Contact Form 7 の設定方法をお探しですか?心配しないでください、プラグインのインストールと設定に必要な正確なステップをお見せします。
Contact Form 7 は最も古く、最も人気のあるコンタクトフォームプラグインです。設定するのは簡単だと思うかもしれませんが、必ずしもそうとは限りません。
しかしご心配なく。このステップバイステップガイドではすべてのプロセスを説明し、プラグインを使ったフォームをゼロから作成する方法をお見せします。
さあ、始めましょう。
Contact Form 7 のインストール方法
最初のステップはプラグインをインストールすることです。WordPress.org の公式リポジトリからダウンロードするか、WordPress のダッシュボードで直接検索してください。

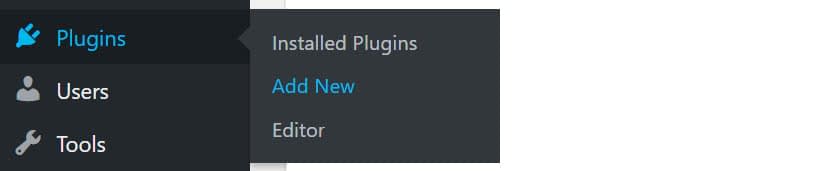
WordPressのダッシュボードで、メニューから「プラグイン」→「プラグインを追加」を選択します。

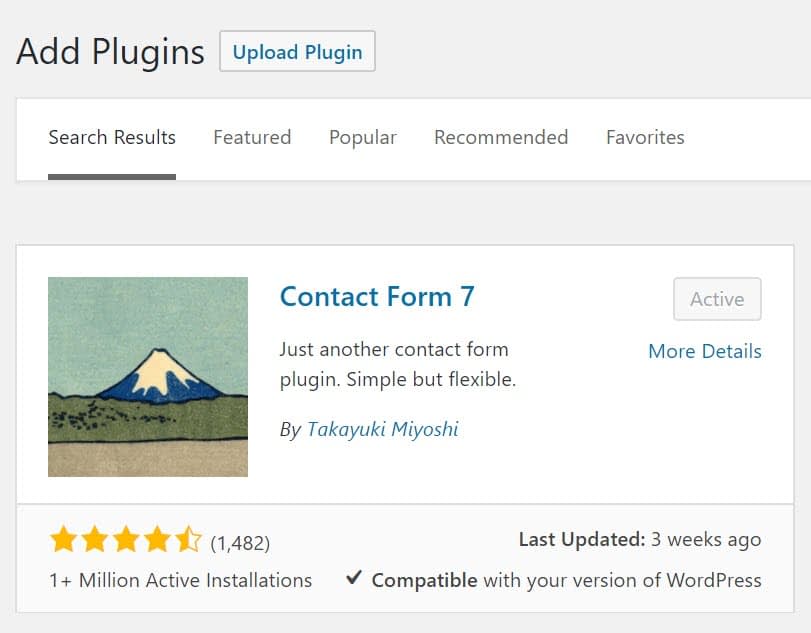
次に、検索機能に Contact Form 7 と入力します。Contact Form 7 プラグインが表示されたら、インストール → 有効化 をクリックします。

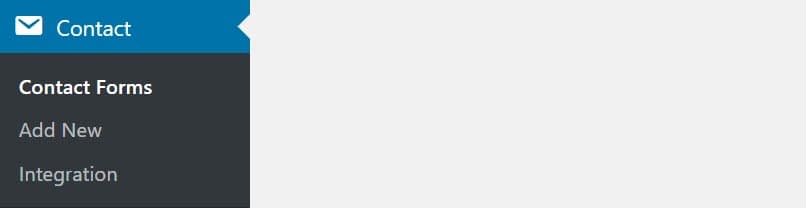
有効化されると、WordPress ダッシュボードの新しいお問い合わせエリアにプラグインの機能が表示されるようになります。

注; WordPress プラグインのインストール方法についてもっと詳しく知りたい方はこちらをお読みください。
Contact Form 7 のセットアップ方法
このプラグインは基本的なコンタクトフォームを自動的に作成します。Contact → Contact Forms → Contact Form 7 でアクセスできます。このフォームは最初から機能します。

もしゼロからフォームを作りたいのであれば、下のセクションで紹介します。その後、メール設定の方法、フォームを安全に保つ方法、そしてあなたのサイトにフォームを公開する方法を実演します。
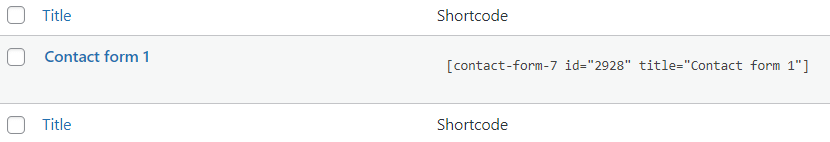
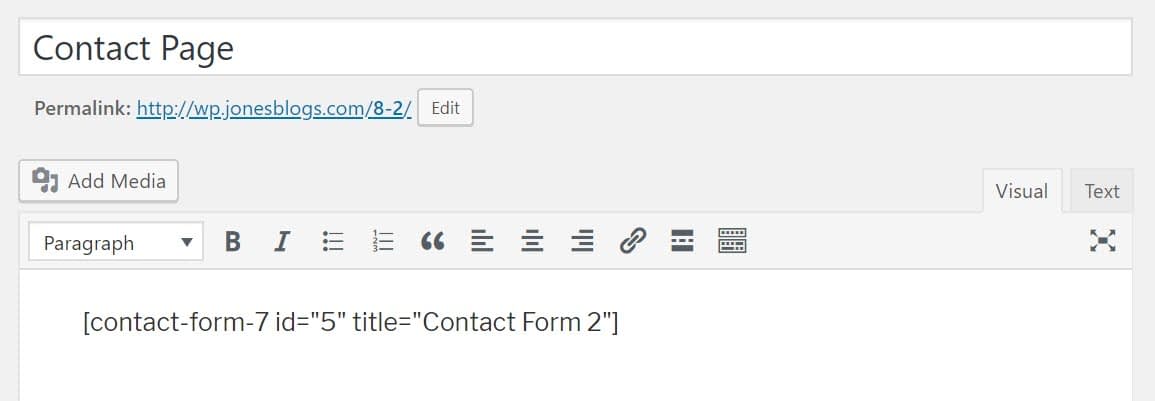
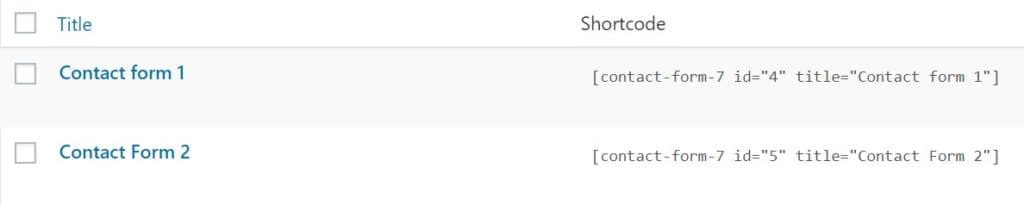
このフォームをあなたのサイトで使うには、上の画像にあるショートコードをあなたのサイトの任意の投稿やページにコピーペーストするだけです。
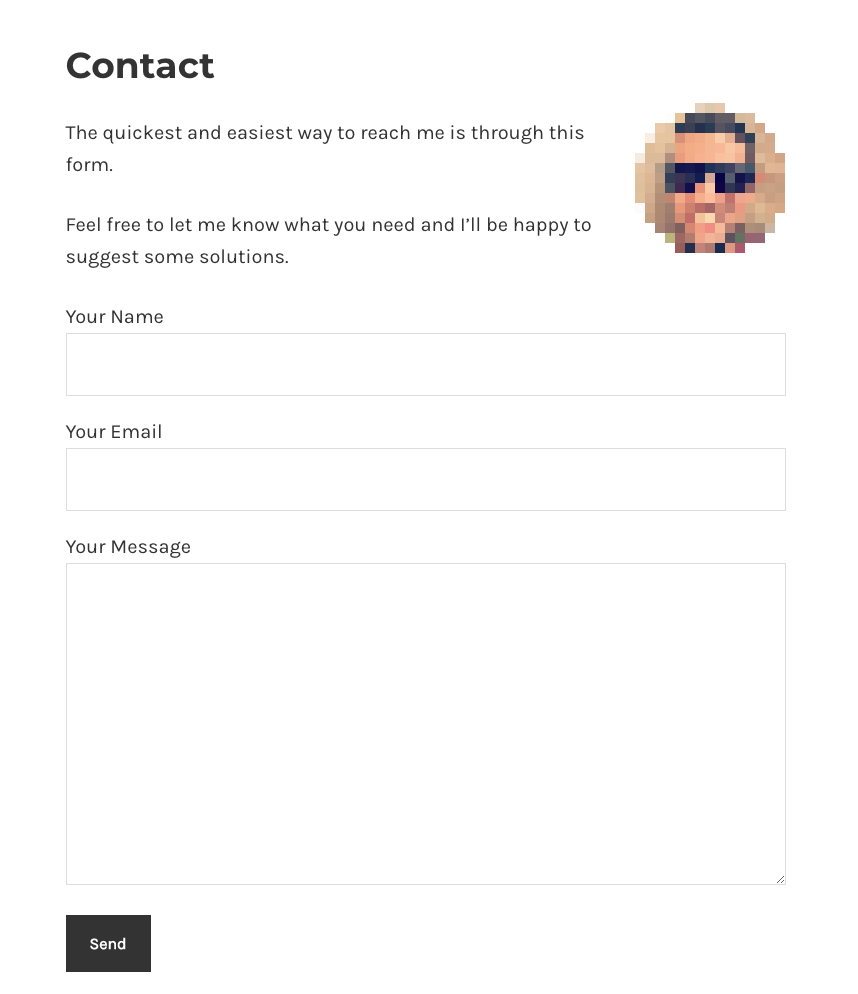
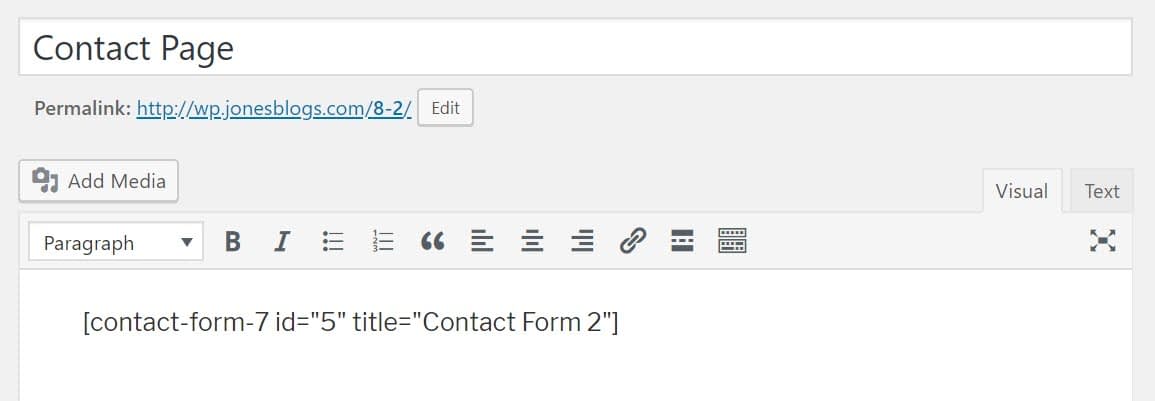
このようなフォームの最も一般的な配置は、コンタクトページでしょう。以下のような感じです。

このページを公開するとすぐに、訪問者はこのフォームを使ってあなたに直接コンタクトすることができるようになります。
このフォームから送信されたメッセージはすべて、あなたのサイトの主要な管理者ユーザー・アカウントに関連付けられた電子メール・アドレスに配信されます。

とはいえ、Contact Form 7 ではその標準フォームをカスタマイズしたり、カスタムフィールドを含むまったく新しいフォームを作成することも可能です。ここではその方法を説明します。
Contact Form 7 でカスタムフォームを作成する方法
まず、「お問い合わせ」→「お問い合わせフォーム」と進み、「新規追加」をクリックして、新しいフォームの名前を入力します。
このプラグインは、名前、メールアドレス、件名、メッセージなどの基本的なフォームフィールドを自動的に作成していることに気がつくでしょう。

ほとんどの場合、これらのフィールドを維持したまま、必要に応じてさらにいくつかのフィールドを追加するとよいでしょう。ここでは、例えば電話番号のフィールドを追加する方法を説明します。
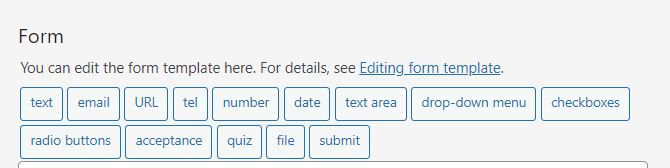
新しいフィールドを追加するには、フォームエディタパネルの上部にあるタグから選びます。ここでは、これらのタグについて説明します。

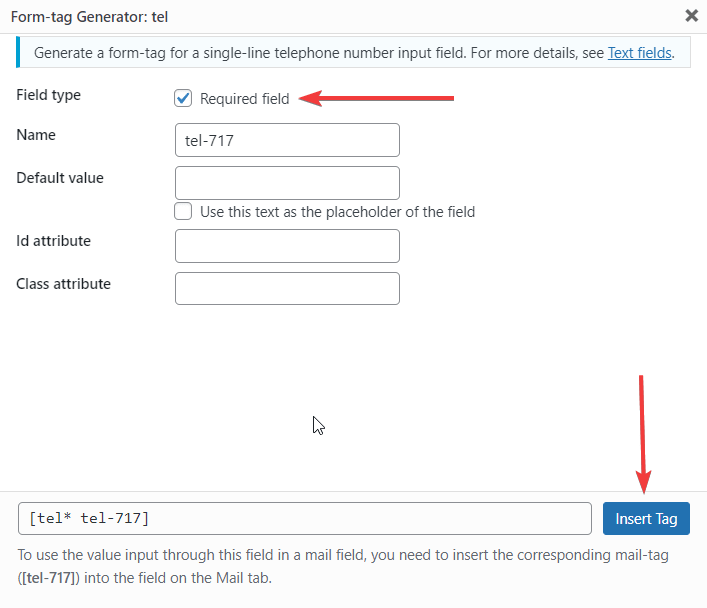
電話番号のフィールドを追加するには、telタグをクリックします。すぐにポップアップが表示されます。

ポップアップでは、いくつかのオプションが用意されています。Name、Default value、ID属性、Class属性はそのままで大丈夫です。Requiredフィールドのオプションを選択し、Insert Tagをクリックします。
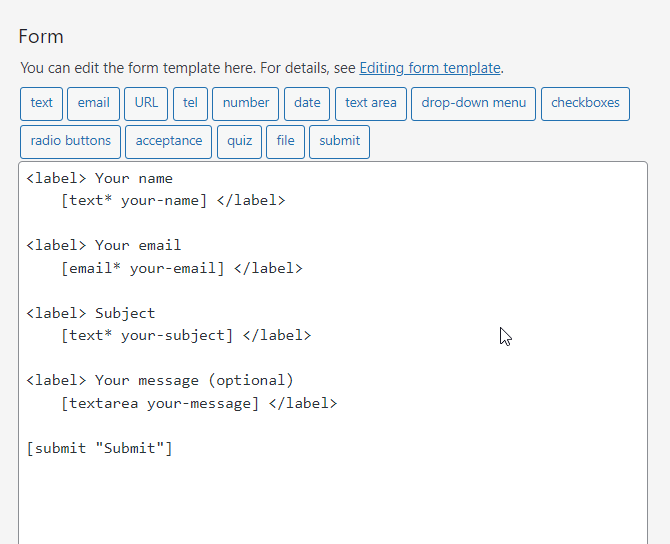
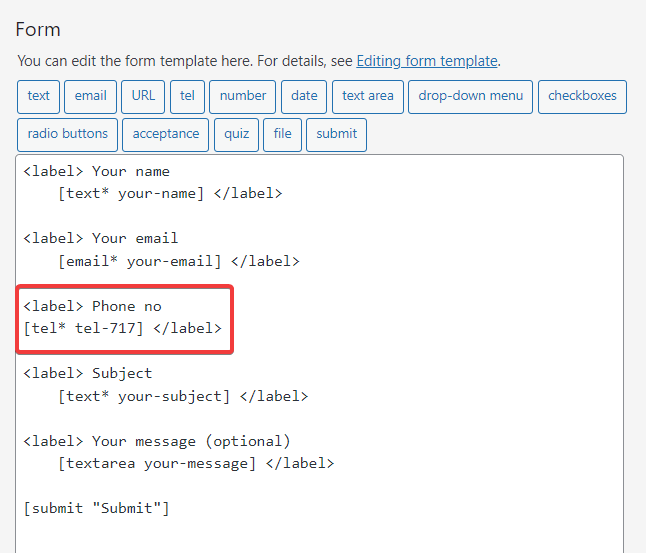
次に、新しいフィールドにラベルを追加します。以下のような感じになります(画像ではハイライトされています)。

例としては以下の通りです。
-
<label>と</label>は入力フォームの始まりと終わりを表しています。 -
tel*は電話番号の入力フォームとして扱われます。 -
tel-717はフィールドのユニークIDです。警告; あなたの場合、この番号は異なるものになるでしょう – あなたの特定のフォームとフィールドに固有のものです。 -
電話番号は、フォームフィールドの横に表示したい、私独自のテキストです。これはほんの一例です。自分の好きなように作ってください。
フォームを保存します。
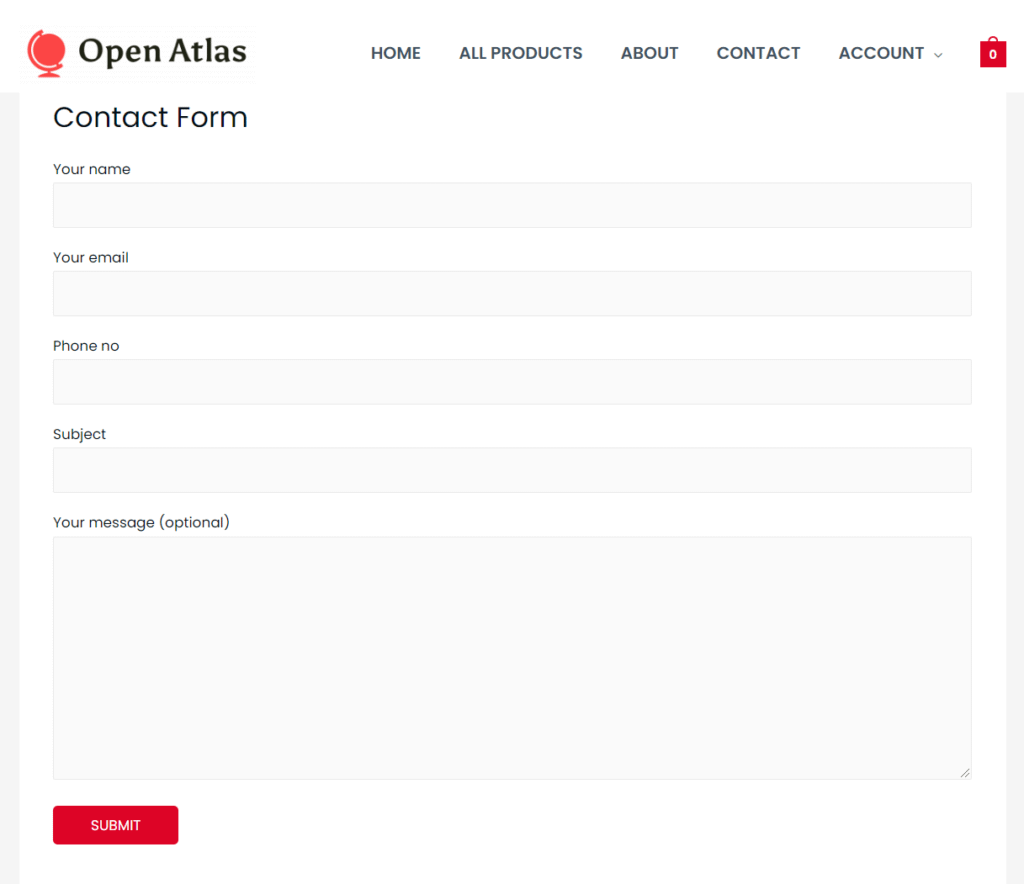
この段階で、フォームのショートコードをコピーして、あなたのサイトの任意の投稿やページに貼り付けることができます。これはデモサイトでの私のフォームの様子です。

他のフォームタグの助けを借りて、より多くのフィールドを作成することができます。利用可能なタグとその使い方についてもっと知るには、公式ドキュメントを読むことをおすすめします。
メール配信の設定
フォームの準備ができたら、次はそのフォームを使って誰かがコンタクトしようとしたときの処理をカスタマイズしましょう。これは重要なステップです。
なぜなら、もしメールの設定が適切でなければ、誰かがフォームに記入したときにあなたに通知されないからです。
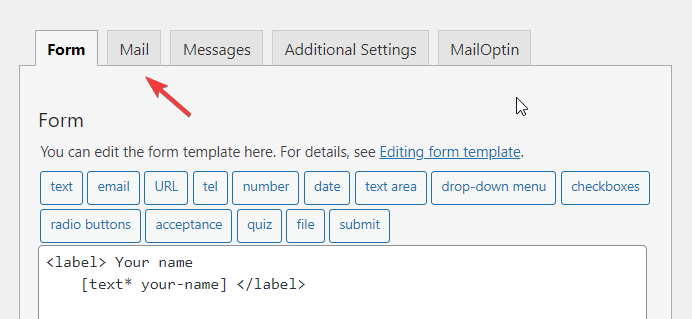
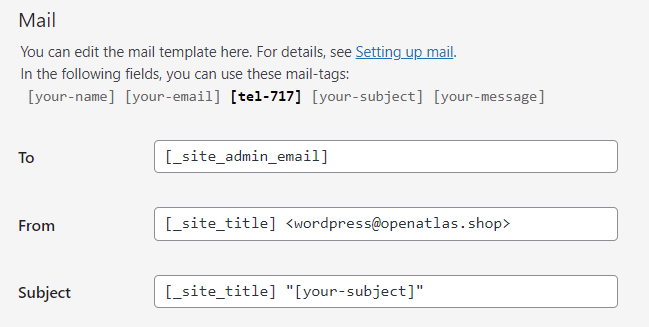
メール設定は、フォームエディタの右側にあるメールタブで行います。

ここではメール設定のページで利用できるすべてのオプションについて簡単に説明します。
誰かがフォームに入力したとき、プラグインはあなたにメールを送ることで通知したいと思うでしょう。そこで、このオプションではあなたのメールアドレスを入力する必要があります。デフォルトでは Contact Form 7 はサイト管理者のメールアドレスを使用しますが、それを使用したくない場合は変更することができます。
送信元
このフィールドではメールの From フィールドをカスタマイズすることができます。良い習慣としては、ここにサイトの名前を入れることです。送信者のメールアドレスもここに入ります。
件名
ここでは、送られてくるメールの件名をカスタマイズすることができます。なぜそれを調整するのかわからない場合は、この設定をデフォルト値のままにしておくことをお勧めします。

ヘッダーの追加
このオプションでは、メールのCcまたはBccの受信者を追加することができます。このオプションの使い方については、こちらのガイドをご覧ください。
メッセージ本文
このオプションでは、メールの本文をカスタマイズできます。
メール本文に何か特別な内容を入れたい場合以外は、ほとんどの場合、この設定をする必要はありません。
例えば、フォームを会社のCRMに接続する場合、ここにタグを追加しておけば、CRMがメールを簡単に分類することができます。もし、思い当たる節がなければ、この部分はそのままにしておいてください。
添付ファイル
フォームにファイルアップロードフィールドを追加した場合、ここにファイルタグを追加してください。
メール (2)
ここでは、フォームからコンタクトしてきた人への自動返信メールを設定することができます。この機能は、フォームをマーケティング目的で使用する場合や、相手にメールを受け取ったかどうか確認したい場合に便利です。
この機能については自由に試してみてください。ただし、少し高度な機能なので、ここでは取り上げません。
フォームを公開する
上記でも何度か触れましたが、このガイドをより一貫したものにするため、ここではフォームを公開し、すべての訪問者に見てもらえるようにするための、より詳しいチュートリアルを紹介します。
お問い合わせ → お問い合わせフォームを選択します。次に、サイトに追加したいフォームの横にあるショートコードをコピーします。

次に、コンタクトフォームを挿入したいページまたは投稿を開きます。投稿エディタのテキストエリアに、コンタクトフォームを表示させたいショートコードを貼り付けます。

ページをプレビューし、結果に問題がなければ、公開をクリックします。コンタクトフォームが公開されたら、テストをして正常に動作していることを確認します。
コンタクトフォームからの返信は、メール設定で指定したメールアドレスに直接送信されるはずです。受信箱が空のままなら、トラブルシューティングを始める前にスパム/迷惑メールをチェックしてください。
以上で、Contact Form 7 の設定方法は終了です!
Contact Form 7 の設定方法のまとめ
たとえば、Contact Form 7 は Sendinblue や Mailchimp などの人気で手頃な価格のメールマーケティングサービスと統合されています。
つまり、Contact Form 7 を通してメールを収集し、それをあなたの選んだメールマーケティングツールにエクスポートさせることができるのです。
さらに、このプラグインの機能をさらに拡張するために使えるサードパーティプラグインがたくさんあります。

