WooCommerceの定期的な支払いの設定や、その他WordPressサイトでの定期的な支払いの設定について、お困りですか?
定期的な支払いは、信頼できるキャッシュフローを提供し、顧客が請求書を支払うのを容易にします。
幸いなことに、定期的な支払いシステムを設定するためのプラグインやサードパーティ製のソリューションがいくつか存在します。
この記事では、公式プラグイン WooCommerce Subscriptions を使用して柔軟な定期的な支払いを設定する方法を紹介します。
WooCommerce Subscriptionsは非常に高機能なソリューションで、機能セットという点では最も堅牢である可能性があります。
しかし、この拡張機能は年間199ドルかかります。
WooCommerce Subscriptionsは、非常に高機能で、機能的には最も堅牢なソリューションと言えますが、年間199ドルの費用がかかります。
How to set up WooCommerce recurring payments with WooCommerce Subscriptions(WooCommerce定期支払いの設定方法
WooCommerceの定期支払いを設定したい場合は、公式プラグイン「WooCommerce Subscriptions」を使用するのが一番です。
このプラグインはもともとサードパーティの開発者が立ち上げたものですが、2019年にWooCommerceチームが買収したため、現在はWooCommerceの直轄となりました。
ここでは、その設定方法について説明します…
1. WooCommerce Subscriptions のインストールと有効化
プロセスを開始するには、WordPressのダッシュボード(WooCommerceがインストールされている状態)を開いてください。
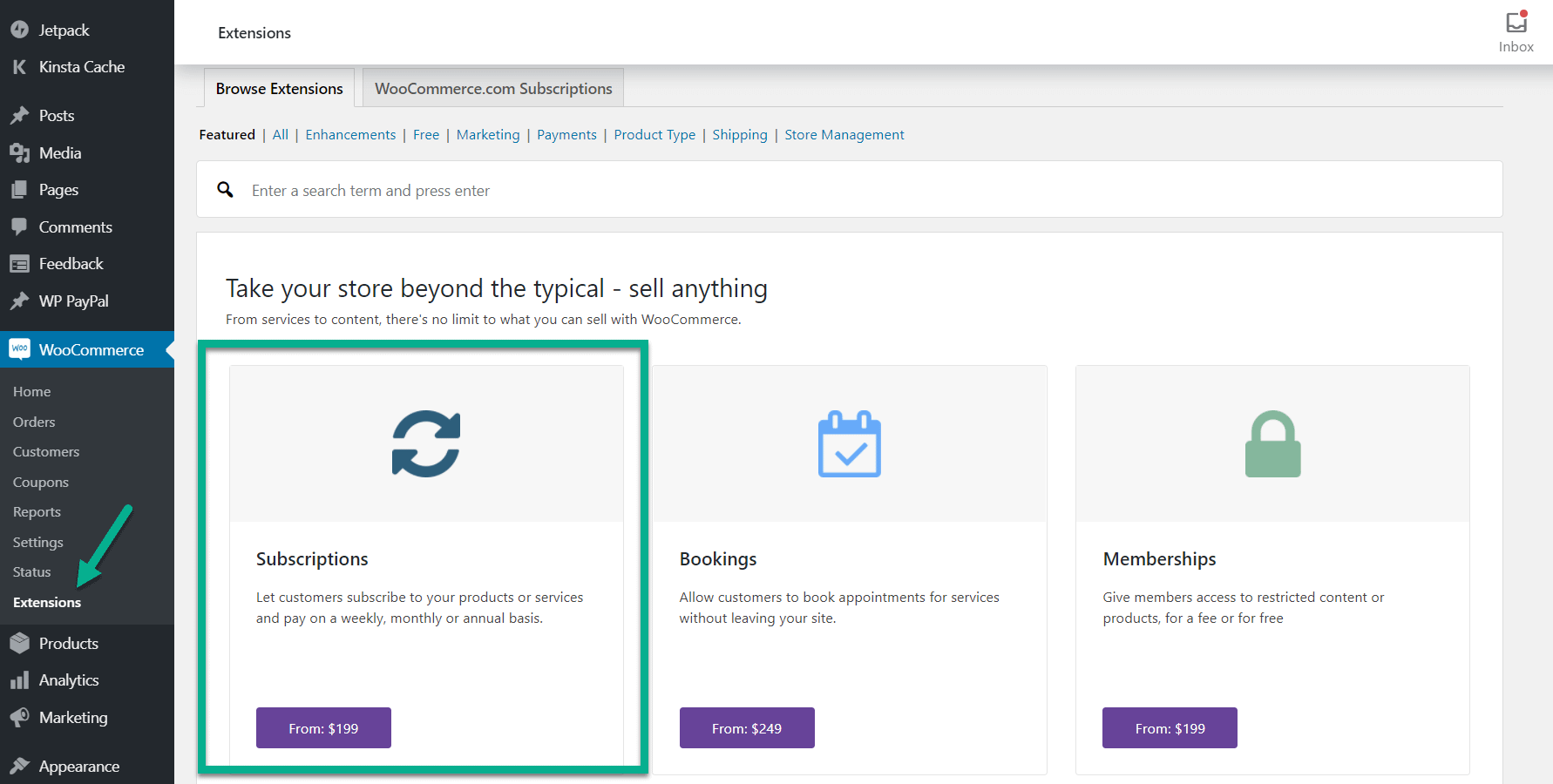
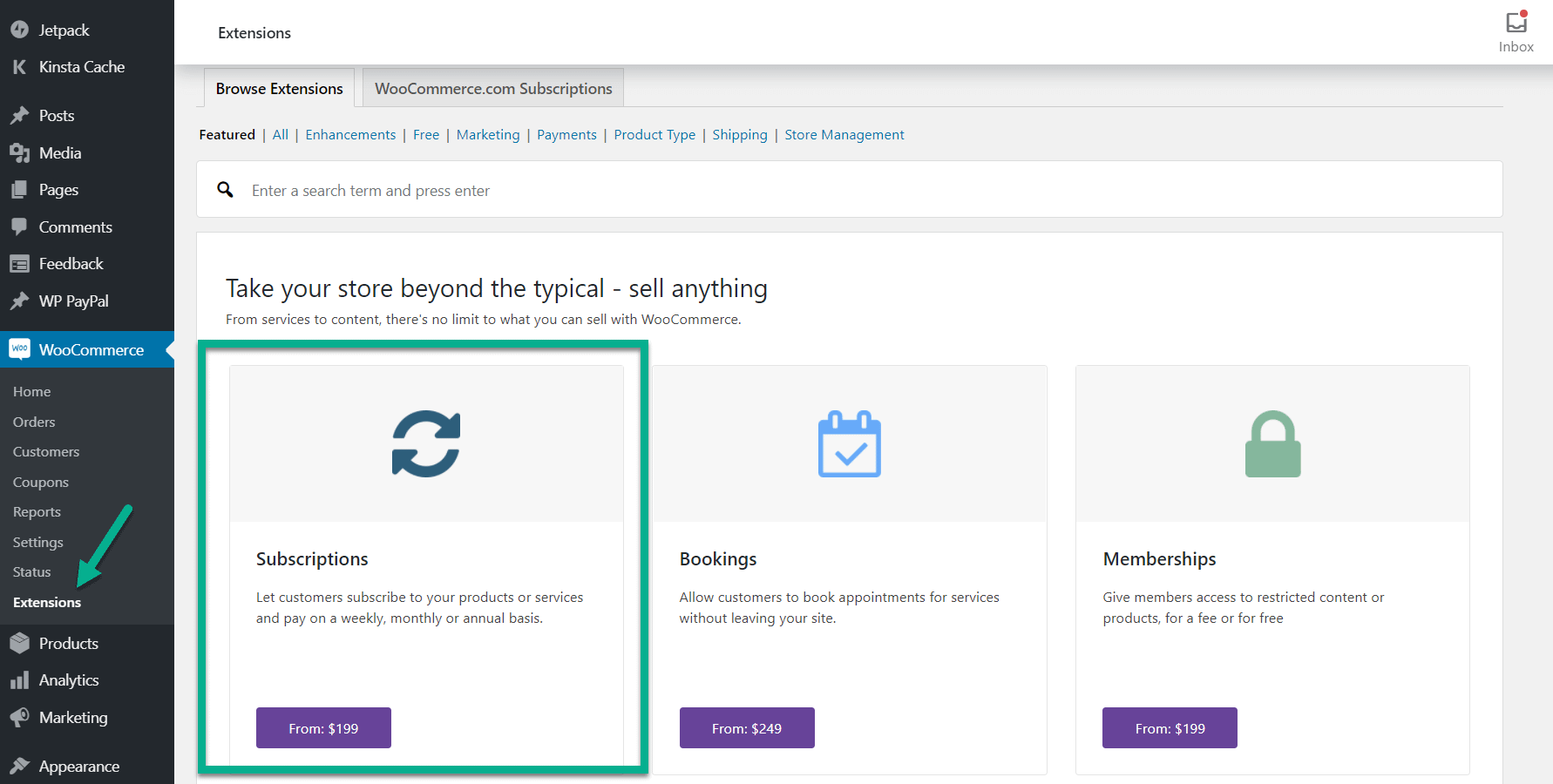
WooCommerce → Extensionsに移動します。
Subscriptionsエクステンションを検索または参照します。
199ドルから]ボタンをクリックします。
これで、購入とインストールのプロセスが開始されます。


2. 新しい定期支払い商品を作成する
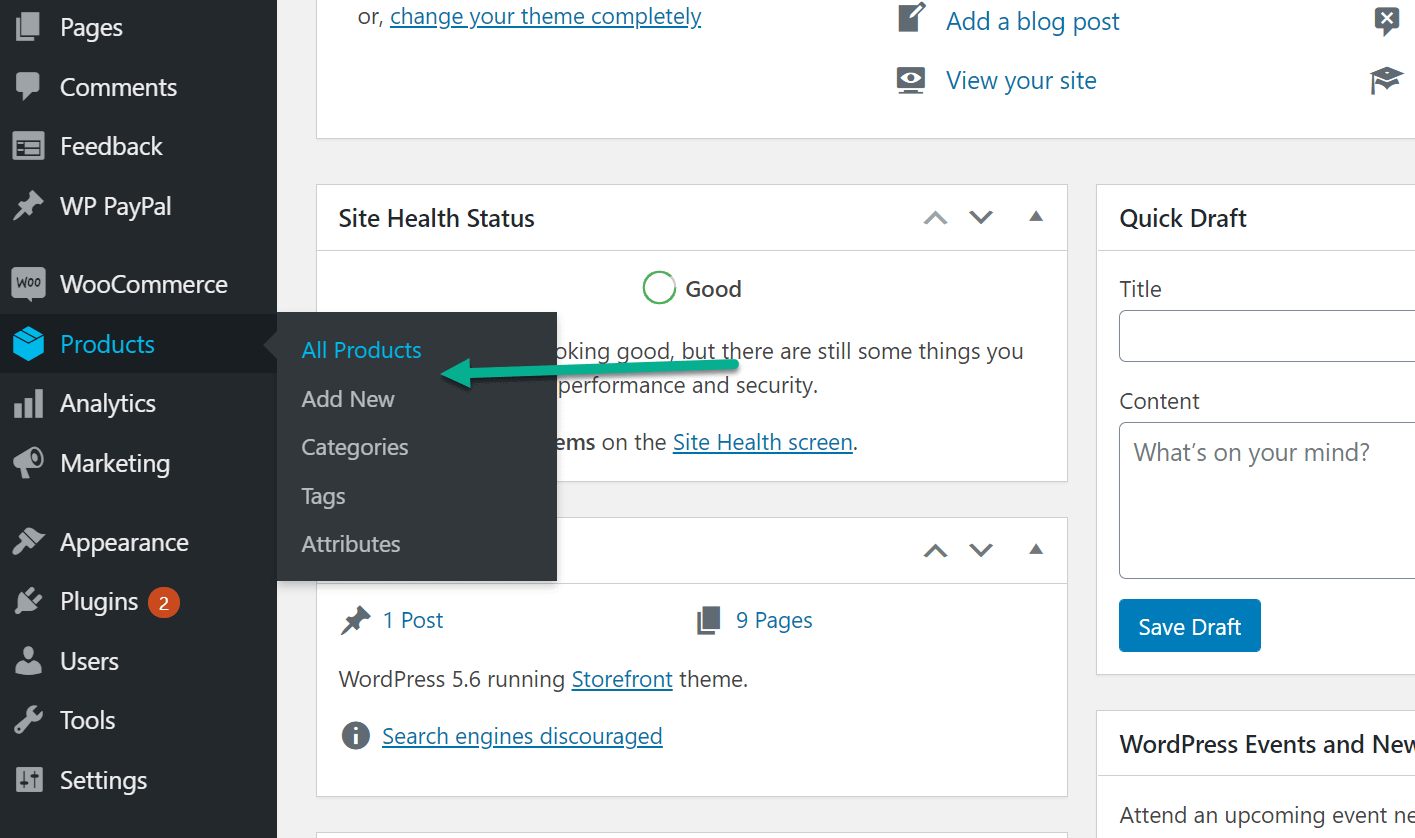
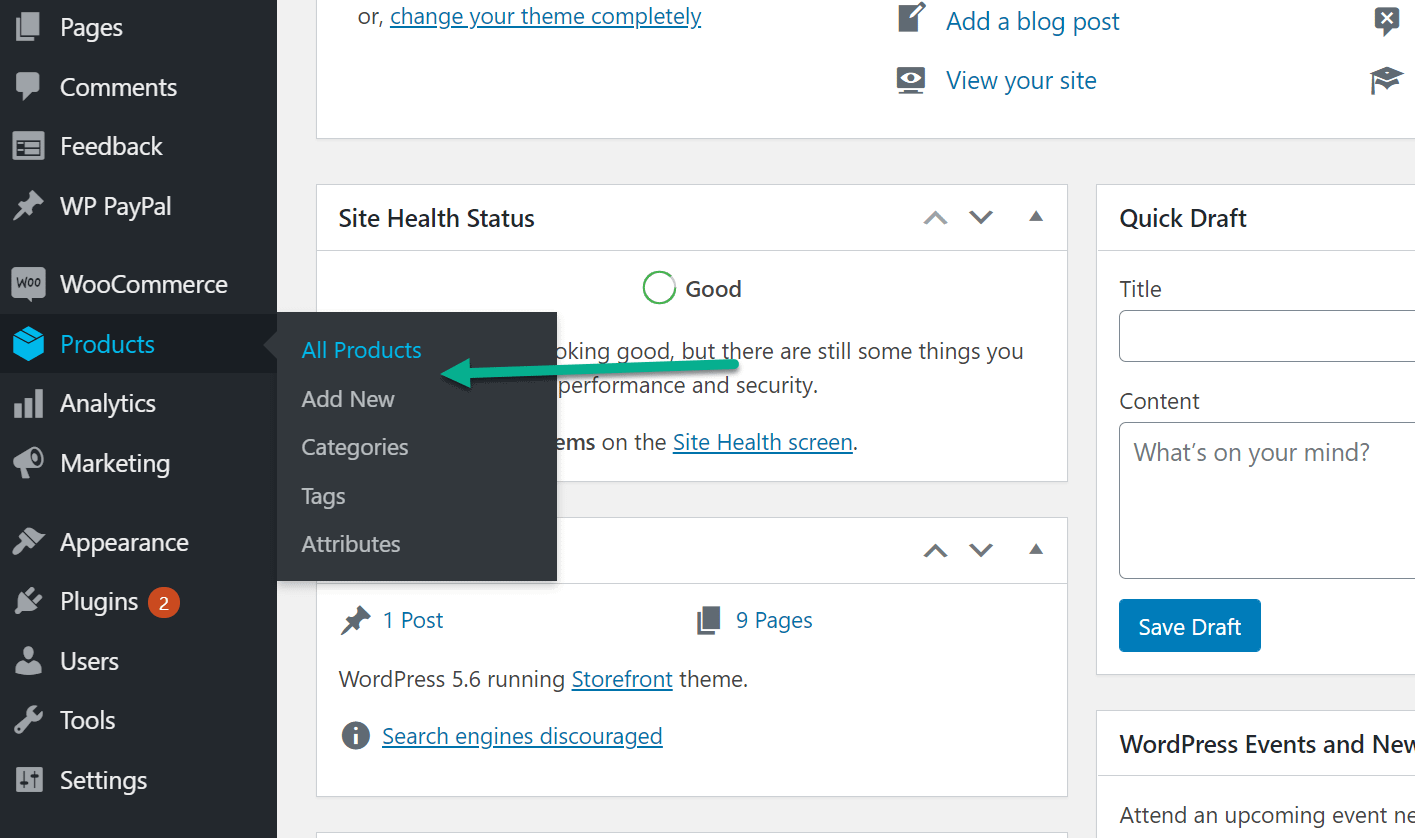
WooCommerce Subscriptions 拡張機能を有効にしたら、商品 → すべての商品で、その商品に定期的な支払いオプションを追加してください。
また、ゼロからアイテムを作成することもできます。


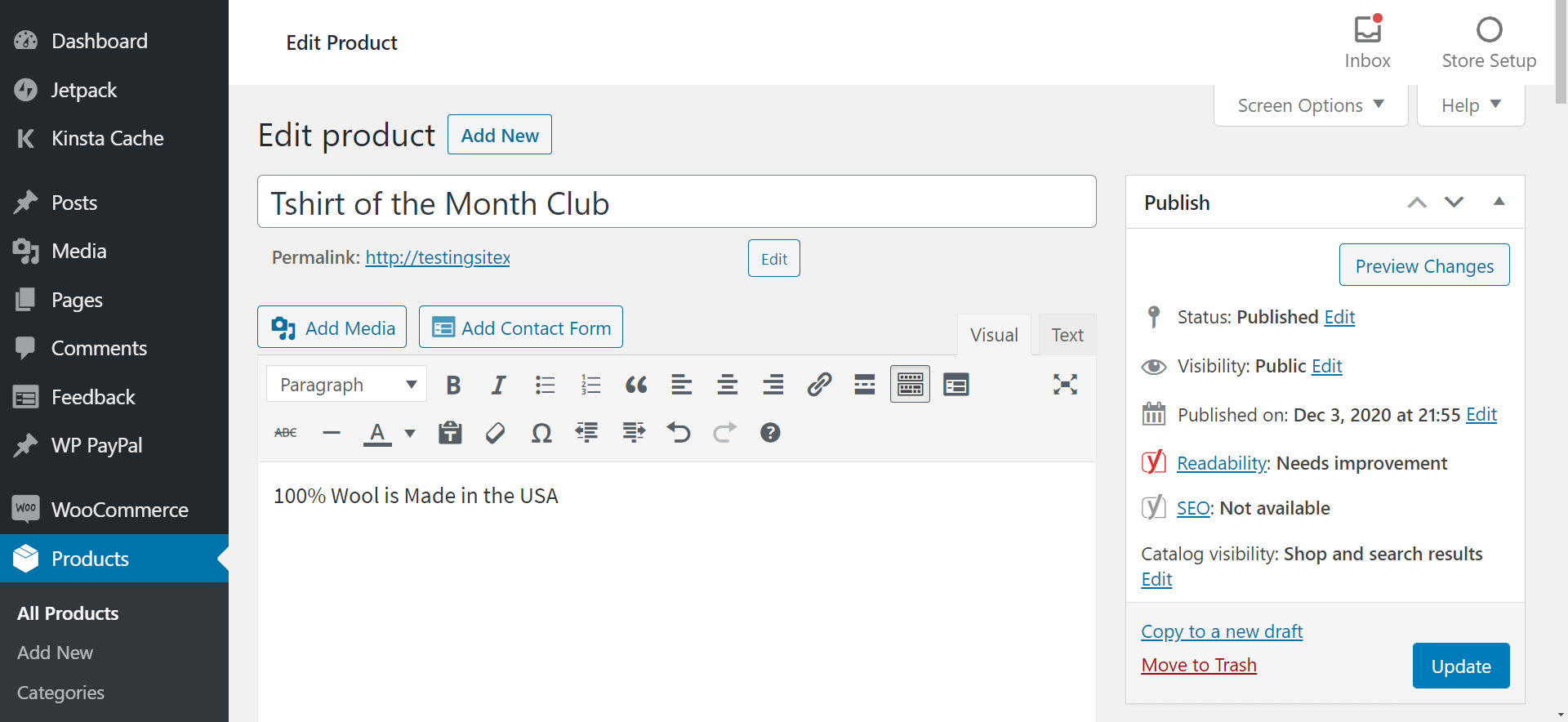
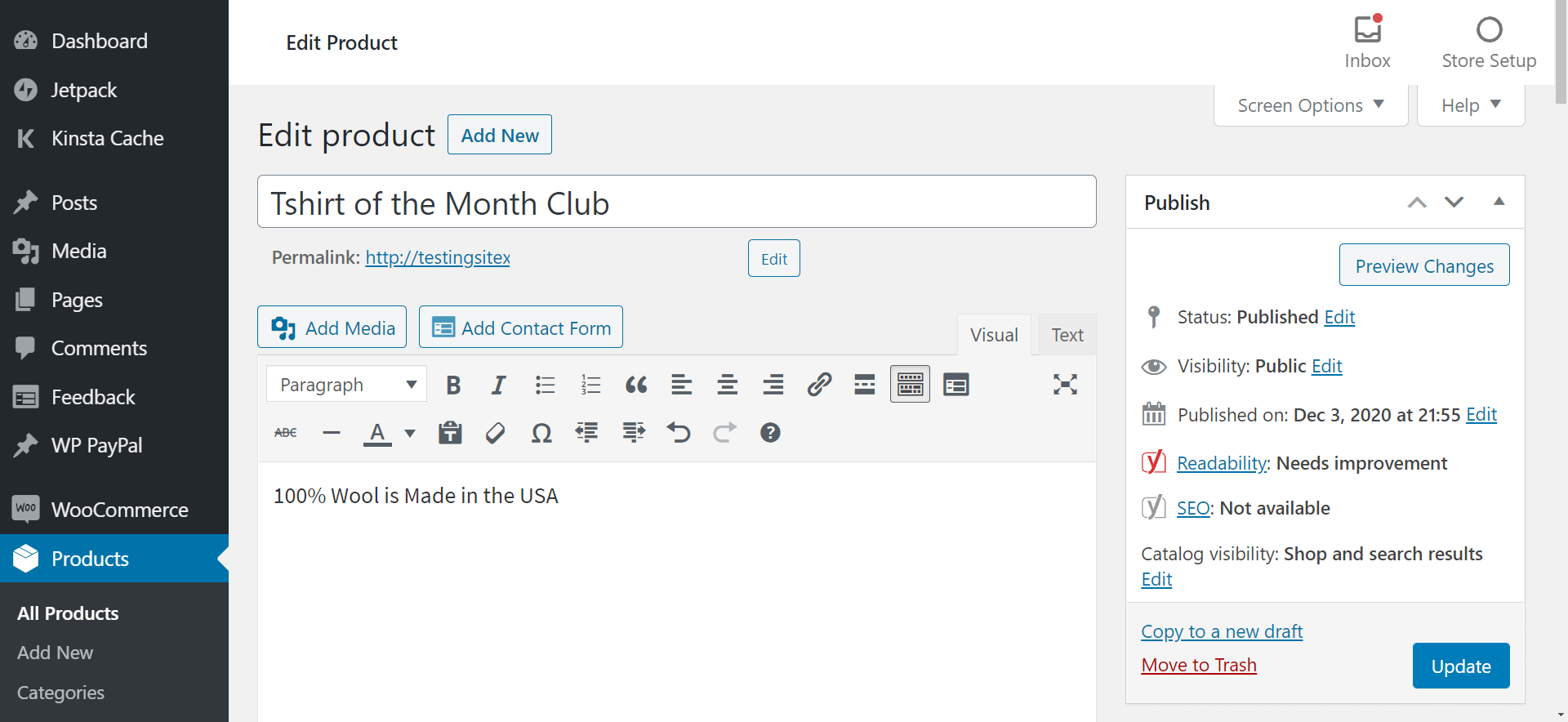
商品に好きな名前を付け、Description欄など他の情報を記入します。
この例では、定期的な支払いと引き換えに時々Tシャツを送る「Tshirt of the Month Club」を販売することにします。


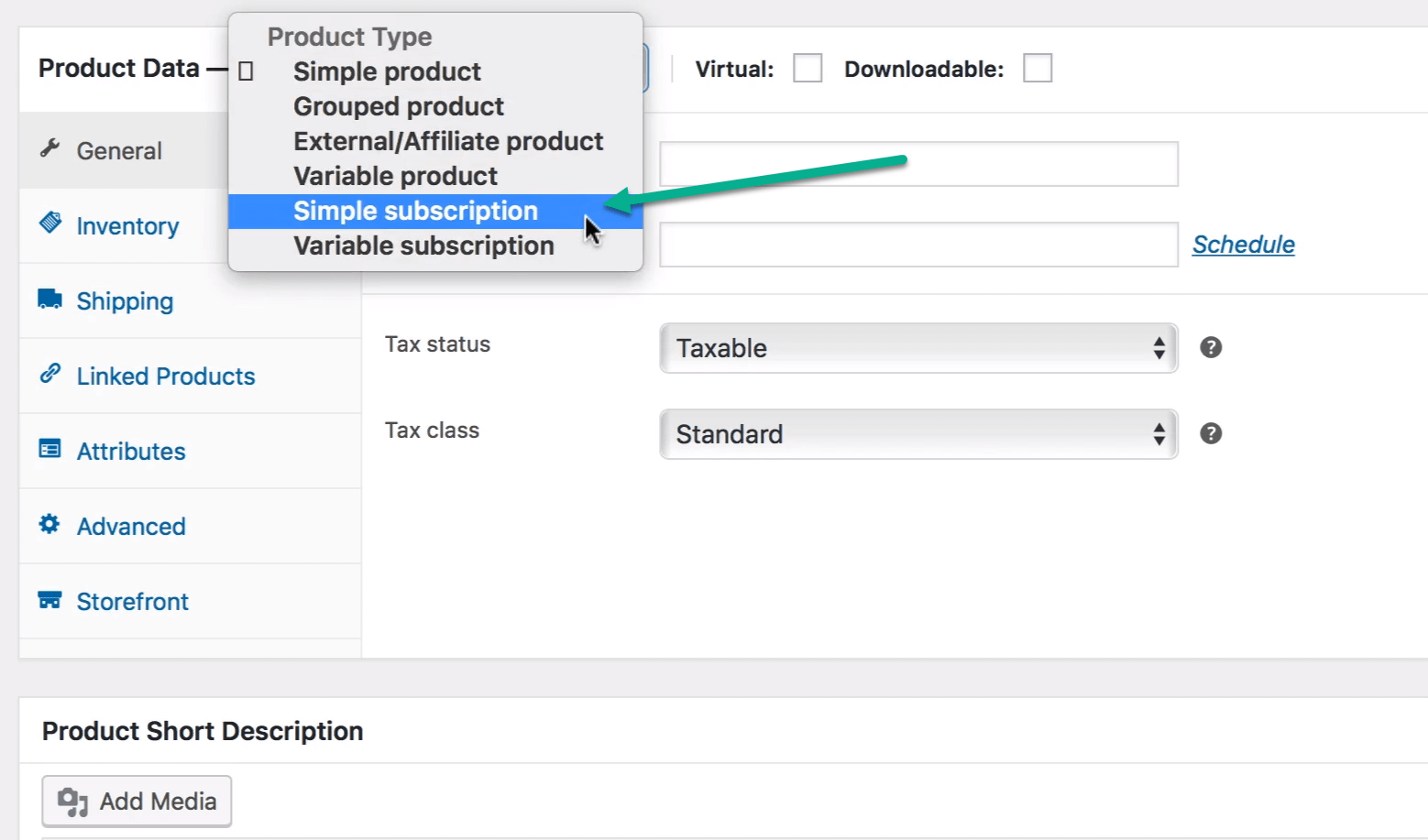
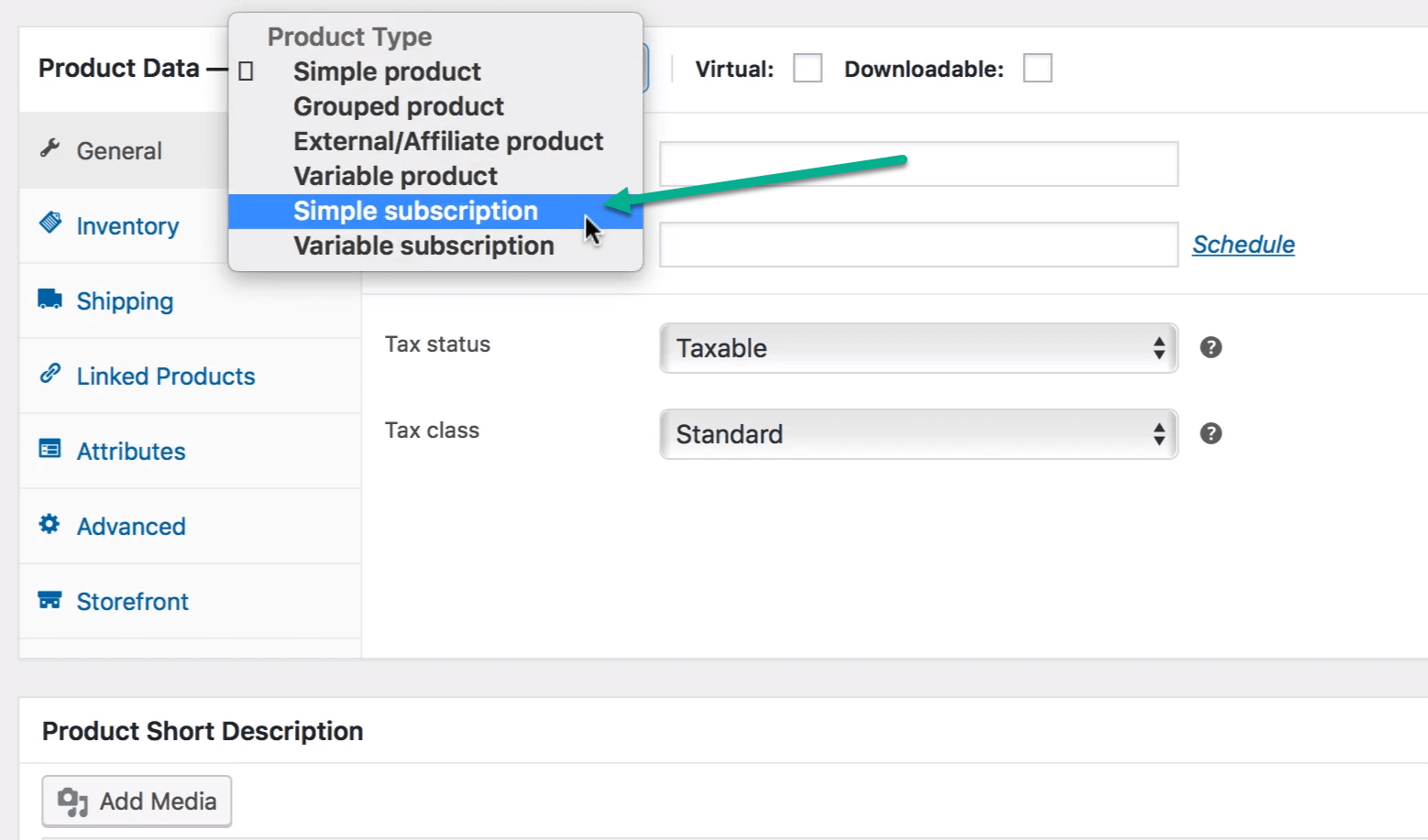
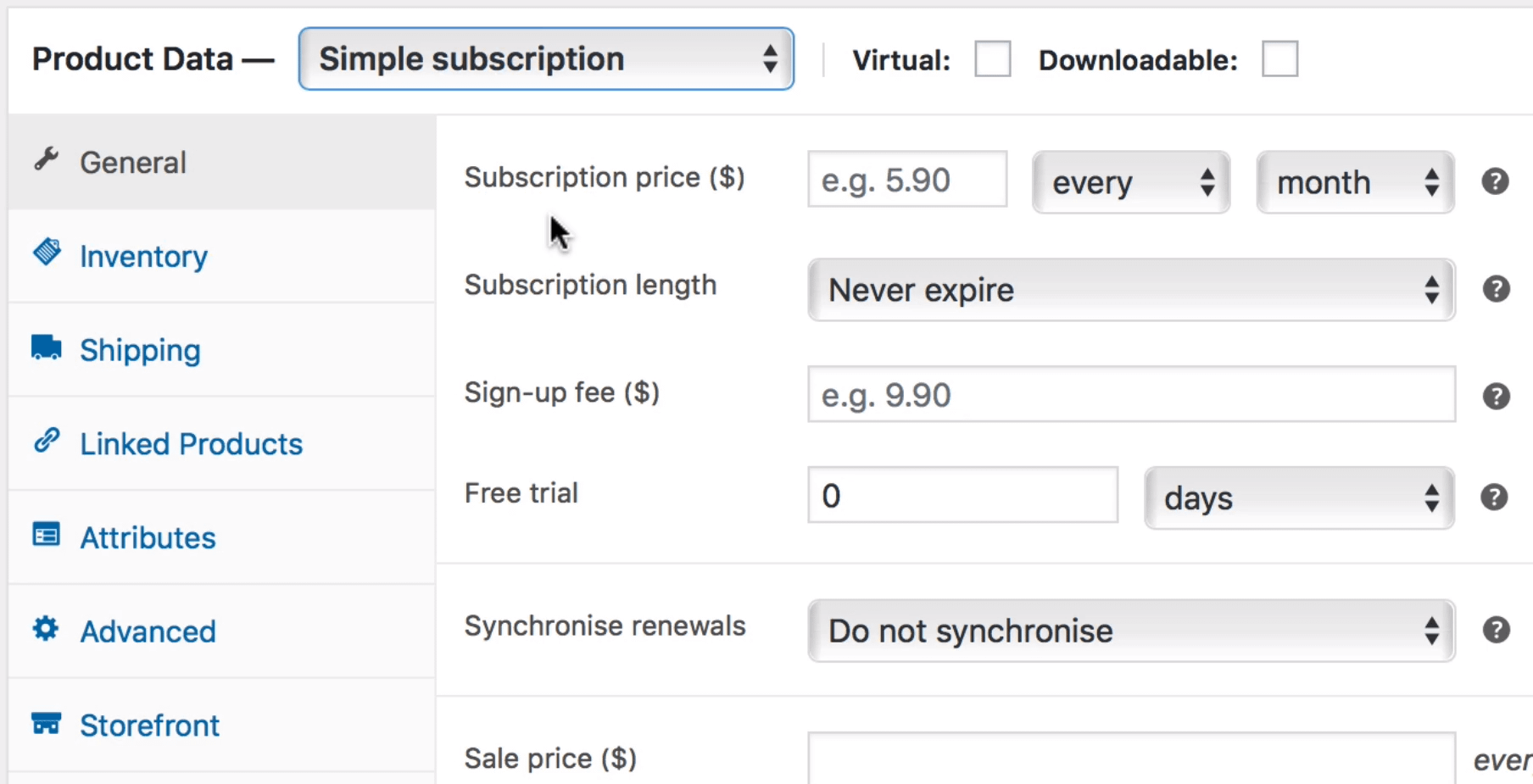
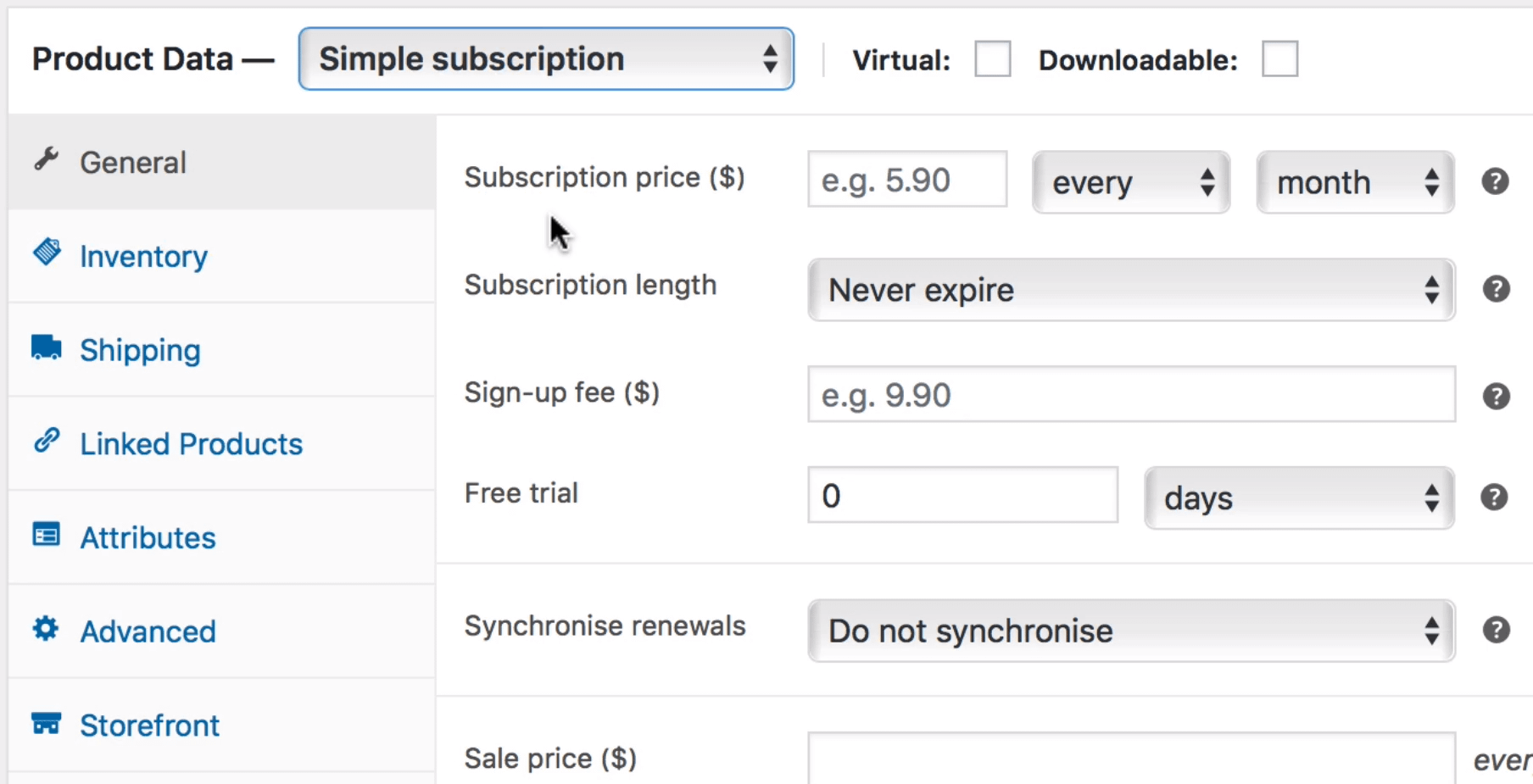
商品データボックスまでスクロールダウンしてください。
ドロップダウンメニューを選択して、商品タイプを選択します。
WooCommerce Subscriptionsエクステンションがインストールされているので、Simple subscriptionの商品タイプが表示されているはずです。
これを選択します。


Simple Subscriptionの商品タイプには、価格、長さ(支払い期間)、無料トライアルを追加する場合などのフィールドが表示されます。


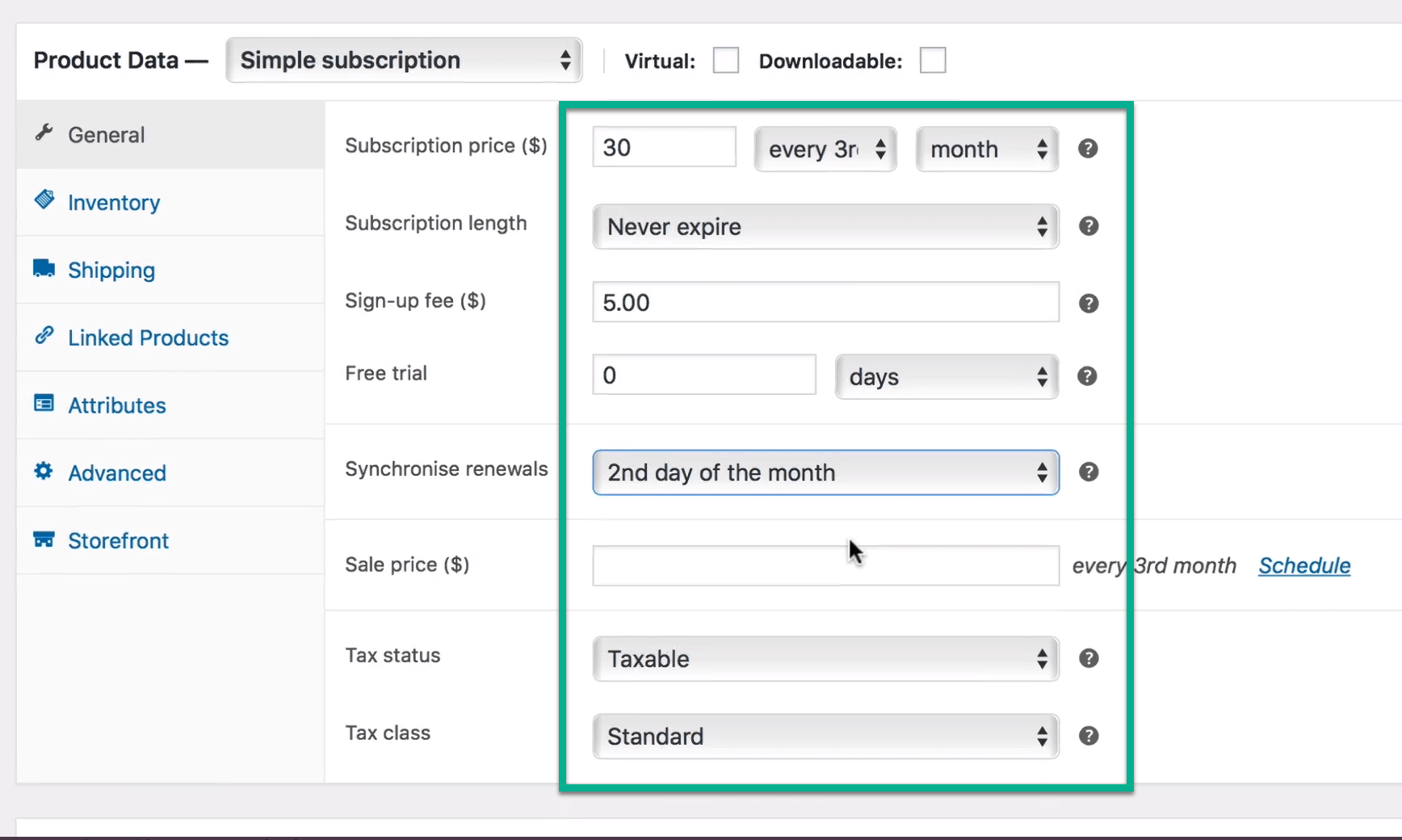
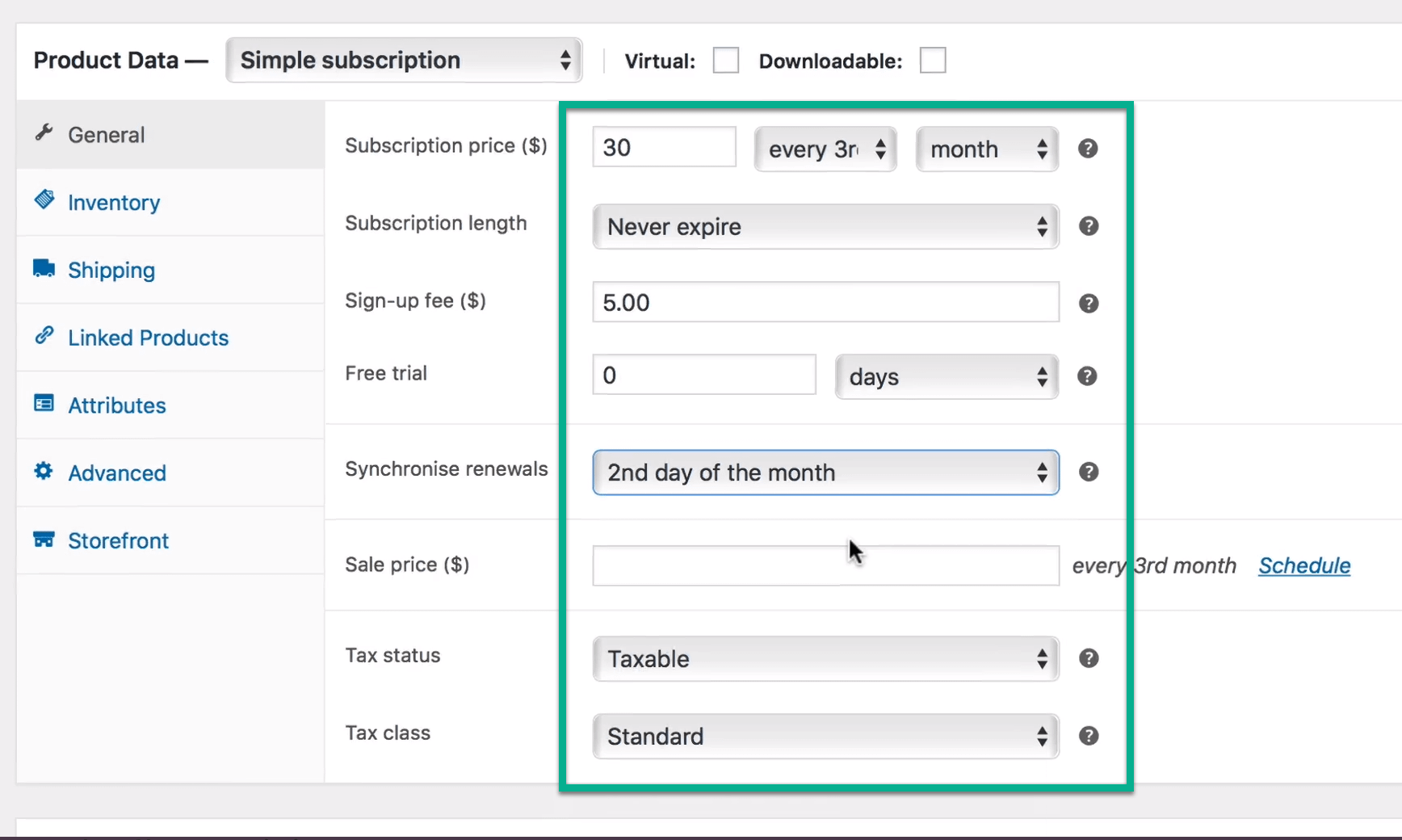
WooCommerceの定期的な支払いに最も適しているフィールドを入力します。
例えば、「定期購入価格」を3ヶ月ごとに$30に設定します。
このサブスクリプションは有効期限がなく、少額のサインアップ料がかかります。
他にも様々な設定が可能です。
また、より高度な機能を実現するために、Variable subscription product typeを作成することも可能です。


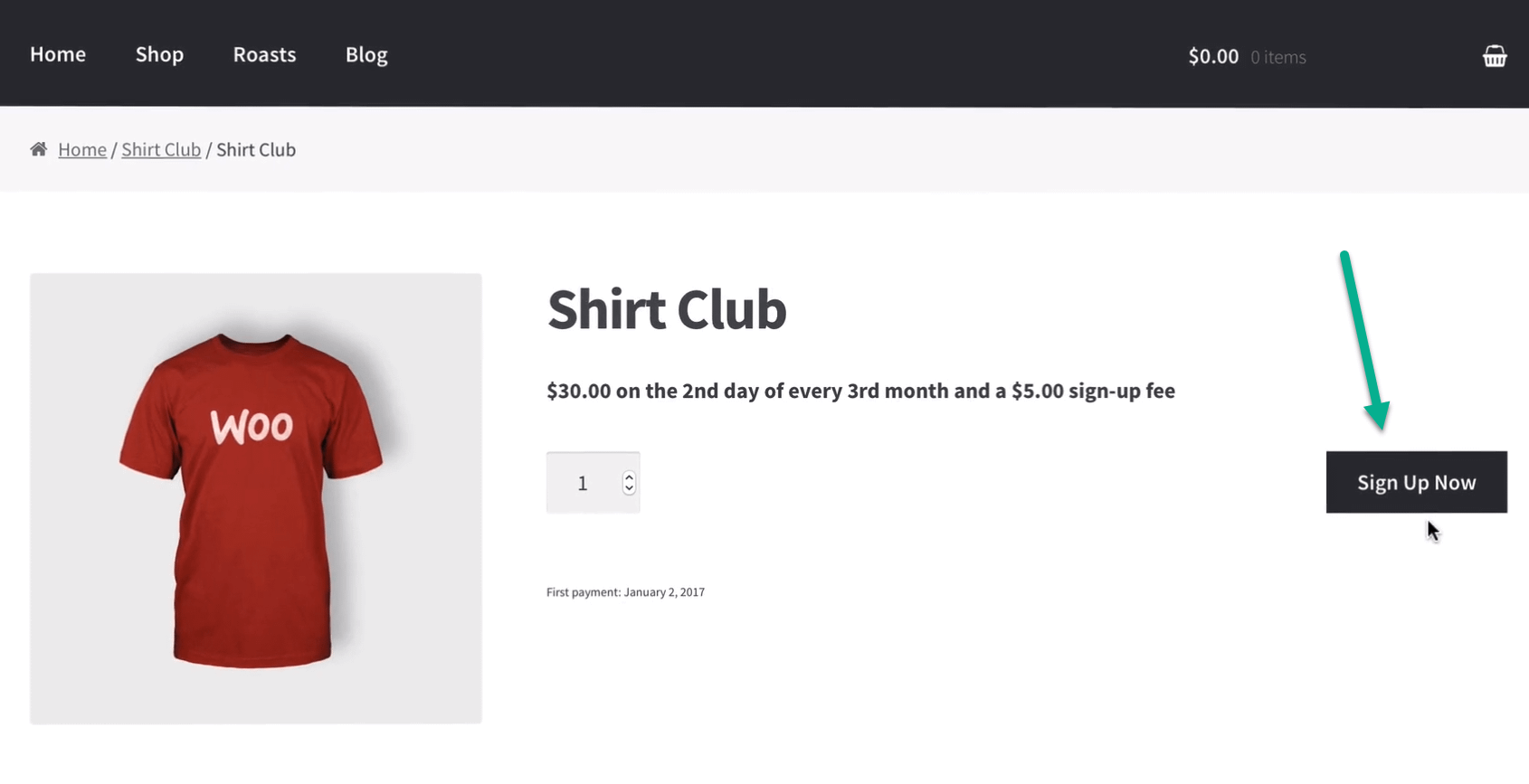
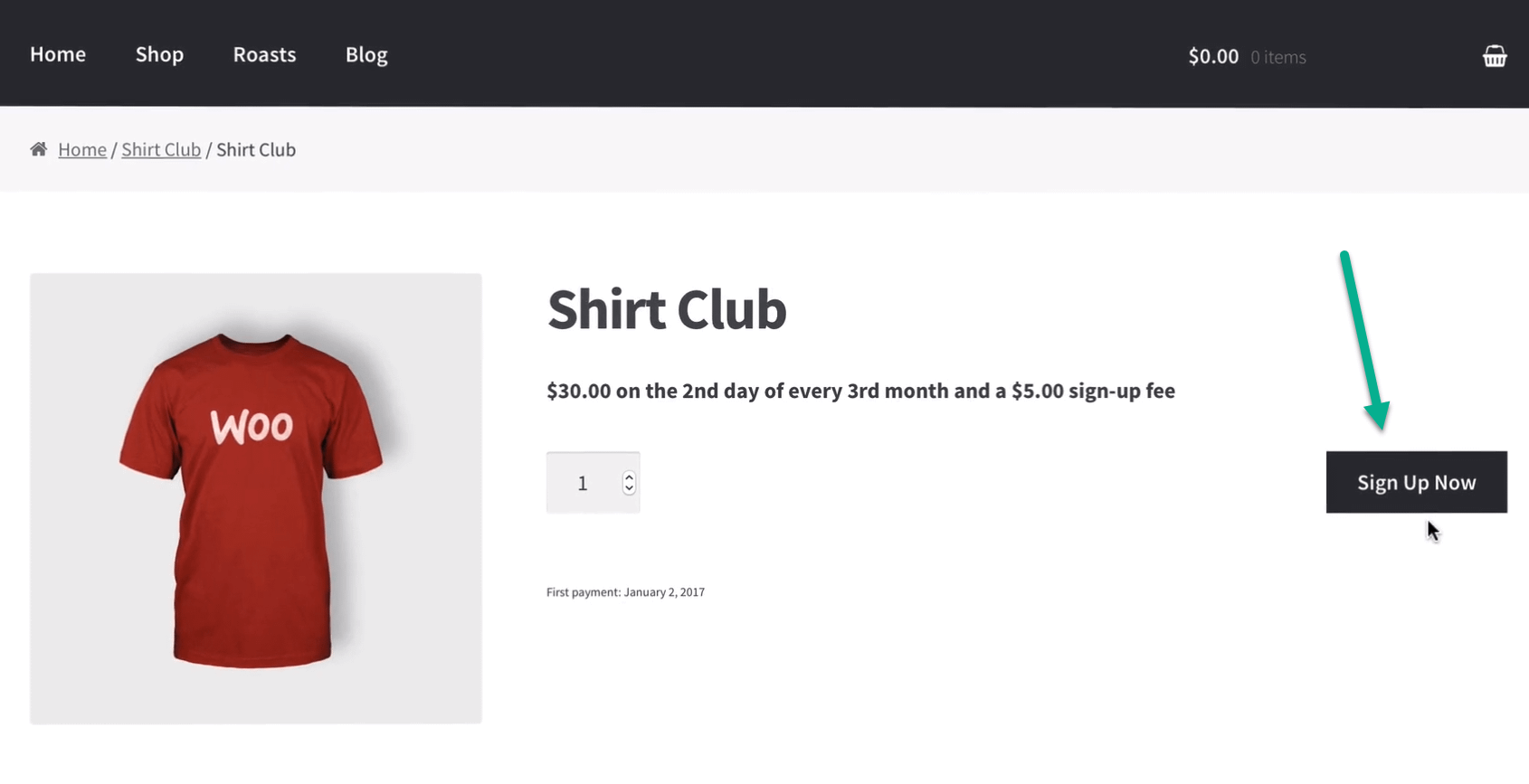
フロントエンドに表示させるには、必ず商品を公開します。
これで、その商品ページにアクセスすると、「今すぐ申し込む」ボタンと、商品ページに配置したその他の商品詳細が表示されます。


注意: WooCommerceの定期的な支払いを処理するには、Stripeのような支払いゲートウェイを完全に設定する必要があります。
ご質問がある場合は、WooCommerceストアの構築に関するガイドをお読みください。
また、最適な WooCommerce 支払いゲートウェイについての記事もご参照ください。
WooCommerceを使わずにWordPressの定期決済を無料で設定する方法
残念ながら、WooCommerceのための信頼できる無料のソリューションを見つけるのは大変です。
しかし、WooCommerceをスキップしても構わないのであれば、PayPalで定期的な支払いを設定するための素晴らしい無料のソリューションがいくつかあります。
我々はこれを実現するためにWP PayPalプラグインを使用することになります。
このプラグインは、あなたのPayPalアカウントへの直接接続を提供し、それは定期的な支払いや定期的なサブスクリプションを受け入れるための設定が含まれています。
ここでは、それを設定する方法です。
1. プラグインをインストールする
まずは、プラグインをインストールし、有効化して先に進みます。
WordPressプラグインのインストールについてご不明な点がございましたら、こちらのガイドをご覧ください。
PayPal用 決済ボタン
決済ボタン
著者名: naa986
現在のバージョン: 1.2.3.12
最終更新日 2022年8月3日
wp-paypal.zip
88%Ratings
10,000+ インストー ル
WP 5.3+ 要件
2. 基本的な内容を設定する
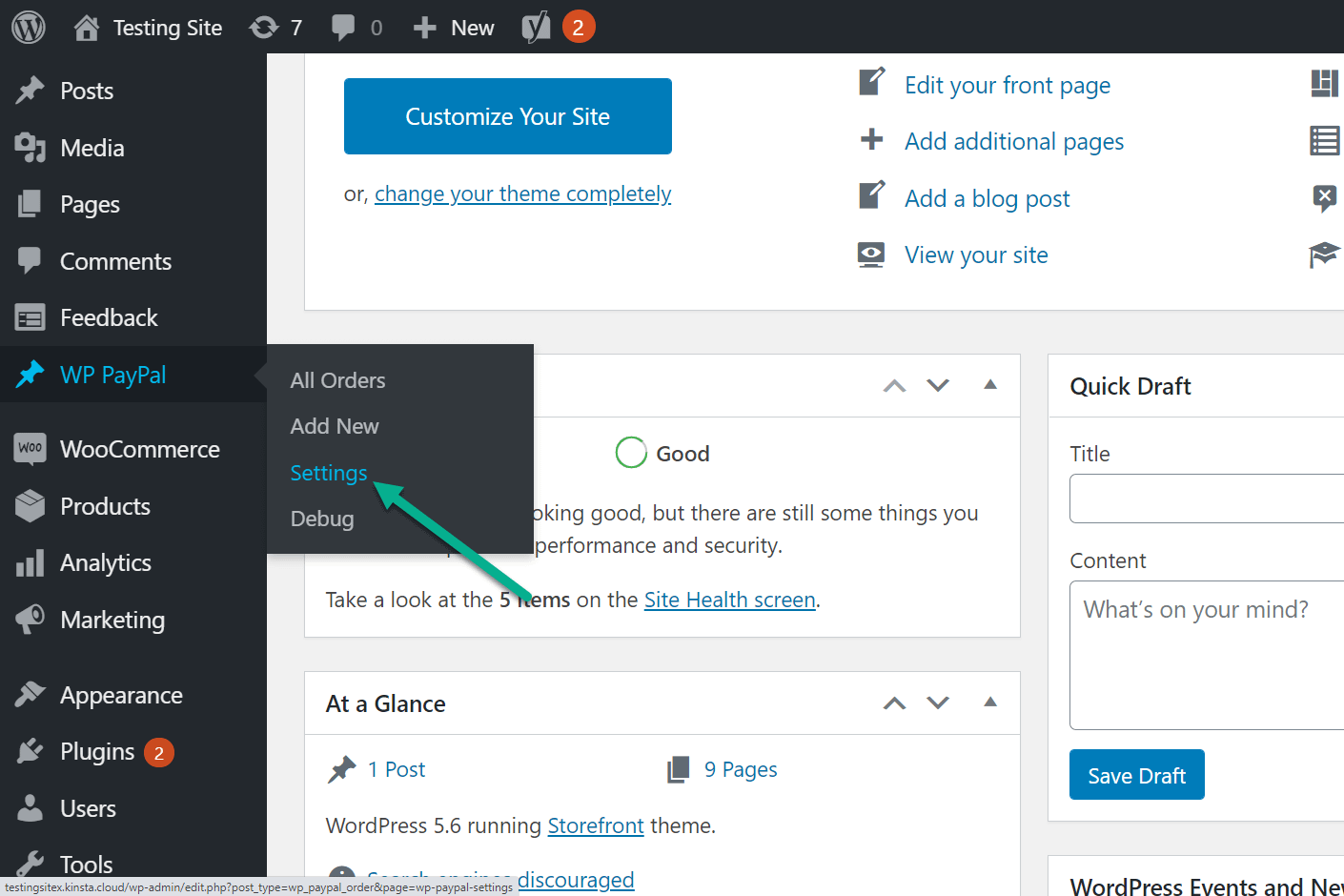
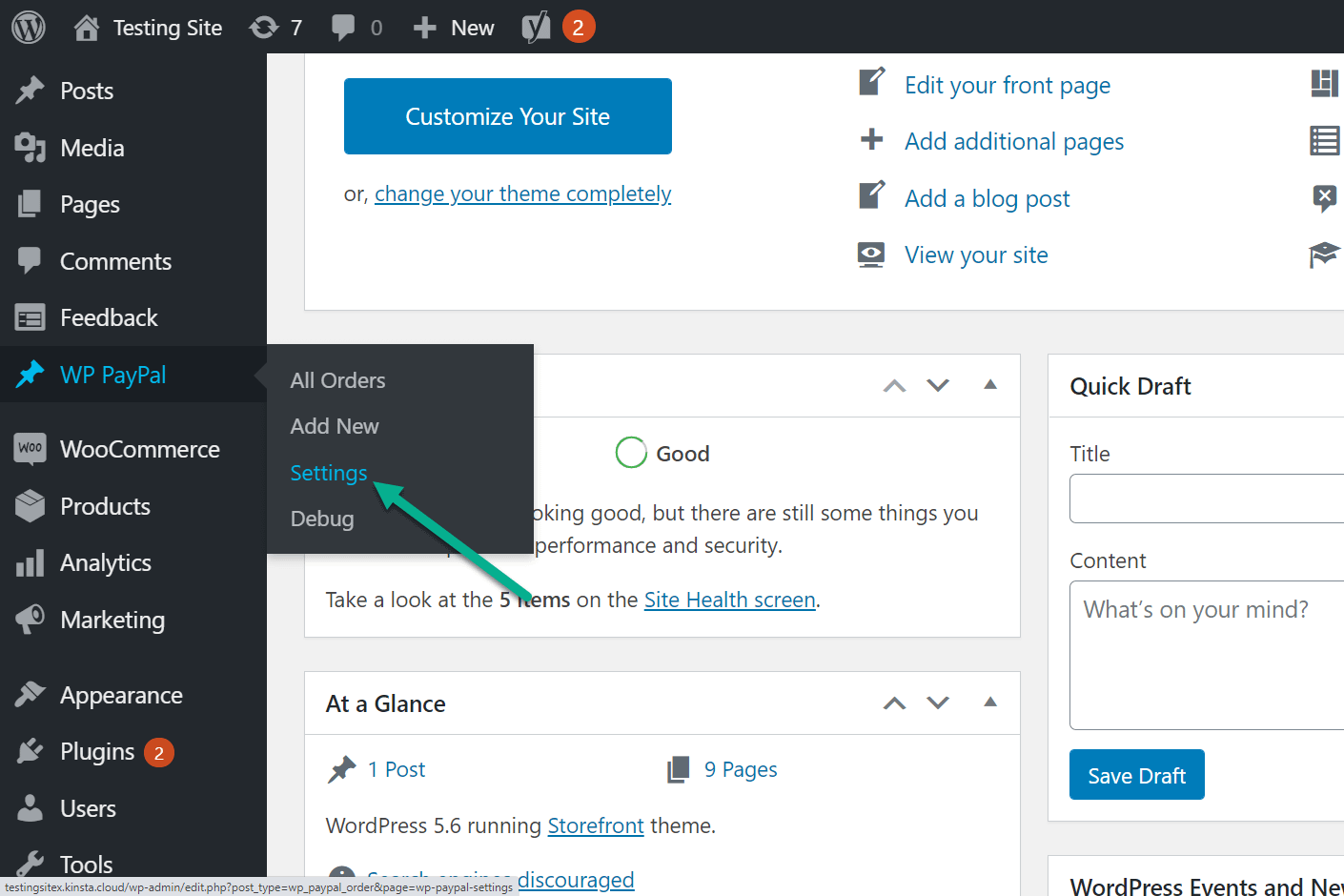
プラグインを有効化したら、WordPressダッシュボードのWP PayPal → Settingsからプラグインの設定にアクセスしてください。


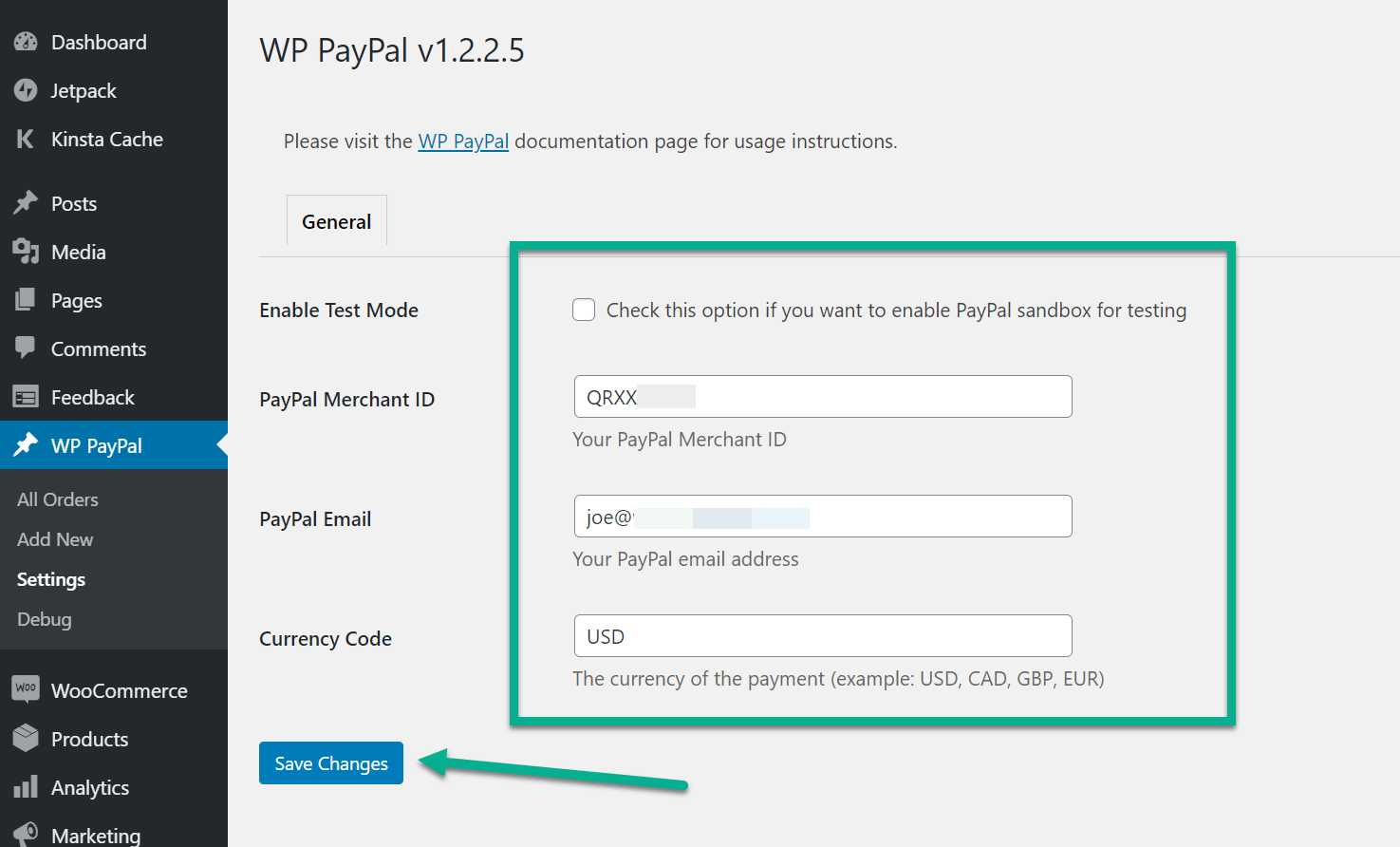
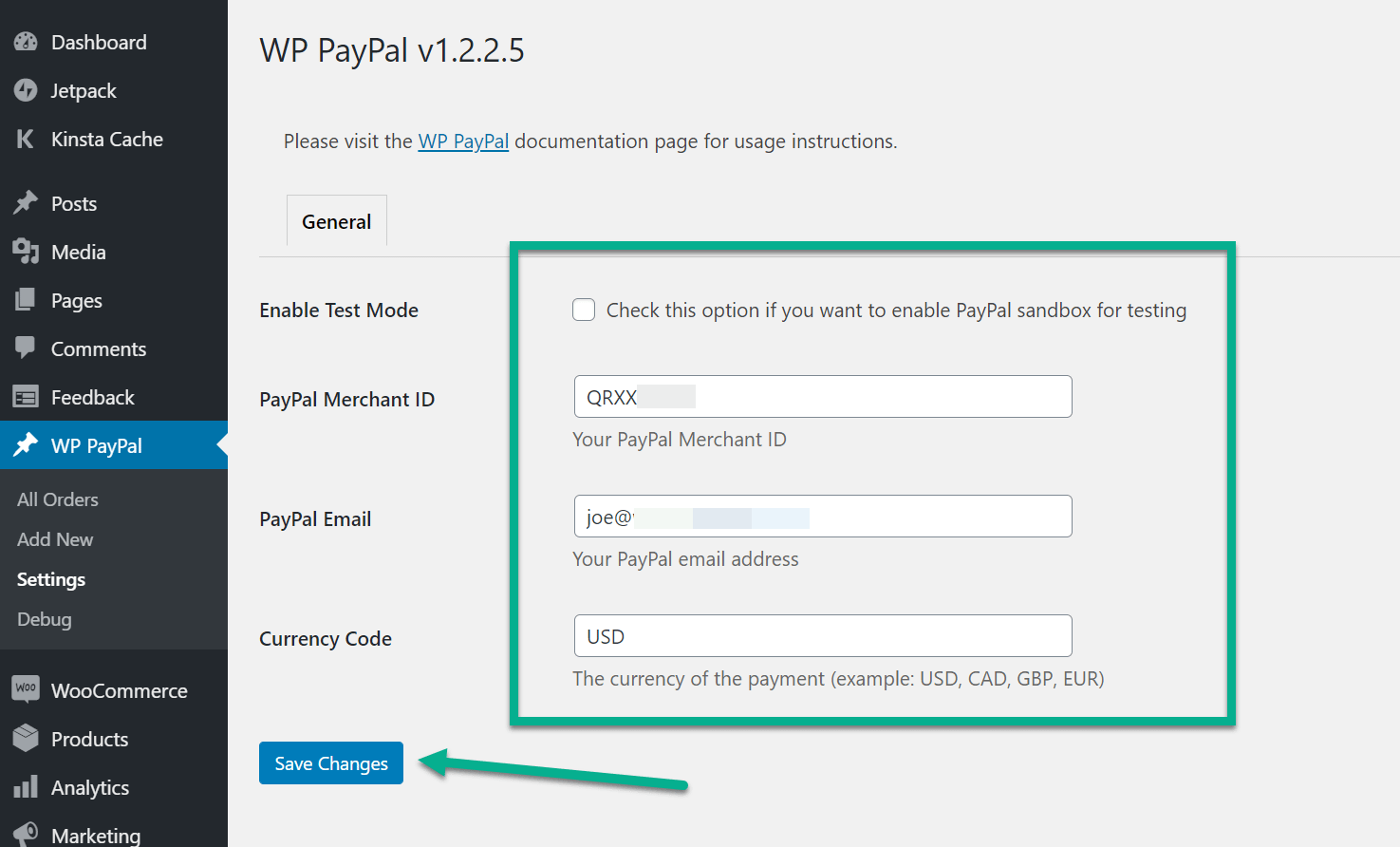
このページで主に設定する必要があります。
PayPal Businessのアカウントを持っている必要があります。
以下のフィールドに入力します。
- PayPalマーチャントID(必要な場合は、以下の手順を参照してください)。
- PayPalメールアドレス
- 通貨コード
PayPal Emailは、お客様のPayPalアカウントに関連付けられたEメールです。
また、あなたが実際にお金を充電することなく、支払いの仕組みを確認したい場合は、[テストモードを有効にする]ボックスをチェックすることができます。
これは、あなたのサイトのフロントエンドで実際のお金が変化することなく、テスト支払いを処理することができます。
選択を終えたら、「変更を保存」ボタンをクリックしてください。


ヒント: PayPalマーチャントIDはどこで確認できますか。
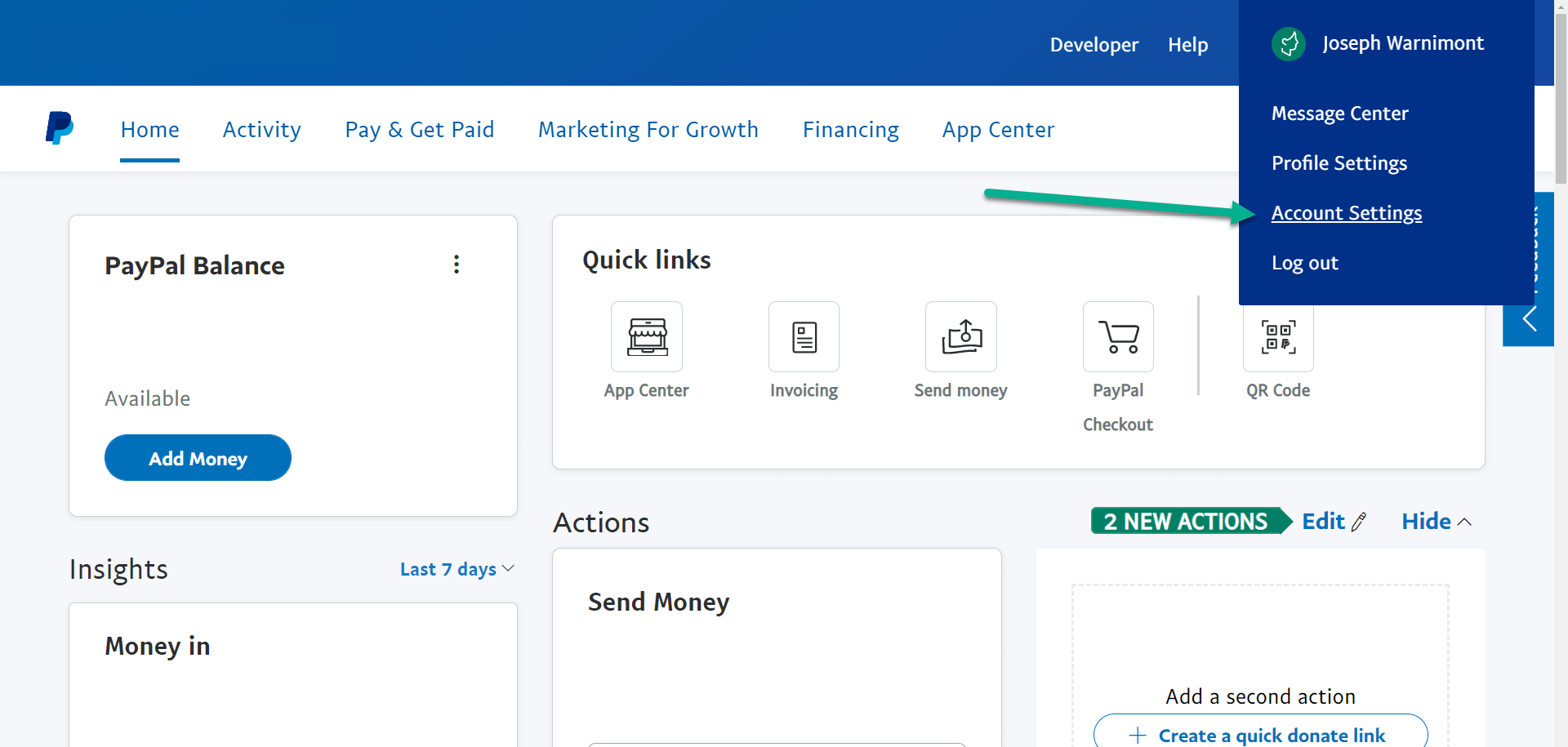
まず、PayPalビジネスアカウントにログインしてください。
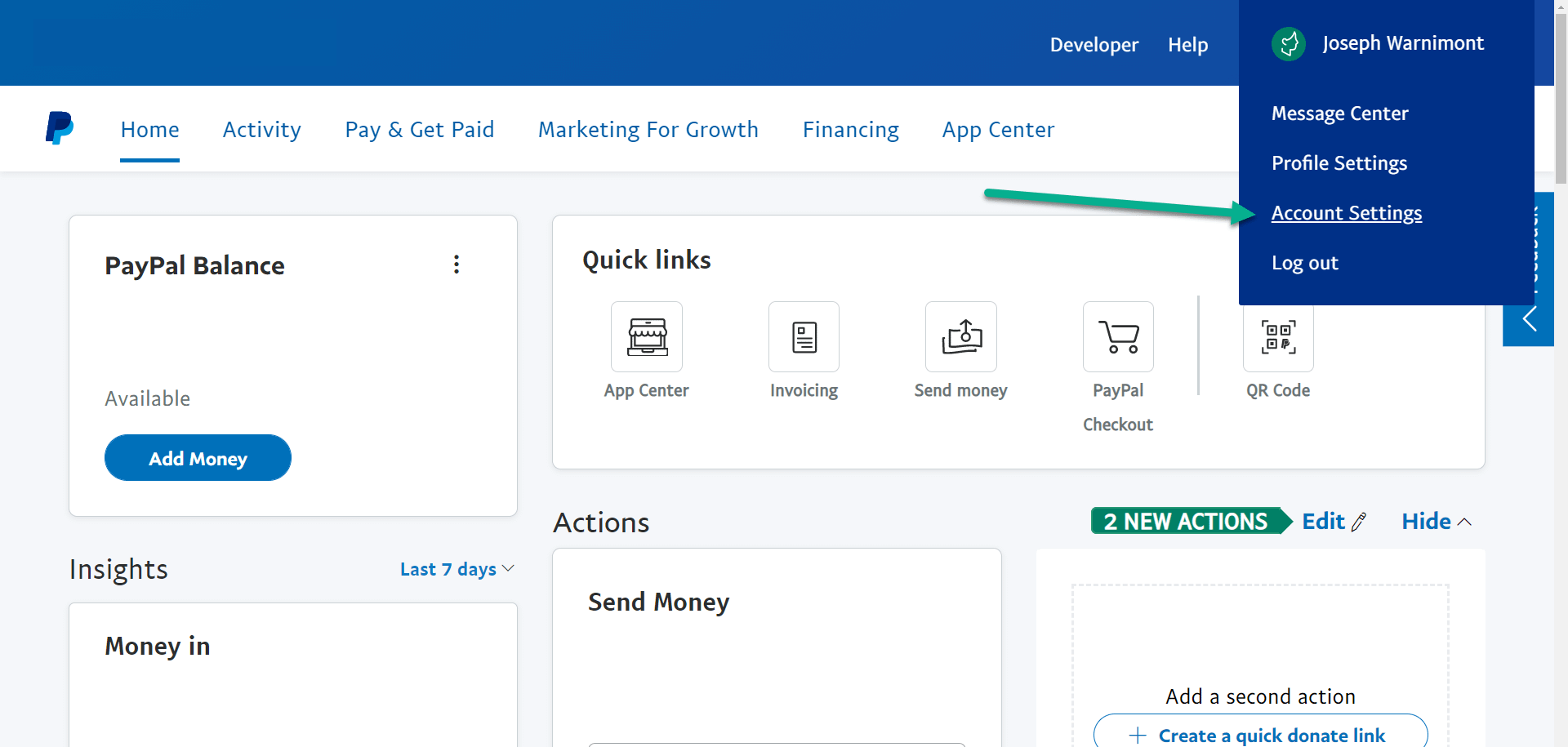
PayPalダッシュボードの右上隅にあるお客様の名前またはビジネス名をクリックします。
これにより、プロファイルとアカウントタブが表示されます。
アカウント設定]オプションを選択します。


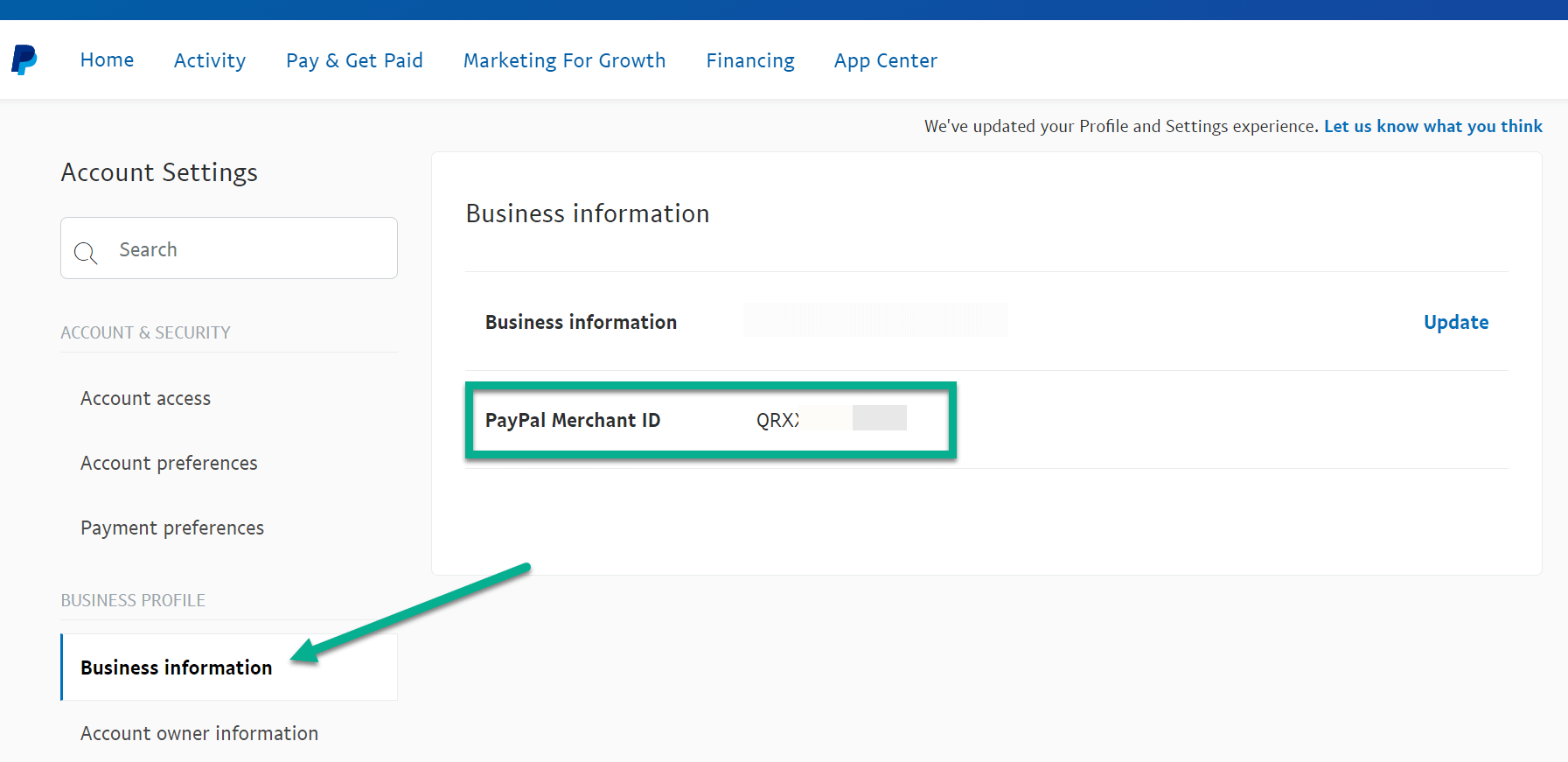
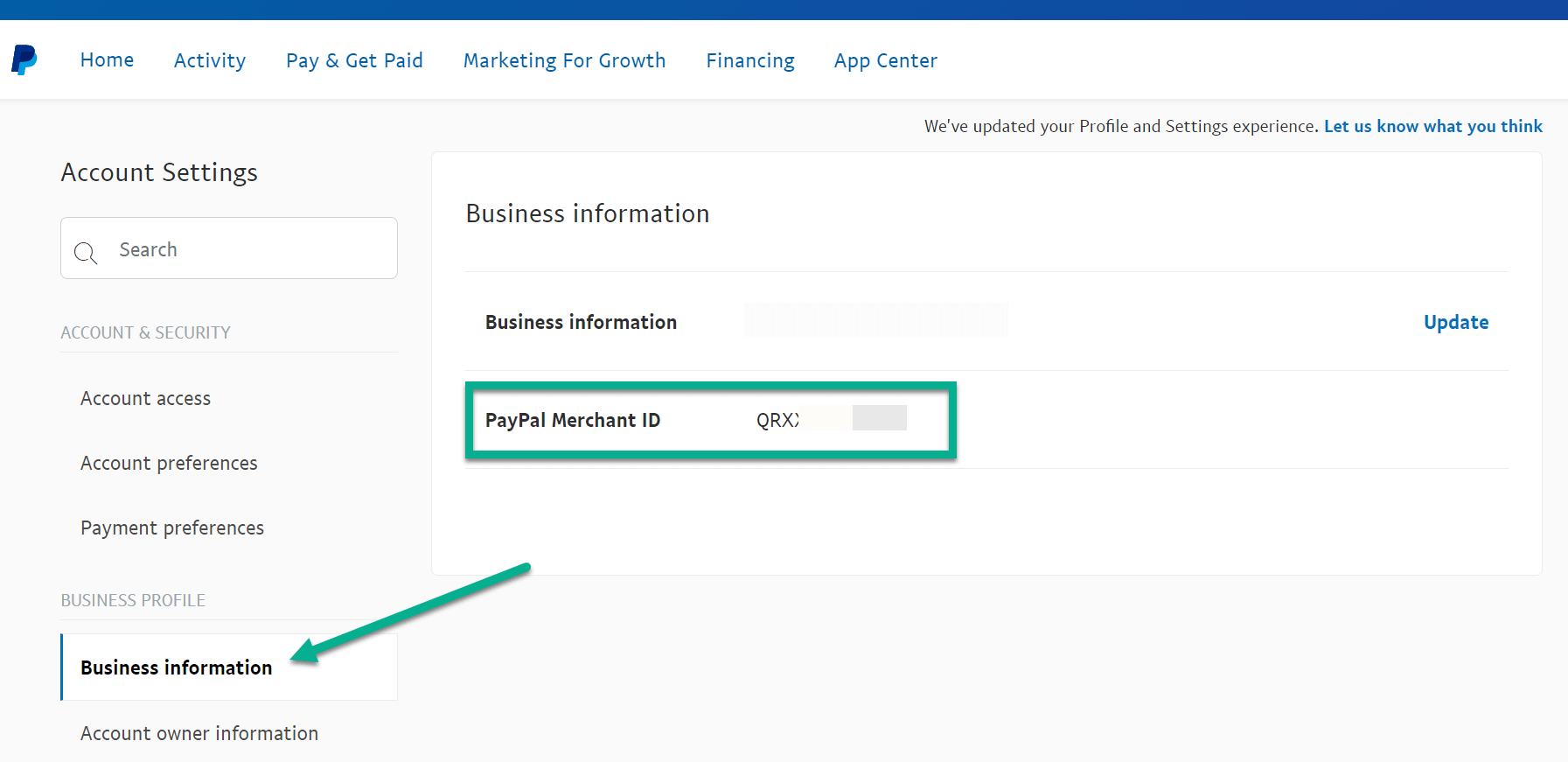
アカウント設定]で、[ビジネス情報]タブを見つけます。
これをクリックします。
ここに、PayPalマーチャントIDを含むビジネス情報が表示されます。
このIDをコピーして、WordPressダッシュボードの適切なWP PayPalフィールドに貼り付けます。


これで、WP PayPalプラグインは準備が整いました。
3. 定期購入の決済ページを作成する
定期購読を販売するためのページを作成するか、指定した特定のページに移動します。
この例では、私は毎月顧客に送られる定期購入ボックスを販売しています。
したがって、定期購入にはWooCommerceストアとは別のランディングページがあります。
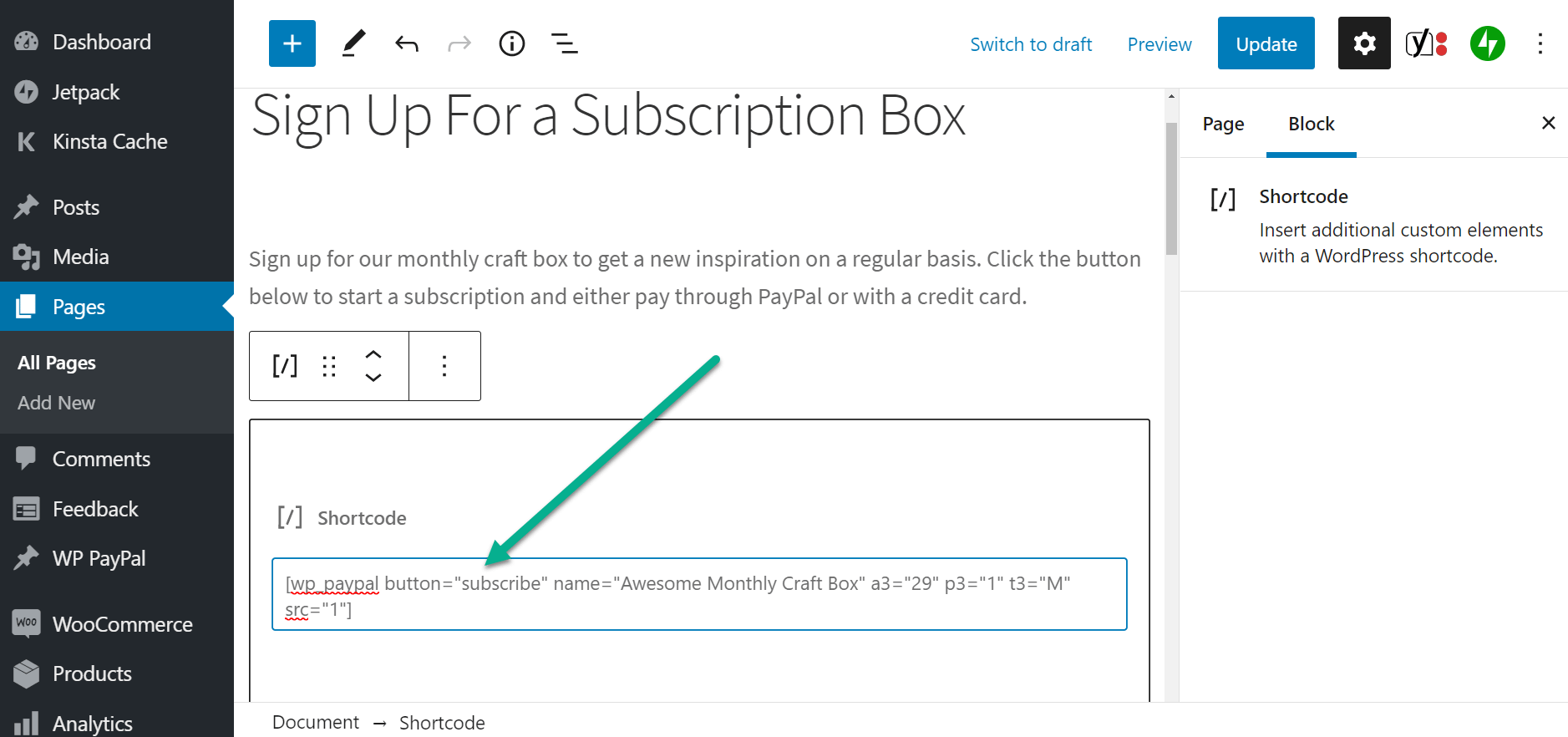
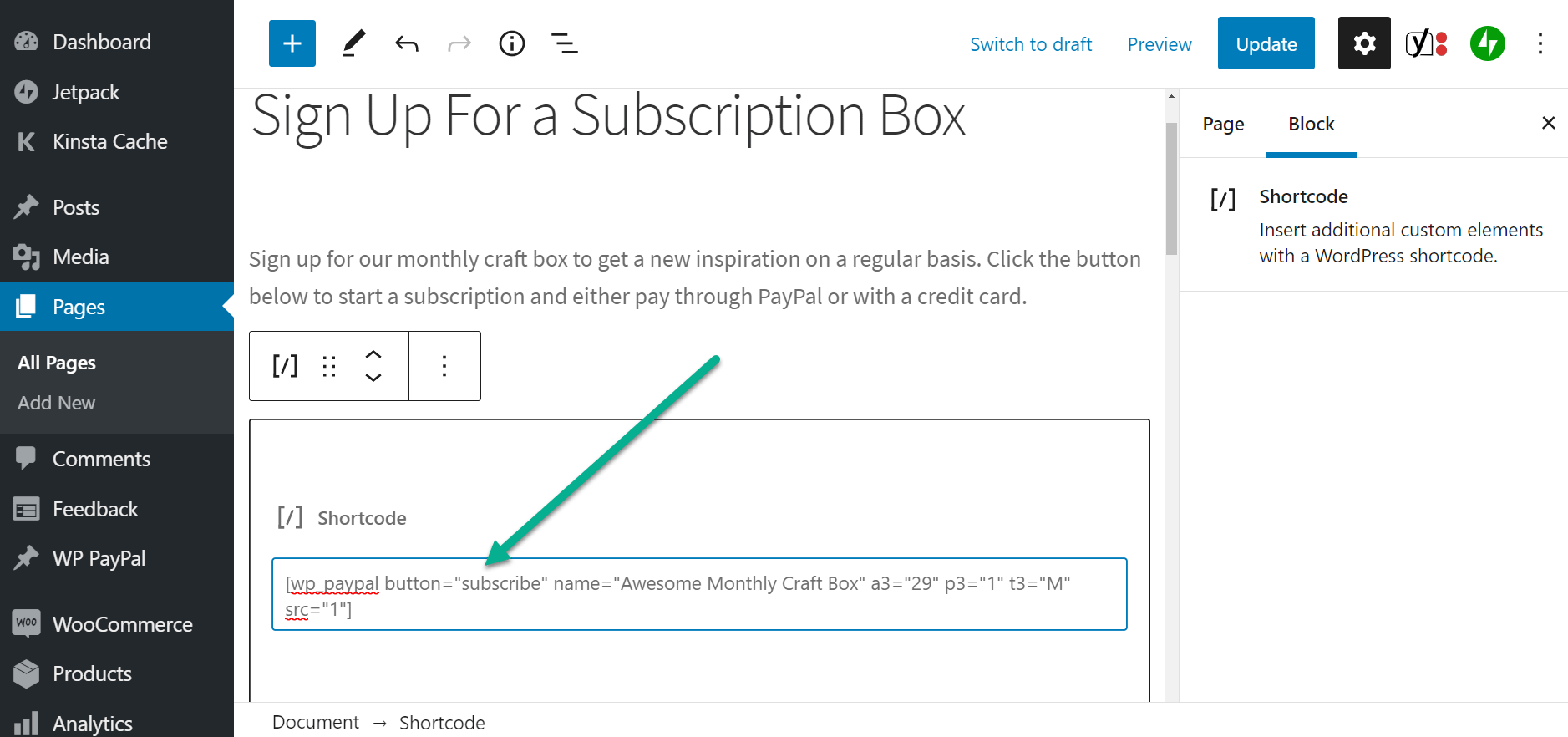
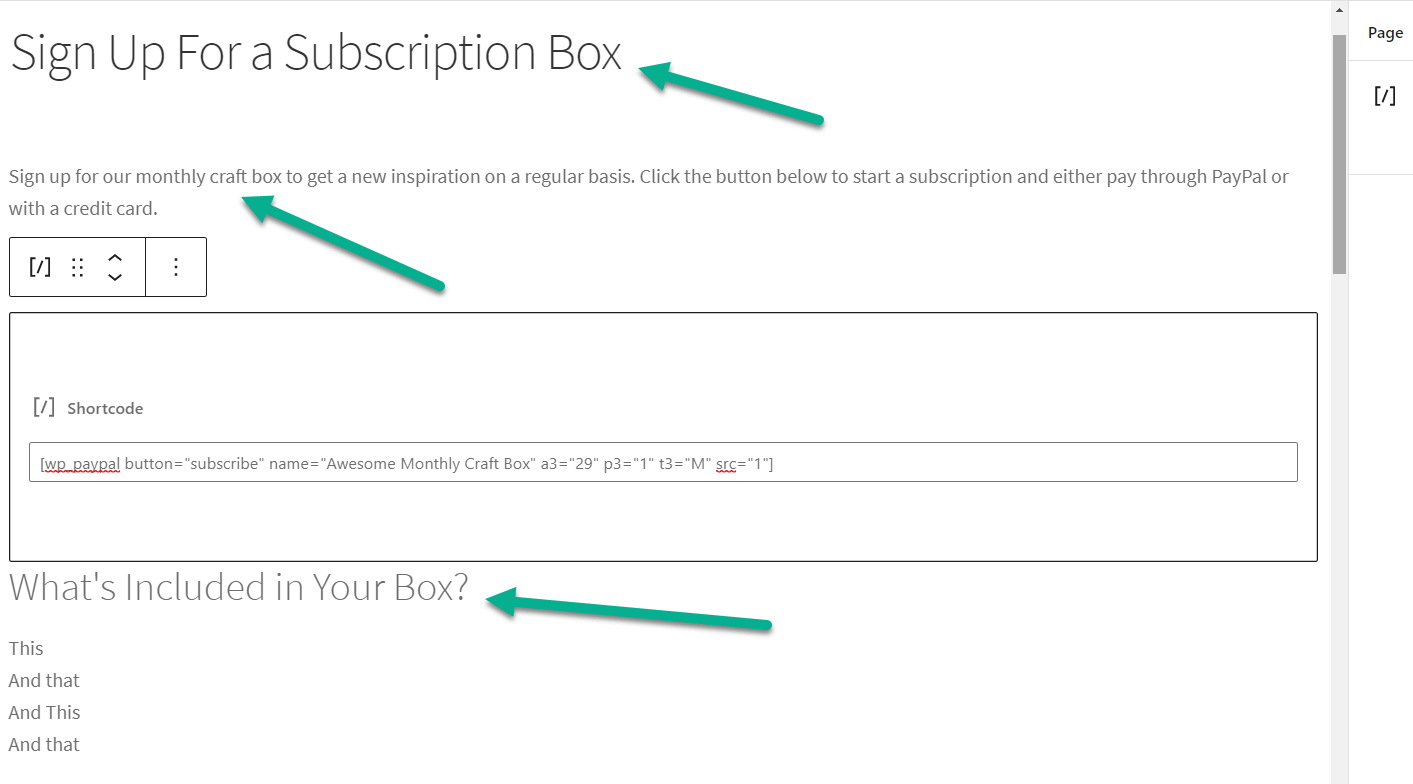
以下のショートコードを取り出して、WordPressのエディタに貼り付けます。
ブロックエディタを使用している場合は、ショートコードブロックを使用することができます。
[wp_paypal button="subscribe" name="私の商品" a3="1.00" p3="1" t3="M" src="1"] となります。
これはWP PayPalプラグイン用のユニバーサルショートコードです。
プラグインがインストールされている限り、ショートコードは機能します。


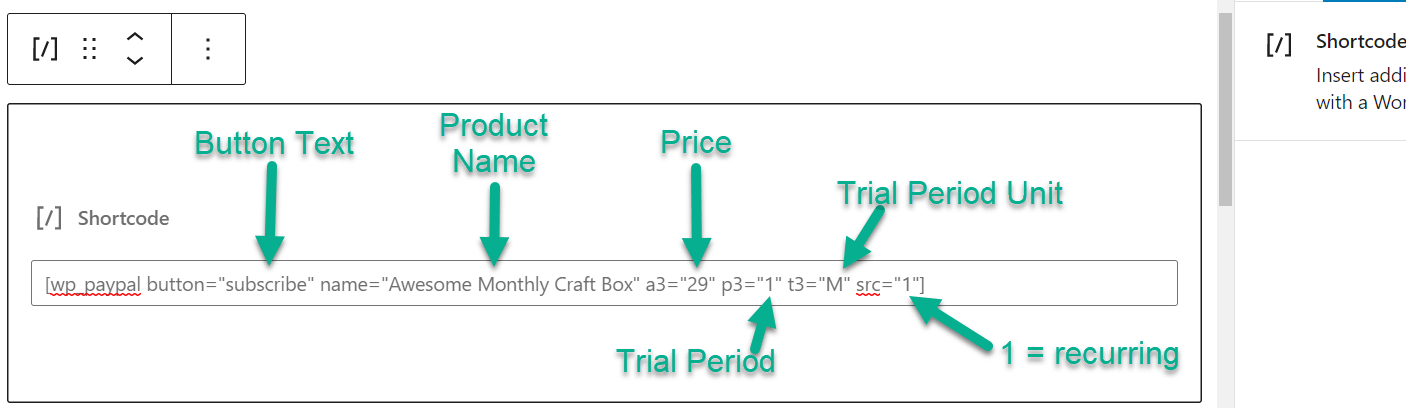
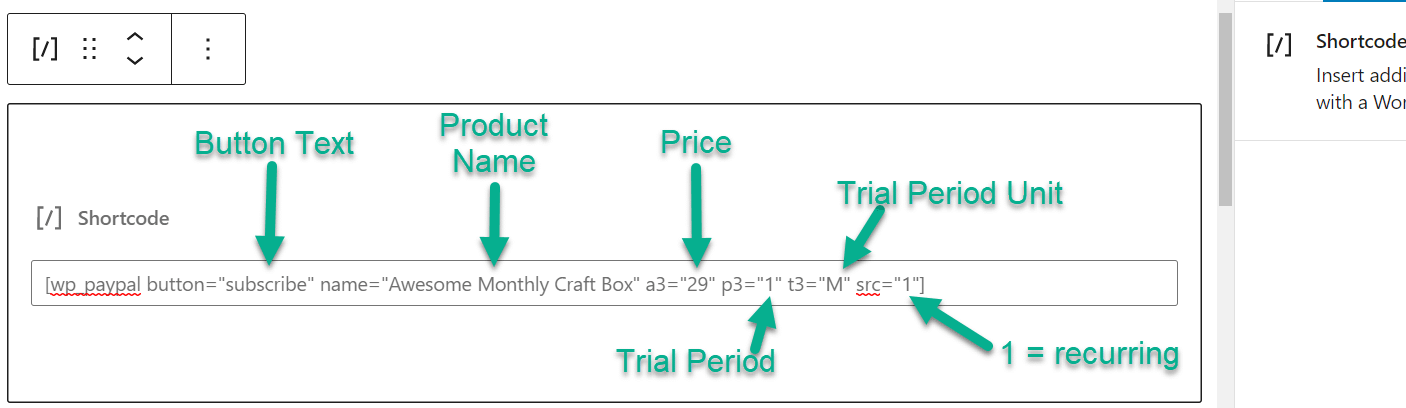
このショートコードに含まれる要素が何を意味するのか不思議に思うかもしれません。
ショートコードの中身を調整することで、定期的な支払い設定や商品・サービスの名称を変更することができます。
以下は、ショートコードで変更できる内容の概要です。
-
wp_paypal button="subscribe"– Subscribe テキストを変更して、ボタンに異なる文言を表示します。 -
name=" "– 製品名またはサービス名を括弧の中に入力します。 -
a3=" "– 価格を設定するためにここに記入します。私の例では、価格は$29です。 -
p3=" "– これは試用期間です。試用期間を設けない場合は “0 “にします。 - D
は日、Wは週、Mは月、Y` は年というように、試用期間の単位を表します。私の例では、試用期間を1ヶ月としています。 -
src=" "– 定期的な支払いを有効にするには、この部分に “1 “をマークします。0 “は1回払いのような機能です。 -
srt=" "– このタグをショートコードの最後に記述することで、定期的な支払いの回数を指定することができます。キャンセルするまでずっと支払いを続けたい場合は、このタグを削除してください。


WP PayPalは、洗練されたシンプルなプラグインで、よく機能します。
しかし、商品ページのデザイン機能に欠けています。
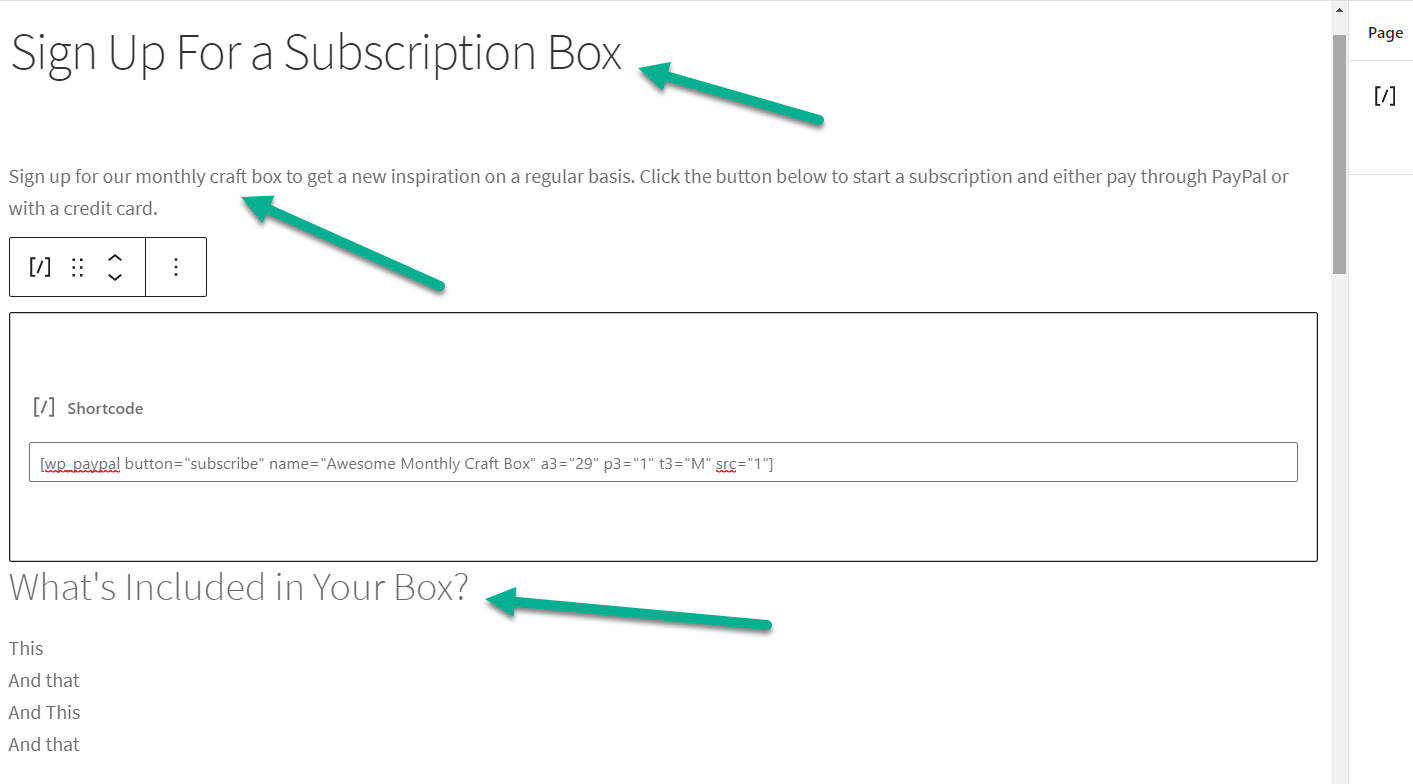
そのため、定期購入の内容や料金など、お客さまに知っておいてほしい情報を掲載したページをデザインすることをおすすめします。


ページが完成したら、Publishしてサイトのフロントエンドで見てみましょう。
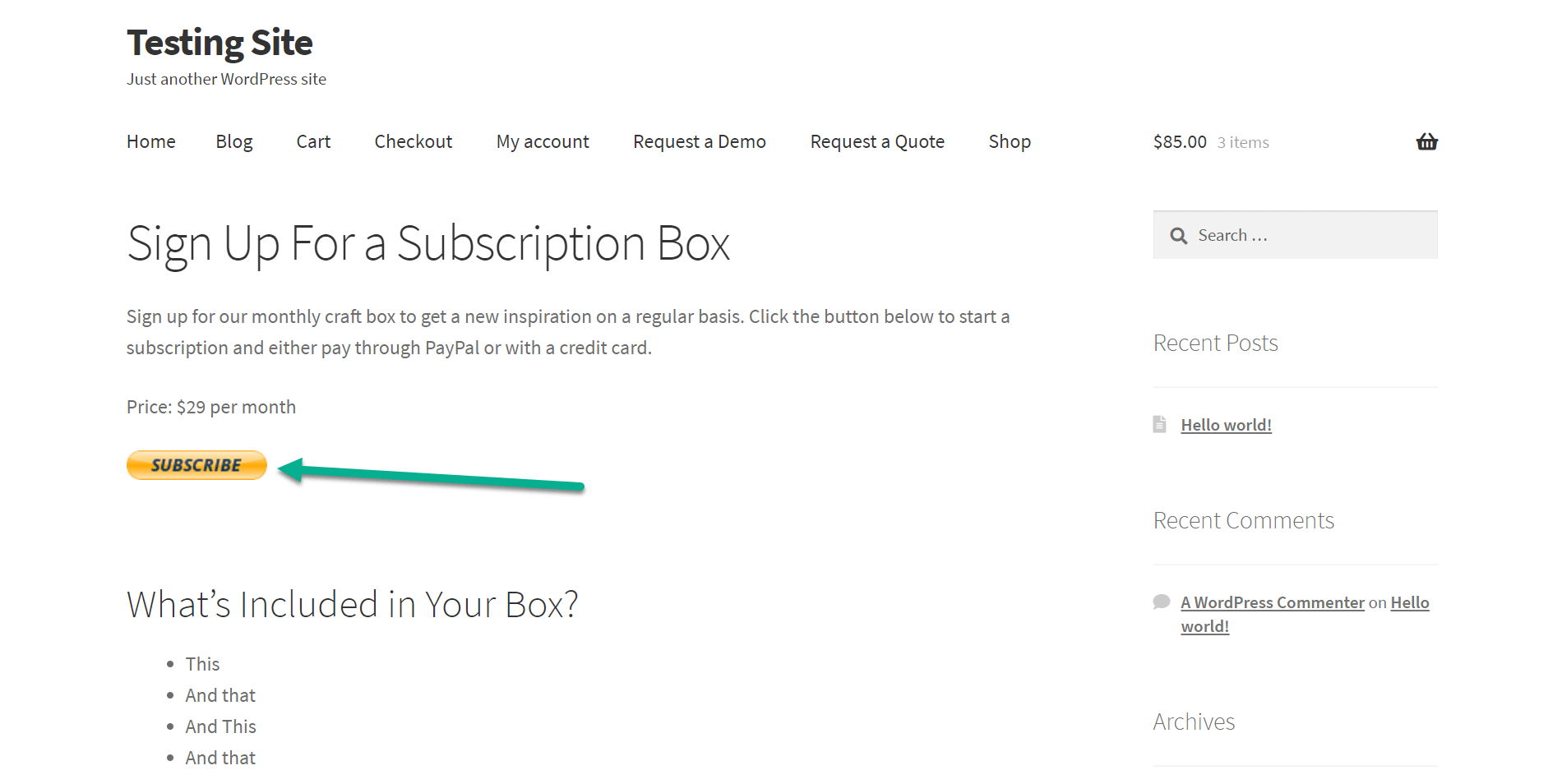
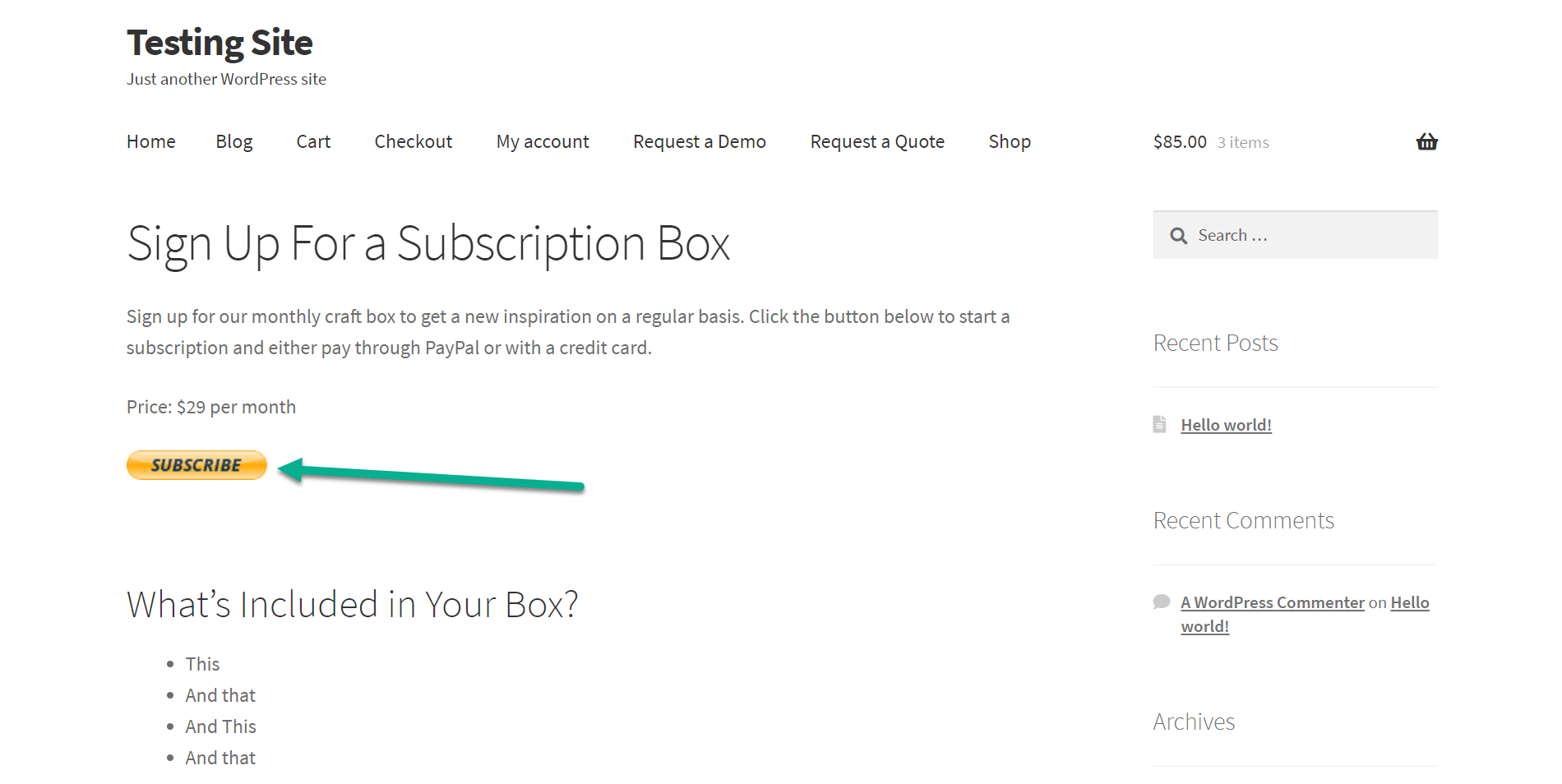
4. 購読ボタンをテストする
ご覧のとおり、シンプルな Subscribe ボタンが、あなたがページで公開した他のテキストやメディア要素と一緒に表示されます。
購読ボタンをクリックして、それが機能するかどうかテストしてみましょう。


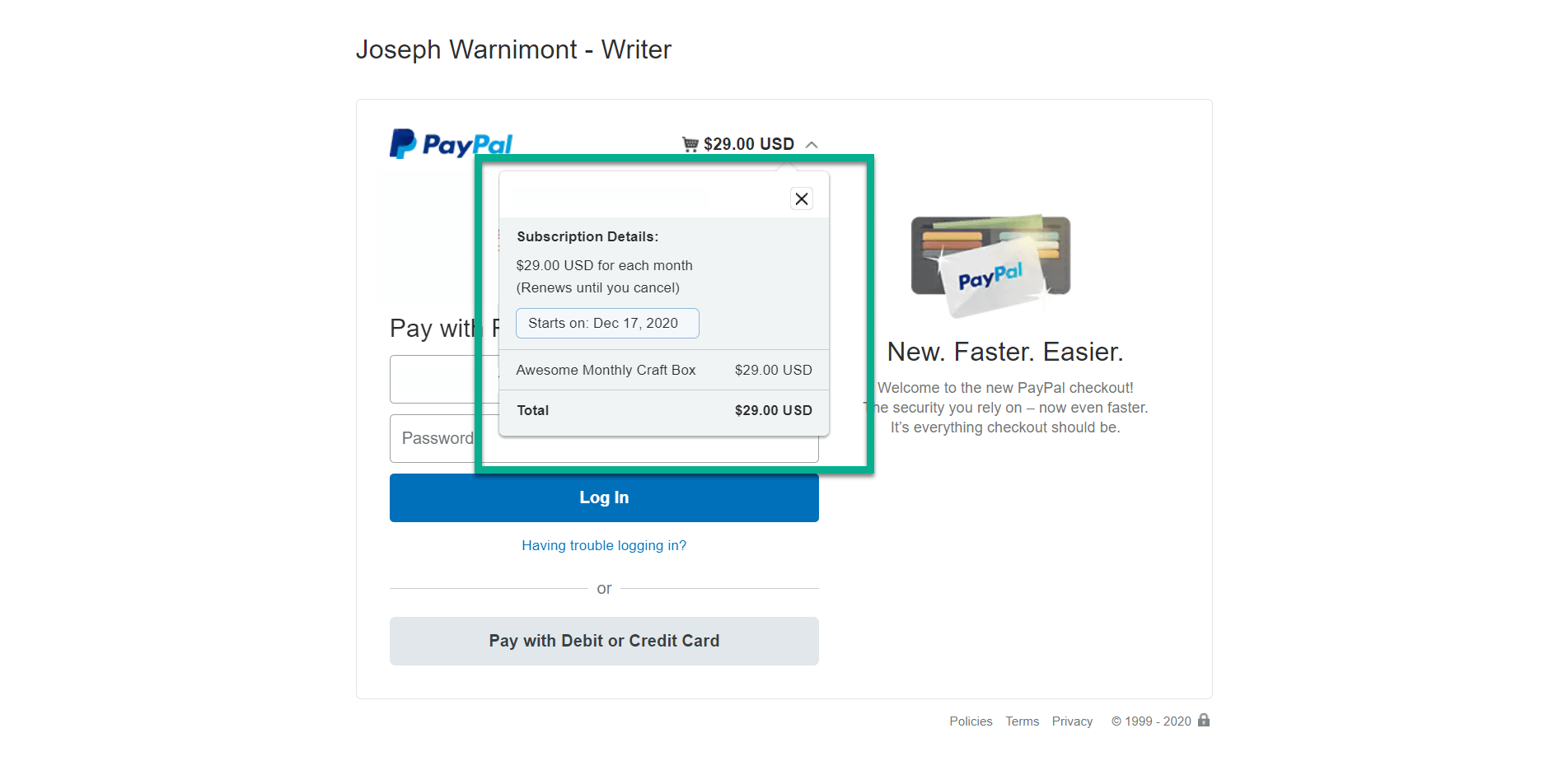
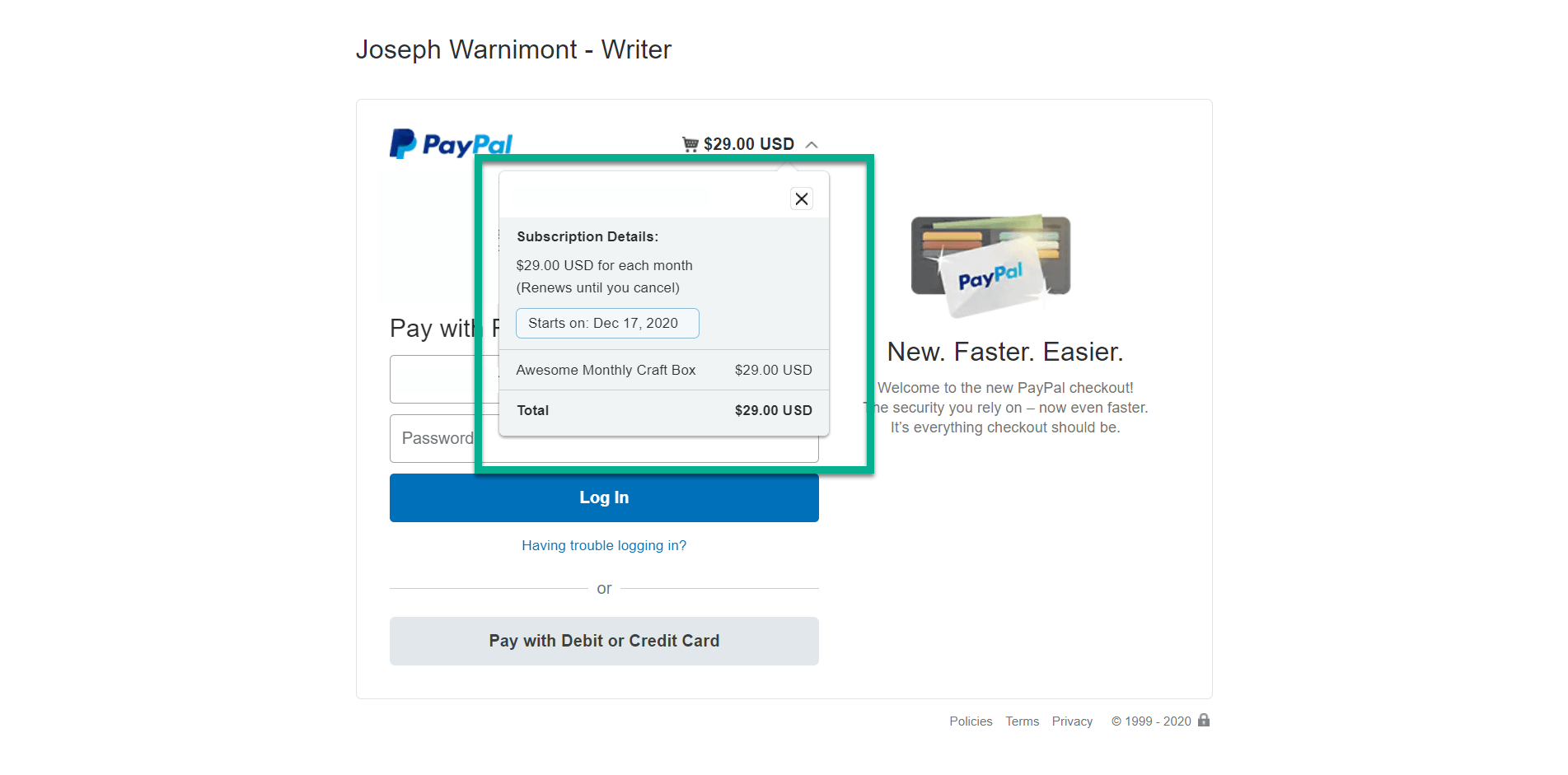
ユーザーは、PayPalアカウントにログインするか、クレジットカードで支払うことを選択する必要があります。
いずれにせよ、定期購読の詳細が表示されるので、支払う前に確認することができます。


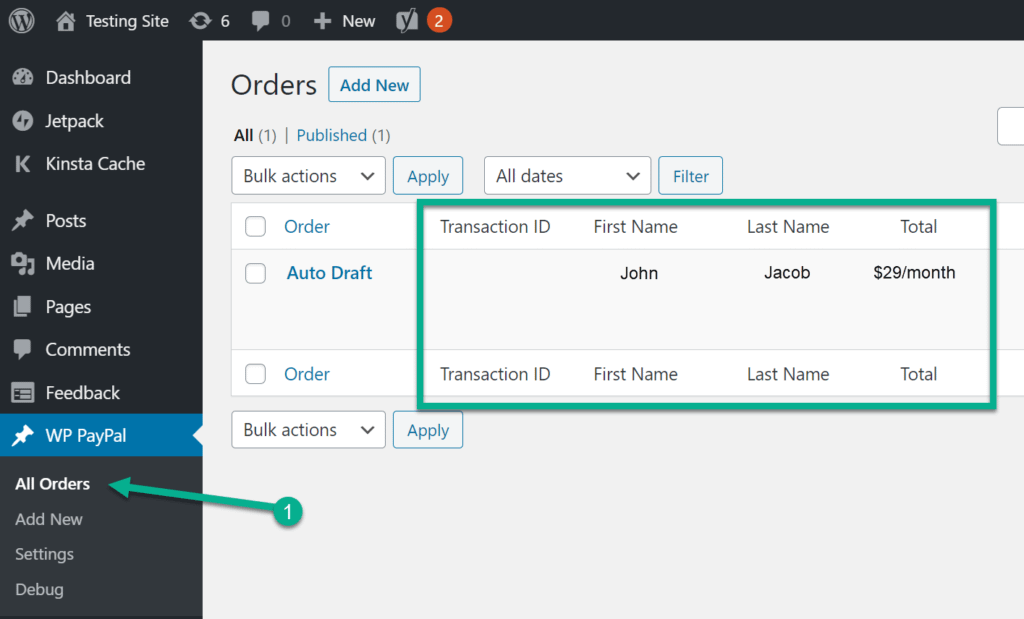
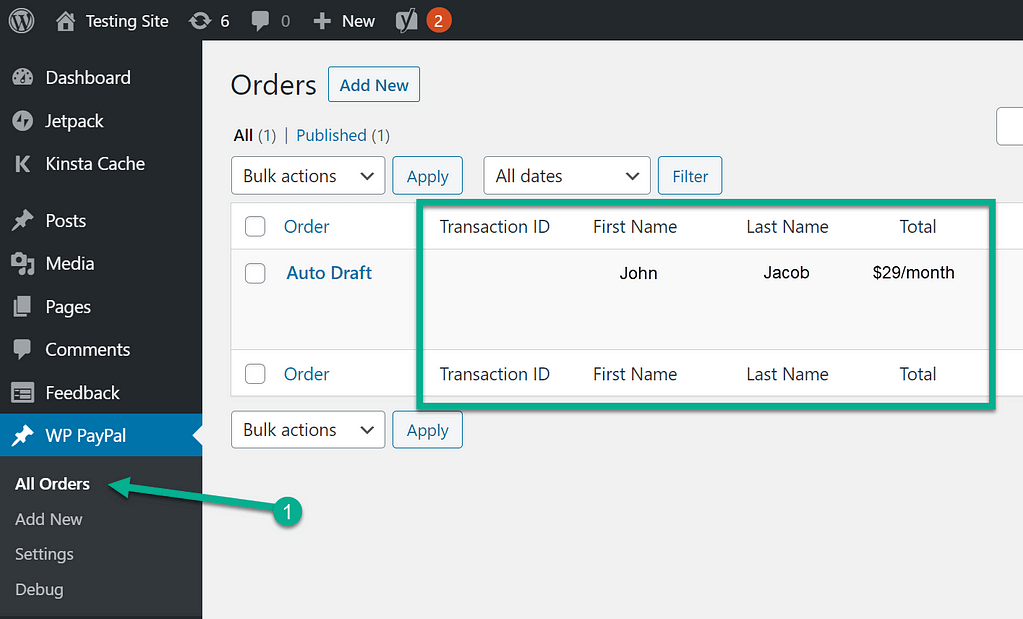
誰かがWordPressの定期的な支払いにサインアップした後、WP PayPal → All Ordersでその人の定期購入情報を見つけることができます。
以上です。


WooCommerceの定期的な支払いに関する我々の結論
WooCommerceを使用して定期的な支払いを受け入れたい場合、WooCommerce Subscriptionsエクステンションに投資することを強くお勧めします。
しかし、予算に余裕がある場合、定期的な支払いを有効にするためにPayPalにリンクする2番目の方法は、購読のためにいくつかのページを必要とするだけの小規模なブログやビジネスのためのトリックを行います。
WooCommerce以外の方法としては、WordPress Stripeプラグインを利用したり、Gravity Formsで支払いフォームを作成したりすることもできます。
WordPressとWooCommerceの定期支払いの設定方法について質問がある場合は、コメントでお知らせください。
