WooCommerceにカスタマーレビューを設定する方法について、知りたいですか?
オンラインストアは、商品ページにカスタマーレビューを表示することなしには成り立ちません。
有名なオンラインショップは、商品情報の下に顧客が絶賛するためのモジュールを備えています。これは、お客様からのフィードバックを得られるだけでなく、将来のお客様を誘導するための優れた方法です。
この記事では、WooCommerceに内蔵されているレビュー機能を利用する方法を紹介します。
また、簡単なプラグインを使用して、WooCommerceのカスタマーレビューを強化する方法も紹介します。
How to enable customer reviews for WooCommerce with built-in feature
幸いなことに、WooCommerce をインストールすると、カスタマーレビューはすでに機能として含まれています。
しかし、それらが適切に表示されるようにするために、時々設定しなければならないことがあります。
最初に – あなたのWooCommerceテーマがレビューをサポートしていることを確認します。
レビューがコメントとして保存され、異なるフォーマットで製品ページに配置される方法を見て、ビジネスの最初の順序は、コメントを可能にするWordPressのテーマを選択することです。
すべてのテーマが製品レビューをサポートしているわけではないので、テーマの機能リストに目を通すか、開発者に尋ねてください。
WooCommerceのテーマを選択すれば、特に問題は発生しないはずです。
1. 内蔵機能のレビューを有効にする
次に、WooCommerceの組み込みの商品レビュー機能がオンになっていることを確認します。
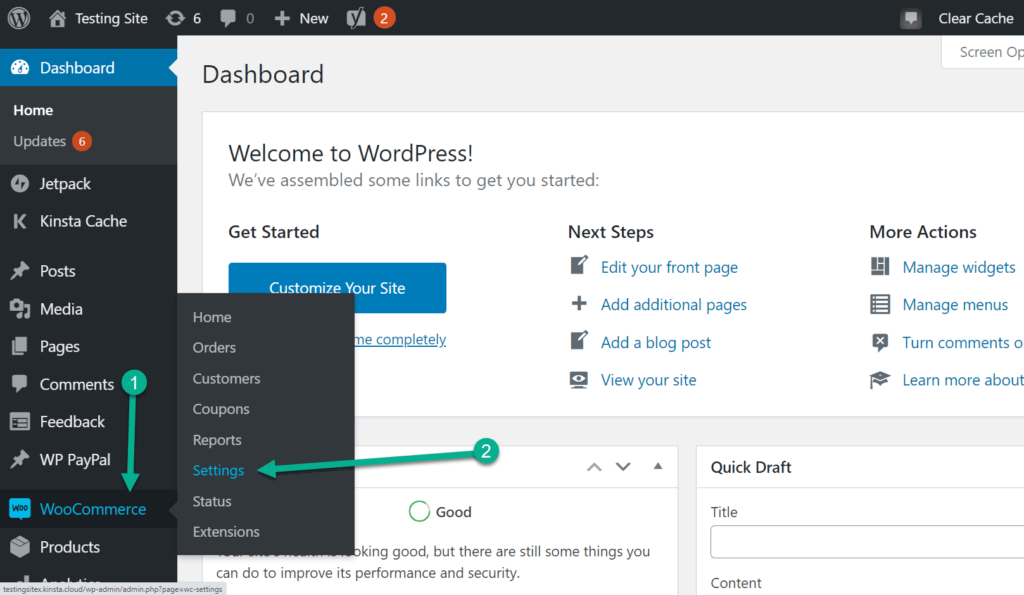
この作業を行うには、ダッシュボードの「WooCommerce >設定」にアクセスします。

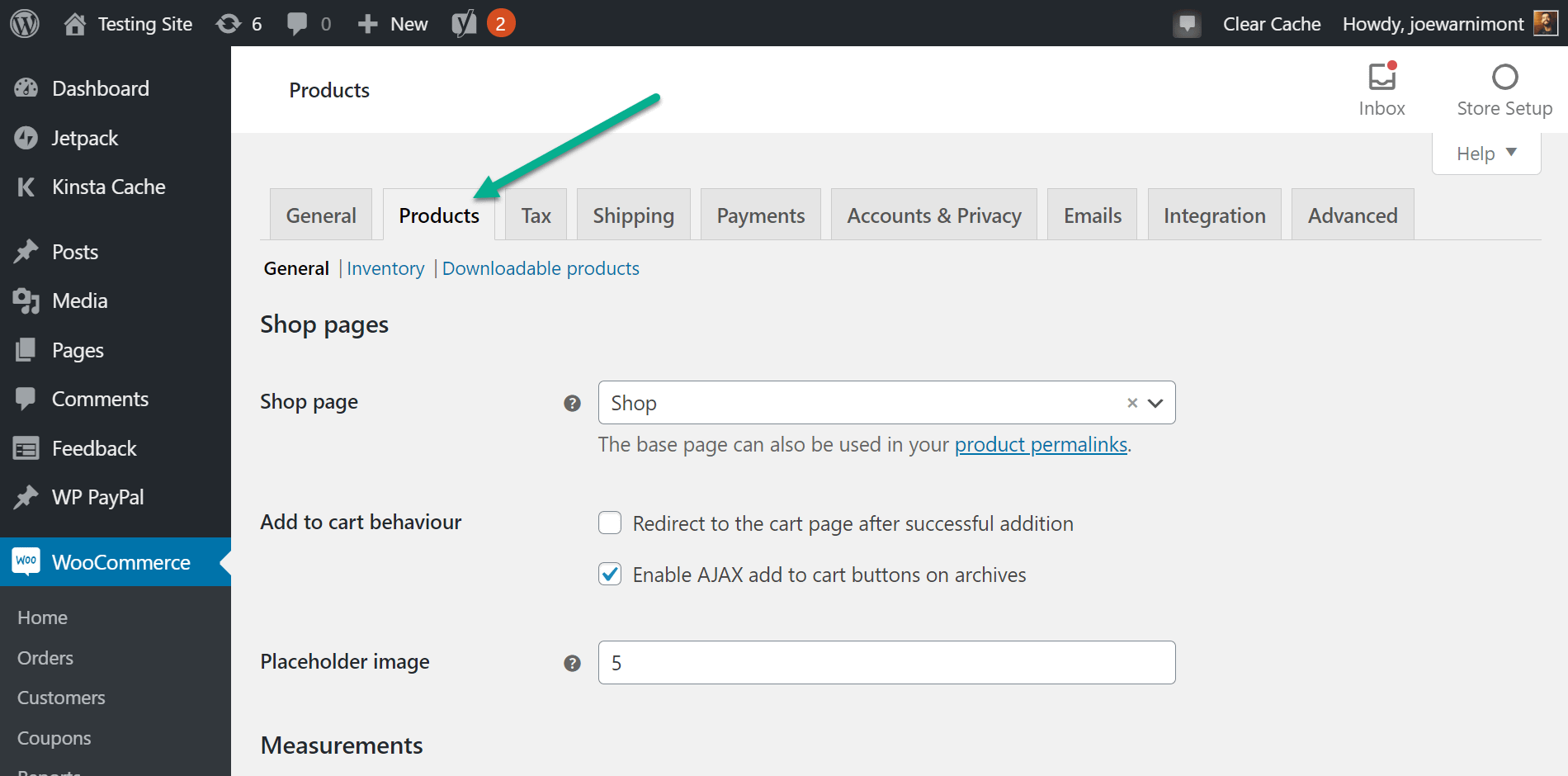
商品] タブを選択します。

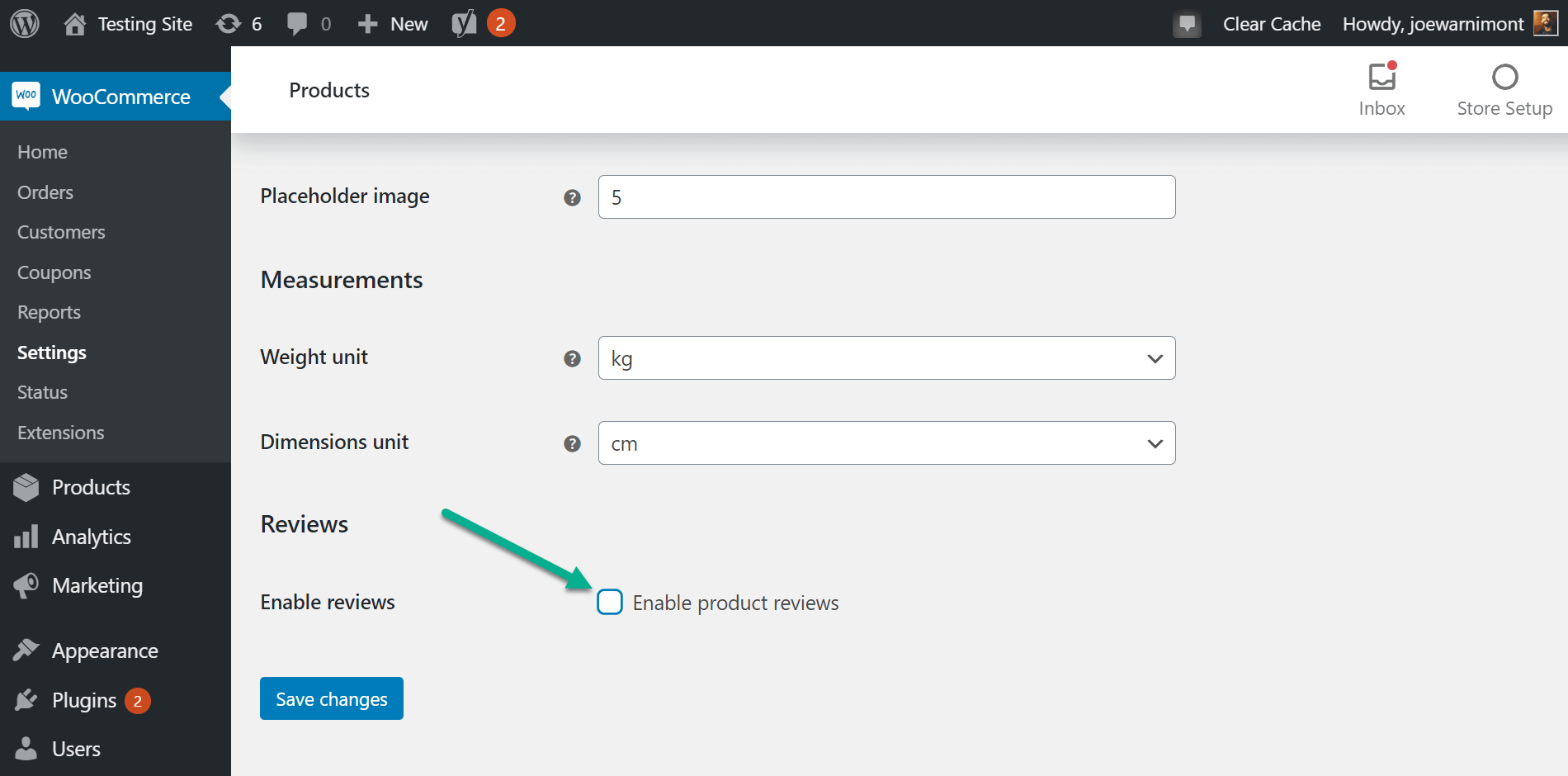
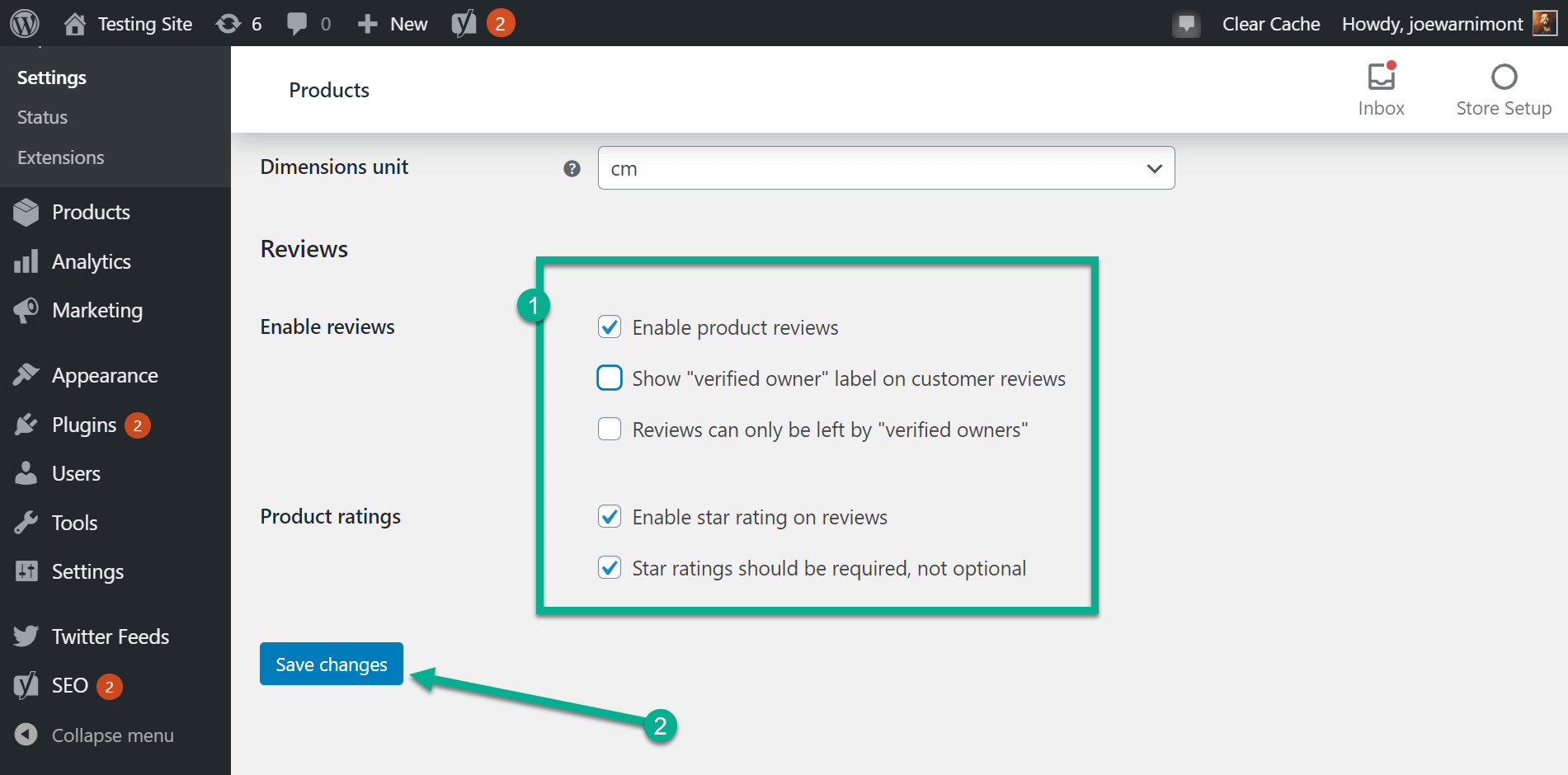
Enable reviewsフィールドまでスクロールダウンし、商品レビューをオンにするボックスにチェックを入れます。すでにチェックされている可能性があります。

このボックスを選択すると、他にもいくつかのオプションが表示されます。
これらはすべてオプションです。例えば、カスタマーレビューの横に「verified owner」というラベルを表示させることもできます。また、認証された顧客だけにレビューを残すことを許可するフィールドや、星評価を有効にする方法もあります。
変更を保存]ボタンをクリックします。

2. 製品レビューをテストする
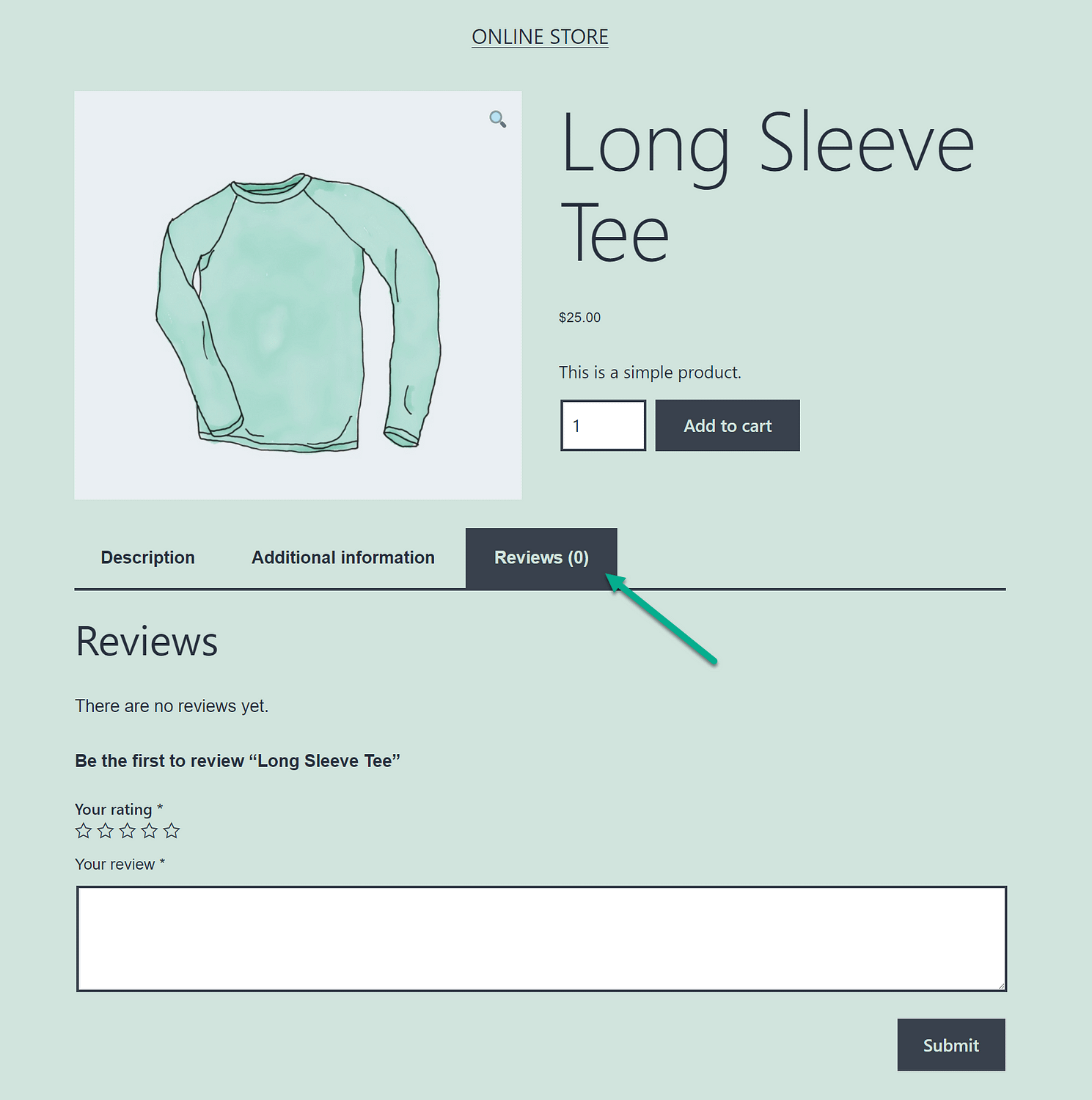
レビューセクションをテストするには、あなたのウェブサイトのフロントエンドに移動し、製品ページを参照してください。
繰り返しになりますが、WooCommerceのテーマはすべて異なります。レビューセクションがタブまたはアコーディオンモジュールにまとめられているのが見えるかもしれません。
また、レビューエリアがページの下部または上部にある場合もあります。テーマのデザインに基づいて、その商品ページを見回して探してみてください。
評価を選択し、簡単なレビューを書いて、送信ボタンをクリックすることで、レビューセクションを試すこともできます。

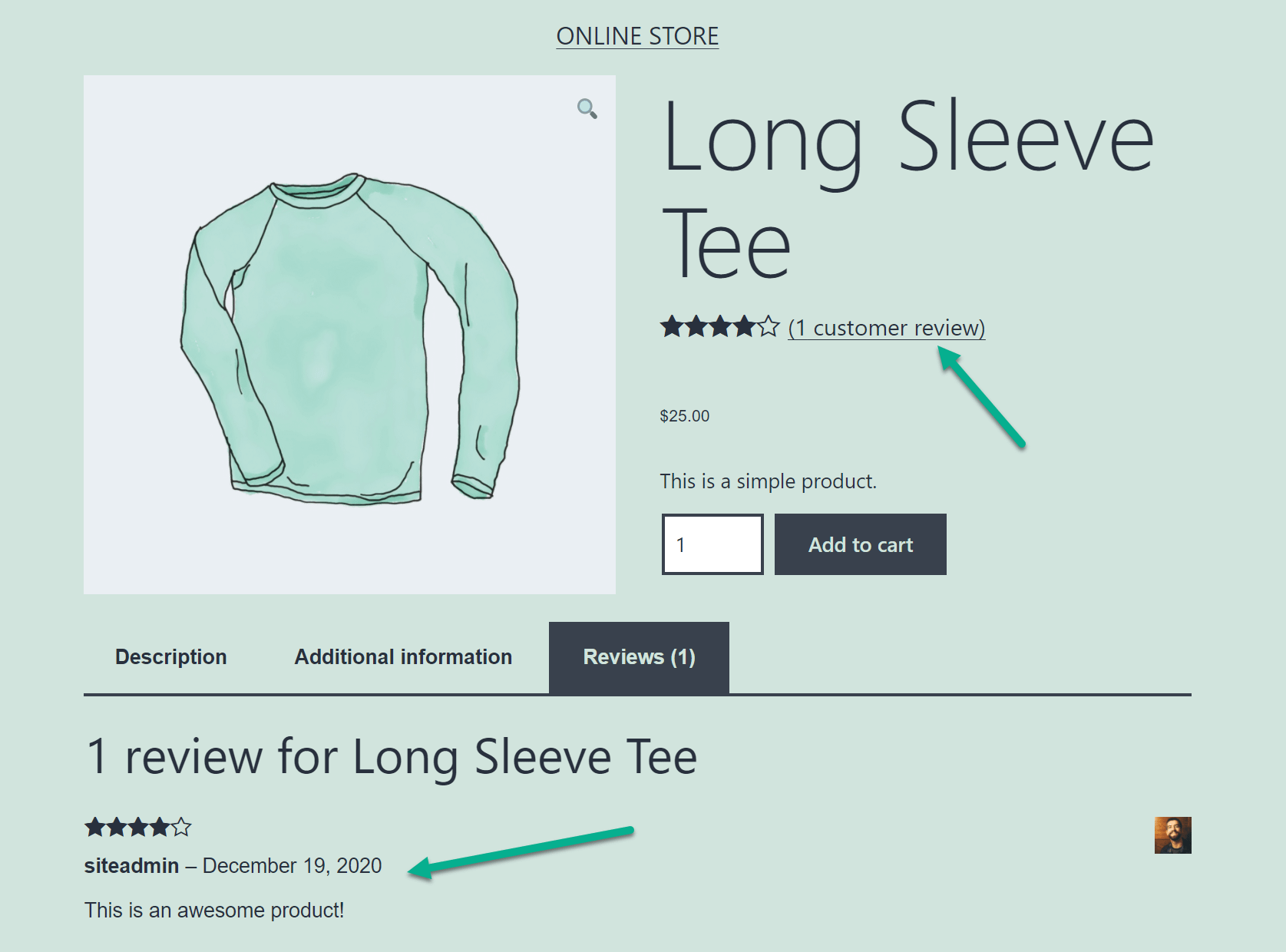
レビューが承認されると、平均星レビューエリアやレビュータブのようないくつかの場所に表示されるはずです。

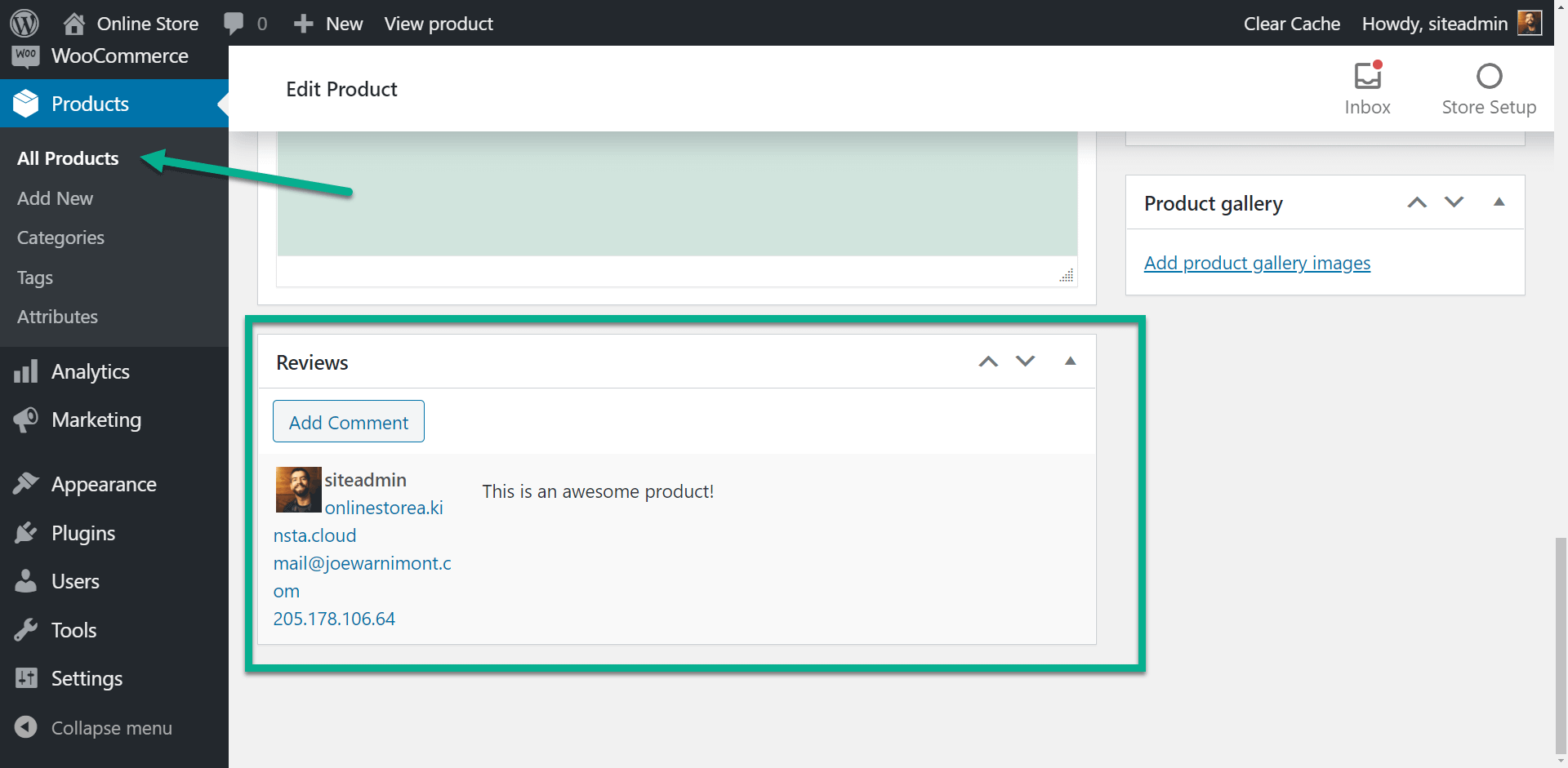
レビューは、バックエンドでも見ることができます。各製品ページには、レビューのセクションがあります。そこでレビューを管理し、スパムを削除することができます(通常のブログコメントのようなものです)。

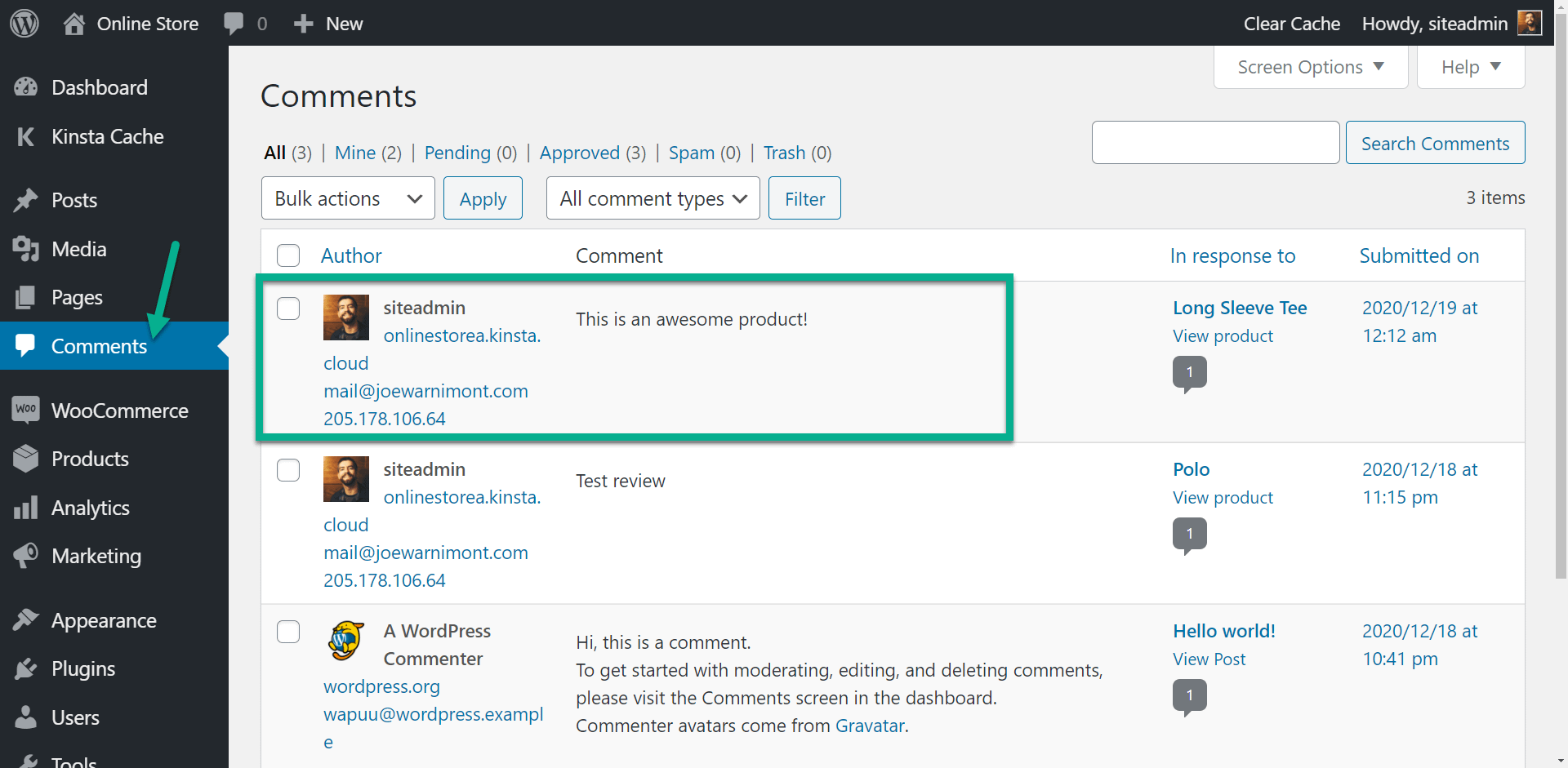
前述したように、レビューとはWordPressのコメントの一種です。そのため、ダッシュボードの「コメント」エリアにもレビューが表示されます。

まだレビューが表示されない?
レビューが正しく動作するために必要なさまざまな設定のため、レビューは厄介なことがあります。
お使いのテーマで実際にレビューが可能であることがわかった場合、以下の手順に従って、カスタマーレビューが表示されない原因を突き止めましょう。
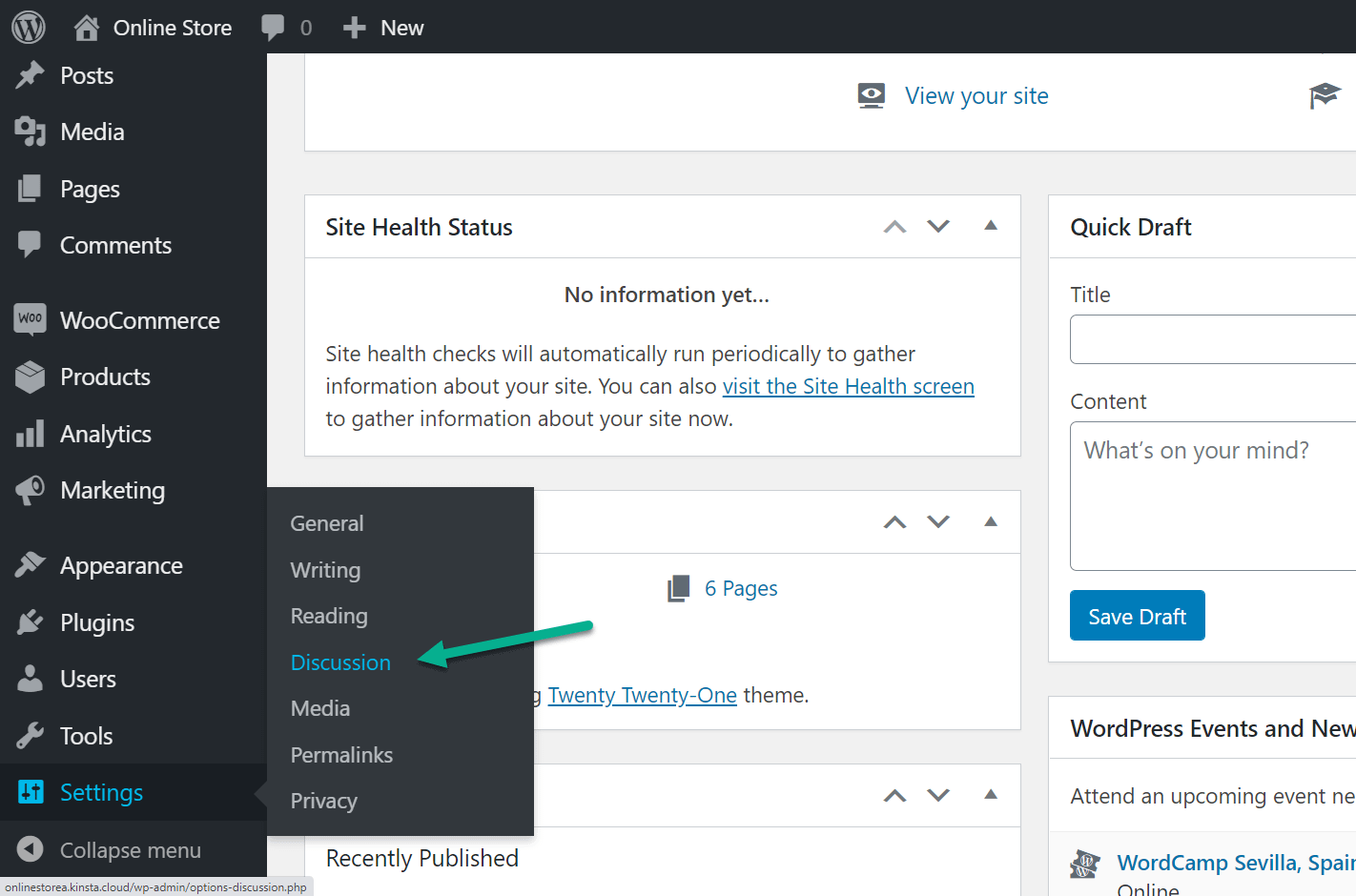
まず、WordPressのダッシュボードで「設定 >ディスカッション」に進みます。

ここでは、コメントの設定と、コメントが投稿されたときに受け取るメールの設定を行います。
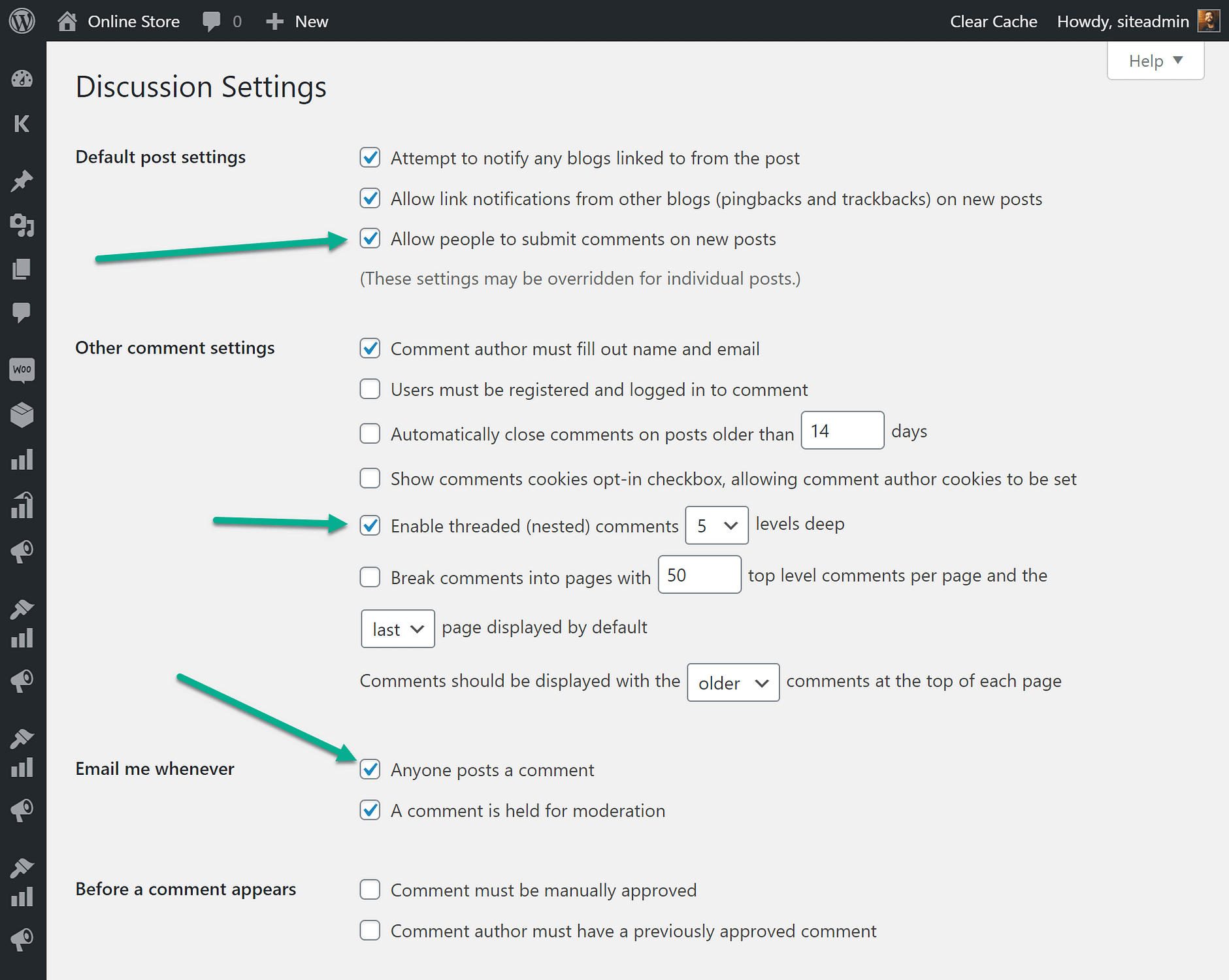
レビューがコメントである以上、レビューが正しく機能するためには、正しい方法で設定する必要があります。
これらの設定の多くは便利ですが、任意です。
最も重要な設定項目は以下の通りです。
- 新しい投稿にコメントを投稿できるようにする。
- スレッド化された(ネスト化された)コメントを有効にする。
- 誰かがコメントを投稿したとき、およびコメントがモデレーションのために保留されたときに、私に電子メールを送信する。
設定は必ず保存してください。

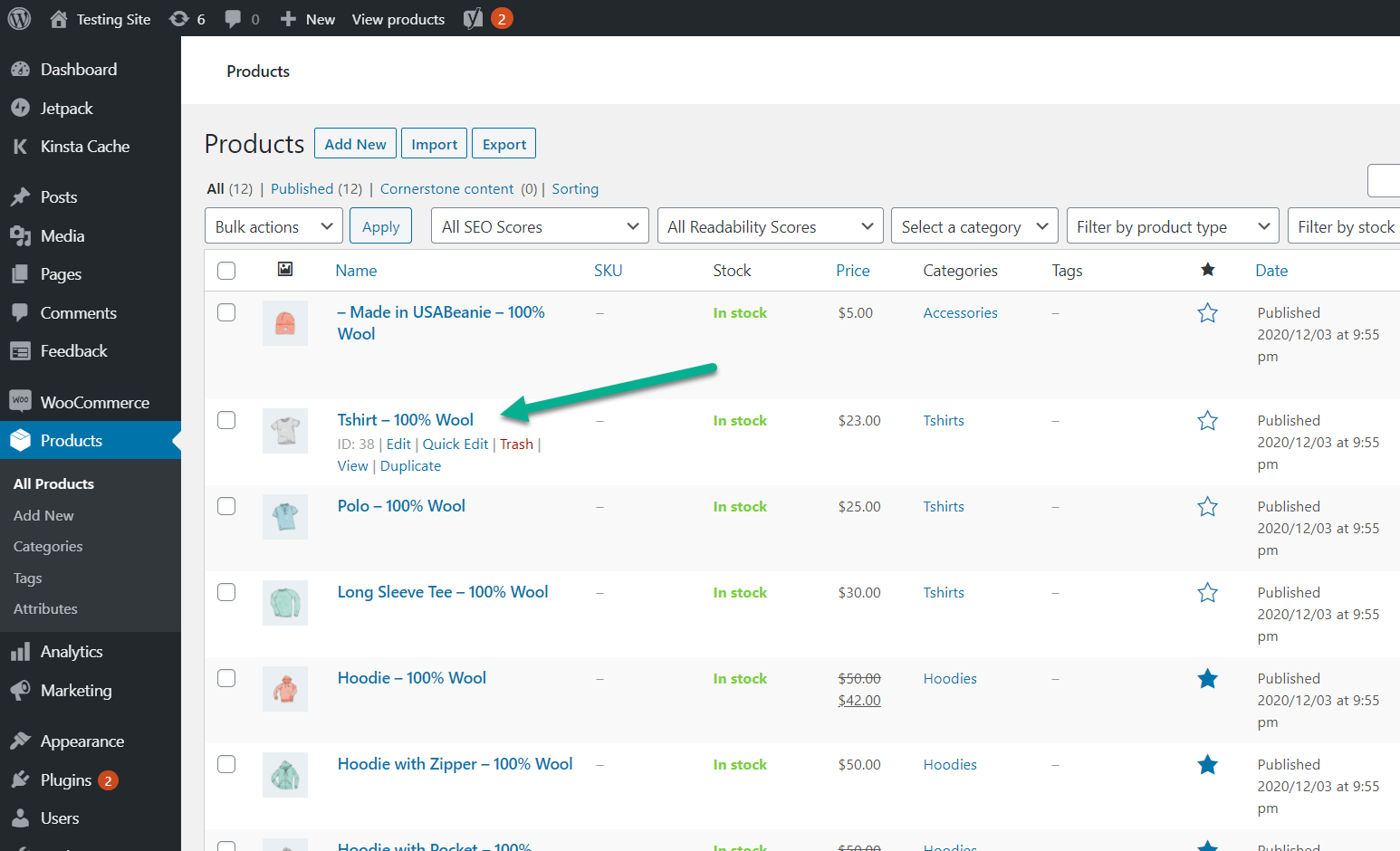
それでも問題が解決しない場合は、個々の製品ページに移動してください。
各商品には、その商品だけのレビューのオン/オフの設定があります。
そのため、カタログで1つの製品を選択します。

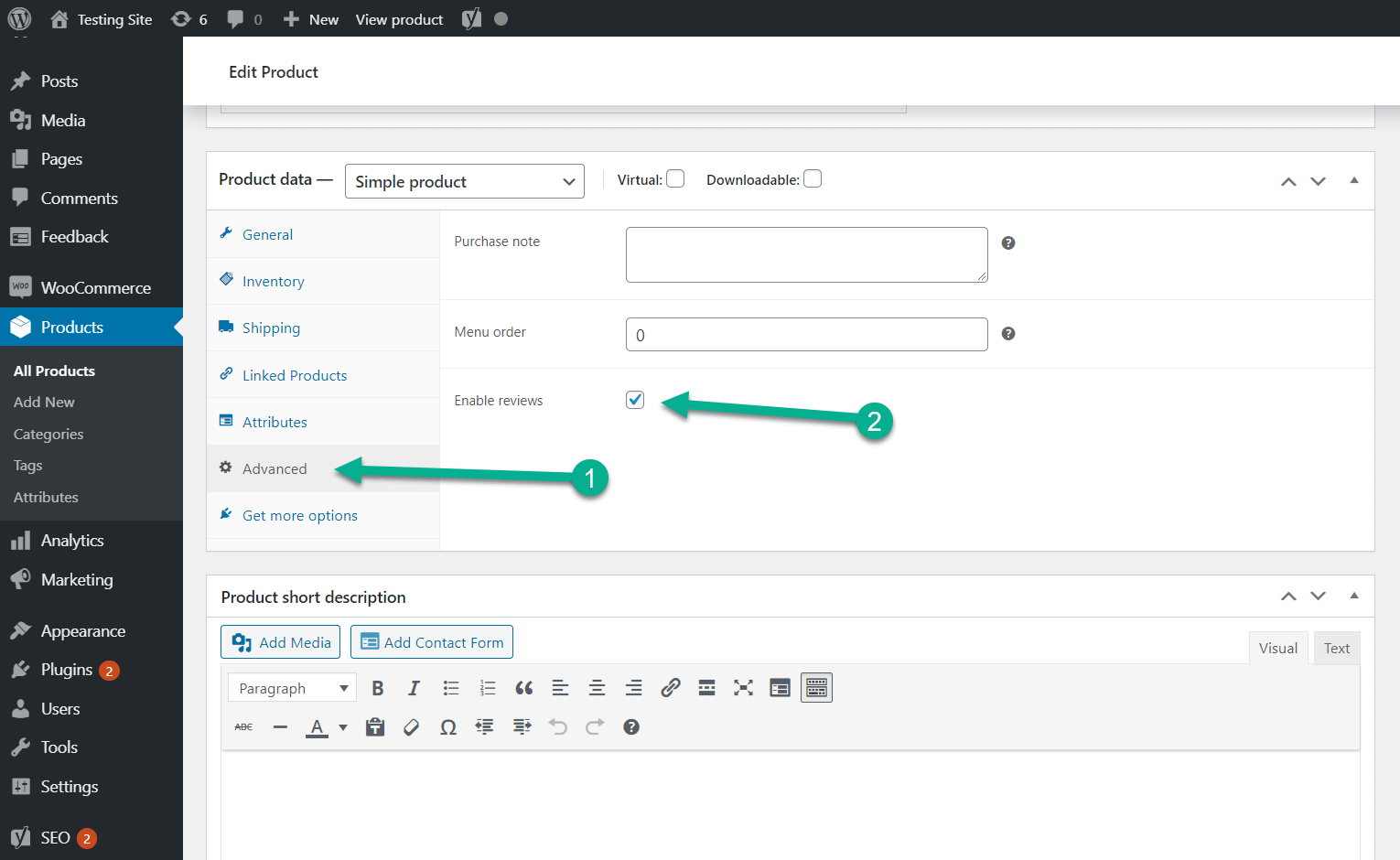
商品ページの商品データセクションに移動し、「詳細」タブを選択します。
レビューを有効にする」ボックスがチェックされていることを確認します。
変更を保存します。

How to use a plugin for more advanced customer reviews for WooCommerce
WooCommerceのデフォルトのカスタマーレビュー機能は、商品ページでレビューを取得するための基本的なエッセンスを提供しています。
しかし、写真のアップロード、強化されたレビューフォーム、フィルターなど、他のオンラインストアで望ましいレビュー機能を目にすることがあります。
カスタマーレビューのセクションを改善するには、簡単なプラグインが必要で、その中から選択することができます。
この方法では、Customer Reviews for WooCommerce プラグインを使用します – 設定方法はこちら…
1. プラグインをインストールする
まず、WordPress.orgから無料のプラグインをインストールします。

2. 商品レビューの設定
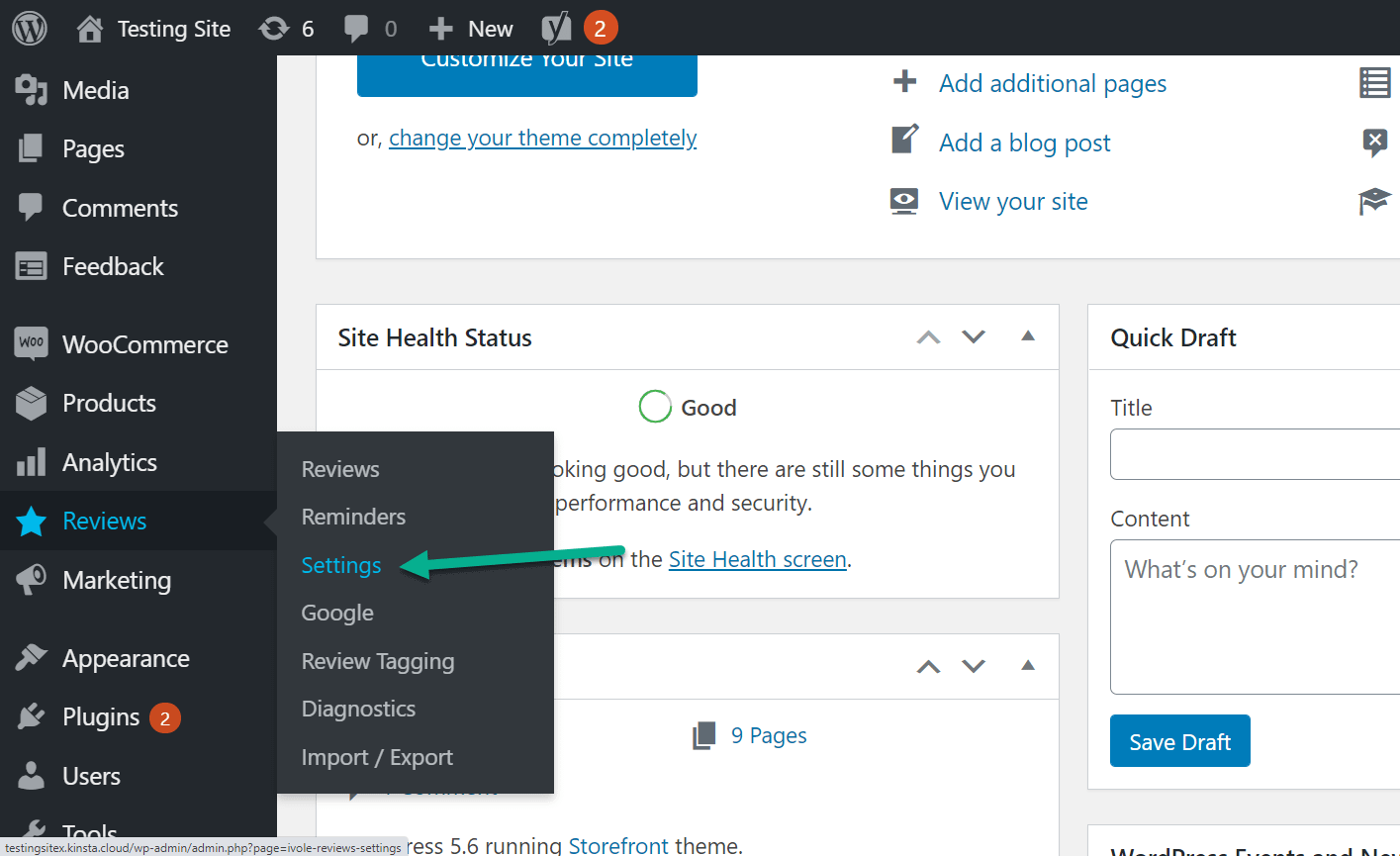
WordPressのダッシュボードにある「レビュー >設定」にアクセスします。

このプラグインは、検討すべきいくつかの領域を提供しています。例えば、新しいレビューを見るためのページや、レビューを書くためのリマインダーをメールで送信する機能があります。
設定タブの下にすべての構成設定があります。
注:Customer Reviews for WooCommerceプラグインは、WooCommerceからすでに有効化されたレビューセクションを引き継ぎます。したがって、あなたが以前から持っていたレビューを非アクティブにする必要はありません。
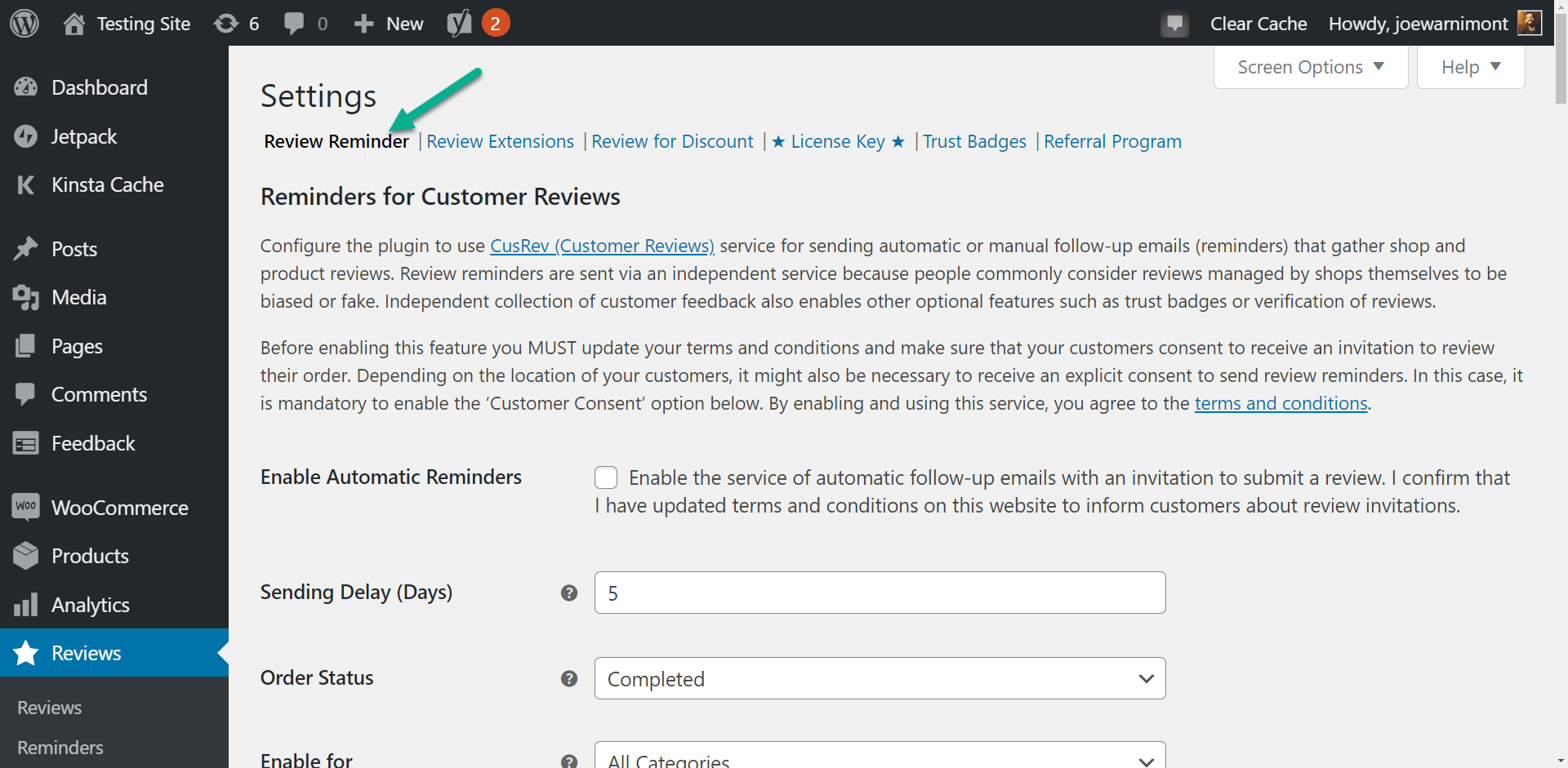
レビューリマインダータブ
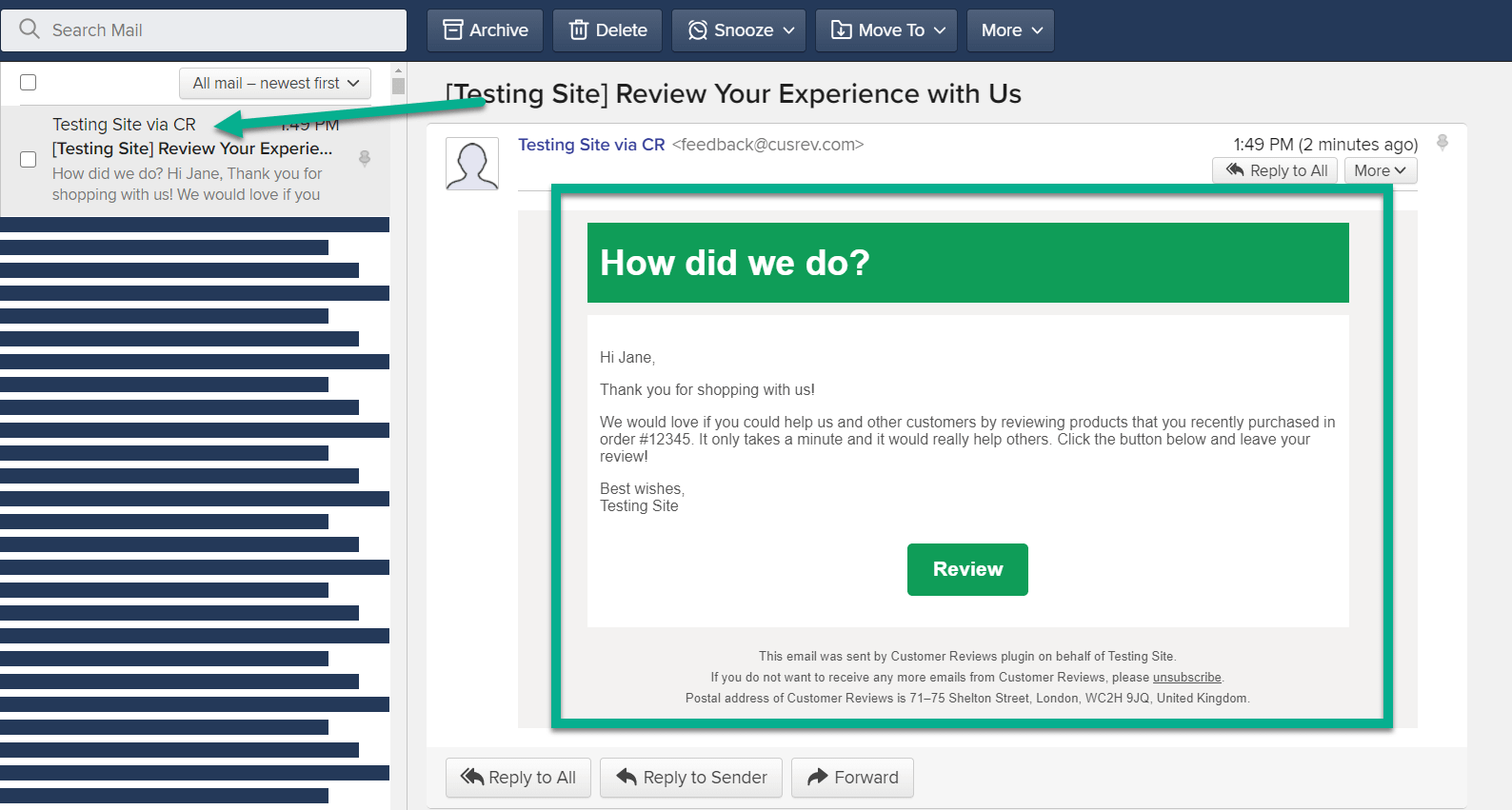
設定セクションの最初のリンクは、レビューリマインダーのためのものです。これは、最近製品を購入した顧客に対するリマインダーをオンにします。

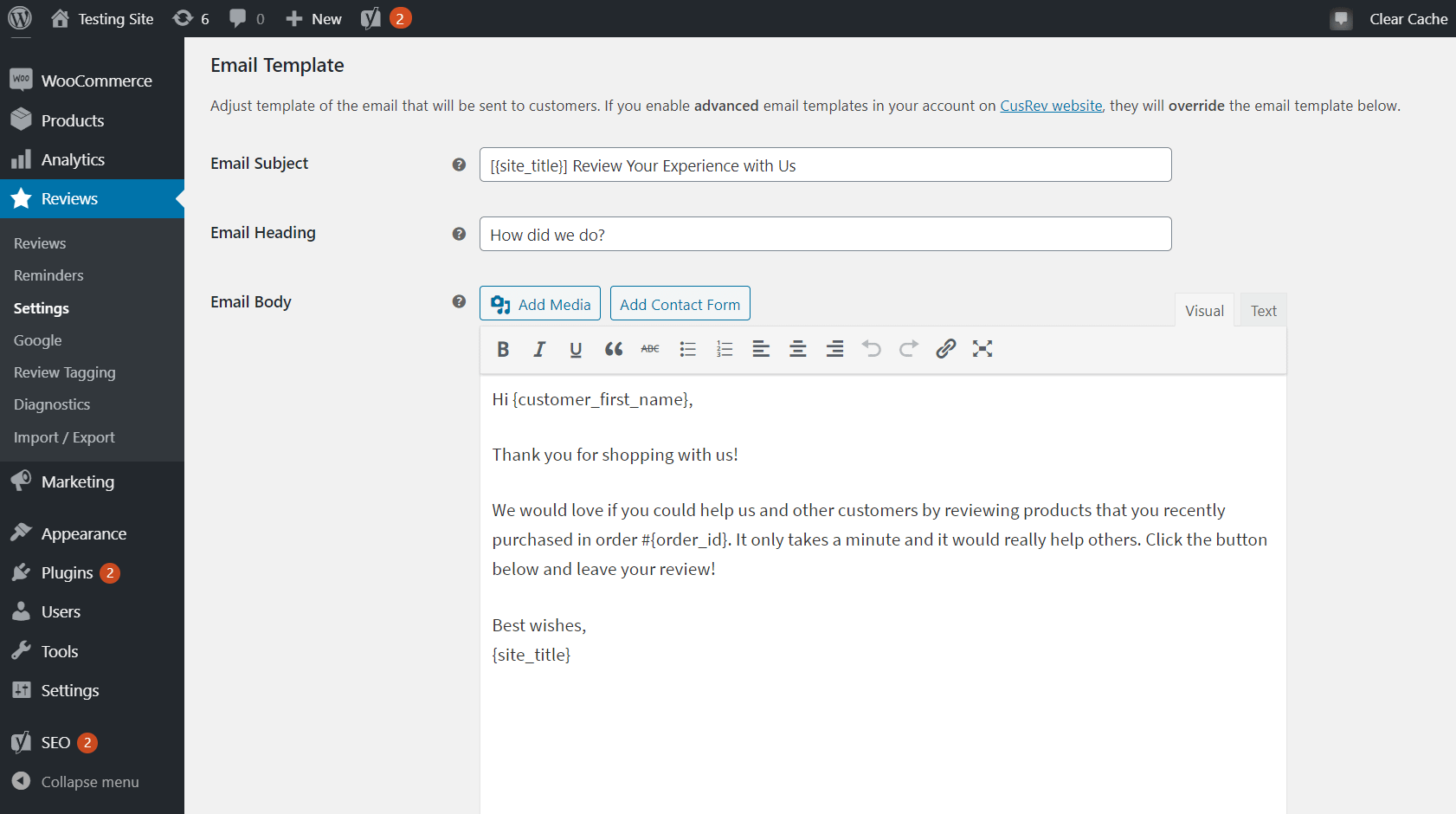
リマインダーメールの色から文言まで設定することができます。

また、リマインダーを有効にする前に、どのようなメールになるかをテストすることもできます。

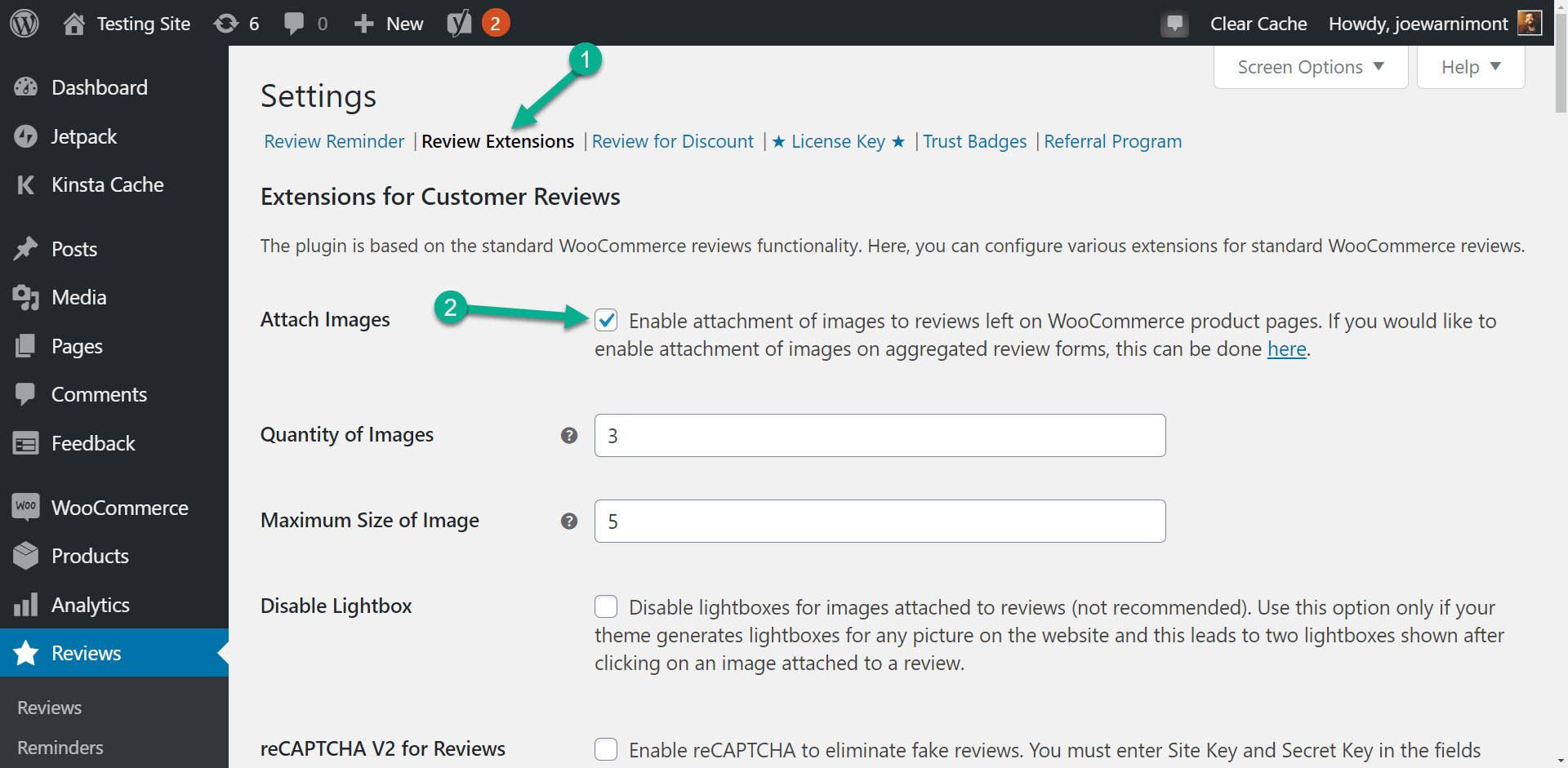
拡張機能タブを確認する
設定パネルの下にある次のリンクは、すべてのレビューエクステンションのためのものです。ここでは、より高度なレビュー要素が登場します。例えば、ユーザーがレビューに画像を添付するオプションをオンにすることができます。

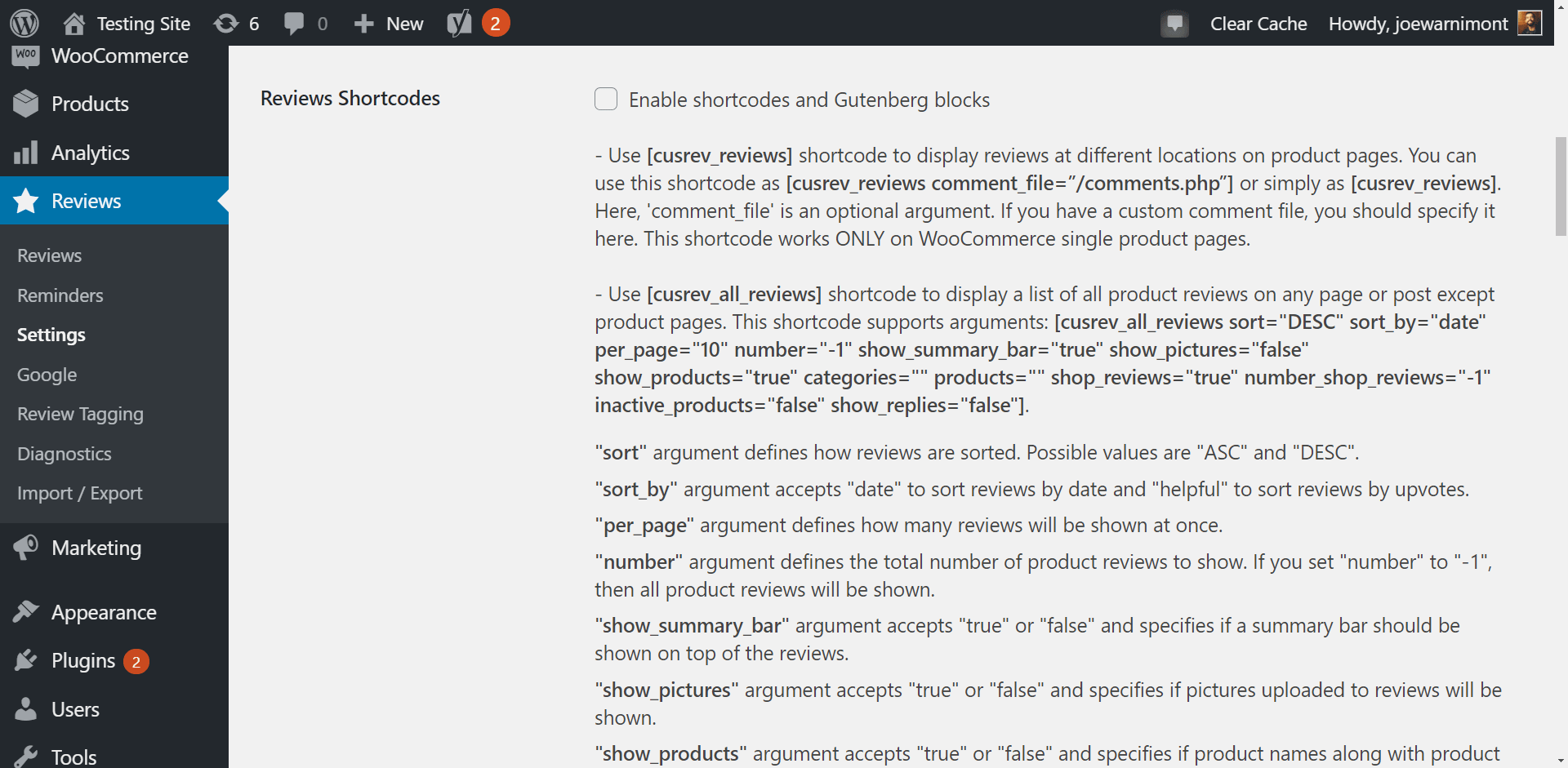
さらに、このプラグインは、レビューセクションをあなたのウェブサイトの任意の場所に配置するためのショートコードを提供します。

レビューエクステンションの設定ページはかなり長いので、必要なものをすべて設定するためにオプションをスクロールし続けましょう。
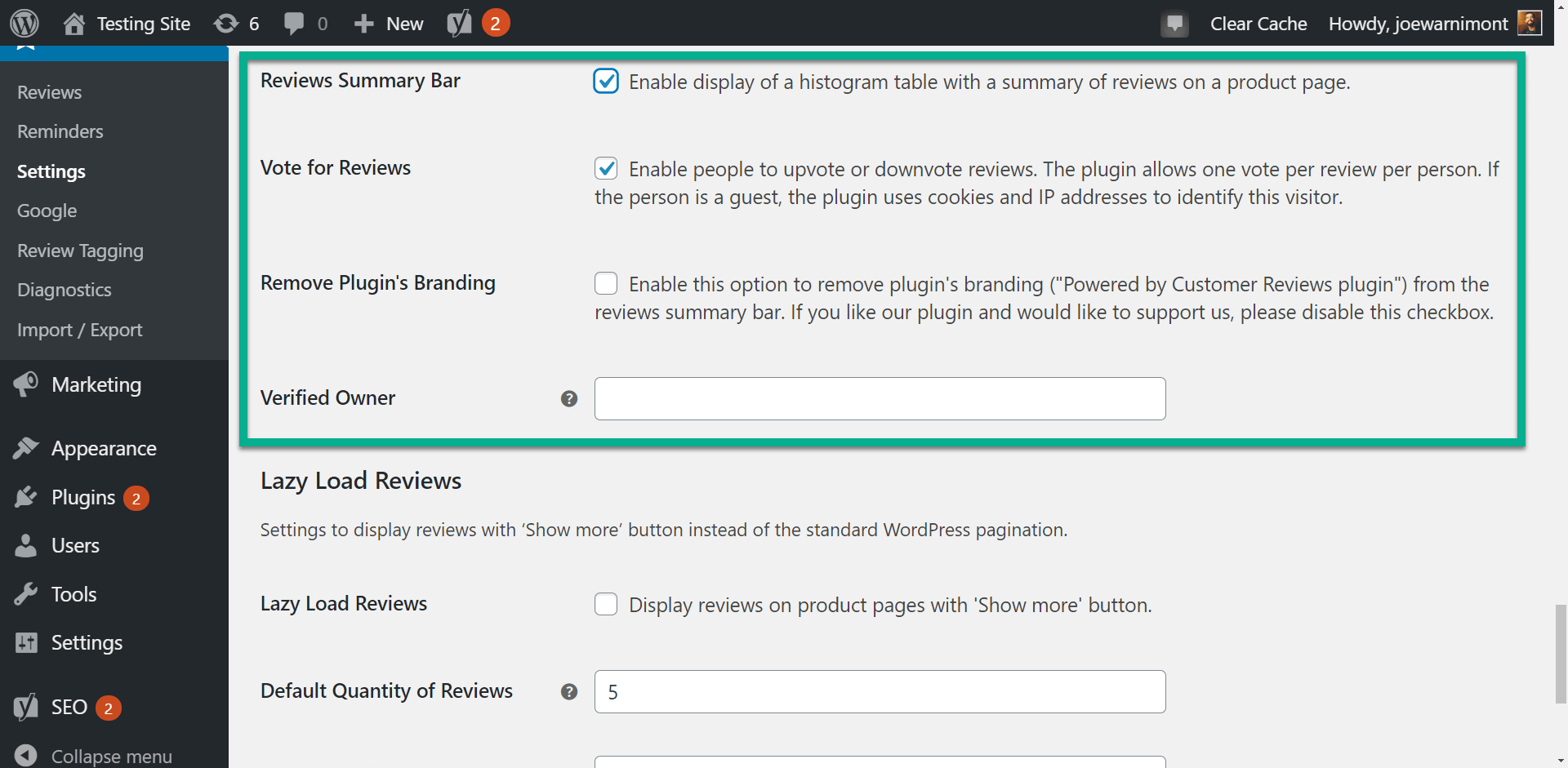
レビューサマリーバー、カスタマイズ可能な検証済みオーナータグ、人々がレビューに投票するためのオプションなど、検討すべき他の設定もあります。

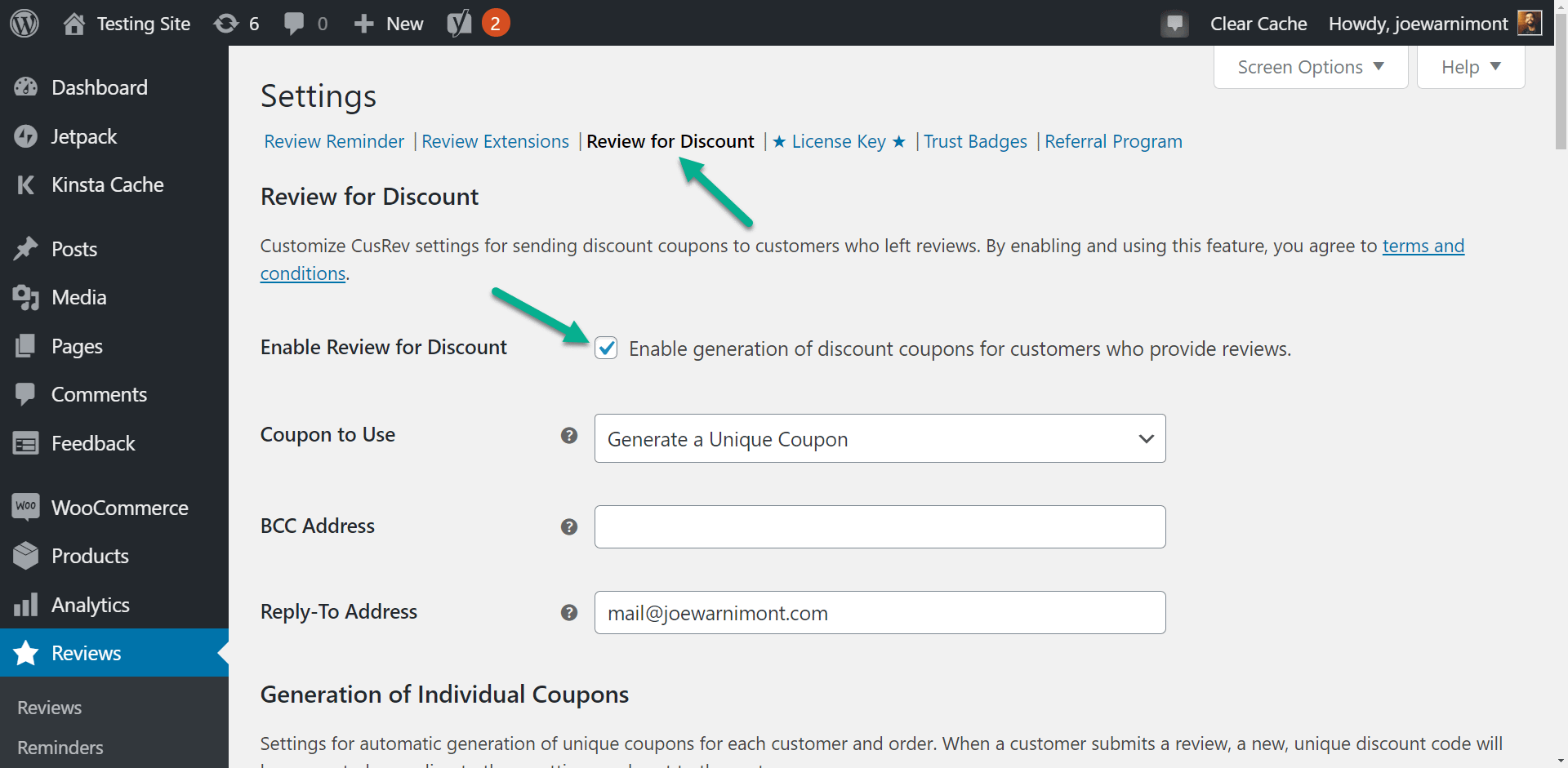
ディスカウントタブのレビュー
レビューで割引」タブでは、レビューを残すことで割引を受けられるクーポンコードを有効にすることができます。

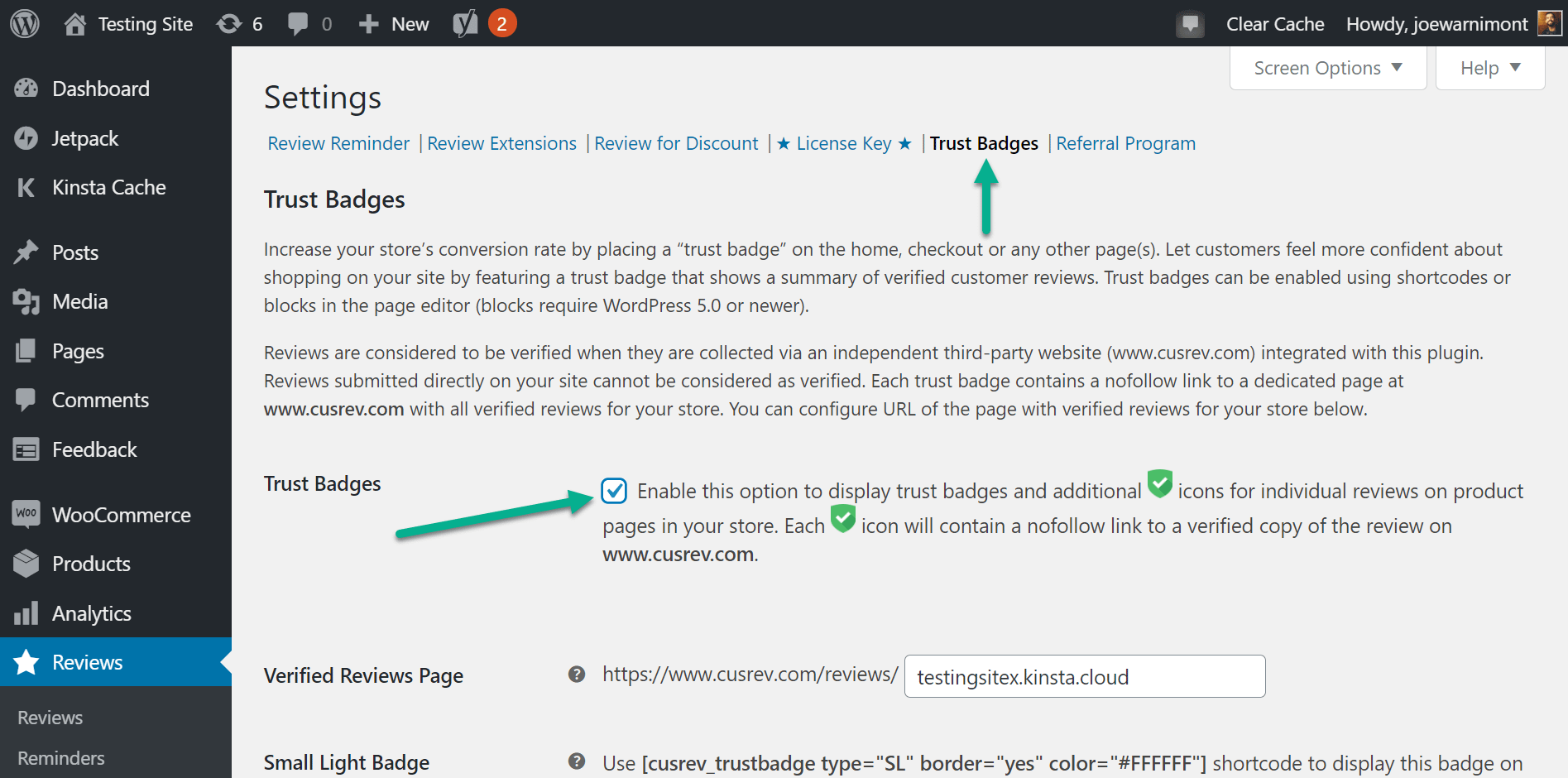
信頼バッジタブ
最後に、信頼バッジの設定ページでは、検証済みレビューに視覚的な要素を追加して、システムの信頼性を高めるかどうかを尋ねます。

3. 新しいレビューセクションをテストする
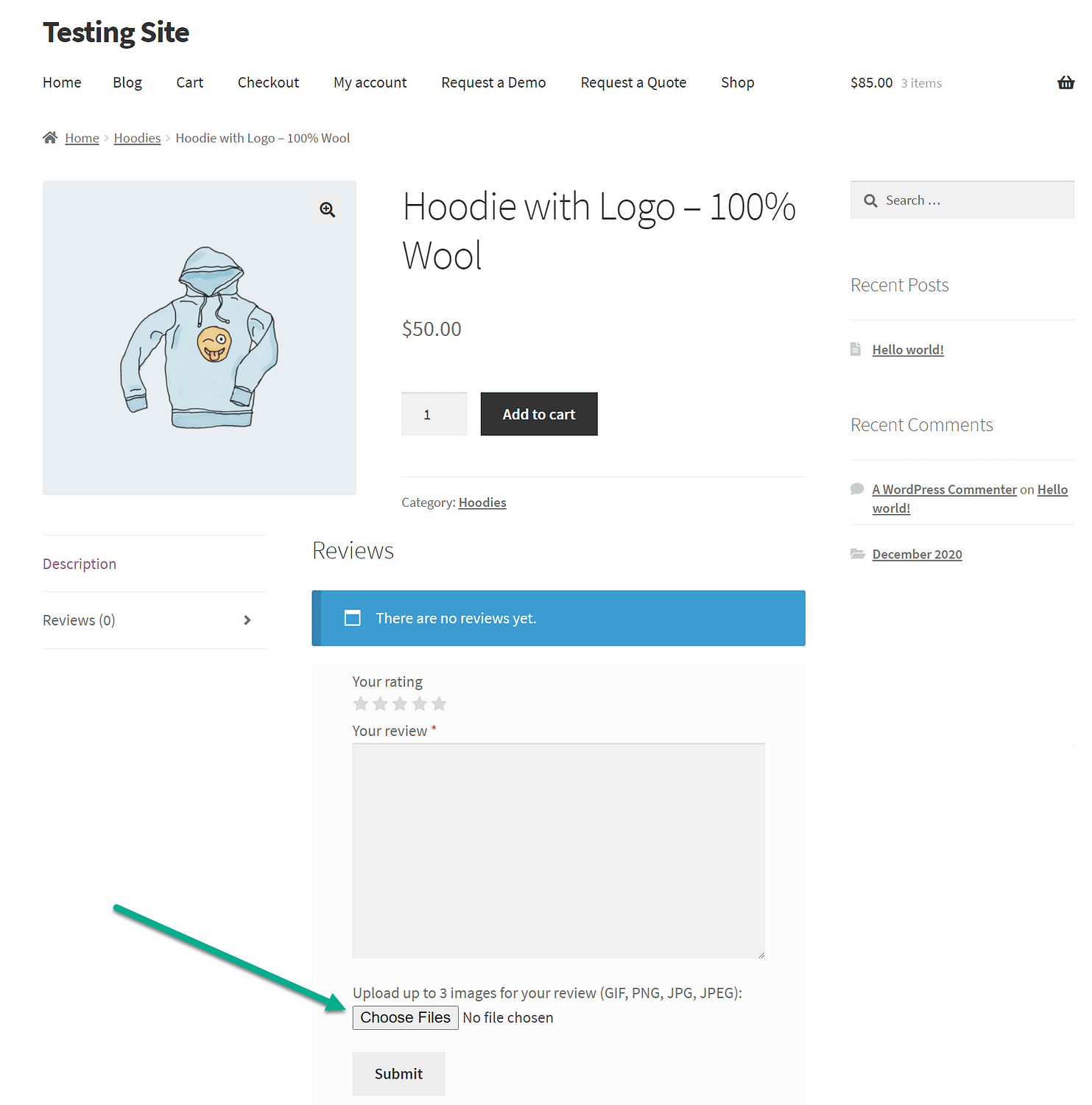
新しい機能をテストするために、あなたのウェブサイトの製品ページに移動します。
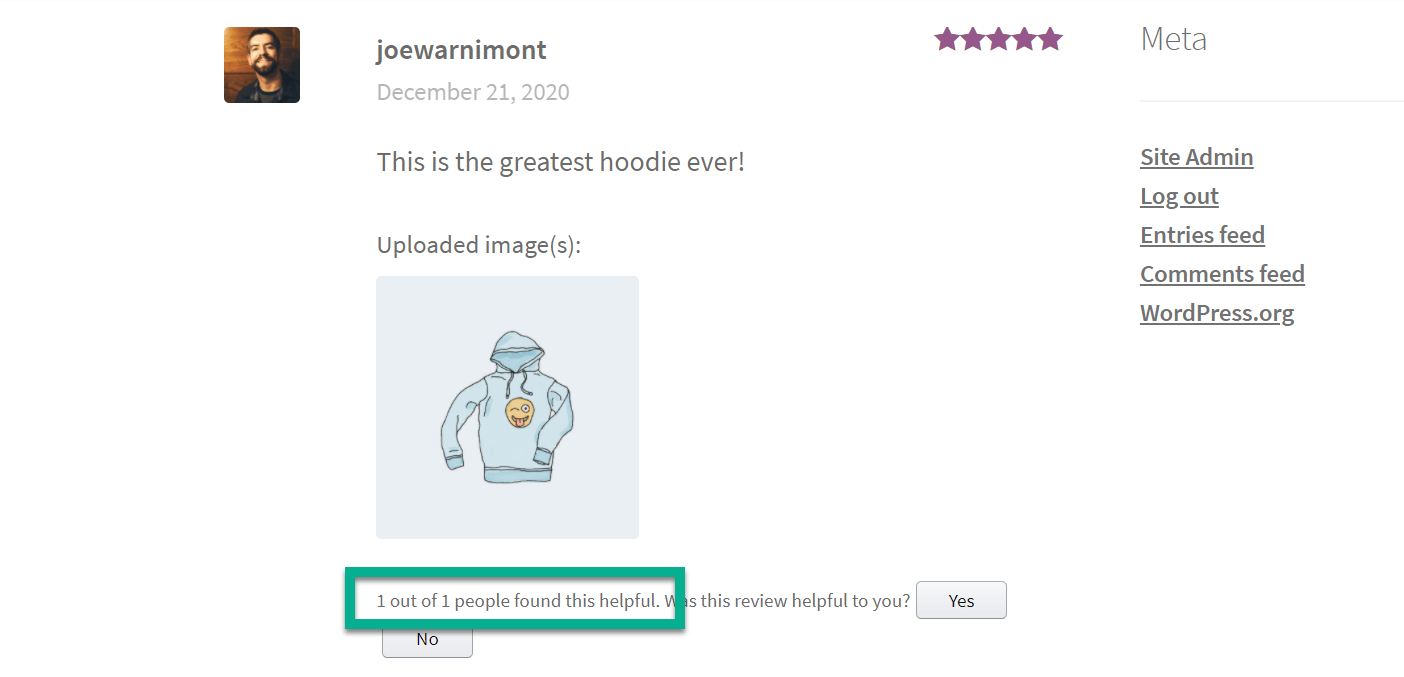
ユーザーがレビューに写真をアップロードするためのボタンを追加しました。ご覧のように、「ファイルを選択」フィールドがフォームに含まれています。

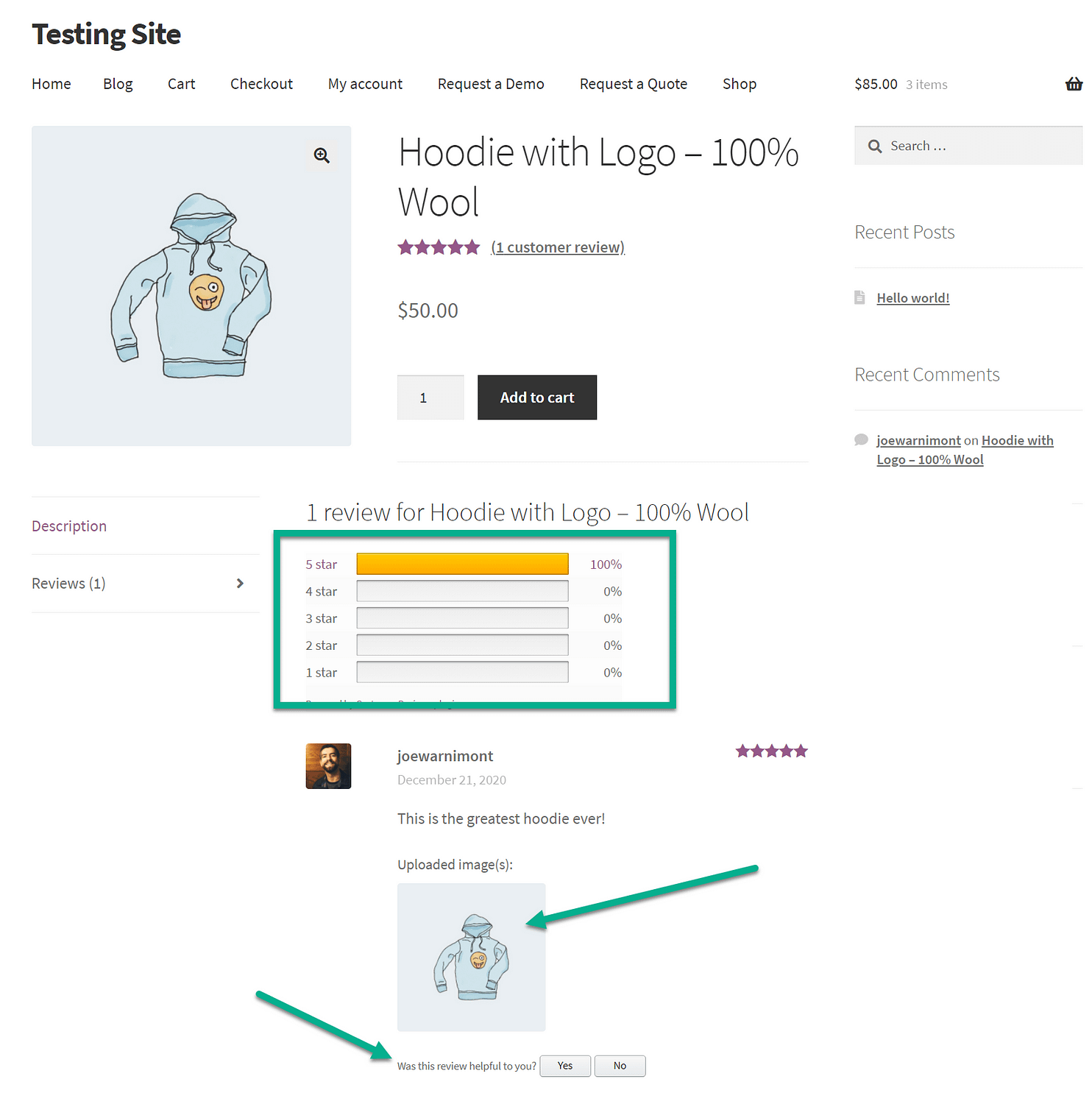
他にもいくつかの要素をテストサイトで有効にしました。思い起こせば、レビューサマリー機能をオンにし、各スターレビューのパーセンテージを表示するようにしました。
また、私が投稿したレビューには写真が掲載されており、他のお客様がレビューが役に立ったかどうかを共有するための投票エリアも用意されています。

投票後、レビューの下に参考になったと思う人の総数が表示されます。

WooCommerceのための代替製品レビュープラグイン
WooCommerceのデフォルトのカスタマーレビューは、レビューを収集する際の高品質なスタートになります。また、写真や投票のようなものを追加するので、我々は、WooCommerceのための顧客のレビュープラグインをお楽しみください。
しかし、あなたは他のカスタマーレビュープラグインがより適していることを見つけるかもしれません。
ここではいくつかの選択肢があります。
- Wiremo – あなたのレビューをどこでもオンラインで表示するためのオプションと洗練されたデザインを提供します。
- WP Product Review Lite – 一般的なWordPressのレビューのための代替 – あなたは必ずしもWooCommerceで作業していない場合。
- YITH WooCommerce Advanced Reviews – フィルター、投票、その他のツールを追加するためのプレミアムソリューションです。
- WooCommerce Product Reviews Pro – WooCommerceの公式プレミアムレビューエクステンションです。
- Yotpo – 各製品に最適な質問をする人工知能を備えた高度なレビュー。
WordPress用のカスタマーレビュープラグインの一覧もございます。
今すぐカスタマーレビューを集めよう
WooCommerceのカスタマーレビューの有効化または実行方法についてご質問がある場合は、コメントでお知らせください。