サイト全体のパフォーマンスは、検索エンジンでのランキングに大きく影響します。
Googleは、WordPressのLargest Contentful Paint(LCP)など、いくつかの指標を使用してサイトの品質を測定しています。
そのため、LCPスコアを改善することで、ウェブサイトのパフォーマンスを向上させ、上位に表示させることができます。
幸いなことに、始めるのに技術的な専門知識は必要ありません。
ページで最も重い要素を特定することで、コンテンツを最適化し、サイトを高速化するために必要な措置を講じることができます。
How to measure Largest Contentful Paint in WordPress
2020年、Googleは「Core Web Vitals」プロジェクトを導入しました。
人気の検索エンジンは、この一連の指標を使用して、サイトのパフォーマンスと品質を測定しています。
これらの指標の1つはLargest Contentful Paintと呼ばれ、ページが画面上の最大のアイテムを完全に読み込むのにかかる時間を測定します。
多くの場合、このコンテンツは、ヒーロー画像のような目立つ視覚的要素です。


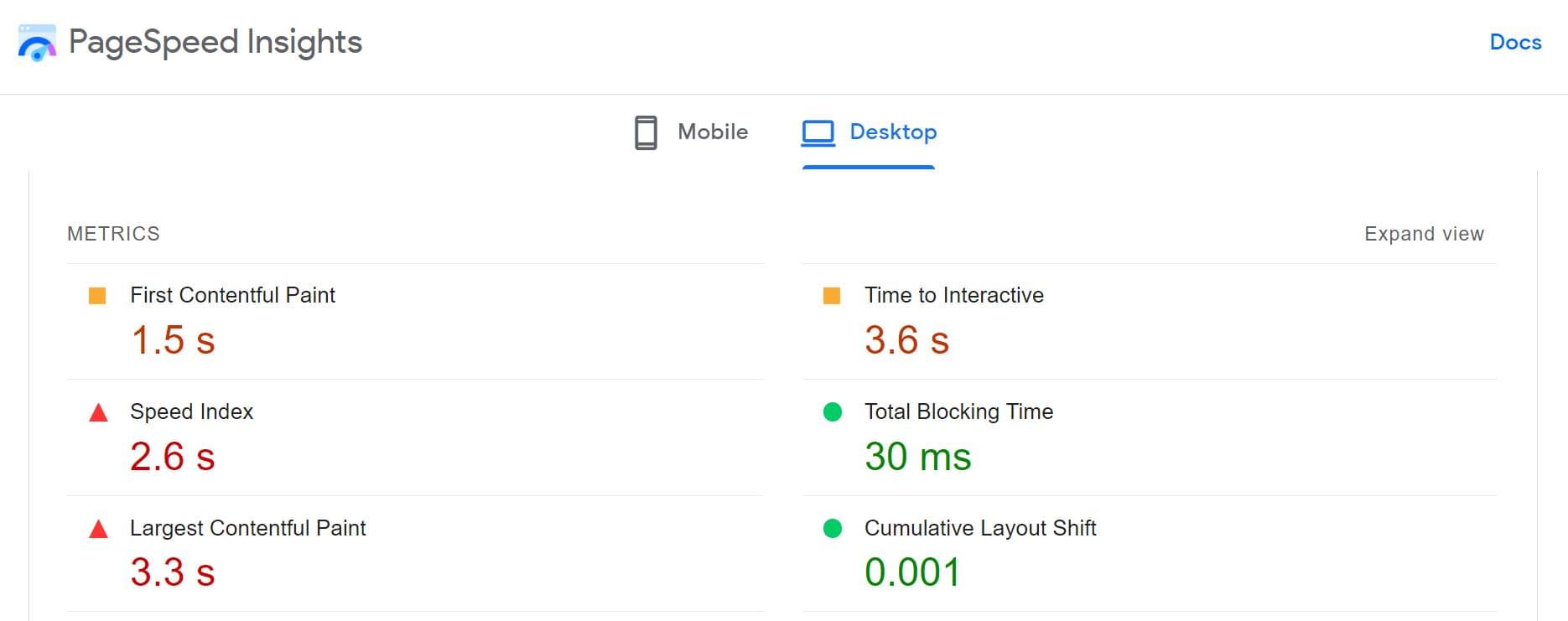
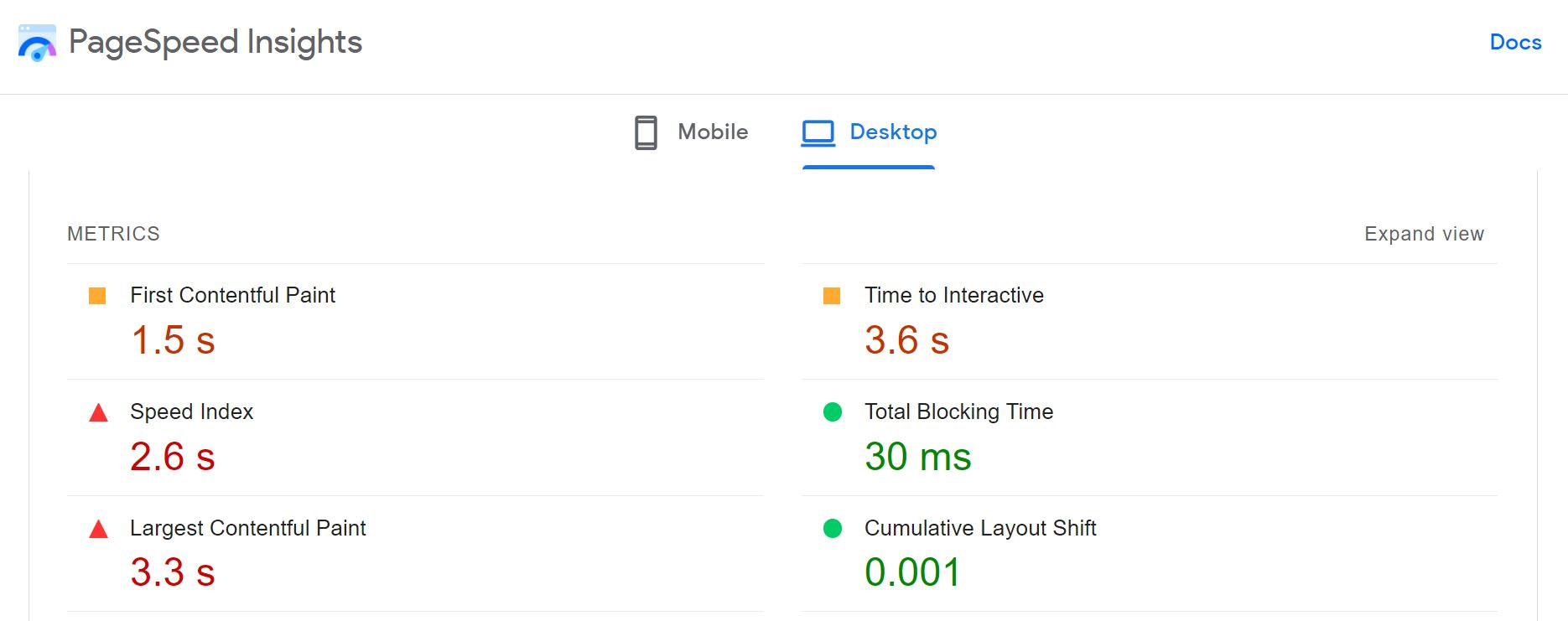
あなたは、GoogleのPageSpeed Insightsを使用して、あなたのLCPスコアを測定することができます。
このツールは、さまざまなユーザーから実際のパフォーマンスデータを収集し、各スコアの内訳を表示します。


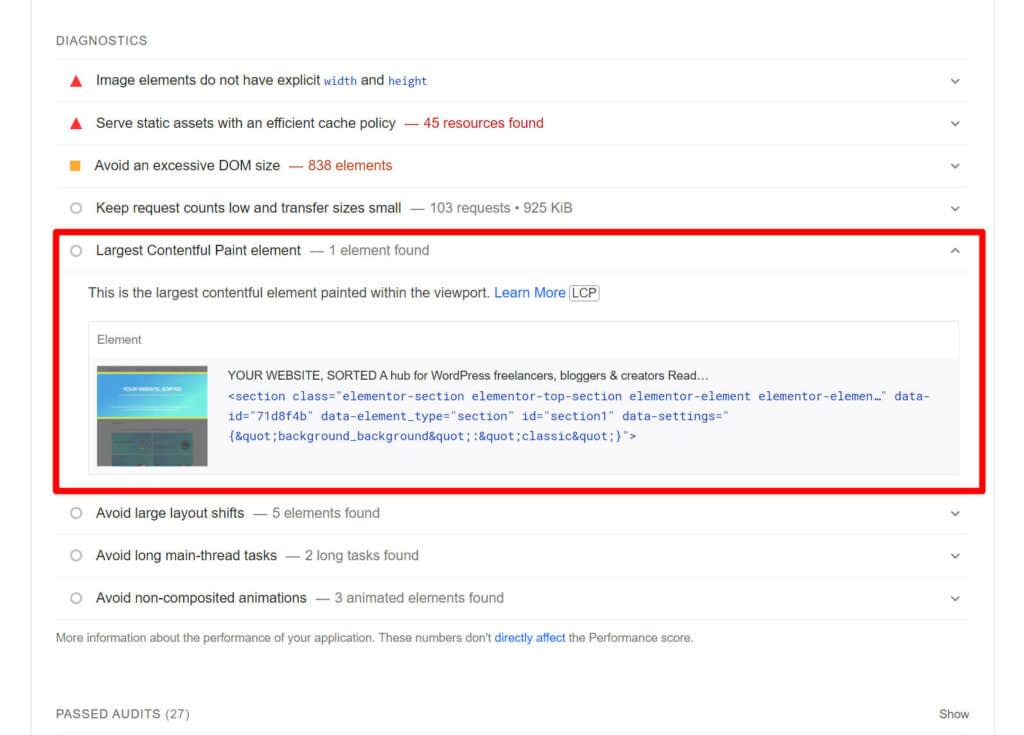
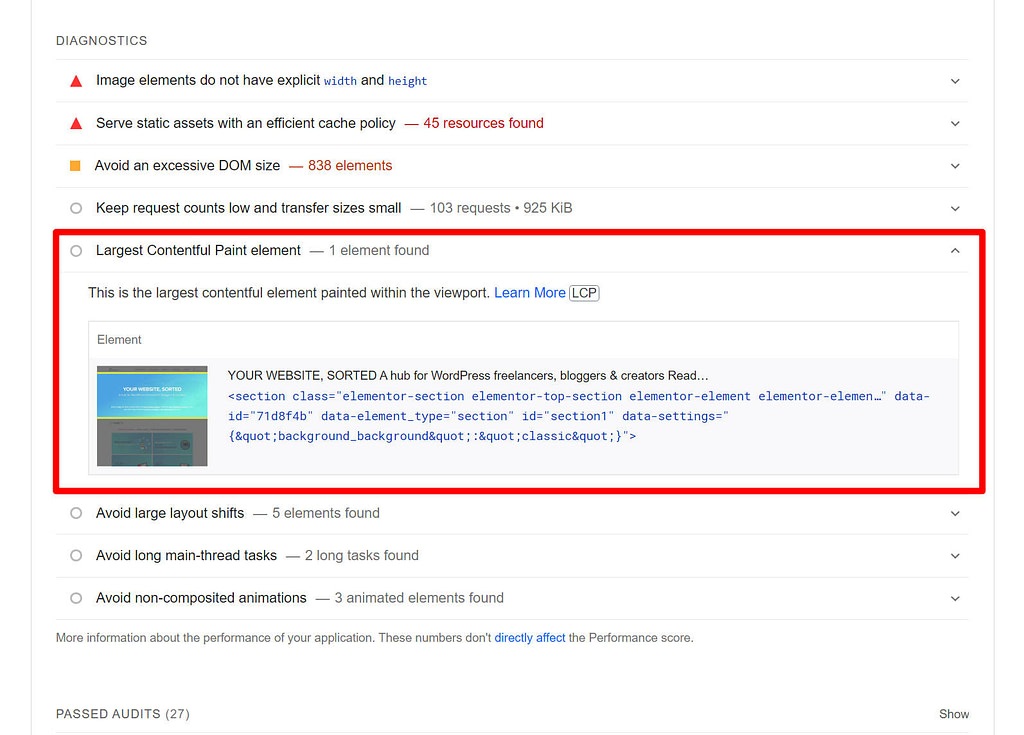
単に時間を与えるを超えて、それはまた、Googleがページの下の診断のセクションで最大のコンテンツペイントを決定するために使用するあなたのサイト上の実際の要素を識別します:


他のほとんどのスピードテストツールは、現在もLargest Contentful Paintをテストすることができ、異なる場所、デバイス、および接続速度からのテストのための少しより多くの柔軟性を与えることができます。
Googleによると、良いLCPのスコアは2.5秒以下であるべきである[1]。
ページの最大の要素の読み込みに時間がかかると、ユーザーエクスペリエンス(UX)が低下する可能性があります。
これは、ひいては直帰率の上昇につながる可能性があります。
したがって、LCPスコアを向上させるためにサイトを最適化することが重要です。
WordPressでLargest Contentful Paintのスコアを向上させる5つの方法
これまで見てきたように、LCPスコアはサイトの全体的なパフォーマンスに重要な役割を担っています。
- 画像を最適化する
- レンダーブロックを起こすリソースを排除する
- コンテンツデリバリーネットワーク(CDN)の利用
- 未使用のプラグインを削除する
- サーバーのレスポンスタイムを短縮する
1. 画像を最適化する
先に述べたように、LCPは、Webサイトがページ上の最大の要素をレンダリングするのにかかる時間を測定します。
画像や動画などのメディアファイルは、最も重いファイルになりがちです。
これに対処するためには、写真を最適化することが不可欠です。
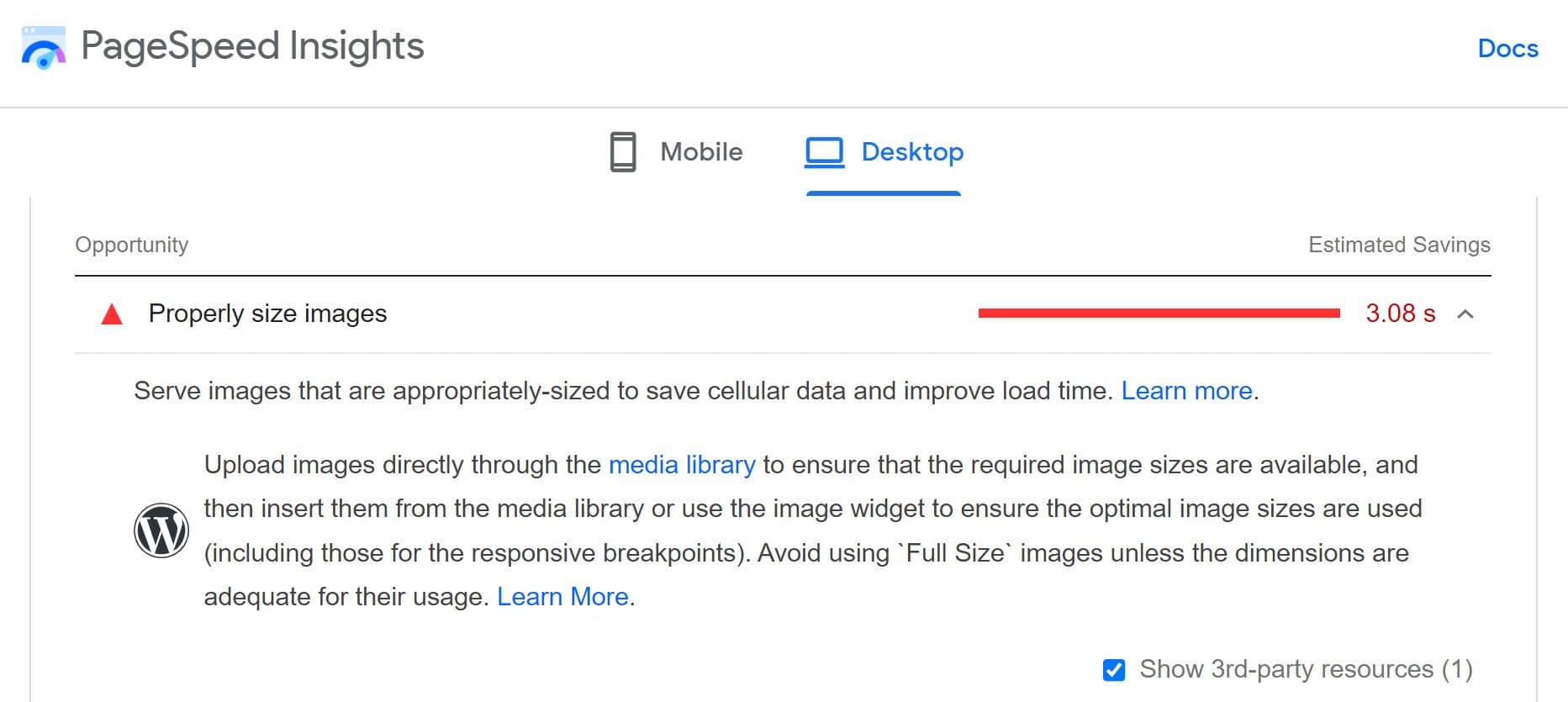
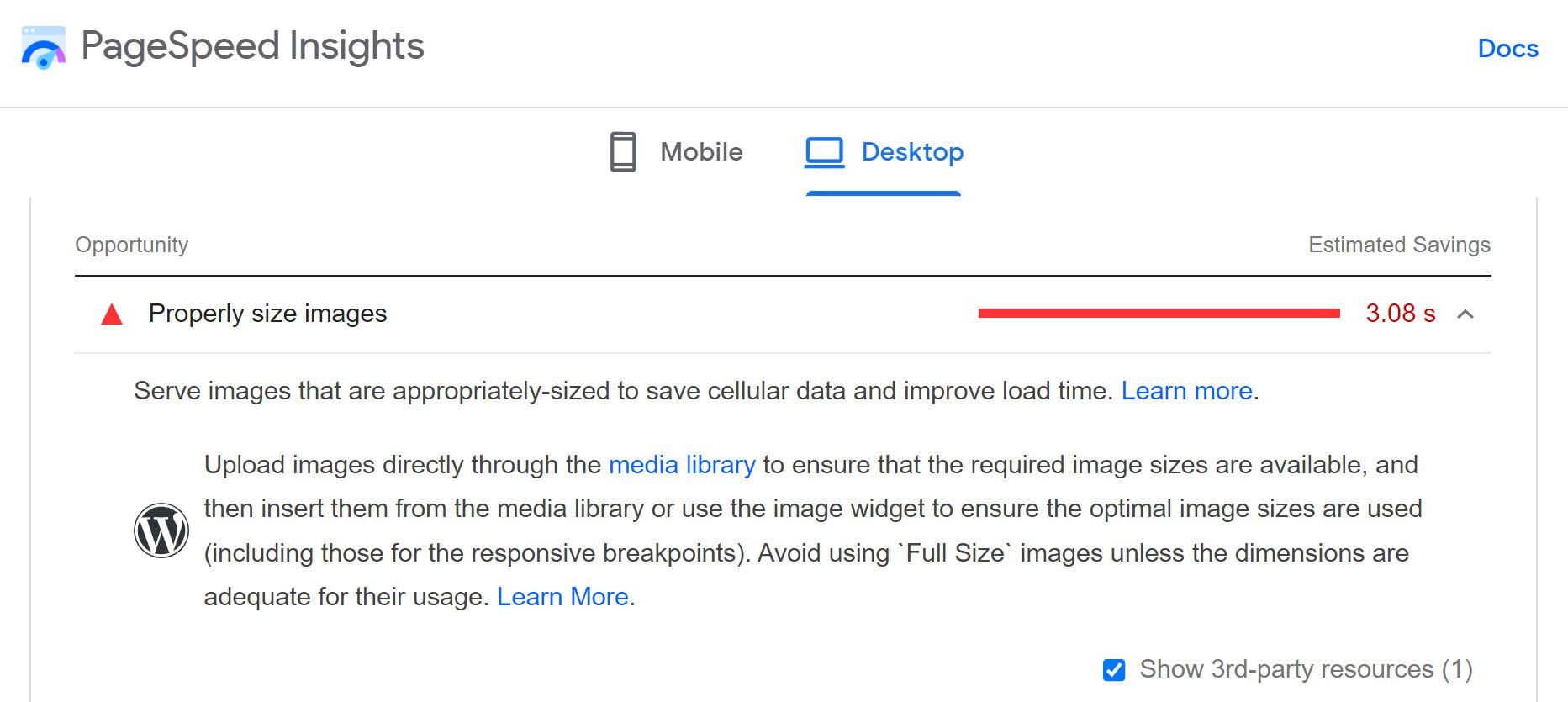
実際、PageSpeed Insightsのレポートでも、この方法が推奨されています。


写真のサイズを変更し、圧縮やWebP形式のような戦術で最適化するには、Optimoleのような画像最適化ツールを使用することができます。
画像最適化&レイジーロード by Optimole
作者: Optimole
現在のバージョン: 3.4.4
最終更新日: 2012年7月14日 更新日: 2022年7月14日
Optimole-wp.zip
96%評価
80,000+ インストー ル
WP 4.7+必要数
このプラグインはWordPressの画像をリアルタイムで最適化し、すべてのグラフィックが異なるデバイス用に適切にリサイズされることを保証します。
また、写真の品質を落とさずに圧縮することもできます。
さらに、Optimoleはコンテンツデリバリーネットワーク(CDN)を介してあなたの画像を提供します。
これにより、誰かがあなたのウェブサイトを訪れたとき、最適化された画像は、あなたのWordPressサイトのサーバーではなく、最も近いネットワークロケーションから読み込まれ、ダウンロード速度が低下します。
画像のサイズを変更し、圧縮することで、サイトの速度を大幅に向上させることができます。
ファイルが小さいほど読み込みが速くなり、その結果、LCPスコアも向上します。
2. レンダーブロッキングリソースを排除する
レンダーブロッキングリソースとは、ブラウザがサイト上のコンテンツをレンダリングするのを強制的に遅らせるHTML、CSS、JavaScriptファイルのことです。
したがって、これらの要素はページの読み込み時間を増加させ、LCPスコアが低下します。
この読み込みの問題は、レンダーブロッキング要素を排除するか、他のすべての要素が読み込まれた後にそれらを実行するように強制することで解決できます。
幸いなことに、この作業は思ったより簡単です。
実際、WP Rocketのようなプラグインを使用すれば、すべての作業を行うことができます。


このツールは、レンダーブロックを引き起こすCSSやJavaScriptを自動的に削除します。
このプラグインを使用すると、コンテンツのレンダリングの遅延を最小限に抑え、サイトのユーザーの読み込み時間を短縮することができます。
WP Rocketを使用している場合、最も有効な設定は「File Optimization」タブにあります。
CSSファイル]で、以下を有効にします。
- CSSの配信を最適化する > 未使用のCSSを削除する
JavaScriptファイルでは、以下を有効にしてください。
- JSの読み込みを遅らせる
- JavaScriptの実行を遅延させる
3. コンテンツデリバリーネットワーク(CDN)を利用する
WordPressでLargest Contentful Paintのスコアを向上させるもう一つの効果的な方法は、コンテンツデリバリーネットワーク(CDN)を使用することです。
これは、さまざまな場所に分散されたサーバーのネットワークです。
CDNを利用すると、訪問者は、地理的に最も近いサーバーからコンテンツのキャッシュされたコピーを提供されます。
こうすることで、ユーザーはより速くサイトを読み込むことができます。
さらに、CDNは、ホスティングサーバーへの負荷を最小限に抑えます。
これにより、サイトのスピードをさらに高めることができます。
Optimoleをご利用の方は、すでにCDNを利用して画像を読み込んでいると思います。
しかし、あなたはまた、さらにLCPを向上させるために、同様にあなたの他の静的なファイルのためにCDNを使用することをお勧めかもしれません。
もし、手間をかけずにCDNをセットアップしたいのであれば、RocketCDNをチェックアウトすることができます。
WP Rocketに直接統合されています。
 RocketCDN – WordPress CDN プラグイン
RocketCDN – WordPress CDN プラグイン
作者: WP Media
現在のバージョン: 1.0.3
最終更新日:2022年6月1日 更新日: 2022年6月1日
rocketcdn.1.0.3.zip
100%レーティング
100+インストール
WP 5.4+必要数
サイトのパフォーマンスを向上させるために、最適な設定を自動的に適用するツールです。
CDNは世界45ヶ所以上のエッジロケーションを持つStackPathを使用しています。
あなたのサイトが国際的な視聴者を対象としている場合、CDNを取得することは良い投資であるかもしれません。
CDNは、ユーザーの所在地に関係なく、すべてのユーザーがコンテンツをすばやく読み込めるようにします。
このセットアップにより、LCPスコアが大幅に改善される可能性があります。
4. 未使用のプラグインを削除する
LCPスコアは、WordPressサイトで使用しているプラグインにも影響されることがあります。
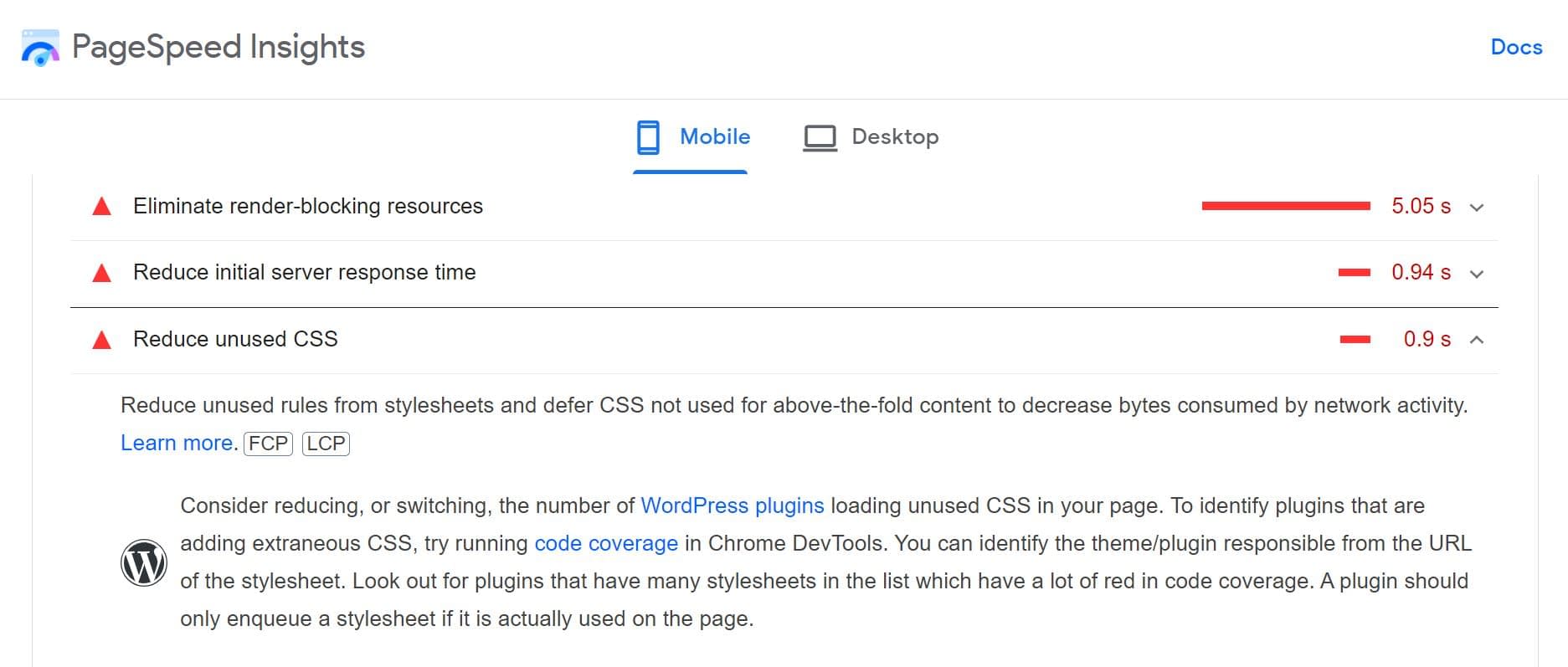
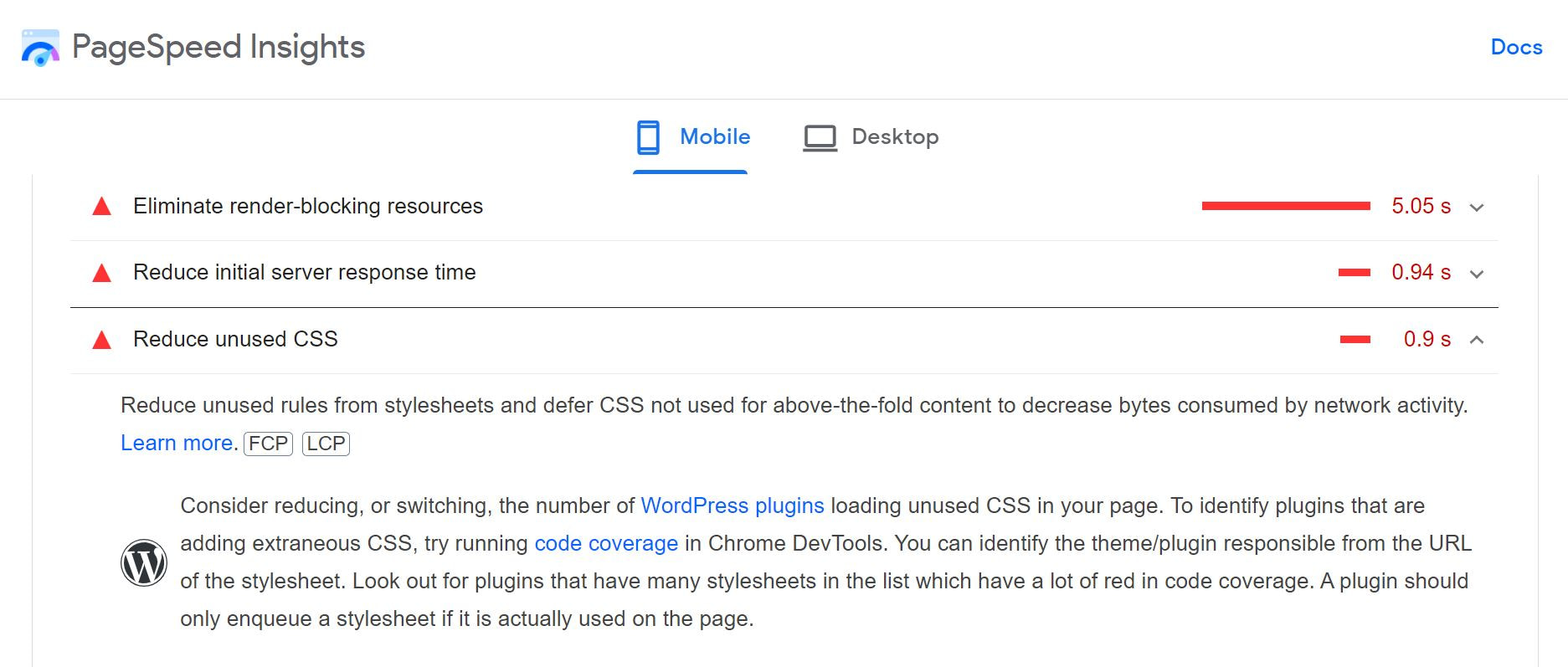
PageSpeed Insightsは、あなたのページに肥大化を追加するすべてのプラグインを削除することをお勧めします。


具体的には、未使用のCSSやJavaScriptをロードするすべてのツールを削除する必要があります。
サイト上に多くの未使用のスクリプトがあると、不要なデータ転送が追加されます。
そうすることで、これらのプロセスは、あなたのコンテンツのレンダリングを遅くします。
PageSpeedインサイトレポートは、あなたがそれらの重いプラグインを識別するために、問題のあるスクリプトのURLを提供します. しかし、あなたのサイトに多数のツールを持っている場合、それらを削除すると、まだ時間のかかる作業になることができます.
そのため、まずは使っていないプラグインや不要なプラグインをサイトから削除することから始めるとよいでしょう。
その後、より軽量な代替品を探してみてください。
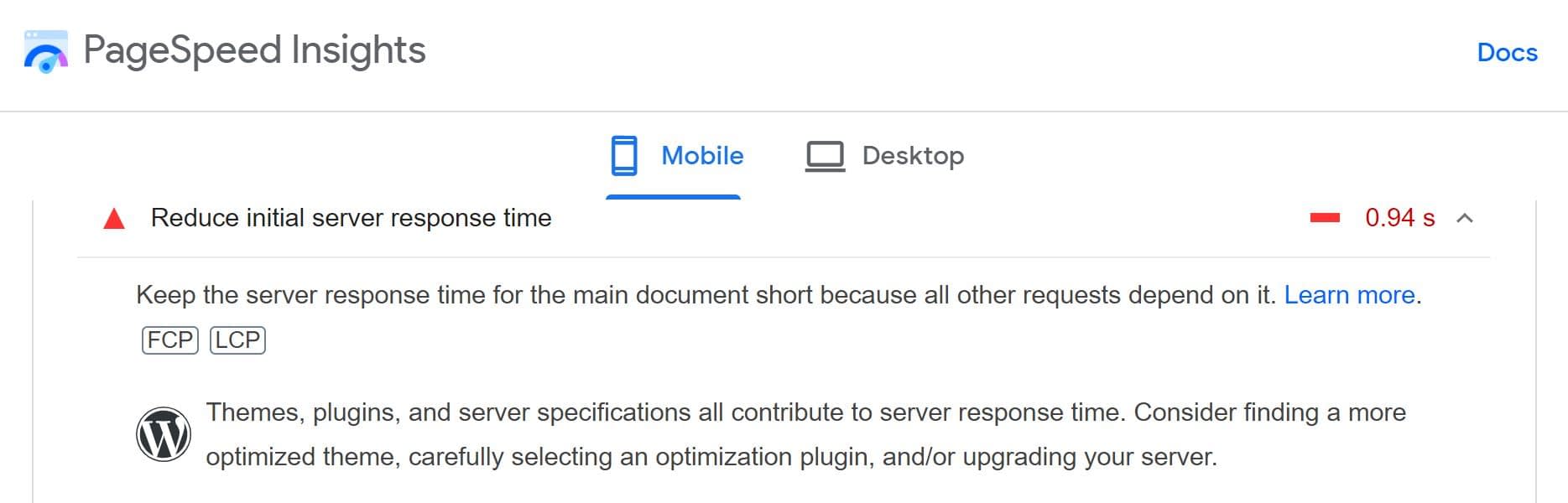
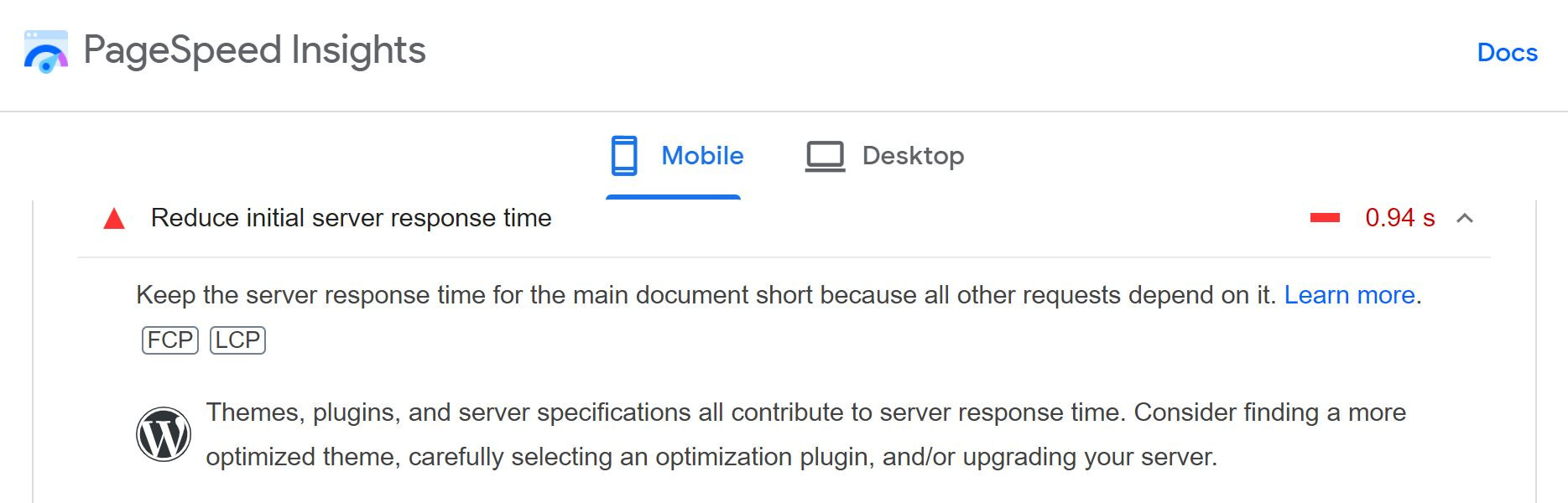
5. サーバーのレスポンスタイムを短縮する
サーバーの応答時間は、Time to First Byte(TTFB)とも呼ばれ、ユーザーのブラウザがページのコンテンツの最初のバイトを受信するのにかかる時間のことです。
サーバーの応答時間が遅いと、ページの読み込みに遅れが生じ、LCPスコアに影響します。
PageSpeed Insightsに記載されているように、あなたのプラグイン、テーマ、およびホスティングサービスは、すべてあなたのサーバーの応答時間に影響を与えることができます:


あなたのサイトから使用しないプラグインやスクリプトを削除している場合は、まだ悪いLCPのスコアを取得している、問題はあなたのサーバーである可能性があります. したがって、より良いホスティングプランにアップグレードする時が来たのかもしれません。
それは手頃な価格ですので、共有ホスティングは、しばしば新しいウェブサイトのための最良の解決策です。
しかし、このパッケージでは、他の多くのウェブサイトの所有者とサーバーを共有している。
したがって、サーバーが同時に多数の要求を受信した場合、それはあなたの応答時間を遅くすることができます。
サイトが成長し、より多くのトラフィックが得られるようになったら、より高度なプランへの切り替えを検討する価値があります。
私たちは、マネージドWordPressホスティングを選択することをお勧めします。
このパッケージでは、Webホストがあなたのウェブサイトをスムーズに実行し続けるために必要なすべての最適化タスクを処理します。
また、仮想プライベートサーバ(VPS)プランや専用ホスティングを検討することもできます。
これらのサービスは少し高価になることができますが、あなたはより多くのサーバーリソースを取得します。
さらに、プロバイダーは、あなたの特定のニーズや要件に合わせてサーバーを構成します。
そのため、大量のトラフィックを処理し、コンテンツを効率的に配信するための設備が整っています。
ここでは、最速のWordPressホスティングのコレクションをチェックしてみてください。
今日のWordPressで最大のコンテントフルペイントの高速化
サイトのユーザーエクスペリエンス(UX)と読み込み時間は、検索結果での視認性に影響します。
そのため、LCPスコアを含むサイト全体のパフォーマンスを向上させることは非常に重要です。
この記事では、WordPressでLargest Contentful Paintのスコアを向上させる効果的な5つの方法について調べました。
- Optimoleなどの圧縮ツールを使用して、画像を最適化する。
-
- WP Rocketなどのプラグインで、レンダリングブロックとなるリソースを排除する。
-
- RocketCDNなどのCDN(Content Delivery Network)を利用する。
-
- 使っていないプラグインをサイトから削除する。
-
- より強力なホスティングプランに変更することで、サーバーの応答時間を短縮する。
その他、サイトを高速化するためのヒントについては、WordPressのパフォーマンスの問題についてのガイドを参照してください。
また、Core Web Vitalsに問題がある場合は、WordPressのFirst Input Delay問題(Core Web Vitalsの別の測定基準)を修正する方法についての投稿もあります。
WordPressのLCPスコア向上について、何かご質問はありますか?以下のコメント欄でお知らせください。
[1] https://web.dev/lcp/
