
bloggerのテンプレートをカスタマイズしたい、と言う人も多いかと思いますが、includableとかsectionとか意味不明なコードが多すぎて、挫折した経験があるのではないでしょうか?
そこで今回は、blogger独自のコード(以下、blogger言語)の中でも最も重要な、section、widget、includableの解説をしていきます。
これらを理解するだけで、bloggerのカスタマイズの幅がグッと広がるはずです。
ぜひ、参考にして下さい。
section、widget、includableの基本
まずは、この3つの役割を理解しやすくするために、この3つがどんな役割をするのかを大まかに見ていきます。
大体の概要を知っておくだけでも、今まで複雑に見えたコードがスッキリ見えるようになります。
section
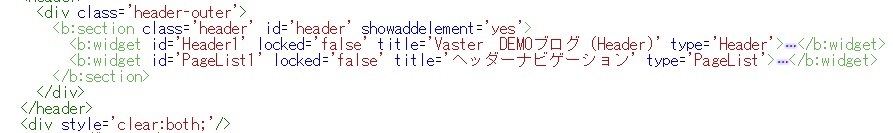
sectionとは、下図の様にブログデザインを大まかに分けたもの、だと考えて下さい。
例えば、ヘッダーとかコンテンツ部分、サイドバーのような、大きなかたまりを表したものだと思って下さい。

widget
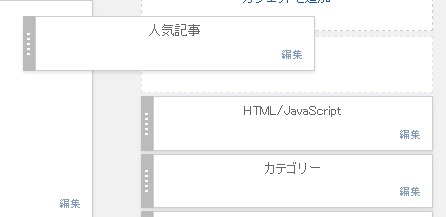
widgetとは、上の画像で言う所の「人気記事」や「ヘッダーナビゲーション」等の、小さなかたまりの事です。
下図の様に、widgetはsectionの中に記述する、と言うルールがあります。

includable
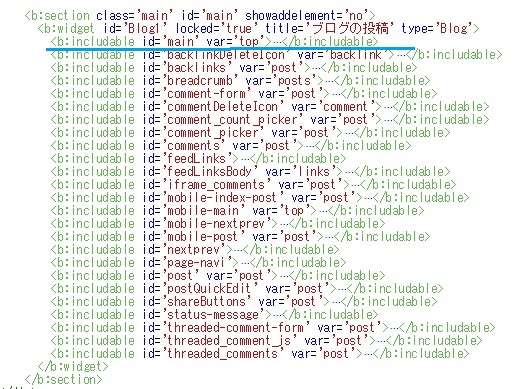
includableを理解するためにも、例としてコンテンツ部分を表す「ブログの投稿」のwidgetを見ていきます。

<b:includable id=’~’>と言う記述が多く書かれていますが、その中でも特に重要なのが、<b:includable id=’main’>と言う記述です。
この<b:includable id=’main’>のコードの中に、コンテンツ部分の表示に関する記述が全て書かれています。
実際に<b:includable id=’main’>の中身を見ていくと、パンくずリストや記事本文を表示させるコード、SNSボタンを表示させるコードなどが書かれています。

さらに中身を見ていくと、コードのあちこちに<b:include name=’breadcrumb’/>の様なコードがあります。
さらに下にスクロールすると、<b:includable id=’breadcrumb’>と似たようなコードがあるのですが、実はこの2種類のコードは繋がっていて、以下の様な関係があります。
<b:include name=’breadcrumb’/>=<b:includable id=’breadcrumb’>~(中略)~</b:includable>
つまり、<b:include name=’breadcrumb’/>のコードが、<b:includable id=’breadcrumb’>~(中略)~</b:includable>のコードと全く同じ働きをしてくれている、と言うことになるのです。
ある程度の概要を掴んだ所で、それぞれのコードをより深く研究していきます。
まずは、sectionから見ていきましょう。
sectionの基本まとめ
色々なテンプレートを見ていくと、以下の様なsectionのコードを見かけます。
<b:section id=’header’ class=’header’ maxwidgets=”1″ showaddelement=”no”>
中身に色々と書かれていますが、書いている事は至って単純です。
それぞれ見ていきます。
id
sectionの中に、必ず書かなくてはいけない要素です。
上の例では、id=’header’となっていますが、headerの部分を自分の好きな文字に変えてもOKです。
ちなみに、<section id=’header’>はウェブ上にブログをアップした時点で、<div id=”header”>に置き換えられます。
CSSをいじる人は、参考までに。
class
「CSSでカスタママイズする時に、classタグを使うよ」と言う人だけが使う要素です。
それ以外の人には、全く不要な要素なので、削除しても構いません。
これもidと同じ様に、ウェブ上にアップした時点で、<section id=’header’ class=’header’>の記述が、<div id=’header’ class=’header’>に置き換えられます。
maxwidget
英語の単語で分けると、「max widget」。
つまり、「このsectionに最大で何個のwidgetを置けるようにするか」を決める要素です。
もし、この要素を記述しなければ、sectionにwidgetを何個でも置けるようになります。
普通だとwidgetの個数を制限する必要もないので、この要素をわざわざ書く必要はありません。
なので、削除して下さい。
showaddelement
英語の単語に分けると、「show add widget」。
つまり、「『ガジェットを追加』のボタンを表示するかどうか」と言うのを聞いている要素になります。
showaddelement=’yes’で、『ガジェットを追加』を表示して、noで非表示にできます。
『ガジェットを追加』とは、よくレイアウトのページで見るコレです。
ちなみに、ガジェットとウィジェットは言葉が違うだけで、同じ意味です。

showaddelementを記述しなければ、デフォルトでyesになります。
なので、99%のユーザーは『ガジェットを追加』は必要だと思うので、わざわざshowaddelementを記述する必要はありません。
削除して下さい。
widgetの基本まとめ
widgetで良く見かけるコードは、以下の様なものです。
それぞれ詳しく見ていきます。
<b:widget id=”header” type=’HeaderView’ locked=”yes” PageType=’item’/>
id
必須の要素です。
sectionのidのように、自由に書き換えることはできません。
なので、id=’header’と書かれていたら、絶対にid=’header’のままにしておく必要があります。
これもsectionと同じ様に、ウェブ上にアップした時点で、<widget id=’header’>が<widget=”header”>に置き換えられます。
type
typeとは、そのwidgetがどんな種類なのかを示したものです。
例えば、Headerと記述すれば、そのウィジェットはヘッダータイトルの役割をしますし、BlogArchiveだったら、アーカイブの役割をします。
まあ、このtypeの要素は基本的にいじる必要はありませんし、深く考える必要もないです。
そっとしておいて下さい。
locked
海外のテンプレートを使っている時にカスタマイズしようと思うと、ウィジェットが削除できなかったり移動できない場合がありますよね。
その時は、必ずこのlockedの要素を見てみましょう。
lockedとは、下の画像の様に、「ウィジェットを好きな所に移動させたり、削除したりできるかどうか」を指示する要素です。
noだとウィジェットの削除や移動ができるようになり、yesだと削除や移動はできません。

なので、海外テンプレートを使っている時に、ウィジェットで困った事があったら、テンプレート上のlocked=’yes’の記述をlocked=’no’に変えると、自由にウィジェットを操作できるようになります。
PageType
どの種類のページで、そのウィジェットを表示するかを決められる要素です。
例えば、PageType=’item’と記述しておけば、item(記事ページ)でのみ、そのウィジェットを表示させることができます。
PageType=’item’のitemの部分を変える事で、色々な種類にページのみの表示に制限することができます。
この時、使えるのは以下の4種類です。
- item・・・記事ページのみ
- main・・・TOP、カテゴリー、月別アーカイブのみ
- archive・・・カテゴリー、月別アーカイブのみ
- all・・・全ページで表示
PageTypeと記述しなければ、デフォルトで「all(全てのページで表示)」になります。
まとめ
他にも細かな記述がありますが、大体これぐらいを知っておけば、bloggerのカスタマイズが捗ります。
