WordPressでGoogle Analytics 4を設定する最も簡単な方法をお探しですか?
Googleは2023年7月1日に旧バージョンのGoogle Analyticsを廃止するため、新しいGoogle Analytics 4のプロパティに過去のデータを蓄積したい場合は、すぐに切り替えることが重要です。
幸いなことに、その作業は非常に簡単です。
一度移行すれば、Google アナリティクス(GA)のアップデートされたツールや機能も使い始めることができます。
この記事では、Google Analyticsの新機能を詳しく見ていきます。
そして、WordPressでGoogle Analytics 4に切り替える方法を紹介します。
Google Analytics 4の概要
Google Analytics 4 は、ユーザーのプライバシーを保護しながら、企業により正確なレポートを提供するために設計された新しいプロパティです。
Google Analytics 4はすでに提供されてしばらく経つにもかかわらず、まもなくUniversal Analytics(UA)を完全に置き換える予定です。
Googleは最近、UAが2023年にデータ収集を停止することを発表しました。
したがって、今こそGoogle Analytics 4に移行し、この新しいインターフェースに慣れるべき時なのです。

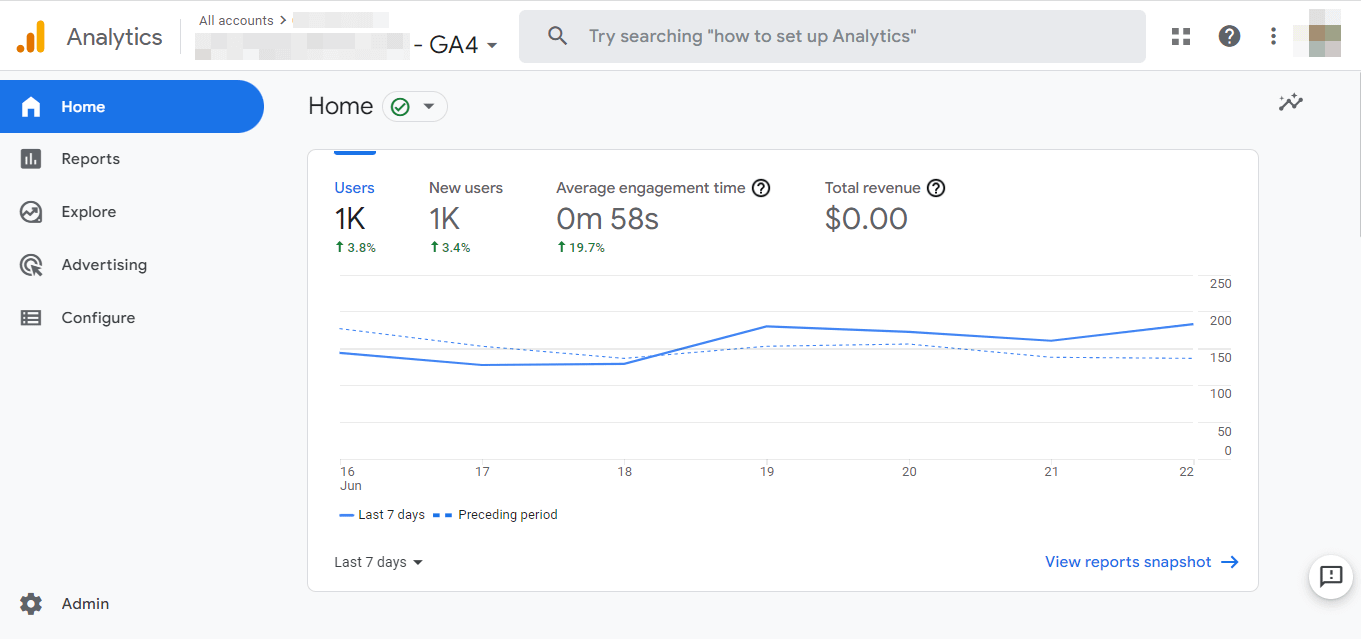
Google Analyticsは、ウェブサイトとアプリケーションの両方のデータを収集します。
また、顧客のライフサイクルに沿ってレポートが構成されています。
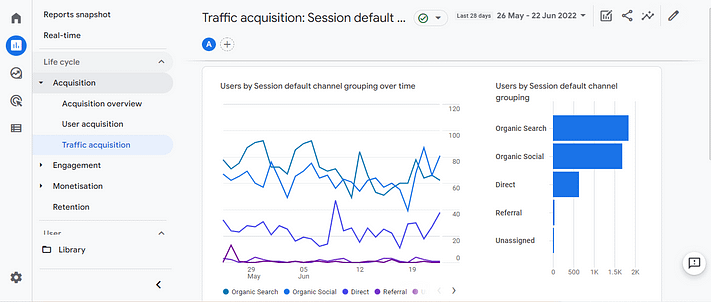
例えば、どのソースがあなたのページへのトラフィックを促進しているか、ユーザーが取った行動、購入やコンテンツへの参加後にサイトに留まったかどうかを確認することができます。

すでにご存知のように、デジタルマーケティングの世界は、クッキーのない未来に向かって進んでいます。
オンライン・プライバシーに対する要求の高まりから、Googleなどの検索エンジンは、サードパーティ・クッキーを廃止し、ファーストパーティ・データをより重視するようになっています。
Google Analytics 4は、ウェブサイト所有者がGDPR規制に準拠できるよう、きめ細かいデータ制御を提供します。
例えば、新しい同意モードでは、ユーザーのプライバシー設定に基づいてGoogleタグの動作を調整することができます。
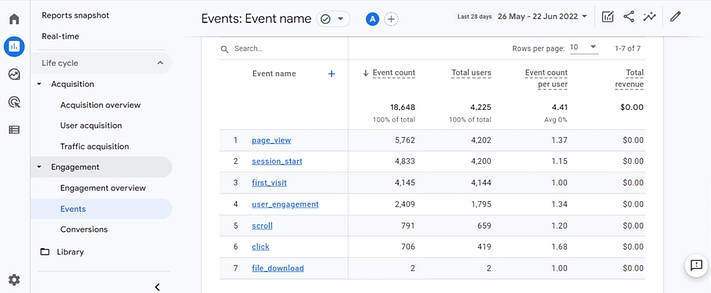
GA4がセッションベースのデータではなく、イベントを使用していることも特筆すべき点です。
それぞれのイベントには、ユーザーの行動を表すユニークな名前がついています。

これらのイベントには、ページビュー、トランザクション、ダウンロード、その他が含まれる場合があります。
イベントをクリックすると、そのイベントに関する詳細な情報にアクセスすることができます。
例えば、page_viewにアクセスすると、個々のページにおけるユーザーエンゲージメントを分析したり、国別のイベントカウントを確認したりすることができます。
さらに、GA4にはAIを活用したインサイトが搭載されており、マーケティングキャンペーンをより効果的に計画することが可能です。
Analytics Intelligenceは、コンバージョンや売上など、サイトのトレンドや成果を予測することができます。
これらのインサイトを利用して、マーケティング戦略を最適化し、適切なオーディエンスにリーチすることができます。
WordPress ウェブサイトを Google Analytics 4 に切り替える方法 (3 ステップ)
では、WordPressでGoogle Analytics 4に切り替える方法について見ていきましょう。
- ステップ1:新しいGoogle Analytics 4のプロパティを作成します。
- ステップ2:GA4トラッキングコードを取得する
- ステップ3:トラッキングコードをウェブサイトに追加する
ステップ1:Google Analytics 4のプロパティを新規に作成する
最初のステップは、まだの場合は、新しいGoogle Analytics 4プロパティを作成することです。
注 – 過去1年以内にGoogle Analyticsのプロパティを設定した場合、Googleがインターフェースでこのアプローチを大きく推進していたため、ユニバーサルアナリティクスのプロパティと一緒にGA4プロパティをすでに作成している可能性があります。
その場合、次のステップに進むことができます。
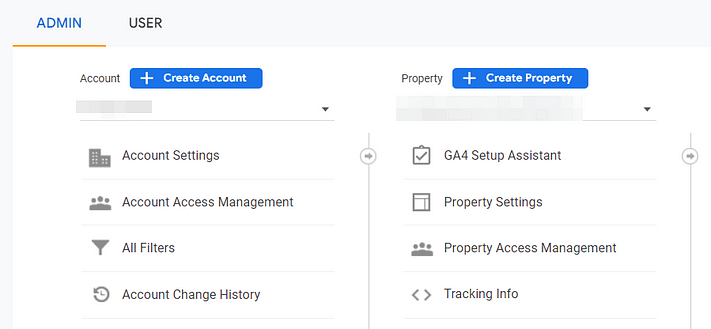
まず、Google Analyticsのアカウントにログインし、画面の左下にあるADMINをクリックします。
アカウント欄で、正しいGAアカウントを選択することを確認します。
次に、プロパティ欄で、現在使用しているユニバーサルアナリティクスのプロパティを選択します。
その後、「GA4 Setup Assistant」オプションをクリックします。

新しいGoogle Analytics 4のプロパティを作成したい」ボックスで、「開始」をクリックします。
これにより、ポップアップウィンドウが起動します。
グローバルサイトタグ(gtag.js)コードを使用してサイトにユニバーサルアナリティクスを追加している場合、「既存のタグを使用してデータ収集を有効にする」というオプションが表示されます。
これを選択すると、GAがサイト上の既存のトラッキングコードを使用してデータを収集するため、再追加する必要はありません。
ただし、サイトにまだGAトラッキングコードがない場合でも心配は要りません。
次のステップで追加する方法を説明します。
いずれにせよ、次に「Create Property」を選択する必要があります。
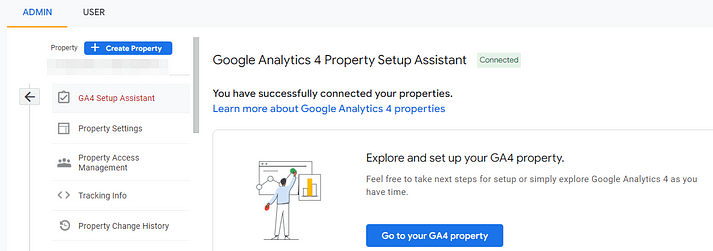
プロセスが完了すると、以下のようなメッセージが表示されます。

これで「Go to your GA4 property」ボタンをクリックして、セットアップアシスタントにアクセスできるようになりました。

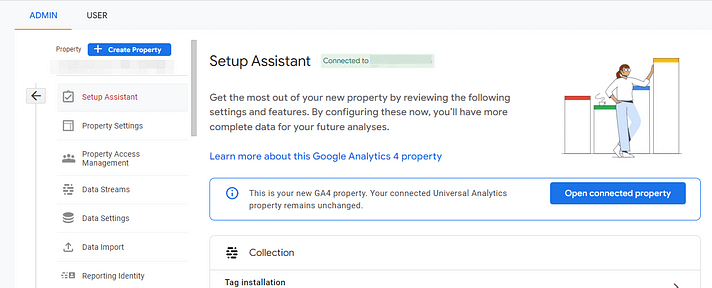
ここでは、新しいプロパティのいくつかの設定を見つけることができます。
すでにGAトラッキングコードがサイトにある場合は、何もする必要はありません – これで完了です。
すでにGAトラッキングコードがある場合は、次のステップに進みます。
ステップ2:GA4トラッキングコードを取得する
次に、GA4用のトラッキングコードにアクセスする必要があります。
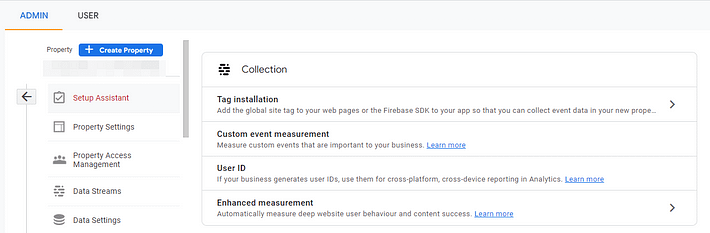
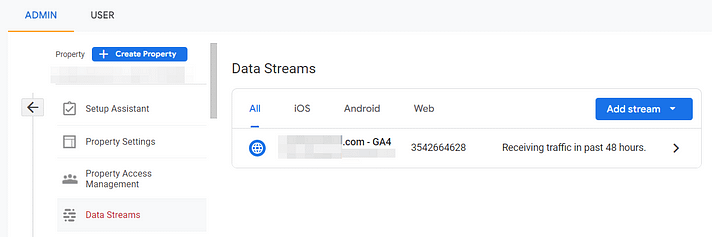
セットアップアシスタントで、Collectionセクションに移動し、Tag installationをクリックします。

Data Streams の下に、新しい GA4 プロパティが表示されるはずです。

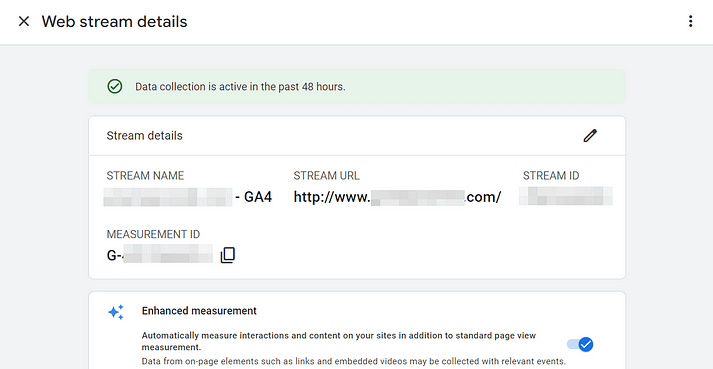
それをクリックすると、ストリームの詳細を示すウィンドウが表示されます。

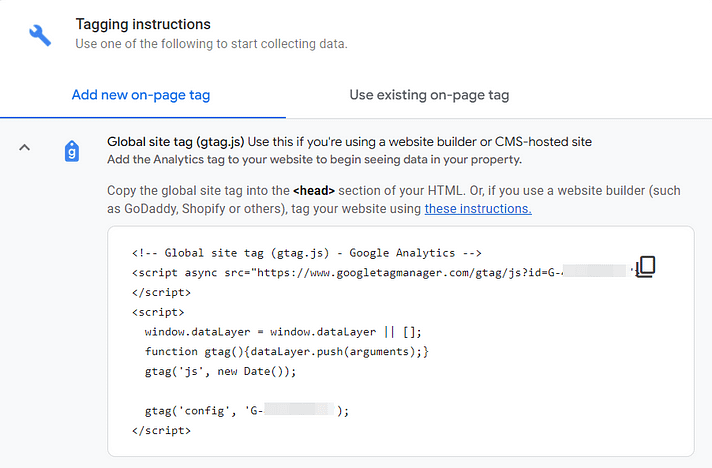
次に、「Tagging instructions」をスクロールダウンし、「Global site tag (gtag.js)」オプションを選択します。
すると、Google Analyticsのトラッキングコードが表示されます。

このコードをコピーしてください。
次のステップは、サイトに追加することです。
ステップ3:トラッキングコードをウェブサイトに追加する
最後に、あなたのWordPressサイトと新しいGoogle Analytics 4のプロパティを接続する必要があります。
これを行うには主に2つの方法があり、どちらもプラグインのおかげで簡単に行えます。
ヘッダーやフッターにGAトラッキングコードを追加するか、Googleアナリティクス専用のプラグインを使って計測IDを挿入します。
それぞれの方法について詳しく見ていきましょう。
方法1:ヘッダーまたはフッターにトラッキングコードを挿入する
ヘッダーまたはフッターにトラッキングコードを追加することで、GA4の使用を開始することができます。
子テーマを使用して手動で行うこともできますが、Head, Footer and Post Injectionsなどのプラグインを使用するのがより簡単な解決策です。
 Head, Footer and Post Injections(ヘッド・フッター・ポスト・インジェクションズ
Head, Footer and Post Injections(ヘッド・フッター・ポスト・インジェクションズ
著者: Stefano Lissa
現在のバージョン: 3.2.5
最終更新 2022年6月15日
ヘッダー・フッター.3.2.5.zip
98%評価
300,000+ インストー ル数
WP 4.6+必要数
これは便利なツールで、子テーマのファイルを触ることなくフッターとヘッダーにコードを追加することを可能にします。
この方法なら、将来的に別のテーマに切り替えたとしても、これらの設定が失われることはないでしょう。
まず、WordPressのダッシュボードにアクセスして、サイトにプラグインをインストールし、有効化する必要があります。
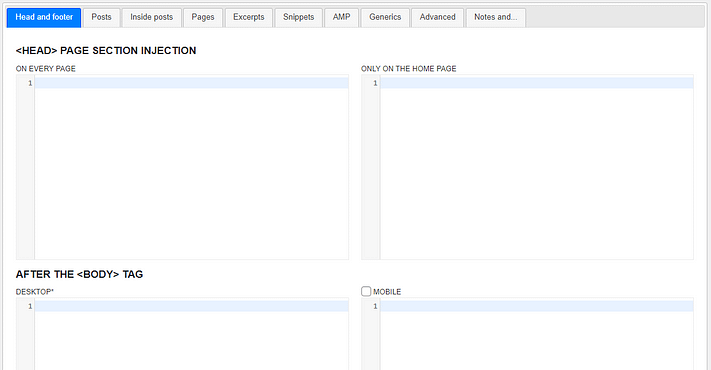
次に、「設定 > ヘッダーとフッター」に移動し、「ヘッドとフッター」タブに移動します。

ここで、GAトラッキングコード(前のステップから)を
PAGE SECTION INJECTION エリアに貼り付けます。ON EVERY PAGE」のフィールドに挿入する必要があります。
Googleは、GAトラッキングコードをサイトのヘッダーに追加することを推奨していることに留意してください。
ヘッダースクリプトはページの他の部分よりも先に読み込まれる傾向があるため、これにより、トラフィックとユーザーの行動をより正確に追跡することができます。
しかし、コードをフッターに追加することもできます。
その場合は、「BEFORE THE CLOSING TAG (FOOTER)」までスクロールダウンし、該当するフィールドにコードを貼り付けるだけです。
この方法では、訪問者の行動を正確に把握できない可能性があることに注意してください。
方法2:無料のGA Google Analyticsプラグインを使用する
無料のGA Google Analyticsプラグインを使用することで、サイト上でGA4を有効にすることもできます。
 GA Google Analytics
GA Google Analytics
著者: Jeff Starr
現在のバージョン: 20220517
最終更新日: 2022年5月17日 更新日: 2022年5月17日
ga-google-analytics.20220517.zip
98%評価
600,000+ インストー ル数
WP 4.6+必要数
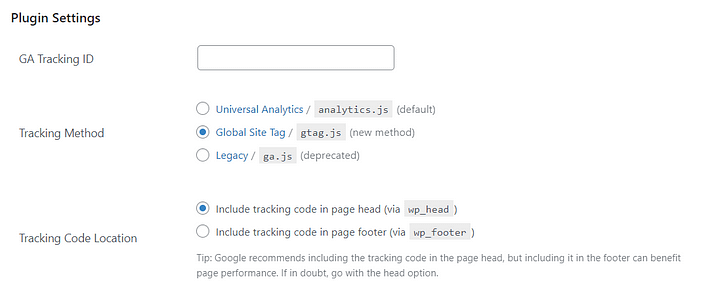
WordPress.orgから無料のプラグインをインストールしたら、WordPressのダッシュボードにある「設定 > Google Analytics」に移動し、「プラグイン設定」をクリックします。

GA Tracking IDフィールドに、新しいGoogle Analytics 4のプロパティの測定IDを入力する必要があります。
これは、上記のステップ2で示したWebストリームの詳細ページで見つけることができます。
Tracking Method]では、[Global Site Tag]を選択します。
そして、「変更を保存」をクリックすれば完了です。
Google Analyticsのアカウントにデータが表示されるまで、最大48時間かかる場合があります。
Google Analytics 4を今日からWordPressに追加する
さらに重要なのは、Googleは2023年7月1日にユニバーサルアナリティクス用の新しいデータの処理を停止するため、新機能をどう感じるかにかかわらず、切り替えを行う必要があるということです。
今回は、WordPressでGoogleアナリティクス4への移行を行う方法について見ていきました。
ここでは、その3つのステップをご紹介します。
- GAアカウントで新しいGoogle Analytics 4のプロパティを作成する。
- GA4のトラッキングコードを取得する。
- Head, Footer and Post InjectionsまたはGA Google Analyticsプラグインを使用して、トラッキングコードまたは測定IDをウェブサイトに追加します。
Google Analyticsをまだご利用になったことがない方は、Google Analyticsのインターフェイスのガイドもご覧になってみてください。
また、アナリティクスをセグメント化したり、カスタム SEO ダッシュボードを設定して取り組みを追跡する方法など、より高度な記事もご用意しています。
WordPressのGoogle Analytics 4への切り替えについて、何かご質問はありますか?以下のコメント欄でお知らせください。
</head