ナビゲーションとして、あるいはコンバージョンの促進として、リンクは現代のほとんどのWebサイトで重要な役割を担っています。
しかし、お使いのテーマのデフォルトのURLでは物足りないと感じ、WordPressのリンクカラーを変更したいと思うかもしれません。
幸いなことに、エディタオプション、プラグイン、またはカスタムコードを使用して、WordPressのリンクカラーを変更することが可能です。
独自の色を適用することで、リンクを背景から目立たせることも、他のデザインにシームレスに溶け込ませることもできます。
この記事では、WordPressでリンクの色を変更する5つの方法を紹介します。
ページビルダープラグインやWordPressカスタマイザーを使っている場合でも、自分に合った方法が見つかるはずです。
WordPressでリンクの色を変更する最も簡単な方法
WordPressでリンクの色を変更する方法を学びたい場合は、このチュートリアルを読んでください。
次に取り上げる方法はこちらです。
- カスタムCSSコード – 基本的なCSSコードを追加することに抵抗がなければ、これは多くの場合、最も柔軟で広く適用できる方法です。
-
- WordPressのカスタマイザー – あなたのテーマがリンクの色を変更するための専用オプションを提供している可能性が高いです。
- Elementor – Elementorページビルダーを使うと、サイト全体のリンクカラーを簡単に変更できます。
- Beaver Builder – Beaver Builder ページビルダープラグインとテーマにも、リンクの色を変更するオプションがあります。
- WordPressエディタ(個別のリンク) – 特定のリンクの色だけを変更したい場合は、WordPressエディタを使って手動で行うことができます。
1. CSS コードを追加する
WordPressでリンクの色を変更する方法の1つは、いくつかのカスタムCSSコードを記述することです。
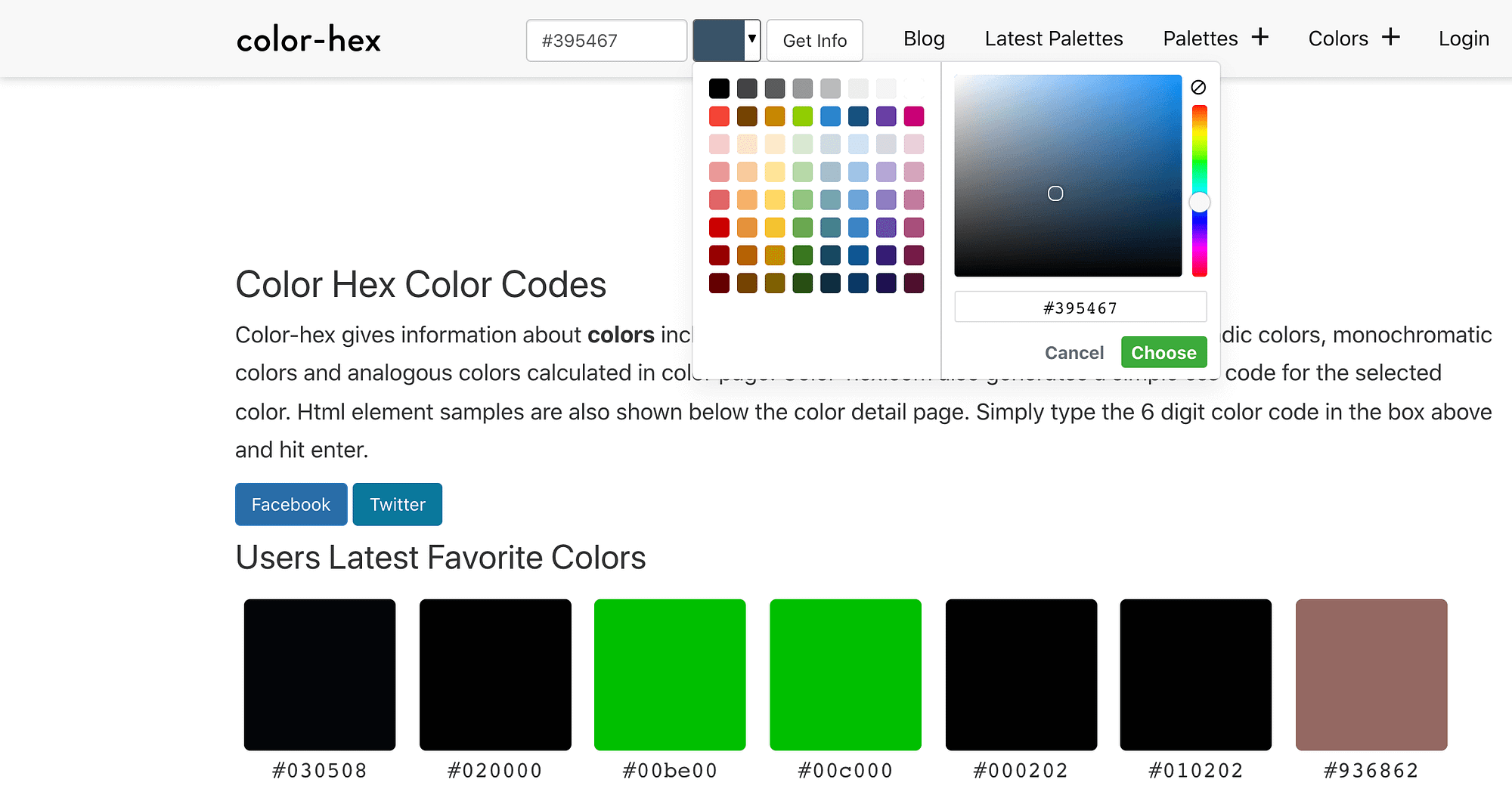
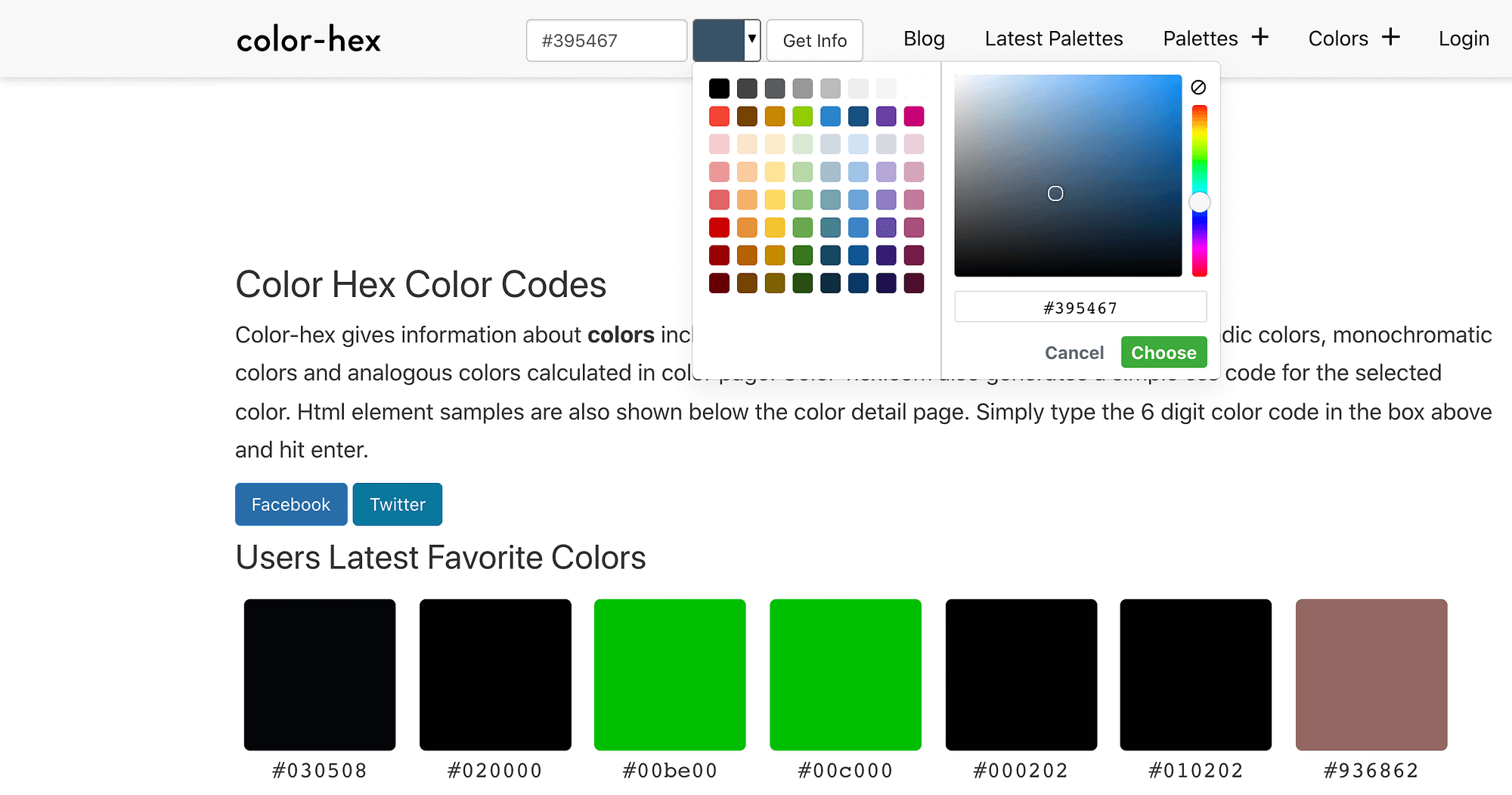
これには、あなたのウェブサイトで使いたい色の16進コードを入力する必要があります。
color-hexなどのサービスを利用すると、さまざまなコードを調べることができます。


16進コードが見つかったら、WordPressのダッシュボードにログインします。
そして、「外観 > カスタマイズ」に移動します。


左側のメニューで、「Additional CSS」を選択します。
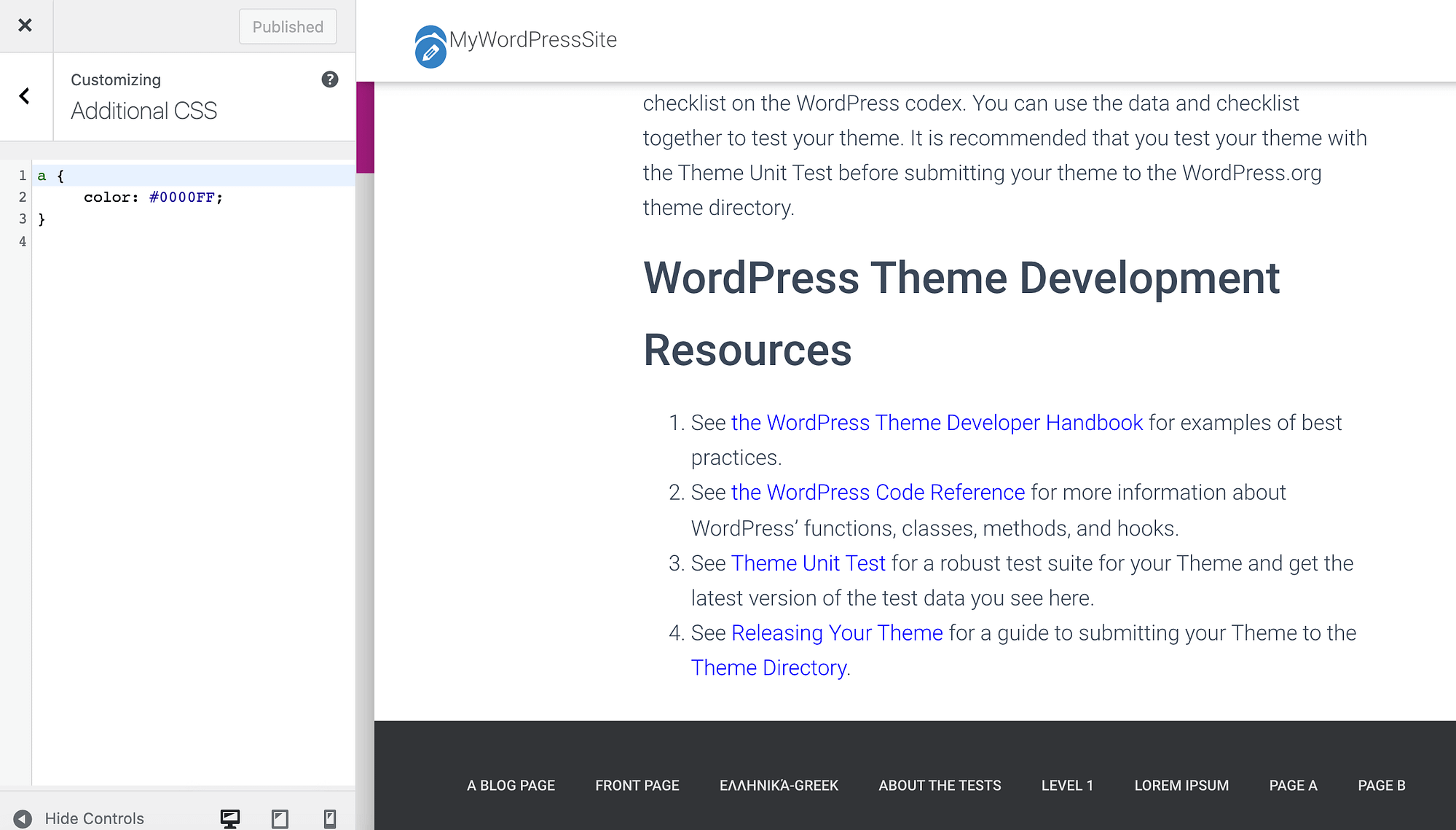
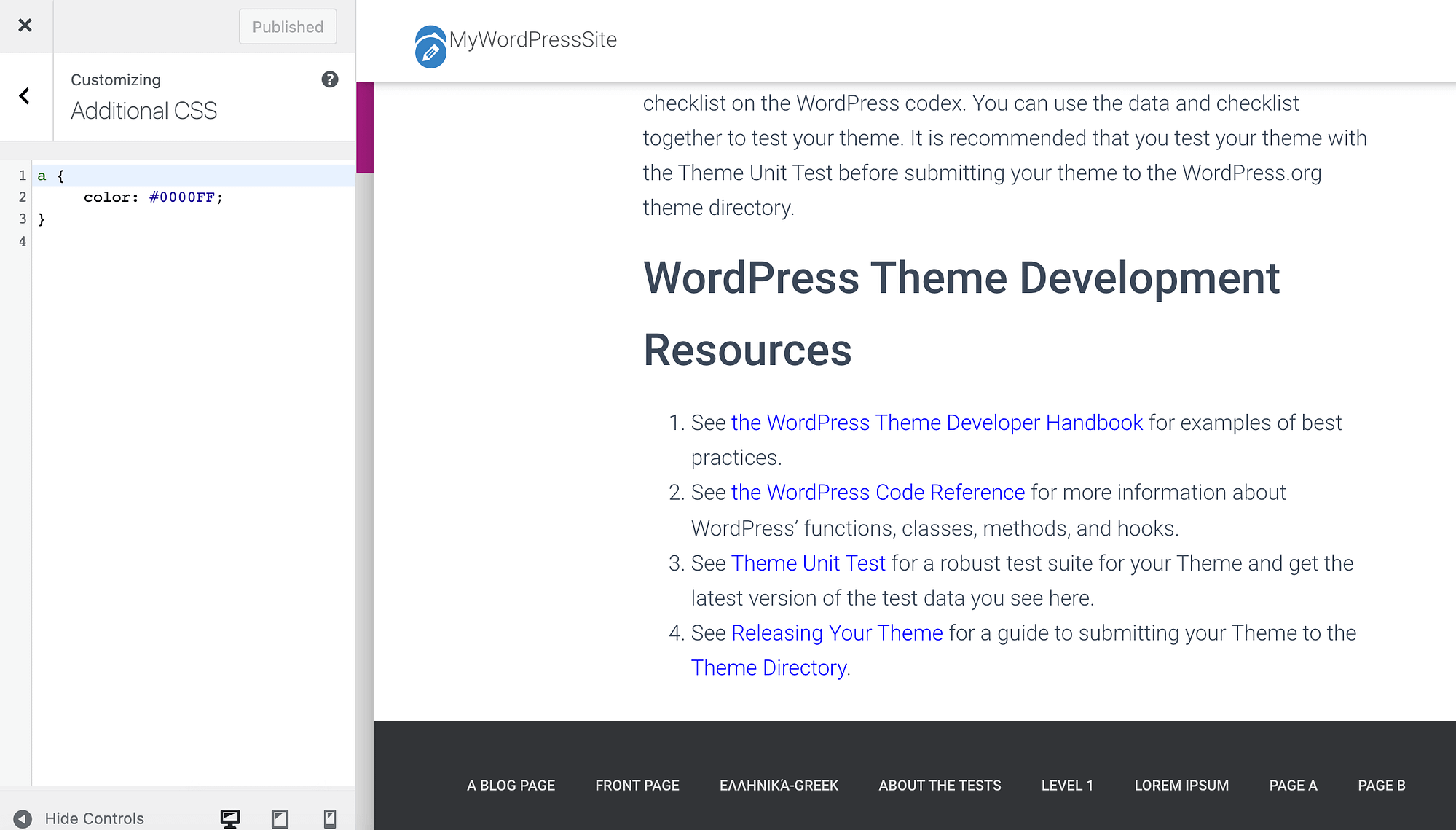
これで、以下のCSSを入力することができます。
a {
color: #0000FF;
}
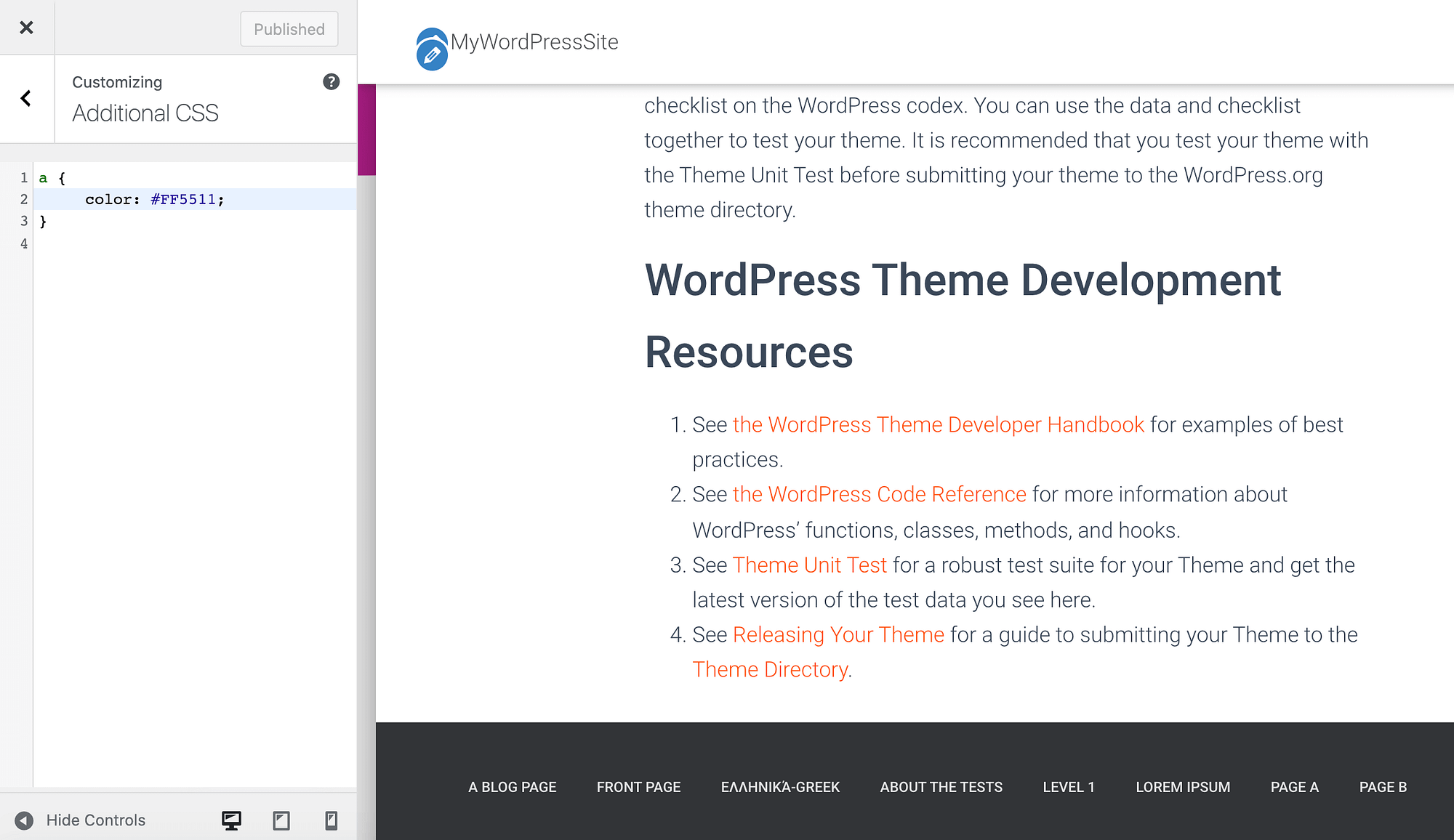
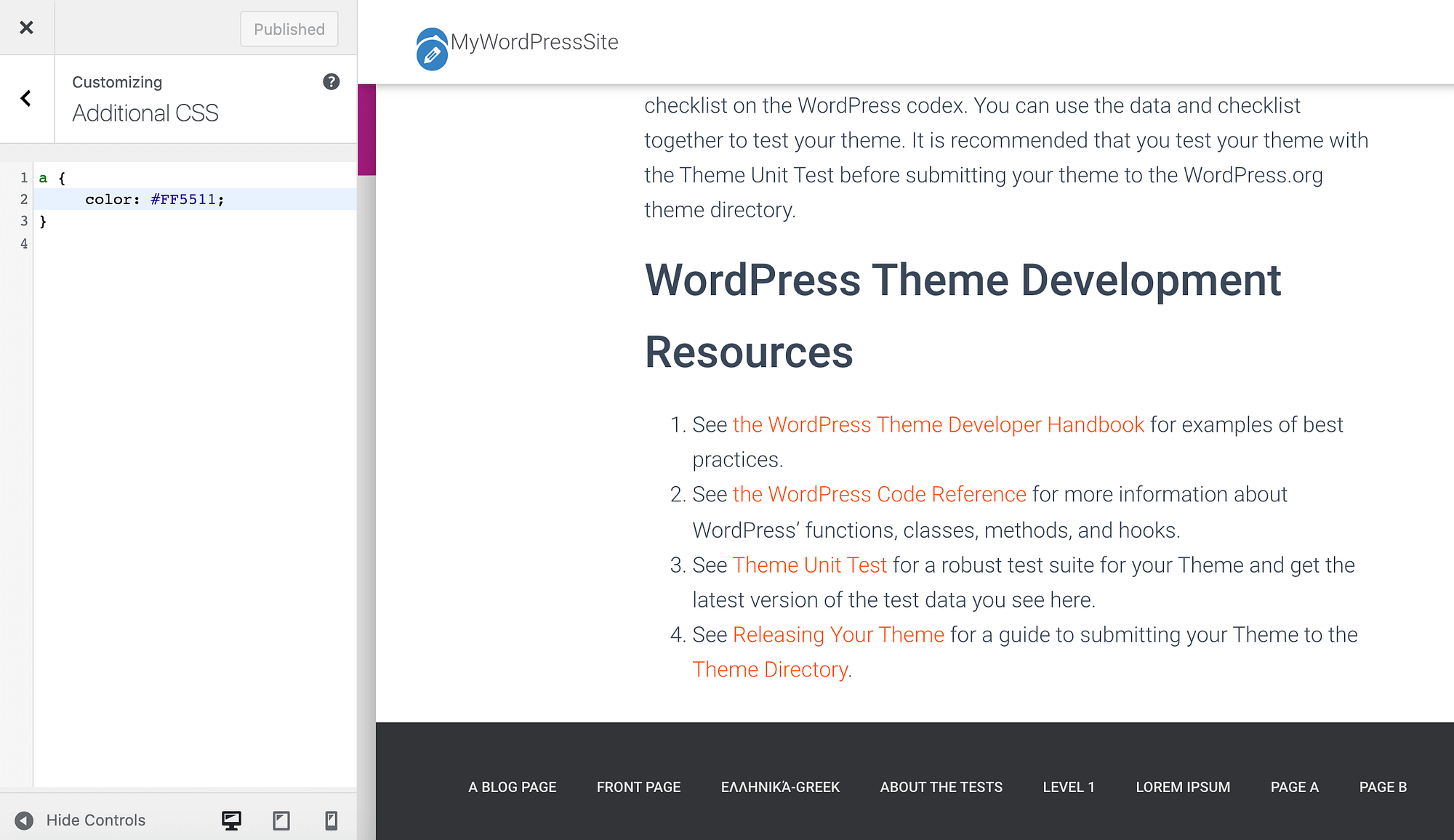
color: の値を、前回確認した 16 進数のコードに置き換えることを確認してください。
変更を反映させるには、「Publish」をクリックします。


これで、サイト内のすべてのリンクの色が変更されました。
この新しい外観に満足できない場合は、いつでもWordPressカスタマイザーに別の16進コードを入力することができます。


ある時点で気が変わり、テーマのデフォルトのリンクの色に戻すことにするかもしれません。
その場合は、カスタマイザーのAdditional CSSセクションにあるコードをすべて削除し、Publishをクリックしてください。
2. WordPress カスタマイザーを確認する
選んだテーマによっては、WordPressのカスタマイザーでリンクを変更できる場合があります。
これは、CSSを記述する必要がないことを意味します。
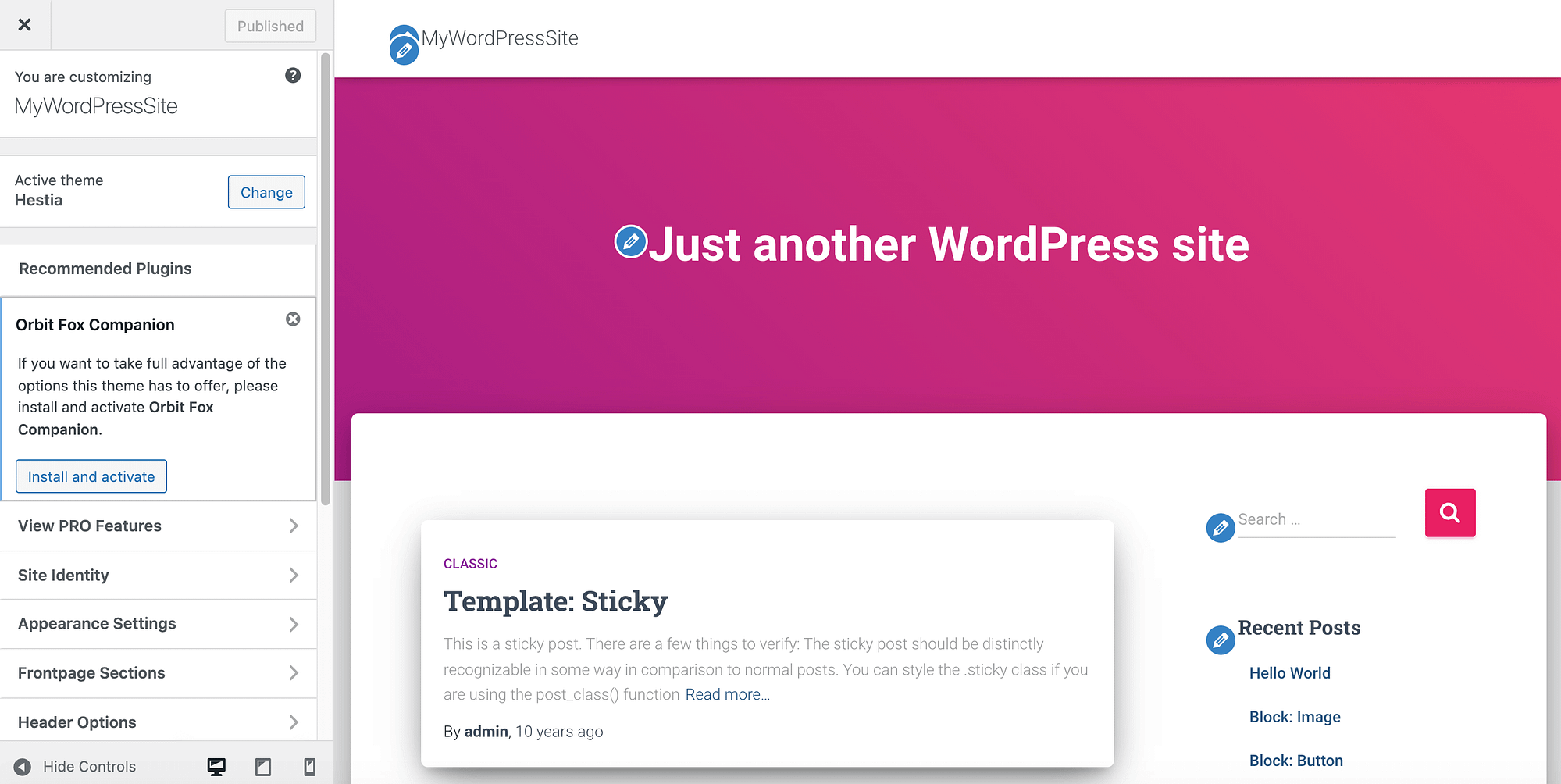
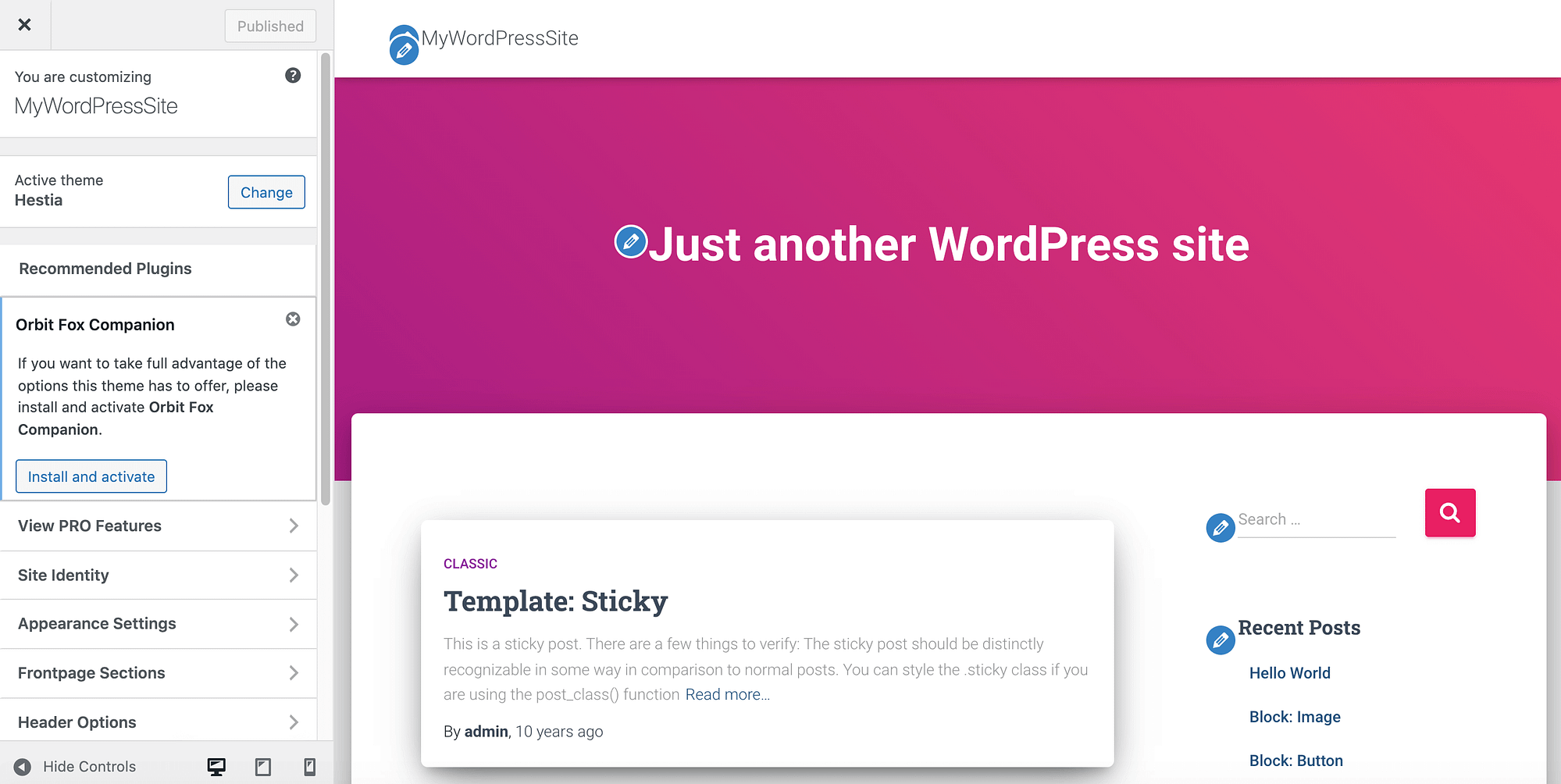
WordPressのダッシュボードで、「外観 >カスタマイズ」に移動し、「色」と表示されているオプションを探します。
これらの設定は、テーマによって異なる場合があります。
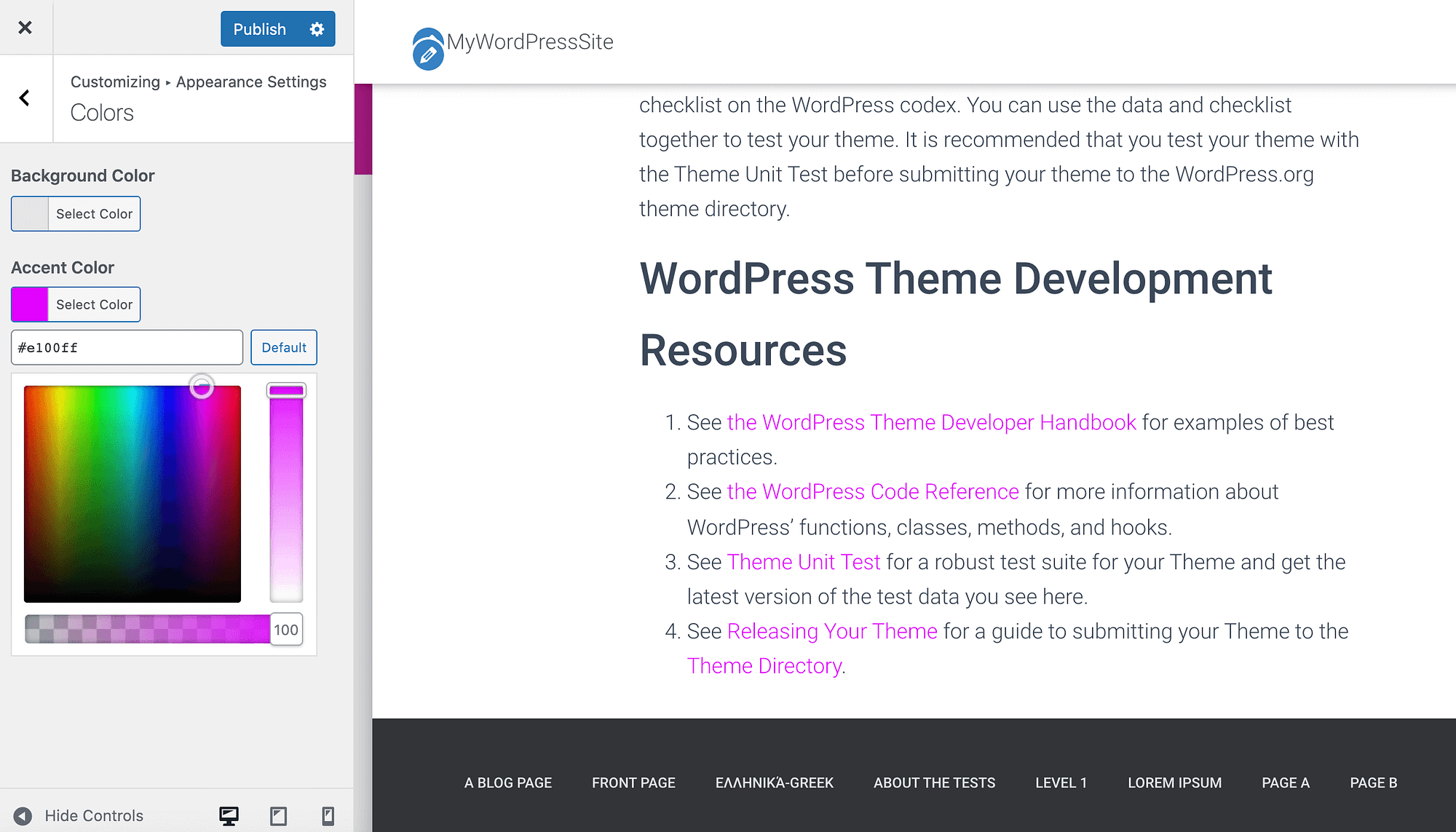
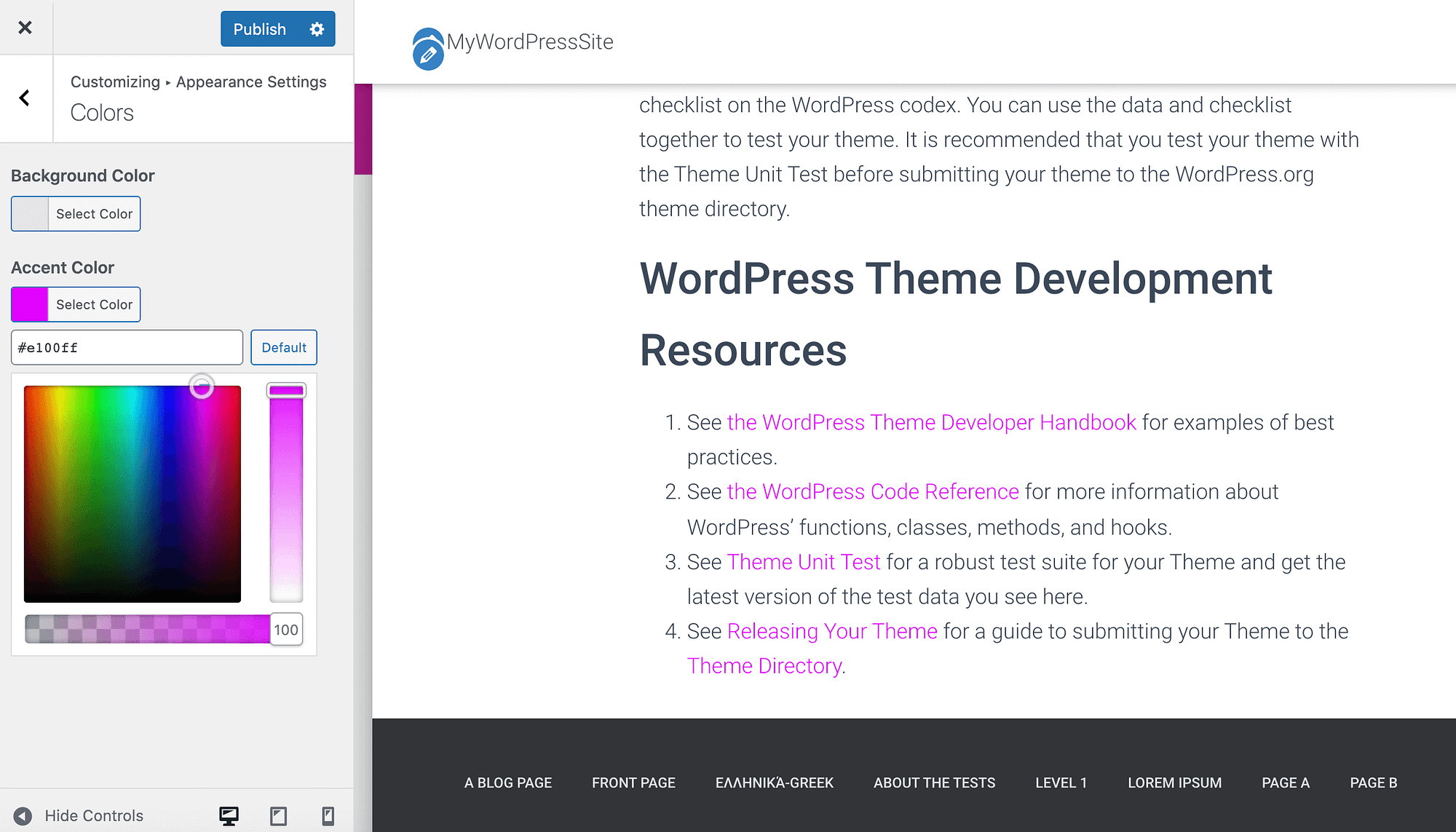
例えば、弊社のWordPressテーマ「Hestia」をお使いの場合は、「外観の設定 >色」を選択します。
アクセントカラーの設定で、リンクをカスタマイズすることができます。


また、特定の16進コードがある場合は、その値をテキストフィールドに入力してください。
選択した色に満足したら、「公開」をクリックします。
いろいろな色を試しているうちに、デフォルトの色の方がいいと思うようになるかもしれません。
その場合は、「デフォルト」ボタンをクリックすると、ヘスティアの元のアクセントカラーに戻すことができます。
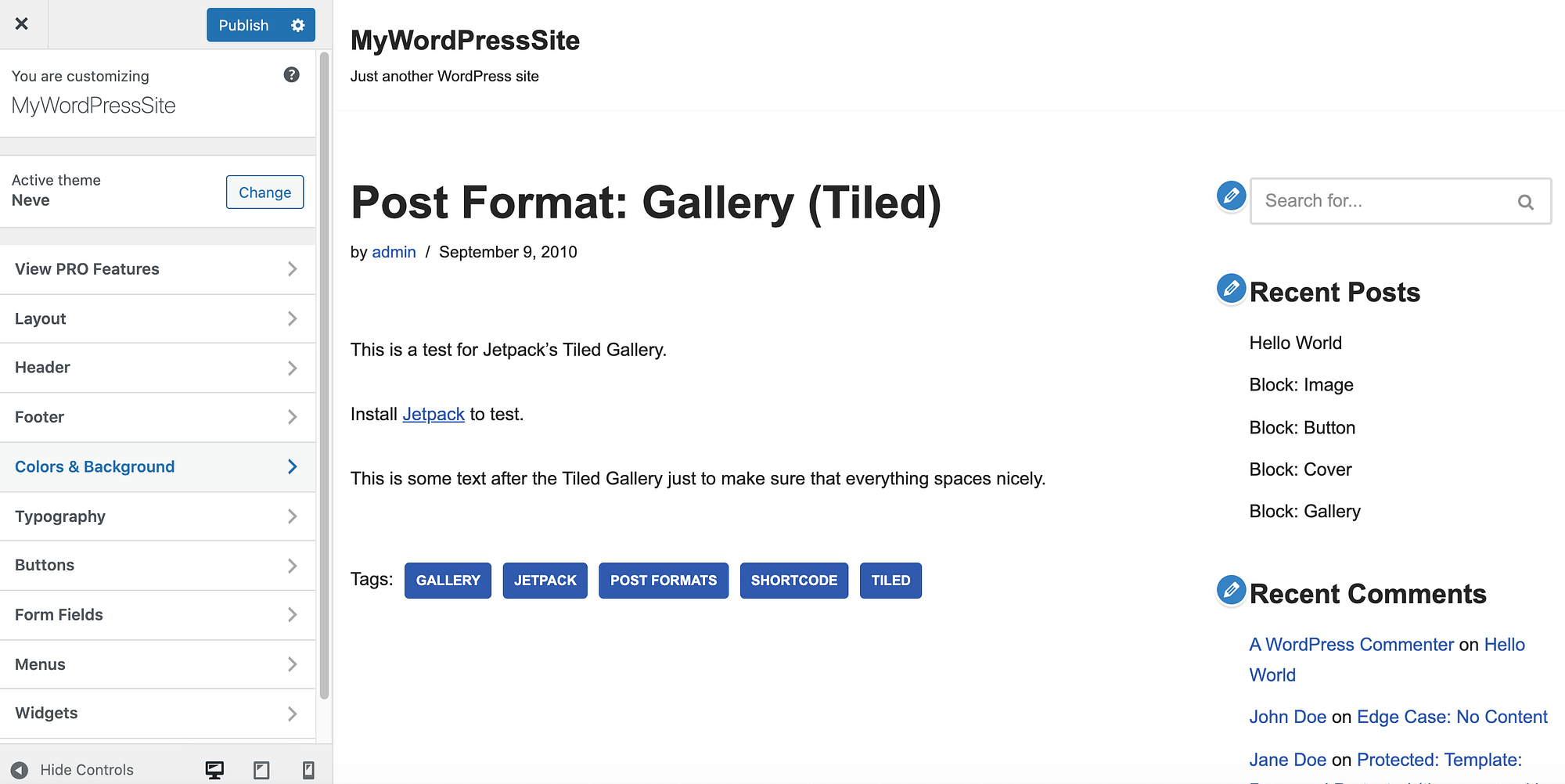
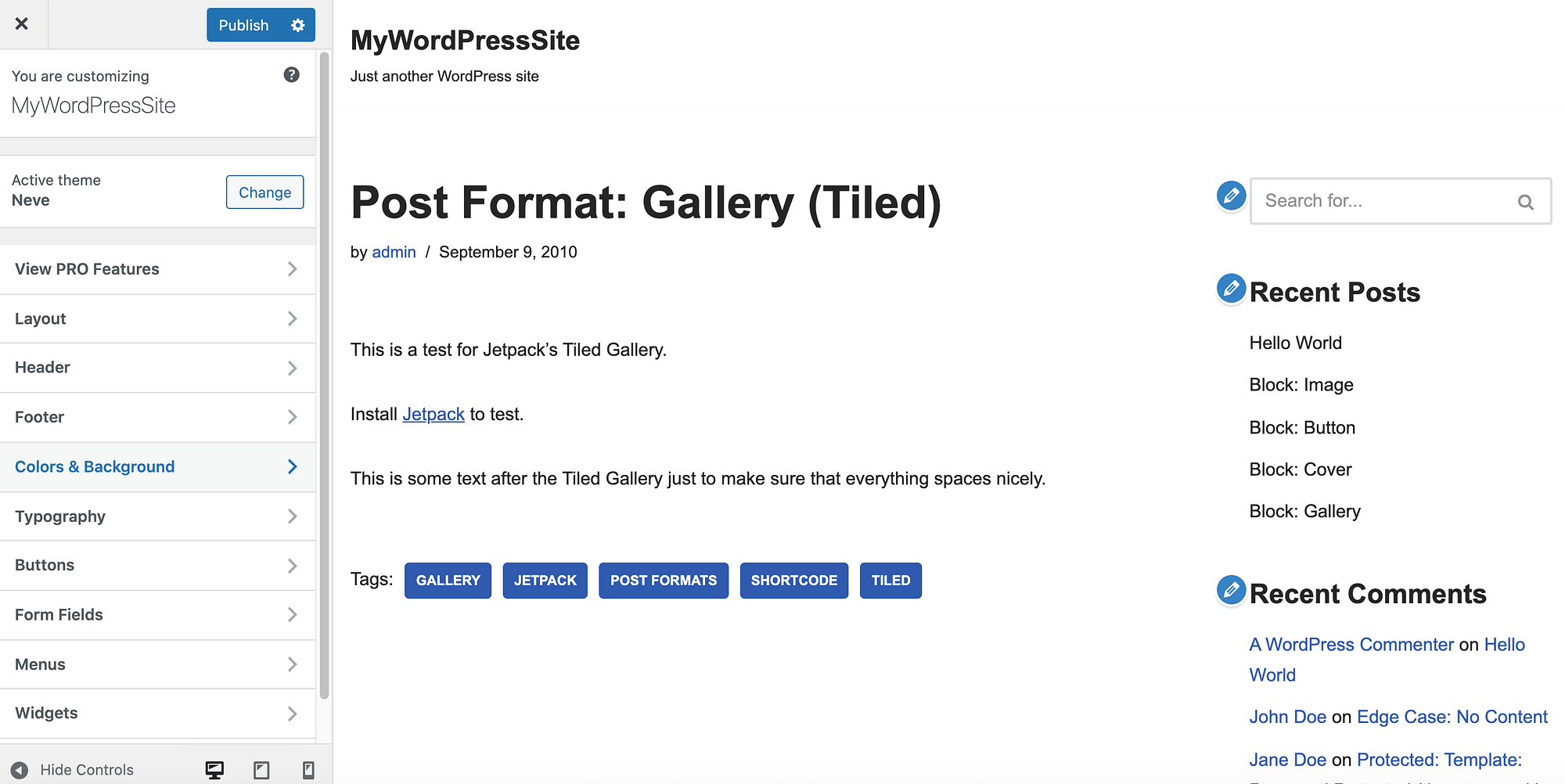
また、弊社のNeveテーマでは、WordPressのカスタマイザーで直接リンクを簡単にカスタマイズすることができます。
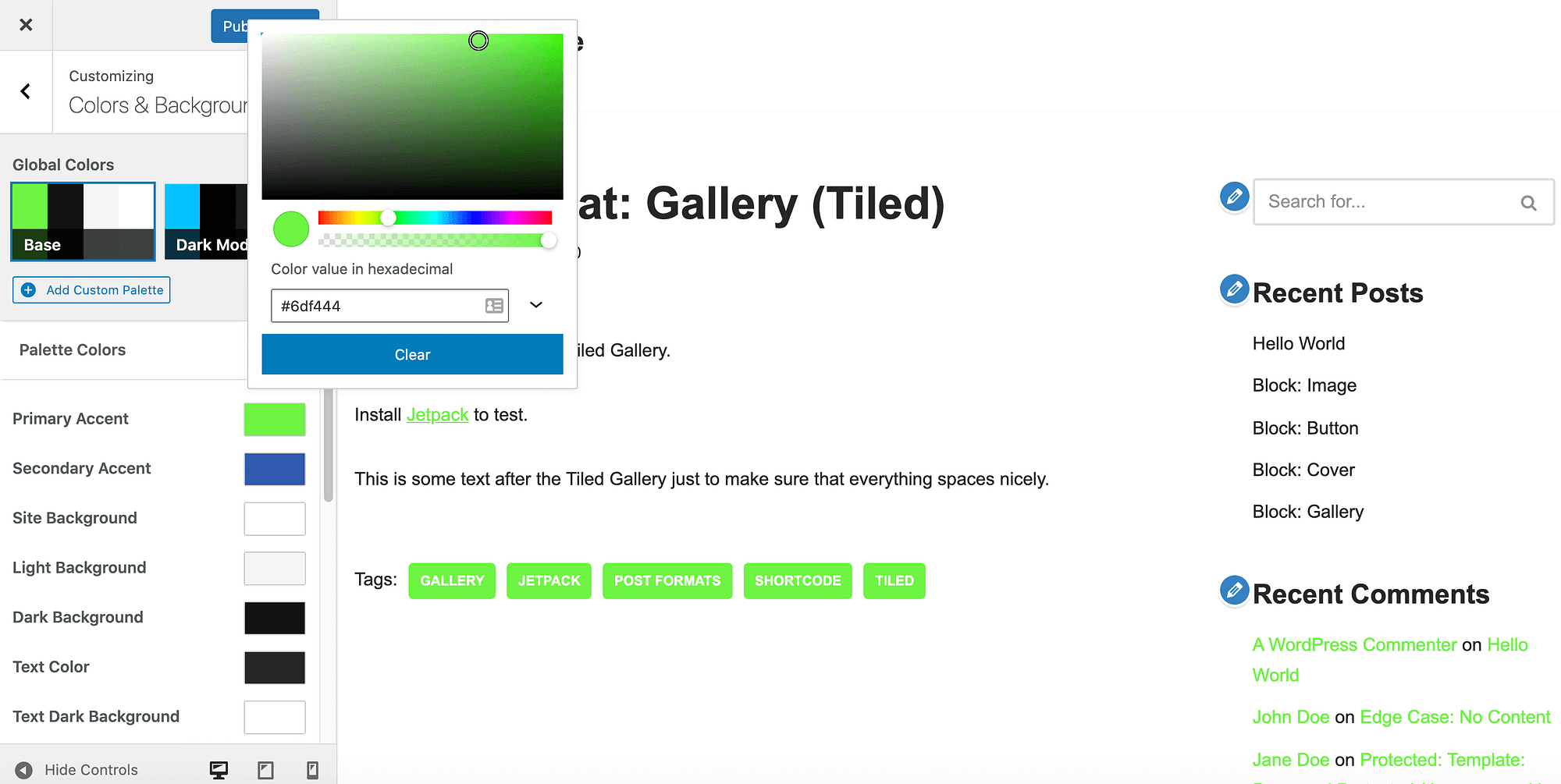
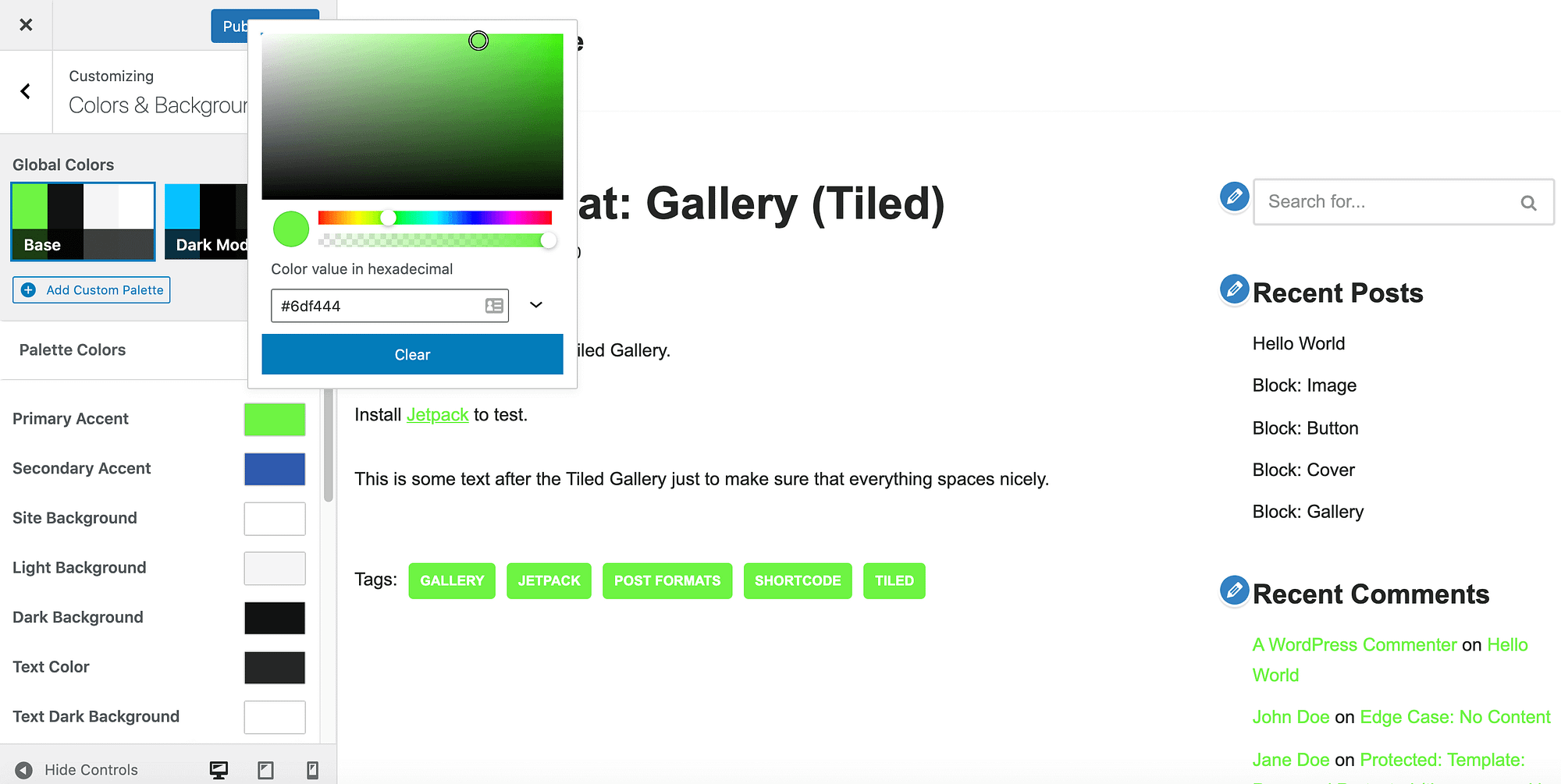
左側のメニューから「Colors & Background」を選択します。


次に、「Primary Action」を選択します。
これでカラーピッカーから選択できるようになります。


変更を反映させるには、[公開]をクリックします。
気が変わった場合は、[色と背景] メニューを一番下までスクロールして、Neve のデフォルト設定に戻すことができます。
次に、[すべてをデフォルトに戻す] を選択します。
3. Elementorページビルダーを使用する
500万以上のアクティブなインストールで、Elementorは最も人気のあるWordPressページビルダープラグインの一つです。
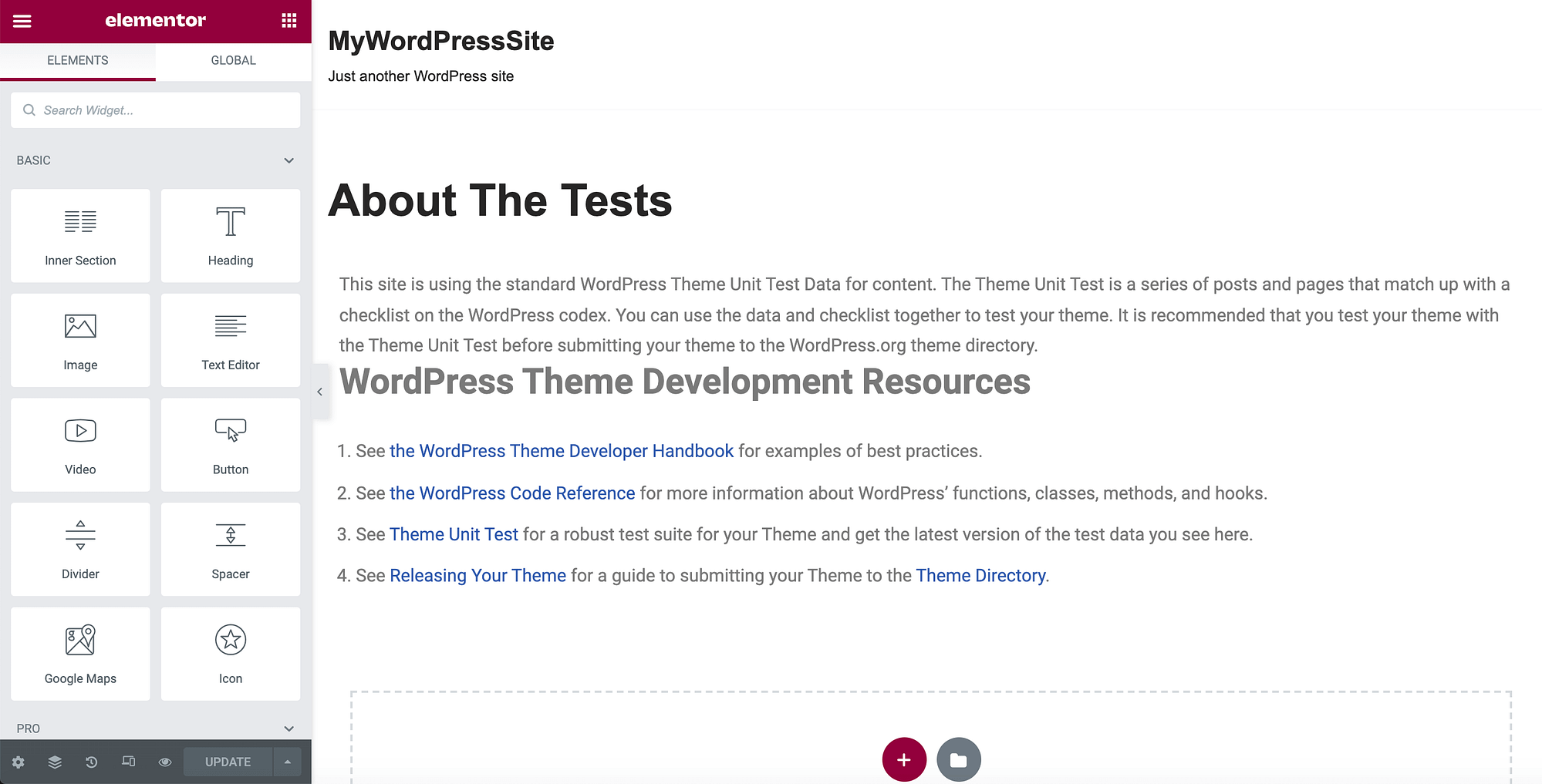
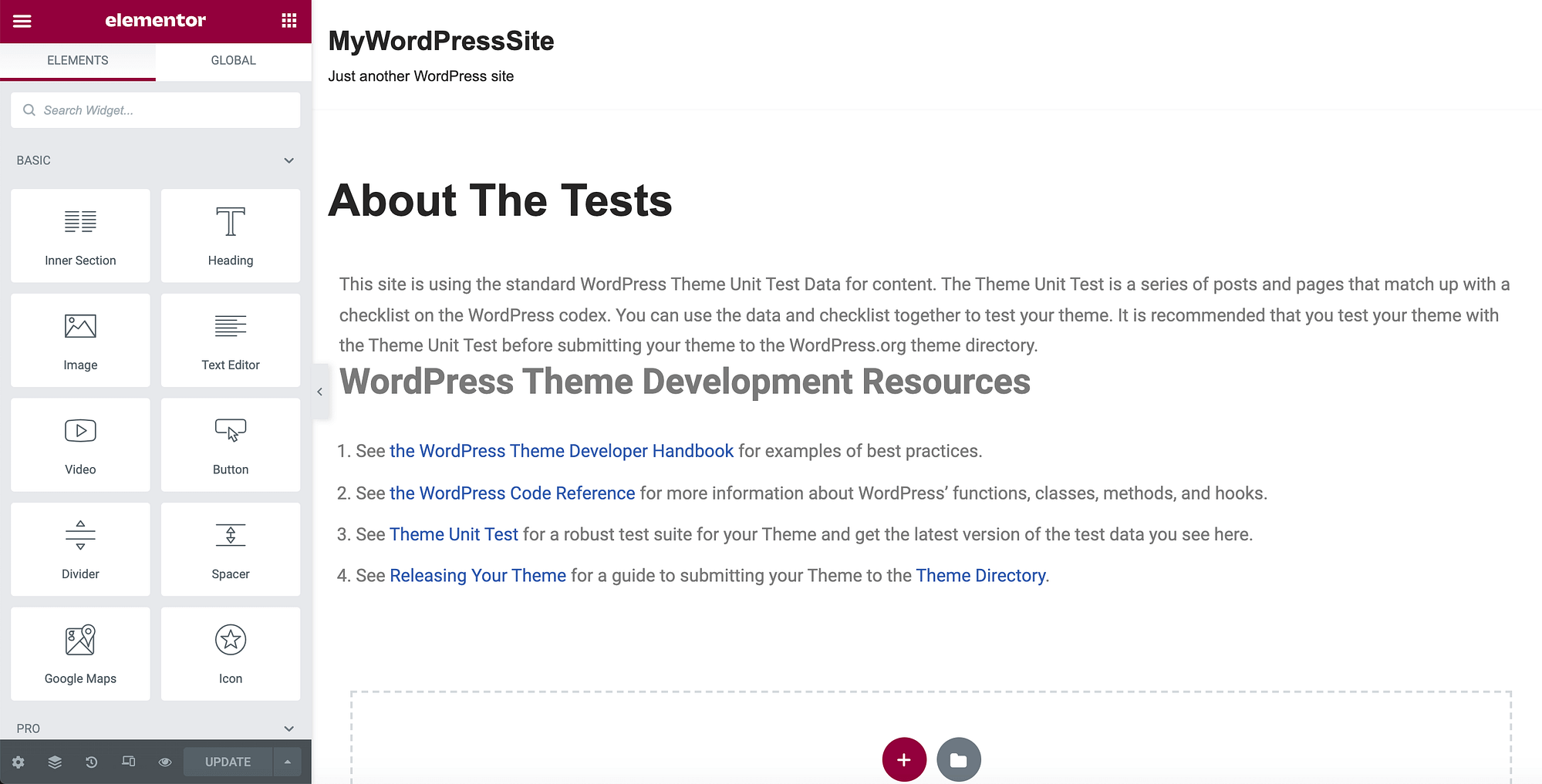
Elementorを使用している場合、Elementorのエディタで任意のページや投稿を開くと、リンクの色を変更することができます。


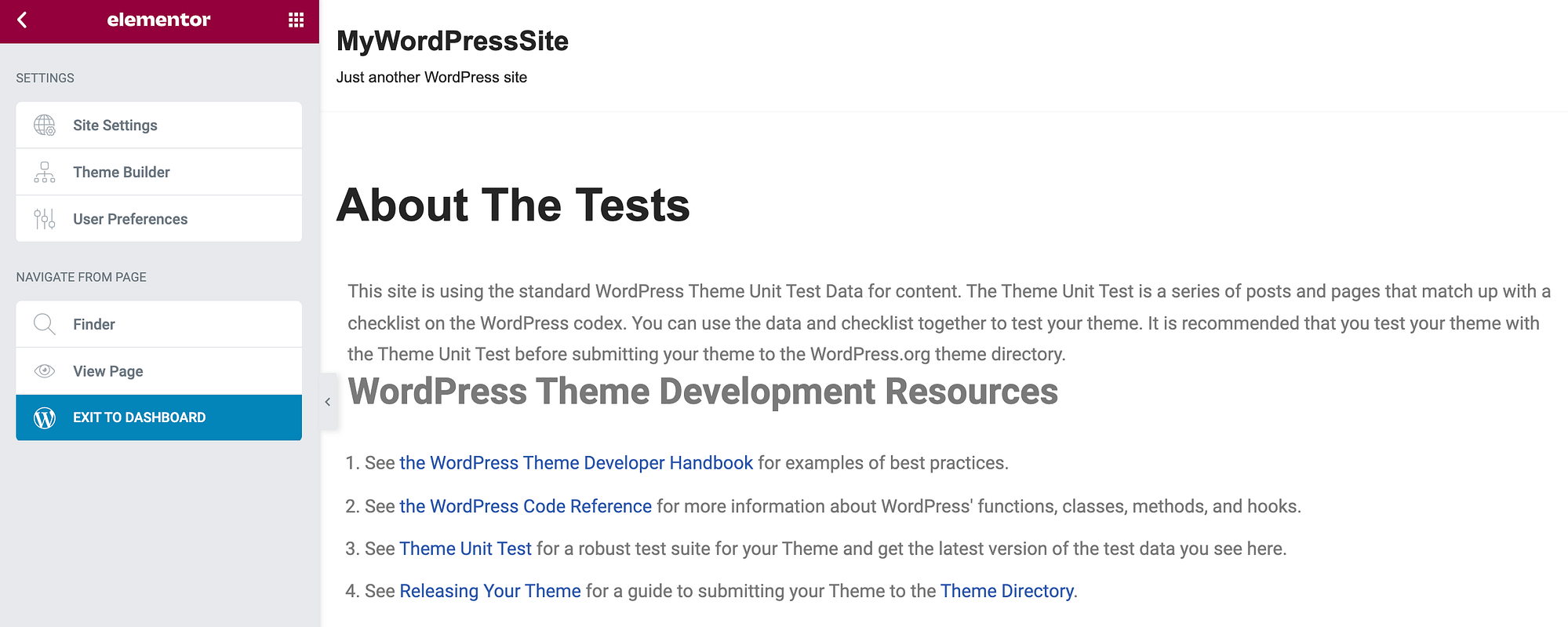
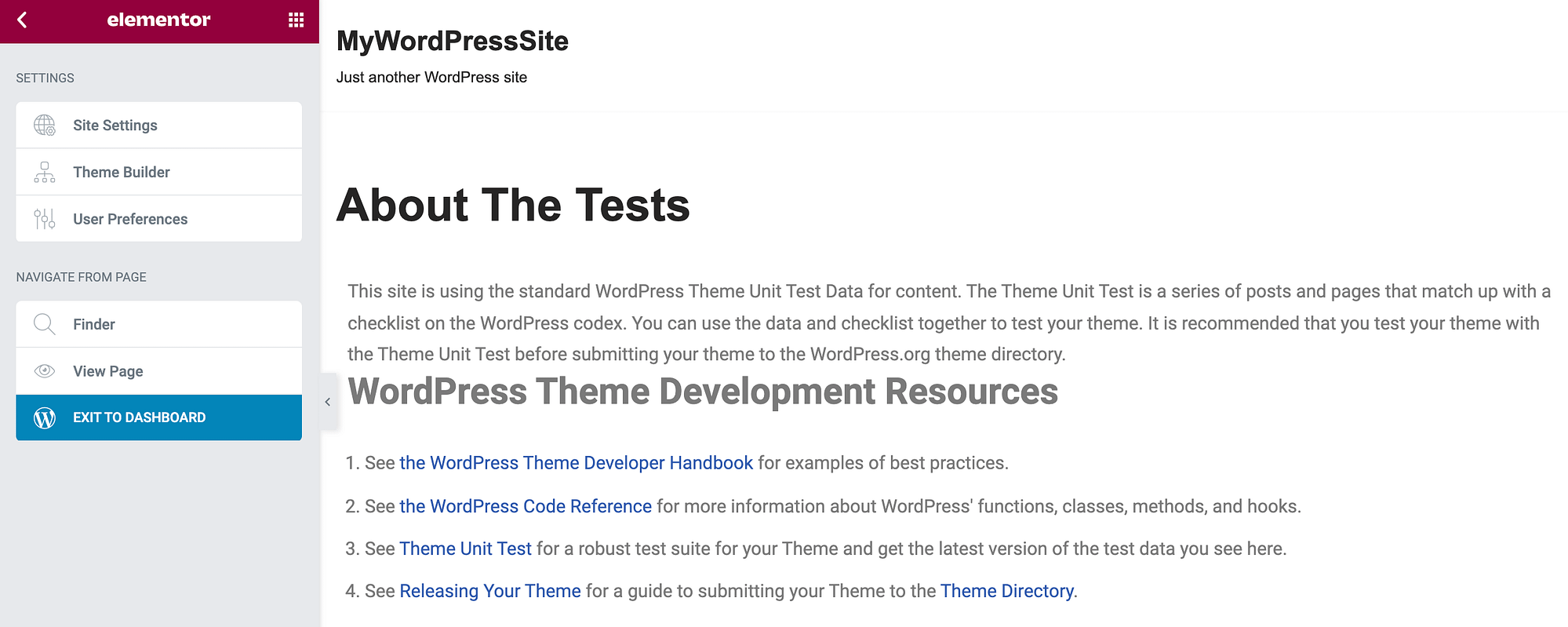
左上にあるハンバーガーアイコンを選択します。
そして、Site Settingsをクリックします。


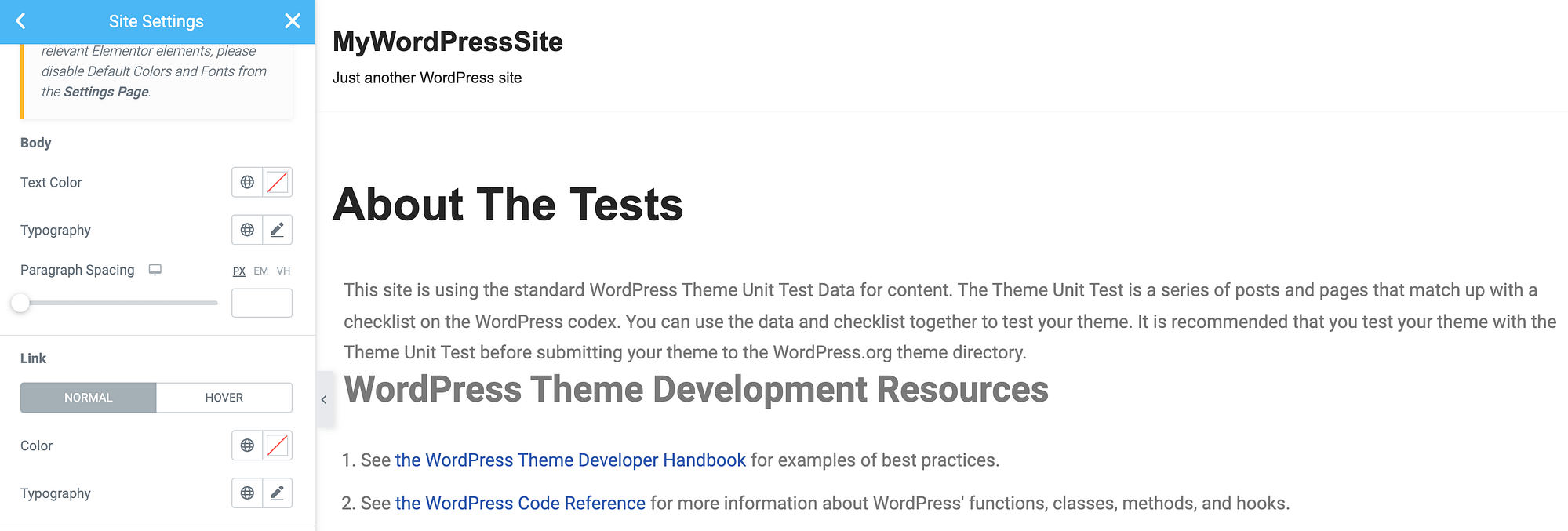
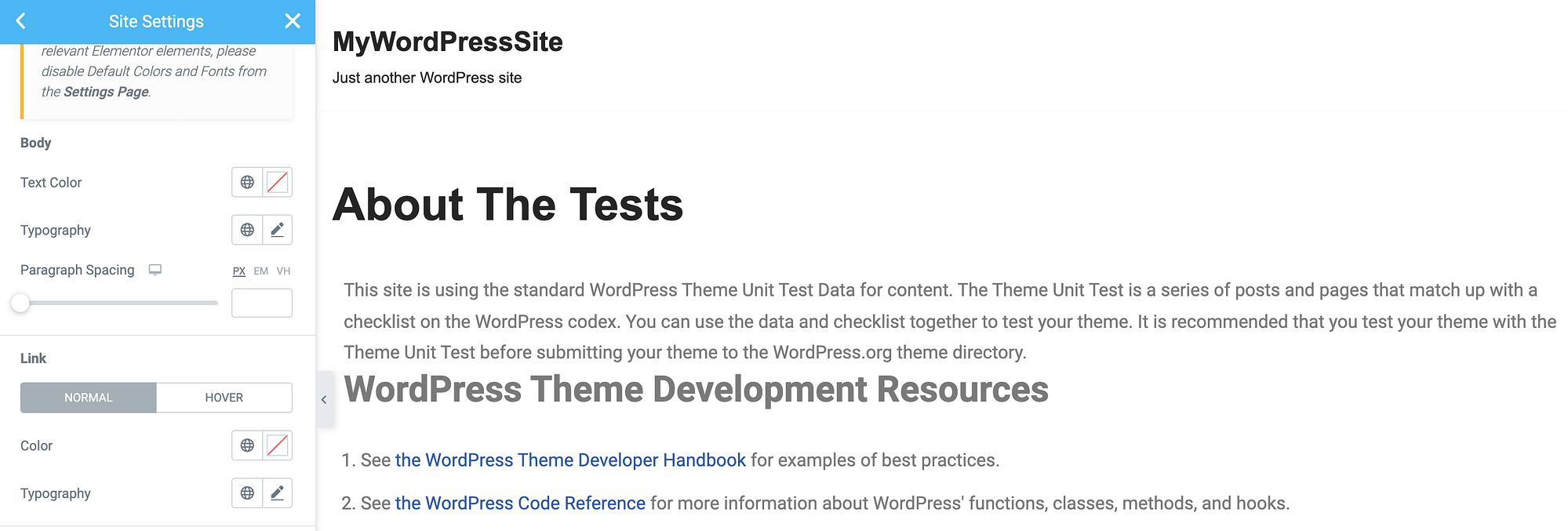
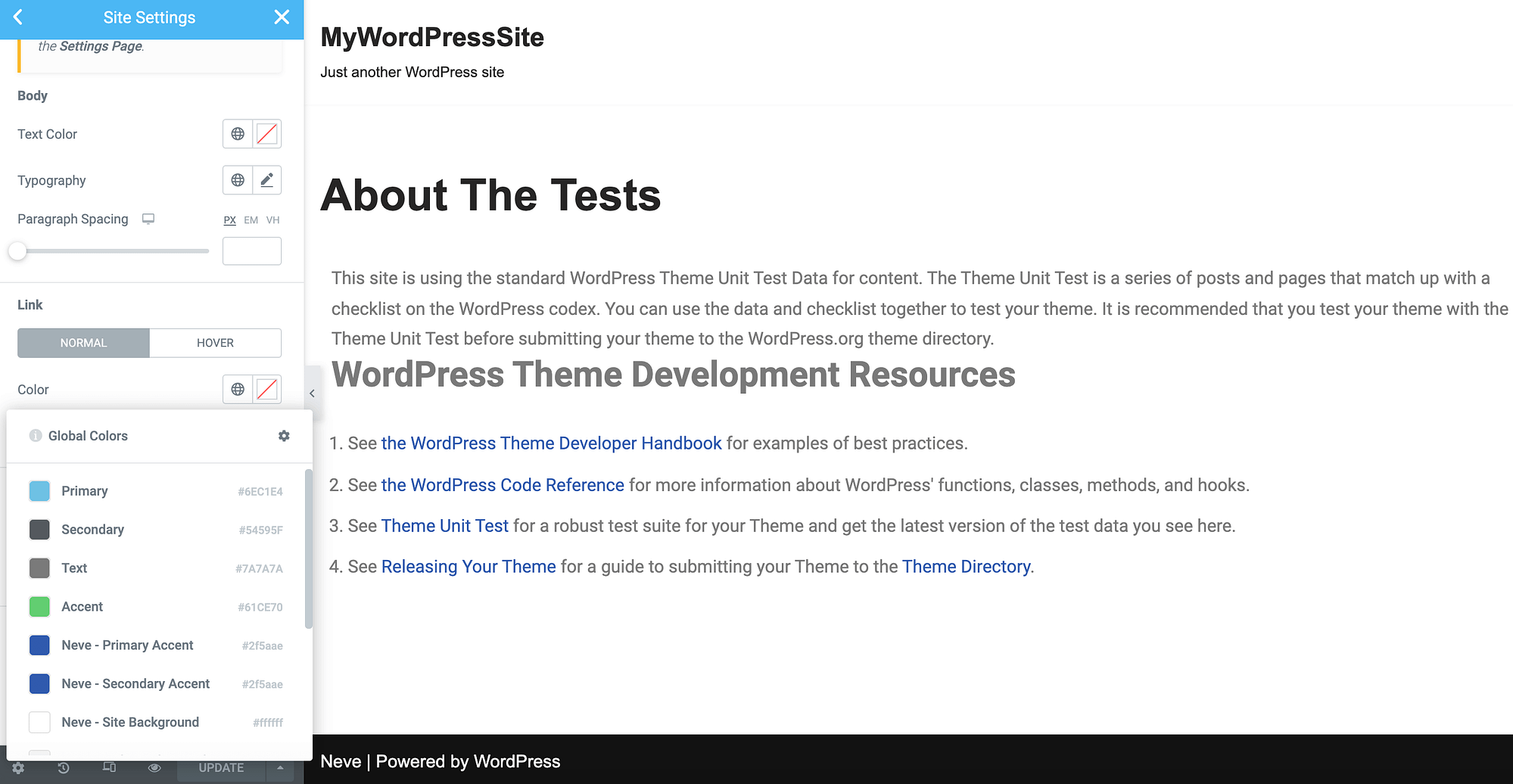
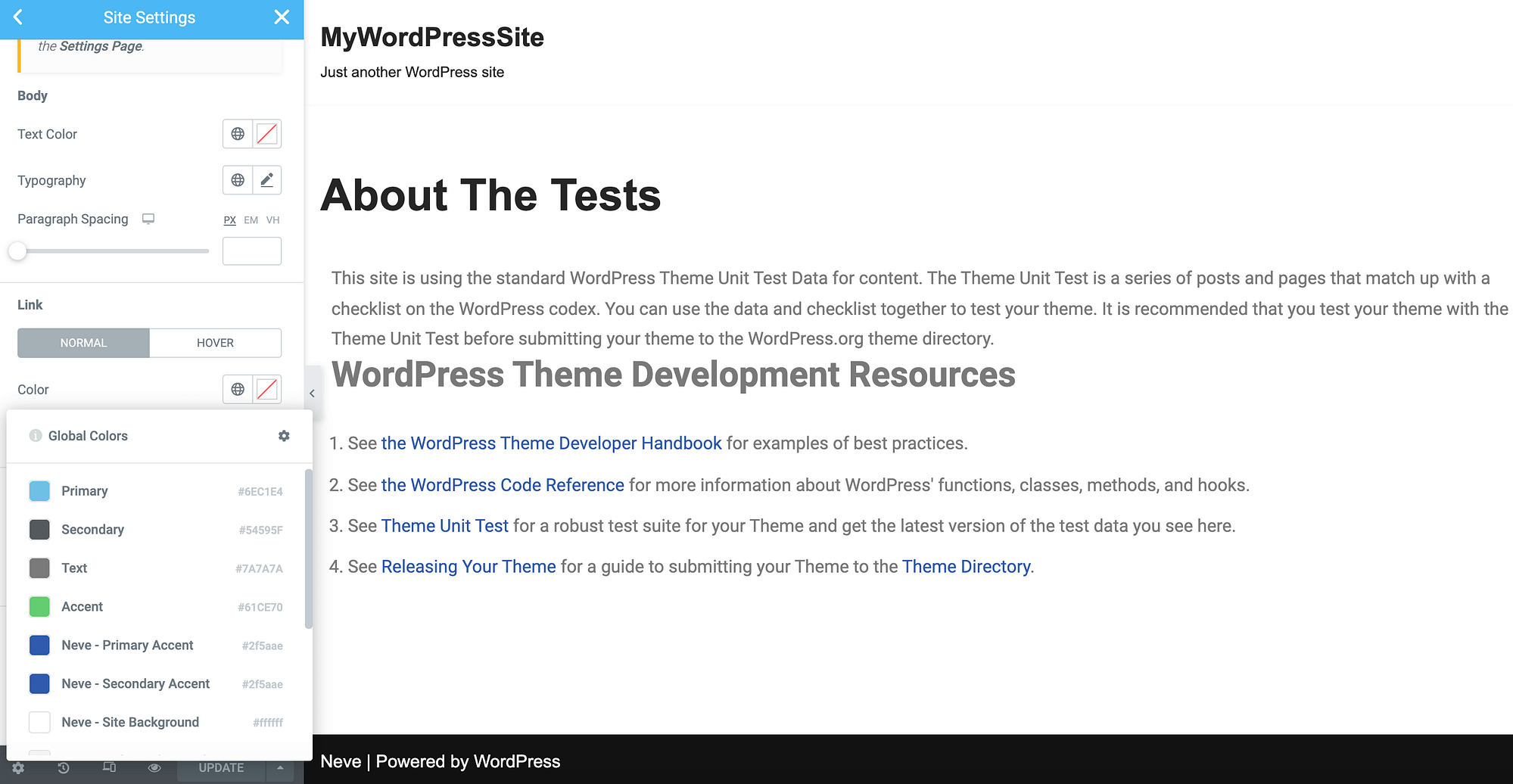
次に、「Typography」を選択します。
次のメニューで、デフォルトの非選択状態でのリンクの色を変更することができます。
この変更を行うには、「Normal」タブが選択されていることを確認します。


次に、「色」の設定に付随するいずれかのアイコンをクリックします。
左から右へ、テーマのグローバル定義色のリスト、またはWordPressのカラーピッカーが表示されます。


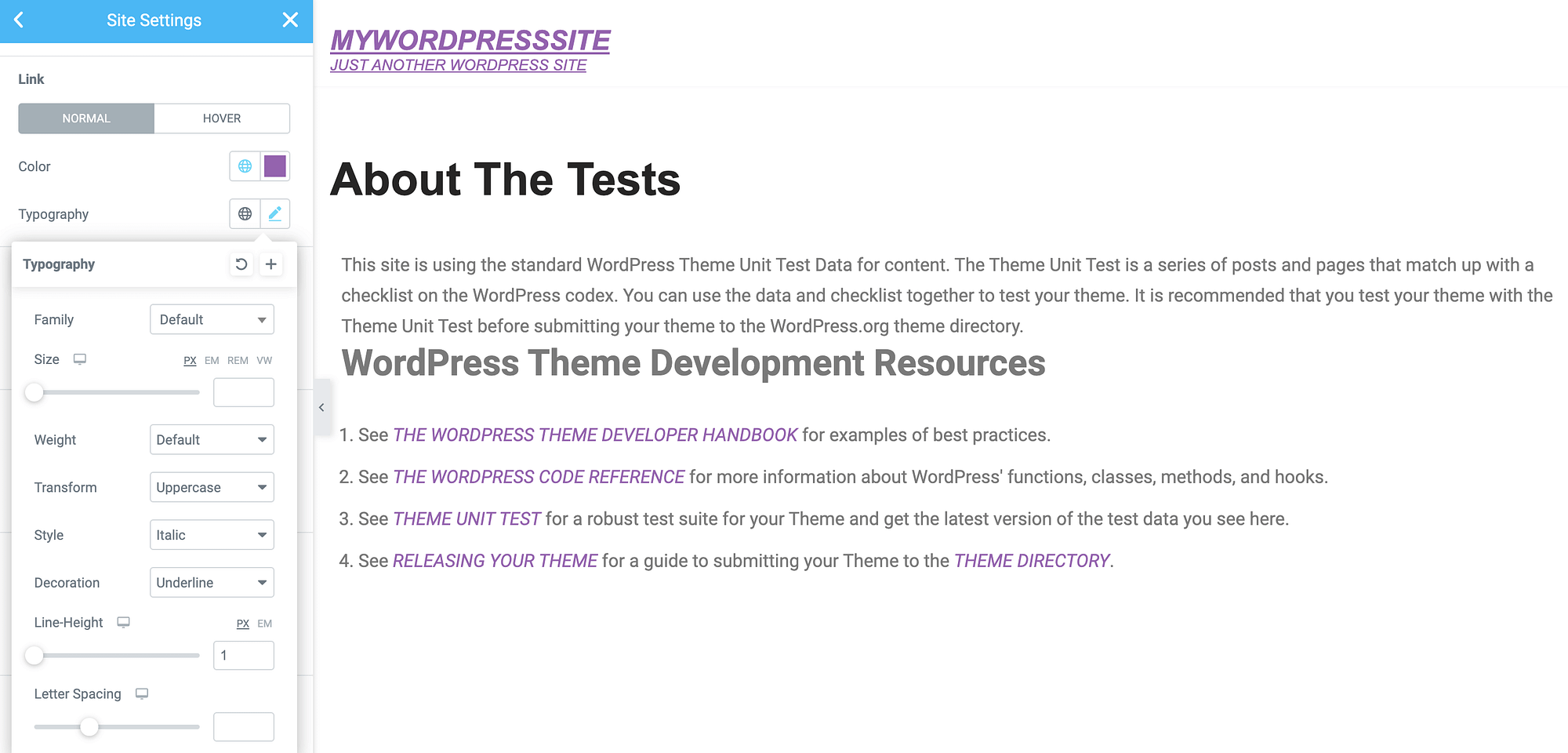
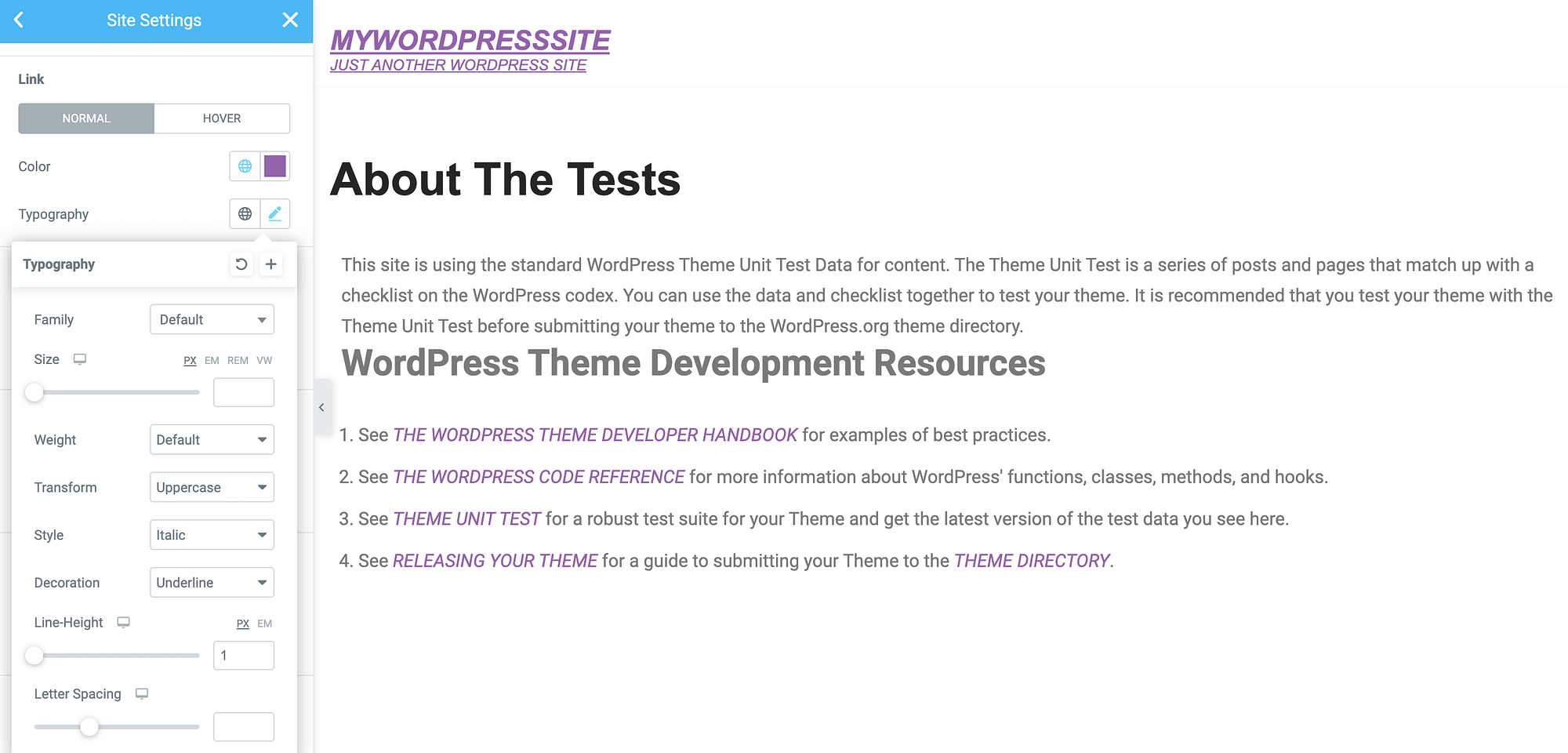
リンクのカスタマイズと同時に、タイポグラフィの属性も変更することができます。
これには、スタイル、文字間隔、行の高さが含まれます。
タイポグラフィーのポップアップで変更できます。


Elementor では、異なるホバーカラーを定義するオプションも用意されています。
これは、訪問者が特定のリンクの上にうまく配置されたことを確認することができ、複数のURLを特徴とするページで特に有用です。
また、視覚に障害のある人たちのために、サイトのアクセシビリティを高めることができます。


この変更を行うには、Elementor の左側メニューから Hover タブを選択します。
色とタイポグラフィーのポップアップを使用して、ユニークなホバーエフェクトを作成することができます。
URL のカスタマイズが完了したら、更新ボタンをクリックするのを忘れないでください。
これでElementorは、あなたのすべてのElementorデザインとテンプレートにあるすべてのリンクに、この変更を適用します。
4. Beaver Builder プラグインとテーマを使用する
Beaver Builderは、ドラッグ&ドロップで直感的に操作できるビルダーで、約40万ものウェブサイトで使用されています。
この人気のプラグインとBeaver Builderテーマを使用している場合、一連のプリセットにアクセスすることができます。
WordPressでリンクの色を変更するには、これらのプリセットをオーバーライドする必要があります。
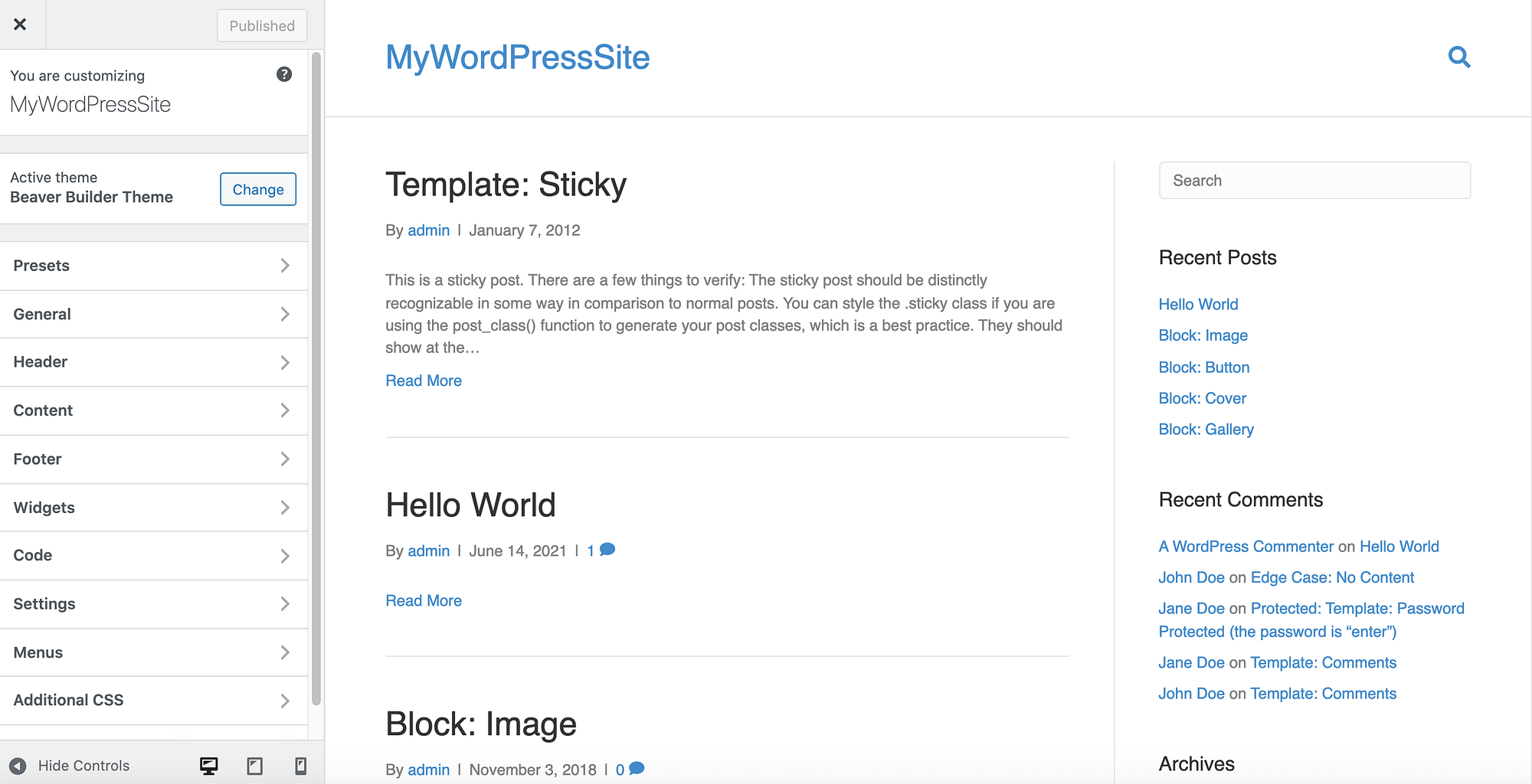
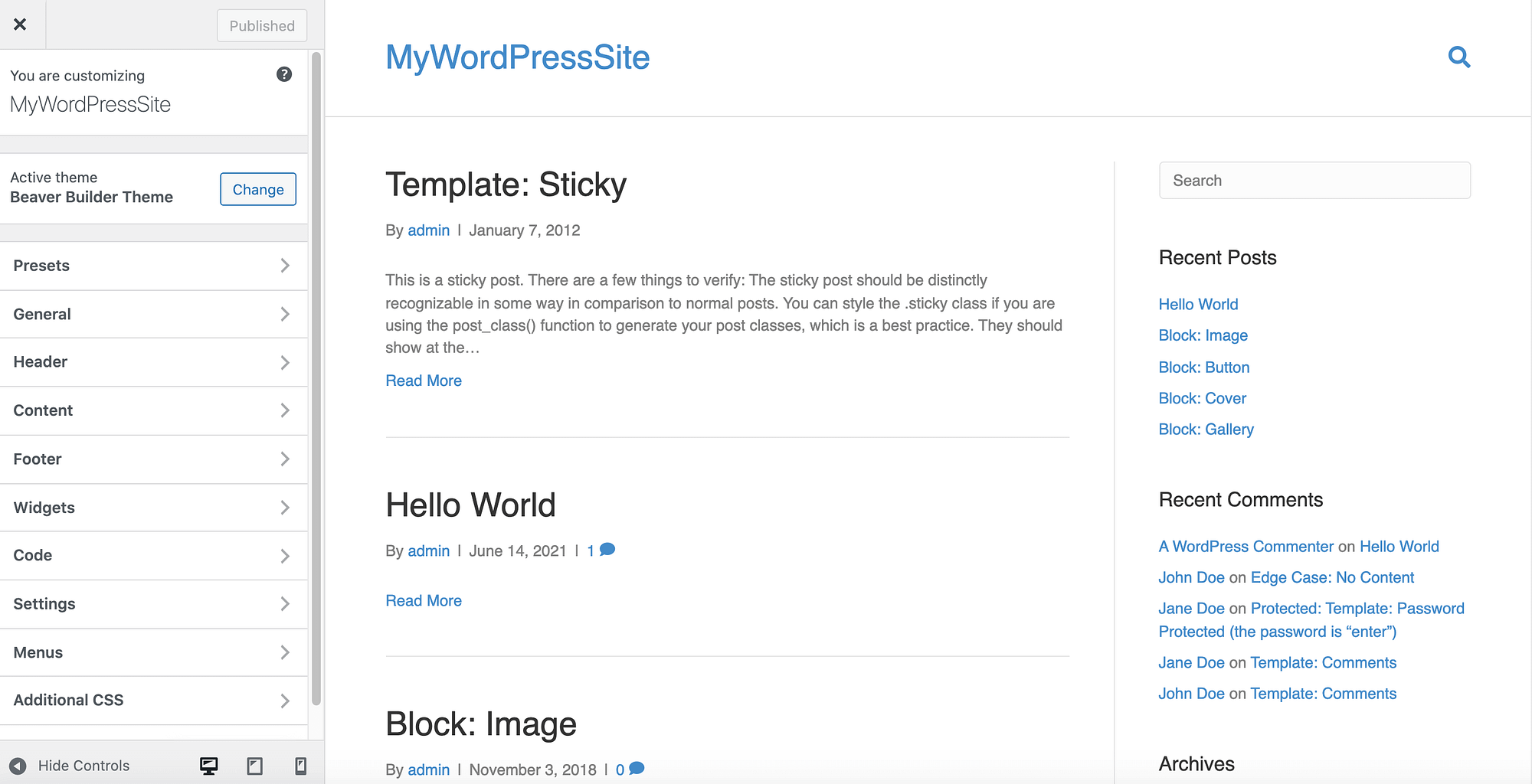
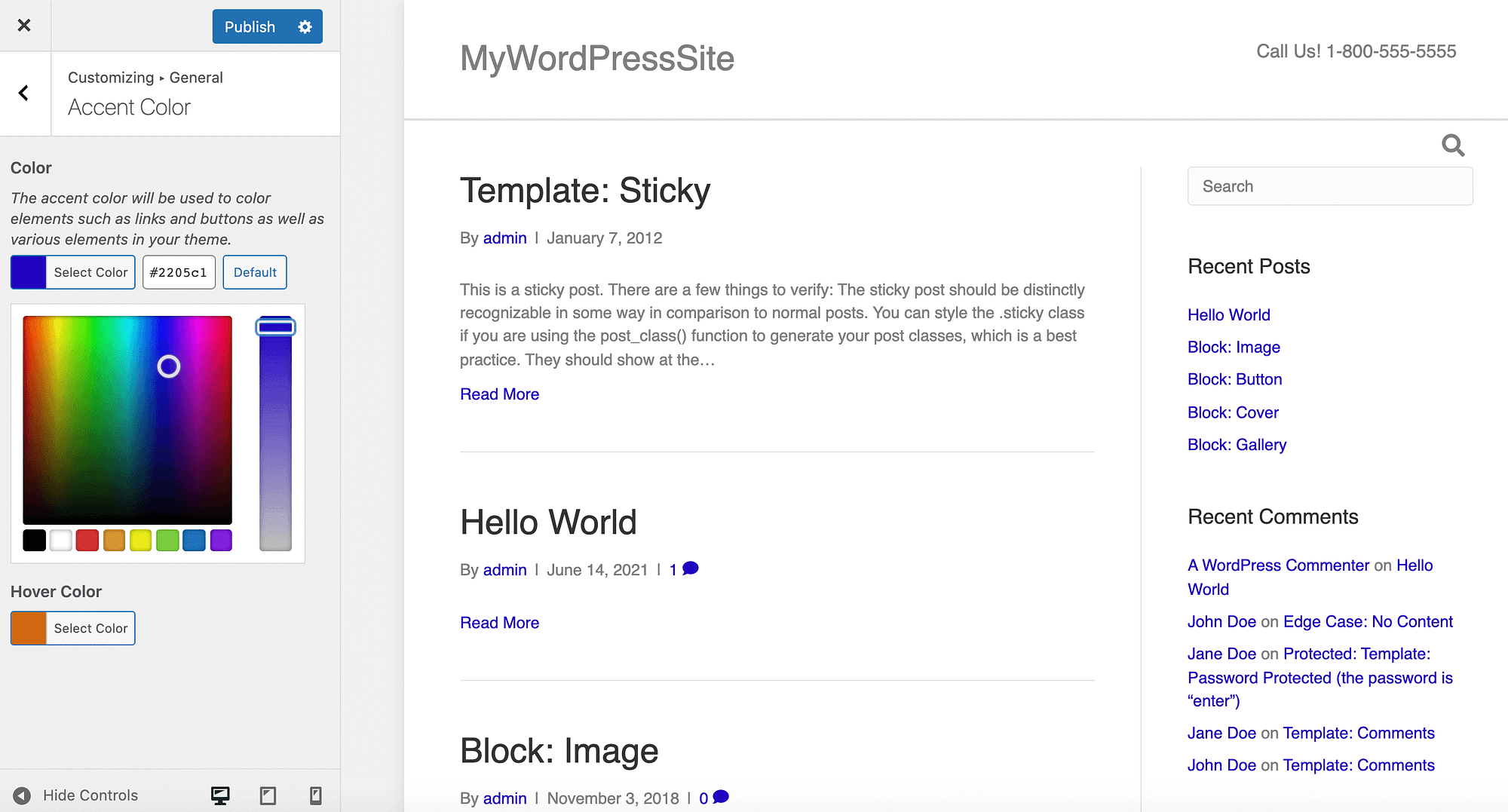
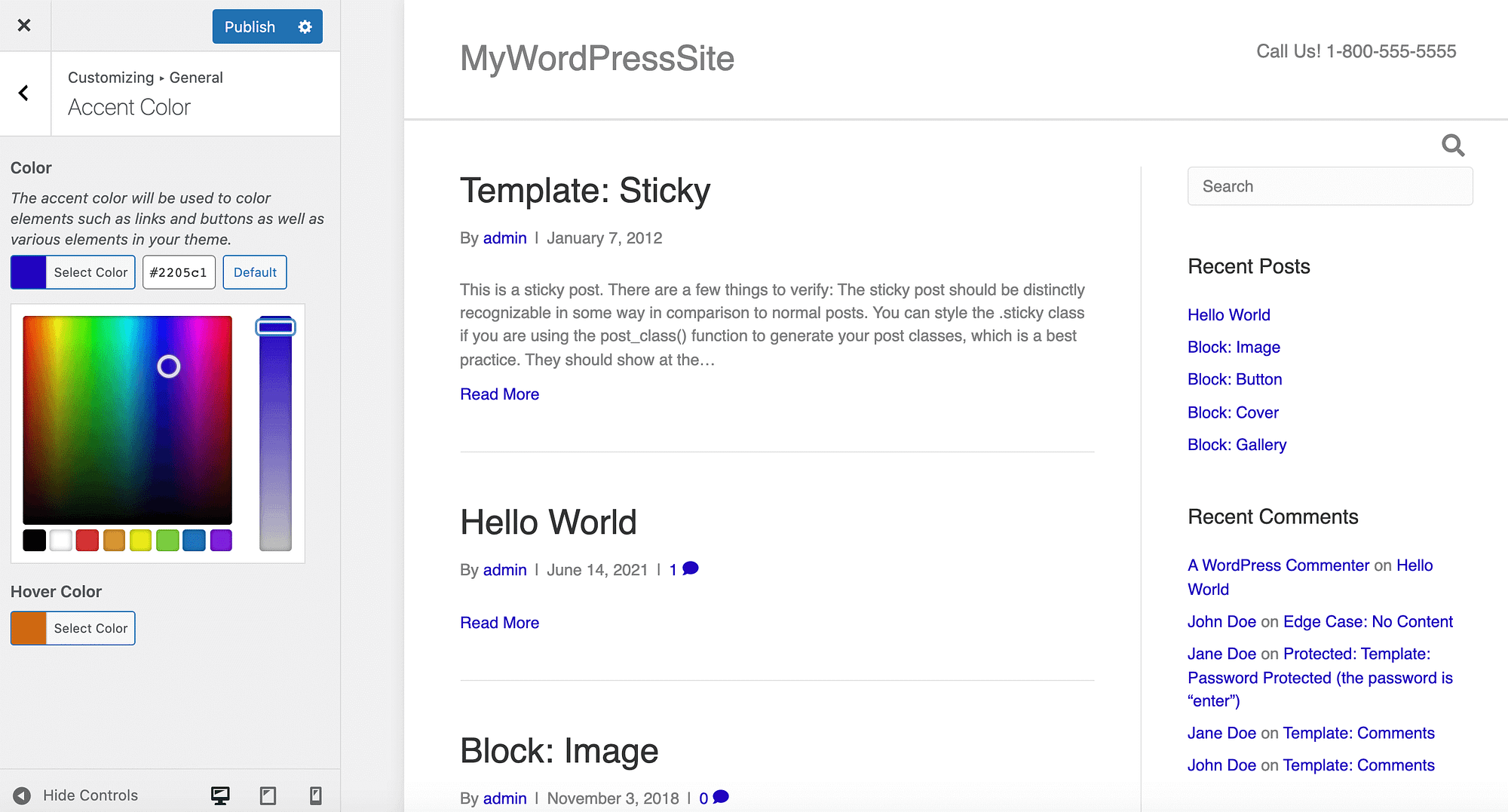
WordPressのダッシュボードで、「外観 >テーマ」に移動します。
ビーバービルダーテーマにカーソルを合わせ、カスタマイズを選択します。
ビーバービルダーエディタが起動します。


左側のメニューから、「一般」→「アクセントカラー」を選択します。
アクセントカラーをクリックし、ピッカーで新しい色を選択することができます。


もし、特定の16進コードがある場合は、その値をテキストフィールドに入力することができます。
Elementorと同様に、Beaver Builderでもリンクにカーソルを置いたときに異なる色を定義するオプションが用意されています。
これらのプリセットを編集した後、Publishをクリックしてサイトを更新することができます。
これで、リンクが全く新しい外観と雰囲気になります。
ビーバービルダーのデフォルトに戻したい場合は、このセクションに戻り、デフォルトボタンをクリックするだけです。
5. WordPressのエディターで個別のリンクの色を変更する
ここまで、ご紹介した方法はすべて、Webサイト全体のリンクの色を変更するものでした。
一貫したデザインは、しばしばプロフェッショナルなイメージを提示するために不可欠です。
また、ユーザーがウェブサイトを理解し、ナビゲートしやすくすることもできます。
しかし、時にはこのようなサイト全体の設定を上書きする必要があるかもしれません。
たとえば、複数のURLを含むページで、特定のリンクに注目させたい場合です。
あるいは、サイトの他のデザインと対照的なランディングページを作成することで、訪問者の注意を引きつけようとする場合もあります。
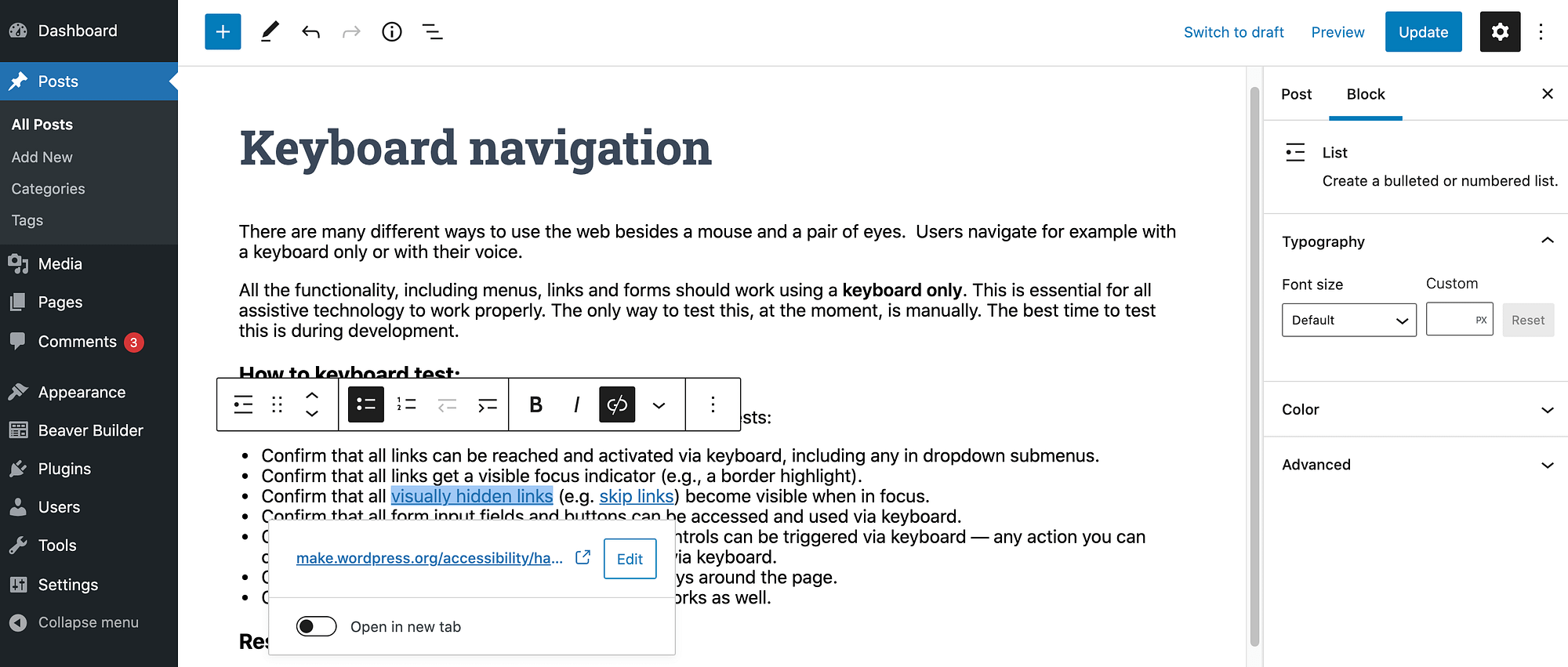
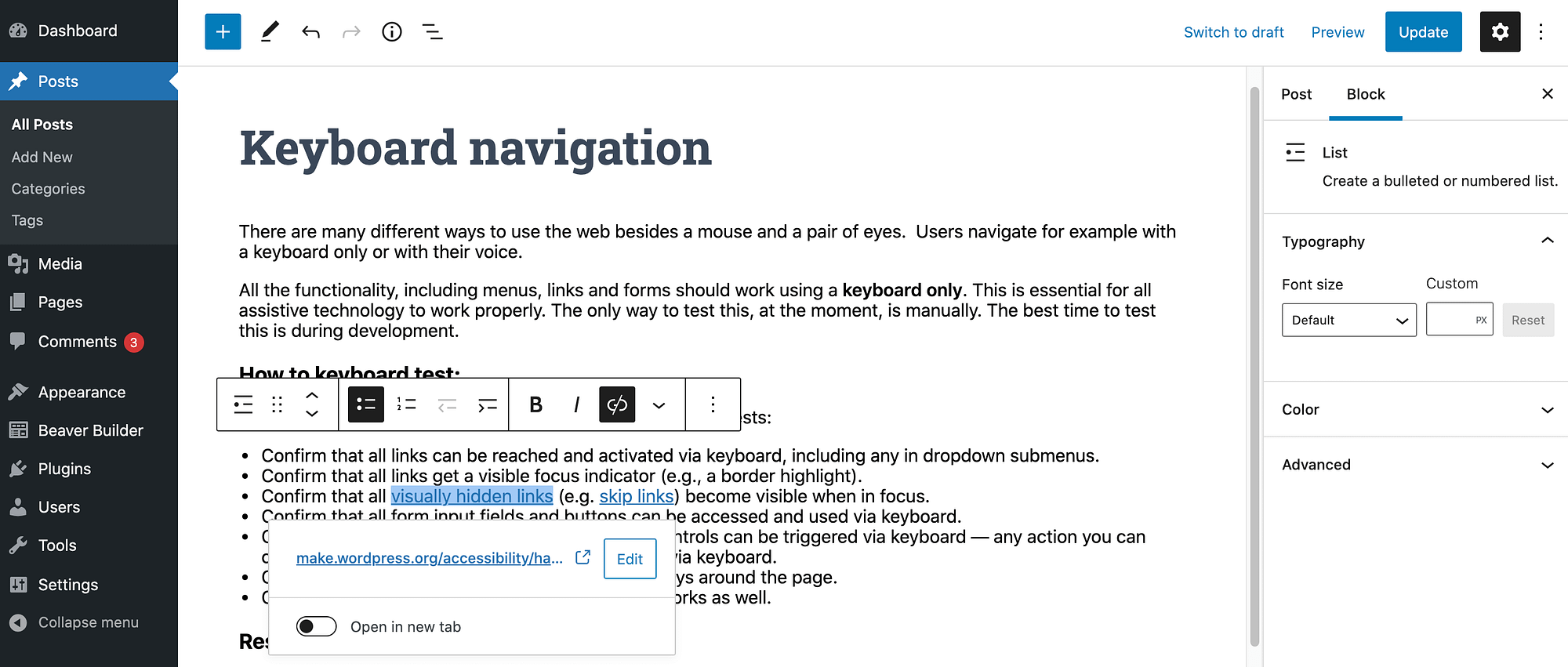
個々のリンクの色は、WordPressの標準エディターで変更することができます。
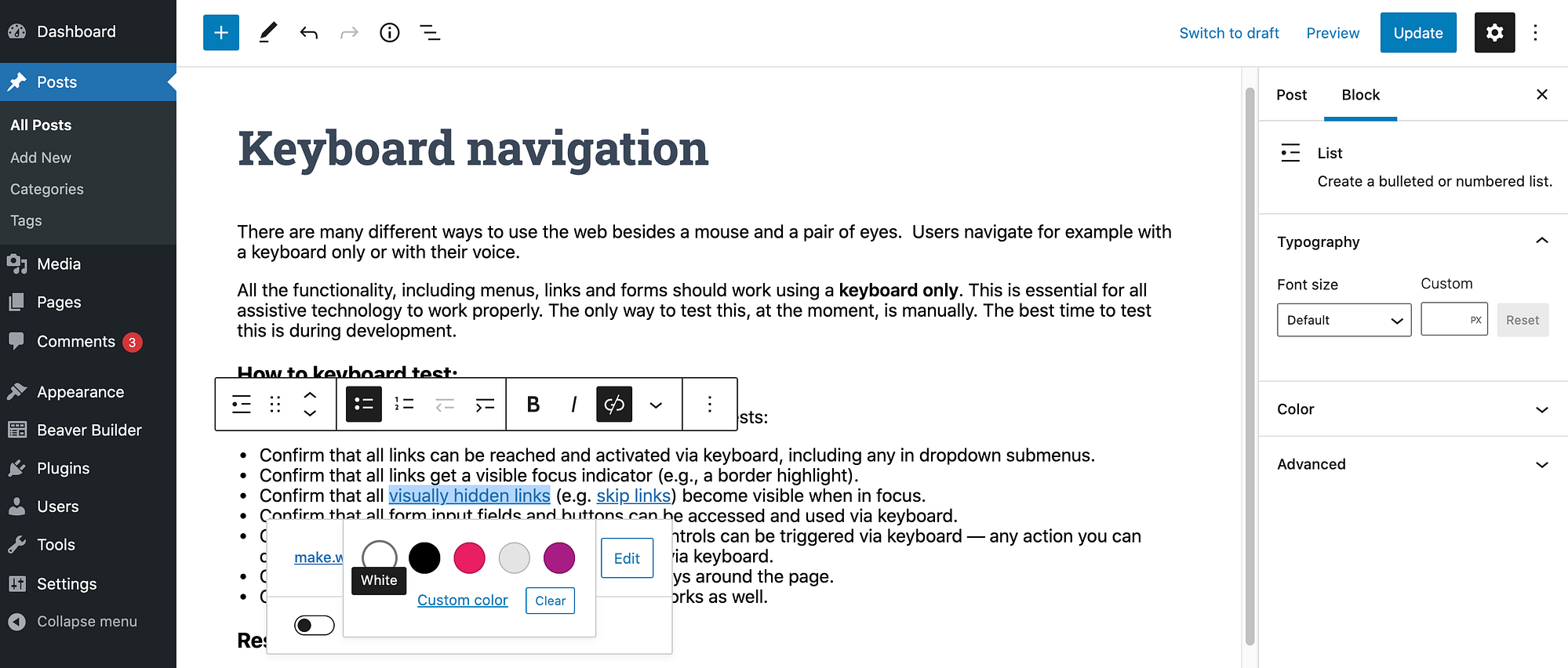
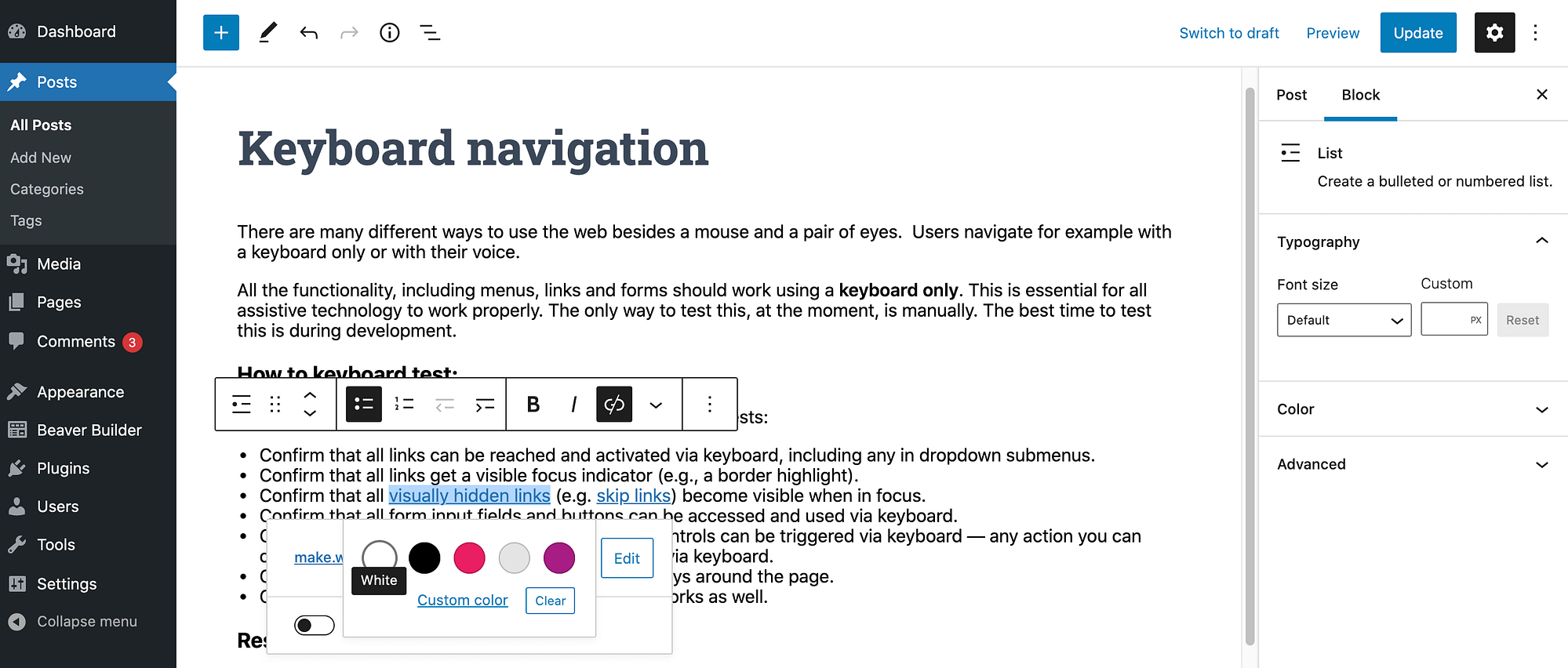
まず、問題のURLをハイライトします。
表示されたフローティングツールバーで、下向きの矢印を選択します。


次に、[テキストの色]を選択します。
ここで、あらかじめ定義されている色から選ぶか、「カスタムカラー」を選択します。
カスタムカラーを選択すると、WordPressの内蔵カラーピッカーが起動します。


この手順を繰り返して、このページの他のリンクに独自の色を適用することができます。
満足のいく結果が得られたら、通常通りページを更新するか公開します。
WordPressのリンクカラーを変更する方法の結論
WordPressのデフォルトのリンクカラーを変更する5つの方法を簡単におさらいしておきましょう。
- CSSのコードを追加する。
- WordPressのカスタマイザーを確認する。
- Elementorページビルダーを使用する。
- Beaver Builderのプラグインとテーマを使う。
- 5.個々のリンクの色を変更する。
最適な色についてのヒントは、ウェブサイトの配色を選択するための記事をご覧ください。
WordPressのリンクの色をカスタマイズする方法について、何かご質問はありませんか?下のコメント欄で話しましょう!
