最近では、WordPressのダークモードが必要不可欠なものとしてユーザーに認識され始めています。
やはり、明るいインターフェイスから切り替えた方が目に優しい傾向があります。
しかし、自分のサイトにこの機能を追加する方法がわからないかもしれません。
幸いなことに、このプロセスは非常に簡単です。
無料のWP Dark Modeプラグインの助けを借りて、あなたのフロントエンドユーザーとあなたのバックエンドの管理者のための専用のダークモードを追加することができます。
この記事では、あなたのサイトのフロントエンドでダークモードを有効にする方法を紹介します。
次に、バックエンドで同じことを行う方法を説明します。
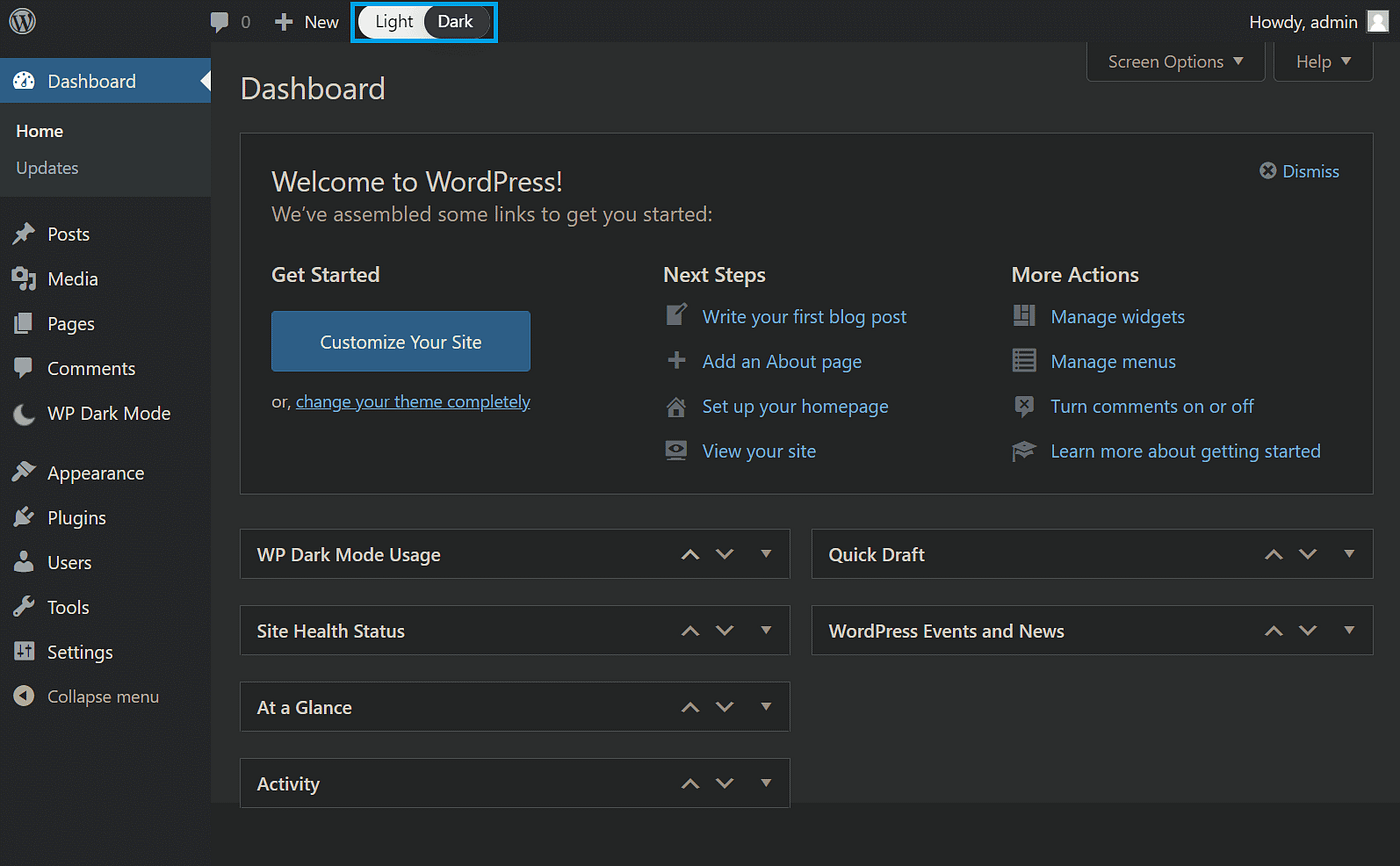
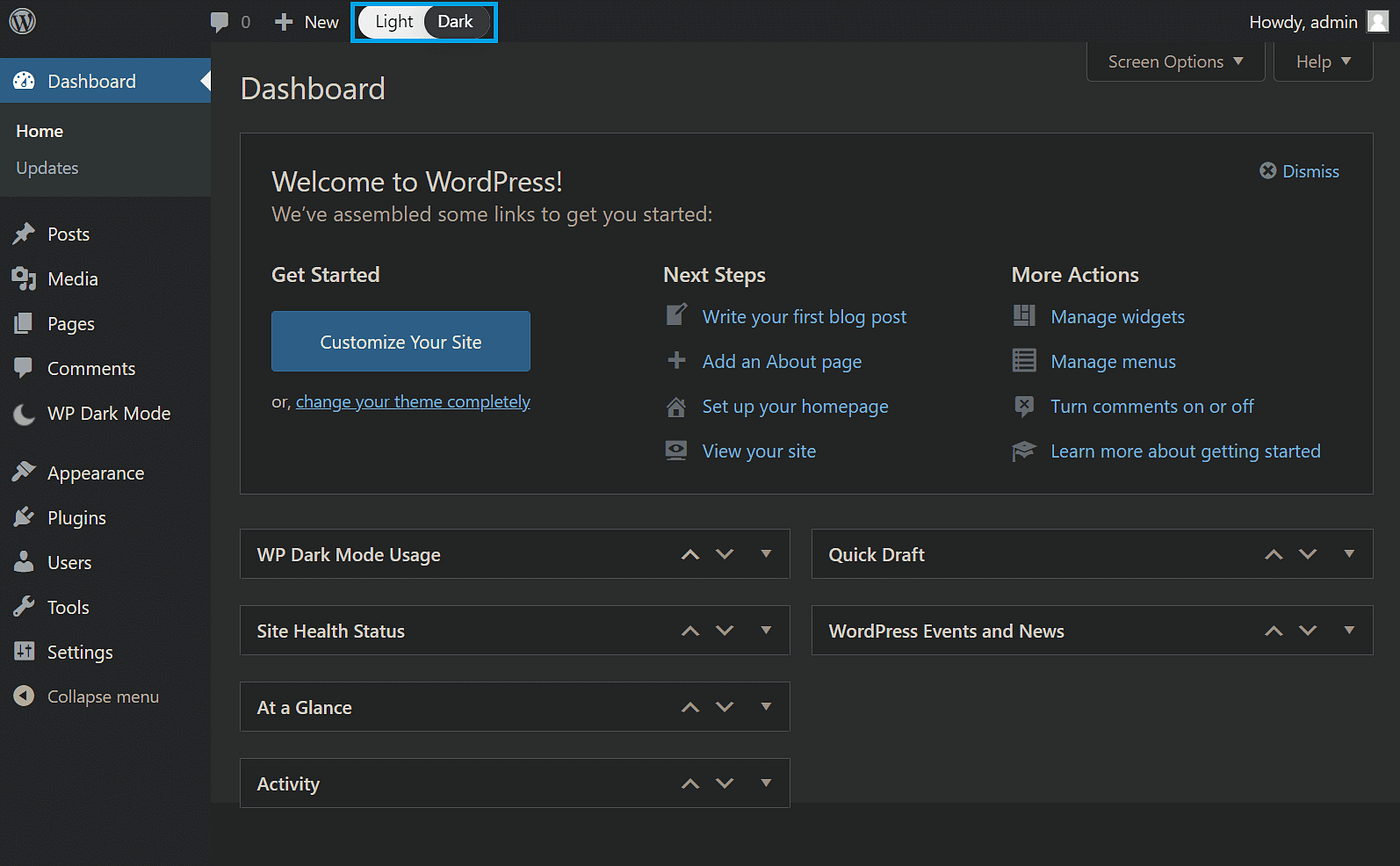
このチュートリアルが終わる頃には、バックエンドのダッシュボードがどのように見えるか、その一例を示します。
さあ、はじめましょう
How to enable dark mode on the frontend of your site
まずは、フロントエンドの表示を変更するところから始めましょう。
WordPressのダークモードオプションをユーザーに提供するには、次の方法を実行します。
ステップ1:ダークモードプラグインをインストールする
残念ながら、WordPressにはダークモードを有効にする機能が内蔵されていません。
しかし、それは不可能ということではありません! プラグインの巨大なライブラリのおかげで、あなたを助けるためのいくつかのツールを見つけることができます。
私たちは、WP Dark Modeをお勧めします。
このユーザーフレンドリーなプラグインは、たくさんのオプションを提供します:カラーパレット、ボタンのデザイン、アニメーションなどの要素を変更することができます。
また、ほとんどのトップWordPressテーマと互換性があるので、ほとんどの人が使用できます。
とはいえ、他の選択肢もたくさんあるので、より適したものを探しているのであれば、遠慮なく閲覧してください。
ステップ2:ダークモードを有効にする
プラグインのインストールが完了したら、いよいよ主な機能を有効化します。
WP Dark Modeを使用している場合は、WP Dark Mode → Settingsから始めましょう。
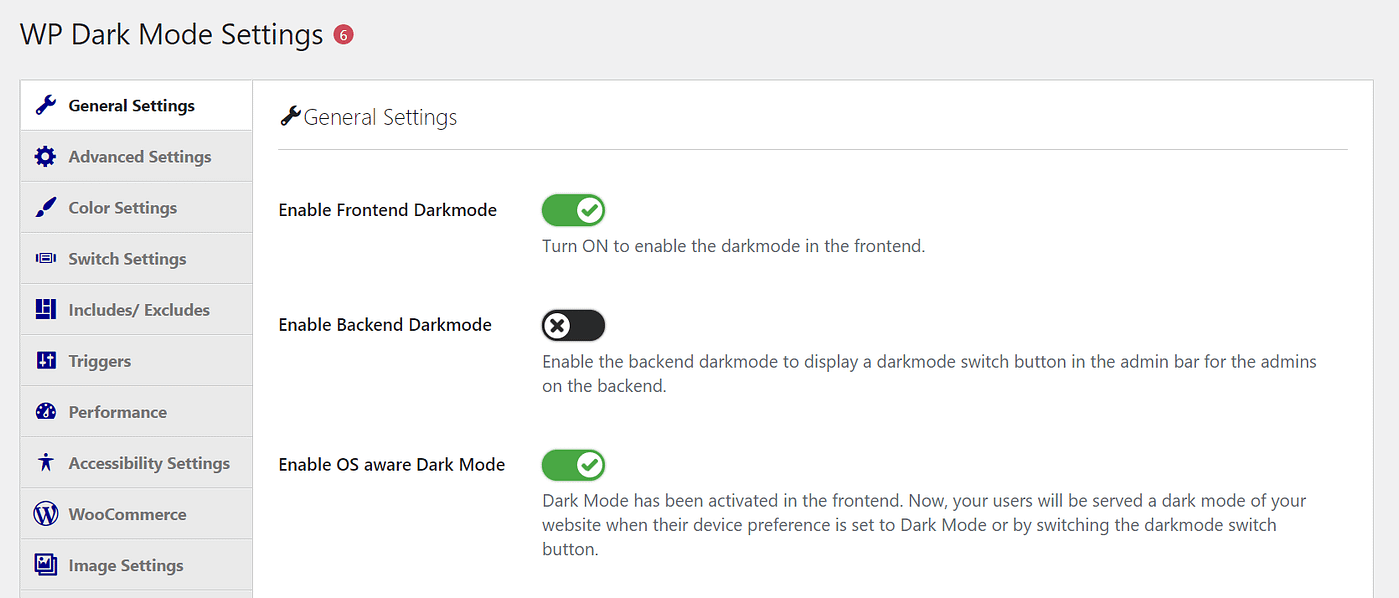
様々な設定が表示されますが、ここでは基本的な「General Settings」に注目します。


次に、Enable Frontend Darkmodeのスイッチがオンになっていることを確認します。
プラグインはデフォルトでインターフェイスの調光バージョンを表示するようになります。
もう一つのオプションは、Enable OS aware Dark Mode(OS認識ダークモード)です。
これをオンにすると、デバイスの設定がダークモードに設定されているユーザーは、自動的にあなたのサイトのダークモードを提供され、あなたのサイトのユーザーエクスペリエンスを向上させることができます。
設定が完了したら、[設定を保存]をクリックします。
続いて、次のステップに進んで、もう少し高度な機能を確認します。
ステップ3:フローティングスイッチをオンにする
次は、WordPressのダークモードオプションをユーザーがもう少しコントロールできるようにするオプションです。
すべてのユーザーがダークモードでのブラウジングを好むとは限りません。
また、時間帯やその他の閲覧状況に応じて設定を変更したいユーザーもいるかもしれません。
幸いなことに、そのためのスイッチを提供することができます。
ここでは、機能を有効化することと、カスタマイズすることの2つの主要な部分に分かれています。
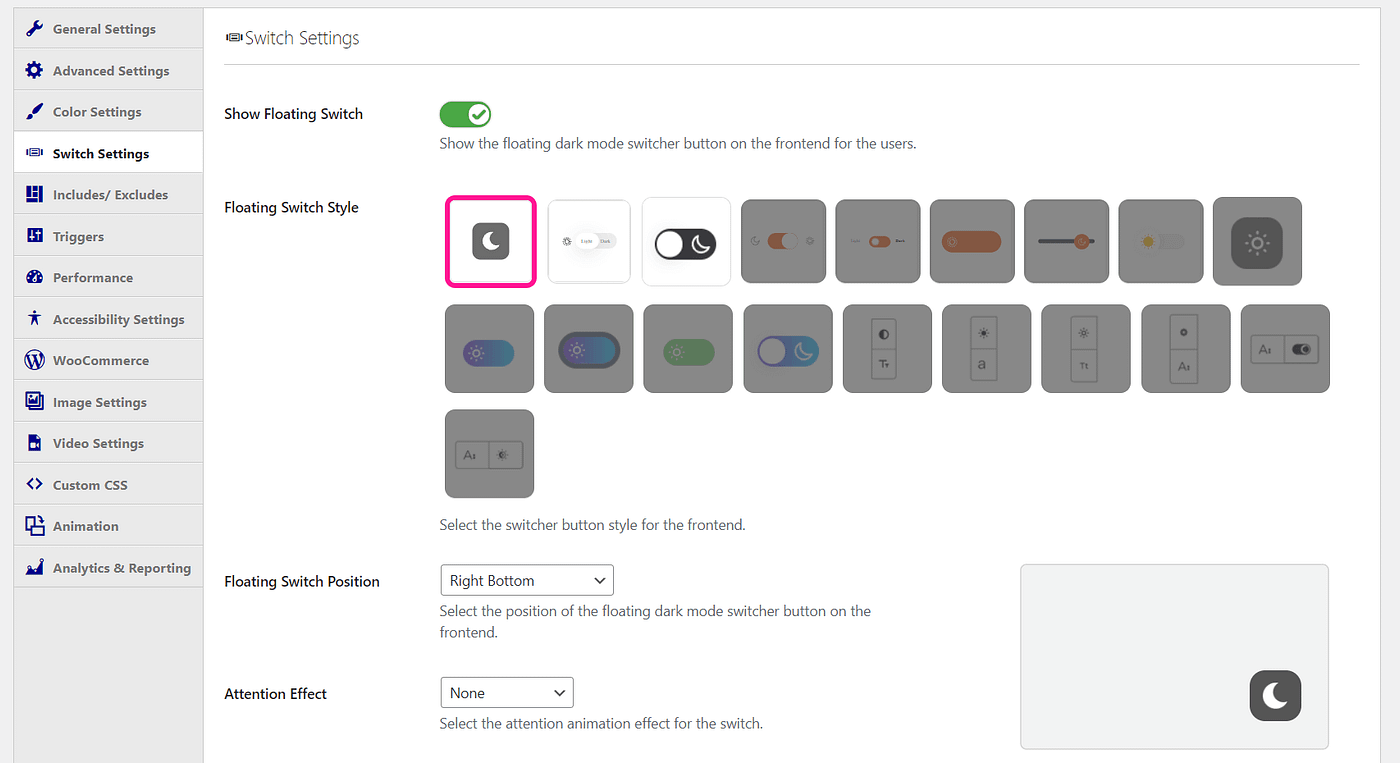
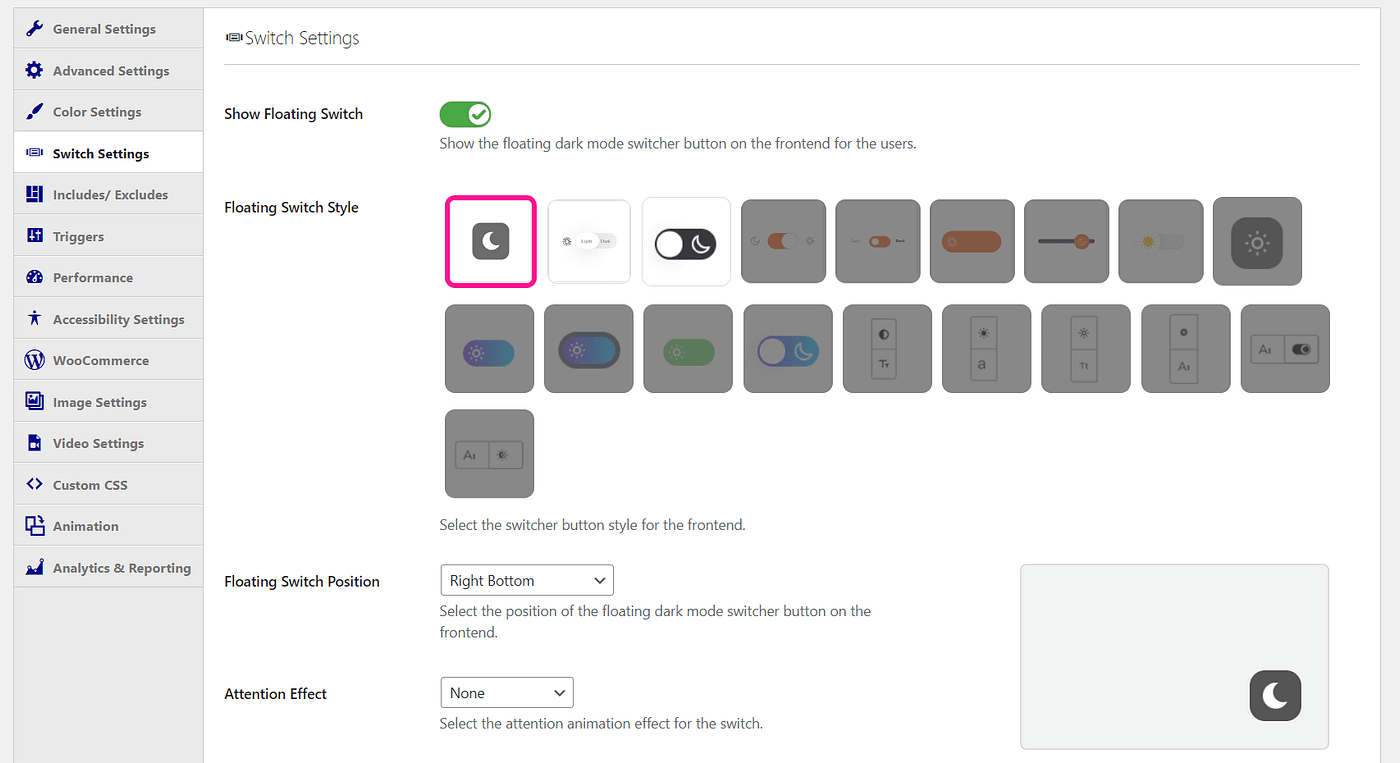
まずは、WP Dark Mode → Settings → Switch Settingsで、最初の設定から始めましょう。


Show Floating Switchトグルがオンの位置にあることを確認します。
そして、変更を保存します。
これで、ユーザーは画面上でライトモードとダークモードを切り替えることができるようになります。
また、ここではスタイリング要素に触れることができます。
たとえば、「Floating Switch Style」でボタンのデザインを変更することを検討します。
その他のカスタマイズオプションとしては、アニメーションを追加したり、画面の特定の場所に配置したりすることができます。
このプラグインのプレミアムバージョンでは、さらに多くのオプションを解除することができます。
スイッチの変更を保存して、最後のステップに進みます。
ステップ4:ダークモードをカスタマイズする
カスタマイズの可能性は、スイッチだけでは終わりません。
WordPressのダークモードをパーソナライズする方法は他にもいくつかあります。
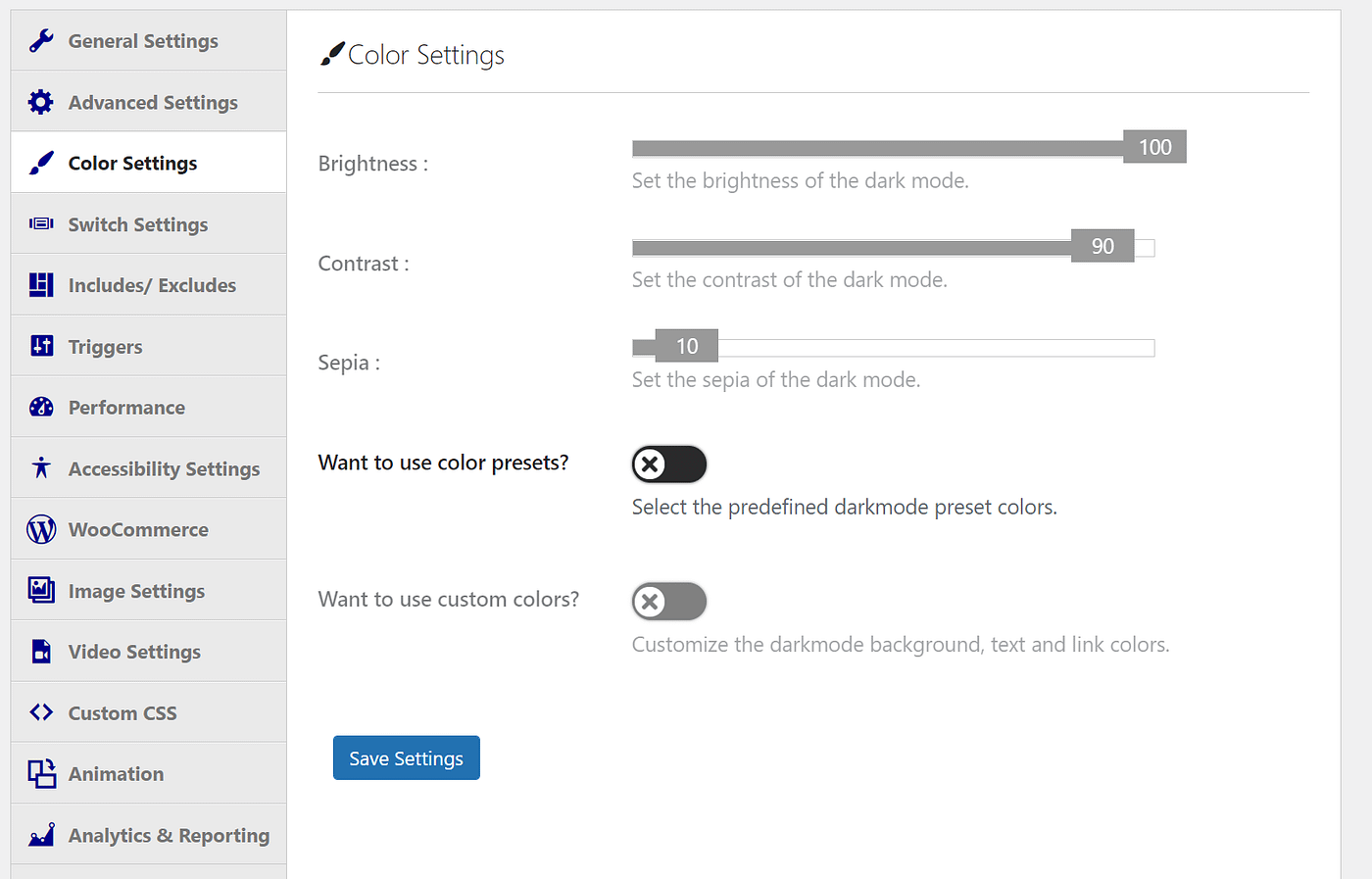
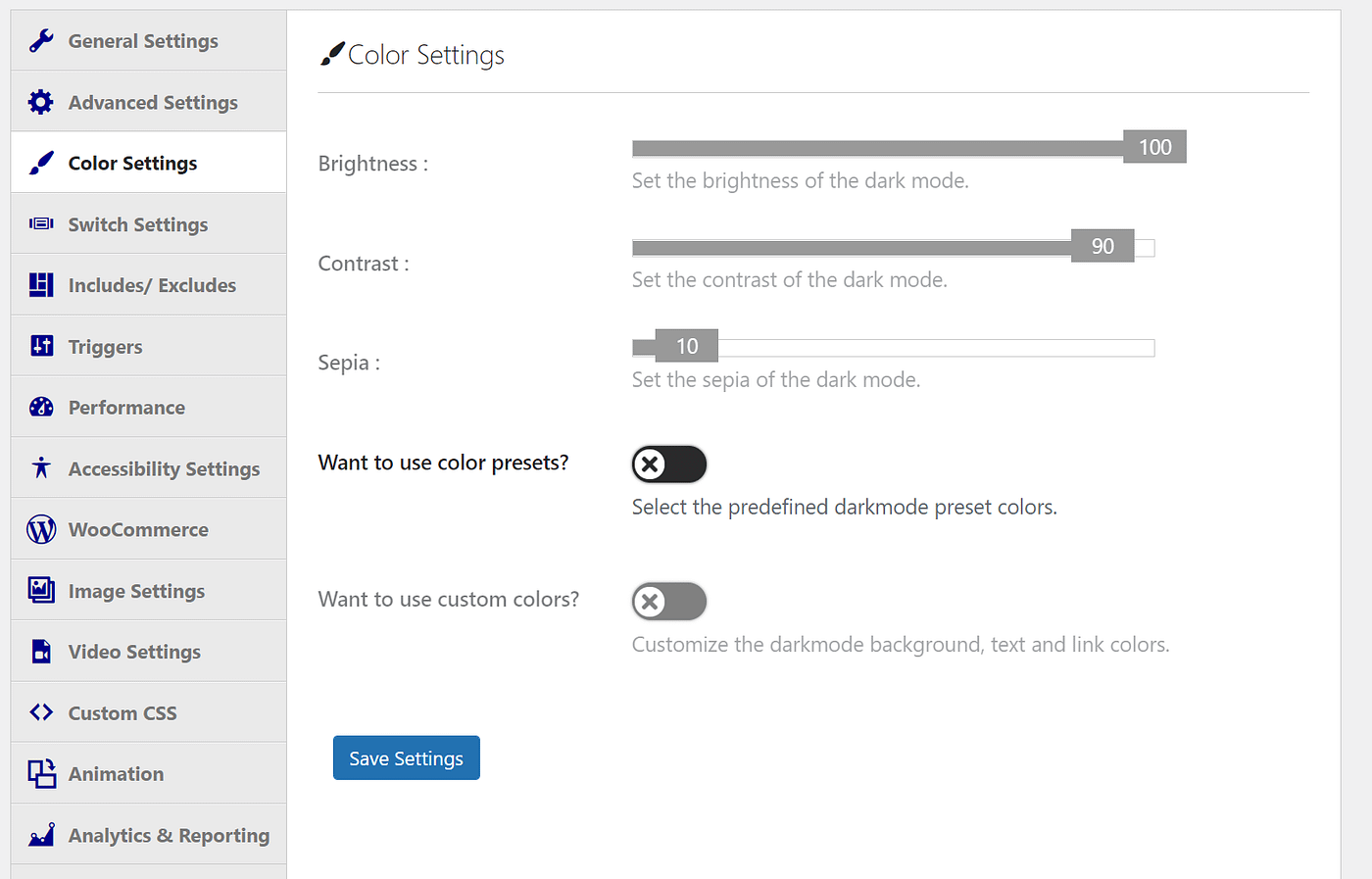
まずは配色の変更を見てみましょう。
WPダークモード → 設定 → 色の設定 と進みます。


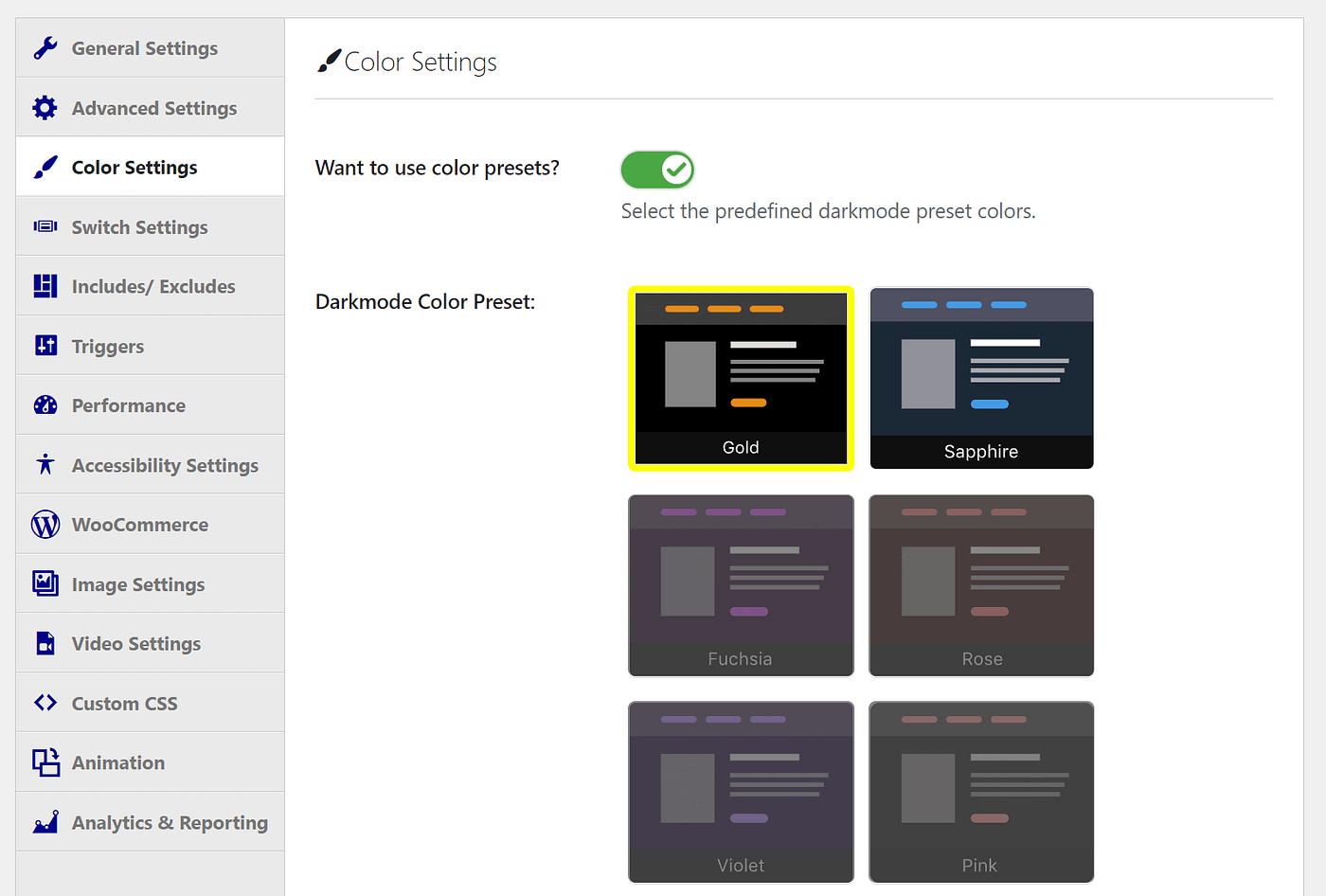
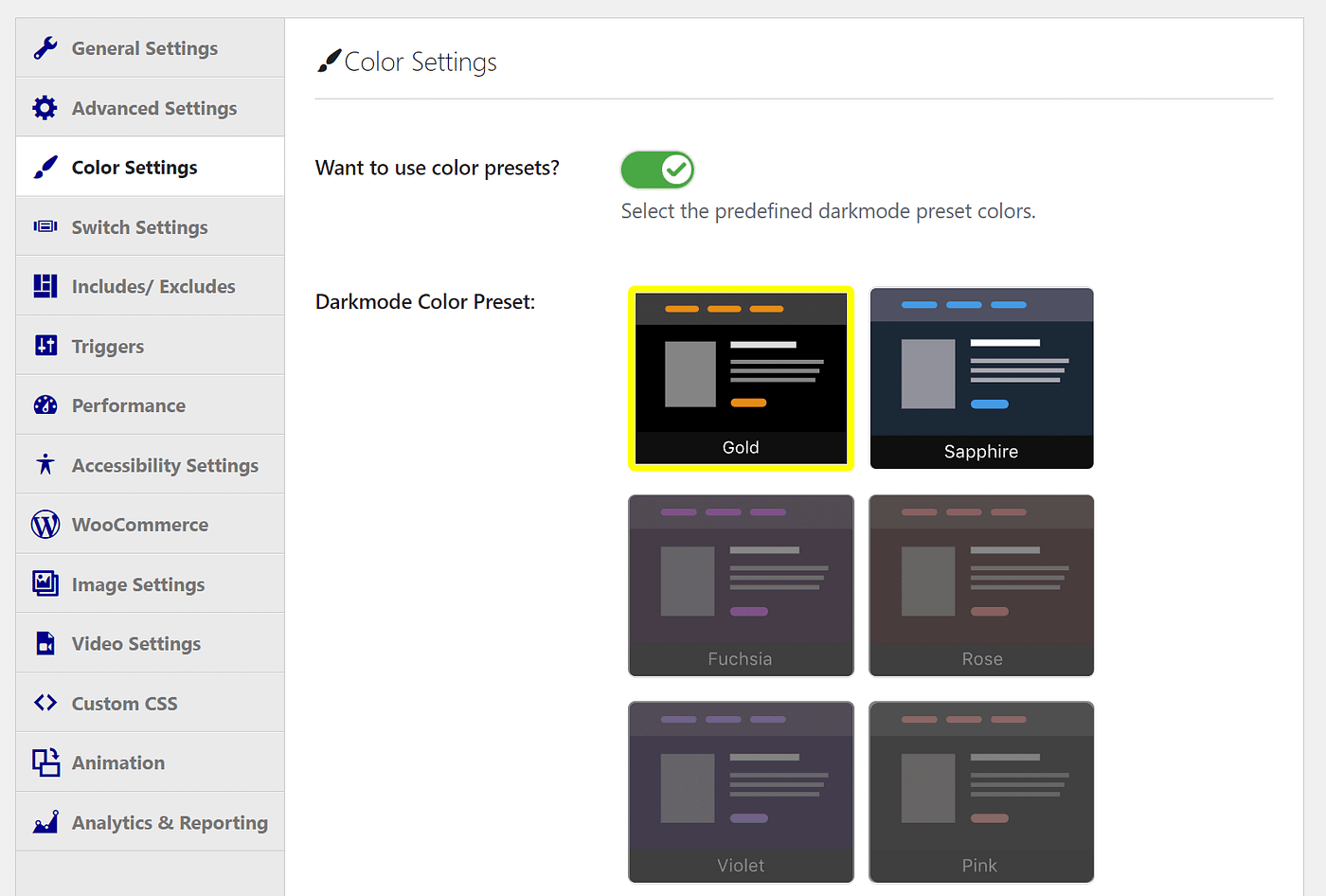
もし、自分で配色を設定したくない場合は、「カラープリセットを使用しますか?


このオプションのほとんどは、プレミアム版が必要です。
これは、全体の明るさからコントラストレベルまで、あらゆる調整を可能にするものです。
このため、配色を重視する場合は、アップグレードを検討するとよいでしょう。
WordPressのダッシュボードでダークモードを有効にする方法
ダークモードの恩恵を受けるのは、フロントエンドのユーザーだけではありません。
以下の手順でダッシュボードのダークモードを有効にすることができます。
ステップ1:バックエンドダークモードをオンにする
この方法も同じWP Dark Modeプラグインを使用します。
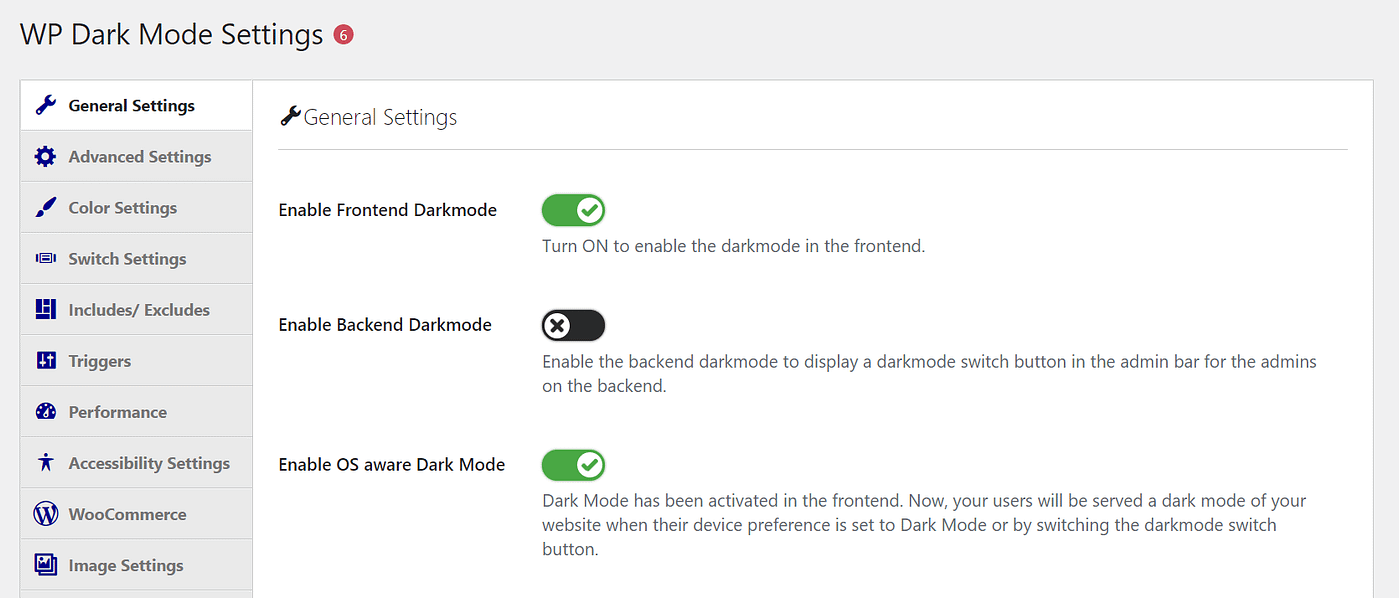
WP Dark Mode → 設定 → 一般設定に戻ります。
ただし、今回は「Enable Backend Darkmode」オプションがオンになっていることを確認します。
ユーザーの場合と同じように、ダッシュボードが自動的にダークモードに移行します。
また、上部のツールバーには、2つのモードを切り替えるためのボタンが表示されます。
ご想像のとおり、これはバックエンドユーザーにのみ影響します。
フロントエンドでダークモードを有効にしていない場合、訪問者には通常のサイトが表示されます。
その他のカスタマイズを必要としない場合は、ここで終了してください。
しかし、WordPressの管理画面をもっとカスタマイズしたい場合は、次のステップに進んでください。
ステップ 2: 管理画面のカラースキームを変更する
ダークモードを有効にしたら、サイトのバックエンドを探索することをお勧めします。
たとえば、WordPress のデフォルトの色が、薄暗くなるとニーズに合わなくなることに気づくかもしれません。
このような場合、新しいダークモード設定に合わせて、管理画面のカラースキームを簡単に変更できます。
この機能はWordPressに組み込まれているため、プラグインを追加する必要はありません。
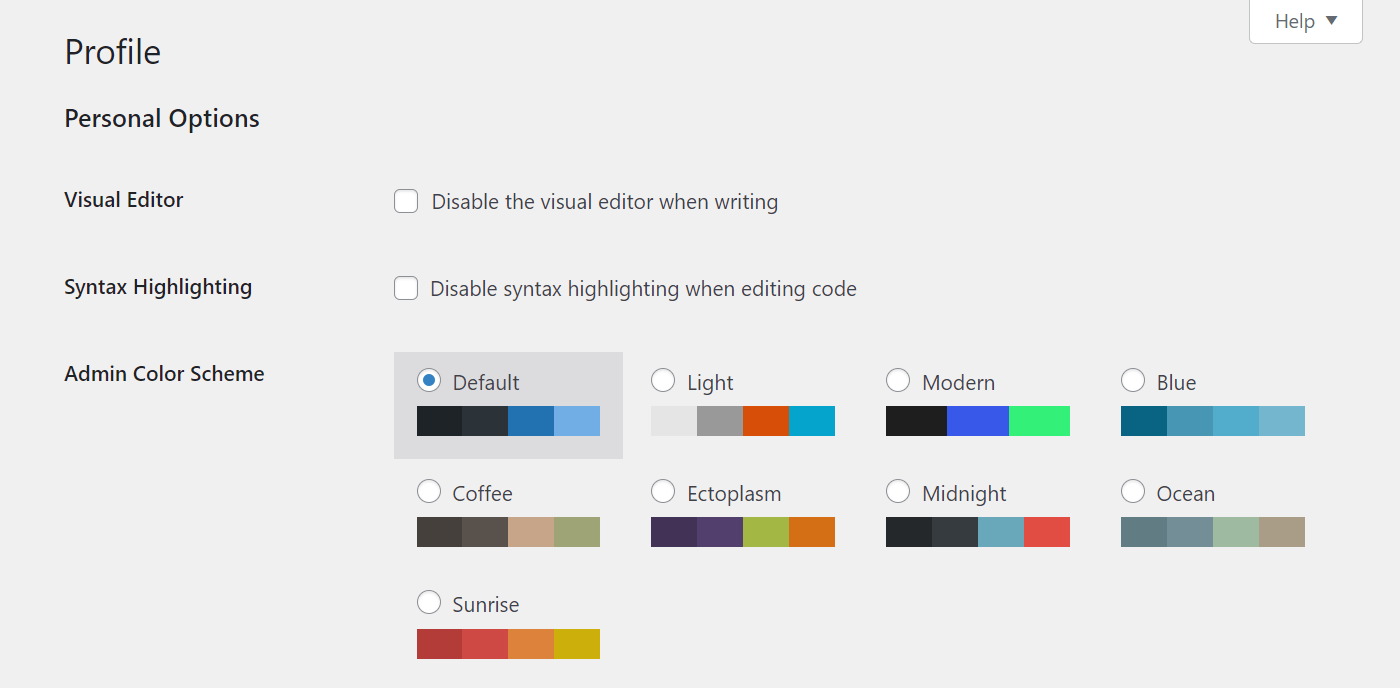
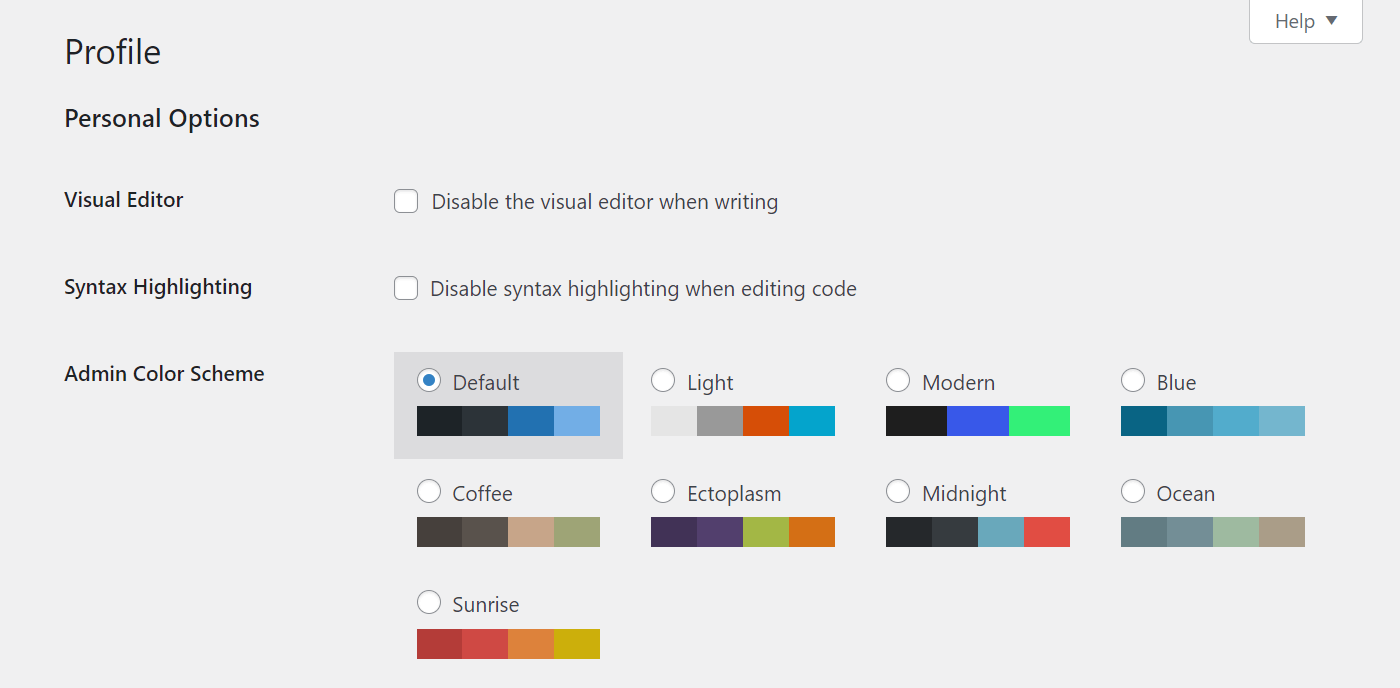
まず、「ユーザー」→「プロフィール」を開きます。


ここから、好きな色の組み合わせを選択することができます。
クリックすると、すぐに変化を確認できます。
自由に切り替えてみてください。
すべての設定が終わったら、ページの一番下にある「プロフィールを更新」を忘れずにクリックしてください。
さらに、この変更を他の人のバックエンドプロフィールに適用することもできます。
これを始めるには、ユーザー → すべてのユーザーと進みます。
そして、変更したいユーザーを見つけ、そのユーザーのアカウントの下にあるEditをクリックします。
その後、先ほどと同じような編集画面に移動します。
これで、他のユーザーの管理画面の配色を、新しいダークモードのオプションに合わせて変更することができます。
ステップ 3: ノーマルモードとダークモードの切り替え
多くの人と同じように、常にノーマルモードかダークモードだけにこだわっていたいとは思わないでしょう。
幸いなことに、切り替えのプロセスはシンプルで直感的です。
例えば、デフォルトのライトモードで始めるとします。
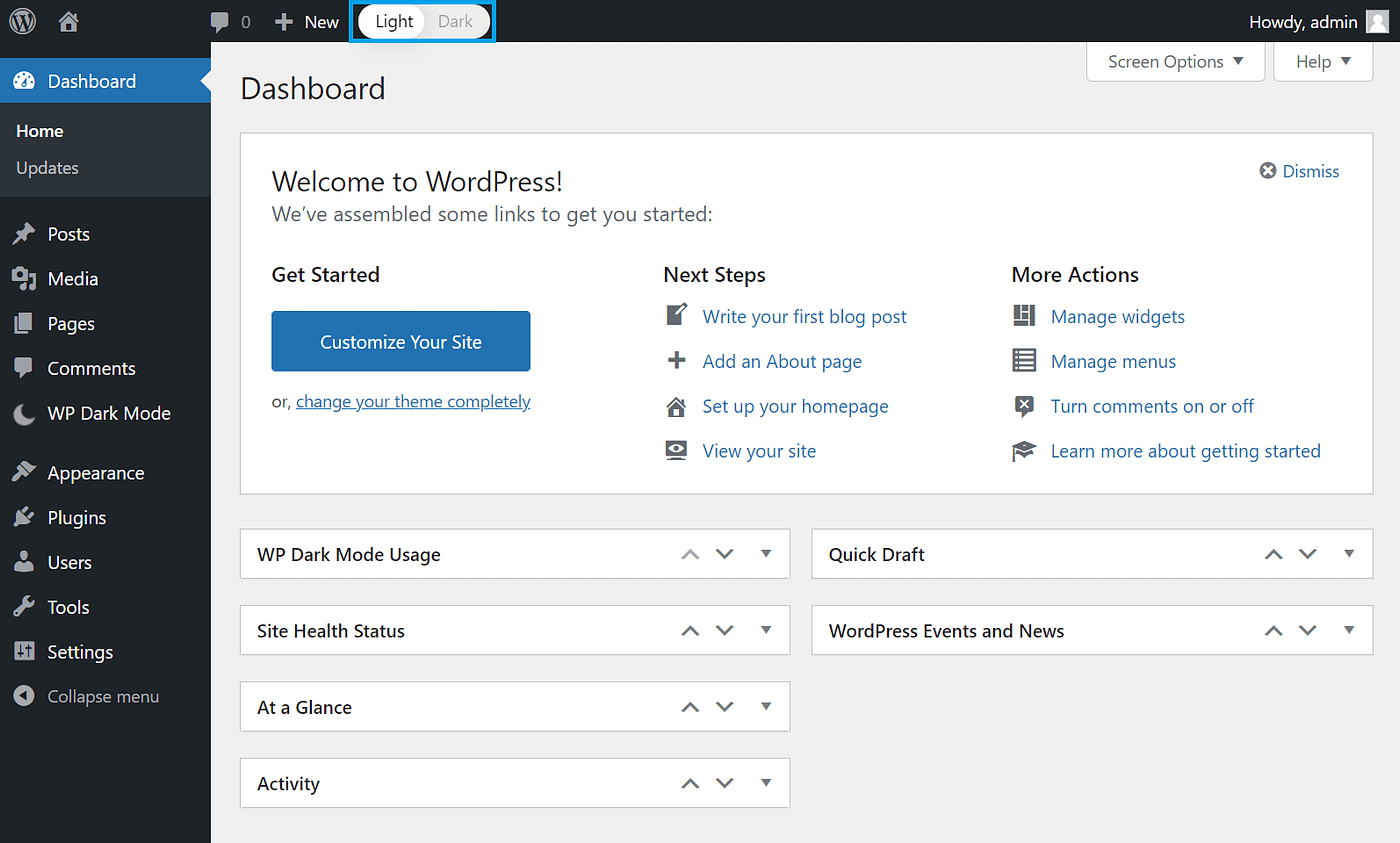
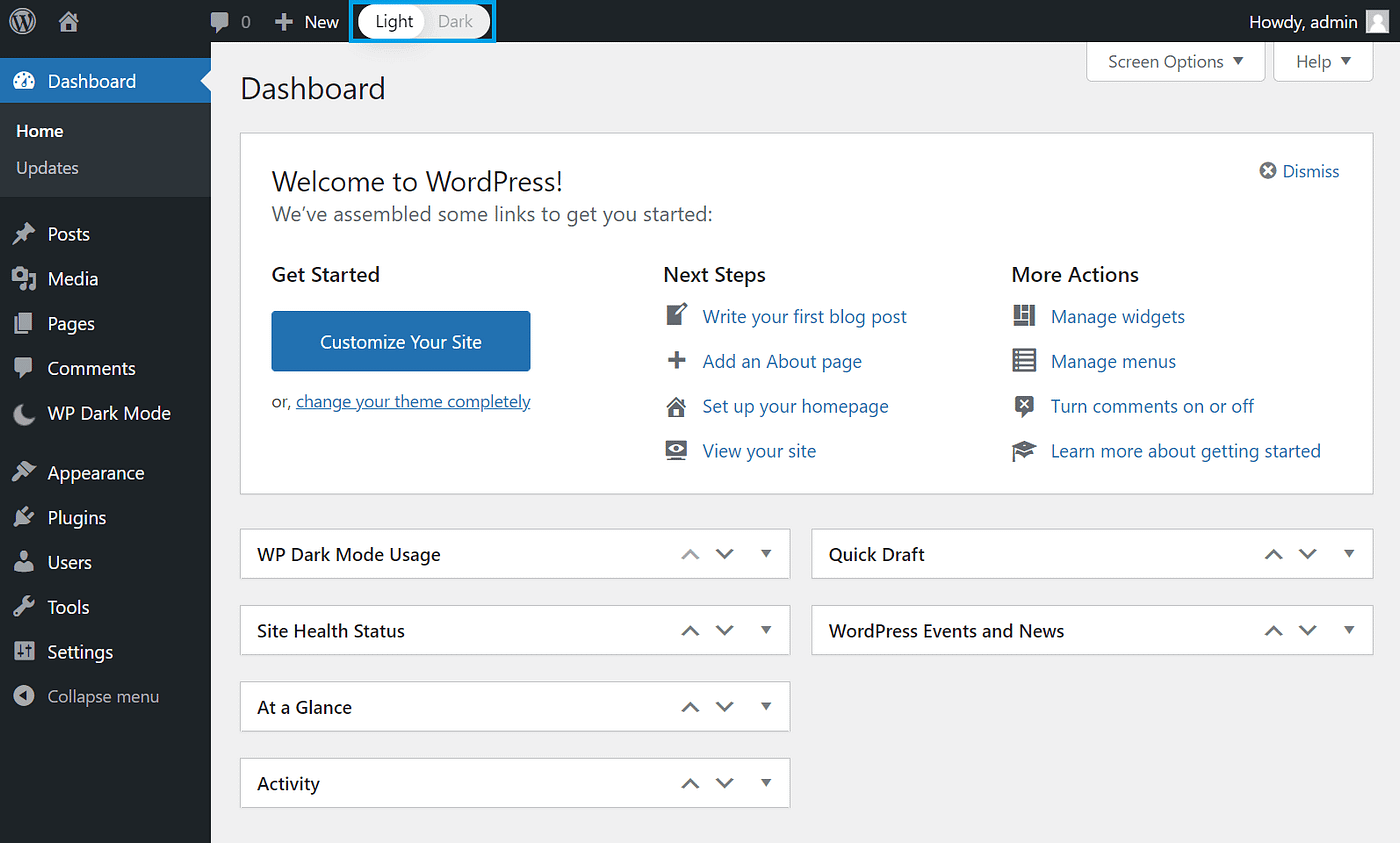
管理ツールバーの一番上に移動してください。
ここに、2つのオプションがある小さなスイッチが表示されます。
ライトとダークの2つのオプションがあります。


あとは、切り替えたいモードをクリックするだけです。
すると、以下のような画面が表示されます。


管理画面のダークモードの設定は、ユーザーには影響しません。
最初の方法で設定した場合、訪問者も同じように設定できますので、必要に応じて自由に配色を切り替えてください。
結論
この記事では、4つのステップでサイトのフロントエンドでダークモードを有効にしてカスタマイズする方法を紹介しました。
また、サイトのバックエンドであなたと管理者が同じことを行う方法も説明しました。
バックエンドダッシュボードをカスタマイズする他の方法に興味がある場合は、WordPress バックエンドをカスタマイズする方法と WordPress ツールバーを変更する方法のガイドを参照してください。
ウェブサイトのダークモードを有効にする方法について何かご質問がありますか?以下のコメント欄でお知らせください。
