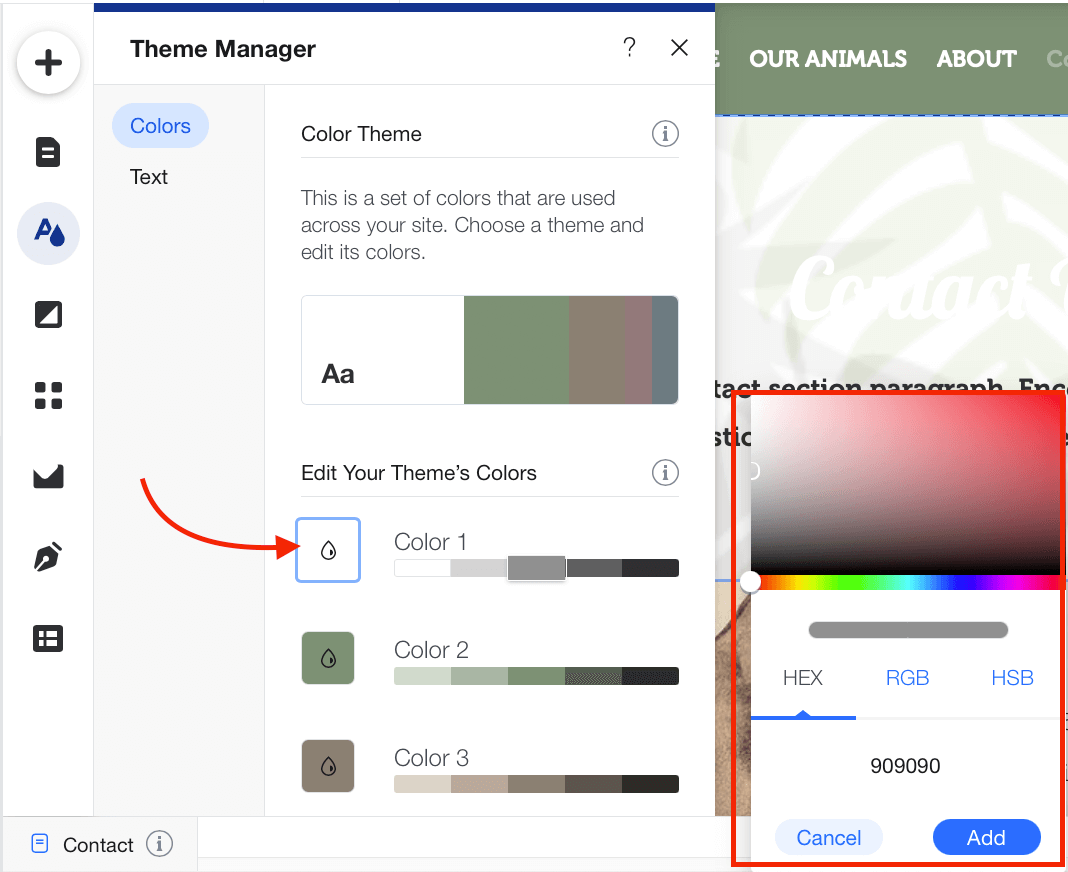
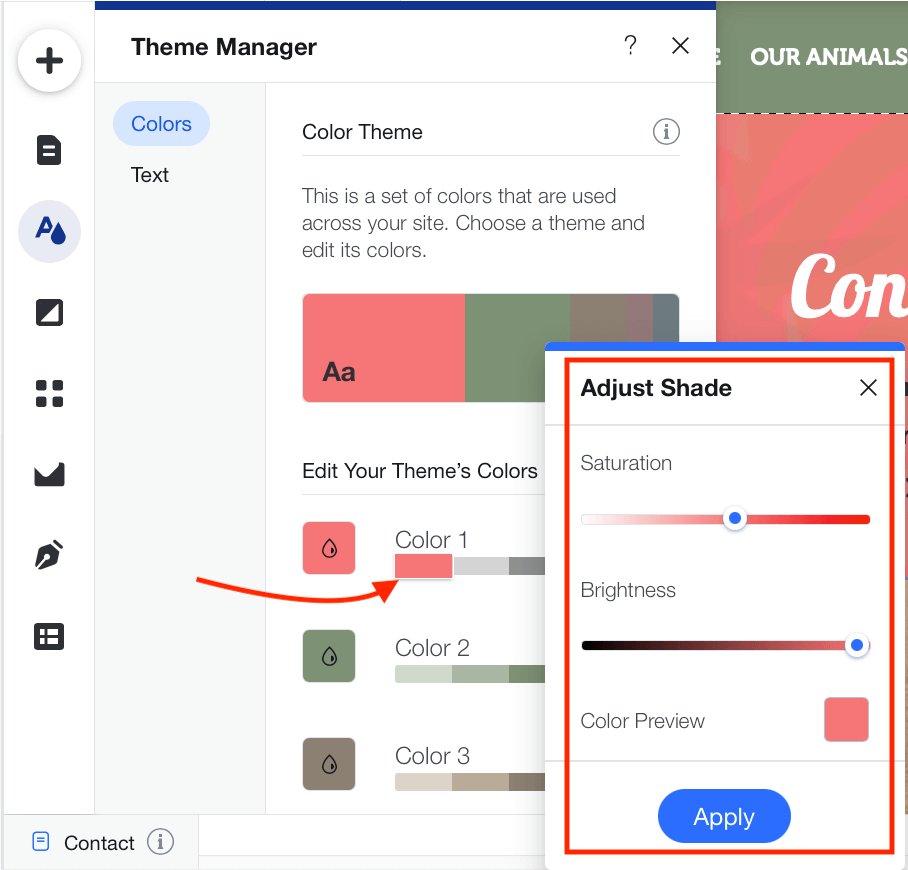
色を編集するには、任意のカラードロップをクリックして、カラーピッカーを開きます。

微調整を行う場合は、小さな色のボックスをクリックして、シェードの調整ボックスを開きます。

もう一度、変更点のプレビューが表示されます。
問題がなければ、「適用」をクリックして変更を確定します。
そうでない場合は、ボックスを閉じて変更を取り消します。
テキスト
Wixのフォントを調整するために、テーマ管理には必要なものが全て揃っています。
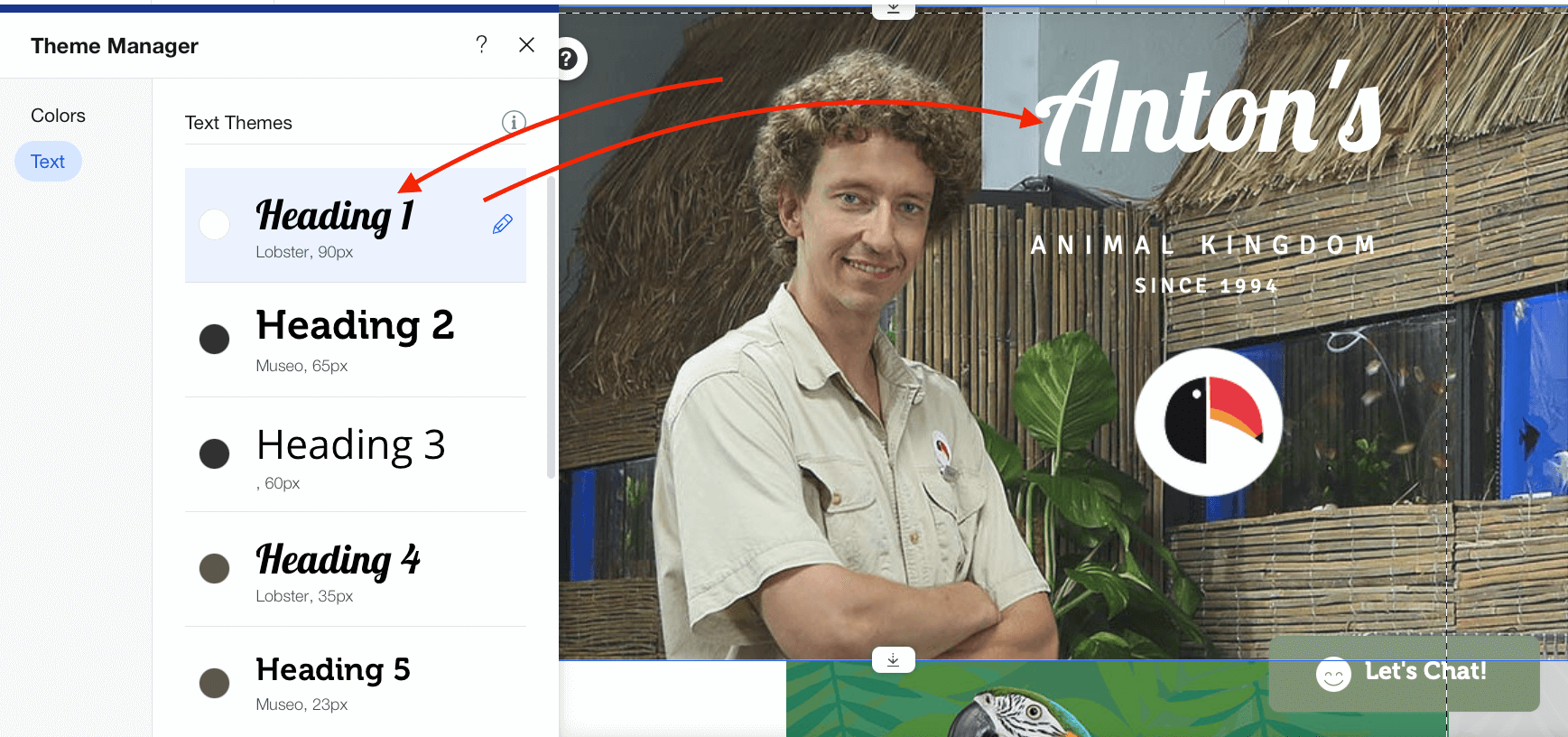
テキストボタンからオプションを開き、あなたのサイトで使用されているフォントを確認することができます。

例えば、Heading 1は、すべてのページで使用されるメインの見出しです。
このフォントを変更すると、サイト内のすべてのH1が変更されます。
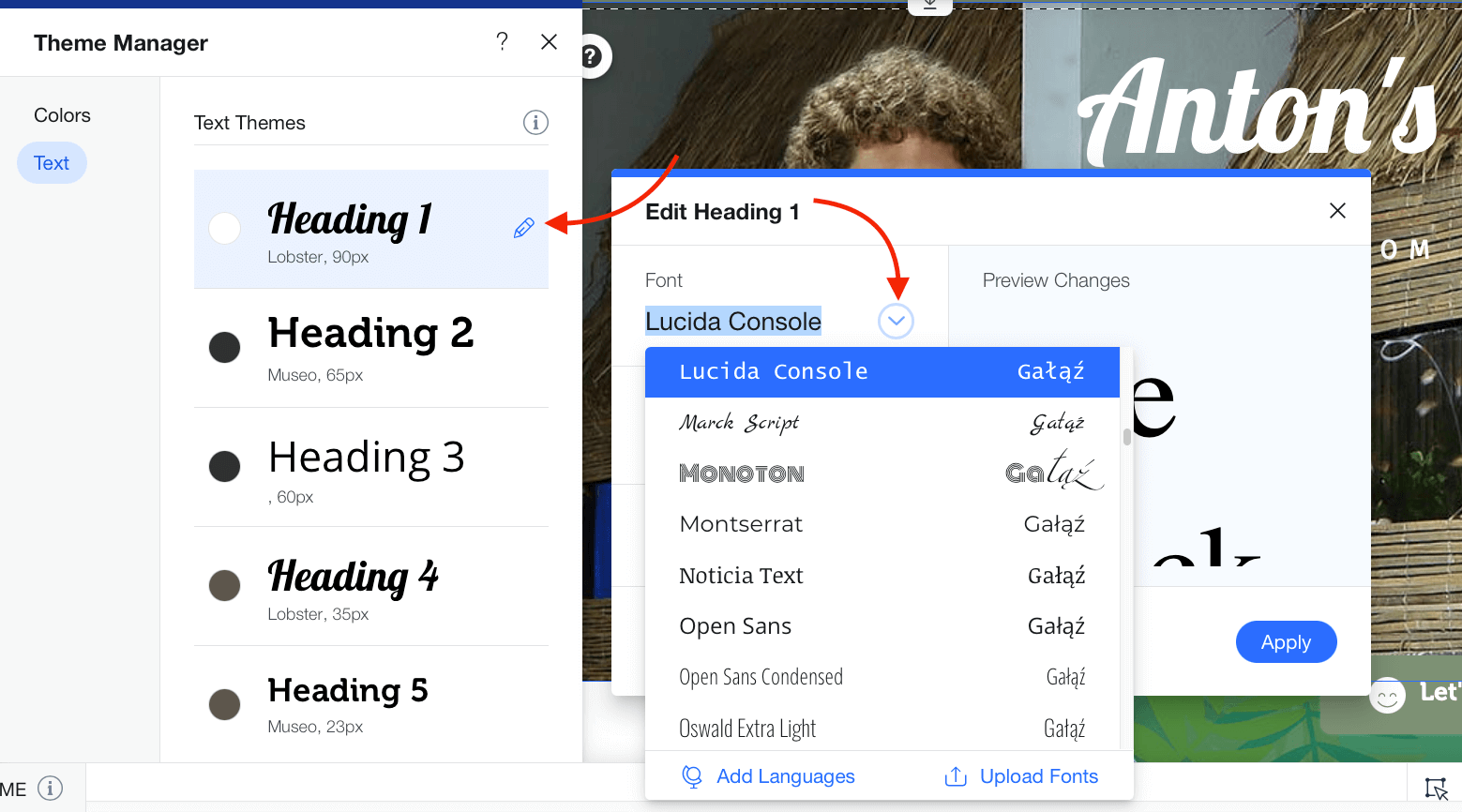
Wixで利用可能なフォントをスクロールするには、小さな鉛筆→下矢印をクリックして、Wixフォントリストを開きます。

Wixのベストフォントは全てここにありますが、Wixにもっとフォントを追加したい場合は、フォントのアップロードボタンをクリックしてください。
TTF、OTF、WOFF、WOFF2フォントを数秒でWixに追加することができます。
背景の設定
Wixのチュートリアルは、背景のオプションを考慮せずに完了することはできません。
Wixには、数回のクリックで背景にドロップできる無料の画像やカラーが豊富に揃っています。
それだけでなく、別のWixチュートリアルをすることなく、不透明度を変更したり、スクロールエフェクトを追加することもできます。
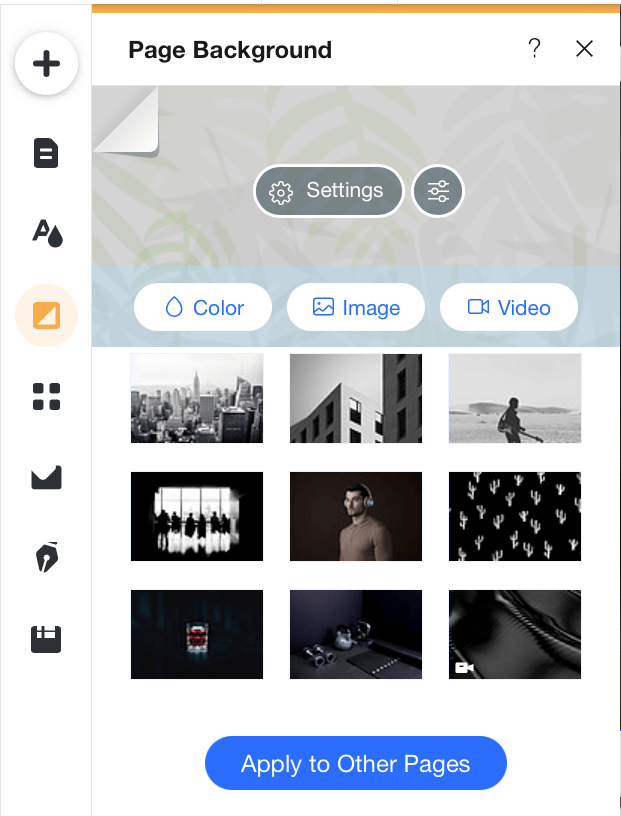
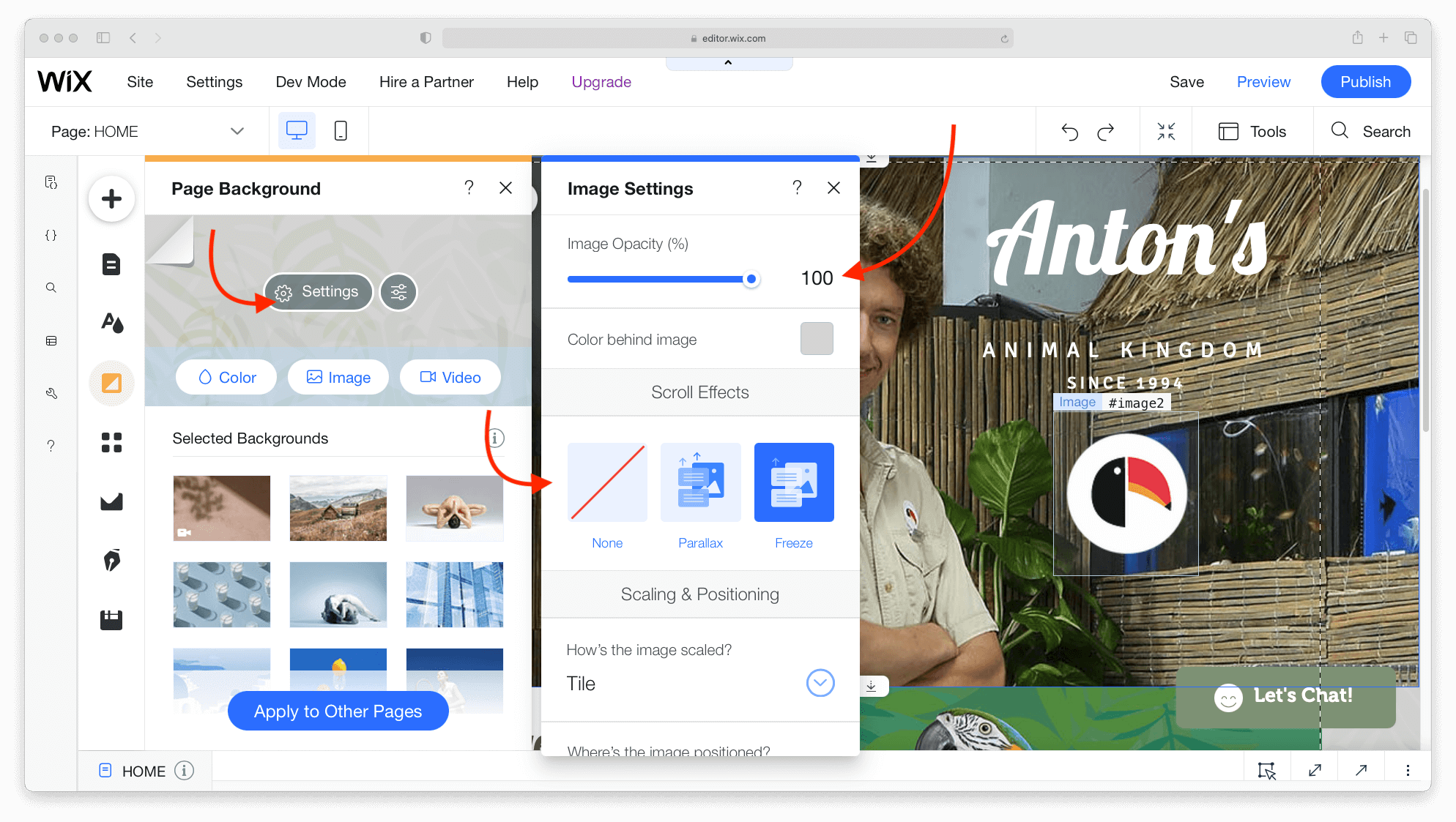
背景の雰囲気を知るには、背景をクリックします。
オプションの中には、何百ものオプションがある無料のメディアライブラリがあります。

よりダイナミックなオプションにアクセスするには、[設定]をクリックします。
ここでは、不透明度を変更したり、スクロール効果を追加することができます。

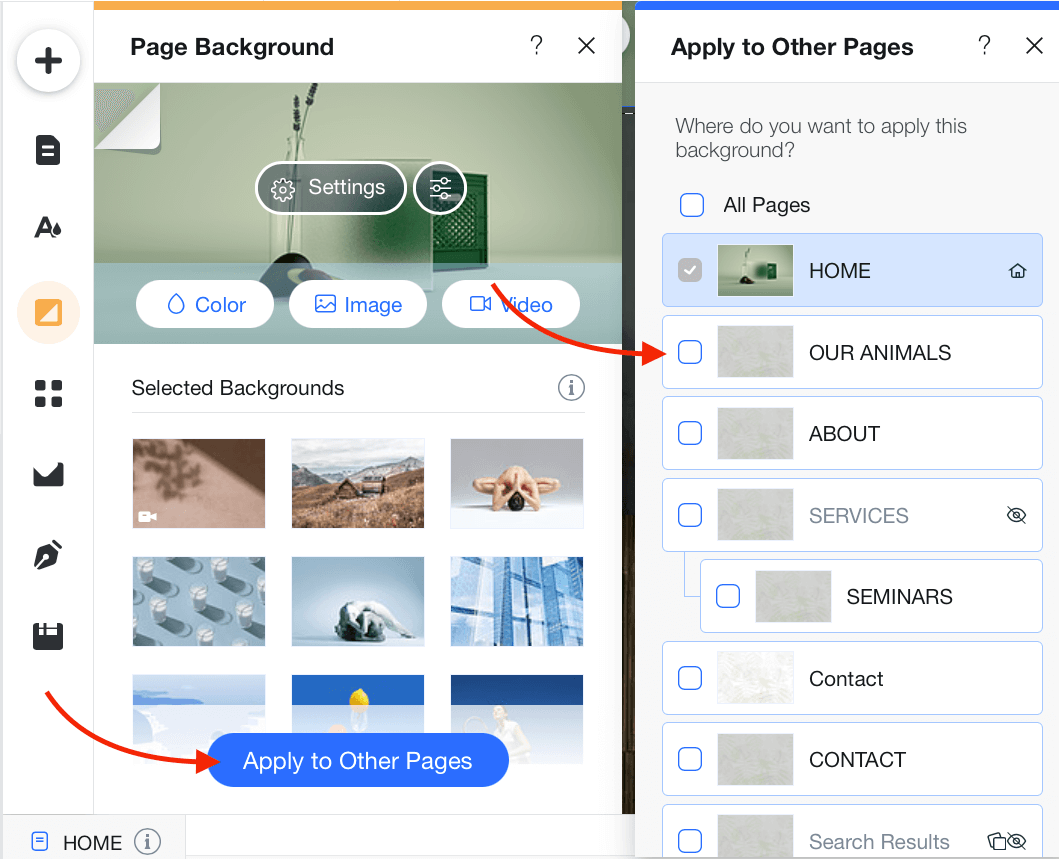
サイト全体、または特定のページにのみ変更を適用できます。

アプリのインストール
さて、このWixチュートリアルで最もエキサイティングな部分、それはアプリと機能の追加です。
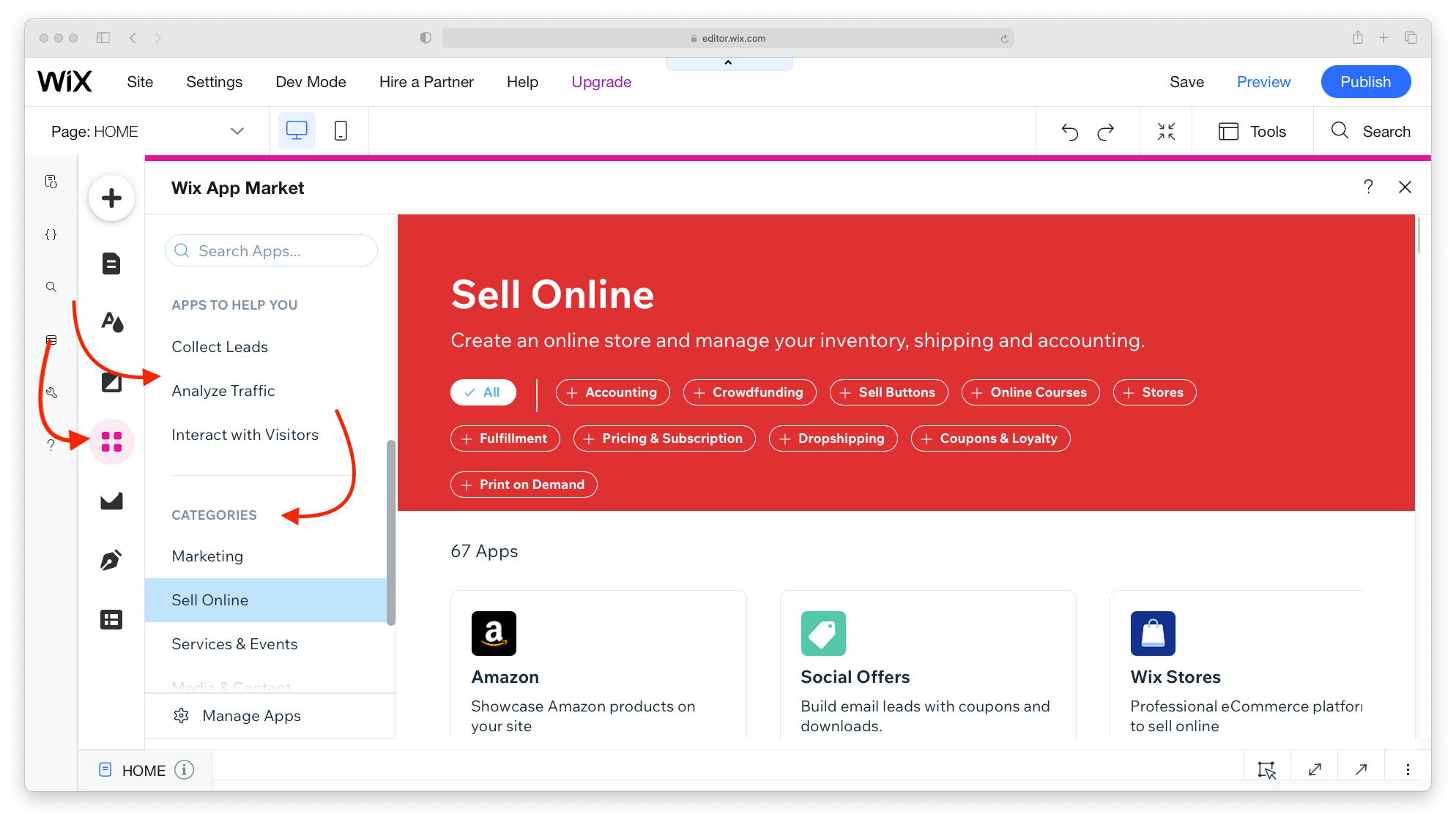
250以上の有料・無料アプリがあるWixアプリマーケットは、あなたのウェブサイトを強化する簡単な方法です。

アプリを見つけるのはとても簡単です。
機能別に検索したり、人気のオプションやカテゴリーをブラウズしてみましょう。
例えば、以下のようなものがあります。
- データ収集と分析には、Visitor Analyticsのようなアプリがあります。
- Google広告を取得すると、Google広告を設定することができます。
- Wixにダウンロード可能なファイルを追加する方法を知りたい場合は、Wix File Shareのようなアプリも見つけることができます。
アプリの数と種類に驚かれたかもしれませんが、インストールと使用方法がいかに簡単かをご覧ください。
Wixのチュートリアルはなく、サイトに追加をクリックするだけです。
あとはWixが処理します。
メディアの追加
どのようなタイプのウェブサイトを構築している場合でも、人々の目を引き、興味を引き続けるためにメディアエレメントに頼ることになります。
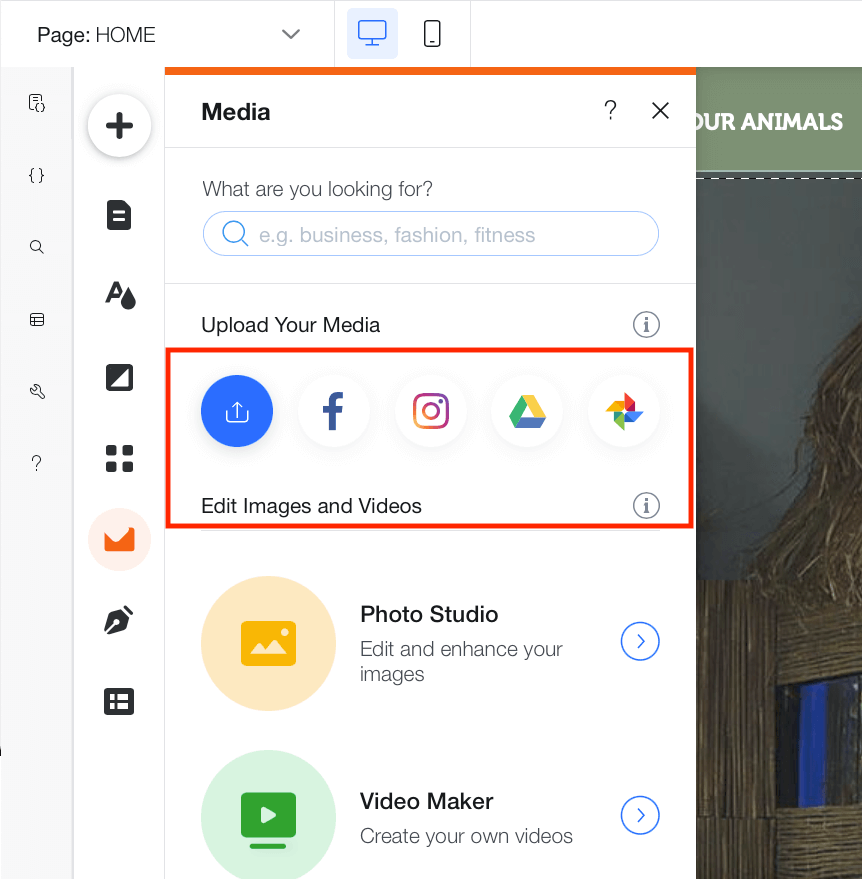
これらのエレメントの管理、調整、保存は、Wixメディアセンターで行われます。

Facebookのような標準的なプラットフォームだけでなく、DribbleやDeviantArtのようなニッチなサイトからも、メディアを転送することができます。
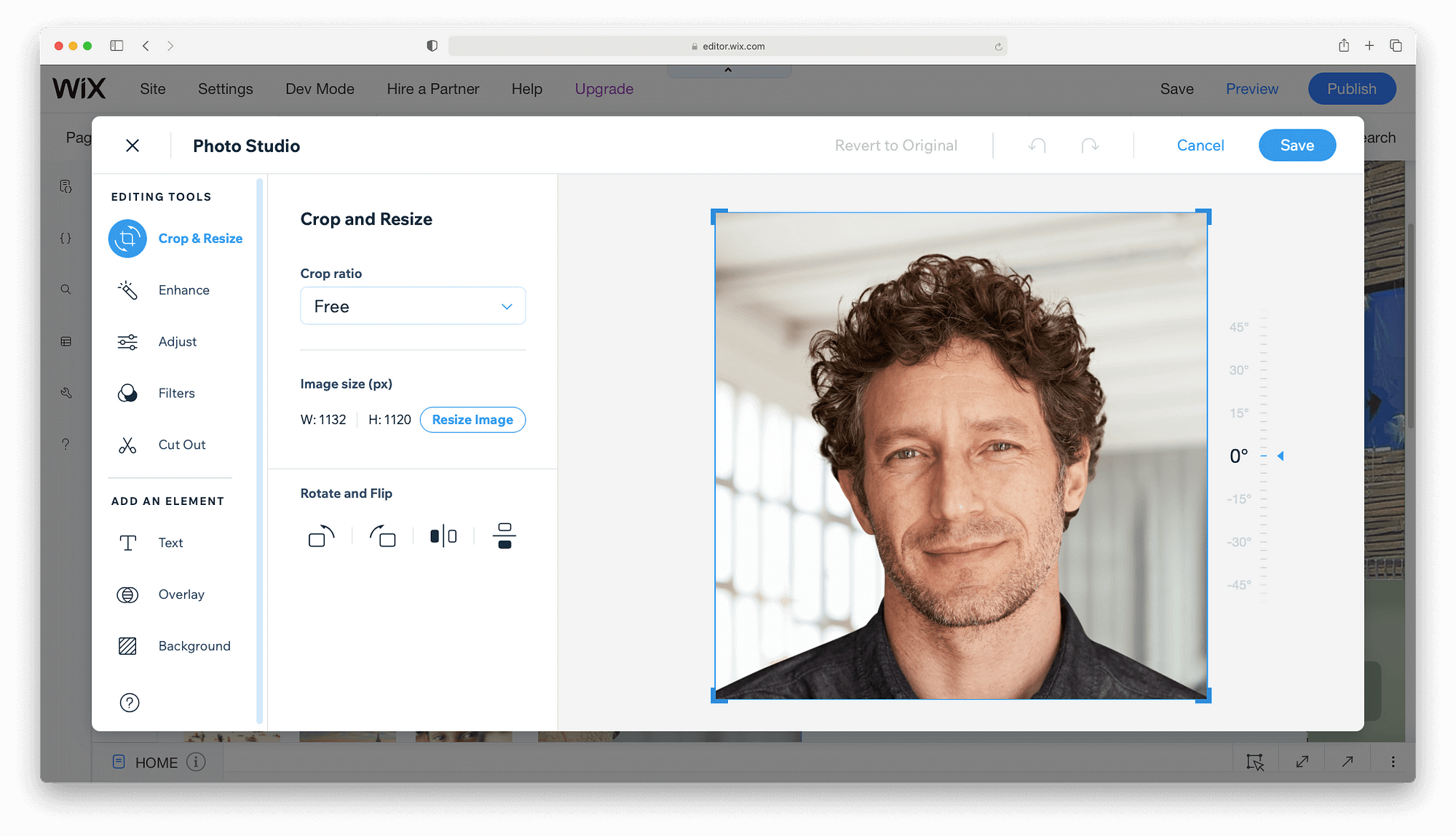
画像を転送したら、フル装備のフォトスタジオで、トリミング、補正、調整を行います。

Wixでブログを作成する
コンテンツマーケティングに興味があるなら、これは待ちに待ったWixチュートリアルのパートです。
Wixのウェブサイトにブログを追加してみましょう。
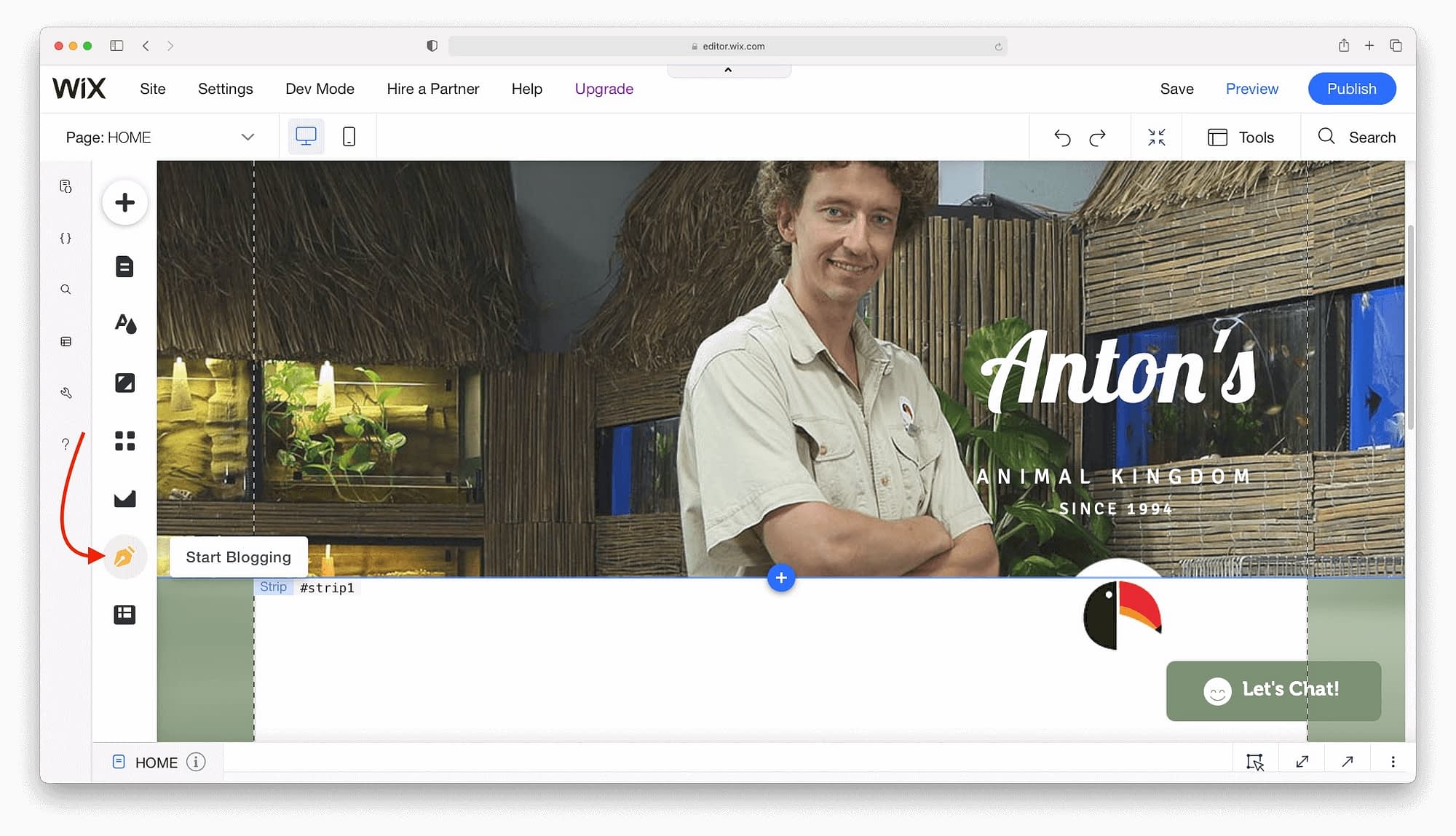
まずは「ブログを開始する」ボタンから始めましょう。

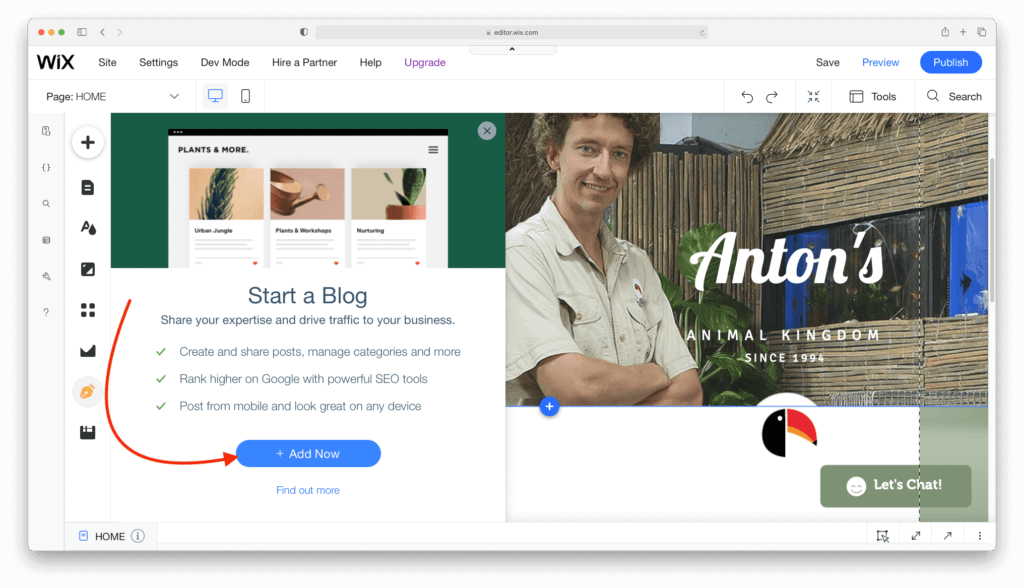
Wixはデフォルトでブログを有効にしませんが、Wixブログマネージャーを追加するのはとても簡単です。
Add Now(今すぐ追加)をクリックするだけで、アプリがインストールされます。

あらゆるブログツールが、数分であなたのウェブサイトに追加されます。
一度完了すれば、記事の全アーカイブを作成・管理することができるようになります。
それでは、ブログ記事を追加してみましょう。
Wixでブログ記事を作成する
ブログマネージャー → 記事の作成をクリックして、ブログ作成を開始します。
ブログのダッシュボードとエディターが開くまで、数秒しかかかりません。
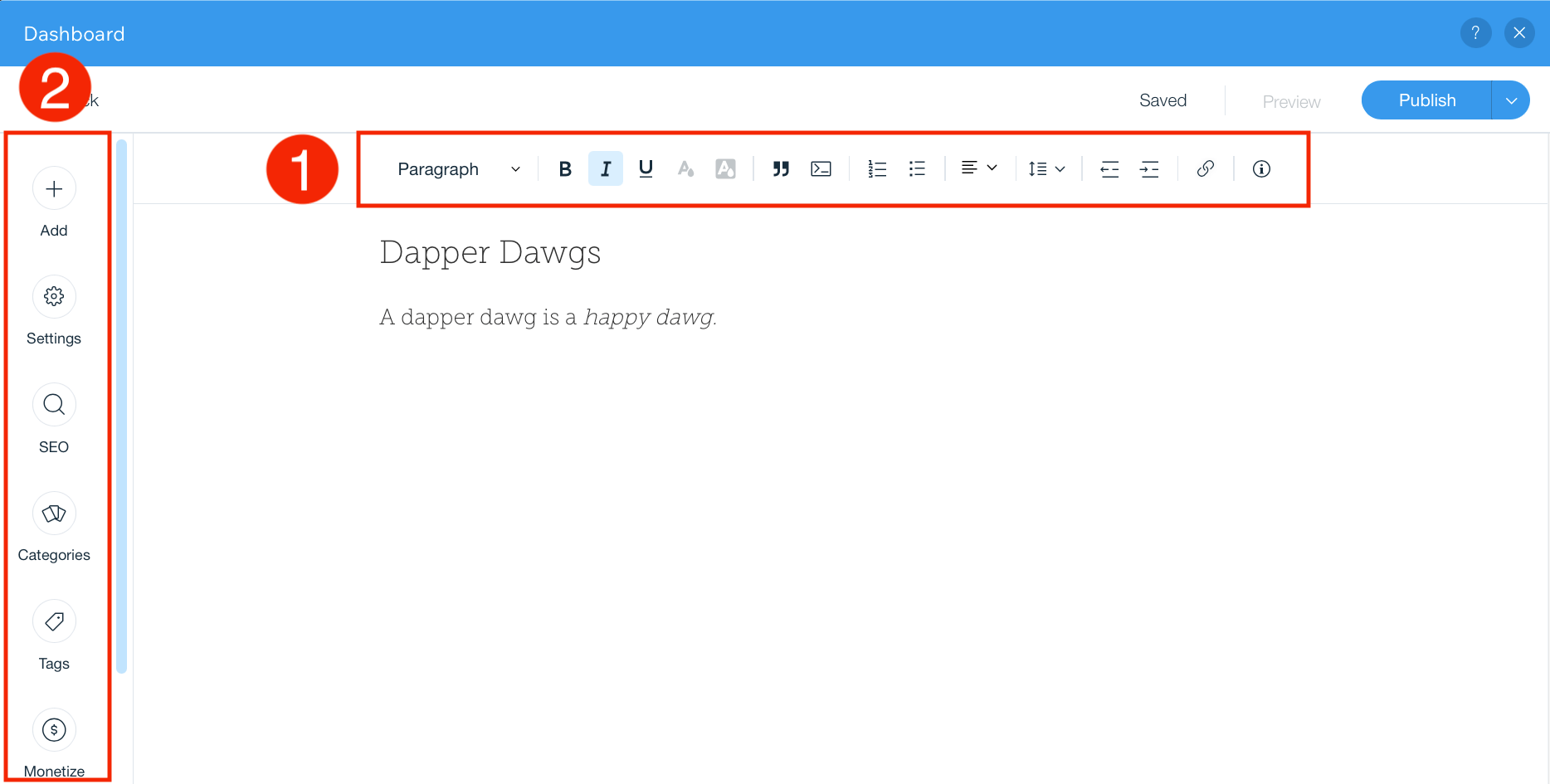
テキストエディタは、地球上の他のテキストエディタと同じように見えます。
太字、色、リスト、整列など、テキストの書式設定に必要なものはすべて画面上部に表示されています。

左側には、投稿を管理したり、画像やギャラリー、ボタンなどのデザイン要素を追加するためのオプションがあります。
表紙画像、著者、公開日などを変更する場合は、設定オプションを開きます。
また、タイトル、説明文、スラッグなどのSEOタスクも設定できます。
最後に、カテゴリ、タグ、翻訳の管理もここで行います。
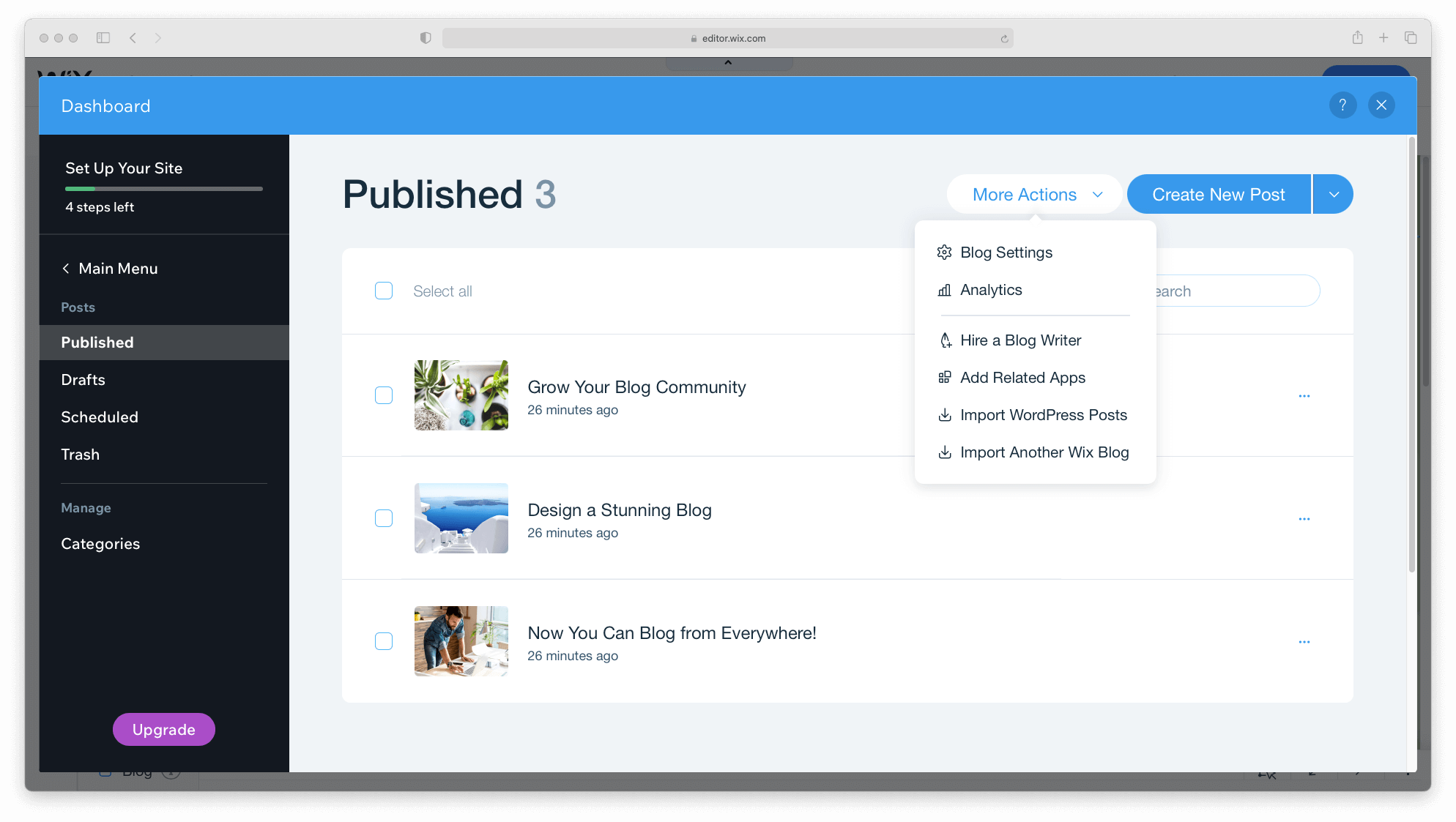
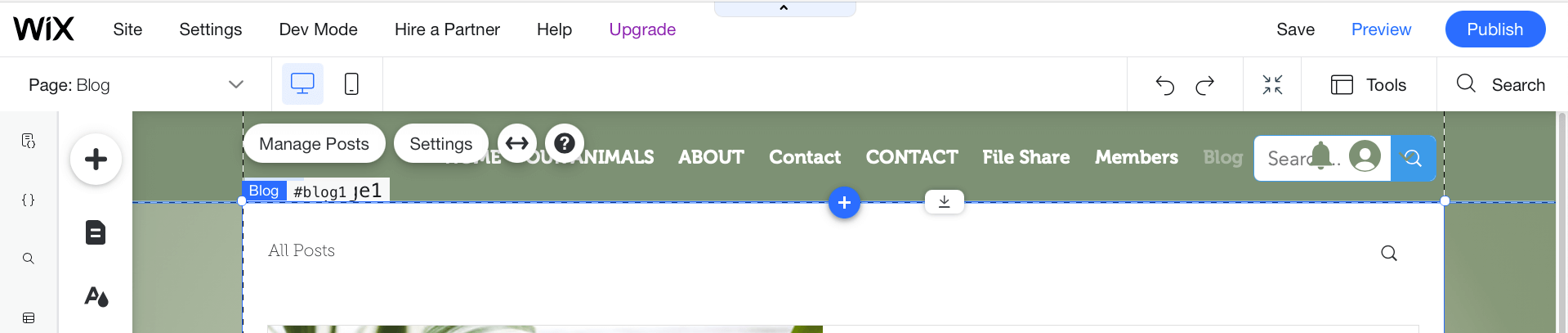
Wixブログの投稿を管理する
Wixのメインダッシュボードにある投稿セクションを開くには、[投稿を管理]をクリックします。
ここでは、投稿がどのようにオンラインに表示されるか、メール通知などのデフォルトのSEOオプションを管理します。

この画面からライターを雇ったり、他のプラットフォームから投稿をインポートすることもできます。
公開したコンテンツのアーカイブを作成したら、このダッシュボードから詳細な分析結果を確認することもできます。
あなたのサイトをプレビューして保存する
その他にも、Wixエディターには重要な機能がいくつかあり、トップメニューバーで確認することができます。

- ページ – サイトとブログのページを素早く切り替えることができます。
- デスクトップ/モバイル – デスクトップモードとモバイルモードを切り替えて、両方のデバイスタイプでサイトを編集することができます。
- 設定 – ウェブサイトのグローバル設定にアクセスし、ファビコンを追加し、分析を表示するなど、多くのことができます。
- 保存/プレビュー/公開 – 作成したウェブサイトを保存しておくことは重要です。また、フロントエンドでサイトをプレビューし、準備ができたら公開することができます。
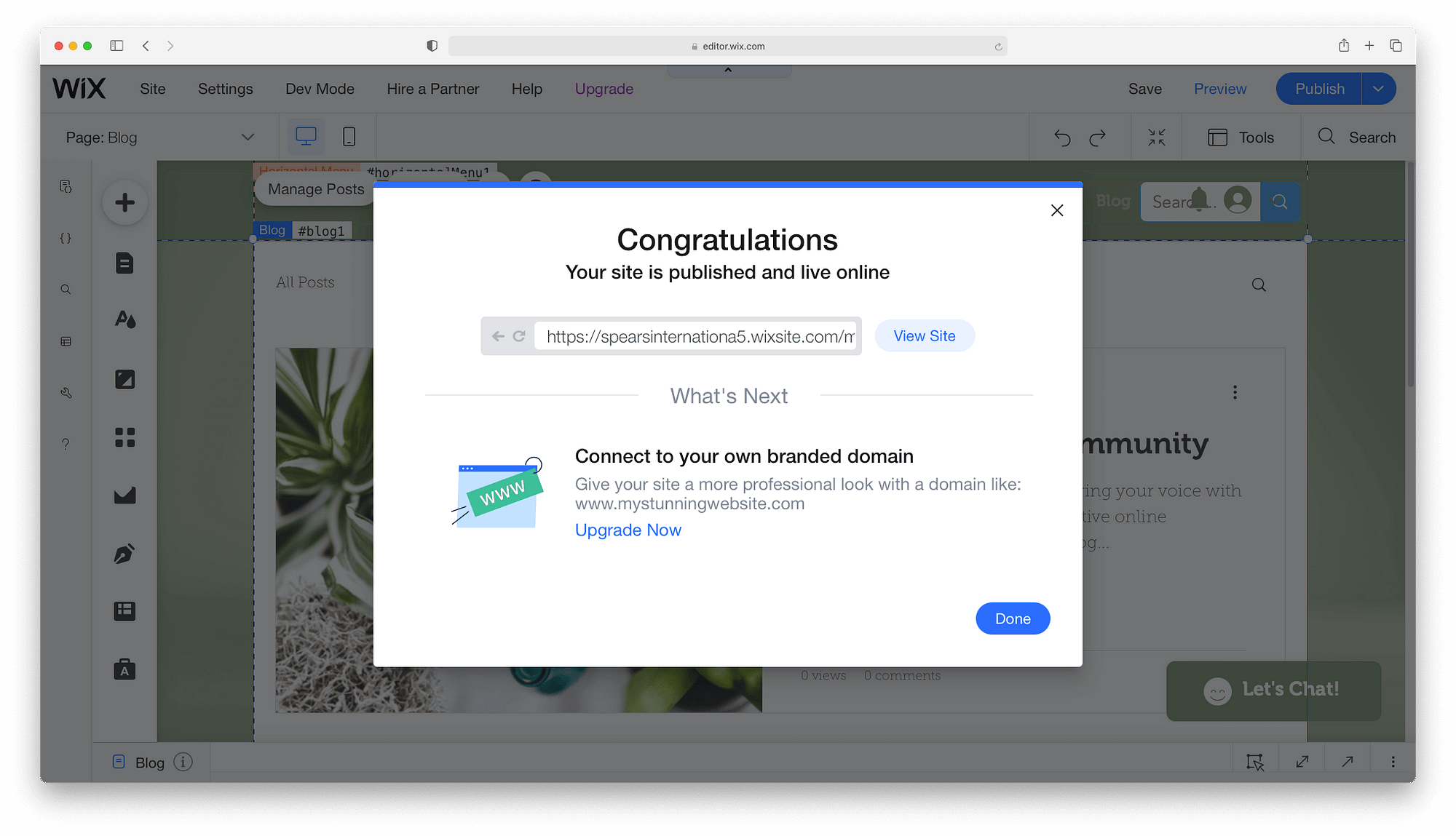
Wixウェブサイトを公開する
あなたのウェブサイトを一般に公開するには、公開する必要があります。
これを行うには、トップメニューからPublish(公開)をクリックします。
ただし、デフォルトでは、WixはあなたのサイトをWixサブドメインに公開します。

様々な理由から、これは理想的ではありません。
実験をするのでなければ、カスタムドメイン名を接続する必要があります。
そのためには、有料プランにアップグレードする必要があります。
Wixのすべてのプランには、1年間の無料登録と無料のSSL証明書が付属しており、よく整理された知識ベースとカスタマーケアチームによる24時間体制のヘルプが提供されます。
違いや価格については、以下の表をご覧ください。
WixウェブサイトプランWixビジネス・Eコマースプラン
| コンボ | 無制限 | プロ | VIP
| — | — | — | — | — |
| 価格|14ドル|18ドル|23ドル|39ドル
| ストレージ容量|3GB|10GB|20GB|35GB
| ビデオ視聴時間|30分|1時間|2時間|5時間
| サイトブースターアプリ
| 訪問者分析アプリ
| | イベントカレンダーアプリ
| プロフェッショナルロゴ
| ソーシャルメディアロゴファイル
| カスタマーケア|24時間365日カスタマーケア|24時間365日カスタマーケア|優先カスタマーサービス
| ビジネスベーシック | ビジネスアンリミテッド | ビジネスVIP | |
|---|---|---|---|
| 価格|23ドル|27ドル|49ドル | |||
| ストレージ容量|20GB|35GB|50GB | |||
| ビデオ視聴時間|5時間|10時間|無制限||。 | |||
| マーケットプレイスで販売する | |||
| モダリストのドロップシッピング||250商品まで||無制限 | |||
| サブスクリプション | |||
| 多通貨対応 | |||
| 高度な配送方法 | |||
| KudoBuzzによる製品レビュー||1,000レビュー||3,000レビュー||。 | |||
| カスタマーケア|24時間365日カスタマーケア|24時間365日カスタマーケア|優先的なカスタマーケア |
Wixでウェブサイトを作成する
以上、Wixでウェブサイトを作る方法でした!
WixとWordPressの比較を見てみましょう。
Wixでウェブサイトを作ろうとしたとき、何か問題がありましたか?コメント欄でご質問ください。
* この記事にはアフィリエイトリンクが含まれており、製品リンクをクリックして製品を購入すると、私たちはコミッションを受け取ります。
しかし、心配はご無用、通常通りの金額をお支払いいただきますので、お客様の負担はありません。
