eコマースプラットフォームを探し始めた方なら、Shopifyの名前を聞いたことがあるのではないでしょうか。
なぜなら、Shopifyはeコマースプラットフォーム市場の約20%を占めており [1]、WooCommerceに次いで2番目に使用されているオンラインストアビルダーだからです。
私たちの実践的なShopifyレビューでは、Shopifyが提供する約束を見て、その輝く機能とオンラインビジネスを拡大するためのオプションを明らかにし、また価格、カスタマーサポート、使いやすさなどの重要な詳細にも踏み込んでいます。
あなたのオンラインストアにShopifyがふさわしいかどうか、Shopifyのレビューを読み続けてください。
目次
Shopifyとは?
ShopifyはeCommerceプラットフォームと呼ばれる製品のカテゴリに属します。
これらは、商品ページ、ショッピングカート、チェックアウトモジュールなどのコマース指向のWebサイトを構築するためのソフトウェアアプリケーションです。
ShopifyはSaaS (Software-as-a-Service) eCommerceプラットフォームで、インターネットブラウザからアクセスでき、オンラインソフトウェアをダウンロードするのではなく、定期的に料金を支払って使用するものです。
さらに、Shopifyは基礎となるソフトウェアとハードウェアをすべて管理しているので、ホスティング、アップデート、セキュリティなどの面倒な作業は一切必要ありません。
つまり、誰でもShopifyのWebサイトにアクセスし、アカウントを作成すれば、商品の販売、支払い処理、コンテンツの作成を始めることができます。
販売に関しては、Shopifyは以下のようなオプションを提供しています。
- 物理的な製品をオンラインで販売する
- デジタル製品のオンライン販売
- 実店舗での販売(Shopify POSを使用)
Shopifyに期待する機能とは?
以下のような数多くの機能が組み込まれています。
- 無制限の商品販売のサポート
- 対面販売のためのPOSサポート
- ギフトカードと割引コード
- 複数のオンライン販売チャンネル
- ファイナンスレポート
- 電子メールマーケティングとオンライン広告キャンペーン
- 不正分析
- 複数のスタッフアカウントのサポート
- 放棄されたカートの回収
- 配送料計算
- 無料SSL証明書
- 送料の割引
- 統合された支払処理
- 異なる言語や通貨などのグローバルな販売オプション
Shopifyはまた、何千もの他のストアエクステンションから選択するアプリストアを備えています。
いくつかのアプリのカテゴリは以下の通りです。
- ストアデザイン
- マーケティング
- フルフィルメント
- 配送と配達
- 顧客サービス
- 店舗管理
- コンバージョン
- マーチャンダイジング
- 商品レコメンド
また、Shopifyのテーマを使ってストアの外観をコントロールすることができます。
Shopifyは他のプラットフォームと比較してどうですか?
あなたはいくつかのeコマースプラットフォームを検討していますが、Shopifyは何が際立っているのでしょうか? Shopifyは他のソリューションと比較してどうなのでしょうか?
Shopifyの価格と競合他社の比較
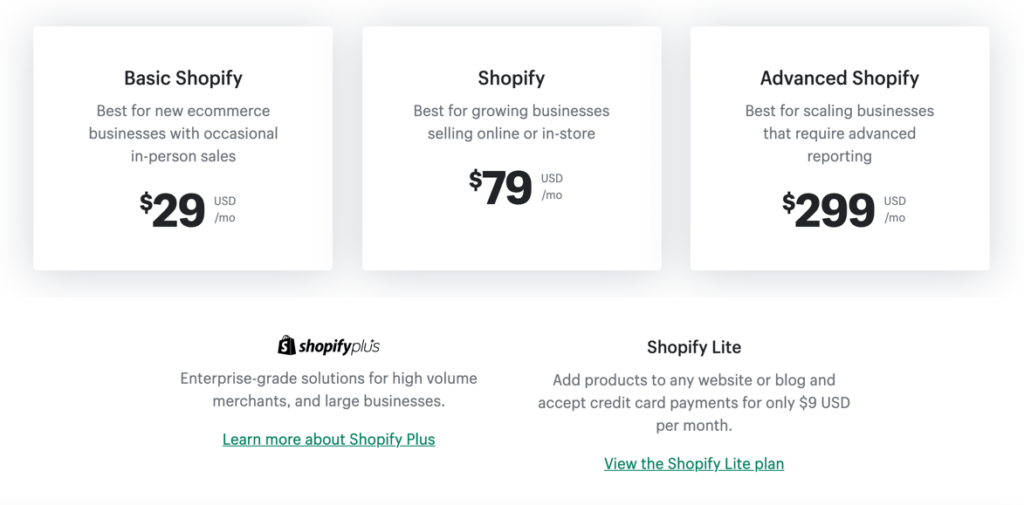
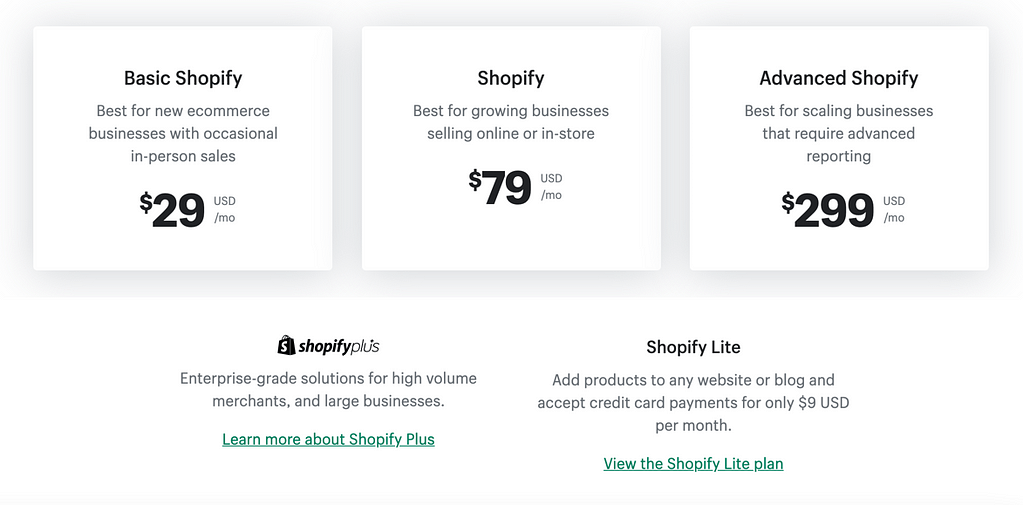
Shopifyは、その価格プランにおいて、ほとんどの主要なプラットフォームと類似しています。
例えば、Shopifyの月額$29のベーシックプランは、BigCommerce、Squarespace、Wixのベーシックプランと同じです。
Weeblyにも低価格のプランがありますが、特にeコマースの提供という点では、それほど大きな価値はありません。
Shopifyの価格は、必要なものに応じて29ドルから299ドルで、ビジネスの成長に応じてエンタープライズ機能を提供し、Shopify Plusプランでは月額2,000ドルからとなっています。
多くの店舗は、少なくとも最初は$29のプランで問題ないでしょう。
このように、Shopifyは競合他社に比べ、かなりお手頃な価格となっています。
最後に、Shopifyは、既存のサイトに購入ボタンなどの簡単なオンラインeコマースツールを追加する必要がある場合、月額$9のShopify Liteプランがあります。
しかし、Shopify Liteプランは、完全なショッピングカートを備えた本物のオンラインストアではないことに留意してください。
Shopifyのデザインと競合他社の比較
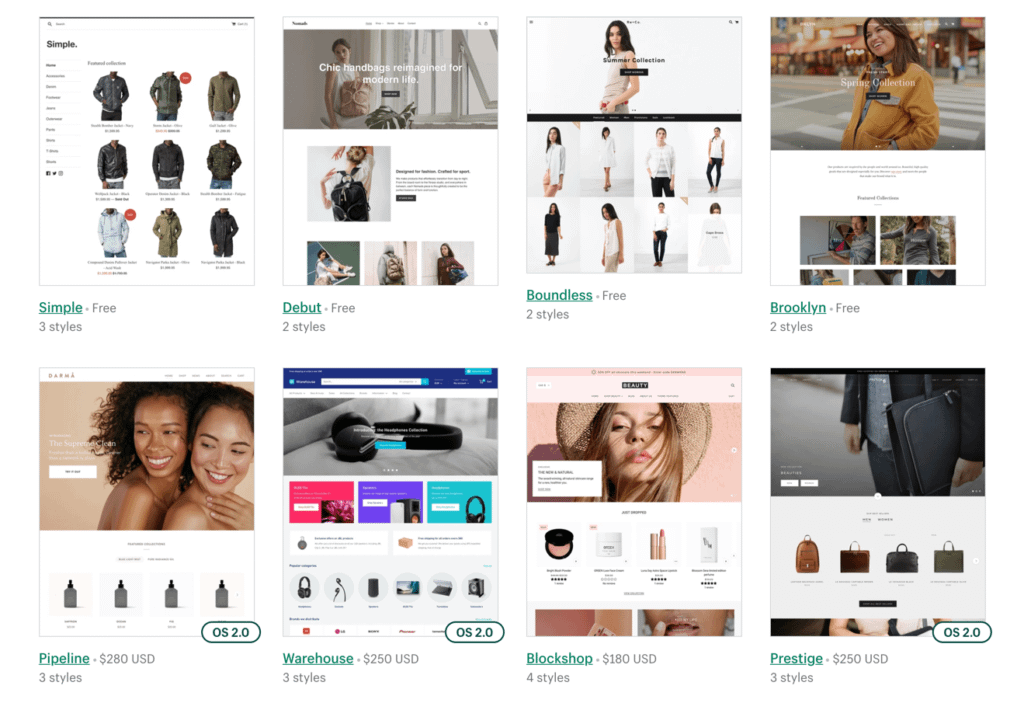
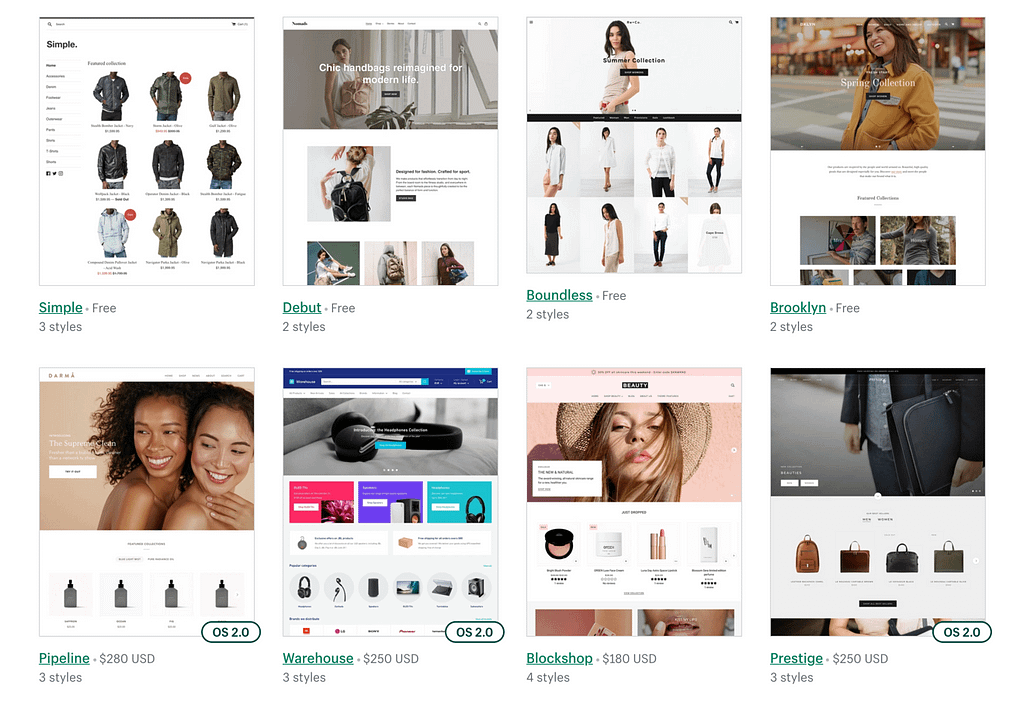
何百もの美しいテーマがあり、Shopifyはデザイン分野で秀でていると言っても過言ではありません。
テーマを選び、ドラッグ&ドロップでカスタマイズし、商品ページを追加すれば、完全なオンラインストアのインターフェイスが完成します。
一般的に、SquarespaceやBigCommerceなどのプラットフォームは、より「トレンディ」なデザインで知られているので、視覚的に印象的なテンプレートを探している場合は、それらを検討することができます。
しかし、SquarespaceやBigCommerceのテーマは、大きく高解像度の写真に大きく依存しているため、いくつかの問題があることがわかりました。
まず、多くのストアオーナーは大きな写真を最適化する方法を知らないため、ページの読み込み速度が遅くなることがあります。
また、写真の品質が最高でない場合、どうなるでしょうか?写真が引き伸ばされて、見栄えが悪くなってしまうのです。
Shopifyを気に入っている理由のひとつは、メディアエレメントがより自然な形でデザインに反映され、高価なカメラマンを雇わなくても美しいウェブサイトを作ることができるからです。
将来的には、ドラッグアンドドロップの完全なビルダーが欲しいところですが(現在はホームページのみ)、全体的にShopifyは、コーディングや開発について何も知らなくても、素早くプロフェッショナルなウェブサイトをデザインすることができます。
Shopifyのカスタマーサポートと競合他社の比較
すべてのオンラインストアのオーナーは、応答性の高いカスタマーサポートを備えたeコマースプラットフォームを持つべきです。
幸いにも、Shopify はライブチャットと電子メールによる 24/7 サポートで道を切り開いています。
また、Shopify コミュニティに参加して、他のマーチャントと話すこともできます。
また、Shopifyはオンラインリソースに関しても、ほとんどの競合他社に勝っています。
すべてのShopifyユーザーは、ナレッジベース、ブログ、ビデオガイド、ビジネスコース、ポッドキャスト、ビジネス百科事典、比較ツール、そして他のマーチャントとネットワークを築くためのコミュニティイベントのリストにアクセスすることができます。
Shopifyのストア作成プロセスのレビュー
このセクションでは、Shopifyのアカウントを作成し、実行可能なウェブサイトデザインを実装し、最初の製品を追加する方法を説明します。
このプロセスを通して、Shopifyのインターフェースの長所と短所、そしてダッシュボードの使いやすさを強調します。
もし、もっと詳しく知りたい場合は、Shopifyのチュートリアルをご覧ください。
お店に登録する
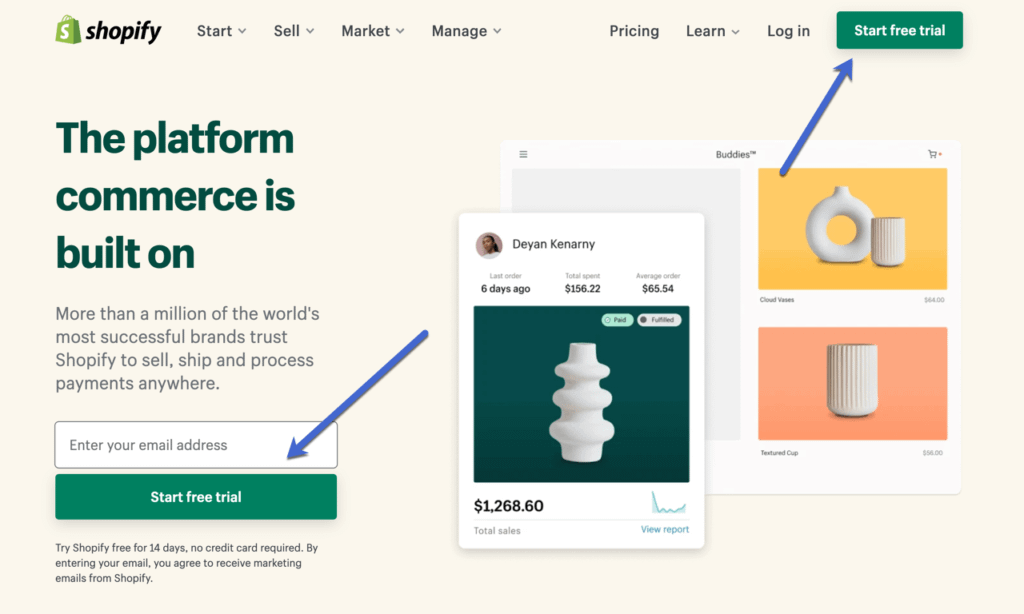
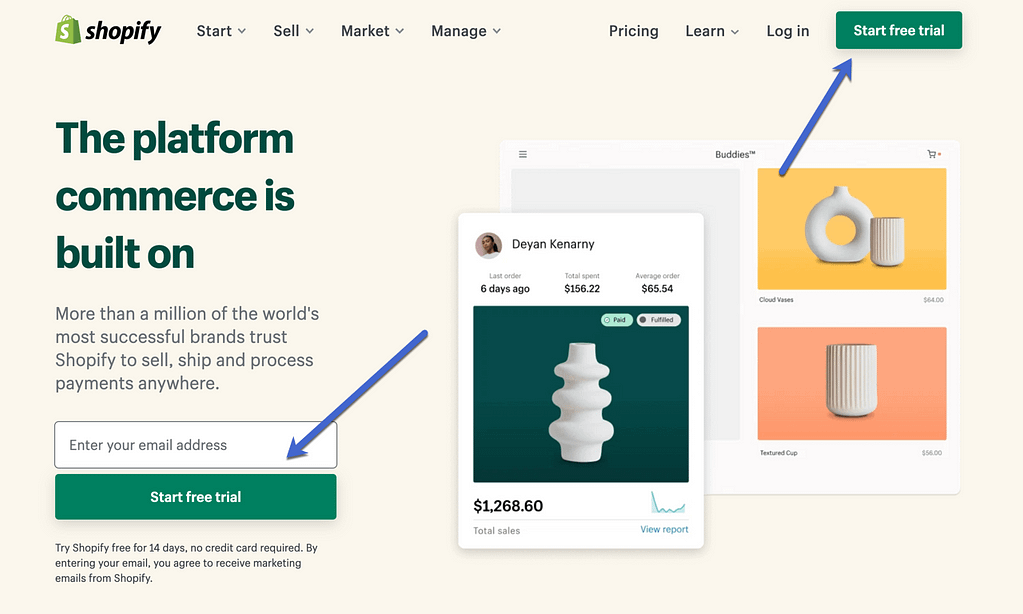
まず、Shopifyのホームページに行き、「無料トライアル開始」ボタンの一つをクリックします。
ここで、あなたのEメールアドレスを入力し、パスワードを作成します。


クレジットカードを入力する必要がないのがいいですね。
無料トライアルは14日間で、その後、プレミアムプランを選択するか、プランを消滅させるかのどちらかになります。
また、あなたのサイト名の後に.myshopify.comのサブドメインが付いたテスト用のドメイン名を受け取ることができます。
また、よりプロフェッショナルなドメインにしたい場合は、Shopifyの中でドメイン購入ツールを提供しています。
Shopifyのダッシュボードを探索する
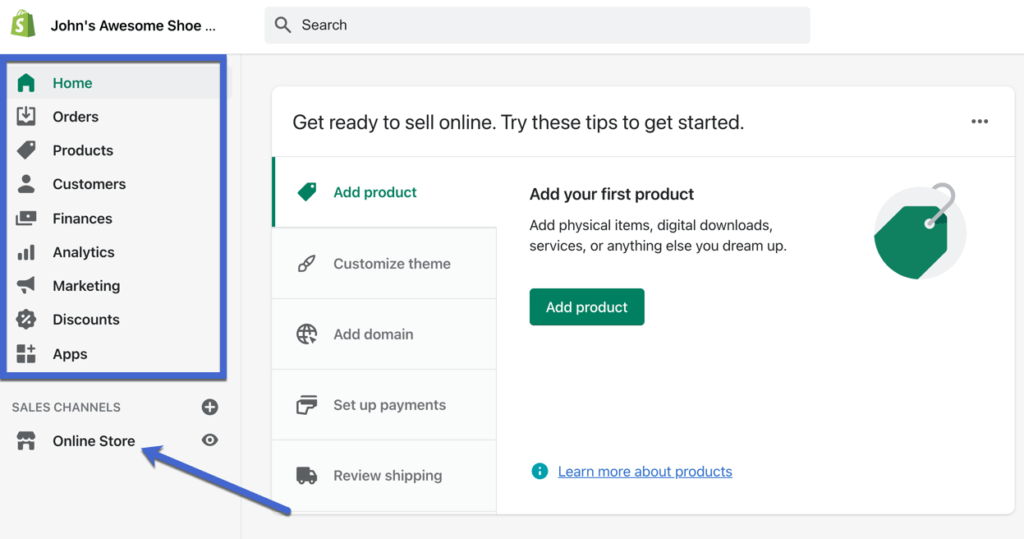
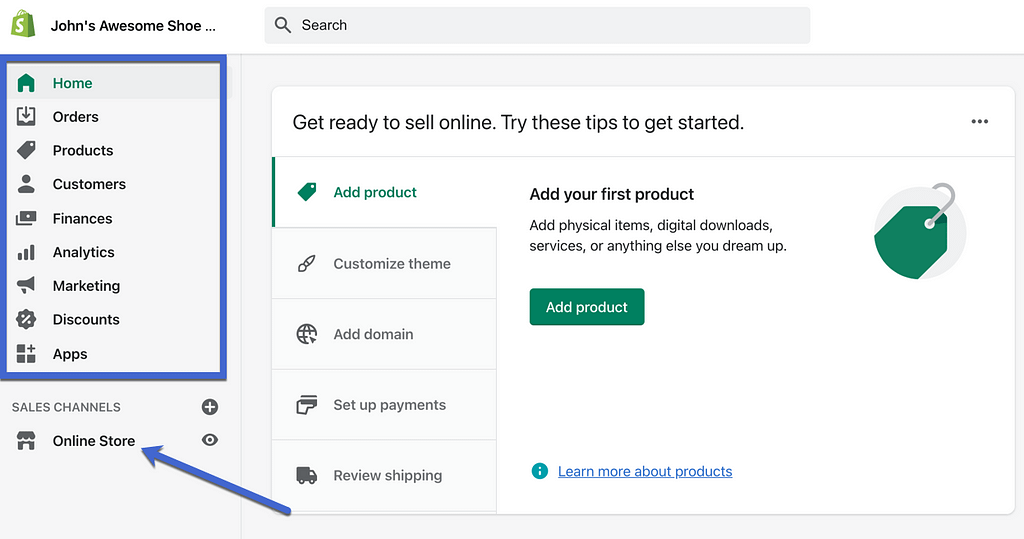
このShopifyのレビューに取り組んでいて感心したのは、Shopifyのダッシュボードの中で、あなたはメニュー項目がある洗練されたモダンな管理ポータルにアクセスすることができるということです。
- 注文
- 製品
- 顧客
- 財務
- アナリティクス
- マーケティング
- 割引
- アプリ
このように、Shopifyのダッシュボードは、特に上部の検索ボックスと組み合わせることで使いやすくなっています。
また、メインメニューには販売チャンネルのセクションがあり、好きなだけ販売チャンネル(オンラインストア、Shopify POS、Facebook、eBayなど)を追加することができます。


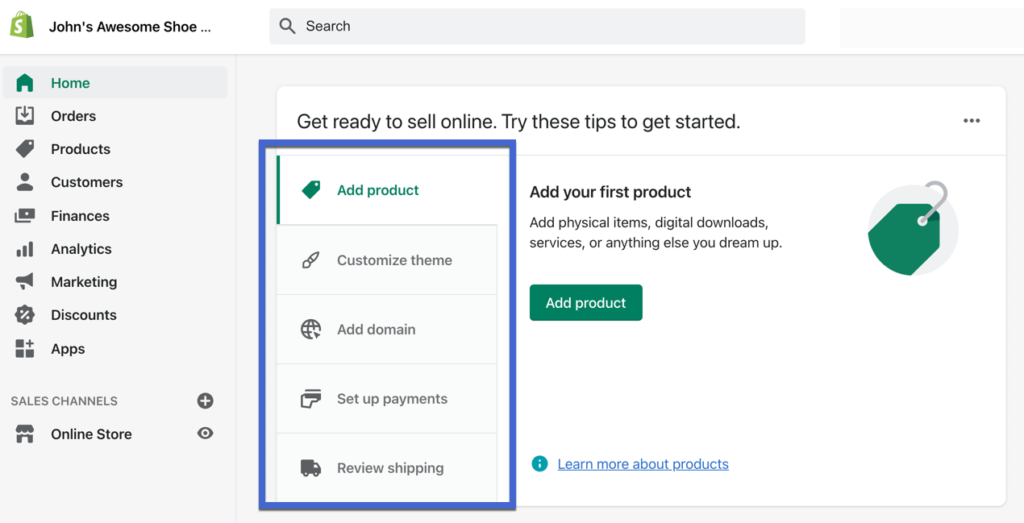
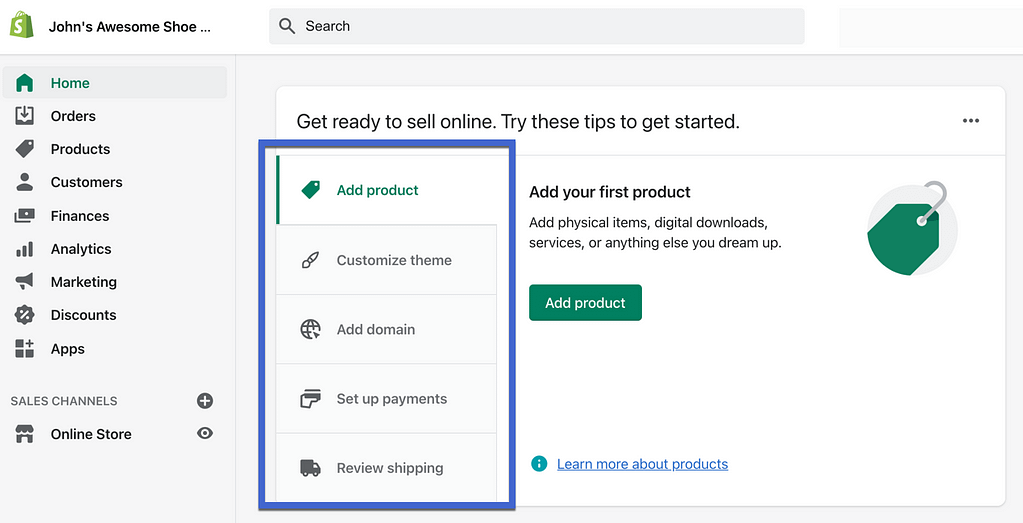
Shopifyはオンラインストアを迅速に開発し、そのプロセスを非常にシンプルにすることで、開発者でない人でもShopifyに来てオンライン販売を開始することができます。
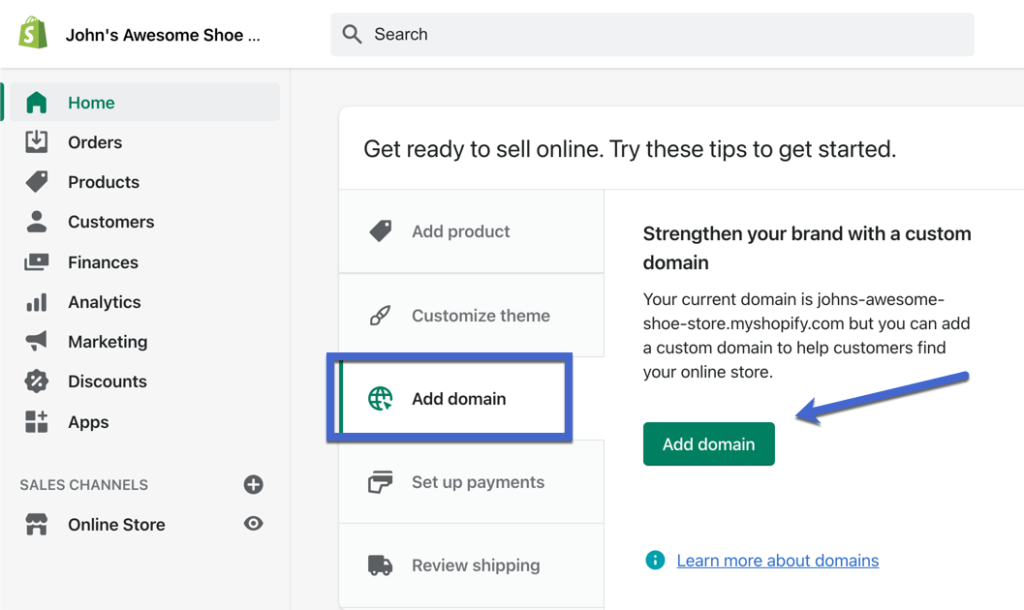
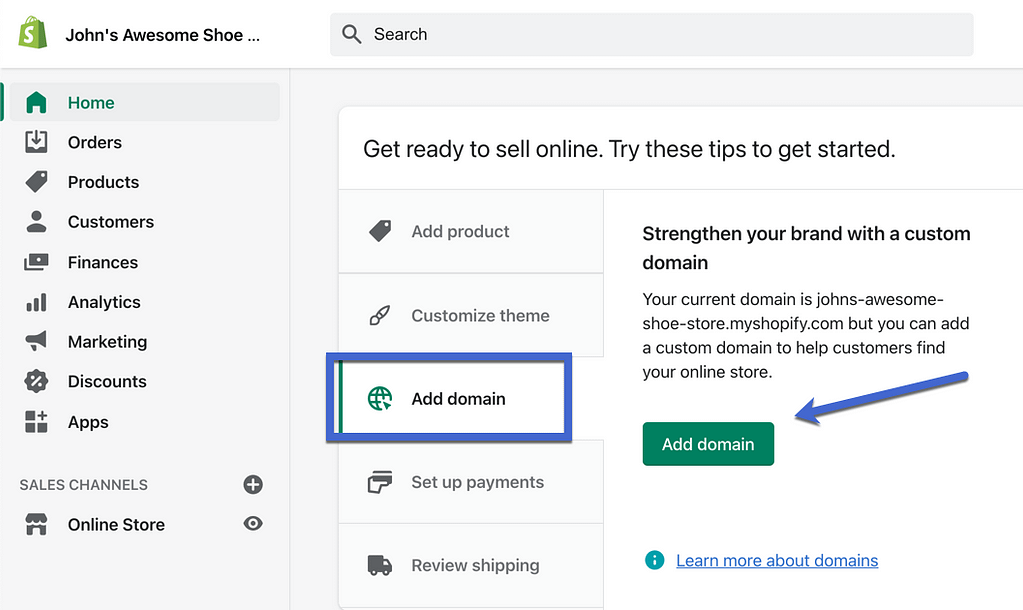
その理由の1つは、以下のようなボタンが表示されるスタートガイドです。
- 商品の追加
- テーマのカスタマイズ
- ドメインの追加
- 支払いゲートウェイの設定
- 配送設定の確認


Shopifyストアのデザインをコントロールする
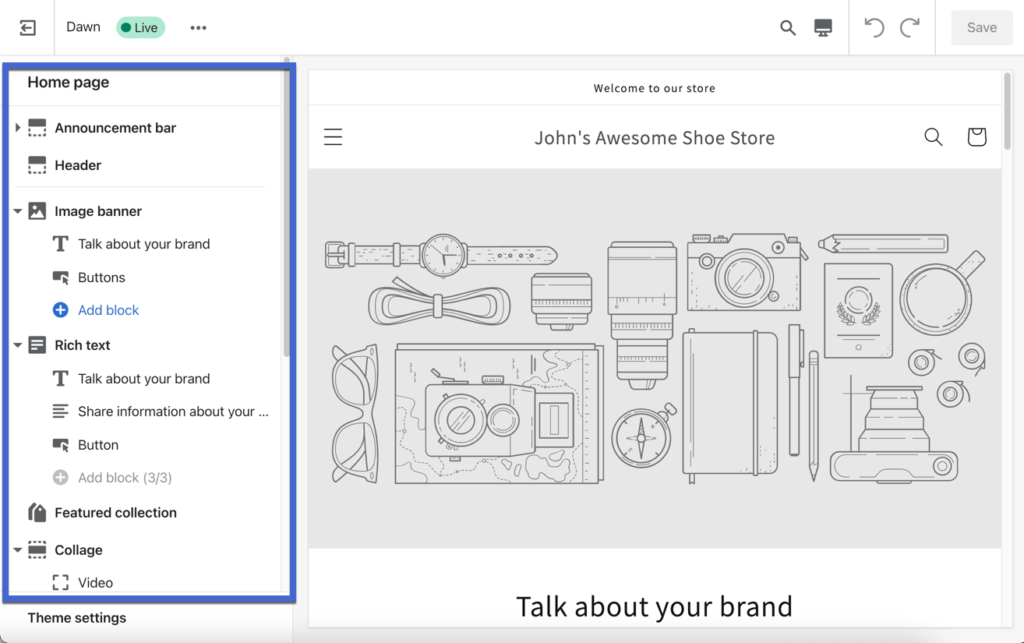
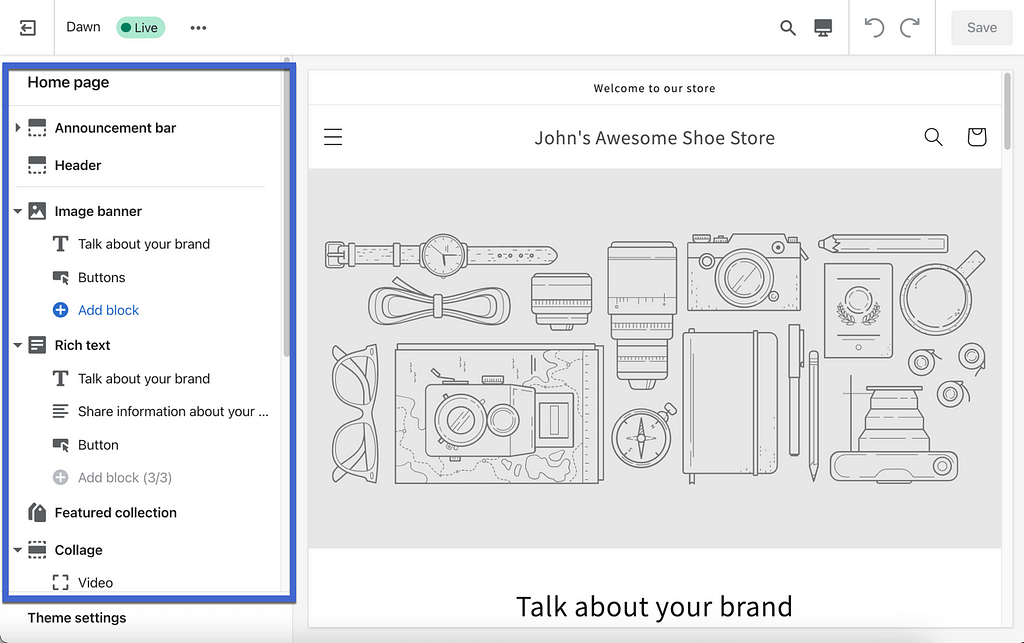
すべてのデザイン作業は、「オンラインストア >テーマ」から行うことができます。
Shopifyページビルダーでは、カスタマイズ可能なコンテンツモジュールのリストとともに、右側にビジュアルプレビューが表示されます。
独自のコンテンツブロックを追加することも、インストールされたテーマによってすでに挿入されているものを利用することもできます。
コンテンツブロックをクリック&ホールドして、リストの上下にドラッグすることができるのは素晴らしいことです。
もちろん、コンテンツブロックをクリックすれば、独自のコンテンツ設定を表示することもできます。
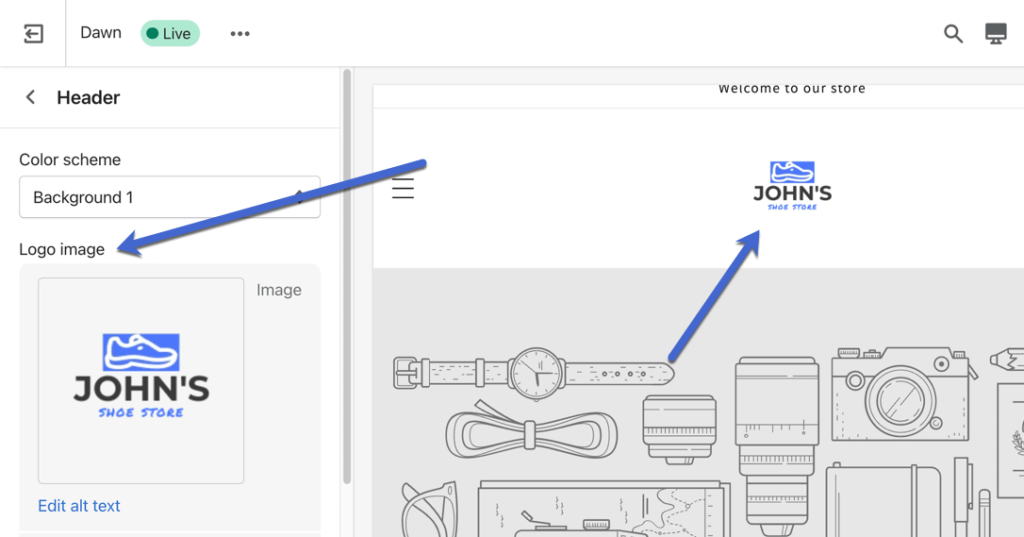
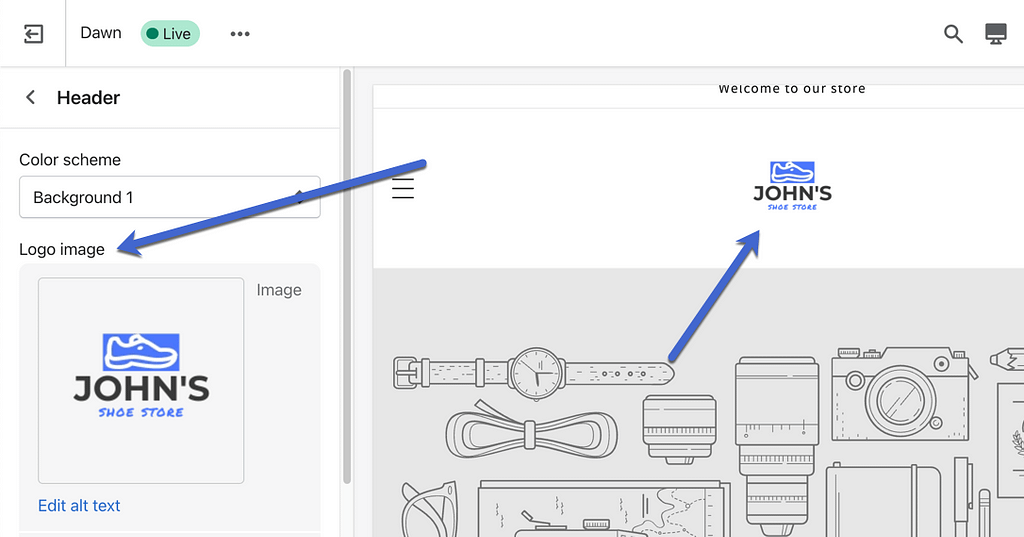
例えば、現在インストールされているテーマでは、アナウンスメントバー、ヘッダー、画像バナー、注目の商品コレクションが用意されています。


各コンテンツブロックは、ヘッダー内に配置されているため、様々な設定を行うことができます。
例えば、配色を調整したり、ヘッダーに表示するロゴをアップロードすることができます。


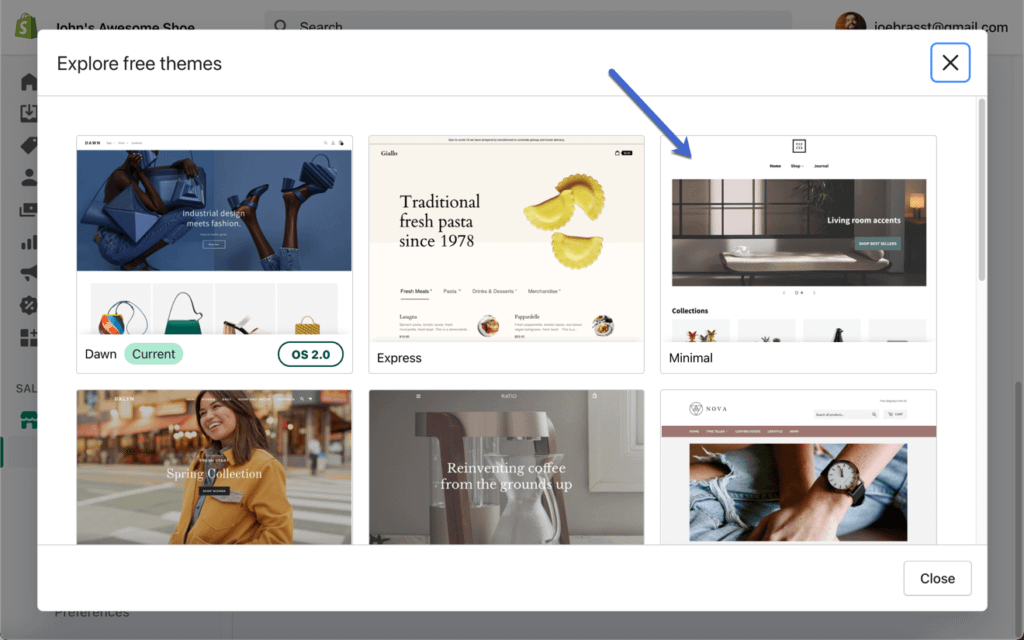
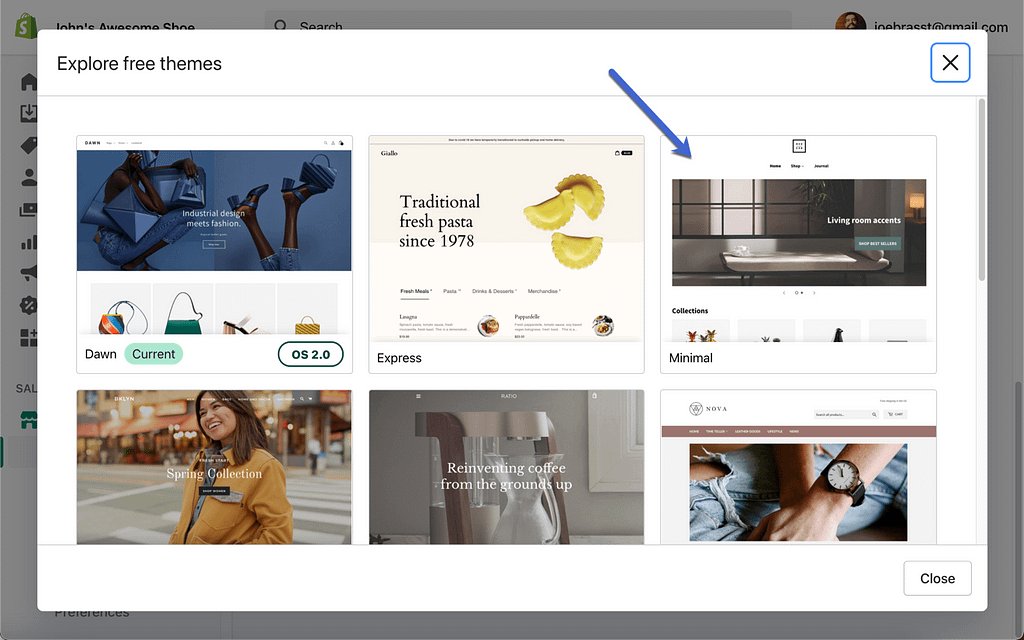
テーマセクションでは、Shopifyは何百もの無料テーマとプレミアムテーマをブラウズするためのリンクを含んでいます。
私たちは、プレミアムテーマが一番好きですが、$50から$150の費用がかかります。
Shopifyのインターフェイスのほとんどがそうですが、テーマを追加するには、数回クリックするだけでよいのです。


Shopifyでドメイン名を追加する
オールインワン “のeコマースプラットフォームとして、Shopifyはドメイン名を購入するためのポータルを提供します。
通常、ドメイン名はサードパーティプロバイダやホスティング会社に依頼する必要がありますが、ホスティングとドメイン検索ツールの両方がサブスクリプションに付属しています。


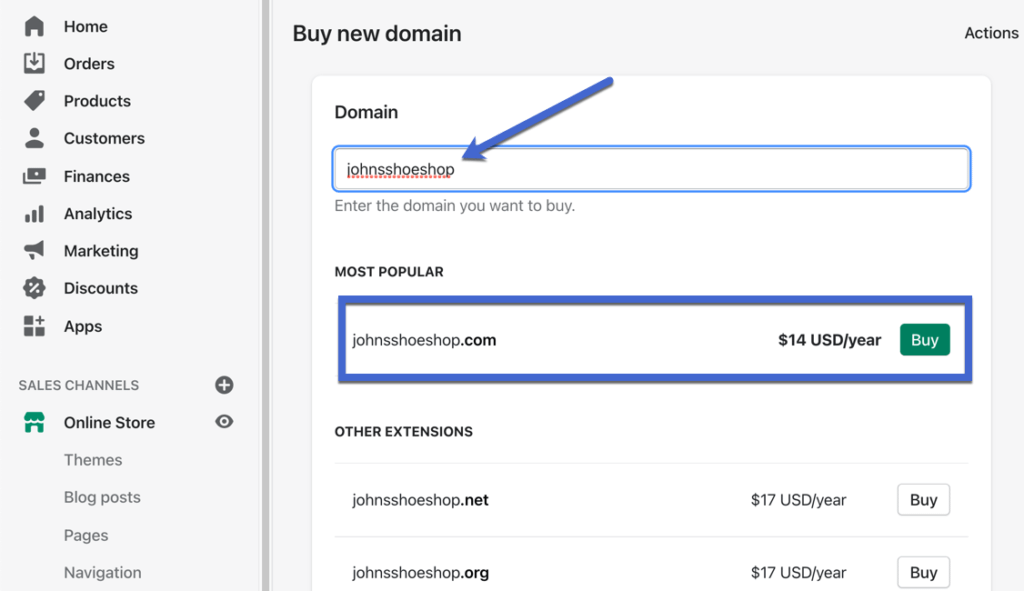
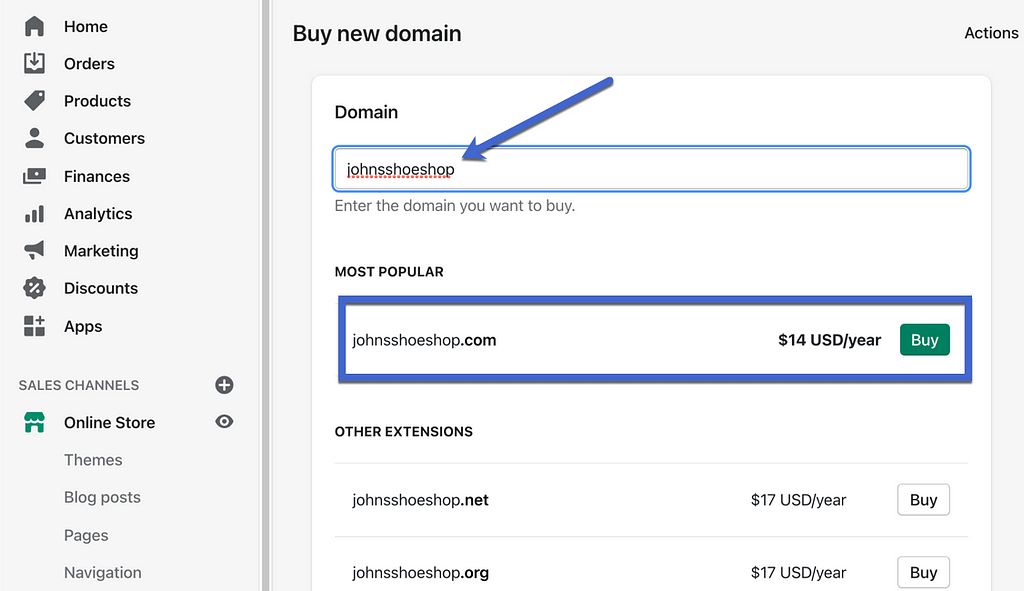
希望するドメイン名を入力し、それが利用可能かどうかを確認するのに数秒しかかかりません。
最適なドメインが見つかったら、そのドメインを購入し、プライマリドメインとして有効化することができます。
登録
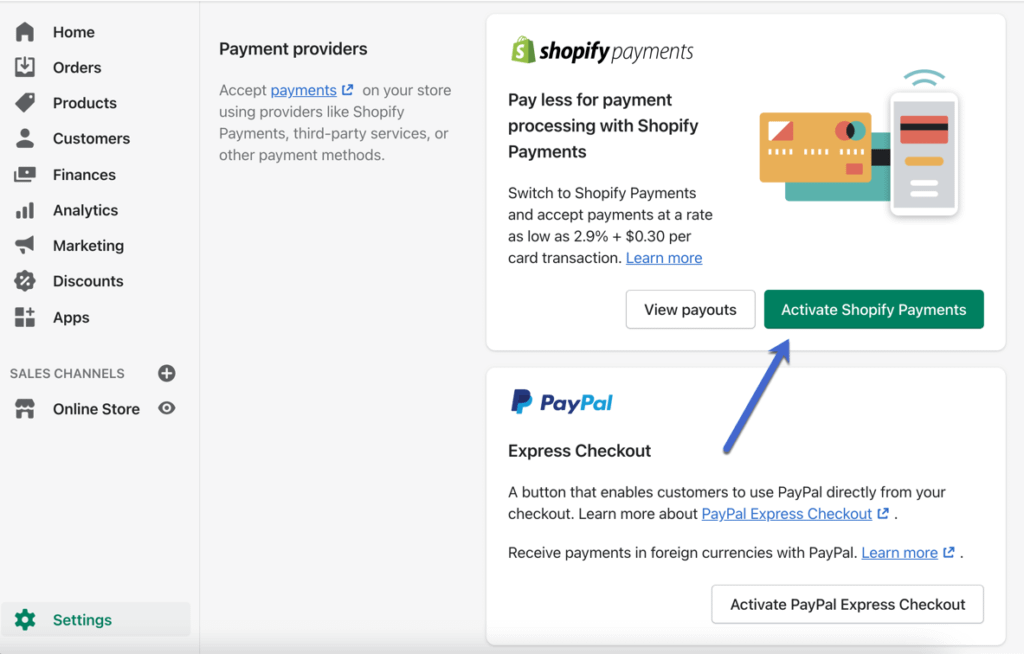
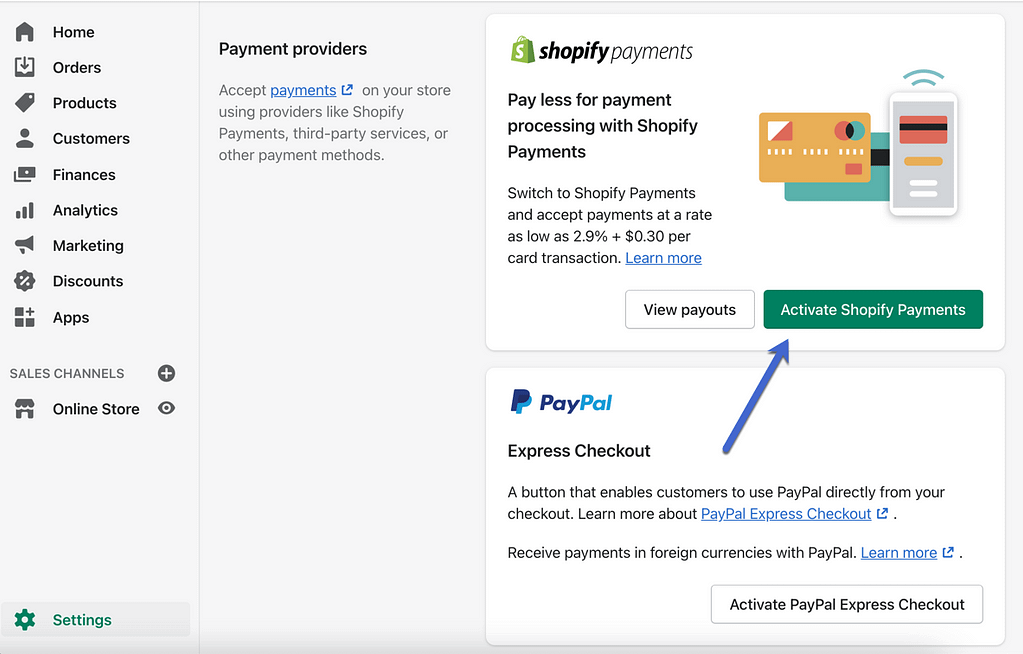
買い物客からお金を受け取るためのShopify Paymentsの設定
過去にShopifyは、PayPalやGoogle Payなどの支払い方法とともに、何百ものサードパーティゲートウェイにリンクすることができ、支払いプロセッサーに秀でていました。
その点は変わりませんが、Shopify Paymentsのソリューションにより、より簡単になりました。
Shopify Paymentsは、標準のクレジットカード処理手数料(2.9% + $0.30から)以外の追加取引手数料がなく、Shopifyプランをアップグレードすると、クレジットカード料金を減らすことができます。
Shopify Paymentsを有効にする」ボタンをクリックすると、手続きが完了します。
その後、銀行口座情報を入力し、数分で決済処理口座が承認されます(すべての要件を満たしている場合)。


Shopifyは何百もの他の支払処理業者との統合を提供していることをお伝えしておきます。
しかし、Shopify Payments 以外を使用する場合は、追加の取引手数料を請求されますので、PayPal や他のサードパーティのプロセッサーを使用する場合は、残念なことになります。
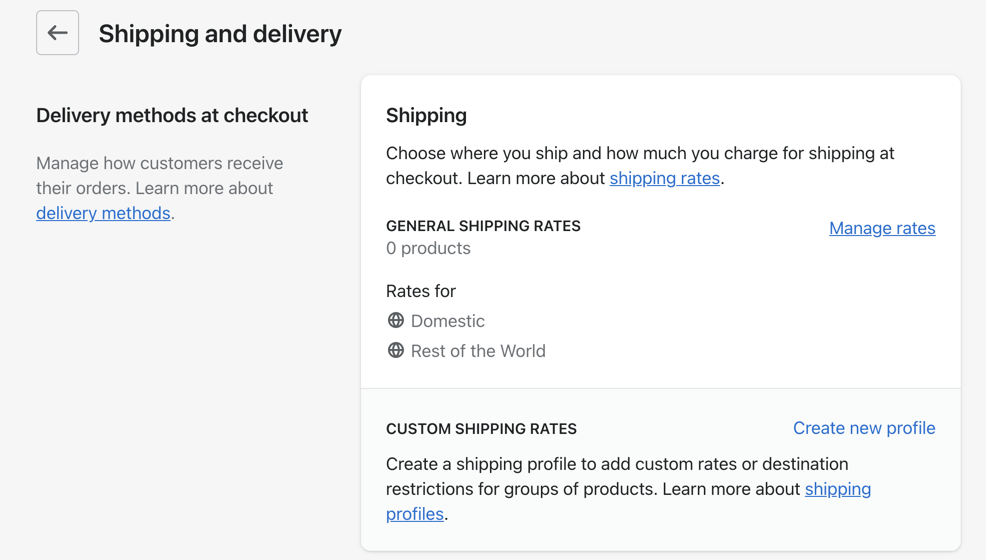
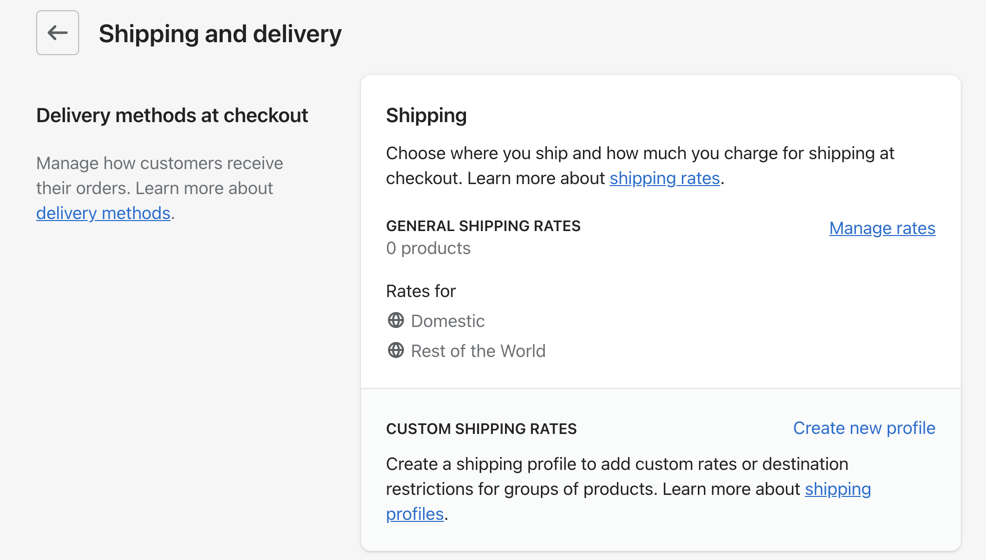
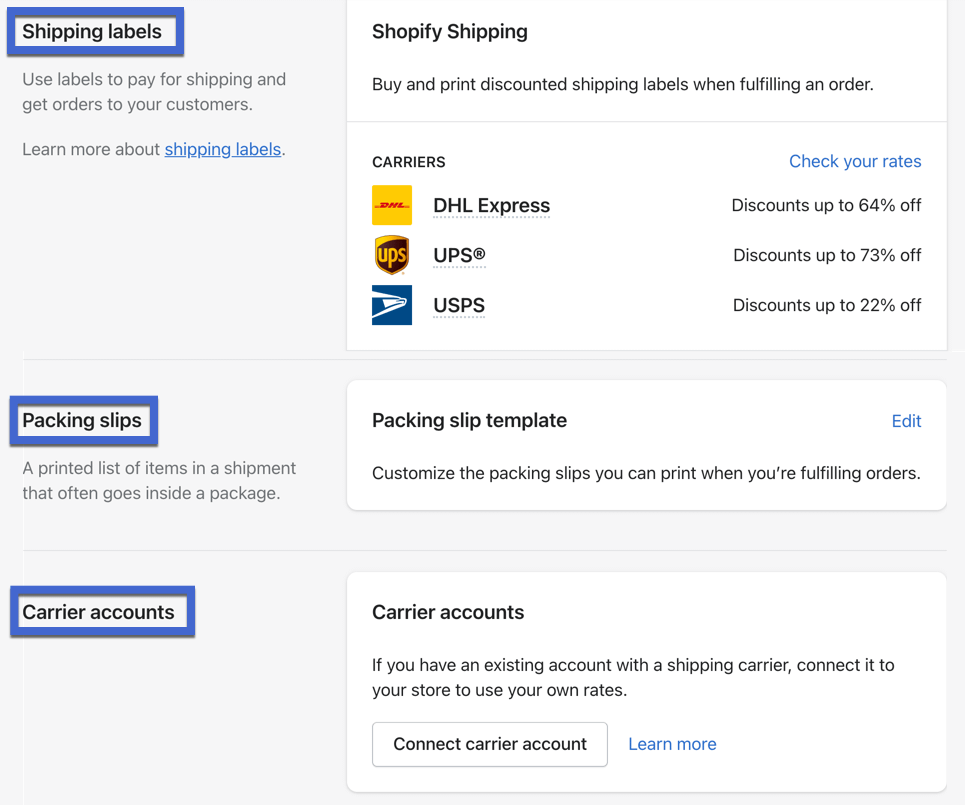
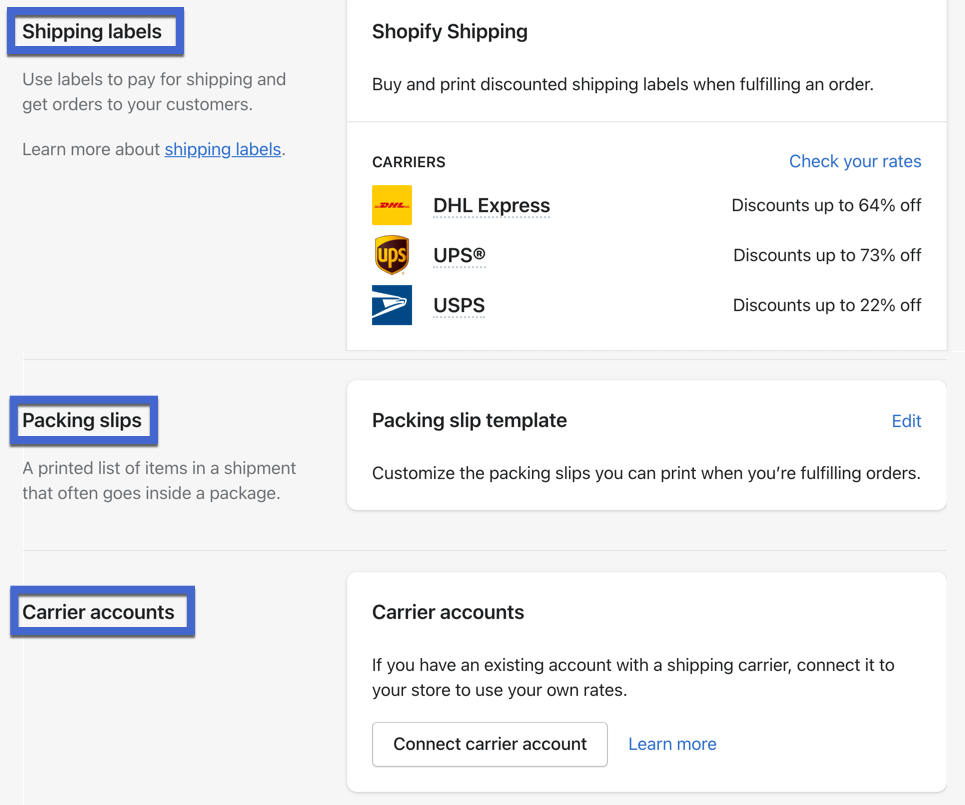
Shopifyの配送設定を見直す
Shopifyのレビューで、Shopifyはすべての一般および可変送料を管理するセクションを提供していることがわかりました。


また、ページをスクロールすると、主要なプロバイダーの配送ラベルの割引を見つけることができます。
また、梱包明細書のテンプレートや、運送会社のアカウントに接続するためのセクションもあります。
ShopifyはUSPS、DHL、UPSを含む主要な輸送会社との統合をサポートしています。
また、「Shopify」は、USPS、DHL、UPSなどの主要な輸送会社と連携しており、配送料金やラベル印刷などの機能を利用するには、プレミアムアプリをインストールする必要があります。


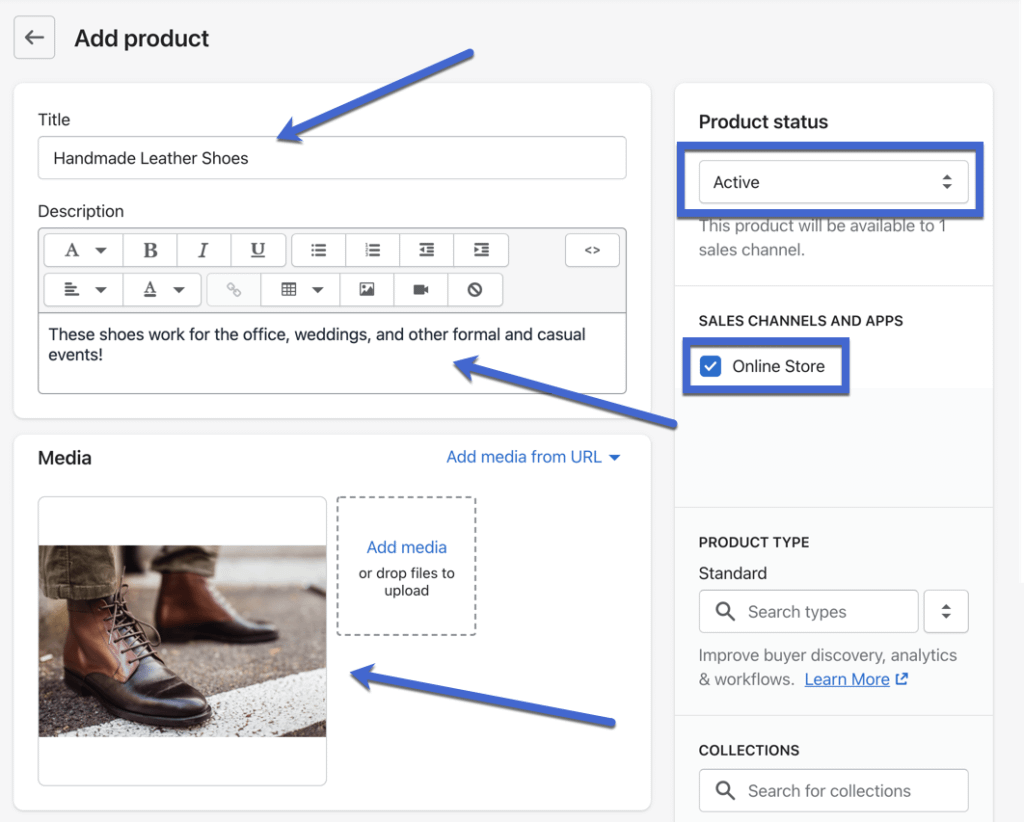
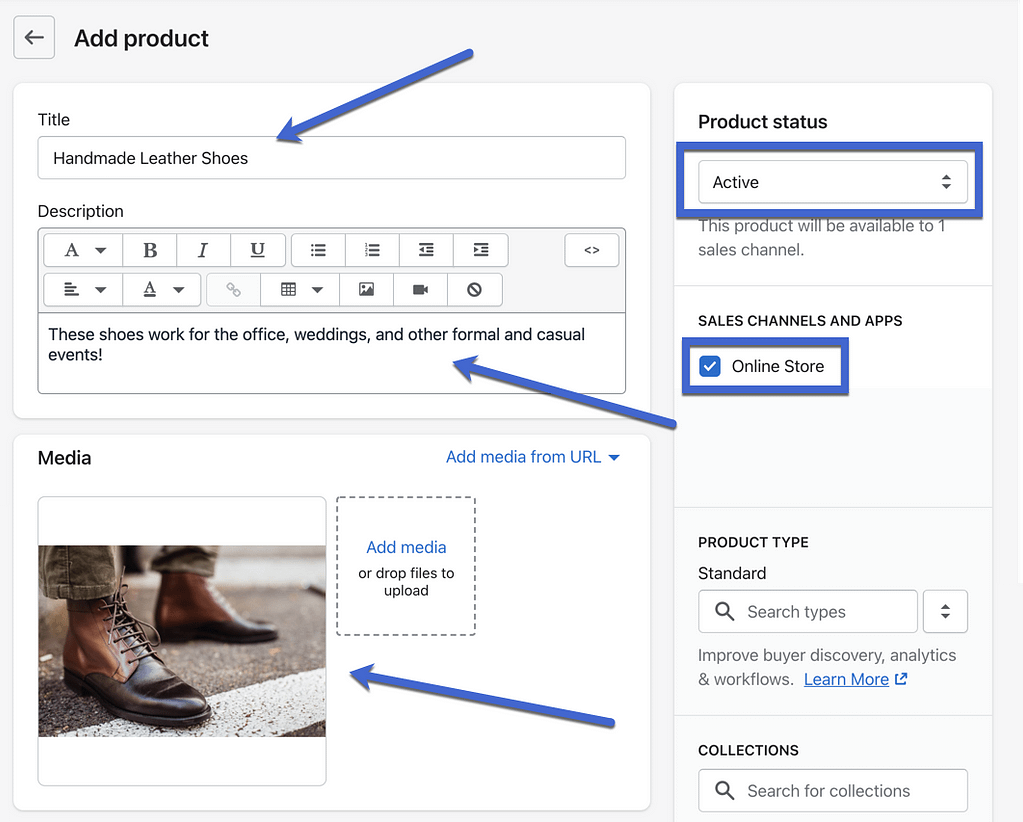
Shopifyで商品を追加する
Shopifyの商品ページには、タイトルに始まり、説明、商品ステータスなど無数のフィールドがあります。
また、メディアアイテム(商品の写真やビデオなど)のアップロード、複数の販売チャネルへの商品の追加、商品タイプやコレクションへの商品の配置も可能です。


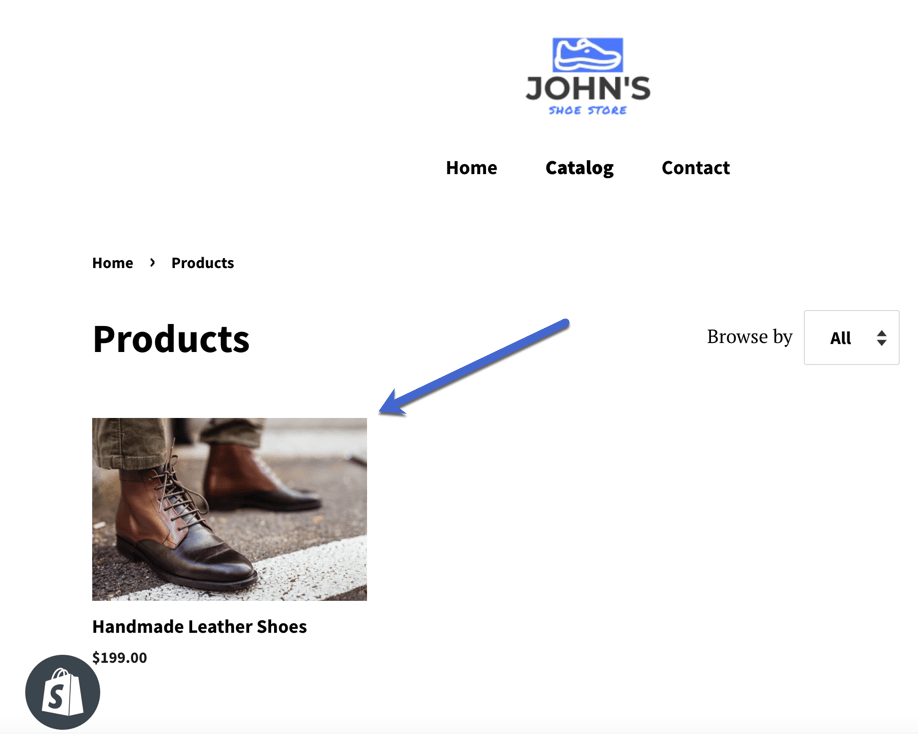
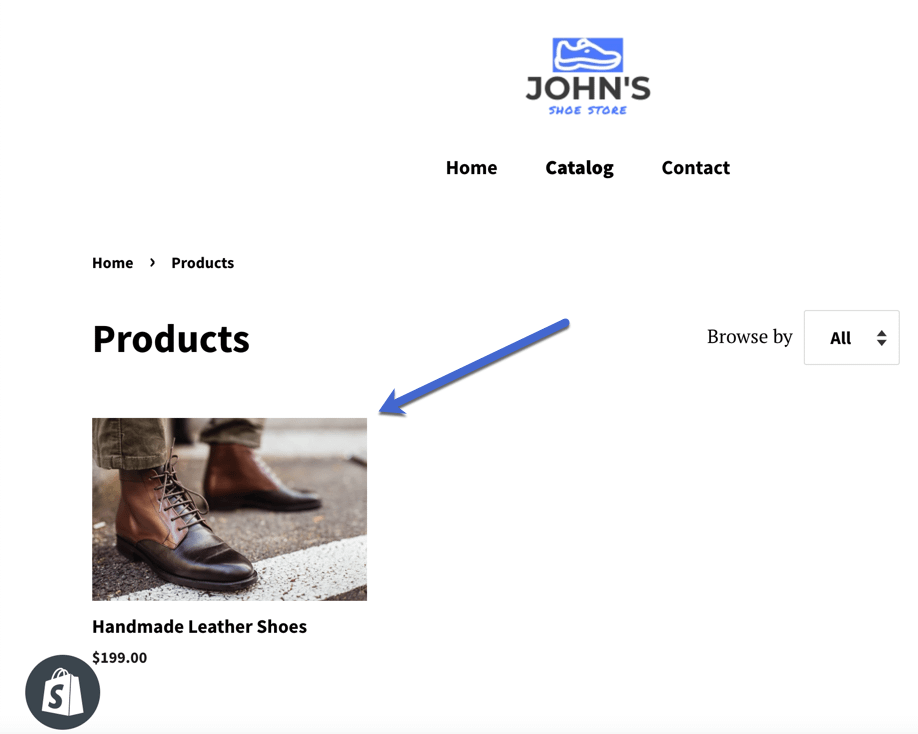
商品を公開したら、すぐにサイトのフロントエンドで、カタログに掲載されている商品を確認できます。


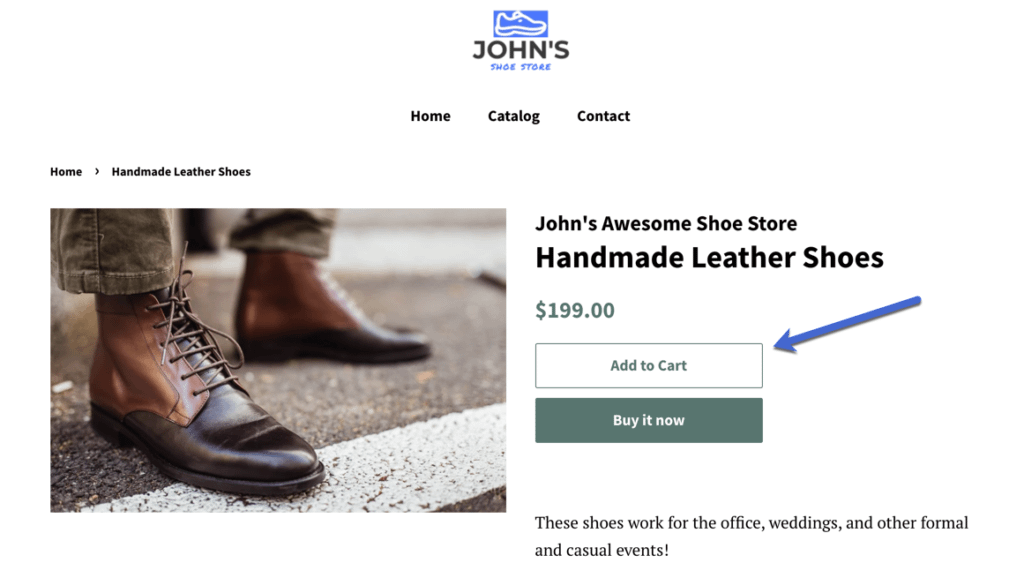
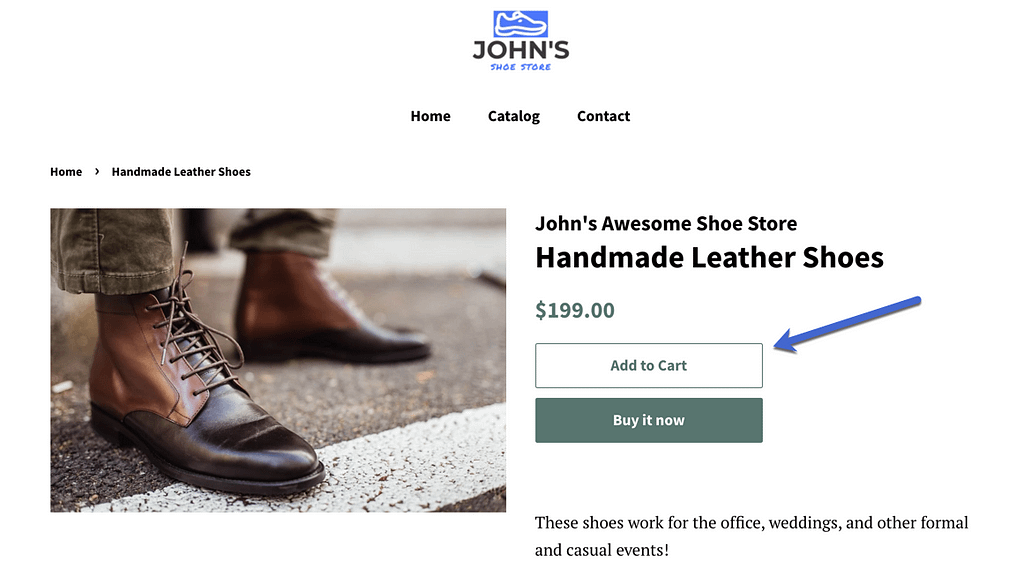
すべてのフォーマットは選択されたテーマから提供され、Shopifyはカートに入れるボタンや今すぐ購入するボタンなどの重要なボタンを追加します。


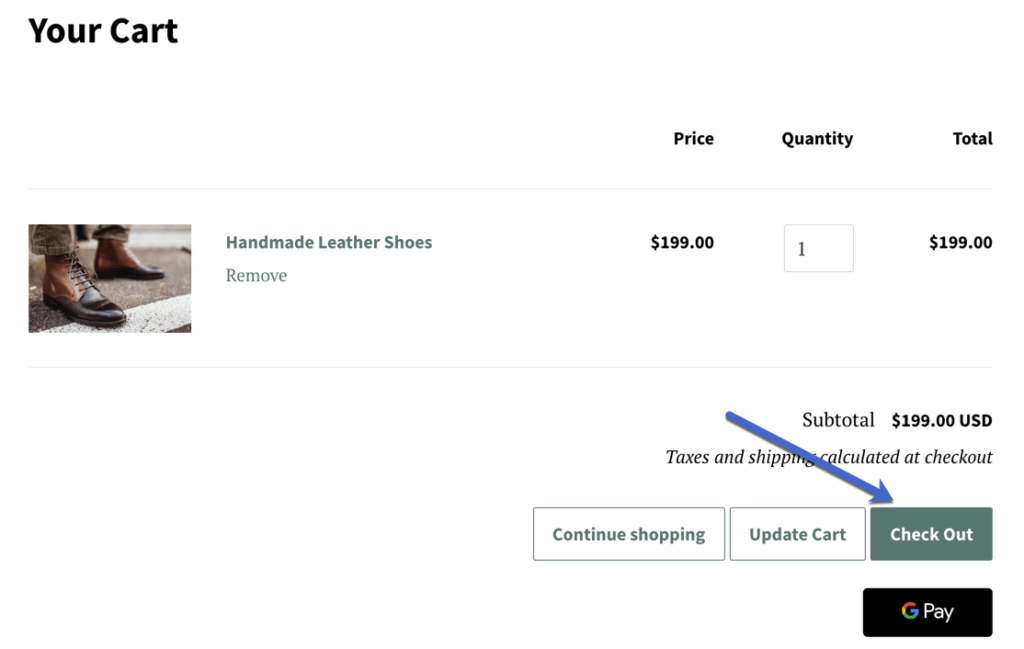
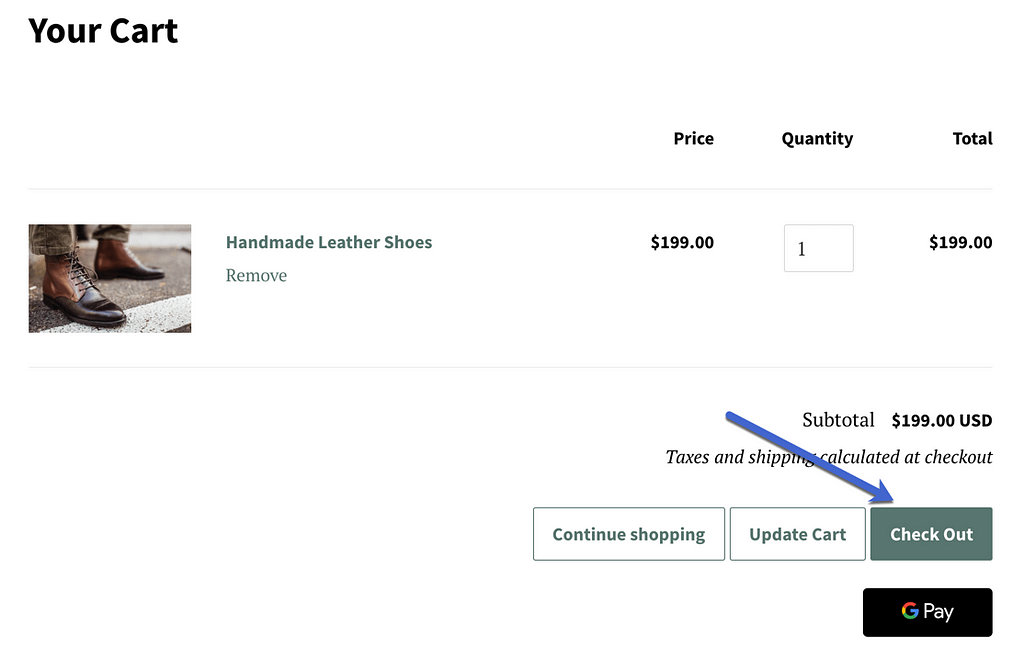
カートとチェックアウトモジュールに関しても、Shopifyはそれらの面倒を見ます。
顧客はカートに送られ、購入したいもの、または削除したいものを確認します。
その後、チェックアウトボタンをクリックするか、別の支払い方法を選択します。


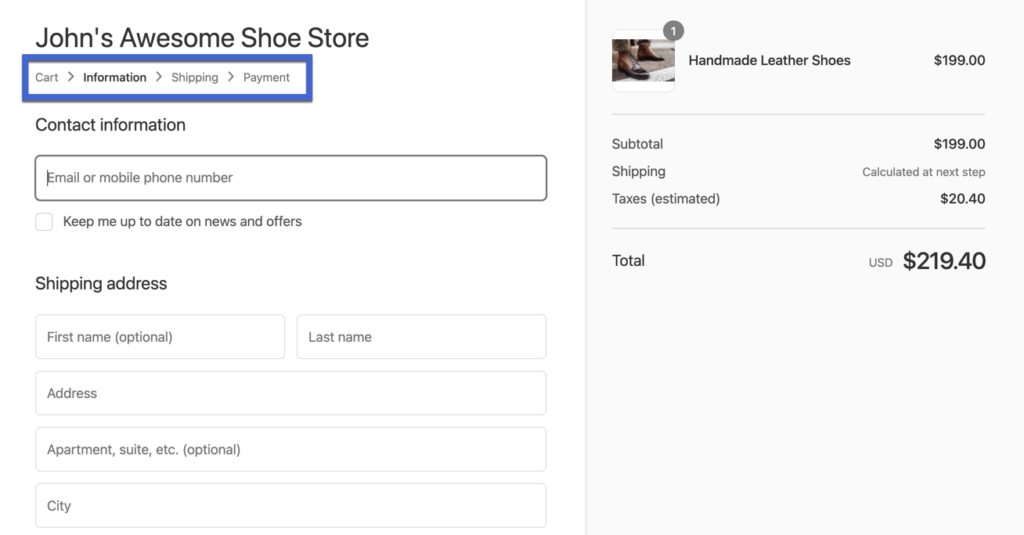
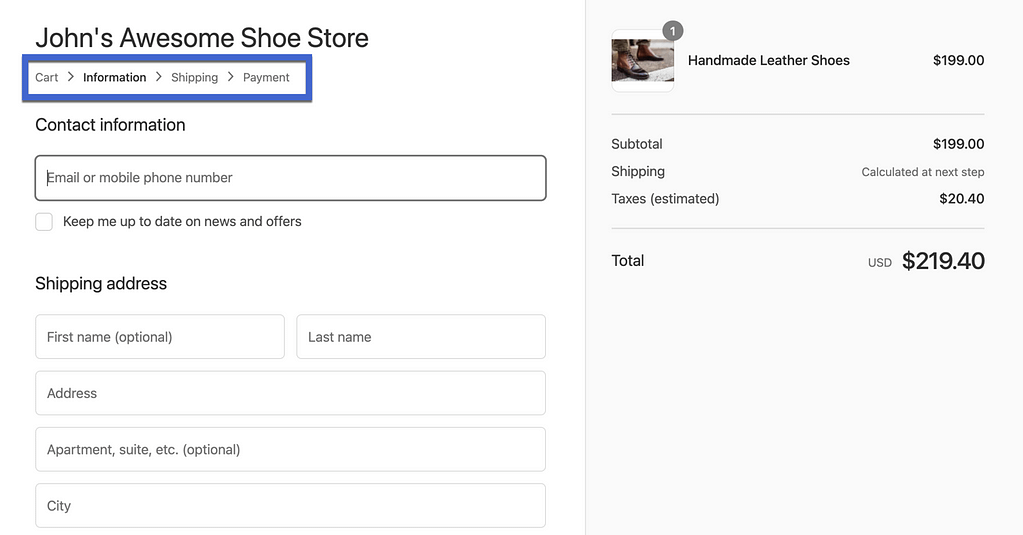
最後に、デフォルトのShopifyのチェックアウトエリアは、顧客に連絡先、配送先、支払い情報を尋ねます。
その後、支払いプロセッサーがあなたに代わって作業を行い、あなたのアカウントにお金を入れてくれます。
残念ながら、Shopifyのチェックアウトセクションは、BigCommerceやWooCommerceのような競合他社に比べて、カスタマイズ性がはるかに低いです。
カスタムコーディングで可能ですが、他のShopifyマーチャントと同じようなチェックアウトセクションに落ち着くしかありません。


Shopify レビュー:価格設定
Shopifyの価格設定はかなりシンプルです。
プランを選択すると、そのプランに含まれるすべての機能、ホスティング、SSL証明書、ページビルダーへのアクセス権を得ることができます。
Shopifyは5つのプランを提供しています。


以下は、それぞれのパッケージで期待されるものです。
- Shopify Lite: $9/月 既に作成されたブログやウェブサイトに商品と購入ボタンを追加することができます。また、「Shopify Lite」は、ブログやWebサイトに商品と購入ボタンを追加するためのもので、完全なオンラインストアではなく、ショッピングカートの機能を持つ他のサイトを補完するためのものです。
- ベーシック版Shopify。ベーシックShopify:月額29ドル 完全なオンラインストア、無制限の製品、2つのスタッフアカウント、手動注文作成、割引コード、ギフトカード、放棄されたカートの回復、および多くのために。
- Shopify。Shopify: $79 per month for everything in the previous plan, five staff accounts, decreased credit card rates, standard reports, international domains, and international pricing.
- アドバンスド・ショッピファイ。アドバンスド・ショッピファイ:月額299ドルで、以前のプランのすべて、15人のスタッフアカウント、クレジットカード率の低下、高度なレポート、バリアントごとの国際価格設定、その他が含まれます。
- Shopify Plus: カスタマイズされた企業向けシステムで、月額2,000ドルから。
Shopifyのテーマとアプリ
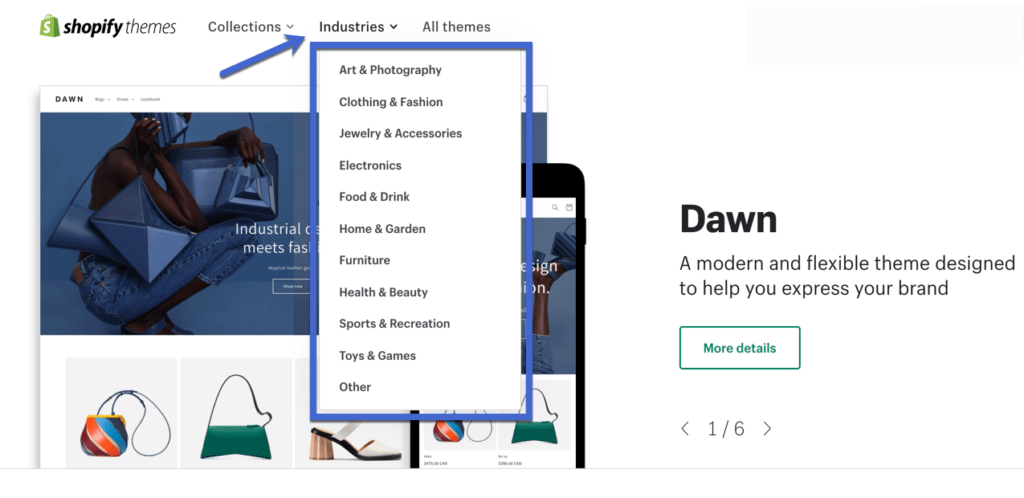
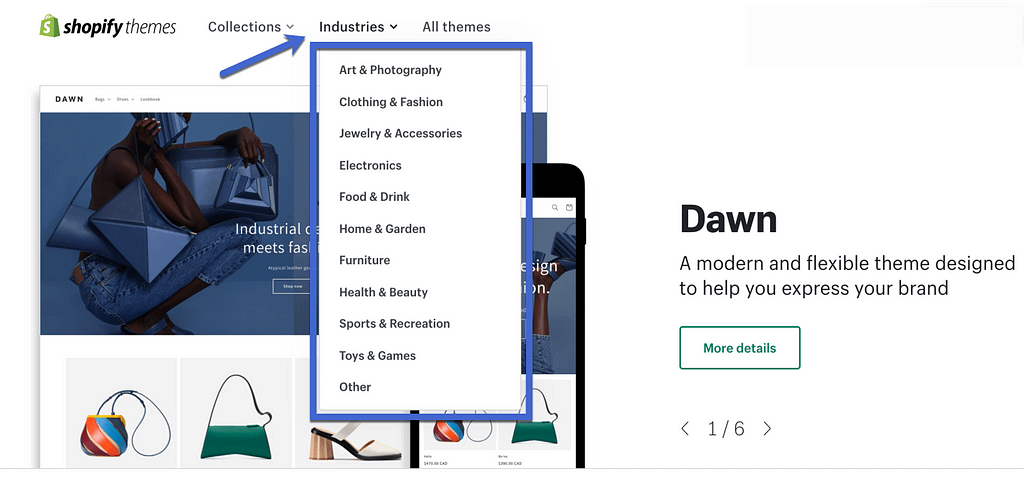
Shopifyでは、テーマは冗談ではありません。
無料テーマとプレミアムテーマの両方があり、カスタマイズをあまり必要とせず、プロフェッショナルに見えるようにデザインされています。
また、アートや写真、エレクトロニクス、スポーツなど、特定の業界のために作られたテーマもあります。


Shopifyのレビューでは、80以上のテーマを発見しました。
また、各テーマには複数のスタイルがあり、最初のデザインを全く別のものに変えてくれるという特典もあります。


アプリに関しては、Shopifyが本当に輝いているところです。
マーケティング、ソーシング、コンバージョン、フルフィルメントなどのカテゴリーがあり、何百ものアプリがShopify App Storeに詰め込まれています。


無料アプリもあれば、月額2ドルから100ドルのサブスクリプションが必要なアプリもあります(サードパーティのアプリ会社によって異なります)。
Shopify のレビューです。長所と短所
では、Shopifyの主な長所と短所は何でしょうか?私たちの考えを以下にご覧ください。
長所
ホスティングからSSL証明書、ページビルダーからeコマース機能まで、すべてが含まれています。
テーマとコンテンツブロックを使って、数秒でストアをデザインすることができます。
サードパーティアプリで必要な機能を追加できる。
オンラインサポートのドキュメントは比類のないものです。
ペイメントプロセッサーを有効にするには、数秒しかかかりません。
メールマーケティングや検索エンジン広告など、ほとんどのマーケティングツールが標準装備されています。
クロスチャネル販売(POS、Shopify、Facebook、Pinterestなど)のための最高のプラットフォームです。
メンテナンスやセキュリティの心配をする必要がありません – Shopifyが全て行います。
短所
シンプルで限定されたオンラインストアを運営するための無料プランがない。
カスタマーサポートの電話回線がない。
Shopifyは独自のコーディング言語を使っているので、雇える開発者が少ない。
ドラッグ&ドロップの機能はホームページのみで、それも本当のドラッグ&ドロップビルダーではありません。
ブログを作成することはできますが、その機能は非常に限られています。
WooCommerceのようなソリューションのように、ストアの基本的なコードに完全にアクセスすることができない。
Shopify レビュー: あなたにぴったりのeコマースプラットフォームですか?
私たちは、あらゆるタイプのオンラインストアのオーナーにShopifyをお勧めします。
ショップの規模は関係なく、Shopifyはそれをサポートすることができます。
それだけでなく、Shopifyの価格設定は競争力があります。
また、最高のカスタマーサービスを受けることができます。
Shopifyをスキップする唯一の理由は、電話サポートが必要な場合、より強力なブログインターフェースが必要な場合、ストアの基本コードにアクセスする必要がある場合、無料またはより手頃なソリューションが必要な場合などでしょう。
もし、他の選択肢に興味があれば、私たちのベストeコマースプラットフォームのコレクションやShopifyの代替製品のラウンドアップをお読みください。
もし、他の人気のあるeコマースツールとの比較をご覧になりたい場合は、ShopifyとWooCommerceの詳細な比較もございます。
もし、Shopifyを始める準備ができているなら、Shopifyチュートリアルや、ベストShopifyアプリとベストShopifyテーマのコレクションをチェックしてみてください。
その他、Shopifyのレビューについて何か質問があれば、コメントで教えてください。
[1] https://trends.builtwith.com/shop
