訪問者の興味を引くことは大変なことですが、長期にわたって訪問者を維持することほど難しいことはありません。
そこで、WordPressのプッシュ通知を導入することを検討する必要があります。
WordPressのプッシュ通知を使えば、ユーザーと直接コミュニケーションをとることができます。
メールよりもはるかに簡単で、通常のキャンペーンよりも魅力的です。
導入の仕方を覚えれば、あなたのサイトに大きな恩恵をもたらすでしょう。
この記事では、WordPressのプッシュ通知がなぜ便利なのかを説明します。
そして、無料のOneSignalプラグインを使用して、あなたのサイトにそれらを設定する手順を説明します。
プッシュ通知とは何か?
WordPressのプッシュ通知は、簡単に理解し、導入することができます。
AndroidやiOSを使ったことがある人なら、アプリが閉じていても通知を送ってくることに馴染みがあると思います。
それがプッシュ通知です。
Webサイトも、ブラウザさえ起動していれば、今見ていなくても同じようなことができます。
Mac OS Xのデスクトップ通知は、こんな感じです。

プッシュ通知は、次のような場面で役に立ちます。
- Webサイトの新しい投稿をユーザーに通知する。
- eCommerce サイトに新しい製品を追加したときに、購読者に知らせる。
- イベントなどに関する重要なお知らせを、ユーザーベースに対して行う。
このような実用的な理由だけでなく、プッシュ通知はユーザーのエンゲージメントを高める素晴らしいツールであることも特筆すべき点です。
重要なことだけを通知することで、ユーザーが通知を無視するようにならないことがポイントです。
プッシュ通知をメールリストやソーシャルメディアチャネルの代わりとして考えるのはやめましょう。
プッシュ通知は、訪問者にリアルタイムの最新情報を提供できるという利点があり、直接コンタクトを取るためのもう一つの手段なのです。
WordPressのプッシュ通知を設定する方法(4つのステップ)
技術的な話に入る前に、WordPressサイトのバックアップを取ることが重要です。
何か問題が発生したときのために、主要な機能を追加(または削除)する前には、必ずこの作業を行うべきです。
また、大きな変更を行わない場合でも、定期的にバックアップを取るようにしましょう。
WordPressをバックアップする方法について、いくつかのオプションを紹介したガイドをご覧ください。
このチュートリアルでは、WordPressのプッシュ通知を設定するためにOneSignalプラグインを使用することにします。
このプラグインは唯一のオプションではありませんが、私たちのお気に入りの一つです。
他の方法をご希望の場合は、Push Notifications for WordPress プラグインをご覧ください。
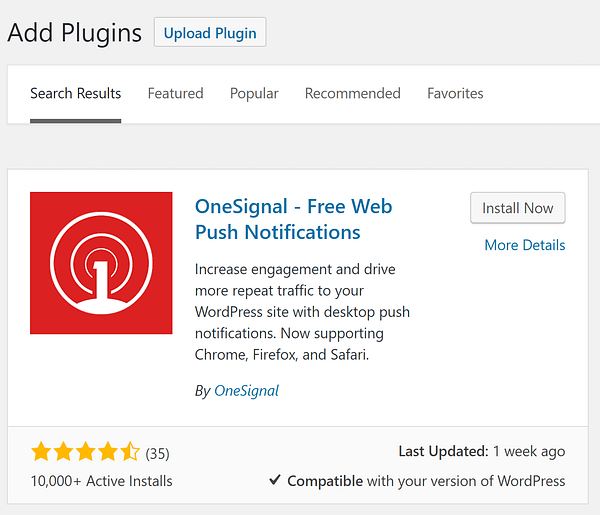
ステップ1:OneSignalプラグインのセットアップ
 OneSignal – ウェブプッシュ通知
OneSignal – ウェブプッシュ通知
作者: OneSignal
現在のバージョン: 2.2.7
最終更新日 2022年5月12日
ワンシグナル フリー ウェブプッシュ通知.2.2.7.zip
88%評価
100,000+ インストーラ
WP 3.8+が必要です。
OneSignalは、WordPressのプッシュ通知のためのワンストップソリューションです。
デスクトップのクライアント(Chrome、Safari、Firefox)とAndroidシステムの両方をサポートしています(iOSのサポートはまだありません)。
有効にすると、WordPressエディタまたはサードパーティプラットフォームを通じて新しい投稿(またはカスタム投稿タイプ)を公開するたびに、訪問者は通知を受け取るように選択できます。
まず、通常通りプラグインをインストールし、有効化する必要があります。

これが完了すると、WordPressのダッシュボードにOneSignal Pushのタブが表示されます。
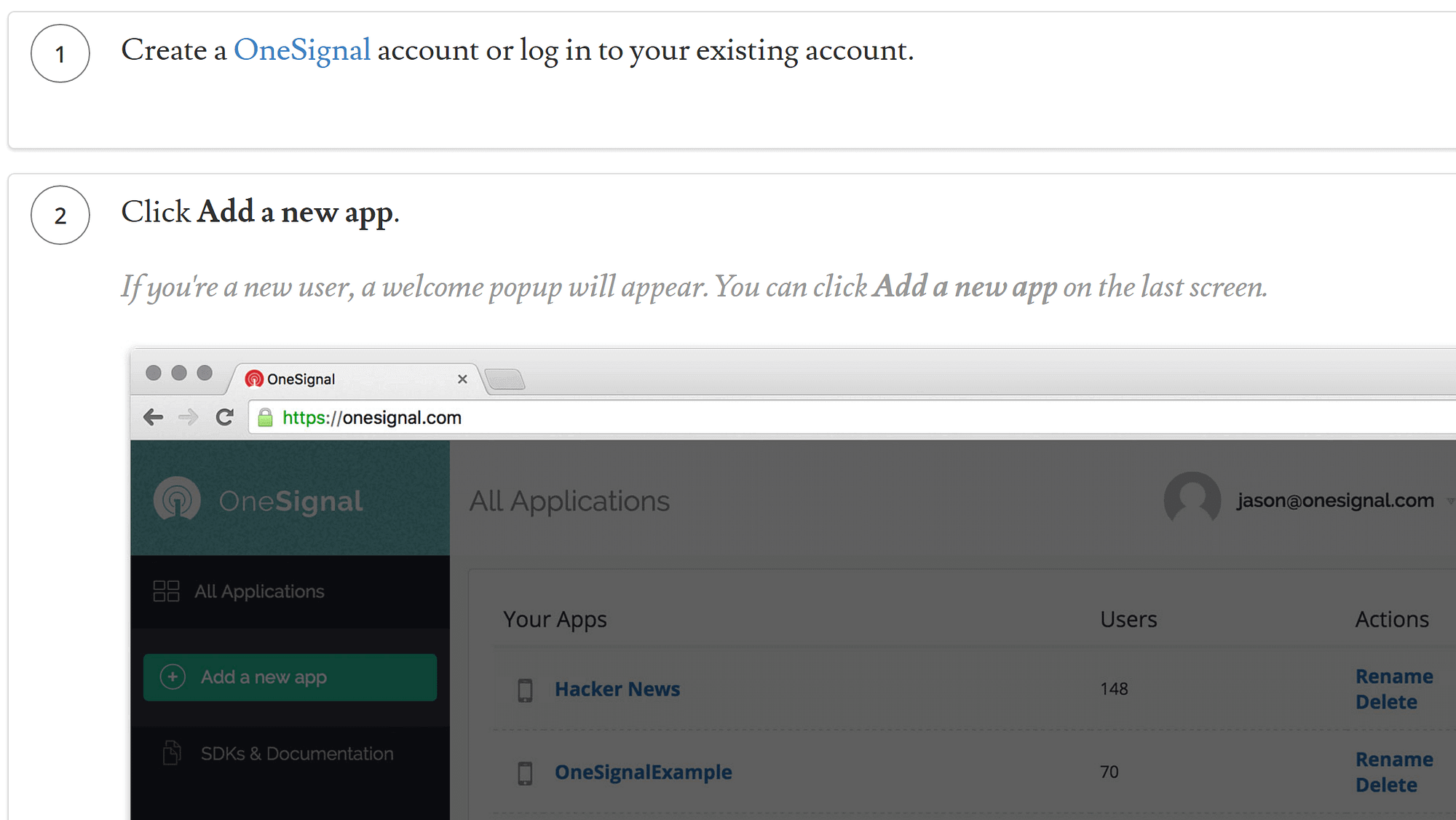
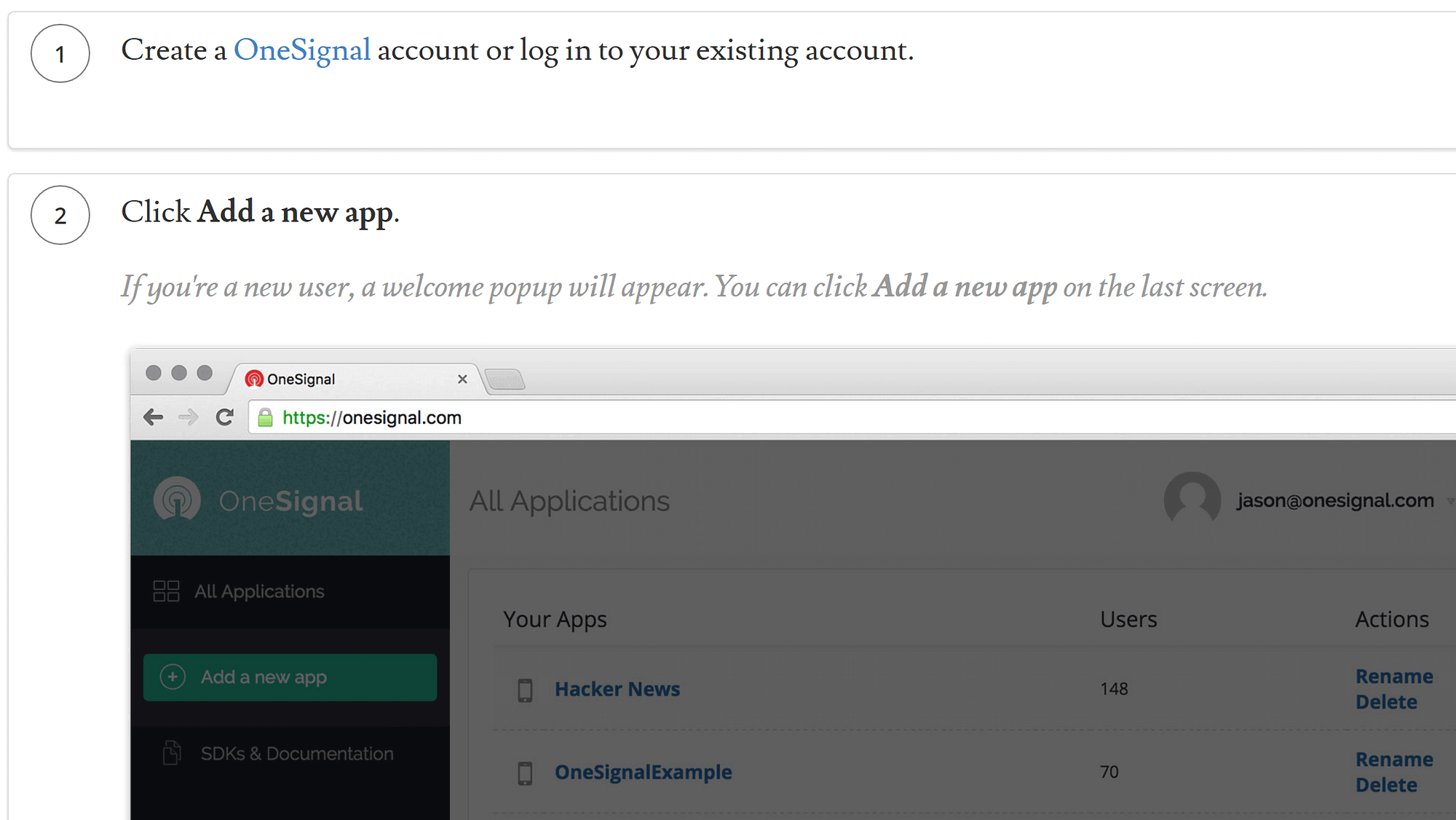
それをクリックすると、プラグインの設定を完了するための設定タブにリダイレクトされます。
概要」を読んでから、「Chrome & Firefox Push」タブに移動します。


プラグインは、両方のサービスを追加するためのステップバイステップの手順(スクリーンショット付き)が含まれているので、ここでそれらを繰り返すことは冗長であろう. ChromeとFirefoxの手順に従って、Safariのプッシュ通知も追加したい場合は、Safariのプッシュタブに移動してください。
Safariの通知はmacOS版でしか動作しないので、その点は注意してください。
それでは、WordPressのプッシュ通知をウェブサイトに追加してみましょう。
ステップ#2:自動通知を設定する
先に述べたように、OneSignal WordPressのプッシュ通知は、サイトに新しいコンテンツを公開したときにのみ表示されます。
これには、通常の投稿とカスタム投稿タイプの両方が含まれます。
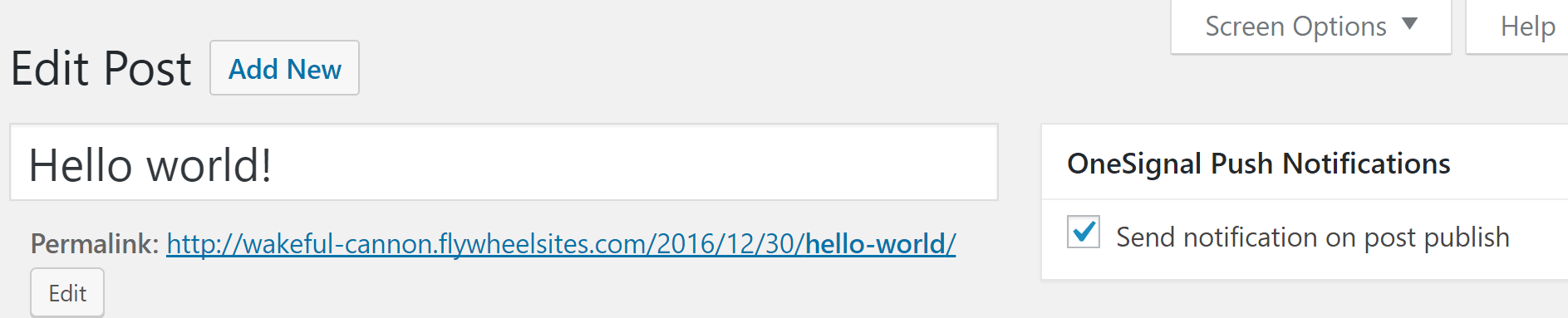
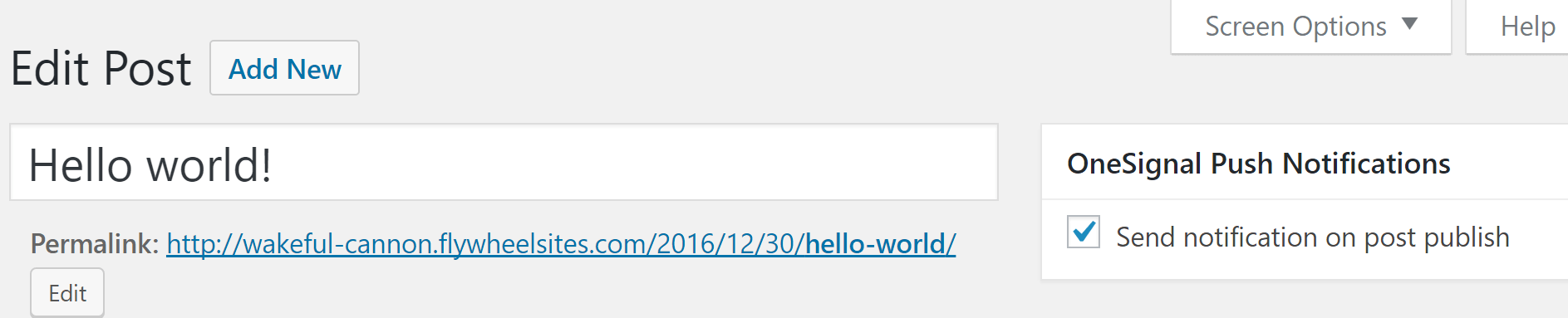
このプラグインでは、投稿のWordPressエディタの横にあるボックスにチェックを入れることで、通知を手動で設定することができます。


このプロセスを自動化したい場合は、WordPressのダッシュボードにあるOneSignal Push >Configurationに移動してください。
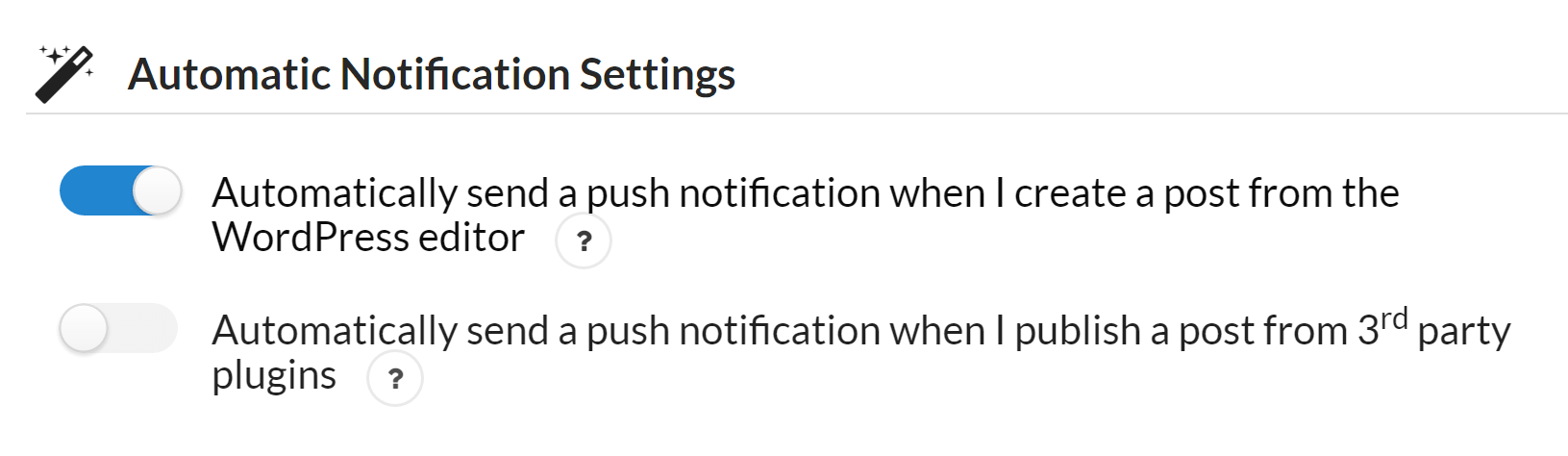
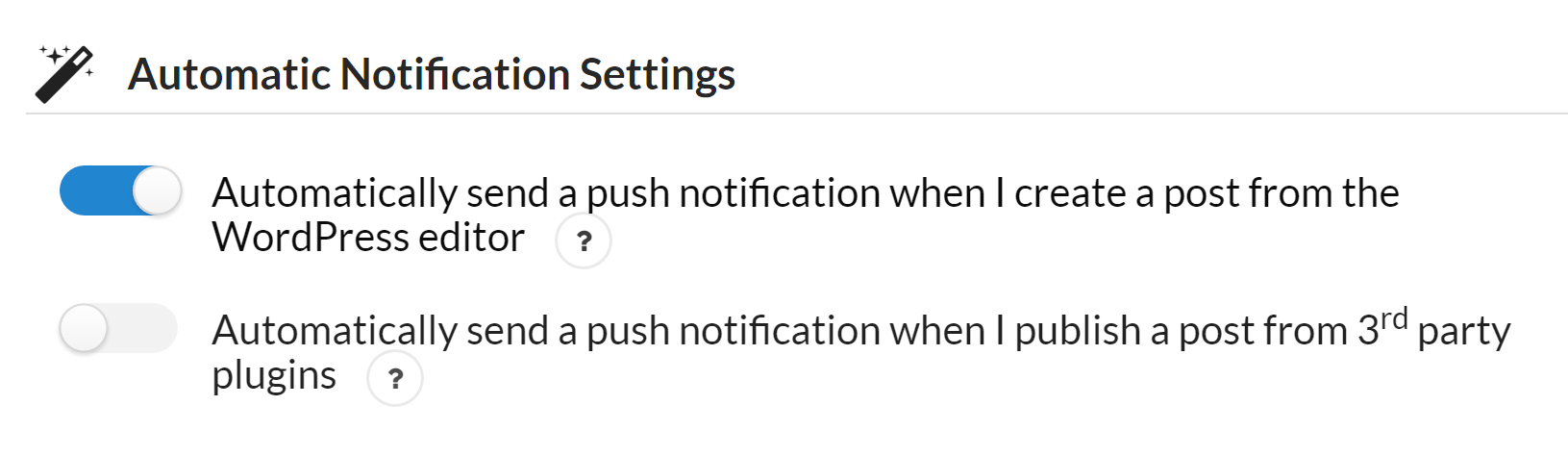
下へスクロールして、「自動通知設定」のセクションを見つけます。

上記のように、最初のオプションをオンにすると、出来上がりです。
あなたが新しい投稿を公開するたびに、購読者は自動的に通知を受け取ることになります。
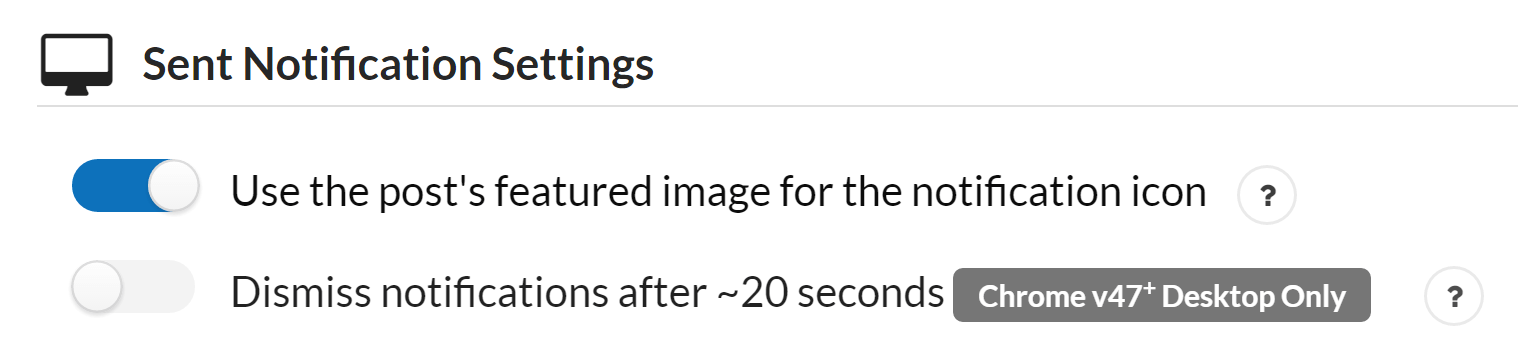
また、「送信済み通知設定」セクションに移動して、通知上のデフォルトのOneSignalロゴを投稿のサムネイル画像に置き換えることができます。

対応するオプションを有効にすれば、設定完了です。
あとは、通知のオプトインを設定するだけです。
ステップ#3: 通知オプトインを追加する
WordPressのプッシュ通知の準備は整いましたが、まだ1つのステップが残っています。
ユーザーが通知を受け取り始める前に、プログラムに同意するか、オプトインする必要があります(それゆえ、「オプトイン」という用語があるのです)。
SafariでOneSignalのオプトインがどのように見えるかは、以下の通りです。

そのために、OneSignal Push > Configuration に戻り、Prompt Settings & Notify Button セクションを探します。


リストの最初にあるのが、オンにする必要のある設定です。
新規サイト訪問者にプッシュ通知の購読を自動的に促す。
この設定を行った後、その隣にある他の設定も自由に変更してください。
例えば、Notify buttonオプションは、サイトの右下に小さな通知ボタンを表示し、ユーザーが最近の通知を確認できるようにするものです。
結論
WordPressのプッシュ通知は、少ない労力でサイトのエンゲージメントを向上させることができる効果的なツールです。
質の高いコンテンツを作り続ける限り、ユーザーがそれをチェックすることに興味を持つのは当然のことです。
そこで、WordPressのプッシュ通知を導入するための手順をご紹介します。
-
- OneSignalプラグインをインストールする。
-
- プラグインを使用して、自動通知を設定する。
-
- 訪問者のための通知オプトインを設定する。
WordPressのプッシュ通知についてどう思いますか – ギミックなのか、それとも便利なツールなのか?あなたの意見を下のコメント欄で共有してください。
