WordPressにソーシャルシェアボタンを追加しようとすると、すぐにそのタスクを達成するためのプラグインが目まぐるしく存在することに気づくでしょう。
この記事では、3つの印象的なWordPressプラグインを見ていきます。
- Jetpack
- オービット フォックス コンパニオン
- Social Pug
これらのオプションの各々は、あなたが美しく、スタイリッシュなWordPressにソーシャルシェアボタンを追加することが可能になります。
しかし、各ツールの機能はさまざまで、すべて異なる表示機能の配列を提供しています。
そのため、いくつかの違いも引き出して、自分に合ったプラグインを選ぶことができるようにします。
WordPressにソーシャルシェアボタンを追加するには、以下の3つのプラグインのいずれかを使用します。
Jetpack
 Jetpack – WP Security, Backup, Speed, & Growth
Jetpack – WP Security, Backup, Speed, & Growth
著者: Automattic
現在のバージョン: 11.2
最終更新日: 2022年8月2日 2022年8月2日
jetpack.11.2.zip
78%評価
5,000,000+ インストー ル
WP 5.9+ 要件
Jetpack は非常に人気のある WordPress プラグインで、元々は WordPress.com ウェブサイトのために Automattic 社によって作成されました。
現在、Jetpackは以下をサポートしています。
- Google+
- ピンタレスト
- Tumblr
- より多くのネットワーク
Jetpackの魅力的な共有ボタンの例ですが、いつでも別のスタイルを選択できます。

これらのボタンの外観が好きですか?Jetpack をインストールして、WordPress ウェブサイトに共有モジュールを設定する方法については、こちらをご覧ください。
Jetpackのインストール
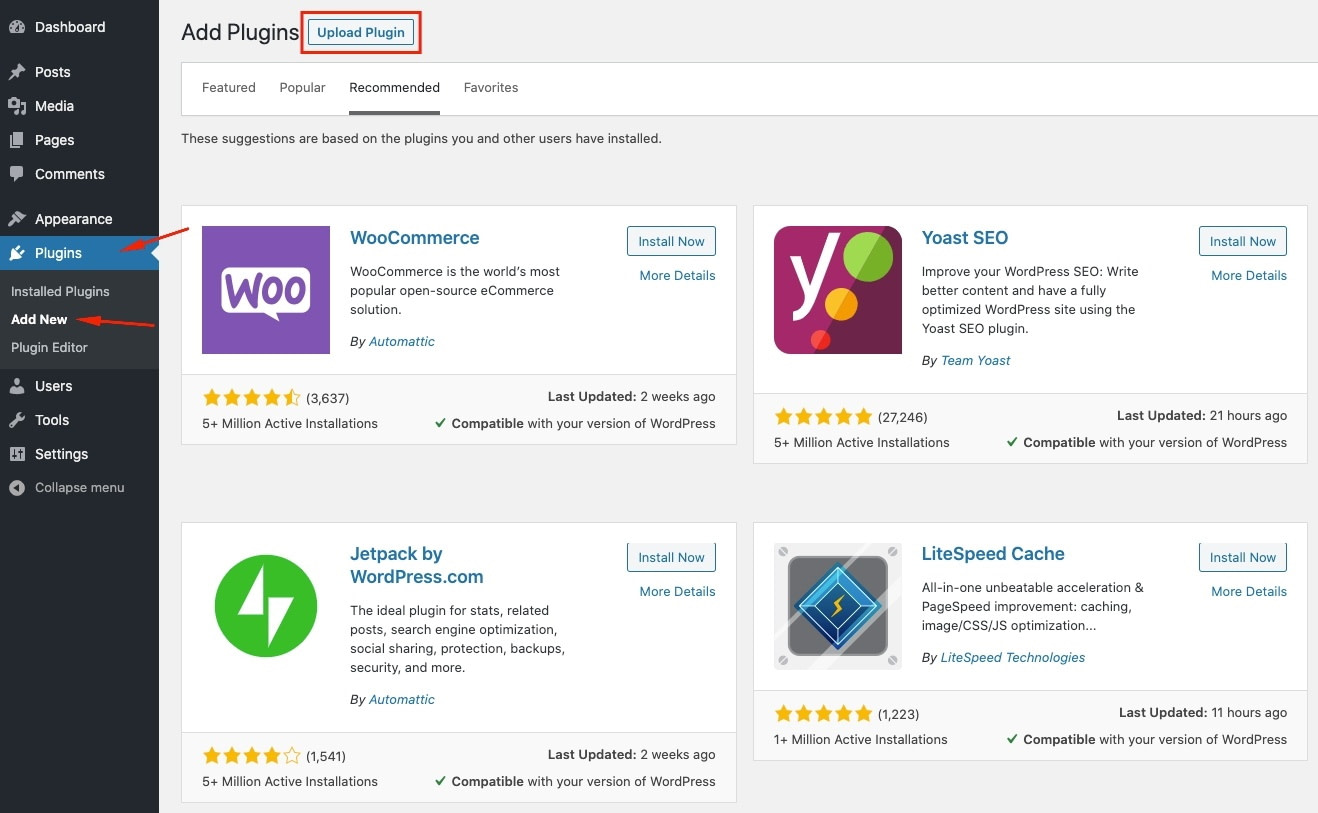
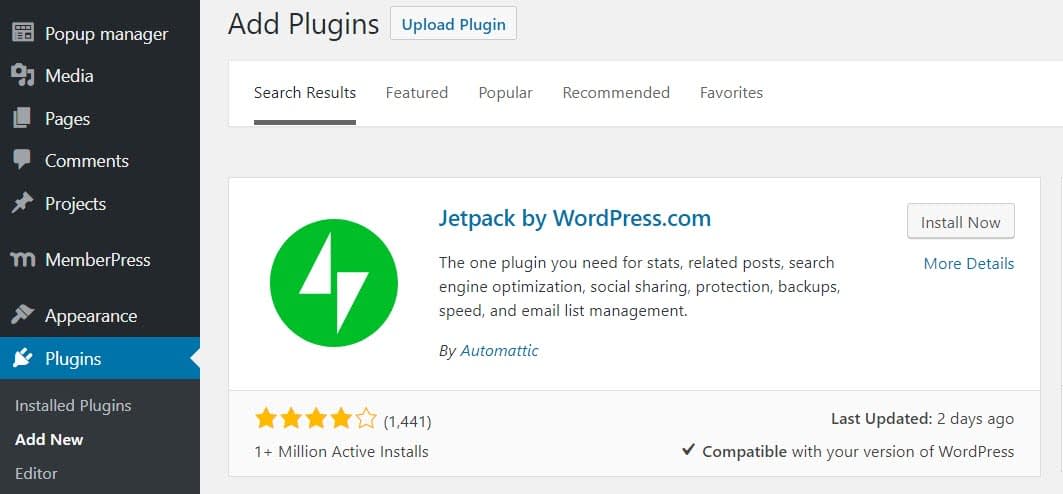
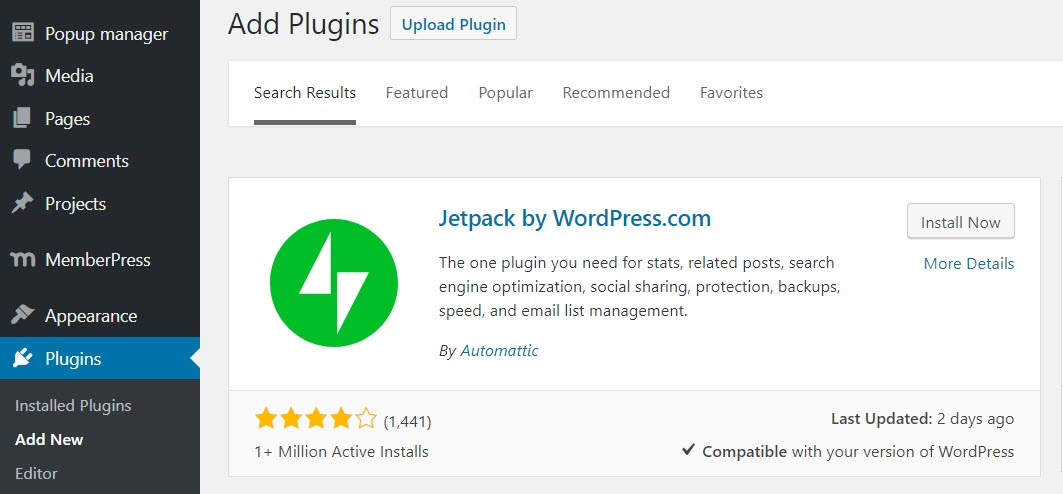
Jetpackプラグインをインストールするには、WordPressのメニューから、プラグイン → 新規追加を選択します。

検索窓に「Jetpack」と入力し、「今すぐインストール」→「有効化」を選択します。


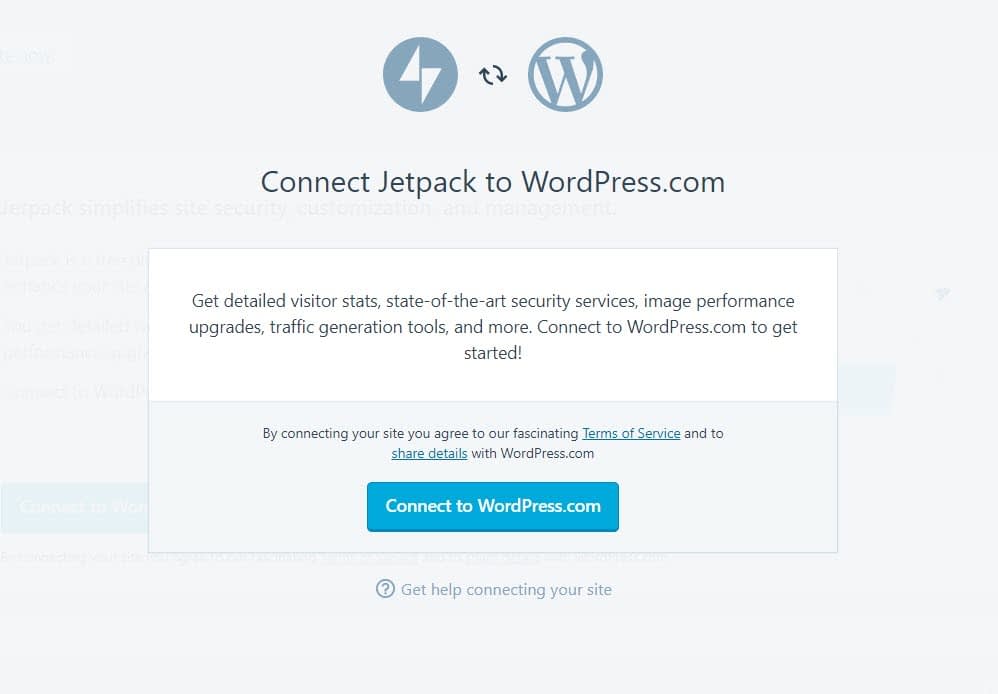
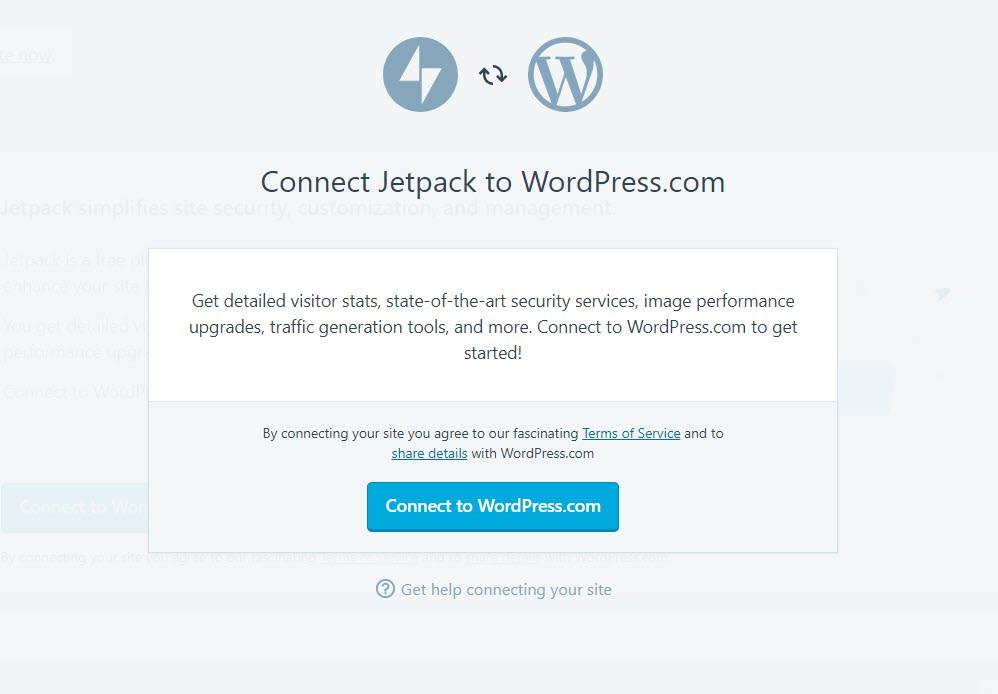
Jetpack を動作させるために、WordPress.com に接続するよう求められます。
WordPress.com に登録するか、すでに WordPress.com のアカウントをお持ちの場合はログインしてください。

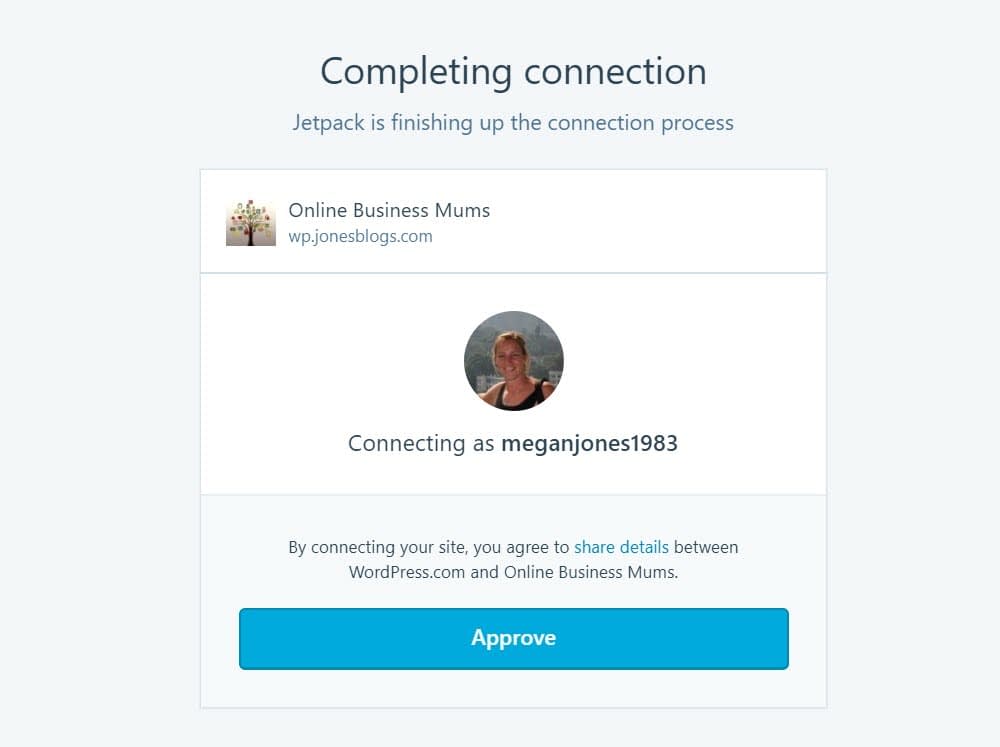
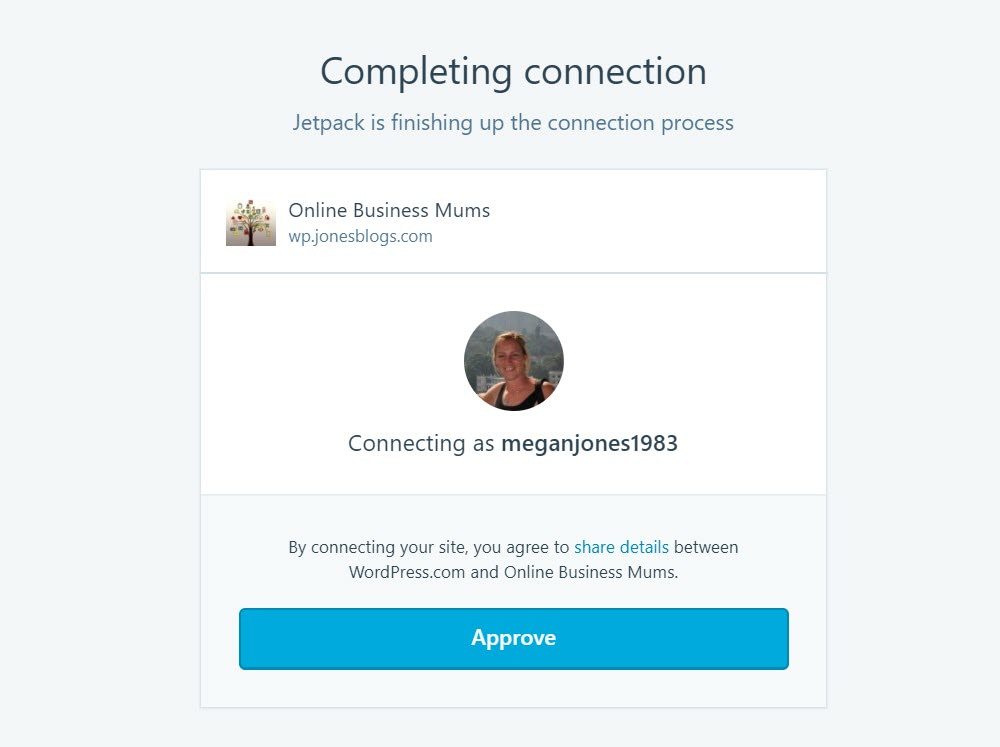
次に、WordPress.com とあなたのウェブサイトの同期を承認するよう求められます。

接続が完了したら、[Start for Free]ボタンをクリックして続行します(共有機能にお金を支払う必要はありません)。
WordPress のダッシュボードに Jetpack メニューが追加されていることが確認できます。
共有ボタンの有効化
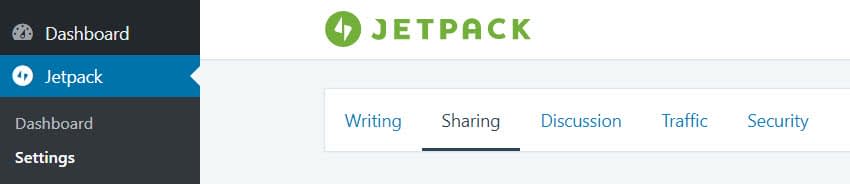
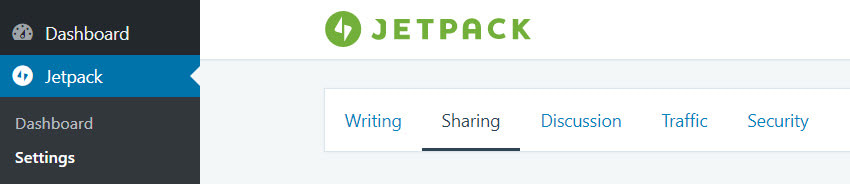
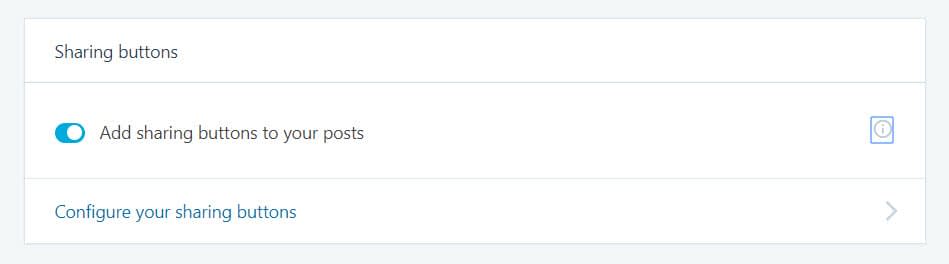
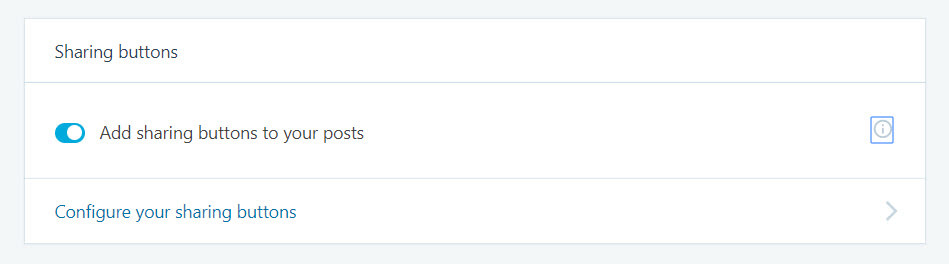
共有ボタンを有効にするには、Jetpack → 設定 → 共有 と進んでください。

ここで、「共有ボタン」の下にある「投稿に共有ボタンを追加する」ボタンをオンにします。


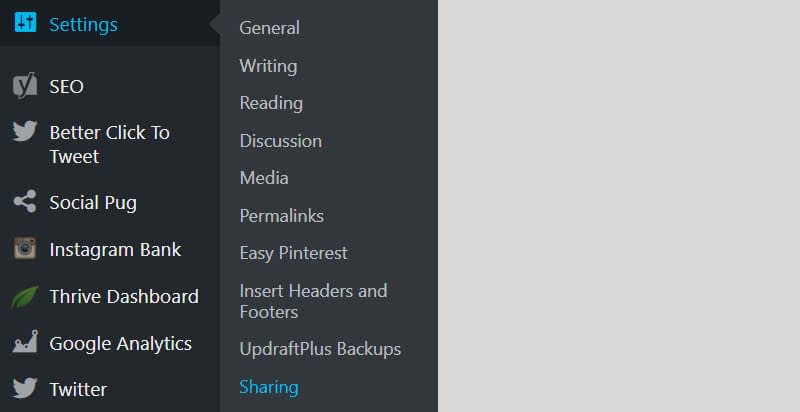
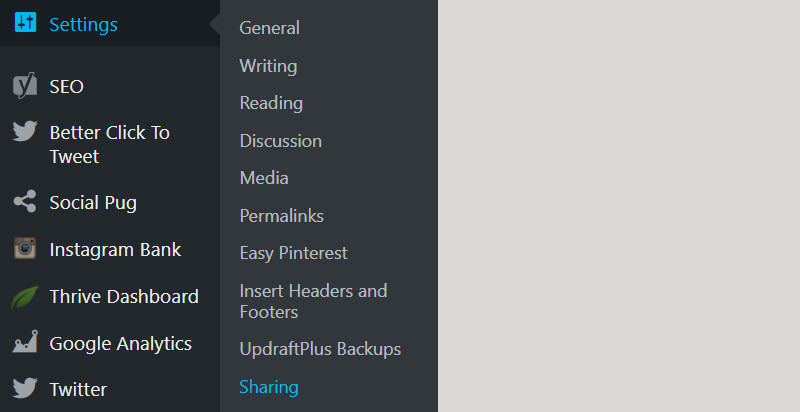
次に、WordPressのメニューから、「設定」→「共有」を選択します。
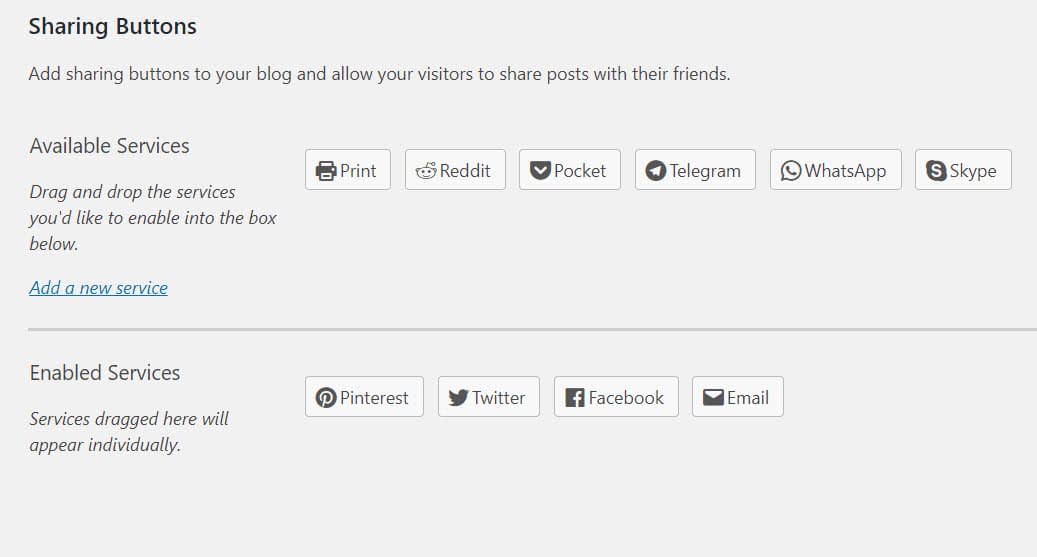
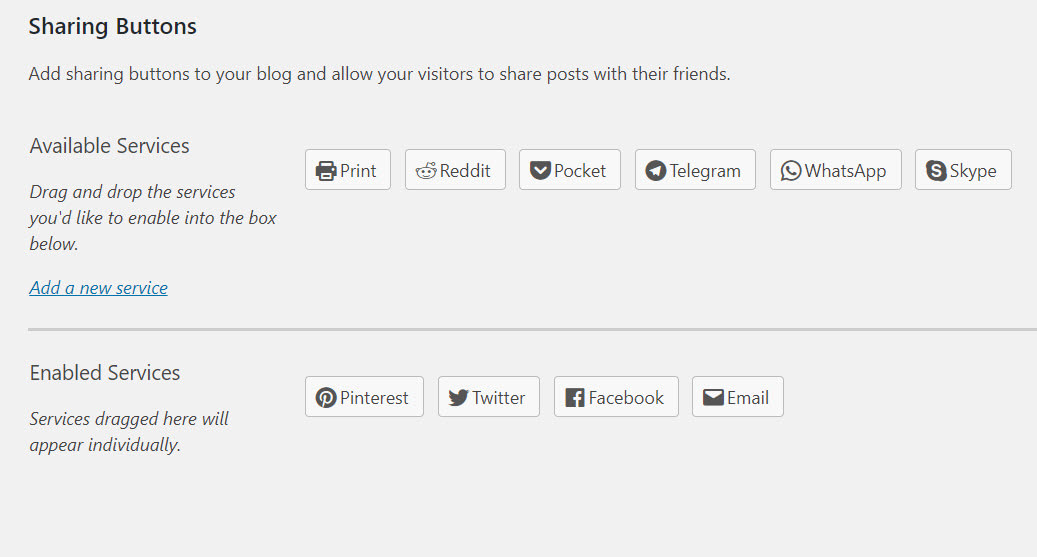
共有ボタン
共有ボタン]の[有効なサービス]ボックスに、あなたのウェブサイトに適したサービスをドラッグしてください。
また、一般的な共有ボタンの後ろにサービスを非表示にするオプションもあります。

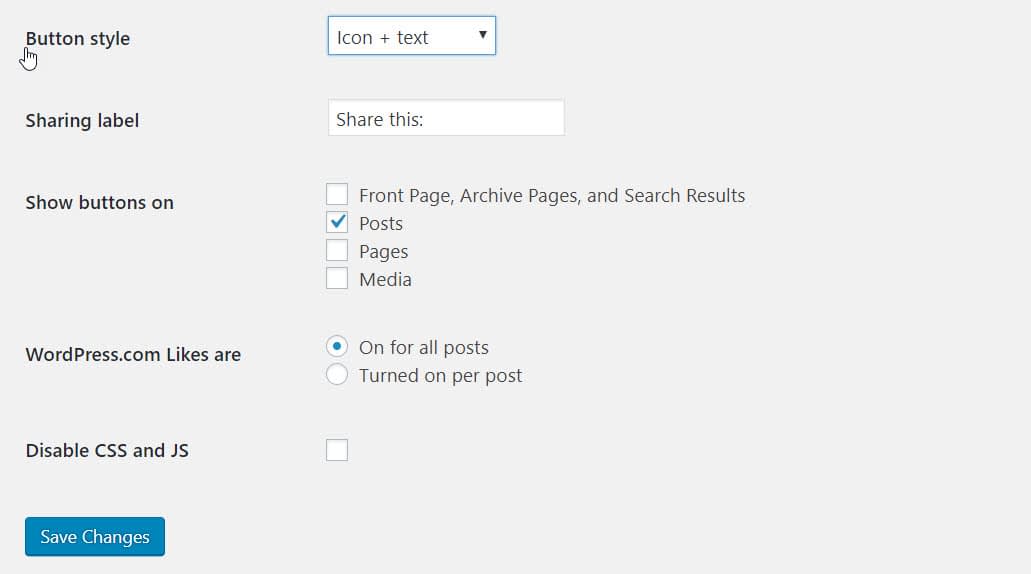
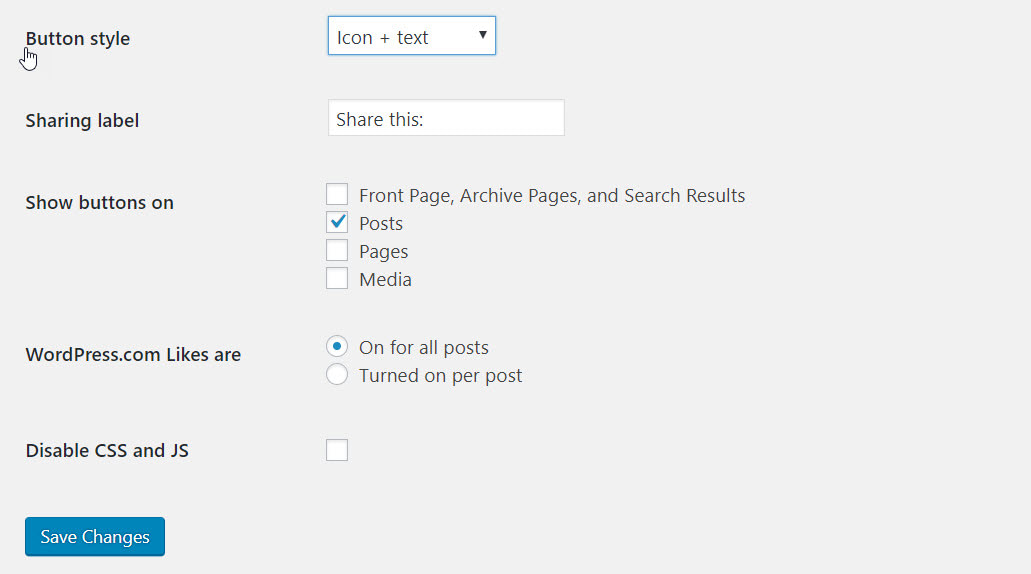
さらにページが進むと、次のことが可能になります。
- 共有ボタンの外観と位置を変更する。
- ボタンのスタイルを変更する
- ラベルの変更
- ボタンを投稿、ページ、ホームページ、メディアのいずれに表示させるかを決定します。
ボタンを投稿、ページ、ホームページ、メディアに表示するかどうかを設定できます。

設定が完了したら、ページ下部の「変更を保存」を選択します。
Jetpack Sharingはあなたに適したプラグインですか?
このように、JetpackのボタンはWordPressのウェブサイトに非常に簡単に追加することができます。
しかし、Jetpackはあなたに向いているのでしょうか?Jetpackがあなたにとって正しい選択である理由をいくつか挙げてみましょう。
- Jetpackが提供する他の多くのモジュールの1つに興味がある方
- PocketやSkypeのようなニッチな共有サイトへのアクセスを希望する方
では、WordPressにソーシャルシェアボタンを追加する2つ目のオプションを見てみましょう…
オービット フォックス コンパニオン
ThemeIsleによって オービット-フォックス
オービット-フォックス
著者(s): Themeisle
現在のバージョン: 2.10.13
最終更新日 2022年7月1日
themeisle-companion.zip
96%評価
300,000+ インストー ル数
WP 4.7+ 要件
Themeisleで私たちが作成した無料のOrbit Fox Companionプラグインは、あなたのWordPressウェブサイトの機能性を高めることに焦点を当てた多くのモジュールが組み込まれています。
ソーシャルメディア共有ボタンは、これらのモジュールの1つで、あなたのブログに美しいボタンを追加することができます。
Orbit Foxは20以上のソーシャルボタンを提供しており、その中から選択してWordPressウェブサイトに追加することができます。
共有ボタンは、画面上の位置を選択したり、ウェブサイトを閲覧する際に使用するデバイスに応じて表示・非表示を切り替えるなど、コントロールすることが可能です。

このボタンに魅力を感じた方は、以下の方法で設定してください。
Orbit Fox Companionのセットアップ
はじめに、WordPressのダッシュボードを開き、Orbit Fox Companionをインストールします(このプラグインは、Jetpackプラグインやその他のプラグインと同じ方法でインストールすることができます)。
インストールが完了したら、WordPressメニューのOrbit Fox . ここで、「Available Modules」の下にある「Social Sharing Module」を有効にしてください。

共有ボタンの設定
ページを下にスクロールすると、「有効化されたモジュールオプション」の中に「ソーシャルシェアリングモジュール」があります。
ここでは、共有ボタンを設定することができます。
デスクトップとモバイルのどちらで表示するか、ボタンにカーソルを置いたときに各ネットワークの名前を表示するか、などのカスタマイズが可能です。

次に、有効にするソーシャルボタンを選択し、ボタンをデスクトップ、モバイル、またはその両方に表示するかどうかを決定します。
ページ下部の「保存」をクリックし、ウェブサイトのフロントエンドで共有ボタンの表示を確認することを忘れないでください。
Orbit Fox Companionはあなたにぴったりのプラグインですか?
他の選択肢ではなくOrbit Fox Companionを選択する理由は以下のとおりです。
- ユーザーのデバイスに応じて共有ボタンのオン/オフを切り替えたい(例:スマートフォンではオフにする)。
- Orbit Fox Companionが提供するその他の機能のいくつかに興味がある場合。
- Reddit、WhatsAppなど、ニッチなソーシャルネットワークにアクセスしたい場合。
しかし、最終的な決断を下す前に、もう1つのプラグインを検討する必要があります。
ソーシャルシェアボタン – Social Pug
 Grow Social
Grow Social
著者: Mediavine
現在のバージョン: 1.20.2
最終更新日 2022年7月6日
social-pug.zip
94%評価
70,000+ インストー ル
WP 5.2+必要数
最後に紹介するWordPressプラグインは、Social Pugです。
この無料のプラグインは、あなたのWordPressブログにカスタマイズ可能なソーシャル共有ボタンを追加します。
それは5つのネットワークをサポートしています。
- Google+
- ピンタレスト
そして、ボタンは、ブログの記事の前や後に配置することができ、また、ページをスクロールするように訪問者に従うフローティングサイドバーに配置することができます。
Social Pug を使って WordPress ウェブサイトに共有ボタンを表示する場合、最終的にどのような効果が得られるかの一例です。


それでは、Social Pugをあなたのサイトに追加する方法を説明しましょう…
ソーシャルパグ共有ボタンの追加
Social Pugプラグインをインストールし、有効化します。
WordPressのメニューから「Social Pug → Toolkit」を選択します。

次に、共有ボタンをインラインコンテンツとして表示するか、フローティングサイドバーとして表示するかを選択します。
設定を有効にし、「設定」をクリックします。

ここで、あなたのサイトのニーズに合わせてボタンをカスタマイズすることができます。
インラインコンテンツ」の「ソーシャルネットワーク」をクリックし、「ネットワークの選択」をクリックします。
共有アイコンを表示させたいソーシャルネットワークを選択します。

ボタンの形状、位置、間隔を変更したり、モバイルデバイスに表示するかどうかなど、さまざまな設定を行うことができます。
必要な変更が完了したら、[変更を保存]を選択します。
ボタンをクリックすると、プレビュー画面が表示されます。
Social Pugはあなたにぴったりのプラグインですか?
Social Pugを選択する理由は以下の通りです。
- 各ネットワークのシェアカウントを表示したい(各ネットワークでユーザーが投稿を何回シェアしたか)。
- シェアボタンのラベルを変更したい。
Social Pugは、サポートされているネットワークのリストが最も短いということだけは覚えておいてください。
他の2つのプラグインがより幅広い選択を提供するのに対し、あなたは5つの主要なネットワークを得るだけです。
ソーシャルシェアボタンに関する最終的な考察
あなたのWordPressウェブサイトのために選択したプラグインは、非常にあなたのサイトのニーズに依存します。
次のようなことを考慮してください。
- ボタンがあなたのサイトのスタイルにマッチし、視聴者にアピールできるかどうか。
- ボタンをカスタマイズすることができるかどうか
- ボタンを配置することができる場所
- プラグインは、あなたのビジネスに関連しているすべてのソーシャルネットワークをサポートしているかどうか
あなたはトラブルがあなたのために最適なプラグインで意思決定を持っている場合、心配しないでください. すべてのプラグインは、インストールと非常に迅速かつ簡単に無料ですので、あなたはそれらをすべて試してみてから、お気に入りを解決することができます.
WordPressにソーシャルシェアボタンをどのように追加するか – あなたの目に留まったプラグインはどれですか?あなたの考えを下のコメント欄で共有してください…
