あなたのプロジェクトに最適なReact UIフレームワークをお探しですか?
その人気のため、あなたのReactプロジェクトで見栄えのするインターフェイスを作成するために設計されたフレームワークの膨大な数を見つけることができます。
最高のフレームワークを簡単に見つけるために、私たちは、2022年以降の7つのトップオプションのための私たちのピックをキュレートするために仕事をしました。
この記事の残りの部分では、あなたの開発目標に最適なものを選べるように、それぞれのUIフレームワークの異なる機能性と使いやすさを検証していきます。
それでは、早速始めましょう…
2022年のベストReactフレームワークとコンポーネントライブラリ
この記事で取り上げる内容を簡単に説明すると、以下の通りです。
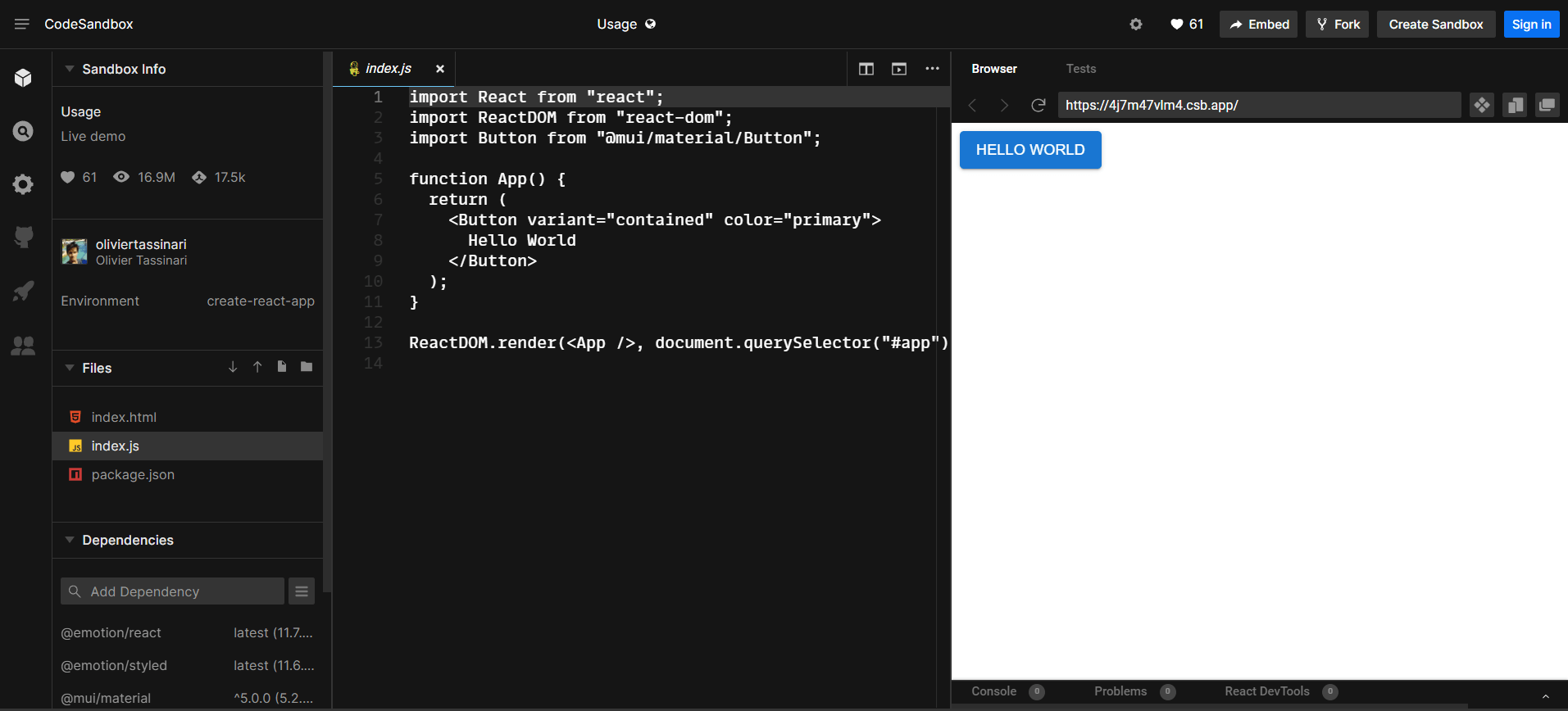
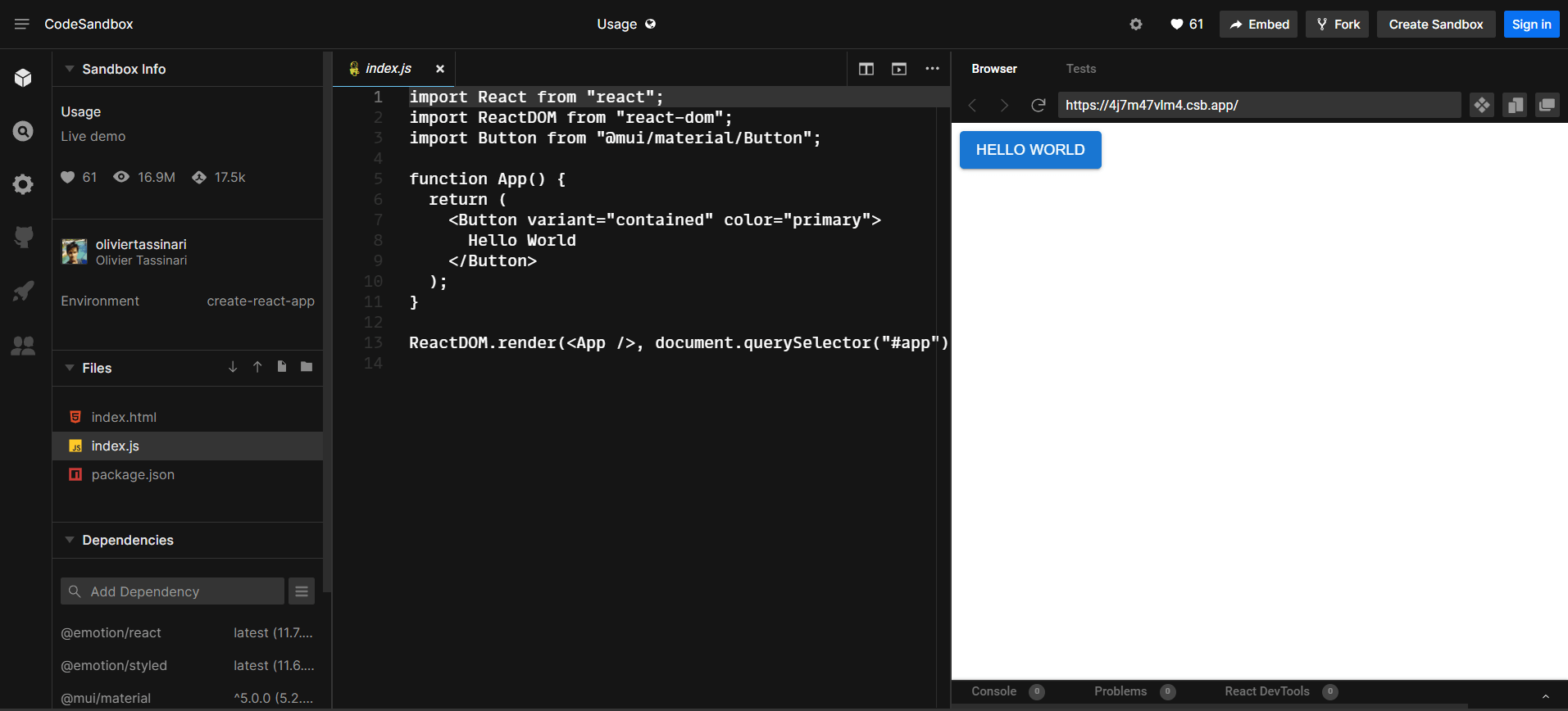
1. マテリアルUI(MUI)

まず最初に、Material UI (MUI) は優れたReact UIフレームワークで、複数のビルド済みコンポーネントとテンプレートが用意されています。
例えば、スライダー、ドロップダウンメニュー、ナビゲーションツールなどがあらかじめ用意されているので、自分で開発する時間を無駄にする必要はありません。
さらに、各コンポーネントは、現在のアクセシビリティ基準に適合しており、完全にカスタマイズ可能です。
さらに、MUIには高度なテーマ設定機能が搭載されています。
GoogleのMaterial Designシステムと連携し、CSSユーティリティでコードをさらにカスタマイズすることができます。
これらのツールを使えば、スタイリングとコンポーネントの使用を同じ場所からコントロールすることができます。
これらの機能は、開発プロセスをスピードアップし、フルカスタマイズを可能にすることを目的としています。
さらに、これらの機能により、デザインのニーズに適したUIも実現します。
MUIを使用する際の欠点として、そのドキュメントの一部が完全な初心者向けに書かれていないことが挙げられます。
このReact UIフレームワークを最大限に活用するには、基礎的なレベルの開発経験が必要です。
さらに、ドキュメントがインターフェースの更新に追いついていないことがよくあります。
全体として、私たちはMUIを初心者に勧めません。
しかし、コンポーネントの幅広いライブラリとほぼ無制限のカスタマイズオプションをお探しなら、このUIフレームワークを評価できるかもしれません。
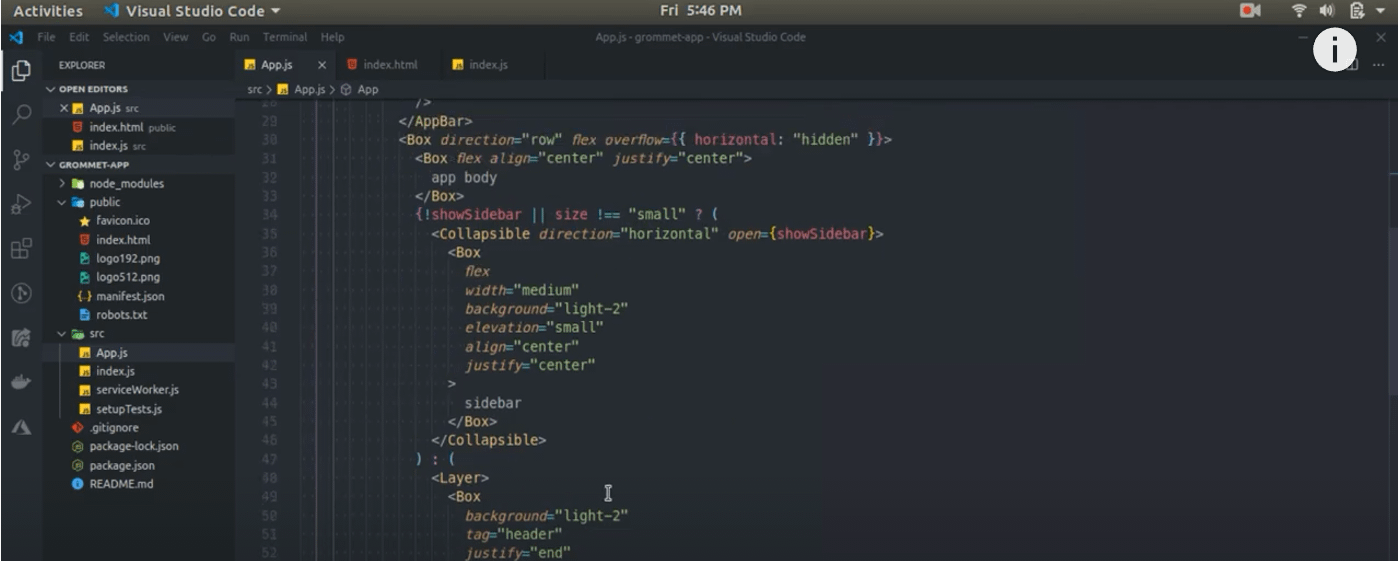
2. グロメット

包括的なウェブデザインシステムをお探しなら、Grommetの利用をご検討ください。
多くの有用なUIコンポーネントと、コーディング言語やレイアウトなどの使用に関する詳細なガイドラインを含む、ユーザーフレンドリーなオプションです。
実際、Grommetは、他のUIフレームワークでは利用できない多くのレイアウトコンポーネントを提供することに重点を置いています。
また、複数のデザインテンプレート、パターン、ステッカーシートも備えています。
Grommetは、最もアクセシブルなUIフレームワークの一つです。
スクリーンリーダータグやキーボードナビゲーションなど、ユーザーフレンドリーなインターフェイスを実現するためのツールを備えています。
さらに、Web Content Accessibility Guidelines (WCAG)のサポートもすぐに利用できる。
しかし、Grommetは、他のUIフレームワークと比較して、カスタマイズ性に劣ります。
このシンプルさは、初心者に有利ですが、それ以外のユーザーは制限を感じるかもしれません。
また、Grommetは、外部CSSシステムを使用しているので、グローバルなスタイルの適用には注意が必要です。
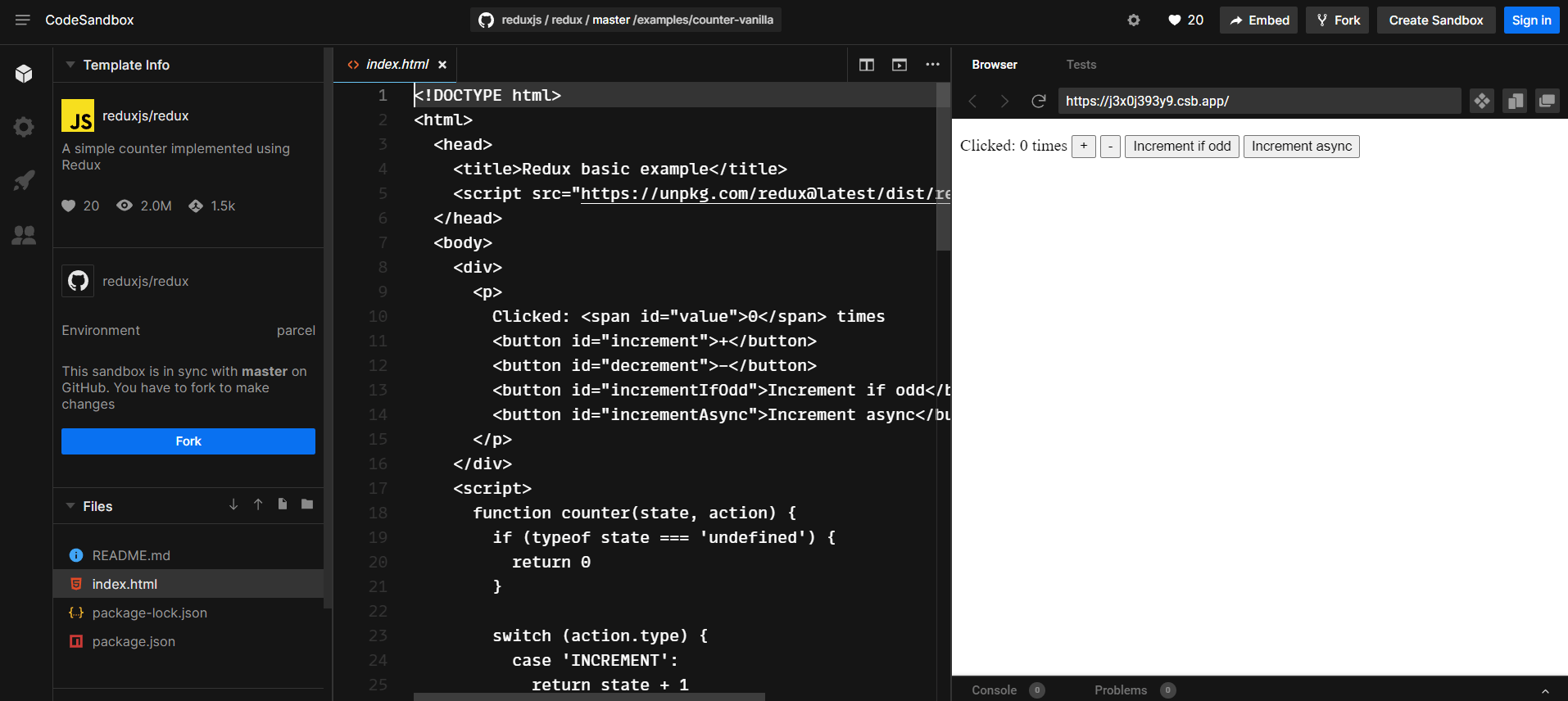
3. React Redux

React Reduxは、その予測可能性で最もよく知られているのではないでしょうか。
コンポーネントからどのような値が欲しいかを設定するだけでよい。
インターフェースは、それらを自動的に抽出し、更新します。
そのため、異なる環境でコードをテストし、その結果を正確に比較することができる、わかりやすいインターフェイスとなっています。
また、React Reduxはアプリケーションのデバッグ用UIとしてトップクラスに位置する。
アプリケーションの状態の変化を特定し、それを記録し、エラーレポートを送信するためのDevToolsが付属しています。
これらの機能により、React Reduxはアプリケーションの細部を微調整するための必須ツールとなっています。
さらに、React Reduxは自動的にパフォーマンスの最適化を適用します。
UIは、大きな変更があった場合にのみ、コンポーネントを再レンダリングします。
その結果、能力をフルに発揮できるアプリケーションを設計することができるのです。
しかし、React Reduxは使用するのに時間がかかることがあります。
アプリケーションの機能を変更するたびに、異なるファイルにまたがって数行のコードを書く必要があります。
そのため、複雑な開発プロジェクトに最適なReact UIフレームワークとは言えないかもしれません。
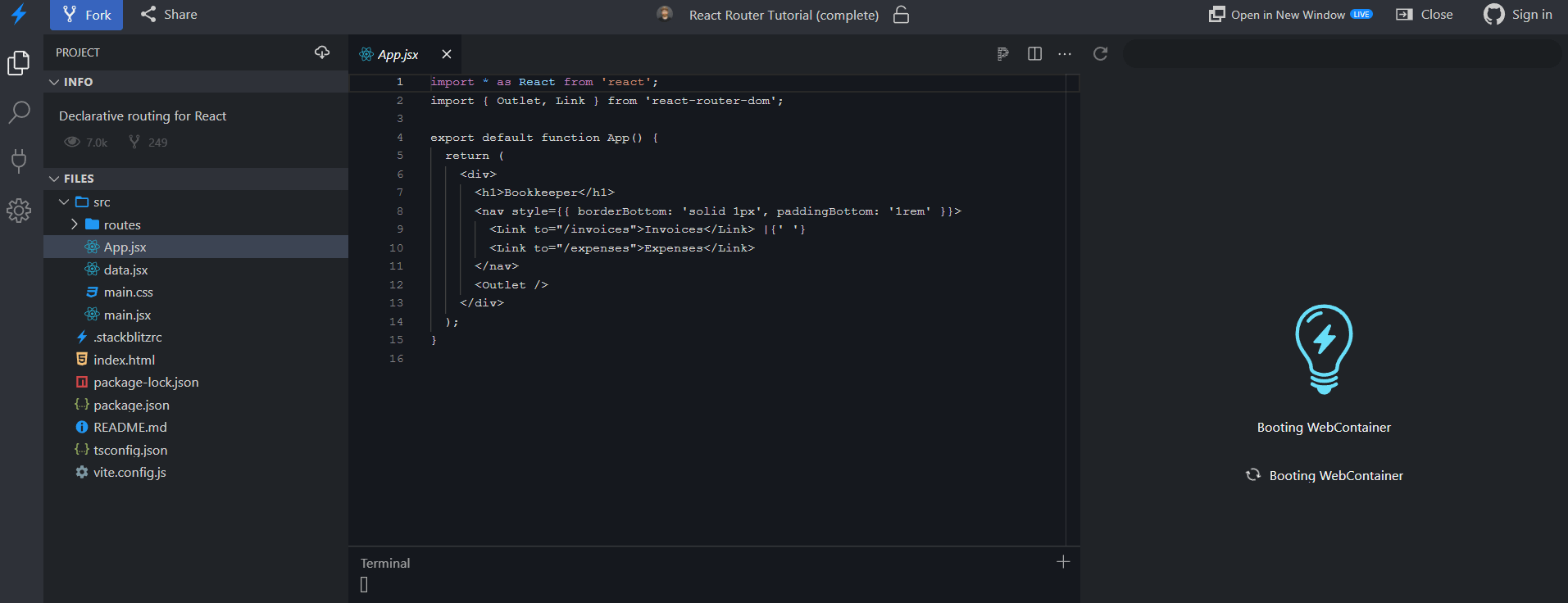
4. React ルーター

もしあなたが他のインターフェースと一緒に使うルーターUIを探しているなら、React Routerを検討するとよいでしょう。
このルーティングソリューションは、すべてのアプリケーションコンポーネントをそのURLと一致させ、ユーザーにシームレスなエクスペリエンスを提供することを保証します。
React Router は、アプリケーションを高速化する時間の節約になります。
通常、アプリケーションは、異なる階層を持つ4層程度のレイアウトを持ちます。
幸いなことに、React RouterはURLと一緒にレイアウトを自動的に変更するので、あなた側で作成するルートは少なくて済みます。
さらに、React Routerはアプリケーションに最適な経路を自動的に選択します。
複数の可能性を評価し、ランク付けし、最も具体的な経路をレンダリングします。
この機能により、経路の順序を自分で苦労して設定する必要がなくなります。
React Routerは、利用可能な最も合理的なルーターUIではないことを心に留めておいてください。
市場には、より小さな代用品があります。
したがって、開発ニーズに合わせて、合理的なインターフェースを好むか、より強力なインターフェースを好むかを検討するとよいでしょう。
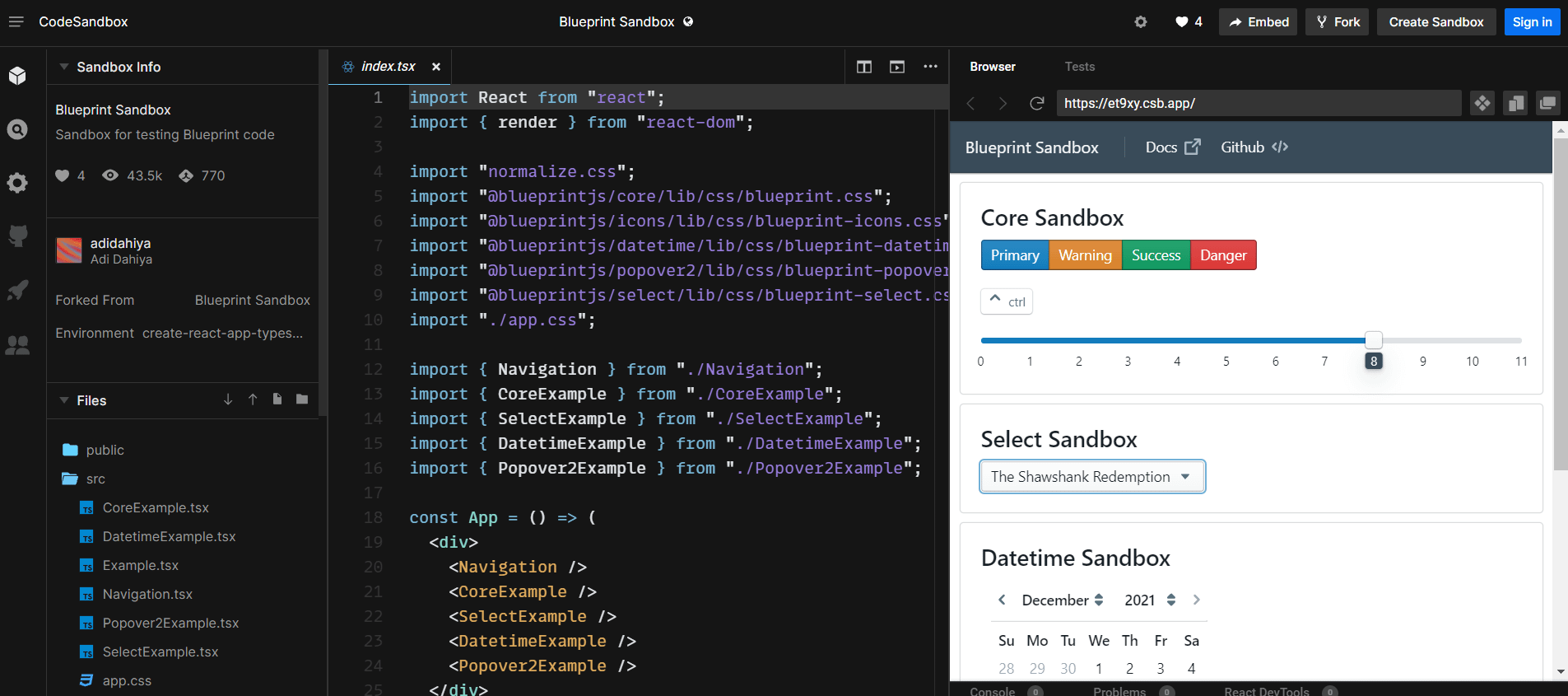
5. ブループリント UI

Blueprint UIは、主にデスクトップアプリケーション向けに設計されています。
また、複数のコンポーネントやモジュールを使って、データの多いWebインターフェイスを構築できる複雑なUIでもあります。
全体として、Blueprint には 30 以上の標準的なコンポーネントのライブラリがあります。
それぞれをCSSでカスタマイズして、スタイルを微調整することができます。
さらに、インターフェースには、これらのコンポーネントやアプリをさらに調整するためのツールが統合されており、ユーザー側で必要なコーディングは最小限に抑えられています。
Blueprintは、その機能のほぼすべての側面について、徹底したドキュメントを備えています。
これらのチュートリアルには、文章と視覚的なチュートリアルの両方が含まれており、UI をマスターするのに役立ちます。
したがって、Blueprint は比較的ユーザーフレンドリーなオプションであり、MUI よりもアクセスしやすいかもしれません。
残念ながら、Blueprint はモバイルアプリケーションに最適な UI ではありません。
モバイル インタラクションをサポートしていますが、MUI などのインターフェイスで見られるようなモバイル コンポーネントの多くが欠けています。
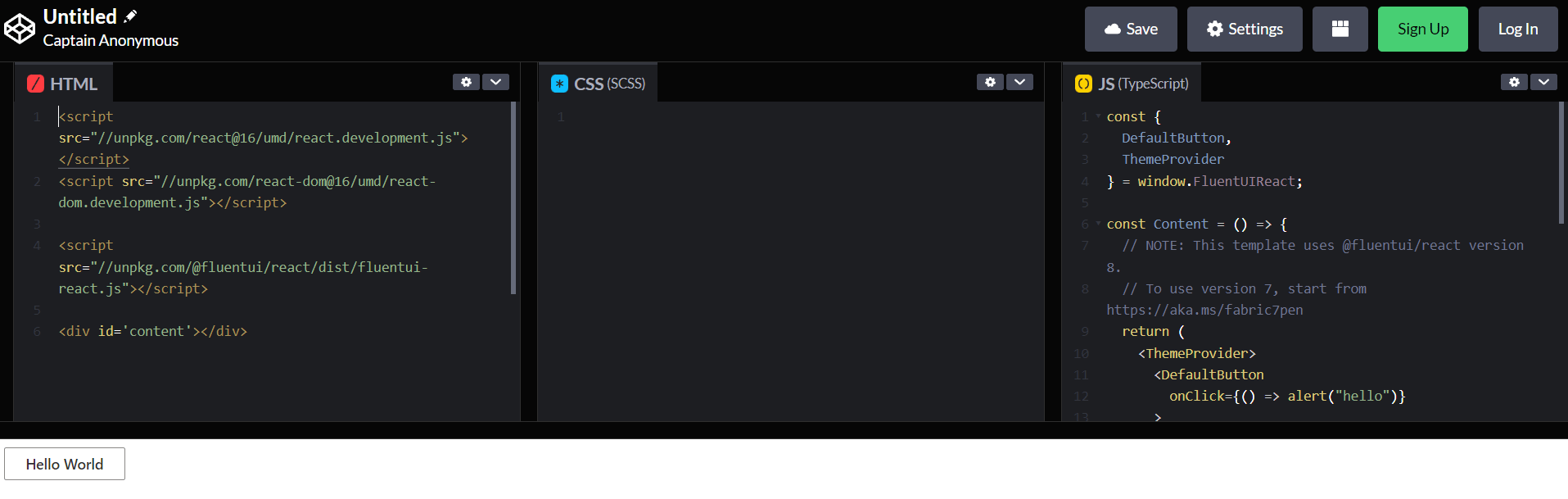
6. 流れるようなUI

Fluent UIはMicrosoftベースのUIで、クロスプラットフォームアプリケーションを開発する際に使用できます。
多くの開発者はMicrosoftのアプリにこのインターフェイスを使用していますが、他のプロジェクトでもFluentとReactを使用することができます。
このフレームワークには、基本的な入力、通知、メニューなど、膨大な数のコンポーネントライブラリが用意されています。
これらの要素は、挿入も簡単で、ほとんどのニーズに合うデフォルトのスタイルオプションを持っています。
さらに、これらのコンポーネントは、あなたの特定のプロジェクトに合わせて簡単にカスタマイズすることができます。
Fluent UIは、各コンポーネントにCSSを適用する、直感的なシステムを採用しています。
そのため、ある要素に変更を加えても、グローバルなスタイルに影響を与えることはありません。
アプリケーションのニーズによっては、この機能はメリットにもデメリットにもなり得ます。
さらに、MUI と同様に、Fluent は詳細なドキュメントを欠いています。
チュートリアルは基本をカバーしていますが、しばしば、開発者の経験レベルを想定しています。
そのため、もしあなたが開発の初心者なら、このインターフェイスフレームワークを楽しんで使うことができないかもしれません。
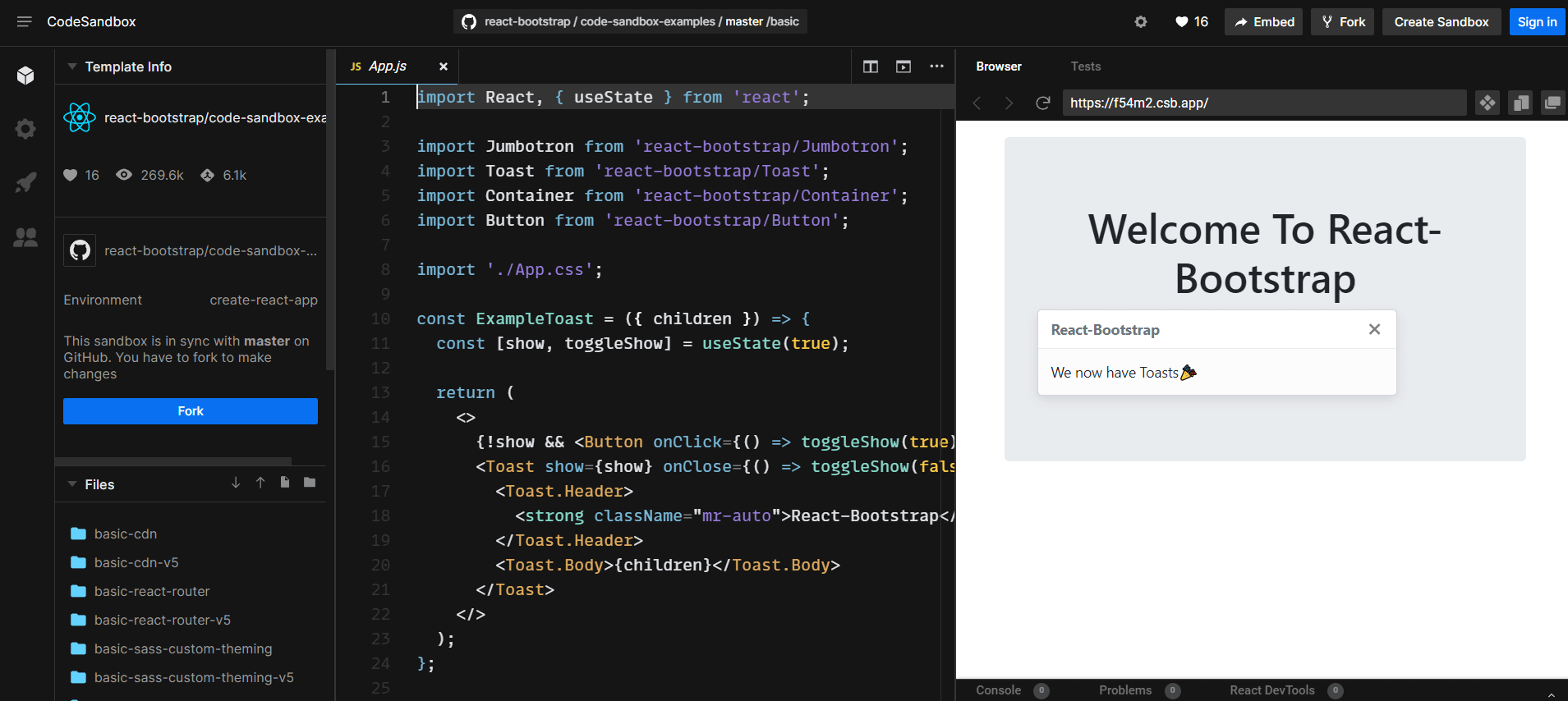
7. React Bootstrap

もしあなたがWeb開発用のフロントエンドReact UIフレームワークを求めているなら、React Bootstrapを検討すべきです。
最も人気のある選択肢の1つですが、それには理由があります。
React Bootstrapは、iQueryに依存しない純粋なReactエクスペリエンスを提供します。
また、オリジナルのReactライブラリの一つであり、膨大な数のコンポーネントが含まれています。
さらに、これらの要素は、アクセシビリティを最大限に高めるように設計されています。
そのため、テーマやプラグイン、アプリをアクセシブルにする際に、それらを調整する必要はありません。
このUIフレームワークにより、バックエンドでプロジェクトを設計し、フロントエンドでプロトタイプを作成することができます。
したがって、React Bootstrapは、アプリケーションのさまざまな側面に取り組む開発者チームにとって、優れた選択肢となりえます。
しかし、バックエンドの開発者は、インターフェースのレイアウトを嫌うかもしれません。
アクションとリデューサの使用は、フロントエンドの環境を模倣しています。
そのため、コードの書き方を調整したり、UIのドキュメントを参照したりして、UIに慣れる必要があるかもしれません。
2022年、正しいReact UIフレームワークを始めよう
正しい React UI フレームワークを選択することは、開発の旅路において最も重要なステップの 1 つです。
直感的で応答性の高いインターフェイスを武器に、ユーザーを喜ばせるアプリやWebサイトの作成に取り掛かることができます。
ウェブ開発に最適なReact UIフレームワークとして、私たちはMUIをお勧めします。
コンポーネントとテンプレートの膨大なライブラリがあり、そのすべてをニーズに合わせてカスタマイズすることができます。
初心者に優しいインターフェースではありませんが、MUIはアクセスしやすい機能と、アプリケーション開発のほぼ完全なコントロールを提供します。
もしあなたがReactでの開発を始めるのに役立つツールを探しているなら、Creative TimのこのReactバンドルをチェックしてみてください。
これは、同社のすべてのReact UIキットと管理者テンプレートがパックになっており、合わせて120以上のアセットがあります。
あなたの状況に最適なReact UIフレームワークの選択について、何か質問がありますか?下のコメント欄で教えてください