WordPressのファビコンをサイトに簡単に追加する方法をお探しですか?
ファビコンは、ブラウザのタブの左側に表示される小さな画像です。
デフォルトでは、一般的な画像しか表示されませんので、お好みの画像を追加することができます。
そうすることで、サイトをより信頼性の高いものにし、ブランディングを支援し、ページを識別しやすくすることができます。
この記事では、なぜWordPressのファビコンを使用する必要があるのか、その理由を簡単に説明します。
そして、ファビコンの作成方法と、ファビコンを効果的に使用するためのアドバイスを提供します。
では、さっそく始めましょう。
なぜWordPressのファビコンを作成する必要があるのか
どのブラウザでも、一連のタブをチェックすると、それぞれのタブに該当するページの名前と小さな画像の両方が含まれていることがわかります。
![]()
この画像(ファビコン)は、そのサイトを識別するためのものです。
ファビコンは、どこにでもあるものなので、あまり意識したことはないでしょう。
しかし、自分のウェブサイトを作成すると、独自のファビコンを持つことはできません。
その代わり、ページのタブには何の変哲もないデフォルトの画像が表示されます。
![]()
このようなアイコンは、ありきたりで、あまり印象に残らず、あなたのサイトがプロフェッショナルでないように見えてしまう可能性があります。
そのため、WordPressのカスタムファビコンを作成することは、あなたのサイトのために最初にやっておきたいことの一つです。
また、厳選されたファビコンを使用することで、ユーザーがあなたのページを識別しやすくなります。
さらに、サイトを印象づける役割もあり、ブランディングを強化することもできます。
WordPressにファビコンを追加するのはそれほど難しくありませんので、「低空飛行の果実」として最適なアクションのひとつです。
How to add a favicon to your WordPress website (in 3 steps)
これからいくつかのセクションを通じて、WordPressファビコンを作成してウェブサイトに追加する方法について説明します。
さっそく始めてみましょう。
ステップ1:ファビコンのデザインを計画する
実際にファビコンを作成しアップロードする前に、少し計画を立てることが得策です。
この小さな画像は、あなたとあなたのウェブサイトを代表するものですから、急いで何かを作成する必要はありません。
まず最初に、既存の画像を使用するか、新しいものを作成するかを決定する必要があります。
たとえば、Webサイトやビジネスを的確に表現するロゴがすでにある場合、それをファビコンとして使用することもできます。
ただし、ファビコンは非常に小さいので、詳細な情報を含めることはできません。
既存のロゴが複雑な場合は、ブラウザのタブで見栄えをよくするために簡略化する必要があるでしょう。
一方、まったく新しい画像を作成することもできます。
この場合も、サイトやビジネスのブランディングの要素を利用するのがベストです。
つまり、すでにWebサイトのデザインの一部となっている色、フォント、アイコンなどを取り入れるとよいでしょう。
この段階で、紙や簡単な画像編集ソフトを使って、ファビコンの可能性をいくつか描いておくとよいでしょう。
デザインは、非常にシンプルで、不要な要素を含まず、一目でブランドを表現できるものである必要があります。
ステップ2:ファビコンを作成する
デザインコンセプトが決まったら、次は実際にファビコン画像を作成します。
既存のロゴを使用していて、手元に明確で簡略化されたバージョンがある場合は、このステップは簡単です。
そうでない場合は、ファビコンをデザインする必要があります。
このタスクにアプローチする方法はいくつかあります。
- あなたのためにそれを作成するためにデザイナーを雇う。このような小さくて基本的な画像は、やりすぎのように思えるかもしれませんが、少しお金をかけるだけで、より質の高い、プロフェッショナルな仕上がりになります。さらに、デザイナーは、さまざまな配信方法に合わせて画像を最適化したり、サイズを調整したりする方法についてアドバイスしてくれるかもしれません。
- ファビコンは、Photoshopなどのソフトを使って一からデザインします。ファビコンは、Photoshopなどのソフトウェアで一からデザインすることもできますし、デザインに自信があり、時間にも余裕があるのであれば、手作業で作成することも可能です。
- ファビコンクリエーターを利用することで、作業を効率化できます。プロに頼むほどではないけれど、自分でやるのはちょっと……という方には、そのギャップを埋めるためのツールがたくさんあります。多くは無料で、空白のテンプレートを使ってファビコンをデザインしたり、既存の画像をアップロードして編集したりすることができます。
Faviconerは、この点を考慮したシンプルなインブラウザ・ツールです。
![]()
また、作成したデザインはブラウザのタブで表示されるので、文脈の中でどのように見えるかを知ることができます。
ファビコン作成ツールのその他の利点は、画像をシンプルに保つ手助けをしてくれることと、さまざまなサイズ設定オプションにアクセスすることができることです。
ブラウザやデバイスによって異なりますが、ほとんどの場合、ファビコンのサイズは16×16または32×32ピクセルである必要があります。
つまり、大きめの画像(WordPressでは512×512ピクセルが標準)を作成し、必要に応じて縮小することができるのです。
ステップ3:WordPressファビコンをサイトに追加し、最適化する
ファビコンの準備ができたら、それをサイトに追加する方法がいくつかあります。
WordPressのカスタマイザーを使う – ほとんどの用途で問題なし
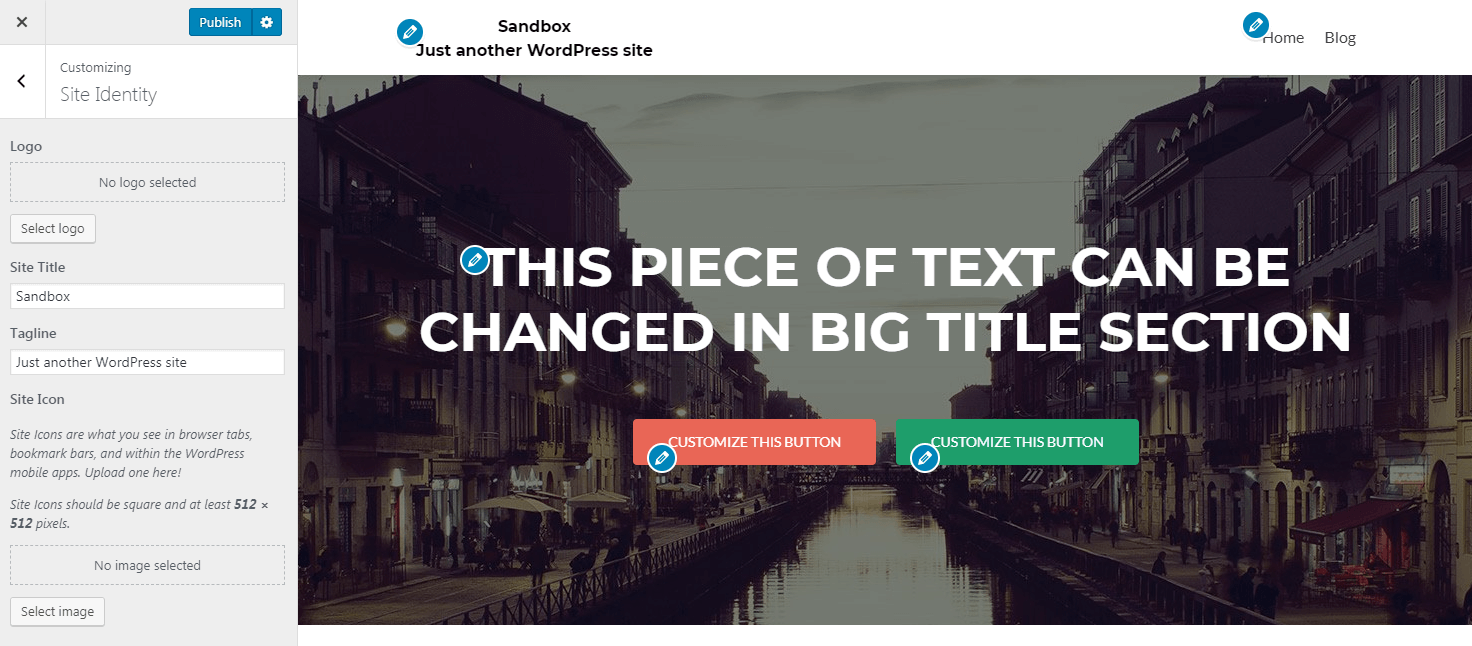
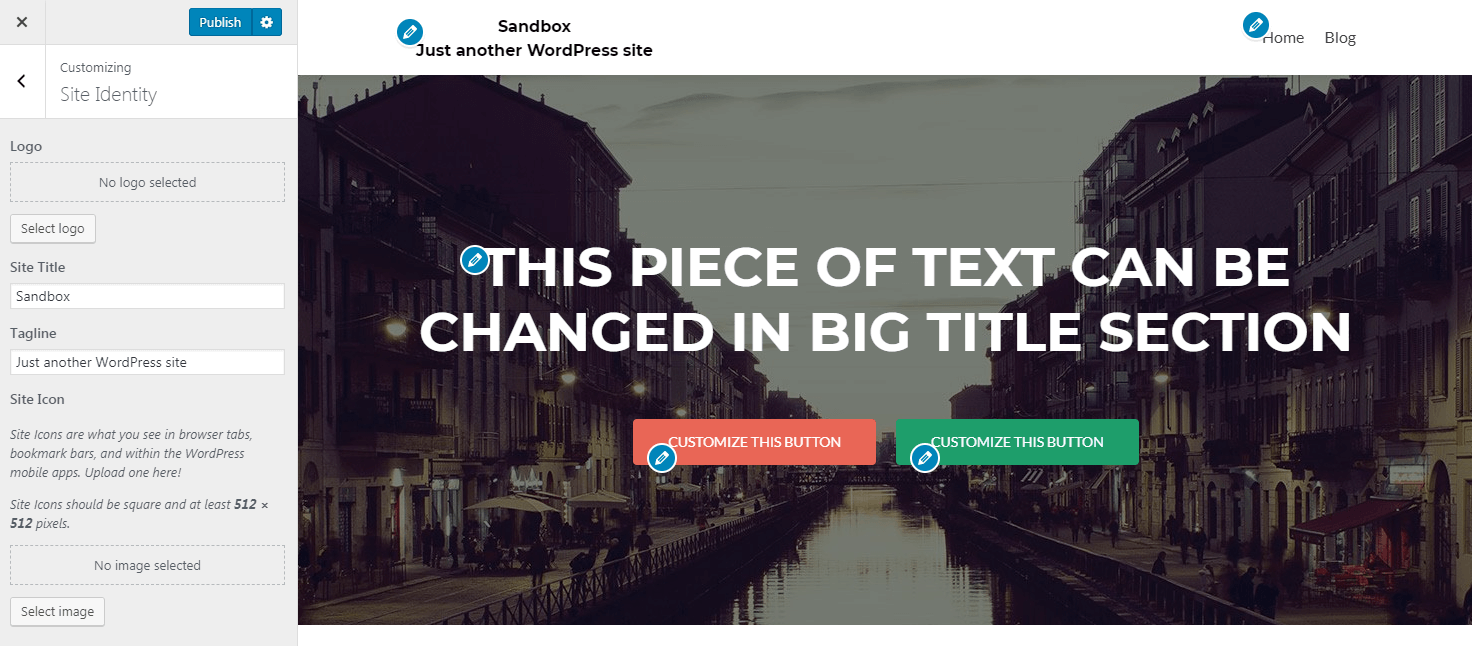
ダッシュボードの「外観 >カスタマイズ」から「Site Identity」タブを選択するのが最もシンプルな方法です。
![]()
基本的なオプションと一緒に、Site Iconという項目があります。
ここで、512×512ピクセルの画像をアップロードし、ファビコンやモバイルアプリのアイコンとして使用することができます。
無料プラグインを使用する – すべてのデバイスとの互換性を確保する
上記のプロセスは全く問題なく機能しますが、WordPressのファビコンはさまざまなデバイスで表示されることを念頭に置いておくとよいでしょう。
これには、実にさまざまな画面サイズや解像度が含まれます。
もし、ファビコンがどのように表示されても最適な方法で表示される可能性を高めたい場合は、Favicon by RealFaviconGeneratorのようなプラグインをインストールする価値があるかもしれません。
![]() Favicon by RealFaviconGenerator
Favicon by RealFaviconGenerator
作者: Philippe Bernard
現在のバージョン: 1.3.25
最終更新日 2022年5月18日
favicon-by-realfavicongenerator.zip
100%評価
200,000+ インストー ル
WP 3.5+必要数
このプラグインは、様々なブラウザやデバイスなどに最適化された、多くのバージョンのファビコンを素早く生成するのに役立ちます。
このプラグインをインストールした後、WordPressのダッシュボードにある新しい外観 > Faviconセクションに移動すると、マスター画像をアップロードすることができるようになります。
![]()
その後、用途に応じてファビコンをカスタマイズできるページが表示されます。


ここでは、WordPressのファビコンの各バージョンを調整する方法がたくさん提案されています。
マスター画像が適切でない場合、特定のデバイスで使用するためにまったく新しい画像をアップロードすることもできます。
さらに、あなたのファビコンがさまざまな文脈でどのように見えるかのプレビューも表示されます。
ページ下部のボタンをクリックすると、ファビコンが作成され、ダッシュボードに戻ることができます。

全体として、ファビコンがどのようなデバイスで表示されても、あなたのブランドを十分に表現できるようにするには、いくつかの追加ステップを踏んで、完全に最適化することが必要なのです。
結論
Webサイトのデザインは、テーマ選びやページ作りといった大きな部分に集中しがちで、細かい部分を忘れてしまいがちです。
ブラウザのタブやモバイルデバイスでページが一般的に見えないようにするには、シンプルで効果的なWordPressファビコンを含めることが重要です。
WordPressのファビコンは、3つのステップで完成します。
- 1.ファビコンのデザインを考える。
-
- ゼロから、またはFaviconerなどの作成ツールを使って、ファビコンを作成する。
-
- WordPress カスタマイザーまたは Favicon by RealFaviconGenerator などのプラグインを使用して、WordPress ファビコンをサイトに追加し、最適化する。
WordPressのファビコンのデザインや最適化について何か質問がありますか?下のコメント欄で質問してください。