あなたのストアにWooCommerceの見積もり依頼機能を追加したいですか?この記事では、すべてをセットアップする方法をステップバイステップでご紹介します。
WooCommerce の見積依頼オプションをオンラインストアに追加すると、顧客が特定のアイテムの価格を問い合わせるためのフォームまたはボタン(またはその両方)が有効になります。
使用するプラグインによっては、買い物客が自分で価格を見積もることができるようになる場合もあります。
しかし、WooCommerceの見積もり依頼機能は、主に、見込み客に電話やメールでコスト情報を提供できるように、彼らがあなたの会社にpingを送るためのものです。
この機能は、B2Bビジネスやカスタム製品を販売する際に、顧客に応じた価格分析を行う時間を与えてくれるため、非常に便利です。

さらに、B2Cのオンラインストアでは、見積もり依頼ツールを活用することで、顧客が自由に製品をグループ化し、その価格を確認できるようになります。

How to implement WooCommerce request a quote feature
見積もり依頼」モジュールをカスタムデザインする機会もありますが、最も簡単な解決策はプラグインを利用することです。
この機能を実現するためのプラグインはいくつかありますが、ここでは私たちのお気に入りの一つであるフリーミアムプラグイン「YITH WooCommerce Request a Quote」を使って機能を有効にする方法について説明します。
その後、同様の機能を提供する他の見積もり依頼プラグインをいくつかリストアップします。
ここでは、すべての設定方法を説明します…
1. プラグインをインストールする
まず始めに、販売したい商品があるWordPressサイトにWooCommerceがインストールされていることを確認します。
WooCommerceのインストールと設定方法はこちらへ。
ストアの設定が完了したら、YITH WooCommerce Request a Quoteプラグインをインストールします。
 YITH WooCommerce用見積もり依頼プラグイン
YITH WooCommerce用見積もり依頼プラグイン
作成者: YITH
現在のバージョン: 2.12.0
最終更新日: 2022年7月28日 2022年7月28日
yith-woocommerce-request-a-quote.2.12.0.zip
68%Ratings
10,000+ インストー ル
WP 5.8+ 要件
2. プラグインの設定を開く
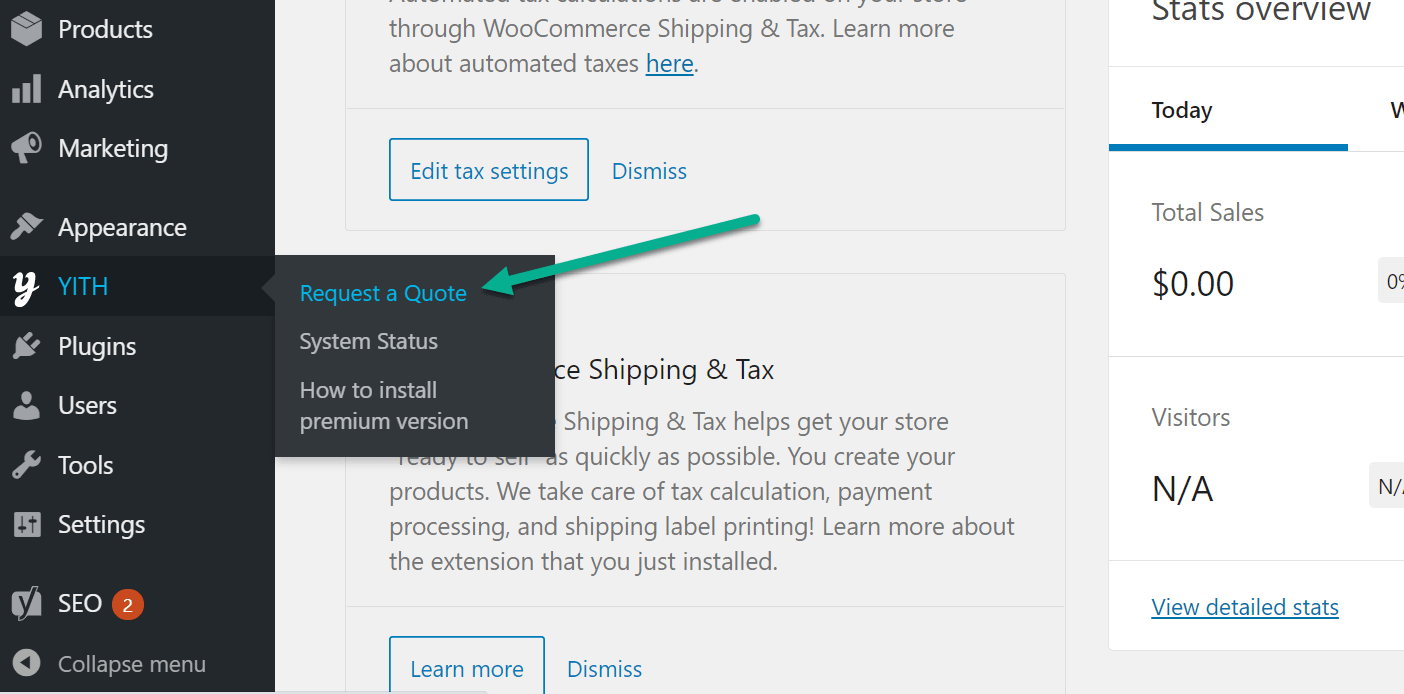
WordPressのダッシュボードで、YITH → Request a Quoteにアクセスします。

設定パネルが表示されますので、「見積もり依頼」ツールの動作を設定します。
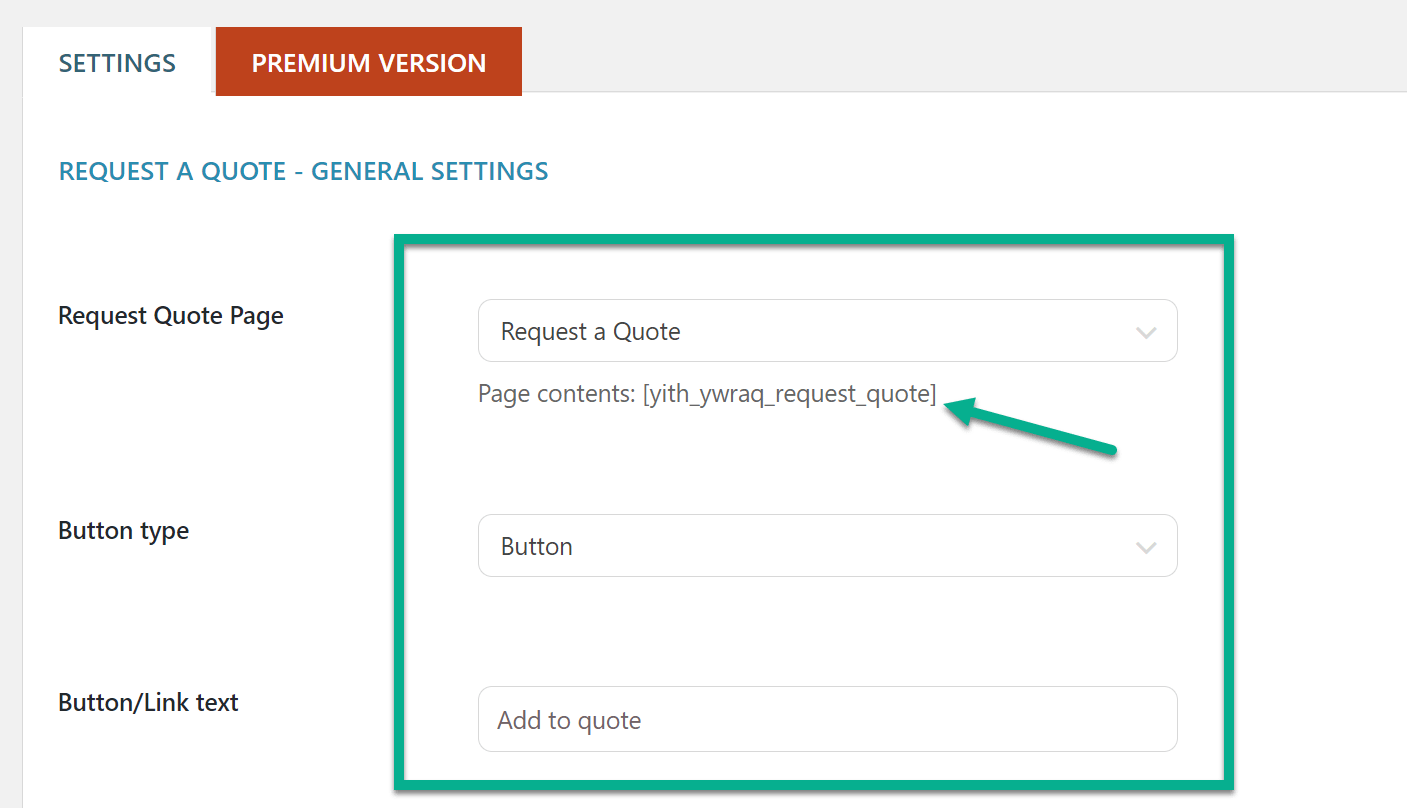
見積もりページ自体の設定、ユーザーが見積もりに商品を追加するためのボタンタイプなど、様々な設定を行うことができます。
3. 見積もり依頼機能のページを選択する
まず最初に、見積もり依頼ページを選択します。
見積もりページでは、買い物客が見積もりに追加したすべての項目を見ることができます。
これは、貴社に見積もりを提出し依頼するためのフォームと組み合わされたショッピングカートのようなものです。
プラグインは自動的にページを生成しますが、あなた自身のカスタムページを作るオプションもあります。
あなたがしなければならないのは、与えられたショートコードをコピーしてカスタムページに貼り付けるだけです。
このフィールドは、現在のWordPressページのリストを提供するので、ドロップダウンフィールドで正しいものを選択することができます。

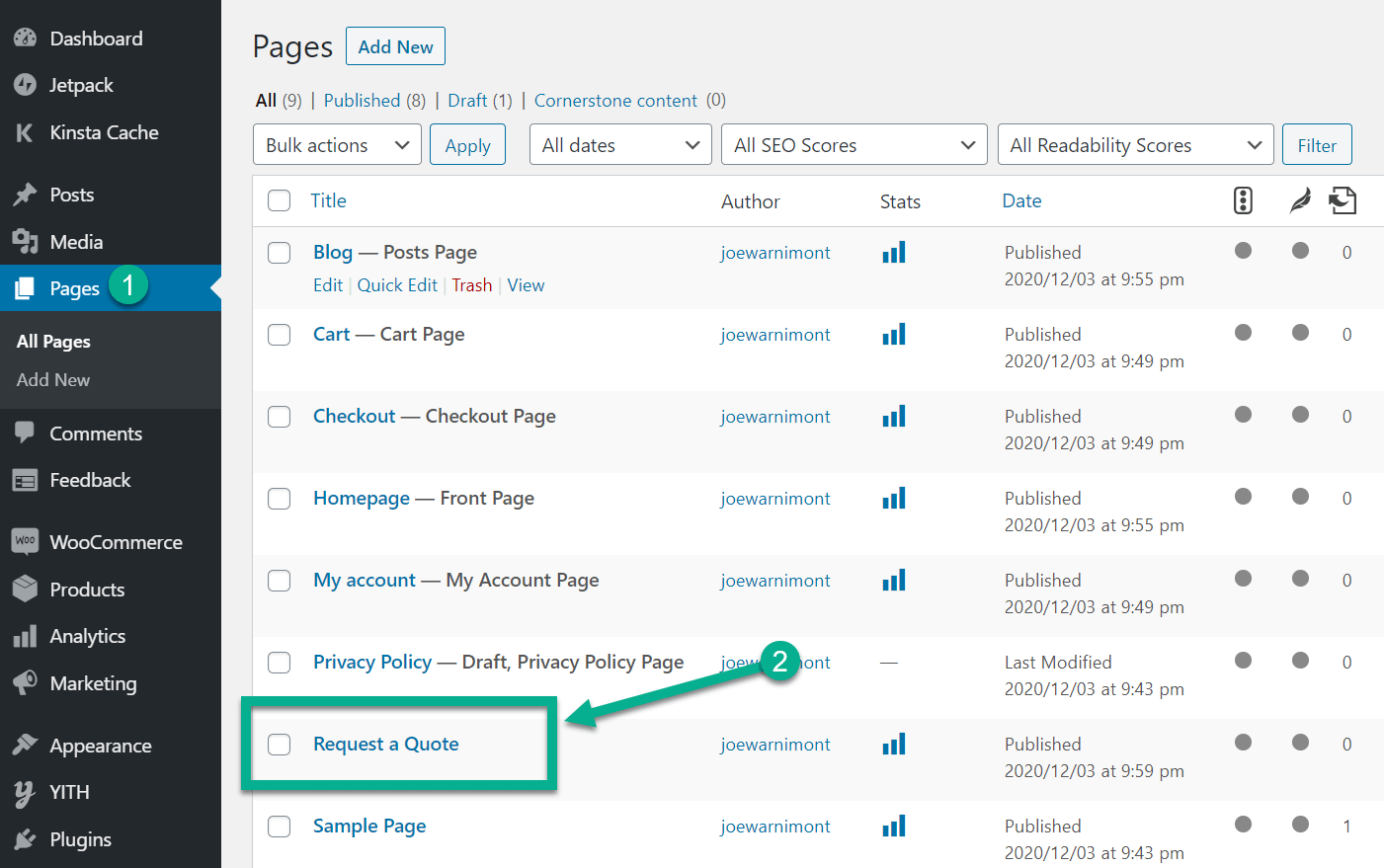
デフォルトの見積もりページを修正する必要がある場合は、「ページ」→「すべてのページ」で「見積もり依頼」というページを探します。

4. 見積もりボタンのカスタマイズ
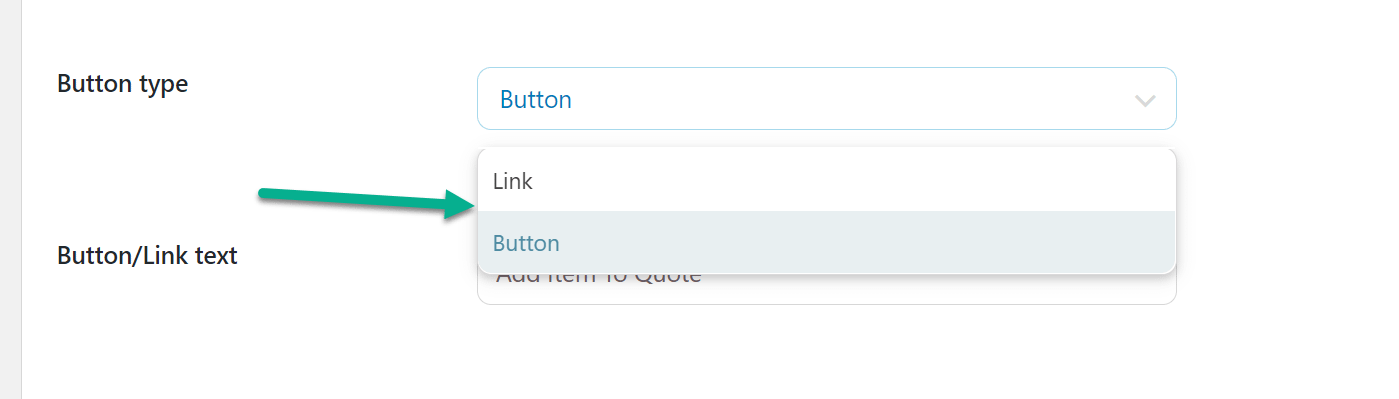
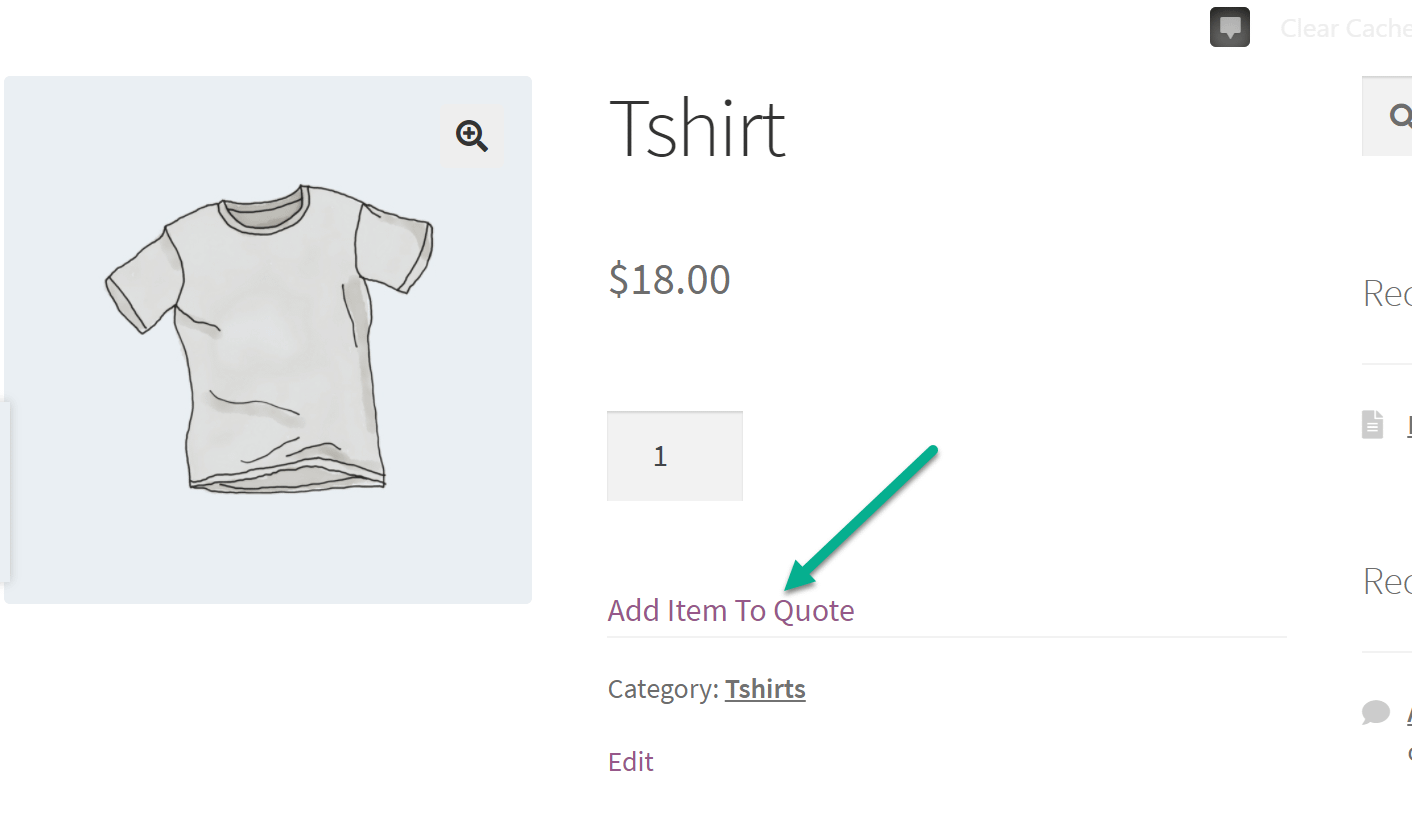
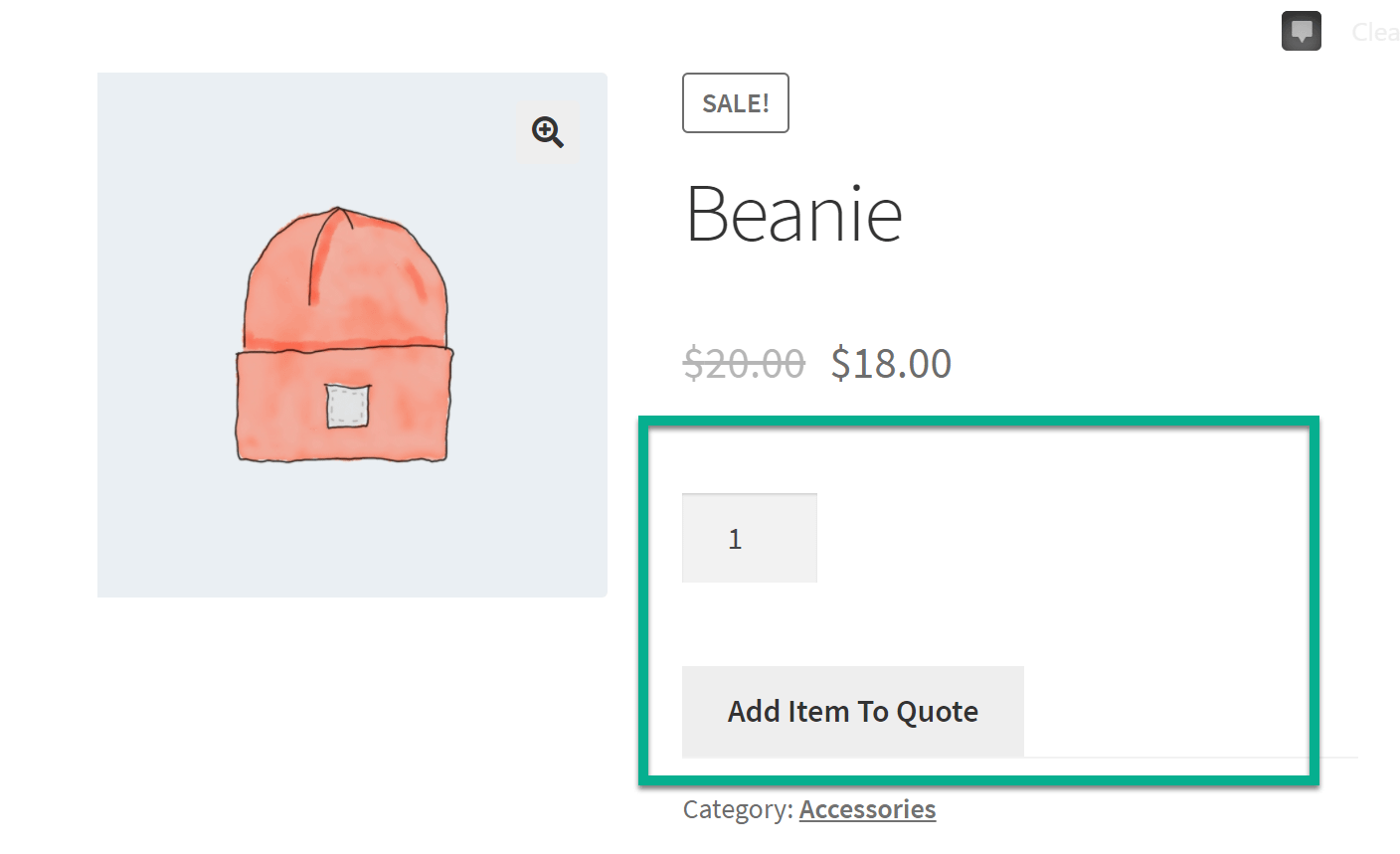
次に、ボタンの種類フィールドは、「見積書に追加」選択の外観を制御します。
ボタンまたはリンクのいずれかにすることができます。
このボタンまたはリンクは、顧客がその特定の製品を見積もりページに送るために、製品ページに表示されます。

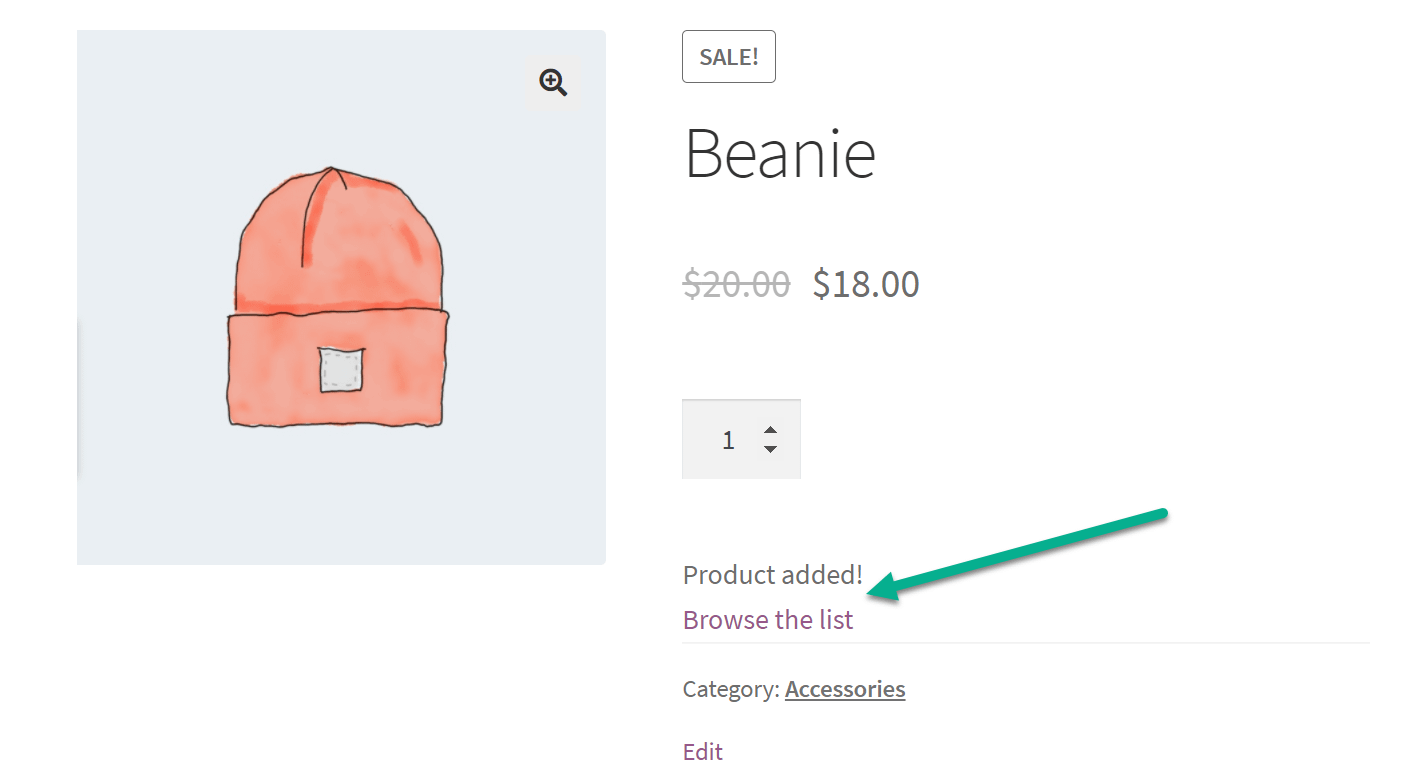
次のスクリーンショットは、リンクとしてどのように見えるかを示しています。

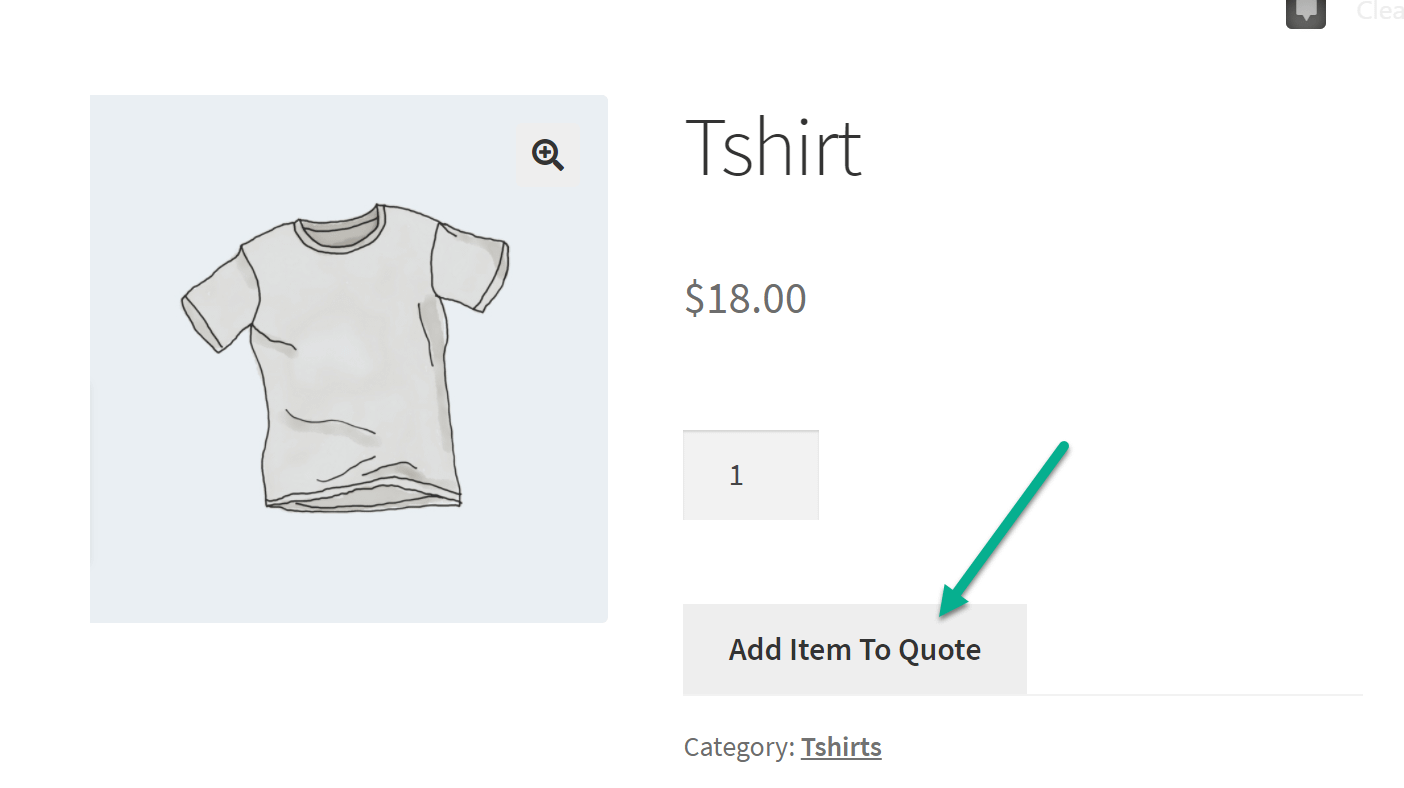
ボタンは、より現代的なオプションです。

5. カートに入れる動作の設定
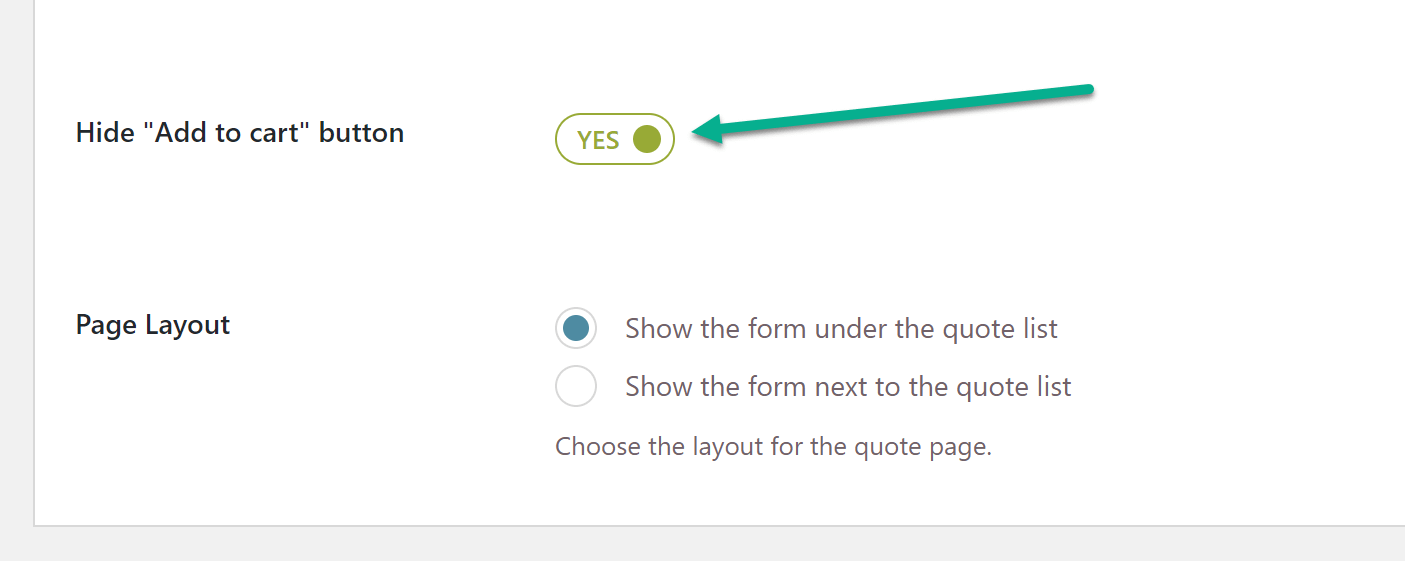
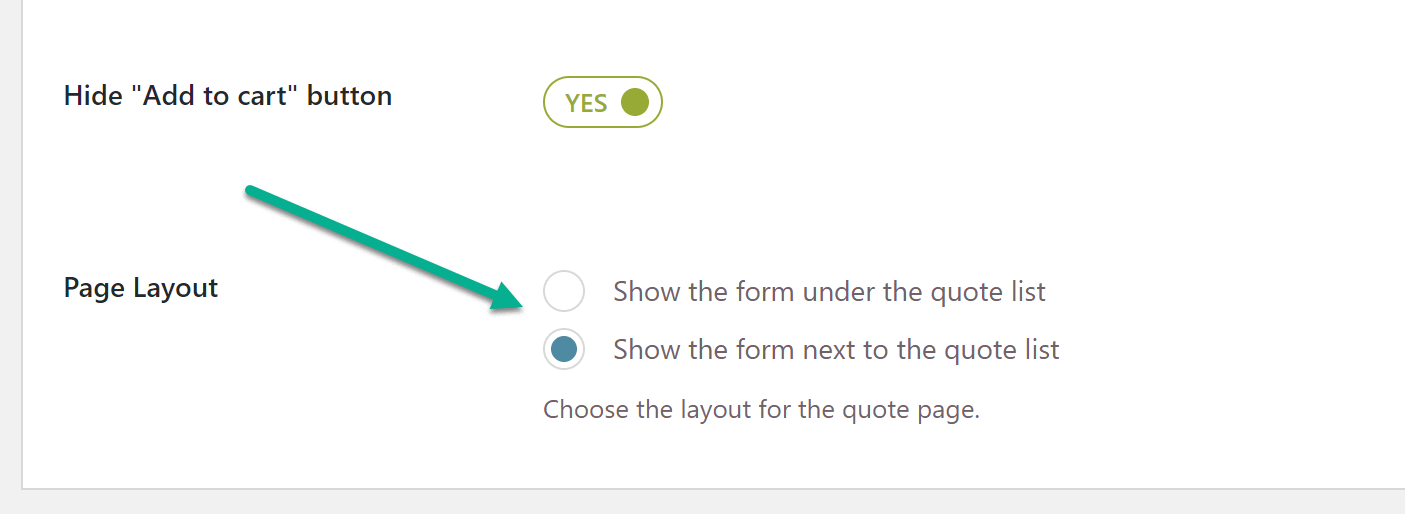
このプラグインの次の設定は、商品ページで「カートに入れる」ボタンを非表示にすることです。
これを店舗全体で実現するには、プラグインのプレミアム版が必要ですが、無料版では商品ページで実現できます。
カートに入れる」ボタンを消したい場合は、トグルを「はい」にすると、商品がカートに入れられるのではなく、見積もりが可能であることを明確にすることができます。

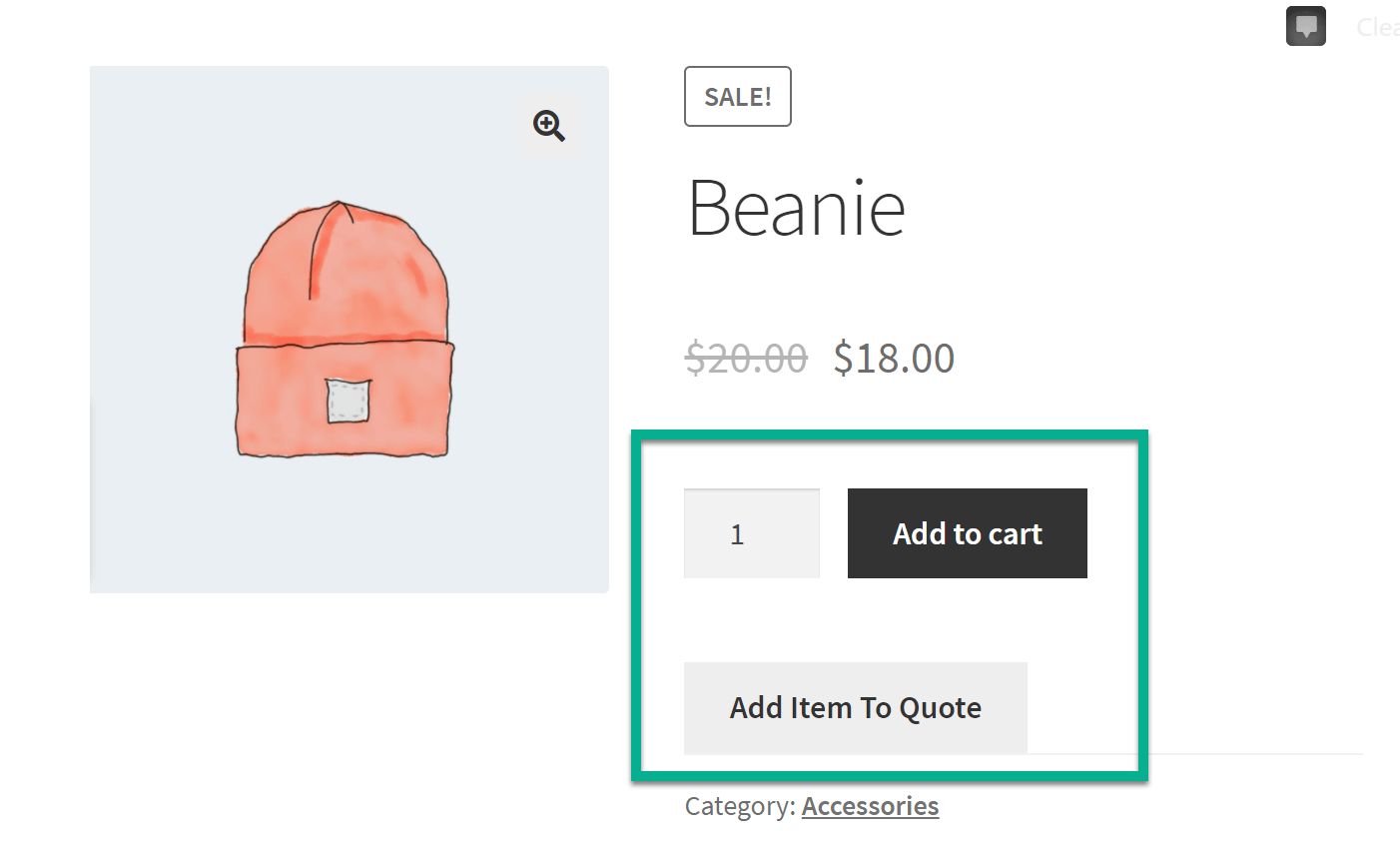
デフォルトでは、「カートに入れる」ボタンは「見積りに追加する」ボタンと一緒に表示されます。

この設定を変更すると、カートボタンがなくなり、買い物客が2つの選択肢から選ぶ必要がなくなるので、よりすっきりとした分かりやすいインターフェイスになります。

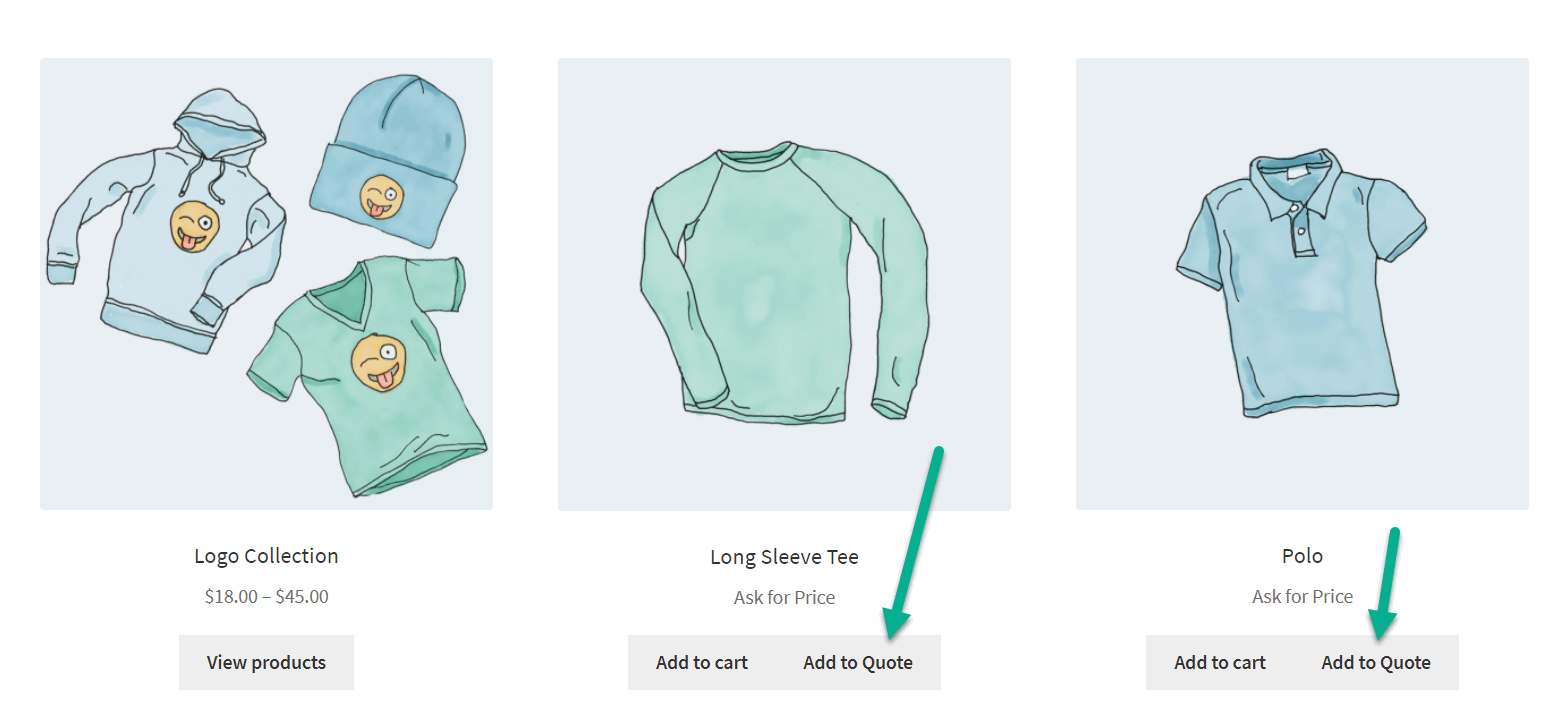
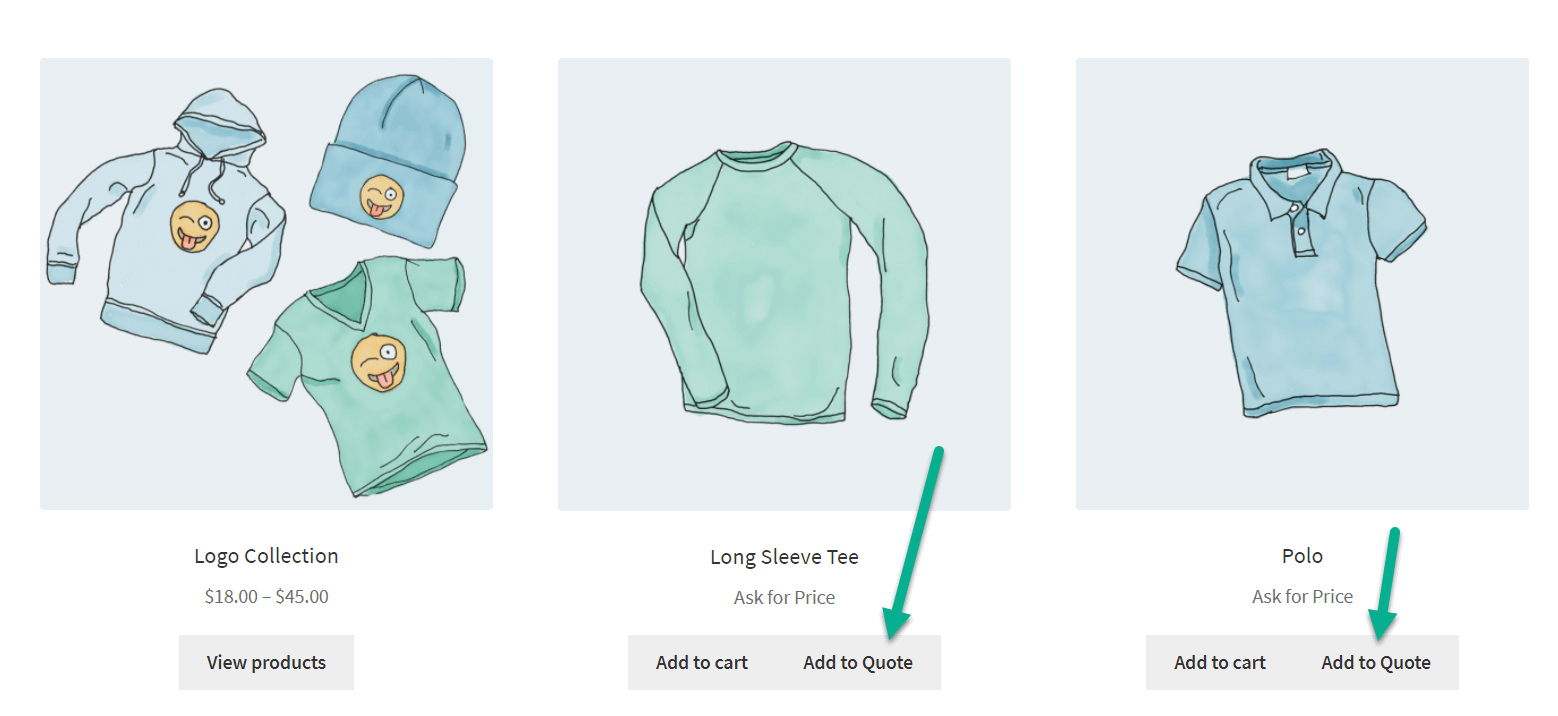
この設定により、顧客はあなたのストアのどの商品にもアクセスすることができ、商品ページに見積もりボタンが表示されます。
このボタンをクリックすると、その商品が見積もりページに追加されます。
プラグインは、「リストを見る」というリンクを表示し、追加した商品の見積もりページに送ります。

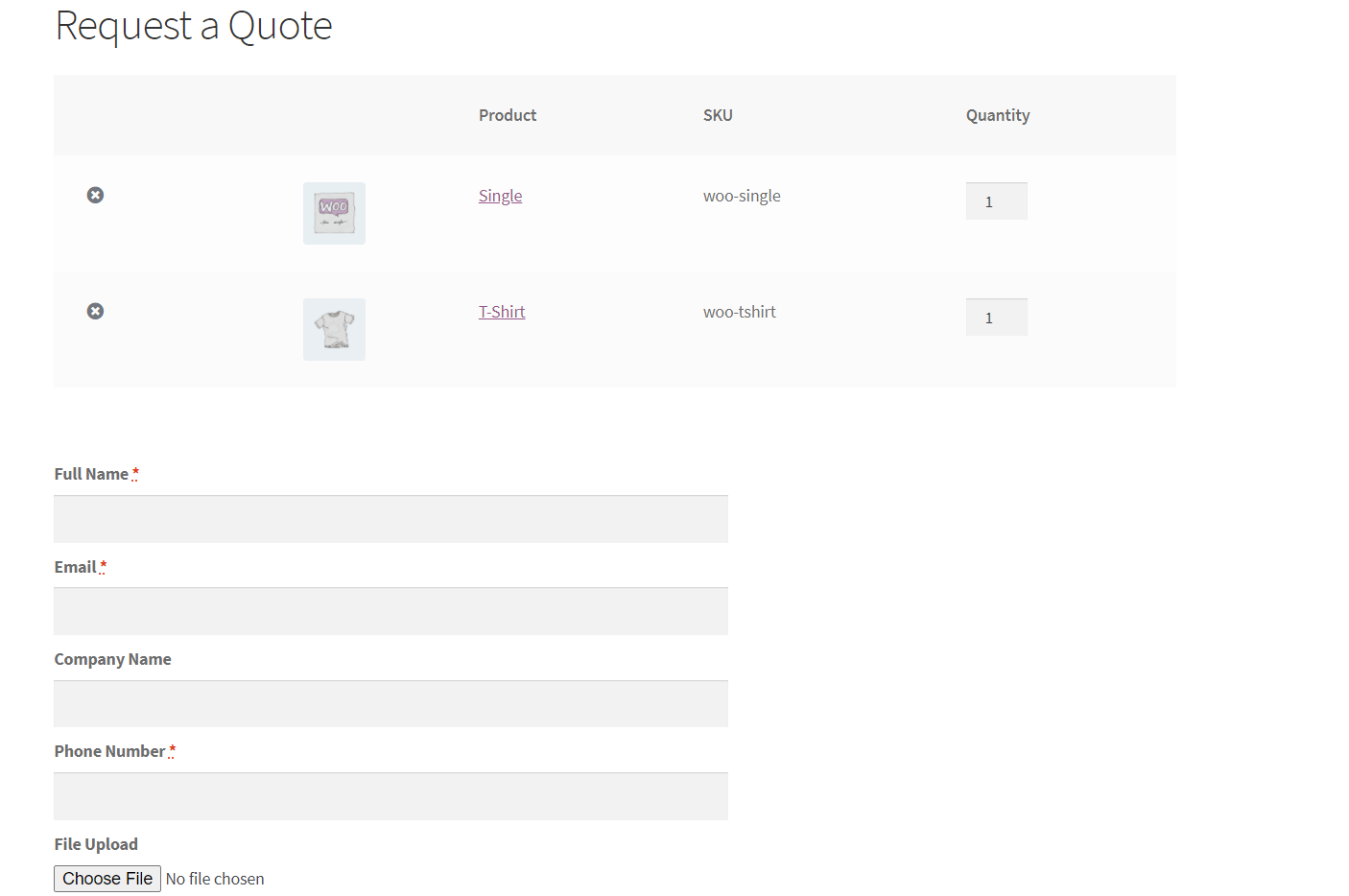
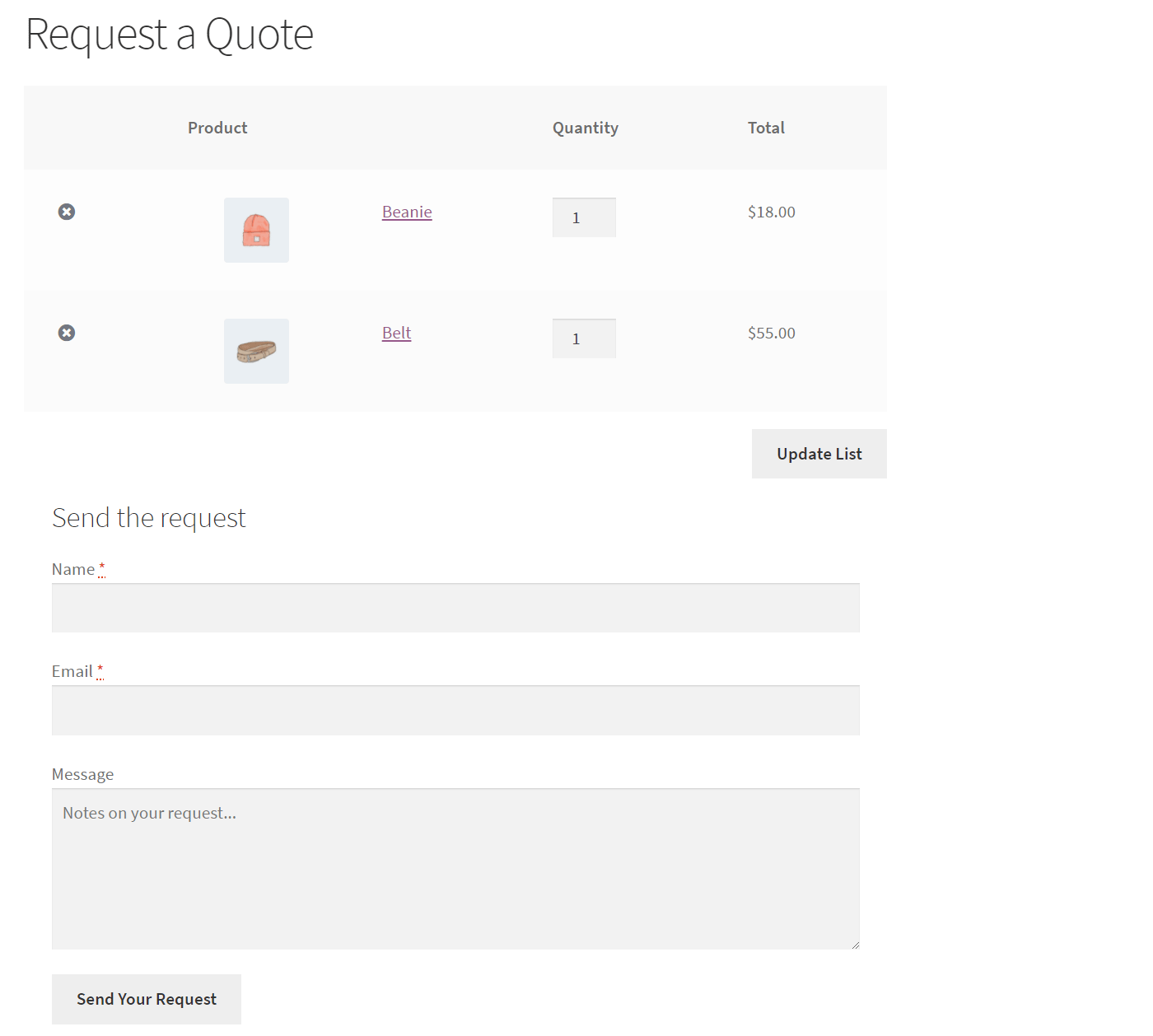
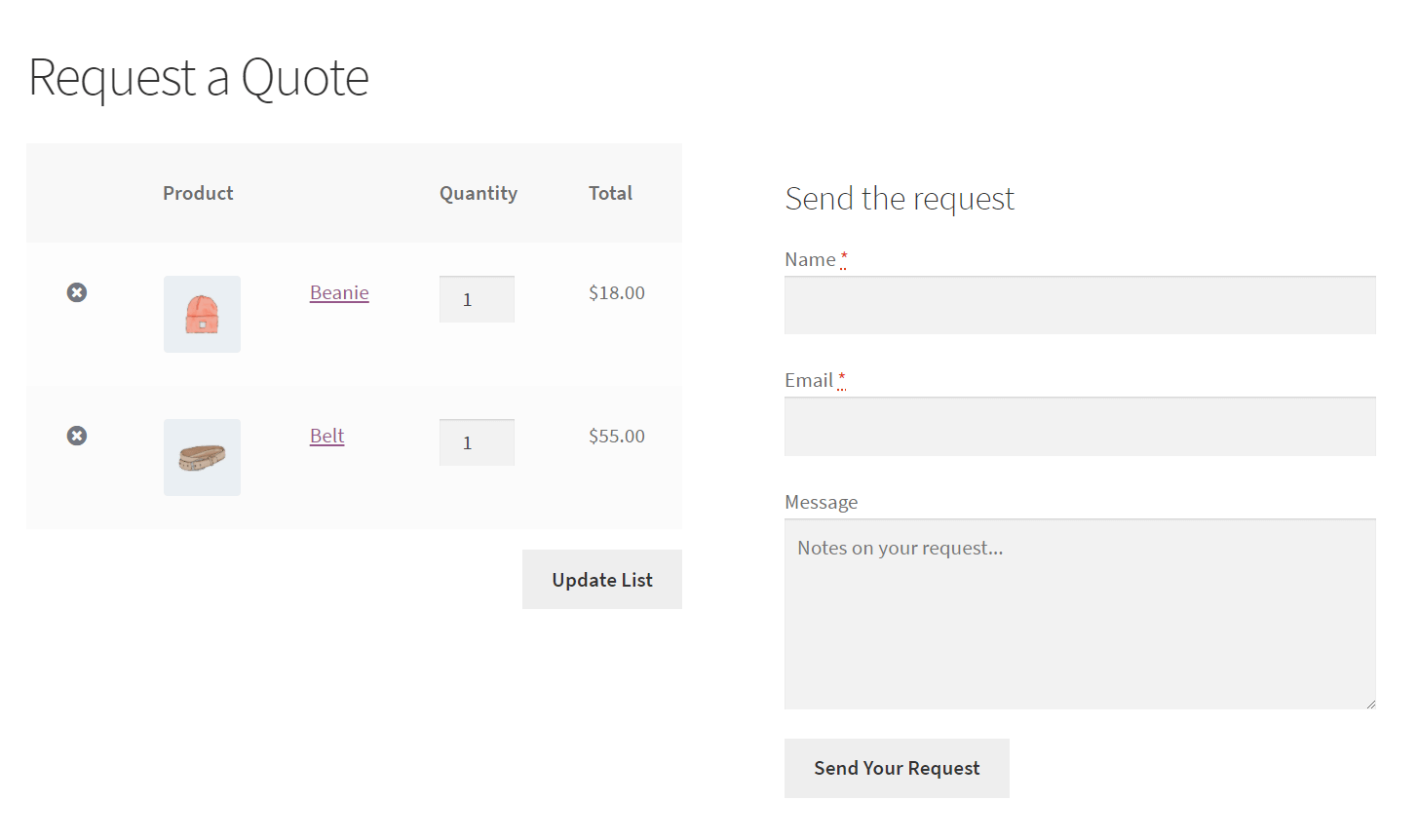
見積もりページの標準的なレイアウトは、フォームの上に商品が表示されます。
これにより、買い物客はどの商品が見積もりに含まれているかを確認でき、見積もり依頼に含めたい詳細情報を貴社にメッセージで送信することができます。

6. その他の設定
設定エリアに戻ると、見積もりページのレイアウトを設定するオプションがあります。
フォームを見積もりリストの下に表示するか、リストの横に表示するかの2つのオプションがあります。

先ほど、見積もりリストの下にフォームを表示させました。
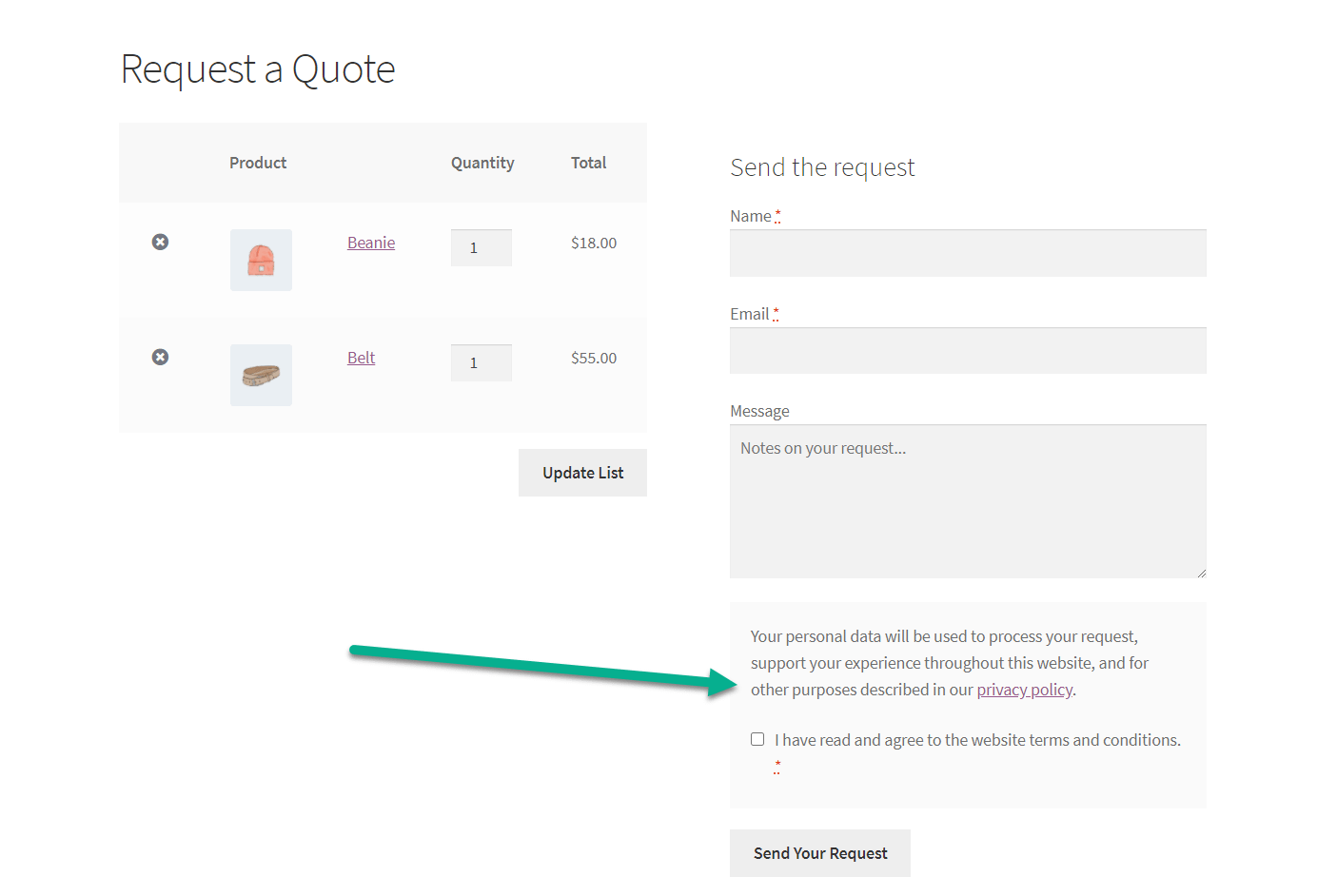
次のスクリーンショットは、見積もりリストの横にフォームを表示した例です。

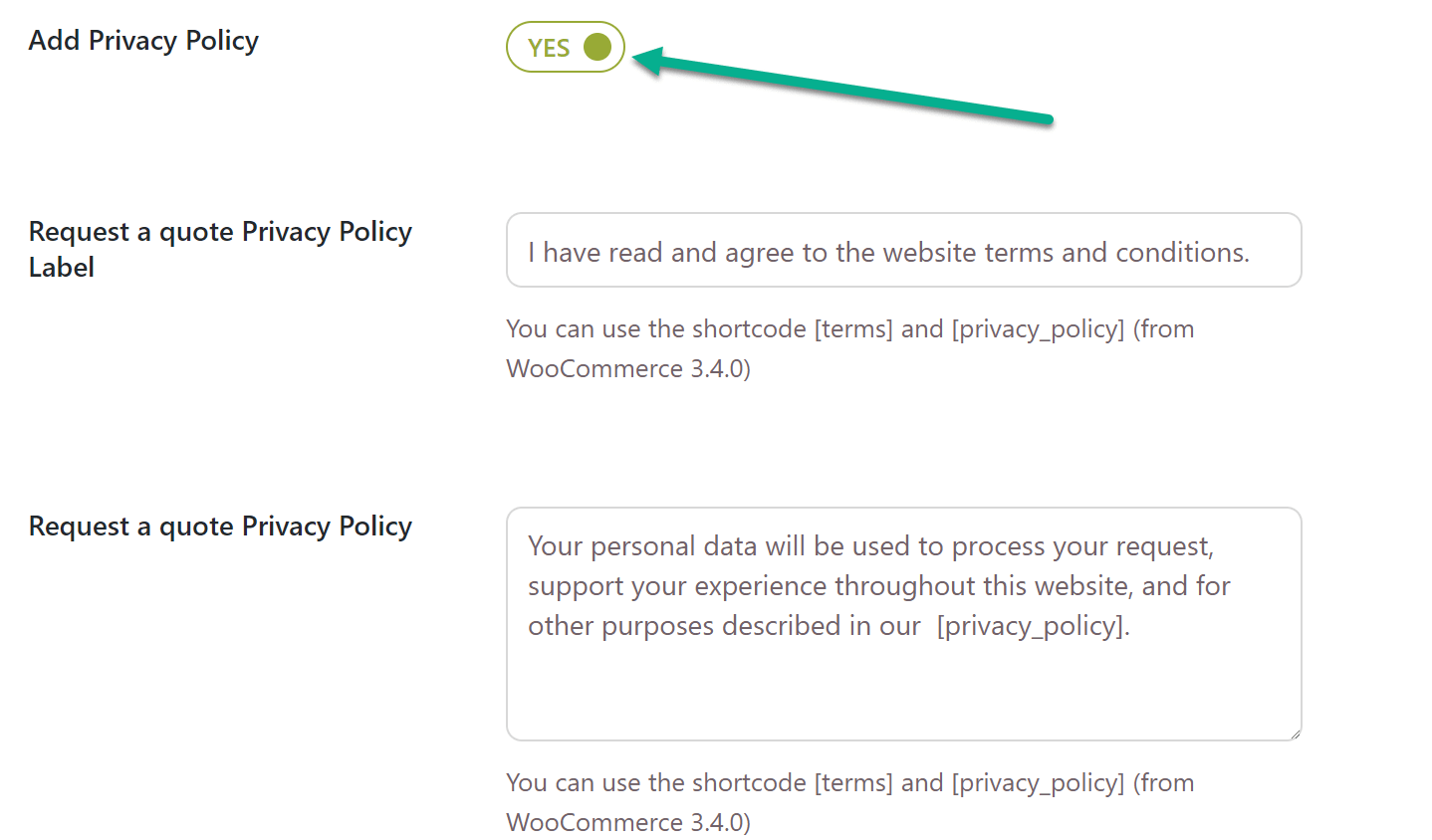
最後に、プライバシーポリシーを追加するか、見積もりページに表示しないようにします。
これは任意ですが、見積もり依頼の前に御社が個人データをどのように使用するかを説明したい場合に便利です。

プライバシーポリシーはフォームの下に表示され、お客様は見積もり依頼をする前に同意のボックスをチェックすることができます。

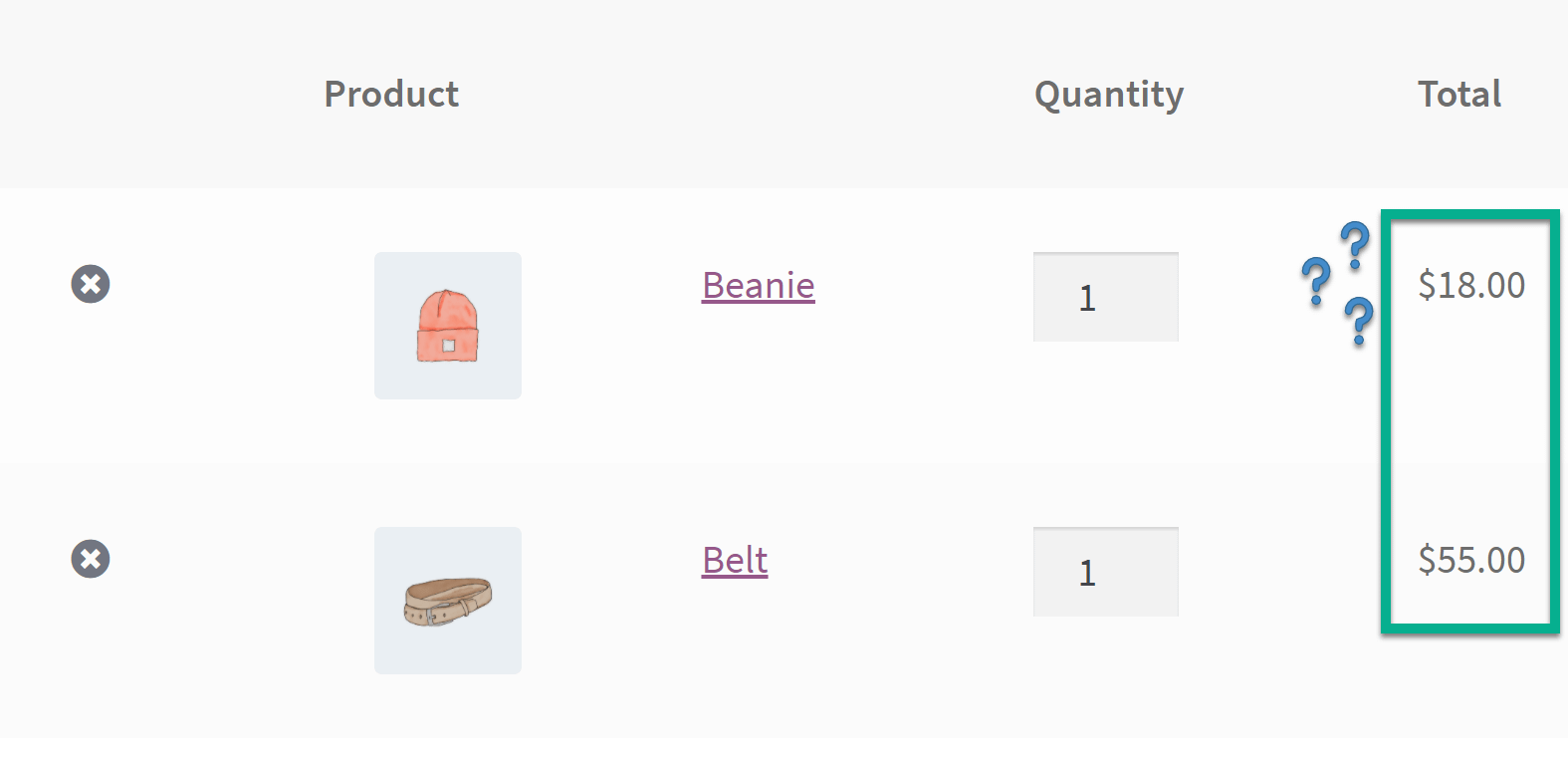
7. 見積もりが必要な製品の価格を隠す
見積もり依頼を促す製品の横に価格が表示されると、顧客にとって少し混乱することにお気づきかもしれません。
理想的には、価格を非表示にすることで、ユーザーは表示されている価格が本当の価格だと思うのではなく、見積もり依頼をするように促されます。

商品価格を削除または非表示にするには、いくつかのオプションがあります。
1つ目は、単純に商品を0円と表示し、商品ページで価格情報を受け取るには見積もりを依頼する必要があることを知らせる方法です。
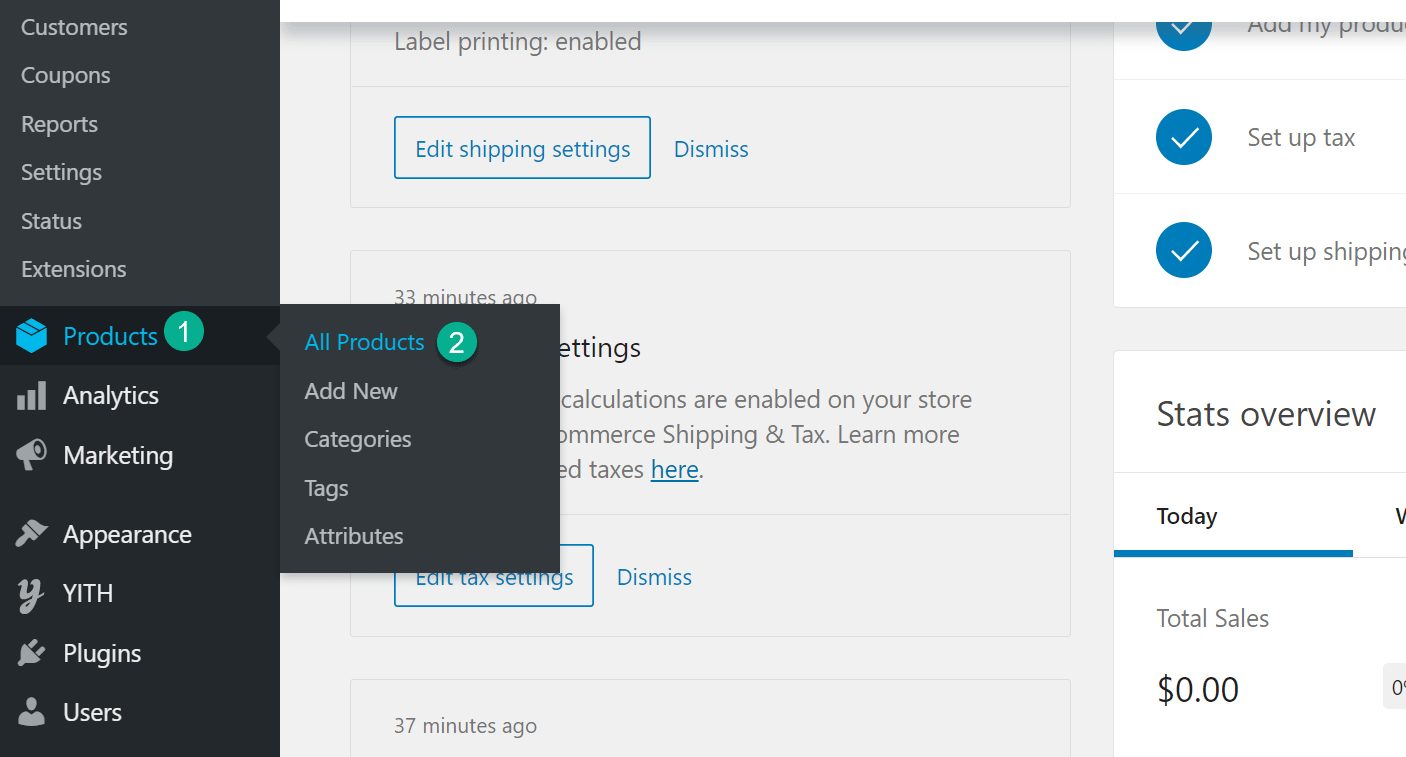
これを行うには、ダッシュボードの「商品」→「すべての商品」に移動します。

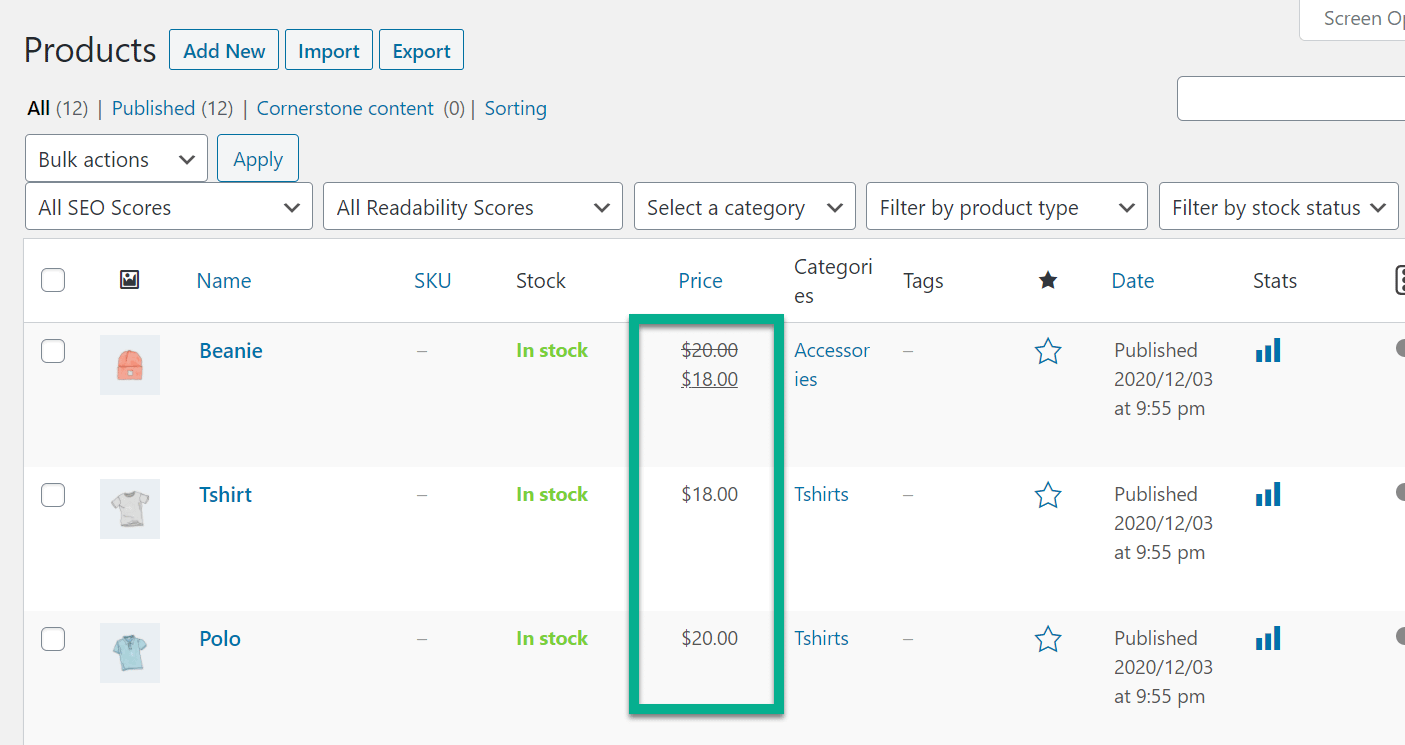
価格を変更したい商品を選択します。
このように、このテストストアのすべての商品には価格が設定されています。

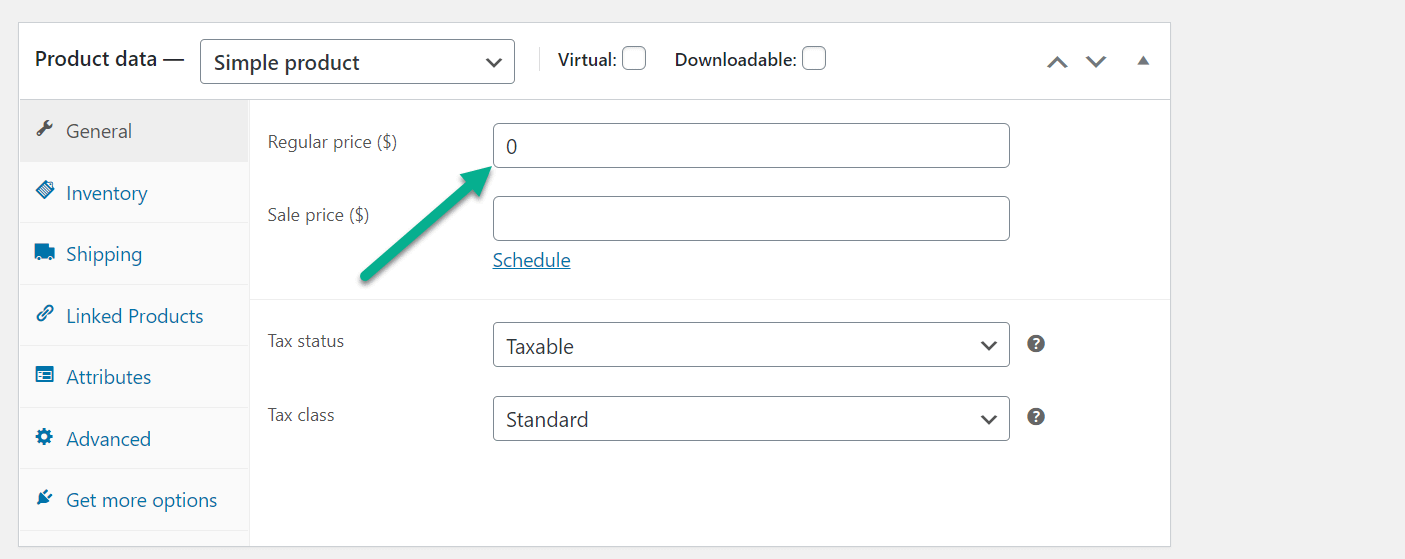
Product data boxまでスクロールダウンし、Regular Priceを0に変更します。

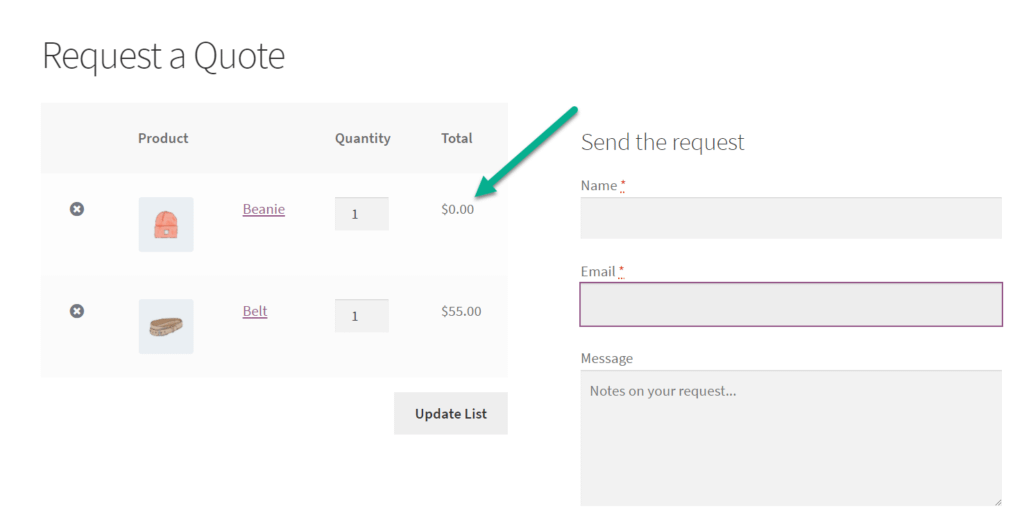
これで、買い物客は見積もりページに$0と表示されます。

この方法の唯一の問題は、あなたの側で何らかの説明が必要なことです。
商品ページで、なぜすべてが0円なのかを説明するセクションを設けなければならない可能性が高いです。
より良いオプションは、価格を非表示にする機能を提供するので、Hide PriceとAdd to Cart Buttonのような追加のプラグインを使用するか、単にYITHプラグインのプレミアムバージョンにアップグレードすることです。
プレミアム版で得られる主な機能は以下の通りです。
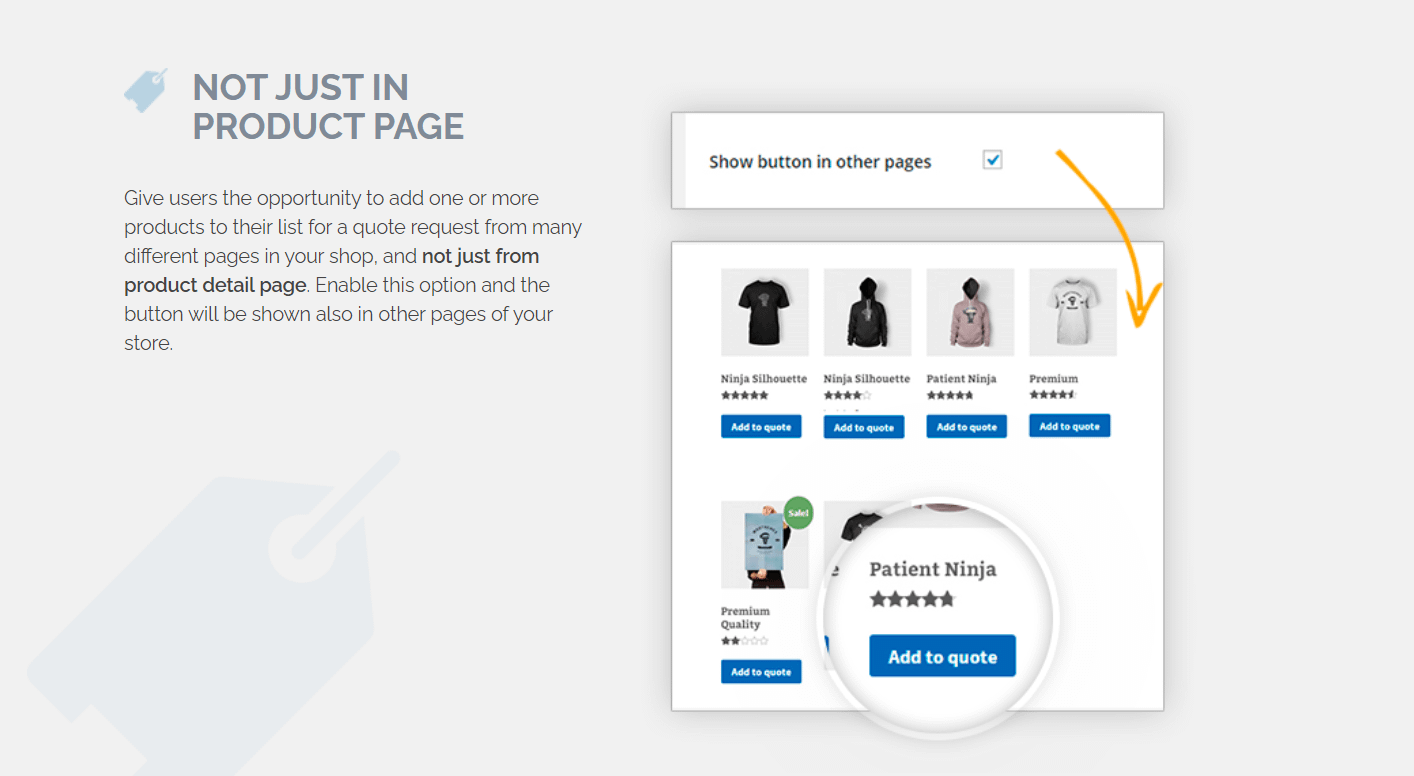
- 商品ページだけでなく、全ページに見積もり追加ボタンが表示されます。
- 価格情報を削除するオプション
- 見積もり依頼から特定の製品を除外するオプション。
- 見積もりボタンを一部の人にしか表示させないユーザーフィルタリング。
- あなたが編集し、別のフィールドを含めることができます高度なリクエストフォーム。
- バックエンドの完全なリクエスト管理システム。
特に、製品ページだけでなく、ウェブサイトの他の部分にも見積もり依頼ボタンを設置できる機能が気に入っています。
この方法で、製品ギャラリーにもそのボタンが表示されます。

Additional WooCommerce request a quote plugins
見積もり依頼ボタンとフォームを作ることで何が素晴らしいかというと、この機能のために選べる他のプラグインがたくさんあることです。
このため、特にそれらのいくつかは支払いを必要とするので、最も評判の良いプラグインをテストして、どれがあなたのために働くかを決定することができます。
ここでいくつかの他は、次のとおりです。
- NP Quote Request WooCommerce
- Elex WooCommerceの見積もり依頼
- AddifyからのWooCommerceのための見積もり要求
- WISDM 商品問合せPro for WooCommerce
最終的な感想
WooCommerceの見積依頼ボタンとフォームを含めるための多くのプラグインのいくつかをチェックし、あなたに最適なものを選択することをお勧めします。
このプロセスについて何か質問があれば、以下のコメントでお知らせください。