WordPressサイトにYouTubeの購読ボタンを埋め込む方法についてお困りですか?
この記事では、簡単な埋め込みコードと無料の WordPress プラグインの 2 つの簡単な方法を紹介します。
しかし、その前に、YouTubeの購読ボタンを追加するのに最適な場所を簡単に説明します。
WordPressにYouTubeの購読ボタンを埋め込むには
一般的な経験則として、YouTubeの購読ボタンは高い位置にあるほどコンバージョン率が高くなります。
そのため、ページの上部、折り返しの上に配置することをお勧めします。
ページの上部にあるメニューの中に配置することができます。また、サイドバーにも設置することができます(その方法をご紹介します)。

訪問者の55%がウェブサイト上で15秒未満しか費やさないという事実を考えてみてください。そのため、訪問者がページの一番下までたどり着けない可能性があります。
また、YouTubeの登録ボタンを複数のページに設置することで、視認性を最大限に高めることができます。
ホームページにボタンを設置するのは当然です。
もし、あなたのサイトに大量のオーガニックトラフィックをもたらすいくつかの人気ページやブログ記事がある場合は、これらのページにもボタンを設置しましょう。
簡単なコードスニペットでYoutubeのチャンネル登録ボタンを設置する方法
YouTube の登録ボタンを埋め込む方法はとても簡単です。Google Developers のページを使って、コードスニペットを生成します。
そして、そのコードスニペットを購読ボタンを表示したい場所に追加するだけでいいです。
ステップ 1: YouTube の開発者向けページでボタンを設定する
これはとても簡単です。
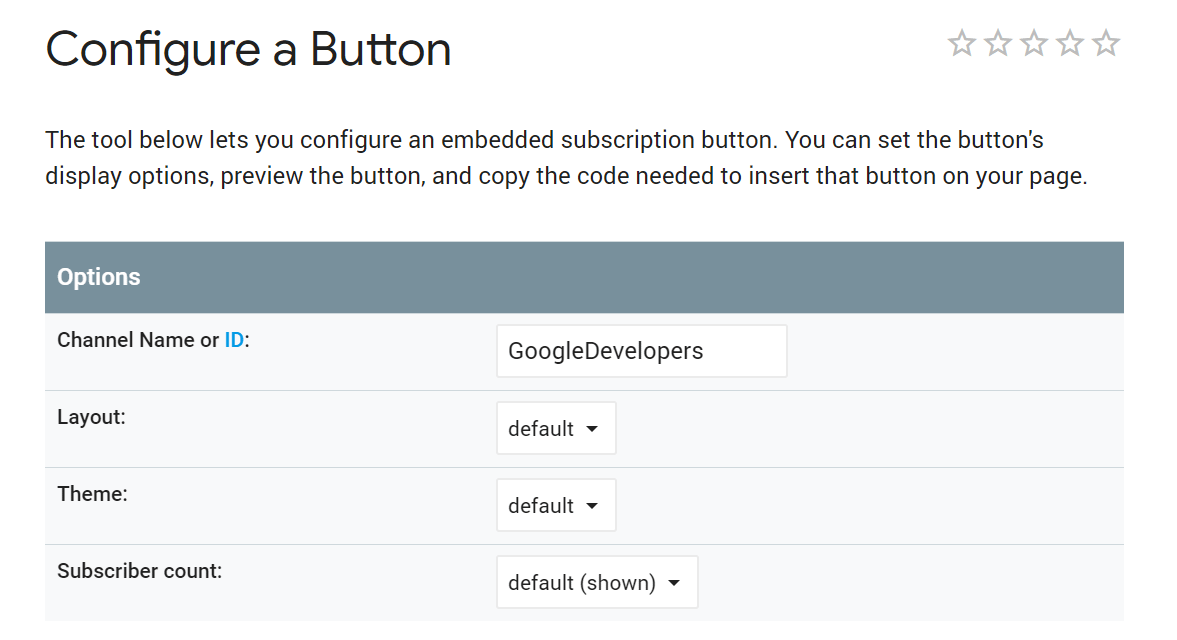
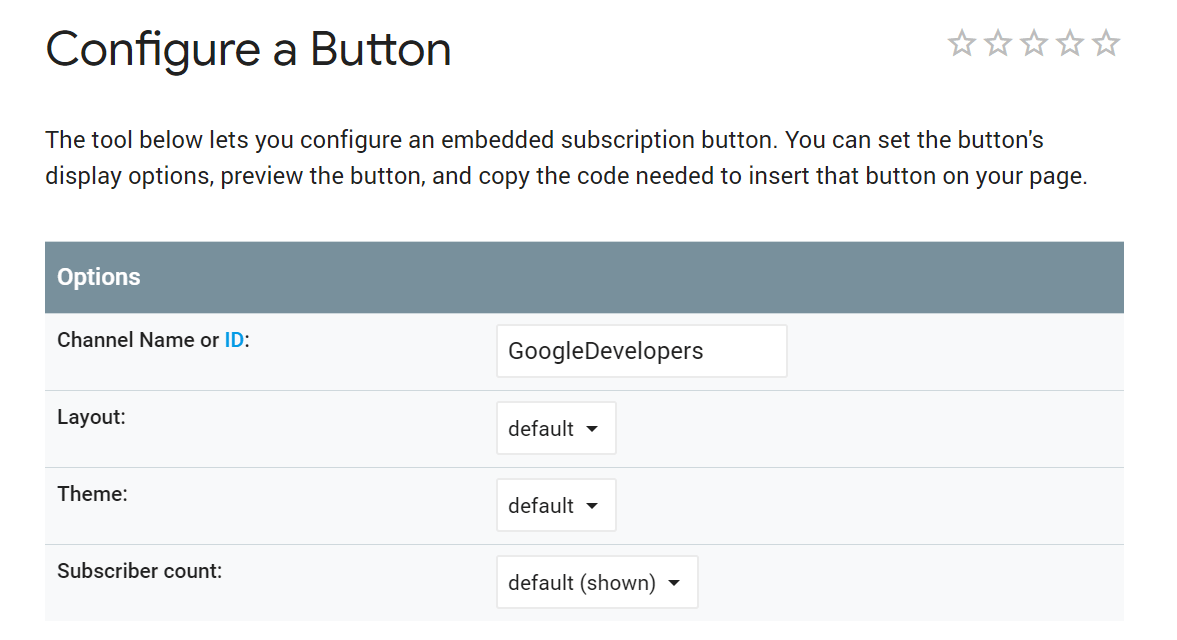
- YouTube の購読ボタンのページに移動します。
- あなたのチャンネル名を入力します。
- レイアウトとテーマを選択する
- ボタンをプレビューするには、下にスクロールしてください。

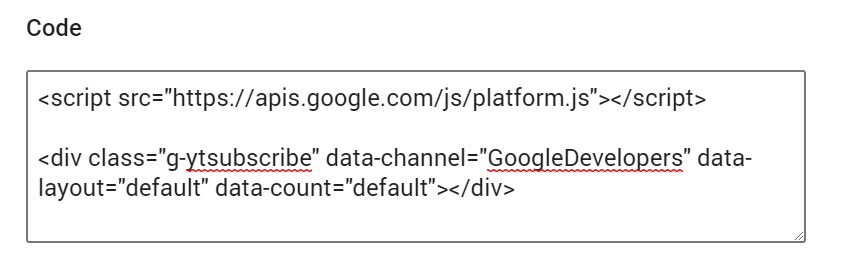
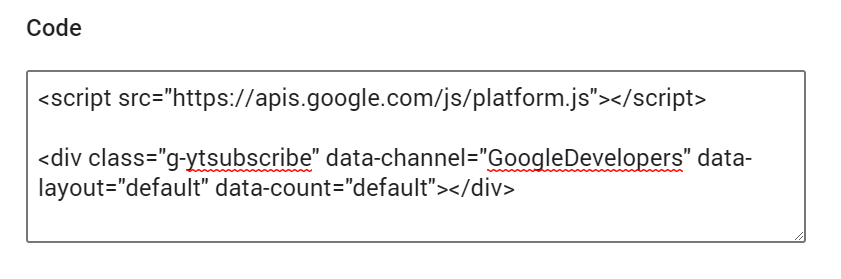
埋め込みコードをコードボックスからコピーしてください。
埋め込みコードをコピーしてください。
次のステップで必要になるので、これは手元に置いておいてください。
ステップ2:WordPressに埋め込みコードを追加する
次に、WordPress サイトのサイドバーに埋め込みコードを追加します。
WordPress のダッシュボードから、「外観 >ウィジェット」をクリックします。
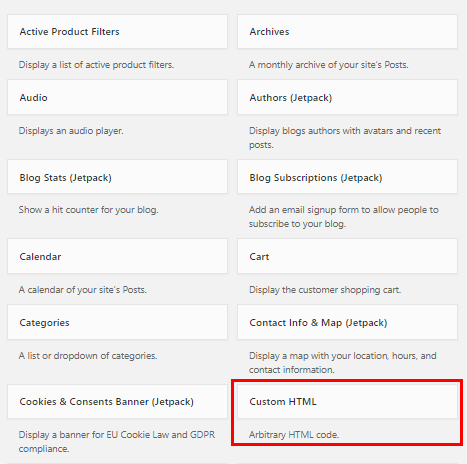
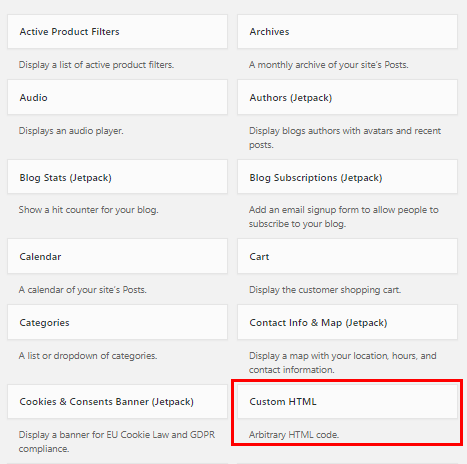
利用可能なウィジェット」の中から、「カスタムHTML」ウィジェットが表示されるまで、ずっと下にスクロールしてください。

このウィジェットを表示させたい場所にドラッグ&ドロップします。次に
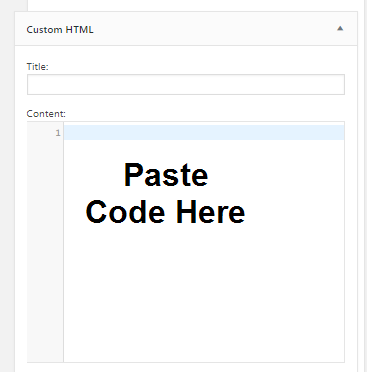
* タイトルを追加する (例: “Subscribe To My Channel”)
* 埋め込みコードをコンテンツボックスに貼り付ける。

完了したら、変更を保存し、あなたのスパンキング新しいYouTubeの購読ボタンを表示するには、あなたのウェブサイトを更新します。
無料プラグインでYouTubeの購読ボタンを埋め込む方法
あなたのYouTubeチャンネルにもっと多くの人の目を引きたいですか?
あなたのサイトに埋め込むすべてのYouTubeのビデオの下にYouTubeの購読ボタンを取得するようにサイトを設定することを検討することができます。
これを行うのは簡単です。
1. YouTube Subscribe Bar プラグインをダウンロードし、有効化します。
プラグインページで YouTube Subscribe Bar プラグインを検索し、プラグインをインストールしてください。

2. プラグイン「YouTube Subscribe Bar」の設定
左側のパネルから、「設定 > YouTube Subscribe Bar」を選択します。


YouTube Subscribe Barを設置すると、YouTubeのチャンネルIDを入力し、その他の設定を行います。


Call To Actionの設定や、背景色、文字色もここで編集することができます。
どんな色がいいの?
一般的には、緑や赤といった定番の色を使うことが多いようですが、他の色よりも目立つ色であれば、どのような色でもかまいません。
様々なオプションで遊んで選んだら、「変更を保存」をクリックします。
それが完了したら, プラグインは自動的にあなたのサイトに埋め込むことをすべてのYouTubeのビデオの下にあなたのYouTubeの購読バーを表示します. これは、あなたのチャネルからのビデオとサードパーティのチャンネルからのビデオの両方が含まれています.
Google の Subscribe ボタンの使用条件に従っていることを確認してください。
YouTube の購読ボタンをウェブサイトに埋め込む場合、YouTube の使用条件に従わなければなりません。
まず第一に、ボタンは完全かつ明確に表示されなければならず、YouTube のロゴやアイコンをどのような形であれ変更することはできません。
さらに、YouTubeの購読ボタンをクリックさせるために、賞品や報酬を提供することはできません。
最後になりますが、YouTube登録ボタンを使って、ユーザーの行動や閲覧履歴に関するデータを追跡することはできません。
わかりましたか?すごい。
最後に
もし誰かがすでにあなたのサイトを閲覧し、あなたのコンテンツを読んでいるなら、彼らをYouTubeの購読者として変換するかなり良いチャンスがあると言えるでしょう。
何を待っているのですか?
あなたのサイトにYouTubeの登録ボタンを埋め込み、登録者数が増加するのをじっくりと見守りましょう。
より多くの露出、より多くのビュー、およびより多くの加入者にここにある!