ページビルダープラグイン「Beaver Builder」を検討されている方。
私たちのハンズオンBeaver Builderのレビューでは、我々はこのプラグインがあなたに適しているかどうかを判断するのに役立ちます。
Beaver Builder とは何ですか?
 Beaver Builder – WordPress ページビルダー
Beaver Builder – WordPress ページビルダー
著者: Beaver Builder チーム
現在のバージョン: 2.5.4.6
最終更新日 2022年7月28日
ビーバービルダーライトバージョン.2.5.4.6.zip
96%Ratings
200,000+ インストーラ
WP 4.6+必要数
Beaver Builderは、WordPressのカスタマイズコンテンツを簡単に作成できるドラッグ&ドロップ式のページビルダープラグインです。
Beaver Builderのすべてのモジュールはフロントエンドで直接動作するため、エディタ内のページは一般の人が見るものとほとんど同じように見えます。
これにより、コーディング不要で、数分で魅力的なウェブサイトを構築することができます。
このBeaver Builderのレビューでは、プラグインがどのように機能するかを紹介し、それがあなたに適したページビルダーであるかどうかを判断するのに役立つ。
なぜBeaver Builderを使うのか?
WordPressのブロックエディターの時代に、Beaver Builderのようなページビルダーに何の意味があるのかと思われるかもしれません。
しかし、ブロックエディタは比較的新しいもので、完璧とは言い難いものです。
Beaver Builderのようなページビルダーと同じレベルの柔軟性を提供することはほぼありません。
というのも、ブロックエディタは、実際にはページビルダーではないからです。
これは、標準的なWordPressエディタのブロックベース版なのです。
一方、ページビルダーは、WordPressのエディタを完全に超越することができます。
適切なテーマと組み合わせることで、標準のエディタをウェブサイトのビジュアルビューに置き換えることができます。
ページビルダーのこの機能により、作成中のページをより正確に確認しながら構築することができます。
主な特徴
Beaver Builderはいくつかの印象的な機能を提供します。
ドラッグ&ドロップ機能付きのフルビジュアルエディタ。
Beaver Builder のページエディタでは、個々のページがどのように見えるかを視覚的に編集することができます。
メニューからコンテンツブロックを選択し、適切な場所にドラッグするだけです。
そして、そのブロックが実際のページでどのように見えるかを確認することができます。
また、ページの見た目の変化もリアルタイムで確認することができます。
ごちゃごちゃしない。
インターフェースは驚くほどシンプルで、余計な装飾は一切ありません。
すべてのモジュールは、折りたたみ可能なサイドバーの中に配置されています。
このため、気が散ることなくページを構築することができます。
あらかじめフォーマットされたブロックタイプ。
Beaver Builder の基本モジュールでは、テキストの書式設定、画像の配置、YouTube などからのコンテンツの埋め込みが可能です。
モジュール。
Beaver Builder を使用して、ウェブサイトの個々のページに表示されるモジュールをカスタマイズすることもできます。
これは、WordPress に組み込まれているウィジェット機能よりも柔軟性が高く、すべてのページでウィジェットを表示するかしないかだけを切り替えることができます。
プラグインベースのウィジェットのほとんどは、これまで通り Beaver Builder とシームレスに統合することができます。
あらゆるテーマとの互換性 Beaver BuilderはどのようなWordPressテーマにも対応しますが、Neveのようなページビルダーに適したテーマと組み合わせることで、より良い結果を得ることができます。
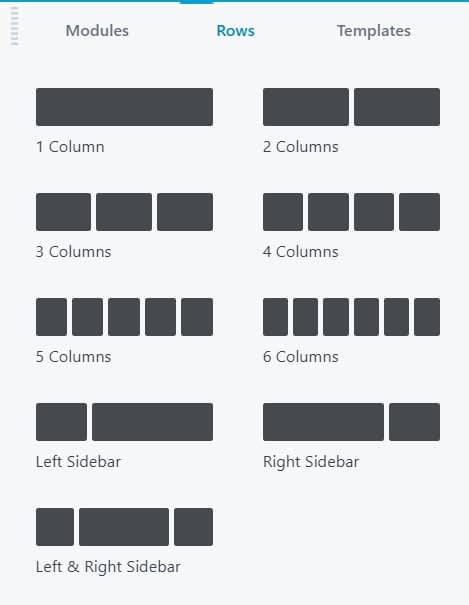
列ベースのレイアウト。
Beaver Builderは、異なるサイズのカラムを持ついくつかの異なる行のレイアウトを提供します。
これらを使って、コードを書くことなく、重要な情報をより魅力的に整理することができます。
ページ、投稿、カスタム投稿タイプの完全なカスタマイズ機能。
Beaver Builder を使って、あなたの Web サイトに一貫した外観を作成したり、Web サイト上のコンテンツのひとつひとつに独自の雰囲気を持たせたりすることができます。
Beaver Builderのしくみ
Beaver Builder を使用するには、まず WordPress サイトに Beaver Builder プラグインをインストールする必要があります。
一度有効化すると、どのページや投稿からもプラグインを起動することができます。
新しいコンテンツを作成すると、自動的に Beaver Builder ページビルダーを選択するよう促されます。
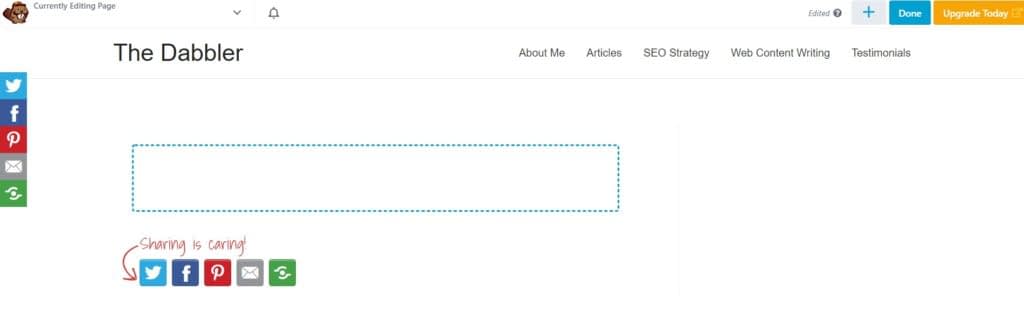
ページにコンテンツを追加する方法
まず最初に気づくのは、そのきれいなインターフェースでしょう。
他のページビルダーと違い、Beaver Builderには常設のサイドバーがありません。
通常の表示では、ページ全体を見ることができます。

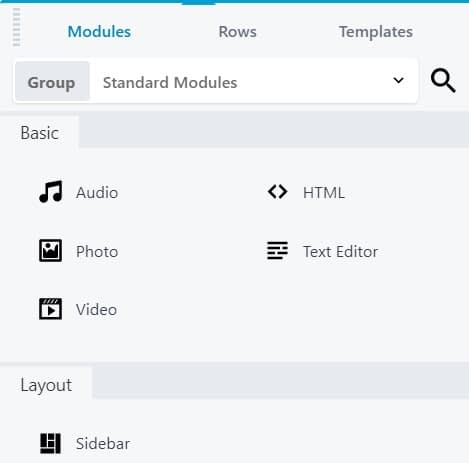
右上の「+」をクリックすると、モジュールメニューが表示されます。

必要なモジュールをクリックし、ページの適切な場所にドラッグします。
再生ボタンをクリックすると、全体の流れが表示されます。
ブロックがドロップされると、カスタマイズが可能になります。
各ブロックは、カスタマイズのためのパラメータが異なっています。
例えば、テキストエディタは、旧WordPressのエディタとほぼ同じ機能で、1つのブロックに複数の種類のテキストを含めることができます。


また、ページ上で文字を入力するだけでテキストを追加できるので、ちょっとした編集や手直しに便利です。
レイアウトの作成方法
しかし、Beaver Builderの本当の魅力は、個々のコンテンツブロックを移動させる機能ではありません。
それは、マルチカラムレイアウトを作成する機能です。
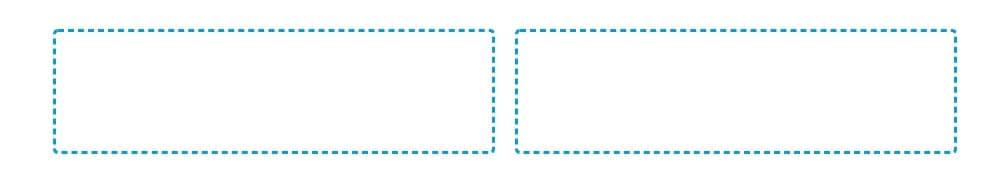
ドロップダウン・メニューから「Rows」に切り替えると、複数列のレイアウトを作成できます。

行を配置すると、各列にモジュールを追加できるようになります。
個々の列に配置できるモジュールの数に制限はありません。

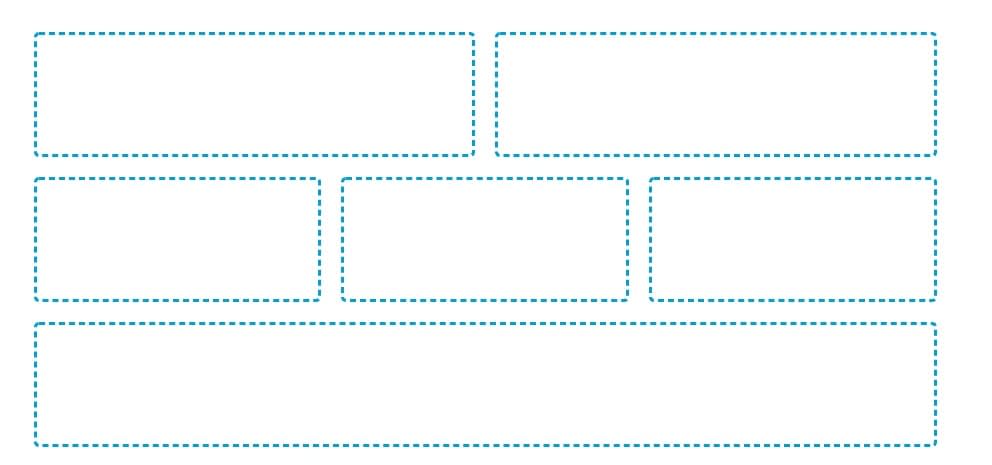
列の数が異なる行を使用することで、独自のレイアウトを作成することができます。

また、異なるサイズのカラムを使用して、異なるタイプのコンテンツを表示することができます。
例えば、中段の狭いカラムには、短い体験談を配置します。
一方、最下段はバナーに最適な場所です。
Beaver Builder プレミアム
多くのページビルダーと同様に、Beaver Builderも高度なニーズを持つユーザー向けに様々なプレミアム製品ランクを提供しています。
すべてのプランでは、他の多くのページビルダープラグインと比較してユニークな、無制限のウェブサイトでビーバービルダーを使用することができます。
- スタンダード – $99 – スタンダードプランでは、プレミアムモジュールとテンプレート、および1年間のカスタマーサポートを利用できます。また、ページレイアウトを保存して再利用したり、エクスポートして他のサイトで使用したりすることができます。
- Pro – 199ドル – スタンダードプランと同じ機能を提供し、WordPressマルチサイト対応とBeaver Builderテーマへのアクセスが追加されています。
- エージェンシー – 399ドル – プロプランと同じ機能に加え、マルチサイトネットワーク設定とホワイトラベリング(ビーバービルダーブランドをすべて削除し、独自のものに置き換える機能)が追加されたプランです。
プレミアムモジュールには、コンテンツスライダー、ポストカルーセル、コンタクトフォーム、プライシングテーブル、WooCommerceプロダクトモジュールなどが含まれます。
これらの機能により、理想のウェブサイトを構築するために必要な他のプラグインの数を大幅に減らすことができます。
ビーバービルダーは無料版とプロ版を使い分けるべき?
Beaver Builderプレミアムの魅力は、あなたのデザインスキルへの自信の度合いや、あなたが営むビジネスの種類によって異なります。
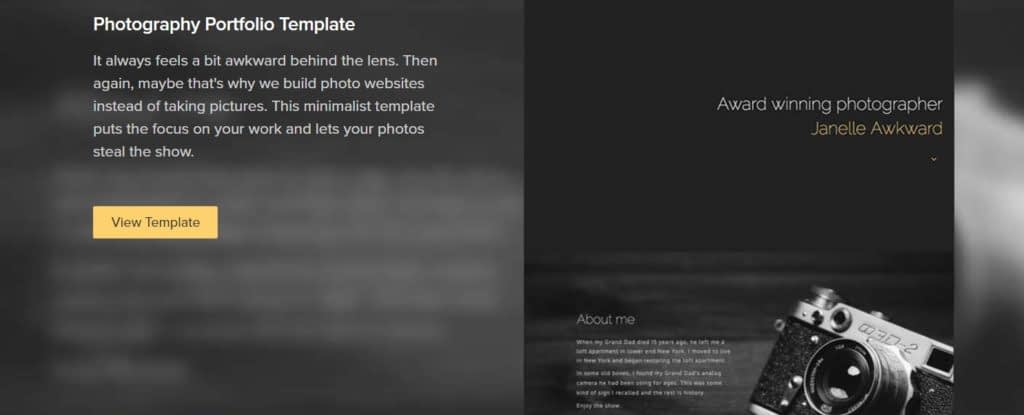
Beaver Builderのプレミアムアカウントを購入する主な利点の1つは、テンプレートへのアクセスです。
ランディングページとコンテンツページの両方に、数十種類のテンプレートが用意されています。
その多くは、特定の業界やトピックを意識してデザインされています。

デザインスキルがない場合や、できるだけ早くサイトを構築したい場合、これらのテンプレートは購入する価値があります。
これらのテンプレートは、美しいウェブサイトを作成するためのすべての当て推量を排除します。
あなたが優れたデザインスキルを持っていて、テンプレートが魅力的でない場合は、ページレイアウトを保存する機能のためにプレミアムプランを検討することをお勧めします。
これによって、手動で再作成することなく、さまざまなページやWebサイトで最高のデザインを使用することができます。
ビーバービルダー・プレミアムを購入するもう一つの大きな理由は、プレミアムモジュールにアクセスするためです。
これらのモジュールにより、ウェブサイトの外観を完全にカスタマイズし、eコマースストアを作成することができます。
まとめると、以下のような場合に Beaver Builder プレミアムを購入することをお勧めします。
- 多くのサイトが必要とするプレミアムモジュールを使用する必要があります。
- サイト構築の時間を劇的に短縮する高品質のテンプレートにアクセスしたい場合。
- 1つのウェブサイトまたは複数のサイトの多くのページでページレイアウトを再利用したい場合。
- ビジネスモデルがeコマースに依存している。
一方、プロのポートフォリオを表示するためのシンプルなウェブサイトを作成したい場合は、無料のプラグインに固執している罰金です。
Beaver Builderレビュー:最終評決
Beaver Builderのレビューをまとめると、これは魅力的で雑然としたことのないインターフェイスを持つ優れたページビルダーであることがわかる。
もし、あなたがコンテンツのレイアウトをさらにコントロールしたいだけで、高度なモジュールやテンプレートを必要としないのであれば、無料版をご利用ください。
もし、より複雑なコンテンツ、例えば、お客様の声、Eメールオプトイン、あるいはeコマースストアを作りたいのであれば、プレミアムプランをご利用ください。
Beaver Builder をインストールしたら、エクステンションを使用して拡張することができます。
Beaver Themerエクステンションは、テーマビルドを完全にサポートします。
また、最高のBeaver Builderアドオンのコレクションをご覧ください。
もし、まだ迷っているのであれば、Elementorのレビューで他の優れたWordPressページビルダープラグインについて知ることができます。
Beaver Builderプラグインについて、まだ何かご質問がありますか?コメントで教えてください。
* この記事にはアフィリエイトリンクが含まれており、あなたが製品リンクをクリックし、製品を購入した場合、我々は手数料を受け取ることを意味します。
しかし、心配しないでください、あなたはまだ標準的な金額を支払うことになりますので、あなたの部分の費用はありません。
