WooCommerceのチェックアウトページを編集する最適な方法をお探しですか?
WooCommerceのチェックアウトページをカスタマイズする方法を学ぶことで、そのデザインをよりコントロールすることができ、より多くの販売の可能性を高めることができます。
この詳細なチュートリアルでは、デザインを完全に調整したり、チェックアウトページに表示されるフィールドを変更するなど、チェックアウトページをカスタマイズする3つのコードを使用しない方法を紹介します。
また、WooCommerceが提供するチェックアウトエクスペリエンスをカスタマイズするための組み込み機能をすべて説明します。
さあ、はじめましょう
WooCommerceのチェックアウトページを編集する理由
そもそも、WooCommerceのチェックアウトページを修正する明確な理由はあるのでしょうか?それは場合によります。
内蔵のチェックアウトモジュールはクリーンで機能的、そして顧客を困らせることなく支払いを処理するのに十分な速さを持っています。
しかし、あなたはその欠点に気づくかもしれません。
ここでは、WooCommerceのチェックアウトページを編集したい主な理由を説明します。
- WooCommerceのプリセットフォント、スタイル、WooCommerceの紫色のようなデフォルトのブランディング要素を置き換えるため。
- ロゴ、ブランドカラー、サポートドキュメントへのリンクのような、あなたのビジネスに関連するウェブアイテムを追加すること。
- コンバージョンのためにチェックアウトを最適化することがテストの後に必要な場合。
- チェックアウトプロセスを1ステップに変換してスピードアップするため。
- アップセル、クロスセル、関連商品を組み込む場合。
- カスタムフィールドを追加したり、WooCommerceによって提供されるいくつかのフィールドを削除するため。
- 出荷オプションを変更するため。
- ボタンテキスト、プリセットフィールドテキスト、ゲストチェックアウトオプションのようなデザイン要素を変更するため。
How to edit WooCommerce checkout page
WooCommerceのチェックアウトページを編集するには、いくつかのオプションがあります。
どの方法が最適かは、編集する内容やプラグインを使用するかどうかによって異なります。
以下では、最適な方法を3つ紹介します。
-
- WooCommerceのネイティブ設定 – WooCommerceには、チェックアウトをカスタマイズするための多くのオプションが組み込まれています。あなたのテーマも、チェックアウトページのデザインをカスタマイズするための独自のオプションを提供しているかもしれません。
-
- Elementor Pro- Elementor Proは独自のチェックアウトウィジェットを提供し、チェックアウトページのデザインを完全にカスタマイズすることができます。これは、特にページのデザインを編集したい場合、素晴らしいオプションです。
- 3.チェックアウトフィールドエディタ – これは、チェックアウトページに表示されるフォームフィールドを編集したい場合に最適なオプションです。新しいフィールドを追加したり、デフォルトのフィールドを削除したり、必要に応じてすべてを並べ替えたりすることができます。
それでは、見ていきましょう。
方法1: WooCommerceのデフォルトのチェックアウト設定を使用する
WooCommerceはチェックアウトモジュールを編集するための組み込みの設定を提供しており、WordPressのテーマはすでにWordPressカスタマイザーでいくつかのフィールドとチェックアウト設定を調整するためのツールを提供している場合があります。
プラグインやテーマ、フィールドカスタマイザーを追加で探す前に、これらの設定を確認することは常に賢明です。
なぜなら、あなたが必要とする機能がすでに備わっているかもしれないからです。
例えば、WooCommerceには、特定のフィールドを削除したり、チェックアウト時に税率を有効にしたり、クーポンフィールドを表示したりするためのツールがあります。
- ステップ1: チェックアウト時に税金の計算とクーポンフィールドを追加する
- ステップ2:商品価格の税込み・税抜きの表示
- ステップ3:チェックアウト時に表示される配送アイテムの設定
- ステップ4:チェックアウト時のアカウントとプライバシーの管理
- ステップ5: 実際のチェックアウトページとその他の詳細設定の選択
- Step 6: WordPress カスタマイザーでテーマのチェックアウトデザインを変更します。
ステップ1:チェックアウト時に税金の計算とクーポンフィールドを追加する
WooCommerceには、チェックアウト時に税金の計算を自動化し、クーポンを受け付ける設定が組み込まれています。
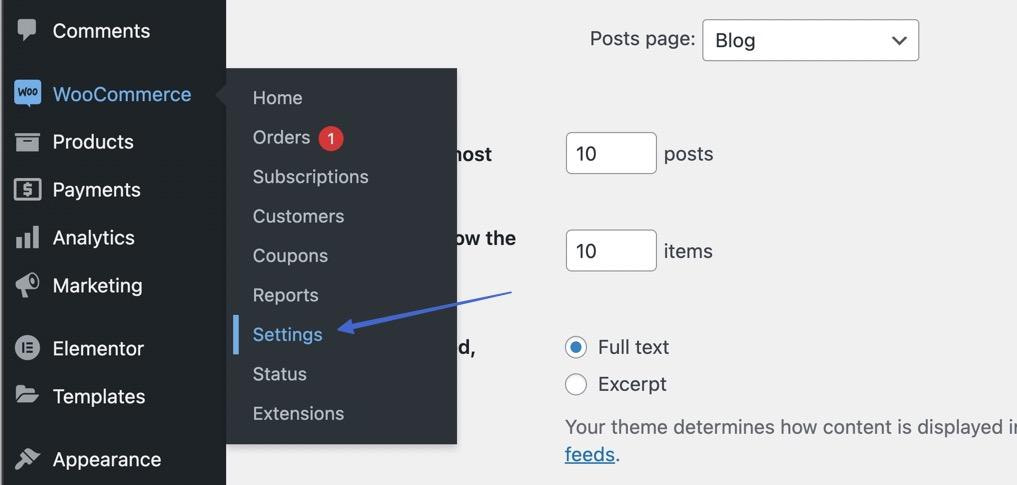
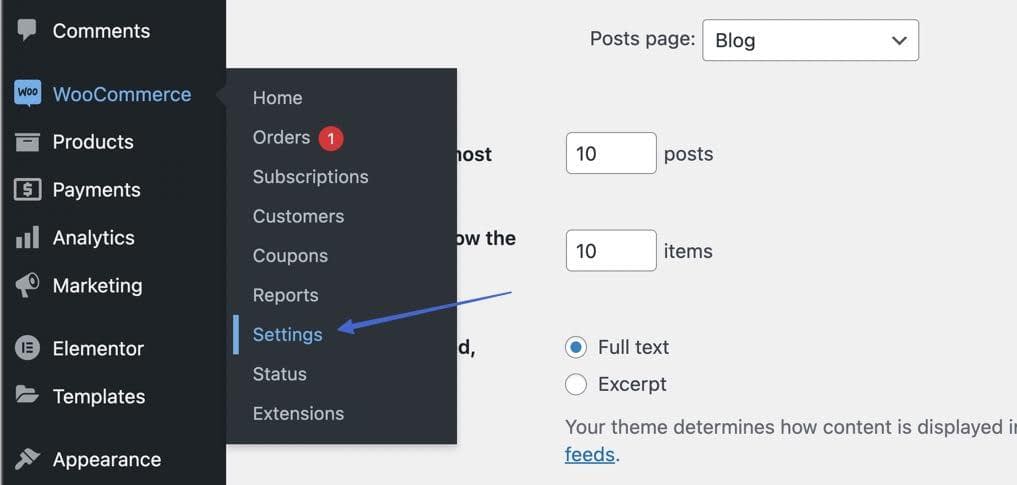
WordPressの「WooCommerce >設定」でオン/オフを切り替えてください。

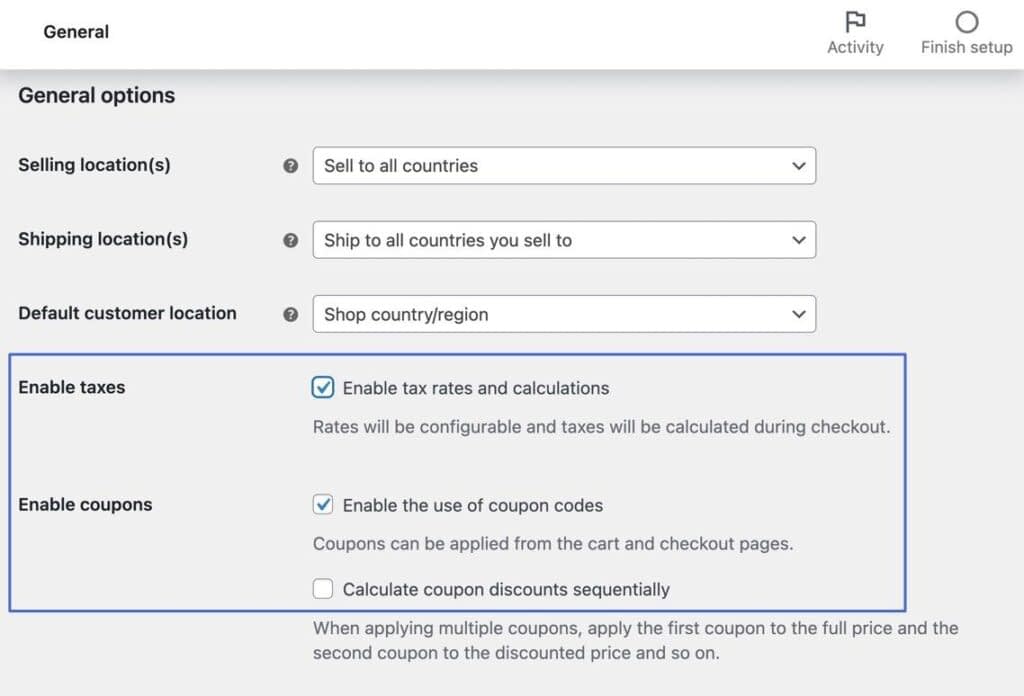
Generalタブを選択し、Enable Taxesセクションまでスクロールダウンします。
Enable Tax Rates and Calculations during checkoutにチェックを入れます。
これにより、WooCommerceで設定した税率に基づいて、税金の料金が生成・表示されます(WooCommerce > Settings > Tax > Standard Rates)。
Enable The Use of Coupon Codesにチェックを入れると、顧客が割引コードを入力できるフィールドが表示されます。

特定の要素を表示しない場合は、チェックボックスを削除してください。
保存]ボタンをクリックすると、フロントエンドに変更内容が表示されます。
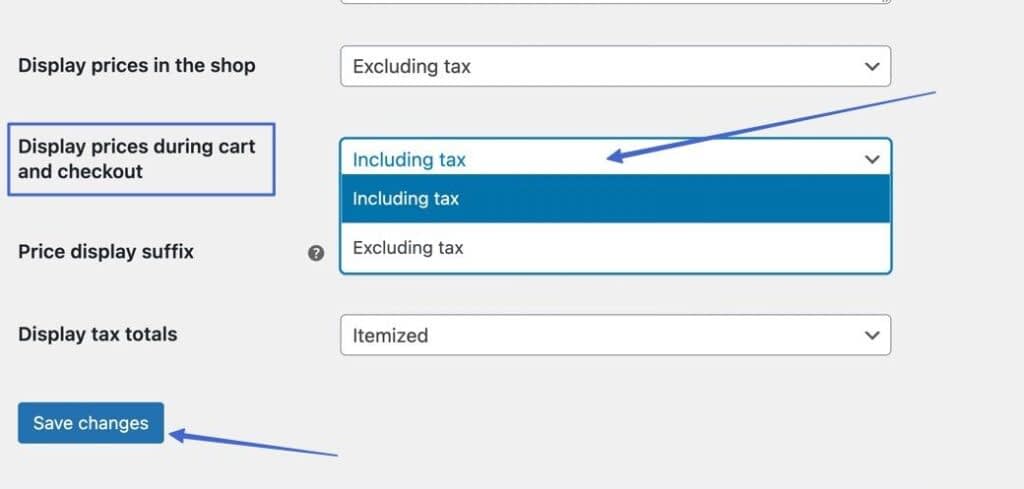
ステップ2:商品の価格を税込みで表示するか税抜きで表示するか
チェックアウトの最後に税金を計算するのも一つの方法ですが、特に顧客がチェックアウトを通過する際に、商品の全体的なコストに税金を含めるかどうかを決定する必要があります。
一般的には、お客様が支払う直前に税金を入れて価格を上げるのではなく、この方がより透明性を示すことができます。
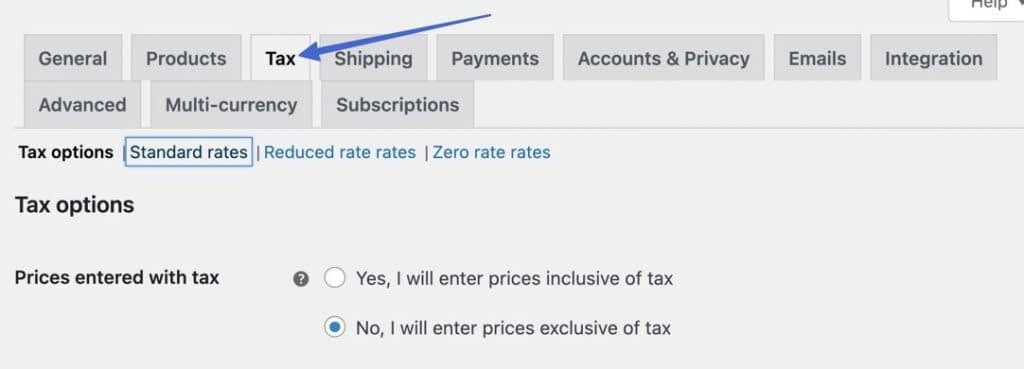
チェックアウト時に税金を含めるには、WooCommerce > Settings > Taxに移動します。

ページを下にスクロールすると、”Display prices during cart and checkout” という項目があります。
ドロップダウンから選びます。
- 税込み
- 税抜き
変更を保存]をクリックします。

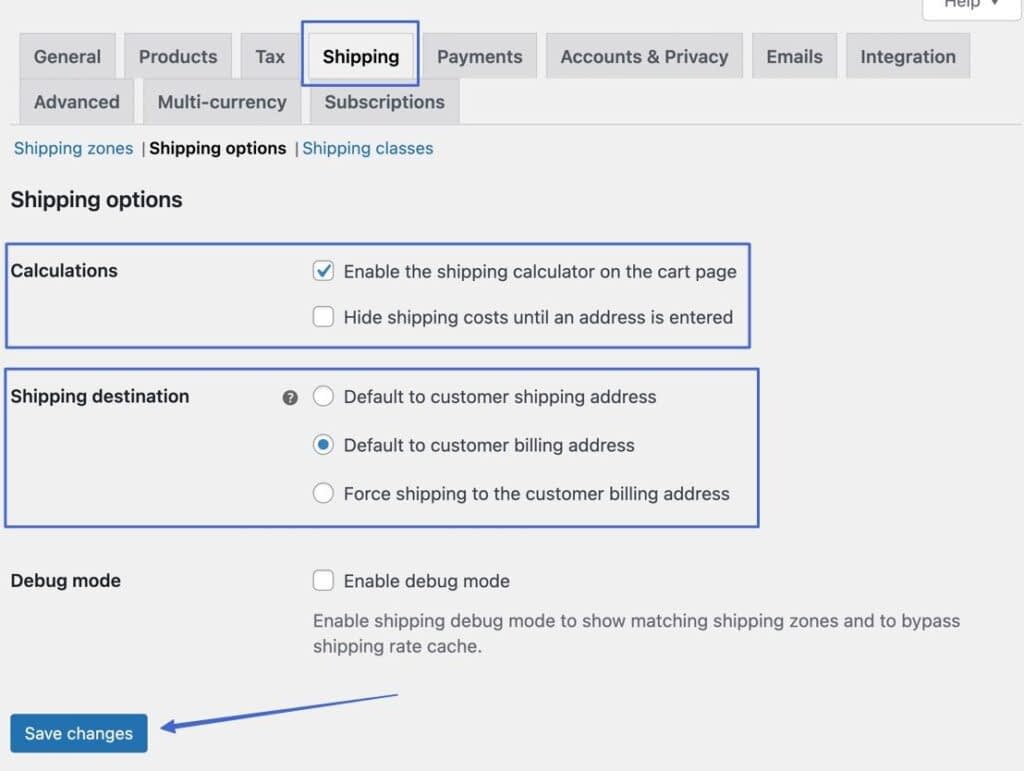
ステップ3:チェックアウトに表示する配送項目を設定する
また、WooCommerce >Settingsでは、WooCommerceのチェックアウトに表示される配送ゾーン、方法、計算をマークすることができます。
単に出荷タブに移動し、調整します。
- 計算: カートページで送料計算を有効にします。
- 計算:住所が挿入されるまで、チェックアウトで送料を非表示にします。
- 配送先: チェックアウト時にデフォルトの配送先を設定します。
変更を保存]をクリックします。

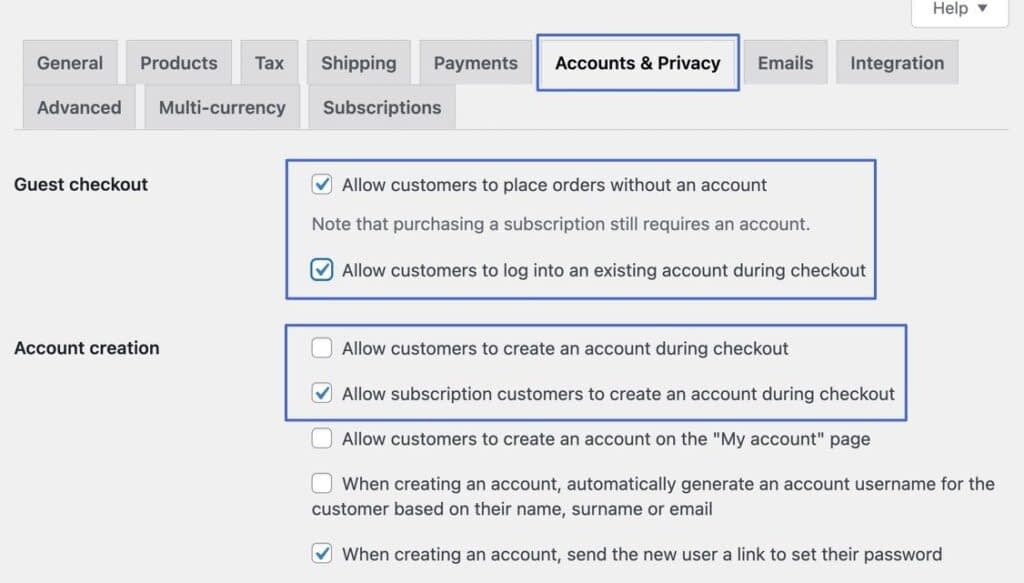
ステップ4:チェックアウト時のアカウントとプライバシーの管理
WooCommerce > Settings」のまま、「Accounts & Privacy」タブに移動します。
ページの上部に、2つのフィールドが表示されます。
- ゲストチェックアウト: ゲストチェックアウトと既存のアカウントログインを含める/削除する
- アカウント作成:チェックアウト時に顧客がアカウントを作成したり、購読を開始したりできるようにします。

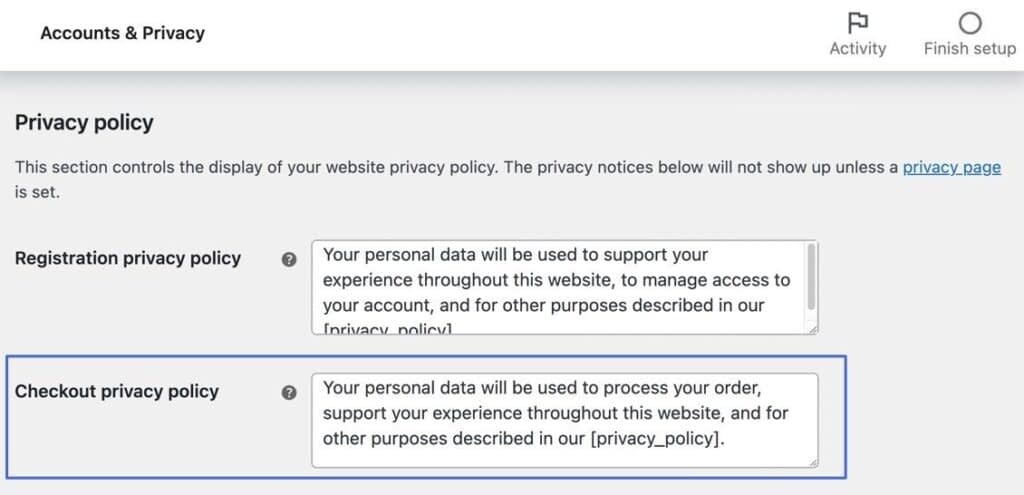
Account & Privacy(アカウントとプライバシー)」ページの下に進み、「Privacy Policy(プライバシーポリシー)」エリアを見つけます。
チェックアウト時にプライバシーポリシーが表示されるように、「チェックアウト・プライバシーポリシー」のテキストボックスを埋めてください。
プライバシーポリシーを表示しない場合は、空欄のままにしてください。

ステップ 5: 実際のチェックアウトページとその他の高度な設定を選択します。
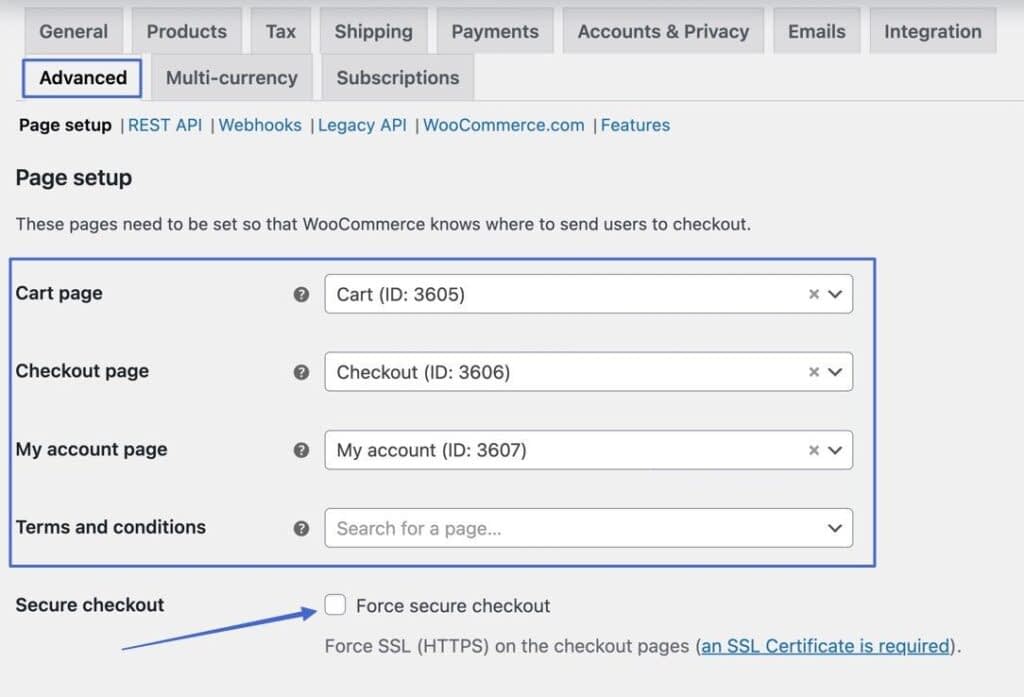
詳細設定] タブを開くと、[ページ設定] セクションが表示され、販売者はチェックアウト時に顧客をどこに送るかを WooCommerce に指示するよう促されます。
デフォルトでは、WooCommerceはCart, Checkout, My Account, Terms and Conditionsのページを生成します。
しかし、全く新しいページを生成し、ここにリンクさせるオプションがあります。
これは、デフォルトのチェックアウトページを上書きし、顧客をカスタムページに送ります。
また、「Advanced」タブでは、「Force Secure Checkout」というオプションがあり、SSL証明書が必要です。

ステップ6:WordPressカスタマイザーでテーマのチェックアウトデザインを変更する
WooCommerce機能を持つWordPressテーマには、チェックアウトのスタイルを簡単に調整するためのWordPressカスタマイザーツールがインストールされていることがよくあります。
すべてのWooCommerceテーマが独自のWordPressカスタマイザー設定を提供していることに留意してください(中には全く設定がないものもあります)しかし、全体として、チェックアウトを素早く制御するためにWordPressカスタマイザーを確認する価値はあります。
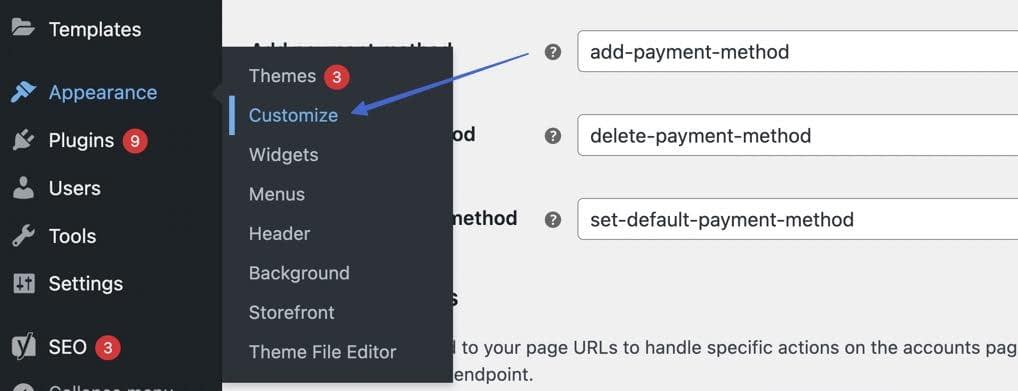
まず、WordPressの「外観 >カスタマイズ」にアクセスします。

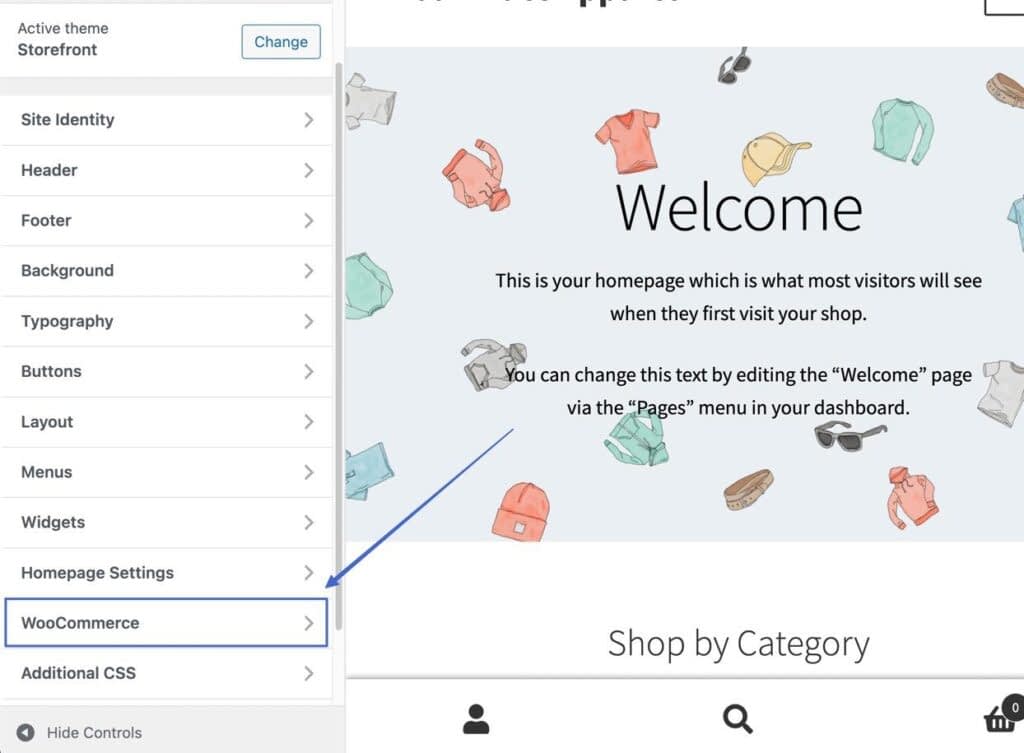
WordPressカスタマイザーのどこかに、WooCommerceのボタンが表示されているはずです。
それをクリックします。

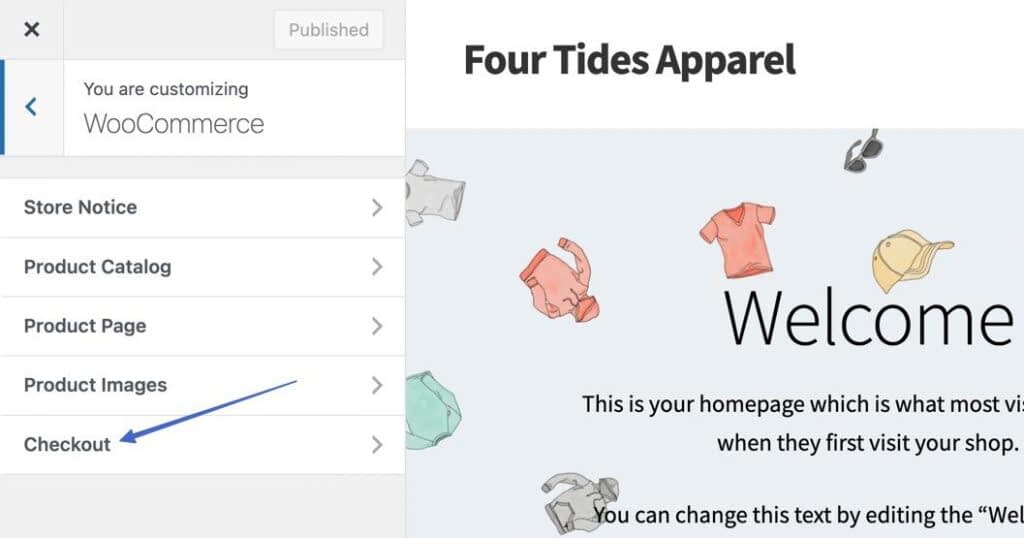
これはあくまでStorefrontテーマの例ですが(なので、同じものが表示されないかもしれません)、カスタマイザーにCheckoutタブがあるのは、テーマとしては割とよくあることです。
それを選ぶか、あるいはそれに類するものを選ぶと、チェックアウトの制御を示すことがあります。

テーマが提供するすべてのチェックアウト設定に目を通します。
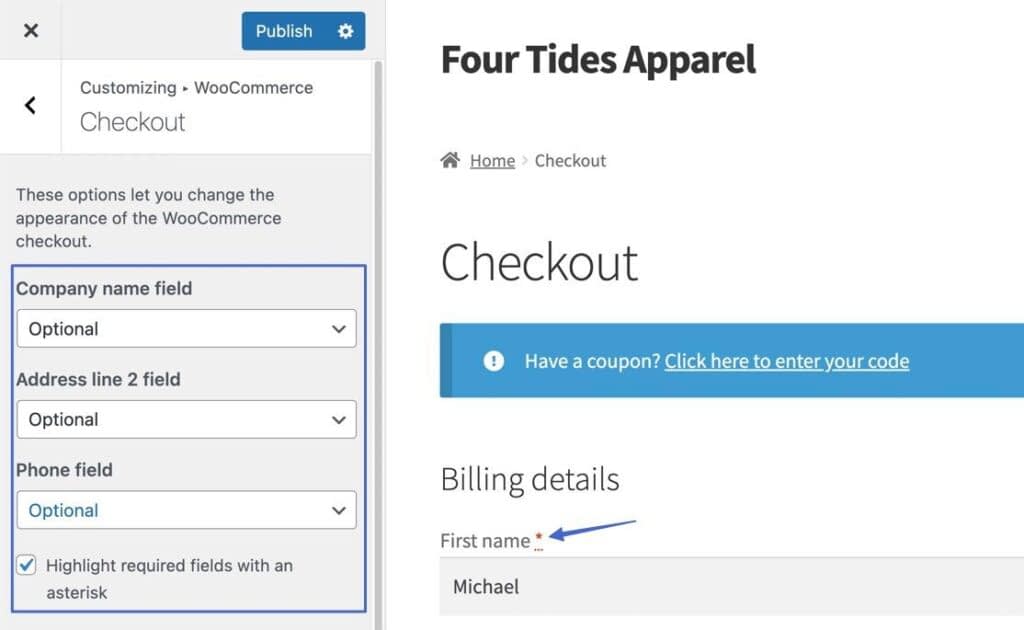
Storefrontテーマでは、これらのフィールドをオプション、必須、または非表示にすることができます。
- 会社名フィールド
- 住所2行目
- 電話番号フィールド
また、アスタリスクで必須フィールドを強調することも可能です。

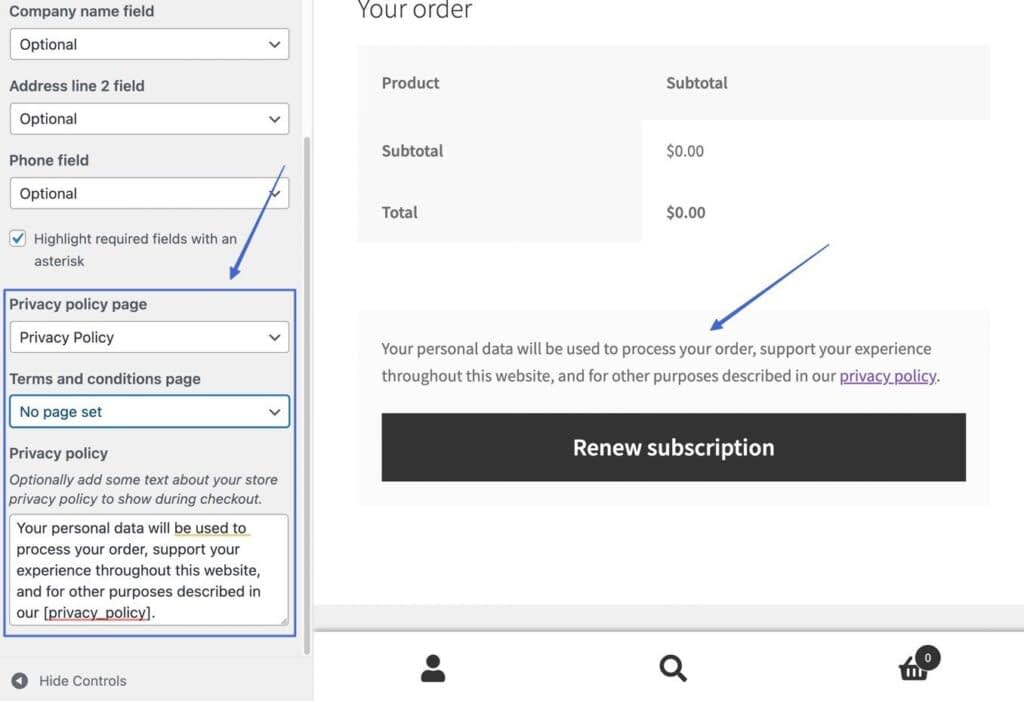
最後に、Storefrontテーマでは、チェックアウトの最後にプライバシーポリシーと利用規約のページを表示するオプションが用意されています。

方法2:ページビルダーを使用してWooCommerceのチェックアウトフィールドと全体的なスタイルを編集する
Elementor、Beaver Builder、Themifyなどのページビルダーは、WooCommerceチェックアウトページの内容を上書きするためのWooCommerceコンテンツウィジェットを提供しています。
ページビルダーのWooCommerceチェックアウトモジュールは、ほとんどプレミアムプランにしか用意されていないので、この機能は有料になる可能性が高いです。
例えば、Elementor Checkout ウィジェットは Pro プランで提供されます。
とはいえ、ページビルダーはチェックアウトページをほぼ完全にコントロールできるので、コーディングの知識がなくてもWooCommerceチェックアウトを編集する簡単な方法であり、年間50ドルから100ドル程度で利用できます。
このチュートリアルでは、Elementorを使用して、チェックアウトのカスタマイズがページビルダーで一般的にどのように動作するかを紹介します。
- ステップ1: Elementorで指定のチェックアウトページを開く
- ステップ2: WooCommerceチェックアウトショートコードを削除します。
- ステップ3: Elementor Checkoutウィジェットを設置します。
- ステップ4: コンテンツ、スタイル、および高度な機能をカスタマイズする
ステップ1:Elementorで指定のチェックアウトページを開く
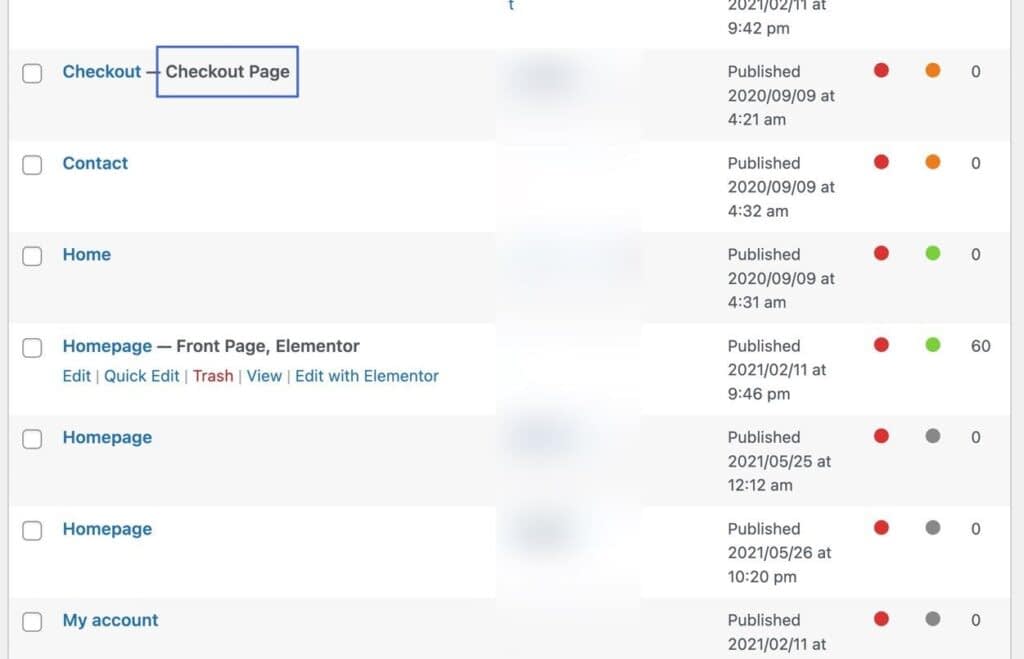
ElementorでWooCommerceのチェックアウトを編集するには、WooCommerceが自動的に作成したチェックアウトページに移動する必要があります。
Pages > All Pagesの下にあります。

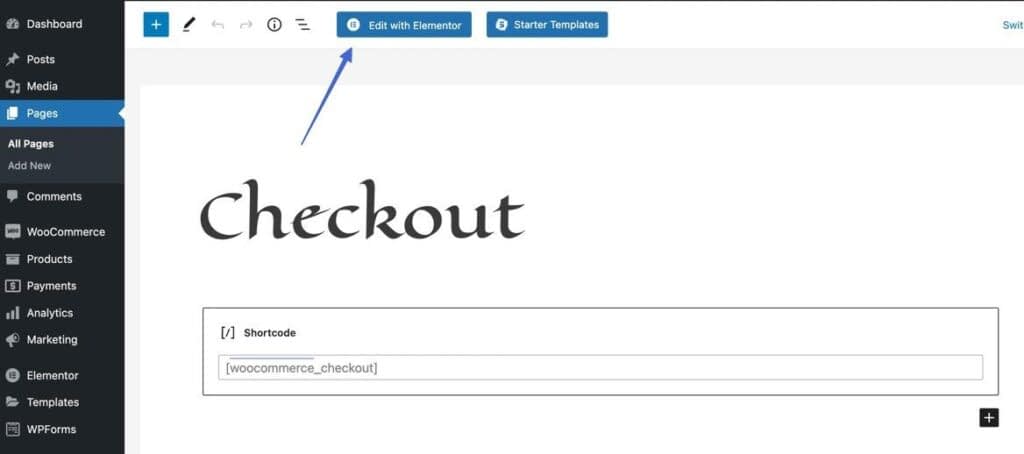
Checkout Page」と書かれたページを開き、「Elementorで編集する」をクリックします。

ステップ2:WooCommerceチェックアウトショートコードを削除する
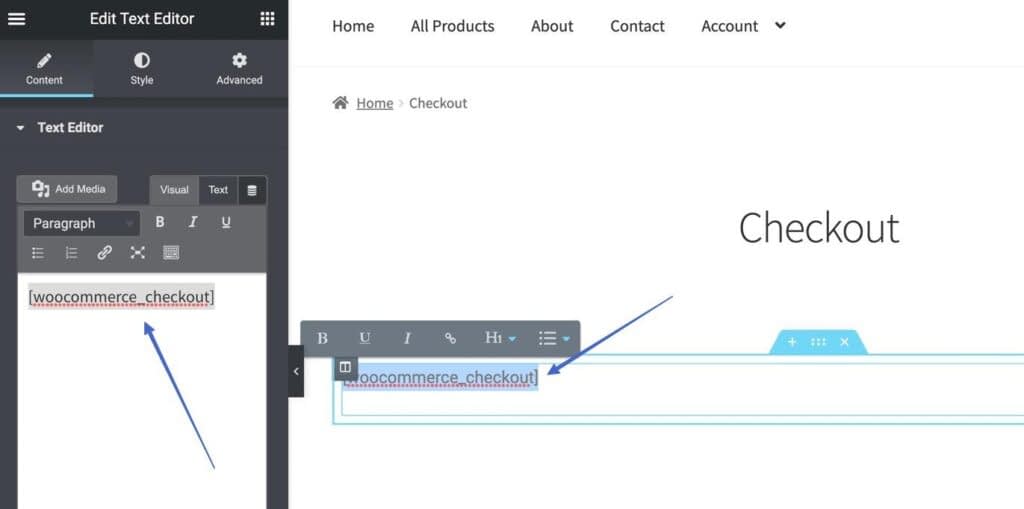
WooCommerceは自動的にエディタに「WooCommerce checkout」ショートコードを追加し、デフォルトのWooCommerceチェックアウトモジュールをレンダリングしています。
目的は、これをページビルダーからのチェックアウトモジュールに交換することです。
そのため、WooCommerceチェックアウトショートコードを削除してください。

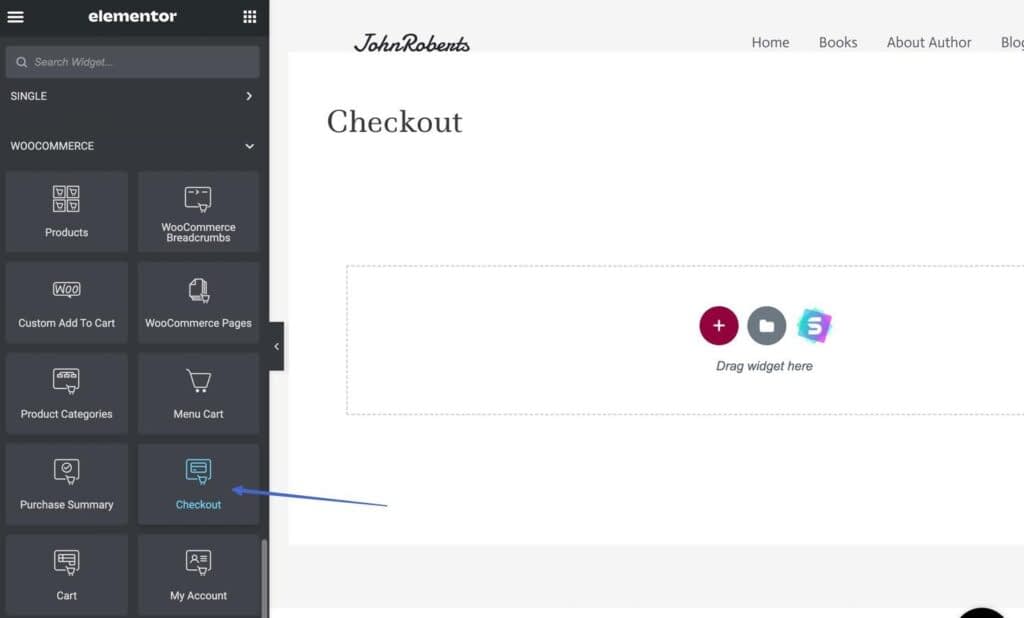
ステップ 3: Elementor Checkout ウィジェットを設置する
次に、ページビルダーのチェックアウトウィジェットを探します。
Elementor には Checkout という名前のものがあり、検索バーを使うか、WooCommerce の見出しの下で探すことができます。
チェックアウトウィジェットをクリックし、空白のページにドラッグします。
注:Elementor をプレミアムバージョンにアップグレードしていない場合、チェックアウトウィジェットが表示されないことがあります。
これはほとんどのページビルダーで同じです。

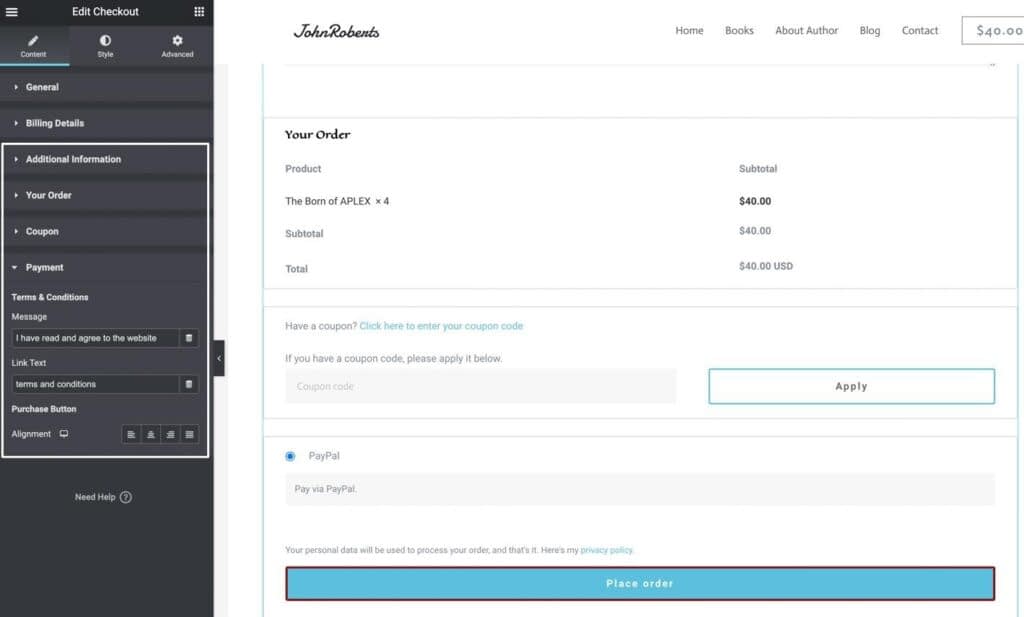
ステップ4: コンテンツ、スタイル、高度な機能をカスタマイズする
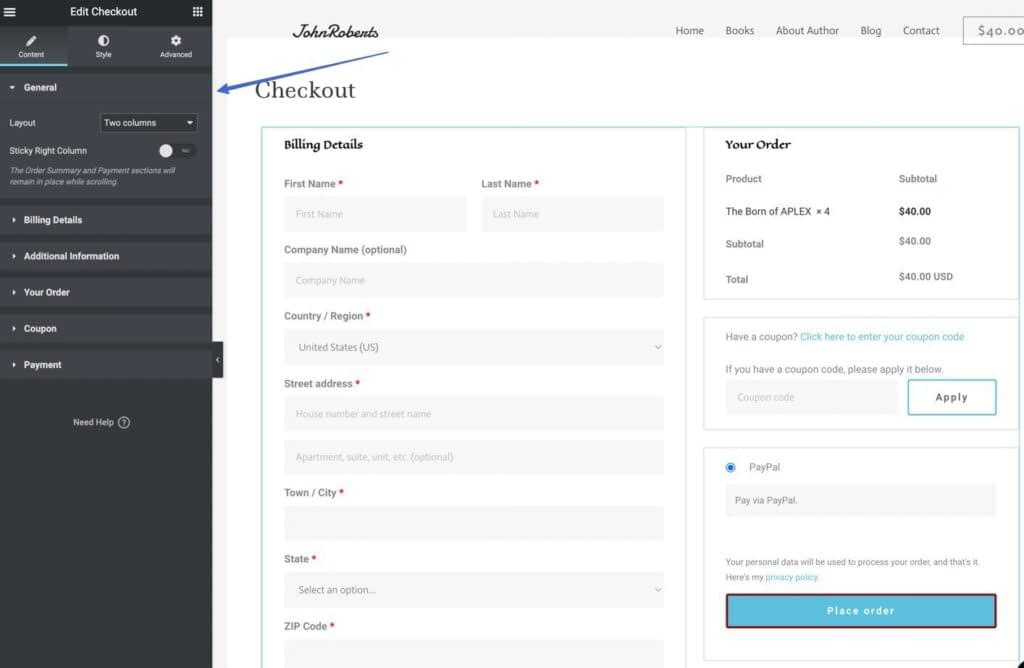
チェックアウトウィジェット上にドラッグすると、Elementorはチェックアウトプレビューをレンダリングします。
次に、チェックアウトのあらゆる側面をカスタマイズするために、左側にあるこれらのタブをクリックすることができます。
- コンテンツ
- スタイル
- 高度な機能

例えば、一般的なレイアウトを1列に変更し、名前フィールドのプレースホルダーテキストを調整することができます。

その他のカスタマイズタブは以下の通りです。
- 請求の詳細
- 追加情報
- 注文内容
- クーポン
- お支払い方法

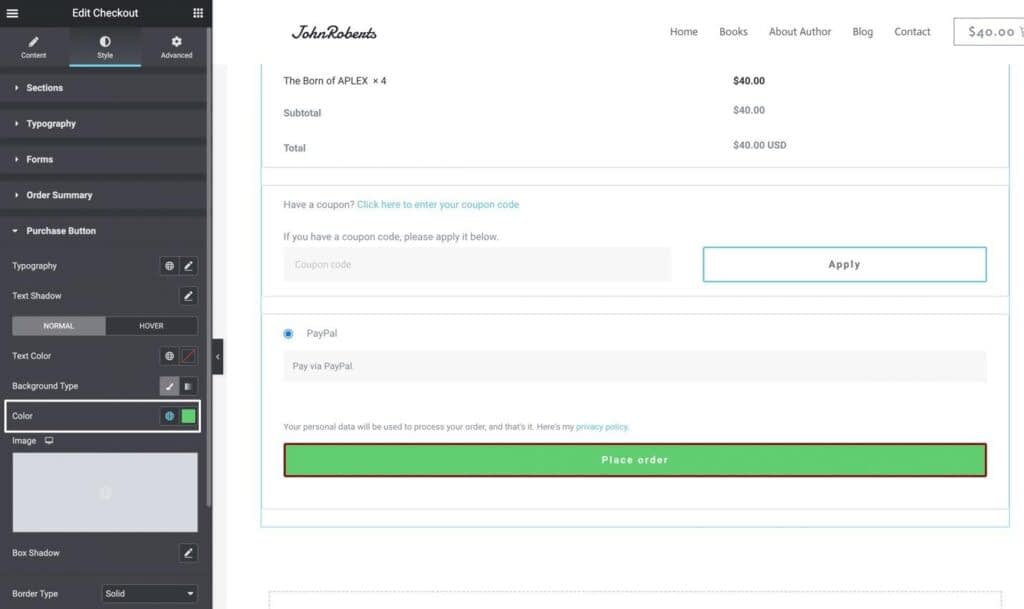
WooCommerceのチェックアウトを編集する方法は、スタイルタブの下にも無数にあります。
これらのタブを使用します。
- セクション
- タイポグラフィー
- フォーム
- 注文概要
- 購入ボタン
例として、青色の購入ボタンを緑色に変更しました。

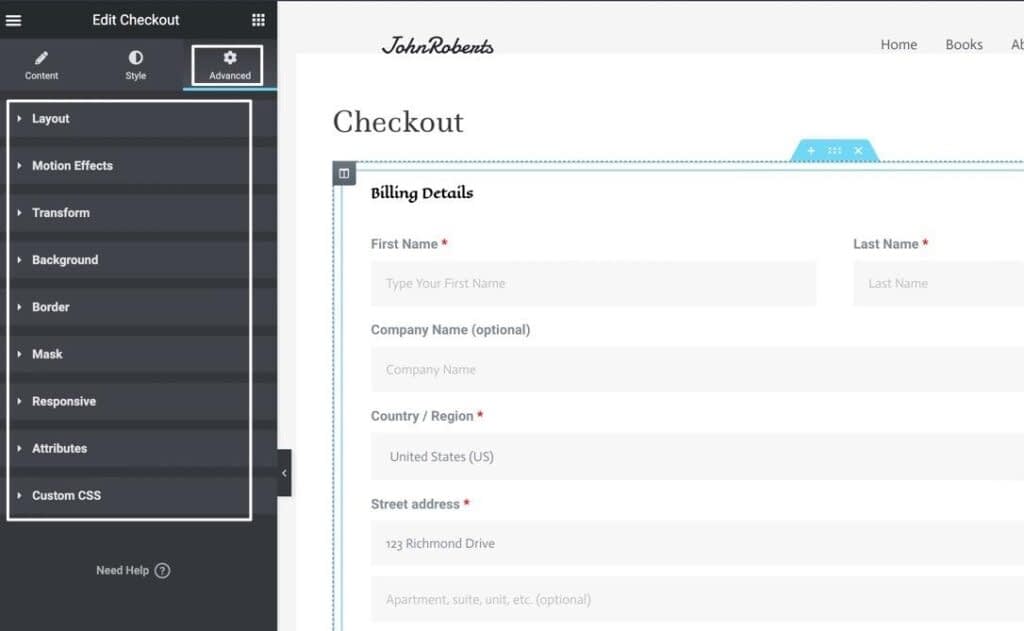
最後に、「Advanced」タブでは、さらに強力な編集ツールを提供します。
- レイアウト
- モーションエフェクト
- トランスフォーム
- 背景
- ボーダー
- マスク
- レスポンシブ
- アトリビュート
- カスタムCSS

WooCommerceの「チェックアウトページ」として設定したページをそのまま使い、WooCommerceのチェックアウトショートコードをページビルダーのチェックアウトウィジェットに差し替えれば、変更を保存して完了です。
方法3:フィールドを編集するカスタマイザープラグインをインストールする
WooCommerceのチェックアウトカスタマイザープラグインは、以下のようなものが多く存在します。
Checkout Field Editor and Manager for WooCommerce(チェックアウトフィールドエディター&マネージャー フォー ウーコマース
著者: Acowebs
98%評価
10,000+ インストーラ
WP 4.0+ 要件
より多くの情報
チェックアウト フィールド エディターとマネージャー-フォー-ウーコマース.2.1.24.zip
現在のバージョン: 2.1.24
最終更新日 2022年7月13日
98%評価
10,000+ インストー ル
WP 4.0+必要数
WordPress.org プラグイン ページ
WooCommerceのためのチェックアウトフィールドエディタとマネージャ
WooCommerceのためのマルチステップチェックアウト
著者: SilkyPress
90%評価
10,000+インストール
3.0.1必要なもの
より多くの情報
wp-multi-step-checkout.2.21.1.zip
現在のバージョン: 2.21.1
最終更新日 2022年7月7日
90%Ratings
10,000+ インストール
3.0.1必要なもの
WordPress.org プラグイン ページ
WooCommerceのマルチステップチェックアウト
WooCommerceのチェックアウトプラグインのほとんどは、フィールドを修正・追加するための追加カスタマイズツールを提供していますが、Multi-step Checkoutプラグインのように、デザインを完全に刷新するものは少数です。
上記の推奨プラグインをすべて調べることをお勧めしますが、プラグインでWooCommerceチェックアウトを編集する方法を理解するために、Checkout Field Editorプラグインで簡単なチュートリアルを行っていきます。
- ステップ 1: Checkout Field Editor プラグインをインストールし、有効化します。
- ステップ2: 現在のフィールドを編集する
- ステップ3: WooCommerceチェックアウトに新しいフィールドを追加する
- Step 4: 結果を表示する
ステップ1:Checkout Field Editorプラグインをインストールし、有効化する
Checkout Field Editorプラグインをインストールし、プラグインを有効化する手順を説明します。
 Checkout Field Editor(Checkout Manager)for WooCommerce
Checkout Field Editor(Checkout Manager)for WooCommerce
作者: ThemeHigh
現在のバージョン: 1.7.0
最終更新日: 2022年7月26日 2022年7月26日
woo-checkout-field-editor-pro.zip
96%評価
400,000+ インストーラ
WP 4.9+ 要件
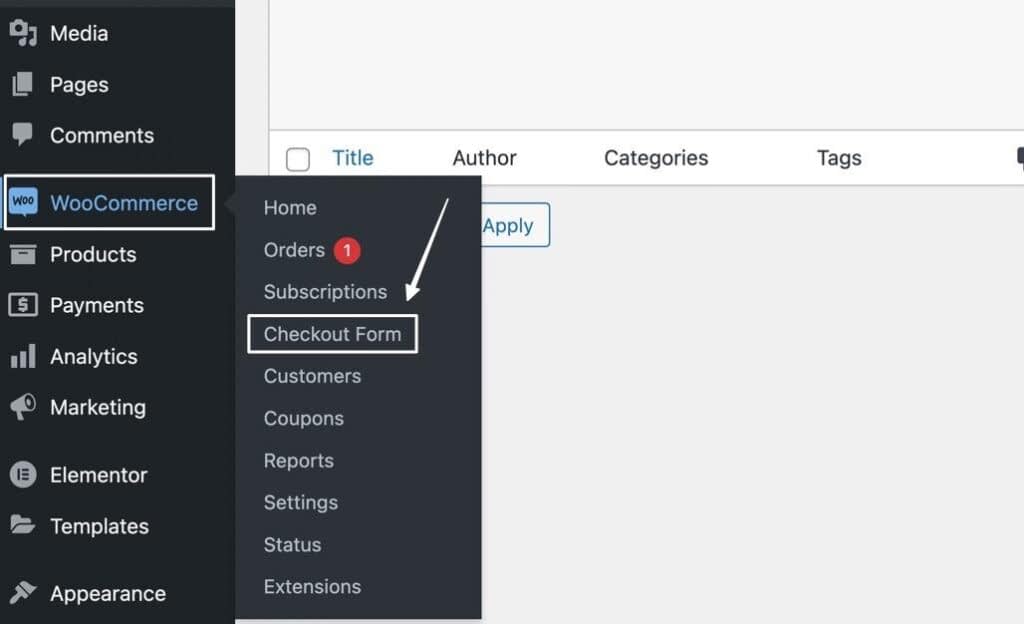
このプラグインを有効にすると、WordPress上に新しいタブが追加され、WooCommerce > Checkout Formにアクセスすることができます。

ステップ2: 現在のフィールドを編集する
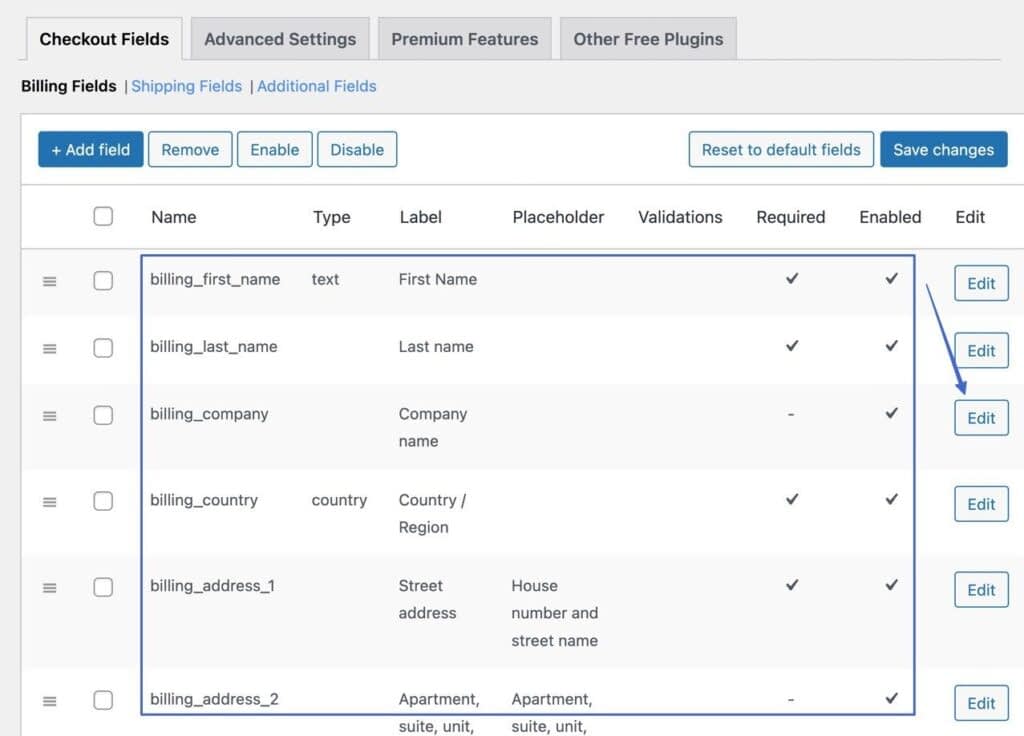
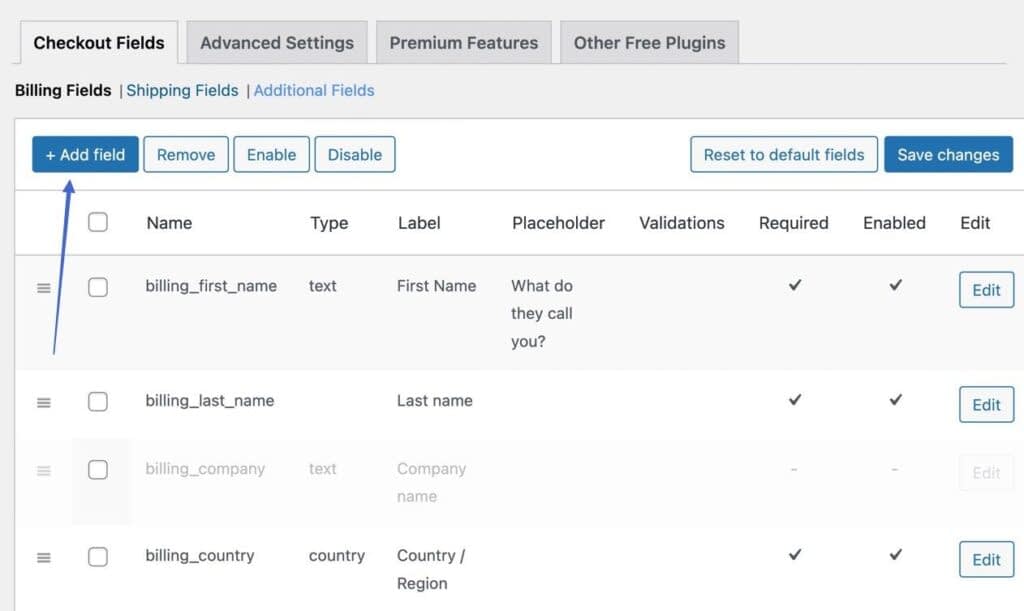
プラグインはWooCommerceチェックアウト内のすべての現在のフィールドを表示しますが、プラグインは現在デフォルトのWooCommerceチェックアウトにリンクしているので、フィールドを完全に制御することができます。
あなたは編集することができます。
- 請求フィールド
- 出荷フィールド
- 追加フィールド
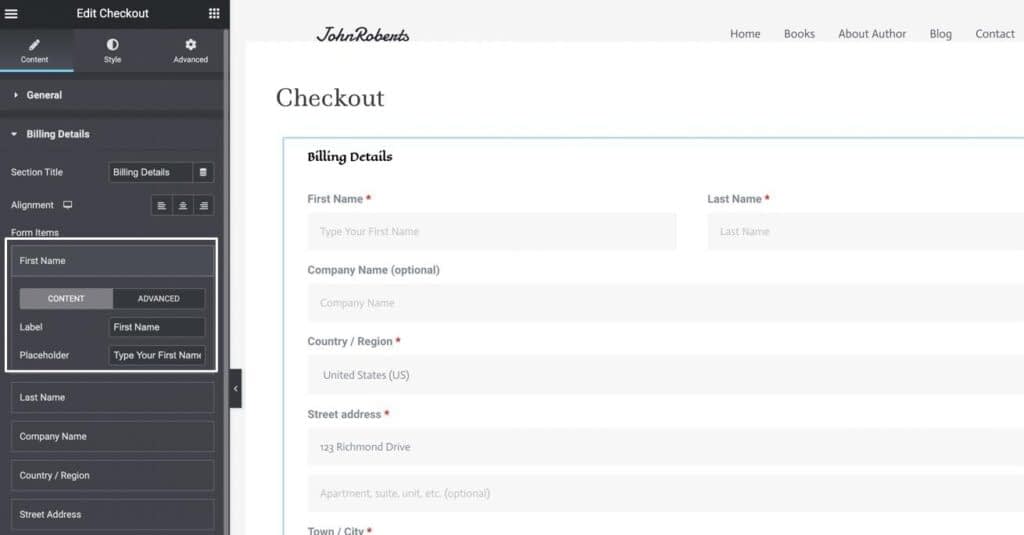
WooCommerceチェックアウトのフィールドを編集するには、変更したいフィールドの横にあるEditをクリックします。
この例では、会社名フィールドを変更します。

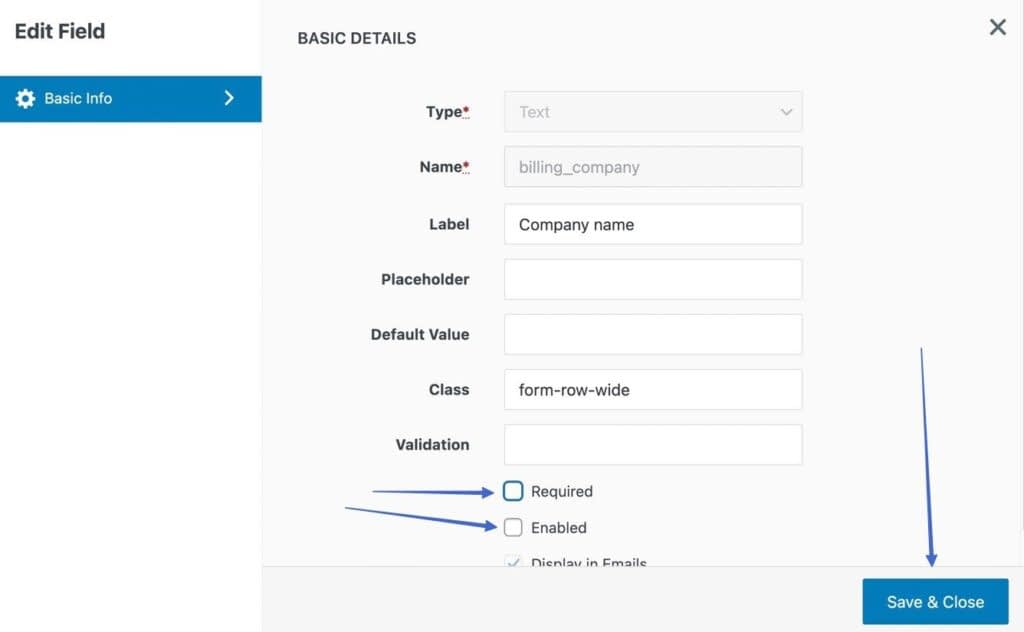
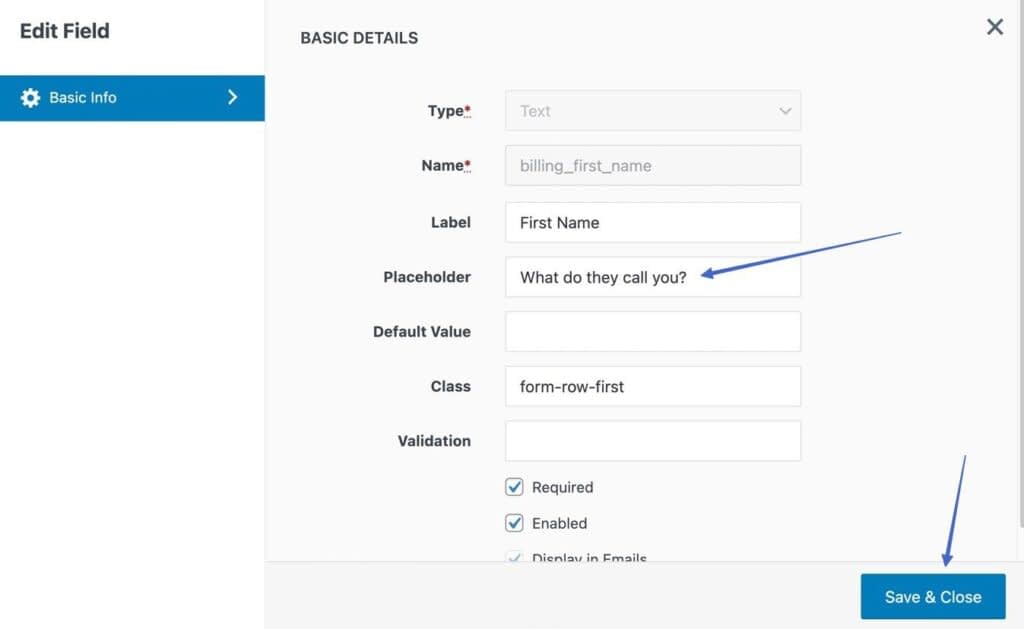
Edit Field ウィンドウでは、以下のようなフィールドのオプションを変更できます。
- ラベル
- プレースホルダー
- デフォルト値
- クラス
- バリデーション
また、「必須」ボックスのチェックを外すことも可能で、顧客がフィールドに入力する義務はありません。
また、このフィールドを無効にして、チェックアウト時に表示しないようにすることもできます。
Save & Closeを必ずクリックしてください。

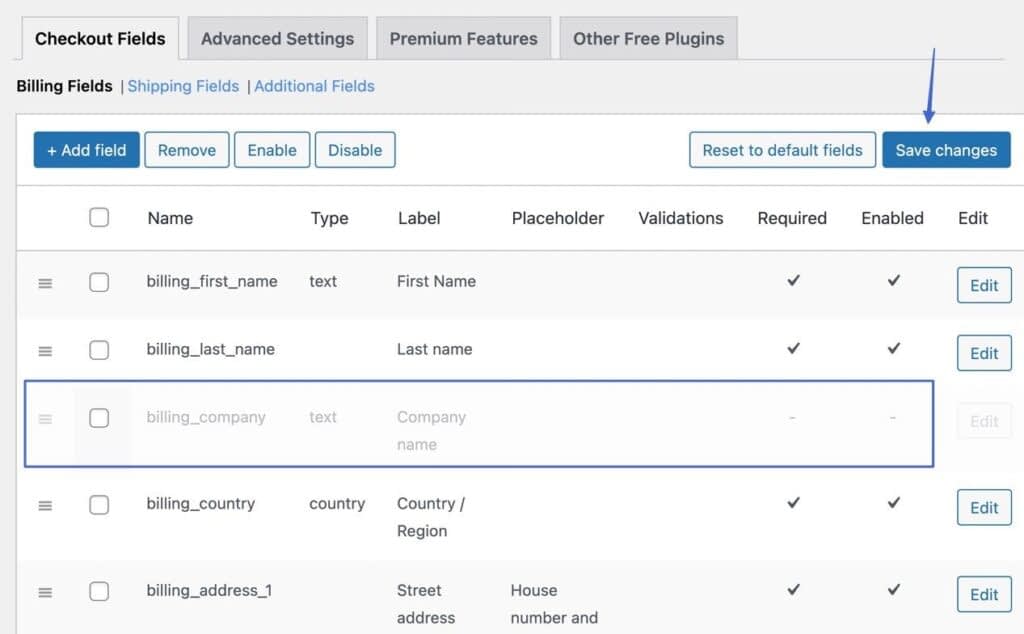
プラグインは通常、この後すべてを保存しますが、確実に動作させるために、もう一度「変更を保存」ボタンをクリックすることができます。
ご覧の通り、チェックアウトエリアから会社名フィールドを削除しました。

そして、フロントエンドのチェックアウトからも削除されました。

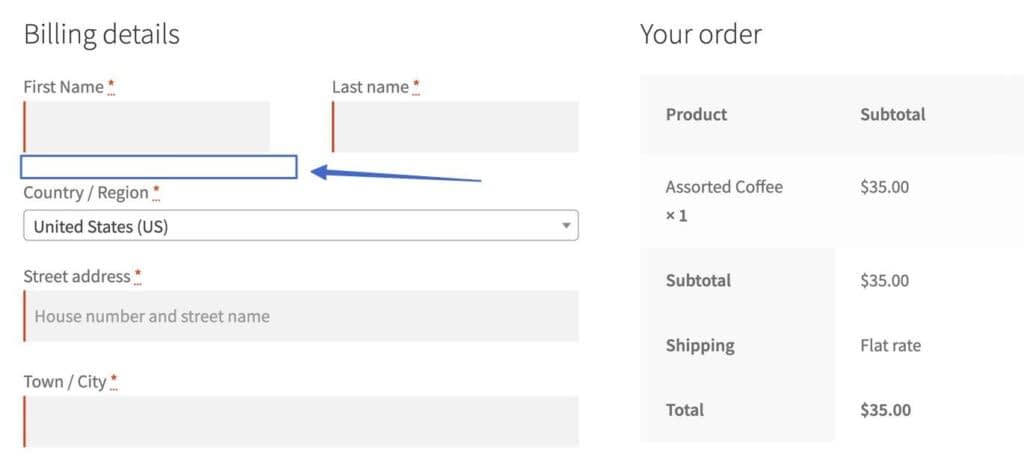
また、Placeholderテキストのようなものを編集したいと思うかもしれません。
その場合も、該当のフィールドを開いて設定を変更するのと同じです。

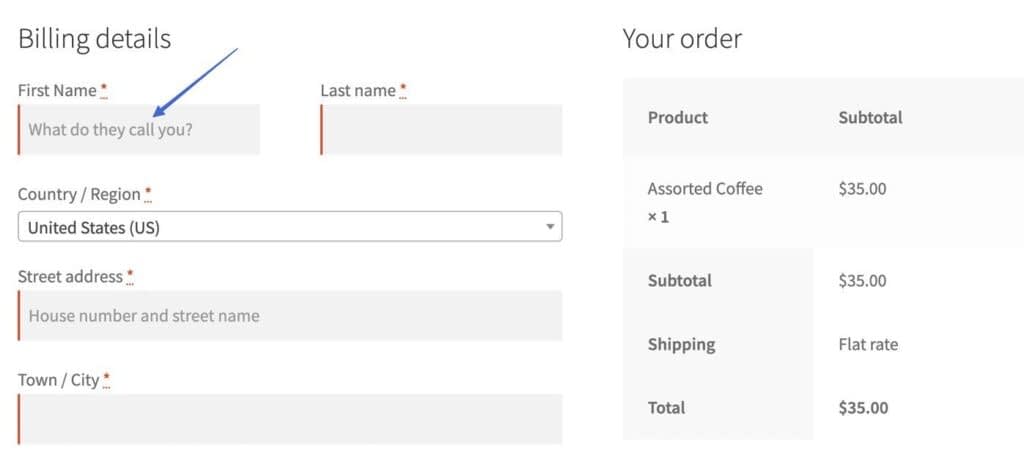
チェックアウトのFirst Nameフィールドに、新しいプレースホルダーテキストが表示されました。

ステップ3:WooCommerceのチェックアウトに新しいフィールドを追加する
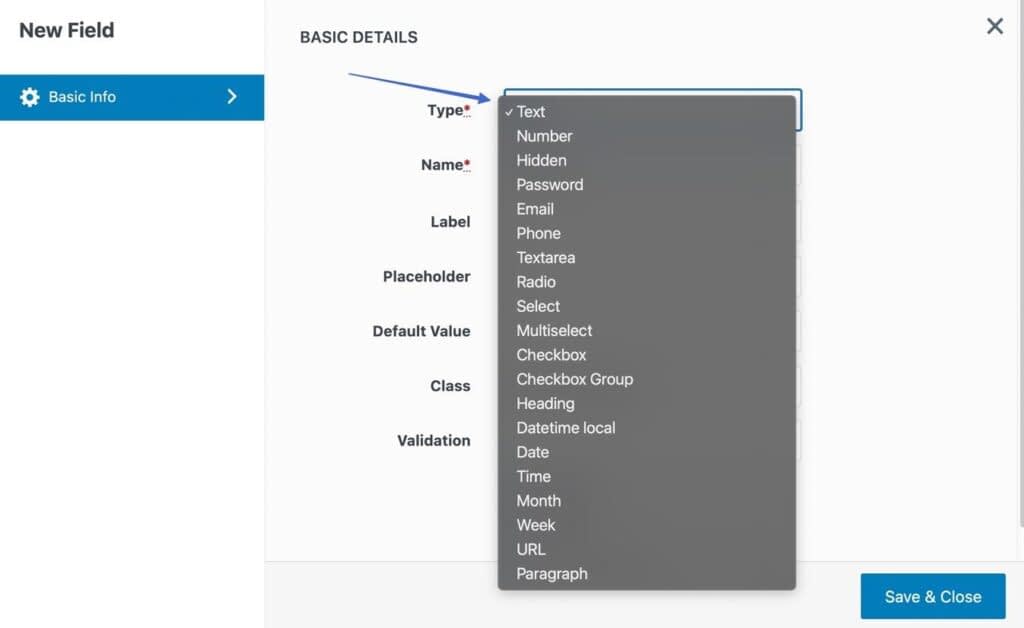
全く新しいフィールドを追加するには、「フィールドを追加」ボタンをクリックします。

フィールドの種類を以下のようなオプションから選択します。
- テキスト
- 数値
- 隠し項目
- パスワード
- 電話
- チェックボックス
- 月
- URL
- などなど

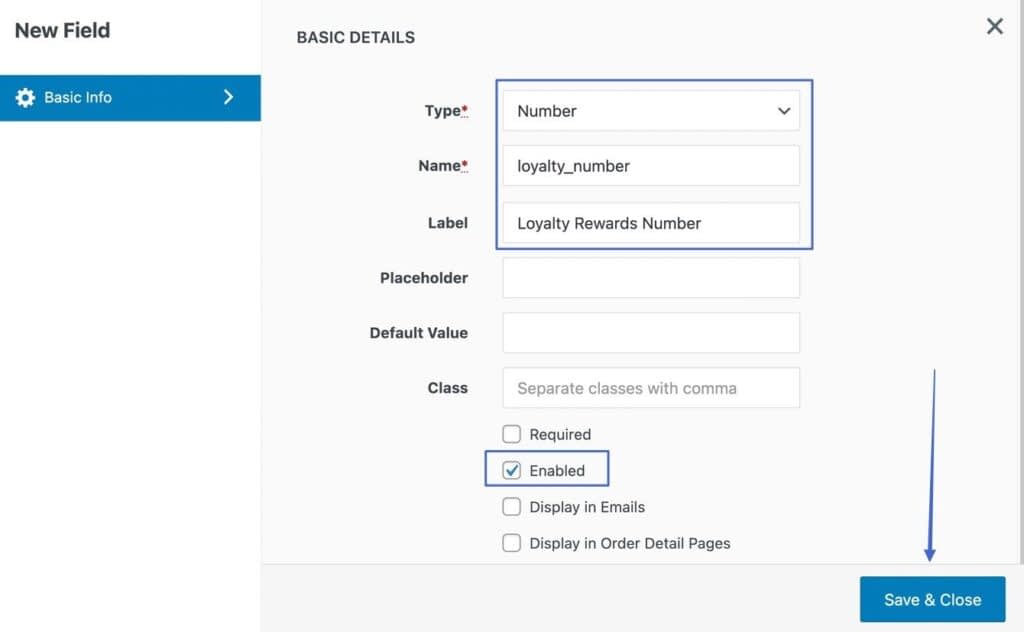
例として、Numberフィールドを作成し、顧客にロイヤルティリワードの番号を入力してもらうことにします。
また、プレースホルダーやデフォルト値、必須項目かどうかなどの要素も指定することができます。
有効]にチェックを入れ、[保存]および[閉じる]をクリックします。

ステップ4:結果を見る
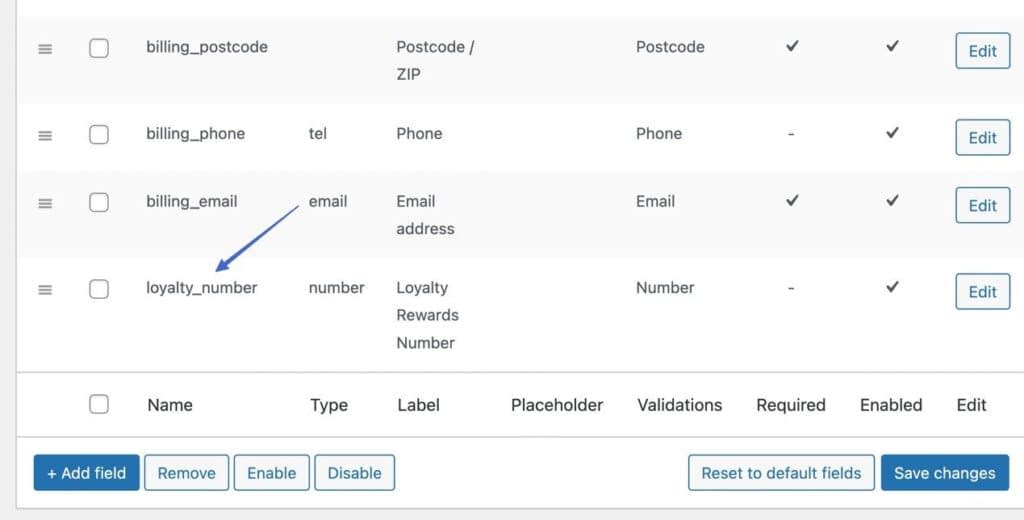
バックエンドで、リストの一番下に新しいチェックアウトフィールドが表示されます。
デフォルトでは最後に配置されていますが、クリック&ドラッグで並び替えが可能です。

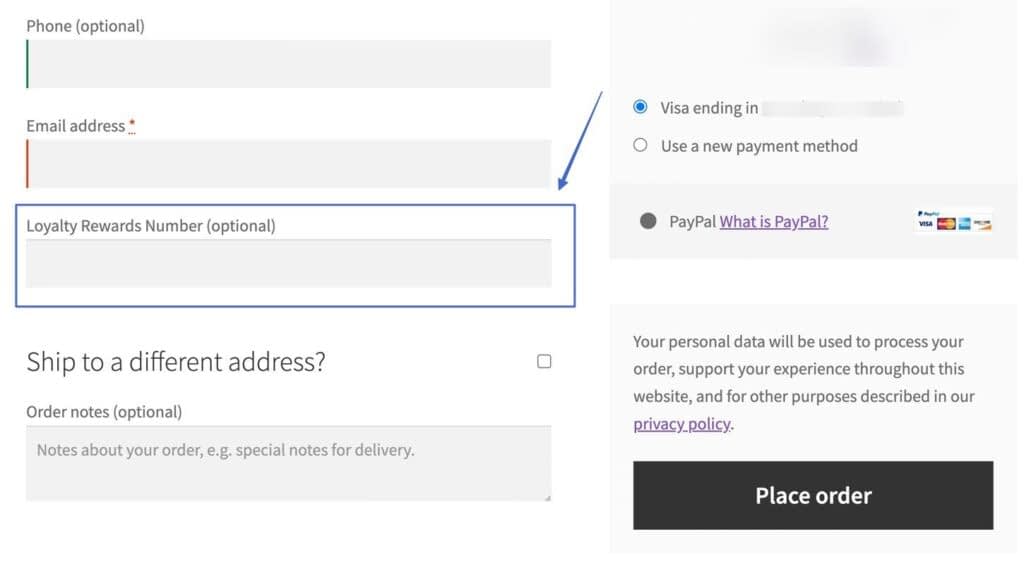
新しいフィールドは、フロントエンドのチェックアウトモジュールにも表示されます。

今日から完璧なチェックアウトページを作ろう
この記事では、ブランディング、最適化、ユーザーエクスペリエンスの問題など、WooCommerceのチェックアウトページを編集したいと思う理由について説明しました。
そして、実際にチェックアウトを編集する最も効果的な方法について、以下のような選択肢を取り上げました。
- WooCommerceのデフォルトのチェックアウト設定を使用する
- ページビルダーを使用してチェックアウトのフィールドとスタイルを変更する。
- カスタマイザープラグインをインストールし、WooCommerceのチェックアウトフィールドを編集する。
WooCommerceのデフォルトのチェックアウト設定を使用して、希望する結果を達成できるかどうかを確認することをお勧めします。
より高度な編集を行う場合は、カスタムフィールドの使用を検討してください。
また、高度でありながら比較的簡単に実装できるカスタマイズには、推奨されるページビルダーのいずれかを使用します。
WooCommerce チェックアウトの編集方法に関する主な疑問は何ですか?あなたの考えをコメントで共有してください