透明性の高い取引手数料、複数のセキュリティ製品、ほとんどのeコマースプラットフォームとの簡単な統合により、StripeをWooCommerceの支払処理機関として検討することは理にかなっています。
WooCommerce Stripeポータルでは、オンラインストアでの安全な支払いを保証すると同時に、定期的な請求、購読、Apple PayやGoogle Payなどの代替支払い方法など、独自のオプションを顧客に提供することができます。
この記事では、WooCommerceとStripeを適切に統合するために必要な手順を説明します。
また、基本的な設定や、Stripeを利用するかどうかの判断材料となるような注意点についても説明します。
以下のガイドをご覧ください。
How to set up WooCommerce Stripe payment gateway
ホスティングと標準的なWordPressのインストールの他に、StripeとWooCommerceを統合するために、以下の無料の要素が必要です。
- WooCommerceプラグイン
- Stripe for WooCommerceプラグイン
- Stripeのアカウント
WooCommerceのインストールと正しい設定
始めるには、セルフホスティングのWordPressサイトを所有し、そのサイトにWooCommerceがインストールされている必要があります。
すでに WooCommerce サイトが準備されている可能性もあります。
その場合は、このセクションをスキップしてください。
そうでない場合、次のステップは、基本的な WordPress サイトを WooCommerce を使用してオンライン ストアにすることです。
WooCommerce を最も効果的にインストールするために、以下のガイドに従ってください。
- WooCommerceのインストール方法と設定方法
- WooCommerceに製品を追加する方法
- WooCommerceで美しい商品ページを作成する方法
- WooCommerceで配送を設定する
- WooCommerceの会計について知っておく必要があるすべてのこと
WooCommerceストアを立ち上げられることが前提ではありませんが、少なくともいくつかの商品ページを作成し、サイトのデザインを工夫し、配送や税金計算の機能を設定する必要があります。
こうすることで、正確なテスト決済を実行するためのStripeのインストールを迅速に行うことができます。
Stripeのアカウントを作成します。
Stripeプラグインをインストールしても、実際にStripeのアカウントを作成しなければ意味がありません。
Stripeアカウントを作成すると、固有のマーチャント番号、統計、レポート、残高、強力な決済処理ツールが提供され、顧客との取引方法を改善することができます。
Stripeのアカウントから請求書を送ることもできます。
現在、WooCommerceプラグインとStripeの連携に必要なAPIキーを取得するために、アカウントを作成することに興味があります。
さらに、支払いを受け取るために、Stripeアカウントにあなたの銀行口座の詳細を追加するのが賢明です。
Stripeのウェブサイトにアクセスし、「Start Now」ボタンをクリックすると開始できます。


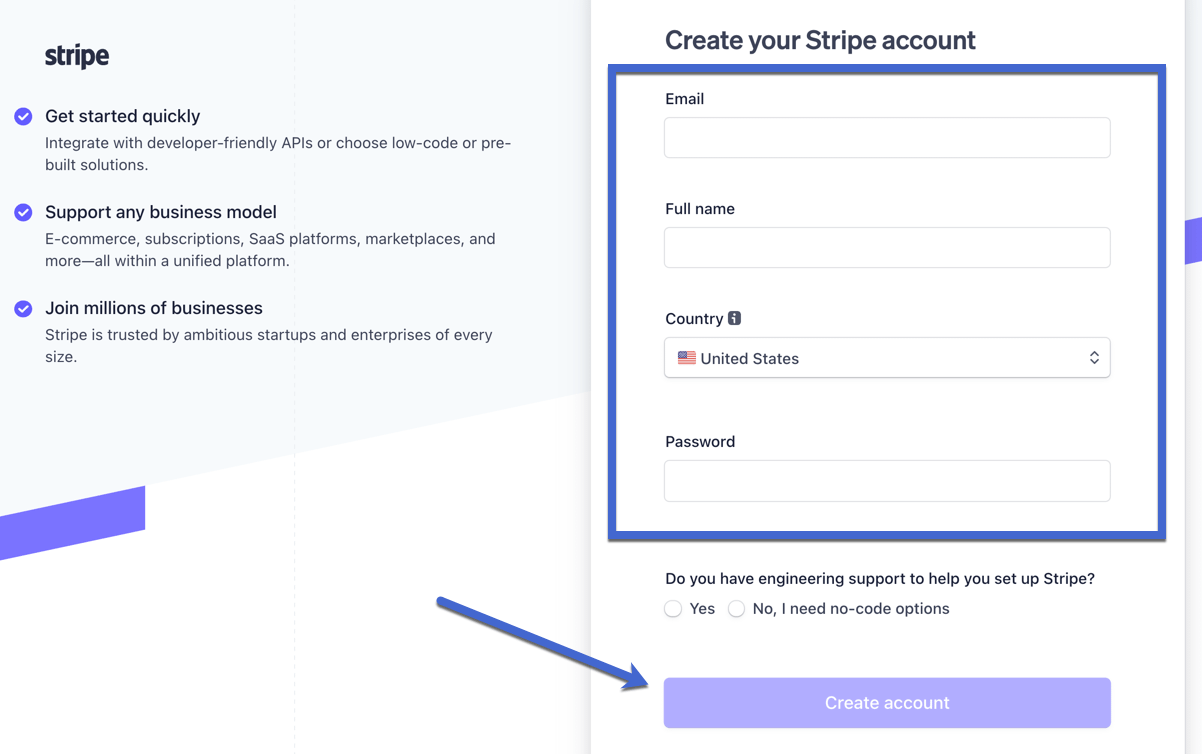
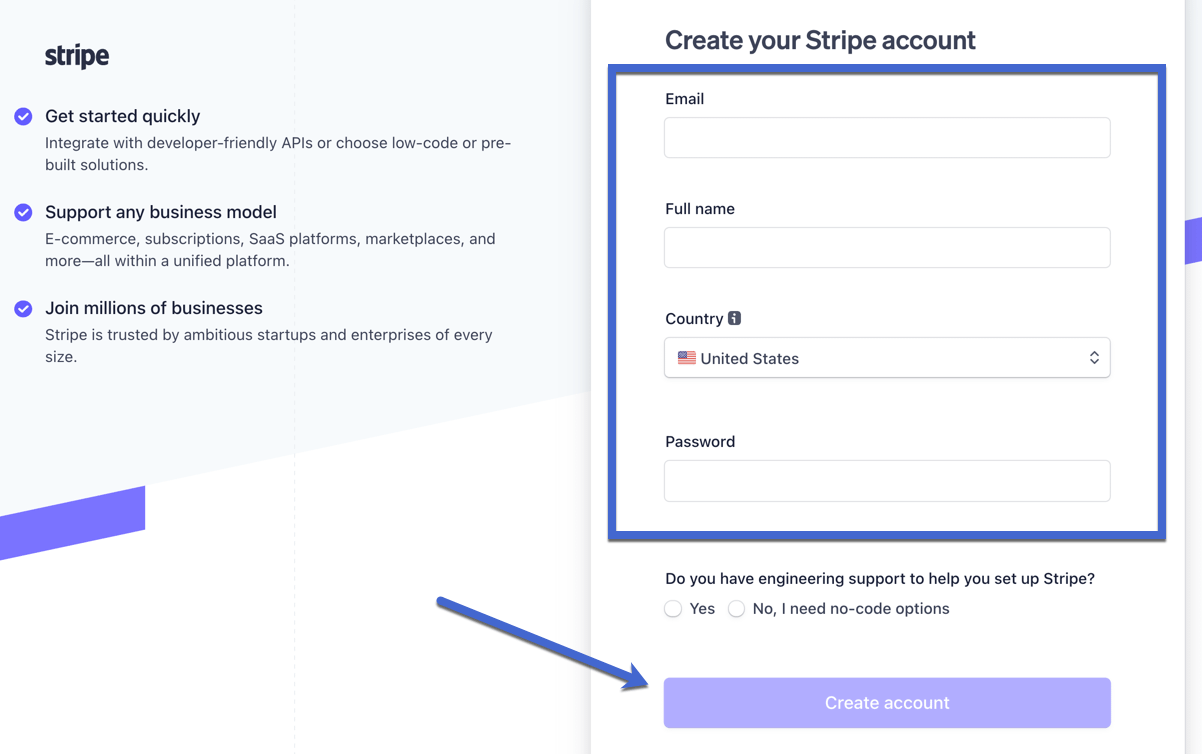
アカウント作成ページが表示されるので、メールアドレス、フルネーム、国名を入力します。
次に、他の誰もあなたの財務にアクセスできないように、強力なパスワードを作成する必要があります。
その後、「Create Account」ボタンをクリックしてください。


Stripeアカウント設定ウィザードの案内に従って、住所や銀行口座情報など、ビジネスの詳細を入力します。
銀行口座への支払いを確実に行うために、これらの情報を正確に入力してください。
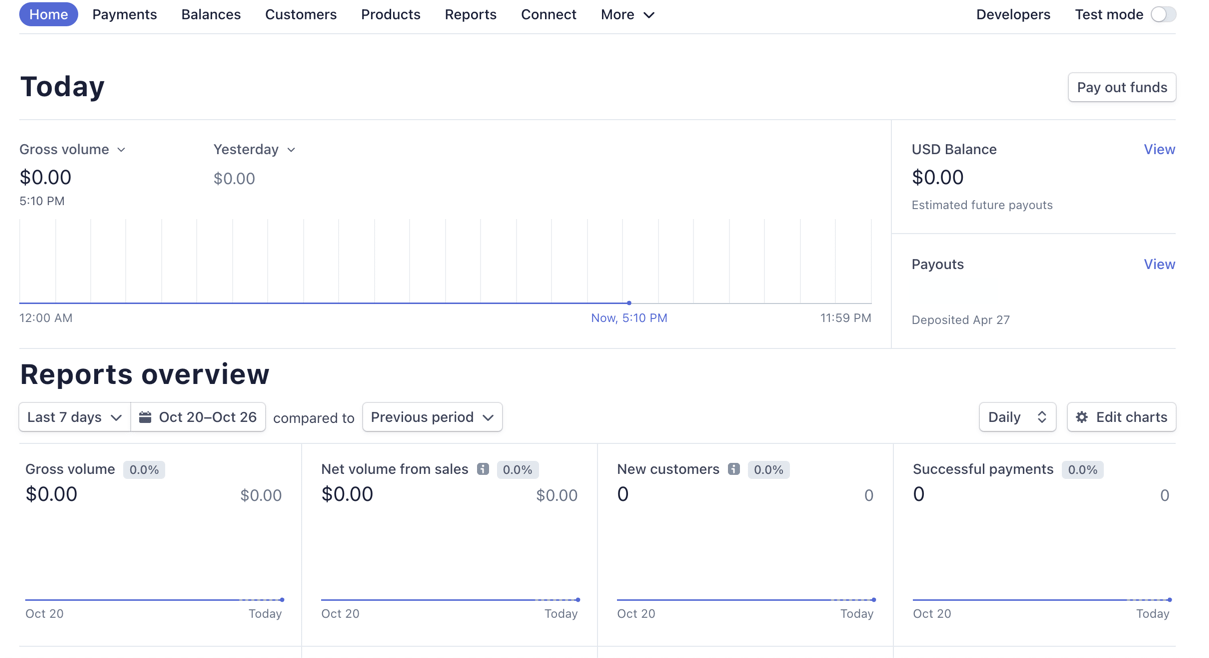
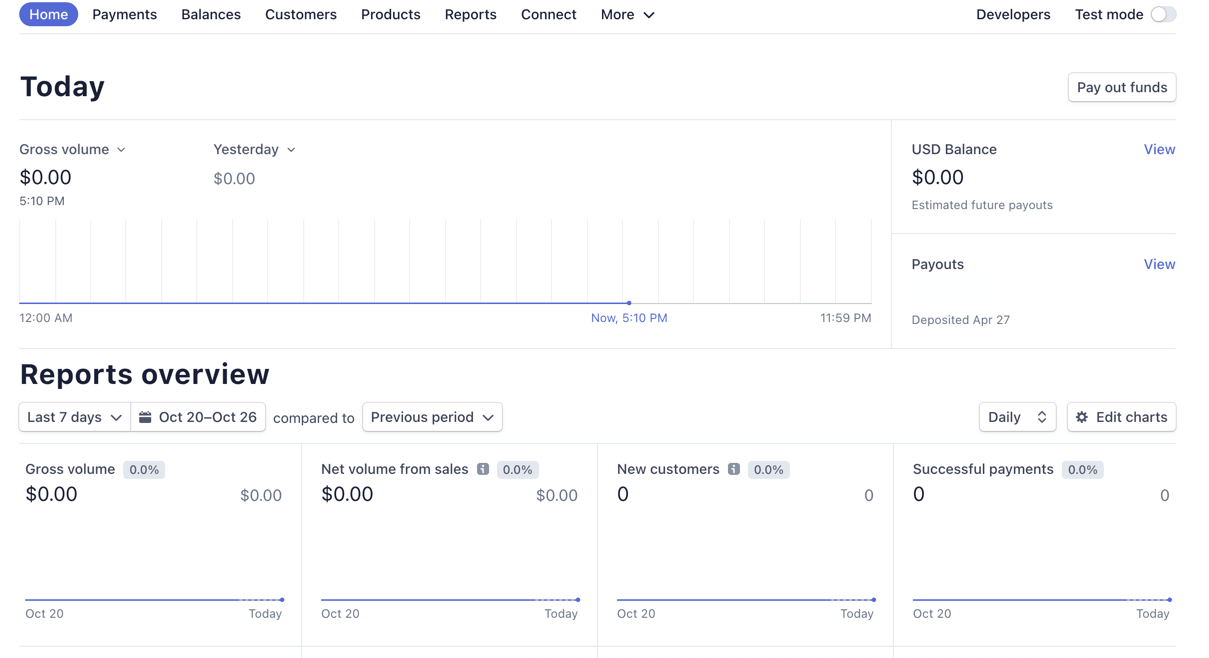
その後、Stripeのダッシュボードが表示されます。
ここは、すべての支払いを管理し、総売上高を確認し、支払い、残高、顧客、レポートなどすべてを処理するハブとして使用されます。


おめでとうございます!これでStripeのアカウントが取得できました。
Stripe for WooCommerce」プラグインをインストールし、有効化します。
StripeとWooCommerceを連携させる方法は、かなり多く存在します。
APIを開発者に渡し、カスタムコーディングで対応させることもできます。
しかし、WordPressのプラグインをインストールする方が、コーディングの必要がないため、はるかに簡単です。
WordPressのプラグインのインストールと有効化の方法は、ほぼ誰でも理解できます。
ただし、Stripeのプラグインも最適なものを選択する必要があります。
この記事の後半で、検討すべき最適なプラグインをいくつか説明します。
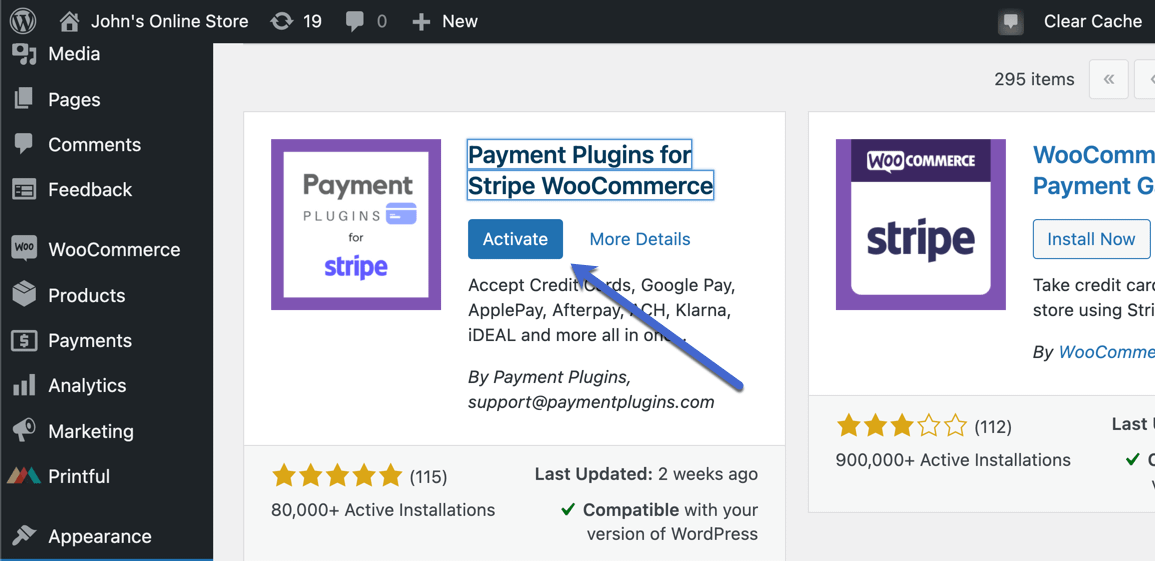
個人的には、「Payment Plugins for Stripe WooCommerce」という変な名前のプラグインが一番理にかなっている気がします。
 Payment Plugins for Stripe WooCommerce(ペイメントプラグイン フォー ストライプ ウーコマース
Payment Plugins for Stripe WooCommerce(ペイメントプラグイン フォー ストライプ ウーコマース
作者: Payment Plugins, support@paymentplugins.com
現在のバージョン: 3.3.25
最終更新日 2022年8月3日
woo-stripe-payment.3.3.25.zip
98%評価
80,000+ インストーラ
3.0.1必要数
Payment Plugins for Stripe WooCommerce” プラグインは、自動 API 接続ですぐに接続できます (必要なキーを手動でコピー&ペーストすることも可能です)。
さらに、代替支払オプション、ローカル支払サブスクリプション、および予約注文のためのソリューションを提供します。
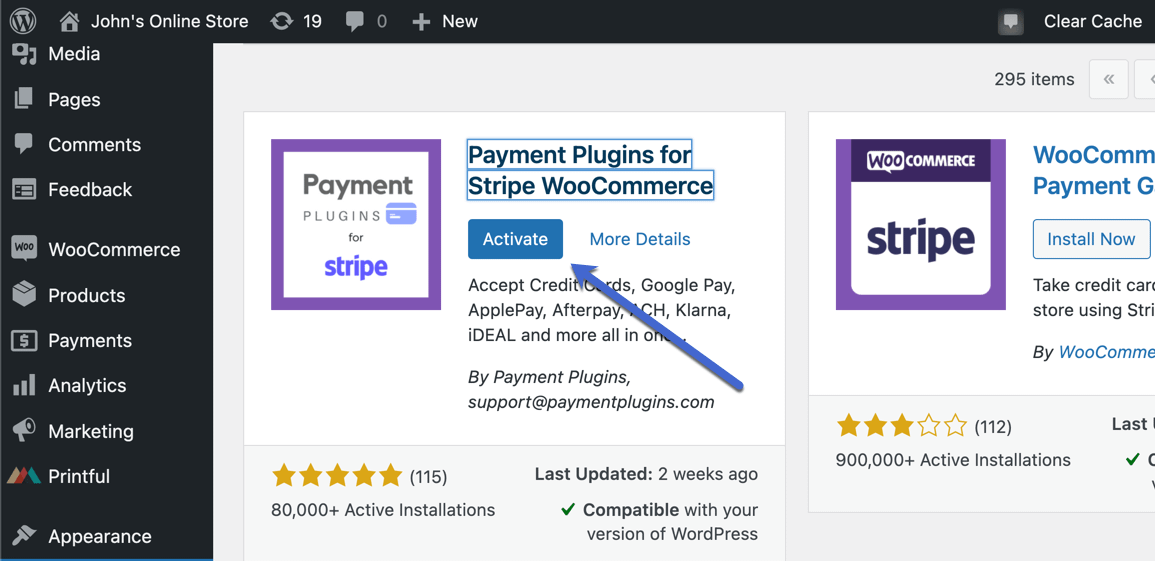
それでは、WordPressサイトに「Payment Plugin for Stripe WooCommerce」プラグインをインストールすることから始めましょう。
WordPressのダッシュボードからプラグイン → 新規追加と進み、プラグイン名で検索することで完了します。
プラグインをインストールする方法については、「WordPressプラグインのインストール方法」をご覧ください。
WordPressで適切なプラグインが見つかったら、「今すぐインストール」をクリックします。
有効化]ボタンをクリックして、プロセスを完了することを確認してください。


Payment Plugins for Stripe WooCommerce」プラグインがインストールされ、ダッシュボード上で使用できるようになりました。
StripeのアカウントをWebサイトにリンクさせる
Stripeのアカウントとプラグインの準備ができたら、次はそれらをリンクさせます。
これは、アカウントにログインして自動的に接続を作成するか、そのアカウントからAPIクレデンシャルを転送することで処理されます。
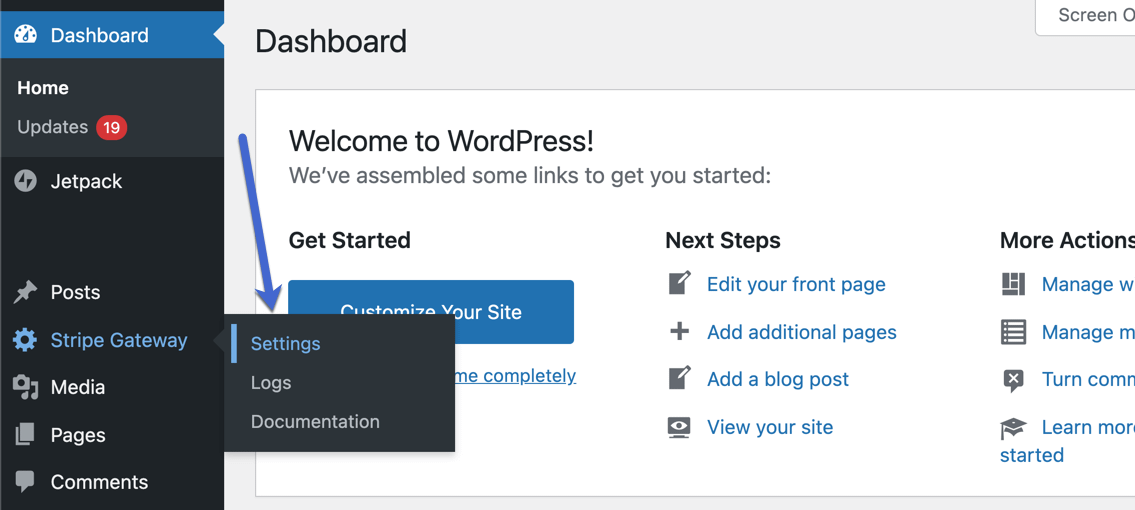
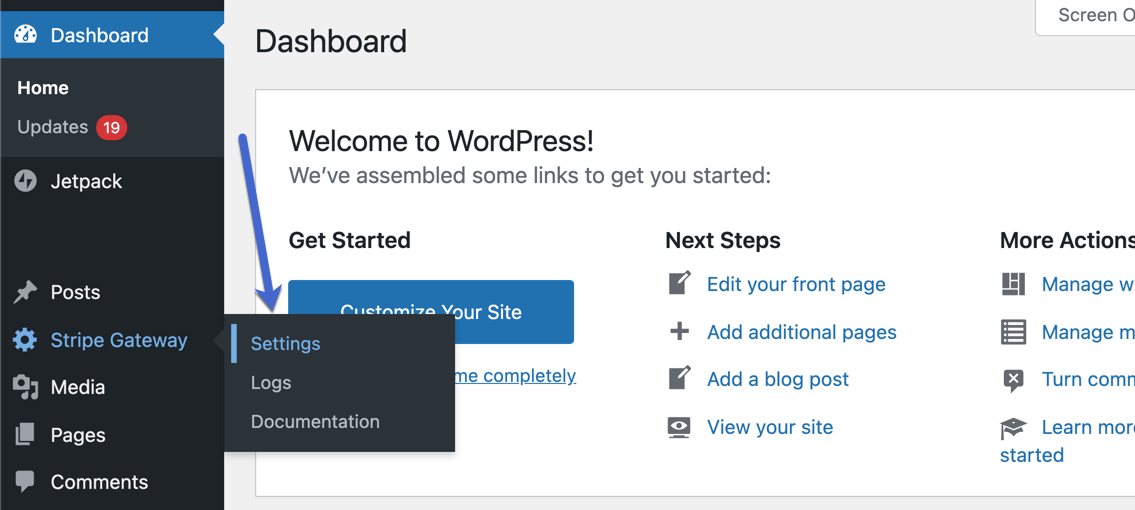
WordPressのメニューにStripe Gatewayのボタンが表示されているはずです。
これは、先ほどインストールしたプラグインのためのものです。
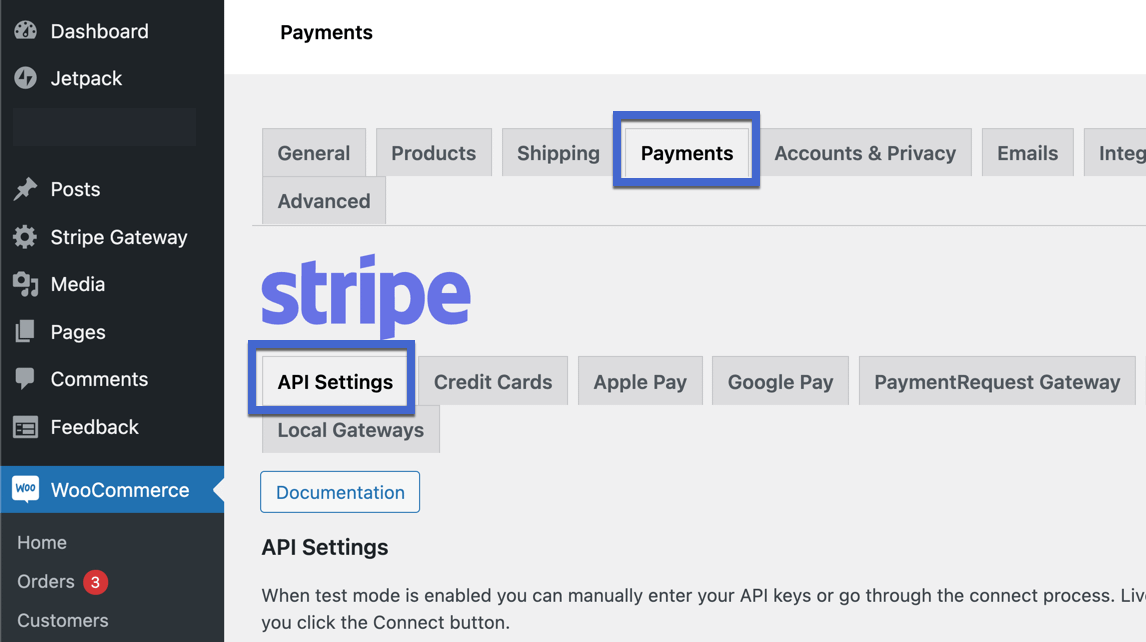
そのボタンをクリックし、Settingsオプションを選択します。


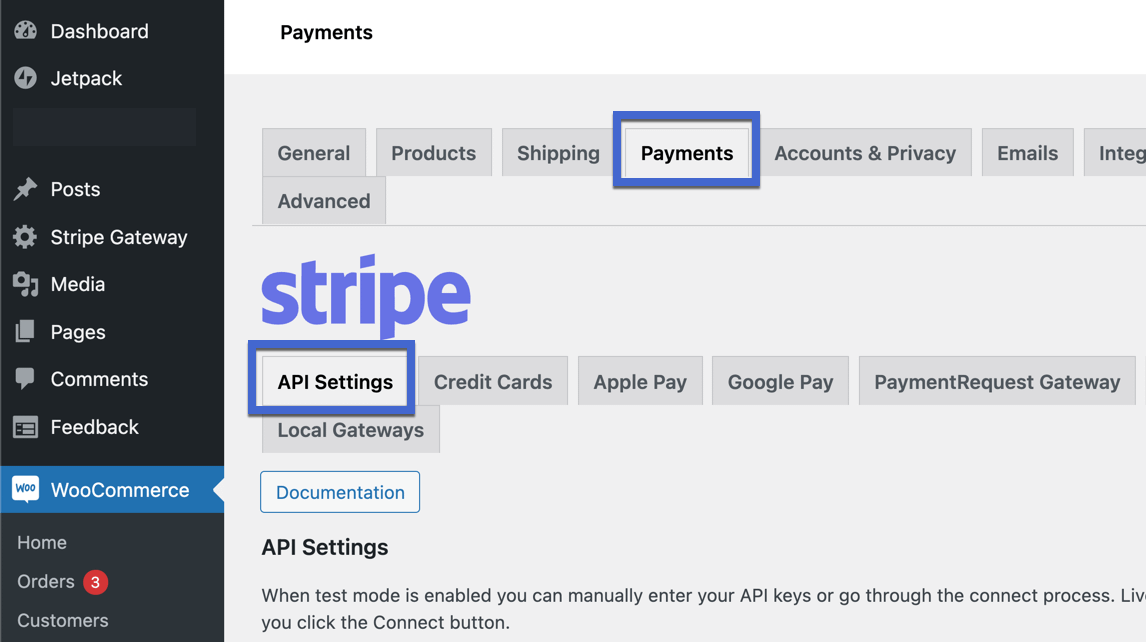
Settingsメニューは、WooCommerceのAPI設定に直結しています。
遠回りをしたい場合は、WooCommerce → 設定 → Payments → API Settings にページがあります。


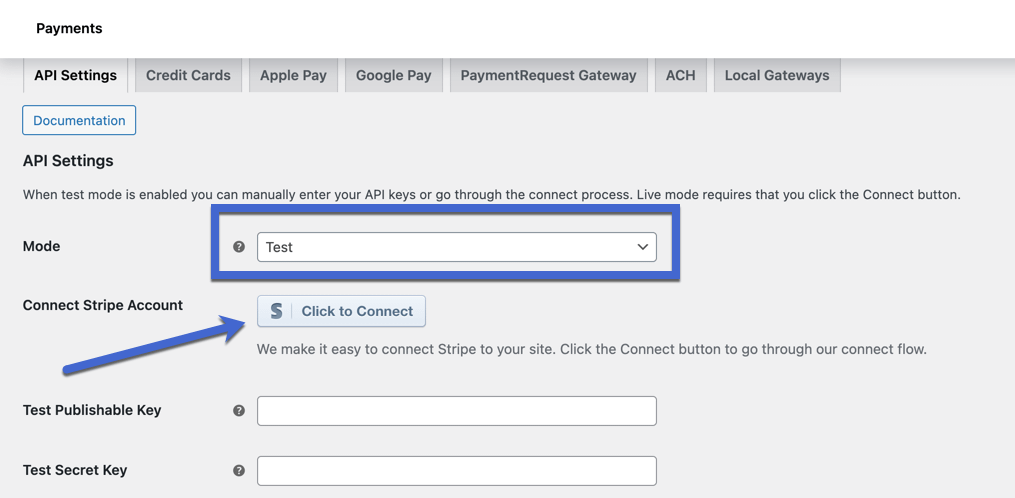
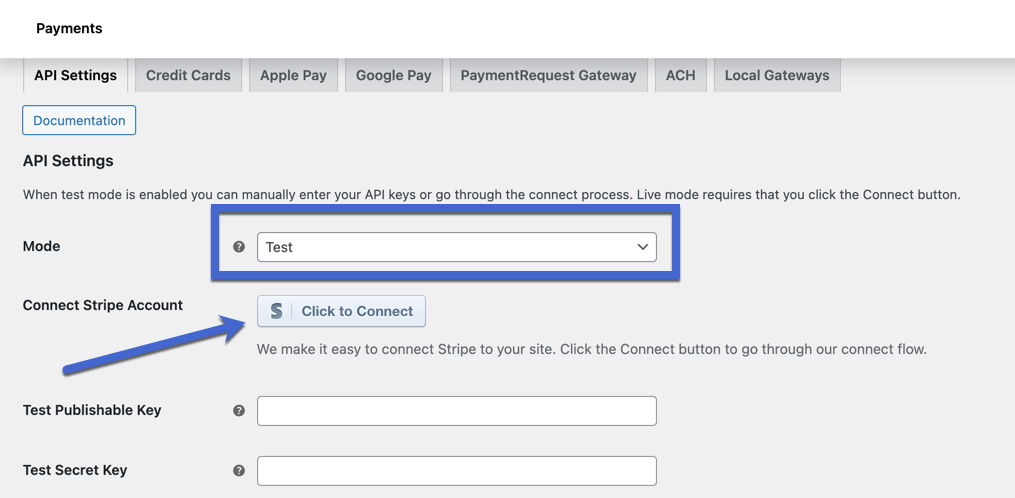
WooCommerceのStripeゲートウェイを運用する際には、2つのモードを考慮する必要があります。
テストモードとライブモードです。
テストモードは、実際のクレジットカードを使用しないテスト取引を行うためのモードです。
ライブモードは、顧客からの実際の支払いを受け入れる準備が整ったときにオンにするものです。
今のところ、Test Modeのままにしておいてください。
WooCommerceとStripeの統合を行うには、Connect Stripe Accountフィールドを見つけます。
Click To Connectボタンを押します。


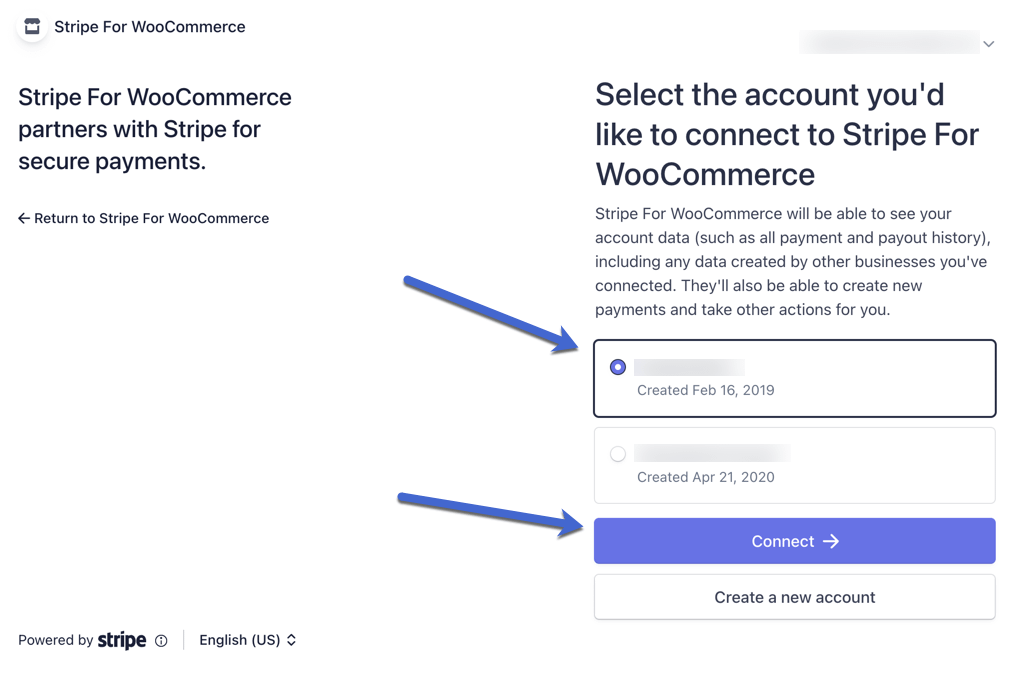
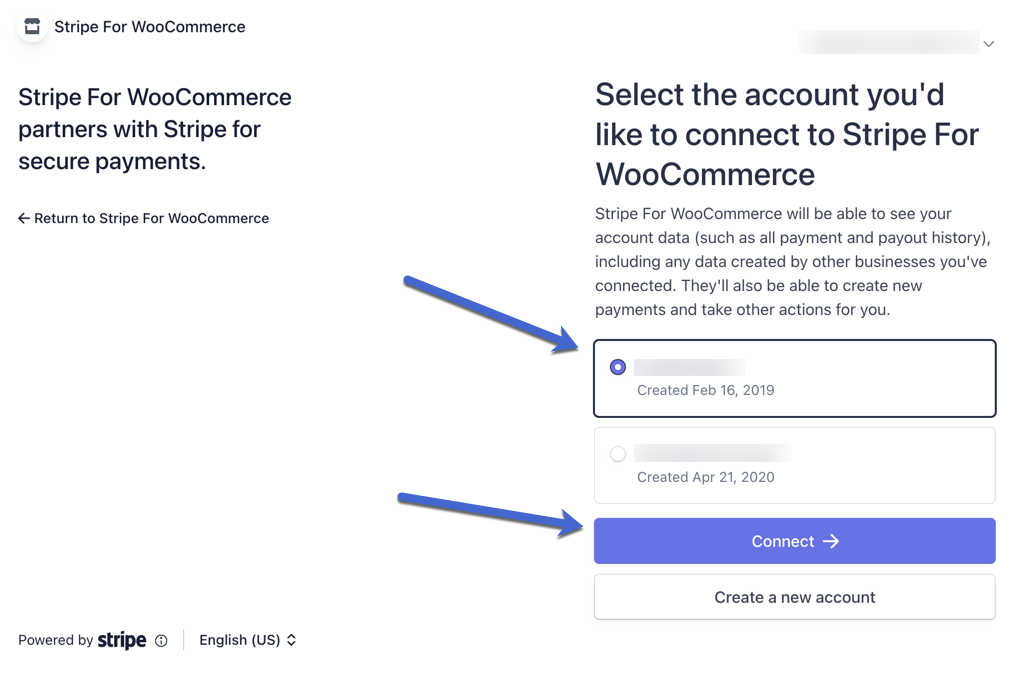
新しいページが開き、現在の Stripe アカウントが表示されます。
複数のStripeアカウントをお持ちの場合は、このeCommerceストアで使用するアカウントを選択します。
その後、Connectボタンを押します。


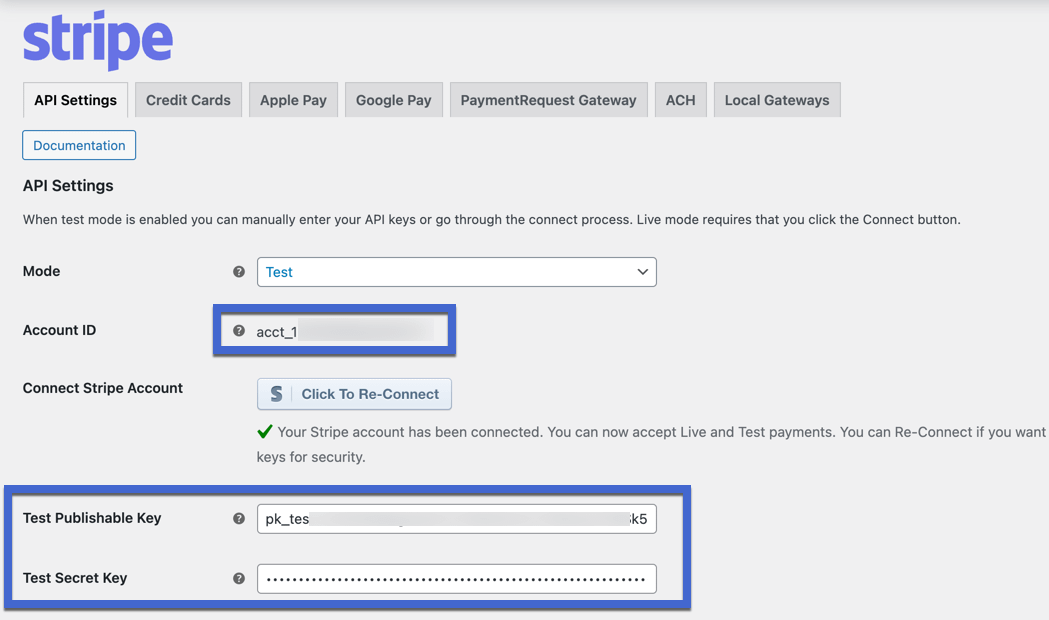
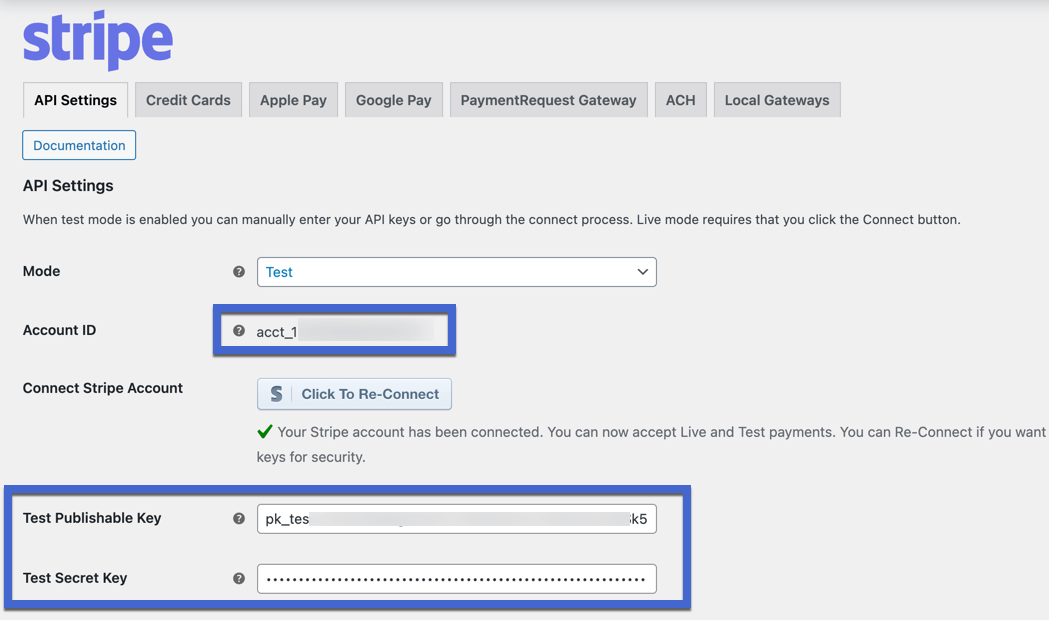
その後、WordPressのダッシュボードに戻り、先ほど表示されたAPI設定内に戻ります。
しかし、空のフィールドではなく、Account ID、Publishable Key、Secret Keyが記入されているはずです。
これらは、WooCommerceとStripeが相互に通信するために必要な要素です。
注意: これらのAPI認証情報はテストモード用なので、ライブモードに切り替えたらこのプロセスを再度実行する必要があります。


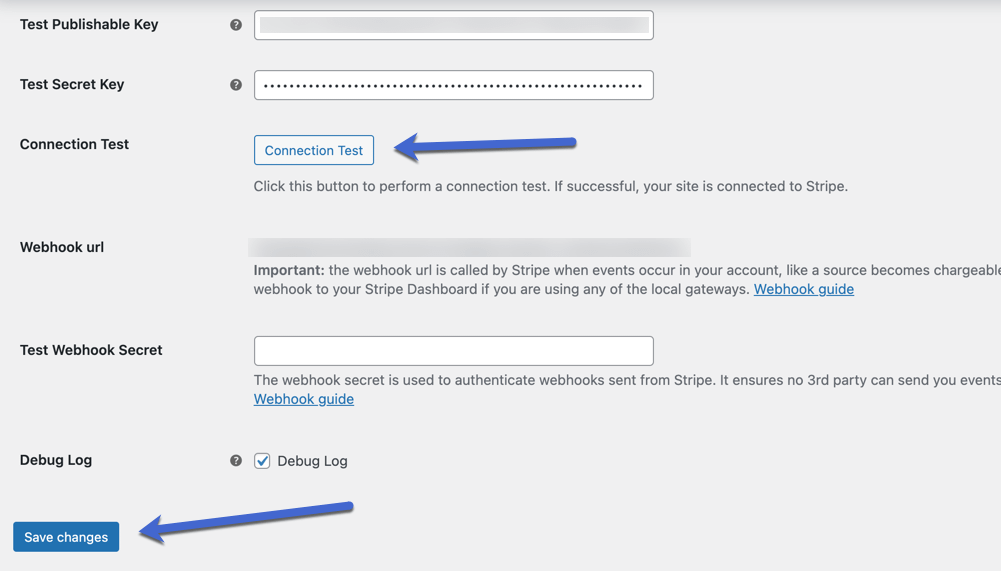
すべて正常に動作しているように見えますが、実際に支払いが行われるかどうか疑問に思うかもしれません。
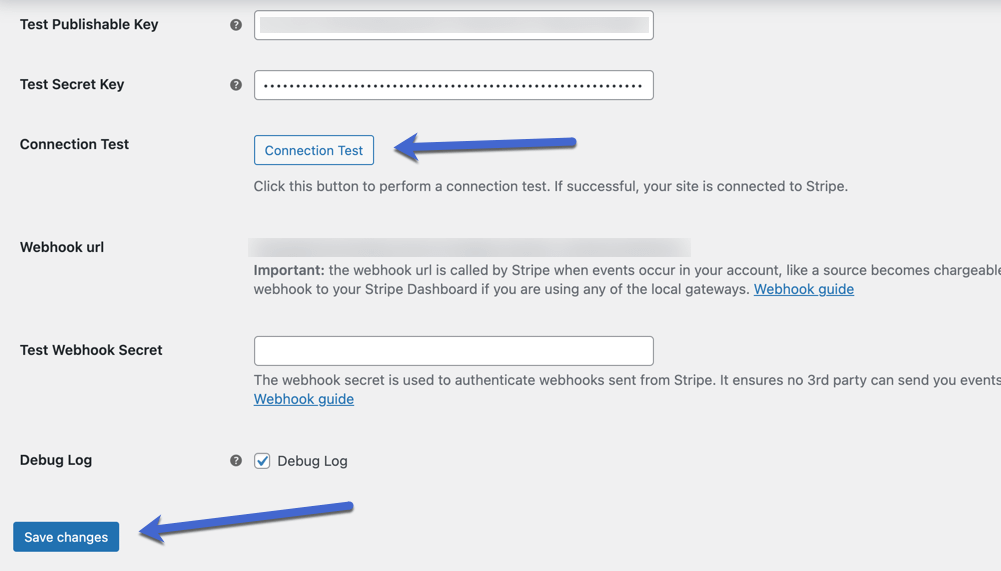
そのため、「接続テスト」ボタンが用意されています。
これをクリックして接続テストを行い、Stripeが実際にWooCommerceとリンクしていることを確認するメッセージを受け取ることができます。
接続テストが完了したら、Save Changes ボタンをクリックします。


私のテストでは、「Payment Gateways for Stripe WooCommerce」プラグインをインストールすると、通常はデフォルトでStripeクレジットカードの支払い方法がチェックされるようになりました。
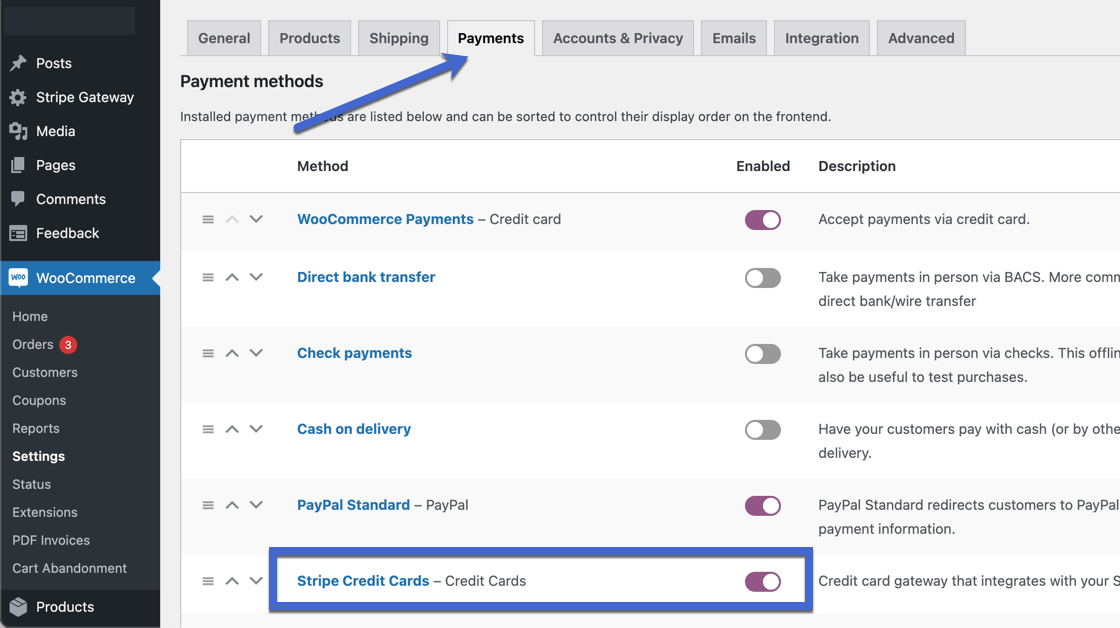
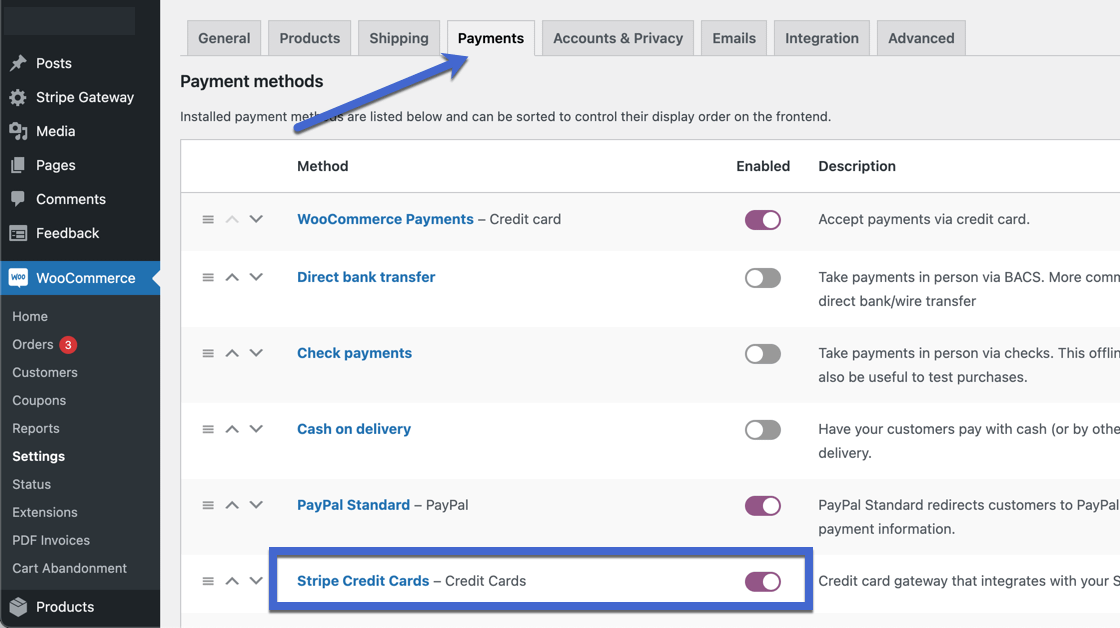
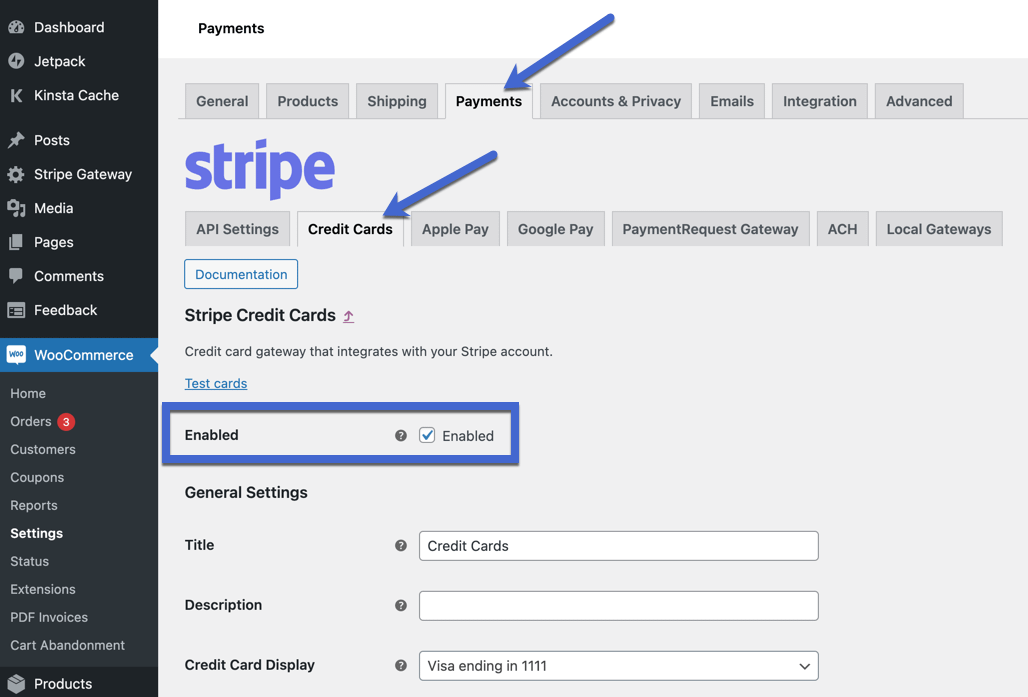
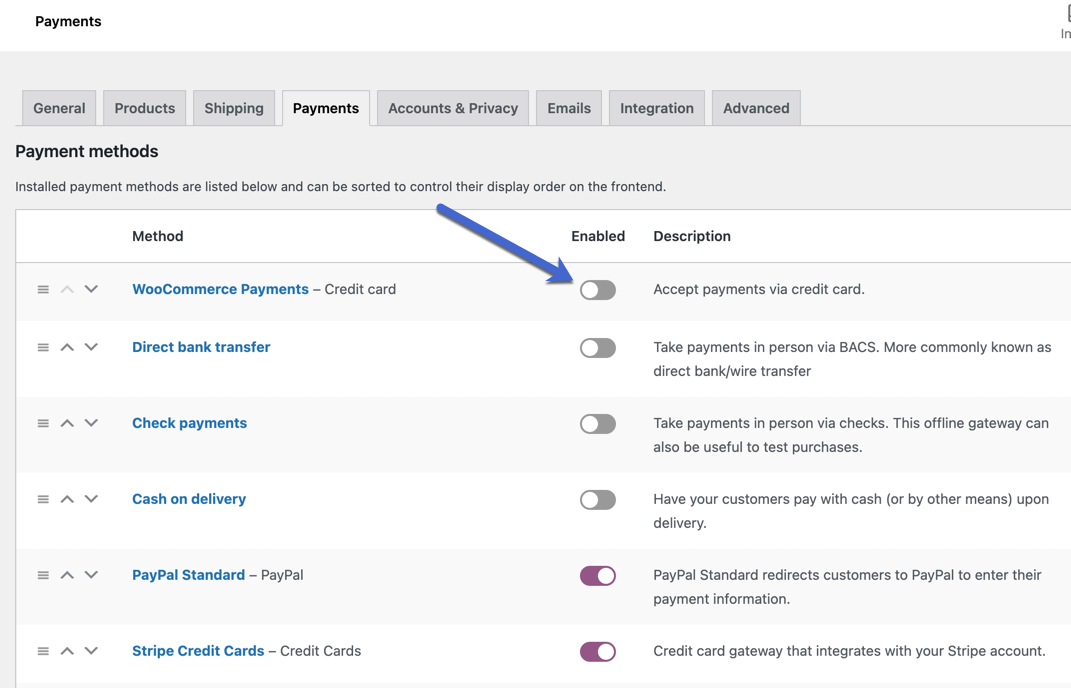
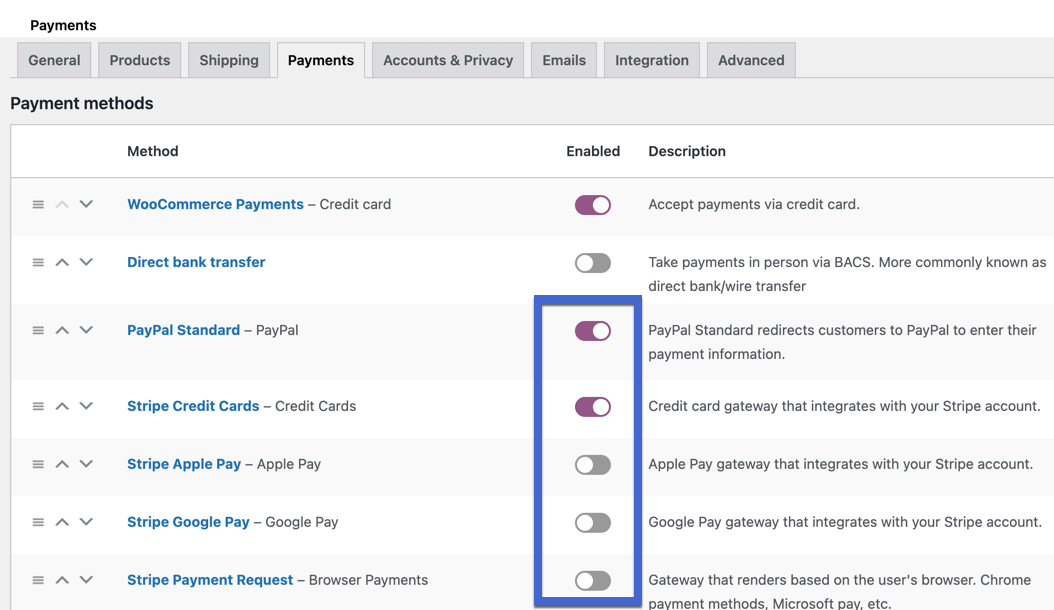
しかし、もしStripeモジュールが表示されない場合は、WooCommerce → Settings → Paymentsでオンにする必要がある可能性があります。
Stripe Credit Cardsの支払い方法のEnabledスイッチを有効にします。


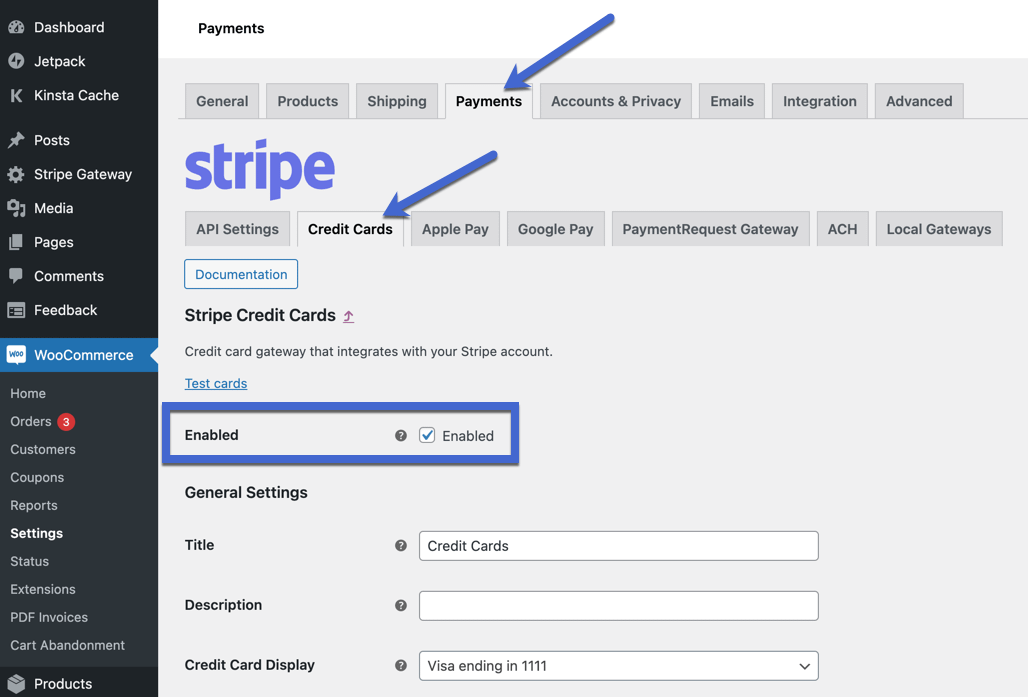
また、Stripe Credit Cardsのオプションをクリックし、詳細な設定を表示させる必要があります。
有効]フィールドにチェックが入っていることを確認します。


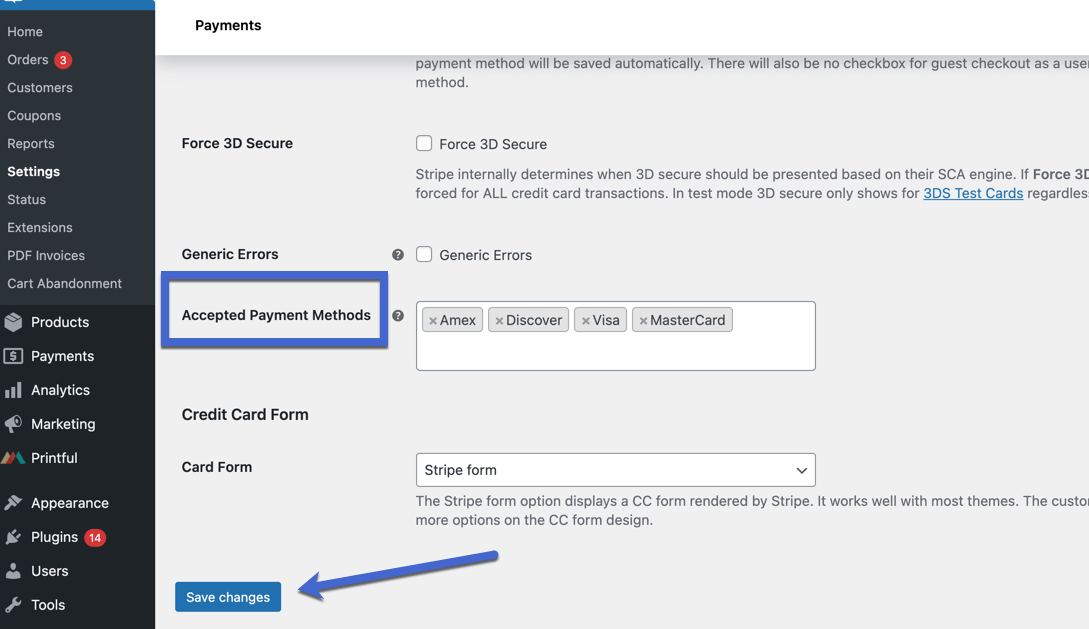
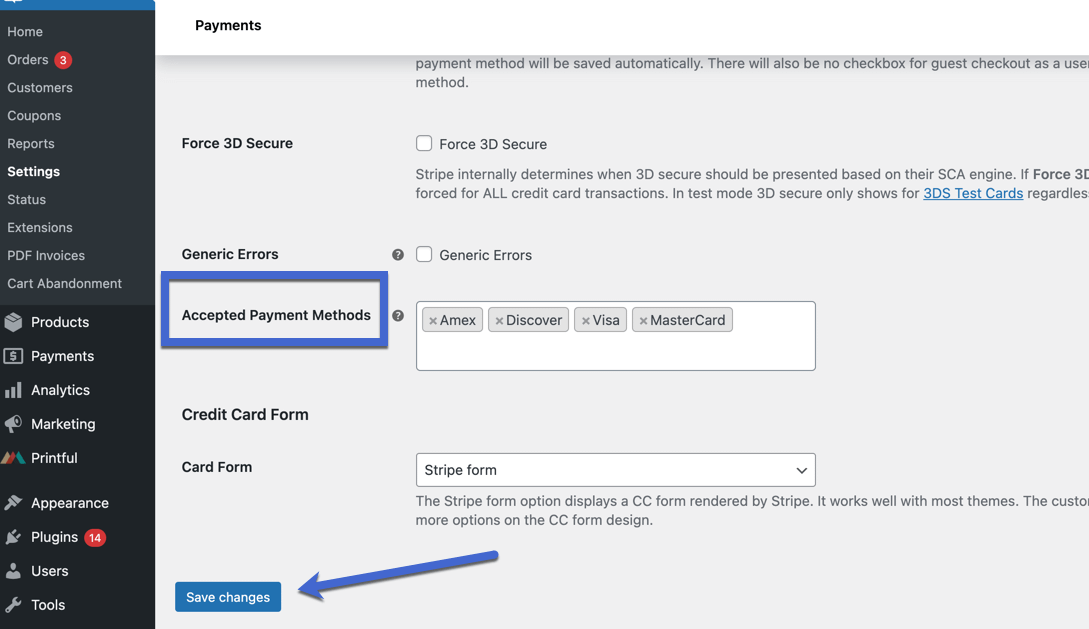
このセクションは、他の設定を行う際にも重要です。
例えば、Accepted Payment Methodsの一部を削除または追加したり、クレジットカードのフォームレイアウトを変更することができます。
終了したら、必ず「変更を保存」ボタンをクリックしてください。


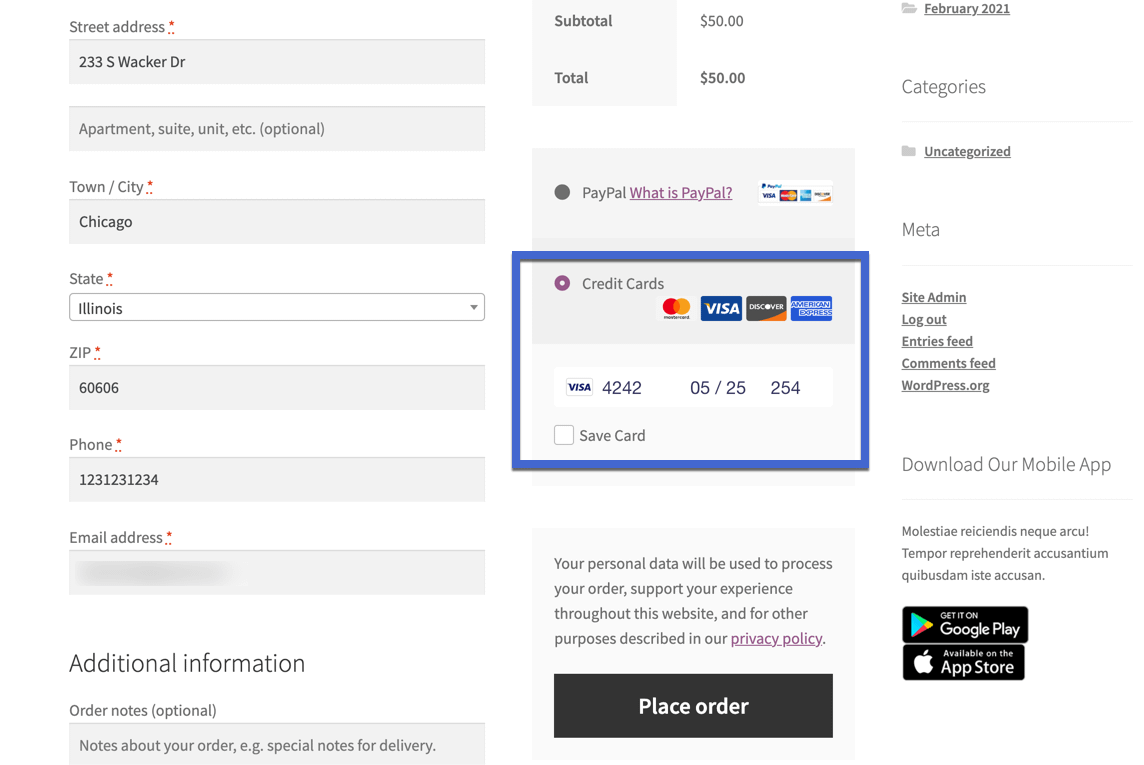
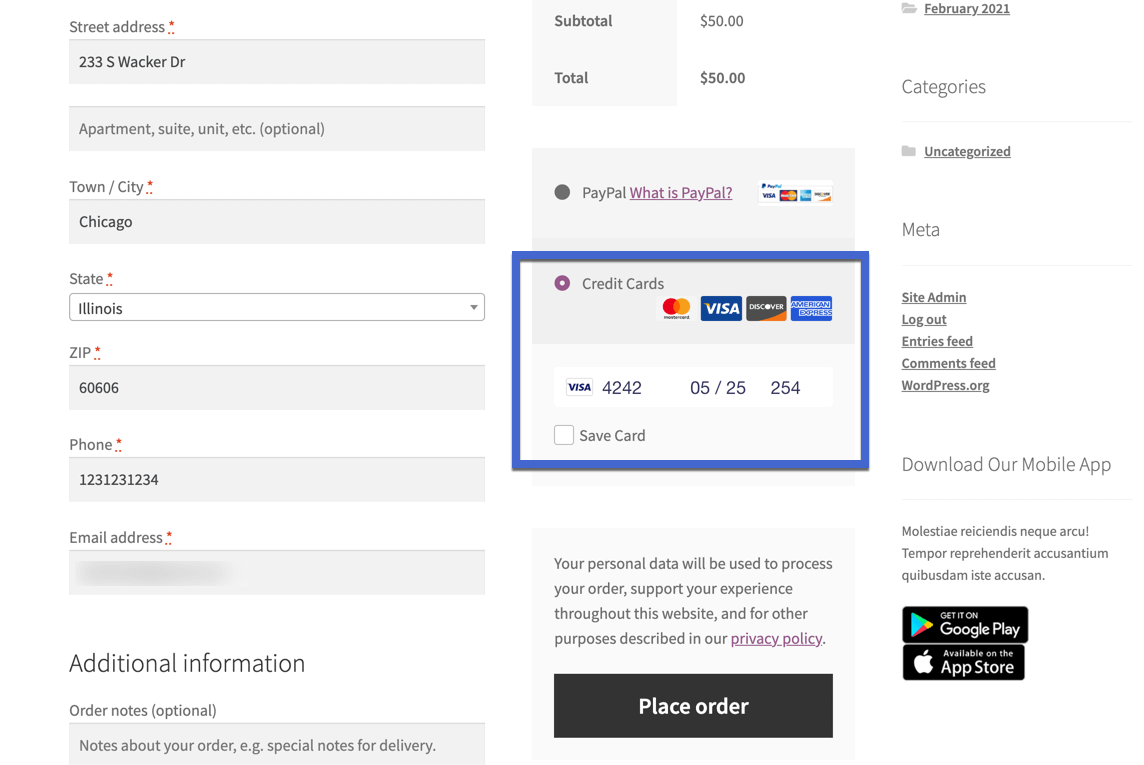
実際にテストを行うには(ダッシュボード内の接続テストボタン以外に)、ウェブサイトのフロントエンドに行き、商品をカートに追加し、テスト用のカード番号を決済ポータルに入力します。
Stripeのサイトには、テスト用のカード番号が記載されたリソースがあります。


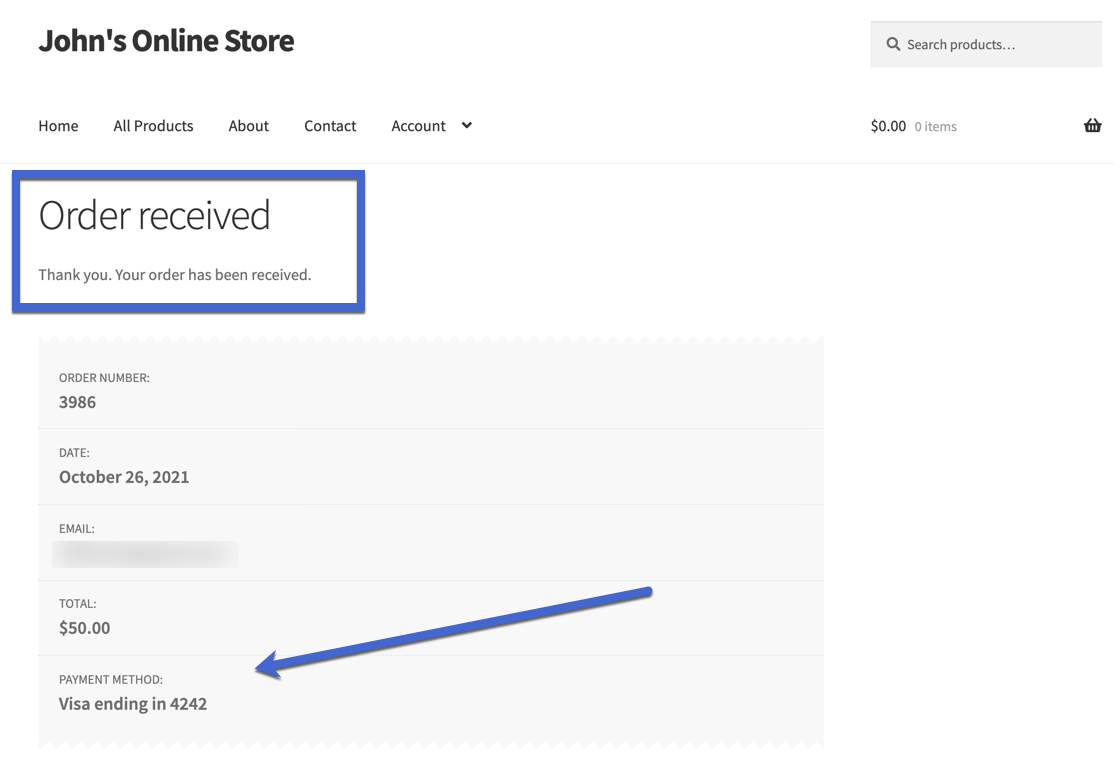
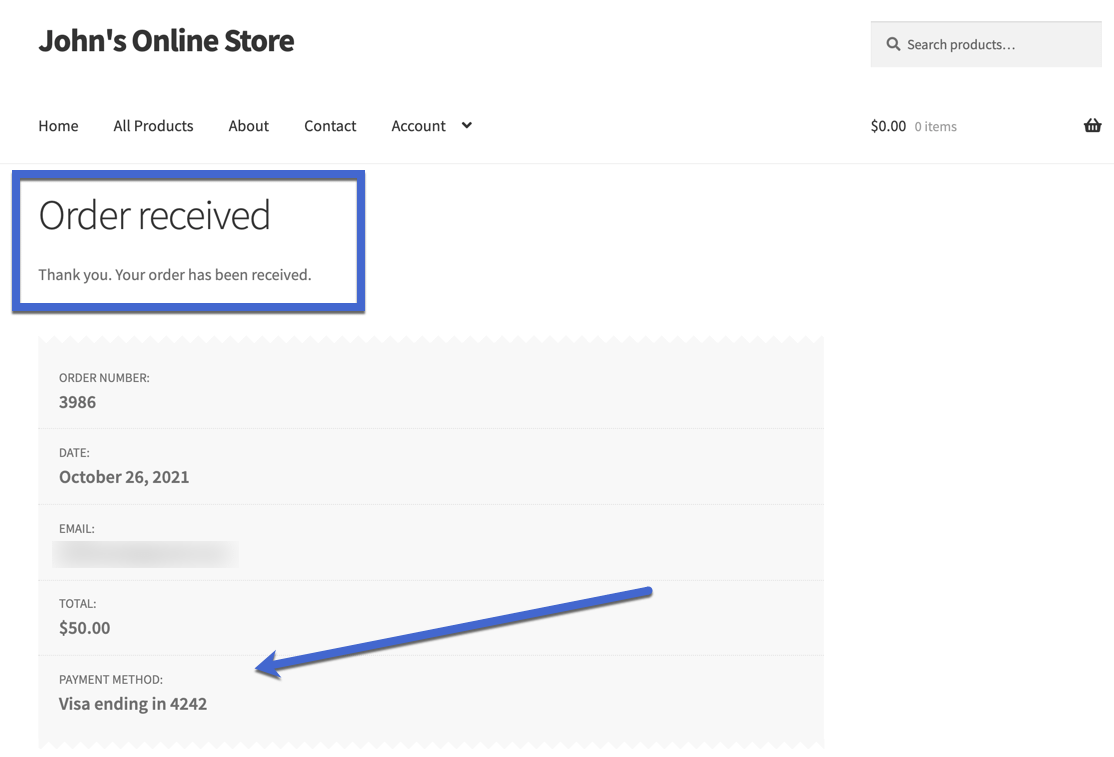
テストが成功すると、WooCommerceで設定した注文確認が表示され、注文番号、日付、合計金額、電子メールアドレス、使用した支払い方法などの情報が表示されます。


これで完了です。
実際に販売する準備ができたら、ライブモードに切り替えるのを忘れないでください。
Handy WooCommerce Stripe settings to consider
すでにWooCommerceにクレジットカードプロセッサーがインストールされている可能性があることを念頭に置いてください。
実際、多くの WooCommerce にはデフォルトの WooCommerce Payments クレジットカードプロセッサーが既にインストールされています。
残念ながら、2つのプロセッサーが有効になっていると、サイトに問題が発生したり、顧客に2つのクレジットカードフィールドが表示されたりする可能性があり、いずれも理想的な状況ではありません。
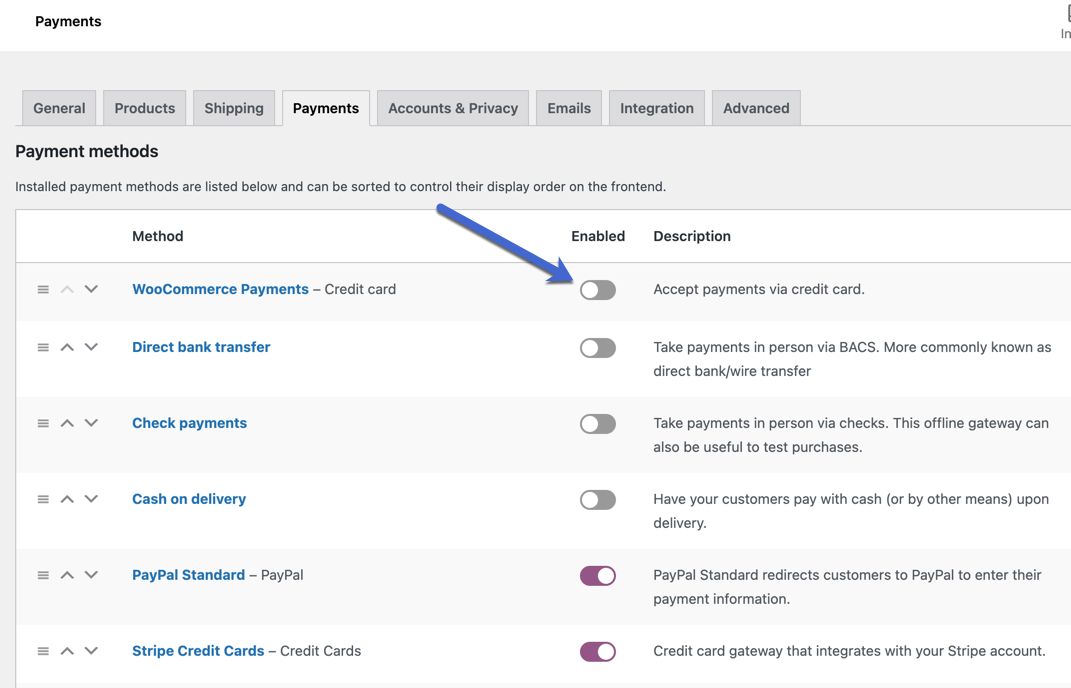
そのため、WooCommerce → 設定 → Payments で、プラグイン内でどのプロセッサーがアクティブになっているかを確認してください。
例えば、私がこのチュートリアルを完了したとき、WooCommerce Payments メソッドもアクティブになっており、フロントエンドに複数のクレジットカードフィールドが表示される結果になっていました。
WooCommerce Payments のチェックを外し、Stripe Credit Cards 以外もチェックしてみてください。


しかし、通常のクレジットカード以外の支払い方法を受け入れたい場合はどうしたらよいでしょうか。
オンラインでも小売でも、モバイルウォレットを利用する消費者が増えています。
Apple PayやGoogle Payを有効にすると、クレジットカードの欄の上か下にそれぞれ別のボタンが表示され、ユーザーが選択することができます。
幸いなことに、先ほどインストールしたStripeプラグインは、これらの代替支払方法をオンにして受け入れるための機能をすでに提供しています。
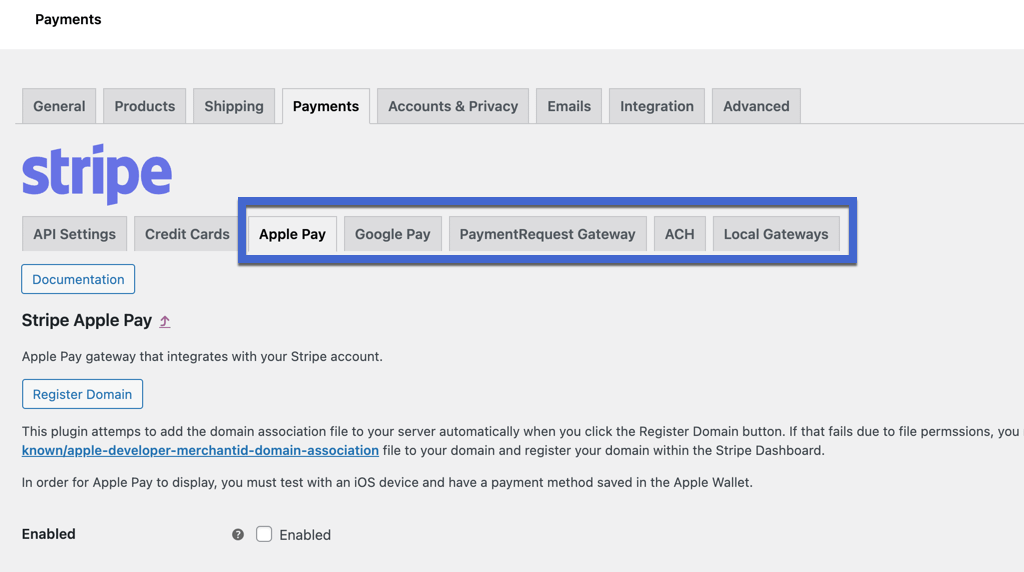
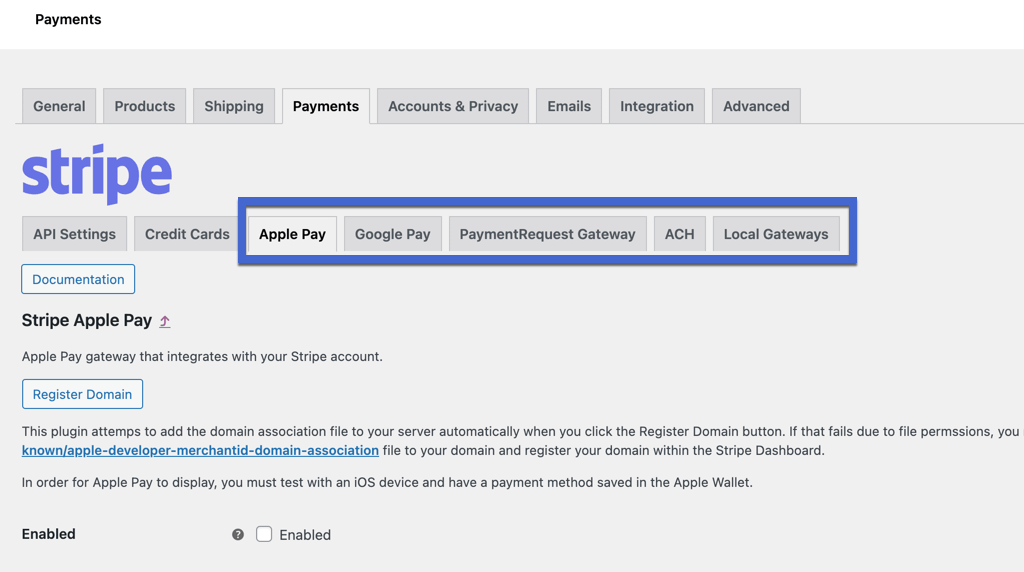
WooCommerce → 設定 → Payments → Stripe Credit Cards と進んでください。
それぞれを個別に設定する必要があります。
例えば、Apple Payのタブを選択し、Enabledのチェックボックスにチェックを入れます。
Google Payも同様に設定する必要があります。
また、Google Payの場合はマーチャントIDなど、それぞれ固有の認証情報が必要です。


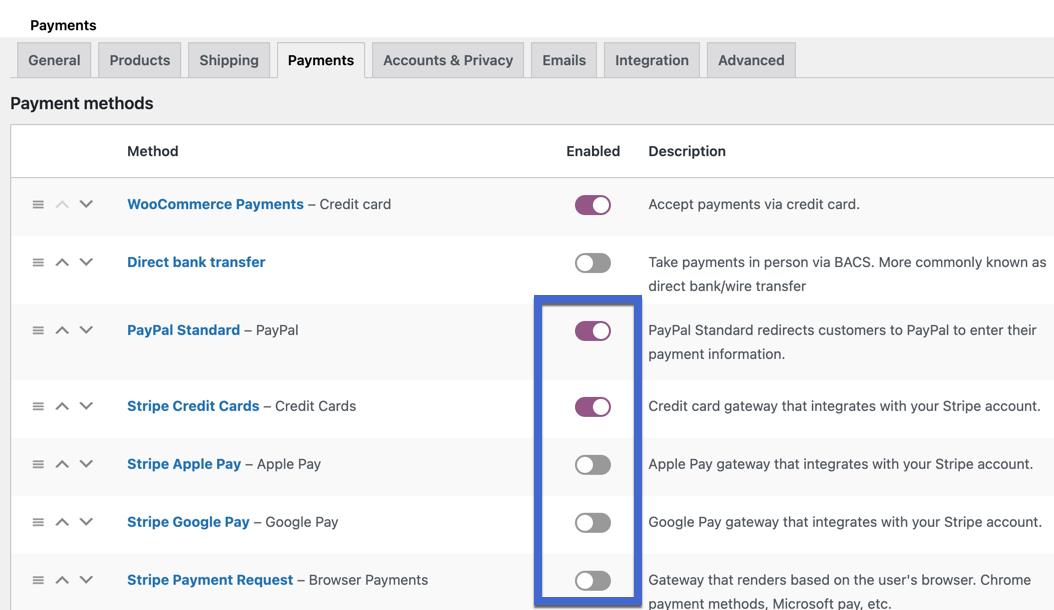
また、支払いメニューのメインページで、希望する支払い方法がすべて「有効」に切り替えられていることを確認し、ウェブサイト上で有効にする必要があります。
Stripeのクレジットカードを有効にするのは当然ですが、PayPalなど他のオプションもここでオンにします。
フロントエンドで各支払い方法を試し、テスト取引を行うのが賢明です。


2022年にWooCommerceとStripeを統合する他の方法
オンラインストアでは、デフォルトのStripeプラグインでは十分でない場合があります。
あなたのビジネスには、より高度な決済コントロールが必要かもしれませんし、デジタル決済のためだけに作られたものが必要かもしれません。
どのような状況であっても、ベストなStripe WordPressプラグインのガイドを読んで、複数の選択肢があることを理解することをお勧めします。
例えば、独自のチェックアウトカスタマイズツールやAffiliateWPとの統合が必要な場合は、WP Simple Payプラグインを検討することができます。
また、デジタルアイテムのみを販売している場合は、Easy Digital Downloads Stripe Pro Payment Gatewayを検討することができます。
また、WooCommerceが開発した標準的なStripeプラグインもチェックする価値があります。
チュートリアルで紹介した「決済プラグイン」ほど評価は高くありませんが、それでもシンプルで直感的なプラグインなので、多くの人が使いやすいと感じているようです。
WooCommerceとStripeを利用する際の注意点
StripeとWooCommerceは、初期設定、WordPressとの統合、支払い処理の流動性の面で、かなりうまく機能しています。
全体として、あなたの顧客は途中で何の問題も感じないでしょうし、あなたのマーチャントアカウントへの支払いもそれなりに速いはずです。
ただし、Stripeについては、いくつかの基本的な事項を覚えておく必要があります。
- WooCommerce Stripeポータルの標準取引手数料は、2.9% + $0.30です。大口のビジネスでは、カスタム割引を交渉して試すことができます。
- 月額、セットアップ、隠れた手数料はありませんが、国際カード(+1%)、通貨変換(+1%)、ACH引き落としと送金(0.8%、上限5ドル)、チャージバック(紛争ごとに15ドル)などの追加料金に注意する必要があります。
- POS端末、カードリーダー、本人確認、不正検知など、他のほとんどのStripe製品には、独自の追加費用が発生します。
- Stripeでは、自動的に決済が行われるように見えますが、実際はそうではありません。最初の支払いは、数日間、時には7日から30日間に渡って保留されます。これは基本的に、Stripeがあなたが適格なマーチャント(十分な支払い実績と信用がある)であるかどうかをテストしているためです。
- Stripeは、主要なクレジットカード/デビットカードのほか、Google Pay、Apple Pay、Microsoft Payなどの代替手段をご利用いただけますが、いずれも追加設定が必要です。
- 料金や支払い方法は、事業者の所在地によって異なります。例えば、ヨーロッパのお客様はiDEAL、SOFORT、Klarnaを、アジア太平洋地域のお客様はAlipay、GrabPay、China UnionPayを利用することができます。
- 国によって異なりますが、銀行口座への入金には2~7日程度かかります。米国では2日ですが、祝祭日がある場合は遅れることがあります。
結論から言うと
全体的に、私はStripeの使いやすさ、透明な取引手数料、Google PayやApple Payのような標準的ではないものを含む複数の支払い方法に対応している点で気に入っています。
この記事について、または一般的なWooCommerceとStripeの統合方法について質問があれば、コメント欄で教えてください!
