テーマはWordPressの最大の売りの一つですが、欠点がないわけではありません。最も人気のあるテーマでさえ、バグを修正する必要がありますし、アップデート後に誤動作することもよくあります。WordPressの子テーマは、そのような問題を解決してくれるのです。しかし、バグからの安全性だけがメリットではありません。
WordPressの子テーマは、その名の通り「親」と密接な関係にあります。子テーマを利用することで、サイトに大きなダメージを与えたり、アップデートの際に苦労をしたりすることなく、お気に入りのテーマをフルカスタマイズすることができます。
この記事では、WordPress の子テーマとは何か、なぜ子テーマが重要なのか、また、子テーマを(手動またはプラグインで)作成する方法について、少し詳しく説明します。さあ、やってみましょう
WordPressの子テーマとは何か(そしてなぜ重要なのか)
一言で言えば、WordPressの子テーマは、Webサイトをカスタマイズするための、より安定したオプションです。その理由をいくつか探ってみましょう。
-
- 子テーマは、親テーマのフォルダ構造や重要なファイルについて知るための安全な機会を提供します。
-
- 親テーマは通常、更新されると、カスタマイズした内容がすべて消去されます。子テーマは、カスタマイズした内容をベーステーマから分離し、アップデート後もそのまま維持することができます。
-
- 子テーマに加えた変更は、それを無効にするだけで簡単に元に戻すことができます。
さらに、WordPressの子テーマは、比較的簡単に設定することができます。もし、あなたが簡単なソースコードをいじってもいいのなら、自分のサイトに子テーマを導入するために必要な簡単なステップを読んでみてください。
(コードを書くのが面倒な方は、下の方にあるお勧めのプラグインを使えば、ほとんどの作業を代行してくれます)。
WordPressの子テーマを手動で作成する方法(4ステップ)
腕まくりをする前に、やらなければならないことが2つあります。まず、大きな変更を実施する前に、WordPress サイトをバックアップしておくことです。バックアップの方法はたくさんありますが、一般的にはUpdraftPlusプラグインを使用することをお勧めします。
次に、以下の手順ではファイル転送プロトコル(FTP)クライアントを使用するつもりです。もし、どれを使ったらいいかわからない場合は、FileZillaをチェックし、使い方を熟知しておいてください。
それでは、さっそく始めてみましょう。
ステップ#1: 子テーマ用のフォルダを作成する
WordPress ウェブサイトに新しいテーマを設定するたびに、バックエンド内にフォルダが作成されます。これらのフォルダには、テーマの重要なファイルがすべて含まれているので、子テーマ用のフォルダも作成する必要があるということです。
空のフォルダーを追加するのは簡単です。FTPクライアントを開き、サインアップ時に受け取った認証情報を使ってサイトにログインします(見つからない場合は、ウェブホストのサポートに問い合わせてください)。
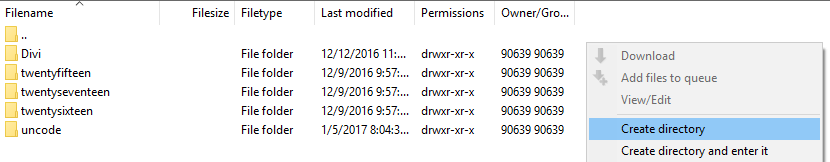
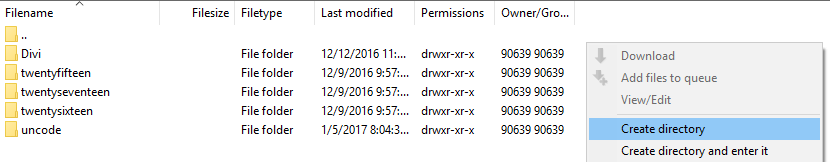
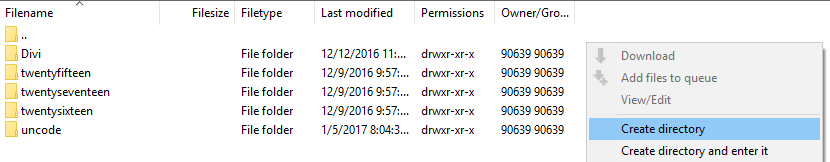
ログインしたら、public_html > wp-content > themes フォルダに移動してください。好きなところで右クリックし、「ディレクトリの作成」を選択します。

この新しいフォルダの名前は何でもいいですが、正確に識別できる名前を付けることをお勧めします。例えば、twentyfifteen-childは、Twenty Fifteenの子テーマに適しています。
ステップ #2: 新しい CSS スタイルシートを作成する
子テーマフォルダの準備ができたら、最初のファイルである style.css ファイルを追加しましょう。このファイル (紛らわしいですが、カスケーディングスタイルシート (CSS) スタイルシートとして知られています) には、テーマのデザインと全体的な外観に関するすべてのルールが含まれています。さらに、子テーマのスタイルシートに変更を加えると、親テーマのスタイルシートが上書きされます。
お気に入りのテキストエディタ(生のテキストを編集する必要があるので、Wordは使わないでください)を使って、次のコードを含むファイルを作成してください。
/*
Theme Name: Twenty Fifteen Child Theme
Theme URI: https://wordpress.org/themes/twentyfifteen/
Description: Twenty Fifteen Child Theme
Author: WordPress
Author URI: WordPress.org
Template: twentyfifteen
Version: 1.0.0
*/
もちろん、ベースとなるテーマによって、上記のテキストの一部を置き換える必要があります。ここで気をつけなければならないのは、「Theme Name」と「Template」の2つの部分です。前者は子テーマがダッシュボードに表示される名前を決定し、後者はその派生した親テーマを確立します。これを正しく行うには、親テーマが存在するフォルダ名(wp-content/themes内にある)を正確に含めるようにします。
最後に、ファイルをstyle.cssとして保存し、FTPで子テーマのフォルダにアップロードします。
ステップ#3: 子テーマを有効化する
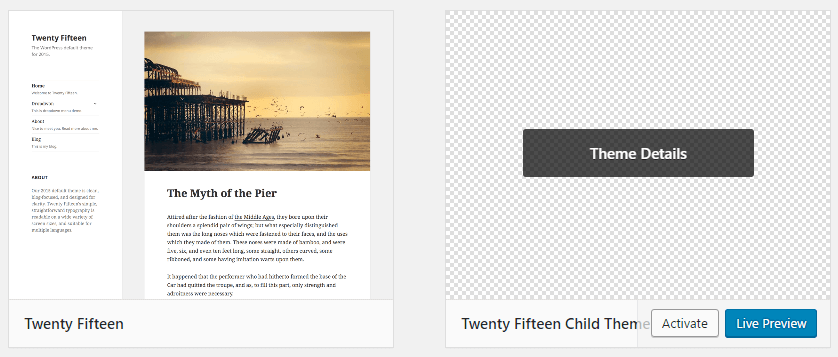
親テーマを有効化できるのであれば、子テーマを有効化するのは子供のやることです。WordPressのダッシュボードに移動し、「外観 >テーマ」をクリックします。新しいテーマが表示されるはずなので(サムネイルは空白ですが)、そのテーマを見つけて、「有効化」をクリックします。


この時点で、子テーマは稼働していますが、フロントエンドを確認すると、すべてが混乱していることに気がつくでしょう。これは、style.cssファイルがまだむき出しのままだからです。親テーマのスタイルをインポートして、これを修正しましょう。
ステップ #4: functions.php ファイルを追加する
style.css ファイルがサイトのスタイルとレイアウトを管理するのと同じように、functions.php はテーマに高度なカスタマイズと機能を追加することを可能にします。さらに、親テーマのスタイルをインポートして、子テーマを見やすくするためのファイルでもあります。
このプロセスについては、子テーマのドキュメントで詳しく説明し、インポート機能を有効にするために必要なコードも含めて、新しいファイルに記述します。
<?php
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles',99);
function child_enqueue_styles() {
$parent_style = 'parent-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ) );
}
if ( get_stylesheet() !== get_template() ) {
add_filter( 'pre_update_option_theme_mods_' . get_stylesheet(), function ( $value, $old_value ) {
update_option( 'theme_mods_' . get_template(), $value );
return $old_value; // prevent update to child theme mods
}, 10, 2 );
add_filter( 'pre_option_theme_mods_' . get_stylesheet(), function ( $default ) {
return get_option( 'theme_mods_' . get_template(), $default );
} );
}
入力するよりも、コピーしてfunctions.phpファイルに貼り付け、変更を保存してください。保存したら、style.css ファイルと同じように FTP でアップロードする必要があります。
これで子テーマが作成され、アップロードされ、有効になったので、functions.phpファイルを使って実装できるクールなトリックのいくつかをチェックし始めることができます。このファイルは単純なスタイルのカスタマイズのためだけではなく、開発者がテーマに機能を追加してユニークなものにするために使用します。このファイルを使いこなせば、WordPressテーマの世界はあなたの手のひらの上です。
結論
WordPressの子テーマは、開発プロセスを効率化するための素晴らしいツールです。スタイルをいじりながらウェブサイトに大きなダメージを与えるリスクを下げ、セットアップも簡単です。つまり、子テーマを使うことのデメリットは、実質的には何もありません。
ただし、コードを書くのが面倒な場合は、Child Theme Configuratorのようなプラグインを利用するとよいでしょう。

このプラグインの作成者によって提供された素敵なインストールガイドがあるので、それを確認することができます。
一方、いくつかのファイルやフォルダを作成することを気にしない場合は、ここでステップバイステップで子テーマを作成することができます方法です。
-
- 子テーマ用のフォルダを作成します。
-
- 新しいスタイルシートを作成する。
- 新しいテーマを有効化する。
-
- functions.php ファイルを追加し、親テーマのスタイルを継承する。
以上です。