ウェブサイトのフロントエンド機能を強化する最良の方法の1つは、WordPressカスタムJavaScriptを追加することです。しかし、その方法を見つけ出すのは、特にカスタムCSSを挿入するためにカスタマイザーを使って作業するのに慣れている場合、厄介なことがあります。
幸いなことに、あなたの経験レベルや達成しようとしていることに応じて、いくつかの異なる戦略を使用することができます。どのような選択肢があるのかを知れば、あなたにとって最も意味のあるカスタムJavaScriptの解決策を選ぶことができます。
この記事では、WordPress サイトにカスタム JavaScript を追加するために使用できる 3 つの方法を説明し、それぞれのオプションの長所と短所について説明します。以下、3つの方法について説明します。クリックすると、特定の方法にジャンプします。
- Head & Footer Code プラグインを使用する(技術的なバックグラウンドを持たないユーザーにとって最もシンプルな方法です)。
- functions.php ファイルにコードを追加する
- ヘッダーにコードを追加する(wp_enqueue_script関数またはwp_headフックを使用)。
では、さっそく始めてみましょう。
1. Head & Footer Code などのプラグインをインストールする。
プラグインを使用することは、WordPressカスタムJavaScriptをウェブサイトに追加する最も簡単な方法の一つです。例えば、Head & Footer Codeは良いツールです。
様々な方法でコードを挿入できる無料プラグインです。Facebook Pixel、Google Analytics、カスタムCSSなどに利用できます。
開始するには, あなたのサイトにプラグインを追加するには、ナビゲートするには、プラグインに → 管理ダッシュボードから新規追加, その後 “ヘッド&アンプ;フッターコード “を検索する.
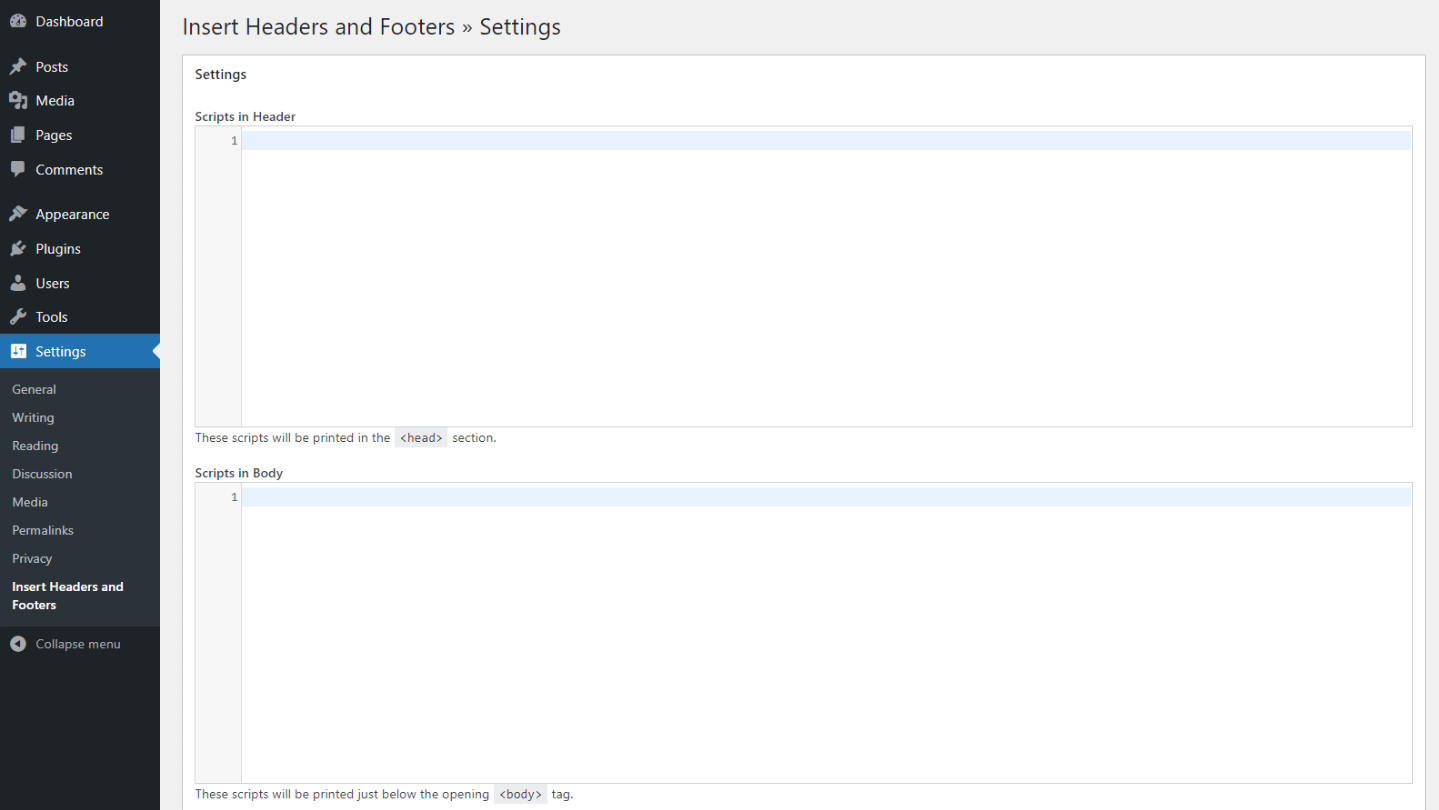
今すぐインストールと有効化ボタンをクリックしたら、ツール → Head & Footer Codeでプラグインの設定を確認することができます。この画面では、ヘッダー、フッター、本文の3つのボックスがあります。

これらのボックスのいずれかに、WordPressのカスタムJavaScriptを入力することができます。
入力が終わったら、画面下部の「変更を保存」ボタンを選択します。これで、あなたのサイトのすべてのページにコードが読み込まれます。
プラグインを使用するメリットとデメリット
プラグインを使用する最大の利点は、初心者に優しいということです。
テーマファイルの編集を気にする必要がありません。あなたがコードとカスタムCSSの他のタイプを追加するシームレスな方法を探している場合Head & Footer Codeプラグインも便利かもしれません.
しかし、この方法の欠点は、サードパーティのプラグインをインストールする必要があることで、これを避けようとするサイトオーナーもいます。
拡張機能を最小限に抑えたい場合は、他の方法の一つを使用する方がよいかもしれません。さらに、このプラグインは、特定のページや投稿ではなく、サイト全体のJavaScriptの変更用に設計されています。
2. functions.php ファイルを利用する
WordPress のカスタム JavaScript をウェブサイトに追加するもうひとつの方法は、組み込み関数とフックを活用して functions.php ファイルを編集する方法です。
この方法では、スクリプトをサーバーに手動でアップロードする必要があります。
始める前に、子テーマを作成することをお勧めします。
このステップでは、親テーマを安全に更新できるようにするのに役立ちます。また、万が一に備え、サイトのバックアップをとっておくとよいでしょう。
この方法では、ISAPHIC_PAGE関数を使用します。条件付きロジックを追加して、カスタムJavaScriptを1つの投稿またはページに適用することができます。
まず、functions.phpファイルを開いて、次のコードスニペットをコピー&ペーストしてください。
function ti_custom_javascript() {
?>
<script>
// your javscript code goes here
</script>
<?php
}
add_action('wp_head', 'ti_custom_javascript');
このコードは、ヘッダーにJavaScriptを追加します。これを一つの記事に適用するには、次のようにします。
function ti_custom_javascript() {
if (is_single ('3')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'ti_custom_javascript');
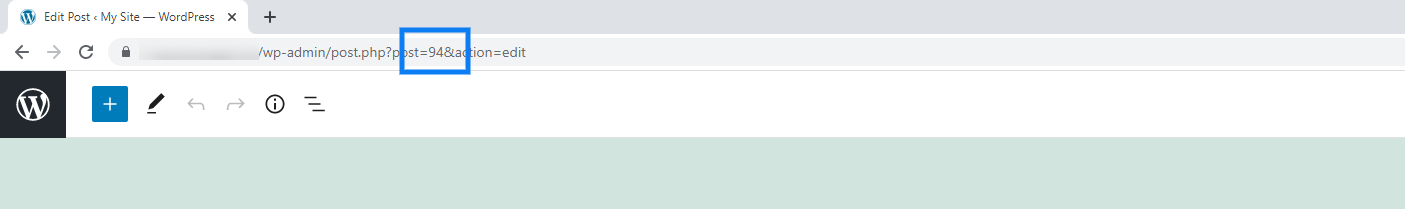
上記の例の 3 は、コードを追加したい投稿 ID 番号に置き換える必要があることに注意してください。この番号を確認するには、管理画面のダッシュボードから投稿に移動し、「編集」をクリックします。ブラウザバーのURLで、「post=」の隣にある数字がID番号になります。

ID番号を入れ替え、カスタムJavaScriptを指定の場所に追加したら、ファイルを保存します。また、WordPressの1つのページに対して、これと同じ作業を繰り返すこともできます。
functions.php ファイルを編集することの利点と欠点
functions.phpファイルを編集することのメリットは、他のプラグインをインストールする必要がないことです。また、このテクニックを使って、テーマとWordPress自体の両方に機能や特徴を追加することができます。例えば、この方法では、1つの投稿やページ、またはすべてのページにJavaScriptを挿入することができます。
この方法の唯一の欠点は、コードを操作し、サイトのファイルを編集する必要があることです。したがって、この部門の経験がない場合、それは最良の選択肢ではないかもしれません。
ヘッダーにJavaScriptを追加するメリットとデメリット
wp_enqueue_script 関数は開発者の間で好まれています。なぜなら、 header.php ファイルに直接スクリプトを追加するような他のオプションで発生し得るコンフリクトを防ぐことができるからです。さらに、この方法を使用すると、依存するスクリプトが作成されません。
WordPressのカスタムJavaScriptをサイトのヘッダーに追加する際の主な問題は、独自のスクリプトを読み込む他のプラグインと問題が発生する可能性があることです。また、この設定により、複数のスクリプトが複数回ロードされ、ウェブサイト全体の速度とパフォーマンスが低下する可能性があります。
WordPressカスタムJavaScriptを始めよう
この記事で説明したように、WordPressカスタムJavaScriptをウェブサイトに追加するには、3つの方法があります。
1. Head & Footer Codeなどのプラグインをインストールする。
2. 2. functions.php ファイルを使用して、カスタム JavaScript を 1 つのページまたは投稿に追加する。
3. 3. JavaScriptをヘッダーに追加するには、wp_enqueue_script関数かwp_headフックを使用します。
WordPressにカスタムJavaScriptを追加する方法がわかったので、WordPressにカスタムCSSを追加する他のガイドに興味があるかもしれません。

