
Bloggerの長所は、何といっても「本当に無料ブログかよ」と突っ込みたくなるぐらい、充実した機能とカスタマイズ性にあります。
その高機能っぷりを示しているのが、「連絡フォーム」と言うコンタクトフォームを気軽にブログに設置できる、と言うことではないでしょうか?
しかし、Bloggerの連絡フォームはサイドバーには設置しやすくなっているものの、サイドバーに付けると「ここじゃない感」がハンパではないのは、決して揺らぐことはない事実です。
ボクも結構このことで悩んでいたのですが、最近Bloggerの機能だけでお問い合わせページを作る方法を思いつき、カスタマイズに成功したので、その全手法をシェアしたいと思います。
では、早速いきましょう。
コンタクトフォーム設置の準備
まずは、コンタクトフォームを設置するための準備をします。
管理画面にログインした後に、左サイドバーの「テンプレート」をクリックし、その後「HTMLの編集」でテンプレート画面に行きましょう。
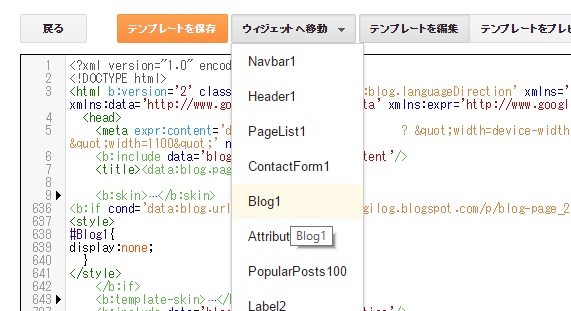
今度は、「ウィジェットへ移動」をクリックして「Blog1」を選択します。

ここまで手順を進めると、「Blog1」のところまでテンプレート画面がジャンプします。
そして、ジャンプした位置からちょっと上へスクロールすると、以下の様なコードを発見できます。
<b:section class=’main’ id=’main’ name=’Main’ showaddelement=’no’>
<b:widget id=’Blog1′ locked=’true’ title=’ブログの投稿’ type=’Blog’>
<
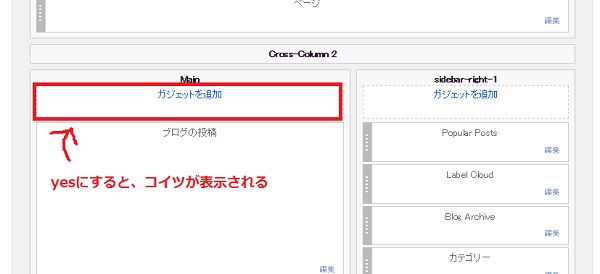
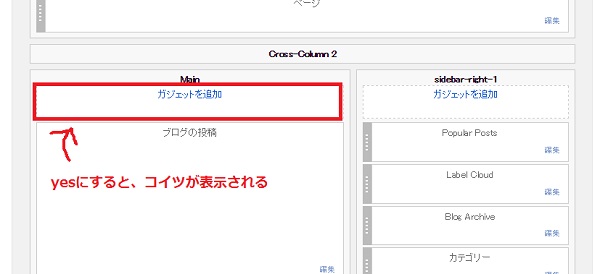
p>上のコードの1行目にある「<b:section class~>」と言うコードの中に、「showaddelement=”no”」と言う記述がある場合は、「no」の部分を「yes」に変更しましょう。
<b:section class=’main’ id=’main’ name=’Main’ showaddelement=’yes’>//noをyesに変える
<b:widget id=’Blog1′ locked=’true’ title=’ブログの投稿’ type=’Blog’>
また、最初から「showaddelement=”yes”」となっていたり、そもそも、そのコード自体がないと言う人は、そのままでOKです。
(showaddelementの記述がなければ、自動的に「yes」に設定されます)
### 補足:showaddelementとは?
ここで補足ですが、「showaddelement」とは、英語で分かりやすく書くと、「show add element」。
つまり、「『ガジェットを追加』ボタンを表示するかどうか」を聞いている要素です。
今回の様に「yes」にしてあげると、「レイアウト」画面でウィジェットを追加できるようになります。
連絡フォームを追加する
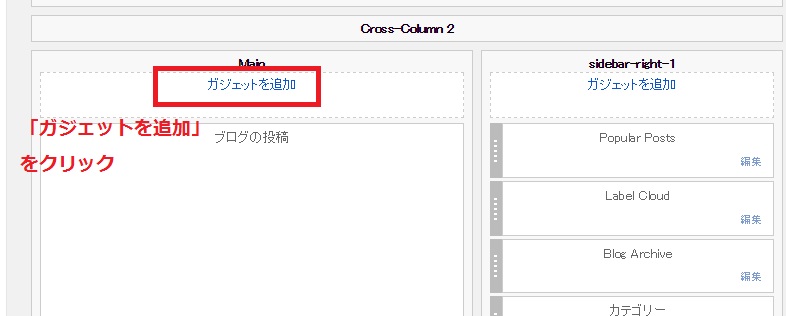
ここで終えると、今度は左サイドバーの「レイアウト」をクリックし、「ガジェットを追加」をしましょう。

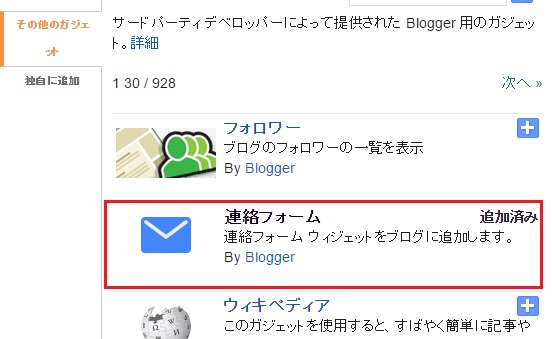
「その他のガジェット」の項目の最初の方に「連絡フォーム」があるので、「+ボタン」をクリック。

その後、ガジェットのタイトルを変更できるので、「お問い合わせ」とか「コンタクトフォーム」とか、自分がしっくり来るタイトルにしましょう。
連絡フォームを固定ページに表示させるようにする
現段階では、ブログの全記事やカテゴリーページに連絡フォームが設置されていますが、これを連絡フォーム用の固定ページだけに表示させるように、カスタマイズしていきましょう。
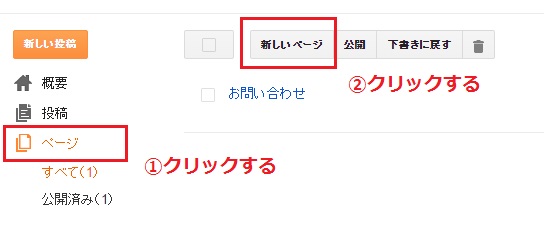
まずは、その準備として、左サイドバーの「ページ」をクリックし、さらに「新しいページ」をクリックします。

固定ページの編集画面が表示されたら、タイトルを記入しましょう。
また、本文中には何も書かなくて良いです。
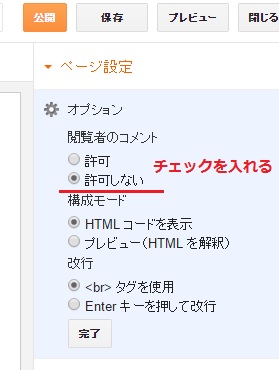
また、お問い合わせページにコメントを表示させたくない場合は、右側に「オプション」と言う項目があるので、そこをクリックします。
そして、「閲覧者のコメント」の項目を「許可しない」にすればOKです。
些細なことですが、お問い合わせページにコメントがあったら、何だかカッコ悪いんで。

ここまで行くと、固定ページの完成です。
後々のカスタマイズをやりやすくするために、先ほど作った固定ページ(下画像では「お問い合わせ」)にカーソルを近づけます。
すると、「表示」と言う項目が現れるので、それをクリック。

そしたら、先ほど作った固定ページにジャンプするので、その固定ページのURLをメモ帳か何かに、コピペしておいてメモして下さい。
このURLは、後で使います。

「連絡フォーム」をお問い合わせページのみに表示させる
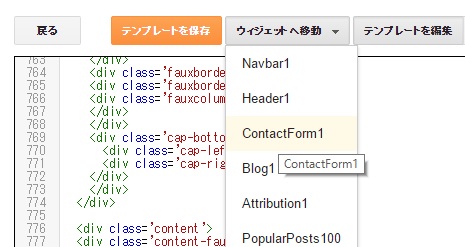
まずは、テンプレートの編集画面に行き、「ウィジェットへ移動」→「ContactForm1」をクリックします。

そして、ContactForm1のコードの先頭を見てみると、以下のようになっていることが分かります。
<b:widget id=’ContactForm1′ locked=’false’ title=’お問い合わせページ’ type=’ContactForm’>
<b:includable id=’main’>
・
・
(中略)
・
・
</b:includable>
</b:widget>
なので、これを以下のように変えてあげます。
<b:widget id='ContactForm1' locked='false' title='お問い合わせページ' type='ContactForm'> <b:includable id='main'> <b:if cond='data:blog.url == "さっきコピペした固定ページのURL"'> <b:if cond='data:title != ""'> <h2><data:title/></h2> </b:if> <div class='contact-form-widget'> <div class='form'> <form name='contact-form'> <p/> <data:contactFormNameMsg/> <br/> <input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/> <p/> <data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span> <br/> <input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/> <p/> <data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span> <br/> <textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/> <p/> <input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/> <p/> <div style='text-align: center; max-width: 222px; width: 100%'> <p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/> <p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/> </div> </form> </div> </div> <b:include name='quickedit'/> </b:if> </b:includable> </b:widget>
先ほど固定ページのURLをメモしましたが、そのURLを「さっきコピペした固定ページのURL」を削除してコピペして下さい。
<
p>1つ注意なのが、Bloggerの初期ドメインを使っている場合は、URLの「blogspot.jp」の部分を「blogspot.com」に変更してコピペして下さい。
例えば、URLが「http://example.blogspot.jp/p/blog-page_27.html」の場合は、「http://example.blogspot.com/p/blog-page_27.html」に変えればOKです。
これで、お問い合わせページの完成です。
お問い合わせページへのリンクを作る
ここまで来たら、今度はお問い合わせページに飛ぶためのリンクを作っておきましょう。
おすすめの方法が、ヘッダーナビを作ってその中に「お問い合わせページ」へのリンクを貼り付ける、と言う方法。

とは言っても設置は簡単で、先ほど連絡フォームを設置したみたいに「レイアウト」から「ページ」と言うガジェットをヘッダー部分に追加するだけです。
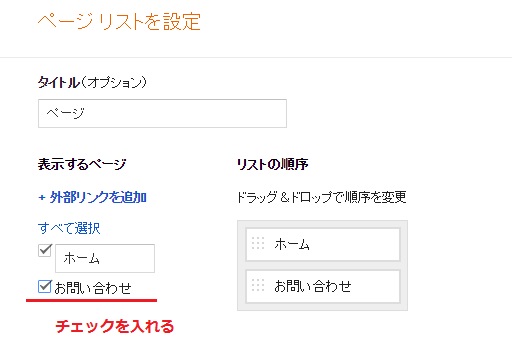
「ページ」を追加すると、下の画像の様な編集画面になるので、先ほど作ったお問い合わせページの部分にチェックを入れます。
あとはカテゴリーページのリンクを貼ったりとかできるので、そこはお好みです。

お問い合わせページのデザインをカスタマイズ
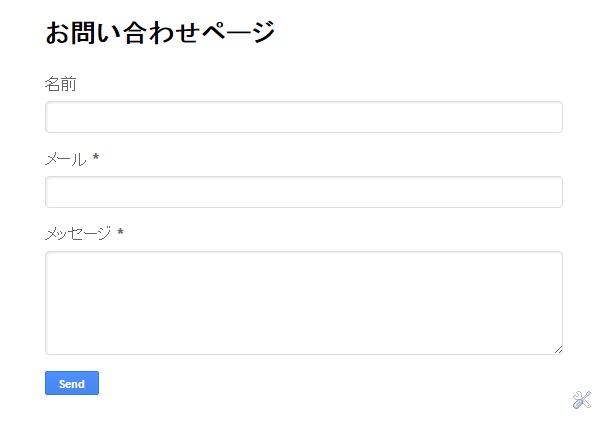
以上の手順を全て終わらせると、一応お問い合わせフォームの完成になりますが、何だかデザインに「これじゃない感」がものすごく漂っているので、カッコよくしていきましょう。
まずは、テンプレートの編集画面に行き、以下のコードを見つけて下さい。
]]></b:skin>
見つけたら、上のコードを削除して、下のコードを元の場所にコピペして下さい。
/* 固定ページのコンタクトフォーム */
.ContactForm h2{
font-size:26px !important;
}
.form{
font-size:16px !important;
}
.contact-form-widget{
max-width:initial !important;
}
.contact-form-name,
.contact-form-email,
.form textarea {
max-width:initial !important;
width:95% !important;
height:initial !important;
border: 1px solid #ddd;
font-size:16px !important;
padding:6px 8px !important;
border-radius: 4px;
box-shadow: 1px 1px 2px rgba(0,0,0,.1) inset;
}
]]></b:skin>
<b:if cond='data:blog.url == "さっきコピペした固定ページのURL"'>
<style>
#Blog1{
display:none;
}
</style>
</b:if>
これも先ほどのコードと同様に、「さっきコピペした固定ページのURL」の部分を固定ページのURLに変更して下さい。
これで、超すっきりとしたお問い合わせページを作る事ができました。
<
p>
補足:お問い合わせページから上手くメールが届かない時の対処法
もし、「お問い合わせページを作って試しに「送信」ボタンを押したんだけど、メールが届かない」と言う人は、以下の方法を試して下さい。
Bloggerにログインした時に、画面右上に自分のアカウント名が表示されていますが、そこにカーソルを合わせて、「Bloggerプロフィール」をクリックします。

その後、人によっては「プロフィールが表示されません」と言うページが表示されますが、それに構わず「プロフィールを公開」をクリック。

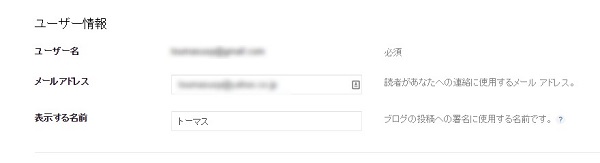
ここまで来ると、プロフィールの設定画面にたどり着きますが、その中に「ユーザー情報」と言う項目があります。

で、そこの「読者があなたへの連絡に試用するメールアドレス」と言う項目があるのですが、そのメールアドレスにお問い合わせフォームのメールが届いているのです。
なので、ここに書かれているメールアドレスをチェックすると、きちんとお問い合わせメールが届いているはず。
基本的にBloggerを使っている人は、Gmailを頻繁に利用していると思うので、自分のGmailのアドレスに変更することをオススメします。