WebPは、Googleが開発したWeb画像フォーマットで、既存の画像フォーマットと同程度の品質で、より小さな画像ファイルサイズを提供することができます。
この記事では、「WebPとは何か」という問いをさらに掘り下げ、このフォーマットについて詳しくご紹介します。
また、WebP画像の長所と短所、そしてWordPressサイトでWebP画像を使い始める方法についてお話します。
WebPとは?より詳しく説明
ウェブで使用する画像を保存する場合、使用できるファイル形式がいくつかあります。
最も一般的なのは、PNG、JPEG(または JPG)、GIF の 3 つです。
これらの形式は一般的ですが、それぞれ独自の長所と短所があります。
- JPEGは色彩豊かな高精細な画像を表示できるため、写真に最適です。JPEGは色彩豊かで精細な画像を表示でき、写真に最適ですが、ファイルサイズが大きく、圧縮に弱いという欠点があります。
- PNGは、ロゴやインターフェイスのスクリーンショットなど、データ量が多くない画像に最適です。PNGは圧縮時の品質保持に優れており、透過性をサポートしていますが、写真には適していません。
- GIFはアニメーションには最適ですが、静止画の保存には向いていません。
WebP 画像は Google が提供する画像フォーマットで、既存の画像フォーマットと同程度の品質でウェブ上に画像を表示でき、かつファイルサイズを小さくできるように設計されています。
これを実現するために、WebP には「ロッシー」と「ロスレス」の両方の圧縮オプションがあります。
後者はより多くのデータを保存し、前者は結果のファイルサイズをさらに小さくします。
Google のデータによると、WebP 画像は平均して以下のとおりです。
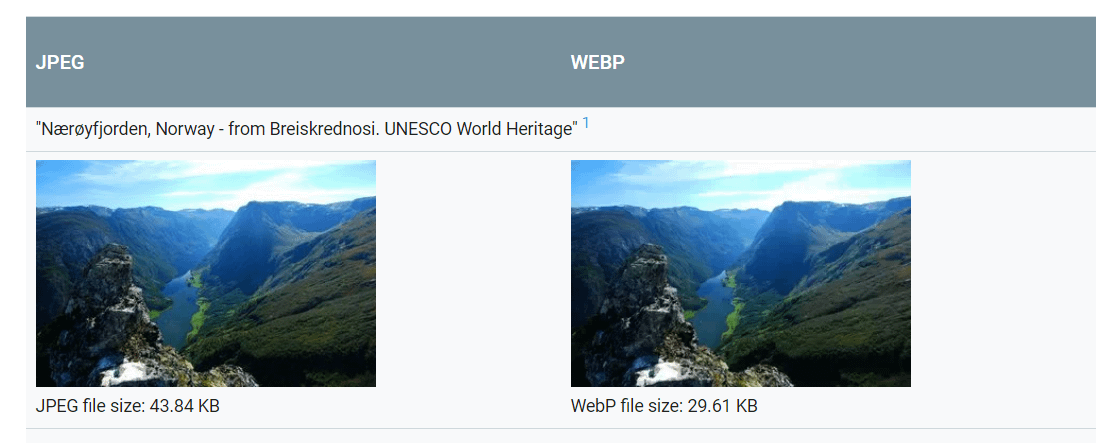
- 比較可能な JPEG 画像と比較して、25~34% サイズが小さくなります。
- PNGと比較すると、26%小さくなります。

WebP ギャラリーで、横に並べた画像をすべて見ることができます。
WebP 画像をサイトで使用することの長所と短所
WebP とは何か」という質問に答えたところで、WebP 画像の長所と短所を説明することで、なぜそれが重要なのかについてお話ししましょう。
WebP画像の長所
すでに述べたように、この画像フォーマットの主な目的は、ほとんどの状況で PNG や JPEG よりも優れた、ウェブに特化したオプションを提供することです。
画像ファイルは、どのような方法で保存しても、容量を消費します。
サイトに画像やその他のメディアを追加すればするほど、パフォーマンスが低下する可能性が高くなります。
ページの読み込み速度が遅いと、せっかく訪問してくれたお客さまに満足してもらえないので、読み込み速度を維持することは非常に重要です。
画像ファイルを圧縮すると、より小さく、より効率的になりますが、通常は画質が低下します。
一般的に、画像を圧縮すればするほど、見栄えが悪くなります。
しかし、使用している特定のファイルタイプは、その効果がどの程度極端であるかに影響します。
WebP 形式で保存された画像は、同じ品質で JPEG や PNG よりも大幅に小さくすることができます。
この場合も、ロスレス WebP 画像は PNG の代わりとして機能し、ファイルは約 26% 縮小されます。
一方、ロッシーWebP画像は、JPEGに比べて約25~34%のファイルサイズになります。
また、どちらのタイプの WebP 画像も透過性をサポートしていることも特筆すべき点です。
透明な画像は、ウェブ上で非常に便利です。
たとえば、ロゴやその他のブランディングに使用できます。
JPEG には透明度の機能はありませんが、非可逆な WebP 画像にはあります。
WebP画像の短所
WebP には多くの利点があるのに、なぜもっと多くの人に利用されないのでしょうか。
最大の欠点は、WebP 画像が現在すべてのブラウザでサポートされていないことです(ただし、サポートを追加するブラウザは増えています)。
ここでは、2020年1月現在のブラウザのサポート状況を比較し、各ブラウザのデスクトップおよびモバイルの市場シェア(入手可能な場合)を示しています。
WebPをサポートしています。
- Chrome – 68.78% (デスクトップ) / 61.71% (モバイル)
- Firefox(デスクトップのみ) – 9.87
- Edge – 4.7% デスクトップ
- Opera – 2.44% (デスクトップ) / 2.14% (モバイル)
- Samsung Internet – 6.4% モバイル
- Baidu Browser
WebP をサポートしていません。
- Safari – 8.64% (デスクトップ) / 22.84% (モバイル)
- インターネットエクスプローラ – 3.7%デスクトップ
- Android用Firefox – <1% モバイル
- UC Browser for Android – 4.79% モバイル
ほとんどのウェブブラウザで WebP がサポートされるようになりましたが、サポートされていないブラウザもまだ少なくありません(特に Safari)。
幸いなことに、WebP をサポートしていないブラウザの訪問者に表示する PNG や JPEG 画像のバックアップを含めることができるので、サイトで WebP を使用しても何も失われることはありません。
これには少し作業が必要ですが、パフォーマンスを向上させるためにそれだけの価値があります。
WordPressサイトでWebP画像を使用する方法
もちろん、WordPressユーザーとしては、”WebPとは何か?”だけでは不十分です。
また、このタイプの画像がWordPressと一緒に使えるかどうかも知っておく必要があります。
ブラウザと同じように、すべてのウェブサイトビルダーやコンテンツ管理システム(CMS)がWebP形式をサポートしているわけではありません。
悪いことに、WordPressは現在、デフォルトでWebP画像をサポートしていない。
しかし、あなたのサイトでWebP形式を使用することはできます – それは1つまたは複数の追加ツールを必要とするだけです。
オプティモール
Optimoleは、私たちの新しい画像最適化ソリューションで、多くのクールな機能を備えています。
すべての画像を自動的に最適化し、CDNを通じて提供することができるほか、WebP画像の利点も体験できます。
Optimoleは、WebP画像を有効にする方法が非常に優れています。
このプラグインは、訪問者のブラウザがWebPをサポートしている場合、画像を自動的にWebPに変換します。
ブラウザがWebPをサポートしていない場合は、通常バージョンの画像が提供されます。
画像最適化&レイジーロード by Optimole
作者: Optimole
現在のバージョン: 3.4.4
最終更新日: 2012年7月14日 更新日: 2022年7月14日
Optimole-wp.zip
96%評価
80,000+ インストー ル
WP 4.7+が必要です。
WebP 画像を利用するための代替ツールもあります。
- Jetpackは、WebP画像で動作する画像CDNモジュールを持っています。
- ShortPixel / EWWW Image OptimizerとCache Enablerを組み合わせることで、WebPを有効にすることもできます。これらの画像最適化プラグインは両方とも、JPEGやPNGをWebP画像に変換することができます。その後、Cache Enablerプラグインを使用して、WebPをサポートするブラウザを持つ訪問者にこれらのファイルを実際に提供することができます。Cache Enablerをインストールしたら、ダッシュボードでSettings → Cache Enablerに進み、Create an additional cached version for WebP Image supportを選択する。
これらの方法のいずれでも仕事は完了しますので、お好みのプラグインを自由にお使いください。
Webサイトのパフォーマンスを大幅に向上させることができますので、画像を多用するサイトをお持ちの方は、これらのソリューションのいずれかを設定する価値があります。
結論
WebP とは何ですか?WebP は、圧縮された PNG や JPEG を使用するよりも Web サイトを高速化できる可能性を秘めた画像ファイル形式です。
WebP にはロッシーとロスレスの両方があり、同等の品質でより小さなファイルサイズを作成します。
その人気は高まっていますが、WebP はまだすべてのブラウザーでサポートされているわけではありません。
しかし、特に多くの画像をアップロードする場合は、この画像形式を使用する価値があります。
WordPressのユーザーであれば、WebPのサポートを設定するためのいくつかのオプションがあり、そのうちの1つがOptimoleです。
WebPフォーマットとWordPressでの設定方法について何かご質問がありますか?以下のコメント欄で質問してください。
