
Googleが「アドセンスのサイズをレスポンシブに対応させたよ」と言う公式アナウンスを発表して以来、この新しい広告ユニットを使うブログが増えている実感があります。
しかし、bloggerでブログ運営をしていると、そもそもレスポンシブ広告のコードをテンプレートに貼り付けようとしても、エラーが起こって貼れないと言う事態が発生しています。
そこで今回は、アドセンスのレスポンシブ広告のコードを少しカスタマイズを加えることで、bloggerの収益を上げる方法を紹介していきます。
注)くれぐれも、今回のカスタマイズは自己責任でお願いします。
アドセンスのコードの改変はOKなのか?
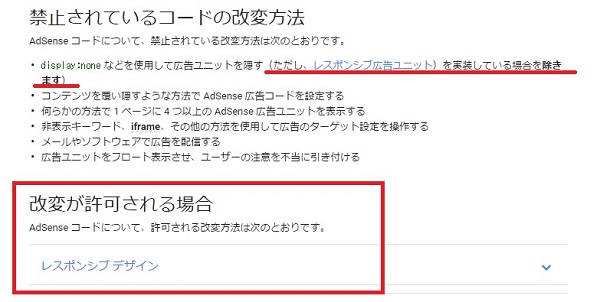
今までのアドセンスは、いかなる理由においてもコードの改変は規則違反でした。
しかし、「レスポンシブ広告のみ改変してもいいよー」と言う規約を、Googleが「Adsenseヘルプ」を通して正式に発表しています。

詳しいことは、「AdSense 広告コードの修正」や「レスポンシブ広告ユニットを作成する」と言ったGoogle公式の記事に書かれているので、一度目を通しておくことをオススメします。
レスポンシブ広告のカスタマイズ方法
今回のカスタマイズでは、「スマホ表示の時は300×250の広告を表示し、PC・タブレット表示の時は336×280の広告を表示する」方法と、「PC・タブレットの時は300×600の広告を表示し、スマホの時は非表示」の方法を紹介していきます。
それでは、まずは前者のカスタマイズから説明します。
スマホとPCでアドセンスのサイズを分ける方法
まずはアドセンスのページに行って、自分のレスポンシブ広告のコードを見てみましょう。おそらく、以下のようなコードになっているはずです。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- サンプルコード -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ローマ字と数字"
data-ad-slot="数字が書かれている"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
まずはコードの1行目を見てみましょう。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<
p>この行の前の方にある「<script async」の部分を「<script async=’async’」に変更します。これは、bloggerでアドセンスを貼る際に、エラーが出ないようにするための対策です。
<script async='async' src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
次に、3~4行目の部分を見ましょう。
<ins class="adsbygoogle"
style="display:block"これを以下のように書き換えます。
<ins class="adsbygoogle my_ad"
もしかすると上のコードは書き換える必要はないかもしれませんが、念のために書き換えておくことをオススメします。
そして、7行目にある以下のコードを削除。
data-ad-format="auto"これでレスポンシブ広告のサイズを、自由に変更できるようになりました。後は、以下のコードをアドセンスコードの先頭に貼ってあげると、スマホは300×250でPCは336×280のサイズの広告が完成です。
<style type="text/css">
.my_ad { width: 336px; height: 280px; display:inline-block;}
@media (max-width:780px) { .my_ad{ width: 300px; height: 250px; } }
</style>完成したコードの全体図を見ると、以下の様になっています。
<style type="text/css">
.my_ad { width: 336px; height: 280px; display:inline-block;}
@media (max-width:780px) { .my_ad{ width: 300px; height: 250px; } }
</style>
<script async='async' src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- サンプルコード -->
<ins class="adsbygoogle my_ad"
data-ad-client="ローマ字と数字"
data-ad-slot="数字が書かれている"
></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>スマホの時はアドセンスを表示させない方法
この場合は、先ほど紹介した手順の最後の記述を変えることで、簡単にできます。
例えば、「PC・タブレットの時は300×600の広告を表示、スマホの時は非表示」としたい場合は、
<style type="text/css">
.my_ad { width: 300px; height: 600px; display:inline-block;}
@media (max-width:780px) { .my_ad{ display:none;} }
</style>としてあげればOKです。この方法は、例えば、サイドバーに縦長の広告を表示させたい場合に使えたりします。
スマホで画面いっぱいにアドセンスが表示されるのは規約違反になるので、それを避けることができるのです。

