ビジネス、組織、イベント、またはその他の理由で地図を表示する必要がある場合でも、WordPressにGoogle Mapsを追加する方法を知っていると便利です。
さらに、適切なプラグインを使用すると、より良い物理的な場所や他の重要な情報を紹介するカスタマイズされたインタラクティブなマップを作成することもできます。
このガイドでは、初心者にも使いやすいOtter Blocksプラグインを紹介します。
そして、WordPressにGoogle Mapsを追加する方法を紹介します。
それでは、ご覧ください。
オッターブロックのGoogleマップブロックの紹介
 Otter – ページビルダーブロック & Gutenberg用エクステンション
Otter – ページビルダーブロック & Gutenberg用エクステンション
作者: ThemeIsle
現在のバージョン: 2.0.9
最終更新日 2022年7月29日
otter-blocks.zip
94%評価
100,000+ インストーラ
WP 5.8+必要数
WordPress に Google マップを追加する最も簡単な方法は、Otter Blocks のような適切なプラグインを使用することです。
Themeisleは、ユーザーがニーズに合わせて素早く地図を作成し、カスタマイズできるようにこのプラグインを構築しました。
強力なUIマップビルダーを使えば、好きなだけマップを作成でき、保存、編集、クローンも可能です。
主な機能
- 位置、ズームレベルなど、マップの多くの要素をカスタマイズできます。
- カラースキームやその他のオプションを通じて、マップにスタイルを設定します。
- 地図に複数の場所とマーカーを追加します。
- 簡単にあなたのマップのライブラリを整理します。
価格 Otter Blocks は無料です。
WordPressにGoogle Mapsを追加する方法(3ステップ)
それでは、あなたのウェブサイトに地図を作成する方法を紹介します。
まず、他のプラグインと同じようにOtter BlocksをWordPressサイトにインストールします。
そして、以下の手順でWordPressにGoogle Mapsを追加してください。
ステップ1:Google Maps APIキーをWordPressに追加する
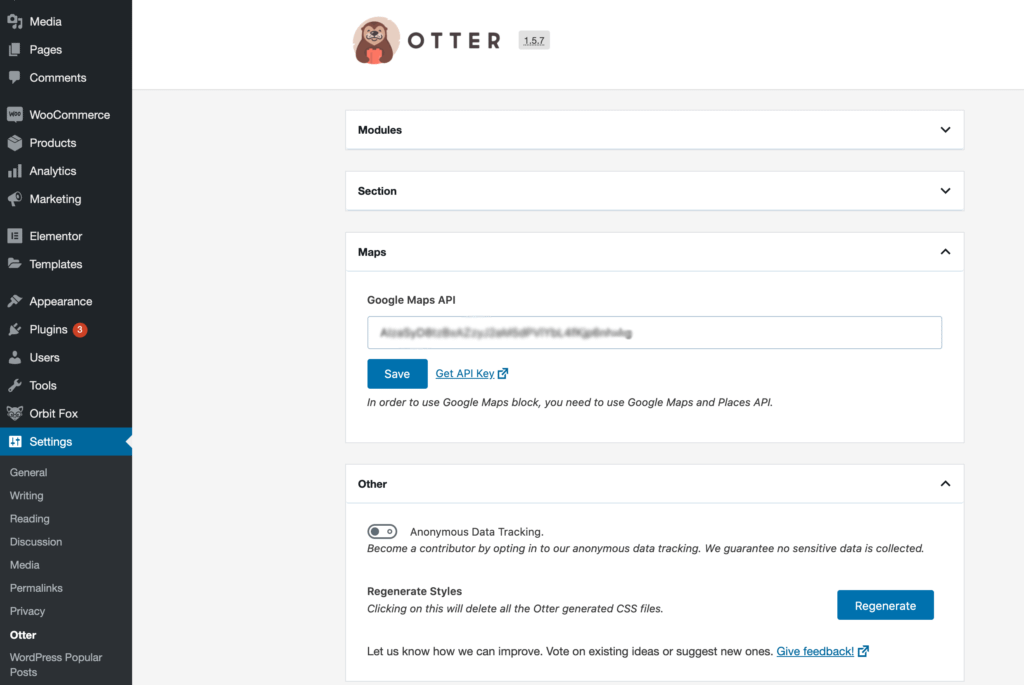
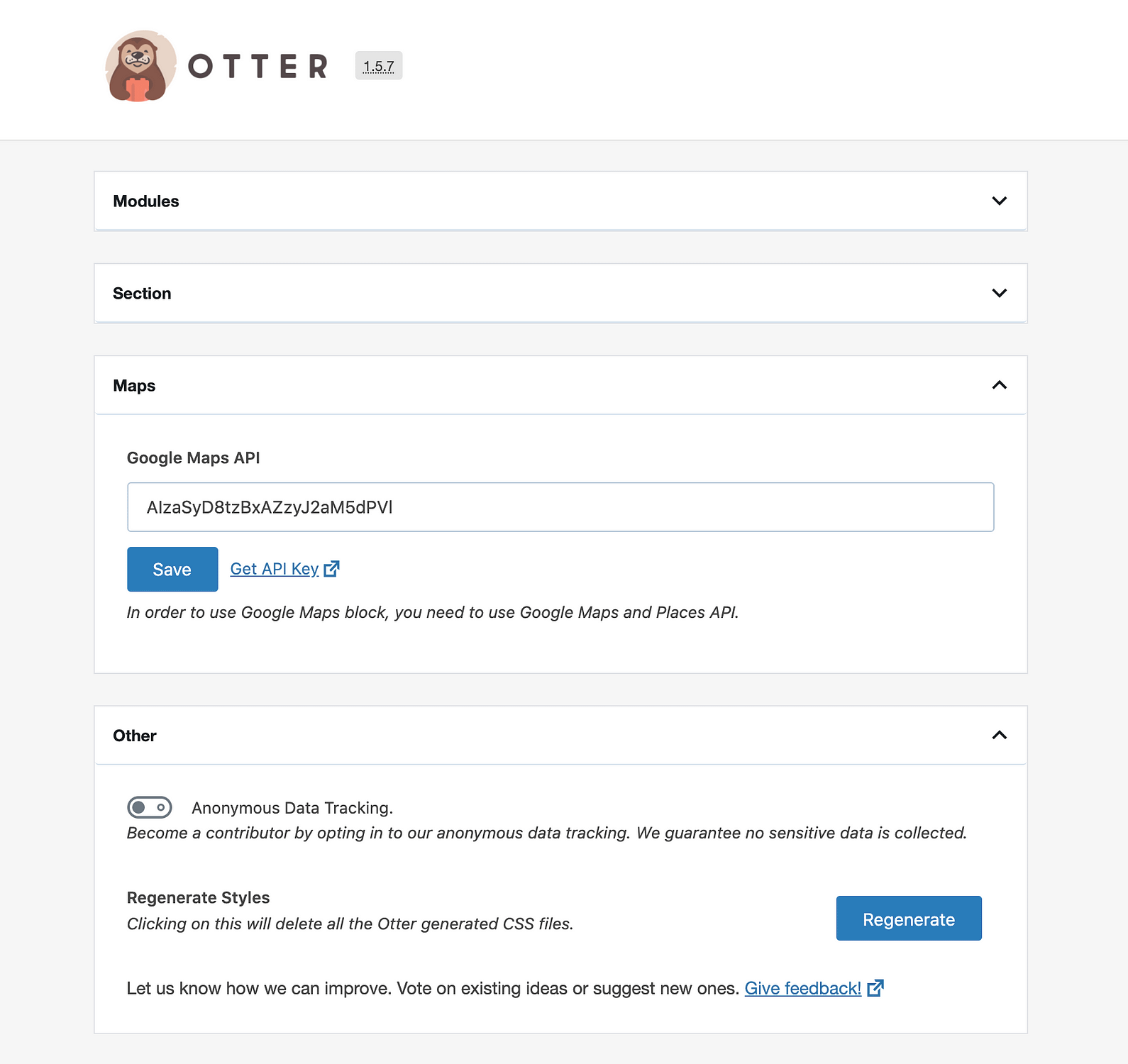
Otter Blocksをインストールすると、ダッシュボードの設定タブの下にOtterという新しいセクションができます。
その中にあるMapsセクションで、APIキーを入力する欄があるので、マップを作成する前に追加しておく必要があります。

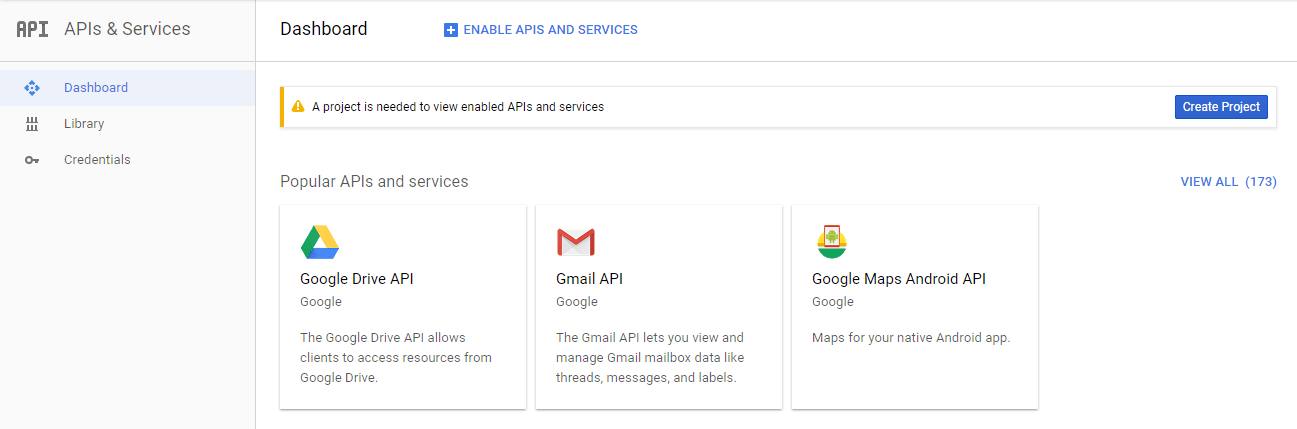
このキーを取得するには、Google APIs Dashboardにアクセスします。
すでにGoogleアカウントをお持ちの場合は、このダッシュボードにアクセスすることができます。
Google APIsダッシュボードで、ページの上部にある青いCreate Projectボタンを選択します。

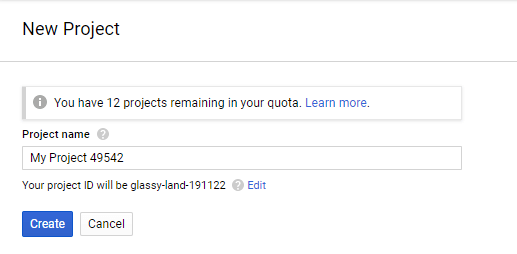
次の画面でCreateを選択します。
次に、プロジェクトの名前を決めます。

もう一度「Create」をクリックすると、ダッシュボードに戻ります。
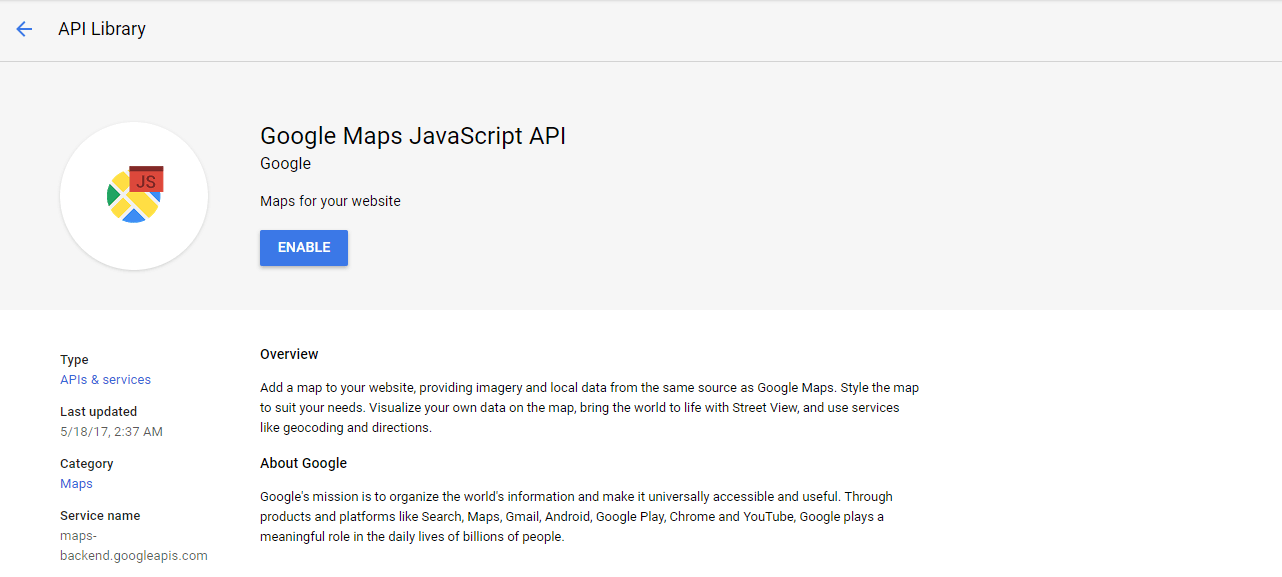
画面上部のEnable APIs and Servicesを選択し、API Libraryで “Google Maps JavaScript API “を検索してください。
見つかったら、「Enable」を選択します。

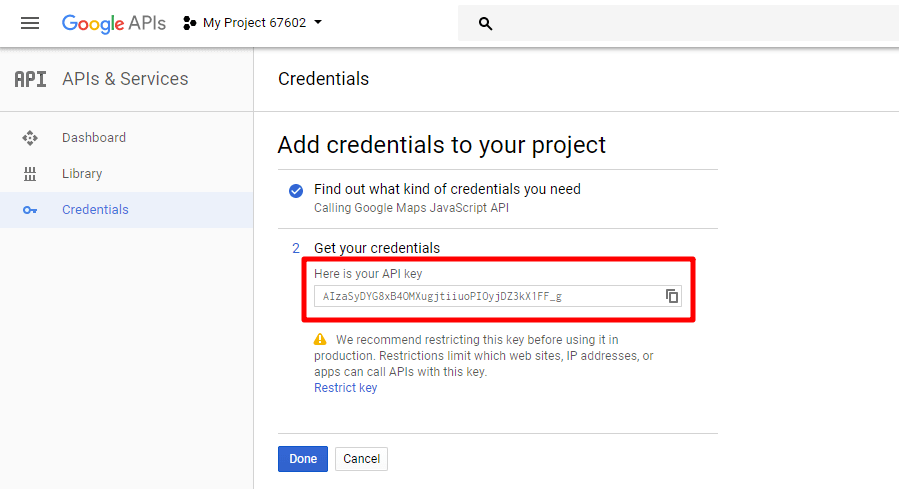
次の画面で、右上の「Create Credentials」ボタンをクリックします。
そして次のページで、「What credentials do I need? APIキーが表示されるので、それをコピーします。

WordPressのサイトに戻り、Google Maps API Keyのボックスにキーを貼り付けます。

変更を保存するのを忘れないでください。
これで、地図の作成を開始する準備ができました。
ステップ2:新しいマップを作成する
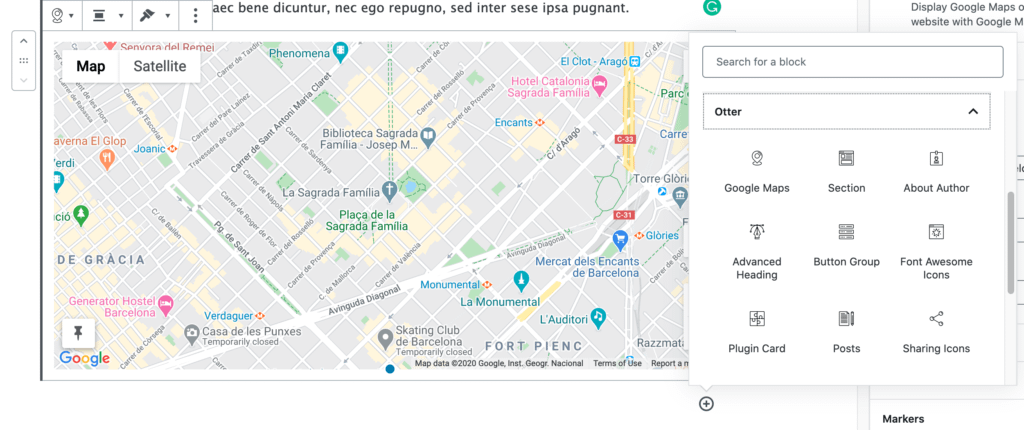
最初のマップを作成するには、OtterセクションからGoogle Mapsブロックを選択します。
すぐに多くのオプションが表示されます。

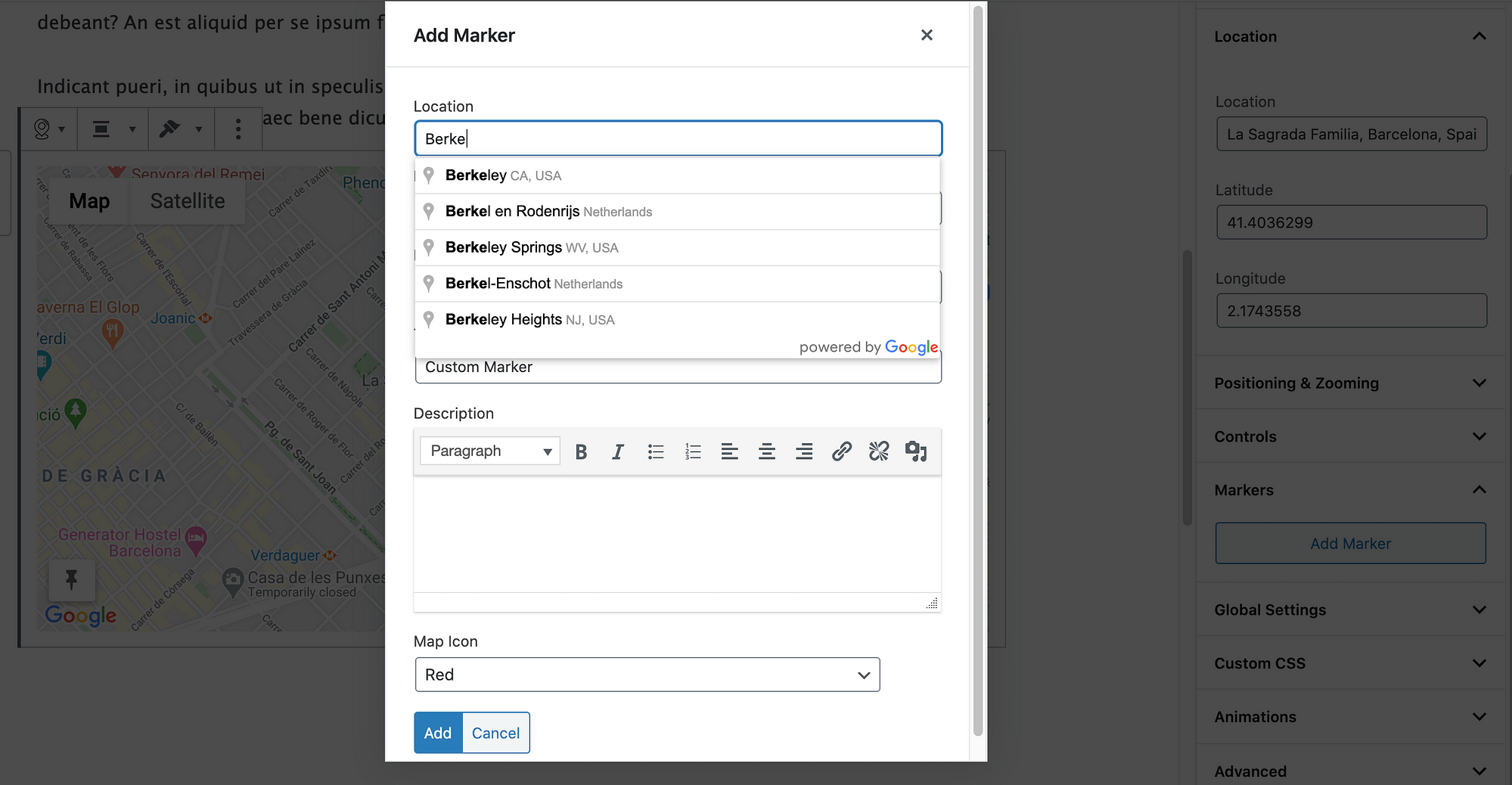
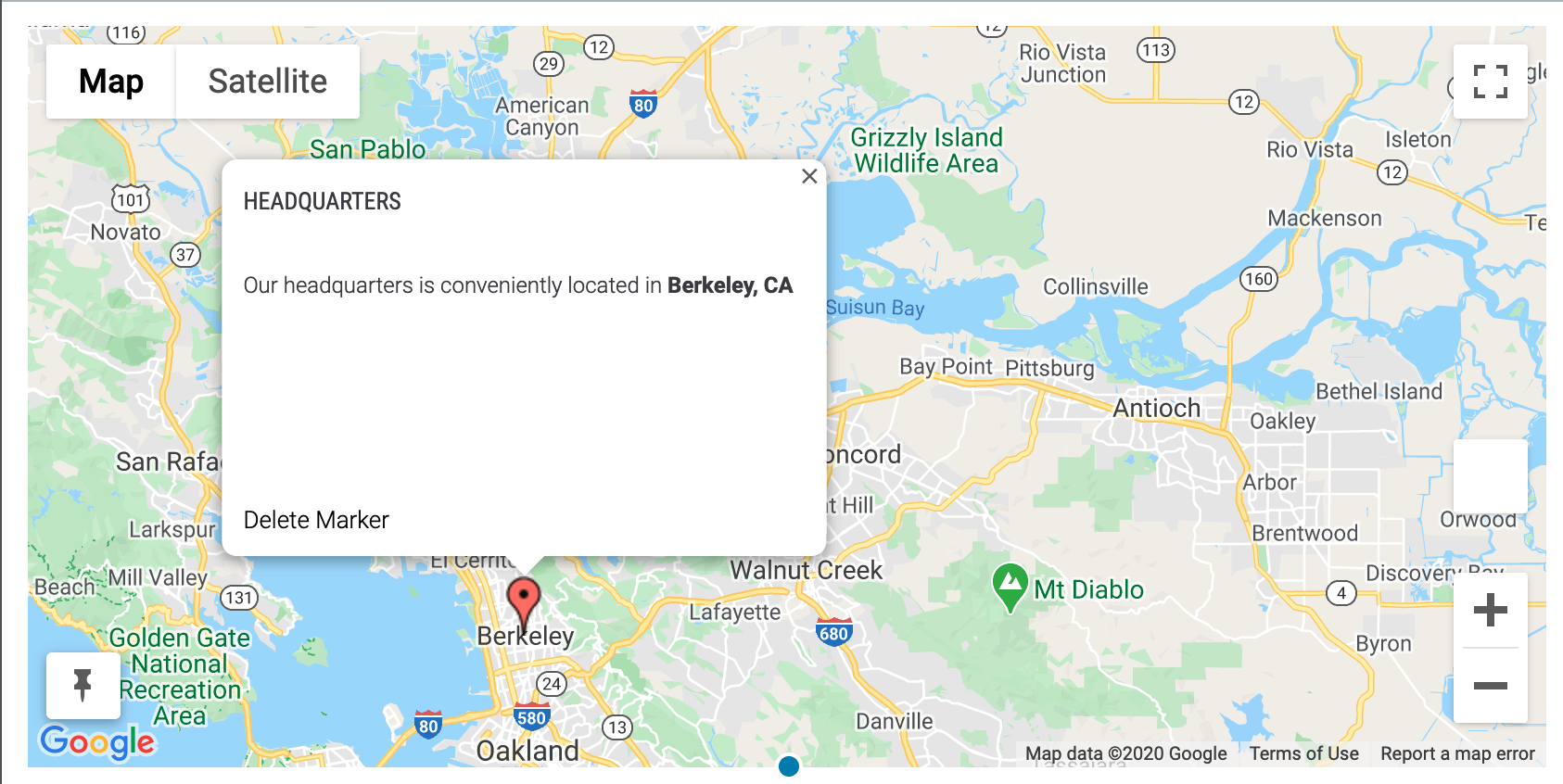
最初にしたいことは、「Add Marker」ボタンを選択することでしょう。
これにより、マップの場所を決定し、マーカーを配置することができます。
マーカーにタイトルを付け、スタイルを選択し、住所を入力することができます。

テキストボックスでは、ユーザーがマーカーをクリックしたときに表示されるテキストを追加したり、フォーマットしたりすることができます。

この後、マップビルダー内の他のオプションを使って、マップのカスタマイズを始めることができます。
それでは、各タブを1つずつ見ていきましょう。
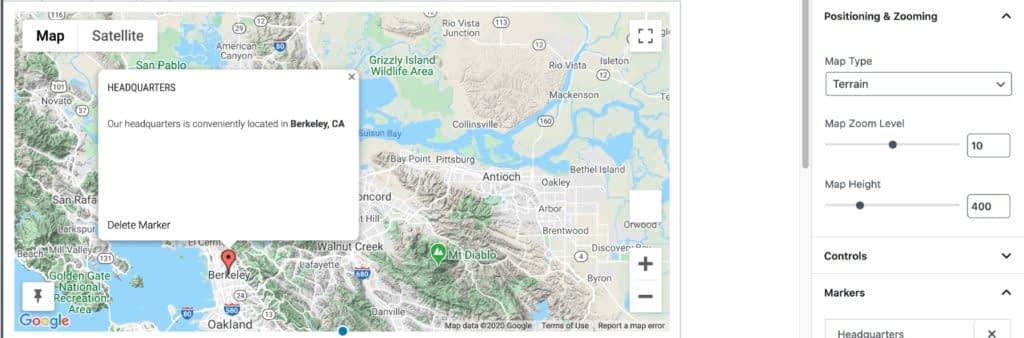
位置決めと拡大縮小

地図のズームレベルや位置を設定するには、サンプル地図を拡大・縮小して、好きな場所にドラッグするだけです。
エディターで設定した方法が、あなたのサイトでの表示方法となります。
また、地形、衛星、道路、ハイブリッドなど、地図の種類を変更することができます。
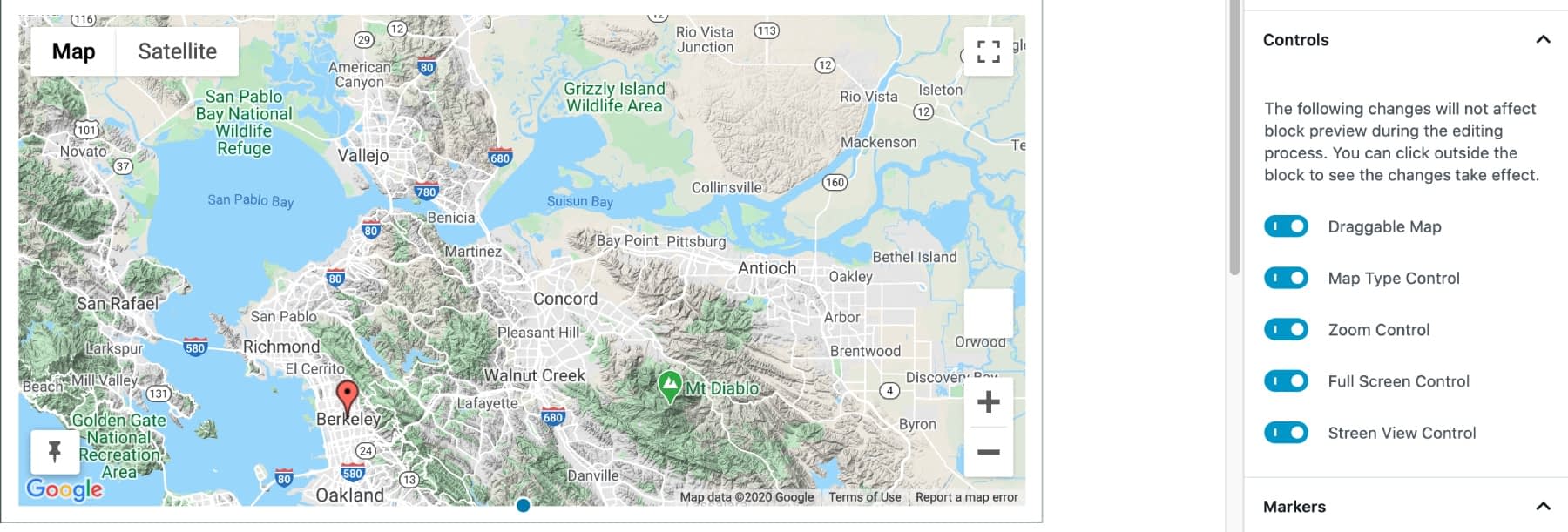
コントロールズ

Controlsセクションでは、ユーザーがどのような選択肢を利用できるかを決めることができます。
これには、ユーザーがマップをドラッグできるかどうか、ストリートビューのオプションがあるかどうかが含まれます。
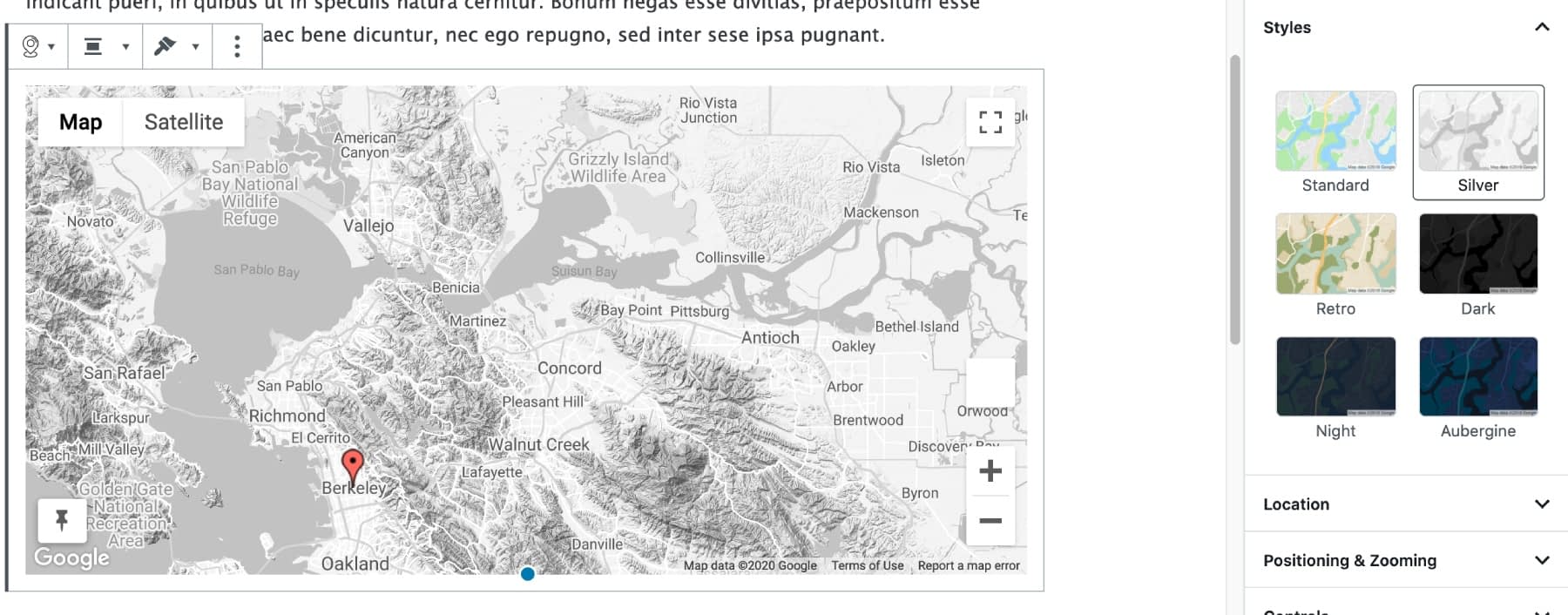
スタイル

スタイルセクションでは、マップの外観を調整することができます。
マップのスタイルは、あらかじめ用意されているものから選択することもできますし、自分で作成することもできます。
しかし、上記の設定を微調整することで、スタイリッシュで、訪問者にとって便利なマップを作成することができるはずです。
ステップ3: 地図をサイトに配置する
マップを完璧に調整したら、保存するのを忘れないでください。
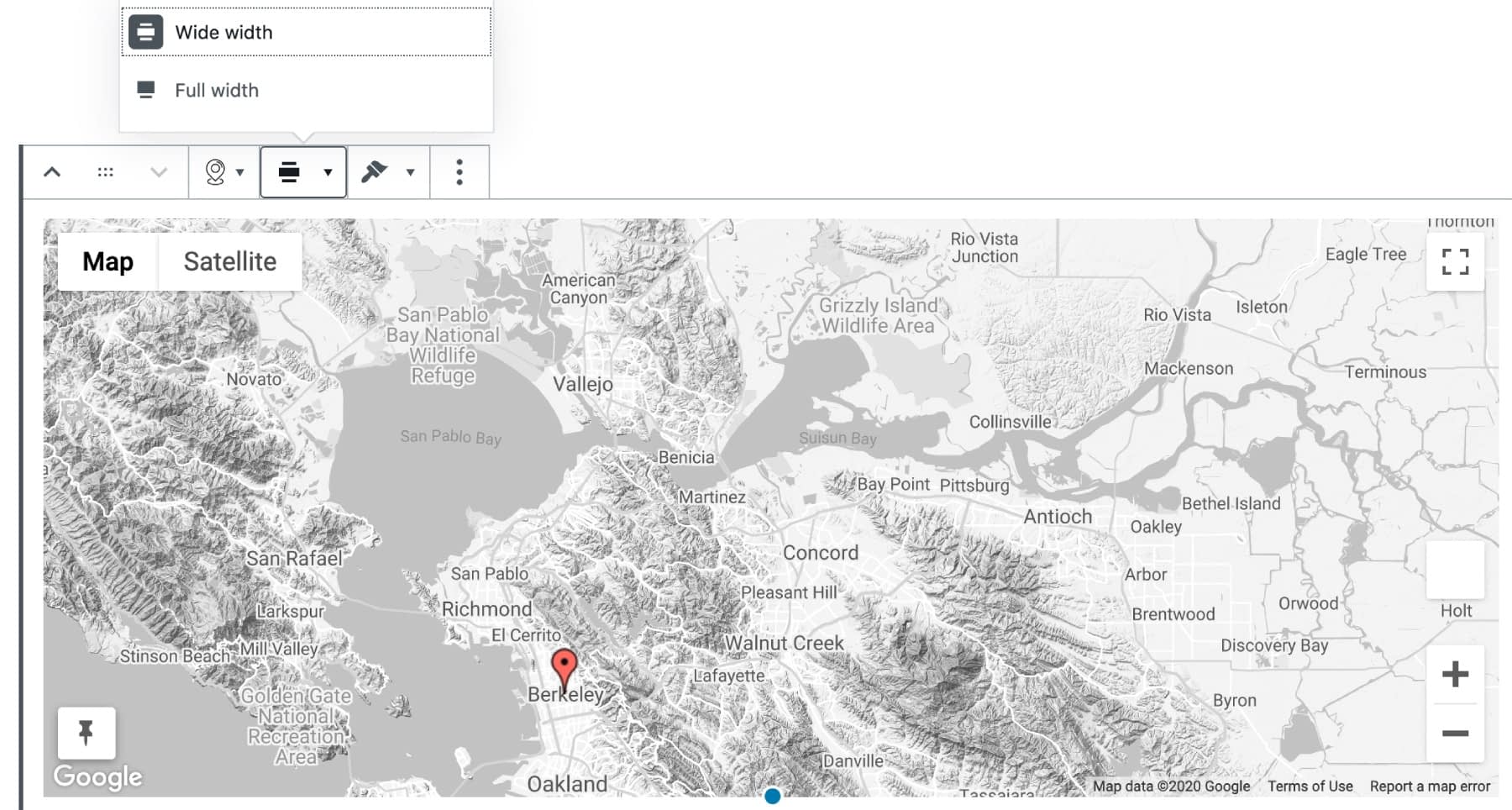
保存すると、地図がページ上に表示され、幅の調整、スタイルの変更、地図の削除のボタンが表示されます。

公開をクリックすれば完了です。
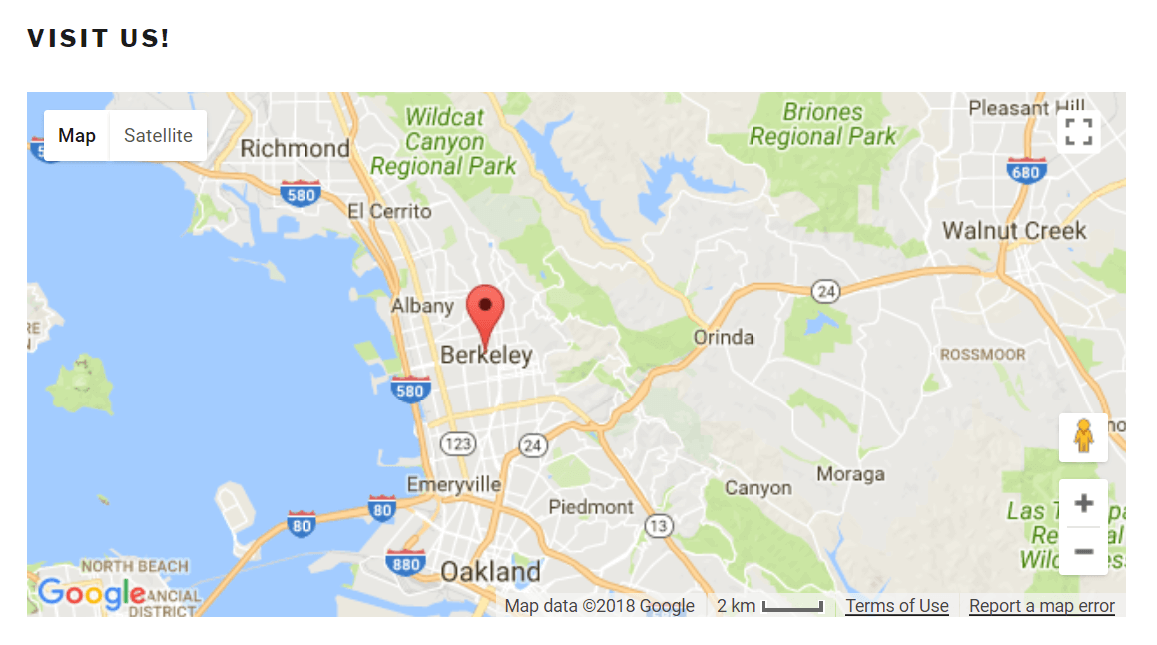
これで、あなたのサイトのフロントエンドに地図が完璧に表示されるようになりました。

この方法で、同じマップを複数の場所に配置したり、様々なマップをサイトに追加することができます。
以上で、WordPressにGoogle Mapsを追加することができました。
結論
Webサイトでは、「見せる、教えない」が鉄則です。
例えば、地図を掲載することで、あなたのビジネスや組織が地域社会にどのように溶け込んでいるかを訪問者に正確に示すことができます。
地図は、単に住所を提供するよりも、実際の場所に足を運んでもらうための説得力のある方法であり、特に、インタラクティブな地図であればなおさらです。
この手法を自分のサイトで活用するには、Otter Blocksプラグインを使って、WordPressにGoogle Mapsを追加する方法があります。
以下の3つのステップを踏むだけです。
-
- Google MapsのAPIキーをWordPressに追加する。
-
- 新しいマップを作成し、プラグインの設定を使ってマップを設定する。
-
- 提供されているショートコードを使用して、サイトに地図を配置します。
Otter BlocksのGoogle Mapsブロックの効果的な使い方について何かご質問はありますか?下のコメント欄で何でも聞いてください
