商品カタログやカスタマーレビュー、ユーザーフレンドリーな検索やフィルタリング機能など、成功するeコマースストアを構成する要素は数多くあります。
WooCommerce ブロックを使用すると、これらの機能すべて(およびそれ以上)を追加できますが、これらの要素を組み合わせることは困難なように思われます。
WooCommerce ブロックは、WordPress ユーザーが簡単にオンラインストアを作成できるように設計されています。
さらに、従来のようにWooCommerceショートコードを使用することなく、商品をより効果的に宣伝し、より多くの販売を促進することが可能になります。
この記事では、WooCommerceブロックの詳細と、WordPressでブロックにアクセスする方法について説明します。
そして、コンバージョン率を高めるためにあなたのストアに追加できる6つのブロックを検証します。
WooCommerceブロックとは何ですか?簡単な紹介
WooCommerce は、WordPress 用の最も人気のある eCommerce ツールの 1 つです。
この無料のオープンソースプラットフォームは、多くの時間やお金を投資することなくオンラインストアを構築することができます。
さらに、WooCommerceには、ネイティブのWordPressブロックエディタ(別名Gutenberg)でアクセスできる広範なブロックが付属しています。
これらのブロックを使って、商品の一部または全部をリストアップしたり、商品フィルターを表示したり、商品検索ボックスを追加したり、その他いろいろなことができます。
さらに、これらのブロックは、過去に使用しなければならなかった多くのWooCommerceショートコードの代わりとなり、エディタでの作業時に、よりシンプルで視覚的な体験を提供します。
これらのWooCommerceブロックは、他のブロックと同じように使用することができます。
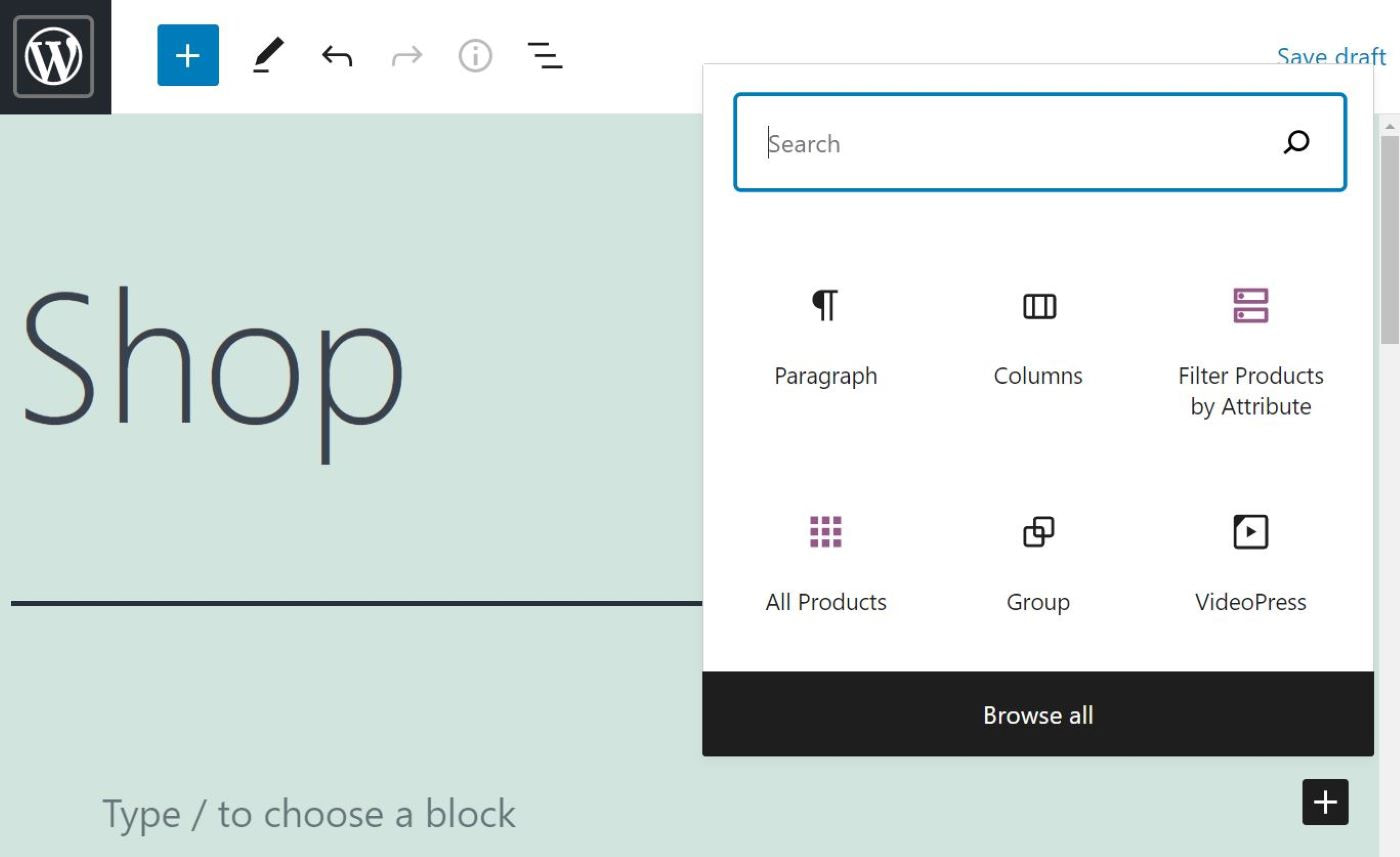
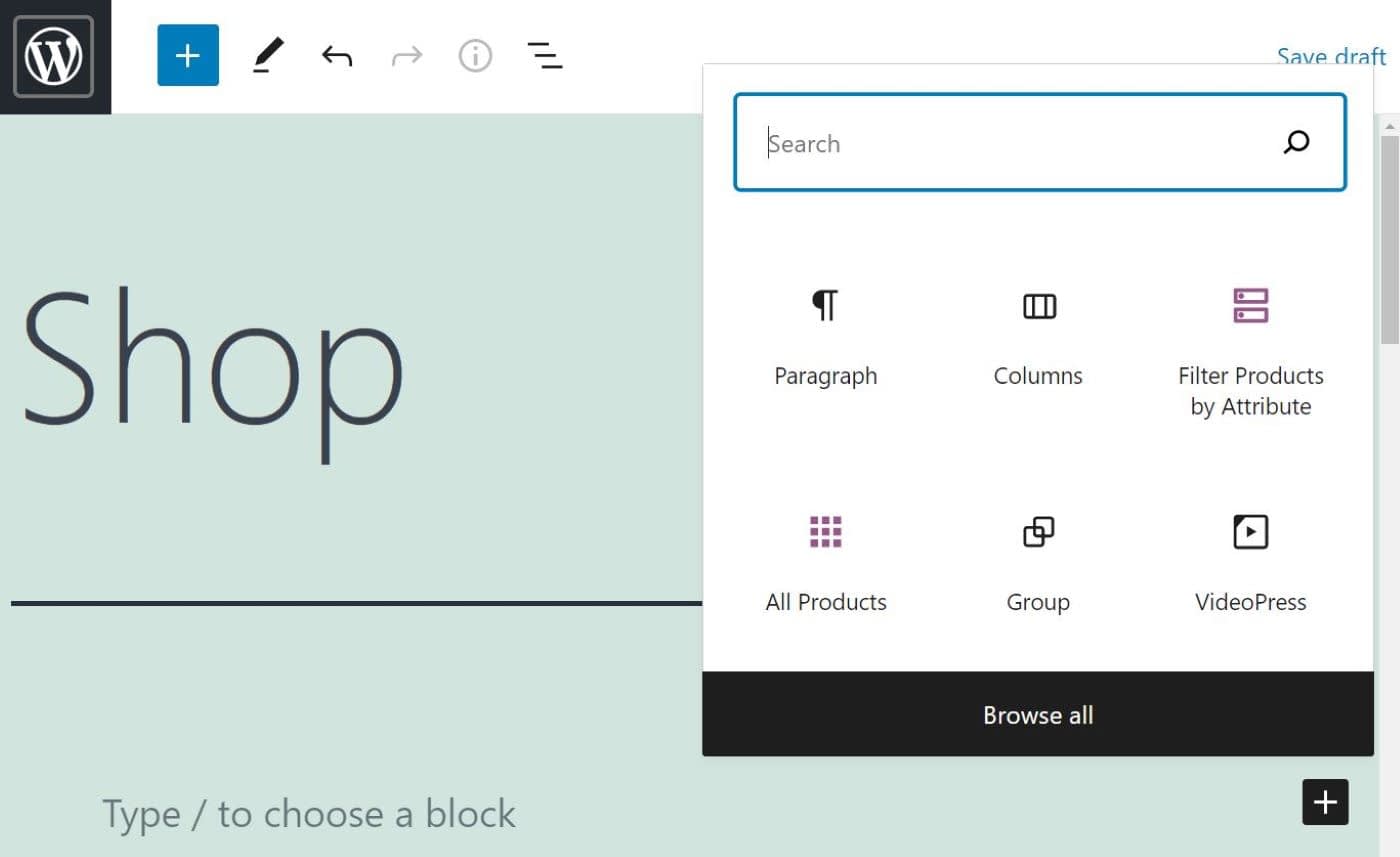
作業したいページや記事を開き、プラス(+)記号をクリックして、目的のブロックを検索してください。

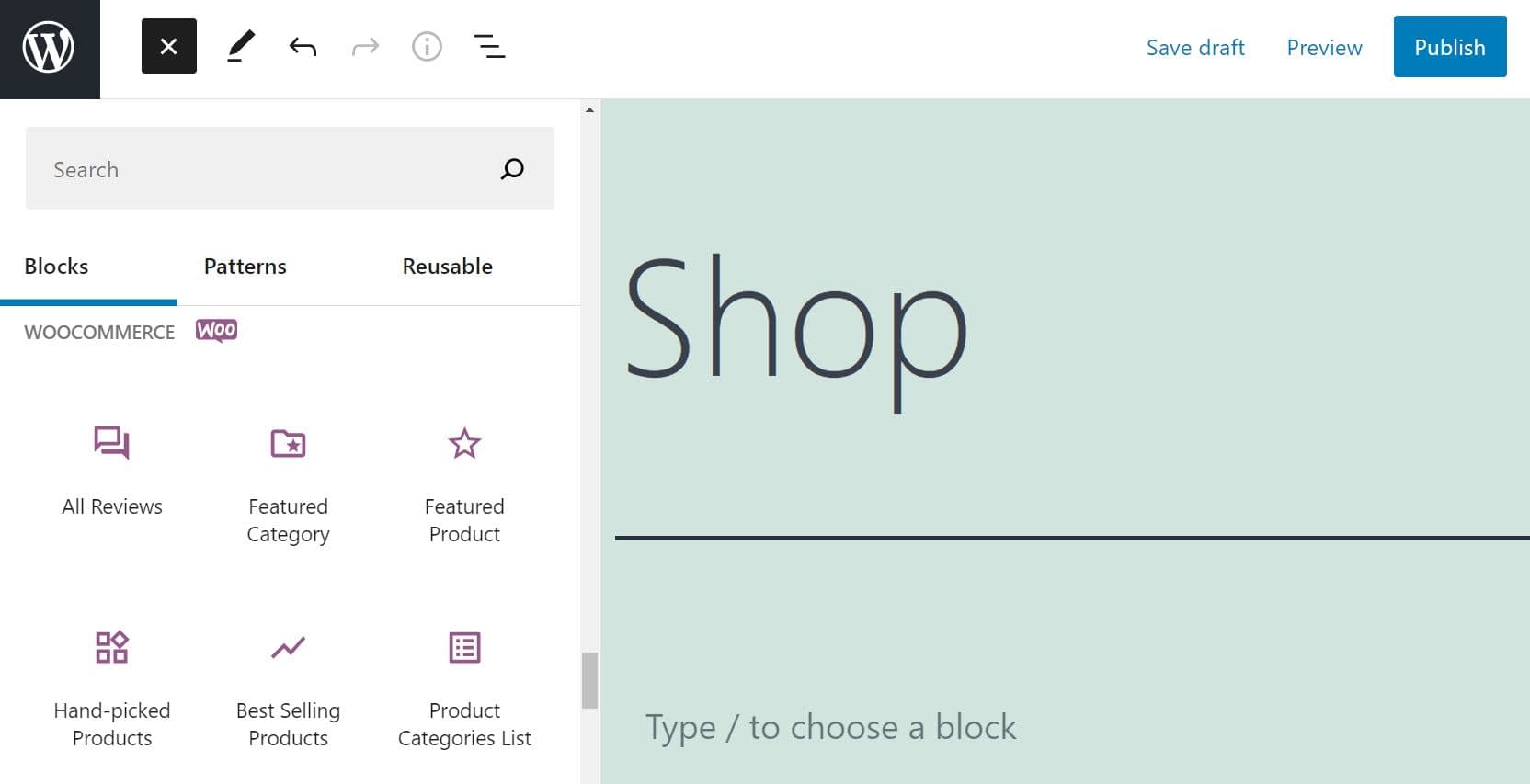
画面左上のプラス(+)ボタンをクリックすると、利用可能な WooCommerce ブロックの全リストを表示することもできます。
ブロック」タブの下にある「WooCommerce」セクションまでスクロールしてください。

WooCommerceブロックを利用するためには、まずWooCommerceをサイトにインストールし、有効化する必要があります。
また、まだクラシックエディタを使用している場合は、ブロックエディタに切り替える必要があります。
Best WooCommerce blocks (and how to use them)
WooCommerceをインストールし、商品をアップロードしたら、あなたのストアに新しい機能や特徴を追加し始めることができます。
ここでは、6つの便利なWooCommerceブロックと、それらをWordPressサイトで効果的に使用する方法を探ってみましょう。
- すべての商品ブロック
- トップレート商品ブロック
- 価格による製品の絞り込み」ブロック
- 商品検索」ブロック
- すべてのレビュー」ブロック
- 注目製品ブロック
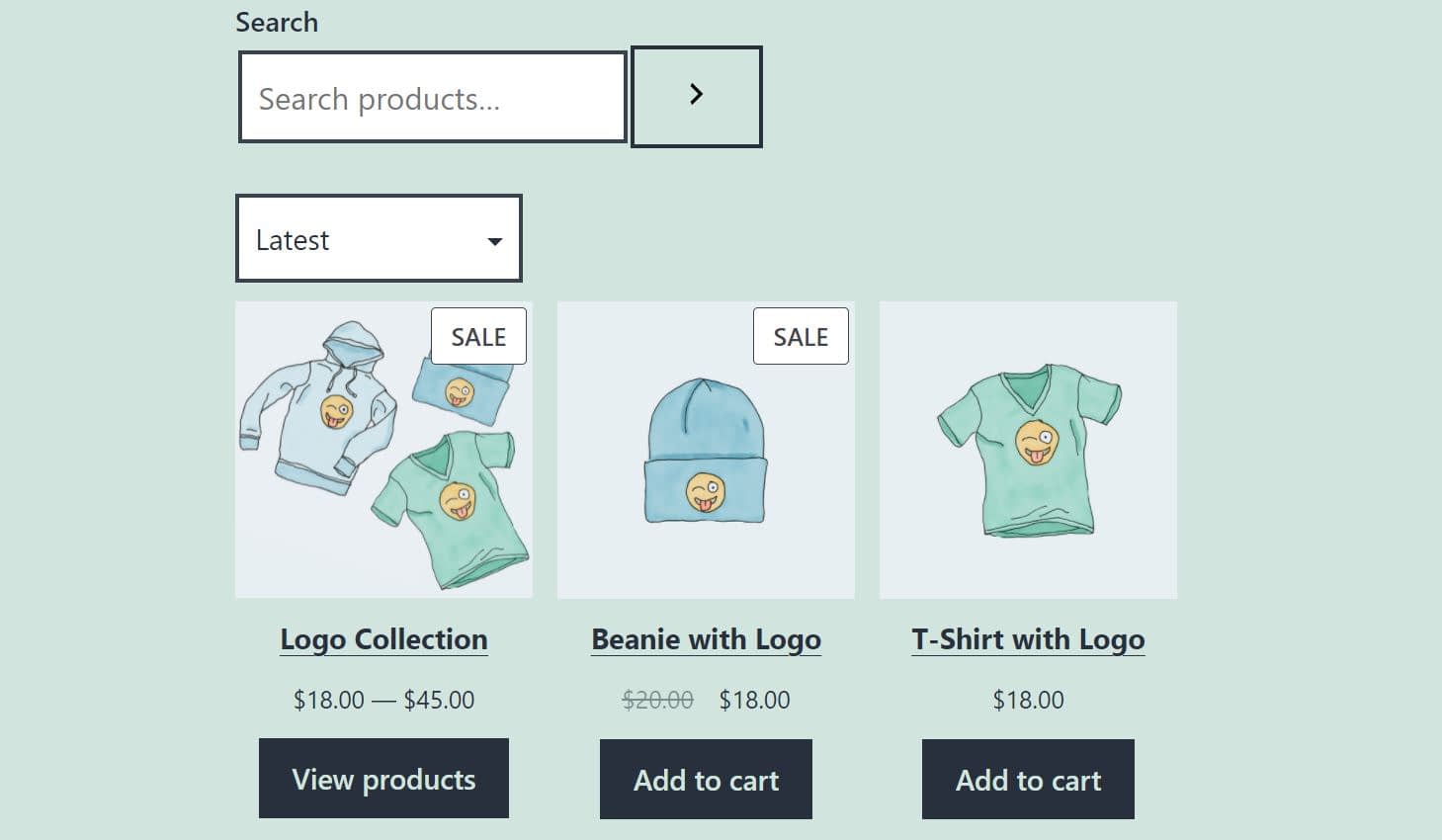
1. 全商品ブロック
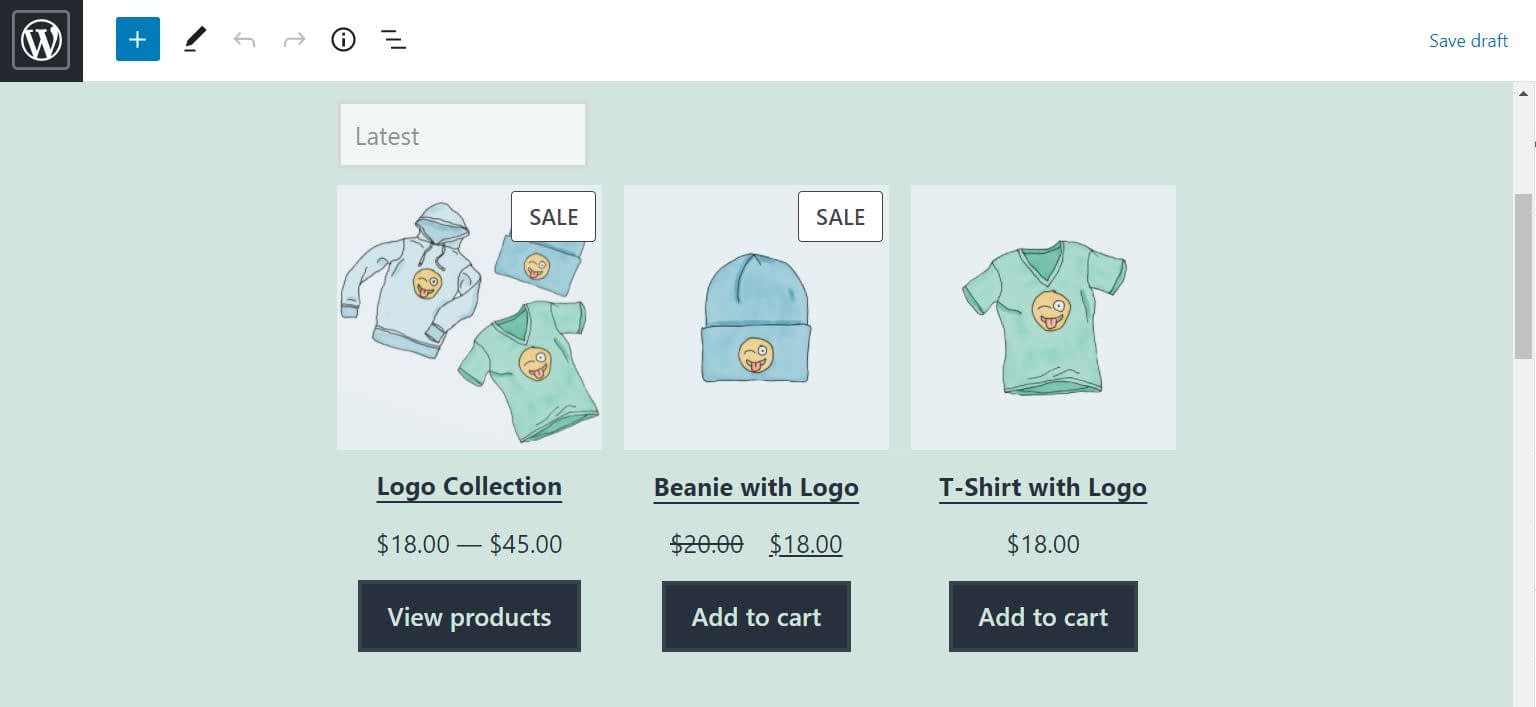
全商品ブロックは、どのような店舗にとっても最も重要な要素の一つです。
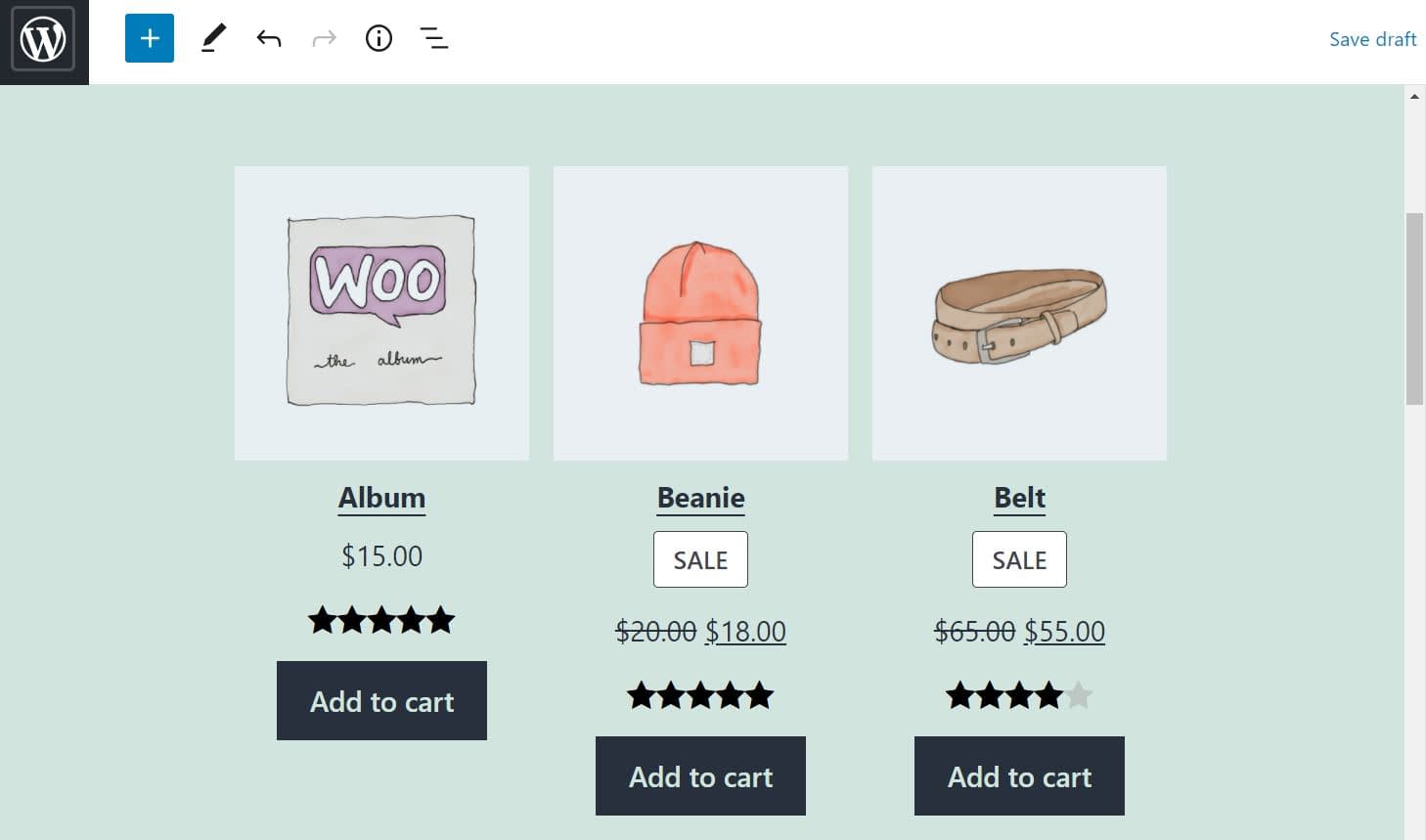
すべての商品を整然としたグリッドで表示することができます。

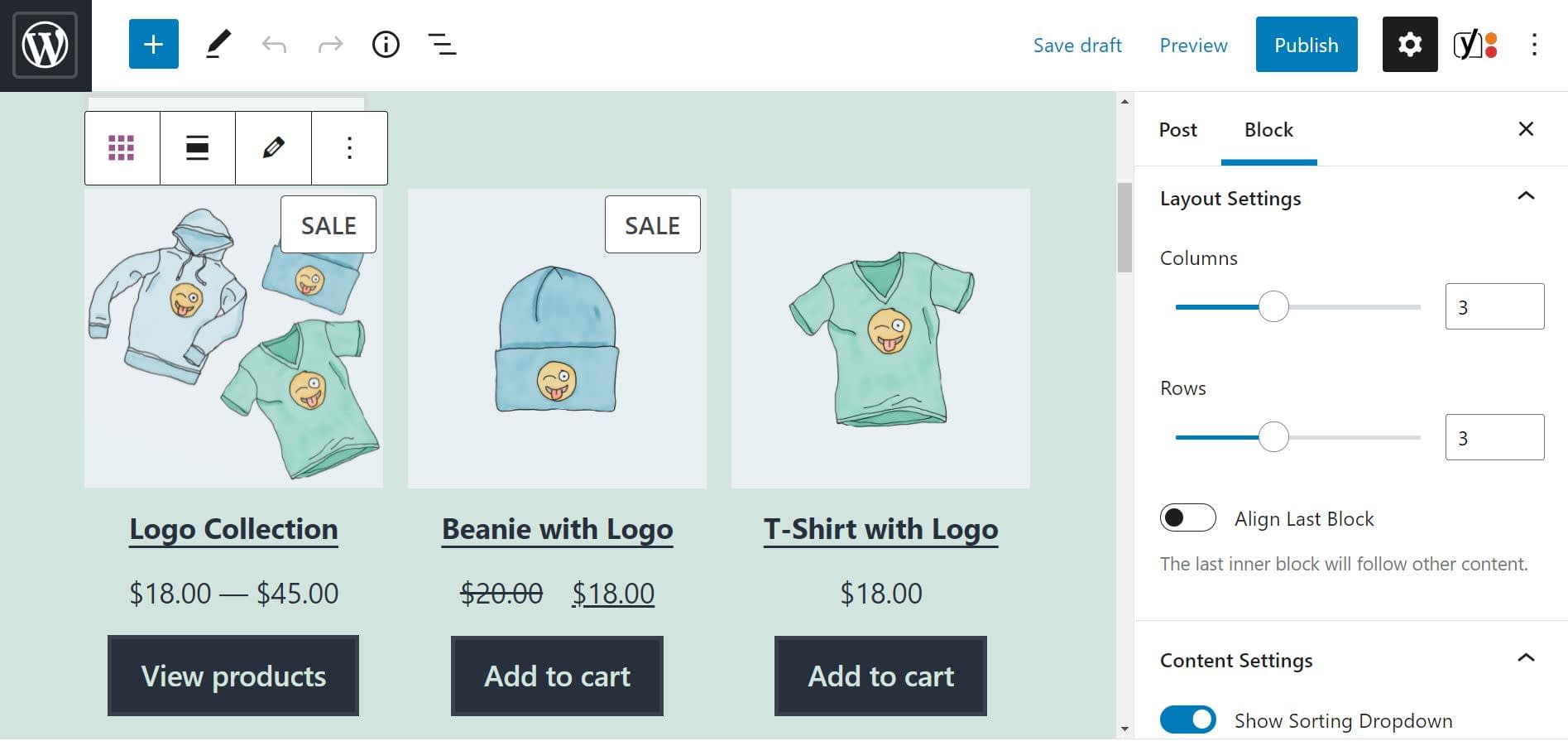
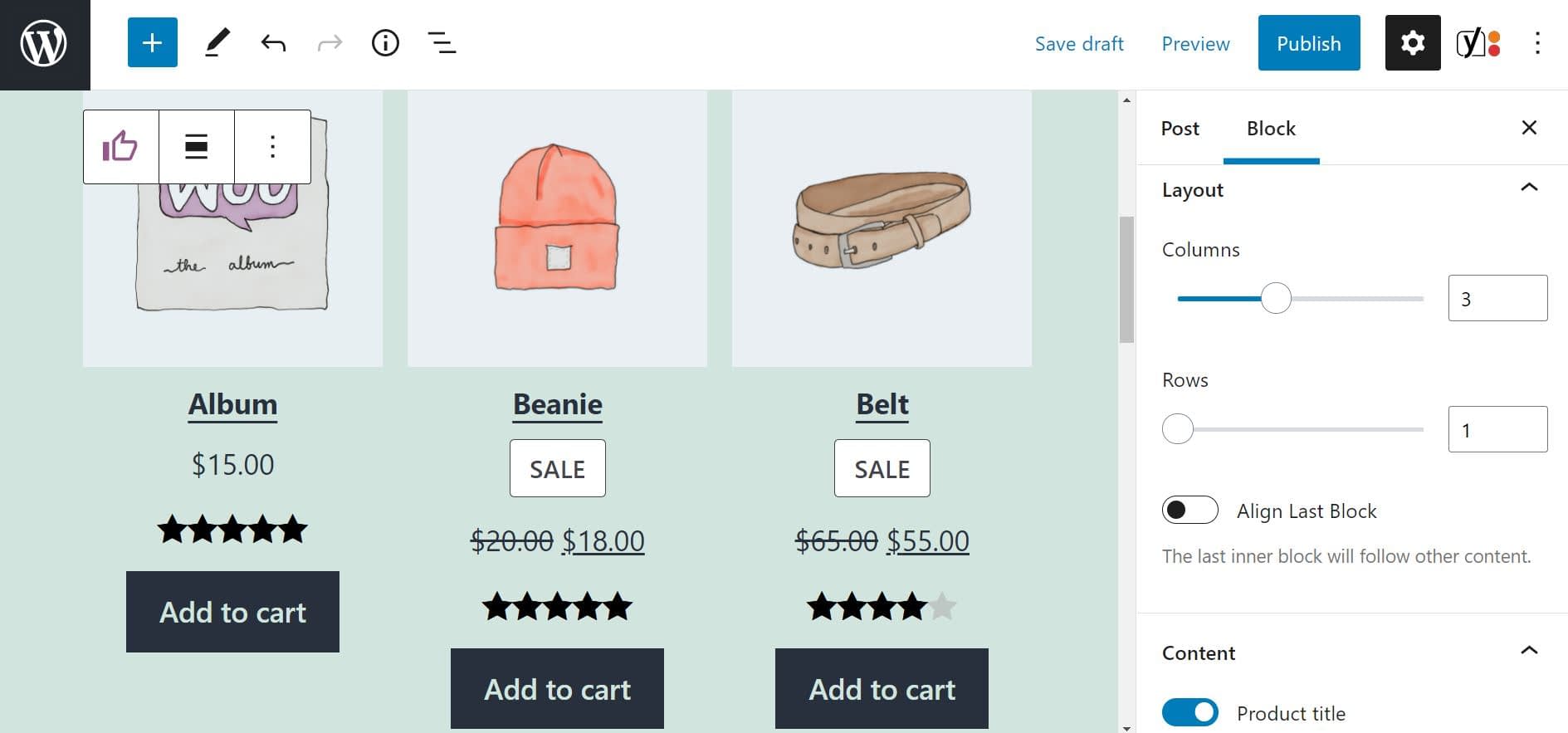
デフォルトでは、各商品の名前、価格、星評価、および行動喚起(CTA)ボタンが表示されるブロックです。
また、ページネーションとソートオプションが付属しており、ユーザーが商品カタログを簡単に閲覧できるようになります。
ほとんどのWooCommerceブロックと同様に、全商品機能をニーズに合わせてカスタマイズすることができます。
ブロックをクリックすると、右側のパネルに設定項目が表示されます。

そこでは、グリッドのレイアウトを編集することができます。
例えば、1ページあたりの行や列の数を変更することができます。
また、ソートメニューを非表示にしたり、商品の並び順をデフォルトから変更することも可能です。
さらに、グリッド内のアイテムを編集することもできます。
編集するには、ブロックを選択し、ツールバーの鉛筆のアイコンをクリックします。

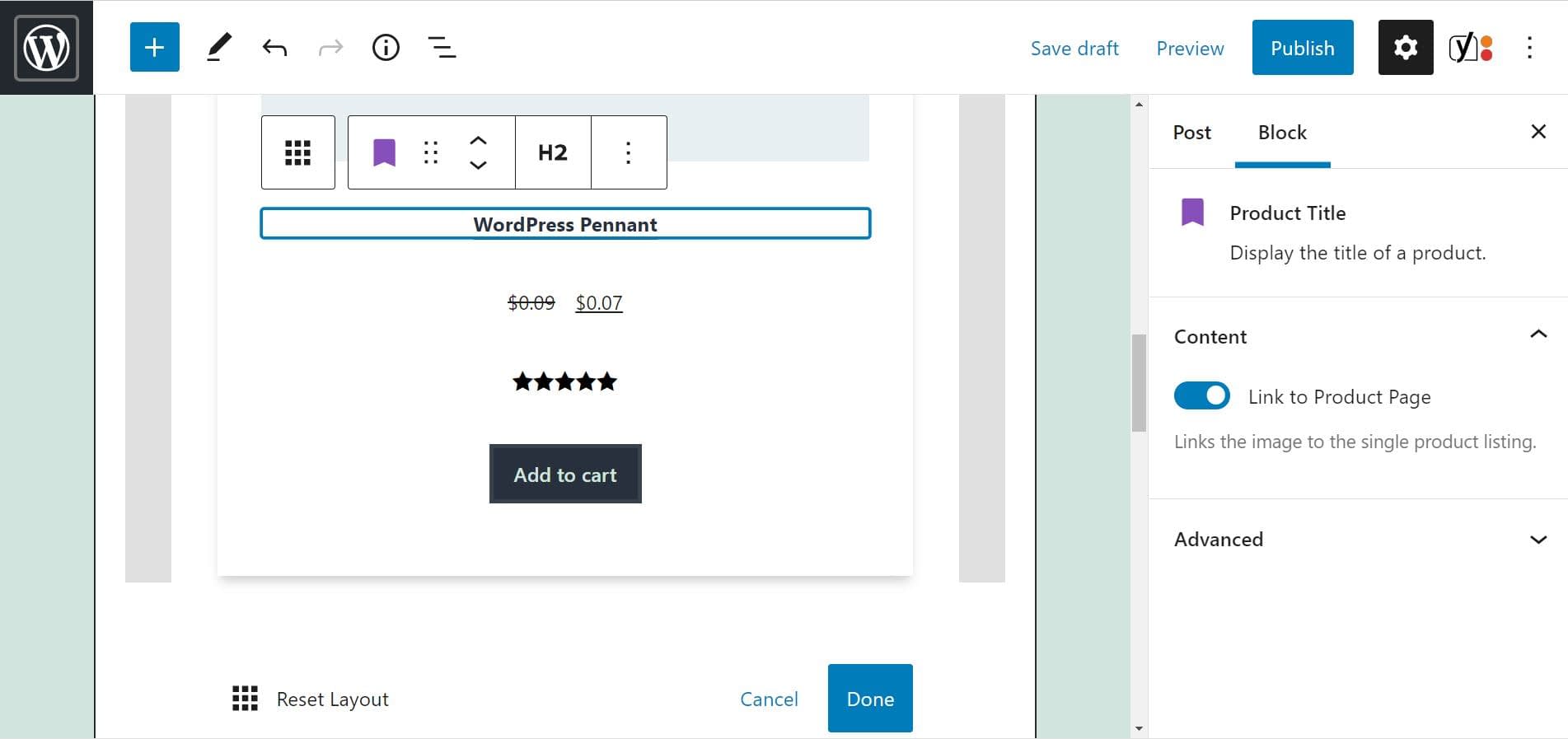
プレビューでは、画像、商品名、CTAボタンなど、個々の要素を編集することができます。

各ツールバーの上下の矢印を使えば、これらの項目を並べ替えることができます。
また、要素を削除したり、商品概要や商品評価など、他の商品ブロックを追加することも可能です。
さらに、これらの変更はグリッド内のすべての製品に適用されるため、個別に編集する必要はありません。
商品の詳細については、あまりに多くの情報で買い物客を圧倒しないよう、必要最小限にとどめることをお勧めします。
また、1ページに表示する商品数を少なくすることもできます。
また、「カートに入れる」ボタンを設置するのがベストです。
こうすることで、特定の商品に興味を持ったユーザーが、ページを離れることなく、簡単に注文に追加することができます。
2. トップ・レーティング・プロダクト・ブロック
買い物客から好意的な評価を受けることは、大きな報酬につながります。
さらに、これらの評価を活用して売上を伸ばすことも可能です。
トップレート製品ブロックでは、ポジティブレビューの数が最も多い製品を紹介できます。

評価は、あなたのストアの成功に欠かせない要素です。
レーティングは、初めての訪問者に商品が高品質であることを証明するものであり、より多くのコンバージョンを促進することができます。
そのため、トップレート商品ブロックをウェブサイトの目立つ場所に設置することをお勧めします。
例えば、トップページや製品ページのサイドバーに追加するとよいでしょう。
最高評価商品」ブロックのカスタマイズには、いくつかのオプションがあります。
例えば、表示する製品の数を調整することができます。

また、価格など商品の詳細を非表示にすることもできます。
さらに、衣類などの特定のカテゴリーで、評価の高い商品だけを表示することもできます。
まだ紹介するレビューが少ない場合は、代わりに「ベストセラー商品」ブロックを使用するとよいでしょう。
これは、販売数に応じて、あなたのサイトで最も人気のある商品を表示します。
同じような機能として、「新着商品」ブロックもあります。
このブロックは、その名の通り、最新の商品を宣伝することができます。
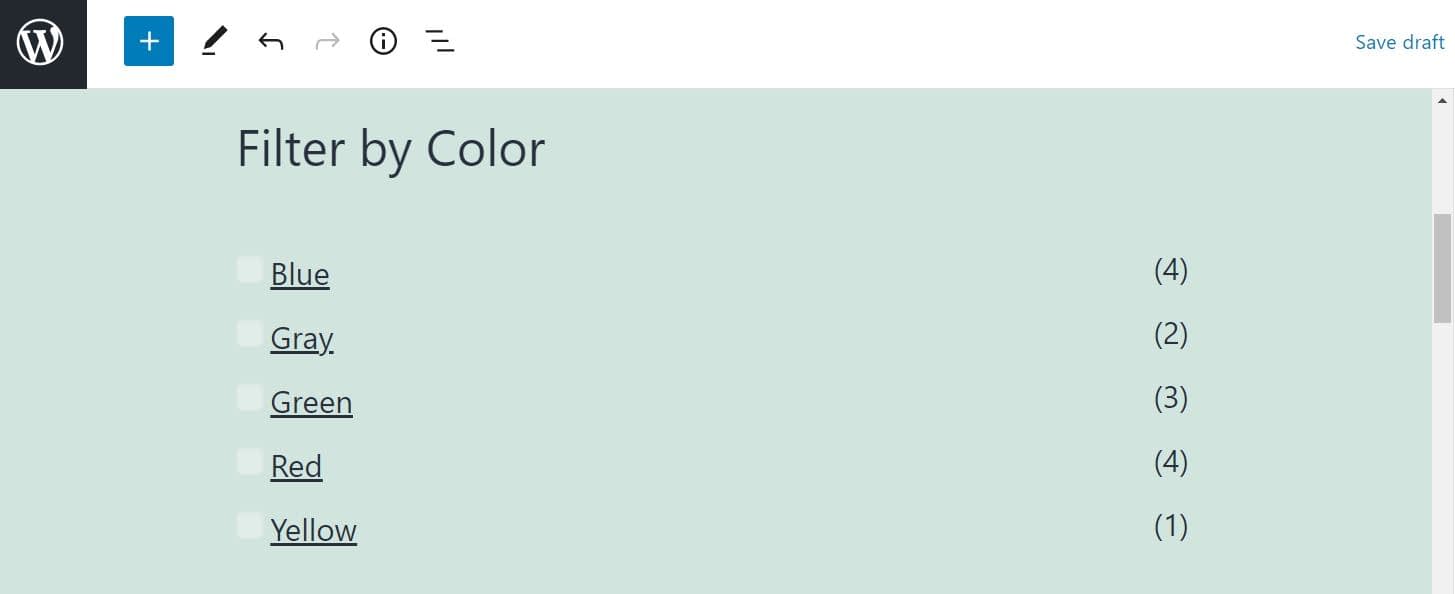
3. 価格による商品の絞り込み」ブロック
フィルタリング機能は、ユーザーが探しているものを簡単に見つけることができるようにします。
これは、予算が決まっている場合に特に有効です。
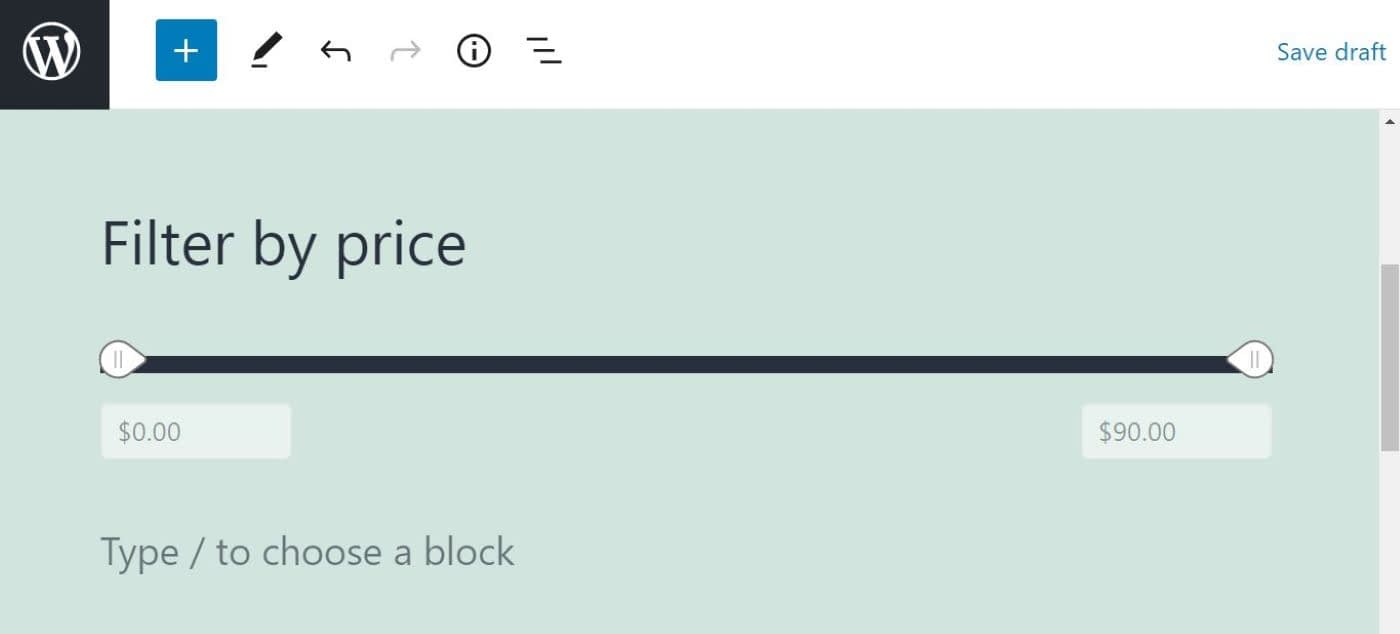
価格による商品の絞り込み」ブロックでは、シンプルなスライダーを使用して、ユーザーが最低価格と最高価格を定義することができます。

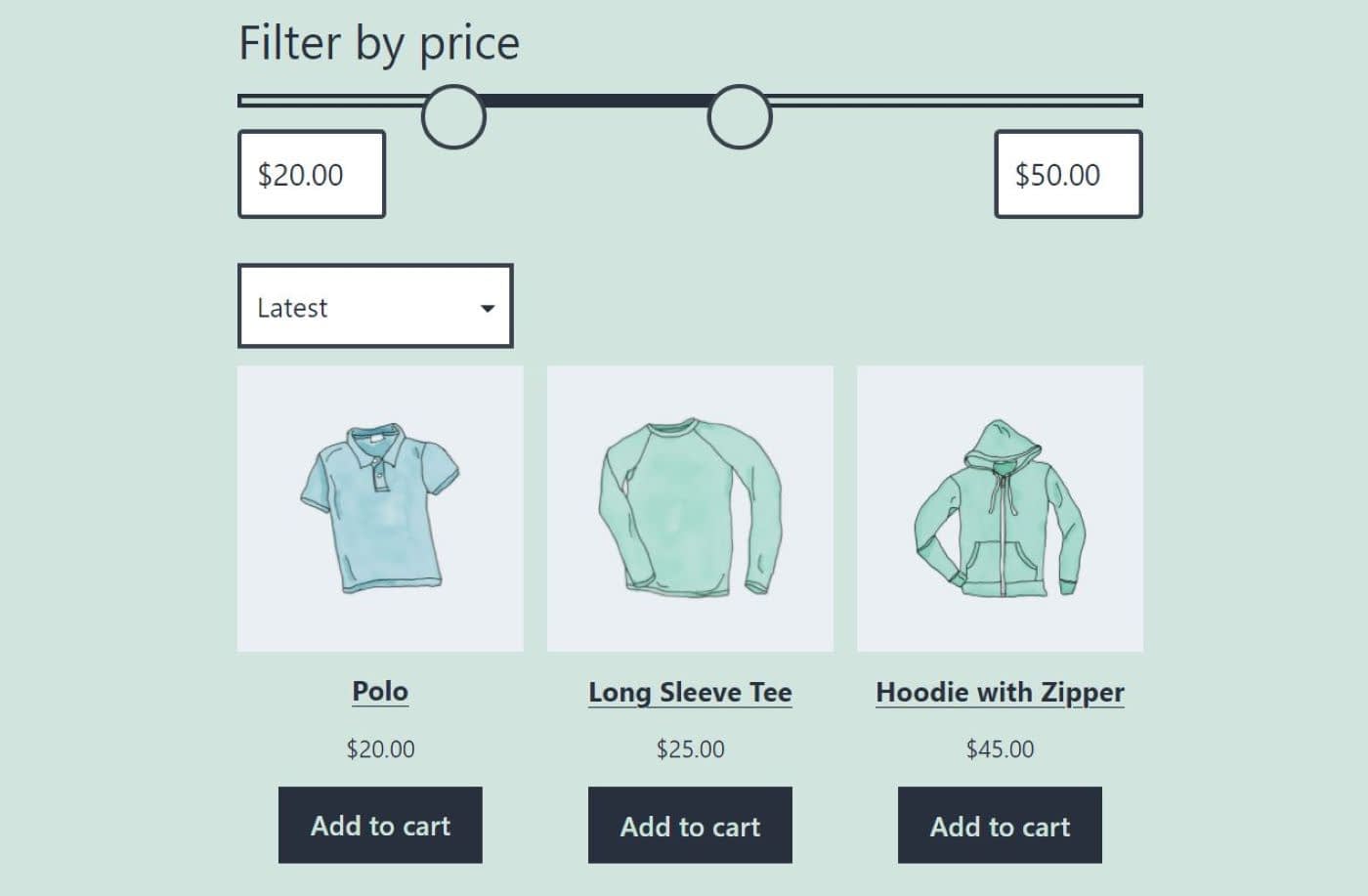
このブロックは、先に紹介した「すべての商品」ブロックと連動しています。
ユーザーが特定の価格帯を設定すると、WooCommerceは自動的に商品リストを更新し、その予算に該当する商品のみを表示するようにします。

Filter Products by Priceブロックの使い方は簡単です。
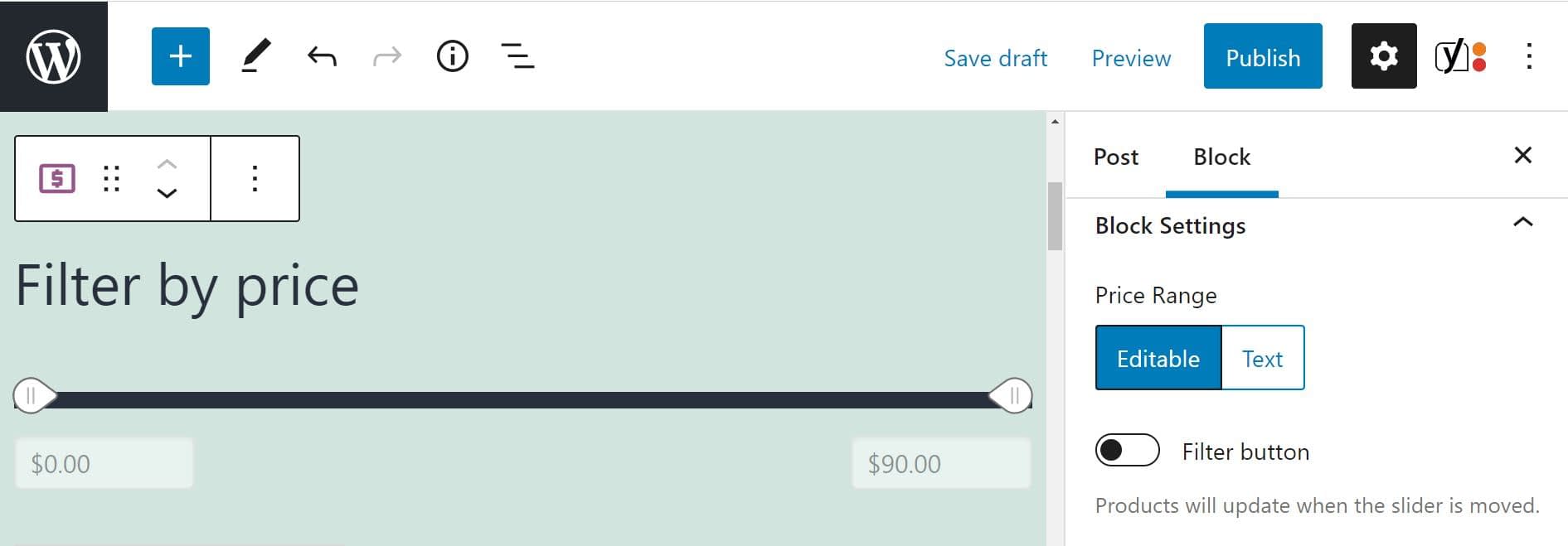
しかし、ユーザーが特定の金額を入力できるようにすることで、さらに使いやすくすることができます。
これを行うには、ブロックを選択し、設定パネルに移動します。
価格帯」の下にある「編集可能」オプションを選択します。

価格による商品のフィルタリングに加えて、サイズや色などの商品属性による商品の検索を可能にしたい場合があります。
これを行うには、「すべての商品」ブロックと一緒に「属性による商品のフィルタリング」ブロックを使用することができます。

もう一つの便利な機能は、Active Filtersブロックです。
これをページに追加すると、ユーザーは現在のフィルターのリストを見ることができるようになります。
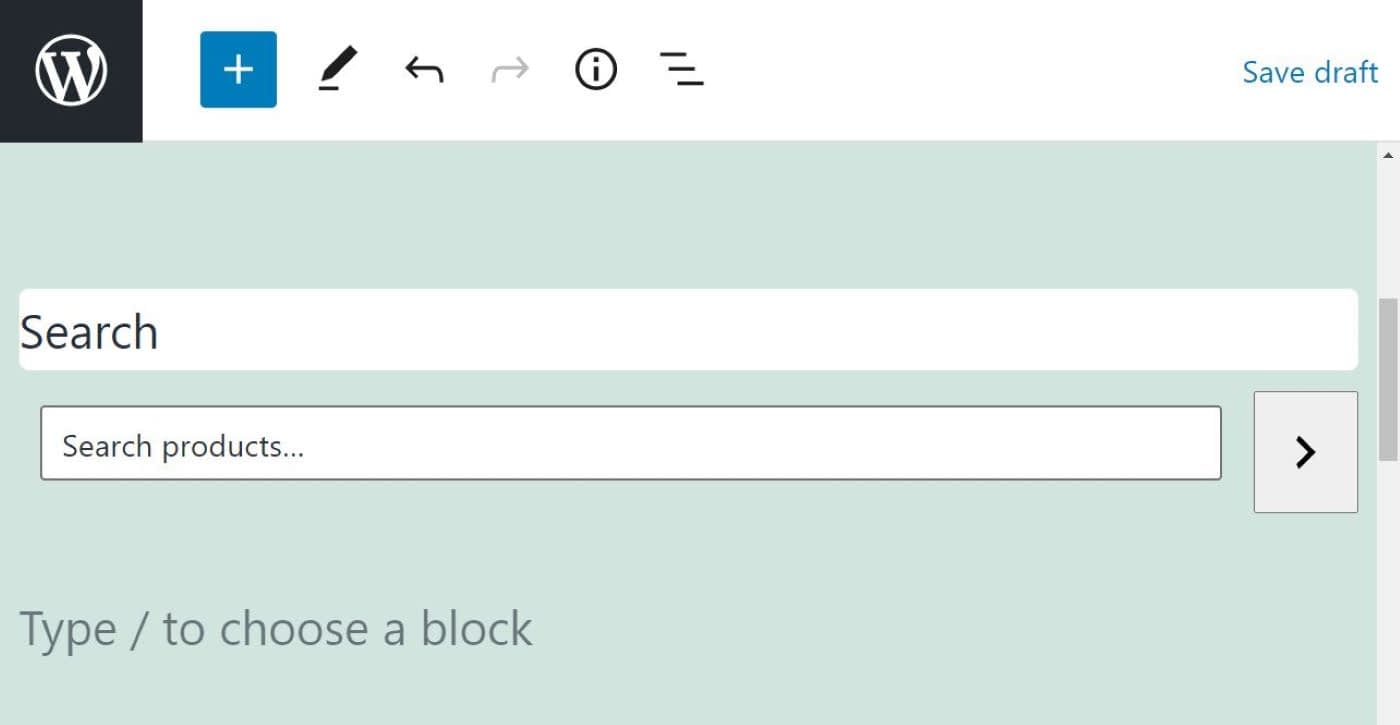
4. 商品検索ブロック
サイトのユーザー・エクスペリエンス(UX)を向上させる強力な方法のひとつが、検索機能を追加することです。
これは、ユーザーが探しているものを見つけるまでカタログをブラウズするのではなく、彼らが心に留めている任意の特定のアイテムを迅速に検索することができます。
幸い、WooCommerceは商品検索ブロックを提供しています。

この検索バーは、サイトの好きな場所に設置することができます。
しかし、私たちは、ユーザーが簡単に見ることができるように、商品グリッドのすぐ上に配置することをお勧めします。

商品検索ブロックは、あまり多くのカスタマイズ・オプションを提供していません。
しかし、検索フィールドのラベルを非表示にして、検索バーだけを表示するオプションがあります。
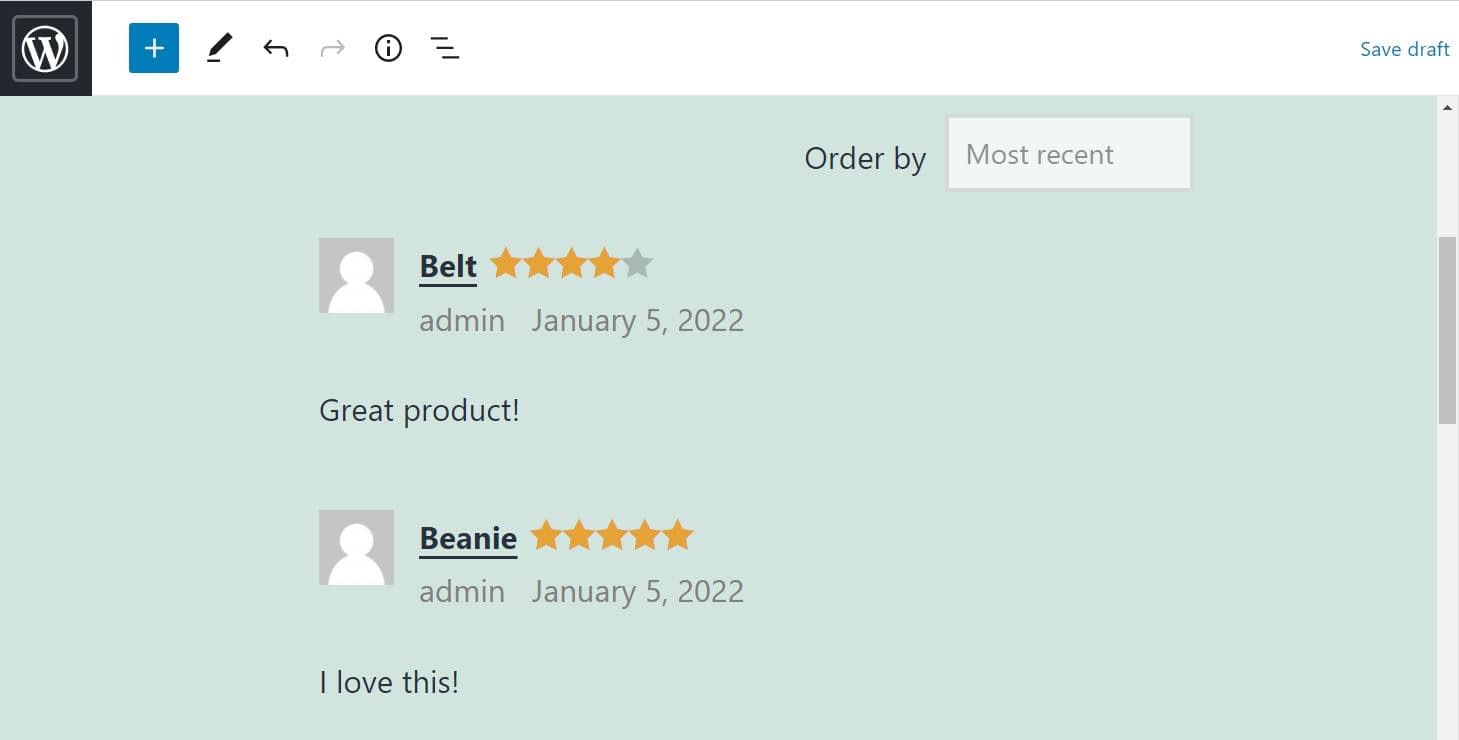
5. すべてのレビュー」ブロック
先に述べたように、レビューを表示することで、初めての訪問者があなたの製品を試すことを促すことができます。
実際、ある最近の研究では、ほぼすべての買い物客が購入する前にカスタマーレビューを参考にしていることが示されています[1]。
All Reviewsブロックは、その名が示すように、すべてのカスタマーフィードバックを一箇所で表示することができます。

また、レビューのレイアウトや内容をある程度コントロールすることができます。
例えば、レビュアーの名前やレビューデータなど、特定の情報を非表示にすることができます。
また、レビュアーの写真を商品画像に置き換えたり、一度に表示するレビューの数を選択したりすることも可能です。
一方、ユーザーは、投稿日順、最高評価順、最低評価順にレビューを並べることができるようになります。
レビューの表示方法はいくつかあります。
例えば、トップページに配置して視認性を高めたり、アバウトページに再度追加したりすることができます。
また、「すべてのレビュー」ブロックと他の2つの関連機能を組み合わせることもできます。
製品別レビュー」と「カテゴリー別レビュー」です。
これらのブロックは、特定のアイテムやカテゴリーに対する顧客の評価やレビューを表示することができます。
6. 注目の商品」ブロック
特定の商品に興味を持たせたい場合、「注目の商品」ブロックは非常に効果的です。
サイト上のどのページや投稿でも、好きな商品を強調することができます。
さらに、異なる商品に対して複数の「注目の商品」ブロックを作成することもできます。
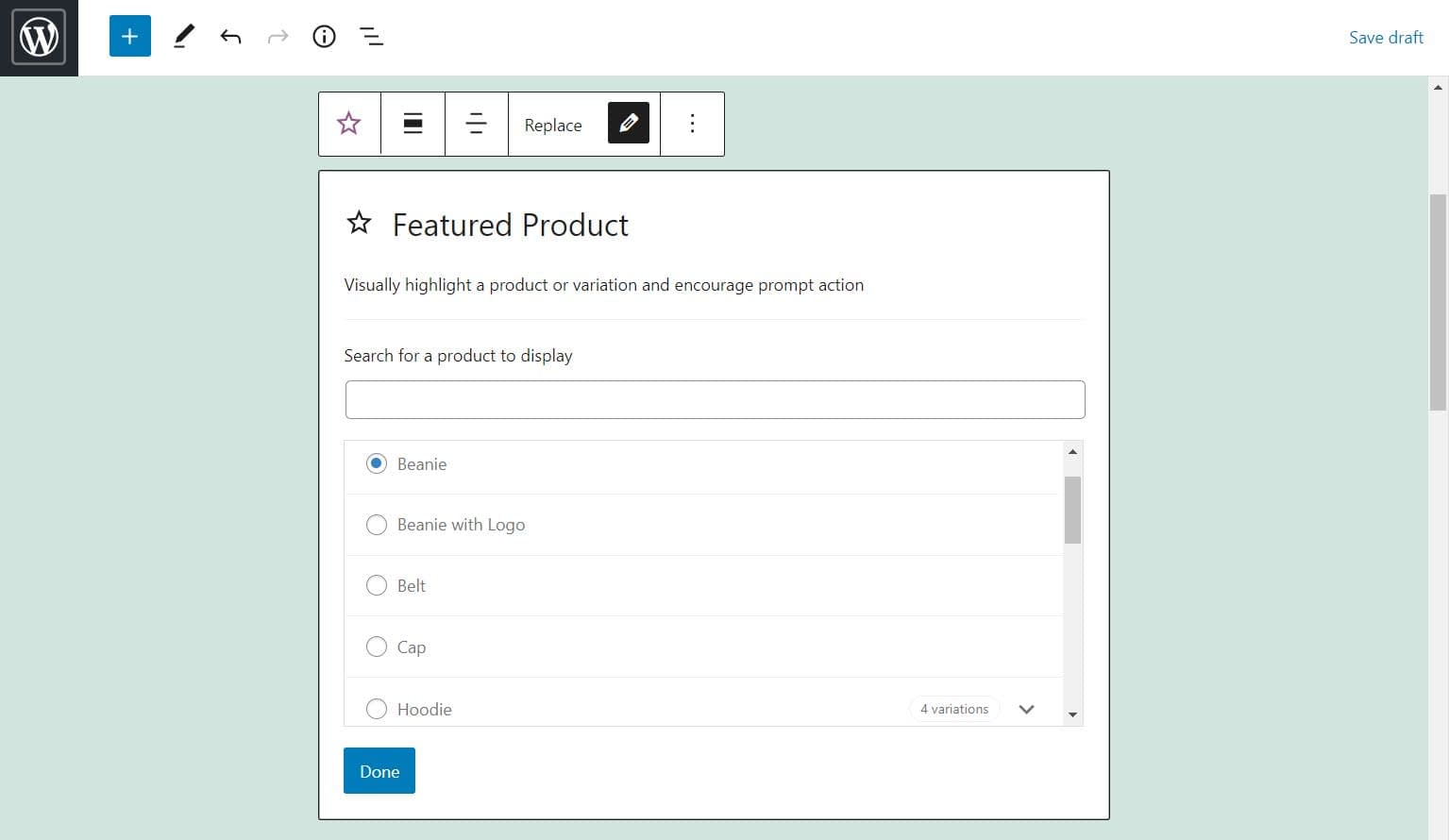
このブロックをページに追加すると、商品を選択する画面が表示されます。

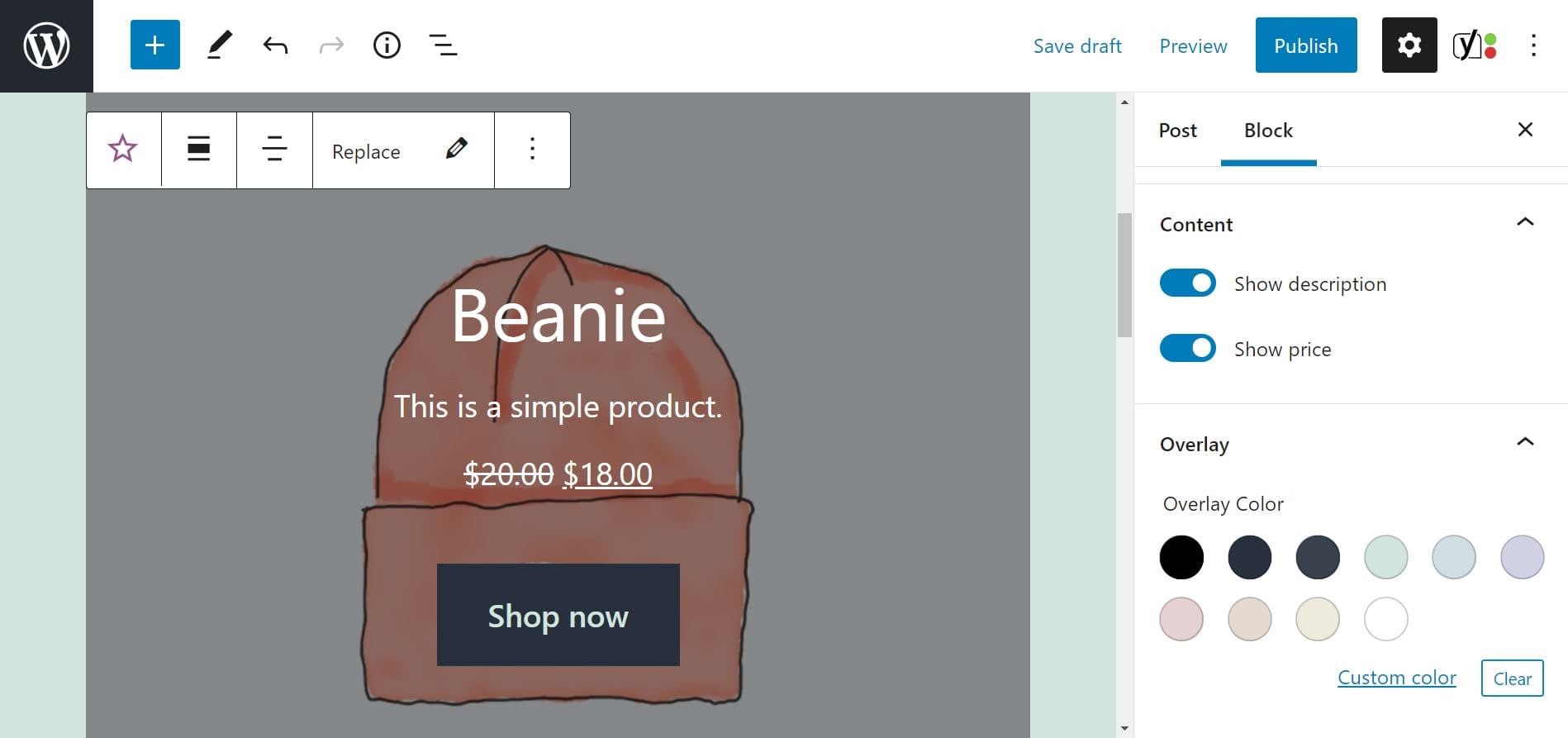
その後、注目商品のレイアウトをカスタマイズすることができます。

例えば、商品の説明や価格を非表示にしたり、オーバーレイの色を変えたりすることができます。
また、フォーカルポイントピッカーを使えば、画像内のメインオブジェクトの位置を移動させることも可能です。
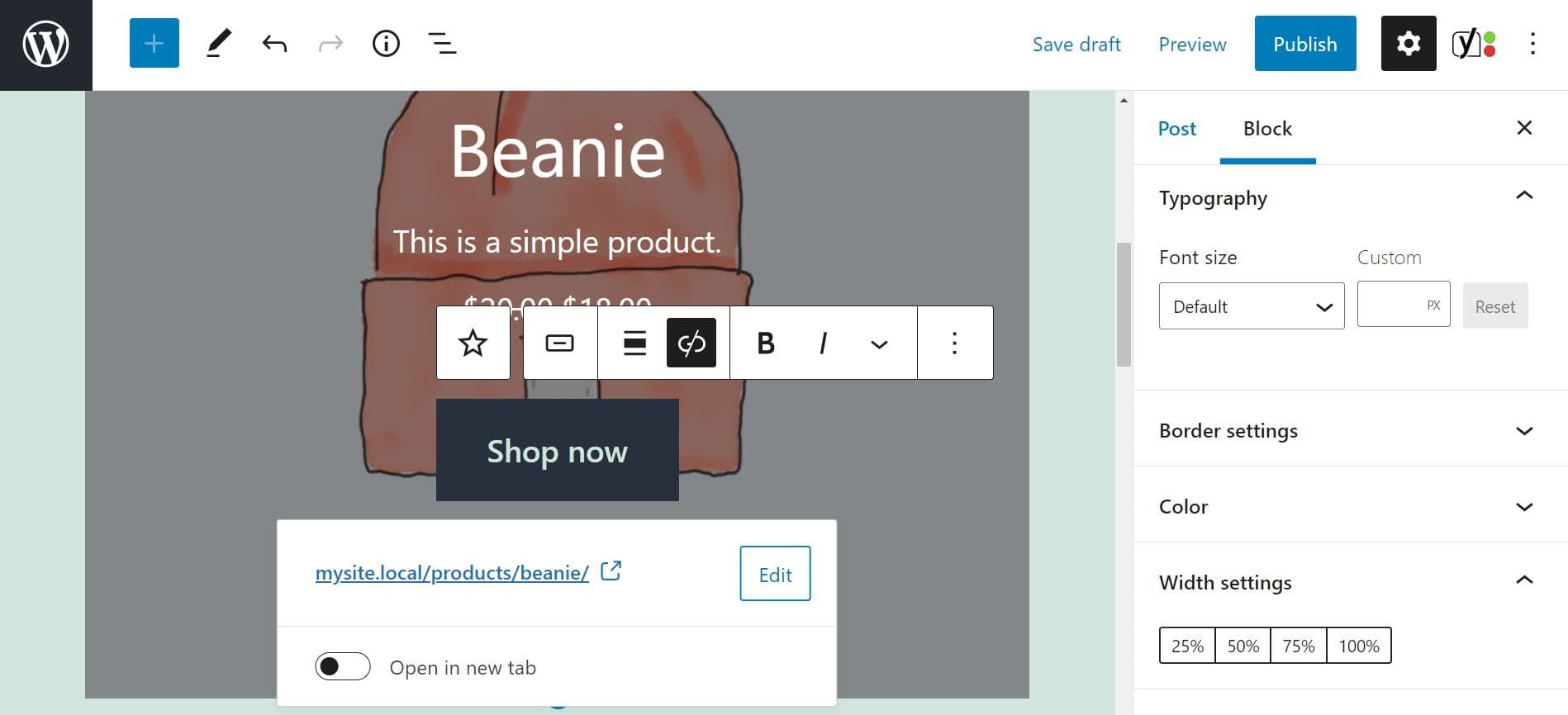
さらに、ブロック内のCTAボタンを編集することもできます。
クリックするだけで、さまざまなオプションが表示されます。
例えば、リンクを更新したり、ボタンの色やタイポグラフィをカスタマイズすることができます。

どのような設定であれ、製品名やCTAなどの重要な要素がはっきりと見えるようにすることが重要です。
また、ボタンが正しいページにリンクしていることを確認する必要があります。
視認性を高めるには、トップページや専用のショップページで注目の製品を紹介することをおすすめします。
しかし、ブログの記事でこのブロックを使って、特定の製品に注目させることもできます。
また、「カテゴリ特集」ブロックもおすすめです。
この機能は、特定の製品カテゴリの売上を伸ばそうとしている場合に非常に便利です。
今すぐWooCommerceブロックを使ってみよう
この記事では、最も重要なWooCommerceブロックのいくつかを見てきました。
たとえば、「すべての商品」ブロックを使えば、商品カタログ全体をプロフェッショナルなグリッドで表示できます。
一方、「トップレート商品」や「すべてのレビュー」などの機能は、より多くの売上を促進するのに役立ちます。
WooCommerceストアを改善する他の方法については、最高のWooCommerceプラグインのコレクションをご覧ください。
また、別の方法でストアをデザインしたい場合は、最高のWooCommerceページビルダーの記事もご用意しています。
WooCommerceブロックの使用について何か質問がありますか?下のコメント欄で教えてください。
[1] https://www.powerreviews.com/insights/power-of-reviews-survey-2021/