WordPressの機能を拡張するために、プラグインを利用することがあることは知っています。
しかし、プラグインをインストールしなくても、WordPressでちょっとしたことができるとしたらどうでしょう?例えば、上部にある管理バーが嫌いで、それをなくしたいと思ったとしましょうか?WordPressのコードスニペットを使えば、それが可能になります。
基本的に、WordPress用のコードスニペットは、専用の小さなプラグインを必要とするような特定のアクションを行うために使用されます。
さらに、そのようなコードスニペットは、WordPressのコアファイルまたはテーマファイル(通常はテーマのfunctions.phpファイル)のいずれかに配置されます。
この記事では、WordPressユーザーにとって非常に便利なコード・スニペットをいくつかリストアップしています。
WordPressユーザーのための便利なコードスニペット10選
注意事項
WordPressのコードスニペットは、便利な反面、デフォルトの機能を変更する傾向があることはご想像の通りです。
各スニペットには、わずかな誤差が生じる可能性があります。
一般的に、このような問題はプラグインやテーマとの相性が悪いために発生し、そのテーマやプラグインを削除するか、そのスニペットを使用しないことにすれば、解消される傾向にあります。
ただし、念のため、スニペットによる変更を行う前に、WordPressウェブサイトの適切なバックアップを取るようにしてください。
また、エラーやパフォーマンスの問題が発生した場合は、サイトをロールバックし、プラグインや互換性のないテーマの問題がないかを確認してください。
それでは、WordPressユーザーのためのコードスニペットを紹介します。
1. 投稿者に画像のアップロードを許可する
デフォルトでは、WordPressは投稿者アカウントに画像をアップロードすることを許可していません。
もちろん、そのアカウントを著者や編集者に昇格させれば、画像をアップロードしたり修正したりする権限が与えられますが、(レビューのための投稿とは対照的に)自分の記事を公開する権限などの追加権限も付与されます。
この特定のコードスニペットは、投稿者アカウントに追加の権限や特権を与えることなく、投稿者の記事に画像をアップロードすることを可能にします。
このコードをテーマの functions.php ファイルに貼り付けてください。
if ( current_user_can('contributor') && !current_user_can('upload_files') )
add_action('admin_init', 'allow_contributor_uploads');
function allow_contributor_uploads() {
$contributor = get_role('contributor');
$contributor->add_cap('upload_files');
}
2. プラグインなしで人気投稿を表示する
こちらは少しトリッキーです。
しかし、人気記事を表示するために余分なプラグインをインストールすることにあまり気が進まない場合(例えば、サーバーのメモリやディスク容量が限られている場合)、次のスニペットを実行してください。
functions.phpに以下を貼り付けます。
function count_post_visits() {
if( is_single() ) {
global $post;
$views = get_post_meta( $post->ID, 'my_post_viewed', true );
if( $views == '' ) {
update_post_meta( $post->ID, 'my_post_viewed', '1' );
} else {
$views_no = intval( $views );
update_post_meta( $post->ID, 'my_post_viewed', ++$views_no );
}
}
}
add_action( 'wp_head', 'count_post_visits' );
その後、テンプレートファイルの人気記事を表示させたい場所に、以下を貼り付けます。
$popular_posts_args = array(
'posts_per_page' => 3,
'meta_key' => 'my_post_viewed',
'orderby' => 'meta_value_num',
'order'=> 'DESC'
);
$popular_posts_loop = new WP_Query( $popular_posts_args );
while( $popular_posts_loop->have_posts() ):
$popular_posts_loop->the_post();
// Loop continues
endwhile;
wp_reset_query();
3. WordPressの検索機能を無効にする
WordPressの検索機能は、長い間存在しています。
しかし、あなたのウェブサイトがそれを必要としない場合、または何らかの理由でユーザーにウェブサイトを「検索」させたくない場合、このコードスニペットを使用することができます。
基本的に、これは検索機能を単純に無効化するカスタム関数です。
サイドバーやメニューにある検索バーだけでなく、WPのネイティブ検索の概念全体がなくなります。
なぜこれが役に立つのでしょうか?繰り返しますが、低スペックのサーバーでウェブサイトを運営しており、検索が必要なコンテンツがない場合(おそらくブログを運営していない)、役に立つことがあります。
繰り返しになりますが、functions.phpファイルにこれを追加してください。
function fb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
// to error
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'fb_filter_query' );
add_filter( 'get_search_form', create_function( '$a', "return null;" ) );
4. 悪意のあるリクエストからサイトを守る
ウェブサイトを保護する方法はさまざまです。
セキュリティプラグインをインストールしたり、ファイアウォールをオンにしたり、あるいはブルートフォース攻撃をブロックするJetpack Protectのような無料の機能を選択することができます。
次のコードスニペットを functions.php ファイルに配置すると、悪意のある URL リクエストをすべて拒否するようになります。
global $user_ID; if($user_ID) {
if(!current_user_can('administrator')) {
if (strlen($_SERVER['REQUEST_URI']) > 255 ||
stripos($_SERVER['REQUEST_URI'], "eval(") ||
stripos($_SERVER['REQUEST_URI'], "CONCAT") ||
stripos($_SERVER['REQUEST_URI'], "UNION+SELECT") ||
stripos($_SERVER['REQUEST_URI'], "base64")) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
}
}
5. プラグインを使わずにサイトをページ分割する
良いページネーションは、ユーザーがあなたのウェブサイトをブラウズできるようにするために非常に便利です。
前のページ」や「次のページ」のリンクではなく、「次のページ」のリンクになります。
そこで、WordPressのコードスニペットを使って、コンテンツにページネーションを追加してみましょう。
functions.phpにあります。
global $wp_query;
$total = $wp_query->max_num_pages;
// only bother with the rest if we have more than 1 page!
if ( $total > 1 ) {
// get the current page
if ( !$current_page = get_query_var('paged') )
$current_page = 1;
// structure of "format" depends on whether we're using pretty permalinks
$format = empty( get_option('permalink_structure') ) ? '&page=%#%' : 'page/%#%/';
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => $format,
'current' => $current_page,
'total' => $total,
'mid_size' => 4,
'type' => 'list'
));
}
6. 管理バーを無効にする
WordPress の管理バーには、新しい投稿やページを追加する機能など、いくつかの重要な機能への便利なリンクが用意されています。
管理バーが不要になった場合は、以下のコードを functions.php ファイルに貼り付けてください。
// Remove the admin bar from the front end
add_filter( 'show_admin_bar', '__return_false' );
7. RSSフィードに記事のサムネイルを表示する
ブログのRSSフィードに記事のサムネイル画像を表示したい場合は、WordPressの次のコードスニペットが便利です。
functions.phpに記述してください。
// Put post thumbnails into rss feed
function wpfme_feed_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'wpfme_feed_post_thumbnail');
add_filter('the_content_feed', 'wpfme_feed_post_thumbnail');
8. 著者のパーマリンク構造を変更する
デフォルトでは、WordPressは著者のプロフィールをyoursite.com/author/nameとして表示します。
しかし、これを yoursite.com/writer/name のような好きなものに変更することができます。
次のコードスニペットをfunctions.phpファイルに貼り付ける必要があります。
そうすると、作者のパーマリンク構造が”/profile/name “に変更されます。
add_action('init', 'cng_author_base');
function cng_author_base() {
global $wp_rewrite;
$author_slug = 'profile'; // change slug name
$wp_rewrite->author_base = $author_slug;
}
9. コンテンツ内のTwitterユーザー名への自動リンク
これは、Twitterを多用するウェブサイト(おそらくバイラルコンテンツサイトなど)を運営している場合に特に便利です。
functions.phpの次のコードスニペットは、コンテンツ内のすべての@言及をそれぞれのTwitterプロフィールに変換します。
例えば、@happyを含むコンテンツは、Twitterアカウント「twitter.com/happy」へのリンクに変換されます(「happy」はユーザー名)。
function content_twitter_mention($content) {
return preg_replace('/([^a-zA-Z0-9-_&])@([0-9a-zA-Z_]+)/', "$1<a href='"http://twitter.com/$2"' rel='"nofollow"' target='"_blank"'>@$2</a>", $content);
}
add_filter('the_content', 'content_twitter_mention');
add_filter('comment_text', 'content_twitter_mention');
10. PayPal 寄付のショートコードを作成する
PayPal Donate機能を使ってウェブサイトの訪問者から寄付を受け付けている場合、このコードスニペットを使ってショートコードを作成し、寄付をより簡単にすることができます。
まず、functions.php ファイルに次のコードを貼り付けます。
function donate_shortcode( $atts, $content = null) {
global $post;extract(shortcode_atts(array(
'account' => 'your-paypal-email-address',
'for' => $post->post_title,
'onHover' => '',
), $atts));
if(empty($content)) $content='Make A Donation';
return '<a href="https://www.paypal.com/cgi-bin/webscr?cmd=_xclick&business='.$account.'&item_name=Donation for '.$for.'" title="'.$onHover.'">'.$content.'</a>';
}
add_shortcode('donate', 'donate_shortcode');
すると、[donate]というショートコードを簡単に使うことができます。
[donate]My Text Here[/donate]
コードスニペットを追加するには?
各コードスニペットで述べたように、必要なファイルにそのスニペットを追加すればよいのです。
大抵の場合、functions.phpファイルに追加するだけです(場合によっては異なることもあります)。
しかし、テーマのファイルを編集するのが面倒な場合はどうすればよいでしょうか。
そのような場合でも、恐れることはありません。
Code Snippetsプラグインがあなたを助けてくれますよ。
 Code Snippets
Code Snippets
作者: Code Snippets Pro
現在のバージョン: 3.2.0
最終更新日 2022年7月21日
code-snippets.zip
96%評価
700,000+ インストー ル
WP 3.6+必要数
functions.phpにコードスニペットを追加するためのシンプルなプラグインです。
コードを追加して保存を押すと…あとはCode Snippetsプラグインが処理してくれます。
プラグインを有効にすると、”プラグイン “の下にスニペットメニューが表示されます。
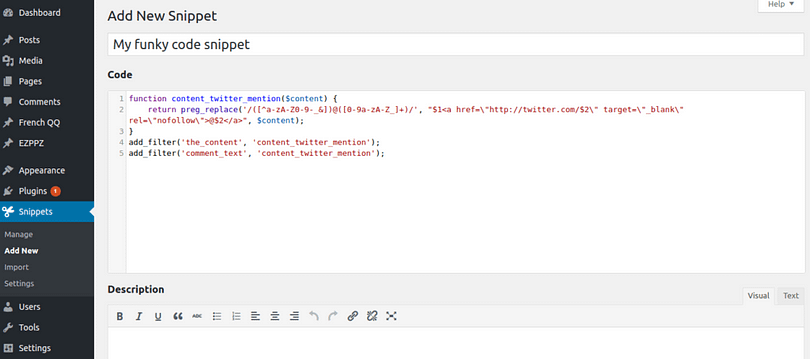
Snippets ” Add New に向かってください。

スニペットの名前を追加し、コードエリアにスニペットを貼り付け、参考となる説明を記述してください。
完了後、スニペットを有効化すれば完了です。
テーマを変更しても、コードスニペットの機能は維持されます。
このように、テーマファイルを一切編集することなく、投稿やページのようにコードスニペットを追加したり削除したりすることができます。
WordPressの便利なコードスニペットと、それらを追加するための便利なプラグインをご紹介しました。
WordPressのための特別なコードスニペットをお持ちですか?下のコメント欄で共有してください。

