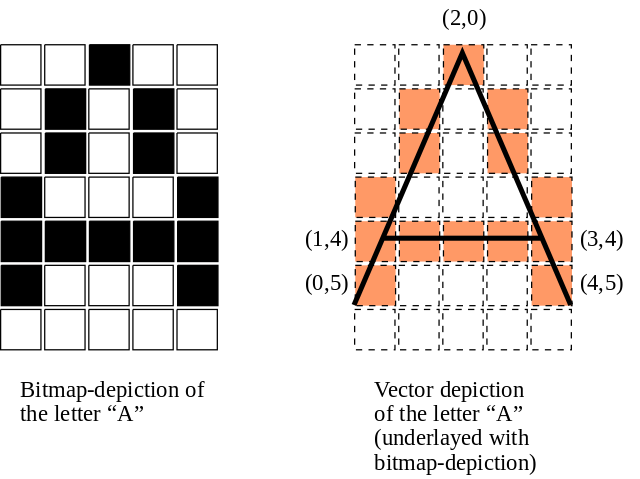
ビットマップとベクトルの主な違いは、ベクトルグラフィックが画像を表現するために基本的な幾何学的形状を使用しながら、ビットマップグラフィックスが画像を表現するためにピクセルを使用していることです。
グラフィックは、アイデアやコンセプトを伝えるための強力なメディアです。
彼らは創造的で、より多くの人々に迅速かつ効果的にメッセージを伝えることが容易です。
さらに、グラフィックスを使用して作成されたビジュアルは、一連の単語よりも便利なアイデアを表現することができます。
グラフィックの例としては、画像、地図、科学的な図解などがあります。
ビットマップとベクターは、2つの主要なグラフィックスタイプです。
ビットマップとは
ビットマップグラフィックは、ラスターグラフィックとも呼ばれています。
このグラフィックは、色の小さなブロックであるピクセルで構成されています。
また、これらのピクセルはすべて、画像全体を作成するために配置されています。
通常、写真やスキャンした画像はビットマップイメージです。

さらに、標準的な非圧縮ビットマップフォーマットはBMPです。
その他のビットマップ形式は、Joint Photographic Expert Group(PEG/JPG)、Graphics Interchange Format(GIF)、Portable Network Graphics(PNG)、Tagged Image File Format(TIFF)です。
これらは圧縮されたフォーマットです。
圧縮されたビットマップファイルのファイルサイズは、非圧縮のビットマップファイルよりも小さくなります。
そのため、圧縮されたビットマップ画像を高速にダウンロードすることが可能です。
ベクターとは
ベクターグラフィックは、線、点、曲線、多角形などの基本的な幾何学図形を使用します。
これらの図形を構築するために、数学的な公式や式が役立ちます。
ベクターグラフィックスでは、画質を劣化させることなく編集することが可能です。
一般的なベクターフォーマットは、Encapsulated PostScriptファイル(EPS)、Adobe Illustratorファイル(AI)、CorelDrawファイル(CDR)、Drawing Interchange Format(DXF)、Scalable Vector Graphics(SVG)などがあります。
ベクターグラフィックスの主な利点は、画質に影響を与えることなくリサイズ(拡大・縮小)が可能なことです。
一方、一部のベクター画像フォーマットは特定のアプリケーションにネイティブであり、他のベクターアプリケーションで開くことが困難な場合があります。
ビットマップとベクターの違い
定義
ビットマップは、ピクセルの長方形のグリッドを表すグラフィックの一種で、モニターや紙などの表示媒体を通して見ることができます。
ベクターとは、2次元の点を直線や曲線で結び、多角形などの形状にしたグラフィックスのことです。
これらの定義から、ビットマップとベクターの根本的な違いを説明することができる。
方法
ビットマップとベクターの主な違いは、ビットマップグラフィックスがピクセルを使用するのに対し、ベクターグラフィックスは基本的な幾何学図形を使用する点です。
ファイルの種類
また、.jpg, .gif, .png, .tiff, .psdはビットマップファイル、.ps, .eps, .svf, .ai, .cdr, .svgはベクターファイルの種類にあたります。
リサイズ可能
ビットマップ画像は解像度に依存するため、画質を落とさずにサイズを変更することはできません。
ベクター画像は解像度に依存しないので、画質を落とさずにサイズを変更できる。
この点も、ビットマップとベクターの重要な違いです。
ファイルサイズ
ファイルサイズもビットマップとベクターの違いのひとつです。
ベクター画像のファイルサイズは、ビットマップ画像に比べて比較的小さくなります。
編集機能
さらに、ビットマップ画像はある程度の編集が可能ですが、ベクター画像としての編集はできません。
一方、ベクター画像は画質を落とさずに編集することが可能です。
この点も、ビットマップとベクターの違いと言えるでしょう。
アプリケーション
また、ビットマップは写真に、ベクターグラフィックはロゴ、アイコン、クリップアート、抽象的な画像に適しています。
結論
ビットマップとベクターの違いは、ビットマップグラフィックスがピクセルで画像を表現するのに対し、ベクターグラフィックスは基本的な幾何学図形で画像を表現する点です。
簡単に説明すると、ベクター形式では、サイズに関係なく画質がそのまま維持される。
