検索はオンライン体験の重要な部分であり、ほとんどのユーザーがウェブで情報を見つける方法です。そのため、あなたのサイトに訪れたユーザーが、探しているものをすぐに見つけることができなければ、それ以上探さずに帰ってしまう可能性が高いのです。WordPressの検索フォームは、そのようなことがないようにするために役立ちます。
検索機能を充実させることで、ユーザーが必要なものをより早く見つけることができ、同時に直帰率を下げることができます。これは、関係者全員にとってWin-Winの状況なのです。
この記事では、サイト内検索の重要性について説明し、Webサイトに検索フォームを追加する方法を紹介します。その後、3つのステップで独自のカスタムWordPress検索フォームを作成する方法を説明します。さっそく始めてみましょう
なぜWordPressの検索フォームが重要なのか
検索はウェブ上で圧倒的な力を持っています。多くのユーザーが新しいコンテンツやサイトを見つける手段として、検索エンジンの最適化(SEO)が重要であることはよく知られています。
しかし、自分のサイトで検索が重要であることを考慮するウェブサイト所有者はそれほど多くありません。結局のところ、メインメニューは、訪問者が必要とするすべてのナビゲーションのように見えるかもしれません。
しかし、ユーザーがあなたのサイトにたどり着いたとき、探しているものをすぐに見つけることができなければ、そのサイトに留まることはないでしょう。特に、Google検索で訪れたユーザーにとっては、バッククリックするだけで競合他社のリストが表示されるため、非常に重要です。
便利でアクセスしやすい内部検索フォームがあれば、ユーザーのサイトからの早期離脱を防ぐことができます。これは、競合他社への流出を減らし、訪問者を購読者、顧客、ファンに変えるチャンスが増えることを意味します。
サイトに検索バーを追加する方法(2つの方法)
WordPressのデフォルトインストールには、ヘッダー、フッター、サイドバーなど、サイトのウィジェット対応エリアに追加可能な検索バーウィジェットが含まれています。このウィジェットを追加するには、2つの方法があります。
-
- WordPressのカスタマイザーから追加する。
-
- ダッシュボードから直接追加する。
1. WordPress カスタマイザーを使って検索フォームを追加する
カスタマイザーを使って検索フォームを追加するには、WordPressのダッシュボードにアクセスし、「外観」→「カスタマイズ」と移動します。カスタマイザーのサイドバーにある「ウィジェット」をクリックします。
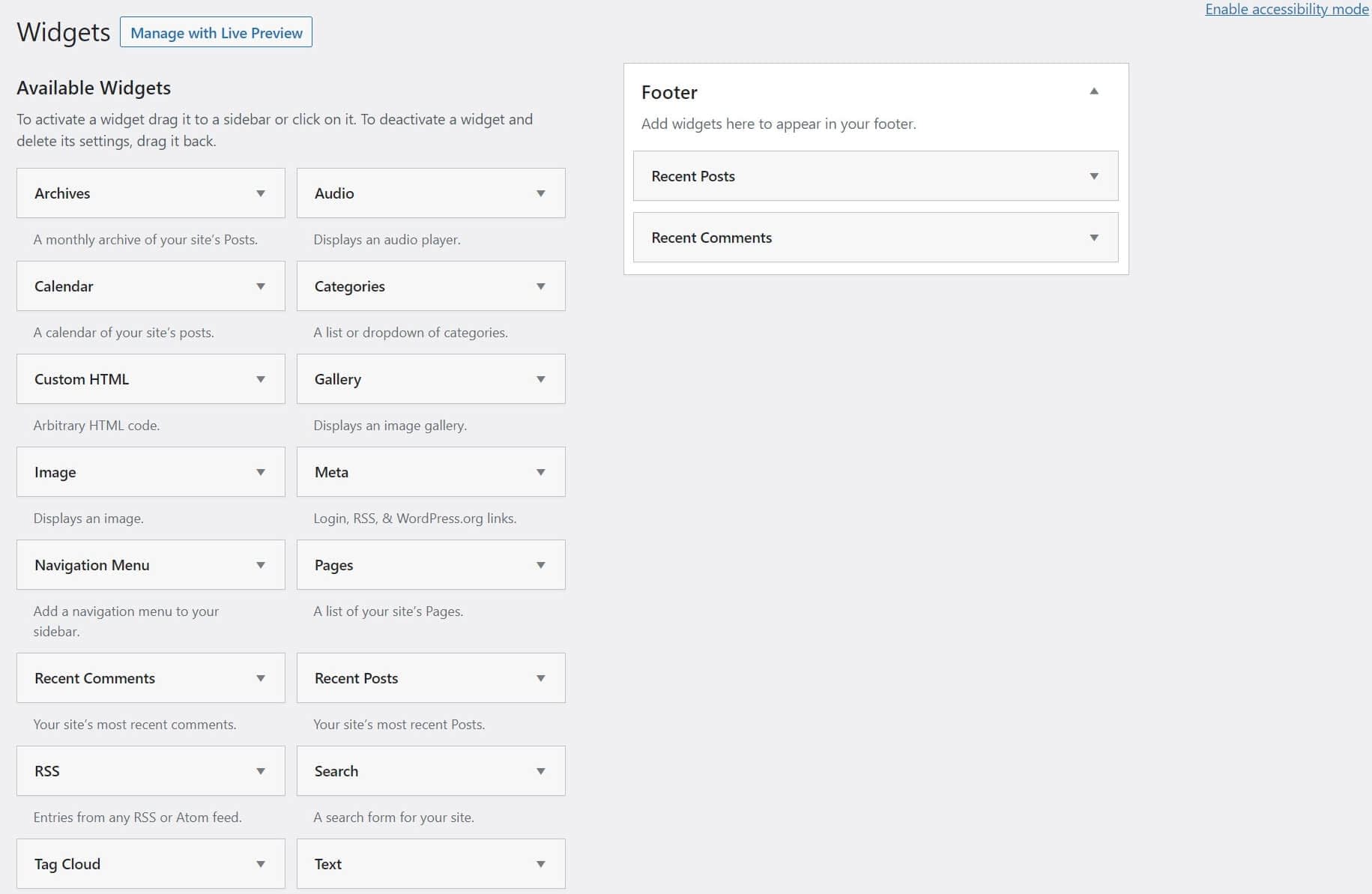
新しいメニューが表示され、サイト上のウィジェットエリアと、各エリアが現在含む要素のリストが表示されます。

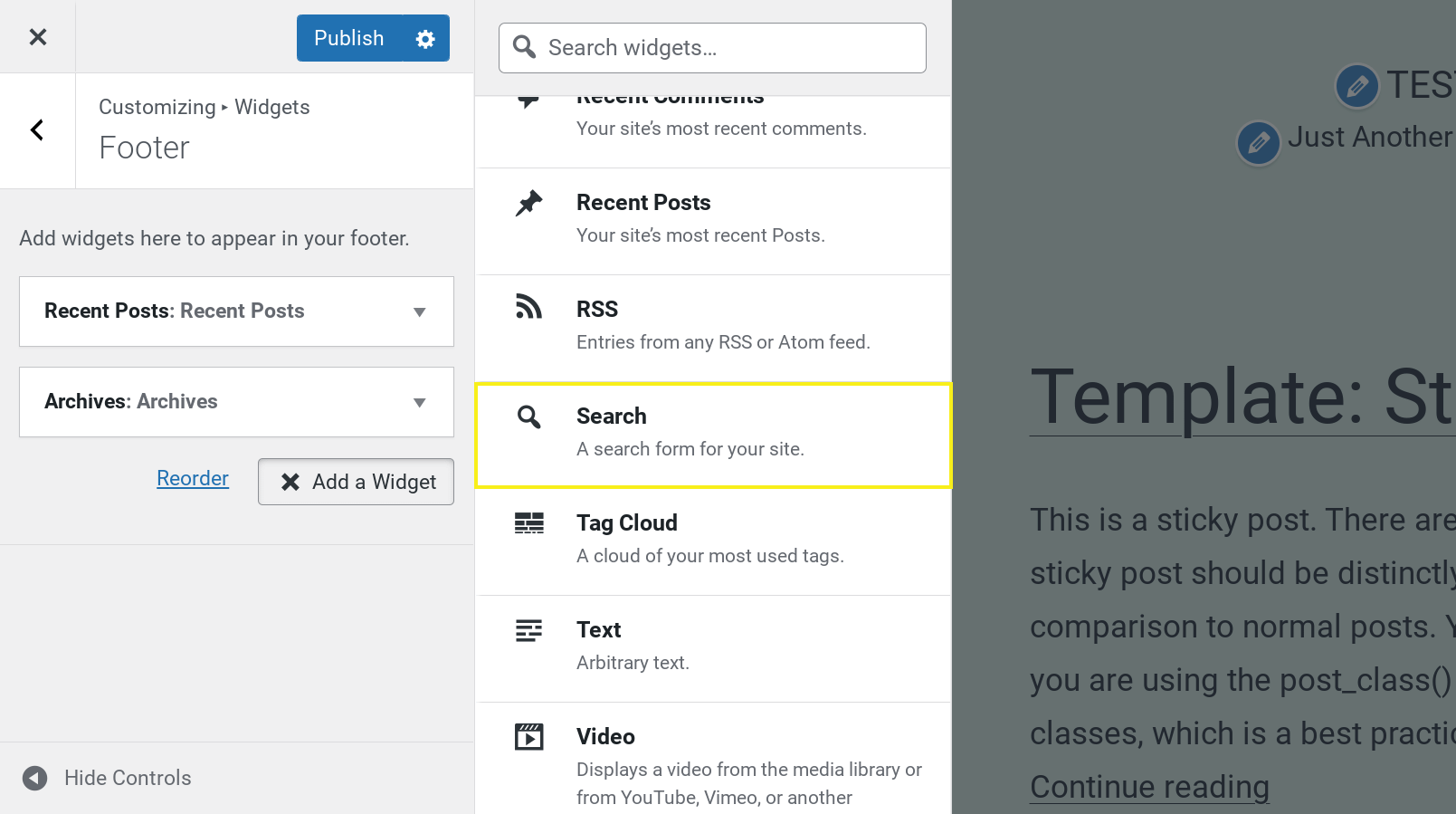
検索バーをウィジェットエリアに追加するには、ウィジェットを配置したいエリアで「ウィジェットを追加」ボタンをクリックします。検索バーをウィジェットエリアに追加するには、ウィジェットを配置するエリアの「ウィジェットの追加」ボタンをクリックします。

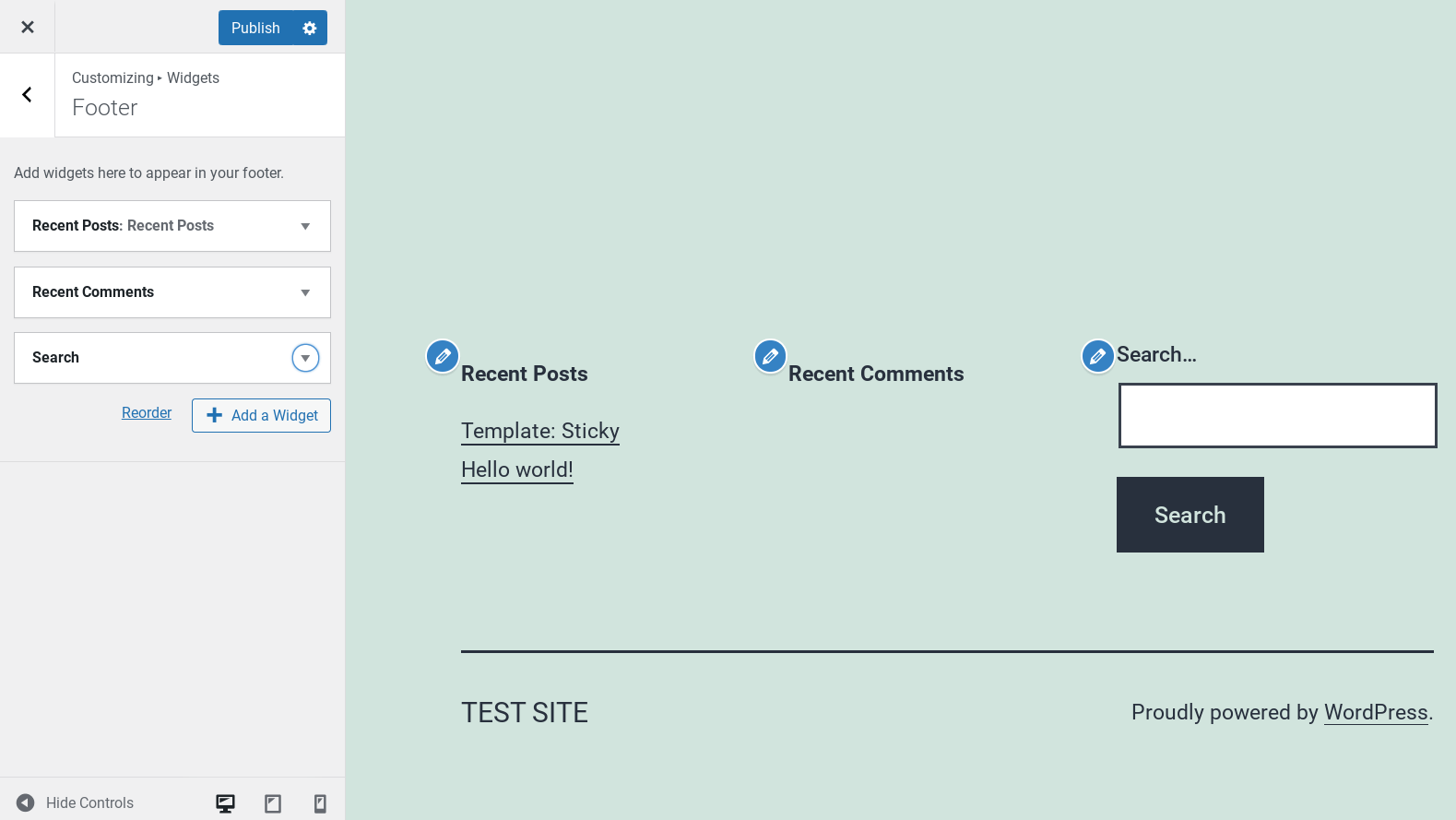
これで、ウィジェットがリストの最後に追加されます。

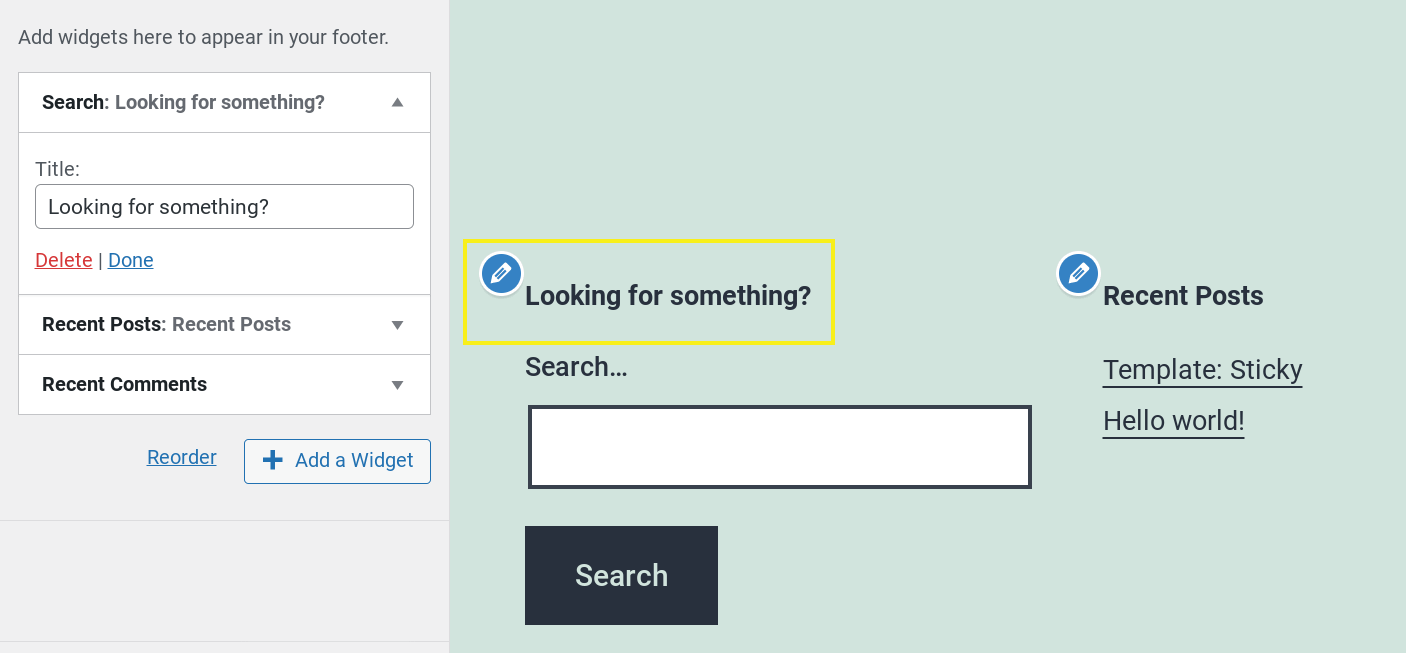
その後、別の場所にドラッグして再配置することができます。例えば、リストの先頭にドロップすると、ウィジェットエリアの左端に移動します。
また、「タイトル」フィールドに入力することで、検索フォームにタイトルを追加することができます。これには、検索ボックスの上に小さなヘッダが表示されます。

設定が完了したら、変更を保存することを忘れないでください。カスタマイザーメニューの上部にある青い「公開」ボタンをクリックすると、変更を保存できます。
2. WordPressのダッシュボードから検索フォームを追加する
お好みで、WordPressのダッシュボードから直接検索フォームを追加することもできます。まず、外観 → ウィジェットでウィジェット編集画面を開きます。

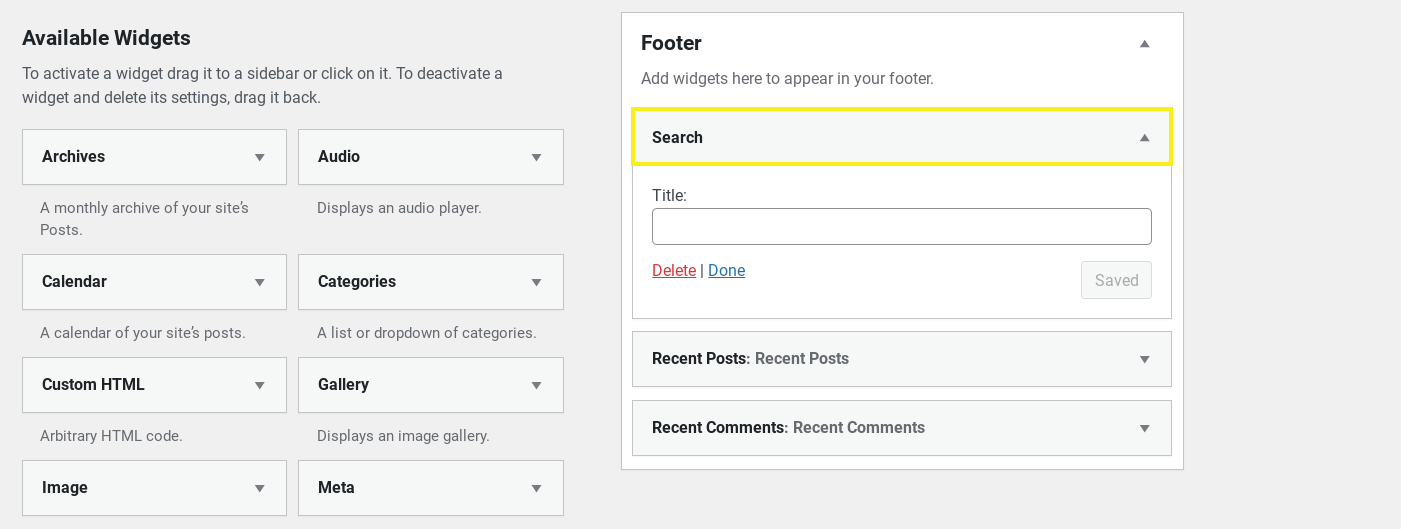
検索ウィジェットが表示されるので、表示させたい場所にドラッグします。

この画面では、カスタマイザーと同じオプションにアクセスできます。ウィジェットの位置を変更したり、タイトルを追加したりすることができます。
唯一の違いは、カスタマイザーでは、変更内容を視覚的に確認できることです。カスタマイザーを使いたい場合は、画面上部の「ライブプレビューで管理」ボタンをクリックすると、カスタマイザーが表示されます。
あなたのサイトで利用可能な特定のウィジェット領域は、あなたのテーマによって制御され、すべてのテーマが同じオプションが含まれていないことに注意してください。例えば、デフォルトのWordPress Twenty Twenty-Oneテーマでは、ウィジェットエリアとしてフッターのみが提供されています。
How to customize the default WordPress search form manually
残念ながら、WordPressのデフォルトの検索フォームには、あまり多くのカスタマイズオプションが用意されていません。上記のセクションで説明したように、位置を変更したり、タイトルを追加したりすることはできますが、インターフェースを使って利用できるのはそれだけです。
しかし、WordPressのことですから、コードを直接編集することで回避する方法があります。WordPressのテンプレートファイルを使用することで、あなたのサイトにカスタム検索ページを作成することができます。この方法については、WordPress.orgに素晴らしいチュートリアルがあります。
しかし、この方法を用いても、WordPressのデフォルトの検索機能はまだ制限されています。ウィジェットエリアにしかフォームを設置できないし、外観はテーマに基づいているので、カスタマイズのオプションはあまり提供されないかもしれません。そこで、WordPressのプラグインを利用することで、より簡単に検索フォームをカスタマイズすることができます。
How to create custom WordPress search form with a free plugin (無料プラグインでWordPressのカスタム検索フォームを作る方法)
WordPress のカスタム検索フォームを作成したいが、コードを書くのが面倒くさい(あるいは時間がない)場合は、代わりに無料のプラグインを使用することができます。このセクションでは、Ivory Search プラグインを使用してカスタム検索バーを作成する方法を説明します。
1. Ivory Search プラグインのインストールと有効化
まず、WordPressのダッシュボードに移動して、Ivory Searchをインストールします。
 Ivory Search – WordPress 検索プラグイン
Ivory Search – WordPress 検索プラグイン
作者: Ivory Search
現在のバージョン: 5.4.7
最終更新日:2022年6月28日 更新日: 2022年6月28日
add-search-to-menu.5.4.7.zip
98%評価
80,000+ インストーラ
WP 3.9+ 要件
WordPress サイトのカスタム検索フォームを作成するための無料プラグインです。検索バーの外観を調整したり、サイトのメニューにフォームを配置したり、検索結果に表示されるコンテンツを細かく設定することができます。
WordPressのダッシュボードからプラグインをインストールします。有効化したら、次のステップに進みます。
2. 新しい検索フォームを作成する
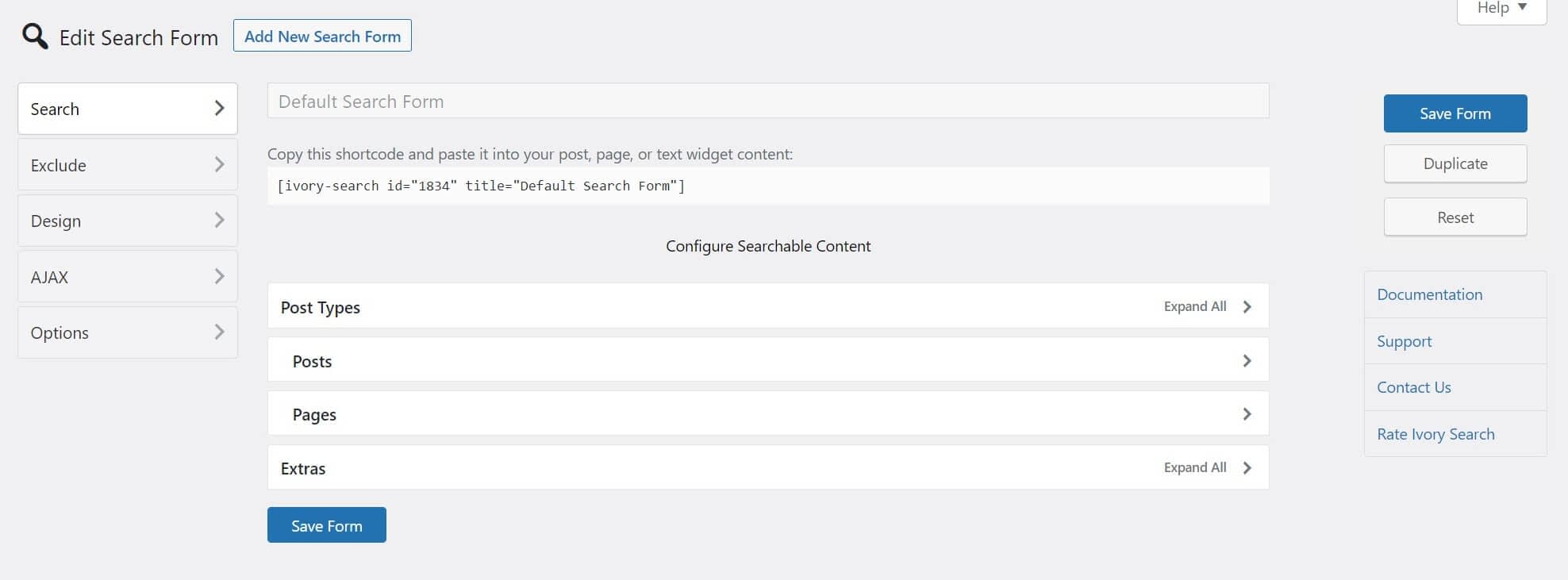
プラグインを有効化した後、最初の検索フォームを作成できます。WordPressのダッシュボードから、「Ivory Search → Search Forms」に移動します。

プラグインはデフォルトの設定で自動的にフォームに入力されるので、好きなようにすぐに始めることができます。しかし、設定を徹底的にカスタマイズすることもできます。
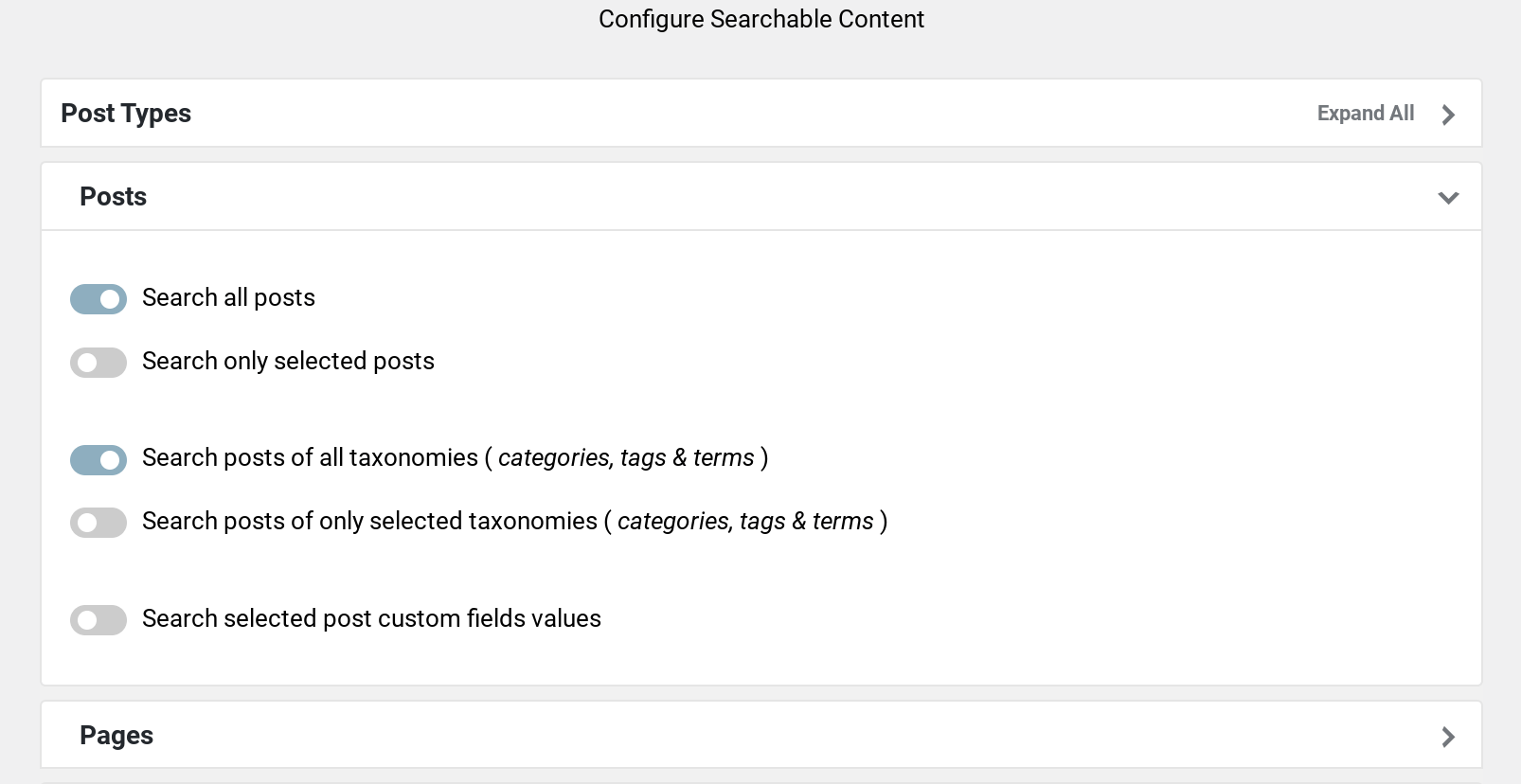
検索」タブでは、あなたのサイトのどのコンテンツを検索対象にするかを指定することができます。各セクションをクリックすると、さまざまな投稿やページの種類にチェックを入れたり外したりすることができます。

Exclude」タブでは、検索結果に含めたくない特定の投稿やページを選択することができます。例えば、特定のインデックスページを除外したい場合に便利です。
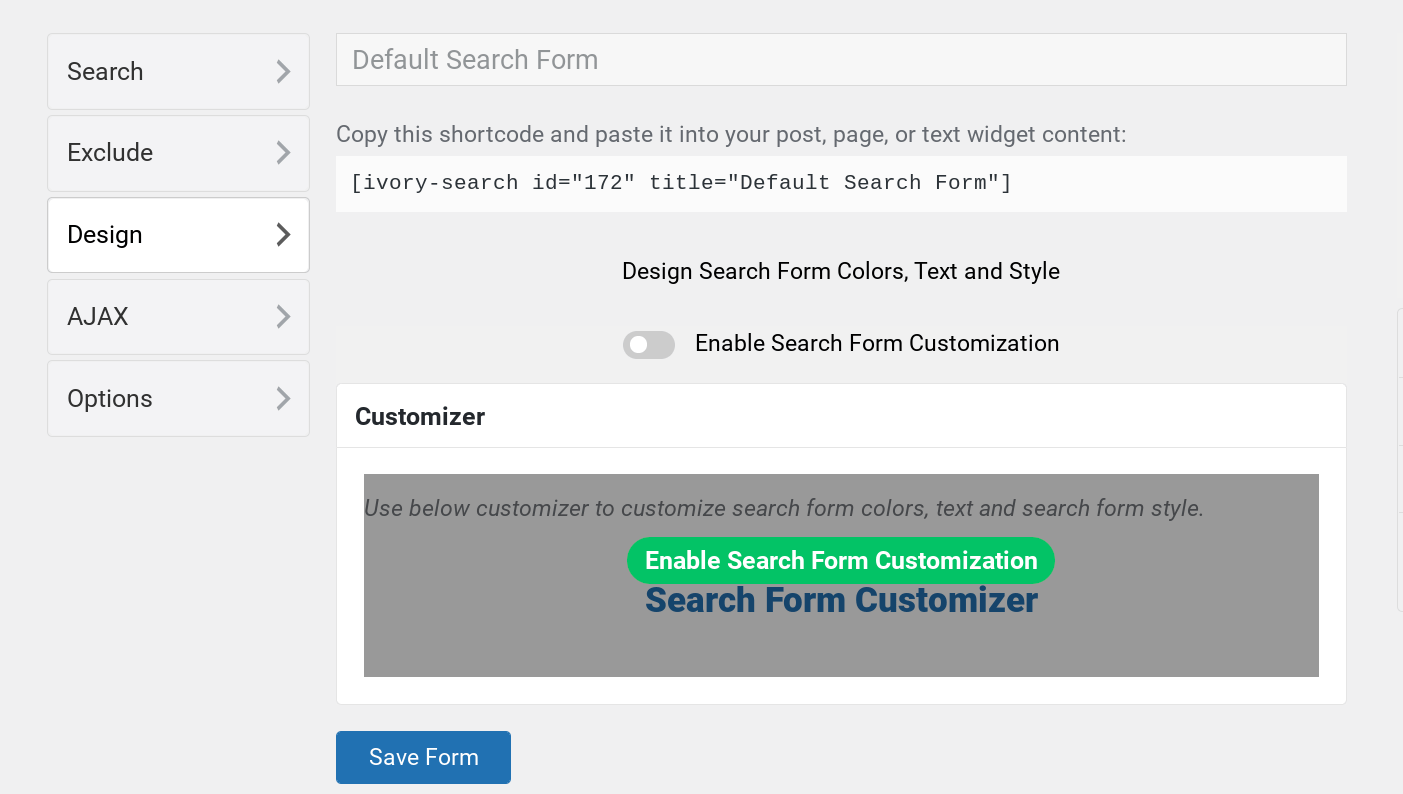
Designタブでは、検索フォームの外観をカスタマイズすることができます。

検索フォームのカスタマイズを有効にする」チェックボックスをクリックして、カスタマイザーを有効にする必要があるかもしれません(デフォルトではオフになっています)。検索フォームカスタマイザーのリンクをクリックすると、WordPress のカスタマイザーが表示されます。

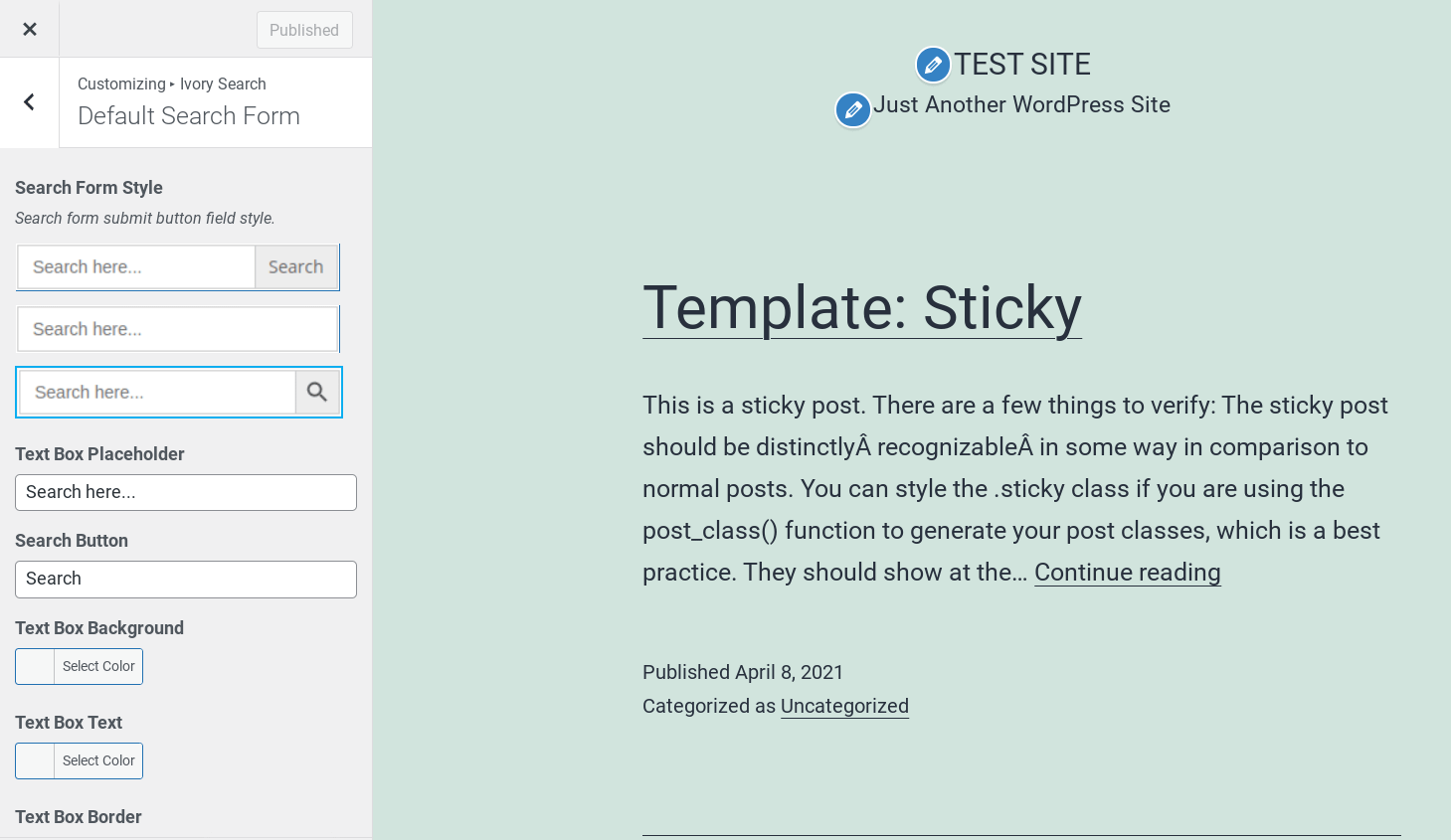
そこで、検索ボックス自体のスタイルや、ボックス内のプレースホルダーテキストなど、さまざまな要素に使用する色やテキストを選択できます。完成したら、ページ上部の「公開」ボタンをクリックしてください。
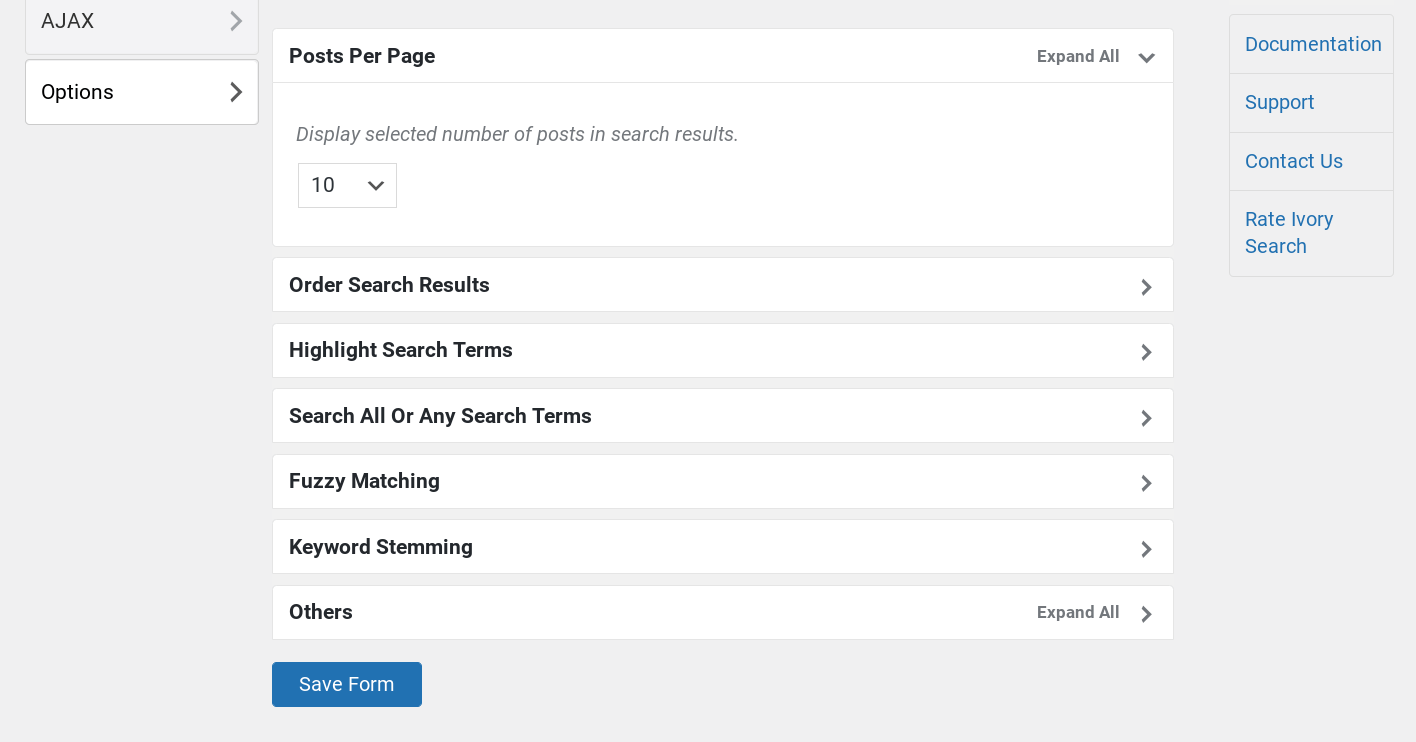
最後に、オプションタブでは、検索結果ページの設定を行います。

1ページあたりの検索結果数、検索語をハイライト表示するかどうか、その他いくつかの詳細なオプションが用意されています。フォームの設定が完了したら、青い「フォームを保存」ボタンをクリックして、変更を確定します。
3. 検索フォームをサイトに追加する
フォームの設定が完了したら、次はそれをサイトに追加する準備です。ヘッダー、フッター、WordPress メニューにフォームを設置することができます。
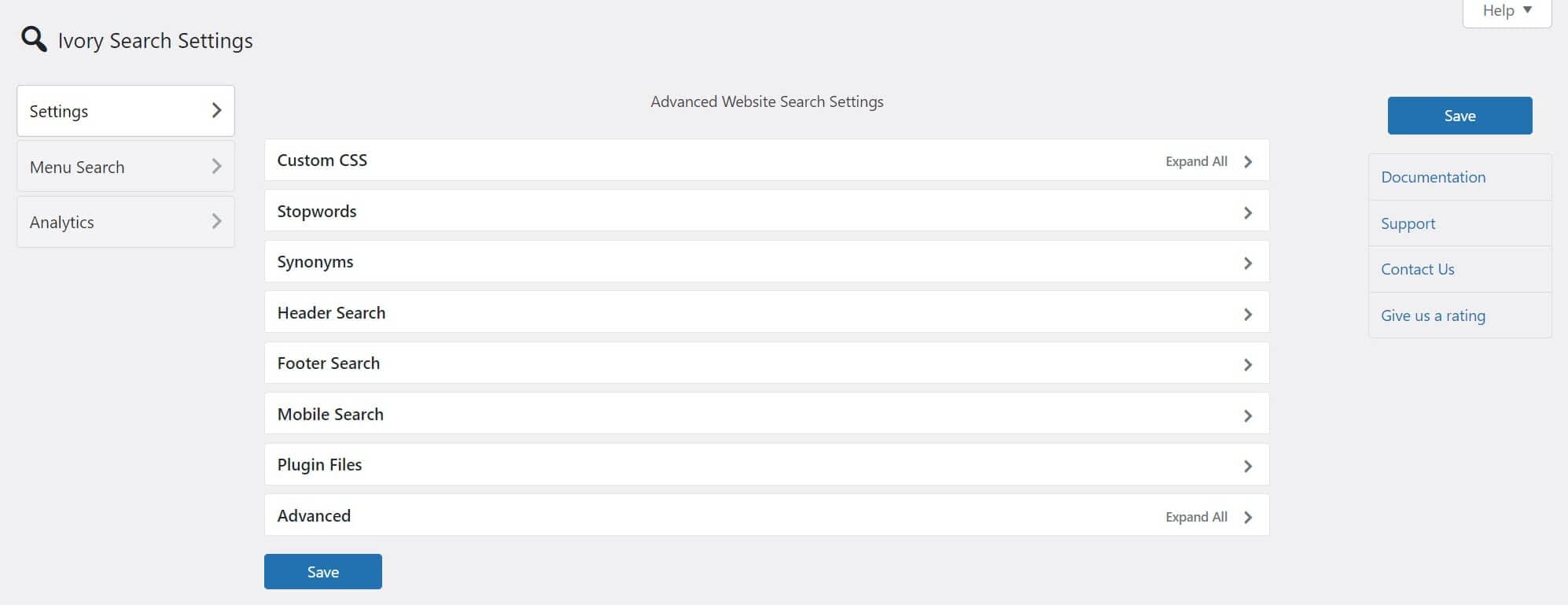
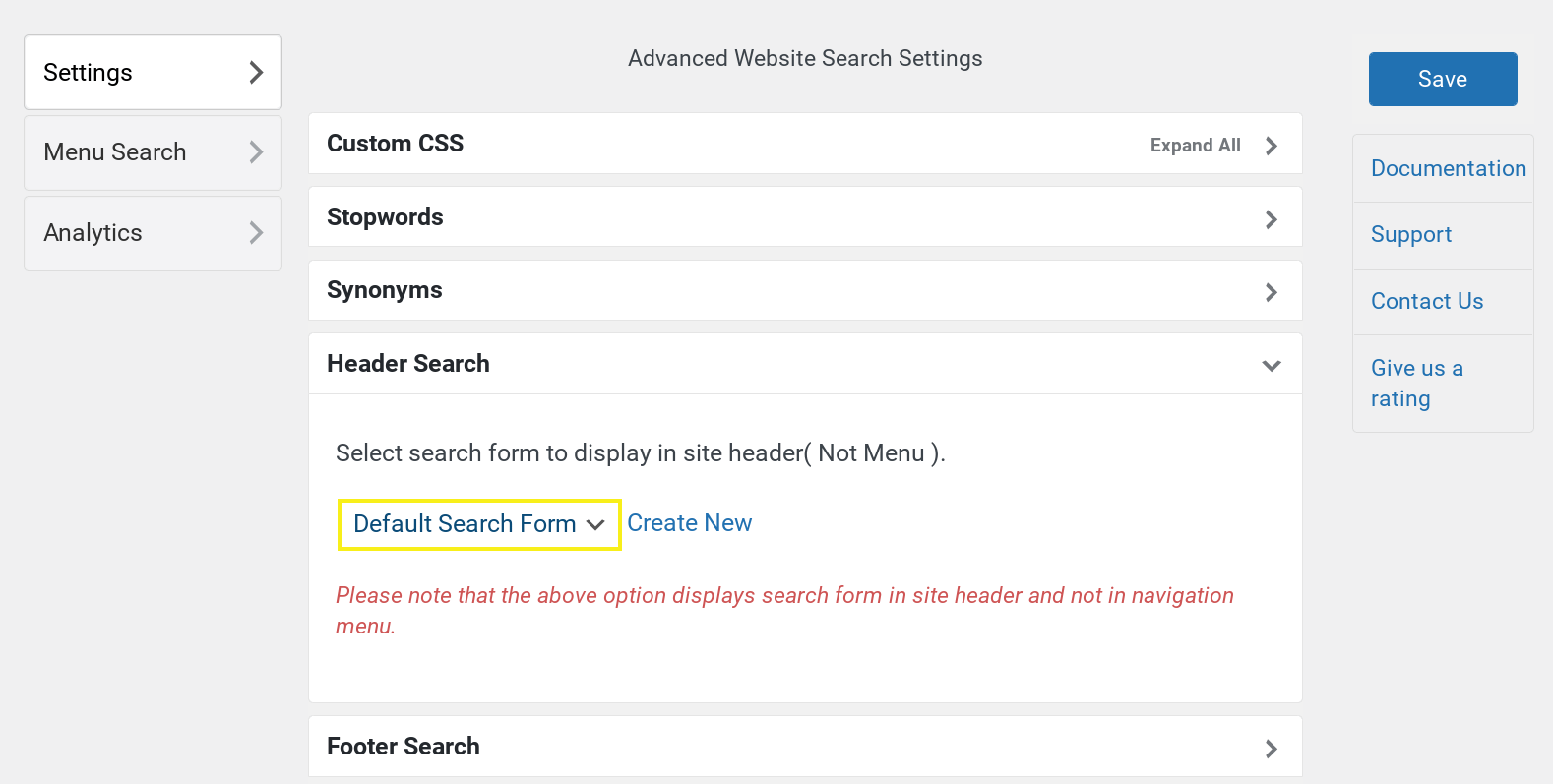
Ivory Searchのフォームをサイトのヘッダーやフッターに追加するには、Ivory Search → Settingsに移動します。

次に、リストからヘッダー検索またはフッター検索のいずれかを選択し、ドロップダウンメニューから先ほど作成したフォームをクリックします。

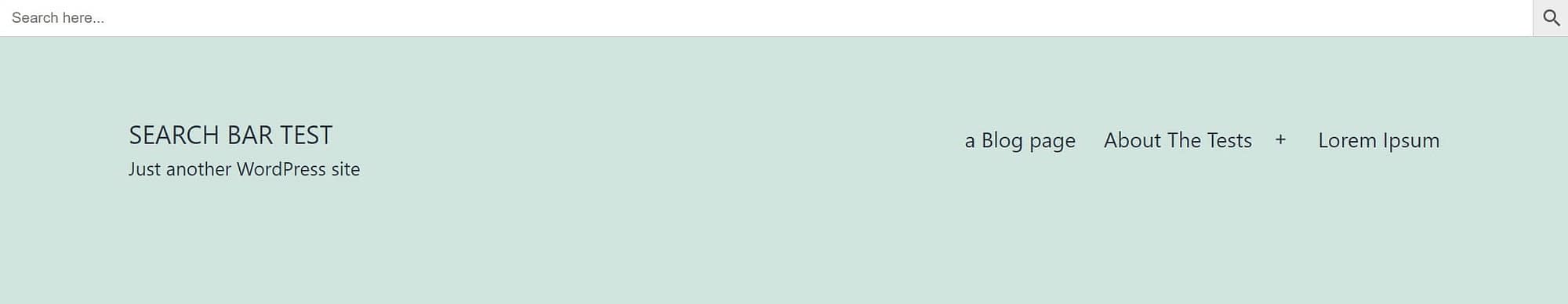
作成が完了したら、「保存」をクリックして、サイトを更新します。今回は、ヘッダーにバーを追加しています。

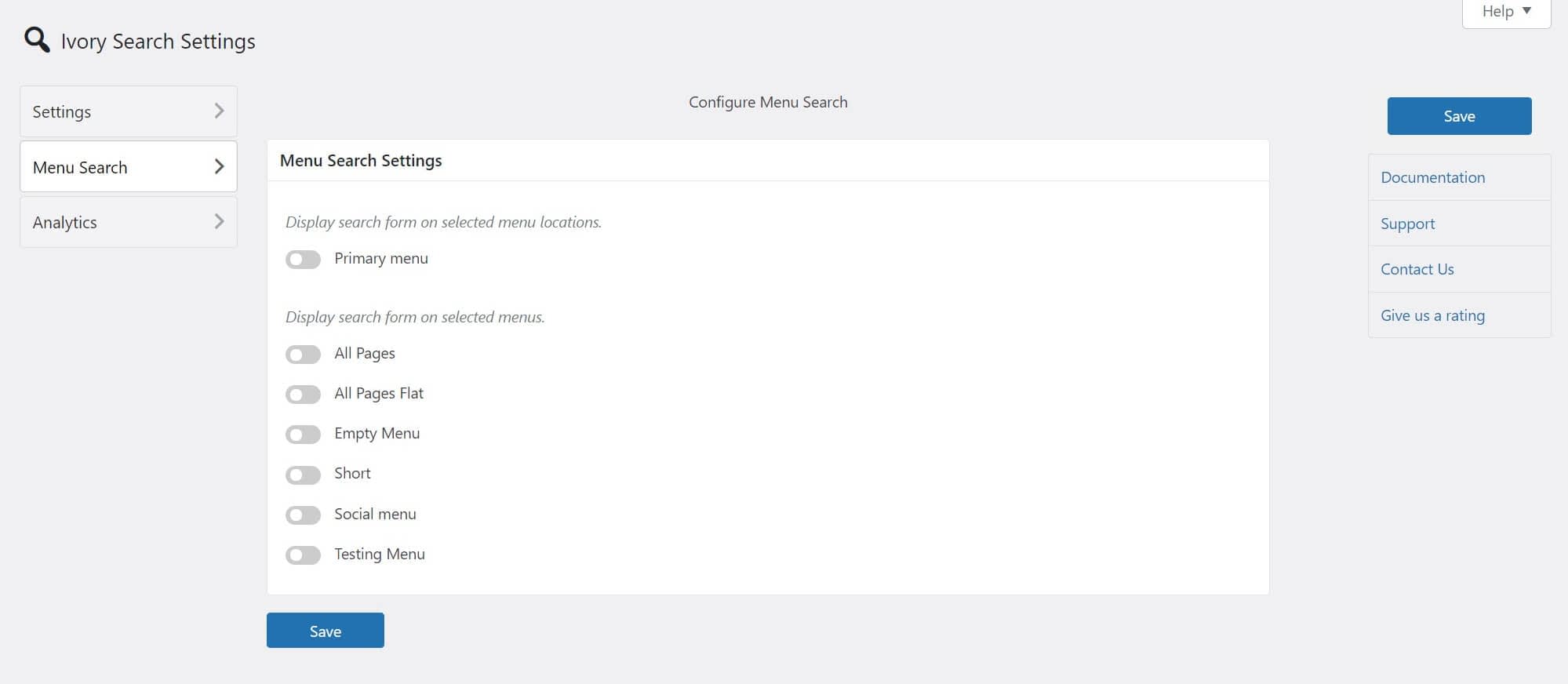
検索フォームをサイトのメニューに追加したい場合は、「Ivory Search → Menu Search」に移動します。

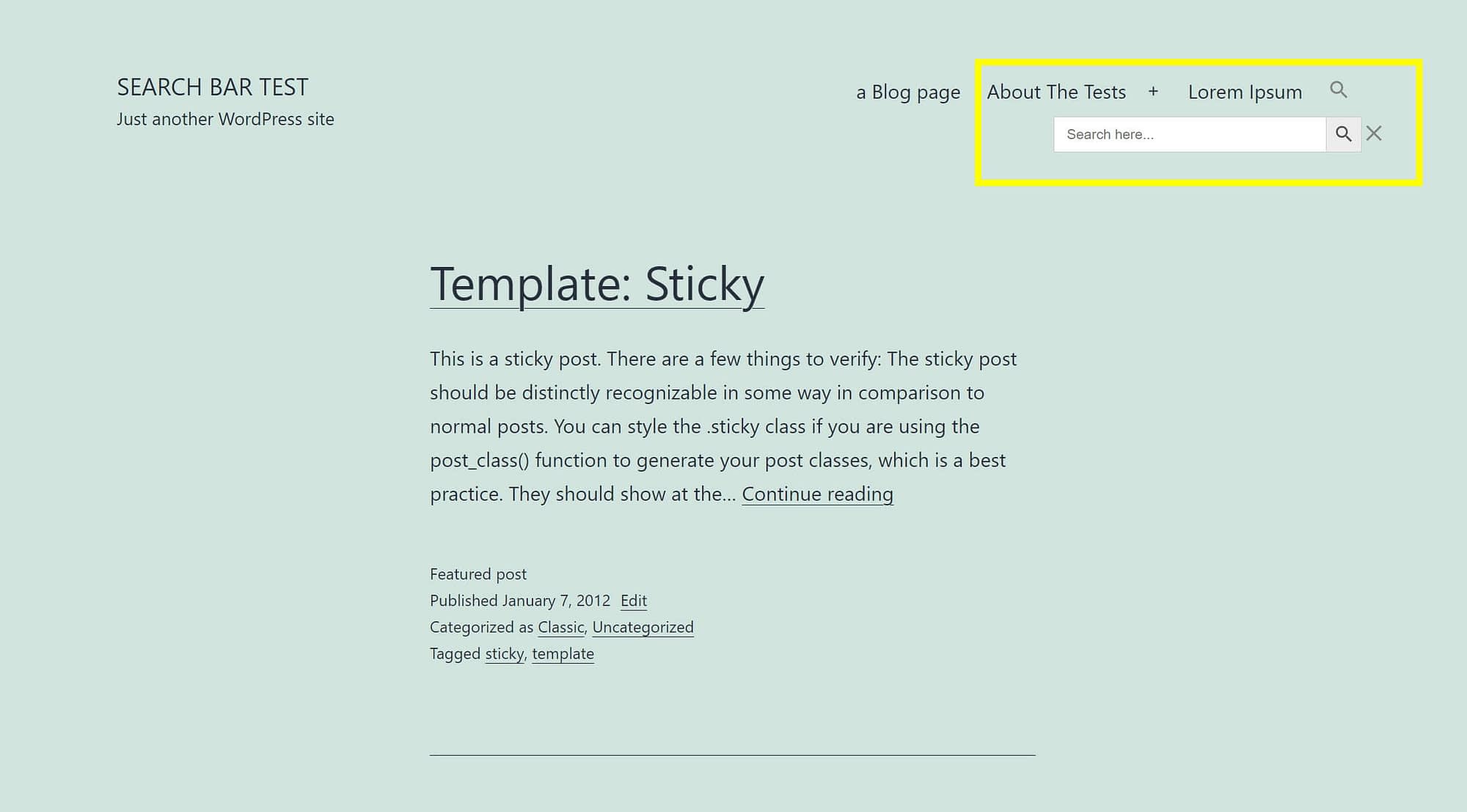
この画面で、検索バーを設置するメニューを選択します。このプラグインは、メニューに小さな虫眼鏡を追加します。虫眼鏡をクリックすると、検索ボックスが表示され、用語を入力することができます。

以上です。これでWordPressの検索フォームのカスタマイズは完了です。
結論
サイトの直帰率を下げるためであれ、より良いUXを提供するためであれ、カスタム検索フォームは素晴らしい解決策です。
WordPressはデフォルトで検索バーを備えていますが、配置できる場所やカスタマイズの仕方に制限があります。Ivory Searchのようなプラグインを使えば、わずか数ステップでフルカスタムのフォームを作成し、好きな場所に表示することができます。
サイト内検索を改善する他のアイデアについては、WordPress の内部検索を改善するためのヒントをご覧ください。
WordPress の検索フォームの作成について何か質問がありますか?以下のコメント欄でお知らせください。