キャッシュプラグインを追加することは、Webサイトを高速化したい場合に最初に行うべきことの一つです。
この作業に最適なプラグインは、W3 Total Cacheです。
このプラグインはWordPressユーザーに非常に人気がありますが、設定(一般設定だけで15以上のオプション)を通過することは、初心者を怖がらせる可能性があります。
しかし、一度正しく設定すれば、サイトの速度を向上させることができます。
この記事では、特に共有WordPressホスティングで使用するための最高のW3 Total Cacheの設定に焦点を当てるつもりです。
この記事では、共有WordPressホスティングで使用する最適なW3 Total Cacheの設定に焦点を当てます。
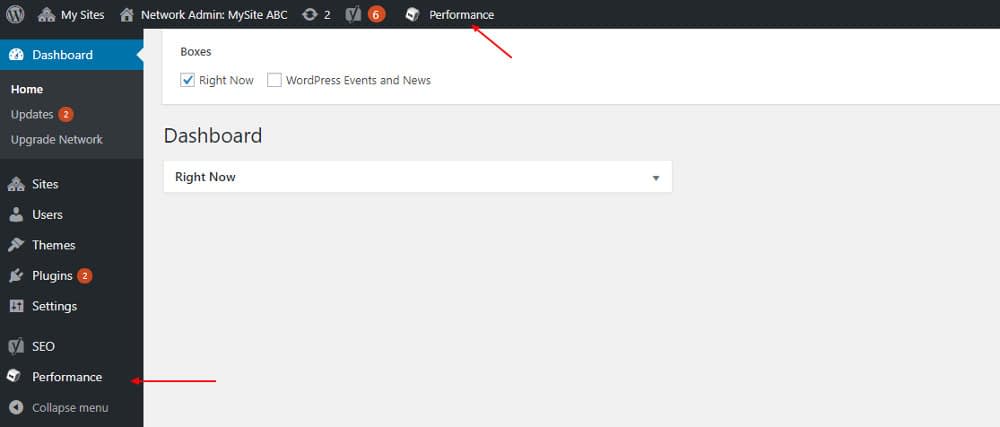
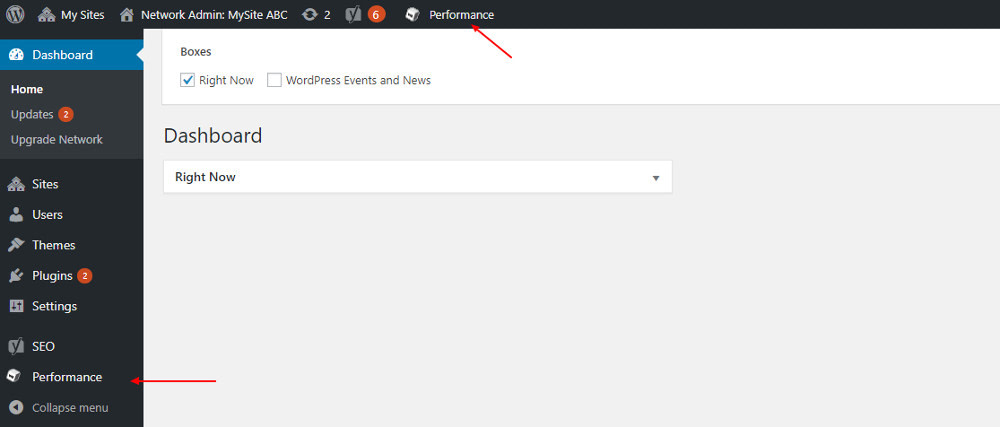
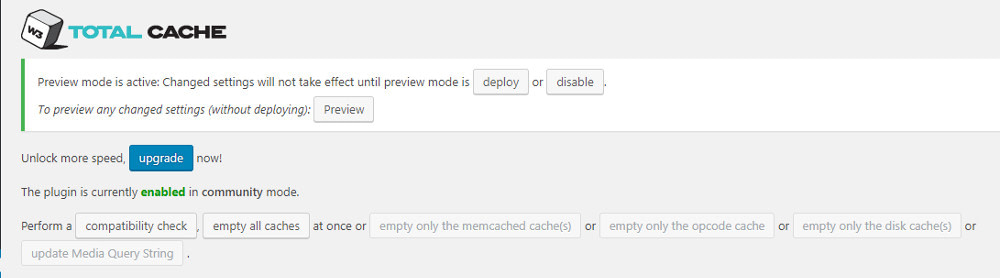
W3 Total cache の設定 – ダッシュボード
 W3 Total Cache
W3 Total Cache
著者: BoldGrid
現在のバージョン: 2.2.3
最終更新日 2022年6月29日
w3-total-cache.2.2.3.zip
88%評価
1,000,000+ インストー ル数
WP 3.8+ 要件
プラグインのインストールと有効化が完了したら、いよいよスタートです。
プラグインダッシュボード
- プラグインメニュー。WordPressダッシュボードのメニューだけでなく、ツールバーにも新しい項目「パフォーマンス」が追加されているのがわかります。

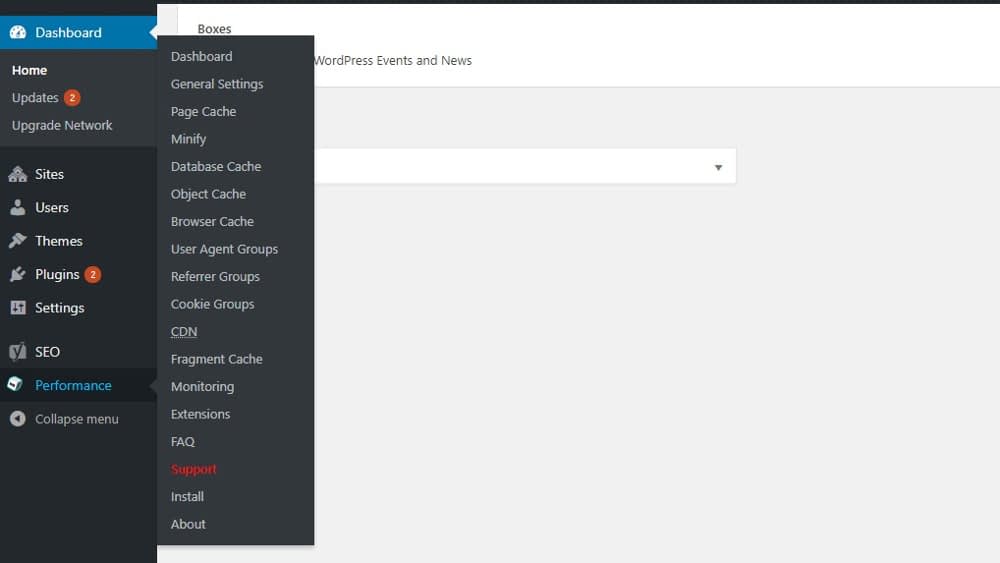
ダッシュボードのサイドバーにある「パフォーマンス」をクリックし、プラグインメニューをじっくりと見て、様々な機能のイメージをつかんでください。

その大きなリストは怖いかもしれませんが、良いことは、特に共有ホスティングでは、多くの項目に対処する必要がない場合があります。
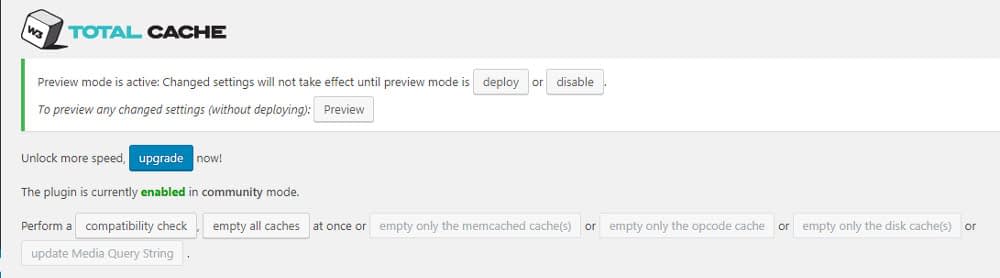
- 互換性チェック、すべてのキャッシュを空にする。 ダッシュボードでキャッシュモジュールをクリアし、プラグインとサーバーの互換性をチェックすることができます。

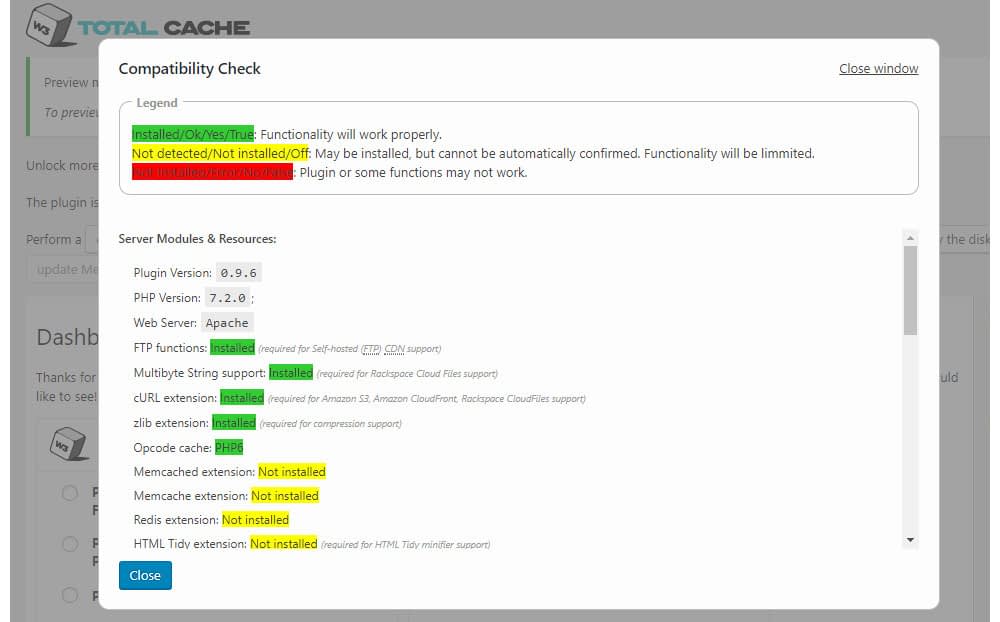
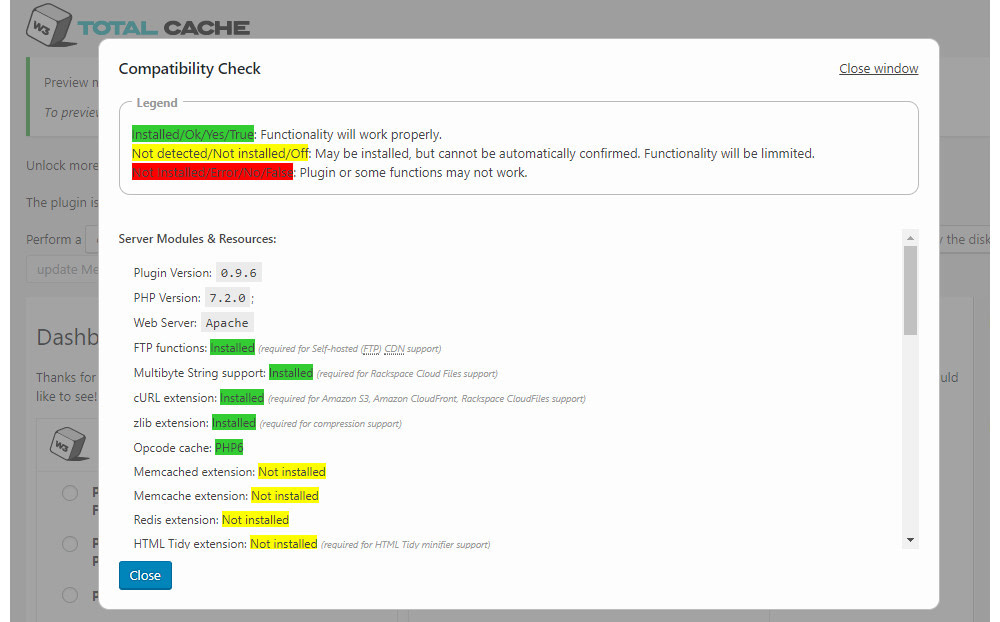
まず、「互換性チェック」をクリックします。
その結果、現在のサーバー構成でプラグインができること、できないことが明らかになります。
この結果に基づいて、プラグインのオプションを有効にしたり、いくつかの設定について追加のサーバーサポートが必要かどうかを確認したりできます。

共有ホスティングでは、互換性の問題のいずれかを修正することができる可能性は低いです。
でも大丈夫です。
今すぐ設定しましょう。
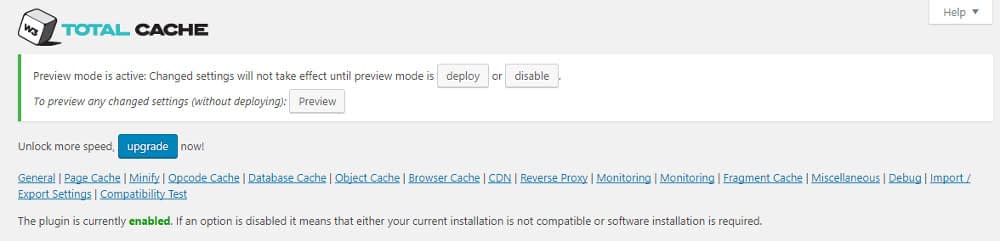
W3 Total cache の設定 – 一般設定
W3 Total Cacheの設定のこのセクションでは、プラグインの個々の機能を有効/無効にすることができます。
その後、各機能をそれぞれのメニュー項目で絞り込むことができます。
ここでは、その概要を説明します。

リンクをクリックすると、同じページの一般設定の各セクションに直接移動します。
ここでは、共有サーバーのセットアップに関連する W3 Total Cache の設定に焦点を当てます。
Opcode cache や Fragment cache などのいくつかの設定は、プレミアムプランにのみ適用されます。
また、リバースプロキシのようないくつかの他のものは、プライベートサーバ環境に関連する、または追加のソフトウェア(監視)が必要な場合があります。
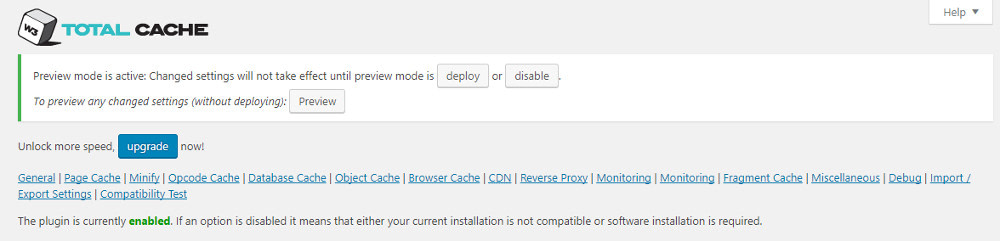
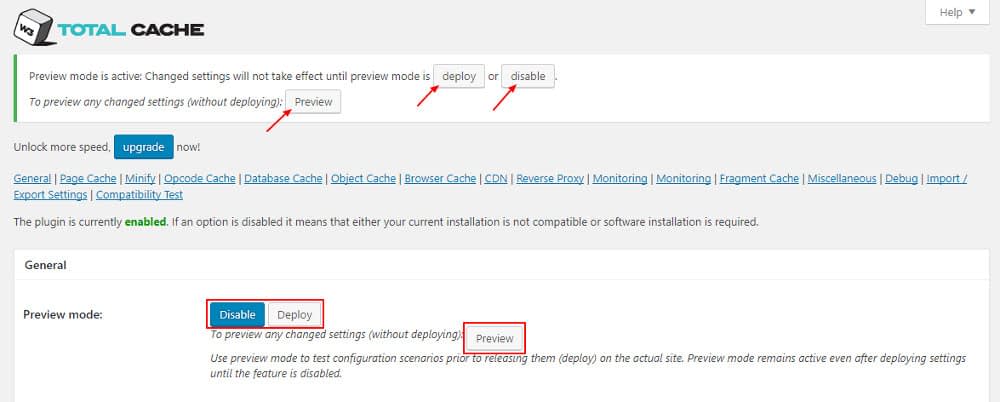
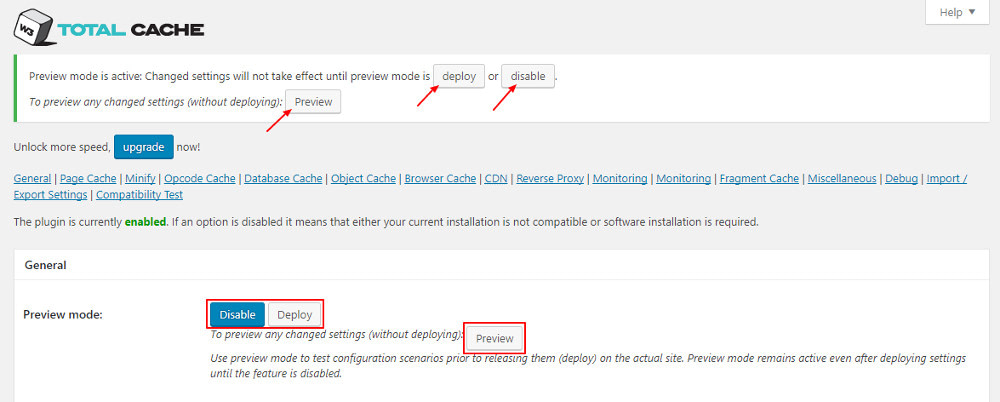
1. 一般
プレビューモードは、変更を本稼働させる前に試してみるのに役立ちます。
別のブラウザーで変更を確認することができ、デプロイするまで変更は反映されません。

最小化などの機能によってサイトが壊れることがあるので、常に最初にプレビューモードを使用するのは良いアイデアです。
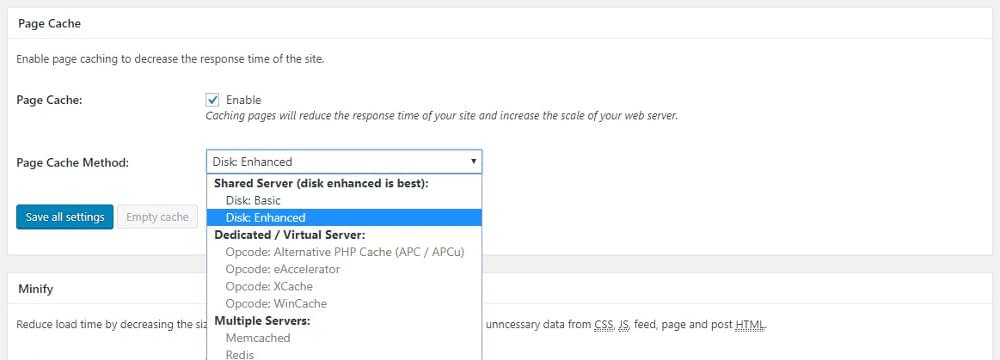
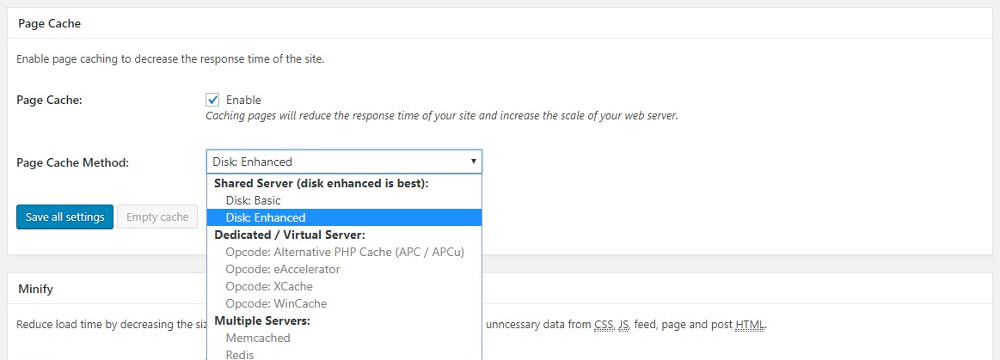
2. ページキャッシュ
このセクションは本当にこのプラグインの心臓部です。
幸い、設定は簡単で、Enableボックスをチェックし、Diskを選択するだけです。
方法はEnableにチェックを入れ、Disk: Enhancedを選択するだけです。

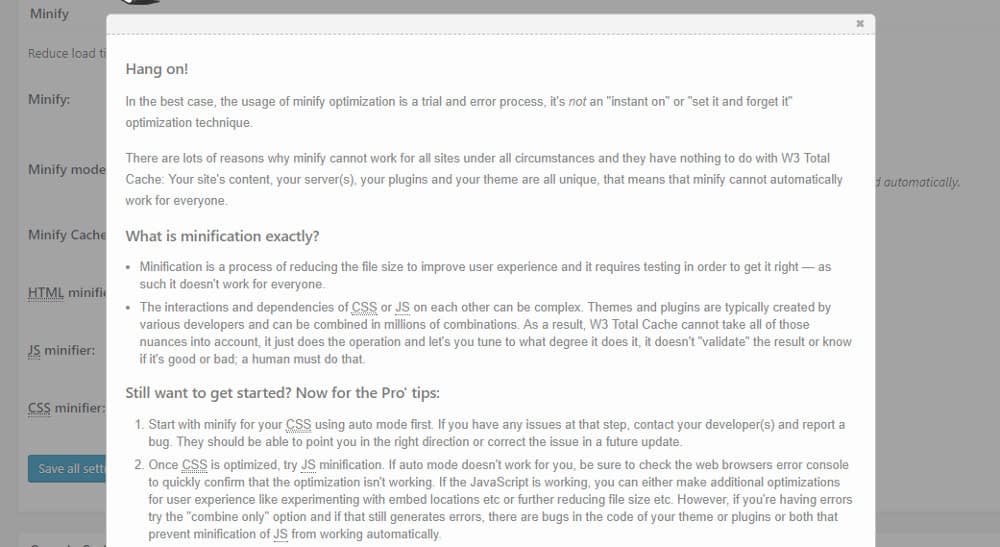
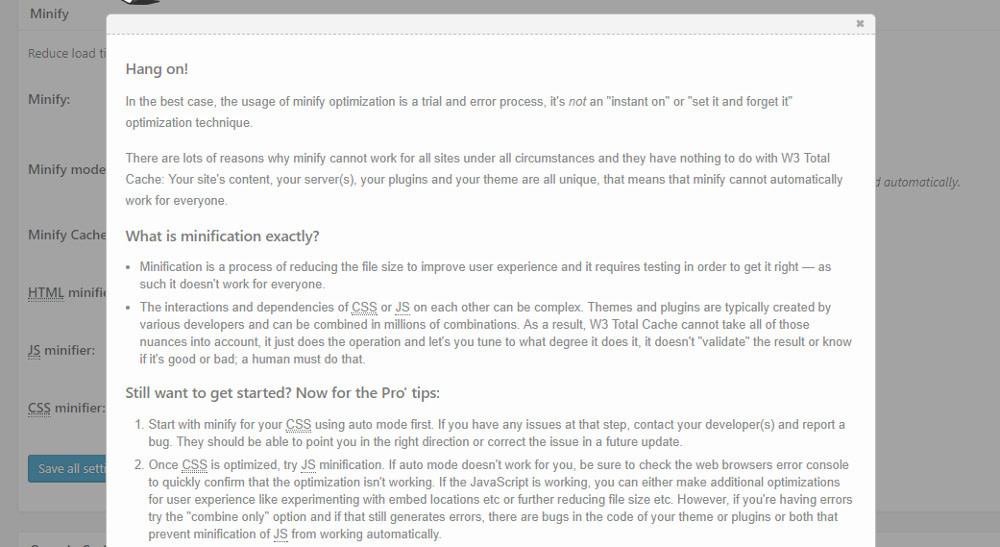
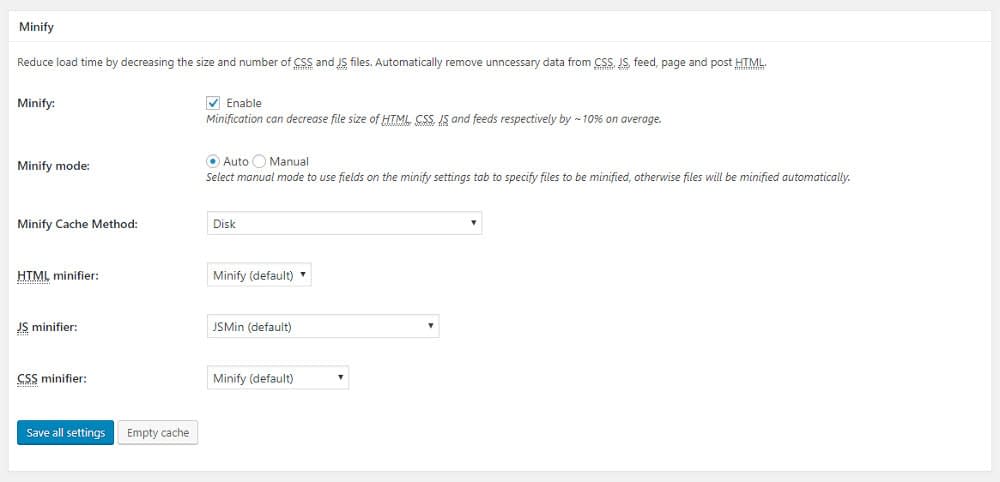
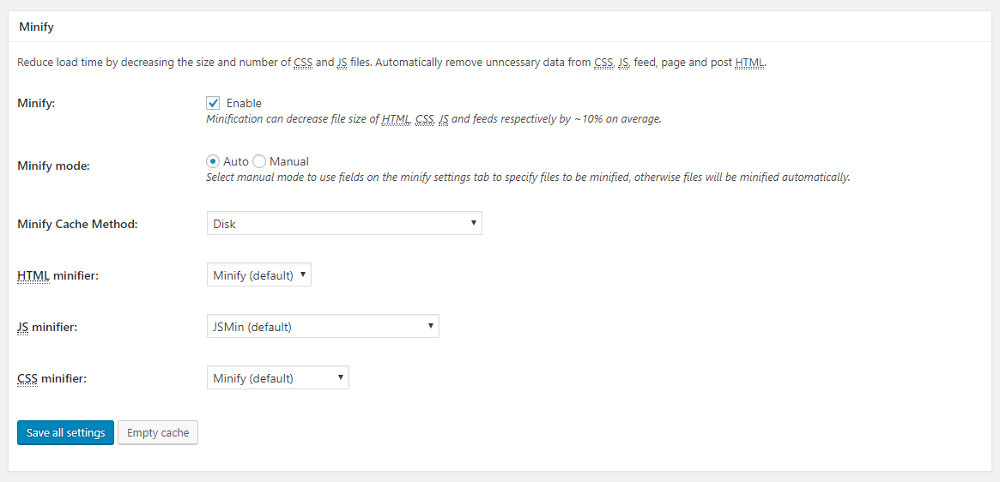
3. 最小化
最小化によってサイトが壊れることがあるので、ここは注意が必要です。

Minificationは、ウェブサイト上の多くのCSSやJavaScriptファイルを圧縮して結合します。
Autoを選択すると、自動的に処理されます。
この設定を選択した後は、必ずプレビューを行い、最小化で問題が生じないことを確認してください。

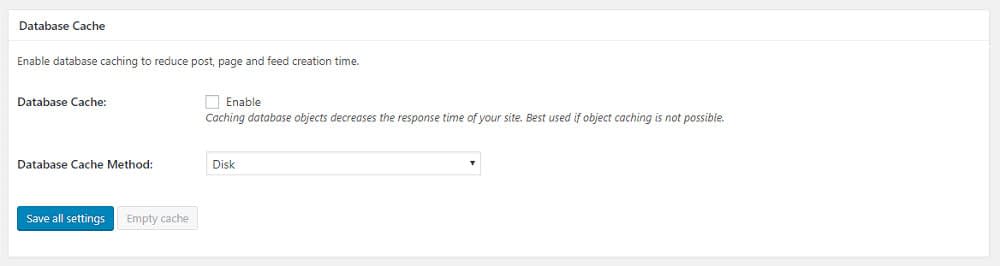
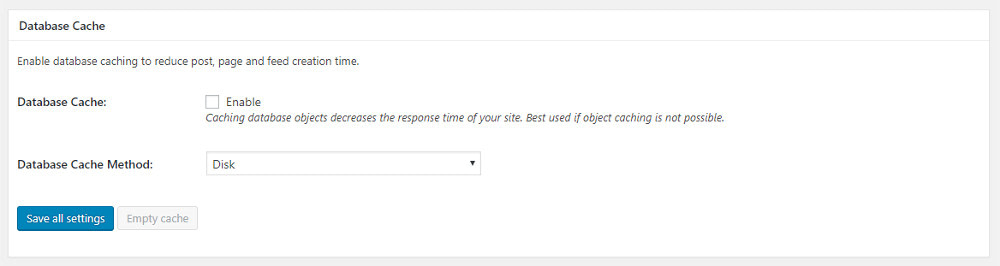
4. データベースキャッシュ
これは、一般的なデータベースクエリの結果をキャッシュするものです。
サーバーリソースを占有する可能性があり、共有サーバーの場合、実際に不利に働く可能性があります。
このオプションはスキップするのがベストです。

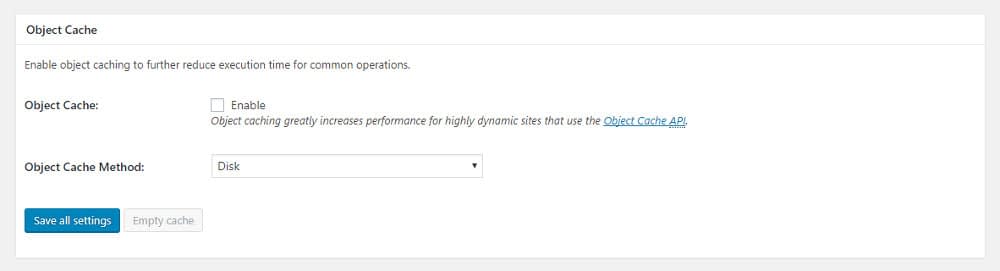
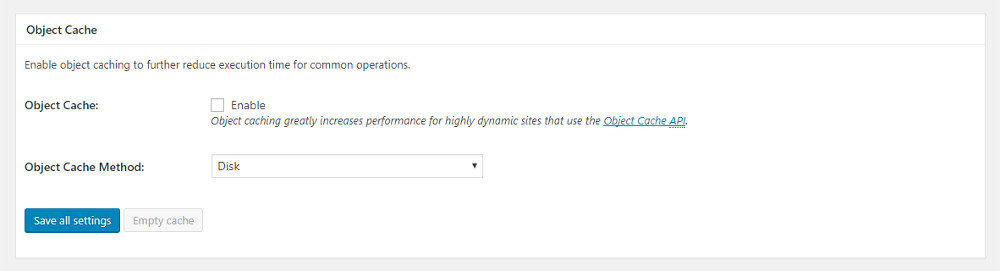
5. オブジェクトキャッシュ
オブジェクトキャッシュもサーバーのリソースに大きな負担をかけるので、ほとんどの共有ホスティングプランでは無効にしておくのがよいでしょう。

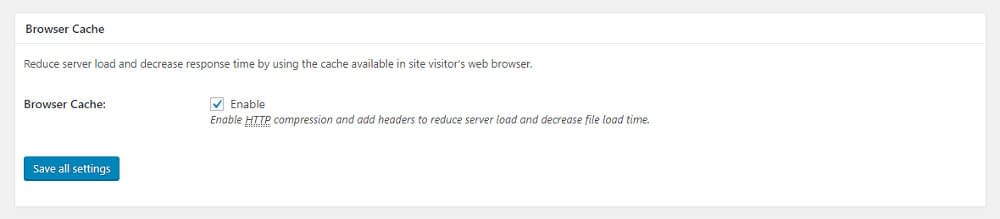
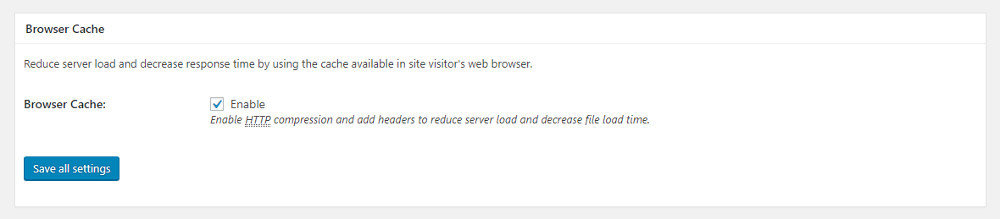
6. ブラウザ・キャッシュ
これは、訪問者のブラウザにページのコピーを保存するように指示し、あなたのウェブサイトへの呼び出しを減らすことができます。
このオプションは必ず有効にしてください。

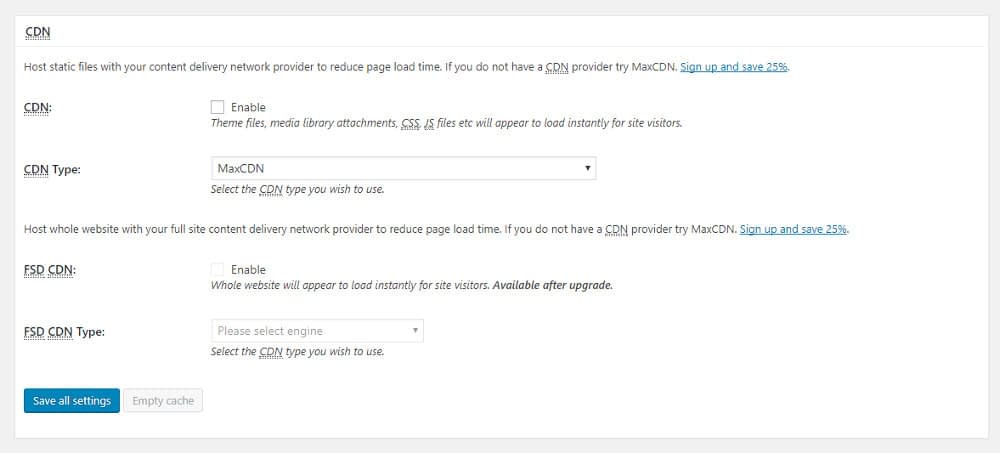
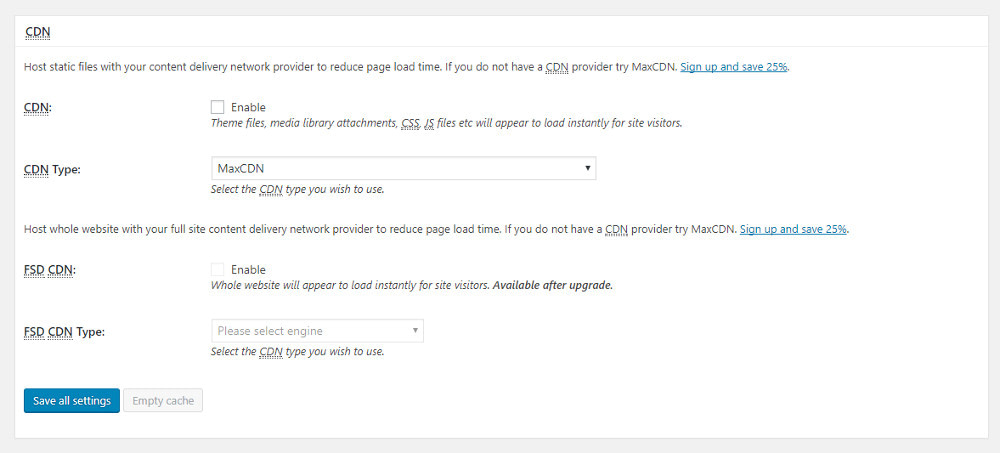
7. コンテンツデリバリーネットワーク
コンテンツデリバリーネットワーク(CDN)を利用している場合、こちらを有効にします。
実際の入力方法は、正確なCDNによって異なるため、CDNのサポートにお問い合わせください。

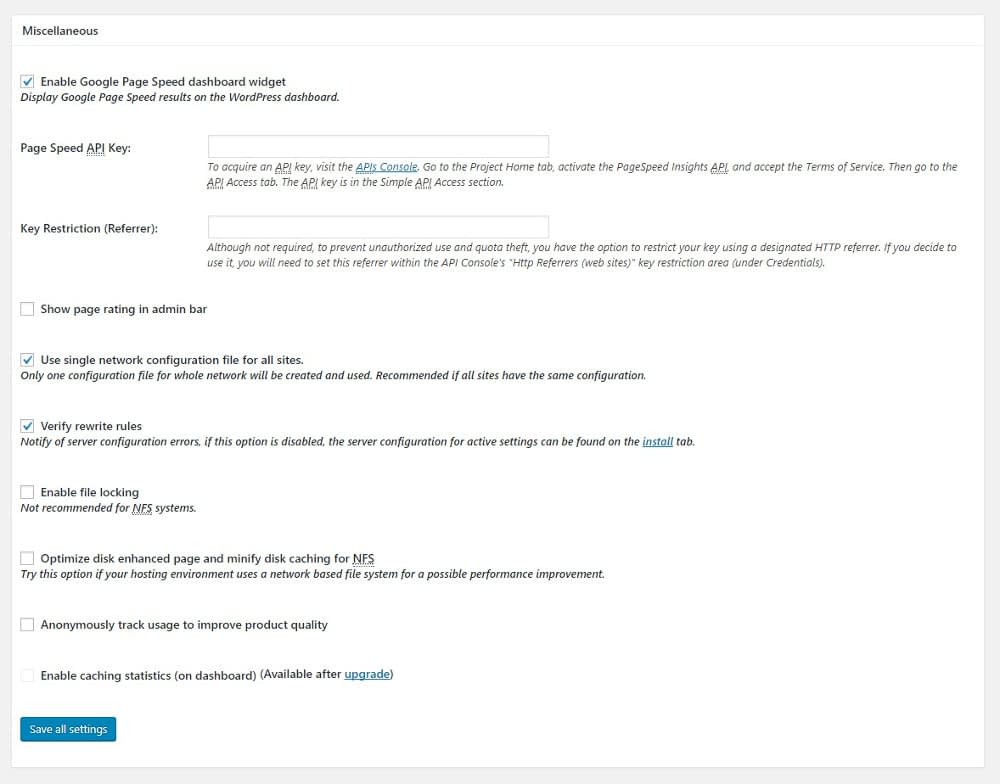
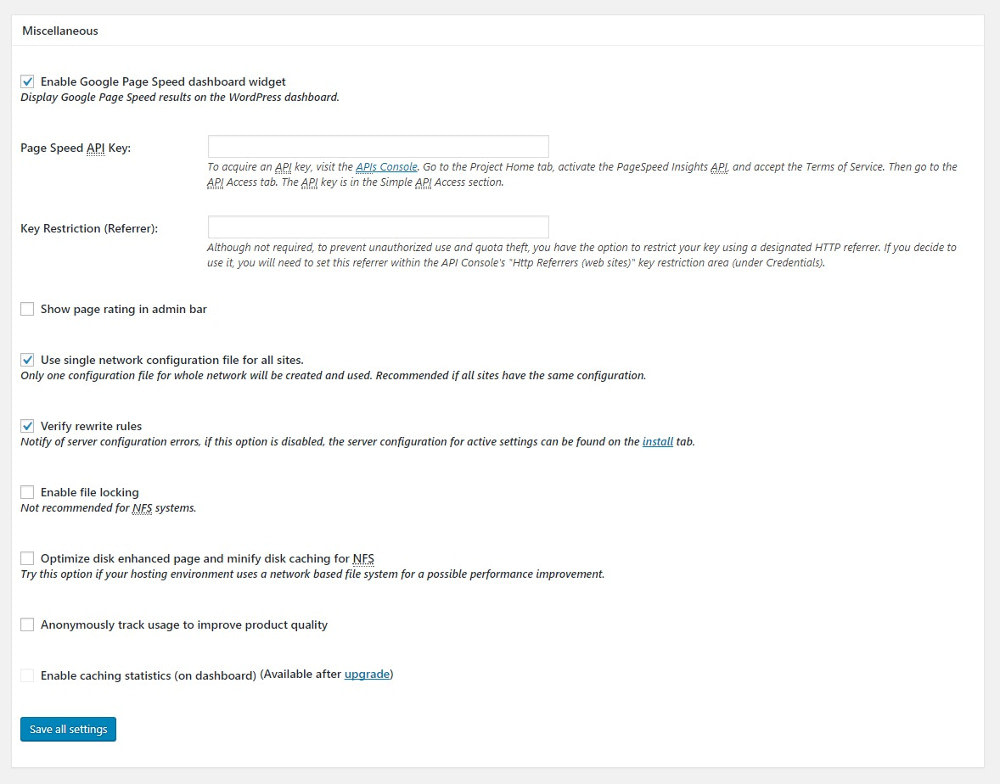
8. その他
Google Page Speedダッシュボードウィジェットを有効にするための設定です。
ページを手動でテストすることができますので、これを有効にすることは任意です。

他の設定はすべてデフォルトのままにしておきます。
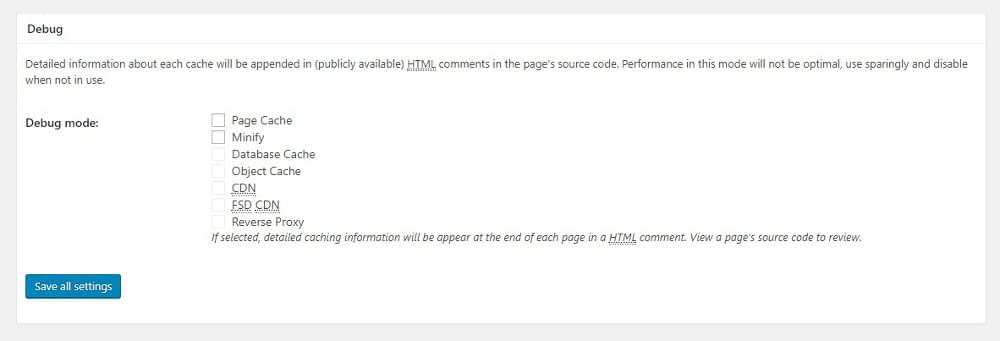
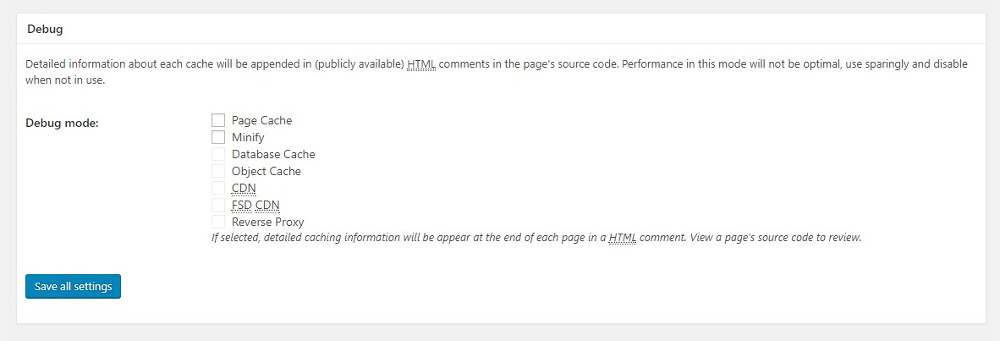
9. デバッグ
このオプションを有効にすると、各ページの末尾にデバッグ情報が追加されます。
積極的に利用するのでなければ、無効のままにしておいてください。
一般設定で有効にしたモジュールのみ、このセクションで使用できます。

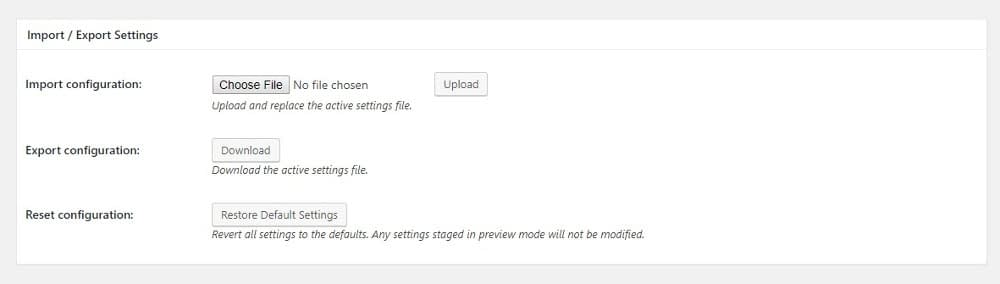
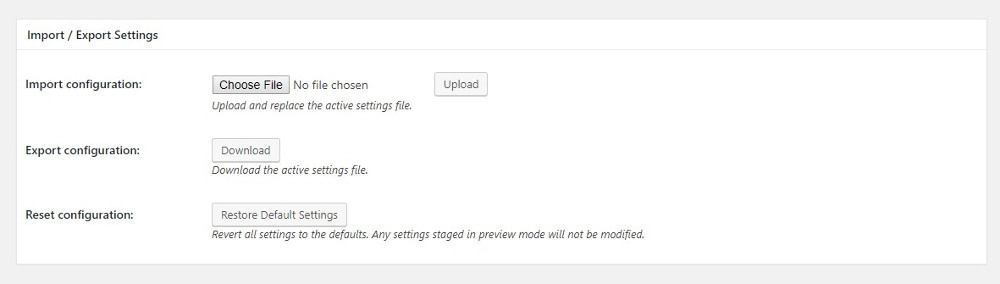
10. インポート・エクスポート
W3 Total Cacheの設定を別のWebサイトで再現するには、「ダウンロード」をクリックして、現在のアクティブな設定を含むファイルを作成します。
次に、このファイルを別のサイトにアップロードして、同じ設定を再現します。
また、W3 Total Cache 設定のバックアップとしても使用できます。

新しく始める場合は、[Restore Default Settings]ボタンをクリックします。
W3 Total cache の設定 – 一般的な設定を微調整する
一般設定] タブでさまざまなオプションを有効にした後、プラグインメニューでそれぞれの項目をクリックすると、有効にしたオプションを微調整することができます。
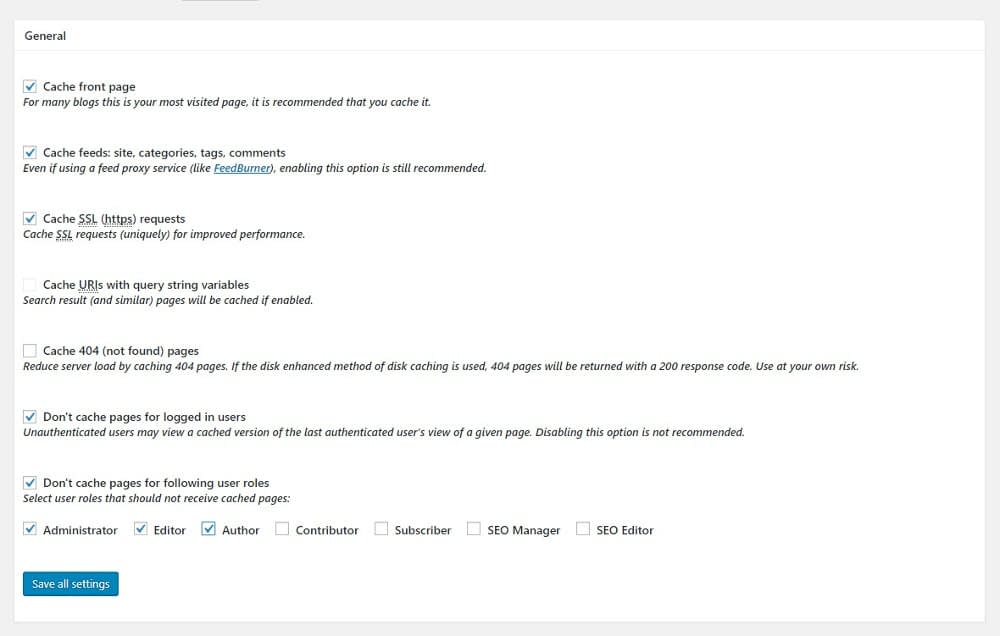
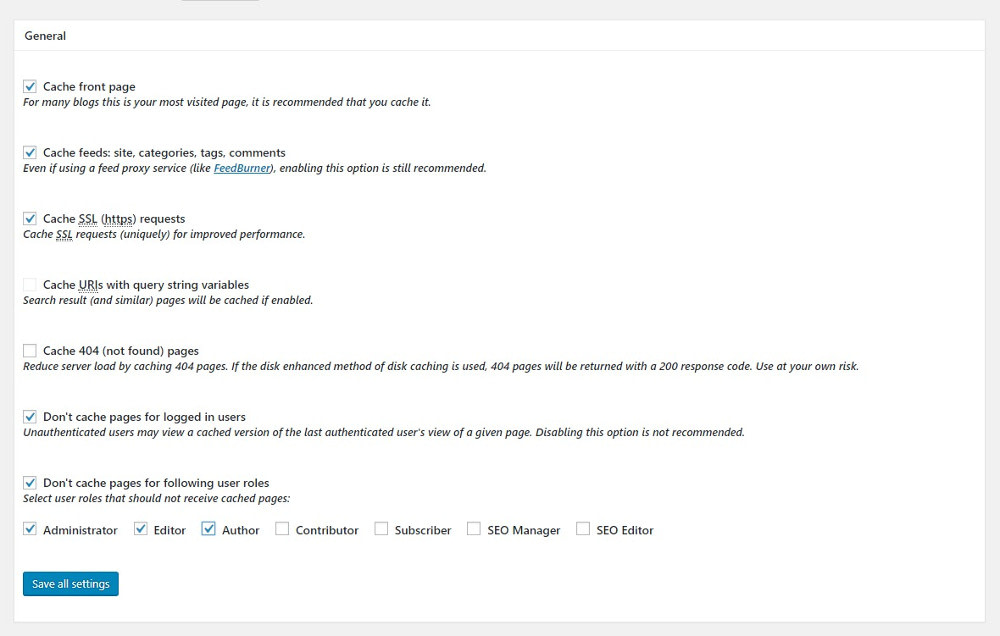
1. ページキャッシュ
一般的なものです。
以下のスクリーンショットにしたがって設定してください。

SSLキャッシュは、SSLを導入しているサイトのみ有効にしてください。
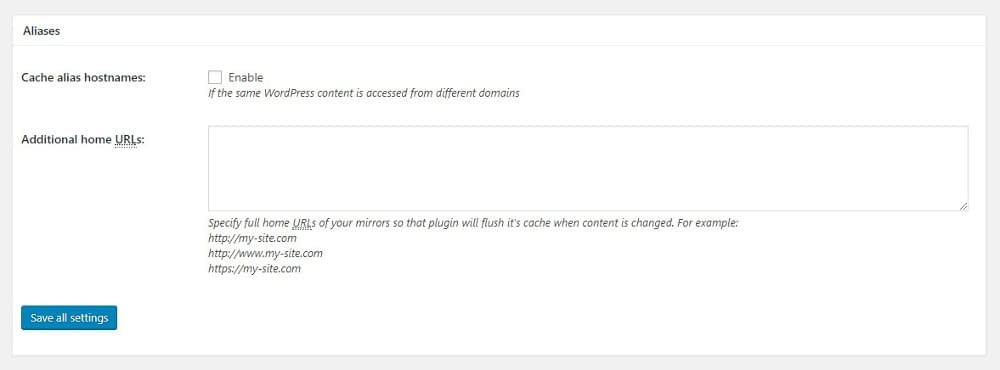
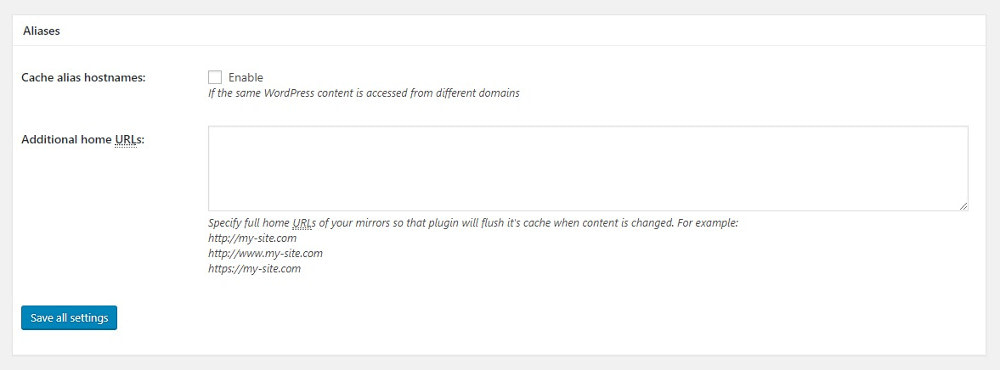
Aliases(エイリアス)。
ほとんどのWebサイトでは有用ではないので、スキップしてください。


Cache preload: これを有効にすると、訪問者がページを要求する前に、自動的にキャッシュが構築されます。
あなたのウェブサイトのXMLサイトマップファイルを入力する必要があります。
Preload the post cache upon publish events は、公開するたびにキャッシュが更新されるようにします。

パージポリシー。
このセクションでは、新しい投稿が公開または編集されたときに、どのページをパージ(別名、キャッシュのクリア)するかを指定します。


詳細設定 さらに、一部のブラウザをキャッシュの受信から除外したり、例外を作成したりすることができます。
互換性モードを有効にし、それ以外はデフォルトのままにしてください。


2. Minify
一般設定でMinifyの自動オプションを有効にしているので、ここですることはあまりありません。
一般的な設定です。
プラグイン作者はデフォルトの設定を推奨していますが、Minifyのエラーに対する通知を有効にすることもできます。

HTML & XML。
Don’t minify feedsを除くすべてのチェックボックスを有効にする。


JS と CSS。


Advanced: ここでは、ページやファイルをminifyから除外したり、更新間隔や期限切れのキャッシュデータをいつ削除するか(ガベージコレクション)を設定することができます。
デフォルトの設定で問題ありませんが、必要に応じて値を変更することができます。

3. ブラウザのキャッシュ
一般的なことです。
Set Last-Modified Headerを必ず有効にしてください。

また、テキストファイルを圧縮するためにgzip圧縮を有効にし、ブラウザが新しくキャッシュされたファイルを識別できるように、設定変更後にオブジェクトのキャッシュを行わないようにします。


残りはデフォルトのままにしておきます。
CSSとJS」「HTML & XML」「メディア」にも同様のオプションがありますが、デフォルトのままにしておきます。
W3 Total Cacheの設定 – その他の設定
これらの設定は、特定のタイプのユーザーを異なる方法で処理することを可能にします。
この設定は必須ではありませんが、より柔軟性を持たせることができます。
1. ユーザーエージェントグループ
モバイルユーザー向けなどのグループを作成し、Enableにチェックを入れ、該当するテーマを選択します。
複数のグループを作成する場合は、最も重要なグループを一番上に配置します。

あるグループ(たとえばAndroidユーザー)をまったく別のサイトに誘導する場合は、「Redirect Users To」の欄にそのサイトのURLを貼り付けます。
2. リファラーグループの管理
この設定は、GoogleやBingなどの異なるソースから来たユーザーを、そのユーザーセット専用のキャッシュされたウェブページに誘導します。

3. クッキーグループ
この設定を使用して、異なるクッキーのセットを作成し、それを購読者やモバイルユーザーなどの特定のグループに割り当てて、それぞれに固有のキャッシュを作成することができます。

高速化したWordPressサイトをお楽しみください
以上で、W3 Total Cacheの基本的な設定はほぼ完了です。
このように設定すると、ページのロード時間が大幅に短縮されます。
もし、何か質問があれば、コメントを残してください。
