photo credit: James Willamor via photopin cc
ブログ運営において、記事中に画像を使っているかいないかで、記事の完成度が大きく異なってきます。
あなたも、文章だらけの記事よりも、適度に画像が挿入されている記事の方が読みたいはずです。
そこで今回は、Bloggerで画像を貼り付ける方法と、貼り付ける時に知っておきたい4つのことを紹介していきます。
これらの操作を知っておくだけで、Bloggerの完成度が格段に上がるので、ぜひ、参考にして下さい。
Bloggerでの画像の貼り付け方の基本
最初に、Bloggerで画像を貼り付ける基本的な方法を紹介していきます。
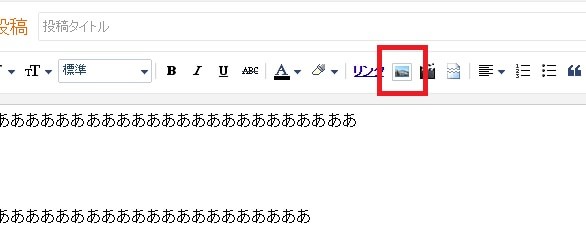
まずは、記事の編集メニューの上の方にある「写真のマーク」のボタンをクリックしましょう。

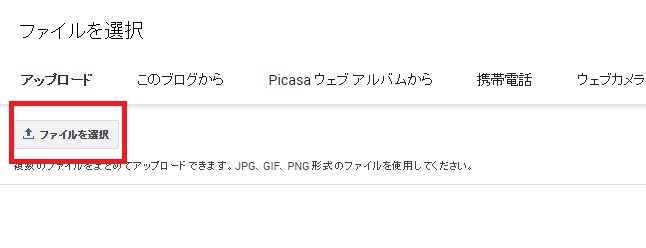
そしたら、下の画像のように色々な項目が出てきますが、基本的には赤枠で囲まれた「ファイルを選択」をクリックすればOKです。
その後、ファイルの中身が表示された画面が出てくるので、貼り付けたい画像にカーソルを合わせて、ダブルクリックします。

そしたら、下図の様に貼り付けたい画像が一覧に表示されるので、その画像をクリックした後に「選択した画像を追加」をクリックすれば、画像を貼り付けることができます。

実際に記事を見てみると、こんな感じに仕上がります。

画像の真横に文章を入力したい時
画像の真横に文章を入力したい場合は、先ほど貼り付けた画像をクリックしましょう。
そしたら、画像が青くなって、下の方に小さなメニューが表示されます。

そこで、小さなメニューの真ん中に「左ー中央ー右」という項目がありますが、ここを変えることで、文章を画像の真横に書けるようになるのです。
例えば、「左ー中央ー右」の内、「左」にクリックした後に、文章を書きたい部分にカーソルを合わせてクリックをすると、こんな感じで書けるようになります。

画像の大きさを調整したい時
画像の大きさを調整した場合は、先ほど紹介した、小さなメニューにあった「小ー中ー大ー特大ー元のサイズ」の中から好きなサイズをクリックすれば、簡単にできます。
しかし、この操作で画像の大きさを調整していては、大雑把な大きさしか調整できず、自分が一番しっくりくる画像の大きさに変えることができません。
なので、自分で自由に画像の大きさを調整したい人は、以下の方法をやりましょう。
やり方は、画像を貼り付けた後に、記事の編集メニューに左上にある「HTML」をクリックします。

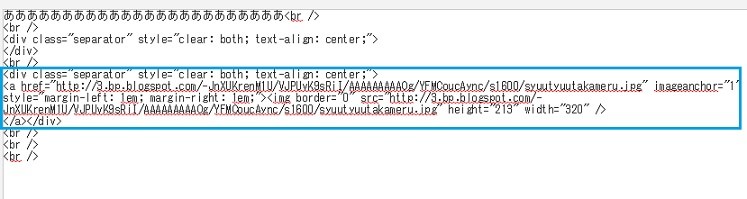
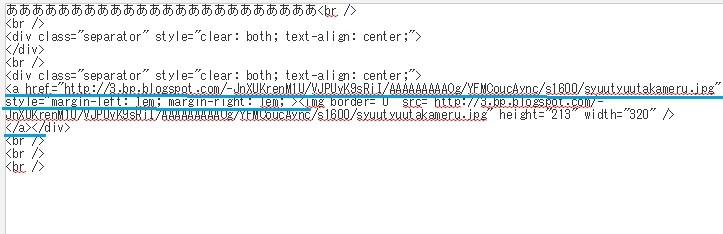
そしたら、下の画像のようにHTMLコードが表示されます。
色々なコードが書かれていますが、青色の枠で囲ってある部分が、画像のコードになります。

この青枠の部分の後ろの方にある「height=”数字”」というコードと「width=”数字”」という部分に注目して下さい。
ここの書かれている「height」は画像のタテの長さを表しており、「width」はヨコの長さを表しています。
(もし、heightやwidthという文字が表示されていなければ、一旦HTMLではない記事の編集画面に戻って、貼り付けた画像をクリックし、「小ー中ー大ー特大」の中から適当に選択すれば、HTMLの編集画面でheightやwidthが表示されるようになります。

つまり、画像の大きさを変えたい場合は、「height」と「width」の数字を変えれば良い、というわけです。
例で示した上図で言うと、「213」の部分を「400」に、「320」の部分を「500」に変えると、タテが400ヨコが500のサイズの画像になるのです。
(ちなみに、数字の部分は半角で書かないとダメです。
全角では、画像のサイズは変わりません。
画像のリンクを取り外したい時
画像のサイズを変えた時と同じように、画像を貼り付けた後に記事の編集メニューにある「HTML」をクリックしましょう。

そして、今度は下図で青線が引かれている部分の「<a href=”http://~width=”数字” />」と「</a>」に注目しましょう。
この2つのコードが、画像のリンクを作っているので、この2つのコードを消せば、画像のリンクもなくなります。

画像をSEOに最適化する方法
SEOとは、「検索エンジン最適化」の略称で、要は「GoogleやYahooで検索上位に表示されて、アクセスアップを目指そう」というものです。
今回は、画像のSEOを最適化する方法を2つ紹介していきます。
alt属性を設定する
alt属性とは、Googleの検索エンジンに「この画像は、このようなものなんだよ」と、どんな画像かを説明するものです。
地味ですが、SEOにおいて一定の効果があると言われています。
設定方法は簡単で、貼り付けた画像をクリックすると表示されるメニューにある「プロパティ」と言う項目をクリックします。

その後表示される画面にある、「代替テキスト(alt)」の部分に、画像の説明を書きましょう。
説明と言っても、例えば、「bloggerの画像の貼り付け方」みたいな感じで、一言だけで良いです。
また、「タイトルテキスト」の部分は、書いても書かなくても良いです。

画像の容量を小さくする
あなたのブログが早く表示されるかどうかで、SEOにも関わりますし、ネットユーザーがあなたのブログを見るかどうかにも影響を与えます。
あなたにも、興味あるサイトでも中々ページが表示されなかったら、イライラしながら「戻る」を押した、という経験は数えきれないぐらいあると思います。
では、なぜブログの表示が遅くなるかと言うと、理由は色々考えられますが、その中でも「画像の容量が大きくて、表示が遅くなる」というのが大きなウェイトを占めています。
なので、画像の容量をなるべく軽くしましょう。
画像の容量を小さくする方法
画像の容量を小さくするのは、かなり簡単です。
まずは、「Media4x」というサイトに行きます。
この「Media4x」というサイトは、画像の容量を無料で小さくしてくれるWebサービスです。
もちろん、あなたのパソコンの中に変な広告やウイルスが入ることはありません。
サイトに行くと、真ん中に「UPLOAD FILES」という項目があるので、クリックします。
その後、容量を小さくしたい画像を選び、画像をダブルクリックします。

そしたら、画像が表示されてグルグル回るので、しばらく待ちます。
長くても4~5秒で終わります。

作業が終わると、下の画像のような画面が表示されます。
今回は「-36%」と書かれているので、36%も画像の容量を小さくできた、ということです。
100KBの画像だと、64KBになるわけですから、かなり小さくなったと言って良いでしょう。
その後は、「-36%」の部分にカーソルを合わせてクリックをすれば、自動でファイルにダウンロードしてくれます。
Windowsだと、「ダウンロード」のファイルに入っているので、確認してください。