ウェブサイト制作に役立つSquarespaceのチュートリアルをお探しですか?
それは素晴らしい選択です。私はSquarespaceが大好きです。今作りたいものが何であるかは問題ではありません。eコマースストアであれ、バンドのウェブサイトであれ、重要なのはSquarespaceの使い方を知れば、実質的にどんなもののウェブサイトも作れるということです。
一方で、Squarespaceは、あなたの方向に奇妙なカーブボールを投げることができます。あまりに多くのオプションがあるため、Squarespaceの使い方を学ぶのは少し戸惑うかもしれません。このステップバイステップガイドでは、Squarespaceを最大限に活用し、Webサイトをより早くオンラインにする方法をご紹介します。
目次
- Squarespaceの体験をパーソナライズする
- あなたのウェブサイトのためのSquarespaceのデザインを選択する方法
- Squarespaceにサインアップする
- Squarespaceのダッシュボードとエディタを使いこなす
- ウェブサイトのコンテンツを編集する
- デザインの変更
- eコマースストアの追加
- モバイルでサイトをプレビューする
- サイトの公開と価格設定
Squarespace のチュートリアル。Squarespaceでウェブサイトを構築する方法
とりあえず、SquarespaceのWebサイトにアクセスして、2つの「Get Started」ボタンのどちらかをクリックしましょう。

Squarespaceの体験をパーソナライズする
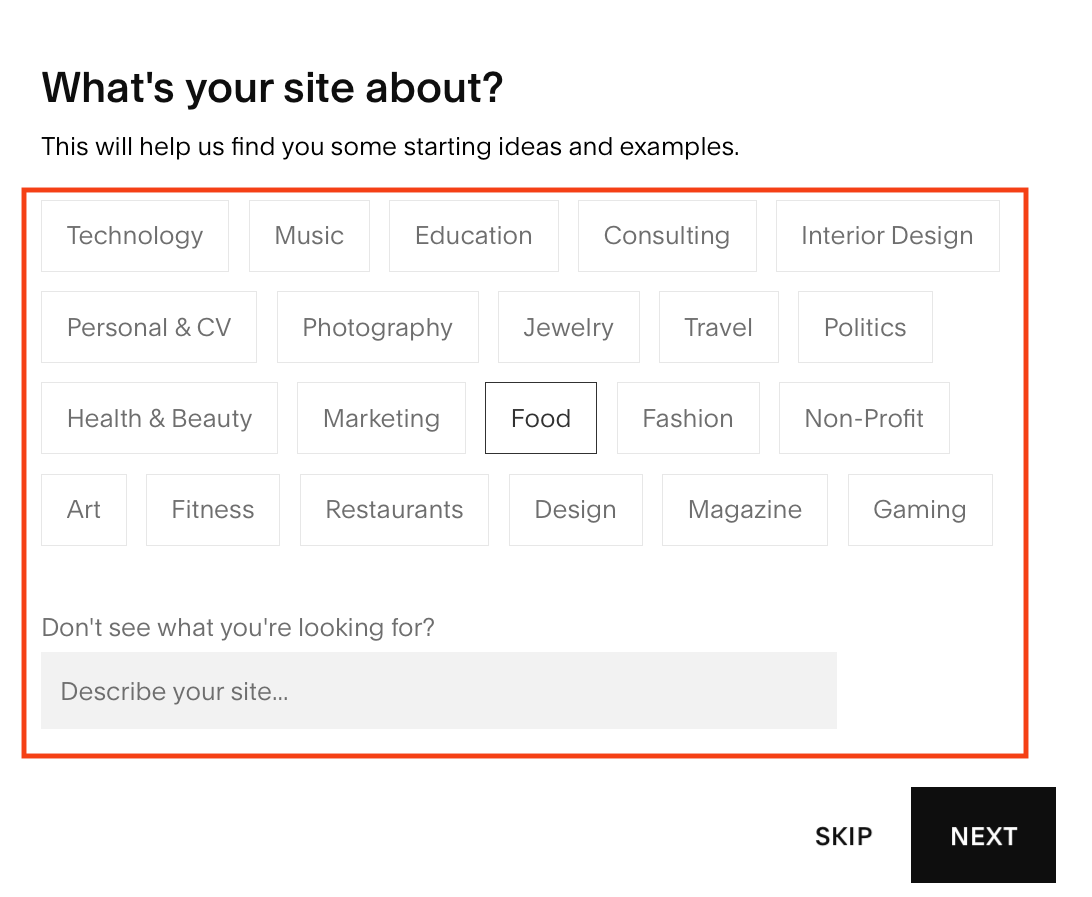
ご利用を開始すると、お客様のビジネスやウェブサイトに関するいくつかの質問にお答えいただくことになります。回答はいつでもスキップできますが、Squarespaceがあなたのニーズや目的に合ったウェブサイトテーマを見つけるのに役立ちます。
例えば、食べ物のブログを作りたい場合、Squarespaceはブログと食べ物に最適なウェブサイトテーマを表示します。トピックは自分で入力することもできますが、幅広く取得します。例えば、不動産であれば、最初の住宅購入者に販売するよりも良い結果を生むでしょう。

選択したテーマに問題がなければ、「次へ」をクリックして次に進みます。
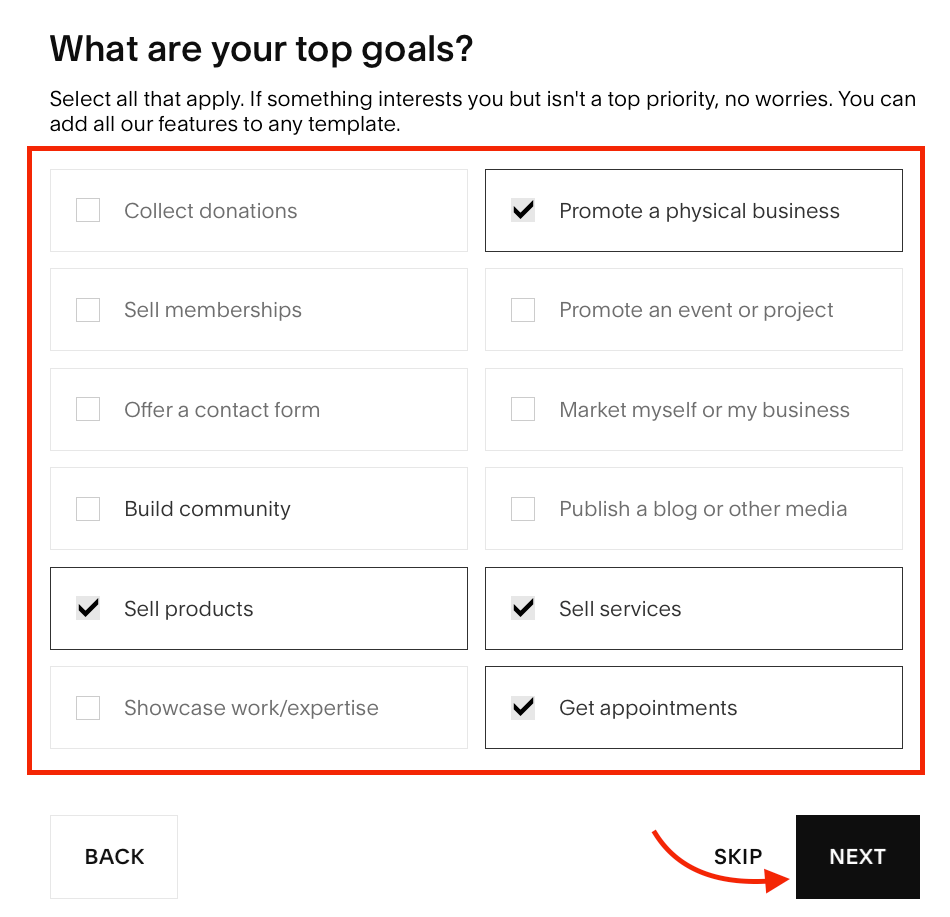
会員制サイトの構築やeコマースサイトの構築など、具体的な目標がある場合は、「目標」メニューから選択します。
ただし、”いつか “達成しようと思っている目標は選ばないようにしましょう。今日から始めようと思ったものを選んでください。これらは、Squarespaceが後で見るデザインをどのようにランク付けするかを決定することになります。
例えば、不動産がトピックで、製品やサービスを販売することをトップゴールとして選んだ場合、1つの不動産のテーマを見る前に、多くのeコマースのテーマを見ることになります。

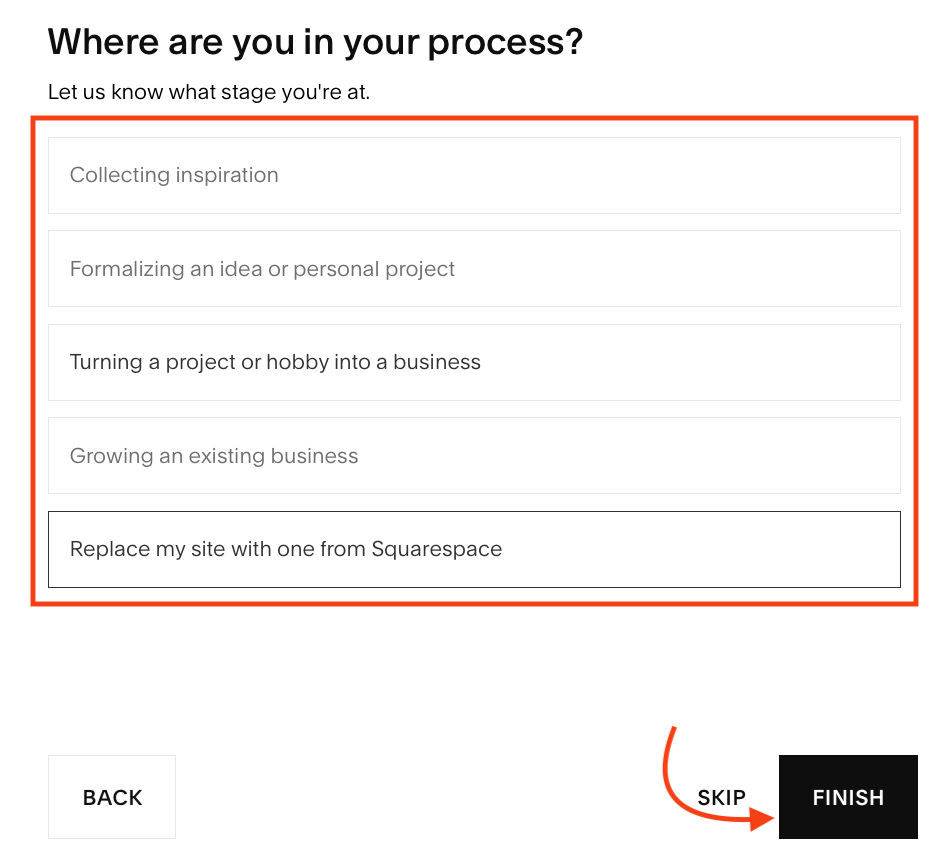
ゴールが決まったら、最後の質問です。アイデアを検討している場合でも、Webサイトを移行する場合でも、最適な回答をクリックしてから「完了」をクリックすると、Squarespaceチュートリアルの醍醐味であるテンプレートの選択へと進みます。

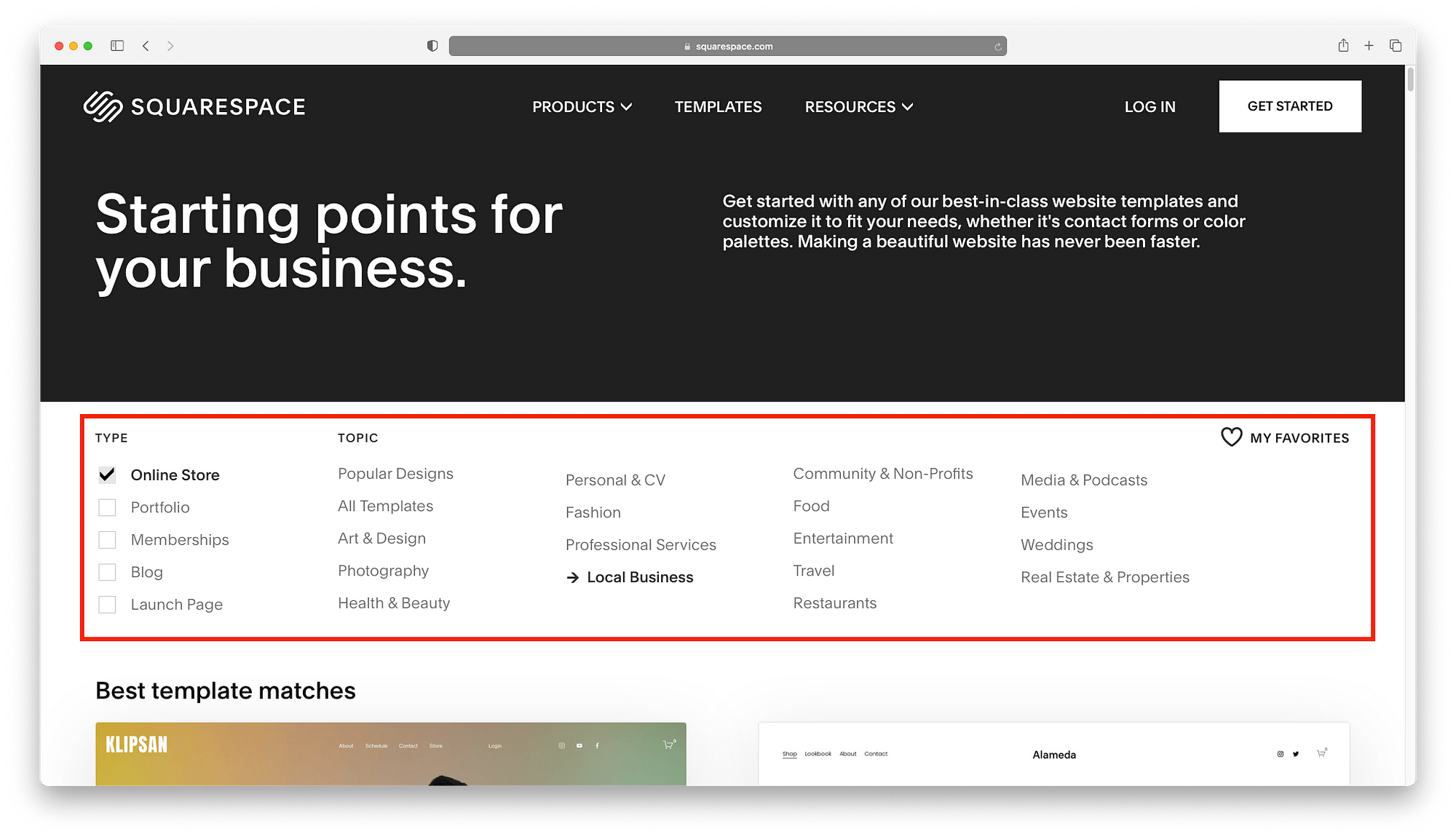
ウェブサイトのSquarespaceデザインの選び方
デザインが表示されると、おそらく少しざわざわすることでしょう。心配しないでください、それは全く普通のことなのです。Squarespaceは、鮮やかなテンプレートデザインで有名です。しかし、Squarespaceを最大限に活用するために、以下の点に注意してください。
- あなたに最もマッチしたテンプレートが最初に表示されます。
- あなたに最適なテンプレートが最初に表示されます。
- 最後に、最も人気のあるデザインが表示されます。

いくつかのテンプレートをプレビューしてみたものの、ピンとくるものがない場合は、110以上のテンプレートの完全なリストを検索するか、ウェブサイトの種類とトピックのリストを使用して結果を絞り込んでください。
ただし、デモの内容からテーマを除外しないようにしましょう。Squarespaceをプロ並みに使いこなすコツは、自分好みの色、フォント、レイアウトのデザインを探し出すことです。
Squarespaceでは、「正しい」機能を持つテーマの配色を見直すよりも、「間違った」機能を持つテーマを選び、それを追加する方が簡単なのです。
テーマをよく見て、気に入ったものがあればプレビューしてみましょう。お気に入りが見つかったら、それをクリックしてSquarespaceのアカウントを取得してください。
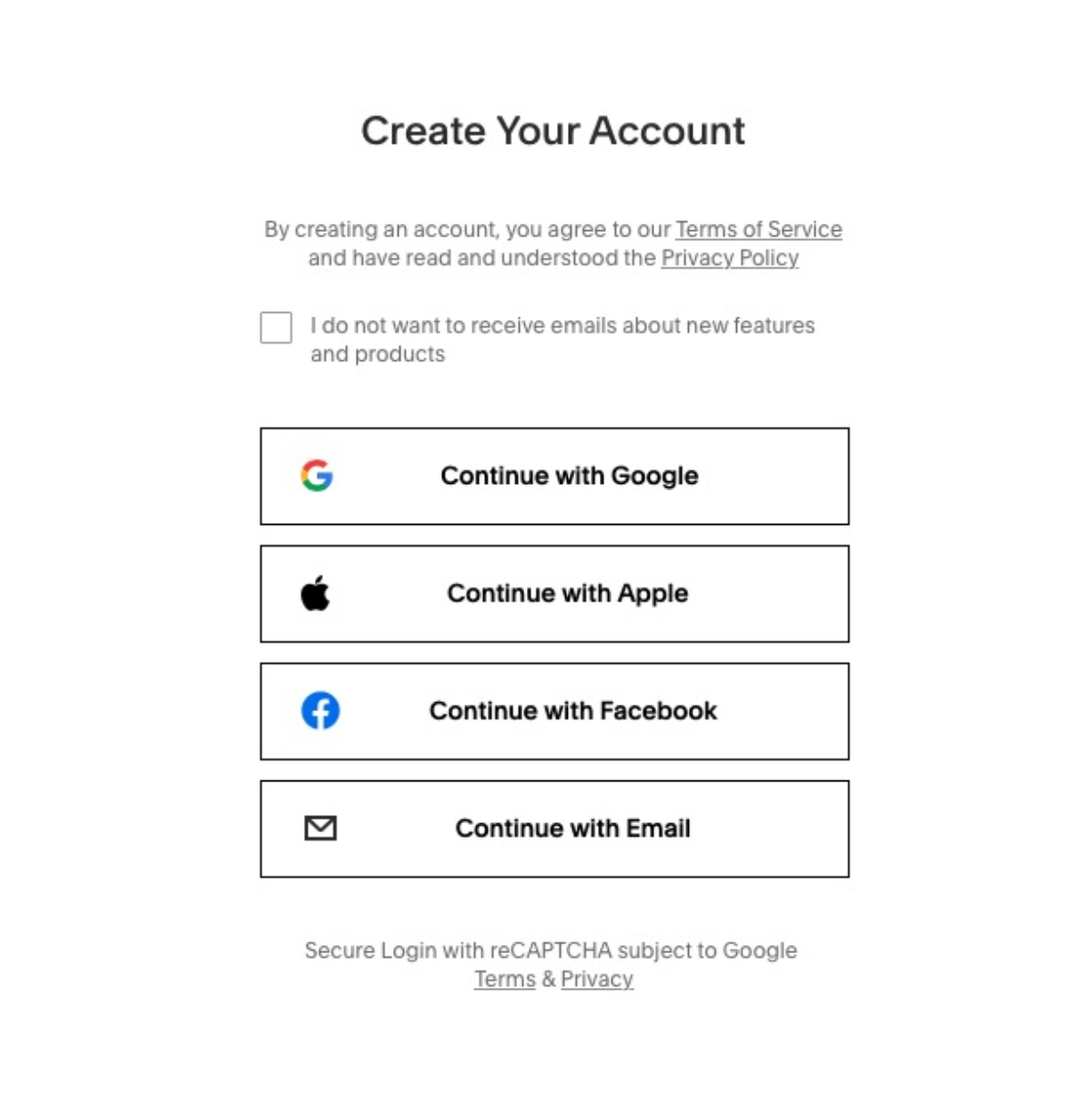
Squarespaceにサインアップする
この時点で、Squarespaceのアカウントにサインインするか作成する必要があります。1つのSquarespaceアカウントで14日間のトライアルを複数回行うことができますので、Squarespaceを利用したことがある方は新規にアカウントを作成しないでください。

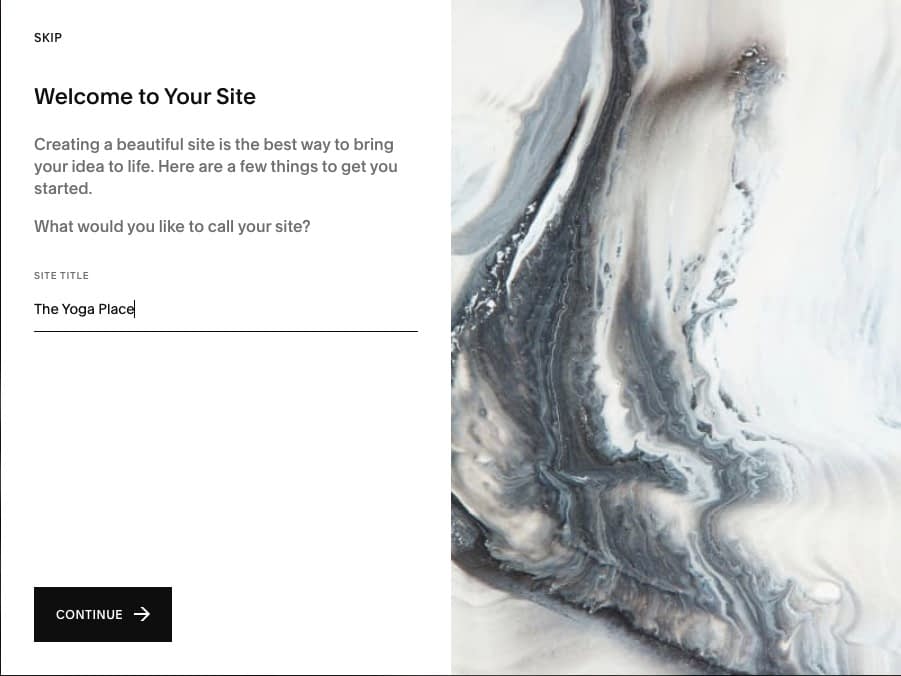
登録が完了したら、Webサイトに名前を付けます。後で変更することができますので、プレースホルダーを入力して、準備ができたら更新することも可能です。しかし、今すぐ完璧な名前が欲しい場合は、ビジネス名ジェネレータを使用すると便利です。

サインアップして名前を追加したら、ウェブサイトダッシュボードに到着する前に、プラットフォーム独自の簡単なSquarespaceチュートリアルを楽しむことができます。
Squarespaceのダッシュボードとエディタを知る
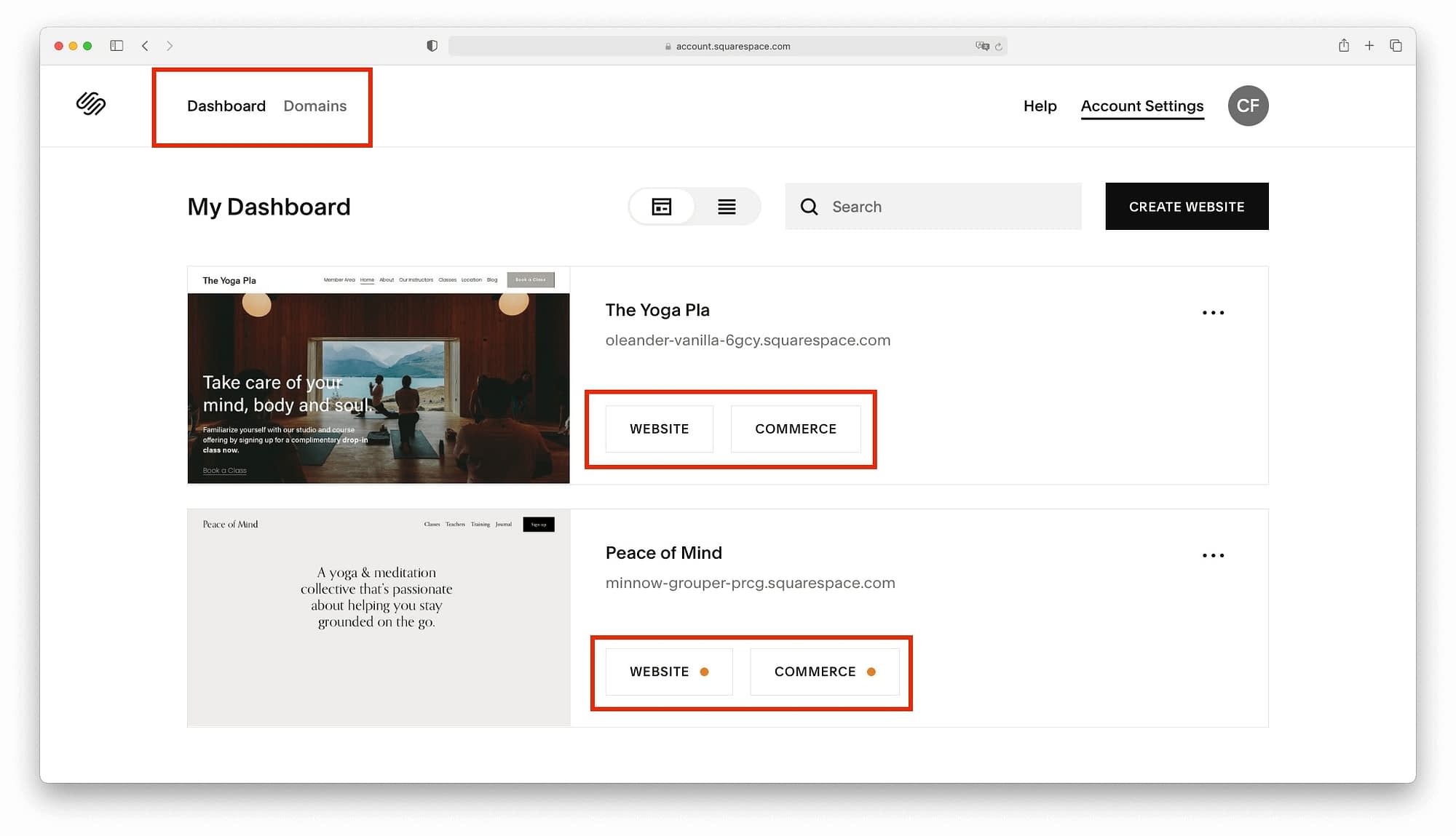
Squarespaceのアカウント管理およびWebサイト全体の管理は、ダッシュボードまたはビジュアルエディタを通じて行います。
ダッシュボードでは、パスワードの変更やドメインの移管などを行います。

いくつかのウェブサイトを運営している場合、ダッシュボードからそれらのウェブサイトを切り替えることができます。ウェブサイトを表示するには、[ウェブサイト]ボタンをクリックすると、ウェブサイト管理ツール一式(ビジュアルエディタを含む)が表示されます。
ウェブサイト管理はSquarespaceの喜びです。他のウェブサイト構築プラットフォームでは、SEOなどのために複数のツールが競合していますが、Squarespaceは違うやり方をしています。有料のツールのリストを省くことができます。その代わり、成功に必要なものはすべて1つのページにまとめられています。
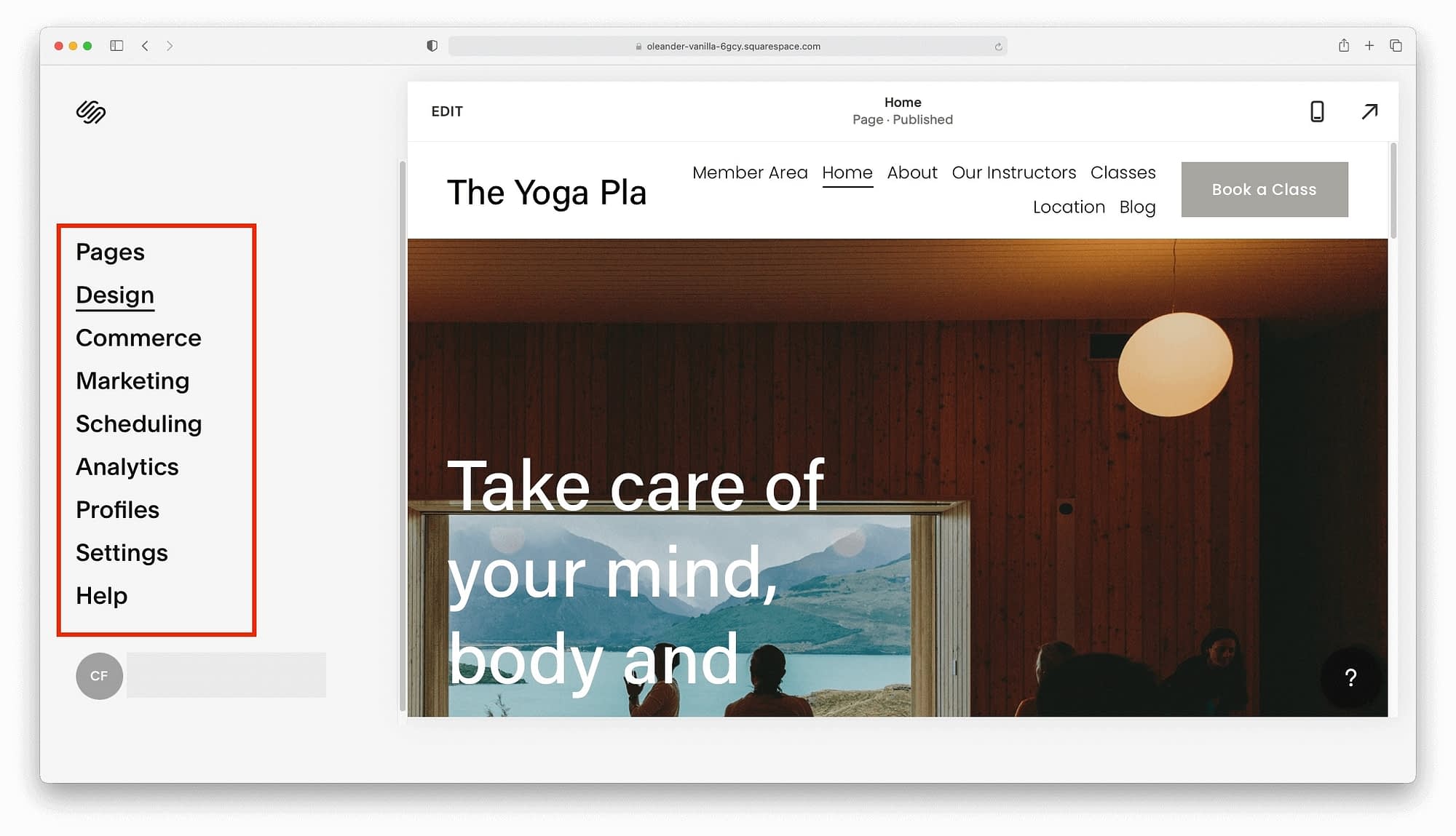
画面の左側には、ウェブサイト管理ツールがあります。右側には、あなたのウェブサイトのプレビューが表示されます。

- ページを使用して、ウェブサイトのコンテンツを変更します。
- サイトスタイル、追加CSS、エラーページのようなデザイン面を変更します。
- 製品、配送、請求などのコマース機能を制御します。
- トラフィックレポート、コンバージョン、SEOのパフォーマンスなどの分析ができます。
- ポップアップやEメールキャンペーンなど、複数のマーケティングオプションを開始することができます。
- 顧客のためのセルフスケジューリングオプションを許可します。
- プラスはるかに。
ウェブサイトコンテンツの編集
ビジュアルエディタを開くたびに、Squarespaceのサイトは最初から完成度が高いことに感心させられます。私たちが持っているものを見てみましょう。
- 重要なページにリンクする機能的なメニュー。
- プロフェッショナルなレイアウトで、注目を集めるボタンが配置されています。
- よくマッチしたフォントとプロフェッショナルなカラースキーム。
見た目が良いだけでなく、運が良ければ、選択したテンプレートがあなたのトピックにマッチし、発売前に必要になるかもしれないのは軽い編集だけです。
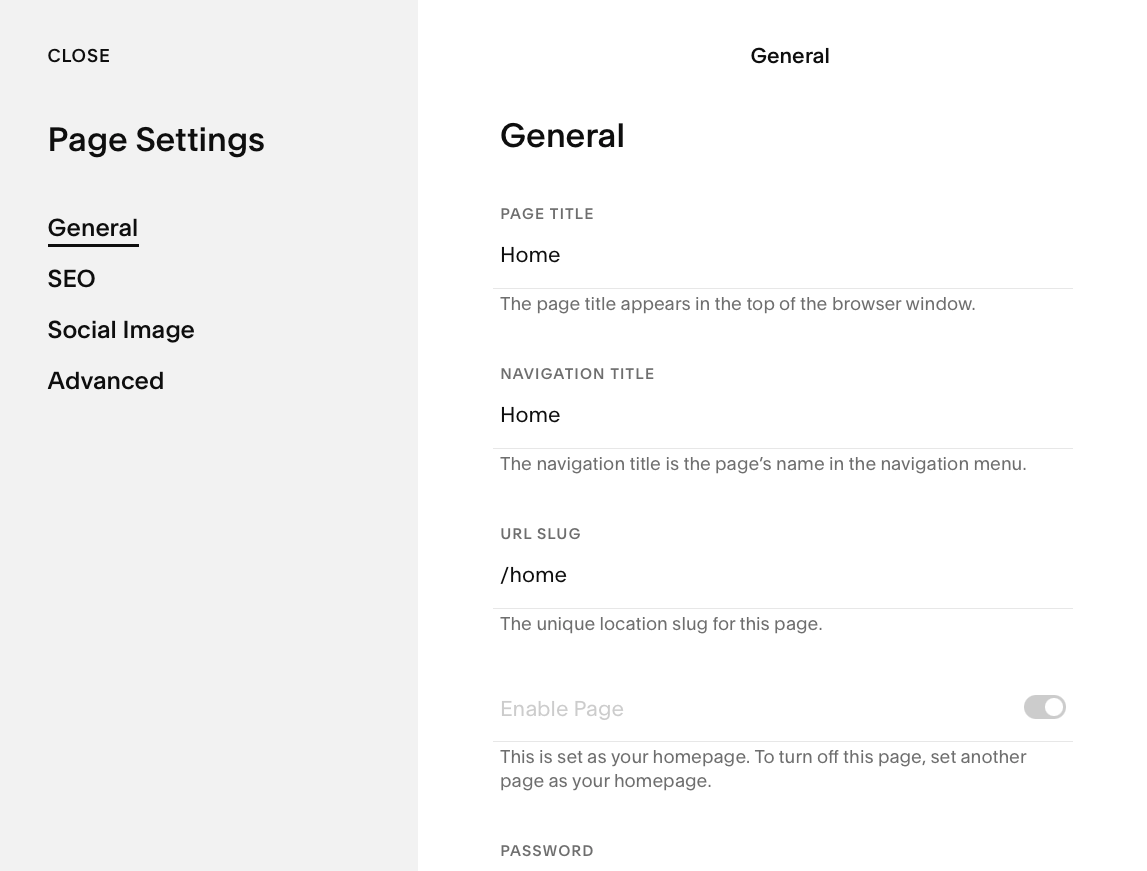
ページ設定では、サイトのアイデンティティと外観を微調整することができます。最も重要なのは、一般設定でページタイトルとURLスラッグを制御することです。
ページ設定は、Squarespaceのページを複製する方法を知りたい場合に便利です。ページ設定 → 一般に移動し、スクロールダウンして「ページの複製」リンクを見つけます。これをクリックすると、Squarespaceの任意のページを複製することができます。

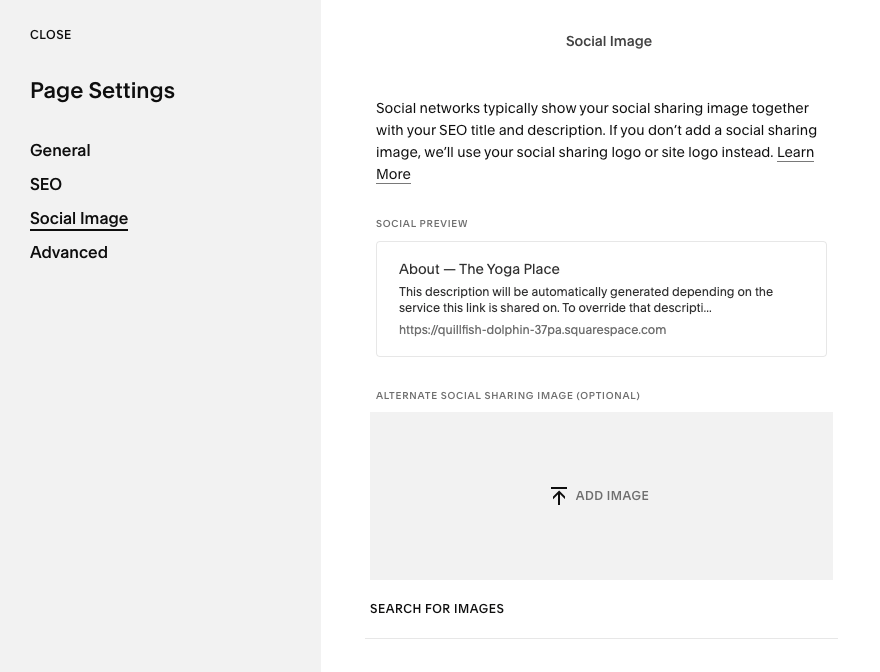
ここにいる間に、ソーシャルイメージをソーシャルメディアプラットフォームで共有したいものに更新することを検討してください(「ソーシャルイメージ」に移動して、お気に入りの画像をボックスにドラッグ&ドロップするだけです)。

サイトのアイデンティティを設定したら、Squarespaceチュートリアルの次のステップであるページコンテンツに進みます。
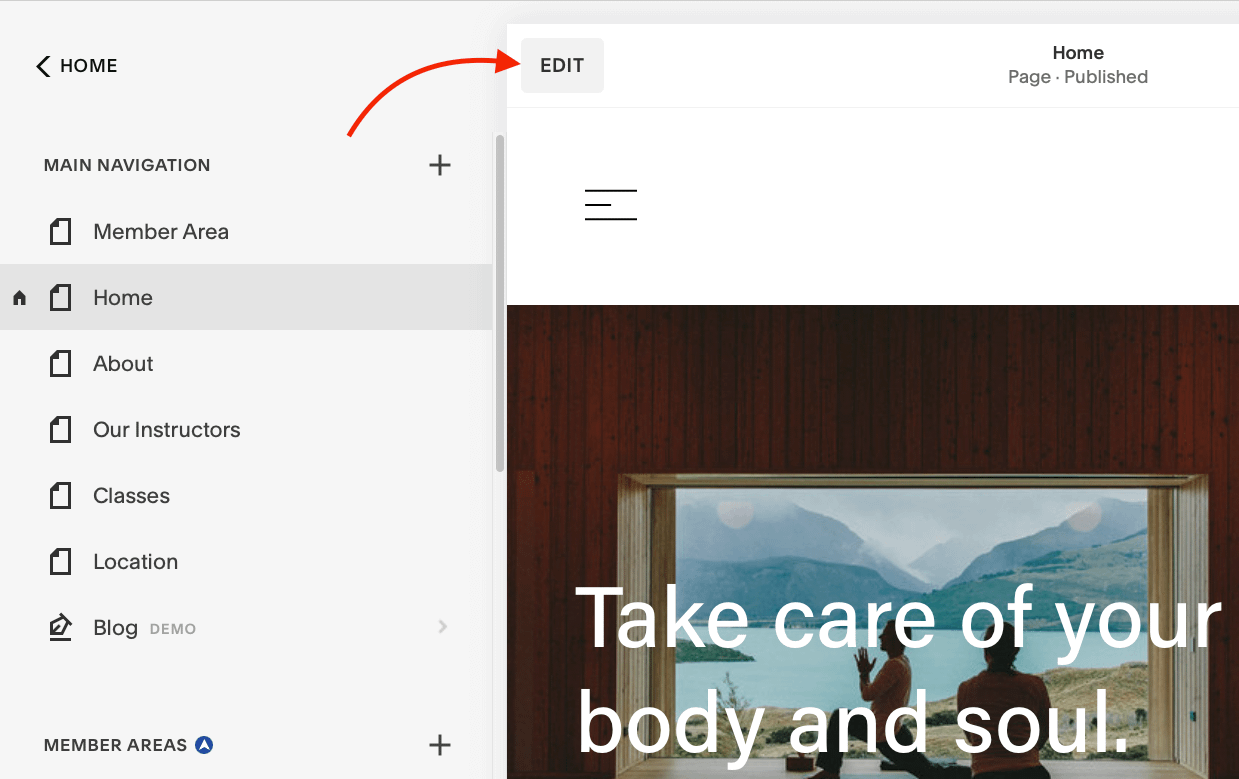
編集]ボタンをクリックすると、ページの編集オプションが表示されます。

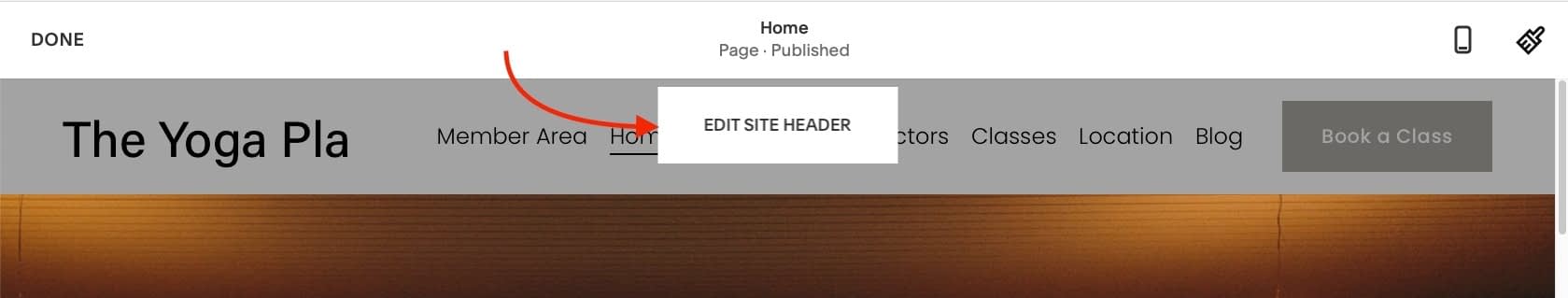
サイトヘッダーの編集
ページのさまざまな部分にカーソルを合わせると、異なる編集オプションが表示されます。まずは一番上の「サイトヘッダー」から編集してみましょう。編集ボタンが表示されたら、クリックしてください。

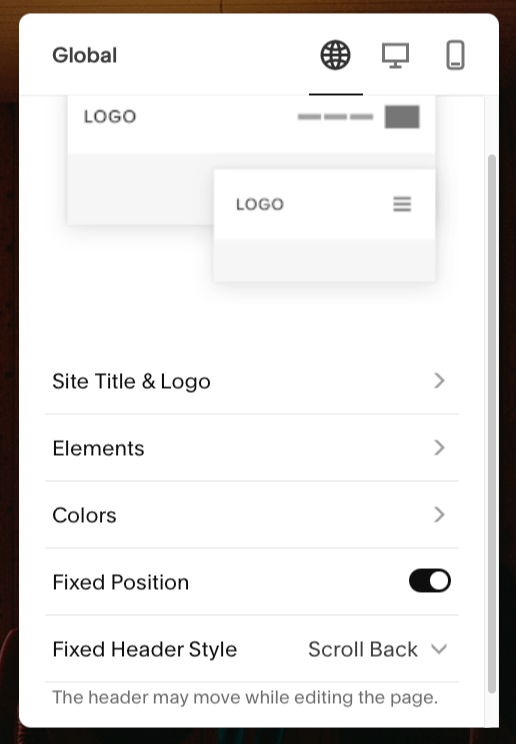
ここでは、デスクトップ用とモバイル用の編集オプションが以下のように表示されます。
- サイトタイトルとロゴ
- ソーシャルリンクやボタンなどの様々な要素。
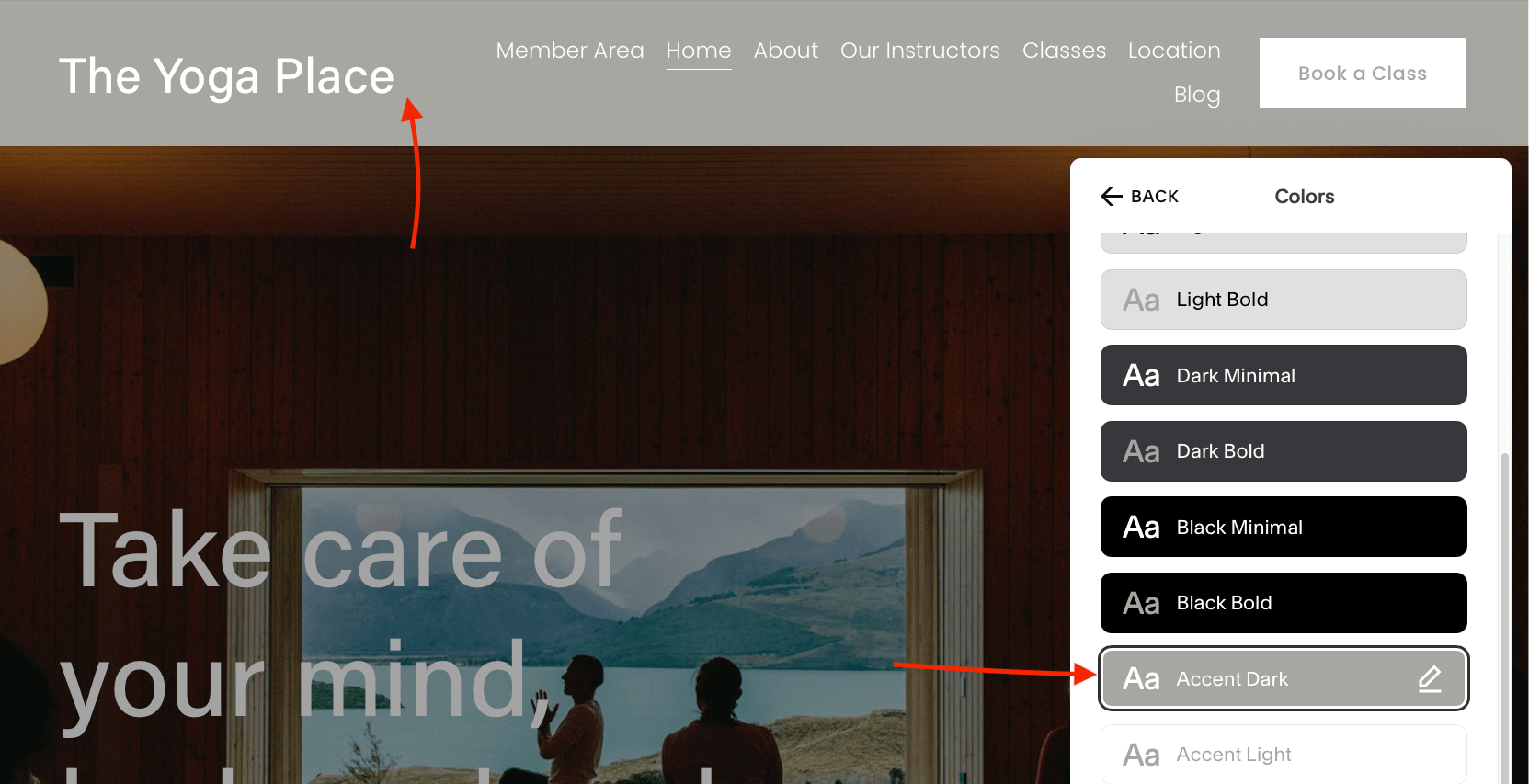
- 色と透明度
- ヘッダーの位置

サイト名の追加を待っていた場合は、設定したソーシャルメディアのプロフィールを追加しながら、今すぐ追加することができます。サイト名の設定と同時に、ソーシャルメディアのプロフィールも設定できます。
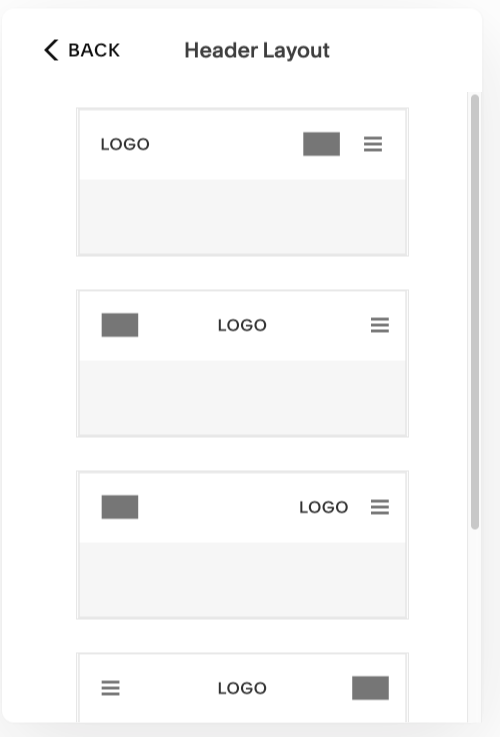
モバイルまたはデスクトップのメニューで行った変更は、それらのデバイス上でのみ表示されます。モバイルでは、ヘッダーレイアウトとメニューオプションを変更することができます。

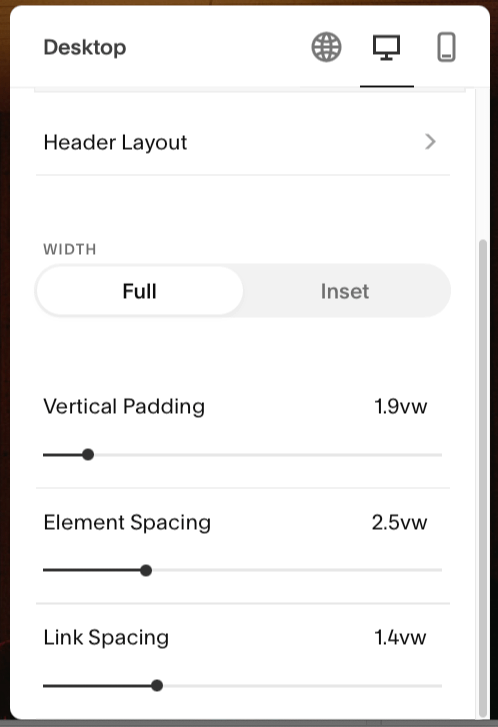
デスクトップでは、レイアウトだけでなく、エレメントの外観やヘッダー自体のサイズも変更できます。Squarespaceは要素の間隔をうまく調整してくれるので、パディングやスペーシングはそのままで大丈夫でしょう。

何を変更するかにかかわらず、各変更はプレビューウィンドウに即座に表示されます。例えば、サイトタイトルの変更はリアルタイムで行われます。

ページの内容を編集する
ページのテキストを変更したり、画像を更新したりする場合は、どのページからでも編集モードに入ります。テキストブロック、ボタン、写真など、ほとんどのコンテンツが編集可能です。
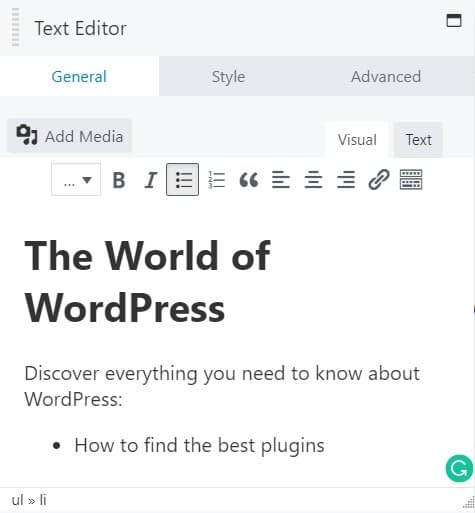
例えば、文章や見出しを編集する場合は、文章をクリックするとテキストエディタが表示されます。ここでは、リストやリンクを追加したり、文字を太くしたりすることができます。テキストを入力し、書式を追加するだけで、簡単に編集できます。

一点、Squarespaceには自動保存の機能がありません。一般的に、「完了」と「変更を保存」を押さずにページから移動することは困難です。しかし、接続が切れたり、ウィンドウを閉じたりすると、何らかのトラブルが発生する可能性があります。
セクションレイアウトの編集
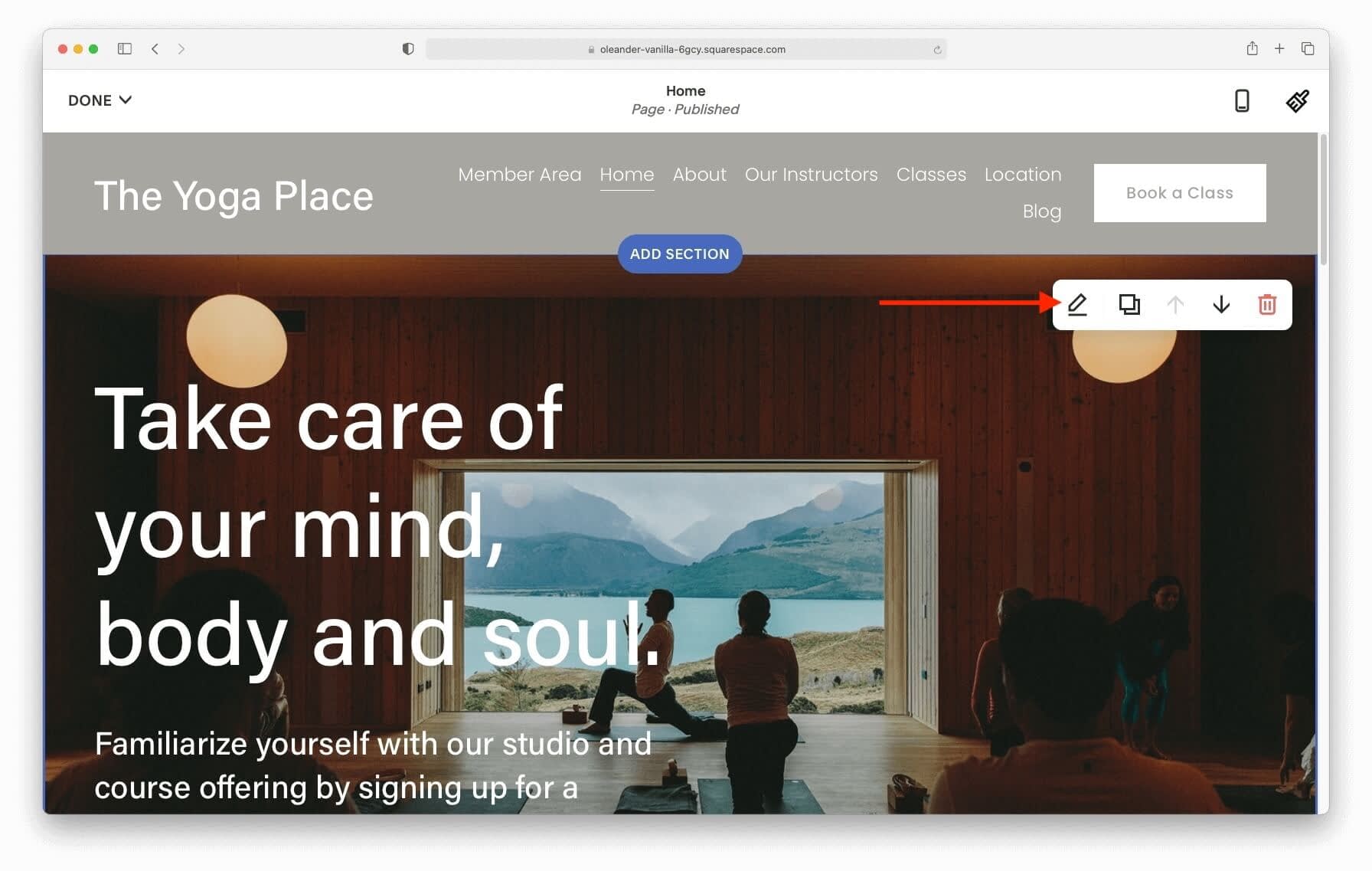
セクションの背景やレイアウトを変更するには、セクションの上にカーソルを置くと、小さなメニューが表示され、編集することができます。

- ペンシルは、セクションの外観をコントロールすることができます。ペンシルを使って、セクションのサイズ、背景、色などを調整することができます。
- 2ページをクリックすると、そのセクションのすべてが複製されます。レイアウト、画像、テキストがコピーされます。複製されたセクションは、すぐに既存のセクションの下に表示されます。
- 2つの矢印は、セクションを上下に移動します。
- ゴミ箱は、セクション全体を削除します。
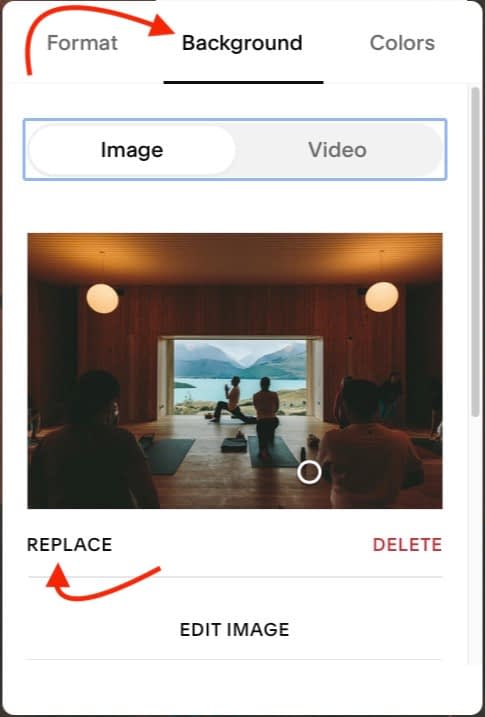
例えば、背景画像を変更するには、「鉛筆」と「背景」をクリックします。置換]をクリックして、好きな背景画像をアップロードします。YouTubeやVimeoのリンクがある場合は、「ビデオ」の下にビデオの背景設定があります。

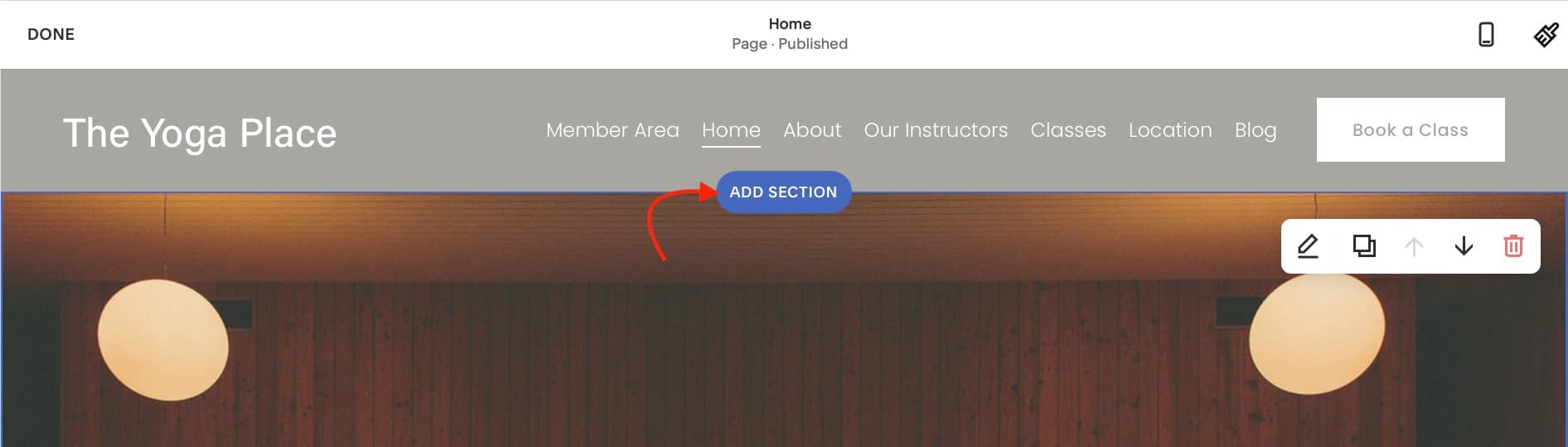
セクションの追加
カーソルを転がしていると、青い枠の両端にAdd Sectionと書かれていることにお気づきかもしれません。どちらかをクリックすると、Squarespaceのすべてのセクションを含む新しいセクションのポップアップボックスが表示されます。

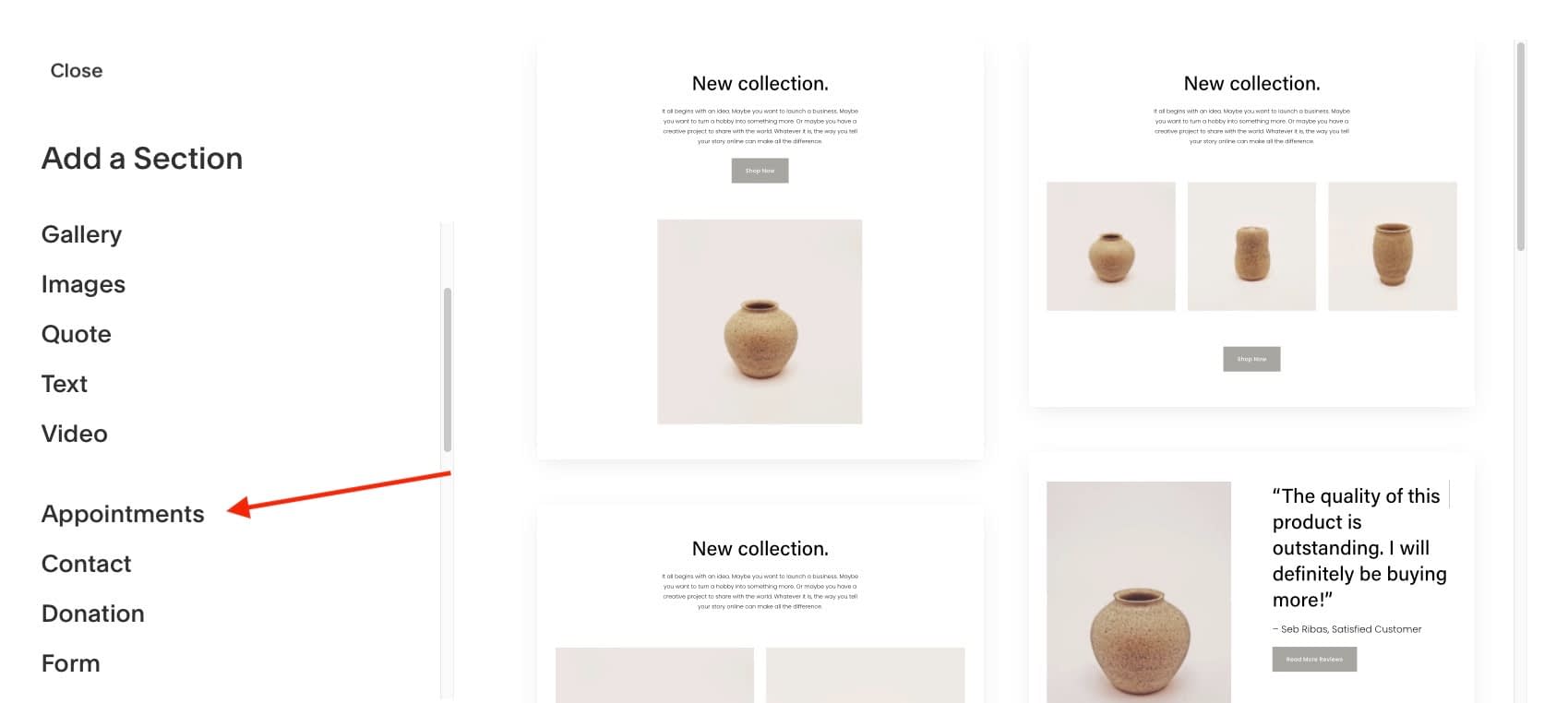
最も一般的で人気のあるセクションは、一番上に表示されますので、全体のリストをスクロールして、次のような無名のセクションを参照してください。
- アポイントメント
- 寄付
- 製品
- カレンダー
- チャート
- ロゴウォール
- 音楽
- 他多数

各セクションには複数のレイアウトがあり、クリックしてページにセクションを追加する前にスクロールすることができます。
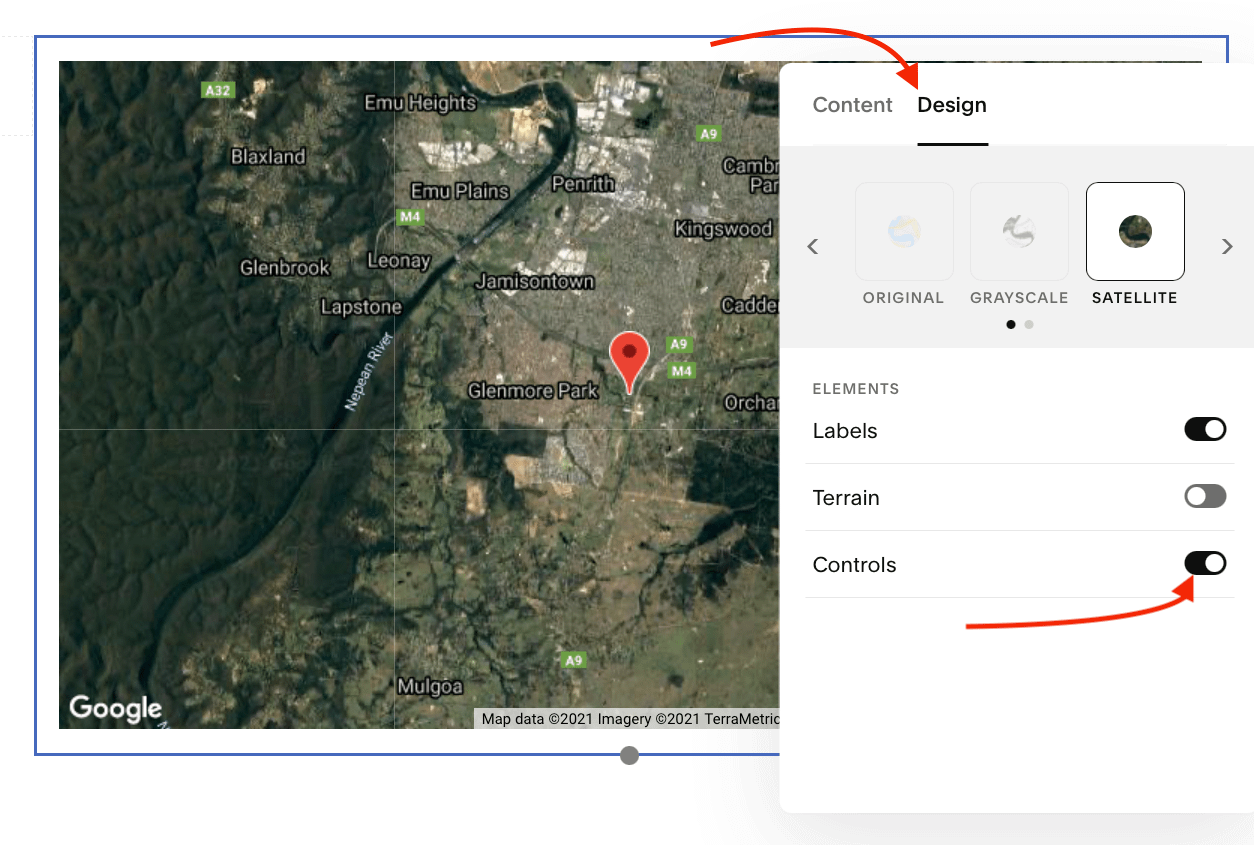
レイアウトは見た目が異なるだけでなく、使用する要素によって異なるオプションが用意されています。たとえば、「場所」のセクションには、複数の地図デザインがあり、スクロールなどの要素にはシンプルなオン・オフスライダーが使用されています。

ページの追加
ページを追加する方法を示さずに、Squarespaceのチュートリアルは完了しません。ページ]メニューから新しいページを作成したり、既存のページを削除したりすることができます。
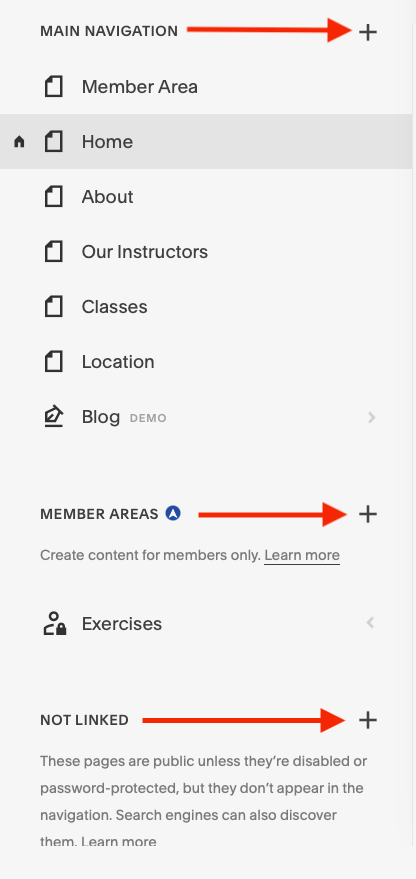
メインメニューの各ページは、メインナビゲーションヘッダーの下に表示されます。
リンクされていないページや会員エリアは、メインセクションの下に表示されます。
ページを追加するには、ページを表示させたい場所に合わせて「+」ボタンをクリックします。

ゼロからページを作成することも、あらかじめデザインされたSquarespaceのレイアウトを使用することもできます。
- RSVP
- サービス
- チーム
- ギャラリー
- ポートフォリオ
- ブログ
- など
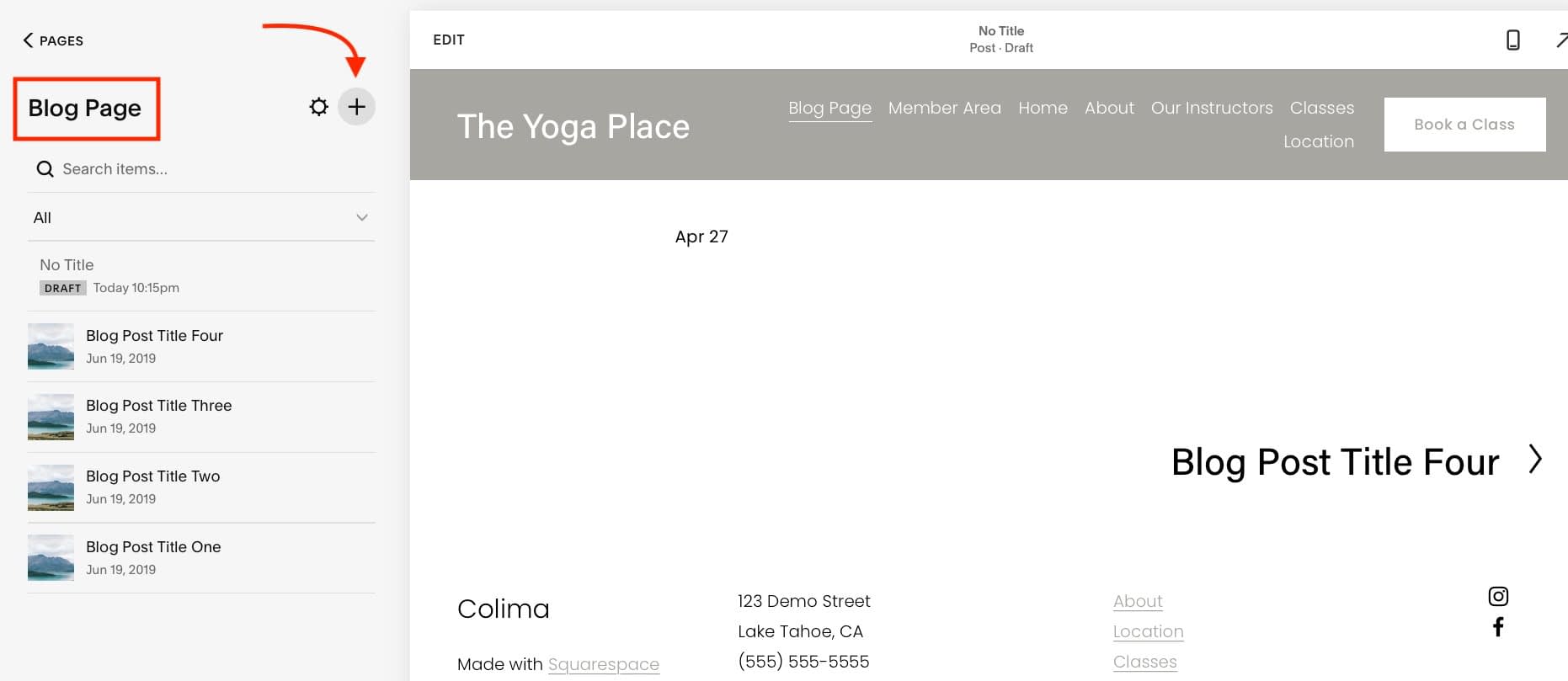
例えば、ブログページを追加する場合、好きなレイアウトを選んで、メインメニューに追加することができます。このように、メニューは自動的に新しいページで更新されます。
最初の記事を書く準備ができたら、ブログページをクリックしてアーカイブを開いてください。アーカイブが開いたら、「+」ボタンをクリックして、新しい投稿を始めてください。

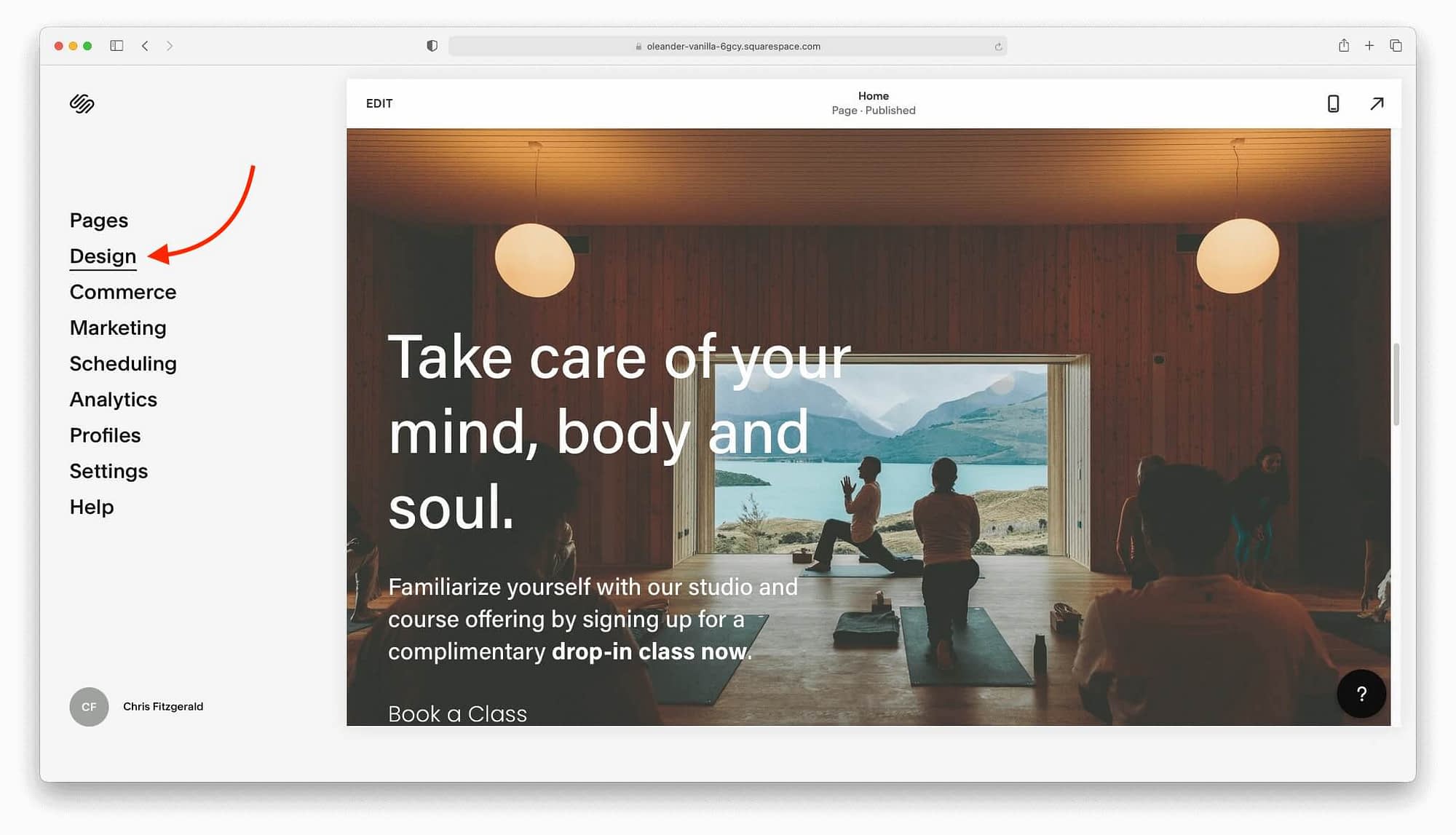
デザイン変更
Squarespaceのチュートリアルでは、サイトのビジュアルアイデンティティに個人的なタッチを加えることができるデザインツールについて説明します。色、サイズ、フォントの変更を開始する準備ができたら、「デザイン」リンクをクリックして探索を開始します。

クリックすると、編集が可能になります。
- フォント、色、アニメーションなどのサイトスタイル。
- ブラウザのアイコン
- ロック画面
- チェックアウトページ
- 404ページ
- ソーシャル共有ロゴ
- カスタムCSS
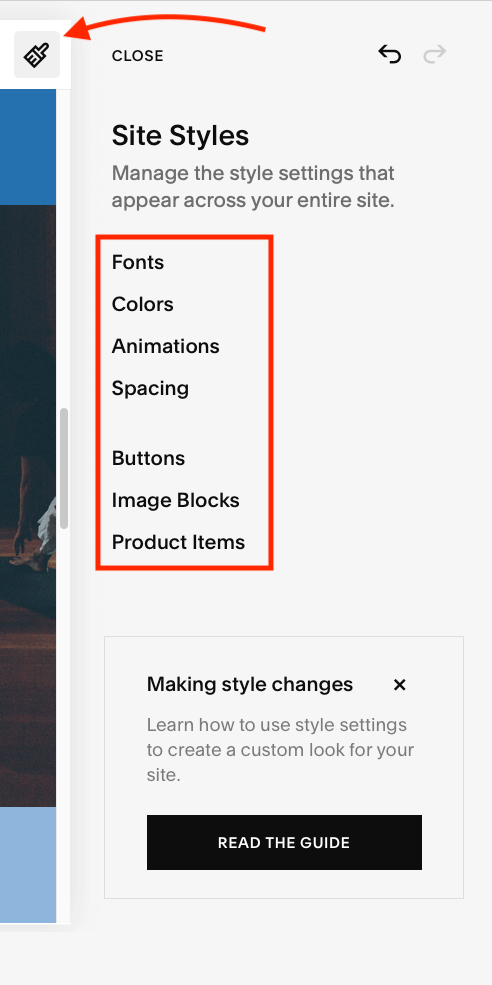
これらのタブはすべて試してみる必要がありますが、サイトスタイルはあなたのウェブサイトに最も影響を与えるでしょう。リンクをクリックすると、メインメニューが表示されます。
サイトスタイルは、ウェブサイトの重要な視覚的要素をすべてカバーしていることがおわかりいただけると思います。デザインオプションが必要なときは、絵筆のアイコンをクリックしてメニューを開いてください。

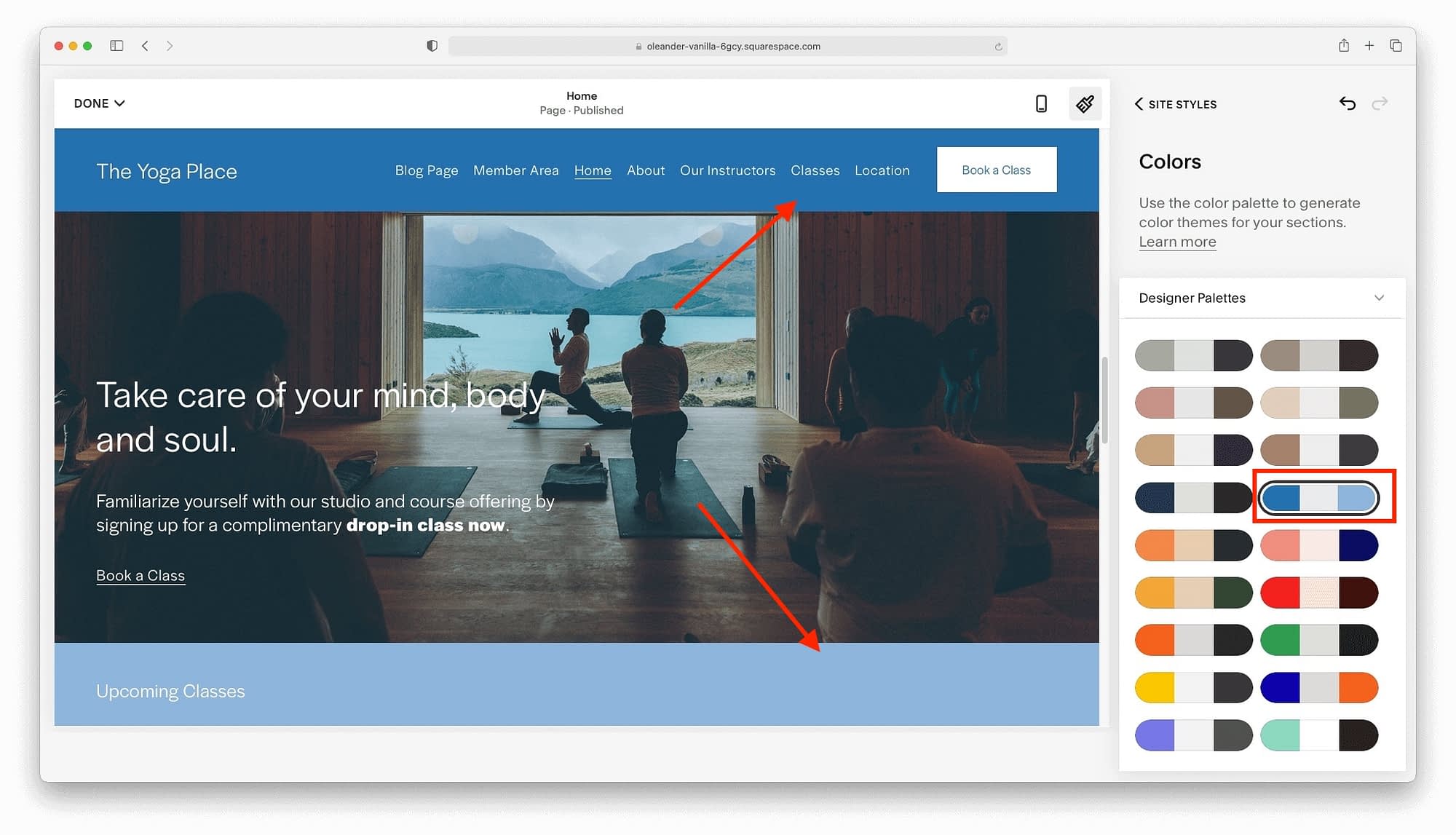
オプションを選択すると、Squarespaceは自動的にページ全体にスタイル変更を適用します。個々の要素や変更をすぐに確認する必要はありません。たとえば、カラーパレットを変更すると、すべてのセクションが新しい色で更新されます。

Eコマースストアの追加
注意:このステップは任意です。すべてのユーザーがSquarespaceでeCommerceストアを立ち上げたいと思うわけではありません。しかし、もしそれがあなたの目的であれば、Squarespaceはそのタスクを完全に処理することができます。
Squarespaceは最も人気のあるeコマースプラットフォームではありませんが、どんなウェブサイトでもオンラインストアに拡張するのに十分なコマース機能を備えています。
実は、まだ何を売ればいいのかわからないという方でも問題ありません。Squarespaceは、あなたの選択肢を模索する機会を与えてくれるでしょう。
実際、1つのストアページに200の商品を追加することができます。ウェブサイトから収入を得たいのであれば、Squarespace Commerceは堅実な選択肢です。
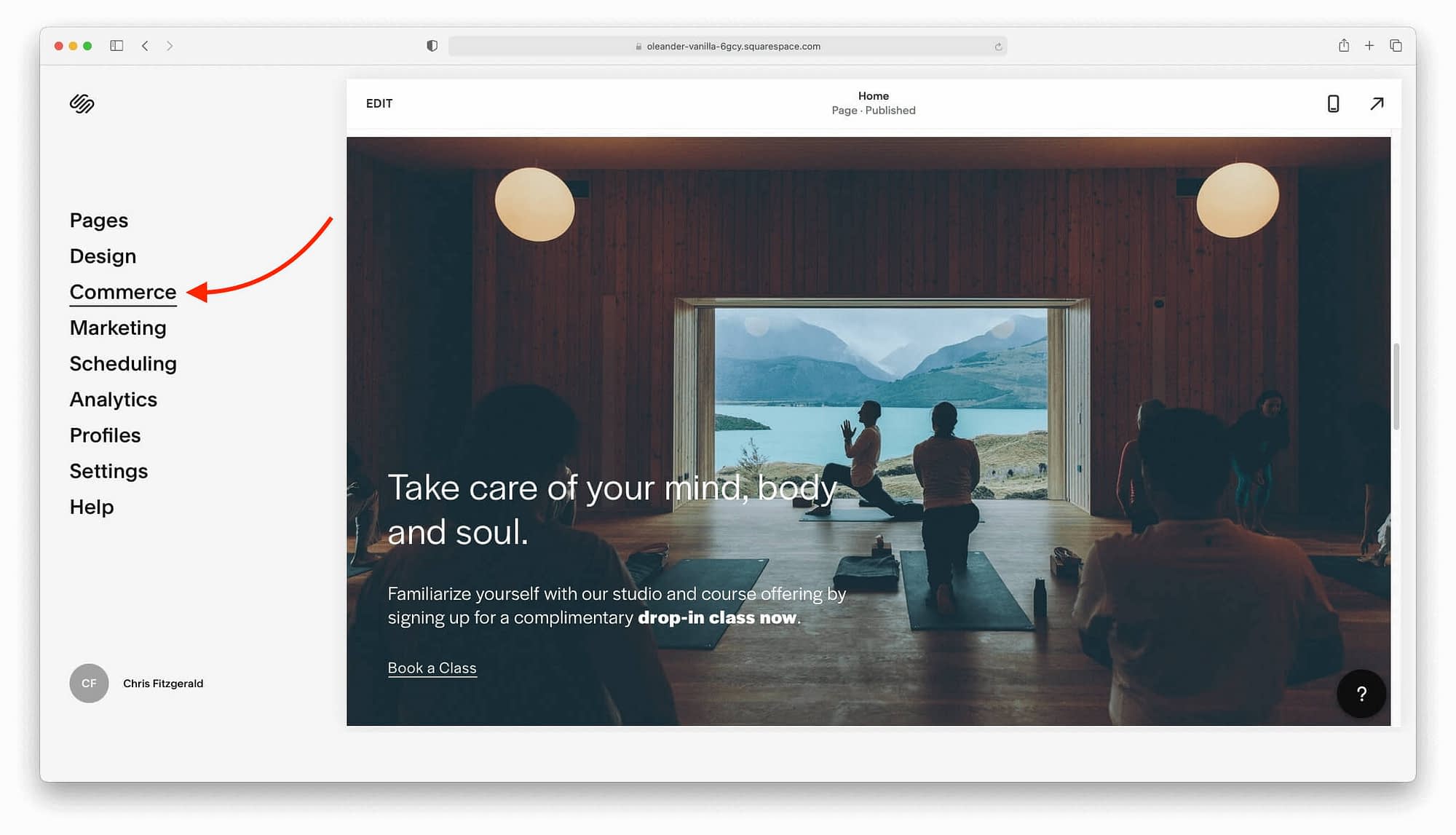
準備ができたら、「Commerce」タブをクリックしてください。

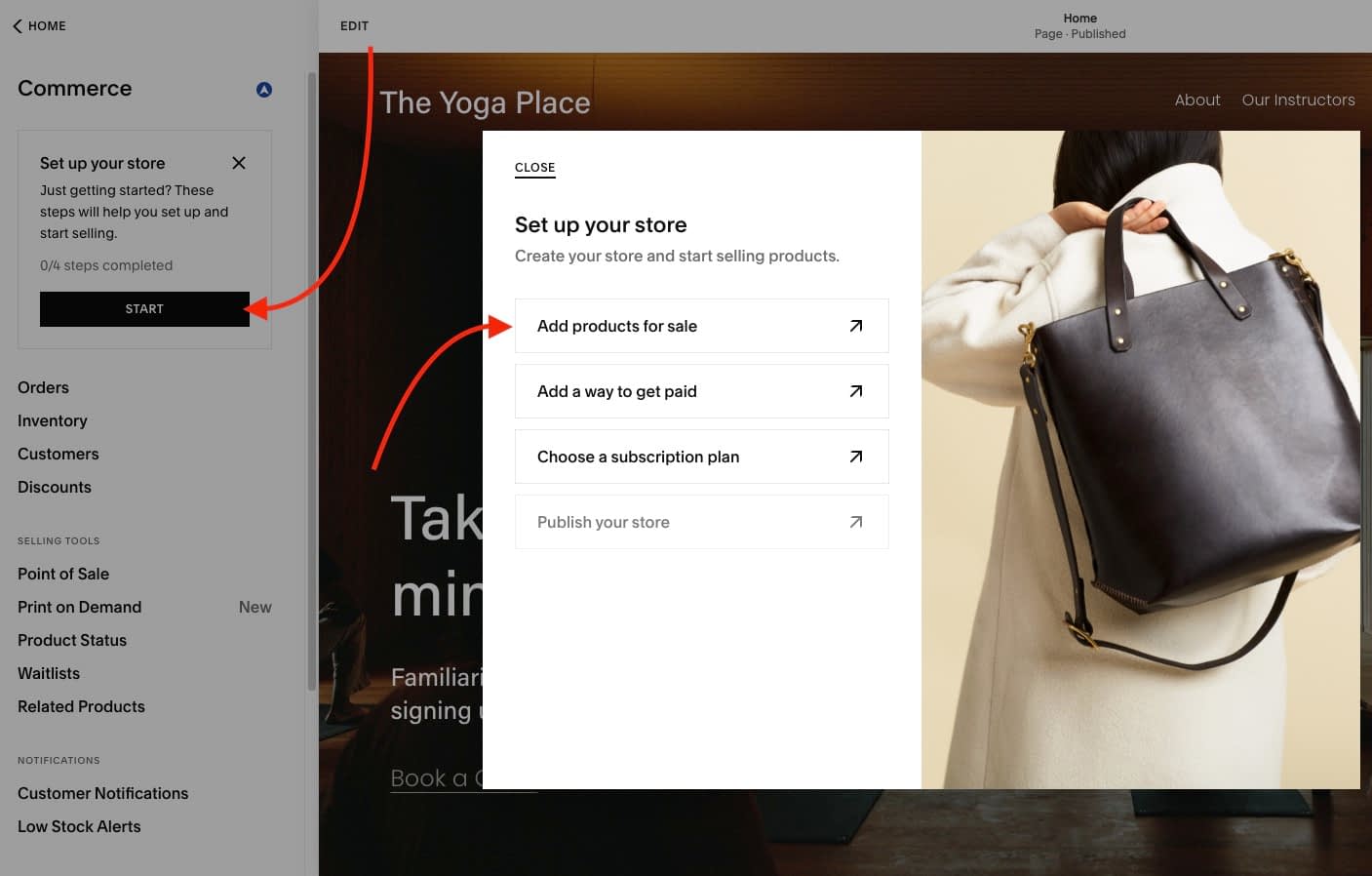
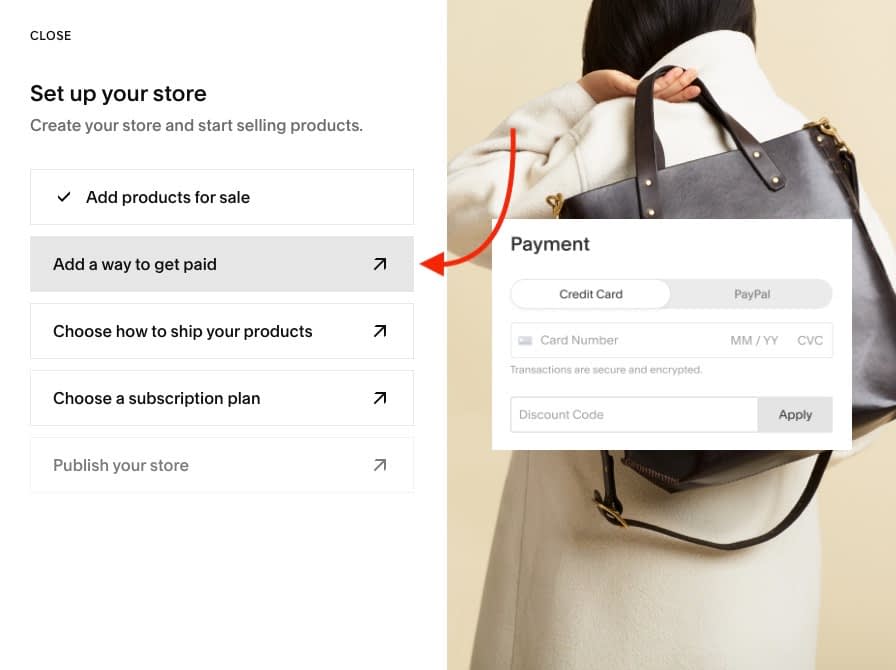
ストアのセットアッププロセスは、Squarespaceの4ステップのeコマースウィザードで処理することができます。Start」をクリックし、「Add products for sale」をクリックします。

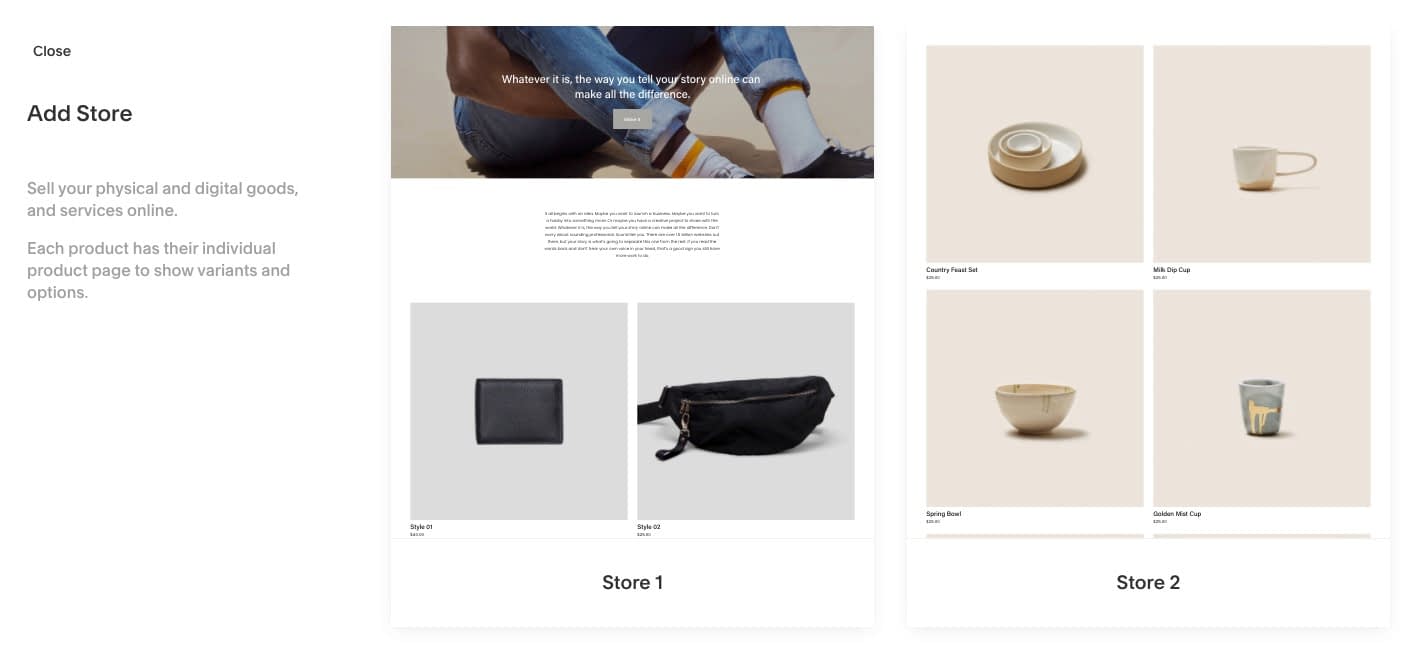
この時点で、Squarespaceはストアのレイアウトを選択するよう求めます。少なくとも2つのオプションがあるはずです。お好みのオプションをクリックします。

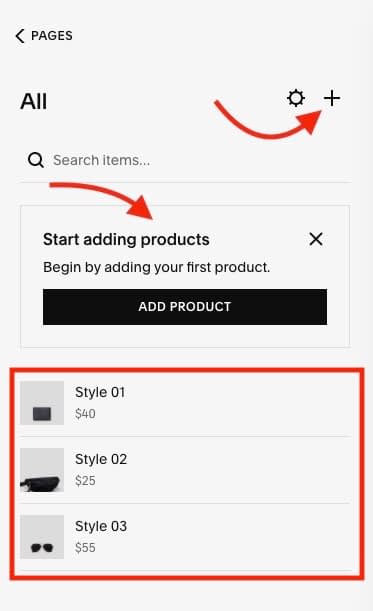
ストアには、レイアウトに含まれるいくつかのデモ製品があるはずです。これらはあなたの商品に合わせて編集することができます。また、「+」ボタンをクリックすれば、新しい商品を追加することもできます。

商品タイプは4種類あり、それぞれ異なる設定が可能です。
- 物理的な
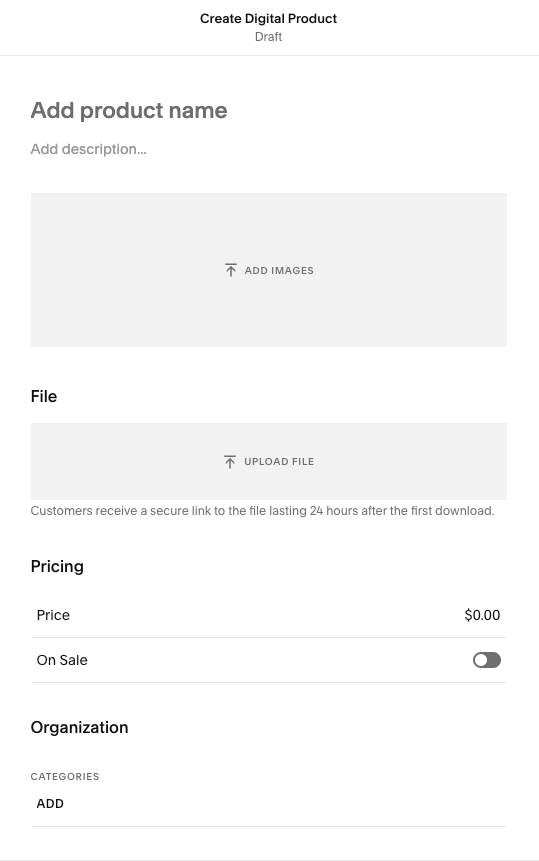
- デジタル
- サービス
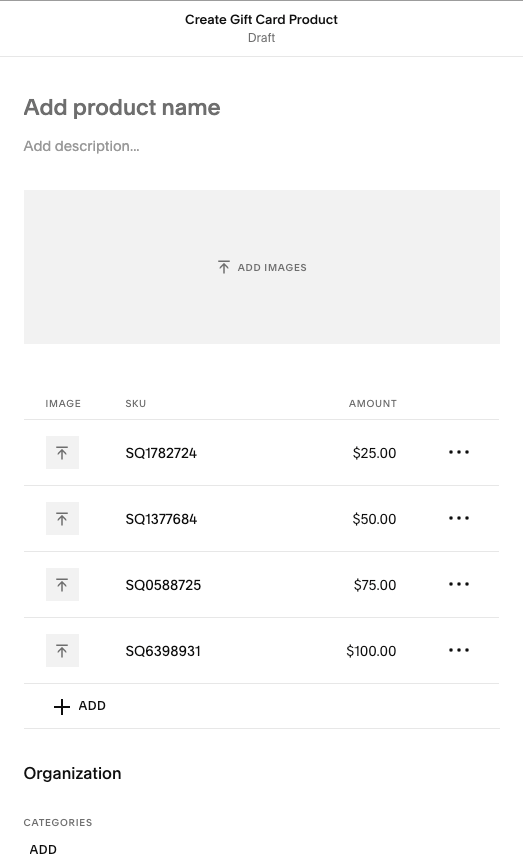
- ギフトカード


各商品タイプには、商品表示の各側面について異なるフィールドがあります。複数の画像の追加、価格の設定、在庫の管理など、すべて商品ページで行うことができます。
商品の外観を完成させたら、下にスクロールしてボタンや配送オプションなどのカスタマイズオプションを見つけます。
完了 → 保存 をクリックして、商品をストアに追加します。
Squarespaceのストアに支払い方法を追加する
このSquarespaceのチュートリアルでは、支払いゲートウェイを統合する時が来ました。ストアのセットアップメニューの中にAdd a way to get paidオプションがあります。

Squarespaceでは、Stripe、PayPal、Square(米国内)を統合することができます。ご希望のゲートウェイをクリックして、ゲートウェイをサイトにリンクしてください。
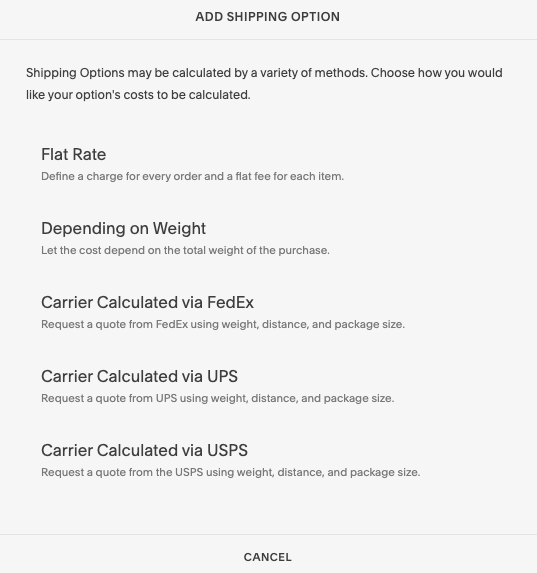
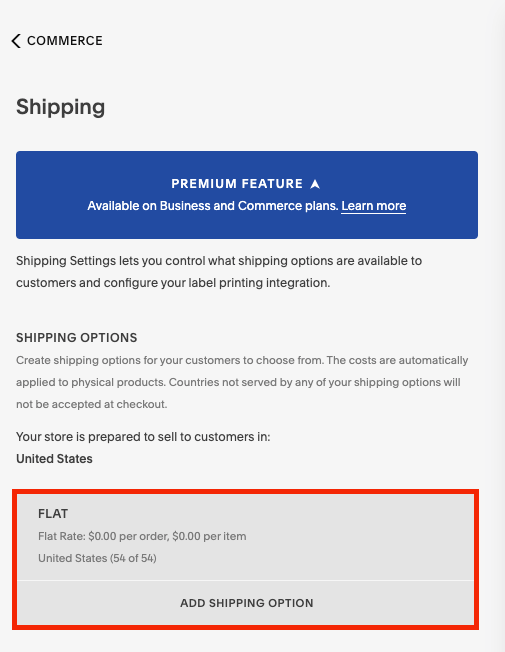
出荷条件の設定
Choose how to ship your products]ボタンをクリックします。

このオプションを使用して、配送料を決定します。画像にあるように、一律料金、重量制料金、または輸送会社による料金計算を選択することができます。

オプションを選択すると、送料や地域制限とともに、配送オプションに表示されます。

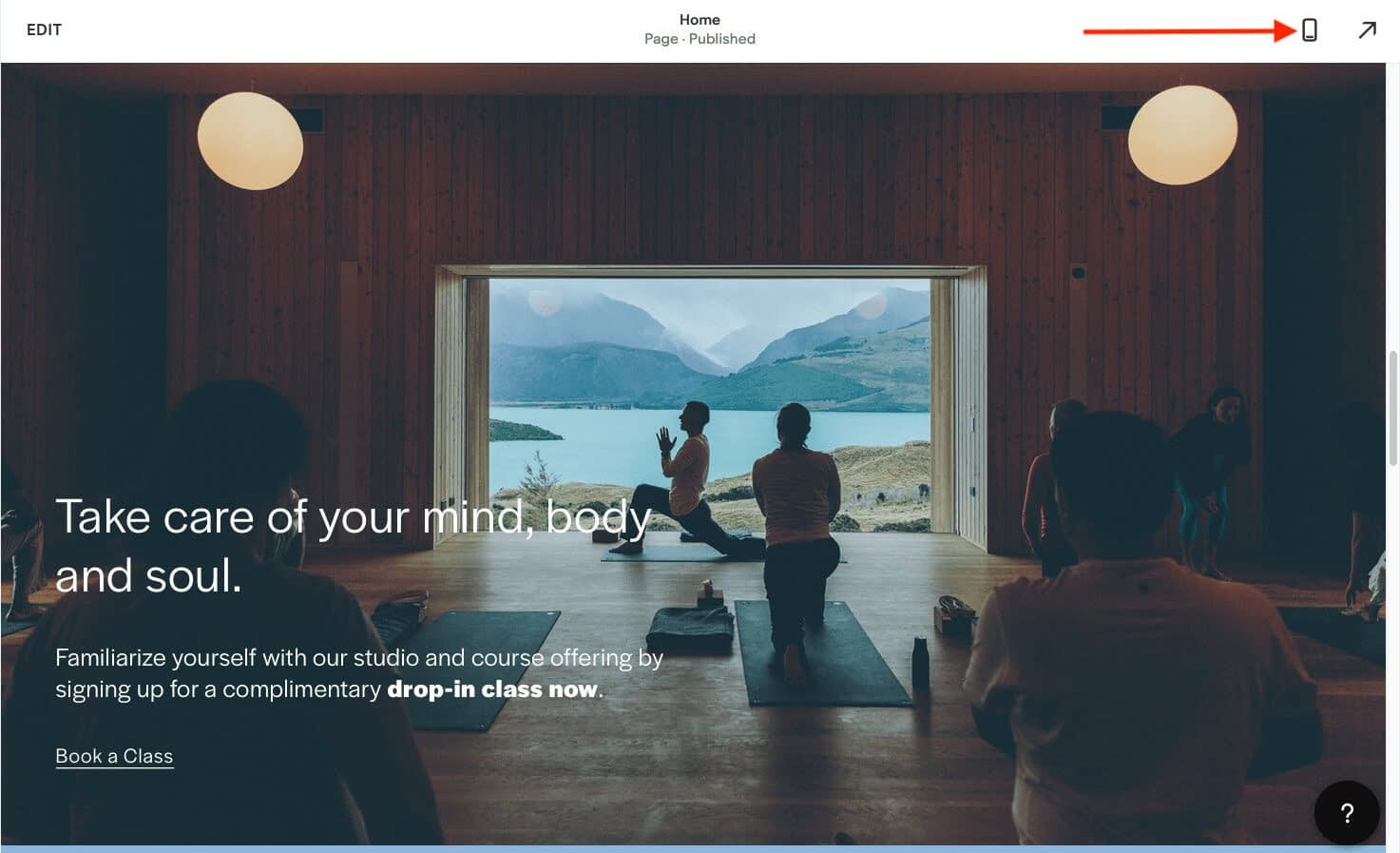
モバイルプレビュー
エディターの右上にある電話のアイコンをクリックすると、ウェブサイトが表示されます。

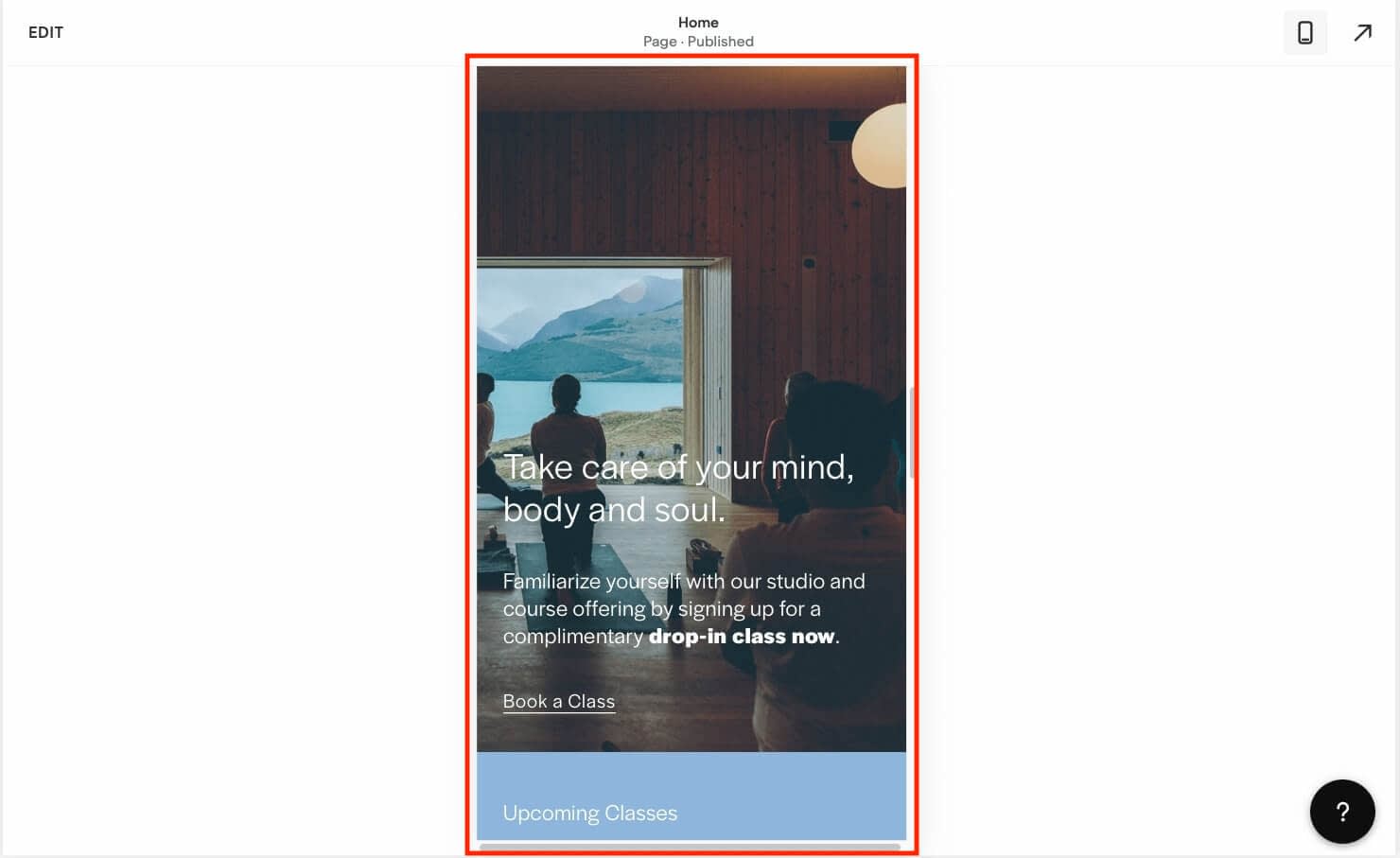
これで、すべてがモバイルプレビューに変わります。

モバイルプレビューをスクロールし、すべての表示に問題がないことを確認します。これで、Squarespaceチュートリアルの最後のステップである、世界に公開するためのウェブサイトを作成しましょう。
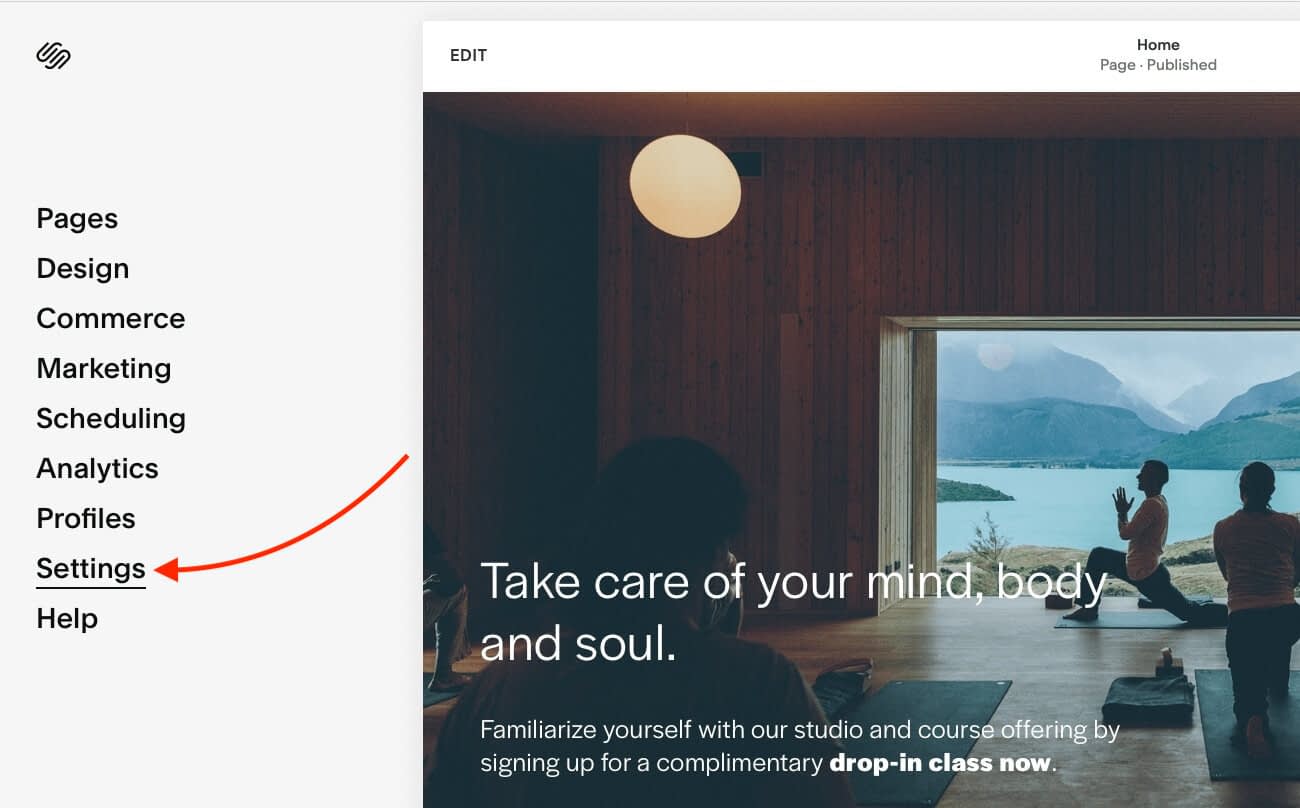
サイトの公開と価格設定
さて、ウェブサイトを他の人と共有する準備が整いました。プランをアップグレードして、サイトを公開しましょう。
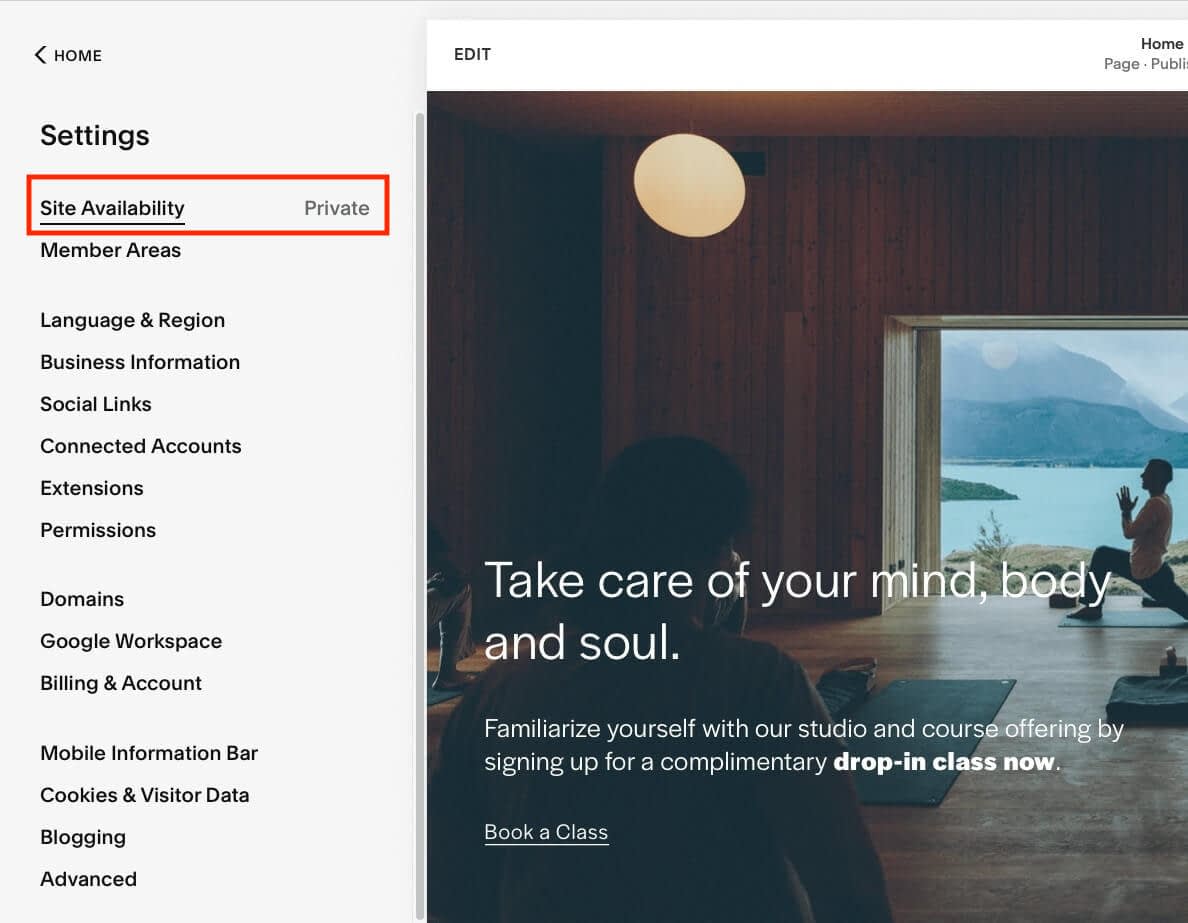
設定]リンクをクリックすると、公開オプションが表示されます。

設定オプションが表示されたら、[サイトの利用可能性]に注目します。

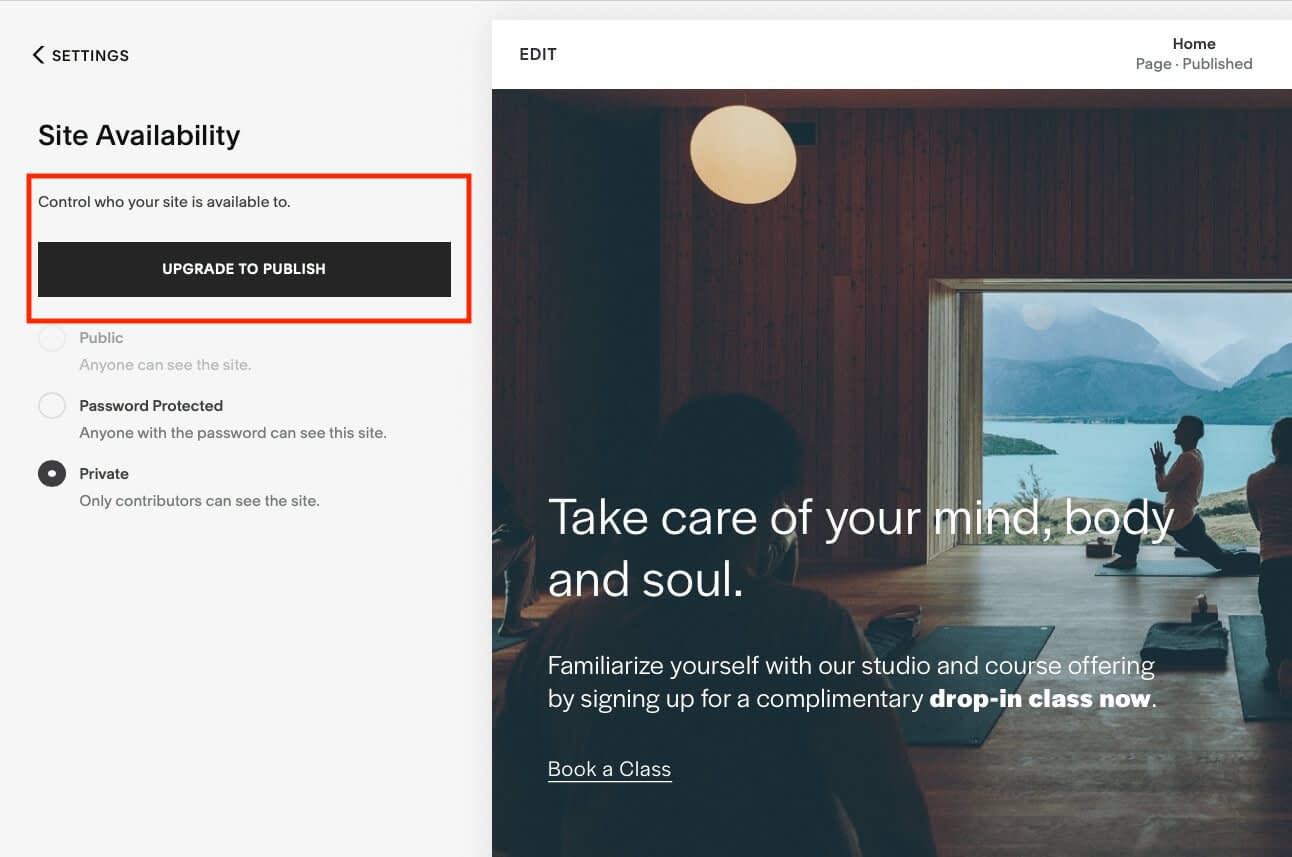
Site Availabilityをクリックすると、アップグレードと公開のオプションが開きます。

Squarespaceには様々なプランがありますが、一般的に高価格帯のプランはeコマースオプションが充実しています。

あなたに最適なプランを選んで、お祝いしましょう。このSquarespaceのチュートリアルは終了です。あなたはやり遂げました! あなたのウェブサイトは今、稼働しています!
結論
このチュートリアルからわかるように、私はSquarespaceが大好きです! 初心者に最適なウェブサイトビルダーというだけでなく、Squarespaceでは何でも(すぐに)作ることができるのです。
私たちはここで多くのことを学びました。要約すると、私たちは以下のことを学びました。
- Squarespaceの体験をパーソナライズする
- ウェブサイトをSquarespaceのデザインにする方法
- Squarespaceへのサインアップ
- Squarespaceのダッシュボードとエディタを理解する
- ウェブサイトのコンテンツを編集する
- デザインの変更
- eコマースストアの追加
- モバイルでサイトをプレビューする
- サイトの公開と価格設定
ウェブサイト構築ツールとしてSquarespaceをどのようにお考えですか?Squarespaceの利用を楽しんでいますか?以下のコメント欄であなたの考えを自由に共有してください。
