marginとpaddingの主な違いは、marginは境界の外側にある要素の周りにスペースを作るのに役立ち、paddingは境界の内側にある要素の周りにスペースを作るのに役立つという点です。
一般に、ほとんどすべての企業組織はウェブサイトを維持しています。
これは、組織の製品やサービスに関する情報をお客さまに提供するのに役立ちます。
HTML、CSS、JavaScriptは、Webプログラミングに使用される基本的な言語です。
HTMLはウェブページの構造を構築するのに役立ち、JavaScriptはコンテンツをインタラクティブにするのに役立ちます。
また、CSSはCascade Style Sheets(CSS)の略で、スタイリングによってウェブページを見やすくするのに役立つ。
CSSには、marginとpaddingという2つのプロパティがあります。
マージンとは
Marginとは、CSSのプロパティの一つで、要素の周囲に枠以外のスペースを作るために使用します。
プログラマーは、top、right、bottom、leftにマージンを設定することができます。
つまり、margin-top、margin-right、margin-bottom、margin-leftで設定することができる。
設定できる値には、次のような種類があります。
まず、autoはブラウザがマージンを計算することを許可する。
また、lengthはpx、pt、cmの単位でマージンを表し、%は含む要素の幅に対する相対的なパーセントでマージンを表すのに役立ちます。
最後に、inherit はマージンが親要素から継承されることを示します。
上にいくつかの例を示す。
最初の例は、定義された値に従って、top、right、bottom、leftのマージンを設定するものです。
2番目の例では、top, right, bottom, leftのマージンを1行で定義しています。
これは、パラグラフ要素の上と下に25px、右と左に50pxのマージンを割り当てています。
最後の例では、段落要素のすべてのマージンを25pxに設定しています。
パディングとは
パディングとは、CSSのプロパティのひとつで、要素の周囲に境界線の内側のスペースを作るためのものです。
プログラマーは、top, right, bottom, left にパディングを設定することができます。
つまり、padding-top、padding-right、padding-bottom、padding-leftを使用してこれらの値を設定することができます。
設定できる値は以下の通りです。
lengthはパディングをpx, pt, cmで表し、%はパディングを含む要素の幅に対するパーセンテージで表します。
最後に inherit は、パディングが親要素から継承されることを記述する。
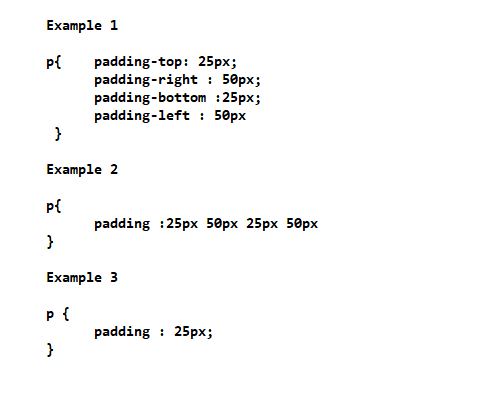
 図2: パディングを用いたCSSの例
図2: パディングを用いたCSSの例
上にいくつかの例を示す。
最初の例は、定義された値に従って、top, right, bottom, leftのパディングを設定する。
2番目の例では、top, right, bottom, leftのパディングを1行で定義しています。
段落要素の上下には25pxのマージンを、左右には50pxのマージンを割り当てています。
最後の例では、段落要素のすべてのパディングを25pxに設定しています。
マージンとパディングの違い
定義
marginは、定義された境界線の外側で要素の周りにスペースを作るために使用されるCSSプロパティであり、paddingは、定義された境界線の内側で要素の周りにスペースを作るために使用されるCSSプロパティです。
このように、marginとpaddingの主な違いについて説明します。
値
また、marginの値はauto、length、%またはinheritであるが、paddingの値はlength、%またはinherit型です。
ここもmarginとpaddingの違いです。
結論
CSSのプロパティのうち、marginとpaddingは、ウェブページのスタイルを指定するためのものです。
これらのプロパティに負の値を割り当てることはできません。
marginとpaddingの主な違いは、marginは境界の外側にある要素の周りにスペースを作るのに役立ち、paddingは境界の内側にある要素の周りにスペースを作るのに役立つということです。
