なぜWordPressのサイドバーに人気記事を表示するのか?あなたのサイトに訪問者が来たとき、通常は1ページだけ見て帰って欲しくはないでしょう。
それよりも、サイトに留まってもらい、いろいろなページを見てもらうことが、ほとんどの場合、最善の利益になります。
これには、さまざまな理由があります。
Google AdSenseなど何らかの広告を表示している場合、訪問者が閲覧中に広告をクリックする確率は、ページを見るごとに高くなります。
広告で収益化していない場合でも、すぐに離脱する訪問者に比べて、より熱心な訪問者は、メーリングリストへの登録、ソーシャルメディアでのフォロー、さらにはサービスの購入に至る可能性が高くなります。
訪問者をサイト内で移動させるためには、内部リンクの習慣を身につけるとよいでしょう。
例えば、各記事の中からブログの関連コンテンツにリンクすることで、関連情報をチェックさせることができます。
記事の最後に関連記事プラグインを使用すれば、目の前の記事を読み終えた後に、彼らが興味を持ちそうな他のサイトのコンテンツを動的に提案することができます。
さらに、サイドバーは最高のコンテンツにリンクするための最高の場所です – これは、あなたの最も人気のある記事へのリンクを追加するのに最適な場所です。
WordPressを使い始めたばかりだと、サイドバーに人気記事を追加するのに戸惑うかもしれません。
しかし、以下のステップを踏むことで、WordPressのサイドバーから、あなたのウェブサイトのすべてのページで、最も成功したコンテンツを読者に宣伝する最も迅速かつ簡単な方法を学ぶことができます。
JetpackでWordPressのサイドバーに人気投稿を表示させる方法
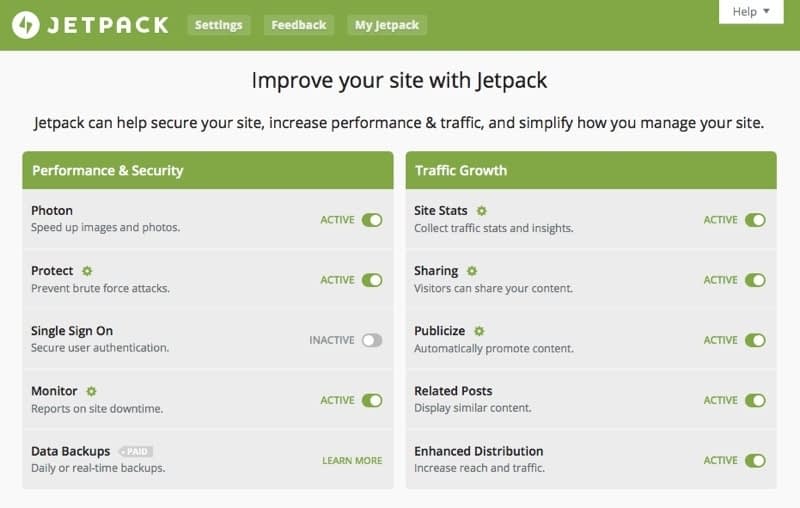
Jetpackは、WordPressの制作会社であるAutomattic社が提供するプラグインで、WordPressにデフォルトで搭載されていないボーナス機能がたくさん入っています。
そのひとつが、人気記事ウィジェットをはじめとする、サイト上で使用できる追加ウィジェットです。
特にJetpackのインストールを予定している場合は、このウィジェットを使用することで、最も人気のある投稿へのリンクを表示する最も簡単な方法です。
それでは、WordPressのサイドバーに人気記事を表示する方法のガイドを始めましょう。
Jetpackがすでにインストールされ、設定されている場合は、ステップ2まで読み飛ばすことができます。
1. Jetpack のインストール
ウェブホストが提供するWordPressインストーラを使用している場合、Jetpackは自動的に含まれており、ベースインストールで有効になっていることがよくあります; あなたはそれをWordPress.comアカウントに接続してオンにする必要があります。
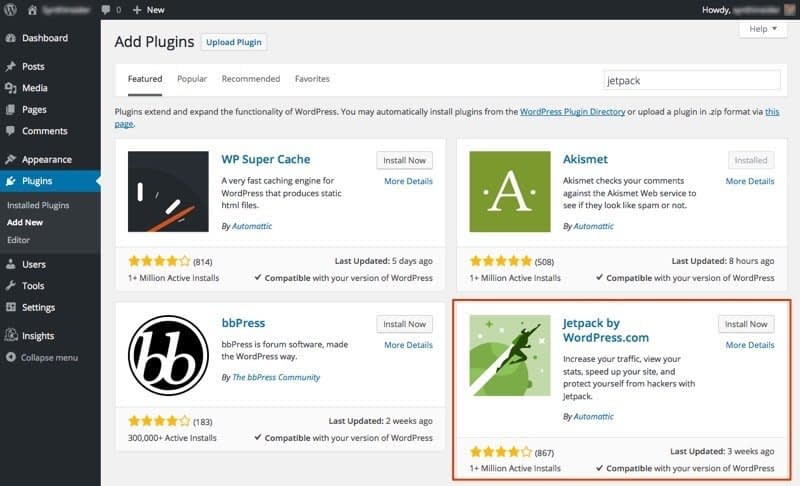
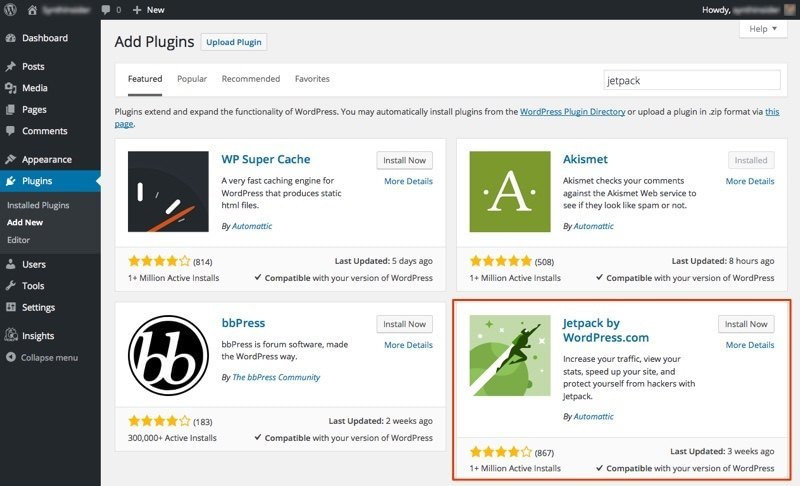
それがない場合は、単にプラグイン/新規追加に移動し、それは “注目の “プラグインのリストに表示されます. 今すぐインストール」をクリックし、「プラグインを有効化」をクリックします。

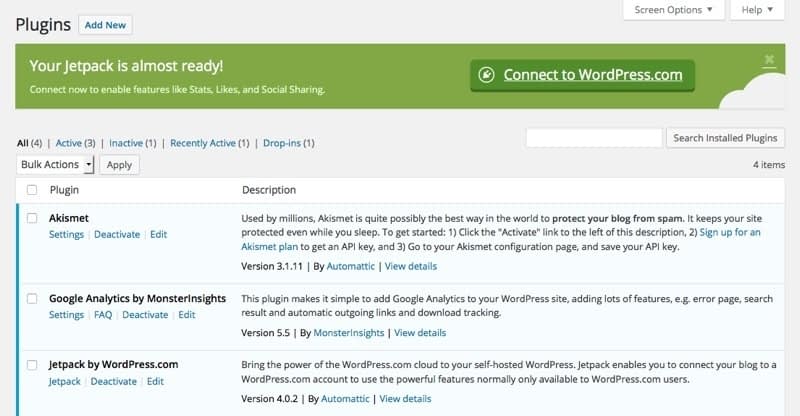
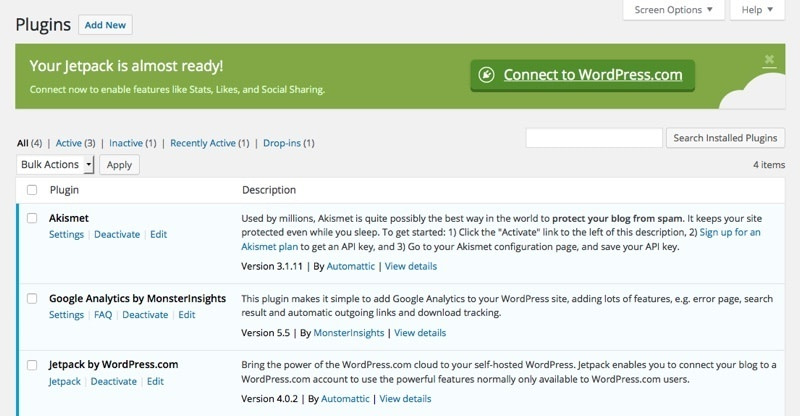
プラグイン」ページの上部に、WordPress.com への接続を促す明るい緑色のバナーが表示されます。
これにより、WordPress.com のサーバーを経由して実行される Jetpack サービスが、あなたの Web サイトで機能するようになります。
これには、Site Stats と Publicize モジュールが含まれます。
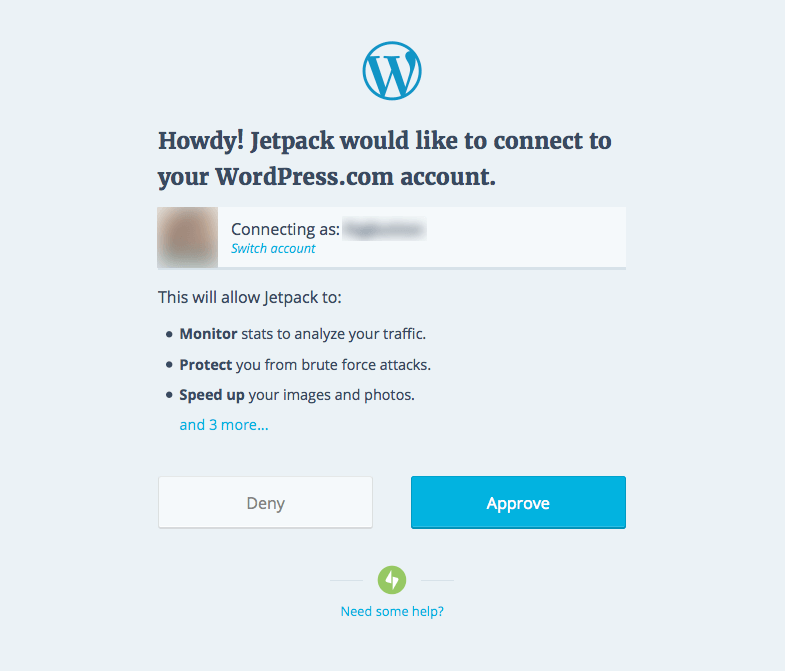
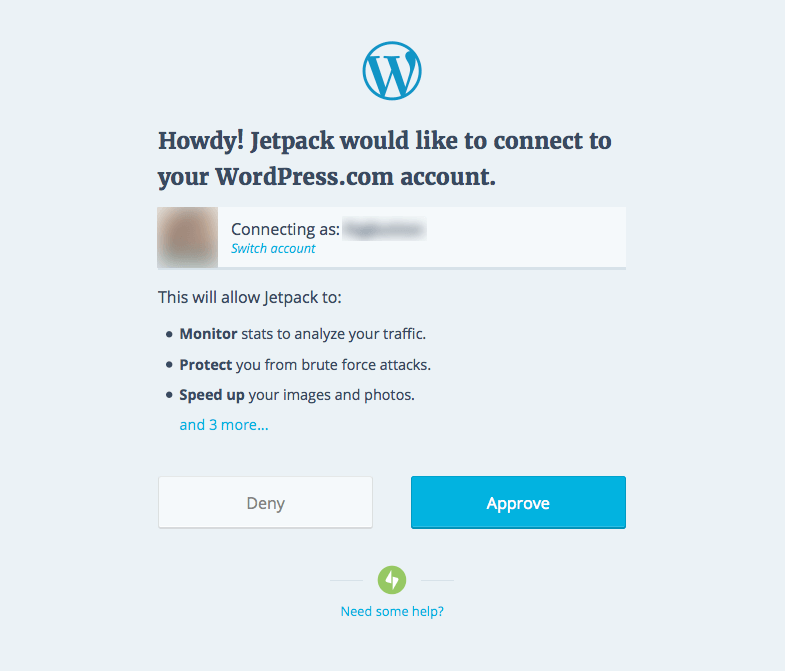
WordPress.comに接続する “ボタンをクリックします。

WordPress.comのアカウントをお持ちでない場合は、アカウント作成手順をご案内します。
WordPress.comのアカウントをお持ちで、最近ログインした場合は、そのアカウントに接続するかどうかだけ尋ねられます。
その場合は、「承認」をクリックしてください。

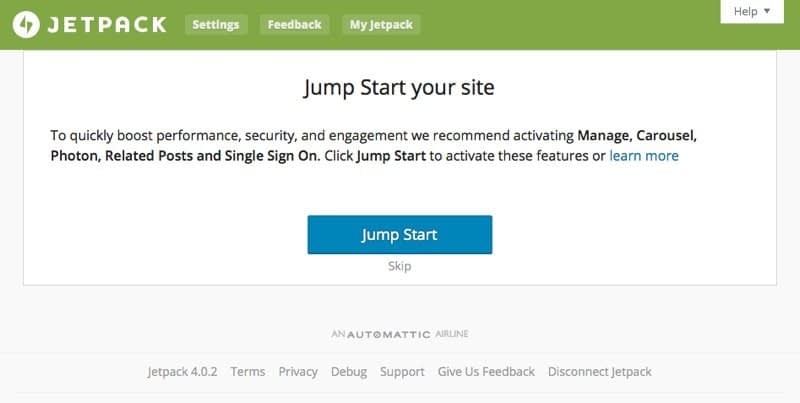
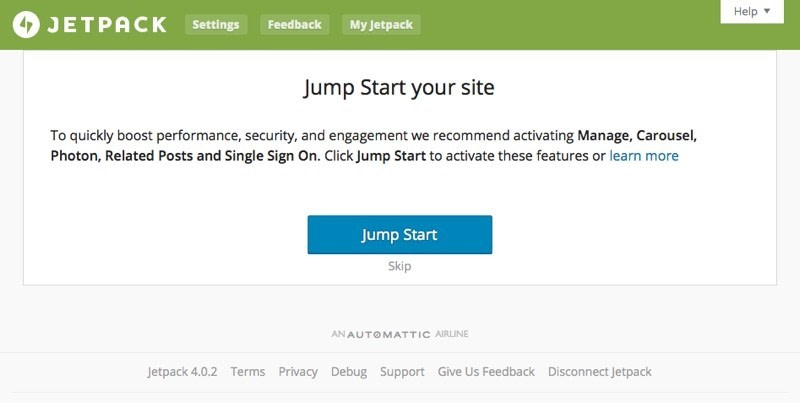
次に、Jetpackは、推奨機能をオンにする「Jump Start」を促します。
青いボタンをクリックすればすぐに始められますし、オンまたはオフにする設定をカスタマイズしたい場合は「スキップ」をクリックします。
いずれにせよ、設定は後から編集できるので、Jetpackに慣れている人以外は「Jump Start」だけクリックすることをお勧めします。

次の画面では、どの設定をオンまたはオフにするか、必要に応じて編集することができます。


2. ウィジェットの設定
Jetpackのインストール、WordPress.comへの接続、設定が完了したので、WordPressのサイドバーに人気投稿を表示する準備ができました。
外観 / ウィジェット」に移動します。
ここで、サイドバーやフッターにアイテムをドラッグ&ドロップすることができます。
テーマによって、ウィジェットエリアがたくさんあるもの、少ないものがあります。
ウィジェットのリストを下にスクロールすると、「Top Posts &; Pages (Jetpack)」というウィジェットが表示されます。

このウィジェットを、ページ上部のサイドバー構成にドラッグアップしてください。
このウィジェットは、WordPressのサイドバーに人気記事を表示するためのオプション一式を表示するために拡張されます。

上から順に、人気記事のサイドバーウィジェットの見え方をカスタマイズするための設定項目があります。
タイトルは任意です。
ウィジェットのタイトルを入力しない場合、ウィジェットは見出しなしで単にサイドバーに表示されます。
タイトルを追加したい場合は、「人気」、「トレンド」、「トップ5」などのタイトルを使用することができます。
次のボックスは、サイドバーに表示される人気記事の数を最大10個まで設定します。
特に画像を含める場合は、記事が多いほどサイドバーのこのセクションが長くなることを忘れないでください。
サイドバーがページの内容から大きくはみ出さないように、短いページや投稿をいくつか表示させてみてください。
次のオプションは、サイドバーに含めるコンテンツの種類を選択することができます。
WordPressのウェブサイトがブログのように設定されていて、コンテンツの大部分が投稿として追加されている場合は、ここでページのチェックを外すことをお勧めします。
最後のオプションは、ウィジェットの外観に最も大きな影響を与えます。
- 「テキストリスト」は最もシンプルで分かりやすいオプションです。
- 「画像リスト」は、おそらく最も人気のあるオプションで、各記事のタイトルとサムネイル画像のサムネイルを表示します。
- 画像グリッド」は、投稿タイトルを完全にスキップし、サムネイル画像をグリッド状に表示します(カーソルでロールオーバーしてタイトルを表示できます)。
以下は、ウィジェットの設定をすべて行った場合の例です。

人気記事の表示/非表示をカスタマイズしたい場合は、”Visibility” ボタンをクリックして設定を変更します。
保存」をクリックすると、設定完了です。
これで、新しい人気記事のサイドバーウィジェットを確認するために、あなたのウェブサイトを訪問することができます。
ラッピング
WordPressのサイドバーに人気記事を表示する方法はお分かりいただけたと思います。
サイドバーに人気記事へのリンクを表示することで、訪問者に滞在してもらい、あなたのウェブサイトをもっと見てもらうのに最適な方法です。
JetpackのTop Posts &; Pagesウィジェットは、この機能をWordPressのウェブサイトに追加する最も簡単な方法の1つです。
人気記事のリストは、更新に少し時間がかかることがあることを述べておきます。
これは、Site Statsの最後の1日か2日に基づいているため、ある記事が突然トラフィックで急増した場合、最低でも数時間はサイドバーに反映されない可能性が高いのです。
WordPressのサイドバーに人気記事を表示する方法として、Jetpackを使うか、それとも他のプラグインを使うか、どちらがお好きですか?お気に入りの方法を下のコメント欄で共有してください。
