高速な読み込み時間は、どんなウェブサイトにも不可欠です。
しかし、eコマースに関しては、さらに重要です。
WooCommerceストアの読み込みが遅いと、訪問者を怖がらせてしまい、売上が減少してしまう可能性があります。
したがって、WooCommerceを高速化する方法を学ぶことは、ストアを成功させるために最も重要なことです。
WooCommerceやWordPressサイト全般を高速化する方法はたくさんあります。
読み込み時間が短くなればなるほど、顧客はショップを閲覧しやすくなり、欲しい商品を見つけやすくなります。
適切な方法で、あなたのショップはほとんど瞬時に読み込まれるはずです。
この記事では、WooCommerceを高速化する6つの方法と、それぞれのヒントを実行する方法を紹介します。
WooCommerceを高速化する方法。
- WooCommerceの主要な設定を最適化する
- パフォーマンスが最適化された WooCommerce テーマを使用する
- 商品画像の最適化
- コンテンツデリバリーネットワーク(CDN)を設定する
- WordPressのキャッシュプラグインを使用する
- HTTP/2をサポートするWordPressウェブホストを使用する
1. WooCommerceの主要な設定を最適化する
WooCommerceストアをセットアップすると、プラグインが最初に行うことは、ウィザードを使用して設定を支援することです。
しかし、設定ウィザードは主に支払いに関する設定、プラグインに設定させるページ、その他同様のオプションに焦点を合わせています。
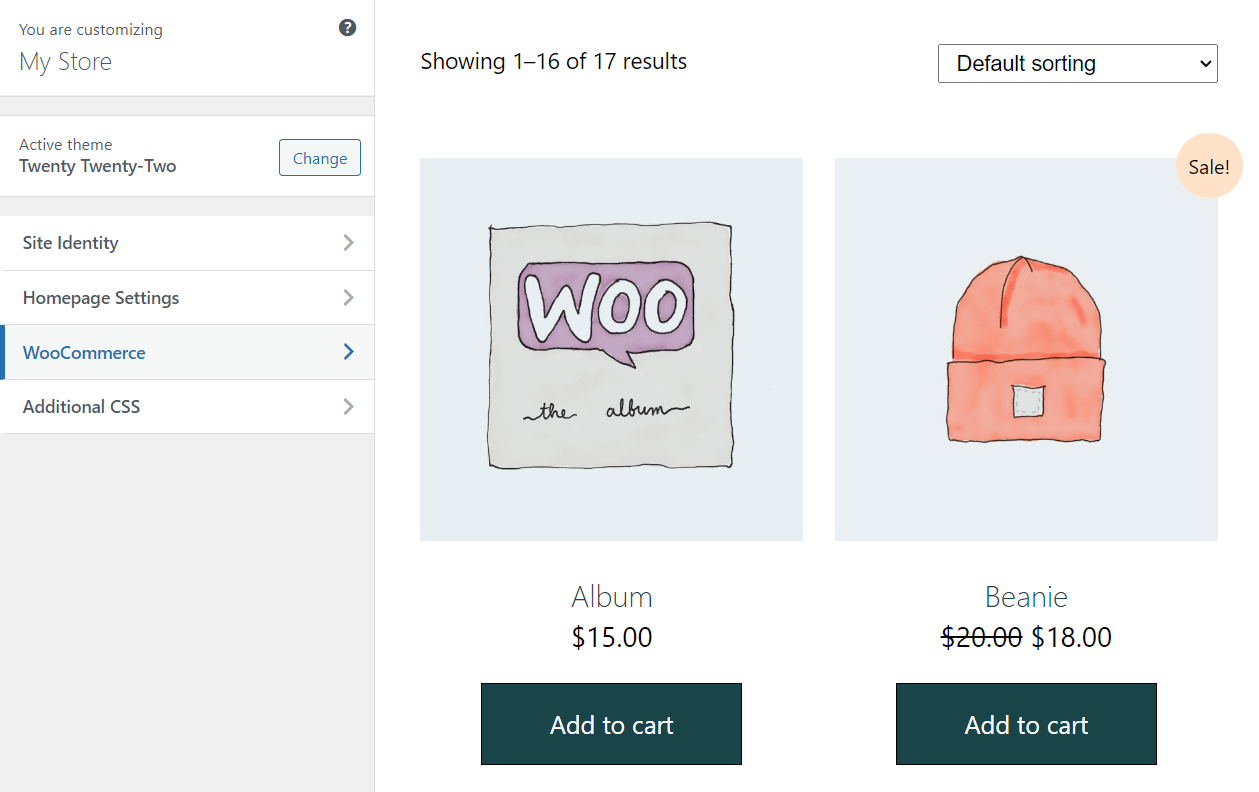
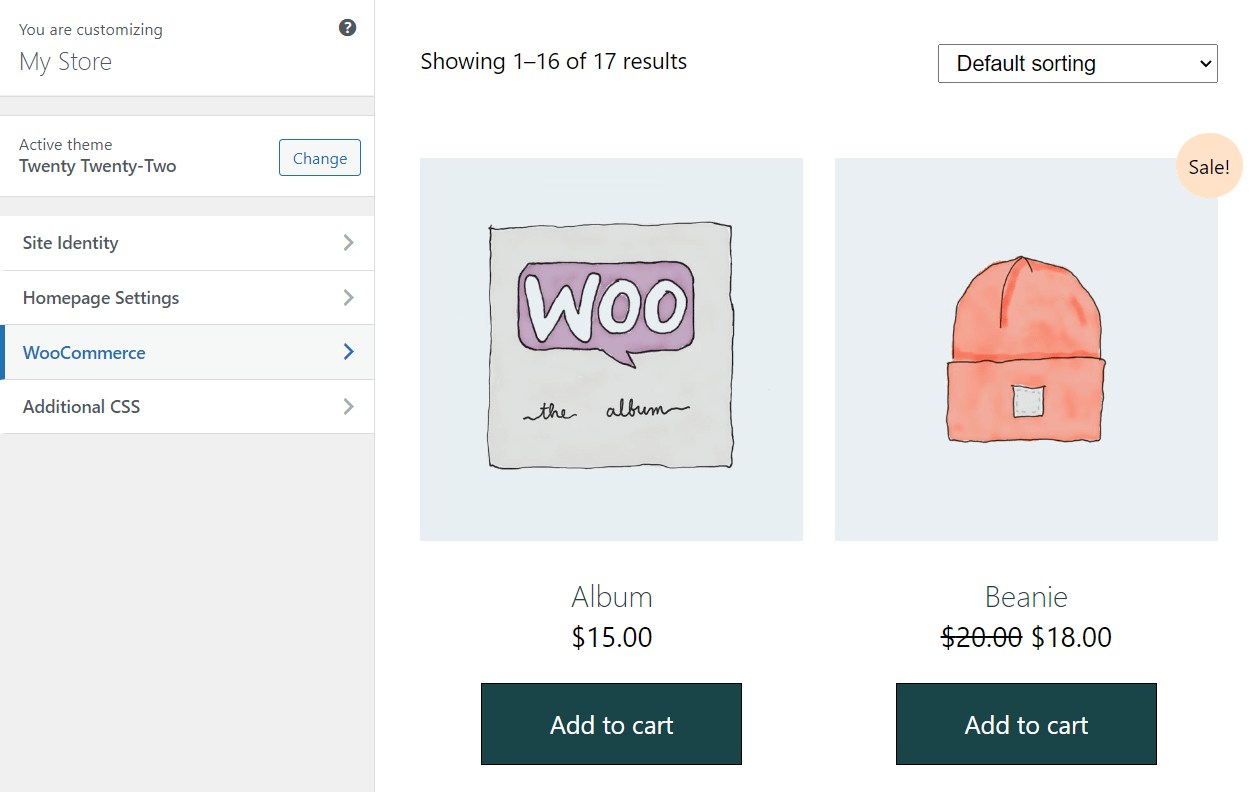
WooCommerceの設定ウィザードでは、ショップページに表示される商品の数を設定することはできません。
1つのページに表示する商品の数が多すぎると、当然ながら読み込みに時間がかかります。
幸いなことに、この設定は手動で調整することができます。
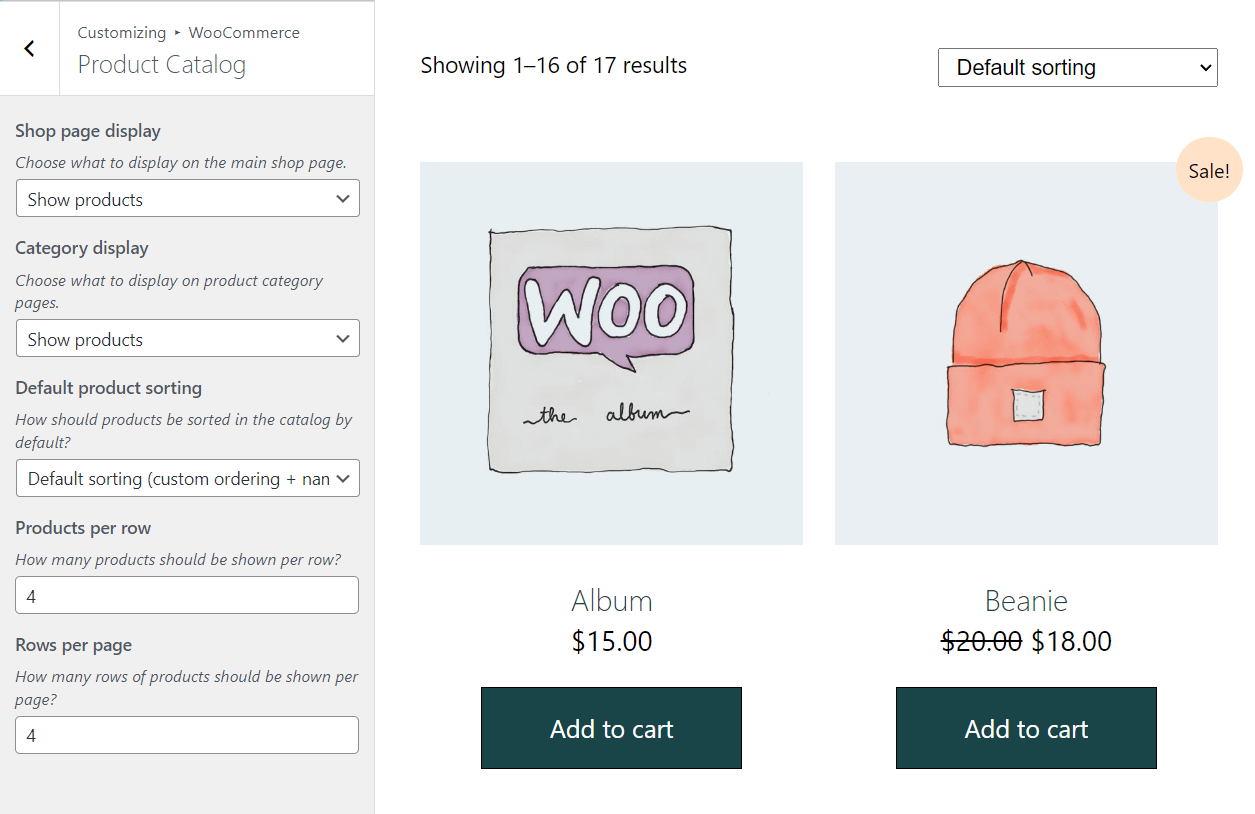
WooCommerceがショップページに表示する商品数を変更するには、外観 > カスタマイズに移動し、左側の設定メニューでWooCommerceオプションを選択します。

新しいメニューが表示されたら、「商品カタログ」オプションを選択します。
WooCommerceが1行に表示する商品の数や、ショップページの行数を設定する項目が表示されます。

ほとんどの場合、各ページに少なくとも3つの商品列を含めることをお勧めします。
そうしないと、お客様はより多くの商品を見るためにクリックしたりスクロールしたりしなければならず、フラストレーションを感じるかもしれません。
しかし、ショップページの読み込みに時間がかかりすぎる場合は、商品列の数を減らすか、1列あたりの商品数を減らすことを検討してください。
2. パフォーマンスに最適化された WooCommerce テーマを使用する
すべてのテーマがWooCommerceとうまく連動するわけではありません。
多くの場合、商品を紹介するために設計されていないテーマに遭遇し、あなたのストアがプロフェッショナルでないように見えることがあります。
また、開発の観点から最適化されていないテーマにも遭遇することがあります。
テーマの性能の悪さは、最初は目立たないかもしれません。
しかし、ストアが成長し、より多くのトラフィックが集まるようになると、深刻な問題になる可能性があります。
そのため、WooCommerceとの完全な互換性だけでなく、強力なパフォーマンスの基礎を提供するテーマを選択することを確認したい。
例えば、Neveのテーマは、デフォルトのインストールサイズがわずか28KBと軽量なアプローチを提供しています。
しかし同時に、WooCommerceストアのカスタマイズと最適化に役立つ機能が満載です。
どのテーマを使うか迷っている場合は、WooCommerceに最適な無料テーマのリストをチェックすることをおすすめします。
また、オンラインストアに適した WooCommerce テーマの選び方についても説明しています。
ただし、テーマを変更する前に、ステージングサイトを使ってテストを行い、パフォーマンスの違いを確認することを検討してください。
いくつかのスピードテストを行うことで、新しいテーマがパフォーマンスを向上させるのか、それとも妨げになるのかが明らかになるはずです。
3. 商品画像の最適化
画像の最適化または圧縮は、ウェブサイト全体のパフォーマンスを向上させる最良の方法の一つです。
最適化された画像は、元のファイルとほぼ同じ品質を保つことができますが、重量ははるかに少なくなります。
ファイルサイズが小さくなることで、ページの読み込みも速くなります。
この効果は、複数の画像を使用するショップページや製品ページでさらに高まります。
商品画像は高画質である必要があるため、大量の画像をアップロードすると、ストアのパフォーマンスに影響を与える可能性があります。
ありがたいことに、商品画像を手動で最適化する必要はなく、自動的に最適化する優れたツールがいくつかあります。
最も簡単な方法は、Optimoleを使用することです。

Optimoleは、商品画像を動的に圧縮し、サイズを変更することで、すべての訪問者に最適な体験を保証します。
同時に、グローバルなコンテンツデリバリーネットワーク(CDN)から画像を提供し、世界中の買い物客に高速なロード時間を保証します。
新しい画像とサイト上の既存の画像の両方を自動的に最適化します。
つまり、既存のストアに簡単に追加でき、すべての商品画像で最適化の恩恵を受けられるのです。
他の選択肢については、WordPressの画像最適化プラグインの比較の記事をご覧ください。
4. コンテンツデリバリーネットワーク(CDN)の設置
CDNは、ウェブサイトの静的ファイルを戦略的な場所にあるデータサーバーのグローバルネットワークにキャッシュするサービスです。
これにより、訪問者は最も近い場所からファイルをダウンロードできるようになり、訪問者がどこから閲覧していてもサイトのロード時間が短縮されます。
さらに、CDNを利用することで、自社サイトのサーバーの負荷が軽減されるため、両者にとってメリットのある提案となっています。
すでにOptimoleで画像の最適化を行っている場合、世界中に200台以上のサーバーを持つOptimoleのCDNを利用することで、すでにその恩恵を受けています。
Optimoleは、CDN経由で画像を配信していますが、世界中に顧客がいる場合は、CDN経由で他の静的ファイルを配信することも検討するとよいでしょう。
これらのファイルには、CSS、JavaScript、およびフォントファイルが含まれます。
CDNから他の静的ファイルを提供するオプションについては、最高のWordPress CDNサービスのラウンドアップをご覧ください。
5. WordPressのキャッシュプラグインを使用する
キャッシュを使用すると、ページロードのたびにストアでPHPを動的に処理する必要性をなくすことができます。
その代わりに、サーバーは完成したHTML出力をキャッシュに保存し、将来の訪問者にそれを提供することができます。
これにより、ページのロード時間が短縮されるだけでなく、サーバーの負荷が軽減され、より多くのトラフィックを処理できるようになります。
ただし、WooCommerceストアでは、すべてのコンテンツをキャッシュすることはできないので、キャッシュは厄介な場合があります。
たとえば、WooCommerce のカートページやチェックアウトページは、コンテンツを動的に読み込む必要があるため、キャッシュすることはできません。
WooCommerce互換のキャッシュを設定する最も簡単な方法は、WP Rocketプラグインを使用することです。
これは、年間49ドルからのライセンスを持つプレミアムキャッシングプラグインです。

WP Rocketの利点は、WooCommerceとの互換性を自動的に提供することです。
手動で設定を変更する必要はなく、WP RocketがWooCommerceを使用していることを検出すると、自動的に最適な方法で設定されます。
他のオプションについては、最高のWordPressキャッシュプラグインの完全なコレクションを読むことができます。
ただし、別のプラグインを使用している場合は、WooCommerceの主要なページを手動で除外する必要がある場合がありますので、ご注意ください。
6. HTTP/2をサポートするWordPressウェブホストを使用する
HTTP/2は、私たちがウェブを閲覧するために使用しているプロトコルの「新しい」バージョンです。
HTTP/2はしばらく前から存在しているため、「新しい」と表現しています。
しかし、すべてのサーバーが更新されたプロトコルに対応するように構成されているわけではありません。
HTTP/2はHTTP1よりも大幅に性能が向上しているため、これは機会損失と言えます。
HTTP/2は、サーバーへの複数の同時リクエストをサポートするため、ユーザーはより効率的にウェブサイトを読み込むことができます。
さらに、HTTP/2では、サーバーが訪問者のキャッシュファイルに更新を「プッシュ」できるため、サイトを変更する際にキャッシュを「破壊」する必要がありません。
現在、HTTP/2を使用しているウェブサイトは全体の約45%にすぎません[1]。
自分のサイトが HTTP1 と HTTP/2 のどちらを使用しているかわからない場合は、Geekflare HTTP/2 Test などのツールを使用することができます。

ウェブサイトのURLを入力するだけで、HTTP/2を使用しているかどうかをテストします。
このプロトコルはサーバーレベルで設定されるので、もしウェブホストがこの切り替えを行っていないなら、新しいプロバイダーへの移行を検討する価値があるかもしれません。
多くのホスティングプロバイダーは、どのバージョンのHTTPを使用しているかについての情報を目立つように記載していません。
安全策を講じるために、検討しているホストのドキュメントやナレッジベースを読むことをお勧めします。
もちろん、HTTP/2は、パフォーマンスが最適化されたWooCommerceのホストで探すべき唯一の機能ではありません。
あなたのストアに割り当てられるリソースと、ホスティングプロバイダが使用している他の技術も考慮する必要があります。
最高の WooCommerce ホスティングまたは最速の WordPress ホスティングのコレクションを参照して、いくつかの品質のオプションを見つけることができます。
WooCommerceストアを今すぐスピードアップさせる
WooCommerce を高速化するために、あらゆる方法を利用することが理想的です。
しかし、一歩ずつ進めていくのであれば、すべての商品画像が最適化されていることを確認することから始めることをお勧めします。
また、CDNとキャッシュプラグインを使用することで、ほとんどのサイトで最高のパフォーマンスを得ることができます。
より良いWooCommerceストアを作るための他の方法については、25以上の必携WooCommerceプラグインのコレクションを参照してください。
WooCommerceを高速化する方法について何か質問がありますか?以下のコメント欄で質問してください。
[1] https://w3techs.com/technologies/details/ce-http2