
photo credit: JR_Paris
bloggerには様々な機能があり、自由度が高いのがbloggerの超良い所なんですが、逆に、カスタマイズのやり方を知らない人にとっては、 bloggerの自由度は鬼畜そのものです。
そんなblogger初心者のために今回は、サイドバーの人気記事のカスタマイズ方法を紹介していきます。
ぜひ、参考にして下さい。
今回の作業の流れ
最初に、今回の作業の流れをざっと説明していきます。
今回のカスタマイズでやることは、大きく分けて以下の3つです。
- 「レイアウト」から人気記事の編集をする
- HTMLに後述紹介するコードを指定の場所へコピー
- 後は自分の好みに合わせて少し修正を加える
それでは、実際に詳しく説明していきましょう。
1.「レイアウト」で人気記事の編集をする
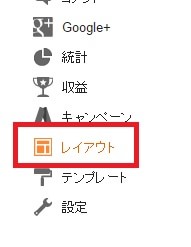
まずは、bloggerの管理画面に入り、「レイアウト」をクリックします。

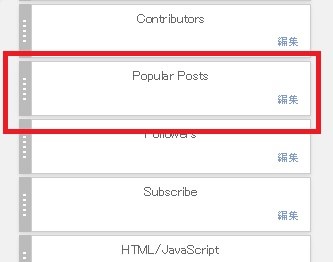
そしたら、サイドバーの所に「PopularPost」というガジェットがあるので、そこの「編集」をクリックします。
(お使いのテンプレートによっては、「PopularPost」の名前が若干異なる場合があります。

もし、サイドバーに「PopularPost」がなければ、上の部分にある「ガジェットを追加」から「PopularPost」を追加できます。
「ガジェットを追加」をクリックした後に表示される画面を下にスクロールすれば、「人気の投稿」というガジェットがあるので、それを追加すればOKです。

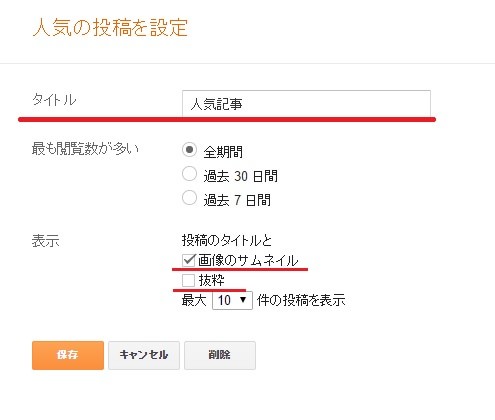
話を元に戻して、「PopularPost」の編集ボタンをクリックした後は、下の画像のような画面が出てきます。

今回のカスタマイズでは、「画像のサムネイル」にチェックを入れ、「抜粋」のチェックを外します。
後の設定は、ご自由にどうぞ。
2.HTMLにコードをコピペする
1番の作業が終わった後は、「テンプレート」→「HTML」の流れで、HTMLコードの画面に行きます。

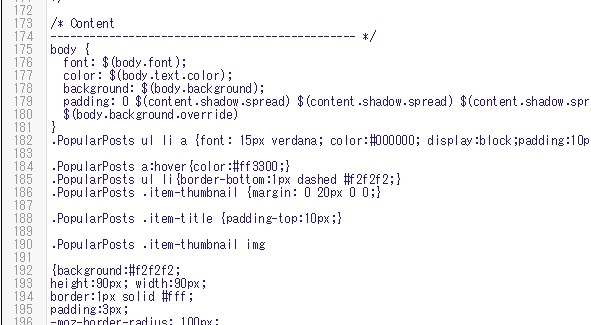
今回コードを貼り付ける部分は、colorとかwidthとかの文字が書かれている「CSS」の部分になります。
分かりやすいように、今回のカスタマイズでは、「body」の記述の後に、以下のコードを貼り付けました。
.PopularPosts ul li a{font: 15px verdana; color:#000000;text-decoration:none;}
.PopularPosts a:hover{color:#ff3300;}
.PopularPosts ul li{border-bottom:1px dashed #f2f2f2;}
.PopularPosts .item-thumbnail {margin: 0 20px 0 0;}
.PopularPosts .item-title {padding-top:10px;}
.PopularPosts .item-thumbnail img {
background:#f2f2f2;
height:90px; width:90px;
border:1px solid #fff;
padding:3px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
border-radius: 100px;
-moz-box-shadow: 1px 1px 1px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 1px rgba(0, 0, 0, .1);}
a.mobile-postlink{
color:#000000;
}
.date-posts img{
padding-bottom:20px;
}
上手く貼り付けれると、以下の様になります。

そして、完成した人気記事一覧がこちら。
シンプルな記事一覧ですが、デザインに手を加えている感があってオススメです。


