RSSフィードは、読者を増やすことができる優れたブログツールです。
WordPressには標準でRSSフィード機能が搭載されており、ほとんどのユーザーにはこれで十分です。
しかし、特定のコンテンツを配信したい場合や、フィードに記事のサムネイルを追加したい場合は、WordPressでカスタムRSSフィードを作成する必要があります。
幸い、数行のコードを追加することで、比較的簡単にRSSフィードをカスタマイズすることができます。
この方法は、子テーマの functions.php ファイルにアクセスする必要があるため、初心者には向かないかもしれないことに注意してください。
しかし、中級者以上の方であれば、以下の手順で対応できるはずです。
この記事では、WordPressでカスタムRSSフィードを作成する方法を紹介します。
また、なぜRSSフィードが便利なのか、そして簡単なプラグインで外部ソースのコンテンツをサイトに取り込む方法についても説明します。
RSSフィードを理解し、あなたのサイトにどのような利益をもたらすか
RSSとは、Really Simple Syndicationの略です。
ブロガーが自分のコンテンツを他のサイトやフィードリーダーで共有できるようにする便利な機能です。
これにより、購読者はお気に入りのウェブサイトを一つ一つ手動でチェックすることなく、新しい投稿を追跡することができます。
WordPressでRSSフィードを利用する方法は他にもあり、以前の記事で紹介しました。
RSSフィードに登録した訪問者は、選んだフィードリーダーを使ってコンテンツを閲覧したり、コメントを残したり、ソーシャルメディアで記事を共有したりすることができます。
あなたのサイトのフィードには、yourdomain.com/feedからアクセスできるはずです。
ただし、この方法ではコードが表示されるだけなので、完全な形で見るには、Feedlyなどの専用のニュースアグリゲーターツールが必要です。
コンテンツを差別化したい場合は、カスタムRSSフィードを作成し、特定の読者をターゲットにすることができます。
これは、あなたのウェブサイトが複数のニッチに対応している場合、便利な方法です。
WordPressでカスタムRSSフィードを作成する方法
RSSフィードのカスタマイズには高度な知識が必要なので、コードを書くのが得意な人以外にはお勧めできません。
この作業を行う前に、サイトのバックアップをとっておくと、万が一何かあったときに復旧することができます。
準備ができたら、以下の手順に従ってください。
このチュートリアルでは、以下の属性を持つカスタムRSSフィードを作成することができます。
- 投稿タイトル
- リンク
- 発行日
- 著者名
- 抜粋
これらのコードスニペットは、次の2つの場所のいずれかで追加することができます。
- あなたは、これらのタイプのスニペットを管理するための便利なインターフェイスを提供する無料のCode Snippetsプラグインを使用することができます。これは、ほとんどの人にとって最もシンプルなオプションです。
-
- 子テーマの
functions.phpファイルを編集する – テーマを更新したときに変更を上書きしないように、必ず子テーマを使用してください。
- 子テーマの
まずは、以下のコードスニペットを追加してください。
add_action('init', 'customRSS');
function customRSS(){
add_feed('feedname', 'customRSSFunc');
}
これにより、あなたのサイトに customRSS 機能が導入されます。
新しいフィードをどのように呼ぶかによって、'feedname' を適宜変更する必要があります。
次に、コールバック関数を作成する必要があります。
これは、以下のコードを追加することで実現できます。
function customRSSFunc(){
get_template_part('rss', 'feedname');
}
これは、フィードを独自のテンプレートファイルにリンクさせるものです。
get_template_part’関数は、URLスラッグとフィード名の2つの引数を持っていることに注意してください。
スラッグを’rss’` に設定すると、ナビゲーションが容易になるのでおすすめです。
次に、フィードのテンプレートを作成する必要があります。
子テーマのフォルダに新しいファイルを作成し、先ほどのスニペット(例:rss-feedname.php)の引数を使用して slug-name.php という名前で保存してください。
テンプレートファイルのコードは以下の通りです。
<?php
/**
* Template Name: Custom RSS Template - Feedname
*/
$postCount = 5; // The number of posts to show in the feed
$posts = query_posts('showposts=' . $postCount);
header('Content-Type: '.feed_content_type('rss-http').'; charset='.get_option('blog_charset'), true);
echo '<?xml version="1.0" encoding="'.get_option('blog_charset').'"?'.'>';
?>
<rss <?php="" ?="" do_action('rss2_ns');="" version="2.0" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:content="http://purl.org/rss/1.0/modules/content/" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:slash="http://purl.org/rss/1.0/modules/slash/" xmlns:sy="http://purl.org/rss/1.0/modules/syndication/" xmlns:wfw="http://wellformedweb.org/CommentAPI/">>
<channel>
<title><?php bloginfo_rss('name'); ?> - Feed</title>
<atom:link href="<?php self_link(); ?>" rel="self" type="application/rss+xml"></atom:link>
<link/><?php bloginfo_rss('url') ?>
<description><?php bloginfo_rss('description') ?></description>
<lastbuilddate><?php echo mysql2date('D, d M Y H:i:s +0000', get_lastpostmodified('GMT'), false); ?></lastbuilddate>
<language><?php echo get_option('rss_language'); ?></language>
<sy:updateperiod><?php echo apply_filters( 'rss_update_period', 'hourly' ); ?></sy:updateperiod>
<sy:updatefrequency><?php echo apply_filters( 'rss_update_frequency', '1' ); ?></sy:updatefrequency>
<?php do_action('rss2_head'); ?>
<?php while(have_posts()) : the_post(); ?>
<item>
<title><?php the_title_rss(); ?></title>
<link/><?php the_permalink_rss(); ?>
<pubdate><?php echo mysql2date('D, d M Y H:i:s +0000', get_post_time('Y-m-d H:i:s', true), false); ?></pubdate>
<dc:creator><?php the_author(); ?></dc:creator>
<guid ispermalink="false"><?php the_guid(); ?></guid>
<description><![CDATA[<?php the_excerpt_rss() ?>]]></description>
<content:encoded><![CDATA[<?php the_excerpt_rss() ?>]]></content:encoded>
<?php rss_enclosure(); ?>
<?php do_action('rss2_item'); ?>
</item>
<?php endwhile; ?>
</channel>
</rss>
なお、フィードに表示される投稿の数は、変数 postCount を変更することで制御することができます。
また、画像やコメントなどをフィードに表示したい場合は、このテンプレートを修正することができます。
フィードのテンプレートが完成したら、保存して、ダッシュボードの設定 → パーマリンクに進みます。
Save Changesをクリックします。
これで、フィードが正しく表示されるようにリライトルールが書き換えられます。
これで yourdomain.com/feed/feedname にあるカスタムフィードにアクセスできるようになります(値をカスタムフィードに置き換えてください)。
How to feature other RSS feed on your WordPress website
RSSフィードを使用するもう一つの方法は、他のブログやプラットフォームからのフィードをウェブサイトで紹介することです。
この場合、Feedzyプラグインを使用し、外部のRSSフィードからコンテンツをインポートすることができます。
Feedzyをインストールしてアクティブにしたら、1つまたは複数のフィードを表示したいページまたは記事に移動します。
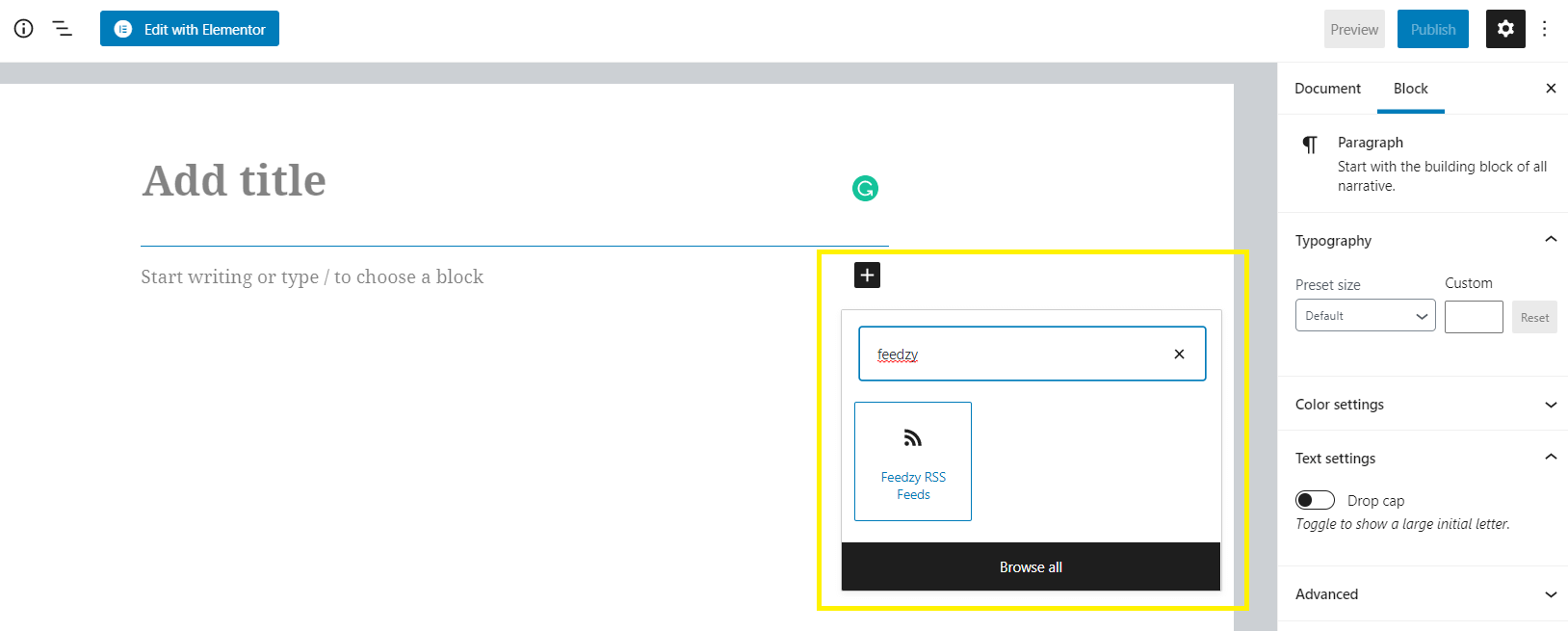
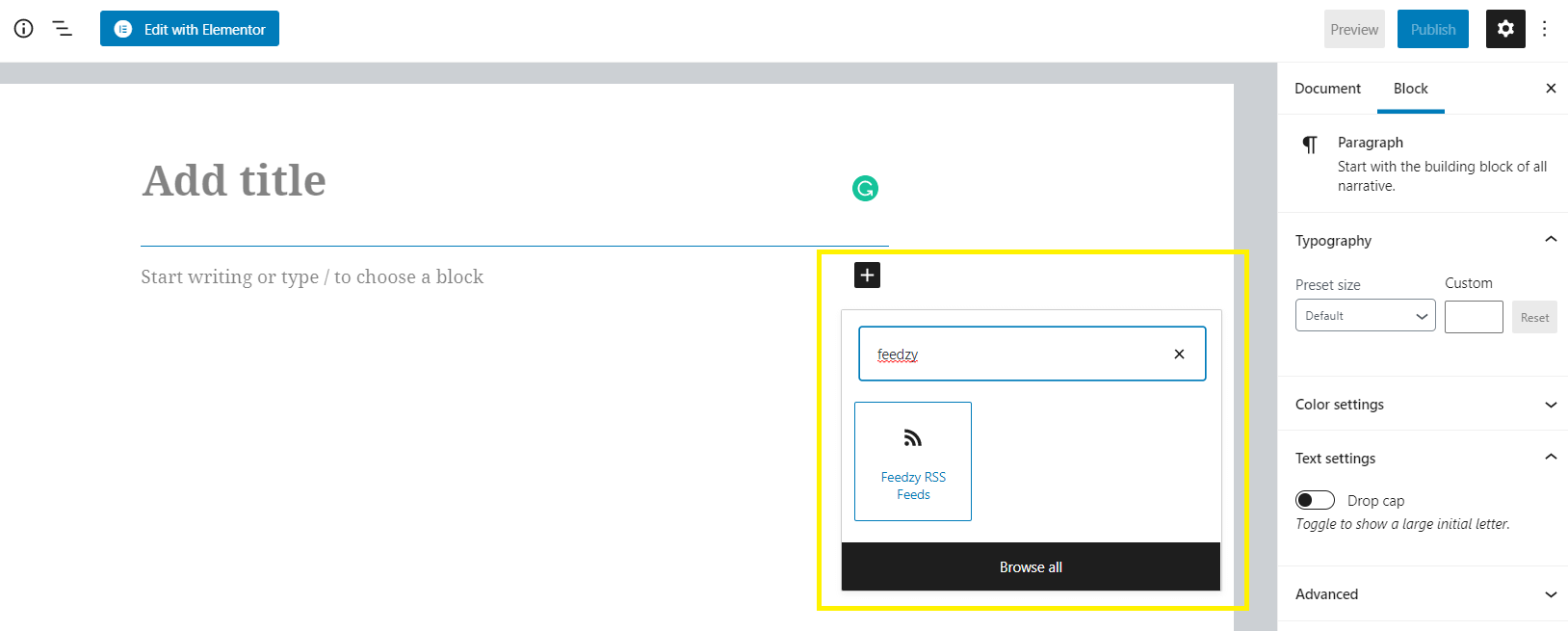
ブロックエディタを使用している場合は、Feedzyブロックを追加して、希望するソースURLを貼り付けることができます。

右側のサイドバーにある設定エリアでは、表示するフィードの数、キャッシュ時間、ソート順を調整することができます。
クラシックエディタを使いたい場合は、Feedzyのショートコード [feedzy-rss feeds=" source_URL"] を使って、サイト上のフィードを表示したい場所に埋め込むことができます。
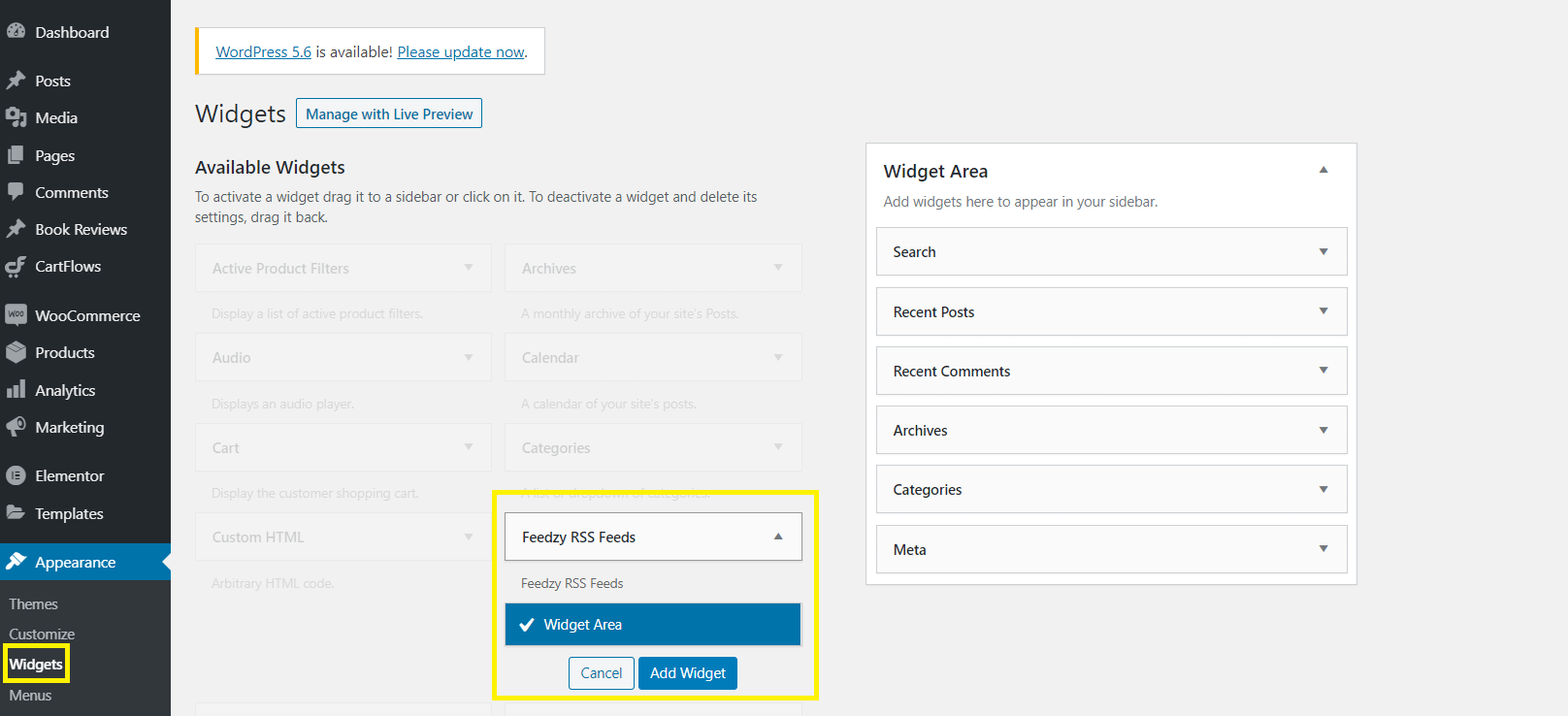
また、ウィジェットを使用することもできます。
ウィジェットは、ダッシュボードの外観 → ウィジェットで有効にすることができます。

また、RSSフィードを投稿としてWordPressにインポートすることもできます。
今すぐWordPressでカスタムRSSフィードを作成する
WordPressでカスタムRSSフィードを作成するのは厄介なことです。
しかし、コードの扱いに慣れていれば、さまざまなフィードを簡単に追加して、読者にユニークなコンテンツを配信し始めることができます。
この記事では、WordPressでカスタムRSSフィードを作成する方法を紹介しました。
フィードの外観をカスタマイズするには、いくつかのカスタムコードスニペットを追加し、テンプレートを作成する必要がありますので、必要なスキルがある場合にのみこの方法を試してみてください。
また、外部のフィードを自分のサイトに取り入れるには、コーディングの知識がなくてもFeedzyを利用することができます。
WordPressでRSSフィードを使用する方法についての他のアイデアは、これらの記事を参照してください。
- WordPressでRSSフィードを使用する7つの方法
- RSSフィードを投稿としてWordPressにインポートする方法
- WordPressでニュースアグリゲーターサイトを作成する方法
カスタムRSSフィードについて何かご質問はありますか?以下のコメント欄でお知らせください。